Flash+as入门二
人人都可flash-flash+as2基础教程

人人皆可flash-flash as2简易教程准备写点东西了。
将它称之为教程,实际上是想做标题党,但教程这名字还是挺吓人的。
一旦开始写了,岂不是要从头到尾写完,直到吐血而死为止?所以,先声明一下,这个所谓的教程会不定期的更新。
有时间我就写,您就先看着,至于最后到底写到什么地步,我现在心里也没底。
本教程面向对象:会一些简单的flash,至少会用关键桢做一些简单的吓不到人的动画。
要是曾经用gotoAndPlay做过一点简单的交互,那当然最好了。
至少你得知道movieclip(影片剪辑)是啥,鬼都知道,as2就是玩movieclip的。
如果连这个概念都搞不清楚的,请先去学学怎么用flash做做动画。
至少你得知道桢频是啥,要不然你的动画怎么动起来?要不然onEnterFrame(不知道这个词什么意思的,以后会介绍,现在可以华丽地略过不管)估计是讲不清楚了。
如果以上这两点你都已经点头了,OK,面试通过,现在咱们可以挽袖子干了。
所需软件:flash 8不用去赶流行,着急下cs3、cs4,别忘了咱们现在探讨的是FLASH AS2.0,有FLASH8足矣。
第三个问题:到底要不要学as2,直接学as3不是更好吗?这个问题我觉得不好回答。
如果你现在真的一片空白,在这之前压根就没用过flash,那好,一张白纸好画最美的图画,没有思维定势,as2、as3都无所谓,但是as2可能更易上手一些。
当然,一开始咬咬牙,直接as3了,也没什么大不了,一步到位了,从此你就跨上了flash未来的康庄大道。
如果你已经懂得一些flash,并且多少做过一些动画。
但是随着flash程序的大发展,你觉得自己用关键桢做的那两把刷子快要跟不上时代了,那我觉得,学学as2挺合适,毕竟这个很容易上手。
我可以负责任的说,如果不是架构大的体系,仅仅是想做些炫一些的效果,那我可以很负责的告诉你,除了有些3D效果实现起来可能不太容易以外,as对付其他到很多东西,已经绰绰有余。
flash 常用函数 as

目录
一、AS语法基础 二、影片剪辑函数 三、鼠标函数 四、浏览器/网络函数
ActionScript的添加方法
从添加脚本的对象来分,ActionScript主要有以下几种: 为时间轴中的关键帧添加的脚本,为影片剪辑元件实例添 加的脚本,为按钮添加的脚本。
在关键帧上添加脚本
其中“参数”指定了要捕获的事件,具体事件如下: press:当按钮被按下时触发该事件。 release:当按钮被释放时触发该事件。 releaseOutside:当按钮被按住后鼠标移动到按钮以外 并释放时触发该事件。 rollOut:当鼠标滑出按钮范围时触发该事件。 rollOver:当鼠标滑入按钮范围时触发该事件。 dragOut:当按钮被鼠标按下并拖曳出按钮范围时触发该 事件。 dragOver:当按钮被鼠标按下并拖曳入按钮范围时触发 该事件。 keyPress(”key”):当参数(key)指定的键盘按键 被按下时触发该事件。
二、影片剪辑函数
1.startDrag函数 startDrag函数用于使指定的影片剪辑实例在影片播放过程中可拖动。书写格 式为: startDrag(目标 [,固定,左,顶部,右,底部]); 各参数含义如下: 目标:指定要拖动的影片剪辑的目标路径。 固定:一个布尔值,指定可拖动影片剪辑是锁定到鼠标位置中央(true), 还是锁定到用户首次单击该影片剪辑的位置上(false)。此参数是可选的。 其他四个参数“左”、“顶部”、“右”、“底部”都是相对与影片剪辑父 级坐标的值,这些坐标指定该影片剪辑的约束矩形。这些参数也是可选的。
6.引号 引号在Flash中的作用就是用来表示字符串,当要表示某 个内容是一个字符串值时,则把它用引号引起来即可,如 下: myText = “Hello World!”; 7.注释 使用注释是程序开发人员的一个良好习惯。注释在编写 脚本程序时具有举足轻重的作用,它可以增强代码的可读 性,也为以后修改程序带来方便。
FLASH_AS2.0教程(2)-按钮的AS编写规则

按钮的AS编写规则在flash中的交互功能一般是由按钮来完成的。
掌握按钮的编写规则也是一个闪客的基本技能。
OK,现在咱们来说说按钮脚本如何编写。
上一讲中提过,AS脚本编写可以写在时间轴的关键桢上,也可以写在对象本身上面。
按钮也不例外,既可以写在时间轴上,也可以写在按钮本身上面。
只不过这两种编写规则都要遵循一定的规矩,这是后话。
现在咱们来做一个例子,做一个按钮,这个按钮要实现的功能就是打开一个指定的网页。
(这个例子非常基础,用这个例子来讲解按钮AS两种编写方法。
)第一种:把脚本写在按钮本身。
一、在舞台上绘制一个矩形,选中矩形并按F8,将这个矩形转换成按钮元件。
二、编写动作脚本:选中按钮,按F9,打开动作面板,在专家模式下输入以下脚本:on(release){getURL("/","_blank")}现在这个按钮就实现了一个打开网页的功能。
通过例子你应该注意到,按钮的AS书写规则就是:on(事件){//要执行的脚本程序,刚才的例子是用getURL来打开一个网页。
你也可以使用脚本程序来执行其他功能,例如跳转到某一个桢,或载入外部一个动画文件。
}大可以看到,其实就一个on语句,这个on语句就是按钮的AS编写规则了。
需要注意的是on里面的事件,这个事件你可以理解为是鼠标或键盘的动作。
刚才的例子我们使用的事件是release(按一下鼠标)我现在把常用的按钮事件列出来:事件名字说明Press 事件发生于鼠标在按钮上方,并按下鼠标Release 发生在按钮上方按下鼠标,接着松开鼠标时。
也就是“按一下”鼠标Releaseoutside 发生于在按钮上方按下鼠标,接着把光标移动到按钮之外,然后松开鼠标Rollover 当鼠标滑入按钮时Rollout 当鼠标滑出按钮时Dragover 发生于按着鼠标不放,光标滑入按钮Dragout 发生于按着鼠标不放,光标滑出按钮Keypress 发生于用户按下特定的键盘按键时下面来看看第二种按钮AS的编写方法。
新手来看flash_as入门教程

Flahs as 入门教程郴州师范 雷勇第一章 AS 的基本常识FLASH 中actionscript (简称AS )是非常重要的组成部分。
首先了解如何在FLASH 输入程序通常我们按F9可以调出动作面板。
或者在FLASH 菜单Window 里面Actions 可打开ACTION 面板,ACTION 面板分右面的脚本窗,和左面的工具窗 脚本窗就是放脚本的地方,而工具窗用于快速地输入各种ACTION ,运算符,函数,属性,对象建议大家使用专家模式,在FLASH 菜单的Edit 的Preferences 的Actions panel 里面选Expert Mode ,以后每次打开ACTION 面板都会自动设置为专家模式(专家模式可直接输入代码,初学者学下去就会知道,很多代码无法在普通模式里输入)AS 的一些概念所有代码都需存于某个地方,可以是frame (帧), button (按钮), or movie clip (电影夹子)。
只要你选择了某按钮或MC ,你之后输入的代码就存放在它的上面了,注意此时ACTION 面板上方提示为Object Actions 。
同理你也可以将代码存放于帧,不过此时提示为Frame Actions 。
当你在专家模式的时候仍无法输入代码,你首先要检查你是否选择了frame, button, 或MC 来存放代码。
首先我们要了解AS 要写在什么地方,什么时候AS 会被触发执行。
1、帧:写在关键帧上面的AS ,当时间轴上的指针走到这个关键帧的时候,就写在这个帧上面的AS 就被触发执行了。
常见的例子有在影片结尾的帧写上 stop() 等。
操作方法就是点选关键帧,然后打开AS 面板,写下”stop()”。
2、按钮:不同于帧上面的AS ,按钮上面的AS 是要有触发条件的。
做一个按钮,放到主场景,点选按钮,然后打开AS 面板。
现在如果也在按钮上写 stop(); 那么,输出的时候就会提示错误。
Flash as2

Flash as入门(2):面向对象编程基础本例继续讲解AS的基础知识,今天讲解的是AS入门第二课:面向对象编程基础,对Flash的AS编程有兴趣的朋友可以到论坛与作者交流。
上一课:Flash新手入门教程:AS入门第一课_认识编程环境面向对象编程基础ActionScript是一种面向对象的编程语言.通常我们会认为编程就是连续地写一系列指令,计算机按顺序地执行它.而面向对象编程则是将程序分成各个块,分散到对象上.什么是对象?对象就是我们在flash中能看到的一切东西.舞台是一个对象,时间轴、影片剪辑、按钮、文本、位图都是对象.在第一课中我们己说过:在ActionScript2.0中我们可以将程序写在关键帧、影片剪辑、按钮元件上.即便是将程序完全写在关键帧上,它也必须要对象的事件驱动才能执行.在理解了面向对象编程后,我们必需要对一些概念有所了解.事实上我们在上面对对象己经有了一定的了解.就如同我们的家中,所有的东西都可以叫做对象.比如,电视机,电冰箱,书桌,衣柜等等.很容易发现,这些东西,总有那么几个都有相似之处.比如,电视机、电冰箱都需要用电;书桌、衣柜都是用木头做成的. 我们便把家里的东西分成了几类,并为每一类东西取上一个名字,比如,电器类、木器类等.这样我们就理解了另一个重要的概念一"类".类是某一类型对象的概括或者说是模板,在ActionScript中,所有对象都是由类定义的.每个类都包括了三个重要的元素:事件、属性、方法,这是我们必须要了解的三个重要概念.事件:在面向对象的编程中,并不是将程序按顺序交给计算机去执行,上面己经谈到了,程序被分散到了对象上.那么要计算机执行这些程序就需要事件来触发.通俗地讲就是:当某件事情发生时就去做一些事情.这个某件发生的事情就是事件.在flash中,常常会放上一个按钮,比如"开始"按钮.程序设计者可能是这样的思路:当按钮按下时就播放动画.那么"当按钮按下时"就是按钮对象的事件.在ActionScript2.O中,程序可以写在关键帧和元件上,事件在关健帧中和原件中的输写方法是不一样的.事件在关健帧中的写法:元件名称.事件名称 = function(){要执行的语句....}事件在元件上的写法:on(事件名称){要执行的语句.....}我们来做一个练习,在舞台上有一名为play_btn的按钮,现在要实现点击按钮动画就播放.新建flash文档,用椭园工具画一个园,然后,在40帧插入关健帧,将园移到另一位置,建立补间动画.新建一图层,从内部库中拖一个按钮到舞台上.打开属性面板,为按钮命名为play_btn.这里先介绍一个最常用的事件:release,这是当放开鼠标按键时触发.实际也就是完成了一个点击动作时发生.首先,在幀动作面板上写程序的方式完成练习:新建图层,命名为action,当这不是必须的,你完全可以给它取个其它名字.打开幀动作面板,输入:stop();//这是让动画停止播放,以便让我们点击按钮时才播放.play_btn.onRelease = function(){play();//让动画开始播放}测试影片,当点击按钮后,园形开始移动.回到场景中,可以看到,在action图层时间轴的第1幀上,有一个a字,这说明在这一幀上有程序.下面用在元件上写程序的方式来完成练习:将幀动作除第一行的stop();外其它的程序全部删除.然后,在按钮元件上点右键,点击"动作",打开动作面板,输入如下代码:On(replease){Play();}测试影片,得到相同的效果.注意:在幀动作面板中同元件动作面板中事件的名称不一样,如上例,在幀动作中是:onRelease,而在元件上则是:release属性:对象的属性可以理解为对象的特性,比如,大小,位置,颜色等.属性的输写规则是:对象名称.属性名称=值;下面介绍几个最常用的属性:_x,_y:分别是对象在舞上台的x,y坐标,这两个属性可以确定对象在舞台上的位置._xscale,_yscale:分别是对象在舞台上沿x,y轴方向的缩放比例,实际上就是宽和高的缩放比例,以百分比表示,例如:my_mc._xscale = 50;这表示,元件my_mc的宽度缩小到原来的50%._alpha:这是对象的透明度,取值为0-100._rotation:这是对象的旋转度,以角度为单位._visible:为是对象是否可见,可设置两个值,true(或1)和false(或0).比如要设置元件my_mc在舞台上不可见,可用:my_mc._visible = false; 或my_mc._visible = 0;相反要设置它在舞台上可见则用:my_mc._visible = true; 或my_mc._visible = 1;函数:你可能要问,属性介绍完了该介绍方法了,你怎么介绍起函数来了?原因很简单,方法也是函数.将函数附加到对象时,它就被称为方法.什么是函数呢?将完成一个任务的若干语句封装起来,就叫函数.也许用例子来说明会好理解一些.比如,要完成一个开电视的任务,可能需要很多步骤,插上电源,开机,选频道,设置音量.我们将这些步骤封装起来,并给它取个名字"开电视"这就创建了一个开电视的函数.在ActionScript2.O中创建函数的格式是:function 函数名称(){要执行的语句;.....}比如要创建上面开电视函数,就这样写:function 开电视(){开机;选频道;设音量;}函数创建以后,要调用这个函数只需:函数名()即可,比如我们要执行开电视的任务,只需输入:开电视();练习一下,我们来创建一个函数,然后调用它.打开第一帧的动作面板,输入:function test(){trace("我会写函数了");}test();测试影片,在输出面板中,会出现"我会写函数了"几个字.这个练习我们首先创建了一个叫test的函数,然后用test();调用了它.有时会有这样的情况,在函数内的语句中要用到数据,在创建函数的时候,却不能确定这些数据,比如每次调用会用不同的数据.这时就会用到参数,调用时,通过参数将数据传递给函数.格式如下:创建函数的格式:function 函数名称(参数1,参数2,…){要执行的语句}调用函数的格式:函数名称(值1,值2,…);还是以开电视为例:创建开电视函数:function 开电视(频道,音量){开机;选频道=频道;设音量=音量;}调用函数:开电视(12,28);调用后,电视打开,并将频道设为12,音量设为28.练习:在帧动作面板中输入:functiontest(a,b){c=a+b;trace(c);}test(3,5);测试影片,输出面板中应显示 8 .了解了函数后,再来说方法就简单多了.上面已经说过,将函数附加到对象,就称为方法.AS中内置了很多方法,对于这些方法,我们不需要去了解它执行了些什么语句,只需要知道它可以完成的任务就行了.我们可以用:对象名称.方法名称();的格式来调用这些方法.比如有一个my_mc的影片剪辑元件,我们可以调用它的一些方法:my_mc.stop();my_mc.startDrag();按钮:在交互式的动画制作中, 经常会用到按钮,比如我们会放上一个"播放"、"停止"、"重放"等按钮.有两种方式可以将按钮添加到舞台上,一种是从内部库中拖一个按钮到舞台上;另一种方法是自己创建一个按钮,这里主要介绍一下自己创建按钮的方法,因为常常有人会问:为什么我创建的按钮点击它时不起作用?这可能就是创建按钮时出了问题.现在点击"插入"菜单-"创建新元件",选择按钮,这时就进入按钮编辑窗口,可以看到,时间轴上只有4帧,分别是:弹起,指针经过,按下,点击.特别要注意的是,点击那一帧,这一帧是点击的范围,因此这一帧是必须的,而且要注意的是,如果你的按钮是纯文字的,如Play,那么在这一幀应该画一个矩型,作为点击范围,不然,用户就只有点击到文字的笔划上才能触发按钮事件.在按钮编辑窗口中同样可以有很多层,比如第一层为图形,第二层为文字等.下面来制作一个按钮:点击“插入”-“新建元件”,选择按钮,确定,这样就进入元件编辑窗口。
flash_as2.0程序基础

在 ActionScript 中,应使用点 (.) 运算符(点语法)访问属于舞台上的对象或实例 的属性或方法。 点语法表达式以对象或影片剪辑的名称开头,后面跟着一个点,最后以要指定的 元素结尾,点前面的为目标,最后面的是属性或是语句、表达式,如下: mc_Clip._x = 10; myClip.nestedClip.gotoAndPlay(15); 将实例 myClip 设定为目标,并告诉此实例应执行什么操作。 _parent 表示他的上一级目标,nestedClip._parent 即是 myClip,而 nestedClip 则是 myClip 的子项,拿地区举例如:中国.辽宁省.大连市,大连市._parent._parent 即指的是中国。 this 关键字表示当前目标路径,是指“写代码的当前时间轴” 。_root 是指向主时间 轴的绝对路径。 _levelN 属性,根时间轴的引用。 _level0 中的 SWF 文件之上的更高 编号级别中。 btn_back.onRelease=function(){ this.gotoAndStop(2);//这里的 this 代表 btn_back _root.gotoAndPlay(5);// _root 代表主场景 }
ActionScript2.0基础
——变量、函数和方法
变量 是保存信息的容器。变量中可以存储的常见信息类型包括 URL(String 类型)、 用户名(String 类型)、数学运算的结果(Number 类型)、事件发生的次数 (Number 类型)等。 变量定义使用 var 关键字,后面跟上变量名和初始值及值的类型: var myNumber:String = "A03081992"; var myAge:Number = 35; 变量有三种类型的变量作用域: 全局变量 和函数对于文档中的每个时间轴和作用域均可见。(只需要创建一次) var _global.myName = "George"; // 全局变量的错误语法 _ global.myName = “George“; // 全局变量的正确语法
Flash AS2入门教程第九课:使用声音第一节-Sound类

本例为Flash AS2代码入门系列教程,在上一课中我们了解了在AS2代码中如何表现日期与时间,今天我们学习使用声音的第一节,Sound类的运用,希望能给对编程感兴趣的朋友带来帮助~~使用声音Sound类提供了对声音的操作,要使用Sound类必须使用new 新建一个Sound 实例:var mysound:Sound = new Sound();有了Sound实例,就可以使用Sound类的方法来操作声音了。
1.从库中导入声音到舞台。
我们可以将声音素材导入到库中,然后在运行时将它加载到舞台上,这样做灵活性比较大,也比较好控制。
将声音导入到库中后,对它进行一些设置,以便更好地应用。
首先在库中声音无件上,点右键>属性,在属性面板中选择声音格式为mp3,并将使用导入时品质前的钩去掉,这样声音的体积将大地降低。
回到库中,在声音元件上点右键>连接,在连接面板中,将“为ActionSpript 运行时导出“前打钩,在标识符栏中为声音取一个标识符。
这同MC一样。
attachSound()方法:将库中的声音加载到舞台上。
用法:Sound实例. attachSound(标识符);start()方法:声音开始播放。
用法:start(开始的秒数,循环次数);如果没有参数,则从开头播放1次。
声音还有个事件:onSoundComplete,这个事件是在声音结束播放时调用。
很常见的一个用法,比如说话,没说话时嘴不动,话说完后嘴也不动,我就可以在声音结束时,让嘴停止,用这个事件就很方便了。
到目前为止我们已经能够将库中的声音加载到舞台上并让它播放了。
点击下面的小丑他就会开口说话了:代码:var sy:Sound = new Sound();xc_mc.stop();xc_mc.onRelease = function(){sy.attachSound("dsm");sy.start();xc_mc.play();}sy.onSoundComplete = function(){xc_mc.stop();}声音开始播放后,你后悔了,烦它,就想让它停下来,那么请用:stop()方法:使声音停止播放。
Flash as入门

Flash as入门(1):认识AS面板文章出处:中国教程网作者:sanbos发布时间:2008-11-05 收藏到QQ书签本例我们将开始学习AS的相关知识,不要被这个题目吓倒哦,AS的确是一种程序语言,我们编写AS代码就叫做编程,我们学习AS首先应该克服对编程的恐惧,所以在开始学习前,我们先廷着胸大声地说:"编程其实很容易"。
ActionScript是针对Flash Player的编程语言,它在flash内容和应用程序中实现了交互性、数据管理以及其它许多功能.那么我们将程序写在什么地方呢?在flash创作环境中,我们的程序写在"动作"面板中而动作面板,又是与舞台上可以添加动作的对象相关联的.在ActionScript2.0中可以添加动作的对象有三种:关键帧、影片剪辑元件、按钮元件.编程实际就是向计算机下达指令,让计算机按我们的指令去完成一些任务.这就要求我们用计算机能看得懂的语言,这就是编程语言.ActionScript则是其中的一种.即然是语言,就同我们人类的语言一样它就有它自己的语法、语句、词汇等,这些东西就是我们要学习的内容.为了以后学习方便我们首先来学习一个语句:trace()这个语句的作用是,flash在运行时,将括号中的内容显示出来.上面我们提到,ActionScript2.0中可以添加动作的对象有三种:关键帧、影片剪辑元件、按钮元件.也就是说,我们可以在这三个对象的动作面板中编写程序.具体怎样作呢?我们来试试.新建一flash文档,如果你的flash版本是CS3,那么请选择ActionScript2.0文档,因为本教程介绍的是ActionScript2.0.为什么不介绍3.0?因为san bos发现很多人用的都是flash8.好,现在点击"插入"菜单,一"新建元件,建一个影片剪辑元件,随便画一个什么图形吧,将元件拖到舞台上;然后点击"窗口"一"公用库"一"按钮",然后随便选一个按钮拖到舞台上.这样,关健帧、影片剪辑、按钮都齐了.现在我们来看看怎样打开动作面板.在影片剪辑上点鼠标右键,然后在弹出菜单中点"动作",那么现在我们看到的就是动作面板了.图1:动作面板我们在按钮元件上执行相同的操作,可以得到相同的结果现在在时间轴的第1 帧上,执行相同的操作,一样地打开了动作面板.动作面板的右边留出了一大片空白,等着你去编写程序,鼠标指针在那儿闪着,便勾起了我们编程的冲动.于是你说:"我要编程了".上面我们不是介绍了一句,t race()吗?我们何不偷偷地在这里输上一句,也好过把编程的隐.于是你在这里输上:trace("我会编程了");注意大小写,括号后面跟着分号.测试影片.你会看到一个输出窗口,里面有"我会编程了"几个字是的,你已经会编程了.虽然只有一句,但它是一个ActionScript程序却是千真万确的.因此,这的确是一件值得祝贺的事情.来吧,让我们再说一次:"编程其实很容易".欣赏够以后,请关闭输出窗口,关闭播放窗口,回到几分钟之前,令我们自豪了一把的动作面板,我们来对它进行更进一步的认识.我们看到trace是蓝色的是的,ActionScript内部的词汇在编程环境中都会以蓝色表示.那么这就是一个技巧, 当你在输入程序时,如果输入ActionScript内部词汇时不是蓝色的,那么说明你输错了,那么你应该马上检查,是否有哪个字母输错了.现在问题出现了,你说我记不到那些词汇.在中学时英语考不出好成绩主要就是因为记不住单词.现在学习编程也记不住那些指令、语句,所以觉得编程好难.首先我还是说一句,你可能不太乐意听的话:多练自然就记住了.你说:我就是记不住,我是不是就不宜学习ActionScript编程呢?NO,你看说英语并不难,我张口就来.我们将标淮降低,只要你看到这些指令,能够认识它就行.相比之下,知道有些什么指令比记住那些指令的拼写要重要得多.回到动作面板,你就会明白这个道理.看看动作面板的左半部分,这里几乎将所有的指令列了出来,你可以分门别类地去找到相关指令,如影片剪辑控制、时间轴控制、常用语句等,找到相应语句,双击它,于是它便自动写到右边的编程窗口中了.是不是不用精确记住指令的拼写也能编程呢.在右边的编程窗口上面的工具栏最左边有一个加号,它具有与左边窗口相同的功能,不信你点它试试通常在ActionScript编程时,我们可能会习惯将代码写在影片剪辑、按钮元件上,这就必须要事件驱动,它的格式是:on(事件名称){要执行的语句}现在我们来试一试,在动作面板中输入on(这时你会发现弹出了一个窗口,将所有事件列了出来,你只需用鼠标选用所需要的事件双击它或回车,事件就会自动写到屏幕上.是不是很方便?很多ActionScript程序都是对影片剪辑、按钮元件、文本框等对象进行操作,这需要在属性面板中为它们命名.良好的命名习惯,对我们编写程序会有很大的帮助.按照约定,影片剪辑元件的命名以_mc结尾,如my_mc,按钮元件则是以_btn结尾,文本框则是以_txt结尾.当然你完全可以不理采这些约定,随心所欲地为他们命名.我们说遵守这些约定,会对我们编程有所帮助.还是来试一试吧.建一影片剪辑元件,然后将它拖到舞台上,打开属性面板,为它取名为:mymc_mc,在第一帧打开动作面板,输入:mymc_mc.这时会弹出一个窗口,需要哪个指令选就是了.这些指令是按拼音顺序排列的.如果你能记住所需指令的前几个字母,你不妨直接输入,这时你会发现,很快就定位到了你所需要的指令.现在,我们把元件的名称改为mymc,不以_mc结尾,再到动作面板中输入,mymc.结果什么也没有发生,后面的指令只有自己输了,或者到左边窗口中去选.按钮元件和文本框也是相同的.你可以试一下.这一课我们认识了动作窗口,这是我们ActionScript编程的地方,通过对智能化的编窗口的认识,应该消除了我们对编程的恐惧,让我们树立了学好ActionScript编程的信心Flash as入门(2):面向对象编程基础文章出处:中国教程网作者:sanbos发布时间:2008-11-05 收藏到QQ书签本例继续讲解AS的基础知识,今天讲解的是AS入门第二课:面向对象编程基础,对Flas h的AS编程有兴趣的朋友可以到论坛与作者交流。
flash AS2

影片剪辑影片剪辑就象一个独立的swf一样,运行时不受主时间轴的限制,它有它自已的时间轴。
在AS中影片剪辑为MovieClip 类类型的一个对象。
您可以使用MovieClip 类的属性和方法控制影片剪辑运行时的外观和行为。
因此,在下文中将影片剪辑简称为:mc第一节创建MC一.在创作环境中创建MC:在创作环境中创建MC的方法是:点击“插入”菜单-“新建元件”,在弹出的对话框中为该MC命名,在下面的类型选择中选“影片剪辑”,确定。
现在就进入了MC的编辑环境,在这里制作你的MC。
制作完成后,点击场景选项卡,则完成了MC的创建。
打开库面板,可以看到刚刚创建的MC已在库中。
为了能在AS中操作该MC,那么可有两种方式将MC加载到舞台上:一是用鼠标从库中将MC拖到舞台上,然后打开属性面板,为该MC实例命名,比如:mymc_mc。
另一种方法是:在运行中从库中加载MC:要在运行中从库中加载MC,首先要设置MC的连接标识:在库中右击MC,点击连接,在弹出的对话框中,在“为ActionSprit导出“前的方框中打钩,然后在上面标识符栏内取一个名字,比如:mymc.attachMovie()方法有标识符后就可以在运行时用MC的attachMovie()方法加载MC。
格式:MC. attachMovie(“标识符”,“新名称”,深度);这里MC是指要加载MC的MC,一个MC中是可以加载另一个MC的,当然也可以是主时间轴,如果代码是写在帧上,则常用this或_root来代表主时间轴,推荐使用this,也可以省略不写。
如果代码是写在元件上,要主场景加载mc就必须用:_root 或this.perent.getNextHighestDepth() 方法:深度相当于层的概念,深度的数字越大,则越在上面。
如果深度相同,那新加载的对象就会覆盖原来相同深度上的对象,在后面我们会发现这是一个十分有用的东西。
在用attachMovie()方法加载MC时,怎样却定深度呢?深度一般可以从0开始,从上加。
Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器

Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器刚学AS,这是我第一次自己学着写AS代码做的,做法很土也很幼稚,可是效果还行。
(自我感觉良好哈)我把做的过程写出来,给正想学习AS的朋友做个参考,做成了也会对AS 更有兴趣哈。
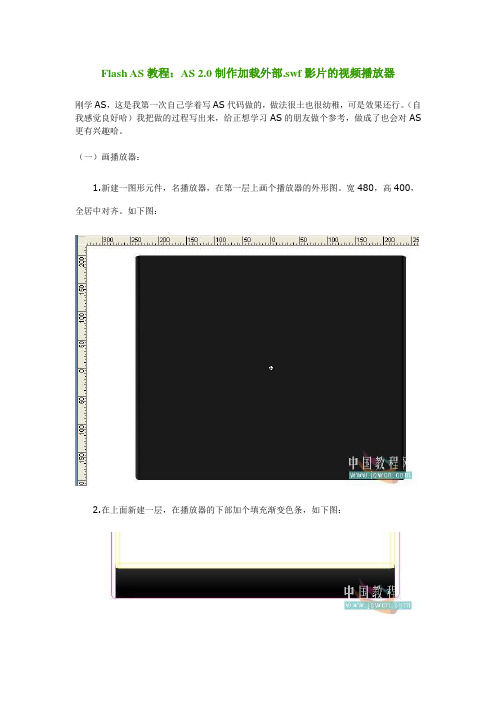
(一)画播放器:1.新建一图形元件,名播放器,在第一层上画个播放器的外形图。
宽480,高400,全居中对齐。
如下图:2.在上面新建一层,在播放器的下部加个填充渐变色条,如下图:3.上面再新建一层,在适当的位置画几个反光条,如下图:4.打开场景1,从库中把“播放器”拖入场景第1层,第1帧,全居中对齐,如下图:当然也可以按自己的喜好,另外画个播放器的样式。
不过一定要按照550*400尺寸规格的缩小比例留出屏幕的位置,我这里是计算好了的。
(二)做按钮:因为要点击开关才让加载,所以要先做按钮。
1.新建按钮元件,名“play1”,按自己的喜欢做个按钮。
我做的是这样的:(这是放大4 00%后的效果)2.在库中右键点“play1”——直接复制——改名为“play2”。
在舞台上打开后,把序号1改成2就可以了。
3.按自己的要求,要做多少个按钮就直接复制几个吧,别忘了改名称和序号哦。
4.打开场景1,在“播放器”层上面添加一图层,名“按钮”。
点下第1帧,把所有的按钮拖到合适的位置,这时排列不太整齐是吧,不要紧,点一下按钮层的第1帧,打开对齐面板,把“相对于舞台”去掉,选择上对齐或底对齐,再选择水平平均间隔就好了。
如下图:5.现在给按钮写上代码:右键点一下场景中的按钮play1——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(2); //转到并播放第2帧}6.右键点一下场景中的按钮play2——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(3); //转到并播放第3帧}7.同样的把每个按钮都写上代码,依此类推,到第8个按钮时应该写的是:on (release) { //当释放按钮时gotoAndStop(8); //转到并播放第8帧}上面代码中双斜杠及后面的字是注释,不一定要写上去的。
flash脚本语言as学习教程

flash脚本语言as学习教程AS基础-----------------------------------做过Flash动画的Flash爱好者们都知道,要做好一个Flash动画,AS是必不可少的,即使只是很简单的几句代码也能起到整个Flash画龙点睛的作用。
这里我只简单的介绍一下AS的基本常识。
首先我们要了解AS要写在什么地方,什么时候AS会被触发执行。
1、帧:写在关键帧上面的AS,当时间轴上的指针走到这个关键帧的时候,就写在这个帧上面的AS就被触发执行了。
常见的例子有在影片结尾的帧写上 stop() 等。
操作方法就是点选关键帧,然后打开AS面板。
2、按钮:不同于帧上面的AS,按钮上面的AS是要有触发条件的。
要把AS写在按钮上,操作方法是点选目标按钮,然后打开AS面板。
举个例子能说的更明白。
假设有一个动画,要让它在播放完同时停止,那么,你要做的就是在这个动画的最后一帧写ASstop();再假设有个按钮,效果是按下按钮后停止播放,那么步骤如下。
做一个按钮,放到主场景,点选按钮,然后打开AS面板。
现在如果也在按钮上写stop();那么,输出的时候就会提示错误。
正确的应该这样写on(release){stop();}这里要比帧的动画多这些代码: on(release){} , 整个代码翻译过来就是: 当(松开){停止}红色的代码表示鼠标的触发事件事件之一,这里用的是 release 松开,按钮的常用事件:release 松开releaseOutside 在按钮外面松开press 按下rollOver 鼠标进入按钮的感应区rollOut 鼠标离开按钮的感应区现在很明确了:写在按钮上面的AS一定就是这种格式的:on(事件){要执行的代码}3、MC(电影剪辑)如果你看懂了上面的内容,那么写在MC上面的AS和写在按钮上的大同小异。
操作方法就是点选MC,然后打开AS面板。
看个例子onClipEvent(load){stop();}同样,MC需要一个事件来触发AS的执行。
《Flash AS2.0 代码 图文教程》

3、分别选择这三个帧,在下面的脚本面板中输入这样的语句 this.stop() 这个语句的作用非常简单,就是暂停影片播放。在下面的制作中,我们将把这个影片剪辑放到主场景中建 立一个影片剪辑实例,并用这个实例向用户提供反馈,我们当然不希望用户还没有输入,这个影片剪辑就 不断地跳动,那还谈什么交互性呢?所以,用 stop()语句让这个影片剪辑在每一帧播放完后立刻暂停下来。 这个语句中有个 this,这个变量可谓千变万化无所,无所不能,在影片剪辑内部使用 this,这个 this 就 指影片剪辑本身,在影片剪辑实例中使用,他就指当前的影片剪辑实例本身。所以这是一个上下文相关的 变量,使用时要格外小心,要搞清楚自己正在什么样的上下文中使用这个变量。
1.3.2ActionSctipt 编辑器的结构 从图中可以看出,ActionScript 编辑器由四个部分组成
脚本面板 这个区域相当于一个文本编辑器,在这里我们可以输入脚本代码。而且,这个区域是“上下文敏感”的,
4
也就是说,当你在上面的工作区中选中了不同的界面元素(比如某个按钮、某一帧等),这里就会显示和界 面元素相对应的脚本。 脚本面板按钮 这里一个和脚本编辑相关的工具栏,比方调试程序设置端点就需要使用这里面的按钮。 行为列表 这里分门别类地列出了 ActionScript 所提供的脚本命令,主要供不太熟悉 ActionScript 用户使用,双击 这里条目,或者将命名条目拖放到右边的脚本面板中即可向脚本中添加命令。 脚本浏览器 这里列出当前工作的项目中含有脚本程序的界面元素的列表,通过它可以快速浏览脚本,大大方面程序的 编写。 .....
Flash新手入门教程:AS2代码中duplicateMOvieClip的应用

AS2代码中duplicateMOvieClip的应用duplicateMovieClip在AS2.0起复制影片剪辑作用.通过对这个函数的灵活应用,可以制作出很多特效来.诸如鼠标跟随,火焰,什么变换的彩色线条,下雨下雪效果, 烟花等等.通常的做法是先创建一个影片剪辑元件,放到舞台上,然后编写代码,使影片剪辑不可见,通过一个无限的循环不停地复制影片剪辑元件,并设置复制出来的影片剪辑元件的各种属性.一般是:x、Y坐标,透明度,大小,旋转,颜色等属性.通过一个变量,初始值设为1,每循环一次,即每复制一个元件,变量值增加1,当数字达到需要复制的数量时将变量重新设为1.这样就利用当深度相同时新复制的元件会覆盖原来的元件的原理,使元件不断的更新,同时也使舞台上的元件始终只有一个固定的数量.根据个人的习惯不同,实现的方法也有不同,下面分别介绍一下几种方法.一种方法是:在主场景中插入三个关健帧.在第一帧输入:i=1;//这就是上面说的,初始值为1的变量元件名称._Visible=0;//让元件不可见在第二帧输入:duplicateMOvieClip("元件名称","元件名称"十i,i); //复制元件,新复制的元件名为:"元件名称i",深度为i新名称=eVal("元件名称"十i);//用新名称来代表新复制出来的元件名称//下面就是没置新复制出来元件的各种属性新名称._x=…;新名称._Y=…;新名称._rotation=…;新名称._alpha=…;…i++;if(i〉需要的元件数量){i=1;}//当复制的数量达到需要的数量时,将变量值设为1第三帧代码:gotoAndPlay(2);//这样就形成了一个无限循环.笫二种方法是只用一帧,代码为:i=1;元件名称._visible=O;OnEnterFrame=functiOn(){//每一帧执行一次,这实际就形成了无限循环上面第二帧的代码}第三种方法,也只用一帧,代码为:i=1;元件名称._visible=O;function 函数名称(){上面第二帧的代码}var 任一取个变量名=setInterval(函数名称,间隔的毫秒数);//每隔多少毫秒执行一次函数中的代码.第三种方法在有时是很有用的,当你不是每一帧复制一个元件时,这种方法就特别适合.根据上面的个绍,大家充分发挥想象,以你的聪明才智,一定能制作出非常酷眩的特效的.(提示:复制元件后,设置其旋转属性)下面介绍一下影片剪辑元件的制作方法:在元件编辑面板中,从十字点开始向右画一条红色的直线.在第10帧插入关键帧,将线条的颜色一次为黄色,用选择工具将线条调为向上的弧形.创建补间形状.第20帧插入关键帧,将线条重新调为直线,创建补间形状,在第30 帧插入关键帧,将线条颜色调为绿色,形状调为向下的弧形,创建补间形状.第40帧插入关键帧,将线条颜色调为蓝色,形状调为直线,创建补间形状.就行了.通过实例学习AS(四)——画折扇即然是纯AS的,那么就在第一帧打开动作面板,开始写代码吧。
FlashAS2入门教程第七课:影片剪辑第二节加载swf文件-爱千百惠的日志-...

FlashAS2入门教程第七课:影片剪辑第二节加载swf文件-爱千百惠的日志-...Flash AS2入门教程第七课:影片剪辑第二节加载swf文件浏览:44 | 发布于:2009.02.12 | 分类:flash入门教程Flash AS入门教程第七课:影片剪辑第二节加载swf文件第二节加载和卸载swf文件上一节中,我们已经能创建MC,本节我们将介绍加载外部swf文件的方法。
loadMovie函数及MC的loadMovie()方法:使用 loadMovie() 函数可以在播放原始 SWF 文件时,将 SWF、JPEG、GIF 或 PNG 文件加载到 Flash Player 中的影片剪辑中。
加载的图像或 SWF 文件的左上角与目标影片剪辑的注册点对齐。
格式:loadMovie(“要加载的swf文件或图片“,目标影片剪辑);要加载的swf文件或图片可以来源于网络,书写格式为:http://....可以来源于本地硬盘上的文件系统,书写格式为:file:///.......如果要加载的swf文件或图片与fla文件在同一目录下,则直接写文件名。
目标影片剪辑可以是任何影片剪辑,也可以是主场景,加载后,目标影片剪辑将被替换成加载的文件。
例1:加载一个网络上的swf文件sub.swf到创建的MC中:this.createEmptyMovieClip("logo_mc", 1);loadMovie("/sub.swf", logo_mc);例2:加载一个本地的swf文件sub.swf到主舞台:loadMovie("file:///d:/myflash/sub.swf", this);例3:加载一个相同目录下的图片picture.jpg到创建的MC中:this.createEmptyMovieClip("picture_mc", 1);loadMovie("picture.jpg",picture_mc);以上是loadMovie函数的写法,而MC的loadMovie()方法也一样,只写法不同,如:this.createEmptyMovieClip("picture_mc", 1);picture_mc.loadMovie("picture.jpg");loadMovieNum 函数在播放原始 SWF 文件时,将 SWF、JPEG、GIF 或 PNG 文件加载到一个级别中。
FlashAS入门到精通教程

FlashAS入门到精通教程用Flash制作动画,光凭时间轴和图层来演绎画面,即使动画再精彩,也只能让观赏者盯着屏幕,沿着时间线的进度被动的欣赏。
如果要想动画具有交互性,根据观赏者的选择来控制播放的顺序或者呈现不同的内容就非得依靠Flash的动作脚本语言了。
动作脚本英文为ActionScript,简称AS运用Flash动作脚本语言,能实现时间轴无能为力的一些特殊效果;运用基本技法与动作脚本语言相结合制做出来的动画效果,往往更加精彩纷呈;运用动作脚本语言,还可以让一些复杂繁琐的制作过程得到有效的简化。
要学好Flash动画,学习和掌握动作脚本语句是非常重要的。
然而,一提起编程语言,难免让人联想到一行行枯燥乏味的代码,一段段高深莫测的理论,往往使初学者在“AS”那神秘殿堂的大门前望而却步。
事实上,Flash动作脚本语言并非想象的那么难以接近,这个教程,将针对没有接触过任何程序语言的初学者,不安排专门的章节集中罗列枯燥的理论和代码规范,采取从最常用的简单语句入手,用具有实用性和趣味性的实例来解读语句,在每一讲中点点融会理论和代码规范,逐步掌握更复杂功能的方式,带领初学者“轻松入门、拾级进阶、攀援而上”。
说明:这个教程是按照Flash2004内嵌as2.0版本的语法规范要求写作,其中所用到的语句力求符合面向对象编程的语法格式。
在教程中不特意讲解每个实例的制作步骤,重点介绍语句的运用。
特别说明:教程中所涉及的源文件,只能使用Flash 2004打开。
第一部分:入门基础Flash AS 入门-认识“动作”面板Flash AS 入门-为“关键帧”添加动作Flash AS 入门-为“按钮”添加鼠标事件Flash AS 入门-为“影片剪辑”添加鼠标事件Flash AS 入门-“影片剪辑”属性调整及路径解析Flash AS 入门-条件判断语句“if、else”Flash AS 入门-duplicateMovieClip和removeMovieClip Flash AS 入门-“for”循环语句Flash AS 入门-鼠标跟随Flash AS 入门-onClipEvent()事件处理函数第二部分:进阶部分Flash AS 实例进阶-循环按钮Flash AS 实例进阶-声音控制Flash AS 实例进阶-打字效果Flash AS 实例进阶-导航条Flash AS 实例进阶-图片滚动效果Flash AS 实例进阶-制作时钟Flash AS 实例进阶-遮罩效果实例讲解Flash AS 实例进阶-图片闪白切换Flash AS 实例进阶-键值捕获Flash AS 实例进阶-FLASH载入等待 Loading第三部分:掌握ASFlash AS 入门-自定义函数Flash AS 入门教程-事件处理函数及画线语句Flash AS 入门教程-圆和椭圆函数的应用Flash AS 入门教程-碰撞检测hitTest函数Flash AS 入门教程-乱数排列(随机数)方法Flash AS 入门教程-setInterval函数应用举例Flash AS 入门教程-三个实例讲解Flash AS 入门教程-多维数组和双重循环Flash AS 入门教程-loadMovie应用举例多画面与画中画Flash AS 入门教程-调入外部文本和加载外部mp3文件来源:豆豆学园。
●●Flash AS2学习笔记

Flash AS2学习笔记2012-4-16一、基础知识1.很多ActionScript程序都是对影片剪辑、按钮元件、文本框等对象进行操作,这需要在属性面板中为它们命名.良好的命名习惯,对我们编写程序会有很大的帮助.按照约定,影片剪辑元件的命名以_mc结尾,如my_mc,按钮元件则是以_btn结尾,文本框则是以_txt结尾.当然你完全可以不理采这些约定,随心所欲地为他们命名. 不以_mc结尾,再到动作面板中输入,mymc.结果什么也没有发生,后面的指令只有自己输了2. 在ActionScript中英语字母的大小写具有不同的意义的。
3. ActionScript语句以分号作为每句的结束符号:4. 在ActionScript中,应使用点(.)来访问对象的属性和方法.比如在舞台上有一个叫mymc_mc的影片剪辑元件,我们要访问它的属性和方法,就需要使用点,比如: mymc_mc._x5. 点的另一个作用是相当于路径,就相当于文件系统如:c:/windows/…中的"/".比如我们一个动画,主时间轴或者说舞台,在ActionScript2.O中被写为_root,舞台上有一影片剪辑元件my_mc,如果要写my_mc的_x属性,就应该这样写:_root.my_mc._x又比如,做一个mc动画,在mc的第一帧写上stop();放在舞台上,然后在舞台上放一按钮来控制mc播放,那么在按钮上的程序就应该这样写:on(release){_root.my_mc.play();}6.ActionScript中注释用来解释和说明语句的作用.而注释本身是不被执行的.注释有两种,一种是单行注释,一种是多行注释.单行注释是以//开始到本行未尾. 另一种注释方式是多行注释,它是以/*开头,以*/结束的。
7. 在ActionScript中有很多种不同类型的数据,下面介绍一下几种主要的数据类型:Number:数字数据类型uint:正整数int:整数String:字符或者叫文本,String数据类型常常用引号括起来,如: Mystring="abc" Boolean:布尔值,它只有两个值:true、false,分别是真和假的意思.也就是"是"和"不是"的意思Object:可以理解为对象8. 将数据转换为数值类型:数值类型有三种,用下面三个函数可以将真它数据类型转换为数值:Number()int()uint()对于不能被转换为数值的数据如英文字母,汉字等,int(),uint()则返回0,而Number()则返回NaN. 另外int和uint类型都是整数,如果被转换的数据为小数点的,那么它们会只返回整数部分。
FLASH起步AS2.0教程

FLASH起步AS2.0教程FLASH起步AS2.0教程1.你先学会加动作的三种方式:在帧上加,在mc上加,在按钮上加.用play stop goto这三个命令反复练习.不要用太多的命令给自己吃迷晕药.用实例练,不要空练.2.会了我说的1后,要学给按钮加动作的8种方法和给mc加的9种方法.3,会了我说的2了,就要学个编程最基础最重要的东西----路径的描述(能看懂就能用)1> _root.mc1.mc2. ... mcn.play()[或stop(), _x, .......]2>_parnet3>this4>mc1.mc2. ...5>_leveln.mc1.mc2. ... mcn.play()[或stop(), _x, .......]练习这样个实例对你也许有帮助, 把一首你喜欢听的歌随意放在某个mc[U1]中,随意地在某个mc或按钮上加动作去控制它,想让它停就停,想让它放就放.4。
遇到问题,自己想办法解决,不要老是依靠别人,在自己做过之后还是不行的话可就要发问拉,当然问的方法要好多种,这里就不说拉!5.要自强自信,不要迷信洋人的东东,活学活用重在理6.了解代码执行的先后顺序:图层默认的是从下向上执行level[U2]是从下向上执行帧是随实际播放顺序执行代码本身从上向下一行一行地执行7.了解两种坐标系统:场景下的坐标,o点在左上角,y轴向下是增大 x向右是增大组件的坐标,o点在组件中心,y轴向下是增大 x向右是增大8.了解三种文本域静态文体域:和排版软件的文字工具一样.动态文本域和输入文本域:其实就把它们看是两种变量,只不过是可见的变量,9.详细了解GOTO语句prevFrame()跳至并停止在前一祯。
nextFrame()跳至并停止在下一祯。
prevScene()跳至并停止在前一场景的第1帧。
nextScene()跳至并停止在下一场景的第1帧。
gotoAndPlay([scene,] frame)跳至scene场景(省略表示当前场景)的frame帧并播放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash as入门(8):加载和卸载swf文件第二节加载和卸载swf文件上一节中,我们已经能创建MC,本节我们将介绍加载外部swf文件的方法。
loadMovie函数及MC的loadMovie()方法:使用loadMovie() 函数可以在播放原始SWF 文件时,将SWF、JPEG、GIF 或PNG 文件加载到Flash Player 中的影片剪辑中。
加载的图像或SWF 文件的左上角与目标影片剪辑的注册点对齐。
格式:loadMovie(“要加载的swf文件或图片“,目标影片剪辑);要加载的swf文件或图片可以来源于网络,书写格式为:http://....可以来源于本地硬盘上的文件系统,书写格式为:file:///.......如果要加载的swf文件或图片与fla文件在同一目录下,则直接写文件名。
目标影片剪辑可以是任何影片剪辑,也可以是主场景,加载后,目标影片剪辑将被替换成加载的文件。
例1:加载一个网络上的swf文件sub.swf到创建的MC中:this.createEmptyMovieClip("logo_mc", 1);loadMovie("/sub.swf", logo_mc);例2:加载一个本地的swf文件sub.swf到主舞台:loadMovie("file:///d:/myflash/sub.swf", this);例3:加载一个相同目录下的图片picture.jpg到创建的MC中:this.createEmptyMovieClip("picture_mc", 1);loadMovie("picture.jpg",picture_mc);以上是loadMovie函数的写法,而MC的loadMovie()方法也一样,只写法不同,如:this.createEmptyMovieClip("picture_mc", 1);picture_mc.loadMovie("picture.jpg");loadMovieNum 函数在播放原始SWF 文件时,将SWF、JPEG、GIF 或PNG 文件加载到一个级别中。
用法跟loadMovie一样,只是它不是指明目标影片剪辑,而加载到一个深度上。
比如要加载相同目录下的swf文件myflash.swf 到深度为2的级别中:loadM ovieNum(“myflash.swf”,2);要注意的是,上一节我们介绍了,当深度相同时,新加载的对象会覆盖原来的对象。
我们也以用下面一句来加载外部swf文件:loadMovieNum(“myflash.swf”,this.getNextHighestDepth());MovieClipLoader类此类用于实现在SWF、JPEG、GIF 和PNG 文件正被加载到影片剪辑中时提供状态信息的侦听器回调。
也就是说用这类加载swf文件,可以在加载过程中进行控制,如观察加载进度等。
要使用MovieClipLoader 类就应首先用构造函数创建一个MovieClipLoader类的实例才能操作其方法,事件,实现加载功能。
如:var mcLoader:MovieClipLoader = new MovieClipLoader();loadClip方法:该方法的作用和用法与loadMovie()是一样的。
如:this.createEmptyMovieClip("picture_mc", 1);var mcLoader:MovieClipLoader = new MovieClipLoader();mcLoader.loadClip("picture.jpg",picture_mc);上面说到,用本类加载外部swf文件或图片可以在加载过程中加以操作,主要是通过几个事件的调用来实现:onLoadStart事件:在下载的文件的第一个字节写入硬盘后,调用。
格式:onLoadStart = function([target_mc: MovieClip]) {}其中的target_mc为要加载外部影片的目标MC。
onLoadComplete事件:当加载的文件完全下载时调用。
格式:onLoadComplete = function([target_mc: MovieClip]) {}onLoadInit事件:当执行加载的剪辑的第一帧上的动作时调用。
在调用此侦听器后,您可以设置属性、使用方法,还可以与加载的影片交互。
格式:onLoadInit = function([target_mc: MovieClip]) {}了解MovieClipLoader.onLoadComplete和MovieClipLoader.onLoadInit之间的差异非常重要。
onLoadComplete事件在加载SWF、JPEG、GIF 或PNG 文件之后但在应用程序初始化之前被调用。
此时,无法访问已加载的影片剪辑的方法和属性,因此您无法调用函数、移动到特定帧,等等。
在多数情况下,最好改为使用onLoadInit事件,它在内容已加载并完全初始化后被调用。
onLoadProgress事件:在加载过程中(即在MovieClipLoader.onLoadStart和MovieClipLoader.onLoadComplete之间时),每当正加载的内容写入硬盘时调用。
格式:onLoadProgress = function([target_mc: MovieClip], loadedBytes: Number, totalBytes: Number) {} loadedBytes为已经加载的字节数。
totalBytes为要加载的swf的总的字节数。
如果在测试模式中,您试图对驻留在硬盘上的本地文件使用onLoadProgress,则它将不能正常工作,这是因为在测试模式中,Flash Player 会将本地文件作为一个整体加载。
onLoadError事件:加载的文件未能加载时调用。
出于各种原因,会调用此侦听器;例如服务器关闭、找不到文件或发生安全侵犯。
上述事件的调用方法我给你整成一个公式的模式,直接套用就行了。
MovieClipLoader类事件调用公式://首先创建一个MovieClipLoader对象var mcLoader:MovieClipLoader = new MovieClipLoader();//mcLoader为自已取的名称//然后创建一个侦听对象var listener:Object = new Object();//listener为自已取的名称//调用下列事件之一或多个listener.onLoadStart = function(target_mc:MovieClip) {}listener.onLoadComplete = function([target_mc: MovieClip]) {}listener.onLoadInit = function([target_mc: MovieClip]) {}listener.onLoadProgress = function([target_mc: MovieClip],loadedBytes: Number, totalBytes: Number) {}//MovieClipLoader对象调用侦听对象mcLoader.addListener(listener);//MovieClipLoader对象加载外部swf或图片mcLoader.loadClip(“外部文件地址”,目标影片剪辑);下面介绍MovieClipLoader类的几个方法loadClip方法:在播放原始影片时,将SWF、JPEG、渐进式JPEG、非动画GIF 或PNG 文件加载到Flash Player 中的影片剪辑中。
addListener(侦听对象)方法:注册一个对象,以便在调用MovieClipLoader 事件处理函数时接收通知。
getProgress(target: Object)方法:返回正在通过使用MovieClipLoader.loadClip()加载的文件的已加载字节数和总字节数;返回一个具有以下两个整数属性的对象:bytesLoaded和bytesTotal。
removeListener(侦听对象)方法:删除在调用MovieClipLoader 事件处理函数时用来接收通知的侦听器。
unloadClip(target: Object)方法:删除通过使用MovieClipLoader.loadClip() 加载的影片剪辑。
下面通过一个练习来加深理解本节课所介绍的内容,主要运用MovieClipLoader类来加载外部文件加载过程中,用进度条来显示加载进度。
本节的练习请保存原文件,待下一节控制时间轴后,将在本练习的基础上,完成一个播放器。
一、新建flash文档,然后在第一层画一个播放器的外形,这个我不作介绍,我画的如下图,你完全可以画得更好看一些。
这里要说一说中间的播放屏幕(黑的那块)的大小问题。
Flash文档默认的大小是550x400,那么这个播放屏幕也应按这个比例来画,它的大小是文档大小的80%,因此,宽为:550x0.8=440,高为400x0.8=320.将这个播入屏幕水平居中,尽量往上放,将下面多留一些地盘,以后有用。
然后用变形工具点中它,将注册点移到左上角,打开属性面板,记录下它的x,y坐标备用。
图层上锁。
二、新插入一图层,按下图位置放一个静态文本,内容为:“文件地址:”;再放一个输入文本,在属性面板实例名称为:url_txt.新建一按钮元件,标签为:“打开”,属性面板实例名称为:load_btn.将按钮放输入文本右边。
三、新建一MC,取名loading,用矩形工具,禁止笔触,绿色填充,画一个300x5的矩形。
然后转换成MC。
双击它进新的MC编辑窗口,将矩形条垂直居中,左对齐。
打开属性面板,为实例名称取名为:“loadt_mc”.回到loading元件编辑窗口,将矩形元件垂直居中,左对齐。
在矩形元件的上面放一静态文本,内容为:“正在加载文件,请稍候…”.在库中右击loading元件,点连接,在“为ActionScript导出“前打钩。
在标识标中输入:loading,实际上那里本来就有了,不用输哈,确定。
四、好了,接下来写代码。
新建一层,取名为“action”.打开帧到作面板,输入如下语句:load_btn.onRelease =function(){attachMovie("loading","loading_mc",getNextHighestDepth());loading_mc._x=80;loading_mc._y=215;loading_mc.loadt_mc._xscale=0;var swfurl = url_txt.text;var type = swfurl.substr(-3,3);createEmptyMovieClip("swf_mc", 1);var mcLoader:MovieClipLoader = new MovieClipLoader();var listener:Object = new Object();listener.onLoadProgress = function(target:MovieClip, bytesLoaded:Number, bytesTotal:Number):Void {loading_mc.loadt_mc._xscale=Math.floor((bytesLoaded/bytesTotal)*100);}listener.onLoadInit = function(swf_mc){loading_mc.removeMovieClip();swf_mc._x=60;swf_mc._y=8;if(type == "swf"){swf_mc._xscale=swf_mc._yscale=80;} else {while((swf_mc._width>440)||(swf_mc._height>320)){swf_mc._xscale -=1;swf_mc._yscale -=1;}}}mcLoader.addListener(listener);mcLoader.loadClip(swfurl,swf_mc);}测试影片,在文本框中输入外部swf或图片的地址,点击打开,外部文件将加载到播放窗口中,播放。
