Usability of User Interfaces From Monomodal to Multimodal
手机图形界面设计外文文献翻译最新译文

手机图形界面设计外文文献翻译最新译文XXX interface design for mobile phones。
With the increasing popularity of smartphones。
it has e essential to create XXX but also easy to use。
The article XXX that can be used to create effective mobile phone interfaces.nMobile phones have XXX part of our daily lives。
and their XXX-designed interface can make it easier for users to navigate through us features and ns。
XXX.Design PrinciplesOne of the key principles of mobile phone interface design is simplicity。
The interface should be easy to understand and use。
with clear and concise labels and XXX。
where the design elements should be consistent across different ns and screens.Design XXXXXX that can be used to create effective mobile phone XXX is the use of color。
where different colors can be used to distinguish een different XXX is the use of typography。
研究生学习计划英文作文

研究生学习计划英文作文IntroductionAs I contemplate pursuing a graduate degree, I have reflected on the reasons, goals, and expectations that have led me to this decision. I am enthusiastic about the prospects of higher education and eager to contribute to the scientific community. This study plan will outline my academic background, research interests, and the educational objectives I hope to achieve during my graduate studies.Academic BackgroundI completed my undergraduate studies in Computer Science at XYZ University, where I developed a strong foundation in algorithms, data structures, and software engineering. Throughout my undergraduate studies, I actively participated in various research projects and gained practical experience in programming, data analysis, and machine learning. These experiences have nurtured my passion for research and have equipped me with the necessary technical skills to excel in a graduate program.Research InterestsMy research interests lie at the intersection of artificial intelligence and human-computer interaction. Specifically, I am intrigued by the capabilities of machine learning algorithms to enhance user experience in interactive systems. I am particularly interested in exploring the design and implementation of intelligent systems that can adapt and personalize interactions based on user behavior and preferences. My goal is to leverage machine learning techniques to develop user-centered applications that are intuitive, efficient, and tailored to individual needs.Educational ObjectivesDuring my graduate studies, I aim to achieve the following educational objectives:1. Deepen My Technical Knowledge: I aspire to gain a comprehensive understanding of advanced machine learning techniques, including deep learning, reinforcement learning, and natural language processing. I also aim to enhance my proficiency in programming languages and tools commonly used in artificial intelligence research.2. Conduct Innovative Research: I intend to engage in original research that contributes to the advancement of knowledge in the field of human-computer interaction and artificial intelligence. I hope to explore new methodologies, algorithms, and design principles that can optimize the interaction between users and intelligent systems.3. Enhance Collaborative Skills: Collaboration is integral to successful research in academia.I aim to strengthen my collaborative skills by engaging in interdisciplinary projects, participating in research groups, and fostering relationships with peers and mentors.4. Publish and Present Research Findings: I aspire to disseminate my research findings through academic publications and presentations at conferences and symposiums. I hope to contribute to the scholarly discourse in my field and develop a reputation as a competent and respected researcher.Graduate Study PlanTo achieve my educational objectives, I have devised a comprehensive study plan that encompasses coursework, research, and professional development. The plan is structured into five semesters, each with specific academic goals and milestones.First SemesterDuring my first semester, I will focus on completing core courses that provide a strong foundation in artificial intelligence, machine learning, and human-computer interaction. The courses I plan to take include:1. Machine Learning: This course will cover fundamental concepts in machine learning, including supervised and unsupervised learning, neural networks, and deep learning architectures. I aim to gain a thorough understanding of various machine learning algorithms and their applications.2. User Interface Design: This course will delve into the principles of user-centered design, usability testing, and interaction design. I anticipate acquiring valuable insights into designing intuitive and effective user interfaces that accommodate diverse user needs.3. Research Seminar: I plan to enroll in a research seminar to familiarize myself with the current trends and challenges in human-computer interaction research. This seminar will facilitate discussions on recent research papers, methodologies, and ethical considerations in user-centered design.In addition to coursework, I intend to engage in independent study and research to explore potential research topics and identify faculty members with research interests aligned with mine.Second SemesterIn the second semester, I will continue to take advanced courses and actively seek opportunities to immerse myself in research projects. The courses I plan to take include:1. Deep Learning: This course will delve into the theoretical foundations and practical applications of deep learning techniques. I aim to gain hands-on experience in implementing and optimizing deep neural networks for pattern recognition and natural language processing tasks.2. Experimental Research Methods: This course will equip me with the knowledge and skills required to conduct empirical research in human-computer interaction. I anticipatelearning about experimental design, data collection, and statistical analysis techniques that are essential for conducting rigorous user studies.3. Directed Research: I plan to enroll in a directed research course to collaborate with a faculty member on a research project related to my research interests. This course will provide me with hands-on experience in formulating research hypotheses, designing experiments, and analyzing results.I also aim to begin exploring potential research topics for my thesis and network with faculty members to identify a research advisor whose expertise aligns with my research interests.Third SemesterIn the third semester, I will transition from coursework to more intensive research activities as I prepare for my thesis. I plan to take the following courses:1. Advanced Topics in Human-Computer Interaction: This course will expose me to advanced concepts and emerging trends in human-computer interaction research. I aim to gain insights into novel interaction paradigms, such as augmented reality, virtual reality, and tangible interfaces, and their implications for user experience design.2. Thesis Proposal: I intend to enroll in a course that guides students through the process of formulating a research proposal for their thesis. This course will help me refine my research question, develop a theoretical framework, and outline a research plan for my thesis project.During this semester, I will dedicate significant time to conducting preliminary literature review, refining my research question, and formulating a detailed research plan for my thesis project. I also aim to identify potential funding opportunities to support my research activities.Fourth SemesterThe fourth semester will be dedicated to implementing and executing the research plan outlined in my thesis proposal. I will work closely with my research advisor and peers to refine my research methodology, collect data, and analyze findings. I aim to make substantial progress on my thesis project and prepare to present my research findings at academic conferences.In addition to thesis research, I plan to pursue teaching assistant opportunities to gain experience in academic instruction and mentorship. I believe that engaging in teaching activities will enhance my communication skills and deepen my understanding of key concepts in artificial intelligence and human-computer interaction.Fifth SemesterDuring my final semester, I will focus on completing my thesis, preparing for its defense, and positioning myself for post-graduate opportunities. I aim to dedicate the majority of my time to writing, revising, and refining my thesis document, incorporating feedback from my research advisor and peers.In addition, I plan to deliver practice presentations of my thesis research to solicit feedback and prepare for my thesis defense. I also aim to actively engage in networking activities, attend academic conferences, and submit my research findings to peer-reviewed journals for publication.Post-Graduate GoalsUpon completing my graduate studies, I aspire to pursue a career in academia or industry that allows me to continue conducting research and contributing to the field of artificial intelligence and human-computer interaction. Whether in a research-oriented role, a faculty position, or a leadership role in a technology company, I aim to leverage my expertise to drive innovation, solve complex problems, and make meaningful contributions to the advancement of interactive systems.ConclusionIn conclusion, my graduate study plan encompasses a holistic approach to achieving my educational objectives through coursework, research, and professional development activities. I am committed to immersing myself in rigorous academic training, conducting innovative research, and fostering collaborative relationships with peers and mentors. I am confident that my graduate studies will equip me with the knowledge, skills, and experience necessary to realize my academic and professional aspirations in the field of artificial intelligence and human-computer interaction.。
AdaptableUIforWe...

Adaptable UI for Web Service Composition:A Model-Driven ApproachWaldemar Ferreira NetoSupervised by:Philippe ThiranPReCISE Research Center,University of Namur,5000,Belgium{o,pthiran}@fundp.ac.beAbstract.The main objective of this work is to provide User Interfaces(UI)for Web service compositions(WSC).We aim at investigating howuser interfaces and their navigation can be derived from the WSC struc-tures(data and controlflows).We propose a model-driven engineeringapproach that provides models and transformational methods that allowderiving and adapting UI for any context of use.Keywords:Web service composition,model-driven engineering,userinterface,adaptation.1IntroductionWeb services have gained attention due to the pressing need for integrating heterogeneous systems.A Web service is a software system designed to support interoperable machine-to-machine interactions over a network.It has an interface described in a machine-processable format.A main advantage of Web services is their ability of being composed.A Web service composition(WSC)consists in combining several Web services in a same process,in order to address complex user’s needs that a single Web service could not satisfy[2].There are several initiatives to provide languages that allow the description of a Web service composition.The current WSC languages are expressive enough to describe fully automated processes to build Web service compositions[2].How-ever,full-automated processes cannot represent all real-life scenarios specially those that need user interactions.In these scenarios,a user interaction may range from simple approvals to elaborate interactions where the user performs a complex data entry,for example,filling several forms.Any computer system that involves users needs user interfaces(UI)to permit the interactions between the system and the user.The users of a WSC can interact with it through diverse devices(Desktop,Smart Phone,Tablet,among others)in diverse modalities(visual,aural,tactile,etc.).The adaptability of the UIs for a WSC has become necessary due to the variety of contexts of use.In this work,we propose a model-driven engineering(MDE)approach for pro-viding adaptable UIs from WSC.In particular,the approach relies on a mod-elization of user interactions within the WSC.Based on this modelization,the G.Pallis et al.(Eds.):ICSOC2011,LNCS7221,pp.177–182,2012.c Springer-Verlag Berlin Heidelberg2012oapproach proposes a method to derive an abstract representation of the UI from a WSC.Interestingly,the derivation rules rely on the data/controlflow of the WSC for specifying the navigation through the UIs.The obtained abstract rep-resentation can then be adapted to any specific context of use.The remainder of this work is organized as follows.An overview of the works about user interactions and Web service composition is given in Section2.Section 3explores the research challenges associated with the generation of UI from WSC.Section4proposes an MDE approach to deal with challenges that were identified.Section5offers a preliminary plan for realizing our MDE approach and Section6concludes.2Related WorkThere are several approaches that permit interactions between users and Web services.In some of these approaches,the information about the Web service (which can be WSDL or OWL-S)is used to infer a suitable user interface(e.g., [8]).To increase the usability of generated used interfaces,some approaches use additional information like UI annotation[9],platform-specific description[12], or user context[14].In these approaches,the UI generation relies on type of the input and output described on the Web service description.The development of Web interfaces for Web services has been addressed by the Web engineering community by the means of model-driven Web design ap-proaches[15]and[4].These approaches propose a model-based development method for process-based Web applications that use Web services.The former approach describes the Web service composition by BPMN and the UI naviga-tion is described by a web-specific visual modeling language,WebML[4].The latter relies on BPMN too,but the UI navigation is described on an object-oriented modeling language,OOWS[15].Based on HTML templates,a set of UIs can be automatically generated form the WSC,and the navigation among these UIs is driven by the navigation model.Another work that generates user interfaces for Web services is the Dynvoker [13].This approach interprets a determined Web service and generates Web forms according to the Web service operation.Based on a BPEL-like language (GUI4CWS)this approach allows to handle complex service interaction scenar-ios.There are other approaches that allow a similar UI generation,but these approaches consider multiples actors[5]or/and context-aware UIs[11].Other approaches generate UI for Web services based on the annotated Web service descriptions and the UI defined from a task model[17].The annotations are used to generate the UI for the Web services and the task model drives the navigation among the UIs and Web services.As such,these approaches do separate the data/controlflows of the WSC and the UI navigation model.Other works aim at extending WSC descriptions with user interactions.An example of such extensions is BPEL4People[1],which introduces user actors into a Web service composition by defining a new type of BPEL activity to specify user tasks.However,this extension focuses only on the user task andAdaptable UI for Web Service Composition:A Model-Driven Approach179 does not deal with the design of a user interface for the Web service compo-sition.Another example of BPEL extensions that addresses the user interac-tion is BPEL4UI(Business Process Execution Language for User Interface)[6]. BPEL4UI extends the Partner Link part of BPEL in order to allow defining a binding between BPEL activities and an existing UI.This user interface is devel-oped separately from the composition instead to be generated.In another work, Lee et al.[10]extend BPEL by adding interactive activities that are embedded in the BPEL code.Unlike BPEL4UI,this work specifies the UI together with the WSC,however the UI is specified for a unique context of use.3Research ChallengesThe main objective of this work is to derive adaptable UI from WSC.In the following,we present the research challenges that must be tackled to achieve this objective.First,we need to investigate how user interactions can be integrated within WSC.Concretely,WSC must be extended with user interaction activities that express the different possible types of user interactions[16]:data input interac-tion,data output interaction,data selection,and interaction by user event.Another challenge is the fact that the navigation and the composition of the UI can rely on the control/dataflow structures of the WSC extended with user interaction activities.A simple example of generation is given in Figure1that presents a simple travel reservation management.This WSC comprises three user interaction actives.The UI generation can lead to a UI grouping of the two first user interactions activities(initializing Service and transportation means selection)as data provided by these user interactions are mutually independent. However,this UI could not comprise the third user interaction activity(providing license number),as the user interaction will only be enable if the transportation means is the private car.The last challenge is to be able to generate a UI adapted to the user context (user preference,user environment,and user platform)and the usability criteria (e.g.,the size of the device screen).4Proposed ApproachWe propose a Model-driven Engineering(MDE)approach that provides models and transformations for deriving and adapting UI from WSC and the context of use.We identify3main models and3main methodological steps.4.1ModelsOur MDE approach relies on3models:–UI-WSC:an extension of WSC with user interaction activities.To be com-pliant with current standards,the model is to rely on existing standards:a standard for WSC(e.g.BPEL)and a standard for describing user interfaces(iXML).oFig.1.Web service composition to manage travel reservations–Abstract user interface(AUI):this model describes the UI independently to any interaction modality(e.g.graphical modal,vocal modal)and com-puting platform(e.g.PC,smart phone).This model only specifies the UI components,their elements,and the navigation among the components.–Concrete user interface(CUI):this model is an adaptation of an AUI toa specific context of use(user preference,environment,and platform).Forexample,for visually handicapped person,an output abstract component could be transformed to a(concrete)vocal output.4.2MethodOur MDE method consists in3main steps:–Modeling:where the WSCs are modelized within its user interactions by a designer using the UI-WSC.–Transformation:where the AUI is derived by applying transformations to the UI-WSC model.–Adaptation:where the CUI is derived from the AUI and the context of use.Additionally,the user can interact with the CUI through an interpreter, while a runtime component arbitrates the communication between the CUI and the WSC.Adaptable UI for Web Service Composition:A Model-Driven Approach181 5Research MethodologyThefirst part of our research consists in the definition of the different models of our MDE approach.In particular,we investigate and modelize how the user interaction can be specified within WSCs.Our goal here is to propose a extension to WSC meta-model(UI-WSC meta-model)with the user interaction activities representing the different possible types of user interactions.For the AUI and CUI meta-models,we refer to existing works in UI meta-modeling.Next,we define the transformation rules for deriving an AUI description from a UI-WSC model.We plan to define these rules in an incremental way:starting with simple UI-WSC patterns(e.g.,input/output sequence,choice)to continue with more complex ones(e.g.,loop or interruptible area).AUI adaptation is the next step.As there are existing approaches,we plan to investigate and evaluate these approaches so that we can to adopt the more suitable to our approach.As a proof of concept,we develop a tool that not only supports the three main steps of your MDE method(design)but also orchestrate the WSC execution and the user interactions with the user(runtime).Finally,we evaluate our approach.Wefirst aim at evaluating our approach against other approaches(e.g.[6,15]and[4]).As comparison criteria,we adopt the usability criteria proposed by the ISO9241[7]:satisfaction,effectiveness,and efficiency.We also aim at evaluating our approach in real scenarios with real users. 6ConclusionIn this work,we propose an MDE approach for providing adaptable UI from WSC.This approach aims at specifying all types of user interactions within WSC process,as well as the derivation of an abstract representation of the UI. The derivation rules rely on the data/controlflow of the WSC for specifying the navigation through these abstract representations.Finally,the obtained repre-sentation can then be materialized to any specific context of use in order to provide an adapted UI.So far,we have reviewed the literature about the users interactions and Web services.We have already proposed a BPEL extension able to modelize all types of user interactions within WSC processes,named UI-BPEL meta-model[3].We have also implemented a design tool that is dedicated to edit a WSC conform to our UI-BPEL meta-model.The tool is an Eclipse plug-in based on the Eclipse BPEL Designer1.As future work,we plan to work on the transformation rules for deriving AUI from UI-BPEL and integrate these rules into our modeling tool. References1.Agrawal,A.,Amend,M.,Das,M.,Ford,M.,Keller,C.,Kloppmann,M.,K¨o nig,D.,Leymann,F.,M¨u ller,R.,Pfau,G.,et al.:Ws-bpel extension for people,bpel4people (2007)1http://webapps.fundp.ac.be/wse/wiki/pmwiki.php?n=Projects.UIBPELo2.ter Beek,M.H.,Bucchiarone,A.,Gnesi,S.:Web service composition approaches:From industrial standards to formal methods.In:ICIW,p.15.IEEE Computer Society(2007)3.Boukhebouze,M.,Neto,W.P.F.,Erbin,L.:Yet Another BPEL Extension for UserInteractions.In:De Troyer,O.,Bauzer Medeiros,C.,Billen,R.,Hallot,P.,Simitsis,A.,Van Mingroot,H.(eds.)ER Workshops2011.LNCS,vol.6999,pp.24–33.Springer,Heidelberg(2011)4.Brambilla,M.,Dosmi,M.,Fraternali,P.:Model-driven engineering of service or-chestrations.In:Proceedings of the7th Congress on Services,pp.562–569.IEEE Computer Society,Washington,DC(2009)5.Daniel,F.,Casati,F.,Benatallah,B.,Shan,M.-C.:Hosted Universal Composition:Models,Languages and Infrastructure in mashArt.In:Laender,A.H.F.,Castano, S.,Dayal,U.,Casati,F.,de Oliveira,J.P.M.(eds.)ER2009.LNCS,vol.5829,pp.428–443.Springer,Heidelberg(2009)6.Daniel,F.,Soi,S.,Tranquillini,S.,Casati,F.,Heng,C.,Yan,L.:From People toServices to UI:Distributed Orchestration of User Interfaces.In:Hull,R.,Mendling, J.,Tai,S.(eds.)BPM2010.LNCS,vol.6336,pp.310–326.Springer,Heidelberg (2010)7.ISO(ed.):ISO9241-11:Ergonomic requirements for office work with visual displayterminals(VDTs)–Part9:Requirements for non-keyboard input devices(2000) 8.Kassoff,M.,Kato,D.,Mohsin,W.:Creating GUIs for web services.IEEE InternetComputing7(5),66–73(2003)9.Khushraj,D.,Lassila,O.:Ontological Approach to Generating Personalized UserInterfaces for Web Services.In:Gil,Y.,Motta,E.,Benjamins,V.R.,Musen,M.A.(eds.)ISWC2005.LNCS,vol.3729,pp.916–927.Springer,Heidelberg(2005) 10.Lee,J.,Lin,Y.Y.,Ma,S.P.,Lee,S.J.:BPEL extensions to user-interactive servicedelivery.J.Inf.Sci.Eng.25(5),1427–1445(2009)11.Pietschmann,S.,Voigt,M.,R¨u mpel,A.,Meißner,K.:CRUISe:Composition ofRich User Interface Services.In:Gaedke,M.,Grossniklaus,M.,D´ıaz,O.(eds.) ICWE2009.LNCS,vol.5648,pp.473–476.Springer,Heidelberg(2009)12.Song,K.,Lee,K.H.:Generating multimodal user interfaces for web services.Inter-acting with Computers20(4-5),480–490(2008)13.Spillner,J.,Feldmann,M.,Braun,I.,Springer,T.,Schill,A.:Ad-Hoc Usage of WebServices with Dynvoker.In:M¨a h¨o nen,P.,Pohl,K.,Priol,T.(eds.)ServiceWave 2008.LNCS,vol.5377,pp.208–219.Springer,Heidelberg(2008)14.Steele,R.,Khankan,K.,Dillon,T.S.:Mobile web services discovery and invocationthrough auto-generation of abstract multimodal interface.In:ITCC(2),pp.35–41.IEEE Computer Society(2005)15.Torres,V.,Pelechano,V.:Building Business Process Driven Web Applications.In:Dustdar,S.,Fiadeiro,J.L.,Sheth,A.P.(eds.)BPM2006.LNCS,vol.4102,pp.322–337.Springer,Heidelberg(2006)16.Trewin,S.,Zimmermann,G.,Vanderheiden,G.C.:Abstract representations as abasis for usable user interfaces.Interacting with Computers16(3),477–506(2004) 17.Vermeulen,J.,Vandriessche,Y.,Clerckx,T.,Luyten,K.,Coninx,K.:Service-Interaction Descriptions:Augmenting Services with User Interface Models.In:Gul-liksen,J.,Harning,M.B.,van der Veer,G.C.,Wesson,J.(eds.)EIS2007.LNCS, vol.4940,pp.447–464.Springer,Heidelberg(2008)。
IxD

late 1980s./wiki/Alan_CooperAlan Cooper, an advocate of interaction design, runs a design company and writes books about how to make software user interfaces more usable by addressing the user’s goals.在专题前文UE,UX在中国中大概提到了对Usability概念的认识,其实我认为“交互设计”的目标,就是调整产品的Usability(包含了Easy to use的意思),它们之间是一一对应的关系。
《用户体验的要素》中把“交互设计”定义为结构层的一部分,而“结构层”又位于战略层和范围层之后,个人认为是给了“交互设计”很好的“名份”。
其主要贡献,在于给“虚”的概念建立了“实”的结构体系,明确了交互设计的之前之后。
但在目前主流观点之上,我认为还有如下主要误区:1. 认为交互设计等同于“产品设计”。
2. 认为交互设计的更高层次是“用户体验设计”。
3. 认为做交互设计一定是让用户“好用”。
以上观点的问题,之前相关概念的总结中已都有了阐述。
重点再说说第3点,提到“用户体验”就是为用户着想,谈到“交互设计”就是要给用户怎么怎么方便,这种说法只能算片面的“以用户为中心”。
举个例子,微利图库iStockphoto的注册,第一步填写详细注册表单;第二步看十来个页面的需知,然后答题考试;第三步需要上传个人摄影作品,等待审批。
基本不熟练用户马上崩溃,熟练用户搞完注册也需要一个小时,等待审批,到不通过更改再复审的周期是一周到几个月不等。
此流程可以说繁琐之极,而且都是人为设置的障碍。
例子给我的反思,越专业、小众的业务模式,越需要用户质量。
所以,我理解交互设计是“为目标用户尽可能的提供可用性便捷。
”其中关键词“目标用户”指可以拒绝非目标用户,关键词“尽可能”指在结构层上尽量满足目标用户。
纹理物体缺陷的视觉检测算法研究--优秀毕业论文

摘 要
在竞争激烈的工业自动化生产过程中,机器视觉对产品质量的把关起着举足 轻重的作用,机器视觉在缺陷检测技术方面的应用也逐渐普遍起来。与常规的检 测技术相比,自动化的视觉检测系统更加经济、快捷、高效与 安全。纹理物体在 工业生产中广泛存在,像用于半导体装配和封装底板和发光二极管,现代 化电子 系统中的印制电路板,以及纺织行业中的布匹和织物等都可认为是含有纹理特征 的物体。本论文主要致力于纹理物体的缺陷检测技术研究,为纹理物体的自动化 检测提供高效而可靠的检测算法。 纹理是描述图像内容的重要特征,纹理分析也已经被成功的应用与纹理分割 和纹理分类当中。本研究提出了一种基于纹理分析技术和参考比较方式的缺陷检 测算法。这种算法能容忍物体变形引起的图像配准误差,对纹理的影响也具有鲁 棒性。本算法旨在为检测出的缺陷区域提供丰富而重要的物理意义,如缺陷区域 的大小、形状、亮度对比度及空间分布等。同时,在参考图像可行的情况下,本 算法可用于同质纹理物体和非同质纹理物体的检测,对非纹理物体 的检测也可取 得不错的效果。 在整个检测过程中,我们采用了可调控金字塔的纹理分析和重构技术。与传 统的小波纹理分析技术不同,我们在小波域中加入处理物体变形和纹理影响的容 忍度控制算法,来实现容忍物体变形和对纹理影响鲁棒的目的。最后可调控金字 塔的重构保证了缺陷区域物理意义恢复的准确性。实验阶段,我们检测了一系列 具有实际应用价值的图像。实验结果表明 本文提出的纹理物体缺陷检测算法具有 高效性和易于实现性。 关键字: 缺陷检测;纹理;物体变形;可调控金字塔;重构
Keywords: defect detection, texture, object distortion, steerable pyramid, reconstruction
II
具体讲解接口的定义(国外英文资料)

Understanding Interface Definitions: A Guide to Interactions in the DigitalWorldWhat Exactly Is an Interface?Types of Interfaces1. Hardware Interfaces:2. Software Interfaces:3. User Interfaces (UI):User interfaces are the visual and interactive aspects of a device or application that allow users to engage with it. A welldesigned UI can make the difference between a pleasantuser experience and a frustrating one. Examples include the screens on your smartphone, the dashboard of your car, or the control panel on a microwave.The Importance of StandardizationStandardization is key to the effectiveness of interfaces. Standards ensure that different systems can work together regardless of their origin or manufacturer. Organizationslike the International Organization for Standardization (ISO) and the Institute of Electrical and Electronics Engineers (IEEE) play a crucial role in establishing these standards.In ConclusionThe Nuances of Interface Definitions: Exploring the Technical TapestryThe Anatomy of a Software APIEndpoints: These are the specific URLs where the API can be accessed. Endpoints serve as addresses for different services or data that the API provides.Methods: APIs use methods such as GET, POST, PUT, and DELETE to perform operations. These methods define the type of action that can be executed through the API, such as retrieving data or updating it.Parameters: These are the variables that are passed to the API to specify certain actions or filter data. Parameters can be required or optional and are crucial for customizing API responses.Data Formats: APIs exchange data in various formats, such as JSON (JavaScript Object Notation) or XML (eXtensible Markup Language). The choice of format affects the efficiency and readability of the data being transferred.The Role of Protocols in Interface CommunicationTCP/IP: These protocols govern the fundamental architecture of the internet, ensuring that data packets are sent from the correct source to the correct destination.The Challenge of Interface DesignCreating an effective interface is both an art and a science. It requires a deep understanding of user needs, technical capabilities, and design principles. Key considerations include:Usability: An interface must be intuitive and userfriendly. It should minimize the learning curve and provide a seamless experience for the user.Security: Interfaces often handle sensitive data, so they must be designed with security in mind. This includes encryption, authentication, and access control measures.The Future of InterfacesAs technology advances, so too do interfaces. We're witnessing the rise of new interface types, such as: Augmented Reality (AR) Interfaces: AR interfaces overlay digital information onto the physical world, offering a new way to interact with data and environments.In the everevolving landscape of technology, the role of interfaces remains constant—they are the essential translators that enable different parts of our digital world to speak the same language. Understanding their nuances is not just a technical pursuit; it's a journey into the very fabric of our interconnected future.The Subtleties of Interface Definitions: Unveiling the Interconnected WebThe Philosophy Behind Interface DesignInterface design is not merely a technical endeavor; it's an exercise in philosophy. It requires a thoughtful approach that considers the following principles:Consistency: Users should be able to apply what they've learned from one part of an interface to another. Consistency in design helps build a sense of familiarity and trust with the technology.Feedback: Interfaces must provide clear and timely feedback to users. Whether it's a visual cue or a confirmation message, feedback is essential for guiding user actions and building confidence.The Impact of Cultural Differences on Interface DesignWhen designing interfaces for a global audience, cultural differences cannot be overlooked. What may be a standard interaction pattern in one culture could be confusing or even offensive in another. Considerations include:Language: Interfaces must be adaptable to different languages, not just in terms of translation but also in terms of layout, as some languages read from right to left or have different typographical conventions.Symbols and Icons: Visual elements can vary in meaning across cultures. Designers must ensure that icons and symbols are universally understood or culturally adapted.Color: Colors carry different connotations in various cultures. Interface designers must be mindful of color choices to avoid unintended messages.The Intersection of Accessibility and Interface DesignAccessibility is a cornerstone of inclusive interface design. It ensures that people with disabilities can use technology effectively. Key aspects of accessible interface design include:Screen Reader Compatibility: Visual interfaces must be designed with screen readers in mind, using proper HTML tags and ARIA (Accessible Rich Internet Applications) attributesto convey information to users with visual impairments.Contrast and Font Size: Sufficient contrast and adjustable font sizes are critical for users with visual impairments, ensuring that content is readable and accessible.The Evolution of Interface Design: From Static to Dynamic The evolution of interface design has moved from static pages to dynamic, responsive systems. This shift has introduced new challenges and opportunities:Adaptive Interfaces: These interfaces learn from user interactions and adapt over time to better serve individual preferences and needs. This personalization can significantly enhance the user experience.Realtime Data: Modern interfaces often incorporate realtime data streams, providing users with uptothesecond information. Designing for realtime data requires careful consideration of performance and user attention.In the grand tapestry of interface design, each thread represents a choice made designers to create a more connected, accessible, and userfriendly world. As we continue to refine our understanding of interface definitions, we edge closer to a future where technology seamlessly integratesinto our lives, enhancing our experiences and broadening our horizons.。
人机交互工程专业英语

人机交互工程专业英语英文回答:Human-Computer Interaction Engineering (HCI) combines computer science, design, and psychology to create interactive systems that are usable, efficient, and enjoyable to use. It encompasses a wide range of fields, including:User experience (UX) design: The process of creating products and services that are easy to use and meet the needs of users.Interaction design: The design of the ways in which users interact with computer systems, including the design of user interfaces, input devices, and output devices.Information architecture: The organization and structuring of information in a way that makes it easy for users to find and access.Usability engineering: The process of evaluating and improving the usability of computer systems.Human factors engineering: The study of how humans interact with machines and environments, and how to design systems that are compatible with human needs and capabilities.HCI is a critical field for creating technology that is both effective and enjoyable to use. By understanding the needs and capabilities of users, HCI engineers can design systems that are tailored to their specific requirements.中文回答:人机交互工程。
User Centered Design(以用户为中心设计英文版)

15
GUI Components: Simple Input
Text field
Enter Text
Button
Click to Submit
Text area
Enter Lots of text
Link
Link 1, link 2, link 3
• What is the type of information received by each input field? • What’s the effect?
Intro | UI Design | Usability | User-centered 16
Simple GUI components: Choosers
Combo box
Choose one
Slider
Radio button
Option 1 Option 2
Checkbox
Option 1 Option 2
4
1. The Fate of the World
The 2001 Florida Ballot Incident
Bush won Florida by a 537-vote margin in official results
Intro | UI Design | Usability | User-centered
Areas of reference
List
Intro | UI Design | Usability | User-centered
19
Actions
Task
Context
Consequences
Intro | UI Design | Usability | User-centered
界面结构 电效应

界面结构电效应The interface structure and design of electronic devices play a crucial role in the overall user experience. A well-thought-out interface can enhance user satisfaction, efficiency, and ease of use. On the other hand, a poorly designed interface can lead to frustration, confusion, and ultimately, user abandonment. Therefore, it is essential for designers to consider the principles of human-computer interaction when creating interfaces for electronic devices.电子设备的界面结构和设计对整体用户体验起着至关重要的作用。
一个经过深思熟虑的界面可以增强用户满意度、效率和易用性。
另一方面,一个设计不良的界面可能导致用户沮丧、困惑,最终导致用户放弃使用。
因此,设计人员在为电子设备创建界面时,有必要考虑人机交互的原则。
One of the key aspects of effective interface design is ensuring a clear and intuitive layout. Users should be able to easily navigate through different features and functions without feeling overwhelmed or lost. A well-organized interface will help users quickly locate the information or tools they need, leading to a more efficient and enjoyable user experience.有效界面设计的关键方面之一是确保清晰和直观的布局。
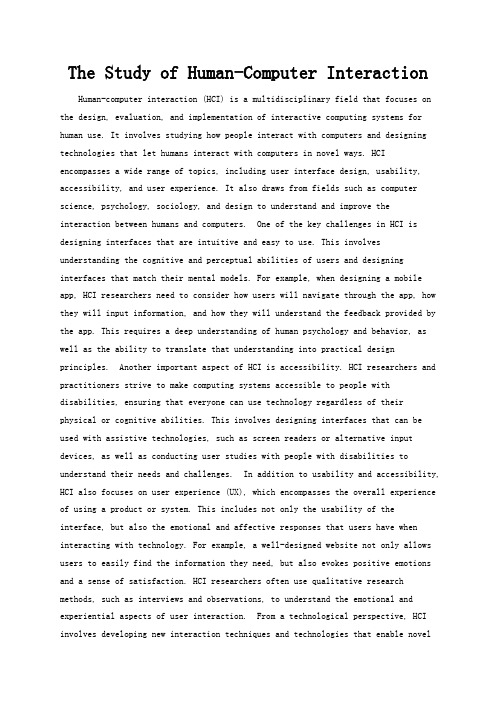
The Study of Human-Computer Interaction

The Study of Human-Computer Interaction Human-computer interaction (HCI) is a multidisciplinary field that focuses on the design, evaluation, and implementation of interactive computing systems for human use. It involves studying how people interact with computers and designing technologies that let humans interact with computers in novel ways. HCI encompasses a wide range of topics, including user interface design, usability, accessibility, and user experience. It also draws from fields such as computer science, psychology, sociology, and design to understand and improve theinteraction between humans and computers. One of the key challenges in HCI is designing interfaces that are intuitive and easy to use. This involves understanding the cognitive and perceptual abilities of users and designing interfaces that match their mental models. For example, when designing a mobile app, HCI researchers need to consider how users will navigate through the app, how they will input information, and how they will understand the feedback provided by the app. This requires a deep understanding of human psychology and behavior, as well as the ability to translate that understanding into practical design principles. Another important aspect of HCI is accessibility. HCI researchers and practitioners strive to make computing systems accessible to people with disabilities, ensuring that everyone can use technology regardless of their physical or cognitive abilities. This involves designing interfaces that can be used with assistive technologies, such as screen readers or alternative input devices, as well as conducting user studies with people with disabilities to understand their needs and challenges. In addition to usability and accessibility, HCI also focuses on user experience (UX), which encompasses the overall experience of using a product or system. This includes not only the usability of the interface, but also the emotional and affective responses that users have when interacting with technology. For example, a well-designed website not only allows users to easily find the information they need, but also evokes positive emotions and a sense of satisfaction. HCI researchers often use qualitative research methods, such as interviews and observations, to understand the emotional and experiential aspects of user interaction. From a technological perspective, HCI involves developing new interaction techniques and technologies that enable novelways for humans to interact with computers. This can include touch and gesture-based interfaces, voice recognition systems, and virtual reality environments. These technologies have the potential to revolutionize the way we interact with computers and open up new possibilities for communication, creativity, and productivity. Overall, HCI is a dynamic and rapidly evolving field that plays a critical role in shaping the future of computing. By understanding and improving the ways in which humans and computers interact, HCI researchers and practitioners are driving innovation and creating technologies that are more intuitive, accessible, and enjoyable to use. As technology continues to advance, the importance of HCI will only grow, as it will be essential to ensure that new technologies are designed with the needs and abilities of humans in mind.。
Adobe Acrobat SDK 开发者指南说明书

This guide is governed by the Adobe Acrobat SDK License Agreement and may be used or copied only in accordance with the terms of this agreement. Except as permitted by any such agreement, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe. Please note that the content in this guide is protected under copyright law.
适用性检测报告

适用性检测报告1. 引言适用性检测报告旨在对某个软件、系统、产品或服务进行评估,以确定其是否适用于特定的目标用户或使用情境。
本文档将分析适用性检测的方法、过程和结果,为相关方提供参考,以便做出适当的决策。
2. 方法2.1 目标用户定义在进行适用性检测之前,首先需要明确目标用户的特征和要求。
通过用户研究、市场调研以及利益相关者的参与,我们对目标用户的特点、背景和需求进行详细描述和定义。
2.2 测试环境搭建为了进行适用性检测,需要搭建测试环境。
该环境应该尽可能接近实际使用情境,包括硬件设备、操作系统、网络环境等。
在搭建测试环境时,需要考虑到目标用户的使用情况和需求。
2.3 测试方法选择根据目标用户的特点和使用要求,选择合适的测试方法。
常见的方法包括问卷调查、用户观察、用户访谈、功能测试等。
根据具体情况,可以综合运用多种方法,以获取全面的检测结果。
2.4 测试指标制定在进行适用性检测时,需要明确测试指标以评估系统的适用性。
测试指标应该具有客观性、可衡量性和可靠性,并与目标用户的需求相一致。
根据具体情况,可以制定用户满意度、任务完成时间、错误率等指标。
3. 过程3.1 预测试准备在正式进行适用性检测之前,需要进行预测试准备工作。
这包括准备测试材料,制定测试计划,邀请参与测试的目标用户等。
同时,需要对测试过程中可能遇到的问题进行充分预估和解决方案规划。
3.2 测试执行根据测试计划,执行适用性检测。
可以通过问卷调查了解用户对系统的整体印象和满意度,通过用户观察和访谈了解用户在具体任务中的使用情况和体验,通过功能测试检查系统是否满足用户的功能需求。
3.3 结果分析分析适用性检测的结果,将测试数据进行整理、统计和分析。
根据测试指标,评估系统的适用性,并发现系统可能存在的问题和改进的空间。
通过结果分析,可以帮助相关方制定合理的决策和改进措施。
4. 结论适用性检测报告对系统的适用性进行了全面评估。
根据测试结果,系统被判定为适用于目标用户和使用情境。
E5操作手册简体

頁1
CONTENTS 目录
1. INTRODUCTION前言....................................................................................................................4 1.1. E5 MACHINE E5机床.................................................................................................................4 1.2. MAIN STRUCTURE COMPONENTS主要结构元件.........................................................................5 1.3. CONTROL DESK控制台.............................................................................................................5 1.3.1. Touch screen触控萤幕....................................................................................................5 1.3.2. Sinumerik control panel.Sinumerik 操作面板...................................................................6 1.3.3. Keyboard键盘.................
软件工程毕业论文文献翻译中英文对照

软件工程毕业论文文献翻译中英文对照学生毕业设计(论文)外文译文学生姓名: 学号专业名称:软件工程译文标题(中英文):Qt Creator白皮书(Qt Creator Whitepaper)译文出处:Qt network 指导教师审阅签名: 外文译文正文:Qt Creator白皮书Qt Creator是一个完整的集成开发环境(IDE),用于创建Qt应用程序框架的应用。
Qt是专为应用程序和用户界面,一次开发和部署跨多个桌面和移动操作系统。
本文提供了一个推出的Qt Creator和提供Qt开发人员在应用开发生命周期的特点。
Qt Creator的简介Qt Creator的主要优点之一是它允许一个开发团队共享一个项目不同的开发平台(微软Windows?的Mac OS X?和Linux?)共同为开发和调试工具。
Qt Creator的主要目标是满足Qt开发人员正在寻找简单,易用性,生产力,可扩展性和开放的发展需要,而旨在降低进入新来乍到Qt的屏障。
Qt Creator 的主要功能,让开发商完成以下任务: , 快速,轻松地开始使用Qt应用开发项目向导,快速访问最近的项目和会议。
, 设计Qt物件为基础的应用与集成的编辑器的用户界面,Qt Designer中。
, 开发与应用的先进的C + +代码编辑器,提供新的强大的功能完成的代码片段,重构代码,查看文件的轮廓(即,象征着一个文件层次)。
, 建立,运行和部署Qt项目,目标多个桌面和移动平台,如微软Windows,Mac OS X中,Linux的,诺基亚的MeeGo,和Maemo。
, GNU和CDB使用Qt类结构的认识,增加了图形用户界面的调试器的调试。
, 使用代码分析工具,以检查你的应用程序中的内存管理问题。
, 应用程序部署到移动设备的MeeGo,为Symbian和Maemo设备创建应用程序安装包,可以在Ovi商店和其他渠道发布的。
, 轻松地访问信息集成的上下文敏感的Qt帮助系统。
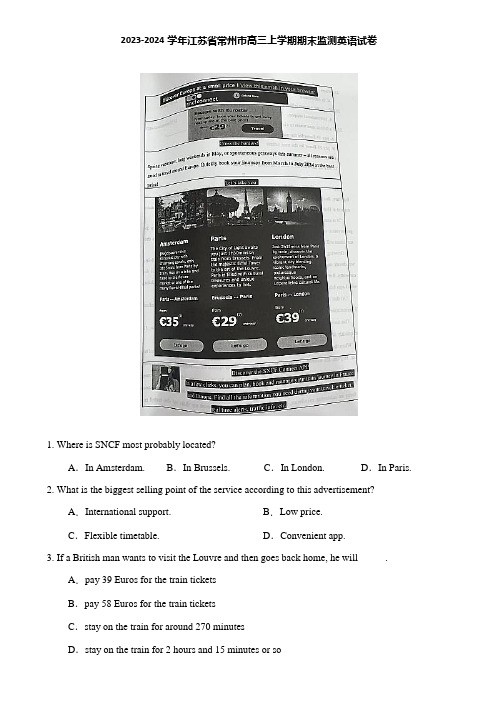
2023-2024学年江苏省常州市高三上学期期末监测英语试卷

2023-2024学年江苏省常州市高三上学期期末监测英语试卷1. Where is SNCF most probably located?A.In Amsterdam. B.In Brussels. C.In London. D.In Paris.2. What is the biggest selling point of the service according to this advertisement?A.International support. B.Low price.C.Flexible timetable. D.Convenient app.3. If a British man wants to visit the Louvre and then goes back home, he will _____.A.pay 39 Euros for the train ticketsB.pay 58 Euros for the train ticketsC.stay on the train for around 270 minutesD.stay on the train for 2 hours and 15 minutes or soThe sunmao (榫卯) method of joinery was commonly used in ancient Chinese architecture and furniture. But when modern technology discourages many in mastering this ancient skill, Jia Jing, a junior student at Hubei Ecology Polytechnic College, offers his answer.“It is essential to train young people in this craft,” said the 20-year-old. “Not only does it ensure the preservation of carpentry (木工) skills, but there exist delicate wooden artifacts from ancient times that machines still cannot repeat.”Growing up in a family with a carpenter father, Jia would constantly observe his father doing woodwork and sometimes assist him. This early exposure ignited (点燃) his passion and talent for carpentry. But as a child, he couldn’t build furniture on his own. So, he conveyed this passion into building with Lego bricks at the age of 8.“At that time, I would think before going to bed about what I would build tomorrow,” Jia recalled. “I brainstormed a framework in my mind, and the next day I would start building it.”This hobby significantly benefited Jia’s future furniture-making skills. Before making any piece, Jia can quickly sketch a draft in his mind, which proves useful during the carving process.When the moment arrived for Jia to head to college, he chose interior design at the suggestion of his father. Beyond his theoretical studies, Jia also signed up for school furniture-making training center. Sawing, planning, and carving wood repeatedly every day can be an extremely dull job for most young people. While other students were enjoying their college life, Jia had already learned to bear loneliness and focus on achieving excellence. “This experienc e not only improved my skills but also tested my character,” Jia said.Recently, Jia’s commitment to this craft achieved a significant milestone. He was chosen as one of the candidates to compete on behalf of China at the 47th World Skills Competition in Lyon, France next year.“If I can represent China on the global stage, I will exert all my efforts to become the winner,” Jia said.4. Why should young people learn the sunmao method according to Jia jing?A.It is key to making Chinese furniture. B.It is better than modern technology.C.It exhibits traditional Chinese culture. D.It exhibits ancient carpentry wisdom.5. How did Lego benefit Jia Jing?A.Arousing his interest in carpentry. B.Assisting his father in furniture making.C.Improving his carpentry skills. D.Preparing him for his ideal university. 6. What did Jia sacrifice during his college time?A.His leisure time. B.His practical skills.C.His theoretical studies. D.His original character.7. What can be the best title of this text?A.Making furniture against technology. B.Preserving carpentry inside Lego.C.Carving dreams in wood. D.Continuing passion on global stage.A proton (质子) is an infinitesimal (无穷小的) part of an atom.Now imagine if you can (and of course you can’t) make smaller one of those protons down to a billionth of its normal size into a space so small that it would make a proton look huge. Now pack into that tiny, tiny space some matter. Excellent. You are ready to start a standard Big Bang universe.In fact, you will need to gather up everything there is, every last mote (尘埃) of matter, between here and the edge of creation and press it into a spot so infinitesimally compact (紧密的) that it has no dimensions at all. It is known as a singularity.It is natural but wrong to visualize the singularity as a kind of packed spot hanging in a dark, boundless void (虚空). There is no space, no darkness. The singularity has no “around” around it. We can’t even ask how long i t has been there-whether it has just lately exploded into being, like a good idea, or whether it has been there forever, quietly awaiting the right moment. Time doesn’t exist. There is no past for it to emerge from.And so, from nothing, our universe begi ns with a big “bang”. In a single blinding pulse, a moment of glory “explosion” much too rapid and expansive for any form of words, the singularity assumes( 显露出) heavenly dimensions, space beyond conception. Within a second gravity is produced and then the other forces that govern physics. In less than a minute the universe is a million billion miles across and growing fast. There is a lot of heat now, ten billion degrees of it, enough to begin the nuclear reactions that create the lighter elements—principally hydrogen, helium and a little lithium (锂). In three minutes, 98 percent of all the matter there is or will ever be has been produced. We have a universe. It is a place of the most wondrous and gratifying possibility, and beautiful, too. And it was all done in about the time it takes to make a sandwich.8. What is the characteristic of singularity?A.Empty. B.Mysterious. C.Fixed. D.Predictable.9. Which of the following happens or comes into existence first?A.Gravity. B.Expansion. C.NuclearD.Elements.reactions.10. We can infer from the last paragraph that the author is amazed by _____.A.the existence of the universeB.the environment in which the universe is madeC.the speed at which the universe comes into existenceD.the beauty of the universe11. What chapter of a science book is this text most probably taken from?A.Protons in the Universe. B.Why Build a Universe.C.The Size of the Universe. D.How to Build a Universe.The iPhone has become a usability nightmare (噩梦). A new one comes with 38 preinstalled (提前装好的) apps, of which you can delete 27. Once you’ve downloaded your favorite apps, you’re now sitting at 46 or more.Like many companies, Apple has decided that there’s no need to build an easy-to-use product when it can use artificial intelligence. If you want to find something in their garbage dump of apps and options, you must use Spotlight, Apple’s AI-powered search engine that can find almost everything there.Th is “innovation” of artificial intelligence is not the creation of something new but simply companies selling you back basic usability after decades of messy design choices. And these tech firms are charging us more to fix their mistakes and slapping an AI label as a solution.Alexa and Siri have become replacements for intentional computing. They give commands into voice interfaces (接口) easily but sacrifice “what we can do” to “what Amazon or Apple allows us to do.” We have been trained to keep apps and fi les, while tech companies have failed to provide any easy way to organize them. They have decided that disorganized chaos is fine as long as they can provide an automated search product to sift (筛查) through the mess, something more tech, even if tech created the problem in the first place.Artificial intelligence-based user interfaces rob the user of choice and empower tech giants to control their decision-making. When one searches for something in Siri or Alexa, Apple and Amazon control the results. Google already provides vastly different search results based on your location, and has redesigned search itself multiple times to trick users into clicking links that benefit Google in some way.Depressingly, our future is becoming one where we must choose between asking an artificial intelligence for help, or fighting through an ever-increasing amount of poorly designed menus in the hope we might be able to help ourselves. We, as consumers, should demand more from the companies that have turned our digital lives into trillion-dollar enterprises.12. Why does the author mention Apple’s problem?A.As the main topic. B.As the model.C.As an example. D.As a sharp contrast.13. What can we know about Alexa and Siri?A.They are both Apple’s search products.B.They help consumers make their own choices.C.They have bettered the user experience greatly.D.They work to the benefits of tech giants behind.14. What’s the author’s attitude towards the technological giants’ AI-solution?A.Uncertain. B.Disapproving. C.Unclear. D.Unconcerned. 15. The author writes this article to ask readers to _____.A.abandon using artificial intelligenceB.abandon using products from tech giantsC.recognize the nature of AI-based solutionD.recognize the nature of poorly designed appsTennis is an incredibly mental sport. 16 But it is also an incredibly difficult sport to play well.It is very easy to self-destruct (自我毁灭) when playing tennis if you let your expectations and ego get the better of you. So, simply playing the ball that is in front of you is the simplest way to approach the game, along with taking each point at a time.That being said, it is much easier said than done. 17 Even if it is as simple as playing to your opponent’s backhand as much as possible, or aiming to hit as many cross court (对角线球) balls as you can, it is important to have a plan of attack if you want to be successful on the court.18 You may have the best plan in the world, but if you aren’t performing well enough to execute it or your opponent cottons on (领悟) what you’re trying to do, you’ll need to adapt, improvise and overcome. Adapting to new conditions, court surfaces, balls and playing styles is all part of becoming a better tennis player!19 This means you need to be incredibly resilient (坚韧的) to play good tennis and overcome hardship. Don’t be too much bothered by some points you lose. Just learn from your mistakes but not let them get you down.Tennis is also about playing the big points well and understanding that not all points hold the same weight across the course of a match. Putting disappointment behind you and trying to play the next point with a positive attitude can be very difficult to do. 20People always tell me I was brave to apply to medical school in my 30s. But for me, the bravest thing was to ________ from being a doctor 10 years later.I’d always wanted to study medicine to help release the world from sufferings but, believing I was not bright enough, I left school at 15 and didn’t return to education until my 30s. ________ the fact that the commute (通勤) was tough and the money was ________, I kept going this time. I dreamed of becoming a doctor who made a(n) ________.I spent five years at medical school learning how to fix things, but after graduation, when I worked in a hospital, I soon discover ed there were many things in life I was unable to ________. It wasn’t the workload I struggled with, though. What I found really ________ was the emotional load. As a doctor, I knew I would ________ upsetting things. I knew I would watch people die and I knew I would see the most awful things. However, being always present at all these moments became a________ for me.I knew I needed a solution to it, and I finally ________ writing. Writing allowed me an escape, a door into another world, and it also helped to ________ my anxieties. Writing, something I had started as a form of treatment, now gave me success, an exit card, and a chance of self-protection. ________ I was wondering whether I was a doctor or a writer. Having thought thick and thin, I________ my job and took the writing. It was not a decision I made ________. I knew if I didn’t put myself first, I would eventually disappear.I still work on the wards (病房) now, but as a(an) ________. There are times when you need to focus on yourself. If you have walked so far down a rough road, you may find it ________ to head back because walking away is often the safest route of all.21.A.leave B.suffer C.hide D.lean22.A.For B.With C.Given D.Despite23.A.sufficient B.tight C.worthless D.missing24.A.wish B.decision C.difference D.application25.A.handle B.recognize C.choose D.decide26.A.amazing B.essential C.impossible D.significant27.A.cause B.abandon C.witness D.fix28.A.gift B.practice C.burden D.luck29.A.turned to B.gave up C.run for D.figured out30.A.wipe out B.find out C.hand out D.pick out31.A.Recently B.Originally C.Gradually D.Apparently32.A.quitted B.regained C.continued D.led33.A.seriously B.lightly C.aimlessly D.sadly34.A.expert B.leader C.doctor D.volunteer35.A.easy B.fortunate C.hard D.wise阅读下面短文, 在空白处填入1个适当的单词或括号内单词的正确形式。
HP ProtectTools Security Manager用户指南说明书

Customer concernsAs computers become increasingly mobile and better connected, threats to data security are increasing in magnitude as well as complexity. Business customers, for whom data security can have a direct impact on the health of their business, are becoming increasingly concerned about this problem.Taking a holistic approach to security, HP has developed the HP ProtectTools Security Manager to bring many technology areas together in a way that ensures not only protection for client devices, but also ensures that client devices themselves do not become points of vulnerability that could be used to threaten the entire IT infrastructure. Security solutionsHP ProtectTools Security Manager addresses the four challenges that are keeping security features from being widely deployed and used. These are:ability — HP ProtectTools Security Manger offersa single client console that unifies security capabilities under an easy to use common user interface.2.Manageability— The modular architecture of the HP ProtectTools Security Manger enables add-on modules to be selectively installed by the end user or IT administrator, providing a high degree of flexibility to customize HP ProtectTools depending on need or underlying hardware configuration.3.Interoperability— HP ProtectTools Security Manger is built to industry standards on underlying hardware security building blocks such as embedded security chips designed to the Trusted Computing Group (TCG) standard and Smart Card technology.4.Extensibility— By using add-on software modules, HP ProtectTools Security Manager can easily grow to handle new threats and offer new technologies as they become available.The flexible plug-in software modules of HP ProtectTools Security Manager allow customers to choose the level of security that is right for their business. A number of modules are being introduced that provide better protection against unauthorized access to the PC, while making accessing the PC and network resources simple and convenient for authorized users.HP ProtectTools features guideModule Key FeaturesEmbedded Security for HP ProtectToolsprovides important client security functionality using a TPM embedded security chip to help protect against unauthorized access to sensitive user data or credentials. BIOS Configuration for HP ProtectTools*provides access to power-on user and administrator password management, easy configuration of pre-boot authentication features, such as Smart Card, power-on password and the TPM embedded security chip.Smart Card Security for HP ProtectToolsallows customers to work with the BIOS to enable optional Smart Card authentication in a pre-boot environment, and to configure separate Smart Cards for an administrator and a user. Customers can also set and change the password used to authenticate users to the Smart Card, and backup and restore credentials stored onthe Smart Card.Credential Manager for HP ProtectToolsacts as a personal password vault that makes accessing protected information more secure and convenient. Credential Manager provides enhanced protection against unauthorized access to a notebook, desktop or workstation, including alternatives to passwords when logging on to Microsoft Windows and single sign-on capability that automatically remembers credentials for websites, applications, and protected network resources. •TPM embedded security chips are designed to work with a growing number of third party software solutions while providing a platform to support future hardware and operating system architectures.•Enhances a broad range of existing applications and solutions that take advantage of supported industry standard software interfaces.•Helps protect sensitive user data stored locallyon a PC.•Provides an easier to use alternative to the pre-boot BIOS configuration utility known as F10 Setup.•Helps protect the system from the moment power is turned on.•Embedded security chip enhanced Drivelock* helps protect a hard drive from authorized access even if removed from a system without requiring the user to remember any additional passwords beyond the embedded security chip user passphrase.•User interface is fully integrated with other security software modules for HP ProtectTools.•Configures the HP ProtectTools Smart Card for user authentication before the operating system loads, providing an additional layer of protection against unauthorized use of the PC.•Provides users with the ability to back up and restore credentials stored on their Smart Card.•Users no longer need to remember multiple passwords for various password protected websites, applications and network resources.•Single sign-on works with multifactor authentication capabilities to add additional protection, requiring users to use combinations of different security technologies, such as a Smart Card and biometric, when authenticating themselves to the PC.•Password store is protected via encryption and can be hardened through the use of TPM embedded security chip and/or security device authentication, such as Smart Cards or biometrics.The table below details the key customer features and benefits of the newHP ProtectTools offerings:Customer ScenariosScenario 1 — Targeted TheftA notebook containing confidential data and customer information is stolen in a targeted theft incident at an airport security checkpoint.HP ProtectTools technologies and solutions:•Pre-boot authentication feature, if enabled, helps prevent access to the operating system.•Drivelock* helps ensure that data cannot be accessed even if the hard drive is removed and installed into an unsecured system.•Personal Secure Drive feature, provided by the Embedded Security for HP ProtectTools module, encrypts sensitive data to help ensure it cannot be accessed without authentication.Scenario 2 — Unauthorized access from internal or external locationA PC containing confidential data and customer information is accessed from an internal or externallocation. Unauthorized users may be able to gain entry to corporate network resources or data from financial services, an executive, R&D team, or private information such as patient records or personal financial data.HP ProtectTools technologies and solutions:•Pre-boot authentication feature, if enabled, helps prevent access to the operating system.•Embedded Security for ProtectTools helps ensure that data cannot be accessed even if the hard drive is removed and installed into an unsecured system.•Credential Manager for ProtectTools helps ensure that even if an unauthorized user gains access to the PC, they cannot get passwords or access to password protected applications.•Personal Secure Drive feature, provided by the Embedded Security for HP ProtectTools module, encrypts sensitive data to help ensure it cannot be accessed without authentication.Scenario 3 — Strong Password PoliciesA legislative mandate goes into effect that requires the use of strong password policy for dozens of Web based applications and databases.HP ProtectTools technologies and solutions:•Credential Manager for HP ProtectTools provides a protected repository for passwords and single sign-on convenience.•Embedded Security for HP ProtectTools protects the cache of usernames and passwords, which allows users to maintain multiple strong passwords without having towrite them down or try to remember them.HP ProtectTools technologies and solutionsFor more information:HP ProtectTools Security Solutions/hps/security/productsHP Business PC Security Solutions/products/securityHP Business PC Security Solutions/products/securityHP ProtectTools white paper/bc/docs/support/SupportManual/c00264970/c00264970.pdf*Available on select HP Business notebook computers.© 2005 Hewlett-Packard Development Company, L.P. The information contained herein is subject to changewithout notice. The only warranties for HP products and services are set forth in the express warranty statements accompanying such products and services. Nothing herein should be construed as constituting an additionalwarranty. HP shall not be liable for technical or editorial errors or omissions contained herein.For more information about HP products and services, visit 。
用户思维金句-概述说明以及解释

用户思维金句1.用心感知用户需求,用技术实现用户想象2.用户是产品的灵魂,用户思维是产品的方向3.用户的微笑,是我们最大的动力4.用户的每一个需求,都是我们的工程师的任务5.用户的每一个建议,都是我们的产品的提升6.用户的满意,是我们最大的回报7.用户是产品的主角,我们是用户的导演8.用户的体验,决定产品的生死9.用户的口碑,是我们最好的广告10.用户的信任,是我们最宝贵的财富11.用户的忠诚,是我们最大的成就12.用户的需求,是产品的源泉13.用户的评价,是我们最重要的参考14.用户的满意度,是我们的最终目标15.用户的体验,是产品的灵魂16.用户的反馈,是我们持续改进的动力17.用户的选择,是我们永远的追求18.用户的真心,是我们最大的安慰19.用户的喜好,是我们的行动指南20.用户的需求,是我们不懈的追求21.用用户思维打造产品,用产品思维打动用户。
22.用户体验是产品的灵魂,用户思维是产品的本源。
23.用户的需求是产品设计的出发点,用户的体验是产品设计的归宿。
24.用户的一次好体验,可能带来十次口碑传播。
25.不要只关注产品功能,更要关注用户体验。
26.用户的痛点是产品优化的机会,用户的喜好是产品创新的源泉。
27.用户思维是不断迭代的过程,只有不断调整和完善,才能真正贴近用户需求。
28.用户思维是以用户为中心,以用户需求为导向的设计思想。
29.用户思维,让产品不再是冷冰冰的机器,而是有灵魂的生命体。
30.用户思维,让产品更加贴近现实生活,更加贴近用户情感。
31.了解用户需求,抓住用户痛点,才能创造出真正符合市场需求的产品。
32.用户思维,让产品不再是冰冷的机器,而是温暖的服务。
33.真正的用户思维,不是迎合用户的所有需求,而是找到最核心的需求,用心满足。
34.用户思维,不是随波逐流,而是走在用户需求的前沿。
35.用户思维,让产品有情怀,让用户感受到关怀。
36.用户思维是用户与产品之间的桥梁,搭建好桥梁才能让双方更好地沟通。
使用困难的科技产品英语作文

使用困难的科技产品英语作文Navigating the Complexities of Cutting-Edge TechnologyIn the ever-evolving landscape of modern technology, the introduction of innovative and sophisticated products has become a double-edged sword. While these advancements promise to enhance our lives and streamline our daily tasks, the learning curve associated with mastering their intricate features can often be daunting and overwhelming. This essay will delve into the challenges faced by individuals when grappling with the complexities of cutting-edge technology and explore strategies to overcome these obstacles.One of the primary hurdles in utilizing advanced technological products is the steep learning curve. Manufacturers, in their quest to push the boundaries of innovation, frequently incorporate a myriad of features and functionalities into their devices. For the average consumer, navigating this labyrinth of options and understanding the proper usage of each component can be a daunting task. The sheer volume of information and the technical jargon employed in product manuals and tutorials can be intimidating, leaving users feeling frustrated and discouraged.Furthermore, the rapid pace of technological change exacerbates this challenge. As new models and iterations are released with increasing frequency, users are often expected to adapt quickly to the latest updates and changes. This constant evolution can leave individuals feeling perpetually behind the curve, struggling to keep up with the ever-changing landscape of features and user interfaces.Another significant obstacle in using complex technological products is the lack of intuitive design. While manufacturers strive to create products that are visually appealing and aesthetically pleasing, the functionality and user-friendliness of these devices can often be overlooked. Convoluted menu structures, confusing button placements, and non-intuitive control schemes can make even the simplest tasks a frustrating and time-consuming endeavor.This lack of user-centric design can be particularly problematic for individuals who are not technologically inclined or those with limited digital literacy. The learning curve becomes even steeper, as users must not only familiarize themselves with the product's features but also navigate a labyrinth of menus and settings to access the desired functionalities.Moreover, the issue of accessibility further compounds the challenges faced by users of advanced technological products. Individuals with physical, cognitive, or sensory disabilities may find itparticularly arduous to interact with these devices, as the design and functionality may not cater to their specific needs. This can lead to a sense of exclusion and further exacerbate the frustration experienced by these users.In order to overcome the difficulties associated with using complex technological products, a multifaceted approach is necessary. Manufacturers should prioritize user-centric design, ensuring that their products are intuitive, accessible, and tailored to the needs of a diverse range of consumers. This can be achieved through extensive user testing, incorporating feedback from a variety of users, and designing with accessibility in mind from the outset.Additionally, comprehensive and user-friendly instructional materials can play a crucial role in empowering individuals to navigate the intricacies of their technological devices. Clear and concise manuals, step-by-step tutorials, and accessible support resources can help bridge the knowledge gap and enable users to unlock the full potential of their products.Furthermore, the availability of personalized training and support services can be invaluable in helping users overcome the challenges they face. Workshops, one-on-one coaching, and online communities can provide users with the guidance and assistance they need to confidently utilize their technological devices, fosteringa sense of empowerment and mastery.In conclusion, the complexities of cutting-edge technology can present significant challenges for users, ranging from steep learning curves and non-intuitive design to issues of accessibility and exclusion. However, by addressing these challenges through user-centric design, comprehensive instructional materials, and personalized support services, manufacturers and technology providers can empower individuals to embrace the transformative potential of these advanced products. By bridging the gap between innovation and usability, we can ensure that the benefits of technological progress are accessible to all, enhancing the lives of individuals and fostering a more inclusive and empowered society.。
网课改进的英语作文

网课改进的英语作文Online courses, also known as internet or web-based courses, have become increasingly popular in recent years. With the advancement of technology, online education has opened up new opportunities for learners to access quality education from the comfort of their own homes. However, there are still some areas for improvement in online courses. In this essay, I will discuss some of the ways in which online courses can be improved.First and foremost, one of the key areas for improvement in online courses is the quality of the content. Many online courses lack the depth and rigor of traditional classroom-based courses. This is often due to the fact that the content is not developed or delivered by qualified and experienced educators. To improve the quality of online courses, it is essential to ensure that the content is designed and delivered by subject matter experts who have the necessary qualifications and experience in the field.Another area for improvement in online courses is the level of engagement and interaction between students and instructors. In traditional classroom-based courses,students have the opportunity to engage in discussions, ask questions, and receive immediate feedback from their instructors. However, in many online courses, this level of interaction is lacking. To improve the level of engagement in online courses, it is important to implement interactive tools and technologies that facilitate communication and collaboration between students and instructors.Furthermore, the assessment and feedback mechanisms in online courses also need to be improved. In traditional classroom-based courses, students receive regular feedback on their performance through quizzes, exams, and assignments. However, in many online courses, the assessment and feedback process is often limited and ineffective. To address this issue, it is important to implement robust assessment tools and mechanisms that provide students with timely and constructive feedback on their progress.In addition, the accessibility and usability of online courses need to be improved. Many online courses are not designed with accessibility in mind, making it difficultfor students with disabilities to fully participate in thelearning experience. To improve accessibility, it is crucial to ensure that online courses are designed in compliance with accessibility standards and guidelines. Furthermore, the usability of online courses can be improved by providing user-friendly interfaces, clear navigation, and intuitive design.Overall, there are several areas for improvement in online courses, including the quality of content, level of engagement and interaction, assessment and feedback mechanisms, and accessibility and usability. By addressing these areas, online courses can be improved to provide a more effective and engaging learning experience for students.在过去的几年里,网课,也被称为互联网课程或网络课程,变得越来越受欢迎。
monobinShiny 0.1.0 用户界面文件说明书

Package‘monobinShiny’October13,2022Title Shiny User Interface for'monobin'PackageVersion0.1.0Maintainer Andrija Djurovic<*******************>DescriptionThis is an add-on package to the'monobin'package that simplifies its use.It provides shiny-based user interface(UI)that is especially handy for less experienced'R'users as well as for those who intend to per-form quick scanningof numeric risk factors when building credit rating models.The additional functions imple-mented in'monobinShiny'that do no exist in'monobin'package are:descriptive statistics,spe-cial case and outliers imputation.The function descriptive statistics is exported and can be used in'R'sessions indepen-dently from the user interface,while special case and outlier imputation functions are written to be used with shiny UI. License GPL(>=3)URL https:///andrija-djurovic/monobinShinyEncoding UTF-8RoxygenNote7.1.1Depends DT,monobin,shiny,shinydashboard,shinyjsImports dplyrNeedsCompilation noAuthor Andrija Djurovic[aut,cre]Repository CRANDate/Publication2021-11-2207:10:02UTCR topics documented:algo.ui (2)check.vars (3)cum.ui (3)12algo.ui desc.report (4)desc.stat (5)di.server (6)di.ui (7)dm.server (7)dm.ui (8)hide.dwnl.buttons (8)iso.ui (9)mb.server (10)mb.ui (10)mdt.ui (11)mono.inputs.check (11)monobin.fun (12)monobin.run (13)monobinShinyApp (14)ndr.sts.ui (14)num.inputs (15)out.impute (16)pct.ui (17)sc.check (17)sc.impute (18)sync.m23 (19)sync.m23.imp (20)upd.dm (20)upd.si.m23 (21)woe.ui (22)Index23 algo.ui Server side for monobin functions’inputsDescriptionServer side for monobin functions’inputsUsagealgo.ui(id)Argumentsid Namespace id.ValueNo return value,server side call for user interface of the selected binning algorithm.check.vars3Examplesif(interactive()){algo.ui(id="monobin")}check.vars Check for categorical variables when importing the dataDescriptionCheck for categorical variables when importing the dataUsagecheck.vars(tbl)Argumentstbl Imported data frame.ValueReturns a character vector which describes variables type of imported data frame.Examplesif(interactive()){check.msg<-check.vars(tbl=rv$db)}cum.ui cum.bin-monobin functions’inputsDescriptioncum.bin-monobin functions’inputsUsagecum.ui(id)Argumentsid Namespace id.4desc.reportValueNo return value,called for user interface of the cum.bin-monobin functions’inputs.Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}desc.report Descriptive statistics reportDescriptionDescriptive statistics reportUsagedesc.report(target,rf,sc,sc.method,db)Argumentstarget Selected target.rf Vector of a selected numeric risk factors.sc Numeric vector of special case values.sc.method Define how special cases will be treated,all together or in separate bins.db Data frame of target and numeric risk factors.ValueReturns a data frame with descriptive statistics for the selected risk drivers.Examplesif(interactive()){srv$desc.stat<-withProgress(message="Running descriptive statistics report",value=0,{desc.report(target="qual",rf=rf,sc=sc,desc.stat5 sc.method=sc.method,db=isolate(rv$db))})}desc.stat Descriptive statisticsDescriptiondesc.stat returns the descriptive statistics of numeric risk factor.Reported metrics covers mainly univariate and part of bivariate analysis which are usually standard steps in credit rating model de-velopment.Metrics are reported for special(if exists)and complete case groups separately.Report includes:•risk.factor:Risk factor name.•type:Special case or complete case group.•bin:When special case method is together then bin is the same as type,otherwise all special cases are reported separately.•cnt:Number of observations.•pct:Percentage of observations.•min:Minimum value.•p1,p5,p25,p50,p75,p95,p99:Percentile values.•avg:Mean value.•avg.se:Standard error of mean.•max:Maximum value.•neg:Number of negative values.•pos:Number of positive values.•cnt.outliers:Number of outliers.Records above and below Q75+1.5*IQR,where IQR=Q75 -Q25,where IQR is interquartile range.Usagedesc.stat(x,y,sc=c(NA,NaN,Inf),sc.method="together")Argumentsx Numeric risk factor.y Numeric target vector(binary or continuous).sc Numeric vector with special case elements.Default values are c(NA,NaN, Inf).Recommendation is to keep the default values always and add new ones ifneeded.Otherwise,if these values exist in x and are not defined in the sc vector,function will report the error.sc.method Define how special cases will be treated,all together or in separate bins.Possible values are"together","separately".6di.server ValueData frame of descriptive statistics metrics,separately for complete and special case groups.ExamplessuppressMessages(library(monobinShiny))data(gcd)desc.stat(x=gcd$age,y=gcd$qual)gcd$age[1:10]<-NAgcd$age[50:75]<-Infdesc.stat(x=gcd$age,y=gcd$qual,sc.method="together")desc.stat(x=gcd$age,y=gcd$qual,sc.method="separately")di.server Descriptive statistics and imputation module-server sideDescriptionDescriptive statistics and imputation module-server sideUsagedi.server(id)Argumentsid Namespace id.ValueNo return value,called for descriptive statistics and imputation module server side.Examplesif(interactive()){di.server(id="desc.imputation")}di.ui7 di.ui Descriptive statistics and imputation module-user interfaceDescriptionDescriptive statistics and imputation module-user interfaceUsagedi.ui(id)Argumentsid Namespace id.ValueNo return value,called for descriptive statistics and imputation module user interface. Examplesif(interactive()){di.ui(id="desc.imputation")}dm.server Data manager module-server sideDescriptionData manager module-server sideUsagedm.server(id)Argumentsid Namespace id.ValueNo return value,called for data manager module server side.Examplesif(interactive()){dm.server(id="data.manager")}8hide.dwnl.buttons dm.ui Data manager module-user interfaceDescriptionData manager module-user interfaceUsagedm.ui(id)Argumentsid Namespace id.ValueNo return value,called for data manager module user interface.Examplesif(interactive()){dm.ui(id="data.manager")}hide.dwnl.buttons Hide download buttons from descriptive statistics moduleDescriptionHide download buttons from descriptive statistics moduleUsagehide.dwnl.buttons(id)Argumentsid Namespace id.ValueNo return value,called in order to hide download buttons(imp.div and out.div)from descriptive statistics module.iso.ui9 Examplesif(interactive()){observeEvent(rv$dwnl.sync,{hide.dwnl.buttons(id="desc.imputation")},ignoreInit=TRUE)}iso.ui iso.bin-monobin functions’inputsDescriptioniso.bin-monobin functions’inputsUsageiso.ui(id)Argumentsid Namespace id.ValueNo return value,called for user interface of the iso.bin-monobin functions’inputs.Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}10mb.ui mb.server Monobin module-server sideDescriptionMonobin module-server sideUsagemb.server(id)Argumentsid Namespace id.ValueNo return value,called for monobin module server side.Examplesif(interactive()){mb.server(id="monobin")}mb.ui Monobin module-user interfaceDescriptionMonobin module-user interfaceUsagemb.ui(id)Argumentsid Namespace id.ValueNo return value,called for monobin module user interface.Examplesif(interactive()){mb.ui(id="monobin")}mdt.ui11 mdt.ui mdt.bin-monobin functions’inputsDescriptionmdt.bin-monobin functions’inputsUsagemdt.ui(id)Argumentsid Namespace id.ValueNo return value,called for user interface of the iso.bin-monobin functions’inputs.Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}mono.inputs.check Check for numeric arguments-monobin moduleDescriptionCheck for numeric arguments-monobin moduleUsagemono.inputs.check(x,args.e)Argumentsx Binning algorithm from monobin package.args.e Argument elements of the selected monobin function.ValueReturns a list of two vectors:logical if validation is successful and character vector with validation message.Examplesif(interactive()){num.inp<-mono.inputs.check(x=bin.algo,args.e=args.e)}monobin.fun Evaluation expression of the selected monobin function and its argu-mentsDescriptionEvaluation expression of the selected monobin function and its argumentsUsagemonobin.fun(x)Argumentsx Binning algorithm from monobin package.ValueReturns an evaluation expression of the selected monobin algorithm.Examplesif(interactive()){expr.eval<-monobin.fun(x=algo)}monobin.fun(x="ndr.bin")monobin.run Run monobin algorithm for the selected inputsDescriptionRun monobin algorithm for the selected inputsUsagemonobin.run(algo,target.n,rf,sc,args.e,db)Argumentsalgo Binning algorithm from monobin package.target.n Selected target.rf Vector of a selected numeric risk factors.sc Numeric vector of special case values.args.e Argument elements of the selected monobin function.db Data frame of target and numeric risk factors.ValueReturns a list of two data frame.Thefirst data frame contains the results of implemented binning algorithm,while the second one contains transformed risk factors.Examplesif(interactive()){tbls<-withProgress(message="Running the binning algorithm",value=0,{suppressWarnings(monobin.run(algo=bin.algo,target.n=isolate(input$trg.select),rf=isolate(input$rf.select),sc=scr.check.res[[1]],args.e=args.e,db=isolate(rv$db)))})}14ndr.sts.ui monobinShinyApp Starts shiny application for the monobin packageDescriptionStarts shiny application for the monobin packageUsagemonobinShinyApp()ValueStarts shiny application for the monobin package.Examplesif(interactive()){suppressMessages(library(monobinShiny))monobinShinyApp()}ndr.sts.ui ndr.bin/sts.bin-monobin functions’inputsDescriptionndr.bin/sts.bin-monobin functions’inputsUsagendr.sts.ui(id)Argumentsid Namespace id.ValueNo return value,called for user interface of the ndr.bin/sts.bin-monobin functions’inputs.num.inputs15 Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}num.inputs Numeric arguments-monobin moduleDescriptionNumeric arguments-monobin moduleUsagenum.inputs(x)Argumentsx Binning algorithm from monobin package.ValueReturns a list of two vectors:index and UI element label of numeric arguments of the selected monobin function.Examplesif(interactive()){inp.indx<-num.inputs(x=x)}num.inputs(x="cum.bin")16out.impute out.impute Outliers imputationDescriptionOutliers imputationUsageout.impute(tbl,rf,ub,lb,sc)Argumentstbl Data frame with risk factors ready for imputation.rf Vector of risk factors to be imputed.ub Upper bound percentiles.lb Lower bound percentiles.sc Numeric vector of special case values.ValueReturns a list of three elements.Thefirst element is a data frame with imputed values,the second element is a vector of newly created risk factors(with imputed values)and the third one is a data frame with information about possible imputation errors.Examplesif(interactive()){imp.res<-suppressWarnings(out.impute(tbl=rv$db,rf=input$rf.out,ub=upper.pct,lb=lower.pct,sc=sca.check.res[[1]]))}pct.ui17 pct.ui pct.bin-monobin functions’inputsDescriptionpct.bin-monobin functions’inputsUsagepct.ui(id)Argumentsid Namespace id.ValueNo return value,called for user interface of the pct.bin-monobin functions’inputs.Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}sc.check Special cases-check input valuesDescriptionSpecial cases-check input valuesUsagesc.check(x)Argumentsx Numeric vector of special case values.18sc.impute ValueReturns a list of three vectors:special case input(s)converted to numeric type,number of special case input(s)that cannot be converted to numeric type(including NA,NaN and Inf)and special case input(s)that cannot be converted to numeric type.Examplesif(interactive()){sca.check.res<-sc.check(x=input$sc.all)scr.check.res<-sc.check(x=input$sc.replace)}sc.check(x="NA,NaN,Inf")sc.check(x="NA,abc")sc.check(x="NaN,abc")sc.check(x="Inf,abc")sc.check(x="9999999999,abc")sc.check(x="NA,NaN,Inf,9999999999")sc.impute Special case imputationDescriptionSpecial case imputationUsagesc.impute(tbl,rf,sc,sc.replace,imp.method)Argumentstbl Data frame with risk factors ready for imputation.rf Vector of risk factors to be imputed.sc Numeric vector of special case values.sc.replace Numeric vector of special case values that are selected for imputation.imp.method Imputation method(mean or median).ValueReturns a list of three elements.Thefirst element is a data frame with imputed values,the second element is a vector of newly created risk factors(with imputed values)and the third one is a data frame with information about possible imputation errors.sync.m2319Examplesif(interactive()){imp.res<-suppressWarnings(sc.impute(tbl=rv$db,rf=rf,sc=sca.check.res[[1]],sc.replace=scr.check.res[[1]],imp.method=imp.method))}sync.m23Sync between descriptive statistics and monobin module after data im-portDescriptionSync between descriptive statistics and monobin module after data importUsagesync.m23(id,num.rf,module)Argumentsid Namespace id.num.rf Vector of updated numeric risk factors.module Descriptive statistic or monobin module.ValueNo return value,called in order to sync between descriptive statistics and monobin modules’UI elements after data import.Examplesif(interactive()){observeEvent(rv$sync,{sync.m23(id="desc.imputation",num.rf=rv$num.rf,module="desc")sync.m23(id="monobin",num.rf=rv$num.rf,module="monobin")rv$rf.imp<-NULLrv$rf.out<-NULL},ignoreInit=TRUE)}20upd.dm sync.m23.imp Sync between descriptive statistics and monobin module after imputa-tion processDescriptionSync between descriptive statistics and monobin module after imputation processUsagesync.m23.imp(id,num.rf,module)Argumentsid Namespace id.num.rf Vector of updated numeric risk factors.module Descriptive statistic or monobin module.ValueNo return value,called in order to sync between descriptive statistics and monobin modules’UI elements after imputation process.Examplesif(interactive()){observeEvent(rv$sync2,{rf.update.2<-c(rv$num.rf[!rv$num.rf%in%rv$target.select.2],rv$rf.imp,rv$rf.out) sync.m23.imp(id="desc.imputation",num.rf=rf.update.2,module="desc")},ignoreInit=TRUE)}upd.dm Update data manager UI outputDescriptionUpdate data manager UI outputUsageupd.dm(id,dummy)upd.si.m2321Argumentsid Namespace id.dummy A logical value indicating whether gcd data(from monobin package)or specific csvfile are imported.ValueNo return value,called in order to update data manager UI output after data import.Examplesif(interactive()){observeEvent(rv$dm.uptd,{upd.dm(id="data.manager",dummy=rv$import.dummy)},ignoreInit=TRUE)}upd.si.m23Sync between descriptive statistics and monobin moduleDescriptionSync between descriptive statistics and monobin moduleUsageupd.si.m23(upd.rf,num.rf,session)Argumentsupd.rf Vector of risk factorfield ids that need to be updated.num.rf Vector of updated numeric risk factors.session Session object.ValueNo return value,called in order to sync between descriptive statistics and monobin modules’UI elements after imputation procedures.Examplesif(interactive()){upd.si.m23(upd.rf=upd.rf,num.rf=num.rf,session=session)}22woe.ui woe.ui woe.bin-monobin functions’inputsDescriptionwoe.bin-monobin functions’inputsUsagewoe.ui(id)Argumentsid Namespace id.ValueNo return value,called for user interface of the woe.bin-monobin functions’inputs.Examplesif(interactive()){output$algo.args<-renderUI({tagList(switch(algo.select,"cum.bin"=cum.ui(id=id), "iso.bin"=iso.ui(id=id),"ndr.bin"=ndr.sts.ui(id=id),"sts.bin"=ndr.sts.ui(id=id),"pct.bin"=pct.ui(id=id),"woe.bin"=woe.ui(id=id),"mdt.bin"=mdt.ui(id=id)))})}Indexalgo.ui,2check.vars,3cum.ui,3desc.report,4desc.stat,5di.server,6di.ui,7dm.server,7dm.ui,8hide.dwnl.buttons,8iso.ui,9mb.server,10mb.ui,10mdt.ui,11mono.inputs.check,11monobin.fun,12monobin.run,13monobinShinyApp,14ndr.sts.ui,14num.inputs,15out.impute,16pct.ui,17sc.check,17sc.impute,18sync.m23,19sync.m23.imp,20upd.dm,20upd.si.m23,21woe.ui,2223。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Usability of User Interfaces: From Monomodal to MultimodalSilvia Abrahão1,21Departament de Sistemas Informàtics i Compu-tación, Universidad Politècnica de ValènciaCamí de Vera s/n – 46022 València (Spain)34-96 3877350sabrahao@dsic.upv.es,abrahao@isys.ucl.ac.beJean Vanderdonckt22Belgian Lab. of Computer-Human Interaction (BCHI), Louvain School of Management (IAG), Université ca-tholique de Louvain,Place des Doyens, 1 – B-1348 Louvain-la-Neuve(Belgium)+32 10/478525jean.vanderdonckt@uclouvain.beABSTRACTThis workshop is aimed at reviewing and comparing existing Usability Evaluation Methods (UEMs) which are applicable to monomodal and multimodal applications, whether they are web-oriented or not. It addresses the problem on how to assess the usability of monomodal user interfaces according to tech-niques involving one or several modalities, in parallel or com-bined. In particular, how to synchronize results provided by dif-ferent UEMs producing various types of results (e.g., audio, video, text, log files) is concerned. It also addresses the problem on how to assess the usability of multimodal user interfaces ac-cording to techniques based on multiple modalities. In particu-lar, the question of generalizing the applicability of existing UEMs to these new types of user interfaces is concerned.Categories and Subject DescriptorsD.2.2 [Software Engineering]: Design Tools and Techniques – Computer-aided software engineering (CASE), Evolutionary prototyping, Structured Programming, User Interfaces. H.5.2 [Information Interfaces and Presentation (e.g., HCI)]: User interfaces – Graphical user interfaces, Interaction styles, Input devices and strategies, Prototyping, Voice I/O.General TermsMeasurement, Performance, Design, Experimentation, Human Factors, Standardization, Languages.KeywordsAccessibility, Automated evaluation, Monomodal applications, Multimodal user interfaces, Multimodal web interfaces, Usabil-ity engineering, Usability evaluation method, Usability testing, Usability guidelines, Web engineering.1.MOTIVATIONSToday, existing applications tend to shift their locus of interac-tion from the graphic channel to other channels such as speech, gesture, and haptic, to name a few. For instance, new markup languages exist today for developing multimodal web applica-tions, such as VoiceXML, X+V, SVG. The W3C Multimodal Interaction Framework offers multiple ways of implementing multimodal web applications, also leaving several degrees of freedom to the designer and the developer. This new locus of interaction poses unprecedented challenges for assessing the usability of such applications. It is not because we are able to technically develop these multimodal user interfaces that we can guarantee their usability. Existing usability evaluation methods (UEMs) which mainly consider the graphic channel cannot be directly reused for other modalities of interaction. Moreover, UEMs which are applicable for one modality only (e.g., speech) may become inappropriate for applications com-bining several modalities (e.g., speech and haptic). In the other way around, UEMs which are particularly suited for one modal-ity may become of some interest for other channels if they bring some new ideas on how to assess the usability. For instance, eye tracking techniques may be used to detect the visual paths of a user on a screen, a web page, even if eye tracking is not used as an input modality.The motto of this workshop is that we need to evaluate multi-modal user interfaces as a whole and not as the sum of pieces involving a combination of individual interaction modalities. Therefore, this workshop is intended to examine existing UEMs for individual modalities (e.g., graphic, speech) as well as for combined modalities. This does not mean that it should be re-stricted to multimodal applications only: UEMs valid for monomodal applications would be also very interesting for be-ing transferred to the multimodal domain. Therefore, monomo-dal or multimodal UEMs would be considered for monomodal and multimodal applications, whether they are intended for the web or not.2.TOPICS OF INTERESTIn this one-day workshop, we invite contributions, which dis-cuss methodological, technical, application-oriented and theo-retical aspects of the usability evaluation of monomodal and multimodal user interfaces. These topics include, but are not limited to:•Adaptation and identification of ergonomic/HCI criteria and principles to multimodal interfaces•Application of any existing UEM or modified one to one or several case studies recommended by the workshop •Classification of usability models, methods, notations, and tools•Evaluation of user’s performance in a multimodal context of use•Experimental studies conducted on multimodal interfaces •Experimentation with cognitive models of user interaction for multimodal interfaces©, Silvia Abrahão & Jean Vanderdonckt, 2007 Published by the British Computer Society Volume 2 Proceedings of the 21st BCS HCI Group Conference HCI 2007, 3-7 September 2007, Lancaster University, UK Devina Ramduny-Ellis & Dorothy Rachovides (Editors)•Tools for automatic or computer-aided usability evaluation of multimodal interfaces•Tools for capturing usability knowledge for monomodal and multimodal•Usability and accessibility guidelines for monomodal and multimodal interfaces•Usability evaluation method for monomodal and multimodal interfaces•Usability evaluation of multimodal web interfaces (e.g., speech and gestures)•Usability factors, criteria, metrics, rules, recommendations •User experience in multimodal dialogue systems •Validity of models3.METHODOLOGY OF WORKPrior to the workshop, a first draft of the white paper will be distributed as a working document to be discussed and ex-panded during and after the workshop. Based on papers ac-cepted for the workshop and existing experience, this document will discuss a matrix comparing models, methods, notations, and tools existing in the field. Second, participants will be en-couraged to apply partially or totally one of their UEM to one or many of the 3 case studies recommended for the workshop. It is expected that by comparing the results provided by different methods on the same case study, significant similarities and dif-ferences will emerge. Based on a questionnaire to be filled by workshop participants prior to the workshop, the document will raise significant questions to be addressed by researchers and practitioners belonging to all communities. Discussion groups will be organized around key questions and topics that arise from the accepted papers. It is hoped that these groups can be multidisciplinary, including designers, developers and usability experts.3.1FormatThe first part of the workshop will be dedicated to the presenta-tion of some selected papers accepted for the workshop along with their results on the 3 case studies and limited discussion. The second part will be devoted to a discussion in sub-groups and a plenary session to complete the matrix to be obtained dur-ing this workshop. Given our outcomes, we need to use the first part for participants to present their individual understanding of the research problems in this area. The second part will be used to pull together these individual insights into a common frame-work and to update the first draft of the white paper.3.2Potential participantsIdeally, 15 to 20 participants will take part in the workshop. All the participants will be asked to submit a 8 pages position paper (maximum) or a 14 pages full paper (maximum). We will en-courage papers that address the aforementioned challenges, that present any aspects of a UEM for a monomodal or multimodal interface. We will particularly appreciate for acceptation papers attempting to use their UEM on one or several of the three case studies recommended by the workshop:1. A multimodal conversational agent, coming from the eN-TERFACE'06 workshop (Similar).2. A multimodal navigation into 3D medical images devel-oped on top of the OpenInterface platform.3. A multimodal game with two players, one being deaf theother one being mute, developed at eNTERFACE'06 under the lead of Dimitrios Tzovaras (Univ. of Tessaloniki). These three case studies will be delivered in a packaged form to be downloaded from the workshop web site. 3.3Submission procedureAuthors of papers must submit their papers themselves by APRIL 15th, 2007. All submissions must follow the Journal of Multimodal User Interfaces format (JMUI - http://www.open /JMUI/) and be submitted electronically in PDF format to the workshop co-chairs at iwumui@. All submissions must be maximum 15 (fifteen) pages according to this format. Authors are requested to prepare submissions as close as possible to final camera-ready versions. The submis-sion should clearly emphasize the discussion aspects relevant to the workshop. Members of an international program committee will review all submissions. For the rigorousness of the review-ing process, authors may also submit additional material such as screen dumps, images (e.g. PNG files), videos (e.g., MPEG, AVI files), demonstrations (e.g., Camtasia, SnagIt, Lotus ScreenCam) of software. Some instructions will be put on-line for this purpose. If accepted, this material can also be published on the web site upon agreement of the authors. For questions and comments, please contact the workshop co-chairs at iwu-mui@.3.4PublicationAll papers accepted for the workshop will be first published in the workshop proceedings. Provided that accepted papers are substantive both in quantity and quality, a special issue of the Journal of Multimodal User Interfaces (JMUI - http://www. /JMUI/) has been already agreed. The white paper that will be edited by the workshop co-chairs will be the introducing paper of this special issue. The description of the implementation of the three case studies will then be provided in appendix.4.ACKNOWLEDGMENTSThe workshop is mainly sponsored by the European COST Ac-tion n°294 MAUSE (Towards the Maturation of IT Usability Evaluation, ) and by SIMILAR, the European research task force creating human-machine interfaces similar to human-human communication (). Sev-eral members of this network of excellence and of this COST action are members of the above Program Committee and guar-antee a large geographical and topical coverage of the work-shop. It is also supported by the OpenInterface Foundation () supported by FP6-IST4 and the UsiXML Consortium ().5.REFERENCES[1]Law, E., Hvannberg, E., Cockton, G., Palanque, Ph.,Scapin, D., Springett, M., Stary, Ch., and Vanderdonckt, J.Towards the Maturation of IT Usability Evaluation (MAUSE). In Proc. of 10th IFIP TC 13 Int. Conf. on Hu-man-Computer Interaction INTERACT’2005(Rome, 12-16 September 2005). Lecture Notes in Computer Science,Vol. 3585, Springer-Verlag, Berlin, 2005, pp. 1134-1137.[2]Law, E., Hvannberg, E., and Cockton, G. (eds.). MaturingUsability: Quality in Software, Interaction and Value. HCI Series, Springer-Verlag, Berlin, 2007.[3]Mariage, C., Vanderdonckt, J., Pribeanu, C. State of theArt of Web Usability Guidelines. In “The Handbook of Human Factors in Web Design”, Proctor, R.W., Vu, K.-Ph.L. (eds.), Chapter 21. Lawrence Erlbaum Associates, Mahwah, 2005, pp. 688–700.[4]Vanderdonckt, J. Development Milestones towards a Toolfor Working with Guidelines. Interacting with Computers 12, 2 (December 1999) 81–118.。
