网站设计思想
企业自主网站的设计思想

关键 词 : 业 ; 企 网站 ; 业 形 象 ;自主 网站 企 中 图 分 类 号 : 3 3. 3 TP 9 0 文献标 识 码 : A 网站 就 是 企 业 的形 象 , 企 业 的 一 种 无 形 资 产 。 是 现 代 企 业 形 象 的 树 立 是 企 业 宣 传 中 的 一 项 重 要 内 容 。随着 网 络 的 普 及 与 发 展 , 业 在 I 企 NTERNET 上拥 有 自己的 网站 将 是 必 然趋 势 。因 此 , 了更 好 为 地 发 挥 网 站 的 作 用 , 制 作 时 , 定 要 注 意 以 下 问 在 一
维普资讯
第 9 总第 19期 期 3
20 0 7年 5月
内 蒙 古 科 技 与 经 济
In rM o g l ce c c n lg & Ecn my n e n oi S in eTeh oo y a oo
No. 9,t e 1 9 h i u h 3 t se s
Ma .0 7 计 思 想
董艳枝
( 呼和浩特众环 ( 团) 限责任公 司 , 集 有 内蒙古 呼和浩特 000 ) 100
摘 要 : 代 企 业 形 象 的 树 立 是 企 业 宣传 中 的 一 项 重 要 内容 。 随 着 网 络 的 普 及 和 发 展 , 业 在 I — 现 企 n tr e 拥 有 自 己的 站 点 是 必 然 趋 势 , 业 网站 不 仅 成 为 企 业 宣传 产 品 和 服 务 的 窗 口 , 是 建 立 企 业 形 e n t上 企 也 象 的 前 沿 。本 文 就 如 何 制 作 更 好 的 网 页 , 企 业 的 形 象 得 到 潜 移 默 化 的提 升 作 一 探 讨 , 介 绍 了在 设 计 让 并
移动互联网的产品设计思想

移动互联网的产品设计思想移动互联网已经成为我们生活中日渐不可或缺的一部分,越来越多的产品涌现出来,设计者们也在不断探索,如何让产品更好地适应移动时代,成为了移动互联网产品设计思想的重要议题之一。
一、移动场景下的用户行为习惯移动场景与固定场景最大的区别在于,人们使用手机或平板电脑时往往是在外出、等候等存在碎片化、分散化的时间里,行为时段相对短暂,但使用频次较高。
因此,移动互联网产品需要具备易进易出的特点,方便用户碎片化的时间里随时使用。
同时,在短暂的使用时段内,用户能否快速找到所需的功能也极为重要。
因此,移动互联网产品设计中需要高度关注易用性和用户体验,因为这是决定用户留存和使用频率的关键因素。
二、以用户为中心的设计理念以用户为中心的设计理念认为,设计应该从用户的需要和期望出发,产品设计以提高用户体验和满足用户需求为目标。
移动互联网产品的核心要素是用户,因此以用户为中心的设计理念在移动互联网产品设计中显得尤为重要。
在移动互联网产品设计中,设计团队需要深入了解用户的行为习惯、需求和偏好,设计出符合用户使用习惯的界面和功能,提高用户使用体验。
三、孪生设计思路随着移动智能设备的普及,用户在不断切换PC端和移动端,因此,移动互联网产品的设计需要应用孪生设计思路,采用同样的设计元素、色彩和风格,并且保持高度一致性。
目前,众多知名公司如阿里巴巴、京东等都在逐渐推行孪生设计,这一设计思路的优势包括提高品牌认知度和用户使用效率,并且有利于提高用户黏性。
四、独特的故事情境化体验在移动互联网产品设计中,故事情境化体验是一种独特而有效的设计方案。
其核心思想是让用户通过故事情境化的方式来体验产品,让用户更深入地了解产品的魅力和使用价值。
故事情境化体验可以有效提升用户的情感感受和互动性,同时增加用户入口和留存率。
在产品的推广中,故事情境化体验无疑是增加曝光度和用户口碑的好方式。
五、简化和精简操作流程的思想在移动互联网产品中,操作流程的简化和精简是必不可少的部分。
网站的设计思想

远方企业引擎V6以优秀的系统架构达成技术与业务的完美结合,在充分实现业务管理目
标的同时,能够与其他所有异构系统和谐运转,降低系统风险和企业信息化建设成本。
v
V6 系统概述
系统特点-1
跨平台运行:运用JAVA平台技术,实现真正意义上的跨平台运行,即同一套程序编码可以在多种 硬件平台和操作系统上运行,以便企业可以根据业务需要和投资能力选择最佳平台,并且帮助企业 顺利实现不同应用水平阶段的平滑过渡。
真正面向电子商务应用:随着电子商务技术的发展,企业各种对外的业务活动也已经延伸到了 Internet上。系统支持Internet上的信息获取及网上交易的实现,能够与客户的门户网站相集成,满 足电子商务需要。
v
V6 系统概述
系统特点-2
高可靠性和安全性:提供独立的安全认证服务,除支持基本的用户名/口令验证登录外,还提供更 强的专用IC卡/射频卡/密码锁/指纹等高强度身份验证登录,登录后系统发放与时间地点相关的内部 通行证,凭此存取系统功能,具有足够的安全性。
工作流程自定义:运用工作流系统,通过图形化操作界面,让用户用最少的时间设计或修改业务流 程,支持业务流程的动态重组。无需复杂的程序开发即可设计工作流应用程序,提供流程定义接口, 方便与应用数据库整合。有条件让用户根据自己的业务特点逐步改进业务流程,循序渐进地提高和 改善企业管理水平。
面向个性化的设计:系统在输出界面(包括:文字、图像、声音、图形等)、运算公式、业务逻辑 (限于一些可选业务逻辑)、业务关联等诸多方面留给用户足够的自由空间,允许用户通过设置建 立符合自己需求的应用系统。
V6致力于改善企业的业务运营环境,提高业务运营效率,
为经营决策提供支持,让企业获得持续的竞争优势。 比如:节约库存资金占用;降低财务费用;提高资金周转 率; 比如:更合理的业务流程;更充分的管理灵活性;更高效 的业务运营力;更强大的管理执行力等等。 这一切将比国际大牌产品更符合中国企业的需要,因为V6
关于网页设计的思想总结

关于网页设计的思想总结网页设计是一门综合性的学科,涉及到美学、用户体验、交互设计等多个方面的知识与技巧。
在互联网飞速发展的今天,网页设计扮演着重要的角色,一个优秀的网页设计能够吸引用户的眼球,提升用户体验,增加用户的黏性,从而提高网站的转化率。
在进行网页设计时,需要秉持一些基本的设计思想,下面我将对其中的一些重要思想进行总结。
1. 简洁性:简约的设计风格是现代网页设计的主流,简化设计元素,去除冗余信息,使用户能够迅速找到所需的信息,提高用户体验。
简洁的设计能够使网页看起来更加清晰、舒适,也更容易被用户接受和记忆。
2. 易用性:易用性是网页设计的重要目标之一。
一个易用的网页设计能够提供直观、简单、易理解的操作方式,让用户能够快速上手并轻松完成他们的目标。
要实现易用性,需要关注用户的需求和心理,提供合理的用户界面和导航系统。
3. 一致性:一致性是整个网页设计中的基本原则之一。
在网页设计中,需要保持设计元素的统一性,包括颜色、字体、排版等方面的一致。
这样可以给用户一个稳定和统一的视觉感受,提高用户的认知和记忆度。
4. 可访问性:在设计网页时,要考虑到不同用户的需求和能力。
需要考虑到残障人士和老年人等特殊人群的可访问性需求,比如提供文字描述的替代品、可调整的文字大小、高对比度等等。
5. 响应式设计:随着移动设备的普及,响应式设计已经成为必备的设计思想。
一个好的响应式设计能够让网页在不同的设备上都能够有良好的展示效果,并能够自动适应屏幕的大小和布局,提供最佳的用户体验。
6. 内容为王:无论多么精美的设计,如果没有好的内容来支撑,那也只是空洞的外表。
内容是网页设计的核心,也是用户来到网站的主要目的之一。
因此,在设计网页时应重视内容的布局和呈现方式,以提高用户对网站的信任度和参与度。
7. 引导和反馈:在网页设计中,需要引导用户进行正确的操作,并及时给用户反馈。
通过引导和反馈,可以帮助用户快速找到他们所需要的信息,减少用户的迷茫感和焦虑感。
网站设计说明书

DIV+CSS建设——精致膳食养身网——毕业设计说明书系部:学生:专业班级:学号:指导教师:2012年10月15日目录摘要: (3)一、引言 (4)(一)开发目的 (4)(二)开发技术 (4)(三)开发工具 (4)二、容规划 (4)(一)主题 (4)(二)容 (5)三、设计 (5)(一)形象设计 (5)(二)页面设计 (6)四、具体制作 (7)(一)DIV结构图 (7)(二)具体模块制作 (11)(三)特效制作 (17)五、测试 (20)(一)测试 (20)(二)页面检查 (20)(三)代码检查 (20)(四)站点文件夹精简 (20)六、总结 (20)致 (22)参考文献 (22)附录 (23)本论文主要讲述了关于精致膳食养身网的全部容,包括的具体容,设计思想,制作过程等等。
随着人们生活水平的提高,越来越多的人开始关注自己的身体健康,开始关注养生。
精致膳食养身网囊括各种养身知识,满足大众对于健康养身的需求。
采用DIV+CSS方式构建完成,大大缩减页面代码,更好的控制页面布局,结构简明,让人一目了然。
采用了清新自然的绿色为主色调,颜色明快柔和,界面美观简洁。
清新的绿色让浏览者产生视觉上的放松。
本文本简明、通俗易懂,整体结构清晰、统一。
资源丰富、层次清楚、容严谨。
导航清晰,布局简单却不单调,下面就通过这篇说明书为大家简要的介绍的结构、容、设计思路、色彩使用方案等容。
关键词:DIV+CSS;HTML;膳食养身(一)开发目的时代的不断发展促进了人们对养生知识的需求。
现如今,无论是在网上、报纸杂志上、或是在电视上,各种各样的养身知识层出不穷,让大家无从选择。
针对这个问题,我选择制作了精致膳食养生网。
精致膳食养身融合了多种多样的养生知识,能满足大众对养身的需求,便于人们健康养身。
(二)开发技术1. DIV+CSSDIV+CSS大大缩减页面代码,能提高页面浏览速度,缩减带宽成本;结构清晰,容易被搜索引擎搜索到;缩短改版时间。
网页设计思想 最新

“黄磊的个人网站”的设计思想一、个人网站设计思想通过网页设计课程掌握的网站设计与制作方法,制作一个个人网站(文网站标题“黄磊的个人网站”)。
个人网站能够全面展示个人的个性和风格,介绍自己的有关作品、日志、自己的简介、自己一般的常见网络联系方式及个人空间介绍。
以便达到展现自我和交流沟通的目的。
同时展示一般的网页中的特效,使其网站更加可观。
二、个人网站设计开发工具1、选用的主要开发工具:(1)、Dreamweaver 8.0;(2)、photoshop;(3)、AI2、用到的主要技术:(1)JA V ASCRIPT;三、个人网站设计要求总体要求:1、个人网站页面数不少于50个(本网站网页大概在50-150个之间)。
2、各个页面要有统一的风格。
3、网站布局合理,配色和谐。
4、要有便捷的导航信息。
5、网站内容丰富,具有良好的可读性。
6、超链接细节要求:1、要求用符合HTML规范的代码编写。
2、用CSS+DIV对网站进行总体布局。
3、将JA V ASCRIPT特效应用到页面中。
四、主页布局类型-同字型五、网站配色方案1、背景蓝色:#0066CC2、网站标题颜色:中文(#333)英文(#00FFFF)3、主导航兰字体颜色(#00FF00)4、其他的根据适当调配颜色六、设计比例1、网站页面设计和制作(占60%)。
版式设计简洁明快、配色和谐美观,功能设计方便浏览和使用;网页风格协调统一,设计中涵盖了本课程所学的重点内容。
2、特色栏目(占30%)。
体现个性和原创性,有能突出个人特色的栏目和专题。
3、网站文件组织方面(占10%)。
文件编排合理。
主页要以index.html 命名,其他文件用相应的英文命名,图片等素材放在统一的image、sx、bin/sx文件夹内。
页面要有注释内容,要有整个个人网站的说明文档。
七、插件的使用1、音频插件的使用在主页的右上角添加“音频插件”设置参数:进入点击播放、边框宽:117 高:18像素、循环播放2、图片播放器插件的使用在网页右中部“最新影视”栏目下添加“图片播放插件”添加图片地址bin/sx下的图片,设置参数:高100 宽150像素、张数:4张、出现方式:随机、背景:灰色、间隔时间:2秒、循环播放3、主页面图片切换显示窗口的添加在代码<head> </head>中间编写代码:<style type="text/css">/* Reset style */* { margin:0; padding:0; word-break:break-all; }body { background:#FFF; color:#333; font:12px/1.6em Helvetica, Arial, sans-serif; }h1, h2, h3, h4, h5, h6 { font-size:1em; }a { color:#0287CA; text-decoration:none; }a:hover { text-decoration:underline; }ul, li { list-style:none; }fieldset, img { border:none; }legend { display:none; }em, strong, cite, th { font-style:normal; font-weight:normal; }input, textarea, select, button { font:12px Helvetica, Arial, sans-serif; }table { border-collapse:collapse; }html { overflow:-moz-scrollbars-vertical; } /*Always show Firefox scrollbar*//* iFocus style */#ifocus { width:525px; height:245px; margin:20px; border:1px solid #DEDEDE; background:#F8F8F8; }#ifocus_pic { display:inline; position:relative; float:left; width:410px; height:225px; overflow:hidden; margin:10px 0 0 10px; }#ifocus_piclist { position:absolute; }#ifocus_piclist li { width:410px; height:225px; overflow:hidden; }#ifocus_piclist img { width:410px; height:225px; }#ifocus_btn { display:inline; float:right; width:91px; margin:9px 9px 0 0; }#ifocus_btn li { width:91px; height:57px; cursor:pointer; opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50); }#ifocus_btn img { width:75px; height:45px; margin:7px 0 0 11px; }#ifocus_btn .current { background: url(/by yourself) no-repeat; opacity:1; -moz-opacity:1; filter:alpha(opacity=100); }#ifocus_opdiv { position:absolute; left:0; bottom:0; width:410px; height:35px; background:#000; opacity:0.5;-moz-opacity:0.5; filter:alpha(opacity=50); }#ifocus_tx { position:absolute; left:8px; bottom:8px; color:#FFF; } #ifocus_tx .normal { display:none; }</style><script type="text/javascript">function $(id) { return document.getElementById(id); }function addLoadEvent(func){var oldonload = window.onload;if (typeof window.onload != 'function') {window.onload = func;} else {window.onload = function(){oldonload();func();}}}function moveElement(elementID,final_x,final_y,interval) {if (!document.getElementById) return false;if (!document.getElementById(elementID)) return false;var elem = document.getElementById(elementID);if (elem.movement) {clearTimeout(elem.movement);}if (!elem.style.left) {elem.style.left = "0px";}if (!elem.style.top) {elem.style.top = "0px";}var xpos = parseInt(elem.style.left);var ypos = parseInt(elem.style.top);if (xpos == final_x && ypos == final_y) {return true;}if (xpos < final_x) {var dist = Math.ceil((final_x - xpos)/10);xpos = xpos + dist;}if (xpos > final_x) {var dist = Math.ceil((xpos - final_x)/10);xpos = xpos - dist;}if (ypos < final_y) {var dist = Math.ceil((final_y - ypos)/10);ypos = ypos + dist;}if (ypos > final_y) {var dist = Math.ceil((ypos - final_y)/10);ypos = ypos - dist;}elem.style.left = xpos + "px";elem.style.top = ypos + "px";var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")"; elem.movement = setTimeout(repeat,interval);}function classNormal(iFocusBtnID,iFocusTxID){var iFocusBtns= $(iFocusBtnID).getElementsByTagName('li');var iFocusTxs = $(iFocusTxID).getElementsByTagName('li');for(var i=0; i<iFocusBtns.length; i++) {iFocusBtns[i].className='normal';iFocusTxs[i].className='normal';}}function classCurrent(iFocusBtnID,iFocusTxID,n){var iFocusBtns= $(iFocusBtnID).getElementsByTagName('li');var iFocusTxs = $(iFocusTxID).getElementsByTagName('li');iFocusBtns[n].className='current';iFocusTxs[n].className='current';}function iFocusChange() {if(!$('ifocus')) return false;$('ifocus').onmouseover = function(){atuokey = true};$('ifocus').onmouseout = function(){atuokey = false};var iFocusBtns = $('ifocus_btn').getElementsByTagName('li'); var listLength = iFocusBtns.length;iFocusBtns[0].onmouseover = function() {moveElement('ifocus_piclist',0,0,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',0);}if (listLength>=2) {iFocusBtns[1].onmouseover = function() {moveElement('ifocus_piclist',0,-225,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',1);}}if (listLength>=3) {iFocusBtns[2].onmouseover = function() {moveElement('ifocus_piclist',0,-450,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',2);}}if (listLength>=4) {iFocusBtns[3].onmouseover = function() {moveElement('ifocus_piclist',0,-675,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',3);}}}setInterval('autoiFocus()',5000);var atuokey = false;function autoiFocus() {if(!$('ifocus')) return false;if(atuokey) return false;var focusBtnList = $('ifocus_btn').getElementsByTagName('li'); var listLength = focusBtnList.length;for(var i=0; i<listLength; i++) {if (focusBtnList[i].className == 'current') var currentNum = i; }if (currentNum==0&&listLength!=1 ){moveElement('ifocus_piclist',0,-225,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',1);}if (currentNum==1&&listLength!=2 ){moveElement('ifocus_piclist',0,-450,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',2);}if (currentNum==2&&listLength!=3 ){moveElement('ifocus_piclist',0,-675,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',3);}if (currentNum==3 ){moveElement('ifocus_piclist',0,0,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',0);}if (currentNum==1&&listLength==2 ){moveElement('ifocus_piclist',0,0,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',0);}if (currentNum==2&&listLength==3 ){moveElement('ifocus_piclist',0,0,5);classNormal('ifocus_btn','ifocus_tx');classCurrent('ifocus_btn','ifocus_tx',0);}addLoadEvent(iFocusChange);</script>在需要展示图片的位置输入代码<script>var widths=282; //图片宽var heights=164;//高var counts=4;//图片数量img1=new Image ();img1.src='sx/1.jpg'; //图片的位置img2=new Image ();img2.src='sx/2.jpg';img3=new Image ();img3.src='sx/3.jpg';img4=new Image ();img4.src='sx/4.jpg';url1=new Image ();url1.src='';//图片链接地址url2=new Image ();url2.src='';url3=new Image ();url3.src='';url4=new Image ();url4.src='';var nn=1;var key=0;function change_img(){if(key==0){key=1;}else if(document.all){document.getElementById("pic").filters[0].Apply();document.getElementById("pic").filters[0].Play(duration=2); }eval('document.getElementById("pic").src=img'+nn+'.src');eval('document.getElementById("url").href=url'+nn+'.src');for (var i=1;i<=counts;i++){document.getElementById("xxjdjj"+i).className='axx';}document.getElementById("xxjdjj"+nn).className='bxx';nn++;if(nn>counts){nn=1;}tt=setTimeout('change_img()',4000);} //图片过渡时间长度function changeimg(n){nn=n;window.clearInterval(tt);change_img();}document.write('<style>');document.write('.axx{padding:1px 7px;border-left:#cccccc 1px solid;}');document.write('a.axx:link,a.axx:visited{text-decoration:none;color:#fff;line-height:12px;font:9pxsans-serif;background-color:#666;}');document.write('a.axx:active,a.axx:hover{text-decoration:none;color:#fff;line-height:12px;font:9pxsans-serif;background-color:#999;}');document.write('.bxx{padding:1px 7px;border-left:#cccccc 1px solid;}');document.write('a.bxx:link,a.bxx:visited{text-decoration:none;color:#fff;line-height:12px;font:9pxsans-serif;background-color:#D34600;}');document.write('a.bxx:active,a.bxx:hover{text-decoration:none;color:#fff;line-height:12px;font:9pxsans-serif;background-color:#D34600;}');document.write('</style>');document.write('<div style="width:'+widths+'px;height:'+heights+'px;overflow:hidden;text-overflow:clip;">');document.write('<div><a id="url"><img id="pic" style="border:0px;filter:progid:dximagetransform.microsoft.wipe(gradientsize=1.0,wipestyle=4, motion=forward)" width='+widths+' height='+heights+' /></a></div>');document.write('<div style="filter:alpha(style=1,opacity=10,finishOpacity=80);background: #888888;width:100%-2px;text-align:right;top:-12px;position:relative;margin:1px;height:12px;padding:0px;margin: 0px;border:0px;">');for(var i=1;i<counts+1;i++){document.write('<a href="javascript:changeimg('+i+');" id="xxjdjj'+i+'" class="axx" target="_self">'+i+'</a>');}document.write('</div></div>');change_img();</script>八、整体预览、相应调整九、编写个人网站说明。
网页设计个人总结6篇

网页设计个人总结6篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作计划、工作总结、心得体会、汇报材料、演讲致辞、条据文书、合同协议、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as work plans, work summaries, reflections, presentation materials, speeches, policy documents, contract agreements, teaching materials, essay summaries, and other sample essays. If you want to learn about different sample essay formats and writing methods, please stay tuned!网页设计个人总结6篇个人总结的写作是能够让自己对自身工作情况有很好的分析,为了将个人总结写得更加出色,我们需要对个人的能力有清晰的认识,以下是本店铺精心为您推荐的网页设计个人总结6篇,供大家参考。
浅谈网站设计制作技巧

・ 1 7 9 ・
浅 谈 网站设 计制作 技巧
王 丹 杨 俊 茹
( 武警石 家庄士官学校 信息技 术教研 室, 河北 石 家庄 0 5 0 0 6 1 ) 摘 要: 随着计 算机 网络 的迅速发展, 各种各样的 网站孕育而生。如何使得 自己制作的网站脱颖 而出也成为越 来越 多人 关心的问题 。 本文将重点 阐述 网站设计思路及 相关技巧, 并就其 中出现 的问题进行分析。
关键词 : 网站 ; 网站 设 计 ; C I ; 风 格
பைடு நூலகம்
计算机网络为人们的生活打开了一片新的天地创新了人们的生活方 本的 颓置疑。 第二需要彻底搞清楚自己希望站点给 ^ 的印象是什么。 第 式而 网站为人们提供了丰富多彩的信 息。如何没计自己的网站艘 自己的 三’ 在明确自己的网站印象后 : j 力建立 劭吲 印象。 网站能够吸引更多的用户, 已经成为越来越多的人关心的问题。 本^ 根据建 创意6 d e 娓 网站生存的关踺。 创意 的要素重新组合。 E 匕 女 网 设—个网站的思路将 网站设计带 怍思躏目 纳为以下几点: 络与电话结合产生 I P电话。 从这一点上出发 壬 何^ . 窟括你和我商呵 以创 1 定位你的网站主 题和名称 造出不同凡响的刨意。 而目 浈利越丰富越容易产生创意。 就好比万花筒筒 设计—个网站首 先遇到的问题就是定位网站主题。所谓主题也就是 内的玻璃片越多 斥 呈现的图案越多。 网络上的最多的创意来自与现实生活 网站的题枕 网络上的网站题材丰富多彩。其中每个大类又都可以继续细 的结合 昔虚拟现实 J 如在线书店, 电子社区 ; 拍卖。需要—提的是: 允 同时名/ 个 蟪 目 联系和交叉结合可 以产I 撕 的题财 题材可以 撼 千上 创意的目的是更好的宣传推广网站。如 0 意很好却对网站发展毫无意 : 万个。对于题材的选择’ 应 注意的是: 义。 1 . 1 主题l 臣 小而精。定位 J 、 ' 内 p 睛。 6 首页的设计 1 2题 畴 刊 你 自己擅张豉名- 喜爱的内容。 首页的设汁是—个网站成功与否的关键。 所以首页的设计和静 J 作涅绝 1 3 题材不 目 标太高。 对要重视和 I 摁 的。 —煅茵则 楫 嘣 I 作 勺 占整个制作时间的 4 0 %。 设 确定好网站主题后 网站起名。给网站起名是网站设计的一部 计 首页的—般的步骤是 : 允 网站名称应该简洁、 准确、 有特色 目易记这对网站的形象和宣传推广也 6 1 确定首页的功能模块。首页的 页上实现 有重 要意 义。 的主要内容和功能。选择哪些 实现哪些功能提否需要添加其他模块 2 定位你 的网站 C I 形象 都是首页设计首先需要确定的。 网站主题和名乖 每 - 下来之后纛 的 是 网站的 C I 形象。 所谓 C L 6 2 设计首页的版面。 设计版面的最好方法是 : 找—张白纸 支笔洗将 是借用的广告术语。( C I 是英文 c o r p o r a t e i d e n t i t y 的缩写 钥 觉 你理想中的草图勾勒出来然后再用网页制作软件实现。 来统 —企业 的形象 。 6 . 3 处理技术上的细节。如制作的 2 l 设计网站自 q o g 0 ) 。首魁耜 时 I 作l 一个c { 鼬 点特色和内 变形' ! ( 啊{ i I E和 N C下看起来都不至 涵的网站标志0 o g 0 ) c 色 等等问题逐—攻克 。 2 2 设计网站的标准色彩。不同的色彩搭配产生不同的效果并 可能影 7 版 面布 局的原理 响至 方 问者的睛绪。 设i 惜 页的第—步是设计版面布局。 布局就 是以最适合浏览的方式将 2 3 设计网站的 各 ; 字体。 和 侮 捐 堤 指用于f , j ; 志标 图片和文字排放在页面的不同位置。版面布局的步骤—般为: 题 主菜单的特有字体。 —般我们网页默认的字体是宋体。 为了体现站 的 7 . 1 草案。新建页面就像—张白纸 没有任何表格拒架 币 口 约定俗成的东 “ 与众不同” 和特有风格' 我1 f 丁 可以根据需要选择—些特别字体。 西。这属于仓 嵯 阶段 踮江 整 虑细节功能, 只以粗陋的线条 2 4 设计网站的宣传标语。也可以说是网站的精神, 网站的 目 标。用一 勾画出创意的轮廓即可。 7 2 糨赂布局c 放置的功能模块安排到
互联网成为们快速获取、发布和传递信息的重要渠道,它

在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
Internet 上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
一、网站设计思想:通过网站,全面宣传,展示网站便捷、优点与特色,增强社会的发展。
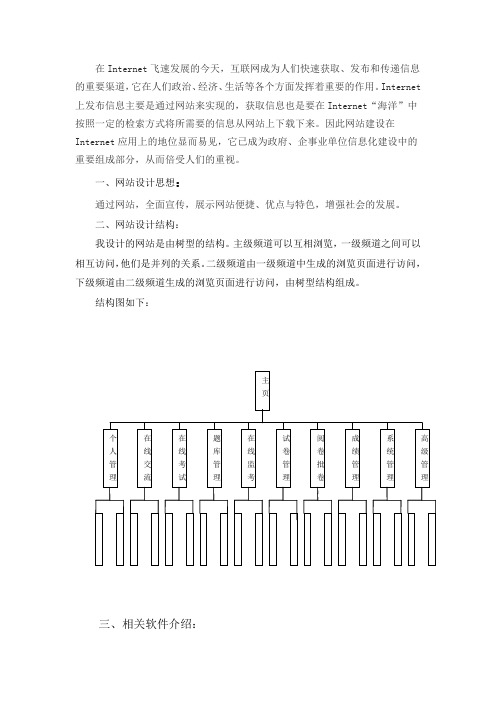
二、网站设计结构:我设计的网站是由树型的结构。
主级频道可以互相浏览,一级频道之间可以相互访问,他们是并列的关系。
二级频道由一级频道中生成的浏览页面进行访问,下级频道由二级频道生成的浏览页面进行访问,由树型结构组成。
结构图如下:三、相关软件介绍:我制作网站主要采用的是Dreamweaver 8软件。
Macromedia Dreamweaver 8 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。
无论您愿意享受手工编写 HTML 代码时的驾驭感还是偏爱在可视化编辑环境中工作,Dreamweaver 都会为您提供有用的工具,使您拥有更加完美的 Web 创作体验。
利用 Dreamweaver 中的可视化编辑功能,您可以快速地创建页面而无需编写任何代码。
您可以查看所有站点元素或资源并将它们从易于使用的面板直接拖到文档中。
您可以在 Macromedia Fireworks 或其他图形应用程序中创建和编辑图像,然后将它们直接导入 Dreamweaver,或者添加 Macromedia Flash 对象,从而优化您的开发工作流程。
Dreamweaver 还提供了功能全面的编码环境,其中包括代码编辑工具,以及有关层叠样式表 (CSS)。
Macromedia 的可自由导入导出 HTML 技术可导入您手工编码的 HTML 文档而不会重新设置代码的格式,您可以随后用您首选的格式设置样式来重新设置代码的格式。
综合网站设计-开题报告

目录一、课题的背景 (1)1.1 设计思想 (1)1.2 开发工具的选用及介绍 (1)1.2.1 HTML编程语言 (1)1.2.2 ASP的优势 (2)二、课题内容 (3)三、课题研究的优势 (3)四计划进度 (4)五参考文献 (4)一、课题的背景全世界大概有2亿4千万人已经连接到万维网(WWW)上。
无论你做何种生意,你都无法忽视这2亿4千万人的存在。
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
1.1 设计思想通过网站,全面宣传,展示公司风格、优点与特色,发布公司的业务和动向,及一此web、asp、flash、hank等的最新消息。
在Internet上实现完成部分业务,提高办事效率。
1.2 开发工具的选用及介绍我选择了ASP结合Front page架构综合网站。
1.2.1 HTML编程语言如果您是位HTML编写人员,您将发现ASP脚本提供了创建交互页的简便方法。
如果您曾想从HTML表格中收集数据,或用顾客的姓名个人化HTML文件,或根据浏览器的不同使用不同的特性,您会发现ASP提供了一个出色的解决方案。
以前,要想从HTML表格中收集数据,就不得不学习一门编程语言来创建一个CGI应用程序。
现在,您只要将一些简单的指令嵌入到您的HTML文件中,就可以从表格中收集数据并进行分析。
您再不必学习完整的编程语言或者单独编译程序来创建交互页。
随着不断掌握使用ASP和脚本语言的技巧,您可以创建更复杂的脚本。
对于ASP,您可以便捷地使用ActiveX组件来执行复杂的任务,比如连接数据库以存储和检索信息。
网页设计的含义

百科名片网页设计——网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
企业的网址被称为“网络商标”,也是企业无形资产的组成部分,而网站是INTERNET上宣传和反映企业形象和文化的重要窗口。
网页设计的要点是设计第一而技术其次企业网站设计显得极为重要,下面是一些网站设计中应注意的原则。
一、明确建立网站的目标和用户需求Web站点的设计是展现企业形象、介绍产品和服务、体现企业发展战略的重要途径,因此我们必须明确设计站点的目的和用户需求,从而做出切实可行的设计计划。
我们会根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,以“消费者(customer)”为中心,而不是以“美术”为中心进行设计规划。
在设计规划时我们会考虑:建设网站的目的是什么?为谁提供服务和产品?企业能提供什么样的产品和服务?网站的目的消费者和受众的特点是什么?企业产品和服务适合什么样的表现方式(风格)?二、网页设计总体方案主题鲜明在目标明确的基础上,完成网站的构思创意即总体设计方案。
对网站的整体风格和特色作出定位,规划网站的组织结构。
Web站点应针对所服务对象(机构或人)的不同而具有不同的形式。
有些站点只提供简洁文本信息;有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页面布置,甚至可以下载声音和录像片段。
好的Web站点把图形表现手法和有效的组织与通信结合起来。
为了做到主题鲜明突出,要点明确,我们将按照客户的要求,以简单明确的语言和画面体现站点的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。
Web站点主页应具备的基本成分包括:页头:准确无误地标识你的站点和企业标志;Email地址:用来接收用户垂询;联系信息:如普通邮件地址或电话;版权信息:声明版权所有者等。
充分利用已有信息,如客户手册.公共关系文档.技术手册和数据库等。
以用户为中心的设计思想

以用户为中心的设计思想在现代化的设计中,无论是产品设计还是网页设计、软件设计都强调了以用户为中心的设计思想。
以用户为中心的设计思想是将人放在设计的核心,满足用户需求的同时,提升用户体验和使用价值,这使得产品能够更好地满足用户的期望以及需求,也能够增强产品的可用性、可靠性和可维护性。
I. 用户研究以用户为中心的设计思想最核心的部分是用户研究,通过对用户的观察、访谈、问卷调查等方式,来收集用户的需求,了解用户的心理以及行为,并从中得出一系列的数据。
这些数据可以帮助设计者更好地了解用户需求,而不是基于以前的经验或想象来设计。
II. 设计的简单性以用户为中心的设计思想强调的是产品的简单性,即使在设计比较繁琐的系统也应该简单易懂。
用户不喜欢频繁地使用复杂的工具或系统,而是希望使用简单的界面和操作,所以设计师需要设计出清晰明了的界面,让用户能够快速地了解和使用产品。
III. 用户交互设计用户交互设计是以用户为中心设计的重要环节之一,通过良好的用户界面,来提高用户的交互体验和交互便利性,让用户感觉到轻松自在,方便快捷的进行操作。
对于网页设计而言,底部的导航栏、滑动式的菜单、短消息通知等都是可以增加用户交互性的设计元素。
IV. 设计的可用性以用户为中心的设计中,设计的可用性是非常重要的考虑因素之一。
简单实用易学易用的设计是推广市场中的核心元素之一,因此,设计师需要深入了解用户群体的需求和心理,符合人类的一般认知以及行为规律,对产品的应用价值和易用性都很有帮助。
V. 多元化的需求随着世界的发展,人们的需求越来越多样化,无所不包,这意味着以用户为中心的设计,不仅仅需要满足基本的需求,还需要满足更多的个性化需求。
因此,对于设计师来说,需要时刻关注客户的需求变化,不断地更新、升级设计,以便将产品设计提高到一个更高的层面。
总之,以用户为中心的设计思想,正是倡导设计者在设计过程中主要以用户需求、使用价值、人机交互等方面为出发点,让设计更好的服务于用户要求和需求。
浅谈职业教育课程专题学习网站的设计思想

强 ≯ -
0 理 芥 芥 夺 币 芥 带 毋 毋 带 带 卡 举 带 译 毋 卡 带 夺 带 琴 举 带 带 带 带 举 毋 帮 母 母 带 带 毋 带 带 带 币 带 夺 夺 带 夺 芥
。
一
、
职业 教 育 现状 分 析
作 学 习 的 良好 环 境 ,有 助 于 培 养 学 生 的 综合素质。
学 生 创 设 自主 学 习 的氛 围 。教 学设 计 要 j 够 体 现 出相 关 教 师 的独 特 见 解 ,同 时 还
动师生的积极性 , 多鼓励学生参 与。 学校 要根据专题的需要 ,结合学生 的学 习经
参与行为的发展为主线 ,使学 生对 学习 i 向课外知识发展 ;③选题应 在围绕与学 内容感兴趣 ,发挥他们 自主学 习的主观 i 生 成 长 密 切 相 关 的 基 础 学 科 的 基 础 上 ,
存 在 着 生 源 层 次 较 低 ,教 学 质 量有 待 提 i符合教学设计理论 的要求 ;②所 选的题
高 的问题。教师要改变传统教学模式 , 为
以学 生 的 个 性 特 点 、学 生 在教 学 活 动 中
可 以建设成功的 ,在整个 的专题学 习网
站 的 设 计 和 开 发 过 程 中学 校 都 要 充 分 调
i
j
四、 专题学习网站 的建设 要
专 题 学 习 网站 的建 设 有 以下 三个 要
求
支持服务 。 习支持服务 , 学 既可以提供必 要的技术服务 ,也可 以提供知识 的讲解 服务 ,专题学习 网站要包括对 网站 的内 容、 功能 的介绍 , 要使学习者能感到教师 和同学就在身边 ,无论什么时候都可以 向他们求 助 ,并就有关问题与他们进行
前端开发知识:探索前端的设计思想和方法

前端开发知识:探索前端的设计思想和方法前端开发是指在网站或Web应用程序中构建用户界面和用户体验,通常使用HTML、CSS和JavaScript等技术来实现。
随着Web技术的发展,前端开发已成为互联网行业中最热门和最有前途的技能之一。
在这篇文章中,我们将深入探讨前端开发知识,包括设计思想和方法。
设计思想:1.响应式设计响应式设计是一种设计方法,旨在使Web页面适应各种设备的大小和形式。
因为现代Web用户使用各种设备访问信息,响应式设计可以确保Web页面在任何设备上都具有最佳的用户体验。
这意味着Web开发人员必须考虑不同设备的屏幕尺寸,并根据需要调整布局和元素大小。
2.平面设计平面设计是一种设计风格,着重于图形元素与文本元素之间的关系。
在前端开发中,平面设计通常用于创建页面和元素,以便使页面看起来干净、现代和明显。
平面设计的另一个关键方面是使用合适的颜色,以及充分利用视觉效果,如阴影和立体感。
3.交互设计交互设计是设计过程中的一个重要方面,因为它着重于用户如何与Web页面进行交互。
这包括动画、换页和响应用户行为的各种方法。
交互设计可以确保用户体验顺畅、直观且易用。
方法:1.使用CSS预处理器CSS预处理器(如SASS或LESS)可以使开发人员更有效地编写CSS代码,从而节省时间和减少错误。
它们提供了一系列的功能,如变量、函数和mixin,使CSS代码更modulized和reusable。
在生产环境中使用CSS预处理器也可以对性能产生积极影响,因为它们可以将多个CSS文件合并成一个。
2.模块化编程模块化编程是一种将程序分解为更小的、更可重用的部分的方法。
在前端开发中,模块化编程可以使开发人员更易于维护和管理代码,特别是在大型应用程序中。
模块化编程可以通过使用JavaScript模块来实现,这些模块可以良好地隔离和组织代码,并提供重复利用的机会。
3.使用自动化构建工具前端开发中的自动化构建工具(如Webpack或Gulp)可以使开发人员自动化构建和部署Web应用程序。
浅谈网站设计

浅谈 网站设 计
杨 丽பைடு நூலகம்华
( 呼伦贝尔 学院信息科学分院 , 内蒙古 呼伦贝尔 0 10 ) 2 0 8
摘
问题 。
要 : 文 结 合 网 站 设 计 中 的 实 际 问题 , 出 了网 站 规 划 与 设 计 的 总 体 思 想 以及 一 些 值 得 注 意 的 本 提
关键词 : 网站 规 划 ; 网站 设 计 ; ; . CI I oGo; S C s样 式 表 中 图分 类 号 : TP3 1 1 文 献标 识码 : A 文 章 编 号 :0 7 - 9 1 2 0 ) 6 0 9 — 0 10-6 2 (o70 — 00 2
随 着 互 联 网 的 不 断 普 及 和 飞 速 发 展 , 已成 为 它 人 们快 速获取 、 布和传递 信息 的重要渠 道 , 人们 发 在 的政 治 、 济 、 活 等 各 个 方 面 都 发 挥 着 重 要 的 作 经 生 用 。如 今 , 网 冲浪 已 经 成 为 一 种 时 尚 , 成 了 现 代 上 构 都 市 里 一 道 独 特 而 又 亮 丽 的 风 景 线 。 在 I tr e 上 n en t 发布信息 主要是 通 过 网站 来 实 现 的 , 取 信 息也 是 获 要 在 I tr e“ 洋 ” 按 照 一 定 的 检 索 方 式 将 所 需 n en t海 中 要 的信 息 从 网 站 上 下 载 下 来 。 因 此 网 站 建 设 在 I — n tre 应 用 上 的地 位 显 而 易 见 , 已成 为 政 府 、 事 en t 它 企 业单位 信息化 建设 中的重要 组成 部分 。 网 站 设 计 , 单 地 说 就 是 指 规 划 网 站 和 制 作 网 简 页 , 括 网 站 的 主 题 定 位 、 站 的 风 格 设 计 、 站 的 包 网 网 内容 策 划 以及 栏 目编 排 等 工 作 , 些 是 在 做 一 个 网 这 站 之 前 的 必 要 工 作 , 有 理 清 思 路 , 出 来 的东 西 才 只 做 会 清 晰 。 同时 , 规 划 网 站 和 制 作 网 页 时 还 要 注 意 在 细节 , 免少走 弯路 。 避 1 网站 的规划 和设计
浅谈高校网站设计

对互联网站设计的一点构想

一
2. 4点击 规则 对于 小 型 网站 ,在 你 的主 页 上 ,没 有 任 何 一条 信息 需要 点 击次 数超过 3 的 。对 于 次 大 型 网站 , 用 导航 和工 具 条 来改 善 操 作 。 使
信 息 技 术
对 互联 网站 设 计 的 一 点构 想
陈文 刘艳华
( 济宁市第一人 民医院 山东济宁 2 2 1 ) 7 0 1
摘 要: 着网络技 术的不断发展 , 随 网站 已成为市场的必 然 , 多单位都开始 注重网站建设 , 许 注重 利用网站宣传 自己的形 象 个人 利 用网站 展示个性 风采 , 创建彼此 沟通 的桥栗 。关于设计 网站的 问题 , 以讨论 的 内容很 多 , 可 加之 网络技术 的 飞速发展 , 难提 出一个 绝对全 面的 很
2 网站设计方案
2. 明确 网站 定位 1
槽 糕 的 了 。 作 为 一 条 经 验 ,一 个 标 准 的 网 务 ,而 不 是 推 销 你 自己 认 为 重 要 的 东 西 。 页应 不大 于 60 , 过 56 调 制解 调 器加 大 多 数 浏 览 者 认 为 计 数 器 毫 无 意 义 ,它 们 K 通 K 载花 30秒 的时 间。 有的 设计 者说 网 页加载 很 容 易 被 做 假 ,浏 览 者 也 不 想 看 广 告 。 如
背 景 和 黑 色 的文 本 ,还 应 当坚 持 使 用 通 用 字 体 。应 适 当选 择 中性 颜 色 ,最 好 少 用 黑 色 ,个 人 感 觉 淡 绿 色 和 浅 蓝 色 都 很 适 合 页 面设计 的主色调 。
策 划 有 着 极 为重 要 的关 系。 在 建 立 网 站 前 应 明 确建 设 网站 的 目的 , 确定 网站 的功 能 、
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计思想是网站中的一「页」,通常是HTML格式(文件扩展名为.html或.htm或.asp ∏Jc.aspx或.php 或.jsp 等)。
网页通常用图像档来提供图画。
网页要使用网页浏览器来阅读。
简介网页是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,您的网站就是由网页组成的。
如果您只有域鋼和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
所谓网⅛(Website),就是指在网际网路(因特网)上,根据一左的规则,使用HTML等工具制作的用於展示特左内容的相关网页的集合。
简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网路服务(网络服务)。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网路服务什么是网页?现在在你眼前,岀现在显示器上的这个"东西",就是一个网页。
网页实际是一个文件,它存放在世界某个角落的的某一台计算机中,而这台计算机必须是与互联网相连的。
网页经由网址(URL )来识别与存取,当我们在浏览器输入网址后,经过一段复杂而又快速的程序,网页文件会被传送到你的汁算机,然后再通过浏览器解释网页的内容,再展示到你的眼前。
构成网页的元素:文字与图片是构成一个网页的两个最基本的元素。
你可以简单的理解为:文字,就是网页的内容,图片,就是网页的美观。
除此之外,网页的元素还包括动画、音乐、程序等等。
在网页上点击鼠标右键,选择菜单中的"查看源文件",就可以通过记事本看到网页的实际内容。
可以看到,网页实际上只是一个纯文本文件,它通过各式各样的标记对页面上的文字、图片、表格、声音等元素进行描述(例如字体、颜色、大小),而浏览器则对这些标记进行解释并生成页面,于是就得到你现在所看到的画而。
为什么在源文件看不到任何图片?网页文件中存放的只是图片的链接位宜,而图片文件与网页文件是互相独立存放的, 甚至可以不在同一台计算机上。
网页的类型.通常我们看到的网页,都是以htm或Html后缀结尾的文件,俗称HTML文件。
不同的后缀,分别代表不同类型的网页文件,例如以CGI、ASP、PHP、JSP甚至其他更多。
网页的分类网页有多种分类,我们笼统意义上的分类是动态和静态的页而,原则上讲静态页而多通过网站设计软件来进行重新设计和更改,相对的比较滞后,当然现在有网站管理系统,也可以生成静态页而~我们称这种静态页而为伪静态。
动态页而通过网页脚本与语言自动处理自动更新的页而,比方说贴吧,他就是通过网站服务器运行程序,自动处理信息,按照流程更新网页。
关于网页:当你每次上网时,都会在历史纪录里留下纪录,保存在C盘主要文件的一个文档里,删除时只要右键删除就可以了。
[编辑本段]网页设计网页设计——网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
企业的网址被称为”网络商标“,也是企业无形资产的组成部分,而网站是INTERNET上宣传和反映企业形象和文化的重要窗口。
企业网站设讣显得极为重要,下而是一些网站设计中应注意的原则。
一、明确建立网站的目标和用户需求Web站点的设计是展现企业形象、介绍产品和服务、体现企业发展战略的重要途径,因此我们必须明确设讣站点的目的和用户需求,从而做出切实可行的设计讣划。
我们会根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,以"消费者(CUStOmer)”为中心,而不是以"美术"为中心进行设计规划。
在设计规划时我们会考虑:建设网站的目的是什么?为谁提供服务和产品?企业能提供什么样的产品和服务?网站的目的消费者和受众的特点是什么?企业产品和服务适合什么样的表现方式(风格)?二、网页设计总体方案主题鲜明在目标明确的基础上,完成网站的构思创意即总体设讣方案。
对网站的整体风格和特色作岀定位,规划网站的组织结构。
Web站点应针对所服务对象(机构或人)的不同而具有不同的形式。
有些站点只提供简洁文本信息:有些则采用多媒体表现手法,提供华丽的图像、闪烁的灯光、复杂的页而布置,甚至可以下载声音和录像片段。
好的Web站点把图形表现手法和有效的组织口通信结合起来。
为了做到主题鲜明突出,要点明确,我们将按照客户的要求,以简单明确的语言和画而体现站点的主题;调动一切手段充分表现网站点的个性和情趣,办出网站的特点。
Web站点主页应具备的基本成分包括:页头:准确无误地标识你的站点和企业标志; Email地址:用来接收用户垂询:联系信息:如普通邮件地址或电话:版权信息:声明版权所有者等。
充分利用已有信息,如客户手册.公共关系文档.技术手册和数据库等。
网页设计的要点网页设汁的两大要点是:整体风格和色彩搭配。
一、确定网站的整体风格网站的整体风格及其创意设计是最难以学习的。
难就难在没有一个固左的模式可以参照和模仿。
给你一个主题,任何两人都不可能设计出完全一样的网站。
风格(StyIe)是抽象的。
是指站点的整体形象给浏览者的综合感受。
这个"整体形象"包括站点的Cl (标志、色彩、字体、标语)、版而布局、浏览方式、交互性、文字、语气、内容价值、存在意义、站点荣誉等等诸多因素。
举个例子:我们觉得网易是平易近人的,迪斯尼是生动活泼的,IBM是专业严肃的。
这些都是网站给人们留下的不同感受。
在这里,我提供给大家一些参考经验:1.将你的标志logo,尽可能的放在每个页而上最突出的位程。
2.突出你的标准色彩。
3.总结一句能反映贵站精髓的宣传标语!4.相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在网站中出现的所有标题字的阴影效果的设置应该是完全一致的!二、网页色彩的搭配容易理解:容易查询:容易订货。
3.速度我们都知道,页而下载速度是网站留住访问者的关键因素,如果20-30秒还不能打开一个网页,一般人就会没有耐心。
至少应该确保主页速度尽可能快,最好不要用大的图片。
应该时时提醒自己,网站首页就象一个广告牌。
当开车经过一个广告牌时,没有时间阅读上而的详细说明,也不可能赞赏苴复杂的图案,广告标志从眼前一闪而过,必须在一瞬间给人留下印象。
网"问者也是"一闪而过”,保证你的首页简单而快速。
网上有许多关于如何增加速度的文章-检查下载速度,放弃一切显著减慢主页速度的资料。
4.图形和版而设计图形和版面设讣关系到对主页的第一印象,图象应集中反映主页所期望传达的主要信息。
如果有系列商业站点,你不必让过分显眼的动画出现在首页-但如果你的网站是游戏站点,动画将是必不可少的一部分内容。
图片是影响网页下载速度的重要原因,根据经验,把每页全部内容控制在30K左右可以保证比较理想的下载时间。
图象在6-8K之间为宜,每增加2K会延长1秒钟的下载时间。
颜色也是影响网页的重要因素,不同的颜色对人的感觉有不同的影响,例如:红色和橙色使人兴奋并使得心跳加速:**使人联想到阳光,是一种快活的颜色;考虑到你希望对浏览者产生什么影响,请为网页选择合适的颜色。
阅读西方格式文本时,眼睛从左上方开始,逐行浏览到达由下方,插入图象时不要忘记这种特性。
任何具有方向性的图片应该放置在网页中对眼睛最重要的地方,如果在左上角放置一幅小鸟的图片,鸟嘴应该放在把浏览者目光引向页而中部的地方,而不是把视线引走。
这种思路可以用于所有图片:面部应该"看网页的中部:汽车的”停靠"面向网页中部;道路、领带等等图片的放置都应该在有助于吸引目光从左向右、从上向下移动。
一般总是把网站导航条放置在页而左边,也是出于这种考虑-不断地岀现在浏览者的视野之中。
5.文字的可读性我们仍然用广告牌的比喻来说明,文字要在广告牌上突出,周用应该留有足够的空间。
也许你曾到过一些网站,要么拥挤不堪的文字觉得好象只有把脑袋钻进去才能阅读,要么深色的背景给人的感觉好象处于非常狭窄的空间里,而且让人的心情感觉很压抑。
某些背景色的令人阅读困难;紫色、橙色和红色让人眼花缭乱。
文字的颜色也很重要,不同的浏览器有不同的显示效果,有些在你的浏览器上很漂亮的颜色在其他浏览器上可能无法显示。
参考报纸的编排方式,为方便或快速阅读将你的内容分栏设汁,甚至两栏也要比一满页的视觉效果要好。
另一种能够提高文字可读性的因素是你所选择的字体,通用的字体(Arial, TimeS NeW Roman, GaramOnd and COUrier)最易阅读,特殊字体用于标题效果较好,但是不适合正文(试想浏览整页的GOthiC z Script, Westminster, Or ClOiSter会是怎样的感受)。
因为阅读费力,你的眼睹很快就会疲劳,不得不转移到貝他页面。
明白我的意思了吗?6.网页标题的可读性必须尽量使你的网页易于阅读,除了分栏之外(将页而纵向分割),也需要利用标题和副标题将文档分段。
为所有标题和副标题设宜同一字体,并将标题字体加大一号,所有标题和副标题都采用粗体,这样便于识别标题(字体加大加粗)和副标题(粗体,与正文字体大小相同),使浏览者一眼就可以看到要点,以便找出并继续阅读有兴趣的内容。
标题的重要性可见一斑,要认真写好每个标题!也可以将整句采用粗体或用不同的颜色突岀某些内容,不过不要用难以阅读的颜色。
7.导航由于人们习惯于从作到右、从上到下阅读,所以主要的导航条应放置在页而左边,对于较长页而来说,在最底部设宜一个简单导航也很有必要(只要两项就够了:主页I页而顶部)。
确建一种你满意的模式之后,最好将这种模式应用到同一网站的每个页面,这样,浏览者就知道如何寻找信息。
8.保护个人信息声明和客户推荐信对于商业网站来讲,最重要的事情之一是确保潜在客户的信心,你应该明确地告诉人们, 如何对英兴趣、爱好,尤英个人“保密,很有必要专门用一个页而详细陈述你的保护个人信息声明,包括对访问者的email地址保密、如何接受立单、如何汇总信息、汇总这些信息的目的、谁可以看到这些信息等基本内容。
访问者也想知道你的产品或服务现有客户的反映,所以如果能引用与你关系融洽的客户对你的积极评价,对你的可信度将很有帮助。
不要害怕向顾客索取推荐信-人们都愿意自己的意见有价值。
你可以把客户的推荐信另设计为一个网页,作为对客户提供推荐信的回报,在这里链接到客户的网站--这也是一种"双赢"。
9.词语一个网站如果只有漂亮的外观而词语错误连篇、语法混乱,同样是失败的,对于网站所有者和负责人将产生很坏的影响,人们会用许多贬义词来评价你:粗心大意、懒惰、外行、没水平等等。
你愿意把自己辛苦挣来的钱花在一个连自己的网站都马马虎虎的人吗?你可以按照上述步骤改进你的网站制作技巧;你可以请人对你的工作进行校对、编辑:你也可以请人为你制作网页:总之,上述步骤在很多方而对你会有所帮助,不要因为对某些步骤的疏忽而影响你的网站的整体效果。
