第12章 页面布局
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
新版FCOM和QRH差异学习资料

⑤ 关键项目(文档识别和飞机标示)
⑥ 关键项目(手册代码,区别于QRH等)
⑦ 页码字母索引(用字母和箭头表示)
⑧ 最后演化日期(替代版本修订号)
⑨ PSL路径:2级章号、3级章号、4级
9
章号、页码 ⑩ 识别条:受影响飞机的清单。(中文
版改为飞机注册号,不再需要查询序
列号)(英文版仍然为MSN序列号)
各种有效OEB清单
➢通常是由于发现飞机/系统缺陷或非正常状态 而发布的。
提供给机组FCOM相关资料的补充技 术/操纵说明:
➢FCB不同于OEB; ➢FCB定期发布,是对程序、系统说明、性能和 规
章等方面的附加说明。
并入前册分拆章节:性能
拆分第四册 飞 第行 四员 册指 南
新的结构布局
拆分旧版FCOM
为适应无纸化、 数字化的发展趋势, 空客对FCOM进行 了新的编排,推出 了2011.04.07版 FCOM手册。
新版FCOM在以下 方面做出了修改:
(以下学习主要基于中文版)
1
新的结构布局
2
新的页面布局
3
新的目录索引
4
新的FCOM层级
5
新的增减内容
6
新的DU和TDU
7
按发动机分类
8
FMS软件分类
新版飞行机组操作手册FCOM差异学习
附录—快速检查单QRH差异学习
—A320系列飞机
空客将在未来全面实施“无纸化”驾驶舱
空客在无纸化基础上提出了数字化目标。 为实现这一目标,空客将在2013年停止提供纸质资料。
无纸化、 数字化有如下优点:
降低成本
提供智能交互数据 提高品质
保护环境
缩短航班运行处理过程 减轻重量
第12章图形界面设计(第4版)

13
Company Logo Company Logo
12.3.2命令按钮、复选框和单选 按钮
JButton ( javax.swing ) 用户用鼠标单击它来控制程序运行的流程。 JButton创建后通过容器的add()将其放入容器 。 构造方法及常用方法见教材表12.16、12.17 见教材例12.5、12.4
见教材例12.9
19 Company Logo Company Logo
12.4.2 边界式布局管理器 BorderLayout
南(South)、北(North)、中(Center)五个区域。
将显示区域按地理方位分为东(East)、西(West)、
将组件加入容器中,若没有指定区域,则默认为
14
Company Logo Company Logo
12.3.2命令按钮、复选框和单选 按钮
JCheckBox和JRadioButton ( javax.swing ) JCheckBox可以单独使用,而单选按钮必须配合 javax.swing包中的ButtonGroup类将其组成单 选按钮组来使用 构造方法及常用方法见教材表12.18 见教材例12.6
中间;若将组件加入到已被占用的位置,将会取
代原先的组件。 构造方法及常用方法见教材表12.30-12.32
见教材例12.10
20 Company Logo Company Logo
利用add()添加组件时必须指出组件的摆放位置。
用网格分割,把组 提供的页面布局规则是将容器的空间划分成若干行与列 件放入网格中,先 的网格形式,在容器上添加组件时,它们会按从左到右 行后列摆放组件 、从上到下的顺序在网格中均匀排列。 网格的行数和列数可以在创建GridLayout对象的构造方 法里指定。若控件数正好是行×列,则按行、列数放置 ;若控件数超过了行×列,则先满足行。 利用GridLayout布局策略时,容器中各组件的宽度相同 ,所有组件的高度也相同,当容器尺寸发生变化时,各 组件的相对位置不变。 构造方法及常用方法见教材表12.33、12.34 见教材例12.11
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
《网页设计》教学大纲

课程名称:网页设计课程代码:总学分:4总学时:54适用专业:计算机专业的本科先修课程和后续课程先修课程:计算机基础、图像类设计软件、计算机类语言后续课程:一、课程的性质、目的与任务课程性质:本课程是计算机网络技术、软件技术、电子信息技术、计算机系统与维护、电子商务技术等专业的技术基础课,属于必修课范畴。
课程目的:通过本课程学习,使学生了解网页制作的基础知识、基本流程。
熟悉并掌握HTML语言,WEB服务器的配置,CSS,JA V ASCRIPT并能熟练使用Dreamweaver网站的设计、制作与维护更新,为动态网页设计打下基础。
课程任务:本课程结合实例,详细介绍了HTML标记语言、CSS样式表的应用、JA V ASCRIPT程序设计等知识。
通过本课程的学习,使学生能够掌握网页设计与制作的基本技能,并轻松地创建出具个性化的静态网站等。
二、教学的基本要求以理论够用为度注重技能的培养。
在掌握主要概念和基本操作后,进行专项和综合训练。
通过课堂学习、课后练习和上机实验,使基本技能的训练得到加强,培养学生实际操作的能力。
(一)理论知识方面主要达到:1.掌握网页设计相关常识,熟悉网页制作的基本技术;2.了解网站设计制作的常用工具与基本流程,了解不同网站类型不同的设计与制作要求,了解网站的整体结构规划;3.掌握HTML语言;4.掌握利用CSS构建网站;5. 掌握利用表格或者CSS 进行网页布局5.理解脚本语言以及掌握JA V ASCRIPT(二)能力方面主要达到:1.熟练掌握使用手工编写HTML代码的方式编写网页;2.熟练掌握利用CSS+DIV方式进行网页设计;3.熟练掌握Macromedia Dremweave的基本操作;4.了解网页设计稿文件的切片与优化输出;了解网页图像的优化技巧;5.掌握JA V ASCRIPT编写一些简单的交互程序;6.掌握网站的测试、发布、推广与维护;三、课程教学内容、重点与难点第1章网页与网站基础知识1网页与网站的概念2网页的设计3网页版式和布局4网站的策划与创建原则●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点网页设计中的若干术语●教学难点网页设计中的若干术语第2章html基础1 html文档结构2 html基本语法●教学基础要求标记对与格式标记的使用●教学重点格式标记的使用●教学难点HTML基本语法第3章文字与段落1文字内容2文字样式3文字修饰4段落●教学基础要求了解标题元素,掌握字体,上下标,及特殊字符的标记●教学重点网页中特殊符号的输入●教学难点特殊符号对应的标记第4章列表1列表简介2无序列表3有序列表4嵌套列表5定义列表6菜单列表和目录列表●教学基础要求使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣●教学重点定义列表●教学难点菜单列表第5章超链接1超链接简介2创建超链接3链接对象●教学基础要求掌握超级链接标记的使用●教学重点字体、图片和超级链接标记的使用●教学难点理解书签超级链接的意义第6章表格1表格2表格标记3表格属性修饰4设置行的属性5设置单元格的属性6表格嵌套●教学基础要求掌握简单表格的制作表格中单元格的合并以及表格嵌套和叠加操作●教学难点理解表格属性rowspan与colspan的含义以及表格嵌套实现第7章框架1框架简介2框架的设置3子窗口的设置4浮动框架●教学基础要求掌握框架的制作●教学重点框架的嵌套使用●教学难点理解框架属性name、target的意义第8章表单1表单2输入3多行文本输入框4下拉列表框●教学基础要求掌握框架的使用●教学重点表单元素标志与属性●教学难点理解表单中相应元素对应标志及属性的含义第9章使用CSS格式化网页1样式表的定义与使用2定义选择符3文字与排版式的使用4背景与颜色的使用5美化网页与超链接的设置6矩形模块的概念与使用7列表●教学基础要求在网页中掌握CSS的运用方法●教学重点样式的定义CSS准确应用第10章javascript基础1javascript起步2javascript程序3标识符和变量4运算符和表达式5javascript程序控制结构6常用对象7事件编程●教学基础要求掌握JavaScript在网页开发中的程序设计●教学重点JavaScript函数、BOM对象的处理、DOM对象的处理●教学难点BOM对象的处理、DOM对象的处理、CSS2Properties对象的处理第11章web设计基础1web设计原则2网站结构规划3网页布局4内容设计5色彩设计●教学基础要求掌握WEB设计的原则●教学重点网页布局●教学难点网页规划第12章页面布局技术1.表格布局方法2.div+css布局方法3.页面导航布局方法●教学基础要求掌握网页设计中布局方法●教学重点div+css布局●教学难点div+css布局样式的定义与应用四、 课时安排建议(列简表) 序号 内容或章节 讲授学时安排作业 备注1 第1章 网页与网站基础 3 浏览网站,查看源文件2 第2章html 基础3 使用HTML 手工编写网页3 第3章文字与段落 34 第4章列表 35 第5章超链接 36 第6章表格 37 第7章框架 38 第8章表单3 9 第9章css 格式化网页 12 利用CSS 控制网页元素的风格和样式10 第10章javascript 基础 12 编写客户端脚本,与网页元素进行动态交互 11 第11章web 设计基础 3 制作综合网页12第12章 页面布局技术3合计 54五、 选用的教材和课件 教材:《网页设计与开发—html 、css 、javascript 实例教程》 课件:自作六、 考核方式和成绩评定 考核方式:综合设计作品成绩评定:平时成绩:30% ,考试(考核):70%七、 主要教学参考书(注明:著者、书名、版本、出版者、出版年)执笔人: 审定人: 系(部)主任:。
信息技术《Word文档编辑》教案

信息技术《Word文档编辑》教案第一章:Word文档的基本操作1.1 启动和退出Word1.2 熟悉Word界面1.3 新建文档1.4 保存文档1.5 打开文档第二章:输入和编辑文本2.1 输入文本2.2 选取文本2.3 复制、剪切和粘贴文本2.4 删除文本2.5 查找和替换文本第三章:格式化文档3.1 设置字体格式3.2 设置段落格式3.3 设置边框和底纹3.4 设置页面布局3.5 使用格式刷第四章:插入对象和图片4.1 插入文本框4.2 插入形状4.4 插入图片4.5 插入艺术字第五章:文档排版和打印5.1 设置页眉和页脚5.2 设置页码5.3 插入分页符5.4 插入书签5.5 打印文档第六章:使用表格和列表6.1 插入表格6.2 调整表格大小6.3 表格样式设置6.4 插入列表6.5 自定义列表样式第七章:页面布局和分区7.1 使用分节符7.2 设置不同的页面方向7.3 设置页面颜色和边框7.4 使用水印7.5 调整页边距第八章:目录和引用8.2 更新目录8.3 插入脚注和尾注8.4 插入引用和参考文献8.5 使用书签第九章:邮件合并和宏9.1 创建邮件合并数据源9.2 创建合并文档9.3 合并邮件9.4 创建宏9.5 运行宏第十章:文档审阅和共享10.1 设置跟踪更改10.2 审阅文档10.3 比较文档10.4 保护文档10.5 共享文档第十一章:创建和编辑图表11.1 插入图表向导11.2 创建柱状图、折线图和饼图11.3 编辑图表数据11.4 调整图表样式和颜色11.5 设置图表格式第十二章:使用引用和脚注12.1 插入脚注和尾注12.2 插入引述和参考文献12.3 管理引述和参考文献列表12.4 使用目录管理文档结构12.5 调整引用和脚注的格式第十三章:保护文档和权限13.1 设置文档密码13.2 限制编辑和格式化13.3 使用信息权限管理13.4 保护13.5 检查文档的兼容性第十四章:文档创建和管理技巧14.1 使用快速访问工具栏和功能区14.2 自定义菜单和快捷键14.3 使用文档部件和主控文档14.4 使用“保存并发送”功能14.5 利用“审阅”选项卡进行协作第十五章:高级排版和打印技巧15.1 使用分栏和分节符15.2 创建复杂的表格和交叉表15.3 应用条件格式和数据验证15.4 设计定制报告和信函15.5 管理文档的打印设置和预览重点和难点解析本文档详细介绍了Word文档编辑的基础知识和高级技巧,共分为十五个章节。
K37A 环保数采仪说明书

前言感谢您购买本公司的产品!感谢您对环保事业做出的贡献!本手册是关于设备的功能、设置、安装、接线方法、操作方法、故障时的处理方法等的说明书。
在操作之前请仔细阅读本手册,正确使用。
请将本手册妥善保存,以便随时翻阅和操作时参考。
注意事项本手册内容如因功能升级而有修改时,恕不另行通知。
如果您在使用过程中对我们的产品或者服务有任何建议或意见,请与我们联系。
说明书版本版本日期内容V2.612019-06-02创建文档V2.622019-12-17修订文档V2.632020-05-12整理文档V2.642020-10-20整理文档V2.652021-05-17整理文档V2.662021-07-05整理文档V2.672021-09-24整理文档请安全使用本设备为了您能安全使用本设备,操作时请务必遵守下述安全注意事项。
如果不按照本手册的说明操作,有导致设备不能正常使用的可能,甚至有导致损坏设备的危险,如因此导致设备故障,我司不承担责任。
警告●只有受过培训的专职人员才能进行设备安装调试和操作。
●接通电源之前请确认设备的电源电压是否与供电电压一致。
●电源需要有接地端。
●必须在设备断电的情况下进行接线。
●必须在设备断电的情况下插拔SIM卡。
●未经过培训的人员,不得打开设备外壳。
目录第一章概述 (5)1.1通信方式说明 (5)1.2数据采集原理 (6)1.3产品特点 (6)第二章产品技术参数 (8)2.1外形图 (8)2.2技术参数 (9)2.3使用条件 (9)第三章安装调试时各注意事项 (10)3.1设备安装尺寸 (10)3.2安装注意事项 (11)3.3接线前准备 (11)3.4接线说明 (12)3.5LED指示灯说明 (14)3.6跳线说明 (14)3.7调试与仪表通信前准备 (14)3.8调试与监控平台联网前准备 (14)3.9设备维护与保养 (15)3.10设备保修 (15)第四章K37A环保数采仪操作简介 (16)4.1页面布局 (16)4.2控件 (17)4.3菜单 (21)第五章实时数据 (22)5.1实时数据总体浏览 (22)5.2实时数据和仪表状态详细浏览 (23)第六章数字站房拓扑图 (25)6.1数字站房拓扑图 (25)6.2菜单栏 (26)第七章参数设置 (27)7.1基本参数 (27)7.2模拟量 (31)7.2.1模拟量参数设置界面 (32)7.2.2选择污染物 (34)7.2.2.1自定义添加污染物 (34)7.2.3查看模拟量信号 (36)7.3串口 (36)7.3.1选择采集数据或输出数据 (37)7.3.2.1指定污染物选择仪表名称参数设置详细说明 (38)7.3.2.2串口采集数据参数详细说明 (40)7.3.2.3指定通用协议仪表选择污染物详细参数设置说明 (41)7.3.2.4数据输出参数设置说明 (44)7.3.3串口自检操作说明 (46)7.3.4串口调试详细说明 (47)7.3.5串口数据详细说明 (48)7.4开关量 (49)7.5本地网络 (50)7.6平台 (51)7.6.1平台参数设置功能说明 (52)7.6.2数据处理操作说明 (54)7.7用户管理 (58)7.7.1添加用户操作说明 (60)第八章仪表管理 (61)8.1仪表控制 (61)8.2仪表参数 (64)第九章智能监控 (66)9.1超标监控 (66)9.2采水控制 (67)9.2.1采水设置 (67)9.2.2核查设置 (72)9.2.3校准设置 (73)9.2.4手动调试 (74)9.2.5水质流程日志 (77)9.3总量控制 (78)9.4摄像头管理 (79)9.5短信通知 (82)第十章日志管理 (84)10.1门禁日志 (84)10.2登录日志 (85)10.3巡检日志 (87)10.4操作日志 (88)10.5平台日志 (90)10.6运行日志 (92)第十一章查询数据 (95)11.1查询数据 (95)11.2查询各种类型的数据说明 (96)11.3单个污染因子数据曲线图 (99)第十二章系统设置 (103)12.1设备信息 (103)12.2站点信息 (104)12.3通用设置 (106)12.4参数备份 (107)12.5系统升级 (108)附件1模拟量通道校准步骤 (110)附件2升级和维护 (112)2.1程序升级说明 (112)2.2远程升级 (113)2.3USB升级 (115)2.4WEB远程管家 (116)2.5USB导出历史数据 (118)附件3售后服务..................................................................错误!未定义书签。
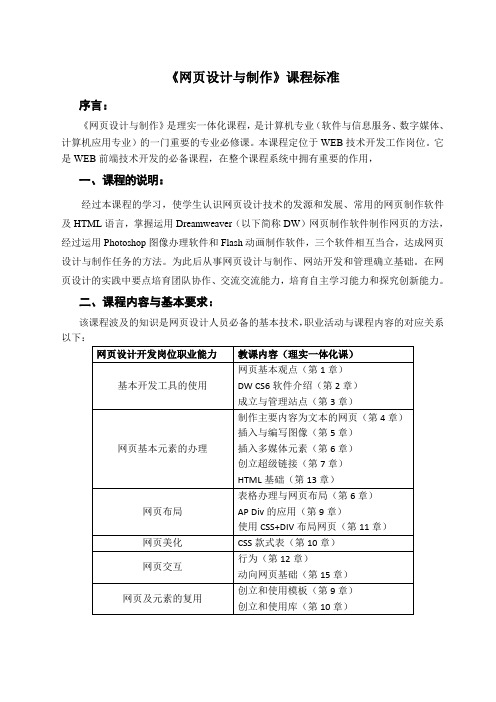
《网页设计与制作》课程标准

《网页设计与制作》课程标准序言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程系统中拥有重要的作用,一、课程的说明:经过本课程的学习,使学生认识网页设计技术的发源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,经过运用Photoshop图像办理软件和Flash动画制作软件,三个软件相互当合,达成网页设计与制作任务的方法。
为此后从事网页设计与制作、网站开发和管理确立基础。
在网页设计的实践中要点培育团队协作、交流交流能力,培育自主学习能力和探究创新能力。
二、课程内容与基本要求:该课程波及的知识是网页设计人员必备的基本技术,职业活动与课程内容的对应关系以下:三、教课目的1、职业要点能力目标(1) 掌握使用Photoshop进行图像办理的基本方法及操作技术(2) 掌握DreamweaverCS5的基本知识及操作技术(3) 掌握成立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编写图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格办理与网页布局的方法(8) 掌握创立超级链接的方法(9) 掌握使用框架制作旅行网站的方法(10) 掌握创立和使用模板的方法(11) 掌握创立和使用库的方法(12) 掌握在网页中增添AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及经过代码修饰网页的方法(15) 掌握使用CSS款式表修饰网页的方法(16) 掌握动向网页的观点及简单动向网页的制作方法2、职业特意能力目标(1) 经过达成有关的项目,掌握网页设计的基本工作流程。
(2) 经过达成有关的项目,掌握网页设计常用工具的使用方法。
网页设计与开发第12章试卷及答案

《网页设计与开发第12章》试卷一、选择题1.下列对于表格的说法正确的是( )A.表格的大小,边框宽度,表格间距是不可以自己定义的B. rowspan属性用于定义有横向通栏的表格C. colspan 属性用于定义有纵向通栏的表格D.在页面布局时为了页面的美观也经常用到表格,但我们却看不见这些表格,是由于Border 属性的值被设定为“0”了。
答案: D2.表格的开始标记为( )A.<table>B.</table>C.<tr>的.<td>答案: A3.以下属性可以添加在<table>标记后面的是( )A. bordeB. widthC. heightD.以上都可以答案: D4.下列对于<th>标记和<td>标记说法不正确的是( )A. <th>和<td>都可以标记一个单元格B.有多少个单元格就有多少个<th>或<td>C. <th>标记所标记的单元格的文字以粗体出现D. <th>和<td>标记作用完全一样答案: D5.下面对于BgColor 属性说法正确的是( )A.可以用来定义表格的颜色B. <table>标记中必须出现BgColor 属性C. BgColor 属性的值必须是16 进制的6 位数D. BgColor 属性的值必须是已经定义好的颜色答案: A6.下面对于样式表的说法中错误的是( )A.CSS就是Cascading Style Sheets,中文翻译为“层叠样式表”,简称样式表B.将CSS指定的格式加入到HTML中的方法有2种C.外部连结CSS时需要在HTML文件里加一个超级连结,连接到外部的CSS文档D.如果内在添加的CSS 描述与外部连接的CSS 描述相冲突的话,网页的表现将以内在添加的CSS描述为主答案: B7.下面对于样式表的说法中错误的是( )A.CSS 的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)B.选择符是可以是多种形式,一般是你要定义样式的HTML标记,你可以通过此方法定义它的属性和值,属性和值要用逗号隔开C.CSS可以定义字体属性D.CSS可以定义颜色和背景属性答案: B8.下列说法中错误的是()A.p {font-family: "sans serif"}定义段落字体为sans serifB.p {text-align: center; color: red}定义段落居中排列;并且段落中的文字为红色C.background-image属性用来设置背景图D.a:visited{color:red;text-decoration:none}定义未访问的超链接颜色为红色答案: D9.下列选项中关于标签div与span的说法正确的是()。
第12章(创建输出报表)

第12章 创建输出报表
12.1.4 创建快速报表
除了使用报表向导之外,使用系统提供的 【快速报表】功能也可以创建一个格式简单的报 表。通常先使用【快速报表】功能来创建一个简 单报表,然后在此基础上再作修改,达到快速构 造所需报表的目的。
例Hale Waihona Puke 见课本。9第12章 创建输出报表
12.1.5 报表工具栏
第12章 创建输出报表
本章要点
1.熟练掌握创建报表的各种方法。 2.理解和掌握在Visual FoxPro 6.0中设计报表。 3. 理解和掌握在报表的设计过程中的如何对数据分组。 4. 熟练掌握报表的输出。
1
第12章 创建输出报表
在应用系统开发过程中,经常会遇到各种各样的报 表。报表作为一种信息输出手段,往往汇集了用户所需要 的信息,它是是最常用的查看数据的方式,它为显示并总 结数据提供了灵活的途径。因此,报表是应用程序开发的 一个重要组成部分。利用Visual FoxPro中的报表向导 和报表设计器的强大设计功能,可以轻松地设计出美观实 用的报表。本章将介绍报表的创建和设计方法。
13
第12章 创建输出报表
14
第12章 创建输出报表
2.添加标签 标签是希望出现在报表中的文本字符。如果要添加标签控件,需按如下的步 骤进行操作: ⑴ 单击报表控件工具栏中的图标。 ⑵ 在报表设计器中相应的位置单击,将出现一个垂直光标(插入点)。 ⑶ 在插入点处输入需要的标签(字符串)。 3.添加图形 线条、矩形和圆角形可以美化报表,使用线条控件,可以在报表中添加垂直 线和水平线。如果要绘制线条、矩形和圆角矩形,可按下面的步骤进行操作: ⑴ 单击报表控件工具栏相应的图标,即线条、矩形、和圆角矩形。 ⑵ 在报表设计器中拖动鼠标指针调整图形的大小或长度。 图形绘制完成后,可以通过拖动鼠标指针调整其大小或者更改其线型,对于 矩形和圆角矩形,还可以设置其填充模式和绘图模式,这些特征的修改可以 通过选择系统菜单的【格式】中的相应命令来实现。 如果要修改线的宽度和线型,可选择系统菜单【格式】中的绘图笔命令,在 下一级菜单中选择线宽和线型。
第12章 使用Qt Creator

第12章使用Qt Creator本章重点★了解Qt Creator支持的平台和版本情况★了解Qt Creator的组成和主要特点★掌握Qt Creator的几种不同模式和操作方法★掌握Qt Creator各个组成部分的操作方法★掌握使用Qt Creator开发应用程序的流程和基本步骤12.1Qt Creator概览Qt Creator是Nokia出品的Qt4“官方”的跨平台IDE,它能够在Linux、Mac OS X以及Windows等绝大多数平台上使用,它的界面简洁大方、操作便捷顺畅,是广大Qt开发人员的首选IDE之一。
我以写书时最新的Qt Creator1.2.1版为例,向大家详细介绍它的使用方法。
当你安装了Qt SDK后,Qt Creator就已经安装到了你的系统中了。
你也可以单独安装Qt Creator,但是我并不推荐这种做法,因为你在开发时仍然需要Qt SDK中的其它内容。
有关Qt Creator的安装这部分内容,请参看第4章。
12.1.1支持的平台Qt Creator支持以下平台或更高的平台版本。
◆Windows XP Service Pack2◆Windows Vista◆(K)Ubuntu Linux5.04◆(K)Ubuntu Linux7.0432位和64位版本◆Mac OS10.4及更高版本小贴士:如果在以上平台采用源代码编译的方式安装Qt Creator的话,需要使用Qt4.5.0或更高的版本。
笔者也建议读者朋友尽量使用Qt4.5.0及以上的版本。
12.1.2主要特点Qt Creator包含有如下重要特性:1.高度智能的代码编辑器支持代码高亮以及自动完成功能。
2.Qt4工程向导(Project Wizard)使用Project Wizard,用户可以轻松创建基于控制台的应用程序、GUI应用程序以及C++类库等多种类型的工程。
3.集成帮助功能在Qt Creator中可以查阅相关的Qt文档和示例程序。
12第十二章 布局

第十二章 布 局
可以创建布满整个绘图区域的单一视口,或者在 布局中放置多个视口。使用Viewports对话框,可以将各 种标准的或已命名的视口配置插入到布局中。所选择的 这些配置在于查看图形的方式和最终打印的情况。
创建浮动视口的步骤 : (下页)
第十二章 布 局
创建浮动视口的步骤 :
1. 选择布局选项卡。
9.
按照需要在布局中创建注释和几何图形。
打印布局。
第十二章 布 局
3.使用布局 1. 布局命令( Layout) • 新建布局(New)
•
• •
应用布局模板(Template)
保存布局模板(SAveas) 布局的复制和删除(Copy/Delete)
2. 用布局向导创建布局(LayoutWizard) 3. 从设计中心插入布局
第十二章 布 局
4.6.4 在浮动视口中旋转视图
可在浮动视口中旋转整个视图。此功能与 ROTATE 命令不同,ROTATE 命令只旋转单个对象。 旋转视图的步骤: 1. 在命令行中输入 mvsetup,选择 a(对齐)。 2. 输入 r 旋转视图。
3. 选择要旋转视图的视口。
4. 指定旋转基点。 5. 指定旋转角度。
第十二章 布 局
1. 模型空间、图纸空间和布局 在 AutoCAD 2006 中,布局及其设置所使用的环境使设 计更加直观、形象。 图形窗口底部有一系列选项卡,包括“模型”选项卡 和一个或多个布局选项卡。 通过“模型”选项卡或在当前布局中创建浮动视口,可 以访问模型空间。处于“模型”选项卡也就意味着工作在 模型空间中,还可以从“模型”选项卡中打印图形。 如果要准备图形的打印设置,可以使用布局选项卡。每 个布局选项卡都提供了一个图纸空间绘图环境,从中可以 创建视口,指定每一打印布局的页面设置。也可以根据现 有的布局样板文件(.dwt 或 .dwg)创建新的布局。
网页设计与制作教程第12章 光影世界后台管理页面

最后还要说明的是,当这些栏目整合完成之后,记得正确地设置各级页面 之间的链接,使之有效地完成各个页面的跳转。
习题12
习题12
12.3 制作添加新闻页面
制作添加新闻页面
添加新闻页面是管理员通过表单输入新的新闻数据,然后提交到网站数据 库中的页面。添加新闻页面的效果如图12-10所示,布局示意图如图12-11所 示。
12.3 制作添加新闻页面
制作添加新闻页面
1.前期准备 在建立网站首页的准备工作中,用户曾经在网站根目录中建立了一个专门 存放JavaScript脚本的目录js,这里提前将添加新闻页面中需要用到的脚本文 件calender.js复制到目录js中。 2.制作页面 (1)页面结构代码 (2)添加JavaScript脚本实现网页特效
网页设计与制作教程 (HTML+CSS章 光影世界后台管理页面
机械工业出版社
12.1 制作后台管理登录页面
制作后台管理登录页面
光影世界后台管理登录页面是管理员在登录表单中输入用户名、密码和验 证码进而登录系统的页面,该页面的效果如图12-1所示,布局示意图如图12-2 所示。
12.4 制作修改新闻页面
制作修改新闻页面
在修改新闻页面中,管理员可以选择要修改的新闻,然后在修改新闻表单 中重新定义新闻的各项内容。修改新闻页面的效果如图12-14所示,布局示意 图如图12-15所示。
12.5 网站的整合
网站的整合
在前面讲解的光影世界的相关示例中,都是按照某个栏目进行页面制作的, 并未将所有的页面整合在一个统一的站点之下。读者完成光影世界所有栏目的 页面之后,需要将这些栏目页面整合在一起形成一个完整的站点。
iwork-pages教程详解

Pages ’09利用手册Apple Inc. KCopyright . 2021 Apple Inc. 保留一切权利。
按照版权法,未经Apple 书面同意,不得拷贝本手册中的全数或部份内容。
您对该软件的权利受附带的软件许可协议监管。
Apple 标志是Apple Inc. 在美国及其他国家和地区注册的商标。
未经Apple 事前书面同意,将“键盘”Apple 标志(Option-Shift-K) 用于商业用途可能会违背美国联邦和州法律,并可能被指控为侵犯商标权和进行不公平竞争。
咱们已尽力确保本手册上的信息准确。
Apple 对印刷或文字错误概不负责。
Apple1 Infinite LoopCupertino, CA 95014-2084408-996-1010、苹果、Apple 标志、Aperture、AppleWorks、Finder、iBooks、iPhoto、iTunes、iWork、Keynote、Mac、Mac OS、Numbers、Pages、QuickTime、Safari 和Spotlight 是Apple Inc. 在美国及其他国家和地域注册的商标。
iPad 和iWeb 是Apple Inc. 的商标。
App Store 和MobileMe 是Apple Inc. 的服务标记。
Adobe 和Acrobat 是Adobe Systems Incorporated 在美国和/或其他国家和地域的商标或注册商标。
这里提及的其他公司和产品名称是其相应公司的商标。
提及的第三方产品仅作参考,并非代表Apple 之认可或推荐。
Apple 对这些产品的性能或利用概不负责。
CH019-1940 11/2021目录13 前言:欢迎利用Pages ’0915 第1 章:Pages 工具和技能15 Pages 模板17 文字处置模板17 页面布局模板17 文稿查看帮忙18 缩放级别18 文稿页面显示18 布局显示19 格式化字符(不可见元素)20 工具栏21 格式栏21 检查器窗口22 媒体阅读器23 “字体”窗口24 颜色窗口25 标尺和对齐参考线25 样式抽屉27 转动条、转动箭头和缩略图28 搜索和引用工具28 键盘快捷键和快捷菜单28 警告窗口31 第2 章:创建、打开和存储文稿31 创建新文稿32 打开现有文稿33 从其他应用程序打开文稿33 以全屏幕模式查看和编辑文稿34 利用密码保护您的文稿34 存储文稿35 撤销更改36 将文稿存储为模板336 存储文稿的副本36 自动存储文稿的备份版本36 以大纲模式存储文稿36 关闭文稿但不退出Pages37 查看文稿信息39 第3 章:处置文稿的各个部份39 管理文稿设置40 选择页面方向和大小40 设定文稿页边空白41 利用分页符和换行符41 插入分页符41 在新页面上开始段落42 将段落保留在一个页面上42 将整个段落保留在同一个页面上42 插入手动换行符42 避免寡行和孤行43 利用布局43 概念栏44 概念分栏符44 概念布局分隔符45 概念布局页边空白45 利用左右双页45 概念双页的页边空白46 概念双页的页眉和页脚46 显示双页47 利用页眉和页脚47 添加和编辑脚注与尾注48 添加脚注48 在文稿结尾添加尾注49 在节结尾添加尾注49 删除脚注和尾注49 将脚注转换成尾注和将尾注转换成脚注49 将脚注和尾注格式化50 在标记和相关的脚注或尾注之间跳转50 给脚注和尾注编号50 概念脚注和尾注的编号标记50 更改脚注和尾注的编号标记51 从头开始脚注和节尾注编号51 创建节51 显示缩略图52 添加和删除节52 从头排列节4 目录52 更改节中的页眉和页脚53 在节中从头开始页面编号53 为节的首页设置独特的格式53 将节中的双页格式化54 重复利用节54 利用母版对象(重复的背景图像)55 利用目录55 创建和更新目录56 给目录应用样式57 利用EndNote 添加引文和参考书目60 第4 章:检查和修改文稿60 跟踪文稿中的修改61 文稿中的跟踪修改演示63 控制跟踪修改63 查看跟踪修改64 跟踪表格单元格中的修改65 接受和拒绝修改66 在关闭跟踪修改时存储66 利用批注68 第5 章:处置文本68 理解文本68 利用占位符文本69 添加新模板页面70 删除页面70 选择文本71 删除、拷贝和粘贴文本71 格式化文本大小和外观72 使文本变成粗体、斜体或加下划线73 给文本添加阴影和删除线73 创建轮廓文本74 更改文本大小74 使文本成为上标或下标74 更改文本大写75 更改字体75 调整字体光滑度76 添加重音符76 显示其他语言的键盘布局77 键入特殊字符和符号77 利用智能引号77 利用高级版面功能78 设定文本对齐、间距和颜色目录578 水平对齐文本79 垂直对齐文本79 调整文本行之间的间距80 设定段前或段后的间距81 调整字符间距81 更改文字颜色82 设定制表位以对齐文本82 设置新制表位83 更改制表位84 删除制表位84 设定制表符之间的默许距离84 更改标尺设置85 设定缩进85 设定段落缩进85 更改对象中文本的插入页边空白86 创建大纲87 创建列表88 格式化项目符号列表89 格式化数字列表90 格式化有序列表90 利用文本框、形状和其他效果高亮显示文本91 添加浮动文本框92 添加内联文本框92 链接浮动文本框93 设定字符和段落填充颜色94 添加边框和嵌线94 分栏显示文本95 在形状内部放置文本96 利用超链接和书签96 链接至网页96 链接至预先指定地址的电子邮件97 链接至文稿中的其他页面98 链接至另一份Pages 文稿98 编辑超链接文本99 绕排内联对象或浮动对象周围的文本100 调整内联对象或浮动对象周围的文本100 添加页码和其他可变值101 利用自动连字符101 自动替换文本102 插入非换行空格102 检查拼写错误102 处置拼写建议103 校对文稿6 目录104 查找和替换文本104 搜索词语和短语出现的所有位置107 第6 章:处置样式107 什么是样式?108 应用样式110 创建新样式110 给样式从头命名111 删除样式111 修改字符样式112 修改段落样式114 为有序列表修改多级列表样式115 修改项目符号列表样式或编号列表样式117 查找和替换样式118 从另一个文稿导入样式120 第7 章:处置图像、形状和其他对象120 什么是浮动对象?121 处置图像123 利用您自己的图像替换模板图像123 遮罩(裁剪)图像125 缩小图像文件大小125 移除图像背景或不需要的元素126 更改图像的亮度、对比度和其他设置127 创建形状127 添加预绘制形状128 添加自定形状129 编辑形状130 添加、删除和移动形状中的编辑点130 从头造型曲线130 从头造型直线131 将角点转换为曲线点,或反之131 编辑圆角矩形132 编辑单箭头和双箭头132 编辑引语气泡或标注133 编辑星形133 编辑多边形133 利用声音和影片134 添加声音文件135 添加影片文件135 在影片周围添加相框136 调整媒体回放设置136 减小媒体文件大小目录7137 关于操控、排列和更改对象外观137 选择对象138 拷贝或复制对象138 删除对象138 移动和放置对象139 向前或向后移动对象(分层对象)139 将对象移到背景140 快速将对象彼此对齐140 利用对齐参考线141 创建您自己的对齐参考线141 通过X 轴和Y 轴坐标放置浮动对象142 对象浮动成组和取消浮动对象成组142 利用可调整线连接浮动对象143 锁定和解锁浮动对象143 修改对象143 调整对象大小144 翻转和旋转对象144 更改边框的样式145 框住对象146 添加阴影147 添加倒影147 调整不透明度148 利用颜色或图像填充对象148 利用单色填充对象149 利用混合颜色(渐变)填充对象150 利用图像填充对象152 利用MathType 添加数学表达式和方程153 第8 章:利用表格153 处置表格153 添加表格154 利用表格工具155 调整表格大小156 移动表格156 改良表格的外观157 将文本转换为表格157 在iWork 应用程序之间拷贝表格157 选择表格及其组件158 选择表格158 选择表格单元格159 选择一组表格单元格159 选择表格中的一行或一列159 选择表格单元格边框8 目录160 处置表格中的行和列160 给表格添加行161 给表格添加列161 删除表格行和列162 添加表格题目行或题目列163 添加表尾行163 从头调整表格的行和列的大小164 使行颜色交替164 给表格中的行排序166 第9 章:处置表格单元格166 将内容加入表格单元格166 添加和编辑单元格值167 处置表格单元格中的文本167 处置表格单元格中的数字168 自动填充表格单元格169 显示对表格单元格来讲太大的内容169 利用条件格式以监视表格单元格值170 概念条件格式规则171 更改与管理条件格式172 给表格单元格添加图像或颜色172 归并表格单元格173 拆分表格单元格173 格式化表格单元格边框173 拷贝和移动单元格174 添加批注至表格单元格174 格式化表格单元格值的显示175 利用表格单元格中的自动格式176 利用表格单元格中的数字格式176 利用表格单元格中的货币格式176 利用表格单元格中的百分数格式177 利用表格单元格中的日期与时间格式177 利用表格单元格中的持续时间格式178 利用表格单元格中的分数格式178 利用表格单元格中的数系格式178 利用表格单元格中的科学记数法格式179 利用表格单元格中的文本格式179 利用您自己的格式显示表格单元格中的值179 创建自定数字格式181 概念自定数字格式的整数元素182 概念自定数字格式的小数元素183 概念自定数字格式的缩放185 将条件与自定数字格式关联目录9186 创建自定日期/时间格式188 创建自定文本格式188 更改自定单元格格式189 从头排列、从头命名与删除自定单元格格式191 第10 章:从数据创建图表191 关于图表194 添加新图表和输入您的数据195 将图表类型更改成另一种类型196 编辑现有图表中的数据196 更新从Numbers 文稿中拷贝的图表196 格式化图表197 放置和格式化图表的题目和图例197 格式化图表题目、标签和图例的文本198 调整图表大小或旋转图表198 格式化图表坐标轴200 格式化图表数据序列中的元素202 在图表中显示误差线202 在图表中显示趋势线203 格式化特定的图表类型203 自定饼图的外观204 更改饼图颜色和纹理204 在饼图中显示标签205 将单个扇区从饼图分开206 给饼图和扇区添加阴影206 旋转二维饼图206 设定条形图和柱形图上的阴影、间距和序列名称。
PCS7 深入浅出(第十二章)

第12章:报表、打印和OS用户管理目录:第12章 报表、打印和OS用户管理 (3)1.报表和打印 (3)1.1 基本知识 (3)1.1.1 功能 (3)1.1.2 PCS 7 系统架构中的打印机 (3)1.2 在客户机上组态消息顺序报表 (4)1.2.1 设计布局 (5)1.2.2 消息顺序报表的打印任务 (8)1.2.3 激活消息顺序报表 (10)1.3 组态页面布局报表 (10)1.3.1 设计一个布局打印过程值 (11)1.3.2 为页面布局定义打印任务 (19)1.3.3 手动激活趋势报表 (21)2.PCS7 OS 用户管理 (22)2.1 标准 PCS 7 授权等级 (22)2.1.1 管理员组 (23)2.1.2 添加用户 (23)2.1.3 权限等级描述 (24)2.1.4 PCS 7系统按钮的权限等级 (25)2.1.5 画面对象的权限 (25)2.2 定制权限级别 (26)2.3 通过芯片卡登录 (27)2.4 变量登录 (27)2.5 SIMATI Logon 和 PCS 7 OS 用户权限 (29)练习 (30)练习12.1 消息顺序报表 (30)任务和指南 (30)练习12.2 趋势报表 (30)任务和指南 (30)练习12.3 当前值报表 (30)任务和指南 (30)练习12.4 管理用户 (31)任务和指南 (31)第12章 报表、打印和OS用户管理1.报表和打印1.1基本知识1.1.1功能PCS 7 OS 设计有集成的报表系统,可以打印PCS 7 数据报表。
预设有报表布局,并且可以调整。
也可以采用报表设计编辑器,设计自己的布局。
报表覆盖了各种大量的数据,包括消息、变量、当前数据、归档数据以及组态数据。
基本方法是,创建一个带有合适数据连接的布局来作为报表模板,随后,使用报表模板来组织打印任务。
可以使用以下两个编辑器来创建报表布局:●页布局编辑器,按页打印●行布局编辑器,按行打印将报表输送至打印机以前,可以将它们存储为文件,也可以在preview screen上查看它们。
门户网站课件

<div id="header"> </div> //放置头部信息 <div id="menu"> </div> //放置导航栏信息 <div id="main"> </div> //放置网站主体信息 <div id="foot"> </div> //放置底部信息 </div> 主页index.html , 文件夹images、style, 样式表 CSS
新建站点
e:\one
PPT学习交流
18
12.6网站子页设计
网页
网页顶部
•logo •导航栏
网页顶部 内容区域 网页底部
内容区域
•滑动导航菜单 •栏目展示
网页
PPT学习交流
19
❖ 效果图
12.6.1 效果图设计
PPT学习交流
20
12.6.1 效果图设计
色彩设计 图片设计 布局设计
PPT学习交流
设计要领
ed
PPT学习交流
11
12.5.2 主页制作
效果图切片 动画设计 页面整合
PPT学习交流
主页制作
12
12.5.2 主页制作
❖ 一.用Fireworks完成效果图切片
PPT学习交流
13
12.5.2 主页制作
设计要领 :
▪ 为了实现内容的整体居中,需要一个最外层(id=commend)来放置所有内容。 ▪ 按结构整个页面分为三个层,上边为放置LOGO的层(id=header),中间放置主题内容层(id= main),
网页设计与制作案例教程(HTML5+CSS3)第12章CSS定位布局

12.2.4 元素的堆叠顺序、溢出和剪裁
1.元素的堆叠顺序
<html> <head> <style type="text/css"> span{display:inline-block;width:200px;height:200px;} .sp1{background-color: aqua;} .sp2{background-color: red;} .sp3{background-color: blue;} </style> </head> <body> <span class="sp1">元素的堆叠顺序sp1</span> <span class="sp2">元素的堆叠顺序sp2</span> <span class="sp3">元素的堆叠顺序sp3</span> </body> </html>
12.2.2 相对定位
在使用相对定位时,无论是否进行移动,元素仍然占据原来 的空间。因此,移动元素可能会导致它覆盖其它框。所以单 独使用相对定位的时候比较少,通常是结合绝对定位法使用, 即将相对定位元素作为绝对定位的祖先元素使用。
相对定位后,元素仍保持其未定位前的形状。
12.2.2 相对定位
<html> <head> <style type="text/css"> p{width:100px;height:100px;background-color: aqua;} span{width:200px;height:200px;background-color:red;} /*.sp1{position:relative;left:30px;top:-30px;}*/ </style> </head> <body> <p>相对定位测试</p> <span class="sp1">相对定位测试span1</span> <span>相对定位测试</span> </body> </html>
Dreamweaver第12章 APDiv

12.1.2 AP层的属性
• 利用“属性检查器”对AP层属性进行设置,可以调整创建好的AP层, 达到预期的网页布局效果。AP层的属性包括ID、位置、大小、Z轴、 可见性、背景、类、溢出、剪辑等基本属性,如图12.9所示。
12.2 AP层的基本操作
• 上一节学习了AP层的创建及其属性,这一节我们为大家介绍一下AP 层的基本操作,包括AP层的激活与选择,插入内容,调整AP层的位 置、大小、层叠顺序、可见性、背景、对齐方式等。
12.3.1 AP层常见布局形式
• 首先来了解几种常见的AP层布局形式,主要包括多行单列、单行多 列、多行多列。 • 1.多行单列 • 2.单行多列 • 3、多行多列
12.3.2 AP层综合布局实例
• 在了解常见AP层布局形式之后,我们结合贵州茅台酒股份有限公司 的主页面来学习如何使用AP层为网页页面搭建综合布局框架。 • 如图12.41所示,页面有一个整体背景,顶部为公司LOGO、Banner及 网站导航放置区域;中间部分为公司主要内容放置区域,分为左、 中、右三列;页脚为公司版权信息及导航放置区域。
12.2.6 改变AP层的可见性
• • • AP层可见性的改变也可通过 “AP元素”面板与“属性检查器”来实现。 (1)单击“窗口”|“AP元素”打开“AP元素”面板,如图12.25所示。 (2)用鼠标单击要更改AP层名称前面的眼睛图标即可改变AP层的可见性。 闭上的眼睛图标表示AP层被隐藏,处于不可见状态;睁开的眼睛图标表示AP 层被显示,处于可见状态;没有眼睛图标表示该AP层继承其父AP层(即被嵌 套AP层)的可见性属性。 • 注意:若想统一更改所有AP层的可见性,可用鼠标单击列顶端的眼睛图标。 • (3)在“属性检查器”中更改。选中要设置可见性的AP层,在“属性检查 器”中“可见性”下拉列表框中选择相应可见性选项即可,如图12.26所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 行为标准 • 行为标准主要包括DOM和ECMAScript两部分。 • 1.DOM • DOM是Document Object Model(文档对象模型)的缩写。根据W3C DOM规范,DOM是一种与浏览器、平台和语言的接口,可以访问页面其 他的标准组件。 • 2.ECMAScript • ECMAScript是ECMA(European Computer Manufacturers Association)制定的标准脚本语言(JavaScript)。目前推荐遵循 ECMAScript 262。
• 理解表现和结构相分离 • 了解了Web标准之后,本小节将介绍如何理解表现和结构相分离。 在此以一个实例来详细说明。首先必须先明白一些基本的概念:内容、 结构、表现和行为。 • 内容 • 内容就是页面实际要传达的真正信息,包含数据、文档或图片等。 注意这里强调的“真正”,是指纯粹的数据信息本身,不包含任何辅 助信息,如导航菜单或装饰性图片等,下面一段文本是页面要表现的 信息。
• 单元格布局模式 • 在这一节中将学习创建布局单元格,并对布局单元格进行编辑的方 法。若想在布局模式中插入文本、图像等元素,就必须先创建布局单 元格。因为这些要素只能插入到布局单元格内。 • 添加布局单元格 • 在添加布局表格时,不能直接添加到原有布局表格的旁边,只能添 加到原布局表格的内侧或下方。相反,在布局单元格内不能嵌套其他 布局单元格,而且布局单元格之间不能重叠排列。 • 调整布局单元格的位置和大小
第12章 页面布局
• 布局模式 • 一个主页要想得到众多访问者的认可,最关键是实用、美观。布局 指的是主页构成元素的分布方式。 • 表格布局模式 • 与一般的图表功能相比,利用表格设计网页文档整体布局的操作更 加复杂而烦琐,需要设计者付出更多的努力。而Dreamweaver的布局 模式功能轻松地解决了这一问题,深具革新意义。当利用表格设计特 殊的页面布局时,布局模式起着重要的作用。与一般的表格功能不同, 在任何一个位置拖动鼠标,布局模式都可以自动生成表格和单元格。 另外,它能够自由拖动,所以再复杂的页面布局也可以轻松地制作出 来。
• 3、标题正文型 • 这种类型即最上面是标题或类似的一些东西,下面是正文,比如一 些文章页面或注册页面等就是这种类。 • 4、左右框架型 • 这是一种左右为分别两页的框架结构,一般左面是导航链接,有时 最上面会有一个小的标题或标致,右面是正文。我们见到的大部分的 大型论坛都是这种结构的,有一些企业网站也喜欢采用。这种类型结 构非常清晰,一目了然。 • 5、上下框架型 • 与上面类似,区别仅仅在于是一种上下分为两页的框架。
• 结构化标准语言 • 现在常用的结构化标准语言主要包括XML和XHTML两种。 • 1.XML • XML是The Extensible Markup Language(可扩展标识语言)的简 写。 • 2.XHTML • XHTML是The Extensible HyperText Markup Language(可扩展超 文本标识语言)的缩写。
• Web标准推荐的方法 • 对于内容、结构和表现相分离,最早是在软件开发架构理论中提出 来的。用过QQ的人都知道,QQ面板的皮肤变更但内容却保持不变,仅 是外观在变化。还有,Winamp的skin也是这种原理的典型体现。其实 大多数的设计师已经在实践中都接触过。 • 动态信息发布系统实际上就是基于这个原理制作的。
• 清除 • 清除属性clear可以清除元素的浮动效果。该属性共有三个属性值: left、right和none。当设置为left时,元素的左边不允许出现浮动 定位元素,如果出现浮动定位元素,则自动换行进行下降;当设置为 right时,元素的右边不允许出现浮动定位元素;当设置为none时, 元素的两边不允许出现浮动定位元素。 • 该属性的设置可以为布局带来便利。它会为浮动元素留出空间。当 元素内存在浮动定位时,浮动元素会脱离普通流,从而不会占用父级 元素的空间,如图所示。
• DIV+CSS布局 • 从本节的标题来看,可能会让人费解。DIV是前面学习过的层标签, CSS是层叠样式表的缩写,它们之间会有什么关系,为什么可以联系 到一起?了解Web标准的读者肯定会知道其中的缘由。到目前为止, 大多数网站的布局是采用表格进行定位的,但这种方式会逐渐淡出设 计舞台,取而代之的是符合Web标准的DIV+CSS布局方式。那么,Web 标准是什么,如何进行DIV+CSS布局,就是本节所要介绍的内容。
• 网页布局类型 • 网页可以说是网站构成的基本元素。当我们轻点鼠标,在网海中遨 游,一副副精彩的网页会呈现在我们面前,那么,网页的精彩与否的 因素是什么呢?色彩的搭配、文字的变化、图片的处理等,这些当然 是不可忽略的因素,除了这些,还有一个非常重要的因素——网页的 布局。下面,我们就有关网页布局谈论一下。
• Web标准 • Web标准不是某一个标准,而是一系列标准的集合。网页主要由3部 分组成:结构(Structure)、表现(Presentation)和行为 (Behavior)。对应的标准也分为3个方面:结构化标准语言,主要 包括XHTML和XML;表现标准主要包括CSS;行为标准主要包括对象模 型(如W3C DOM)和ECMAScript等。这些标准大部分由W3C起草和发布, 也有一些是其他标准组织制订的标准,如ECMA(European Computer Manufacturers Association)的ECMAScript标准。从如下的几个方 面进行简单介绍。
• 1、“国”字型 • 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面 是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分 列一些两小条内容,中间是主要部分,与左右一起罗列到底,最下面 是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在 网上见到的差不多最多的一种结构类型。 • 2、拐角型 • 这种结构与上一种其实只是形式上的区别,其实是很相近的,上面 是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正 文,下面也是一些网站的辅助信息。在这种类型中,一种很常见的类 型是最上面是标题及广告,左侧是导航链接。
• 定位 • 了解盒模型之后,如何才能把这些盒模型妥当地排列在网页中,这 时需要用到定位技术。在此之前,介绍两个基本概念。在CSS的布局 中,网页元素可分为两类: • 一类是块级框元素,如<DIV>标签和<P>标签等。它们在网页中以块 的形式出现。பைடு நூலகம்非特殊情况,它们之后总会有换行,即它们会占据一 行的位置。 • 另一类是行内框元素,如<span>标签等。它们之后不会有换行,则 多个此类标签共居一行。
• 结构 • 可以看到上面的文本信息本身已经完整,但是混乱一团,难以阅读 和理解,必须将其格式化一下。把其分成标题、作者、章、节、段落 和列表等。
• 表现 • 虽然定义了结构,但是内容还是原来的样式没有改变,例如标题字 体没有变大,正文的颜色也没有变化,没有背景,没有修饰等。所有 这些用来改变内容外观的东西,称之为“表现”。下面是对上面文本 用表现处理过后的效果。
• 行为 • 行为是对内容的交互及操作效果。例如,使用JavaScript可以使内 容动起来,可以判断一些表单提交,进行相应的一些操作。 • 所有HTML和XHTML页面都由结构、表现和行为三方面内容组成。抽象 一点理解,内容是基础层,然后是附加上的结构层和表现层,最后再 对这三个层做点“行为”。
• 6、综合框架型 • 上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类 似于“拐角型”结构的,只是采用了框架结构。 • 7、封面型 • 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平 面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入” 的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大 部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心 悦目的感觉。
• 4.浮动定位 • 浮动定位可以进行左右移动,直到定位元素的边框碰到父级元素或 同级元素的边框,才会停止移动。它也是在CSS布局中常用的定位方 式。浮动定位也会脱离普通流,从而普通流中的元素对浮动定位视而 不见,将其当作不存在。如果需要把元素设置成浮动定位,只需把 float设置为left或right即可。
• DIV+CSS页面规划 • 从前一节的内容可知,DIV+CSS的页面布局不仅仅是设计方式的转 变,而且是设计思想的转变。虽然在设计中使用的元素依然没有改变, 在旧的表格布局中,也会使用到DIV和CSS,但它们却没有被用于页面 布局。这一转变为网页设计带来了许多便利,在前面已经介绍过。那 么究竟如何使用DIV+CSS进行页面布局,使用DIV+CSS需要掌握哪些知 识点,就是本节要介绍的内容。 • 盒模型 • 盒模型是进行和实现DIV+CSS布局的基础,关系到网页元素的排列 和定位。盒模型由内容、边框、内填充和外边距组成,如图所示。
• 指定布局单元格间距和空白区 • 布局表格和布局单元格从根本上说都是表格的一种,所以大部分属 性的设置方法都与一般表格相同。对于无法在布局模式中设置的属性, 可以返回标准模式进行设置之后,再返回布局模式继续操作。 • 将页面布局指定为底层图像 • 利用Dreamweaver中提供的“跟踪图像”功能,可以在网页文档中 插入图像作为底层图像。“跟踪图像”是为了参考网页文档的大小或 设计而插入的图像。在Photoshop中将设计的网页文档整个保存为图 像文件(jpg)之后,可以再Dreamweaver中将其指定为“跟踪图像”。
• 表现标准CSS • CSS是Cascading Style Sheets(层叠样式表)的缩写。目前推荐 遵循W3C于1998年5月12日发布的CSS 2(参考 /TR/CSS2/)。W3C创建CSS标准的目的是以CSS取 代HTML表格样式的布局、帧和其他的表现语言。纯CSS布局与结构式 XHTML相结合能帮助设计师分离外观与结构,使站点的访问及维护更 加容易。
