HTML5特性概览
Html5开发技术的优缺点分析

Html5开发技术的优缺点分析随着信息科技的不断发展,人们对于网页设计和开发的要求也在不断提高。
在这个过程中,HTML5逐渐成为了网络开发中的重要角色。
HTML5开发技术凭借其强大的功能和灵活性而深受欢迎,但同时也存在着一些不足之处。
本文将对HTML5的优缺点进行分析。
一、HTML5的优点1、兼容性较好HTML5标准在设计时就充分考虑到了以前版本的兼容性,因此可以支持以前版本的浏览器。
同时,各大浏览器厂商也在逐渐地更新其浏览器,以更好地支持HTML5的标准。
2、更加简洁的标记语言HTML5标准大幅度削减了冗长而晦涩难懂的代码,使得开发者可以更加轻松地开发出易于理解和易于维护的网页。
这也大大提高了开发效率。
3、多媒体集成HTML5支持各种多媒体元素,如音频、视频、动画等,而且这些多媒体元素可以很容易地嵌入到网页中。
这对开发者和用户来说都是极大的福利,可以让网页更具交互性和吸引力。
4、语义化的结构HTML5强调语义化的结构,这意味着开发者可以更加清晰地标识网页结构,使搜索引擎更好地理解网页内容,有助于提升网页的搜索排名。
5、灵活性和规范性HTML5的设计原则之一就是灵活性和规范性的结合。
这样一来,开发者可以根据自己的需求灵活地选择开发方式,同时又有严格的规范可以遵循,有助于提升开发效率和网页质量。
二、HTML5的缺点1、浏览器支持的不完善虽然HTML5本身是兼容以前版本的浏览器,但是并不是所有的浏览器都能完全支持HTML5的标准。
一些旧版的浏览器和某些移动设备的浏览器可能会出现兼容性问题。
2、学习成本相对较高HTML5标准相较于以前的标准来说,新增了更加丰富和复杂的特性,开发者需要投入更多的时间和精力来学习和掌握。
3、安全性的考虑不足HTML5的多媒体元素可以以嵌入的形式来播放音频、视频等,却没有提供有效的安全机制。
这会导致一些安全隐患,如黑客可以通过嵌入病毒或木马等方式来入侵网页。
4、JavaScript编写代码的增加HTML5的新特性大多是JavaScript编写的,这将增加编写代码的复杂度,同时也会增加一些潜在的Bug或安全隐患。
HTML5技术分析

HTMl5结构元素 <nav>
• <nav>元素用构建一个页面或一个站点内的链接, <nav>
并不是链接的每一个集合都是一个<nav>,比如: 赞助商的链接列表及搜索结果页面就不是,因 为他们是当前页面的主内容。
<nav> <p><a href=“/”>Home</a></p> <p><a href=“/about”>About</a></p> </nav>
– Canvas – Video/Audio – Drag&Drop – Geolocation – Application Cache – Database Storage – X-Document Messaging
HTML5新增的元素
• • 结构元素
– header, footer, section, article, nav...
• 文件上传控件
– <input type="file" accept = "image/png" />
• •
ቤተ መጻሕፍቲ ባይዱ
重复的模型
– add, remove, move-up, move-down
内建表单验证
– <input type=“email” required /> – <input type="number" min=10 max=100 step=3/>
支持HTML5的浏览器
• FireFox 3.1+
–offline storage and canvas –Geolocation/Web Workers/ ContentEditable –Gecko(more HTML5 APIS)
HTML5概述

第1章HTML5概述学习要点:1.HTML5的历史2.HTML5的功能3.HTML5的特点4.课程学习问题HTML5是继HTML4.01和XHTML1.0之后的超文本标记语言的最新版本。
它是由一群自由思想者组成的团队设计出来,并最终实现多媒体支持、交互性、更加智能的表单,以及更好的语义化标记。
HTML5并不仅仅是HTML规范的最新版本,而是一系列用来制作现代富Web 内容的相关技术的总称,其中最重要的三项技术分别为:HTML5核心规范(标签元素)、CSS (层叠样式表第三代)、和JavaScript。
一.HTML5的历史1993年HTML首次以因特网草案的形式发布,然后经历了2.0、3.2和4.0,直到1999 年的HTML4.01版本稳定下来。
由于发展缓慢,逐渐的被更加严格的XHTML取代。
XHTML 的兴衰史自从HTML4.01版本之后,掌握着HTML规范的万维网联盟(W3C)组织没有再发布新的标准,而是围绕着XHTML1.0 以及之后的XHTML2.0展开工作。
XHTML是基于XML、致力于实现更加严格并且统一的编码规范的HTML版本,解决之前HTML4.01版本时,由于编码不规范导致浏览器的各种古怪行为。
所以,Web开发者对XHTML非常的拥护。
XHTML极大的好处,就是强迫开发者养成良好的编码习惯,放弃HTML 的凌乱写法,最终降低了浏览器解析页面的难度,方便移植到更多平台。
可是,越是想往好的方面发展,往往可能是带来的却是毁灭性的灾难,世间万物就是如此。
XHTML2.0规范了更严格的错误处理规则,强制要求浏览器拒绝无效的XHTML2页面,强制Web开发者写出绝对正确规范的代码,同时不得向下兼容,摒弃HTML遗留的怪异行为和编码习惯。
按理说,取其精华、舍其糟粕应该是好事。
但是,这样的话,数亿的页面将无法兼容,Web开发者的难度又被加大,并且制定这个标准又太过久远,最终被抛弃。
HTML5的回归2008年W3C发布了HTML5 的工作草案,2009年停止了XHTML2计划。
HTML5新特性总结

4.内嵌的媒体 video 用来嵌入任意视频格式 audio 用来嵌入音频格式
audio 和 video 元素可以包含额外的标记,用来描述音频和视频的内容
5.交互
details 元素表示在默认情况下可能不显示的详细信息。可选的 legend 元素可以提供详细信息的 摘要。details 元素的用途之一是提供脚注和尾注(收缩展开)
meta 表示指定范围内的数字值 meter 元素帮助浏览器和其他客户机识别 HTML 页面中的数量。它不要 求对元素内容应用任何特定的格式。但是,每个 meter 元素可以有最多 6 个属性,它们按照更适合机 器识别的形式表示这个数量:
value min low high max optimum 这些属性都应该包含一个十进制数字
地理位置获取流程: 1、用户打开需要获取地理位置的 web 应用。 2、应用向浏览器请求地理位置,浏览器弹出询问窗口,询问用户是否共享地理位置。 3、假设用户允许,浏览器从设置查询相关信息。 4、浏览器将相关信息发送到一个信任的位置服务器,服务器返回具体的地理位置。
位置请求方式: 单次请求
navigator.geolocation.getCurrentPosition(updateLocation, handleLocationErro r, options);
dialog 表示几个人之间的对话
3.语义性内联元素 m 或者 mark 表示文本被 “加上标志”,但是不一定要强调 time 表 示 一 个 时 间 值 , time 元 素 可 以 帮 助 浏 览 器 和 其 他 程 序 识 别 出 HTML 页 面 中 的 时 间 。, 每 个 time 元素都应该有一个 datetime 属性,其中包含更适合机器识别的时间值,适合机器读取的时 间值可能对搜索引擎、日历程序等有帮助。
简述html5的优势

HTML5的优势1. 强大的多媒体支持HTML5在多媒体方面的支持更加强大。
它引入了新的标签元素,如<video>和<audio>,使得在网页中嵌入视频和音频变得更加简单。
与过去相比,使用Flash等插件的必要性大大降低,这意味着更好的兼容性、更高的性能和更少的安全问题。
此外,HTML5还支持嵌入绘图,即通过<canvas>元素绘制图形和动画。
这使得开发者可以在网页中实现更丰富的视觉效果,提升用户体验。
2. 全新的表单功能HTML5提供了一些新的表单元素和属性,使得用户交互更加方便。
例如,新增的<input>类型,如email、url、number等,可以对用户的输入进行更好的验证和限制,减少了后端的数据校验工作。
另外,HTML5还引入了表单验证API,可以通过JavaScript直接对表单数据进行验证,提高了用户填写表单的效率和准确性。
3. 语义化标签的引入HTML5引入了一系列具有语义化的标签,如<header>、<footer>、<article>、<section>等。
这些标签的出现让开发者能更清晰地描述页面结构,提高代码的可读性和可维护性。
此外,语义化标签的使用也有助于搜索引擎优化(SEO),使得搜索引擎更好地理解页面内容,提升网站的排名。
4. 跨平台和设备兼容性HTML5的设计考虑了多平台和设备的兼容性。
现代的浏览器都对HTML5提供了较好的支持,包括桌面浏览器和移动浏览器。
通过使用HTML5标准,开发者可以构建一次开发,多平台使用的应用程序,减少了开发、维护和测试的工作量。
另外,HTML5还支持响应式设计和流式布局,使页面能适应不同大小的屏幕,提供良好的用户体验。
5. 改进的本地存储HTML5引入了本地存储机制,包括本地存储(localStorage)和会话存储(sessionStorage)。
HTML5新特性

HTML5新特性HTML5在语法上与HTML4是兼容的,同时增加了很多新特性,从而使运用HTML5设计网页更加方便、简单,使用HTML5设计的网页也会更美观、新颖、有个性。
1.简化的文档类型<!DOCTYPE>声明位于HTML文档中最前面的位置,它位于<html>标签之前。
该标签告知浏览器文档所使用的HTML或XHTML规范。
在HTML4中,<!DOCTYPE>标签可以声明3种DTD类型,分别表示严格版本(Strict)、过渡版(Transitional)、和基于框架(Frameset)的HTML文档。
a)HTML4严格版本(Strict)DTD:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">在上面的声明中,声明了文档的根元素是html,它在公共标识符被定义为“-//W3C//DTD XHTML 1.0 Transitional//EN”的DTD中进行了定义。
浏览器将明白如何寻找匹配此公共标识符的DTD。
如果找不到,浏览器将使用公共标识符后面的URL作为寻找DTD的位置。
如果需要干净的标记,避免表现层的混乱,可以使用此类型。
通常与层叠样式表(CSS)配合使用b)HTML4过渡版本(Transitional) DTD<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">过渡版本DTD可以包含W3C所期望移入样式表的呈现属性和元素。
如果用户使用了不支持层叠样式表(CSS)的浏览器。
h5特点及应用

h5特点及应用
H5指的是基于HTML5技术开发的网页应用,它具有以下特点和应用:
特点:
1. 能够实现更好的用户体验,如动态页面效果、响应式设计、离线数据缓存等。
2. 具有跨平台、跨终端、可被搜索引擎收录等优势。
3. 可以在移动端应用开发中发挥重要作用,如通过H5技术实现混合式移动应用开发,节约开发成本和时间。
4. 可以通过H5技术实现一些新兴的互联网应用,如移动支付、社交应用等。
应用:
1. 商业化应用:可以通过H5技术开发企业网站、电子商务平台、移动应用等,快速实现产品推广、营销等。
2. 娱乐类应用:可以通过H5技术开发在线游戏、社交应用、音视频应用等,为用户提供更多样化、更丰富的娱乐体验。
3. 教育类应用:可以通过H5技术开发在线学习平台、教育行业APP等,为用户提供更便捷、更灵活、更个性化的教育服务。
4. 移动端应用:通过H5技术开发混合开发应用,可以在不同系统和设备上实现应用的兼容性和易部署性,减少开发成本和时间。
Html5新特性

HTML5新特性目录概述 (1)1.新特性 (1)1.1 语义化标记 (1)1.2 表单增强 (1)1.3无需插件支持的视频/音频 (2)1.4 画布 (3)1.5可编辑内容、拖放 (4)1.6 稳健的数据存储 (4)2 废弃的标签 (5)3.缺点 (5)3.烟草集团数据中心与HTML5 (5)3.1 兼容性 (5)3.2 应用方面 (5)4 画布报表 (5)4.1 传统报表解决方案 (6)4.2 方案比较 (6)概述随着浏览器厂商对互联网浏览器思路的改进,从而诞生了HTML标准的原型,通过这几年的发展HTML标准已经到第五代。
近期用HTML5取代Flash或Shockwave的呼声越来越高。
虽然HTML5将会对互联网的很多方面做出改进,使网站具备更丰富的功能、让互联网访问变得更加安全和高效。
但距离HTML5成为标准还有很长的差距,目前包含IE在内的主流浏览器对HTML5的支持还不是完美,不过值得我们期待的是,新一代的IE9、Chrome 6、Firefox4等浏览器都已经开始全面的扩展对HTML5的支持。
1.新特性Html5新特性主要体现在:语义化标记、Form 表单增强功能、视频/音频、画布(Canvas)、可编辑内容、拖放、稳健的数据存储等方便,HTML5其实是关于图像,位置,存储,速度的优化和改进。
初步体验感受:简洁、华丽。
1.1 语义化标记简洁的DOCTYPE,有意不使用版本,因此文档将会适用所有版本的HTML。
简单易记的语言标签,写法上较之前更为简洁。
在HTML5 中,空标签(如:br、img 和input )并不需要闭合标签。
新增的一些新标签更具语义,不过大多数都是原有标签的替代,提过得额外功能不是很多。
1.2 表单增强HTML5 为表单提供了几个新的属性、input 类型和标签。
例如:color, email, date, month, week, time, datetime, datetime-local, number, range, search, tel, 和 url等,使用这些标签将大大简化开发复杂度,比如使用date标签,我们将不再需要利用外包js就可以选择日期。
程序员必须知道的HTML5新特性

开发者必须知道的HTML5新特性众所周知,HTML是万维网的核心语言,是标准通用标记语言下的一个应用超文本标记语言。
然而HTML5的正式定稿却是来之不易。
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
下面我们来探讨一下十大开发者必须知道的HTML5的新特性。
1. 新的文档类型(New Doctype)目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN''/TR/xhtml1/DTD/xhtml1-transitional.dtd'>在HTML5中,上面那种声明方式将失效。
尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染。
2.脚本和链接无需type在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件:<link rel=”stylesheet” href=”path/to/stylesheet.css”type=”text/css”/><script type=”text/javascript” src=”path/to/script.js”></script>而在HTML5中,不需要type,直接使用如下代码即可:<link rel=”stylesheet” href=”path/to/stylesheet.css”><script src=”path/to/script.js”></script>3.重新定义<small>在HTML4或XHTML中,<small>元素已经存在。
然而,却没有如何正确使用这一元素的完整说明。
Html5概述

Html5概述HTML5不仅仅是一次简单的技术升级,更代表了未来web开发的方向。
概述分为三大部分:1、html5简介:发展史、开发者、新的特性及功能等。
2、html5主要的web应用:绘图、后台处理、地理位置获取等应用。
3、html5的未来。
一、HTML5简介1.1HTML5发展史⏹1993年,草案。
⏹90年代,2.0版,3.2版,4.0版⏹1999年,4.01版。
W3C掌握了对HTML规范的控制权。
⏹2004年,Web超文本应用技术工作组创立了HTML5规范。
⏹2006年,W3C重新介入HTML。
⏹2008年,W3C发布了HTML5的工作草案。
⏹2009年,很多浏览器已经支持HTML5。
⏹2012年,目标是发布候选推荐版。
意味着HTML5规范编写完成。
⏹2020年,目标是发布计划推荐版。
1.2HTML5开发者WHATWG(Web超文本应用技术工作组):由来自Apple、Mozilla、Google、Opera等浏览器厂商的人组成,2004年成立。
开发HTML和web应用API,同时为各浏览器厂商以及其他有意向组织提供开放式合作。
W3C:目前负责发布HTML5规范。
IETF:(因特网工程任务组):负责Internet协议。
开发HTML5依赖的WebSocket协议。
1.3新的认识特点:1)兼容性:同以前的html相比,Html5并不是颠覆性的革新,保持一切新特性平滑过渡。
一旦浏览器不支持HTML5的某项新功能,针对功能的备选行为就会运行。
支持现存的HTML文档。
2)效率和用户优先:遇到无法解决的冲突时,规范会把用户放在第一位。
id=”prohtml5”Id=prohtml5ID=”prohtml5”都支持。
虽然不严格,但是用户不在乎代码怎么写,在乎结果。
3)化繁为简以浏览器原生能力替代复杂的Javascript代码。
简化了以前需要依靠复杂的脚本技巧才能实现的功能。
新的简化的DOCTYPE;新的简化的字符集声明;简单而强大的HTML5 API。
HTML5有哪些新特征

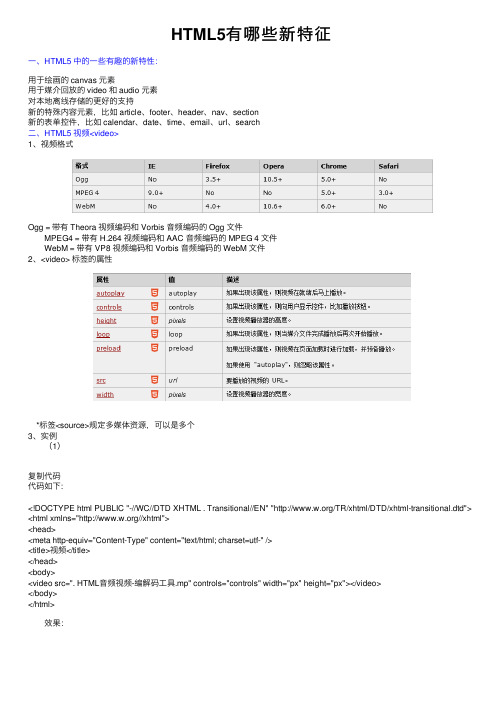
HTML5有哪些新特征⼀、HTML5 中的⼀些有趣的新特性:⽤于绘画的 canvas 元素⽤于媒介回放的 video 和 audio 元素对本地离线存储的更好的⽀持新的特殊内容元素,⽐如 article、footer、header、nav、section新的表单控件,⽐如 calendar、date、time、email、url、search⼆、HTML5 视频<video>1、视频格式Ogg = 带有 Theora 视频编码和 Vorbis ⾳频编码的 Ogg ⽂件 MPEG4 = 带有 H.264 视频编码和 AAC ⾳频编码的 MPEG 4 ⽂件 WebM = 带有 VP8 视频编码和 Vorbis ⾳频编码的 WebM ⽂件2、<video> 标签的属性 *标签<source>规定多媒体资源,可以是多个3、实例 (1)复制代码代码如下:<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "/TR/xhtml/DTD/xhtml-transitional.dtd"> <html xmlns="//xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>视频</title></head><body><video src=". HTML⾳频视频-编解码⼯具.mp" controls="controls" width="px" height="px"></video></body></html> 效果:(2)HTML5 <video> - 使⽤ DOM 进⾏控制(⽤JS来控制视频的播放/暂停以及放⼤、缩⼩) <⼩知识:在JS函数⾥输⼊console.log("hello");表⽰在浏览器控制台输出hello,若控制台可以输出hello,则表⽰函数是可以调⽤的。
HTML5主要有哪些特性?

HTML5主要有哪些特性?HTML5主要具有以下一些特性:1.语义化标签:HTML5引入了一系列新的语义化标签,如<header>、<nav>、<article>、<section>等,用于更明确地定义网页结构和内容,提高可读性和可访问性。
2.多媒体支持:HTML5内置的多媒体功能使得在网页中嵌入音频和视频变得更加简单。
通过<video>和<audio>标签可以直接添加音视频内容,而不需要依赖插件。
3.增强的表单控件:HTML5引入了一些新的表单控件,如日期选择器、颜色选择器、范围滑块等,使得开发者可以更直观和方便地构建复杂的表单输入。
4.画布(Canvas):HTML5的<canvas>元素可以利用JavaScript和WebGL绘制2D和3D图形,实现各种交互式和动态效果。
5.地理定位:HTML5提供了地理位置API,允许开发者获取用户设备的地理位置信息。
这对于基于位置的应用程序和服务非常有用。
6.本地存储:HTML5提供了本地存储功能,包括Web存储(Web Storage)和IndexedDB,能够在浏览器端存储和访问数据,减少了对服务器端的依赖。
7.Web Workers:HTML5引入了Web Workers,这是一种运行在后台的Javascript线程,允许执行比较复杂的计算任务,提高了网页的性能和响应速度。
8.Web Sockets:HTML5的Web Sockets技术提供了基于TCP的双向通信,使得服务器能够直接与网页进行实时的双向数据传输,实现实时性强的应用。
9.WebRTC:HTML5的WebRTC(Web Real-TimeCommunication)标准使得网页能够进行实时音视频通信,无需安装额外的插件,为实时通讯应用提供了便利。
10.响应式设计:HTML5引入了一些新的特性和API,如媒体查询和弹性布局等,使得网页能够更好地适应不同屏幕尺寸和设备类型,实现响应式设计。
Html5 简述

3.4 Canvas
canvas 元素用于在网页上绘制图形。 从左上角开始 (0,0)
例子:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> <script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script>
二、新特性
新特性 主要关注点 新API
2.1 新特性
文件类型声明 (<!DOCTYPE>)仅有一型:<!DOCTYPE HTML>。 新的解析顺序:不再基于SGML。
新的元素 section, video, progress, nav, meter, time, aside, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, mark, output, rp, rt, ruby, source, summary, wbr。
整理HTML5的一些新特性与Canvas的常用属性

scala 函数带有两个参数来分离代表在 x、y 两个维度的值。每个参 数在 canvas 显示图像的时候,向其床底在本方向轴上图像要放大(或 者缩小)的量。
要在原点执行图形和路径的变换操作,执行完后再统一平移。理由 就是缩放(scale)和旋转(rotate)等变换操作都是针对原点举行的。
增强了 canvas 操作的复杂度:必需等到彻低加载后才干对其举行
对未来的填充和描边都十分实用。
操作。扫瞄器通常会在页面脚本执行的同时异步加载。假如视图在未
彻低加载之前就将其展现到 canvas 上,那么 canvas 将不会显示任何。
(4)strokeRect():基于给出的位置和坐标画出矩形的轮廓。
要设置显示哪种色彩,在渐变对象上用法 addColorStop 函数即可。 个参数代表以(x1,y1)为圆心,r1 为半径的另一个圆。渐变会在两个
这个函数允许指定两个参数:色彩和偏移量。色彩参数是指开发人员希
圆中间的区域浮现。
翼在偏移位置描边或填充时所用法的色彩。偏移量是一个 0.0 到 1.0
第 5 页 共 10 页
元素名 描述
textarea 等
第 1 页 共 10 页
header 标志头部区域的内容(用于囫囵页面或页面中的一块区域)
3.新 querySelector 办法
footer 标志脚部区域的内容(用于囫囵页面或页面中的一块区域)
2016129110156970.png (693×164)
关于可重用代码有一条重要的建议:普通绘制都应从原点(坐标系 的 0,0 点)开头,应用变换(缩放、平移、旋转等),然后不断修改 代码直至达到希翼的效果。
第 3 页 共 10 页
h5通俗说法

h5通俗说法
H5技术,或称HTML5,是一种HTML(超文本标记语言)的新版本,它具有更加强大的特性和更高效的性能。
H5技术适用于各种设备以及操作系统,例如电脑、平板、手机、智能电视等。
相对于旧版HTML,H5具有更加丰富的多媒体支持和更加强大的可扩展性,使得它成为了现代互联网发展的必不可少的一部分。
H5技术的核心特性之一是它的多媒体支持能力。
通过H5技术,用户可以轻松地在网页中插入音频和视频,并进行播放和控制。
H5技术还支持实时流媒体,这样用户可以即时收看电视直播或实时传输的视频。
另外,H5技术还支持网页图像和矢量图形的制作和处理,这使得网页显示更为生动和真实。
除了图像和多媒体支持功能之外,H5技术还有许多其他有用的特性。
例如,H5技术可以实现更加丰富的文本和布局处理能力,使得文本内容更加易于理解,并且可以更加直观地呈现图片和其他内容。
此外,H5技术还具有更加强大的表单处理能力,可以更好地处理用户输入数据,并且可以自动识别和处理设备类型。
除了这些特性之外,H5技术还具有非常强大的可扩展性和兼容性。
这意味着开发者可以根据自己的需求进行任意的扩展和个性化定制,从而方便地为用户提供更好的体验。
与此同时,H5技术也可以在各种设备和操作系统上运行,包括Windows、Mac OS X、Linux、Android 和iOS。
总之,H5技术具有强大的多媒体支持和可扩展性特性,使得它成为了现代互联网发展中的必不可少的一部分。
H5技术的普及和应用将为网页开发者和用户带来更加充实的体验和更加优秀的网站设计。
随着H5技术的不断发展和完善,相信它将逐渐成为互联网开发的主流技术。
HTML5概述

一、HTML5 概述 1、HTML5 是 HTML、XHTML 以及 HTML DOM 的新标准,由 W3C 与 WHATWG 合作创建的。
W3C 指 World Wide Web Consortium,万维网联盟。
WHATWG 指 Web Hypertext Application Technology Working Group。
2、HTML5 建立的一些规则: 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
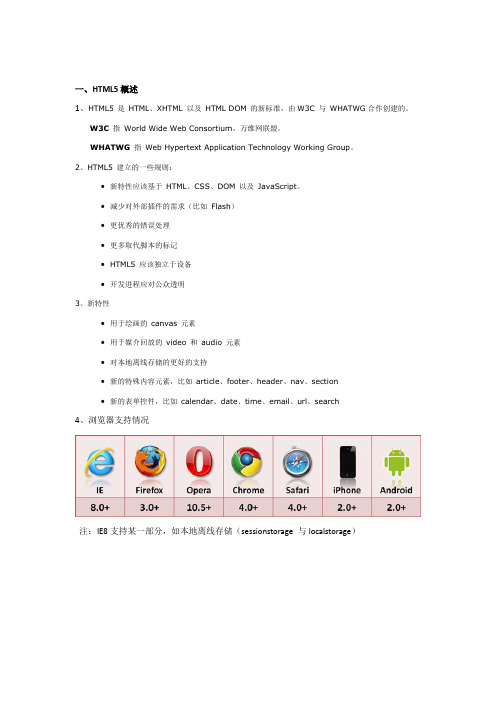
减少对外部插件的需求(比如 Flash) 更优秀的错误处理 更多取代脚本的标记 HTML5 应该独立于设备 开发进程应对公众透明3、新特性 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article、footer、header、nav、section 新的表单控件,比如 calendar、date、time、email、url、search4、浏览器支持情况注:IE8 支持某一部分,如本地离线存储(sessionstorage 与 localstorage)二、HTML5 的<video>元素 <video>元素 是 HTML5 用于展示视频的标准。
1、 Web 上的视频(video 元素出现的背景) 之前一直不存在网页上显示视频的标准,大多数视频是通过插件(如 Flash)来显示。
2、 基本用法<video src="视频文件" controls="controls"></video>Video 实例(video.html)须打开一个 IE 窗口,否则会出现”打开此文件的应用程序未注册”PPT 中添加动作 ,则可使用 chrome 打开 video 实例详解.docx3、 video 元素支持三种视频格式: 格式 Ogg MPEG 4 IE No 9.0+ Firefox 3.5+ No Opera 10.5+ No Chrome 5.0+ 5.0+ Safari No 3.0+WebMNo4.0+10.6+6.0+NoOgg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件 WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件3、<video>标签的属性属性 autoplay controls height loop muted poster preload值 autoplay controls pixels loop muted URL preload描述 如果出现该属性,则视频在就绪后马上播放。
HTML5扫盲帖

HTML5扫盲帖一. HTML5的定义HTML5是HTML下一个主要的修订版本,现在仍处于发展阶段。
目标是取代1999年所制定的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。
广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
二. HTML5的特性新应用程序接口(API)除了原先的DOM接口,HTML5增加了更多样化的API:实时二维绘图Canvas API:有关动态产出与渲染图形、图表、图像和动画的API。
定时媒体播放HTML5 音频与视频:HTML5里新增的元素,它们为开发者提供了一套通用的、集成的、脚本式的处理音频与视频的API,而无需安装任何插件。
离线存储数据库(离线网络应用程序)编辑拖放跨文档通信通信/网络Communication APIs:构建实时和跨源(cross-origin)通信的两大基础:跨文档通信(Cross Document Messaging)与 XMLHttpRequest Level 2。
浏览历史管理MIME和协议处理程序时表头登记微数据Web SQL Database, 一个本地的SQL数据库。
索引数据库API(Indexed Database API, 以前为WebSimpleDB))文件API:处理文件上传和操纵文件。
目录和文件系统:这个API是为了满足客户端在没有好的数据库支持情况下存储要求。
文件写入:从网络应用程序向文件里写内容。
一个误区一个普遍的误解是HTML5能够在网页中提供动画效果,这是不对的。
HTML5新特性介绍

HTML5新特性介绍HTML5新特性介绍HTML基本思维概念形成于2003年,之后W3C对页面超文本应用技术工作小组(WHATWG)开发的HTML草图颇感兴趣,这个小组的开发人员均来自Apple ,Mozilla,和Opera。
2007年W3C工作小组正式成立,主要进行HTML 5规格进行开发。
HTML 5旨在改进HTML的协同工作能力,增加了急需的页面内容描述。
它还增加了HTML 4对页面程序所缺乏的特性。
在本文中,让我们来看看HTML 5将会为我们带来什么激动人心的新特性。
1.新的HTML元素,增强描述内容的能力HTML的主任务是描述页面的架构,例如在元素之间的文本内容,HTML将告诉浏览器这些文本是一个段落。
在HTML 5中将增加更多的HTML组件,给网页开发者提供更好的,更精确的方式来描述数据对象。
请看以下的对比情况:该布局的问题是,对于浏览器来说,所有的一切都是一个元素。
浏览器将平等对待元素里面的内容,因为他无法进行区分,包括“级别”和“标识”,比如content, sidebar,和footer不同的网站内容各不相同。
在HTML5中,可以通过以下的方式进行同一个例子的布局:这样浏览器就能区分各个部分,页面的主要内容在元素中,导航栏在元素中等等。
除了更清晰和更符合语意的标记,它还增强了标记的互用性,比如搜索引擎能更精确的确定页面上什么内容比较重要,它可以忽略掉元素和里的内容,因为他们通常不包含页面的重要内容,提高了搜索引擎的效率。
另外对于页面开发者来说,他们能更简单统计页面的数据,比如统计视频数量时只需在元素里统计就行。
对于手持设备等主要进行文章浏览时,可以直接定位到元素中的内容。
2.改进页面表格操作当今的网页基本上都离不开表格,在HTML 5中将包含一个达改进叫Web Forms 2.0, 用来描绘如何进行页面表格操作。
其中最打的特点就是“表格确认”。
当前,开发者通常使用JavaScript(客户端)和PHP(服务端)代码来确认输入的内容。
html5适合移动应用开发的12大特性

html5适合移动应用开发的12大特性
html5移动开发的浮现让移动平台的竞争由系统平台转向了扫瞄器之间:移动端的IE、Chrome、FireFox、Safari,亦或是新浮现的扫瞄器,
谁能达到在移动端对HTML5更好的支持,谁就能在以后的移动应用领域占领更多的市场。
更灵便、更便利的app用法及安装方式将成为HT]L5在移动平台上大放异彩的保障之一。
下面列举HTML5适合移动应用开发的几大特性:
1.离线缓存为HTML5开发移动应用提供了基础
HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭扫瞄器后再次打开时复原数据,以削减网络流量。
同时,这个功能算得上是另一个方向的后台操作记录,而不占用任何后台资源,减轻设备硬件压力,增强运行流畅性。
第1页共9页。
开发者视角论述HTML5平台的7大特点

开发者视角论述HTML5平台的7大特点2012-01-13 14:19:04[字体:] 乍看之下,HTML5似乎给在线和手机游戏开发者带来颇多益处。
这是个纯网页平台,游戏开发者能够基于 HTML5 制作自己的游戏,然后在任何兼容设备发行内容,从手机到 PC 平台。
但这是否真的这么简单?但平台目前尚没有统一标准,所以其性能还存在不确定性。
该平台显然颇具潜力,Zynga 之类的主流开发者已开始将其运用至手机领域,但引擎供应商 Unity 称“就运行情况来看,HTML5仍然不甚理想”。
关于此平台的发展方向,开发者看法不一,因此我们决定深入剖析几位 HTML5 技术采用者的看法,探究平台的主要利弊,及其未来发展方向。
下面是关于 HTML5 当前状态的若干要点:1. 跨平台运行特点HTML5的主要优势在于它适合众多平台,从 PC 浏览器到手机、平板电脑,甚至是智能电视。
只要设备浏览器支持 HTML5,HTML5游戏在此平台就具有可行性。
这带来原生应用所没有的优点(游戏邦注:原生应用通常需要进行重新设计,方能投放至另一个目标操作系统)。
若开发者想要将自己的 iOS 游戏移植到 Android 平台,他就需要对游戏做出根本性的调整。
有了 HTML5 技术,此过程就会简单许多。
大型网游发行公司 Spil Games 的 CEO Peter Driessen 表示,“我们已采用 HTML5 技术 1 年多,深知基于各设备推广网页游戏的重要性。
随着玩家的体验次数日益频繁及各种设备的多元化,这一点越来越重要。
”Zynga 德国工作室的 Paul Bakaus(他曾协助公司将此技术植入公司的各款网页和手机游戏中)表示,“推广 HTML5 技术的理由很多。
”他表示,“一个优点就是我们能够轻松将其推广至手机浏览器。
例如,你无需进行安装——这是一大优点。
再来就是内容更新和跨平台开发。
若你创建的是原生应用,多数情况下你需要分别在 Android 和 iOS 平台创建内容,也许还有桌面平台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是HTML5如何定义狭义地讲,它是HTML4的升级版,但是它比HTML4增加了许多东西。
以下关于HTML5的描述,摘自《HTML5设计原理》一文。
HTML5的“范围”某些称呼常常被挂在嘴边:“HTML5技术”,“HTML5开发”,“某某产品HTML5版本”。
就像通讯协议2G,3G标准一样,HTML5技术内容来自各个浏览器厂商提供的成熟技术,其中一些已经被使用了多年(比如IE5,6里面的某些事实标准)。
还有很多“HTML5技术”是各种存在已久工业标准往Web上面照搬(或者是子集),比如MathML(用于描述数学公式,以后做课件会很方便),HTML5内容之庞大不是几句话就可以说的清的,现在它还在不停地增长。
Javascript与HTML5的关系JS是一门脚本语言,它可以作为某种特定软件环境的嵌入式开发语言,JS本身并不具备IO能力,所以JS本身不能进行网络通讯、界面绘制。
但是,当JS嵌入到浏览器中的时候,浏览器提供了BOM和DOM两套API,前者负责与浏览器交互,后者则提供HTML&CSS排版引擎的接口给JS使用。
HTML5标准增强了BOM和DOM两套API的能力,使得基于浏览器环境的开发变得更加“险恶”……更加多样化。
有人说HTML5就是Javascript,大致也没错,因为目前在浏览器端没有一种开发语言与JS竞争(IE支持VBScript,Chrome近期会支持Dart语言),所以浏览器端的程序开发一般就是指Javascript开发。
除了浏览器,JavaScript还有其它的宿主环境,比如NodeJs,NodeJs为JS提供了访问网络以及文件系统的能力,所以开发人员可以在这个环境中进行服务端的Web开发。
此外,浏览器本身也是一个可内嵌的组件,它也可以嵌入到其它程序环境中作应用层的开发,比如前网易游戏开发主管云风的博客中就曾透露,早期的西游系列网游就用了不少浏览器界面嵌入到游戏中,以降低开发成本(主要做游戏中交互菜单的部分)。
当然,这种混合型的应用无处不在,我们日常生活中使用的大量桌面软件都是这种模式,比如腾讯QQ、360安全卫士等,QQ中的聊天窗口右侧部分、以及聊天记录窗口等都使用了浏览器组件。
这种形式的应用同样也存在于手机端。
PhoneGap就是这样一种解决方案,它封装了手机端的底层数据、设备的访问能力给浏览器控件使用,好处是跨平台。
将浏览器插件嵌入到其它程序开发有一个好处,就是不用考虑浏览器内核,像windows 桌面,浏览器内核一般也就IE6和IE7两种(不随桌面IE版本升级)。
而像Q+这种平台,则是强制使用webkit浏览器内核,这样开发者可以使用最新的HTML5特性。
以上重点要说的是,JS+HTML的开发,主要还是看宿主端能力的强弱,而传统的泛所有浏览器的通用应用开发,则必须照顾表现力最差的浏览器,开发和测试都会增加较大的成本。
HTML5浪潮带来的事情在浏览器"军备竞赛"中,JavaScript的性能被提升了几十倍,得益于各种编译引擎的优化。
HTML开发应用场景大量增加,一些小的硬件厂商不需要提供复杂的平台SDK,他们可以从webkit开源项目中获得很大的帮助。
HTML5 APIhtml5每一个“特性”都是一套API,无法用“是否支持某属性”这样臆断浏览器对HTML5的支持,因为还有许许多多的细节。
多媒体类Canvas —— 2D绘图API应用场景:游戏,地图,应用服务展示层浏览器向来是文档型界面的天下(HTML),而绘图API的引入则把Web界面引入另外一个世界。
Canvas是参考其它绘图引擎设计的一套API,只提供一些常用的绘图接口(当然,如后可能变成接口竞赛)。
开发者可以用Canvas做任何表现层可以做的事情:动画引擎、交互界面等等,你可以制作一款Canvas版的PhoneShop,或者制作一款游戏引擎,更别说使用Canvas来制作彩信、设计名片这种小菜一碟了。
不过要开发游戏,你离不开音频处理,要开发一款图形处理软件,你还得依赖一些对数据处理的API,所以说要做成一件事情,光单独的HTML5的某项技术是不够的。
支持平台&浏览器:PC平台:IE9.0+,以及其它主流浏览器;移动平台:iOS、Android、WP7等,以及其它基于webkit开源项目的第三方浏览器;各浏览器的Canvas API支持程度:略。
当然,各个浏览器的支持程度以及性能也是不一样的,它是一套API,而不是简单的几个能力接口,光讲Canvas的内容,已经可以出一本书了。
Video ——视频处理API应用场景:视频播放,视频处理应用<video>其实也就是浏览器内置解码器,以及开放部分图形处理的能力(比如视频截图),它是移动设备上网络视频播放的Flash的替代方案,然而如果你要让自己网站支持HTML5视频播放,主要的工作还是把你的视频文件编码成用户浏览器支持的格式。
因为视频编码本身涉及到很大的利益链(专利、授权),种种原因造成众多浏览器支持的视频编码格式不一致,所以你的服务器存储成本必须成倍增加(至少准备3种视频格式),也得准备大量的运算能力去编码这些视频。
而至于前端的播放器设计,则只是用户体验上的设计罢了。
当然,如果你以为<video>就是简单地播放视频就大错特错了,还是涉及到版权管理,字幕引擎,多音轨等等,同样需要一整本书来描述这些技术。
支持平台&浏览器:PC平台:IE9.0+,以及其它主流浏览器移动平台:iOS、Android、WP7等。
各浏览器支持视频编码:略。
各浏览器的API支持程度:略。
Audio ——音频播放API应用场景:音乐播放器、游戏、乐器软件以及其它所有需要音效的地方除了借助插件或者一些特定的浏览器接口,以前的网页是无法播放声音的,而今<audio>提供了音频播放的能力,每个浏览器都有默认的<audio>播放器外观,当然你也可以利用它的API自己实现一个播放器外观。
HTML5特定的支持不是做“是与非”的选择,有支持的程度,就像很多人抱怨目前<audio>的接口能力太弱,在开发游戏上面体验并不好。
一些浏览器支持的最新的Audio Data API则更加强大,它让发声不再依赖音频文件(或者数据流),开发人员只要在网页上写一串字符,就能让浏览器发出某种声音,就像可以用RGB数字表示颜色一样,你可以用一个数字表示一个44kHz频率的声响。
所以,你开发一个网页版的弹吉他软件甚至不需要准备任何音频文件。
支持平台&浏览器:PC平台:IE9.0+,以及其它主流浏览器。
移动平台:iOS、Android、WP7等。
各浏览器支持视频编码:略。
各浏览器的API支持程度:略。
WebGL —— 3D绘图API标记语言SVG ——可扩展矢量图形应用场景:可编程图形场景,图表、机械、工业设计。
SVG是一种使用xml来表示矢量图形的web解决方案,W3C早在2000年的时候就已经制定了标准,后来经过一部分的修改重新定义后纳入HTML5标准。
在web上,SVG可以作为一种替代像素图片开发网页图标(缩放后不会出现锯齿),由于是xml文本的形式,它可以嵌入到页面中,也可以以单独文件的形式存在,有极高的压缩比。
在应用上,矢量图形有更好的先天优势,文档性质使它具有可编程性,脚本程序可以随时变更SVG图形中的元素,所以一些如制作图表、设计工业图形开发上具有良好的体验。
SVG拥有滤镜等特性,在某些场景上可以替代Canvas和CSS3做一些界面美化工作。
支持平台&浏览器:PC平台:IE9.0+以及其它主流浏览器移动平台:iOS,Android,WP7MathML ——数学公式标记语言应用场景:科教应用。
MathML是一种用xml标示数学公式的一套标记应用,早在10几年前就被制定,后来纳入HTML5标准,以前只有一些专门的科教类软件使用,现在浏览器也可以解析和显示了。
表示以下公式的MathML是:<math display="block"><mrow><mi>x</mi><mo>=</mo><mfrac><mrow><mo form="prefix">−</mo><mi>b</mi><mo>±</mo><msqrt><msup><mi>b</mi><mn>2</mn></msup><mo>−</mo><mn>4</mn><mo>⁢</mo><mi>a</mi><mo>⁢</mo><mi>c</mi></msqrt></mrow><mrow><mn>2</mn><mo>⁢</mo><mi>a</mi></mrow></mfrac></mrow></math>以上的XML比较复杂,一般是由程序生成的,以XML的形式方便在多个软件之间交换解析,当然你也可以编写一个浏览器版的数学软件。
支持平台&浏览器:PC平台:IE10+以及其它主流浏览器移动平台:iOS5.0+通讯能力XmlHttpRequest升级应用场景:无刷新的HTTP协议通讯,提高产品体验浏览器的XHR对象是AJAX开发的基石,它是开创Web2.0时代的一个技术。
简单地讲,XHR是以不刷新网页的形式构造http请求,向服务端提交数据,以及获得服务端返回的报文的对象封装。
以前XHR只能传输UTF8编码的文本类型的数据,HTML5的时代给它扩展更丰富的能力:跨站点访问能力、文件上传能力、多类型返回报文(以前的xml&纯文本增加到支持二进制、html文档、JSON)支持平台&浏览器(大部分支持不完整):PC平台:IE9+,Chrome,Firefox,Safari,Opera移动平台:iOS,AndroidWebSocket应用场景:网络游戏,即时通讯,推送业务。
