第2讲 HTML5新特性
HTML5和CSS3.0在网页设计中的新特性和优势

HTML5和CSS3.0在网页设计中的新特性和优势作者:高春燕来源:《旅游纵览·行业版》2014年第05期互联网从诞生到繁荣的每个阶段,HTML这个简单而强大的标记语言都发挥着举足轻重的作用。
从简单的新闻列表到复杂的在线表格应用,结合JavaScript、CSS,前端工程师用这些简单的标记创建出一个个改变人们生活的应用。
一、引言现在使用最广泛的HTML4.0.1标准已经十余年没有重要更新,对于构建复杂的网页应用也越来越显得力不从心。
HTML5标准最早在2004年就由WHATWG提出,经过多年的演变及各个浏览器阵营的磨合,主流浏览器制造商都已经实现了主要的HTML5核心。
特别是近年来移动互联网的兴起,给HTML5的普及带来了更有利的设备环境和难得的商业契机。
二、HTML5的新特性和优势Html5新特性主要体现在:语义化标记、Form 表单增强功能、视频/音频、画布(Canvas)、可编辑内容、拖放、稳健的数据存储等方面。
HTML5 在网页的应用和表现上,相对于HTML4 提供了更好的支持。
(一)新的语义标签和属性1、简洁的 DOCTYPE,不使用版本提示,书写的文档将会适用所有版本的HTML。
简单易记的语言标签,写法上较之前更为简洁。
在 HTML5 中,空标签(如:br、img 和 input)并不需要闭合标签。
新增了一些新标签和属性。
新标签更具语义性,属性更直白。
3、Html5自带表单验证功能,可以减少开发者对表单验证功能的代码编写。
4、脚本和链接无需type属性了,代码可以简化如下:(二)新增画布canvas是HTML5新增用来作画的工具。
canvas元素使用JavaScript在网页上绘制图像.画布是一个矩形区域,在页面中插入 canvas 就像插入其他标记一样平常,可以直接绘制形状、图表、动画、游戏、图片作品等。
,现在可以不用Flash或其它插件就可以直接在网页上涂鸦了。
(三)丰富的应用程序接口(API)除了原先的DOM接口,HTML5增加了更多API,如用于即时2D绘图的Canvas API,定时媒体回放,离线数据库存储Web Storage API,通讯和网络的Communication APIS,文档编辑,拖拽控制,浏览历史管理,使用者可共享定位地理位置的GeolocationAPI,为Web应用提供后台处理的能力的Web Workers API等。
HTML5新特性总结

4.内嵌的媒体 video 用来嵌入任意视频格式 audio 用来嵌入音频格式
audio 和 video 元素可以包含额外的标记,用来描述音频和视频的内容
5.交互
details 元素表示在默认情况下可能不显示的详细信息。可选的 legend 元素可以提供详细信息的 摘要。details 元素的用途之一是提供脚注和尾注(收缩展开)
meta 表示指定范围内的数字值 meter 元素帮助浏览器和其他客户机识别 HTML 页面中的数量。它不要 求对元素内容应用任何特定的格式。但是,每个 meter 元素可以有最多 6 个属性,它们按照更适合机 器识别的形式表示这个数量:
value min low high max optimum 这些属性都应该包含一个十进制数字
地理位置获取流程: 1、用户打开需要获取地理位置的 web 应用。 2、应用向浏览器请求地理位置,浏览器弹出询问窗口,询问用户是否共享地理位置。 3、假设用户允许,浏览器从设置查询相关信息。 4、浏览器将相关信息发送到一个信任的位置服务器,服务器返回具体的地理位置。
位置请求方式: 单次请求
navigator.geolocation.getCurrentPosition(updateLocation, handleLocationErro r, options);
dialog 表示几个人之间的对话
3.语义性内联元素 m 或者 mark 表示文本被 “加上标志”,但是不一定要强调 time 表 示 一 个 时 间 值 , time 元 素 可 以 帮 助 浏 览 器 和 其 他 程 序 识 别 出 HTML 页 面 中 的 时 间 。, 每 个 time 元素都应该有一个 datetime 属性,其中包含更适合机器识别的时间值,适合机器读取的时 间值可能对搜索引擎、日历程序等有帮助。
html5十个新特性

html5⼗个新特性HTML5⼗个新特性(⼀)语义标签(语义化标签为页⾯提供了更好的页⾯结构。
) HTML5的语义化标签包括: <section> - 代表⽂档中的⼀段或者⼀节;<nav> - ⽤于构建导航;<article> - 表⽰⽂档、页⾯、应⽤程序或⽹站中⼀体化的内容;<aside> - 代表与页⾯内容相关、有别于主要内容的部分;<hgroup> - 代表段或者节的标题;<header> - 页⾯的页眉;<footer> - 页⾯的页脚;<time> - 表⽰⽇期和时间;<mark> - ⽂档中需要突出的⽂字。
(⼆)增强型表单 HTML5 新增的表单属性placehoder 属性,简短的提⽰在⽤户输⼊值前会显⽰在输⼊域上。
即我们常见的输⼊框默认提⽰,在⽤户输⼊后消失。
required 属性,是⼀个 boolean 属性。
要求填写的输⼊域不能为空pattern 属性,描述了⼀个正则表达式⽤于验证<input> 元素的值。
min 和 max 属性,设置元素最⼩值与最⼤值。
step 属性,为输⼊域规定合法的数字间隔。
height 和 width 属性,⽤于 image 类型的 <input> 标签的图像⾼度和宽度。
autofocus 属性,是⼀个 boolean 属性。
规定在页⾯加载时,域⾃动地获得焦点。
multiple 属性,是⼀个 boolean 属性。
规定<input> 元素中可选择多个值。
(三)视频和⾳频视频播放:<video src=""><video>⾳频播放:<audio src=""></audio>(四)Canvas绘图<canvas width="1000" height="1000"></canvas>js内容var canvas = document.getElementsByTagName("canvas")[0];var context = canvas.getContext("2d");路径写法是常⽤的写法// 1.开始⼀条路径// 2.具体是个什么样的路径// 3.结束路径(可选,加上去以后就会成⼀个封闭的,不加就表⽰随时结束)常⽤在点的绘制上// 4.设置属性(颜⾊)只要是在绘制之前设置都是OK的,随便你放在第⼏步,但是的再绘制之前// 5.绘制(fill()stroke())context.beginPath(); //开始⼀条路径context.rect(10,10,100,100);context.closePath();context.fillStyle = "#f00";context.fill()context.beginPath();context.moveTo(340,10);context.lineTo(440,10);context.lineTo(440,110);context.lineTo(340,110);context.lineTo(340,10);// context.closePath();context.strokeStyle = "#0f0";context.lineWidth = "10"context.stroke()context.beginPath();context.moveTo(450,10);context.lineTo(550,10);context.lineTo(550,110);// context.lineTo(450,110);context.fillStyle = "#00f";context.fill() //实⼼绘制会⾃动的闭合// 画圆// 1.开始⼀条路径// 2.绘制圆的路径⽅法// 3.结束⼀条路径// 4.设置圆的属性// 5.开始绘制context.beginPath();// context.arc(x,y,r,起始⾓,结束⾓[,绘制的⽅向。
HTML5新特性

HTML5新特性HTML5在语法上与HTML4是兼容的,同时增加了很多新特性,从而使运用HTML5设计网页更加方便、简单,使用HTML5设计的网页也会更美观、新颖、有个性。
1.简化的文档类型<!DOCTYPE>声明位于HTML文档中最前面的位置,它位于<html>标签之前。
该标签告知浏览器文档所使用的HTML或XHTML规范。
在HTML4中,<!DOCTYPE>标签可以声明3种DTD类型,分别表示严格版本(Strict)、过渡版(Transitional)、和基于框架(Frameset)的HTML文档。
a)HTML4严格版本(Strict)DTD:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">在上面的声明中,声明了文档的根元素是html,它在公共标识符被定义为“-//W3C//DTD XHTML 1.0 Transitional//EN”的DTD中进行了定义。
浏览器将明白如何寻找匹配此公共标识符的DTD。
如果找不到,浏览器将使用公共标识符后面的URL作为寻找DTD的位置。
如果需要干净的标记,避免表现层的混乱,可以使用此类型。
通常与层叠样式表(CSS)配合使用b)HTML4过渡版本(Transitional) DTD<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">过渡版本DTD可以包含W3C所期望移入样式表的呈现属性和元素。
如果用户使用了不支持层叠样式表(CSS)的浏览器。
HTML5和CSS3的新特性

HTML5和CSS3的新特性HTML5和CSS3是前端开发中最重要、最广泛使用的两种技术。
HTML5是用来描述和定义网页内容的标记语言,而CSS3则用来控制网页的样式和布局。
这两种技术都是基于Web标准的,它们的新特性不断地为Web开发带来便利和创新。
HTML5的新特性1. 语义化标签HTML5新增了很多语义化的标签,如article、nav、header、footer、section等,这些标签让页面结构更清晰,易于理解和维护。
语义化标签还有利于SEO优化。
2. 表单控件HTML5引入了一些新的表单控件,如date、time、color、email、url等,这些控件大大方便了用户的输入和选择,同时也增强了表单在移动端的体验。
3. 视频和音频HTML5允许在页面中直接嵌入视频和音频文件,不再需要使用Flash等第三方插件了。
这样不仅提高了网页的性能,也减轻了用户的安全风险。
4. Canvas和SVGHTML5中的Canvas和SVG都是用来制作图形的工具。
Canvas 是基于位图的,适合制作复杂的动画和游戏;SVG则是基于矢量图的,适合制作图标和矢量图形。
5. Web存储HTML5提供了两种Web存储机制:Web Storage和Web SQL Database。
Web Storage可以用来存储大量的文本数据,比如用户的设置、历史记录等。
Web SQL Database则可以存储结构化的数据,如书籍、商品等信息。
CSS3的新特性1. 选择器CSS3引入了更多的选择器,如属性选择器、伪类选择器、伪元素选择器等。
这些选择器让样式定义更加精细和灵活,同时也提高了代码的可读性和可维护性。
2. 盒模型CSS3中的盒模型允许开发者选择使用标准盒模型或者怪异盒模型。
标准盒模型中,元素的宽度和高度不包括内边距和边框;怪异盒模型中,元素的宽度和高度包括了内边距和边框。
这让样式的定义更加合理和统一。
3. 边框和背景CSS3的边框和背景提供了更丰富的样式选项。
Html5新特性

HTML5新特性目录概述 (1)1.新特性 (1)1.1 语义化标记 (1)1.2 表单增强 (1)1.3无需插件支持的视频/音频 (2)1.4 画布 (3)1.5可编辑内容、拖放 (4)1.6 稳健的数据存储 (4)2 废弃的标签 (5)3.缺点 (5)3.烟草集团数据中心与HTML5 (5)3.1 兼容性 (5)3.2 应用方面 (5)4 画布报表 (5)4.1 传统报表解决方案 (6)4.2 方案比较 (6)概述随着浏览器厂商对互联网浏览器思路的改进,从而诞生了HTML标准的原型,通过这几年的发展HTML标准已经到第五代。
近期用HTML5取代Flash或Shockwave的呼声越来越高。
虽然HTML5将会对互联网的很多方面做出改进,使网站具备更丰富的功能、让互联网访问变得更加安全和高效。
但距离HTML5成为标准还有很长的差距,目前包含IE在内的主流浏览器对HTML5的支持还不是完美,不过值得我们期待的是,新一代的IE9、Chrome 6、Firefox4等浏览器都已经开始全面的扩展对HTML5的支持。
1.新特性Html5新特性主要体现在:语义化标记、Form 表单增强功能、视频/音频、画布(Canvas)、可编辑内容、拖放、稳健的数据存储等方便,HTML5其实是关于图像,位置,存储,速度的优化和改进。
初步体验感受:简洁、华丽。
1.1 语义化标记简洁的DOCTYPE,有意不使用版本,因此文档将会适用所有版本的HTML。
简单易记的语言标签,写法上较之前更为简洁。
在HTML5 中,空标签(如:br、img 和input )并不需要闭合标签。
新增的一些新标签更具语义,不过大多数都是原有标签的替代,提过得额外功能不是很多。
1.2 表单增强HTML5 为表单提供了几个新的属性、input 类型和标签。
例如:color, email, date, month, week, time, datetime, datetime-local, number, range, search, tel, 和 url等,使用这些标签将大大简化开发复杂度,比如使用date标签,我们将不再需要利用外包js就可以选择日期。
HTML5新特性基本操作解密

HTML5 新功能解密HTML5 基本新功能教程解密1) 什么是 HTML5?HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
2) HTML5 是如何起步的?HTML5 是 W3C 与 WHATWG 合作的结果。
为 HTML5 建立的一些规则: 新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
减少对外部插件的需求(比如 Flash) 更优秀的错误处理 更多取代脚本的标记 HTML5 应该独立于设备3) 新特性HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article、footer、header、nav、section 新的表单控件,比如 calendar、date、time、email、url、searchHTML 5 视频4) Web 上的视频HTML5 规定了一种通过 video 元素来包含视频的标准方法。
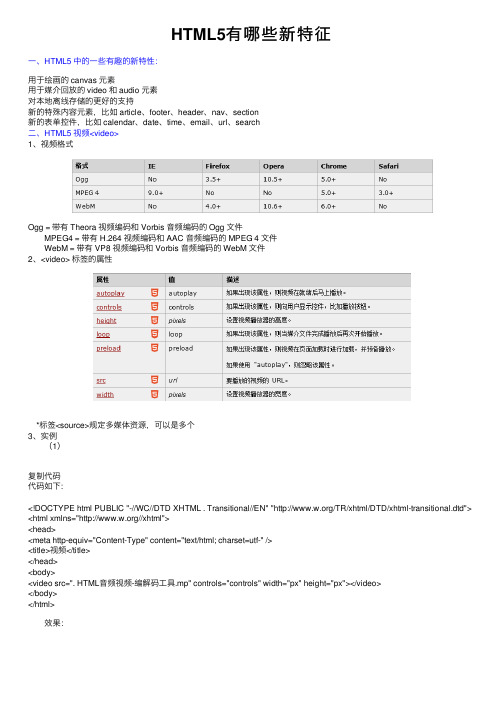
视频格式当前,video 元素支持三种视频格式: 格式 Ogg MPEG 4 WebM IE No 9.0+ No Firefox 3.5+ No 4.0+ Opera 10.5+ No 10.6+ Chrome 5.0+ 5.0+ 6.0+ Safari No 3.0+ No 1HTML5 新功能解密 Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件 WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件5) 如何工作<video src="movie.ogg" controls="controls"> </video> control 属性供添加播放、暂停和音量控件。
程序员必须知道的HTML5新特性

开发者必须知道的HTML5新特性众所周知,HTML是万维网的核心语言,是标准通用标记语言下的一个应用超文本标记语言。
然而HTML5的正式定稿却是来之不易。
2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。
下面我们来探讨一下十大开发者必须知道的HTML5的新特性。
1. 新的文档类型(New Doctype)目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN''/TR/xhtml1/DTD/xhtml1-transitional.dtd'>在HTML5中,上面那种声明方式将失效。
尽管使用<!DOCTYPE html>,即使浏览器不懂这句话也会按照标准模式去渲染。
2.脚本和链接无需type在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件:<link rel=”stylesheet” href=”path/to/stylesheet.css”type=”text/css”/><script type=”text/javascript” src=”path/to/script.js”></script>而在HTML5中,不需要type,直接使用如下代码即可:<link rel=”stylesheet” href=”path/to/stylesheet.css”><script src=”path/to/script.js”></script>3.重新定义<small>在HTML4或XHTML中,<small>元素已经存在。
然而,却没有如何正确使用这一元素的完整说明。
HTML5的新特性与应用

HTML5的新特性与应用随着互联网技术的不断发展,HTML5作为一种新的WEB标准,已经成为了互联网新时代网站开发的一种基础技术。
HTML5在保留了HTML4和XHTML的优点的同时,还引入了一些新特性和应用,使得网站和应用程序的开发更加方便、快捷和可靠。
一、HTML5的新特性1.新标签HTML5新增了许多语义化的元素标签,以便更好地定义网页内容。
比如,<header>、<footer>、<nav>、<article>、<section>、<aside>、<time>等等,这些标签让网页的结构更加清晰、易于理解和维护。
2.多媒体元素HTML5支持多媒体元素,包括<video>、<audio>等标签,使得开发者可以方便地在网页中嵌入视频和音频。
3.本地存储HTML5用localStorage和sessionStorage两个对象来提供本地存储功能,这比传统的cookie更加简单、可靠和安全。
4.地理定位HTML5提供了地理定位功能,使得web应用可以获取用户的地理位置信息,从而为用户提供更加精准的服务和信息。
5.Web WorkerHTML5提供了Web Worker功能,这使得浏览器可以在后台运行JavaScript程序,从而不会影响用户的正常操作。
二、HTML5的应用1.移动应用HTML5的新特性和应用让它成为了移动应用开发的重要技术,特别是在跨平台开发方面,HTML5的优势更加明显。
2.游戏开发HTML5的多媒体元素、canvas和Web GL等技术,使得开发者可以在网页中创建复杂的游戏和动画,其可玩性和视觉效果也越来越好。
3.视频和音频网站HTML5提供了多媒体元素和本地存储等功能,使得在线视频和音频网站的播放速度更快,缓冲更快,且可以在离线状态下进行。
例如:优酷、爱奇艺等。
4.社交网络应用HTML5的地理定位、Web Socket和Web Worker等技术,使得开发者可以很方便地开发社交网络应用,如微博、微信、QQ空间等。
HTML5有哪些新特征

HTML5有哪些新特征⼀、HTML5 中的⼀些有趣的新特性:⽤于绘画的 canvas 元素⽤于媒介回放的 video 和 audio 元素对本地离线存储的更好的⽀持新的特殊内容元素,⽐如 article、footer、header、nav、section新的表单控件,⽐如 calendar、date、time、email、url、search⼆、HTML5 视频<video>1、视频格式Ogg = 带有 Theora 视频编码和 Vorbis ⾳频编码的 Ogg ⽂件 MPEG4 = 带有 H.264 视频编码和 AAC ⾳频编码的 MPEG 4 ⽂件 WebM = 带有 VP8 视频编码和 Vorbis ⾳频编码的 WebM ⽂件2、<video> 标签的属性 *标签<source>规定多媒体资源,可以是多个3、实例 (1)复制代码代码如下:<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "/TR/xhtml/DTD/xhtml-transitional.dtd"> <html xmlns="//xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>视频</title></head><body><video src=". HTML⾳频视频-编解码⼯具.mp" controls="controls" width="px" height="px"></video></body></html> 效果:(2)HTML5 <video> - 使⽤ DOM 进⾏控制(⽤JS来控制视频的播放/暂停以及放⼤、缩⼩) <⼩知识:在JS函数⾥输⼊console.log("hello");表⽰在浏览器控制台输出hello,若控制台可以输出hello,则表⽰函数是可以调⽤的。
HTML5的技术特点和应用

HTML5的技术特点和应用随着互联网的迅猛发展,网页技术也在不断进步。
HTML5作为最新的网页标准,具有许多独特的技术特点和广泛的应用。
本文将介绍HTML5的技术特点和应用,并探讨其对互联网发展的影响。
一、多媒体支持HTML5具有强大的多媒体支持能力,可以直接在网页中嵌入音频、视频等多媒体元素,而无需依赖第三方插件。
这使得网页开发更加简单和高效。
同时,HTML5还支持多种音频和视频格式,如MP3、AAC、H.264等,使得网页在不同设备和浏览器上的兼容性更好。
在应用方面,HTML5的多媒体支持为在线音乐、视频播放提供了更好的体验。
用户可以直接在浏览器中观看在线视频,而不需要安装额外的插件。
此外,HTML5还支持实时音视频通信,为在线会议、远程教育等应用提供了便利。
二、Canvas绘图HTML5引入了Canvas元素,使得在网页上进行图形绘制变得更加简单和灵活。
通过JavaScript脚本,开发者可以在Canvas上绘制图形、动画和游戏等交互式内容。
这为网页设计师提供了更多创作的自由度,使得网页更加生动和富有表现力。
在应用方面,Canvas的绘图功能被广泛应用于在线游戏、数据可视化和图形编辑等领域。
通过Canvas,开发者可以实现复杂的图形效果,如3D渲染、粒子效果等,提供更加丰富的用户体验。
三、本地存储HTML5提供了本地存储的能力,使得网页可以在用户的设备上存储数据,而无需依赖服务器。
这为网页应用的离线访问和数据持久化提供了支持。
HTML5的本地存储包括Web Storage和IndexedDB两种技术,分别用于存储简单的键值对和复杂的对象数据。
在应用方面,本地存储为网页应用的离线访问提供了便利。
用户可以在没有网络连接的情况下继续访问网页,并进行数据的读写操作。
此外,本地存储还可以用于缓存数据,提高网页的加载速度和性能。
四、移动支持HTML5对移动设备的支持也得到了大幅度的提升。
通过响应式设计和媒体查询等技术,开发者可以根据不同设备的屏幕大小和分辨率,自动调整网页的布局和样式,以适应不同的设备。
HTML5主要有哪些特性?

HTML5主要有哪些特性?HTML5主要具有以下一些特性:1.语义化标签:HTML5引入了一系列新的语义化标签,如<header>、<nav>、<article>、<section>等,用于更明确地定义网页结构和内容,提高可读性和可访问性。
2.多媒体支持:HTML5内置的多媒体功能使得在网页中嵌入音频和视频变得更加简单。
通过<video>和<audio>标签可以直接添加音视频内容,而不需要依赖插件。
3.增强的表单控件:HTML5引入了一些新的表单控件,如日期选择器、颜色选择器、范围滑块等,使得开发者可以更直观和方便地构建复杂的表单输入。
4.画布(Canvas):HTML5的<canvas>元素可以利用JavaScript和WebGL绘制2D和3D图形,实现各种交互式和动态效果。
5.地理定位:HTML5提供了地理位置API,允许开发者获取用户设备的地理位置信息。
这对于基于位置的应用程序和服务非常有用。
6.本地存储:HTML5提供了本地存储功能,包括Web存储(Web Storage)和IndexedDB,能够在浏览器端存储和访问数据,减少了对服务器端的依赖。
7.Web Workers:HTML5引入了Web Workers,这是一种运行在后台的Javascript线程,允许执行比较复杂的计算任务,提高了网页的性能和响应速度。
8.Web Sockets:HTML5的Web Sockets技术提供了基于TCP的双向通信,使得服务器能够直接与网页进行实时的双向数据传输,实现实时性强的应用。
9.WebRTC:HTML5的WebRTC(Web Real-TimeCommunication)标准使得网页能够进行实时音视频通信,无需安装额外的插件,为实时通讯应用提供了便利。
10.响应式设计:HTML5引入了一些新的特性和API,如媒体查询和弹性布局等,使得网页能够更好地适应不同屏幕尺寸和设备类型,实现响应式设计。
html5新特性

高等教育出版社 高等教育电子音像出版社
目录
• 用于媒介回放的 video 和 audio 元素 • 用于绘画的 canvas 元素 • 对本地离线存储的更好的支持 • 新的表单控件,比如 email、date、time、
calendar 、url、search • 新的特殊内容元素,比如 header、nav、footer、
储 • 之前,这些都是由 cookie 完成的。但是 cookie
不适合大量数据的存储,因为它们由每个对服务 器的请求来传递,这使得 cookie 速度很慢而且 效率也不高。 • 在 HTML5 中,数据不是由每个服务器请求传递的, 而是只有在请求时使用数据。它使在不影响网站 性能的情况下存储大量数据成为可能。 • 对于不同的网站,数据存储于不同的区域,并且 一个网站只能访问其自身的数据。
新的特殊内容元素header、nav、footer
• <header> 标签定义文档的页眉(介绍信 息)。
• <nav> 标签定义导航链接的部分。 • <footer>标签定义文档的页脚。 • 这些新的标签增强了文档布局的语义化,
可读性。
高等教育出版社 高等教育电子音像出版社
谢谢
高等教育出版社 高等教育电子音像出版社
section 、article
高等教育出版社 高等教育电子音像出版社
用于媒介回放的 video 元素
• 直到现在,仍然不存在一项旨在网页上显示视频 的标准。
• 今天,大多数视频是通过插件(比如 Flash)来 显示的。然而,并非所有浏览器都拥有同样的插 件。
• HTML5 规定了一种通过 video 元素来包含视频的 标准方法。
整理HTML5的一些新特性与Canvas的常用属性

scala 函数带有两个参数来分离代表在 x、y 两个维度的值。每个参 数在 canvas 显示图像的时候,向其床底在本方向轴上图像要放大(或 者缩小)的量。
要在原点执行图形和路径的变换操作,执行完后再统一平移。理由 就是缩放(scale)和旋转(rotate)等变换操作都是针对原点举行的。
增强了 canvas 操作的复杂度:必需等到彻低加载后才干对其举行
对未来的填充和描边都十分实用。
操作。扫瞄器通常会在页面脚本执行的同时异步加载。假如视图在未
彻低加载之前就将其展现到 canvas 上,那么 canvas 将不会显示任何。
(4)strokeRect():基于给出的位置和坐标画出矩形的轮廓。
要设置显示哪种色彩,在渐变对象上用法 addColorStop 函数即可。 个参数代表以(x1,y1)为圆心,r1 为半径的另一个圆。渐变会在两个
这个函数允许指定两个参数:色彩和偏移量。色彩参数是指开发人员希
圆中间的区域浮现。
翼在偏移位置描边或填充时所用法的色彩。偏移量是一个 0.0 到 1.0
第 5 页 共 10 页
元素名 描述
textarea 等
第 1 页 共 10 页
header 标志头部区域的内容(用于囫囵页面或页面中的一块区域)
3.新 querySelector 办法
footer 标志脚部区域的内容(用于囫囵页面或页面中的一块区域)
2016129110156970.png (693×164)
关于可重用代码有一条重要的建议:普通绘制都应从原点(坐标系 的 0,0 点)开头,应用变换(缩放、平移、旋转等),然后不断修改 代码直至达到希翼的效果。
第 3 页 共 10 页
HTML5与CSS3的新特性浅析

HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
HTML5新特性介绍

HTML5新特性介绍HTML5新特性介绍HTML基本思维概念形成于2003年,之后W3C对页面超文本应用技术工作小组(WHATWG)开发的HTML草图颇感兴趣,这个小组的开发人员均来自Apple ,Mozilla,和Opera。
2007年W3C工作小组正式成立,主要进行HTML 5规格进行开发。
HTML 5旨在改进HTML的协同工作能力,增加了急需的页面内容描述。
它还增加了HTML 4对页面程序所缺乏的特性。
在本文中,让我们来看看HTML 5将会为我们带来什么激动人心的新特性。
1.新的HTML元素,增强描述内容的能力HTML的主任务是描述页面的架构,例如在元素之间的文本内容,HTML将告诉浏览器这些文本是一个段落。
在HTML 5中将增加更多的HTML组件,给网页开发者提供更好的,更精确的方式来描述数据对象。
请看以下的对比情况:该布局的问题是,对于浏览器来说,所有的一切都是一个元素。
浏览器将平等对待元素里面的内容,因为他无法进行区分,包括“级别”和“标识”,比如content, sidebar,和footer不同的网站内容各不相同。
在HTML5中,可以通过以下的方式进行同一个例子的布局:这样浏览器就能区分各个部分,页面的主要内容在元素中,导航栏在元素中等等。
除了更清晰和更符合语意的标记,它还增强了标记的互用性,比如搜索引擎能更精确的确定页面上什么内容比较重要,它可以忽略掉元素和里的内容,因为他们通常不包含页面的重要内容,提高了搜索引擎的效率。
另外对于页面开发者来说,他们能更简单统计页面的数据,比如统计视频数量时只需在元素里统计就行。
对于手持设备等主要进行文章浏览时,可以直接定位到元素中的内容。
2.改进页面表格操作当今的网页基本上都离不开表格,在HTML 5中将包含一个达改进叫Web Forms 2.0, 用来描绘如何进行页面表格操作。
其中最打的特点就是“表格确认”。
当前,开发者通常使用JavaScript(客户端)和PHP(服务端)代码来确认输入的内容。
HTML5新特性详解

HTML5新特性详解HTML5是HyperText Markup Language(超文本标记语言)的第五个版本,于2014年10月由万维网联盟(W3C)发布。
它为Web开发带来了许多新特性,可以帮助开发人员更有效地创建功能更强大的网站。
1. 语义元素HTML5引入了许多新的语义元素,可以更准确地描述页面内容和结构。
一些示例包括:header(页面或部分的标题)、nav (导航条)、section(文档中的一个独立部分)和 article(独立的可复用内容)。
使用这些元素可以更容易地理解页面结构,从而实现更好的可访问性和SEO。
2. 支持视频和音频HTML5允许使用 video 和 audio 元素来嵌入可播放的视频和音频。
这可以减少对第三方插件如Flash的依赖,并可以更好地控制媒体播放体验。
另外,通过 WebVTT(Web视频文本轨道)标准,可以添加字幕和注释,从而提高可访问性。
3. Canvas绘图HTML5中的 Canvas 元素允许使用JavaScript创建动态图形和动画效果。
可以使用 Canvas 实现流畅的动画以及绘制矢量和光栅图像。
Canvas也有许多用途,如数据可视化、游戏开发和交互式图表等。
4. 本地存储HTML5允许使用本地存储,也称为Web存储,以将数据存储在客户端浏览器中。
此外,HTML5还允许使用IndexedDB API来支持更复杂的本地存储。
这为离线应用程序提供了极大的优势,因为应用程序可以缓存数据以供以后使用,而不必再次从服务器获取数据。
5. 地理位置APIHTML5可以使用地理定位API,该API可让网站请求用户的地理位置信息。
这可以用于许多用途,如体育活动跟踪、商业定位和天气预报等。
这种功能可能会显著影响用户隐私和安全,用户应该知道何时和如何共享其位置信息。
6. Web Workers和Web SocketsHTML5支持 Web Workers 和 Web Sockets 两种新技术,可以将大量数据异步处理和实时通信。
简述html5的优势与特点

简述html5的优势与特点HTML5作为一种新一代的网页编程语言,其优势与特点也逐渐展现出来,从而引起了越来越多开发者的关注和使用。
下面将简要阐述HTML5的优势与特点。
1. 简单易用HTML5基于HTML4,所以熟悉HTML4的开发者很容易上手。
相比于HTML4,HTML5的标记语言更加简单和直观,同样的内容需要编写更少的代码量。
2. 支持多媒体HTML5将多媒体整合进了网页中,开发者可以直接在网页中加入视频、音频以及Canvas画布等多媒体元素。
这不仅使得网页更加生动,也带来更多的应用场景。
3. 跨平台与早期网页技术相比,HTML5为移动设备提供了更好的支持。
基于HTML5的应用可以运行在PCs、平板电脑和移动设备上,尤其是对于移动应用,HTML5还具备更好的跨平台特性。
4. 实现离线网页HTML5引入了本地存储和Web SQL数据库的支持,使得网页可以离线访问。
当网络不可用时,用户可以在浏览器缓存中访问网页,这对于那些需要频繁访问的网站或应用程序特别适用。
5. 更强的表单控件HTML5提供了更强大的表单控件,提高了用户体验。
例如,HTML5可以改善表单控件的视觉效果,还可以使用日期选择器和其他控件来提高数据输入的便捷性和准确性。
6. 更加语义化HTML5不仅包含了标准的HTML标记,还提供了语义标记、元数据标记和新的结构元素等,使得文档结构更加语义化。
这有助于提高网页的可读性,也对搜索引擎优化有着积极的影响。
7. 更优秀的性能由于HTML5不需要像之前的版本那样使用Flash或其他插件,因此更少的插件和更标准的代码结构将带来更好的性能。
总之,HTML5作为一种新一代的网页编程语言,其优势和特点被越来越多的开发者和用户所认可,也在网页开发和应用程序开发中被广泛应用。
HTML5在移动Web中的新特性与实现

HTML5在移动Web中的新特性与实现HTML(Hyper Text Mark-up Language)超文本标记语言,是当前移动Web 中应用较为普遍的语言。
因为应用HTML语言写出的网页不管是哪种操作系统,只需有浏览器就能够读取网页,而且利用超链接实现多种资源的互联,代表了现代信息网络的开放性。
文章首先介绍了HTML5在移动Web中的新特性,移动平台的应用,进而研究了基于HTML5新特性在移动平台中的应用。
标签:HTML5;移动Web;新特性随着信息网络技术的飞速发展,HTML5获得大量应用,其不仅支持PC端,对移动端的支持也在不断加强,并削弱了插件的相关作用,能够直接应用于各类应用,对苹果手机等不支持flash的系统来讲,变得更为方便,并且全新的HTML5有着极为强大的处理错误功能以及非常关键的存储能力,使用者能够非常方便的应用离线等功能,要更为契合当下的移动网络习惯,毕竟大家已经习惯于在有无线网络的时候下载好文件,在没有无线网络的时候方便使用。
在新出现的各种版本中,大多都支持HTML5的多种新特性,比如Chrome、Opera、Firefox、Safari 等在新的更新中都已部分或全部支持HTML5。
下面就HTML5在移动Web中的新特性,移动平台的应用,基于HTML5新特性在移动平台中的应用等展开研究。
1 HTML5在移动Web中的新特性1.1 类似画布的Canvas标签Canvas类似画布功能,能够画出任意的线、形状等效果。
此外,Canvas不但能够实现简易的二维图,还能做出三维的图形,还有图像的进一步处理等相关操作。
1.2 实现音视频播放的video与audio标签新出现的video标签使得视频需要通过其他插件来播放的问题得到解决。
在video中添加preload就能够做到使用者观看页面时实现视频的预载,并且设置controls属性就能够在视频下侧加上进度控制条。
此外,在HTML5中,还加上了audio标签,这就无需通过其他插件来播放音频。
HTML5和CSS3.0在网页设计中的新特性和优势

HTML5和CSS3.0在网页设计中的新特性和优势-旅游管理HTML5和CSS3.0在网页设计中的新特性和优势高春燕互联网从诞生到繁荣的每个阶段,HTML这个简单而强大的标记语言都发挥着举足轻重的作用。
从简单的新闻列表到复杂的在线表格应用,结合JavaScript、CSS,前端工程师用这些简单的标记创建出一个个改变人们生活的应用。
一、引言现在使用最广泛的,对于构建复杂的网页应用也越来越显得力不从心。
HTML5标准最早在2004年就由WHATWG提出,经过多年的演变及各个浏览器阵营的磨合,主流浏览器制造商都已经实现了主要的HTML5核心。
特别是近年来移动互联网的兴起,给HTML5的普及带来了更有利的设备环境和难得的商业契机。
二、HTML5的新特性和优势Html5新特性主要体现在:语义化标记、Form 表单增强功能、视频/音频、画布(Canvas)、可编辑内容、拖放、稳健的数据存储等方面。
HTML5 在网页的应用和表现上,相对于HTML4 提供了更好的支持。
(一)新的语义标签和属性1、简洁的DOCTYPE,不使用版本提示,书写的文档将会适用所有版本的HTML。
简单易记的语言标签,写法上较之前更为简洁。
在HTML5 中,空标签(如:br、img 和input)并不需要闭合标签。
新增了一些新标签和属性。
新标签更具语义性,属性更直白。
2、一些过时的HTML标记将被取消,其中包括纯粹显示效果的标记,比如font和center;img的布局属性:align,border,hspace、vspace,在HTML5 中已经不支持。
它们已经被CSS取代。
再比如,HTML5 为表单提供了几个新的属性、input 类型和标签。
例如:color,email,date,month,week,time,datetime,datetime-local,number,range,search,tel,和url等。
使用这些标签将大大简化开发复杂度,比如使用date标签,将不再需要利用外包js就可以选择日期。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本章知识点
1.1 HTML基础 1.2 HTML4基础 (自学) 1.3 HTML5的新特性
1.1 HTML基础
1.1.1 什么是HTML 1.1.2 HTML的历史
1.1.1 什么是HTML
HTML是HyperText Markup Language(即超文本标记 语言)的缩写,它是通过嵌入代码或标记来表明文 本格式的国际标准。用它编写的文件扩展名是.html 或.htm,这种网页文件的内容通常是静态的。 HTML语言中包含很多HTML标记,它们可以被Web浏览 器解释,从而决定网页的结构和显示的内容。这些 标记通常成对出现,例如<HTML>和</HTML>就是常用 的标记对,语法格式如下: <标记名> 数据 </标记名>
face属性用于设置字体类型,size属性用 于设置字体大小。也可以使用color属 性设置字体的颜色。
【例1-2】
使用<b>…</b>定义加粗字体,使用<i>…</i>定义 倾斜字体,使用<u>…</u>定义下划线字体。这些 标签可以混合使用,定义同时具有多种属性的字体。 定义加粗、倾斜和下划线字体,代码如下: <p><b>加粗</b> <i>倾斜</i> <u>下划 线</u></p>
<!—和 -->是HTML文档中的注释符,它们 之间的代码不会被解析。
1.1.2 HTML的历史
1990年,欧洲原子物理研究所的英国科学家 Tim Berners-Lee发明了WWW(World Wide Web)。通过Web,用户可以在一个网页里比较 直观的表示出互联网上的资源。因此,Tim Berners-Lee被称为互联网之父。 最早的关于HTML的公开描述是由Tim BernersLee于1991年发表一篇叫做《HTML标签》的文 章,其中描述了18个元素,这就是关于HTML的 最简单的设计。其中的11个元素还保留在 HTML4中。
基本的HTML结构标记
结构标记 具体描述 <HTML>…</HTML> 标记HTML文档的开始和结束 <HEAD> … </HEAD> 标记文件头的开始和结束。HTML文档的头 部中可以包含脚本、CSS样式表和网页标题 等信息。这里指的脚本通常是Java Script脚 本,具体情况将在第2章介绍;关于CSS样式 表的具体情况将在第4章介绍
浏览【例1-6】的结果
1.通栏
被合并的单元格会跨越多个单元格,这 种合并的单元格被称为通栏。通栏可以 分为横向通栏和纵向通栏两种,<td colspan=#>用于定义横向通栏,<tr rowspan=#>用于定义纵向通栏。#表示通 栏占据的单元格数量。
使用<img>标记来处理动画
例如,在网页中插入一个多媒体文件 clock.avi,代码如下: <img border="0" dynsrc="clock.avi" start="fileopen" width="321" height="321"> dynsrc属性用于指定动画文件的文件名 ,包括文件所在的路径。start属性用 于指定动画开始播放的时间,fileopen 表示网页打开时即播放动画。
<BODY background="Greenstone.bmp">
可以在<BODY>标签中通过backcolor属性 设置网页的背景图片,例如:
<BODY bgcolor="#00FFFF">
<BODY>标签中的常用属性
属性 说明
BACKGROUND
BGCOLOR TEXT LINK VLINK ALINK
命名锚记(书签)
超级链接还可以定义在本网页内跳转 ,从而实现类似目录的功能。比较常 见的应用包括在网页底部定义一个超 级链接,用于返回网页顶端。首先需 要在跳转到的位置定义一个标识(锚 ),在DreamWeaver中这种定义位置的 标识被称为命名锚记(在FrontPage中 被称为书签)。 例如,可以在网页的顶部定义锚top, 代码如下: <a name="top"
HTML5编程
第2讲 HTML5概述
课程描述 互联网上的应用程序被称为Web应用程序,Web应用程序 使用Web文档(网页)来表现用户界面,而Web文档都遵 循标准HTML格式。HTML5是最新的HTML标准。之前的版 本HTML4.01于1999年发布。10多年过去了,互联网已经 发生了翻天覆地地变化。原有的标准已经不能满足各种 Web应用程序的需求。本章就和读者一起来了解一下最 新标准的HTML5的概貌。
文档的背景图像
文档的背景色 文档中文本的颜色 文档中链接的颜色 文档中已被访问过的链接的颜色 文档中正被选中的链接的颜色
1.2.2 设置字体属性
可以使用<font>…</font>标签对网页中的文字 设置字体属性,包括选择字体和设置字体大 小等,例如: <font face="黑体" size="4">设置字体 .</font>
1.2.4 图像和动画
HTML语言中使用<img>标签来处理图像,例如 : <img src="pic.gif"> src属性用于指定图像文件的文件名,包括文 件所在的路径。这个路径既可以是相对路径 ,也可以是绝对路径。
<img>标记还有如下的属性
alt:当鼠标光标移动到图像上时显示 的文本。 align:图像的对齐方式,包括top(顶 端对齐)、bottom (底部对齐)、 middle(居中对齐)、left(左侧对齐 )和right(右侧对齐)。 border:图像的边框宽度。 width 图像的宽度。 height 图像的高度。 hspace 定义图像左侧和右侧的空白。
<TITLE>…</TITLE> 标记文件头中的文档标题 <BODY>…</BODY> <!--…--> 标记文件体部分的开始和结束 标记文档中的注释部分
【例1-1】
一个使用基本结构标记文档的HTML文档实例。
<HTML> <HEAD> <TITLE> HTML文件标题.</TITLE> </HEAD> <BODY> <!-- HTML文件内容 --> </BODY> </HTML>
【例1-5】
定义一个新的超级链接,显示文本为“在新 窗口中打开PHP网站”,代码如下: <a target="_blank" href="">在新窗 口中打开PHP网站</a>
电子邮件超级链接的定义
在HTML语言中,电子邮件超级链接的定 义代码如下: <a href="mailto:johney2008@sin ">我的邮箱</a>
【例1-4】
下面的代码可以定义H1、H2……H6标题的文 字。 <h1>这是标题 1</h1> <h1>这是标题 2</h1> <h2>这是标题 3</h2> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6>
浏览【例1-4】的结果
1.2.3 超级链接
转向同一文档中有锚的地方
创建锚是为了在HTML文档中创建一些链 接,通过这些链接可以方便地转向同一 文档中有锚的地方,代码如下: <A HREF="url#name">转到锚 name</A> 如果HREF属性的值是指定一个锚,则必 须在锚名前面加一个“#”符号。例如 ,在网页的尾部添加如下代码: <a href="#top">返回顶部</a>
HTML的历史
2004年,超文本应用技术工作组(Web Hypertext Application Technology Working Group,WHATWG) 开始研发HTML5。2007年,万维网联盟(World Wide Web Consortium,W3C)接受了HTML5草案,并成立 了专门的工作团队。并于2008年1月发布了第1个 HTML5的正式草案。 2010年,时任苹果公司CEO的乔布斯发表了一篇名为 《对flash的思考》的文章,指出随着HTML5的完善和 推广,以后再观看视频等多媒体时就不再依靠flash插件 了。这引起了主流媒体对HTML5的兴趣。 目前HTML5的标准草案已进入了W3C制定标准5大程序 的第1步。预期要到2022年才会成为 W3C 推荐标准。 HTML5无疑会成为未来10年最热门的互联网技术。
HTML的历史
1993年,Internet工程任务组(Internet Engineering Task Force,IETF)发布了第1 部HTML规范建议。1994年,IETF成立了HTML工 作组,该工作组于1995年完成了HT ML 2.0设 计,并于同年发布了HTML 3.0,对HTML 2.0进 行了扩展。 HTML 4.01发布于1999年,直至将现在仍然有 大量的网页是基于HTML 4.01的,它的应用周 期超过10年,因此是到目前为止,影响最广泛 的HTML版本。
