HTML5新特性总结
HTML5技术的优势与局限性分析

HTML5技术的优势与局限性分析随着互联网的日益发展,技术和标准也在不断升级,而HTML5技术作为HTML与WebGL的最新版本,自然也受到了广泛的关注和运用。
那么,HTML5技术相比之前的版本到底有哪些优势和局限性呢?接下来我们就来进行一番分析。
一、HTML5技术的优势1.支持多媒体内容HTML5中加入了用于嵌入多媒体内容的新标签,如video、audio、canvas等,这些标签的加入大大扩展了网页的功能和表现形式,使得它们能够更好地展现音频、视频、图像和动画等多媒体内容,不断提高用户体验。
2.性能优化HTML5在语义化和结构化方面进行了优化,能够更好地与搜索引擎协同工作,以提高SEO效果。
此外,HTML5提供了一种新的技术,即WebSockets,可用于提供即时通信,这意味着更快的响应速度和更低的延迟。
3.跨平台和设备独立性HTML5技术被设计成跨平台的,因此它能够在任何支持HTML5的浏览器和系统上使用。
HTML5还支持自适应设计,使其可以适应各种不同的屏幕大小和方向,如移动设备、平板电脑和PC机。
二、HTML5技术的局限性1.浏览器支持问题尽管HTML5技术已经成为了web标准,但不同的浏览器对HTML5技术的支持还是存在一定的差异。
这就意味着,为了确保网页的兼容性,开发人员需要在不同的浏览器上进行测试和优化,增加了工作量。
2.计算机性能虽然技术越来越先进,但一些HTML5技术在低端设备上的性能还是缺乏保障。
在较老的计算机或基于低功耗设备的设备上,一些实现需要更长的时间,甚至会崩溃。
3.安全和隐私问题HTML5技术大大增加了互联网上的交互性,但这也带来了一些安全和隐私方面的问题。
比如,当用户使用网站的位置服务时,他们可能会忽略隐私方面的提示和控制。
结论总的来说,HTML5技术既有其优势,也有其局限性,无法完全替代之前的版本,也无法在所有方面完全胜任。
对于开发者,重要的是根据项目的具体要求来选择合适的技术。
Html5开发技术的优缺点分析

Html5开发技术的优缺点分析随着信息科技的不断发展,人们对于网页设计和开发的要求也在不断提高。
在这个过程中,HTML5逐渐成为了网络开发中的重要角色。
HTML5开发技术凭借其强大的功能和灵活性而深受欢迎,但同时也存在着一些不足之处。
本文将对HTML5的优缺点进行分析。
一、HTML5的优点1、兼容性较好HTML5标准在设计时就充分考虑到了以前版本的兼容性,因此可以支持以前版本的浏览器。
同时,各大浏览器厂商也在逐渐地更新其浏览器,以更好地支持HTML5的标准。
2、更加简洁的标记语言HTML5标准大幅度削减了冗长而晦涩难懂的代码,使得开发者可以更加轻松地开发出易于理解和易于维护的网页。
这也大大提高了开发效率。
3、多媒体集成HTML5支持各种多媒体元素,如音频、视频、动画等,而且这些多媒体元素可以很容易地嵌入到网页中。
这对开发者和用户来说都是极大的福利,可以让网页更具交互性和吸引力。
4、语义化的结构HTML5强调语义化的结构,这意味着开发者可以更加清晰地标识网页结构,使搜索引擎更好地理解网页内容,有助于提升网页的搜索排名。
5、灵活性和规范性HTML5的设计原则之一就是灵活性和规范性的结合。
这样一来,开发者可以根据自己的需求灵活地选择开发方式,同时又有严格的规范可以遵循,有助于提升开发效率和网页质量。
二、HTML5的缺点1、浏览器支持的不完善虽然HTML5本身是兼容以前版本的浏览器,但是并不是所有的浏览器都能完全支持HTML5的标准。
一些旧版的浏览器和某些移动设备的浏览器可能会出现兼容性问题。
2、学习成本相对较高HTML5标准相较于以前的标准来说,新增了更加丰富和复杂的特性,开发者需要投入更多的时间和精力来学习和掌握。
3、安全性的考虑不足HTML5的多媒体元素可以以嵌入的形式来播放音频、视频等,却没有提供有效的安全机制。
这会导致一些安全隐患,如黑客可以通过嵌入病毒或木马等方式来入侵网页。
4、JavaScript编写代码的增加HTML5的新特性大多是JavaScript编写的,这将增加编写代码的复杂度,同时也会增加一些潜在的Bug或安全隐患。
h5的知识点

标题:H5的知识点及进阶指南H5是一种用于构建和展示网页的标准,它提供了许多重要的功能和特性,可以使网页更加丰富和交互性强。
本文将一步一步地介绍H5的知识点,帮助读者深入了解和掌握该技术。
1.H5的概述HTML5是一种用于定义和展示网页内容的标准,它是HTML的第五个版本。
与之前的HTML版本相比,H5引入了许多新特性和功能,包括语义化标签、多媒体支持、Canvas绘图、地理定位等。
2.H5的语义化标签H5引入了一系列语义化标签,如header、nav、section、article、footer等,这些标签能够更好地描述网页的结构和内容,使搜索引擎更容易理解网页的含义,提高网页的可访问性和可维护性。
3.H5的多媒体支持H5提供了对多媒体内容的原生支持,包括音频和视频。
通过使用<audio>和<video>标签,我们可以在网页上嵌入音频和视频,并控制其播放、暂停、音量等功能,从而实现更加丰富和交互性强的网页效果。
4.H5的Canvas绘图H5引入了Canvas元素,可以通过JavaScript在网页上绘制图形、动画和游戏等。
Canvas提供了丰富的绘图API,可以绘制路径、矩形、圆形、文字等,还支持渐变、阴影、图像处理等特效,使网页能够实现更加生动和吸引人的视觉效果。
5.H5的地理定位通过H5的地理定位功能,网页可以获取用户的地理位置信息,从而提供更加个性化和精准的服务。
H5的地理定位功能基于浏览器的定位能力,使用JavaScript的Geolocation API可以获取用户的经纬度信息,然后通过逆地理编码可以得到具体的地理位置信息。
6.H5的离线应用H5提供了离线应用的支持,使网页能够在离线状态下继续访问和使用。
通过使用H5的Application Cache和Web Storage技术,我们可以将网页的资源缓存到本地,在离线状态下加载缓存的资源,从而实现快速加载和离线访问的功能。
HTML5总结

HTML5总结前些天看了IT最新动向,发现HTML5培训发展非常之快,所以这两天花了些时间学了一下,在网上查到的东西一般都很琐碎,我在这里稍微整理一下。
起步首先,先了解一下HTML5的发展起步。
HTML5是W3C和WHATWG合作的结果。
注: W3C 指 World Wide Web Consortium,万维网联盟。
WHATWG 指 Web Hypertext Application Technology Working Group。
网络超文本应用技术工作组他们对HTML5建立了一些规则:●新特性应该基于HTML、CSS、DOM以及JavaScript●减少对外部插件的需求(比如Flash)●更优秀的错误处理●更多取代脚本的标记●HTML5应该独立于设备●开发进程应该对公众透明HTML5中一些有趣的新特性:●用于绘画的canvas元素●用于媒介回放的video和audio元素●对本地离线存储的更好的支持●新的特殊内容元素,比如article、footer、header、nav、section●新的表单控件,比如:calendar、date、time、email、url、search最新版本的Safari、Chrome(谷歌浏览器)、Firefox以及Opera支持某些HTML5特性,IE9将支持某些特性。
Web视频现如今,大多数的视频都是插件(比如Flash)来显示的,但是并非所有的浏览器都拥有同样的插件。
HTML5规定了一种通过video元素来包含视频的标准方法(不需要插件的哦!!!强大吧)当前,video元素支持三种视频格式:Ogg、MPEG4、WebM在HTML5中显示视频,您所需的只是这样写:<video src="movie.ogg" controls="controls">您的浏览器不支持该功能!</video><video> 与</video> 之间插入的内容是供不支持video 元素的浏览器显示的。
H5的新特性

H5的新特性H5的新特新1.语义化的标签:header、footer、section、nav、aside、article标签描述header 定义⽂档的头部区域footer定义⽂档的尾部区域 nav定义⽂档的导航栏部分section定义⽂档中的节(section、区段)article定义页⾯独⽴的内容区域aside定义页⾯的侧边栏部分details⽤于描述⽂档或者某个部分的细节summary标签包含details元素的标题dialog 定义对话框,⽐如提⽰框2.增强型表单:HTML5拥有多个新的表单Input输⼊类型,这些新的特性提供了更好的输⼊控制和验证input的type 描述color主要⽤于选择颜⾊data从⼀个⽇期选择器选择⼀个⽇期datatime选择⼀个⽇期(UTC时间)email包含e-mail地址的输⼊域month选择⼀个⽉份number数值的输⼊域range⼀定范围内数字值的输⼊域search⽤于搜索域tel定义输⼊电话号码的字段time选择⼀个时间url URL地址的输⼊域week选择周和年3.新增表单元素:datalist、keygen、output表单元素描述datalist元素规定输⼊域的选项列表,使⽤input元素的list属性与datalist元素的id绑定keygen提供⼀种验证⽤户的可靠⽅法,标签规定⽤于表单的秘钥对⽣成器字段output⽤于不同类型的输出,⽐如计算机的脚本输出4.新增的表单属性:placeholder、require、min、max、.......表单属性描述placeholder 输⼊框的默认提⽰required是⼀个boolean属性,要求填写的输⼊域不能为空值pattern描述⼀个正则表达式,⽤于验证input元素的值min/max设置元素的最⼤值和最⼩值step为输⼊域规定合法的数字间隔height/width⽤于image类型的input标签的图像⾼度和宽度autofocus是⼀个boolean属性,规定在页⾯加载时,域⾃动的获取到焦点multipe是⼀个boolean属性,规定input元素中可选择多个值5.⾳频、视频:audio、video6.canvas:在页⾯上放置⼀个canvas元素,就相当于在页⾯上放置了⼀块画布,可以在其中进⾏图形的描绘。
html5十个新特性

html5⼗个新特性HTML5⼗个新特性(⼀)语义标签(语义化标签为页⾯提供了更好的页⾯结构。
) HTML5的语义化标签包括: <section> - 代表⽂档中的⼀段或者⼀节;<nav> - ⽤于构建导航;<article> - 表⽰⽂档、页⾯、应⽤程序或⽹站中⼀体化的内容;<aside> - 代表与页⾯内容相关、有别于主要内容的部分;<hgroup> - 代表段或者节的标题;<header> - 页⾯的页眉;<footer> - 页⾯的页脚;<time> - 表⽰⽇期和时间;<mark> - ⽂档中需要突出的⽂字。
(⼆)增强型表单 HTML5 新增的表单属性placehoder 属性,简短的提⽰在⽤户输⼊值前会显⽰在输⼊域上。
即我们常见的输⼊框默认提⽰,在⽤户输⼊后消失。
required 属性,是⼀个 boolean 属性。
要求填写的输⼊域不能为空pattern 属性,描述了⼀个正则表达式⽤于验证<input> 元素的值。
min 和 max 属性,设置元素最⼩值与最⼤值。
step 属性,为输⼊域规定合法的数字间隔。
height 和 width 属性,⽤于 image 类型的 <input> 标签的图像⾼度和宽度。
autofocus 属性,是⼀个 boolean 属性。
规定在页⾯加载时,域⾃动地获得焦点。
multiple 属性,是⼀个 boolean 属性。
规定<input> 元素中可选择多个值。
(三)视频和⾳频视频播放:<video src=""><video>⾳频播放:<audio src=""></audio>(四)Canvas绘图<canvas width="1000" height="1000"></canvas>js内容var canvas = document.getElementsByTagName("canvas")[0];var context = canvas.getContext("2d");路径写法是常⽤的写法// 1.开始⼀条路径// 2.具体是个什么样的路径// 3.结束路径(可选,加上去以后就会成⼀个封闭的,不加就表⽰随时结束)常⽤在点的绘制上// 4.设置属性(颜⾊)只要是在绘制之前设置都是OK的,随便你放在第⼏步,但是的再绘制之前// 5.绘制(fill()stroke())context.beginPath(); //开始⼀条路径context.rect(10,10,100,100);context.closePath();context.fillStyle = "#f00";context.fill()context.beginPath();context.moveTo(340,10);context.lineTo(440,10);context.lineTo(440,110);context.lineTo(340,110);context.lineTo(340,10);// context.closePath();context.strokeStyle = "#0f0";context.lineWidth = "10"context.stroke()context.beginPath();context.moveTo(450,10);context.lineTo(550,10);context.lineTo(550,110);// context.lineTo(450,110);context.fillStyle = "#00f";context.fill() //实⼼绘制会⾃动的闭合// 画圆// 1.开始⼀条路径// 2.绘制圆的路径⽅法// 3.结束⼀条路径// 4.设置圆的属性// 5.开始绘制context.beginPath();// context.arc(x,y,r,起始⾓,结束⾓[,绘制的⽅向。
简述html5的优势

HTML5的优势1. 强大的多媒体支持HTML5在多媒体方面的支持更加强大。
它引入了新的标签元素,如<video>和<audio>,使得在网页中嵌入视频和音频变得更加简单。
与过去相比,使用Flash等插件的必要性大大降低,这意味着更好的兼容性、更高的性能和更少的安全问题。
此外,HTML5还支持嵌入绘图,即通过<canvas>元素绘制图形和动画。
这使得开发者可以在网页中实现更丰富的视觉效果,提升用户体验。
2. 全新的表单功能HTML5提供了一些新的表单元素和属性,使得用户交互更加方便。
例如,新增的<input>类型,如email、url、number等,可以对用户的输入进行更好的验证和限制,减少了后端的数据校验工作。
另外,HTML5还引入了表单验证API,可以通过JavaScript直接对表单数据进行验证,提高了用户填写表单的效率和准确性。
3. 语义化标签的引入HTML5引入了一系列具有语义化的标签,如<header>、<footer>、<article>、<section>等。
这些标签的出现让开发者能更清晰地描述页面结构,提高代码的可读性和可维护性。
此外,语义化标签的使用也有助于搜索引擎优化(SEO),使得搜索引擎更好地理解页面内容,提升网站的排名。
4. 跨平台和设备兼容性HTML5的设计考虑了多平台和设备的兼容性。
现代的浏览器都对HTML5提供了较好的支持,包括桌面浏览器和移动浏览器。
通过使用HTML5标准,开发者可以构建一次开发,多平台使用的应用程序,减少了开发、维护和测试的工作量。
另外,HTML5还支持响应式设计和流式布局,使页面能适应不同大小的屏幕,提供良好的用户体验。
5. 改进的本地存储HTML5引入了本地存储机制,包括本地存储(localStorage)和会话存储(sessionStorage)。
HTML5应用开发案例教程(微课版 课后练习 (1)

思考题1. HTML5新增特性主要体现在哪些方面?2.什么是响应式网页设计?使用它的好处是什么?参考答案:1. HTML5新增特性主要体现在哪些方面?html5新特性主要体现在:(1)语义化标签对比之前HTML没有体现结构语义化的标签,如:<div id="header"></div>//表头的声明HTML5提供语义化标签,如:<header><article><footer><nav><aside><section>等(2)增强型表单新增了email、date、color等,表单输入类型,如:<form action=""> email: <input type="email"></form>新增了<datalist>、<keygen>、<output>表单元素,如:<!--在下拉列表框中显示多个选项--><datalist id="browserlist"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"></datalist>新增了placehoder、required、pattern等表单属性,如:<!--提示用户需要输入的内容--><input type="text" name="fname" placeholder="First name">(3)<video>和<audio>标签例如:<!--播放视频--><video width="300" height="200" controls><source src="music.mp4" type="video/mp4"></video>(4)Canvas绘图例如:<!--绘制一个正方形--><canvas id="myCanvas" width="200" height="200" style="border:1px solid #00ff00;"> </canvas>其他特性,包括SVG绘图、地理定位、拖放API、Web Worker、Web Storage和WebSocket。
html5期末项目总结

html5期末项目总结引言:在本学期的HTML5课程中,我和我的团队成员合作完成了一个有关旅游的网页项目。
通过这个项目,我个人在HTML5技术方面有了较大的收获和进步。
接下来,我将就项目的整体情况、所遇到的问题以及解决方法、团队合作和个人能力的提升等方面进行总结和反思。
一、项目概述我们的网页项目主题是旅游,主要目标是为用户提供各种旅游信息和旅游路线推荐。
我们团队一共有5名成员,每个成员负责不同的部分,如页面设计、内容撰写、图片处理等。
我们使用了HTML5、CSS3以及JavaScript等技术,以实现网页的各项功能。
在整个项目过程中,我们始终围绕着用户的需求进行思考和设计。
二、遇到的问题及解决方法在项目中,我们遇到了诸多问题,如页面中某些功能无法正常运行、页面加载速度慢、布局不合理等。
为解决这些问题,我们采取了以下方法:1. 增加对不同浏览器的兼容性处理。
由于不同浏览器对HTML5的支持程度不尽相同,我们在编码过程中考虑到了兼容性问题,并通过CSS3属性的不同前缀添加来实现浏览器的兼容。
2. 优化网页加载速度。
我们对网页进行了优化,如使用压缩图片、使用CSS Sprite等方式,以减少网页的加载时间,提高用户的体验。
3. 优化页面布局。
根据用户反馈和团队成员的讨论,我们对页面布局进行了多次调整,以提高用户的易用性和可阅读性。
三、团队合作在整个项目过程中,团队合作是非常重要的,我们在团队合作中遇到了一些挑战,同时也发现了好的解决办法:1. 定期进行项目讨论会议。
我们定期进行会议,讨论项目进展和遇到的问题,共同制定解决方案,并确保项目的顺利进行。
这有效地提高了团队沟通和协作的效率。
2. 分工明确。
在项目初期,我们明确了每个成员的任务,并制定了项目计划。
每个成员清楚自己的职责和目标,有利于高效合作和协调。
3. 合理利用工具。
我们使用了GitHub进行代码托管和版本控制,利用腾讯在线文档进行文档的编写和分享。
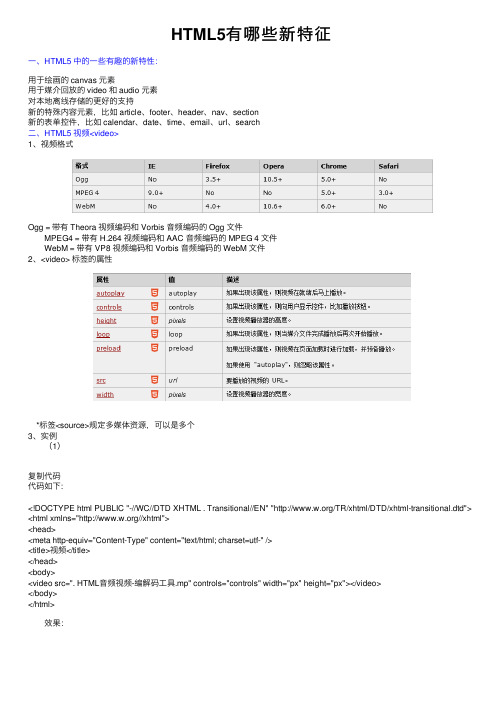
HTML5有哪些新特征

HTML5有哪些新特征⼀、HTML5 中的⼀些有趣的新特性:⽤于绘画的 canvas 元素⽤于媒介回放的 video 和 audio 元素对本地离线存储的更好的⽀持新的特殊内容元素,⽐如 article、footer、header、nav、section新的表单控件,⽐如 calendar、date、time、email、url、search⼆、HTML5 视频<video>1、视频格式Ogg = 带有 Theora 视频编码和 Vorbis ⾳频编码的 Ogg ⽂件 MPEG4 = 带有 H.264 视频编码和 AAC ⾳频编码的 MPEG 4 ⽂件 WebM = 带有 VP8 视频编码和 Vorbis ⾳频编码的 WebM ⽂件2、<video> 标签的属性 *标签<source>规定多媒体资源,可以是多个3、实例 (1)复制代码代码如下:<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "/TR/xhtml/DTD/xhtml-transitional.dtd"> <html xmlns="//xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>视频</title></head><body><video src=". HTML⾳频视频-编解码⼯具.mp" controls="controls" width="px" height="px"></video></body></html> 效果:(2)HTML5 <video> - 使⽤ DOM 进⾏控制(⽤JS来控制视频的播放/暂停以及放⼤、缩⼩) <⼩知识:在JS函数⾥输⼊console.log("hello");表⽰在浏览器控制台输出hello,若控制台可以输出hello,则表⽰函数是可以调⽤的。
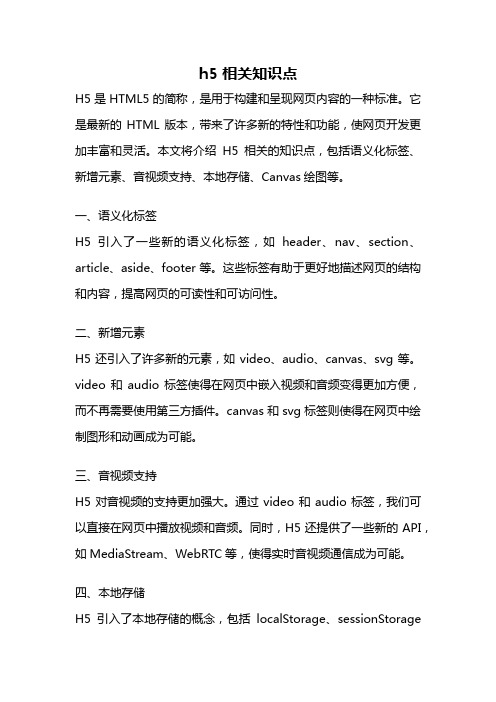
h5 相关知识点

h5 相关知识点H5是HTML5的简称,是用于构建和呈现网页内容的一种标准。
它是最新的HTML版本,带来了许多新的特性和功能,使网页开发更加丰富和灵活。
本文将介绍H5相关的知识点,包括语义化标签、新增元素、音视频支持、本地存储、Canvas绘图等。
一、语义化标签H5引入了一些新的语义化标签,如header、nav、section、article、aside、footer等。
这些标签有助于更好地描述网页的结构和内容,提高网页的可读性和可访问性。
二、新增元素H5还引入了许多新的元素,如video、audio、canvas、svg等。
video和audio标签使得在网页中嵌入视频和音频变得更加方便,而不再需要使用第三方插件。
canvas和svg标签则使得在网页中绘制图形和动画成为可能。
三、音视频支持H5对音视频的支持更加强大。
通过video和audio标签,我们可以直接在网页中播放视频和音频。
同时,H5还提供了一些新的API,如MediaStream、WebRTC等,使得实时音视频通信成为可能。
四、本地存储H5引入了本地存储的概念,包括localStorage、sessionStorage和IndexedDB。
localStorage和sessionStorage可以用来在浏览器端存储数据,而IndexedDB则提供了一个类似数据库的存储机制,可以存储大量的结构化数据。
五、Canvas绘图Canvas是H5中新增的元素,可以通过JavaScript在网页中绘制图形和动画。
它提供了一些API,如绘制路径、绘制文本、绘制图像等,可以实现各种复杂的绘图效果。
六、响应式设计H5对响应式设计也做出了一些改进。
通过新增的媒体查询、弹性盒子布局等特性,开发者可以更方便地实现网页在不同设备上的自适应布局和样式。
七、Web WorkerH5引入了Web Worker的概念,使得在浏览器中可以创建多线程的JavaScript。
HTML5新特性【pushState】和【replaceState】

前面章节我们看到instance 在启动过程中能够从Neutron 的DHCP 服务获得IP,本节将详细讨论其内部实现机制。
Neutron 提供DHCP 服务的组件是DHCP agent。
DHCP agent 在网络节点运行上,默认通过dnsmasq 实现DHCP 功能。
配置DHCP agentDHCP agent 的配置文件位于/etc/neutron/dhcp_agent.ini。
dhcp_driver使用dnsmasq 实现DHCP。
interface_driver使用linux bridge 连接DHCP namespace interface。
当创建network 并在subnet 上enable DHCP 时,网络节点上的DHCP agent 会启动一个dnsmasq 进程为该network 提供DHCP 服务。
dnsmasq 是一个提供DHCP 和DNS 服务的开源软件。
dnsmasq 与network 是一对一关系,一个dnsmasq 进程可以为同一netowrk 中所有enable 了DHCP 的subnet 提供服务。
回到我们的实验环境,之前创建了flat_net,并且在subnet 上启用了DHCP,执行ps 查看dnsmasq 进程,如下图所示:DHCP agent 会为每个network 创建一个目录/opt/stack/data/neutron/dhcp/,用于存放该network 的dnsmasq 配置文件。
下面讨论dnsmasq 重要的启动参数:--dhcp-hostsfile存放DHCP host 信息的文件,这里的host 在我们这里实际上就是instance。
dnsmasq 从该文件获取host 的IP 与MAC 的对应关系。
每个host 对应一个条目,信息来源于Neutron 数据库。
对于flat_net,hostsfile 是/opt/stack/data/neutron/dhcp/f153b42f-c3a1-4b6c-8865-c09b5b2aa274/host ,记录了DHCP,cirros-vm1 和cirros-vm2 的interface 信息。
h5新特性面试题

h5新特性面试题H5新特性是指HTML5中新增加的一些功能和特性,它们使得网页开发更加方便和灵活。
以下是一些常见的H5新特性面试题及其答案,帮助你更好地了解和掌握这些内容。
一、什么是H5新特性?H5新特性是指HTML5标准中新增加的功能和特性,包括语义化标签、离线存储、多媒体支持、Canvas绘图、地理定位等,使得网页开发更加丰富和灵活。
二、举例说明H5新增的一些语义化标签。
HTML5引入了一些新的语义化标签,用于更好地描述页面内容的结构和意义。
以下是一些常见的例子:1. <header>:定义页面或者区块的头部,通常包含网站的logo、标题等信息。
2. <nav>:定义页面的导航栏,通常包含页面的链接和菜单。
3. <article>:定义独立的文章内容,如新闻、博客等。
4. <section>:定义页面或者区块的一个部分,常用于划分主题和内容。
5. <footer>:定义页面或者区块的底部,通常包含页脚信息和版权声明。
三、H5如何实现离线存储?H5引入了离线存储技术,使得网页或者应用可以在离线状态下继续访问和使用。
实现离线存储需要以下步骤:1. 在页面头部添加manifest属性:`<htmlmanifest="cache.manifest">`2. 创建一个文本文件cache.manifest,文件中列出需要离线访问的资源,如:```CACHE MANIFEST# v1.0index.htmlcss/style.cssimages/logo.pngjs/script.js```3. 服务器配置:将manifest文件的MIME类型设置为`text/cache-manifest`。
4. 在JS代码中添加逻辑判断,检测离线状态和离线事件,并执行相应操作。
四、H5新增的多媒体支持有哪些?HTML5新增了对多媒体的支持,包括音频和视频。
h5知识概念

h5知识概念H5是HTML5的简称,是一种用于编写网页的标准语言。
HTML5是HTML(超文本标记语言)的第五个版本,它包含了许多新功能和改进,使得网页能够更加丰富、交互性更强、可访问性更好。
1. 新增特性HTML5引入了许多新特性,例如:- 语义化标签:header、footer、nav、article等,使得网站结构更加清晰。
- 视频和音频:使用video和audio标签可以直接在网页上播放视频和音频。
- Canvas:一个用于绘制图形的元素,可以实现动画效果、游戏等。
- Web存储:localStorage和sessionStorage可以在客户端存储数据。
- 地理位置:Geolocation API可以获取用户所在地理位置信息。
- Web Workers:允许JavaScript脚本在后台运行,提高了网站性能。
2. 兼容性HTML5并非所有浏览器都支持,部分老旧浏览器无法完全支持HTML5的全部功能。
因此,在编写代码时需要注意浏览器兼容性问题,并使用相应的技术手段进行兼容处理。
3. 应用场景由于HTML5具有丰富的特性和良好的可访问性,因此被广泛应用于各种领域,例如:- 游戏开发:使用Canvas和WebGL等技术可以开发出高性能的游戏。
- 移动应用:HTML5可实现跨平台开发,使得应用程序能够在多个平台上运行。
- 多媒体网站:HTML5支持直接播放视频和音频,使得多媒体网站制作更加方便。
- 网页设计:HTML5提供了丰富的样式和布局功能,可以实现更加美观、交互性更强的网页设计。
总之,HTML5是一个非常重要的技术,在Web开发中具有广泛的应用前景。
掌握HTML5相关知识对于Web开发人员来说是非常必要的。
HTML5与CSS3的新特性浅析

HTML5与CSS3的新特性浅析HTML5和CSS3是Web前端领域内最流行的两种技术,它们不断更新和演变,推动了Web应用程序开发的新时代。
本文将深入探讨HTML5和CSS3的新特性,帮助读者更好地理解和使用这两种技术。
一、HTML5的新特性1.语义化标签HTML5引入了语义化标签,例如<aside>、<section>、<header>、<nav>等,让开发者能够更好地描述文档的内容,提升网页内容的可读性。
开发者在代码编写时可以更好地了解页面的结构和特征,也更便于搜索引擎对页面内容的理解。
2.表单元素增强HTML5的表单元素增强了很多,例如:添加了时间、日期、颜色等输入类型和最大值、最小值和步长等属性,更利于用户进行输入和交互操作。
同时,表单元素还可以直接提交到一个不同的窗口或者IFrame中,加强了表单元素的灵活性和可扩展性。
3.本地存储HTML5中的本地存储机制,包括:localStorage和sessionStorage。
localStorage可以将大量数据保存在用户的硬盘上,同时也可以跨浏览器使用。
而sessionStorage则是在同一浏览器标签之间共享数据。
4.多媒体技术HTML5加入了多媒体技术,支持多媒体元素,例如:<video>和<audio>。
视频和音频格式也可以以一种标准化的方式嵌入网页内容,从而能够避免浏览器的兼容性问题。
5.实时通信HTML5引入了WebSockets API,它可以在服务端和客户端之间进行实时通信,使得开发者们能够更好地交换信息、实时更新数据等。
二、CSS3的新特性1.选择器CSS3中新增了很多选择器,例如属性选择器、伪类选择器、伪元素选择器等。
属性选择器可以通过属性来确定哪些元素需要应用样式,伪类选择器针对特定元素的状态进行样式定义,而伪元素选择器则可以在元素旁通过CSS添加内容。
HTML5和CSS3.0在网页设计中的新特性和优势

(上接第336页)
优势,为群众文化建设提供融资渠道。在政府和企业的双重努 力下,完善我国城乡居民的基础设施建设,经常组织和举办一 些文化汇演活动,满足人们的精神文化需求,充实人们的精神 文化生活。
(二)加强群众文化的专业队伍建设 人作为群众文化发展的重要组成部分,对推动群众文化建 设具有不可磨灭的重要作用。作为群众文化建设事业中最为关 键的因素,只有不断提高群众文化专业队伍的建设,才能使高 水平的群众文化活动得以展开。而对群众文化专业队伍的建 设,笔者认为应该主要将以下几点任务作为重点。 1、对群众文化队伍的人员实行保障 作为提高群众文化建设的主力军,群众文化建设队伍肩负 着对群众文化建设进行组织、设计、管理及指导等多方面的工 作。群众文化专业队伍素质的高低直接关系到群众文化建设的 质量与取得成效的好坏,并对文化事业的进一步繁荣起着关键 性的作用。因此,群众文化建设在对专业队伍进行选拔的时 候,一定要切实保证人员的素质与数量标准。只有这样,才能 够有效促进我国国民素质的提高与文化事业的发展。 2、对群众文化专业队伍中的人员实行待遇保障 在我国现已设立的群众文化站中工作的文化工作人员的薪
(三)协调我国群众文化建设的地区性差异 由于我国经济发展存在着区域不平衡的现状,造成了我国 群众文化建设发展的地区性差异。要想解决我国群众文化建设 水平的地区性差异问题,就需要我国政府进一步加大对中西部 的经济发展的支持,努力降低我国东西部之间的经济发展差 异,并加大对中西部群众文化建设的支持力度,使两个区域之 间的发展更为平衡。
三、CSS3的新特性和优势
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作 时采用层叠样式表技术,可以有效地对页面的布局、字体、颜 色、背景和其它效果实现更加精确的控制。CSS3是CSS技术的 升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作 为一个模块实在是太庞大而且比较复杂,所以,把它分解为一 些小的模块,更多新的模块也被加入进来。这些模块包括:盒 子模型、列表模块、超链接方式 、语言模块 、背景和边框 、 文字特效 、多栏布局等。
h5分类样式

h5分类样式摘要:一、前言二、HTML5的简介三、HTML5的新特性四、HTML5的分类样式1.内联样式2.内部样式表3.外部样式表五、CSS与HTML5结合的实例六、总结正文:【前言】随着互联网技术的不断发展,网页设计也在不断地进步。
HTML5作为一种全新的网页设计语言,带来了许多新的特性,其中就包括了分类样式。
本文将为您详细介绍HTML5的分类样式以及如何使用它们。
【HTML5的简介】HTML5(Hypertext Markup Language 5)是一种用于构建和设计网页的标准语言。
相较于其前身HTML4,HTML5拥有更多的功能和特性,使得网页开发变得更加简单和高效。
【HTML5的新特性】HTML5的新特性包括:语义化标签、本地存储、离线应用、音频和视频支持等。
这些特性使得HTML5能够更好地满足用户的需求,提供更为丰富的网页体验。
【HTML5的分类样式】HTML5的分类样式主要分为三种:内联样式、内部样式表和外部样式表。
1.内联样式内联样式是指将样式直接写在HTML标签中。
例如:```<p style="color: red;">这是一段红色文字。
</p>```2.内部样式表内部样式表是指将样式写在HTML文档的`<head>`部分。
例如:```<head><style>p {color: red;}</style></head><body><p>这是一段红色文字。
</p></body>```3.外部样式表外部样式表是指将样式写在单独的CSS文件中,并通过HTML文档的`<head>`部分引入。
例如:```创建一个名为“styles.css”的文件,内容如下:p {color: red;}在HTML文档的<head>部分引入:<head><link rel="stylesheet" href="styles.css"></head><body><p>这是一段红色文字。
html5学习心得体会

html5学习心得体会一、背景介绍近年来,随着移动互联网的迅猛发展,HTML5作为一种新一代的网页标准语言,逐渐成为开发者们学习和使用的热门技术。
我也在不久前开始了我自己的HTML5学习之旅。
经过一段时间的学习和实践,我对HTML5有了更深入的认识和体会,下面我就与大家分享一下我学习HTML5的心得和体会。
二、简单易学的语法相比于之前版本的HTML,HTML5的语法更加简单易学。
不再需要繁琐的语言结构和标签,只需几个简单的标签就能够完成常见的网页布局和交互效果。
例如,使用<div>标签可以定义一个容器,然后在其中添加文字、图片、视频等内容。
而新引入的标签,如<header>、<nav>、<footer>等,可以更好地描述网页的语义结构,使得代码更加清晰易懂。
三、强大的多媒体支持HTML5在多媒体方面的支持也是非常优秀的。
通过使用<video>和<audio>标签,我们可以在网页中直接嵌入视频和音频。
并且可以通过JavaScript控制媒体的播放、暂停、音量调节等功能。
这样,不再需要使用第三方插件或软件来播放网页上的多媒体内容,用户体验得到了极大的提升。
四、页面动态效果除了支持多媒体,HTML5还提供了丰富的动态效果和交互功能。
通过使用<canvas>标签,我们可以绘制出各种图形、动画和游戏。
而通过CSS3的动画和过渡效果,我们可以轻松地实现网页元素的淡入淡出、平移、旋转等动态效果,让网页更加生动有趣。
五、响应式网页设计随着移动设备的普及,响应式网页设计成为了一种非常重要的技术。
HTML5通过媒体查询和弹性网格布局等特性,使得网页能够根据不同的设备和屏幕尺寸进行自适应,从而提供更好的用户体验。
开发者只需编写一套代码,就可以在各种设备上获得良好的显示效果,简化了开发和维护的工作量。
六、本地存储和离线应用HTML5还引入了本地存储和离线应用的特性,使得网页能够在用户离线的情况下继续运行。
h5设计知识点

h5设计知识点在如今互联网时代,网页设计成为了传递信息、展示品牌形象的重要手段之一。
而H5设计作为一种新型的网页设计方式,具备着丰富多样的特点和技术要求。
本文将探讨H5设计的一些关键知识点,以期为读者提供一份全面的H5设计参考指南。
一、H5设计的概念和特点H5,即HTML5,是一种用于构建网页的标准技术。
与传统的HTML相比,H5在功能和效果上更为强大,可以实现更多样化的网页设计和交互效果。
H5设计具备以下几个特点:1. 多媒体支持:H5设计可以支持丰富的多媒体元素,如音频、视频等,使得网页呈现更加生动有趣。
2. 响应式设计:H5设计可以根据不同设备的屏幕尺寸进行自适应调整,确保在不同终端上的网页展示效果良好。
3. 交互性强:H5设计可以通过JS脚本实现各种动态效果和交互功能,提升用户体验。
4. 兼容性好:H5设计在各个主流浏览器上都有良好的兼容性,可以保证网页在不同浏览器上的正常运行。
二、H5设计的核心技术要点1. HTML5标签:H5设计中使用的标签较传统HTML更多,并引入了一些新的语义化标签,如<header>、<nav>、<article>等,有助于网页结构化和SEO优化。
2. CSS3样式:H5设计中的样式使用CSS3进行定义,包括颜色、字体、布局等。
其中一些新特性,如渐变、阴影、过渡、动画等,为网页增添了更丰富的视觉效果。
3. 响应式布局:H5设计要求能在不同设备上显示良好,因此采用流式布局或弹性布局是一个重要的技术要点。
通过媒体查询、弹性盒子等技术,实现网页在不同屏幕尺寸下的适配。
4. JavaScript交互:H5设计可以通过JS脚本实现各种动态效果和交互功能。
例如,使用canvas绘制图形、实现表单验证、使用AJAX与后台进行数据交互等。
三、H5设计的应用场景H5设计在如今的各个领域中得到广泛应用,以下为几个典型的应用场景:1. 广告推广:H5设计可以通过丰富的动画效果和交互功能,吸引用户的注意力,提升广告效果。
html5 w3c标准

html5 w3c标准HTML5 W3C标准。
HTML5是一种用于构建和呈现互联网内容的标准,它由万维网联盟(W3C)制定。
HTML5标准的发布标志着互联网技术的新时代的到来,它为网页设计和开发带来了许多新的特性和改进。
本文将介绍HTML5 W3C标准的一些重要特性和应用。
首先,HTML5引入了许多新的语义化标签,如<header>、<footer>、<article>、<section>等,这些标签使得网页的结构更加清晰明了,有利于搜索引擎的索引和理解,也方便开发者和设计师更好地组织和布局网页内容。
其次,HTML5还加强了对多媒体的支持,引入了<video>和<audio>标签,使得在网页中嵌入视频和音频变得更加简单和灵活。
同时,HTML5还提供了Canvas标签,允许开发者使用JavaScript在网页上绘制图形和动画,为网页增加了更多的交互性和视觉效果。
另外,HTML5还加强了对表单的支持,引入了新的表单元素和属性,如<input type="date">、<input type="email">、<input type="url">等,使得表单的设计和验证变得更加方便和强大,同时也提高了用户体验。
HTML5还引入了一些新的API,如地理定位API、拖放API、本地存储API等,这些API为开发者提供了更多的功能和能力,使得网页应用程序的开发变得更加丰富多彩。
总的来说,HTML5 W3C标准的发布为互联网技术的发展带来了新的机遇和挑战,它为网页设计和开发提供了更多的可能性和灵活性,同时也提高了网页的性能和用户体验。
作为一个网页设计师或开发者,我们应该及时了解和掌握HTML5的新特性和应用,不断提升自己的技术水平,为用户创造更加丰富和优秀的网页内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.内嵌的媒体 video 用来嵌入任意视频格式 audio 用来嵌入音频格式
audio 和 video 元素可以包含额外的标记,用来描述音频和视频的内容
5.交互
details 元素表示在默认情况下可能不显示的详细信息。可选的 legend 元素可以提供详细信息的 摘要。details 元素的用途之一是提供脚注和尾注(收缩展开)
meta 表示指定范围内的数字值 meter 元素帮助浏览器和其他客户机识别 HTML 页面中的数量。它不要 求对元素内容应用任何特定的格式。但是,每个 meter 元素可以有最多 6 个属性,它们按照更适合机 器识别的形式表示这个数量:
value min low high max optimum 这些属性都应该包含一个十进制数字
地理位置获取流程: 1、用户打开需要获取地理位置的 web 应用。 2、应用向浏览器请求地理位置,浏览器弹出询问窗口,询问用户是否共享地理位置。 3、假设用户允许,浏览器从设置查询相关信息。 4、浏览器将相关信息发送到一个信任的位置服务器,服务器返回具体的地理位置。
位置请求方式: 单次请求
navigator.geolocation.getCurrentPosition(updateLocation, handleLocationErro r, options);
dialog 表示几个人之间的对话
3.语义性内联元素 m 或者 mark 表示文本被 “加上标志”,但是不一定要强调 time 表 示 一 个 时 间 值 , time 元 素 可 以 帮 助 浏 览 器 和 其 他 程 序 识 别 出 HTML 页 面 中 的 时 间 。, 每 个 time 元素都应该有一个 datetime 属性,其中包含更适合机器识别的时间值,适合机器读取的时 间值可能对搜索引擎、日历程序等有帮助。
Canvas
Html5 中的绘图技术 Web 之前有三种绘图的方式,Adobe Flash,SVG(w3c)和 VML(微软)。此次 HTML5 元素新 添加的 Canvas 实际上是一个像素画布(bitmap canvas),和 SVG 不同,画在 Canvas 上的 元素无法进行缩放,同时也不是 DOM 的一部分。 WHATWG 的 HTML5 选择 Canvas 作为标准原因有二: 1、由于不用存储画出的每一个元素,所以性能更好。 2、和其他语言的二维绘图 API 类似,更容易实现。
菜单可以嵌套在其他菜单中,形成层次化的菜单结构。
新表单元素
1.新表单元素
tel、email、url 电话号码 邮箱地址 网址 :浏览器提供校验 search:搜索控件,可以看作是不同风格的文本输入控件。浏览器应该将搜索控件设置为特定于操作系统 的搜索功能。除了纯粹美学方面的考虑,还可以在将来为搜索提供辅助技术或类似自动完成的功能提供接 口和实现的可能性。search 控件有点为未来预留搜索功能接口的味道 number:它创建了一个用于输入数字项的特殊输入框,在支持的浏览器中,你会看到一个文本输入框,其 右侧附带了一个微调控件用于增加或减少输入数字的数值。
JS 的增强
查询选择器(querySelector):JS 中终于加入了查询选择器 querySelector()和 querySelectorAll(),其 行为类似 jQuery 或者 CSS 选择器。 querySelector()返回第一个匹配元素,querySelectorAll()返回所 有 的 匹 配 元 素 , 两 个 选 择 器 的 查 询 规 则 类 似 , 如 : querySelector(“input.error”) , querySelectorAll(“#results td”)等。 原生 JSON 支持:window.JSON ,提供 parse()和 stringify()方法,相比 JS 实现极大的提高了性能。
datagrid 元素提供一个网格控件。可以用它显示树、列表和表格,用户和脚本可以更新这些界面元
素。与之相反,传统的表格主要用来显示静态数据。
menu 元素实际上在 HTML 2 中就出现了。在 HTML 4 中废弃了它,但是 HTML 5 又恢复了它并指定 了新的意义。在 HTML 5 中,menu 包含 command 元素,每个 command 元素引发一个操作
对于不支持 canvas 的浏览器,会显示 canvas 标签中间的备选文字。注意:还有两点不足的 地方,在 canvas 中绘制的图片不能设置备选文字(text alternatives)。
Canvas 可以画直线,弧线,支持各种线条样式和使用纯色或图片填充,可以绘制文字和阴 影等,API 和一般语言的 2D 绘图 API 类似,
3、WiFi 基站的 mac 地址。(猜测是连接位置已知的公共 WiFi 的时候,通过 Mac 地址识 别 WiFi 接入点,从而定位) 这种定位的精度还是很不错的,而且还可以在室内定位。不过由于这种位置公开的 wifi 比较 少,此种方法的适用范围比较少。 4、 GSM 或 CDMA 基站 通过基站定位,精度随基站密度变化,精度一般,还是只有手机能用。看来地理位置 API 还是手机上比较有实用性。 5、用户指定位置
range:创建一个滑动控件从而允许选择一个范围内的数值,在以往这是一个复杂的、语义含糊的话题,但 现在通过 HTML5 非常简单,只需要定义一个 range 类型的输入控件就可以了: date、time:日期 时间选择控件
color:颜色选择器 <datalist>和 input 的 list 特性 目前为止,我们通常使用<select>和<option>元素创建下拉列表供用户选择。如果我们需要的不仅仅是创 建一个可供用户选择的列表,同时我们还允许用户通过输入来完成呢?这需要通过繁琐的 Javascript 编程 来实现,但是现在,通过 HTML5 提供的 input 的 list 属性绑定一个 datalist 元素,可以轻松的实现我们 想要的功能
新标记
HTML 5 提供了一些新的元素和属性 这些新标记更利于搜索引擎理解页面内容,同时也在一定程度上简化页面的编写。
1. 结构性标记 header 页面的头部或者文章的头部 footer 页面的尾部或者文章的尾部 section 网页中的一节 article 独立的文章内容 nav 导航
2.语义性标记 aside 代表说明、提示、边栏、引用、附加注释等,也就是叙述主线之外的内容。 figure 代表一个块级图像,还可以包含说明。
回调函数 updateLocation 接受一个对象参数,表示当前的地理位置,它有如下属性: latitude——纬度 longitude——精度 accuracy——精确度,单位米 altitude——高度,单位米 altitudeAccuracy——高度的精确地,单位米 heading—运动的方向,相对于正北方向的角度 speed——运动的速度(假设你在地平线上运动),单位米/秒 回调函数 handleLocationError 接受错误对象,error.code 是如下错误号。 UNKNOWN_ERROR (error code 0) —— 错误不在如下三种之内,你可以使用 error.message 获取错误详细信息。 PERMISSION_DENIED (error code 1)—— 用不选择不共享地理位置 POSITION_UNAVAILABLE (error code 2) ——无法获取当前位置 TIMEOUT (error code 3) ——在指定时间无法获取位置会触发此错误。 第三个参数 options 是可选参数,属性如下: enableHighAccuracy——指示浏览器获取高精度的位置,默认为 false。当开启后,可能没有 任何影响,也可能使浏览器花费更长的时间获取更精确的位置数据。 timeout——指定获取地理位置的超时时间,默认不限时。单位为毫秒。 maximumAge——最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。默 认为 0,表示浏览器需要立刻重新计算位置。
3.验证支持
required 最常见的表单验证是必填项的校验,即表单中的某项必须输入内容才可以被提交,否则提示用户必须输入 内容。这样的需求可以通过在 input、select 和 textarea 元素上增加 required 特性来完成。 type 和 pattern 正如前面我们看到的,通过为 input 指定不同的 type,可以创建数字域、Email 地址和 url 等,作为客户 端验证的一部分,浏览器能检查用户输入是否匹配该类型表单域的预期模式。对于用户输入项不符合浏览 器内建模式定义的,则给出提示。
Canvas 有两点需要注意: 1、可以以像素的方式读写 Canv以以像素的方式编辑。也就 是说跨站载入的图片可以显示,但是不能读取和复制。
地理位置
基于地理位置的应用越来越火,HTML5 也提供了地理位置 API。 获取地理位置的方式及其优缺点: 1、ip 地址 书上说不准确,很多时候获取的是 ISP 机房的位置,但是获取非常方便,没有什么限制。但 是实际上我觉得在中国,ip 地址还是比较准确的,基本上上能精确到小区或大楼的标准。 2、GPS 非常准确,但是需要在户外,且需要很长时间搜索卫星。最主要的很多设备比如笔记本电脑 基本都是不带 GPS 的,新的智能手机倒是都有。
概述
HTML5 是 HTML 下一个的主要修订版本,现在仍处于发展阶段。目标是取代 1999 年所定订的 HTML 4.01 和 XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及 HTML5 时,实际指的是包括 HTML、CSS 和 JavaScript 在内的一套技术组合。它希望能够减少浏览器对于需 要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如 Adobe Flash、 Microsoft Silverlight,与 Oracle JavaFX 的需求,并且提供更多能有效增强网络应用的标准集。 HTML 5 草案的前身名为 Web Applications 1.0,是在 2004 年由 WHATWG 提出,再于 2007 年获 W3C 接纳, 并成立了新的 HTML 工作团队。在 2008 年 1 月 22 日,第一份正式草案发布。WHATWG 表示该规范是目前仍 在进行的工作,仍须多年的努力。目前 Firefox、Chrome、Opera、Safari(版本 4 以上)、Internet Explorer 9 已支持 HTML5 技术。
