教你如何设计精美的产品页面完整版
产品彩页编写策划书3篇

产品彩页编写策划书3篇篇一《产品彩页编写策划书》一、策划背景随着市场竞争的日益激烈,产品的宣传和推广显得尤为重要。
产品彩页作为一种直观、生动的宣传媒介,能够有效地展示产品特点、优势和价值,吸引潜在客户的关注。
为了打造高质量、有吸引力的产品彩页,特制定本策划书。
二、策划目标1. 准确传达产品的核心信息,突出产品的独特卖点和优势。
2. 设计精美、吸引人的彩页版面,提升产品的形象和品质感。
3. 通过彩页的宣传,增加产品的知名度和市场份额。
三、策划内容(一)产品信息收集与整理1. 深入了解产品的功能、特点、技术参数等详细信息。
2. 收集客户反馈和市场需求,以便在彩页中针对性地展示。
(二)彩页设计1. 确定彩页的风格和主题,与产品定位相契合。
2. 设计简洁明了的页面布局,合理安排文字、图片和图表等元素。
3. 运用高质量的图片和视觉效果,增强彩页的吸引力和可读性。
4. 注意色彩搭配的协调性和视觉冲击力,突出产品的特点和优势。
(三)内容编写1. 简洁明了,能够准确概括产品的核心内容。
2. 引言:引人入胜,激发读者的兴趣。
3. 产品特点与优势:详细阐述产品的独特之处,突出其与竞争对手的差异化。
4. 应用场景:展示产品在实际应用中的场景,让读者更好地理解其价值。
5. 技术参数:准确列出产品的关键技术参数,增加可信度。
6. 客户案例:分享成功的客户案例,证明产品的有效性和实用性。
7. 联系方式:清晰地标注公司的联系方式,方便读者进一步咨询和购买。
(四)印刷与制作1. 选择高质量的印刷材料,确保彩页的质感和印刷效果。
2. 严格把控印刷质量,确保色彩鲜艳、图像清晰。
3. 进行精细的装订和包装,提升产品的档次和形象。
四、策划执行1. 成立策划团队,明确分工,确保各项工作有序进行。
2. 按照策划时间节点,逐步推进产品信息收集、设计、编写和印刷等工作。
3. 对彩页进行多次审核和修改,确保内容准确、无误。
4. 在适当的渠道进行彩页的发放和宣传,如展会、客户拜访、线上推广等。
详情页设计方案

(4)遵循电商平台规定,维护公平竞争的市场环境。
四、实施与监控
1.实施步骤:根据本方案,组织专业团队进行详情页设计及优化工作,确保方案的有效实施。
2.监控指标:以页面加载速度、用户满意度、转化率为核心监控指标。
3.评估周期:定期(如每季度)对详情页进行评估,分析监控指标数据,发现潜在问题。
3.完善详情页内容,突出商品卖点,提高转化率;
4.确保详情页设计合法合规,符合我国相关法律法规要求。
三、具体方案
1.加载速度优化
(1)压缩图片:对详情页中的图片进行压缩处理,降低图片大小,减少页面加载时间;
(2)懒加载:对详情页中的图片实现懒加载,优先加载可视区域的图片,提高用户体验;
(3)代码优化:优化HTML、CSS、JavaScript代码,减少代码体积,提高页面加载速度;
(2)保护用户隐私,不收集、泄露用户个人信息;
(3)尊重知识产权,不使用未经授权的图片、文字等素材;
(4)遵循电商平台相关规定,维护公平竞争的市场秩序。
四、实施与评估
1.方案实施:根据本方案,组织设计团队进行详情页设计,并在设计过程中持续优化;
2.评估标准:以页面加载速度、用户体验、转化率为主要评估指标;
2.内容展示优化
(1)商品精准、简洁地传达商品核心特点,避免冗余词汇,便于用户快速识别。
(2)商品描述:详细阐述商品功能、特点、适用场景等,采用清晰、易懂的语言,增强用户信任感。
(3)图片展示:采用高质量的图片,多角度、多细节地展示商品,提升用户对商品的了解。
3.用户体验优化
(1)加载速度:优化图片、代码等资源,降低页面加载时间,提高用户体验。
学习如何在AdobeInDesign中设计精美的书籍排版教程

学习如何在AdobeInDesign中设计精美的书籍排版教程学习如何在Adobe InDesign中设计精美的书籍排版教程Adobe InDesign是一个专业的页面设计软件,被广泛用于出版、印刷和电子书籍设计。
它拥有强大的排版功能和丰富的设计工具,可以帮助用户创建各种类型的书籍,包括杂志、小说、教科书等。
本教程将向您介绍在Adobe InDesign中设计精美的书籍排版的基本步骤和技巧。
请按照以下步骤进行操作:1. 创建新文档打开Adobe InDesign软件,点击“文件”菜单,选择“新建文档”。
在弹出的对话框中,设置页面尺寸、纸张方向和页边距等参数,然后点击“确定”按钮创建新文档。
2. 设定页面网格在设计书籍排版时,页面网格是非常有用的辅助工具。
通过设置页面网格,可以保证文本和图像的对齐和布局更加准确。
点击“视图”菜单,选择“网格和指南”>“显示网格”。
您还可以根据需要调整网格的大小和颜色。
3. 导入文本和图像点击“文件”菜单,选择“导入”>“文件”,将已经准备好的文本和图像文件导入到InDesign中。
确保文本和图像的分辨率和格式都与书籍排版的要求相符。
4. 设计页面布局点击“窗口”菜单,选择“工具”>“页面”和“工作区”等面板,以便更好地设计页面布局。
通过拖动和调整文本框、图片框和图形工具,根据需求来设计页面。
5. 设置样式和格式点击“窗口”菜单,选择“样式”和“段落样式”等面板,设置文本样式和段落格式。
您可以根据不同的标题、副标题和正文内容,定义各种样式,以保持整体风格一致性。
6. 创建目录和链接在设计书籍排版时,创建目录和链接非常重要。
您可以使用InDesign中的交叉引用功能自动生成目录,也可以使用超链接功能在章节之间创建链接。
7. 排版文字和图片使用文本工具,选择合适的字体、字号和行距等属性,对书籍内容进行排版。
通过调整段落样式、对齐方式和缩进等设置,使得文本呈现出良好的可读性。
手把手教你如何制作精美的封面设计

手把手教你如何制作精美的封面设计制作精美的封面设计可以让你的作品或产品在众多竞争中脱颖而出。
Adobe Photoshop是一款功能强大的图像处理软件,下面将手把手教你如何使用Photoshop制作精美的封面设计。
第一步:选择合适的尺寸和分辨率在Photoshop中,打开一个新的文档,并选择合适的尺寸和分辨率。
尺寸可以根据你要设计的封面的用途和媒体来选择,例如书籍封面、杂志封面或社交媒体封面等。
分辨率通常选择300像素/英寸,以确保打印品质。
第二步:添加背景选择一个适合主题和风格的背景图像。
你可以在互联网上寻找免费的图像资源,或者使用自己拍摄的照片。
将背景图像拖放到你的文档中,并使用Photoshop的缩放和移动工具调整图像的大小和位置,以适应封面的尺寸。
第三步:添加文字通过使用Photoshop的文本工具,添加标题和副标题。
选择一个适合主题和风格的字体,并确保字体大小和颜色与封面的整体设计相匹配。
你还可以使用Photoshop的样式和效果选项,为文字添加投影、描边或阴影等效果,使其更加突出。
第四步:引入图像和图标如果你的封面设计需要添加具体的图像或图标,你可以在互联网上寻找免费的资源,或使用自己的照片或自定义的图标。
将它们拖放到你的文档中,并使用Photoshop的编辑工具,调整其大小和位置。
你还可以应用相应的滤镜和调整图像的颜色和对比度,以达到更好的效果。
第五步:添加装饰和效果为了提升封面设计的吸引力,你可以添加一些装饰和效果。
例如,你可以使用Photoshop的画笔工具在封面上绘制一些图案或纹理。
你还可以使用渐变工具来创建色彩渐变效果,或使用滤镜来调整图像的色调、饱和度和锐化程度等。
第六步:调整和优化一旦你完成了封面的设计,建议进行一些调整和优化。
检查封面的整体布局和比例是否符合要求,并做出相应的修改。
你还可以调整图像的亮度、对比度和饱和度等参数,以确保封面在打印或屏幕上都呈现出最佳效果。
产品宣传页的制作流程

产品宣传页的制作流程
产品宣传页的制作流程一般包括以下步骤:
1. 目标确定:确定宣传页的目标,例如增加销量、提高品牌知名度等。
2. 宣传页内容确定:根据目标确定宣传页所要传递的信息和内容,包括产品介绍、特点、优势等。
3. 设计风格确定:确定宣传页的设计风格和整体布局,考虑使用颜色、图片、字体等元素来吸引目标用户的注意力。
4. 制作草图:根据确定的内容和设计风格,制作宣传页的草图,包括页面排版、文字叙述、图片位置等。
5. 内容填充:根据草图,填充实际的内容,包括文字、图片、图表等。
6. 设计细节优化:对宣传页的细节进行优化,包括字体、颜色、背景等的调整,以及添加相关的图标、效果等。
7. 审核与修改:对制作好的宣传页进行审核,检查内容的准确性和流畅性,以及设计的合理性,进行必要的修改和调整。
8. 输出和印刷:将宣传页导出为适合印刷的格式,如PDF等,然后将其送到印刷厂印刷成实体宣传页。
9. 发布和分发:将印刷好的宣传页发布和分发给目标用户,可以通过线下分发、邮寄、网站发布等方式进行。
10. 效果评估:在宣传页分发之后,根据目标进行效果评估,分析宣传页的影响力以及是否达到预期目标,并根据评估结果进行调整和优化。
美团页面排版设计方案

美团页面排版设计方案
排版设计方案:
1. 美团首页:
- 顶部导航栏:包括美食、电影、酒店等分类
- 搜索框:放置在导航栏下方,用户可以在此输入搜索关键词
- 广告轮播图:展示当前优惠活动和热门商品
- 热门分类入口:展示各个分类的图标,让用户快速找到感兴趣的产品
- 优质商家推荐:展示美食、酒店、旅游等各个分类中评分较高的商家
2. 商家详情页:
- 商家图片和简介:展示商家的图片和简要介绍
- 商品列表:按照分类展示商家提供的商品,包括图片、名称和价格
- 用户评价:展示用户对该商家的评价和评分
- 商家位置和联系方式:展示商家的地址、电话和地图位置
3. 个人中心页:
- 用户信息:展示用户头像、昵称和账号信息
- 我的订单:展示用户的历史订单,包括订单号、商品信息和订单状态
- 我的收藏:展示用户收藏的商家和商品信息
- 设置选项:提供修改密码、绑定手机号等设置选项
4. 搜索结果页:
- 搜索框:展示用户的搜索关键词
- 筛选条件:允许用户根据价格、评分、距离等条件进行筛
选
- 商家列表:按照搜索关键词和筛选条件展示商家信息,包
括商家图片、名称和评分
5. 订单详情页:
- 订单信息:展示订单号、下单时间、商品信息和订单状态
- 商家信息:展示商家名称、地址和联系方式
- 支付信息:展示支付金额、支付方式和支付状态
- 配送信息:展示配送时间和配送地址
以上是一个简单的美团页面排版设计方案,不包含具体的标题。
设计方案可根据具体需求进行调整和扩展。
食物常识页面设计方案

食物常识页面设计方案一、页面整体设计方案1.采用清爽的色调,如绿色或蓝色背景,与食物相关的元素或图案进行装饰。
2.页面布局简洁明了,突出重点内容,减少冗余信息。
3.使用大字体和醒目的标题,以吸引用户的注意力。
4.采用响应式设计,使页面在不同设备上都能良好显示。
5.提供搜索功能,方便用户快速找到所需信息。
6.将页面内容划分为不同的模块,如基本常识、饮食健康、营养知识等,方便用户按主题浏览。
二、基本常识模块设计方案1.在页面顶部设置导航栏,列出基本常识的子分类,如水果蔬菜、肉类禽类、谷物等。
2.每个子分类下设置相关的常识标题列表,如水果蔬菜下有“如何挑选新鲜水果”、“如何保存蔬菜的新鲜度”等。
3.给每个常识标题设置一个简短的描述,概括说明内容。
4.点击常识标题可以展开详细内容,如文字说明、图片、视频等。
5.在常识标题列表下方,设置相关的常见问题列表,如“如何判断水果是否可以吃”、“如何区分各种肉类”等,以便用户更快地找到相关问题的答案。
三、饮食健康模块设计方案1.在页面导航栏上设置饮食健康的子分类,如均衡饮食、饮食禁忌等。
2.设置饮食健康的标题列表,如“如何实现均衡饮食”、“饮食禁忌有哪些”等。
3.给每个标题设置简短的描述,并提供点击展开详细内容的功能。
4.在标题列表下方,设置饮食健康相关的推荐信息,如“最佳早餐食谱”、“饮食搭配技巧”等。
四、营养知识模块设计方案1.设置营养知识的子分类,如蛋白质、碳水化合物、维生素等。
2.在各个子分类下设置相关的标题列表,如蛋白质下有“什么是蛋白质”、“蛋白质含量高的食物”等。
3.为每个标题添加描述,如简单介绍蛋白质的作用和摄入建议。
4.点击标题可以展开详细内容,如蛋白质的分类、食物来源、推荐摄入量等。
5.在标题列表下方,列出常见的营养知识问题,如“碳水化合物对健康有何影响”、“如何摄入足够的维生素”。
以上是针对食物常识页面设计的基本方案,根据实际需求和用户反馈,可以进行相应调整和优化。
商品详情页的设计要点

商品详情页的设计要点1.引言1.1 概述在商品详情页的设计过程中,有一些关键要点需要特别注意。
商品详情页是电商网站中最重要的页面之一,直接影响着用户对商品的认知、评估和购买决策。
因此,良好的商品详情页设计可以提升用户体验,促进销售增长。
本文将介绍商品详情页设计的关键要点,以帮助设计师和电商运营者更好地构建用户友好的商品详情页。
首先,一个吸引人的商品详情页应该能够清晰地传达商品的核心信息。
对于商品的名称、品牌、分类、规格、功能等基本信息应该尽可能地清晰明了,以便用户快速了解商品的特点和用途。
其次,商品详情页应该提供丰富的商品展示内容。
通过高品质的图片、视频、3D模型等多媒体展示方式,可以增加用户对商品的信任感和购买欲望。
同时,为了方便用户查看商品的不同角度和细节,应该提供放大镜功能或者可以自由切换角度的图片展示方式。
此外,商品详情页应该包含详细的商品描述和参数信息。
通过清晰准确地描述商品的特点、功能和优势,可以帮助用户更好地了解产品,同时也能够回答用户可能有的疑问。
参数信息的呈现方式要简洁明了,避免出现过于繁琐的描述,以免引起用户的困惑。
另外,为了提升购买转化率,商品详情页应该包含用户评价和评论。
用户评价是其他用户对商品使用经验的真实反馈,对于正在考虑购买的用户来说具有很大的参考价值。
因此,商品详情页应该有明显的用户评价板块,其中应该包含星级评价、文字评价和用户晒图等内容。
最后,良好的商品详情页应该具备良好的排版和可读性。
通过合理的版面布局、分段和换行,可以使得信息结构更为清晰,用户能够更轻松地阅读和浏览。
同时,字体的选择、大小和颜色也需要考虑用户的阅读习惯和视觉感受,以确保文字内容的易读性。
总之,商品详情页的设计要点包括清晰传达商品信息、提供丰富的展示内容、详细描述与参数信息、用户评价和评论的呈现,以及良好的排版和可读性。
这些要点旨在提升用户的购买决策和体验,帮助电商企业实现更好的销售业绩。
未来,随着技术的发展和用户需求的变化,商品详情页的设计也将不断创新和演变,为用户提供更好的购物体验。
如何在AdobeInDesign中制作精美的杂志布局

如何在AdobeInDesign中制作精美的杂志布局如何在Adobe InDesign中制作精美的杂志布局Adobe InDesign是一款专业的排版软件,被广泛应用于制作杂志、书籍和宣传册等印刷品。
在Adobe InDesign中制作精美的杂志布局可以使设计更加吸引人,增强阅读体验。
本文将为您介绍一些在Adobe InDesign中制作精美杂志布局的技巧和步骤,帮助您提高设计水平。
第一步:规划杂志布局在开始设计之前,先明确您的杂志主题和定位。
然后,根据内容确定页面数量和大小。
通常,一本杂志包含封面、目录、正文等部分,每个部分都需要在页面上进行布局。
合理的规划可以使页面内容有条理、清晰。
第二步:选择合适的字体和排版格式选择适合杂志主题的字体非常重要。
不同的字体传达出不同的情感和调性,可以根据杂志的定位和目标读者来进行选择。
同时,合理的排版格式也能提升设计效果。
在Adobe InDesign中,您可以尝试不同的字体和排版样式,通过调整字号、行间距和段落间距等来达到最佳效果。
第三步:运用间距和对齐技巧在杂志设计中,合理运用间距和对齐技巧可以提升页面整体美感。
通过调整文字与图片之间的间距以及各元素之间的对齐方式,可以使页面看起来更加整齐、美观。
在Adobe InDesign中,您可以使用网格系统和对齐功能来辅助调整元素的位置和间距,保证整个杂志布局的一致性和平衡感。
第四步:巧用颜色和图片颜色和图片是杂志设计中重要的元素,能够增加视觉冲击力和阅读乐趣。
在Adobe InDesign中,您可以使用调色板来选择合适的颜色,为页面增添亮点和层次感。
此外,选择高质量的图片并巧妙地将其与文字融合,可以使杂志页面更加生动有趣。
第五步:艺术细节的处理细节决定成败,一个精美的杂志布局往往离不开一些艺术细节的处理。
例如,合理运用特殊字符和符号、使用引用框和插图来增加趣味性,以及合适地使用装饰线和元素使页面更加精致等。
在Adobe InDesign中,您可以通过添加图形、自定义形状或使用特殊效果工具来实现这些艺术细节。
h5页面设计案例

h5页面设计案例H5页面设计案例:公司产品介绍页面设计背景:某公司旗下拥有多款产品,为了提升产品的知名度和用户体验,决定开发一款H5页面用于产品介绍。
本设计案例将分享如何设计一款功能齐全,简洁明了的产品介绍H5页面。
设计理念:本次设计的主要目标是为用户提供产品的详细信息并激发用户的购买欲望。
为了达到这个目标,页面将采用简洁清晰的设计风格和直观的交互方式,并使用精美的图片和吸引人的文字来吸引用户的注意力。
设计布局:页面将分为几个主要板块:顶部导航栏、产品介绍轮播图、产品特点展示、用户评价和底部联系方式。
顶部导航栏将包含公司品牌Logo和产品目录,方便用户浏览不同的产品介绍。
产品介绍轮播图将展示产品的图片和标题,用户可以通过左右划动屏幕来切换不同的产品介绍。
产品特点展示板块将列出产品的主要特点和优势,使用简短的文字加上图标来吸引用户的注意力。
用户评价板块将展示真实用户的评价和对产品的反馈,增强用户对产品的信任度。
底部联系方式将包含公司的联系信息和社交媒体链接,方便用户与公司进行沟通和关注。
交互设计:为了提升用户的购买欲望,页面将通过多种方式与用户进行互动。
在产品介绍轮播图上,用户可以通过点击或者左右划动屏幕来切换不同的产品介绍。
在产品特点展示板块上,用户可以点击每个特点下方的"了解更多"按钮来获取更详细的信息。
在用户评价板块上,用户可以浏览其他用户的评价,并且可以通过点击星星来给产品评分。
在底部联系方式上,用户可以点击电话号码或者社交媒体图标来与公司进行联系或关注。
视觉设计:为了突出产品的特点和吸引用户的目光,页面将采用色彩鲜艳的背景和明亮的按钮颜色。
产品的图片将使用高质量的照片来展示产品的外观和特点。
页面的字体将采用简洁明了的字体,使用适当的字号和行距来提高阅读体验。
总体上,页面将采用简洁明了的设计风格和大量的留白来提高用户的注意力和页面的可读性。
总结:通过以上的设计理念、布局、交互和视觉设计的规划,在H5页面的设计上将提供用户详细的产品信息和直观的购买体验。
如何制作精美的产品介绍

如何制作精美的产品介绍产品介绍是企业向消费者推广产品的重要手段之一。
一个精美的产品介绍既能引起消费者的兴趣,又能有效传达产品的特点和优势。
本文将介绍如何制作精美的产品介绍,以帮助企业更好地推广产品。
一、明确目标受众在制作产品介绍之前,首先要明确产品的目标受众。
不同的产品适合不同的人群,因此在设计和写作过程中,要根据目标受众的特点和需求来制定相应的策略。
例如,如果目标受众是年轻人,可以使用时尚、有趣的语言和设计风格,吸引他们的关注。
二、选取恰当的媒介产品介绍可以通过多种媒介来传播,如印刷品、电子邮件、社交媒体等。
在选择媒介时,要考虑目标受众的使用习惯和接触渠道。
比如,如果目标受众主要在社交媒体上活跃,那么可以选择在社交媒体上发布动态图片或视频的方式进行产品介绍。
三、设计吸引人的封面封面是产品介绍的第一印象,因此要设计一个吸引人的封面。
可以使用鲜明的颜色、精美的图片和简洁的标题来吸引目标受众的眼球。
同时,要确保封面与产品特点一致,突出产品的主要卖点。
四、突出产品特点和优势产品介绍的关键是突出产品的特点和优势。
可以利用简洁有力的语言和图文结合的方式来介绍产品的主要特点和创新之处。
同时,要注重文字和图片的搭配,让读者一目了然地了解产品的独特之处。
五、使用高质量的图片和视频图片和视频是产品介绍中非常重要的元素,可以直观地展示产品的外观和功能。
因此,在制作产品介绍时,要使用高质量、清晰的图片和视频,以确保读者能够真实感受产品的魅力。
六、提供明确的购买渠道和联系方式在产品介绍中,要提供明确的购买渠道和联系方式,便于消费者获得更多信息或直接购买产品。
可以在介绍文字中加入购买链接或扫描二维码的方式,方便消费者快速了解和购买产品。
七、注意文案的表达在产品介绍的文案中,要注意表达的准确性和连贯性。
语句要通顺、简洁明了,避免出现过于冗长或晦涩难懂的句子。
同时,要注重文字的排版和格式,让整篇介绍看起来整洁美观。
八、引入用户评价和案例用户评价和案例是产品介绍中的有力证据,可以增加产品的可信度和吸引力。
宝贝详情页设计思路以及操作流程

4、客服体系模块
• 客服体系是指在整个销售过程中,售前咨询,售后服务, 问题投诉等一整套沟通渠道的建立。完善的客服体系能够 极大的提高客服工作效率,让客户找到对的人问该 问的 问题。也许普通店铺的流量并没有达到需要分客服体系的 地步。在宝贝详情页面也有在店铺模板里可以直接点击旺 旺。但是在页面里合适的位置放置咨询旺旺能 够更快的 将客户购买意识转化为交易。 • 客服体系可以让卖家找到该找的人,提高效率。
二、设计详情遵循的前提
• 宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页 必须是真实的介绍出宝贝的属性。 • 假如标题或者主图里写的是韩版女装但是详情页却是的欧 美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查
• 设计宝贝详情页之前要充分进行市场调查,同行业调查, 规避同款。同时也要做好消费者调查,分析消费者人群, 分析消费者的消费能力,消费的喜好,以及顾客购买所 在意的问题等。 • ① 如何进行调查? • 答:通过淘宝指数()可以清楚地查到消 费者的一切喜好以及消费能力、地域等等很多数据,学 会利用这些数据对优化详情页很有帮助!另外还可以通过 生E经等付费软件也有一些分析功能。 • ② 如何了解消费者最在意的问题? • 答:可以去宝贝评价里面找,在买家评价里面可以挖出 很多有价值的东西,了解买家的需求,购买后遇到的问 题等等。
1、宝贝展示模块
•
• • • •
•
用户购买宝贝最主要看的就是宝贝展示的部分,在这里需要让客户对宝贝有 一个直观的感觉。通常这个部分是使用图片的形式来展现的。分为摆拍图和 场景图两种类型。 摆拍图能够最直观的表现产品,拍摄成本相对较低。大多数卖家自己也能够 实现。摆拍图的基本要求就是能够把宝贝如实的展现出来。走平实无华路线, 有时候这种态度也是能够打动消费者的。 实拍的图片通常需要突出主体,用纯色背景,讲究干净,简洁,清晰。 这种拍摄手法比较适合家居,数码,鞋,包等小件物品,采用模特拍摄的话 反而喧宾夺主。因此此类商品的拍摄尽可能采用纯底来凸显宝贝。 场景图能够在宝贝展示的同时,在一定程度上烘托宝贝的氛围。通常需要较 高的成本和一定的拍摄技巧。这种拍摄手法适合有一定经济实力,有能力把 控产品的展现尺度的客户。因为场景的引入,运用的不好,反而增加了图片 的无效信息,分散了主体的注意力。 场景图需要体现出产品的功能,或者是一个唯美有意境的图片,可以衬托商 品,而不是影响商品展示
教你如何使用Photoshop制作出色的杂志封面

教你如何使用Photoshop制作出色的杂志封面杂志封面是吸引读者的重要元素之一,一个精美的封面设计可以吸引读者的眼球,并展示出杂志的特色和内容。
在Photoshop软件的帮助下,我们可以轻松制作出色的杂志封面。
以下是一些使用Photoshop制作杂志封面的技巧和步骤。
第一步:选择适当的背景一个好的杂志封面需要有一个吸引人的背景,可以是照片、图形或插图。
首先,选择一张高质量的图片作为背景,并打开它在Photoshop 中。
第二步:调整背景在Photoshop中,利用调整图层或滤镜的功能来优化背景。
你可以使用"色彩平衡"、"曲线"、"色调/饱和度"等工具来调整色彩、对比度和亮度等参数,使背景更加鲜明和吸引人。
第三步:添加文字一个好的杂志封面需要清晰而有吸引力的文字。
使用Photoshop中的文本工具,在封面上添加标题、副标题和其他必要的文字内容。
选择适当的字体和字号,确保文字易读且与封面风格相符。
第四步:美化文字为了使文字更加吸引人,你可以使用Photoshop中的特效和图层样式来美化它们。
例如,你可以为标题添加阴影、描边或渐变效果,使其在封面上更加突出。
你还可以尝试不同的特效和样式,以找到最适合你的设计的效果。
第五步:加入主题元素根据杂志的主题和内容,添加一些与其相关的元素到封面上。
例如,如果杂志是关于旅行的,你可以添加一些旅行背景图像或与旅行相关的图标。
这些元素可以增加封面的吸引力和可读性。
第六步:调整布局根据需要,调整封面上各个元素的布局和位置。
你可以尝试不同的排列和组合方式,找到最吸引人的布局。
确保封面的整体风格和平衡感。
第七步:加入细节和修饰在封面设计完成后,你可以进一步添加细节和修饰来提高封面的质感和吸引力。
例如,加入一些纹理,或使用涂抹或画笔工具添加笔触效果。
这些细节可以使封面看起来更加生动和精致。
第八步:保存和输出完成所有设计工作后,确保保存设计文件,并根据需要输出成适合印刷或在线发布的格式。
如何用PPT制作精美的产品介绍文稿

如何用PPT制作精美的产品介绍文稿在当今的商业世界中,产品介绍文稿是推广和销售产品的重要工具。
而制作一份精美的产品介绍文稿,则是吸引客户、促进销售的关键之一。
在这篇文章中,我们将探讨如何使用PPT制作一份精美的产品介绍文稿。
第一步:明确目标和受众在开始制作之前,我们需要明确文稿的目标和受众。
不同的产品有不同的目标和受众群体。
例如,如果你的产品是面向年轻人的时尚手机配件,那么文稿的风格应该时尚、活力十足;如果你的产品是面向企业客户的软件解决方案,那么文稿的风格应该专业、简洁。
第二步:整理信息和素材在制作PPT之前,我们需要整理好产品的相关信息和素材。
这包括产品的特点、功能、优势以及客户的反馈等。
同时,我们还需要收集一些高质量的图片和图表,以增强文稿的视觉效果。
第三步:选择合适的模板和布局PPT提供了许多精美的模板和布局供我们选择。
根据目标和受众的要求,我们可以选择一个合适的模板和布局。
例如,如果你的产品是一款高科技设备,那么可以选择一个未来感强烈的模板;如果你的产品是一款家居用品,那么可以选择一个温馨舒适的模板。
第四步:设计幻灯片的结构一个好的产品介绍文稿应该有清晰的结构,以便观众能够更好地理解和记忆。
我们可以将文稿分为几个部分,例如产品介绍、产品特点、客户案例等。
在每个部分中,我们可以使用标题、副标题、编号等方式来突出重点。
第五步:运用动画和过渡效果PPT提供了丰富的动画和过渡效果,可以使文稿更加生动和吸引人。
但是,我们需要注意适度使用,以免过度使用动画和过渡效果导致视觉疲劳。
我们可以选择一些简单而有效的动画效果,例如淡入淡出、平移等,来增加文稿的互动性和吸引力。
第六步:优化文稿的内容和语言除了外观效果,文稿的内容和语言也是十分重要的。
我们应该用简洁明了的语言来描述产品的特点和优势,避免使用过多的行话和术语。
同时,我们还可以使用一些引人注目的标题和短语来吸引观众的注意力。
第七步:测试和修改在完成文稿之后,我们应该进行测试和修改。
(完整word版)商品详情页制作任务教学设计方案

商品详情页制作教学设计方案商品详情页的制作教学设计方案单元名称商品详情页的制作课程电子商务实训教学对象大一学生教材名称电子商务基础与实训课时 3 课时一、教学任务分析商品详情页制作是《电子商务实训》课程“商品图片处理与上传”单元任务 3 的内容,是在学生学习了图片的基本处理技巧以及抠图的常用方法的基础上的综合实际应用。
商品详情页是商品信息的重要展示窗口,该商品页面制作的好坏将会直接影响商品的购买率。
商品详情页制作既有一定的规律性,又有很大的自由发挥空间。
本教学任务需引导学生在观察、分析网络资源中寻找规律,总结商品详情页应包含的最基本图片和商品信息,完成标准商品详情页地制作。
在此基础上,引导学生结合销售的商品对商品详情页进行创新制作,使学生在观察中掌握规律,在规律制作中寻求创新。
二、教学目标(知识目标、技能目标和素质目标)知1. 了解商品详情页常用尺寸,商品详情页的基本元素;识2. 掌握商品广告图、商品尺寸图、商品细节图的制作;目3. 掌握商品详情页图片的合成。
标技1. 能独立观察、分析网络资源;能2. 能举一反三根据自己淘宝店铺销售的产品以及促销的亮点教学目标目设计、制作商品详情页。
标素质1. 观察、分析、综合应用网络资源的能力;目2. 创新意识和分享合作意识。
标三、教学内容1.基本颜色的含义;2.商品广告图制作;3.商品尺寸图制作;4.商品细节图制作;5.商品详情页面合成。
四、学生学习能力分析商品详情页制作需要学生掌握制作要点的同时学会创新思考,经过前期的学习,学生已具有一定的电子商务知识和图片处理的基础,积累了一定的学习和实践体验的经验。
同时,高职学生活泼好动,喜欢直观化的学习模式,缺乏主动学习和观察、分析能力。
根据以上情况,为切实提高学生的观察、分析网络资源能力和综合应用能力,本任务主要采用启发式教学法和案例教学法开展教学,让学生在“做中学,做中思,学中做”,引导学生养成不断观察、分析、模仿和创新的学习习惯。
Word产品说明书排版技巧

WORD排版说明书,个人总结主要步骤如下:
1. 设置字体样式,包括正文,标题1,标题2,标题3,标题4。
我们说明书标题不应超过4级为宜。
中文字体采用“微软雅黑”,英文字体采用“calibri”。
2. 建立封面,封面的内容应整体居中,字体不宜过大。
尚于预留空白的空间让用户的眼睛有休息的地方,是排版和设计中大师与普通计设员之间的差距。
3. 换页方式采用“插入”-“分页”的方式,这样当页有内容新增时,下页不受影响。
对于章节需要固定分页,内容非连续时,采用此方法。
切忌使用回车的傻方法。
4. 建立文档的框架。
按层建立,从小到大,从上到下。
做说明书之前,应做到心中有数,比如有几章几节,几个小节之类的。
做的时候先输入好各级内容,然后使用“编号”,可自选格式。
这样可以保证在插入新标题时,会自动生成编号,不会因需遗忘手工更改而出现低级错误。
5. 输入正文
6. 如需插入图片,最好采用“插入”-“形状”-“新建绘图画布”的方式,好处是画布的内容会跟随正方的上下移动规则移动。
而单张图片的移动属性不听使唤。
7. 同种类的说明书,最快的方式是将之前的说明书复制后直接改内容。
但容易出现型号或文字漏改的,一定要仔细校对。
8. 细心,细心,还是细心。
作者:551
日期:2012年12月29日星期六
1。
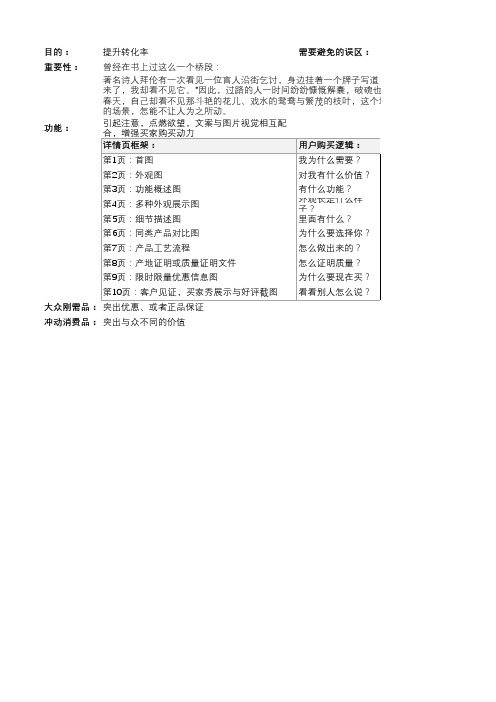
如何制作商品详情页

目的:
提升转化率需要避免的误区:
重要性:曾经在书上过这么一个桥段:功能:引起注意,点燃欲望,文案与图片视觉相互配
大众刚需品:突出优惠、或者正品保证
冲动消费品:突出与众不同的价值
著名诗人拜伦有一次看见一位盲人沿街乞讨,身边挂着一个牌子写道:“来了,我却看不见它。
”因此,过路的人一时间纷纷慷慨解囊,破碗也顿时被赏钱装满。
这便是文字春天,自己却看不见那斗艳的花儿、戏水的鸳鸯与繁茂的枝叶,这个场景深深的触动到了人们的心的场景,怎能不让人为之所动。
一个产品,如果详情页太过于注重对产品的描述,反而使页面看起来更像是产品说明书道:“我什么也看不见。
”但他那破碗收到的钱却少得可怜。
拜伦怜悯他,便将他牌子上的字改成:“春天囊,破碗也顿时被赏钱装满。
这便是文字的魔力。
拜伦的一句诗让过路人置身于这么一个场景中:在生机盎然的枝叶,这个场景深深的触动到了人们的心底最为柔软的部分,感同身受下,人们纷纷掏钱施舍。
这样的文字这样。
