05 当选中DataGridView控件中的行时显示不同的颜色
改变DataGrid指定行的颜色

新建 文本文档 (2).txt 在DataGrid(WinForm)中改变符合指定条件的行颜色的方法 鼓起勇气贴上这篇帖子,实在不知道究竟是否有人会看。而随着Whidbey的推出,这个问题应该已经不复存在——新的DataGridView控件据说可以直接设置行颜色—— 不过考虑到Whidbey目前只是测试版,DataGrid控件还在广泛地使用,本文或许能对面临同样问题的朋友稍有帮助。 大家都知道DataGrid控件通过其属性TableStyles控制每个对应的DataTable的显示风格,而每个TableStyle又通过其属性GridColumnStyles控制每一列的显示风格,但 却没有属性或方法可以直接设置每行数据的显示风格。这或许是出于使用方法考虑(在绑定数据源前当然不知道有哪些行,行中有哪些数据),或许是出于性能考虑( 为每行建立显示风格索引的代价会比较大),或者是其他考虑(我没想到的^_^)。但实际工作中这种需求很多,比如“当资源小于某个临界值就变红色显示”之类 的。如果可以做到改变行的颜色,应该能满足这些需求中的大部分。然而按照常规方法,在一列当中,每个单元格(即每行)的显示风格都是相同的。 改变DataGrid控件行颜色的基本技巧就是重写DataGridColumnStyle的Paint方法,更改其中的foreBrush和backBrush两个参数,再重新调用基类的Paint方法。当然实 际操作中我们不能直接继承DataGridColumnStyle类,而是要从它的子类DataGridText
C#中关于DataGridView行和列的背景色-前景色设置

C#中关于DataGridView⾏和列的背景⾊-前景⾊设置关于DataGridView⾏和列的背景⾊-前景⾊设置1.设定DataGridView全部单元格的StyleDataGridView内所有单元格的Style变更,可以使⽤DataGridView对象的DefaultCellStyle属性实现。
//包含Header所有的单元格的背景⾊为黄⾊DataGridView1.DefaultCellStyle.BackColor = Color.Yellow;//包含Header所有的单元格的前景⾊为黄⾊DataGridView1.DefaultCellStyle.ForeColor= Color.Yellow; //前景⾊设置,只需要将BackColor改为ForeColor即可2.DataGridView.DefaultCellStyle属性可以对包含Header所有单元格的Style进⾏变更设定,对除 Header以外所有单元格的Style进⾏变更,可以使⽤DataGridView.RowsDefaultCellStyle属性实现// Header以外所有的单元格的背景⾊为黄⾊DataGridView1.RowsDefaultCellStyle.BackColor = Color.Yellow;3.变更某⼀个单元格的StyleDataGridViewCell.Style属性可以对单⼀的单元格的Style进⾏变更设定。
如下⾯的例⼦,只对(0, 0)单元格的背景⾊设定为粉红⾊。
//(0, 0)单元格的背景⾊为粉⾊DataGridView1[0, 0].Style.BackColor = Color.Pink;4.变更被指定的列、⾏的单元格的StyleDataGridViewColumn.DefaultCellStyle属性,可以对列的单元格Style进⾏变更设定。
DataGridViewRow.DefaultCellStyle属性,可以对⾏的单元格Style进⾏变更设定。
DataGridView中单元格显示不一样颜色方法

DataGridView中单元格显示不一样颜色方法DataGridView 中单元格显示不一样颜色方法分类: C# Winform 2014-10-23 14:49 20人阅读评论(0) 收藏举报datagridview单元格颜色1、DataGridView 中添加CellPainting事件方法2、在CellPainting函数内部进行重绘代码如下:private void dgvSteps_CellPainting(object sender, DataGridViewCellPaintingEventArgs e){if (e.ColumnIndex > -1 && e.RowIndex >= 0)//要进行重绘的单元格{Graphics gpcEventArgs = e.Graphics;Color clrBack = e.CellStyle.BackColor;Font fntText = e.CellStyle.Font;//获取单元格字体//先使用北京颜色重画一遍背景gpcEventArgs.FillRectangle(new SolidBrush(clrBack), e.CellBounds);//设置字体的颜色Color oneFore = System.Drawing.Color.Black;Color secFore = System.Drawing.Color.Red;string strFirstLine = "黑色内容";string strSecondLine = "红色内容";Size sizText = TextRenderer.MeasureText(e.Graphics, strFirstLine, fntText);int intX = e.CellBounds.Left + e.CellStyle.Padding.Left;int intY = e.CellBounds.T op + e.CellStyle.Padding.T op;int intWidth = e.CellBounds.Width - (e.CellStyle.Padding.Left + e.CellStyle.Padding.Right);int intHeight = sizText.Height + (e.CellStyle.Padding.T op + e.CellStyle.Padding.Bottom);//第一行TextRenderer.DrawText(e.Graphics, strFirstLine, fntText, new Rectangle(intX, intY, intWidth, intHeight),oneFore, TextFormatFlags.PreserveGraphicsClipping | TextFormatFlags.EndEllipsis);//另起一行intY = intY + intHeight - 1;TextRenderer.DrawText(e.Graphics, strSecondLine, fntText, new Rectangle(intX, intY, intWidth, intHeight),secFore, TextFormatFlags.PreserveGraphicsClipping | TextFormatFlags.EndEllipsis);////在同一行后面画//intX = sizText.Width - 1;//在这行后面添加//if (intX < e.CellBounds.Width)//能够显示的时候才进行绘制//{// intWidth = e.CellBounds.Width - intX;// TextRenderer.DrawText(e.Graphics, strSecondLine, fntText, new Rectangle(intX, intY, intWidth, intHeight), // secFore, TextFormatFlags.PreserveGraphicsClipping | TextFormatFlags.EndEllipsis);//}e.Handled = true; }}。
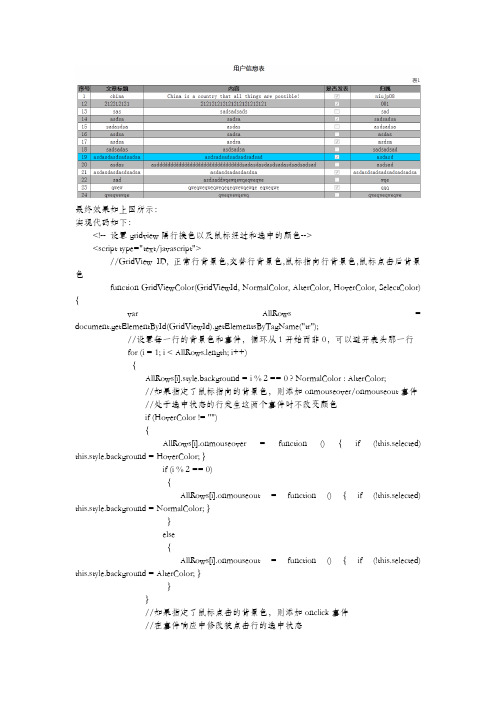
gridview设置隔行换色

最终效果如上图所示:实现代码如下:<!-- 设置gridview隔行换色以及鼠标经过和选中的颜色--><script type="text/javascript">//GridView ID, 正常行背景色,交替行背景色,鼠标指向行背景色,鼠标点击后背景色function GridViewColor(GridViewId, NormalColor, AlterColor, HoverColor, SelectColor) {var AllRows = document.getElementById(GridViewId).getElementsByTagName("tr");//设置每一行的背景色和事件,循环从1开始而非0,可以避开表头那一行for (i = 1; i < AllRows.length; i++){AllRows[i].style.background = i % 2 == 0 ? NormalColor : AlterColor;//如果指定了鼠标指向的背景色,则添加onmouseover/onmouseout事件//处于选中状态的行发生这两个事件时不改变颜色if (HoverColor != ""){AllRows[i].onmouseover = function () { if (!this.selected) this.style.background = HoverColor; }if (i % 2 == 0){AllRows[i].onmouseout = function () { if (!this.selected) this.style.background = NormalColor; }}else{AllRows[i].onmouseout = function () { if (!this.selected) this.style.background = AlterColor; }}}//如果指定了鼠标点击的背景色,则添加onclick事件//在事件响应中修改被点击行的选中状态if (SelectColor != ""){AllRows[i].onclick = function (){this.style.background = this.style.background == SelectColor ? HoverColor : SelectColor;this.selected = !this.selected;}}}}</script>在body中引用如下:<body onload='GridViewColor("GridView1","#bbb","#fff","#0CF","#0CF")'>。
点击DataGridView单元格,同时使单元格所在行的边框颜色改变。

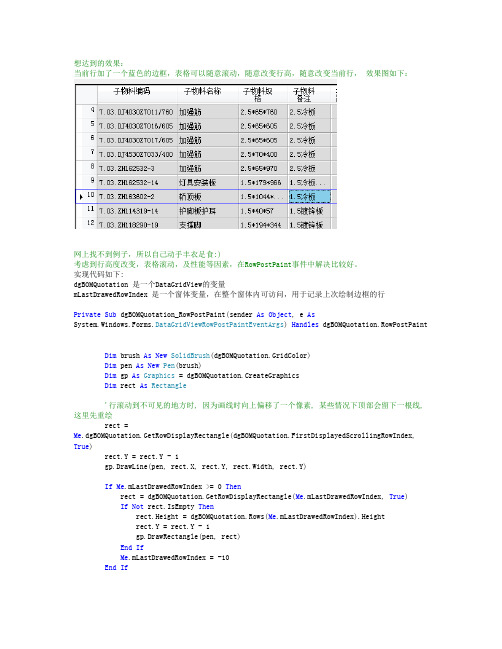
想达到的效果:当前行加了一个蓝色的边框,表格可以随意滚动,随意改变行高,随意改变当前行,效果图如下:网上找不到例子,所以自己动手丰衣足食:)考虑到行高度改变,表格滚动,及性能等因素,在RowPostPaint事件中解决比较好。
实现代码如下:dgBOMQuotation是一个DataGridView的变量mLastDrawedRowIndex是一个窗体变量,在整个窗体内可访问,用于记录上次绘制边框的行PrivateSub dgBOMQuotation_RowPostPaint(sender AsObject, eAs System.Windows.Forms.DataGridViewRowPostPaintEventArgs)Handles dgBOMQuotation.RowPostPaintDim brush AsNew SolidBrush(dgBOMQuotation.GridColor)Dim pen AsNew Pen(brush)Dim gp As Graphics = dgBOMQuotation.CreateGraphicsDim rect As Rectangle'行滚动到不可见的地方时, 因为画线时向上偏移了一个像素, 某些情况下顶部会留下一根线, 这里先重绘rect =Me.dgBOMQuotation.GetRowDisplayRectangle(dgBOMQuotation.FirstDisplayedScrollingRowIndex, True)rect.Y = rect.Y - 1gp.DrawLine(pen, rect.X, rect.Y, rect.Width, rect.Y)IfMe.mLastDrawedRowIndex>= 0 Thenrect = dgBOMQuotation.GetRowDisplayRectangle(Me.mLastDrawedRowIndex, True)IfNot rect.IsEmpty Thenrect.Height = dgBOMQuotation.Rows(Me.mLastDrawedRowIndex).Heightrect.Y = rect.Y - 1gp.DrawRectangle(pen, rect)EndIfMe.mLastDrawedRowIndex = -10EndIfMe.BeginInvoke(Sub()Application.DoEvents()IfMe.dgBOMQuotation.CurrentRow IsNothingThenReturnMe.mLastDrawedRowIndex = dgBOMQuotation.CurrentRow.IndexDim gridBrush AsNew SolidBrush(Color.Blue)Dim pen2 AsNew Pen(gridBrush)Dim rect2 = dgBOMQuotation.GetRowDisplayRectangle(Me.mLastDrawedRowIndex, True)IfNot rect2.IsEmpty Thenrect2.Height = dgBOMQuotation.CurrentRow.HeightDim gp2 As Graphics = dgBOMQuotation.CreateGraphicsrect2.Y = rect2.Y - 1 '经测试,坐标上移一像素,刚好能完整显示,否则,焦点所在的单元格上边框显示不出来。
C#从入门到精通(第4版)

8.2 方 法
02
03
8.3 小 结
第1篇 基础知识
9 结构和类
06
9.6 实践与练 习
05
9.5 小结
04
9.4 类的面向
对象特性
03
9.3 类
02
9.2 面向对象
概述
01
9.1 结构
05 第2篇 核心技术
第2篇 核心技术
10 Windows 窗体
13 数据访问技 术
11 Windows应 用程序常用控件
14.8 小结
15.1 LINQ基础
15.3 使用LINQ操作其他数 据
15.5 实践与练习
第2篇 核心技术
15 LINQ数据访问技术
15.2 使用LINQ操作SQL Server数据库
15.4 小结
16.1 程 序调试 概述
16.4 异 常处理 语句
第2篇 核心技术
16 程序调试与异常处理
16.2 常用 的程序调 试操作
第2篇 核心技术
11 Windows应用程序常用控件
11.2 控件的相关操作
11.4 选择类控件
11.6 菜单、工具栏和状态 栏控件
第2篇 核心技术
01
11.7 小结
02
11.8 实践 与练习
11 Windows应用程序常用控 件
12.1 ImageList控件(存储 图像控件)
12.3 TreeView控件(树控 件)
件
第3篇 高级应用
22 Windows打印技术
22.2 PrintDialog控件
22.4 PrintPreviewControl控 件
22.6 小结
05 当选中DataGridView控件中的行时显示不同的颜色

Thank you
还有什么疑问可以到提出 也可以以发送邮件到 minew控件中的行时显示不同的颜色
可以利用DataGridView控件的SelectionMode、ReadOnly和 SelectionBackColor属性实现当选中DataGridView控件中的行时显示不同的 颜色。 (1)SelectionMode用于设置如何选择DataGridView的单元格。 语法: public DataGridViewSelectionMode SelectionMode { get; set; } 属性值:DataGridViewSelectionMode值之一,默认RowHeaderSelect (2)ReadOnly属性用于设置是否可以编辑DataGridView控件的单元格。 语法: public bool ReadOnly { get; set; } 属性值:如果用户不能编辑DataGridView控件的单元格,则为true;否则 为false。默认为false。 (3)SelectionBackColor属性用于设置DataGridView单元格在被选定时的 背景色。 语法: public Color SelectionBackColor { get; set; } 属性值:Color,它表示选定单元格的背景色,默认为Empty。
在DataGridView当鼠标移到某行时,该行改变颜色

在datagridview当鼠标移到某行时,该行改变颜色Winform:DataGridView属性中有个SelectMode之类的属性,可以设定是选择单元格还是选择行。
在DataGirdView属性中还有DefaultCellStyle之类的属性,可以设定选中时的背景色、字体颜色等。
private void dataGridView1_CellMouseEnter(object sender, DataGridViewCellEventArgs e) //鼠标移动到某行时更改背景色{if (e.RowIndex >= 0){dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.LightBlue;}}private void dataGridView1_CellMouseLeave(object sender, DataGridViewCellEventArgs e) //鼠标移开时还原背景色{if (e.RowIndex >= 0){dataGridView1.Rows[e.RowIndex].DefaultCellStyle.BackColor = Color.White;}}/// <summary>/// 鼠标移动事件处理/// </summary>/// <param name= "sender "> </param>/// <param name= "e "> </param>private void dataGridView1_MouseMove(object sender, MouseEventArgs e){DataGridView.HitTestInfo hti = this.dataGridView1.HitTest(e.X, e.Y);//如果坐标在单元格内if (hti.Type == DataGridViewHitTestType.Cell){//取消选择所有的选定单元格this.dataGridView1.ClearSelection();// 设置控件内所有行的颜色for (int i = 0; i < this.dataGridView1.Rows.Count; i++){this.dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.White;if (i % 2 == 0){this.dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.FromArgb(224, 224, 224);}else{this.dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.FromArgb(192, 192, 192);}if (this.dataGridView1.RowCount > hti.RowIndex){//设置控件内鼠标移动到的颜色this.dataGridView1.Rows[hti.RowIndex].DefaultCellStyle.BackColor = Color.FromArgb(255, 255, 192) }}}}private void Form1_Load(object sender, EventArgs e){//设置奇偶行颜色dataGridView1.RowsDefaultCellStyle.BackColor = Color.White;dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.Beige;//设置奇偶行选中的颜色dataGridView1.DefaultCellStyle.SelectionBackColor = Color.White ;dataGridView1.AlternatingRowsDefaultCellStyle.SelectionBackColor = Color.Beige;}protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e){int i;//执行循环,保证每条数据都可以更新for (i = 0; i < GridView1.Rows.Count; i++){//首先判断是否是数据行if (e.Row.RowType == DataControlRowType.DataRow){//当鼠标停留时更改背景色e.Row.Attributes.Add("onmouseover","c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");//当鼠标移开时还原背景色e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");}}}。
C#中改变DataGridView控件边框颜色的方法

C#中改变DataGridView控件边框颜⾊的⽅法
DataGridView是Visual Studio中⼀个最重要的数据控件。
它可以应⽤在⼤多数场合,功能强⼤,使⽤灵活。
本⽂要重点介绍⼀下,如果设置DataGridView的边框颜⾊。
⽐尔盖次说“Apple机上没有哪⼀个软件我是觉得应该是微软⾸创的”,这说明盖次对微软软件功能强⼤的⾃信⼼。
⽽乔布斯⽽说,微软的软件毫⽆艺术感可⾔!这说明什么,说明微软的东西——丑!
乔帮主不愧是乔帮主,真是⼊⽊三分,直中要害!是的,默认情况下的DataGridView,真是丑!尤其是那个⿊⾊的边框,不是⼀般的难看。
那么,作为有⼀点点“艺术追求”程序猿,应该怎么来改善⼀下呢!且看下⾯这个设置DataGridView边框的函数。
复制代码代码如下:
private void dataGridView1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawRectangle(Pens.Blue, new Rectangle(0, 0, this.dataGridView1.Width-1, this.dataGridView1.Height-1)); }
⼤家⼀眼可以看出来,这是DataGridView的Paint事件,是的,我们要在DataGridView绘制时,将其边框颜⾊改变。
这个函数也⾮常好懂,就是在dataGridView的边框上绘制⼀个指定颜⾊的边框。
这样看起来它的边框就改变颜⾊了。
聪明的你,学会了吗?。
GridView选中行变色

GridView选中⾏变⾊Gridview选中⾏变⾊操作:1、⾸先在.aspx页⾯块中添加javascript<script type="text/javascript">var prevselitem=null;function selectx(row){if(prevselitem!=null){prevselitem.style.backgroundColor='#ffffff';}row.style.backgroundColor='PeachPuff';prevselitem=row;}</script>2、然后修改GridView,添加事件OnRowDataBound,如:<asp:GridView ID="GridView1" runat="server" AllowPaging="True" Width="100%" PageSize="12" OnRowDataBound="GridView1_RowDataBound"></asp:GridView>3、最后在.aspx.cs页⾯中添加protected void GridView1_RowDataBound(object sender,GridViewRowEventArgs e){if (e.Row.RowType == DataControlRowType.DataRow){// e.Row.Attributes.Add("onmouseover", "if(this!=prevselitem){this.style.backgroundColor='#Efefef'}");//当⿏标停留时更改背景⾊// e.Row.Attributes.Add("onmouseout", "if(this!=prevselitem){this.style.backgroundColor='#ffffff'}");//当⿏标移开时还原背景⾊e.Row.Attributes.Add("onclick", e.Row.ClientID.ToString() + ".checked=true;selectx(this)");//点击⾏变⾊//e.Row.Attributes["style"] = "Cursor:hand"; //设置悬浮⿏标指针形状为"⼩⼿"// GridView1.HeaderRow.Cells[10].Visible = false;// e.Row.Cells[10].Visible = false;//隐藏选择按钮//String evt = Page.ClientScript.GetPostBackClientHyperlink(sender as System.Web.UI.WebControls.GridView, "Select$" + e.Row.RowIndex.ToString()); // e.Row.Attributes.Add("onclick", evt);//执⾏选择⾏GridView1_SelectedIndexChanged事件}。
DataGridView显示行号与背景颜色

DataGridView显⽰⾏号与背景颜⾊实现的⽅式有好⼏种。
之前使⽤的是下⾯这种在RowPostPaint事件中实现,效率不⾼。
每次改变控件尺⼨时都会执⾏private void MsgGridView_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e){DataGridView gdView = sender as DataGridView;System.Drawing.Rectangle rectangle = new System.Drawing.Rectangle(e.RowBounds.Location.X,e.RowBounds.Location.Y,gdView.RowHeadersWidth - 4,e.RowBounds.Height);TextRenderer.DrawText(e.Graphics, (e.RowIndex + 1).ToString(),gdView.RowHeadersDefaultCellStyle.Font,rectangle,gdView.RowHeadersDefaultCellStyle.ForeColor,TextFormatFlags.VerticalCenter | TextFormatFlags.Right);}为了消除更新所带来的的闪屏问题,需要开启窗体和控件的双缓存,在窗体的构造函数中插⼊下⾯的代码。
private IGForm(){//设置窗体的双缓冲this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw | ControlStyles.AllPaintingInWmPaint, true);this.UpdateStyles();InitializeComponent();////利⽤反射设置DataGridView的双缓冲Type dgvType = this.MsgGridView.GetType();PropertyInfo pi = dgvType.GetProperty("DoubleBuffered",BindingFlags.Instance | BindingFlags.NonPublic);pi.SetValue(this.MsgGridView, true, null);}===========================================显⽰DataGridView背景颜⾊//单元格样式的BackColor⽅法设置背景⾊DataGridView.RowsDefaultCellStyle.BackColor = Color.LightSteelBlue;//奇数⾏样式的BackColor⽅法设置DataGridView.AlternatingRowsDefaultCellStyle.BackColor = Color.LightSteelBlue;整合⼀下,封装到⼀个类中,⽅便调⽤using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows.Forms;using System.Drawing;namespace SimpleDataGridView{///<summary>///设置DataGridView的样式///</summary>public class DataGridViewStyle{///<summary>///普通的样式///</summary>public void DgvStyle1(DataGridView dgv){//奇数⾏的背景⾊dgv.AlternatingRowsDefaultCellStyle.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(128)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));dgv.AlternatingRowsDefaultCellStyle.SelectionForeColor = System.Drawing.Color.Blue;dgv.AlternatingRowsDefaultCellStyle.SelectionBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(128)))), ((int)(((byte)(255)))));dgv.ColumnHeadersDefaultCellStyle.Font = new System.Drawing.Font("宋体", 10.5F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));//默认的⾏样式dgv.RowsDefaultCellStyle.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));dgv.RowsDefaultCellStyle.SelectionBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(128)))), ((int)(((byte)(255)))));dgv.RowsDefaultCellStyle.SelectionForeColor = System.Drawing.Color.Blue;//数据⽹格颜⾊dgv.GridColor = System.Drawing.Color.FromArgb(((int)(((byte)(0)))), ((int)(((byte)(0)))), ((int)(((byte)(192)))));//列标题的宽度dgv.ColumnHeadersHeight = 28;}///<summary>///凹凸样式///</summary>///需要⼿动设置this.RowTemplate.DividerHeight = 2;public void DgvStyle2(DataGridView dgv){dgv.CellBorderStyle = System.Windows.Forms.DataGridViewCellBorderStyle.Sunken;//列标题的边框样式dgv.ColumnHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.Sunken;dgv.ColumnHeadersDefaultCellStyle.Font = new System.Drawing.Font("宋体", 10.5F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134))); dgv.ColumnHeadersDefaultCellStyle.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(128)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));dgv.ColumnHeadersHeight = 28;//⾏的边框样式dgv.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.Sunken;dgv.DefaultCellStyle.Font = new System.Drawing.Font("宋体", 10.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));dgv.RowTemplate.DividerHeight = 1;//禁⽌当前默认的视觉样式dgv.EnableHeadersVisualStyles = false;}///<summary>///给DataGridView添加⾏号///</summary>///<param name="dgv"></param>///<param name="e"></param>public static void DgvRowPostPaint(DataGridView dgv, DataGridViewRowPostPaintEventArgs e){try{//添加⾏号SolidBrush v_SolidBrush = new SolidBrush(dgv.RowHeadersDefaultCellStyle.ForeColor);int v_LineNo = 0;v_LineNo = e.RowIndex + 1;string v_Line = v_LineNo.ToString();e.Graphics.DrawString(v_Line, e.InheritedRowStyle.Font, v_SolidBrush, e.RowBounds.Location.X + 15, e.RowBounds.Location.Y + 5);}catch (Exception ex){MessageBox.Show("添加⾏号时发⽣错误,错误信息:" + ex.Message, "操作失败");}}}}。
WPFDataGrid选中行以及选中行字体颜色修改

WPFDataGrid选中⾏以及选中⾏字体颜⾊修改WPF中DataGrid选中⾏,在焦点失去后,颜⾊会很淡,很不明细,因此在失去焦点的情况下,如何设置与选中的时候颜⾊⼀样。
<DataGrid.Resources><Style TargetType="DataGridCell"><Style.Resources><SolidColorBrush x:Key="{x:Static SystemColors.InactiveSelectionHighlightBrushKey}" Color="#0078D7"/></Style.Resources></Style></DataGrid.Resources>这⾥需要注意的是 TargetType="DataGridCell",这⾥的类型需要选择每⼀⾏的属性,“DataGridRow”似乎也是可以的;然后我们会发现选择⾏的颜⾊字体颜⾊由⿊变⽩,但是失去焦点后颜⾊⼜恢复了⿊⾊,会有⼀阵变化。
那要怎么处理呢?<Style.Triggers><Trigger Property="IsSelected" Value="True"><Setter Property="Foreground" Value="White"/></Trigger></Style.Triggers>这样就OK了,整体代码如下<DataGrid.Resources><Style TargetType="DataGridCell"><Style.Resources><SolidColorBrush x:Key="{x:Static SystemColors.InactiveSelectionHighlightBrushKey}" Color="#0078D7"/></Style.Resources><Style.Triggers><Trigger Property="IsSelected" Value="True"><Setter Property="Foreground" Value="White"/></Trigger></Style.Triggers></Style></DataGrid.Resources>。
设置DataGrid(WinForm)中行的背景色

设置DataGrid(WinForm)中⾏的背景⾊前⼀阵⼦在⼀个项⽬中⽤到了这个技巧,这是⽹上搜来的,感觉很不错{//使⽤DataGridTableStyle 显⽰DataGrid.DataGridTableStyle tableStyle = new DataGridTableStyle();tableStyle.MappingName = "customers";int numCols = _dataSet.Tables["customers"].Columns.Count;DataGridCellColorTextBoxColumn columnTextColumn ;for(int i = 0; i < numCols; ++i){columnTextColumn = new DataGridCellColorTextBoxColumn();columnTextColumn.HeaderText = _dataSet.Tables["customers"].Columns[i].ColumnName;columnTextColumn.MappingName = _dataSet.Tables["customers"].Columns[i].ColumnName;//为每个单元格建⽴设置背景⾊的事件.columnTextColumn.CheckCellColor += new CellColorEventHandler(SetColorValues);tableStyle.GridColumnStyles.Add(columnTextColumn);}dataGrid1.TableStyles.Clear();dataGrid1.TableStyles.Add(tableStyle);dataGrid1.DataSource = _dataSet.Tables["customers"];}public void SetColorValues(object sender, DataGridCellColorEventArgs e){//根据条件, 将相关⾏设置不同的背景⾊.//下例为国家(datagrid中第9列)为Mexico的⾏设置为红⾊,USA的⾏设为黄⾊.if(Convert.ToString(dataGrid1[e.Row,8]) == "Mexico")e.BackColor = Color.Red;elseif(Convert.ToString(dataGrid1[e.Row,8]) == "USA")e.BackColor = Color.Yellow;}#region DataGridCellColorpublic class DataGridCellColorEventArgs : EventArgs{private int _row;private Color _backcolor;public DataGridCellColorEventArgs(int row, Color val){_row = row;_backcolor = val;}public int Row{get{ return _row;}set{ _row = value;}}public Color BackColor{get{ return _backcolor;}set{ _backcolor = value;}}}//为事件建⽴委托.public delegate void CellColorEventHandler(object sender, DataGridCellColorEventArgs e);public class DataGridCellColorTextBoxColumn : DataGridTextBoxColumn{public event CellColorEventHandler CheckCellColor;public DataGridCellColorTextBoxColumn(){}//继承DataGridTextBoxColumn的Pain事件.protected override void Paint(System.Drawing.Graphics g, System.Drawing.Rectangle bounds, System.Windows.Forms.CurrencyManager source, int rowNum,System.Drawing.Brush backBrush, System.Drawing.Brush foreBrush, bool alignToRight){if(CheckCellColor != null){//重绘画时,设置当前⾏的背景⾊DataGridCellColorEventArgs e = new DataGridCellColorEventArgs(rowNum, Color.White);CheckCellColor(this, e);if(e.BackColor != Color.White){backBrush = new SolidBrush(e.BackColor);}}base.Paint(g, bounds, source, rowNum, backBrush, foreBrush, alignToRight);}protected override void Edit(System.Windows.Forms.CurrencyManager source, int rowNum, System.Drawing.Rectangle bounds, bool readOnly, string instantTe xt, bool cellIsVisible){base.Edit(source, rowNum, bounds, readOnly, instantText, cellIsVisible);}}#endregion。
C#开发WinForm根据条件改变DataGridView行颜色

C#开发WinForm根据条件改变DataGridView⾏颜⾊根据条件改变DataGridView⾏的颜⾊可以使⽤RowPrePaint事件。
⽰例程序界⾯如下:⽰例程序代码如下:using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using System.Configuration;using System.Data.SqlClient;namespace DgvChangeColor{public partial class Form1 : Form{public Form1(){InitializeComponent();}string strCon = ConfigurationManager.ConnectionStrings["DbConnection"].ConnectionString;private void Form1_Load(object sender, EventArgs e){DataTable dt = GetDataSource();this.DgvColor.DataSource = dt;}private void DgvColor_RowPrePaint(object sender, DataGridViewRowPrePaintEventArgs e){if (e.RowIndex >= DgvColor.Rows.Count - 1){return;}DataGridViewRow dr = (sender as DataGridView).Rows[e.RowIndex];if (dr.Cells["项⽬代码"].Value.ToString().Trim().Equals("ACAC0001")){// 设置单元格的背景⾊dr.DefaultCellStyle.BackColor = Color.Yellow;// 设置单元格的前景⾊dr.DefaultCellStyle.ForeColor = Color.Black;}else{dr.DefaultCellStyle.BackColor = Color.Blue;dr.DefaultCellStyle.ForeColor = Color.White;}}private DataTable GetDataSource(){DataTable dt = new DataTable();SqlConnection conn = new SqlConnection(strCon);string strSQL = "SELECT XIANGMUCDDM AS '项⽬代码',XIANGMUMC AS '项⽬名称', DANJIA AS '单价',SHULIANG AS '数量' FROM InPatientBillDt WHERE 就诊ID='225600'";SqlCommand cmd = new SqlCommand(strSQL, conn);SqlDataAdapter adapter = new SqlDataAdapter();adapter.SelectCommand = cmd;try{conn.Open();adapter.Fill(dt);}catch (Exception ex){MessageBox.Show(ex.Message);}finally{conn.Close();}return dt;}}}⽰例程序下载地址:到此这篇关于C#开发WinForm根据条件改变DataGridView⾏颜⾊的⽂章就介绍到这了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可以利用DataGridView控件的SelectionMode、ReadOnly和 SelectionBackColor属性实现当选中DataGridView控件中的行时显示不同的 颜色。 (1)SelectionMode用于设置如何选择DataGridView的单元格。 语法: public DataGridViewSelectionMode SelectionMode { get; set; } 属性值:DataGridViewSelectionMode值之一,默认RowHeaderSelect (2)ReadOnly属性用于设置是否可以编辑DataGridView控件的单元格。 语法: public bool ReadOnly { get; set; } 属性值:如果用户不能编辑DataGridView控件的单元格,则为true;否则 为false。默认为false。 (3)SelectionBackColor属性用于设置DataGridView单元格在被选定时的 背景色。 语法: public Color SelectionBackColor { get; set; } 属性值:Color,它表示选定单元格的背景色,默认为Empty。
Thank you
还有什么疑问可以到提出 也可以以发送邮
