DataGridView控件用法合集11
datagridveiw getfirstrow的用法

datagridveiw getfirstrow的用法DataGridView.GetFirstRow() 方法用于获取DataGridView 控件中的第一行。
在本文中,我们将逐步回答与该方法相关的问题,以帮助读者更好地理解其用法和功能。
1. DataGridView 控件简介在介绍DataGridView.GetFirstRow() 方法之前,我们首先了解一下DataGridView 控件。
DataGridView 控件是Windows 窗体应用程序中最常用的数据显示控件之一。
它提供了一个灵活和强大的界面来展示和编辑数据表格。
2. DataGridView.GetFirstRow() 方法简介DataGridView.GetFirstRow() 方法是一个实例方法,用于获取DataGridView 控件中的第一行。
它返回一个DataGridViewRow 对象,该对象表示控件中的第一行。
3. 获取第一行的用途和场景在开发应用程序时,经常需要对DataGridView 控件中的数据进行操作。
获取第一行可以帮助我们实现以下功能:- 快速访问表格数据的第一行,以便进行某些特定处理,如删除或编辑。
- 将第一行作为默认选中的行,以提供更好的用户体验。
- 根据第一行的内容设置其他控件的属性或状态,以便与数据的首条记录相关联。
4. 使用DataGridView.GetFirstRow() 方法下面我们将逐步演示如何在代码中使用DataGridView.GetFirstRow() 方法。
# 4.1 准备工作首先,我们需要在Windows 窗体应用程序中添加一个DataGridView 控件,并将其与数据源绑定。
可以通过设计器或者在代码中动态创建DataGridView 控件。
# 4.2 在按钮点击事件中使用GetFirstRow 方法假设我们有一个按钮,点击按钮时将对第一行进行一些特殊处理。
我们可以在按钮的点击事件中使用GetFirstRow 方法来获取第一行,并对其进行处理。
datagridview用法

DataGridView用法1.概述D a ta Gr id Vi ew是Wi n do ws Fo rm s中一种常用的控件,用于展示和编辑表格数据。
本文将介绍Da ta Gr id Vi ew的基本用法和常用功能。
2.基本用法2.1创建D a t a G r i d V i e w要使用D at aG ri dVi e w,首先需要在窗体上进行控件的创建和初始化。
可以通过拖拽控件到窗体上或者在代码中动态创建控件。
2.2数据绑定在D at aG ri dV ie w中展示数据通常需要进行数据绑定。
可以通过设置D a ta So ur ce属性来实现数据绑定,可以绑定Da ta Ta bl e、B i nd in gS ou rc e等数据源。
2.3列定义可以通过列定义来指定D at aG ri dV ie w中的列数、列名、列类型等属性。
可以使用Da ta Gr i dV ie w的Co lu mns集合来对列进行操作。
2.4行操作可以通过Da ta Gr idV i ew的R ow s集合对行进行操作,如添加、删除、插入等操作。
可以根据行索引或行对象进行操作。
3.常用功能3.1样式设置可以通过设置Da ta Gr i dV ie w的Ce ll Sty l e、C o lu mn He ad er De fau l tC el lS ty le、R ow H ea de rs De fa ul tCe l lS ty le等属性来设置样式,如背景色、字体、对齐方式等。
3.2单元格编辑D a ta Gr id Vi ew可以方便地对单元格进行编辑,可以根据需要设置单元格的可编辑性,只读属性等。
可以通过事件处理程序来实现特定单元格的编辑操作。
3.3排序和筛选D a ta Gr id Vi ew提供了对数据进行排序和筛选的功能。
可以通过设置A l lo wS or ti ng属性来启用排序功能,通过设置A l lo wU se rT oF il ter C ol um ns属性来启用筛选功能。
VB.NET中DataGridView控件

中DataGridView控件中对于表格数据的显⽰经常使⽤到DataGridView控件,其以丰富多样的数据表呈现形式被程序猿喜爱。
本⼈在做⼀个⼩系统中运⽤DataGridView控件的部分属性,这些功能的使⽤在使⽤之初⽐較不易去理清,随着系统接近尾声,如今对⼀些运⽤进⾏整理回想。
控件的⾮常多属性都是相通的,整理回想,尽量让⾛的路在后⾯看起来不是更弯的。
⼀、怎样刷新对DataGridView⾥⾯的数据进⾏增删改查之后的内容详细实现:假设某操作没有查表,也就是在操作时。
不应该有数据,⽽原来的数据可能还停留在表中,这在界⾯上有可能会产⽣误解,这时。
能够加⼀句:DataGridView1.DataSource =Nothing。
在操作完毕之后。
若需显⽰时,再⼀次调⽤DataGridView1.DataSource = 数据源。
理论⾮常easy:採⽤⼜⼀次绑定数据。
也就是再⼀次查数据表。
(可能你已经想到。
但会考虑到执⾏效率、速度的问题⼀直没有下⼿。
但是,我⾮常确定地告知,在没有对控制⾃⾝进⾏优化之前,这是唯⼀的办法)。
⼆、取消⾃⼰主动选择DataGridView1.CurrentCell = Nothing或 DataGridView1.ClearSelection() ’这是⼀个⽅法,⽆需參数,⽆需赋值,直接引⽤。
三、单击本⾏中的任⼀单元格,选中整⾏属性SelectionMode = FullRowSelect(选中整⾏)还有其它设置:CellSelect(选单元格[默认])。
FullColumnSelect(选中整列),RowHeaderSelect(选中⾏⾸)。
ColumnHeaderSelect(选中列⾸)。
四、设置表头DataGridView1.Columns(“数据表列名”).HeaderText = “表头列名” ’列名设置DataGridView1.Columns(“数据表列名”).Width = 数值 ’列宽度设置。
C#.NET中dataGridView控件的设计使用

( C h o n g q i n g R e s e a r c h I n s t i t u t e o f C h i n a C o a l T e c h n o l o g y&E n g i n e e r i n g G r o u p C o r p o r a t i o n C h o n g q i n g 4 0 0 0 3 9 )
【A b s t r a c t】 I t i s s u c c i n c t 、 n e a t a n d o r d e r e d a r r a n g e m e n t m o d e a n d s h o w e d p e r f e c t l y t h e r e c o r d s w h i c h a r e f r o m d a t a b a s e t h a t d a t a G r i d V i e w c o n t r o l 0 f
一
~
…
-
■ ■
1
2 C I S 模式软件开发实例
冈 l为 C / S模 式开 发软 件 的一个 对 话框 界 面 , 其 中 加载 有 d a t a G r i d Vi e w控 件 , 可 根据 软件 的实 际需要 对控 件进 行 调整 , 从 而达 到 自己满 意 的合理 布局 。软 件通 过
d e t a i l e d l y
【 K e y wo r d s】 d a t a G r i d V i e w on c t r o l ; d y n a m i c m o d i i f c a t i o n ; c l i c k o n t h e d i s t r i b u t i o n
DATAGRIDVIEW属性及方法

DATAGRIDVIEW属性及方法属性:1. AllowUserToAddRows:获取或设置一个值,指示是否允许用户添加新行。
2. AllowUserToDeleteRows:获取或设置一个值,指示是否允许用户删除行。
3. AllowUserToResizeColumns:获取或设置一个值,指示是否允许用户调整列的大小。
4. AllowUserToResizeRows:获取或设置一个值,指示是否允许用户调整行的大小。
5. AutoSizeColumnsMode:获取或设置值,指示列宽度的调整模式。
6. DataSource:获取或设置与该DataGridView关联的数据源。
7. RowHeadersVisible:获取或设置一个值,指示是否显示行标题。
8. ColumnHeadersVisible:获取或设置一个值,指示是否显示列标题。
9. ReadOnly:获取或设置一个值,指示是否只读。
10. MultiSelect:获取或设置一个值,指示是否可以同时选择多个单元格。
方法:1. ClearSelection(:取消选择所有选定的单元格。
2. Refresh(:重新绘制DataGridView控件。
3. Sort(DataGridViewColumn, ListSortDirection):按指定的列和排序顺序对表格进行排序。
4. SelectAll(:选择所有单元格。
5. Clear(:清除掉DataGridView控件中的所有数据。
7. ClearSelection(:清除当前选定的单元格的选择。
除了上述属性和方法外,DataGridView还有一些事件,可以让我们在特定的情况下作出响应。
例如,CellClick事件在单击单元格时触发,可以用来获取当前选中的单元格的值。
另外,DataGridView还有许多其他的属性和方法,用于设置和操作表格的样式、行高、列宽等。
总结起来,DataGridView是Windows Forms中非常常用的表格控件,具有丰富的属性和方法,用于设置和操作表格的外观和行为。
wpf datagridview 用法

文章标题:深度解析WPF DataGridView的用法与应用在WPF(Windows Presentation Foundation)开发中,DataGridView是一个非常重要的控件,它能够展示和编辑数据,极大地方便了开发人员的工作。
在本文中,我将深入探讨WPF DataGridView的用法与应用,帮助您更全面、深刻地理解这个主题。
一、WPF DataGridView简介WPF DataGridView是一个灵活、强大的数据展示和编辑控件,它继承自DataGrid类,能够展示结构化数据,并支持数据的增删改查操作。
相比WinForms中的DataGridView,WPF的DataGridView具有更强大的样式定制和数据绑定能力,能够轻松地实现复杂的数据展示和交互功能。
二、WPF DataGridView基本用法在使用WPF DataGridView时,首先需要定义数据源,然后将数据源绑定到DataGridView上。
通过设置列的样式、编辑模式和排序等属性,可以实现对数据的灵活展示和编辑。
另外,通过事件处理和命令绑定,还可以实现对数据的响应式操作,为用户提供更好的交互体验。
三、WPF DataGridView高级用法除了基本的数据展示和编辑功能,WPF DataGridView还支持更多的高级用法,如自定义单元格样式、分组和聚合、多级表头、冻结列和行等功能。
通过这些高级用法,可以实现更复杂的数据展示和交互需求,提升用户体验和系统性能。
四、个人观点和理解就我个人而言,WPF DataGridView是我在WPF开发中使用频率最高的控件之一。
它不仅能够满足基本的数据展示和编辑需求,还能够通过样式定制和事件响应实现更复杂的功能。
我认为深入掌握WPF DataGridView的用法和应用,对于提高开发效率和系统质量都是非常重要的。
总结回顾通过本文的深度解析,相信您对WPF DataGridView的用法和应用已经有了更全面、深刻的理解。
DataGridView控件操作大全(内容居中显示,右键绑定菜单)

DataGridView控件操作⼤全(内容居中显⽰,右键绑定菜单)DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter '标题居中DataGridView1.RowsDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter '内容居中this.dataGridView1.AutoGenerateColumns = false; //让它不⾃⼰产⽣多余的列// this.dataGridView1.AutoSizeColumnsModel = Fill //列名占满容器this.dataGridView1.AutoSizeColumnsModel = AllCells //列名占满容器#region [DataGridView控件单元格点击事件,绑定右键菜单]private void dataGridView_Score_CellClick(object sender, DataGridViewCellEventArgs e){if (e.RowIndex > -1){//绑定右键菜单dataGridView_Score.SelectedRows[0].ContextMenuStrip = this.contextMenuStrip1;}}#endregionDataGridView单元格内容显⽰格式化:代⼊Dictionary<string,string>⽅法private void dataGridView_Score_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e){Dictionary<string,string> scoreStatus = GetScoreStatus();if (e.ColumnIndex == 7){e.Value = scoreStatus[e.Value.ToString()];e.FormattingApplied = true;}}#region [设定ComboBox数据源]private Dictionary<string, string> GetScoreStatus(){Dictionary<string, string> dic = new Dictionary<string, string>{{"2", "全部"},{"1", "成功"},{"0", "失败"}};return dic;}#endregion获取DataGridView选中数据, 返回对象:#region[获取DataGridView的选中⾏数据]/// <summary>/// 获取当前选中⾏的数据/// </summary>/// <returns>当前选中⾏数据</returns>private JudgeSetting GetSelectRowInfo(){DataGridViewRow selectRows = dataGridView_Judge.SelectedRows[0];JudgeSetting setting = new JudgeSetting();if (selectRows != null){// 项⽬代码setting.Ksxmdm = Convert.ToInt32(selectRows.Cells["项⽬代码"].Value);// 项⽬名称setting.Gakfmc = Convert.ToString(selectRows.Cells["项⽬名称"].Value);}return setting;}#endregion替换DataGridView头部显⽰,#region[替换DataTable头]/// <summary>/// 替换DataTable头/// </summary>/// <param name="dt">查询出的DataTable</param>/// <returns></returns>private DataTable ReplaceDataTableHead(DataTable dt){dt.Columns[0].ColumnName = "项⽬代码";dt.Columns[1].ColumnName = "项⽬名称";dt.Columns[2].ColumnName = "扣分项⽬";return dt;}#endregion#region[DataTable样式调整]/// <summary>/// DataTable样式调整/// </summary>private void ChangeDataTableStyle(){// KEY列隐藏this.dataGridView_Judge.Columns[10].Visible = false;this.dataGridView_Judge.Columns[9].Visible = false;//this.dataGridView_Judge.Columns[0].Width = 80;//this.dataGridView_Judge.Columns[1].Width = 100;this.dataGridView_Judge.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells; }#endregion绑定dataTable到DataGridView#region[绑定dataTable到DataGridView]/// <summary>/// 绑定dataTable到DataGridView/// </summary>/// <param name="dt">源DataTable</param>private void BindDataTble(DataTable dt){if (toolStripComboBox1.Text != "全部"){DataRow[] rows = dt.Select(string.Format("GAKFMC = '{0}'", toolStripComboBox1.Text));DataTable table = dt.Clone();foreach(DataRow row in rows){table.Rows.Add(row.ItemArray);}dt = table;}// 修改DataTable头部dt = ReplaceDataTableHead(dt);// 绑定数据this.dataGridView_Judge.DataSource = dt;// 修改DataTable样式ChangeDataTableStyle();// 刷新读取的条数this.toolStripLabel4.Text = dt.Rows.Count.ToString();}#endregion刷新DataGridView的绑定#region[刷新DataGridView的绑定]/// <summary>/// 刷新DataGridView的绑定/// </summary>/// <param name="sqlEnum">查询语句</param>private void RefreshBindTable(SqlStatusEnum sqlEnum){try{DataTable dt = QueryData(sqlEnum, null);if (dt != null && dt.Rows.Count > 0){BindDataTble(dt);}elseMessageBox.Show("查询错误,或未查询到相关数据!");}catch (Exception ex){LogHelper.Error(ex);}}#endregionDataGridView控件绑定List<string> List<Student> strList = new List<Student>(){new Student(){StuId = 1, StuName = "张三"},new Student(){StuId = 2, StuName = "李四"},new Student(){StuId = 3, StuName = "王五"}};//查找出ID,并显⽰姓名,List<{m}>绑定到datagridview,可以把m去掉,.Select(m => new { m.StuName })这样展⽰就是StuName的列名 var students = strList.Where(s =>s.StuId == 2).Select(m => new { m = m.StuName }).ToList();dataGridView1.DataSource = students; //显⽰出以m为列名的数据,可以⼿动修改列名将dataGridView选定的⾏转换为实体对象ContactModel model = dataGridView1.CurrentRow.DataBoundItem as ContactModel;。
数据控件DataGridView添加、删除和修改数据库中的内容

数据控件DataGridView添加、删除和修改数据库中的内容作者:天涯来源:中国自学编程网发布日期:1214063638介绍一个数据控件DataGridView,它是 3.5中新增加的的重要控件。
它是一种网格形式的控件,能以表格的形式显示数据,它的优势是能多行显示数据,在数据库的操作中会经常用到。
(1)打开VS2008,在D:\C#\ch14目录下建立名为DataGridViewTest的Windows应用程序,打开工程,为当前窗体添加控件,如表14-2所示。
表14-2 添加控件列表控件名NameTextDataGridViewdataGridView1ButtonbtnRef更新设置ButtonbtnDelete删除(2)接下来需要设置DadaAdapter和DataSet,方法同上一节一样。
选中DataGridView的DataSource属性。
(3)单击“下一步”按钮,选择“数据连接”图标。
(4)最后一步需要选择数据库对象,本例是要操作StudentInf数据库中的表,所以选择“表”复选框。
(5)设置完毕后,整个程序界面就设置完了。
程序界面设计完毕后,接下来要做的工作就是通过修改dataGridView1中的数据来更新数据库中的内容。
它实现的原理很简单,通过studentInfDataSet把dataGridView1绑定到Class1表,studentInfDataSet处于中间位置,所以在dataGridView1中修改的数据必须要传递到studentInfDataSet后才能改变数据库中的内容。
(1)双击“更新设置”按钮,添加如下代码。
this.sqlDataAdapter1.Update(this.studentInfDataSet);该代码的功能是调用sqlDataAdapter1的Update()方法实现对studentInfDataSet的更新。
(2)按F5键,程序运行以后,对dataGridView1添加一行新的数据,然后单击“更新设置”按钮,完成后关闭程序再打开。
datagridview adjustcellborderstyle()用法

datagridview adjustcellborderstyle()用法1. 引言部分的内容:1.1 概述在进行Windows应用程序开发时,经常会使用到DataGridView控件来展示和编辑数据。
而AdjustCellBorderStyle()方法是DataGridView控件中一个非常有用的方法,它可以帮助我们调整单元格边框的样式和风格。
通过调整单元格边框的样式,我们可以使DataGridView展示出更加美观和专业的界面。
1.2 文章结构本文将围绕着AdjustCellBorderStyle()方法展开,通过介绍该方法的功能、使用步骤以及示例和实例来帮助读者更好地理解和掌握这一方法。
同时,我们还将提供一些注意事项和常见问题解答,以帮助读者避免一些可能出现的问题,并分享一些技巧和经验。
1.3 目的本文旨在介绍DataGridView控件中AdjustCellBorderStyle()方法的使用方式和注意事项,并通过示例和实例演示如何灵活运用这一方法来实现自定义单元格边框样式。
读者通过阅读本文,将能够全面了解并掌握这一有趣且实用的方法,在日后的开发工作中能够灵活运用并达到预期效果。
2. 正文:2.1 DataGridView 简介DataGridView是.NET Framework中常用的数据展示控件,它允许用户以表格的形式展示和编辑数据。
DataGridView提供了丰富的功能,可以自定义单元格的样式、边框等属性。
2.2 AdjustCellBorderStyle() 方法的功能和作用AdjustCellBorderStyle()方法是DataGridView控件中用于调整单元格边框样式的方法。
通过该方法,我们可以设置单元格的边框线条粗细、颜色等属性,进一步定制化单元格的外观。
2.3 使用AdjustCellBorderStyle() 方法的步骤使用AdjustCellBorderStyle()方法非常简单,以下是使用该方法的步骤:第一步:获取DataGridView实例。
datagridveiw getfirstrow的用法 -回复

datagridveiw getfirstrow的用法-回复DataGridView.GetFirstRow 的用法在许多应用程序中,数据网格视图(DataGridView)都被广泛使用来显示和编辑数据。
它是Windows Forms中的一个重要控件,可以以表格形式展示数据,类似于Excel中的工作表。
DataGridView.GetFirstRow 方法是该控件提供的一个方便和常用的方法,用于获取第一个可见行的索引。
在本文中,我将详细介绍和解释DataGridView.GetFirstRow 的用法以及如何使用它来加强我们对数据网格视图的掌握和应用。
第一步:理解DataGridView.GetFirstRow 方法的功能DataGridView.GetFirstRow 方法是DataGridView 控件的一个实例方法,旨在返回第一个可见行的索引。
这个方法会自动扫描整个DataGridView 控件,然后返回第一个可见行的索引,如果找不到可见行,则返回-1。
通过这个方法,我们可以很方便地定位到我们想要操作或查看的数据的位置。
第二步:掌握DataGridView 控件的基本属性和方法在使用DataGridView.GetFirstRow 方法之前,我们需要先掌握一些DataGridView 控件的基本属性和方法。
下面是几个最常用的属性和方法:1. RowsCount:获取或设置DataGridView 中的行数。
2. ColumnsCount:获取或设置DataGridView 中的列数。
3. VisibleRowsCount:获取DataGridView 中可见的行数。
4. VisibleColumnsCount:获取DataGridView 中可见的列数。
5. GetRowVisibleState 方法:获取指定行的可见状态,返回一个布尔值。
6. GetColumnVisibleState 方法:获取指定列的可见状态,返回一个布尔值。
DataGridView 行、列的隐藏和删除

DataGridView 行、列的隐藏和删除概述在开发Windows应用程序时,我们经常会使用DataGridView控件来展示和编辑数据。
DataGridView是一个强大的控件,它允许用户在表格中查看和修改数据。
这篇文档将介绍如何在DataGridView中隐藏和删除行、列。
隐藏行和列隐藏行要隐藏DataGridView中的行,可以使用Visible属性。
默认情况下,所有的行都是可见的,将Visible属性设置为false可以隐藏特定的行。
dataGridView.Rows[index].Visible = false;上述代码将隐藏指定的行,其中index是要隐藏的行的索引。
要隐藏DataGridView中的列,可以使用Visible属性。
默认情况下,所有的列都是可见的,将Visible属性设置为false可以隐藏特定的列。
dataGridView.Columns[index].Visible = false;上述代码将隐藏指定的列,其中index是要隐藏的列的索引。
删除行和列删除行要删除DataGridView中的行,可以使用RemoveAt方法。
该方法将从DataGridView的行集合中删除指定索引的行。
dataGridView.Rows.RemoveAt(index);上述代码将删除指定索引的行,其中index是要删除的行的索引。
要删除DataGridView中的列,可以使用RemoveAt方法。
该方法将从DataGridView的列集合中删除指定索引的列。
dataGridView.Columns.RemoveAt(index);上述代码将删除指定索引的列,其中index是要删除的列的索引。
示例下面的示例演示了如何在DataGridView中隐藏和删除行、列。
// 隐藏行dataGridView.Rows[0].Visible = false;// 隐藏列dataGridView.Columns[1].Visible = false;// 删除行dataGridView.Rows.RemoveAt(2);// 删除列dataGridView.Columns.RemoveAt(3);上述代码将隐藏第一行、第二列,并删除第三行和第四列。
datagridview多维表头的实现方法

datagridview是C#中常用的数据控件之一,它在WinForm中可以方便地显示和编辑数据。
在实际开发中,经常会遇到需要在datagridview中实现多维表头的需求,即需要在列头或行头上显示多级标题。
下面我们将介绍一些实现datagridview多维表头的方法。
1. 使用表头合并实现多维表头datagridview控件提供了表头合并的功能,可以通过设置列或行的合并来实现多维表头。
这种方法的优点是简单易实现,但缺点是不够灵活,只能通过合并固定的行和列来实现多维表头。
2. 自定义表头绘制实现多维表头通过自定义datagridview的表头绘制事件,可以实现灵活的多维表头。
在表头绘制事件中,可以根据需要绘制多级标题,并进行样式设置。
这种方法的优点是灵活性高,可以满足各种多维表头的需求,但缺点是实现相对复杂,需要对datagridview的绘制机制有一定的了解。
3. 使用第三方控件实现多维表头除了自带的datagridview控件外,也可以使用第三方控件来实现多维表头。
一些第三方控件库提供了更丰富的表格控件,可以轻松实现多维表头。
但是需要注意的是,引入第三方控件可能会增加项目的复杂性和依赖性。
通过以上介绍,我们可以看出实现datagridview多维表头有多种方法,选择合适的方法需要根据实际需求和项目情况进行权衡。
在实际开发中,我们可以根据具体情况选择合适的方法来实现多维表头,以便更好地展示和管理数据。
希望以上内容对大家有所帮助。
实现datagridview多维表头的方法在实际开发中有着重要的应用意义,尤其是在需要展示复杂数据关系和多层级信息的情况下。
在本文中,我们将继续探讨datagridview多维表头的实现方法,并详细阐述每种方法的具体步骤和应用场景。
1. 使用表头合并实现多维表头表头合并是实现datagridview多维表头的一种基本方法。
通过合并列或行,实现多级标题的显示。
这种方法适合于表头结构相对固定或层级较少的场景。
datagridview 用法

datagridview 用法DataGridView是Windows Forms中的控件,是一种可以显示数据的表格控件。
常用的DataGridView属性和方法:1. 属性:DataSource:设置或获取数据源。
2. 属性:AutoGenerateColumns:设置或获取是否自动生成列。
3. 属性:RowHeadersVisible:设置或获取是否显示行标题。
4. 方法:Refresh:刷新DataGridView控件的显示。
常用的DataGridView事件:1. 事件:RowValidating:当行数据验证时发生。
2. 事件:CellClick:单击单元格时发生。
3. 事件:CellDoubleClick:双击单元格时发生。
4. 事件:SelectionChanged:当选择项发生更改时发生。
DataGridView的使用步骤:1. 创建DataGridView实例。
2. 设置DataSource属性。
3. 可选设置AutoGenerateColumns属性。
4. 可选设置RowHeadersVisible属性及其他属性。
5. 注册事件处理程序。
6. 添加DataGridView到窗体中。
下面是一个简单示例代码:C#代码:csharpdataGridView1.DataSource = dataTable; dataTable为绑定数据源dataGridView1.AutoGenerateColumns = true;dataGridView1.RowHeadersVisible = false;dataGridView1.CellClick += DataGridView_CellClick;注:DataGridView_CellClick是事件处理程序的方法名,需要自行定义。
C#中DataGridView控件使用大全

DataGridView动态添加新行:DataGridView控件在实际应用中非常实用,特别需要表格显示数据时。
可以静态绑定数据源,这样就自动为DataGridView控件添加相应的行。
假如需要动态为DataGridView控件添加新行,方法有很多种,下面简单介绍如何为DataGridView控件动态添加新行的两种方法:方法一:int index=this.dataGridView1.Rows.Add();this.dataGridView1.Rows[index].Cells[0].Value = "1";this.dataGridView1.Rows[index].Cells[1].Value = "2";this.dataGridView1.Rows[index].Cells[2].Value = "监听";利用dataGridView1.Rows.Add()事件为DataGridView控件增加新的行,该函数返回添加新行的索引号,即新行的行号,然后可以通过该索引号操作该行的各个单元格,如dataGridView1.Rows[index].Cells[0].Value = "1"。
这是很常用也是很简单的方法。
方法二:DataGridViewRow row = new DataGridViewRow(); DataGridViewTextBoxCell textboxcell = new DataGridViewTextBoxCell(); textboxcell.Value = "aaa";row.Cells.Add(textboxcell);DataGridViewComboBoxCell comboxcell = new DataGridViewComboBoxCell(); row.Cells.Add(comboxcell);dataGridView1.Rows.Add(row);方法二比方法一要复杂一些,但是在一些特殊场合非常实用,例如,要在新行中的某些单元格添加下拉框、按钮之类的控件时,该方法很有帮助。
dataGridView属性及方法

Dat aGridView 类请稍候DataGridV iew成员开启低带宽视图全部折叠此页面仅适用于.NET Framework 3.0同时提供下列产品的其他版本:∙Microsoft Visual Studio 2005/.NET Framework 2.0∙Microsoft Visual Studio 2008/.NET Framework 3.5 DataGridView 成员在可自定义的网格中显示数据。
下表列出了由DataGridView类型公开的成员。
公共构造函数页首公共属性(请参见受保护的属性)AccessibilityObjectAccessibleDefaultActionDescriptionAccessibleDescriptionAccessibleNameAccessibleRoleAdjustedTopLeftHeaderBorderStyleAdvancedCellBorderStyle AdvancedColumnHeadersBorderStyleAdvancedRowHeadersBorderStyleAllowDropAllowUserToAddRowsAllowUserToDeleteRowsAllowUserToOrderColumnsAllowUserToResizeColumnsAllowUserToResizeRowsAlternatingRowsDefaultCellStyleAnchorAutoGenerateColumns AutoScrollOffsetAutoSizeAutoSizeColumnsMode AutoSizeRowsModeBackColorBackgroundColor BackgroundImageBackgroundImageLayoutBindingContextBorderStyleBottomBoundsCanFocusCanSelectCaptureCausesValidationCellBorderStyle CheckForIllegalCrossThreadCallsClientRectangleClientSize ClipboardCopyMode ColumnCountColumnHeadersBorderStyle ColumnHeadersDefaultCellStyle ColumnHeadersHeight ColumnHeadersHeightSizeModeColumnHeadersVisibleColumnsCompanyNameContainerContainsFocusContextMenu ContextMenuStripControlsCreatedCurrentCurrentCurrentRowCursorDataBindingsDataMemberDataSourceDefaultBackColorDefaultCellStyleDefaultFontDefaultForeColorDisplayRectangleDisposingDockEditingControlEditingPanelEditModeEnabledEnableHeadersVisualStyles FirstDisplayedCell FirstDisplayedScrollingColumnHiddenWidth FirstDisplayedScrollingColumnIndex FirstDisplayedScrollingRowIndexFocusedFontForeColorGridColorHandleHasChildrenHeight HorizontalScrollingOffset ImeModeInvokeRequiredIsAccessible IsCurrentCellDirty IsCurrentCellInEditMode IsCurrentRowDirty IsDisposed IsHandleCreated IsMirroredItemLayoutEngineLeftLocationMargin MaximumSize MinimumSize ModifierKeys MouseButtons MousePosition MultiSelectName NewRowIndex Padding Parent PreferredSizeProductName ProductVersionReadOnlyRecreatingHandleRegionRightRightToLeftRowCount RowHeadersBorderStyle RowHeadersDefaultCellStyle RowHeadersVisibleRowHeadersWidthRowHeadersWidthSizeMode Rows RowsDefaultCellStyle RowTemplateScrollBarsSelectedCells SelectedColumns SelectedRows SelectionModeShowCellErrorsShowCellToolTips ShowEditingIcon ShowRowErrorsSiteSize SortedColumn SortOrder StandardTab TabIndex TabStopTagTextTop TopLeftHeaderCell TopLevelControlUserSetCursorUseWaitCursorVerticalScrollingOffsetVirtualModeVisibleWidthWindowTarget页首受保护的属性CanRaiseEventsCreateParamsDefaultCursorDefaultImeModeDefaultMarginDefaultMaximumSizeDefaultMinimumSizeDefaultPaddingDefaultSizeDesignModeDoubleBufferedEventsFontHeightHorizontalScrollBarRenderRightToLeftResizeRedrawScaleChildrenShowFocusCuesShowKeyboardCuesVerticalScrollBar页首公共方法(请参见受保护的方法)AdjustColumnHeaderBorderStyleAreAllCellsSelectedAutoResizeColumnAutoResizeColumnHeadersHeightAutoResizeColumnsAutoResizeRowAutoResizeRowHeadersWidthAutoResizeRowsBeginEditBeginInvokeBringToFrontCClearSelectionCommitEditContainsCreateControlCreateGraphics CreateObjRefDisplayedColumnCount DisplayedRowCount DisposeDoDragDrop DrawToBitmapEndEditEndInvokeEqualsFindFormFocusFromChildHandle FromHandleGetCellCount GetCellDisplayRectangle GetChildAtPoint GetClipboardContentGetColumnDisplayRectangleGetContainerControlGetHashCode GetLifetimeServiceGetNextControl GetPreferredSizeGetRowDisplayRectangle GetTypeHideHitTest InitializeLifetimeService Invalidate InvalidateCell InvalidateColumn InvalidateRowInvokeIsKeyLocked IsMnemonicNotifyCurrentCellDirty PerformLayoutPointToClientPointToScreen PreProcessControlMessage PreProcessMessage RectangleToClient RectangleToScreen ReferenceEqualsRefreshRefreshEdit ResetBackColor ResetBindingsResetCursorResetFont ResetForeColorResetImeMode ResetRightToLeftResetText ResumeLayoutScaleSelectSelectAllSelectNextControlSendToBackSetBoundsShowSortSuspendLayoutToStringUpdateUpdateCellErrorTextUpdateCellValueUpdateRowErrorTextUpdateRowHeightInfo页首受保护的方法AccessibilityNotifyClientsAccessibilityNotifyCurrentCellChangedAutoResizeColumnAutoResizeColumnHeadersHeightAutoResizeColumnsAutoResizeRowAutoResizeRowHeadersWidthAutoResizeRows ClearSelection CreateAccessibilityInstanceCreateColumnsInstanceCreateControlsInstanceCreateHandle CreateRowsInstanceDefWndProcDestroyHandleDisposeFinalizeGetAccessibilityObjectById GetAutoSizeModeGetScaledBounds GetServiceGetStyleGetTopLevelInitLayoutInvokeGotFocusInvokeLostFocusInvokeOnClickInvokePaintInvokePaintBackgroundIsInputCharIsInputKeyMemberwiseCloneNotifyInvalidate OnAllowUserToAddRowsChanged OnAllowUserToDeleteRowsChanged OnAllowUserToOrderColumnsChanged OnAllowUserToResizeColumnsChanged OnAllowUserToResizeRowsChangedOnAlternatingRowsDefaultCellStyleChange dOnAutoGenerateColumnsChanged OnAutoSizeChangedOnAutoSizeColumnModeChanged OnAutoSizeColumnsModeChangedOnAutoSizeRowsModeChanged OnBackColorChangedOnBackgroundColorChanged OnBackgroundImageChangedOnBackgroundImageLayoutOnBindingContextChanged OnBorderStyleChanged OnCancelRowEdit OnCausesValidationChangedOnCellBeginEdit OnCellBorderStyleChanged OnCellClick OnCellContentClick OnCellContentDoubleClick OnCellContextMenuStripChanged OnCellContextMenuStripNeeded OnCellDoubleClick OnCellEndEditOnCellEnterOnCellErrorText OnCellErrorTextNeeded OnCellFormattingOnCellLeaveOnC OnCellMouseDoubleClick OnCellMouseDownOnCellMouseEnterOnCOnCellMouseMoveOnCellMouseUpOnCellPaintingOnCellParsing OnCellStateChanged OnCellStyleChanged OnCellStyleContentChanged OnCellToolTipTextChanged OnCellToolTipTextNeeded OnCellValidatedOnCellValidating OnCellValueChanged OnCellValueNeeded OnCellValuePushed OnChangeUICuesOnClickOnClientSizeChangedOnColumnAdded OnColumnContextMenuStripChangedOnColumnDataPropertyNameChangedOnColumnDefault OnColumnDisplayIndexChanged OnColumnDividerDoubleClick OnColumnDividerWidthChangedOnColumnHeaderCellChanged OnColumnHeaderMouseClick OnColumnHeaderMouseDoubleClickOnColumnHeadersBorderStyleChangedOnColumnHeadersDefaultCellStyleChange dOnColumnHeadersHeightChangedOnColumnHeadersHeightSizeModeChange dOnColumnMinimumWidthChanged OnColumnNameChanged OnColumnRemoved OnColumnSortModeChanged OnColumnStateChanged OnColumnToolTipText OnColumnWidthChanged OnContextMenuChangedOnContextMenuStripChangedOnControlAddedOnControlRemovedOnCreateControlOnCurrentOnCurrentOnCursorChangedOnDataBindingComplete OnDataError OnDataMemberChanged OnDataSourceChanged OnDefaultCellStyleChanged OnDefaultValuesNeeded OnDockChanged OnDoubleClick OnDragDrop OnDragEnter OnDragLeave OnDragOver OnEditingControlShowing OnEditModeChanged OnEnabledChanged OnEnterOnFontChanged OnForeColorChanged OnGiveFeedback OnGotFocus OnGridColorChanged OnHandleCreated OnHandleDestroyed OnHelpRequestedOnImeModeChangedOnInvalidatedOnKeyDown OnKeyPressOnKeyUpOnLayoutOnLeave OnLocationChangedOnLostFocusOnMarginCOnMouseCaptureChangedOnMouseClick OnMouseDoubleClick OnMouseDown OnMouseEnter OnMouseHover OnMouseLeave OnMouseMove OnMouseUp OnMouseWheelOnMove OnMultiSelectChanged OnNewRowNeeded OnNotifyMessageOnPaddingChangedOnPaint OnPaintBackgroundOnParentBackColorChanged OnParentBackgroundImageChanged OnParentBindingContextChanged OnParentChangedOnParentCursorChanged OnParentEnabledChanged OnParentFontChanged OnParentForeColorChanged OnParentRightToLeftChanged OnParentVisibleChanged OnPreviewKeyDownOnPrintOnQueryContinueDragOnReadOnlyChanged OnRegionChangedOnResize OnRightToLeftChangedOnRowContextMenuStripChanged OnRowContextMenuStripNeeded OnRowDefaultCellStyleChanged OnRowDirtyStateNeeded OnRowDividerDoubleClick OnRowDividerHeightChanged OnRowEnter OnRowErrorTextChanged OnRowErrorTextNeeded OnRowHeaderCellChanged OnRowHeaderMouseClick OnRowHeaderMouseDoubleClick OnRowHeadersBorderStyleChangedOnRowHeadersDefaultCellStyleChangedOnRowHeadersWidthChanged OnRowHeadersWidthSizeModeChangedOnRowHeightChanged OnRowHeightInfoNeeded OnRowHeightInfoPushed OnRowLeave OnRowMinimumHeightChanged OnRowPostPaintOnRowPrePaintOnRowsAdded OnRowsDefaultCellStyleChanged OnRowsRemovedOnRowStateChanged OnRowUnshared OnRowValidated OnRowValidating OnScroll OnSelectionChanged OnSizeC OnSortCompare OnSorted OnStyleChanged OnSystemColorsChangedOnTabIndexChangedOnTabStopChangedOnTextChanged OnUserAddedRow OnUserDeletedRow OnUserDeletingRow OnValidated OnValidating OnVisibleChanged PaintBackground ProcessAKey ProcessCmdKey ProcessDataGridViewKey ProcessDeleteKey ProcessDialogCharProcessDialogKeyProcessDownKey ProcessEndKey ProcessEnterKey ProcessEscapeKey ProcessF2Key ProcessHomeKey ProcessInsertKey ProcessKeyEventArgs ProcessKeyMessage ProcessKeyPreview ProcessLeftKey ProcessMnemonic ProcessNextKey ProcessPriorKey ProcessRightKey ProcessSpaceKey ProcessTabKey ProcessUpKey ProcessZeroKey RaiseDragEvent RaiseKeyEvent RaiseMouseEvent RaisePaintEvent RecreateHandle ReflectMessageResetMouseEventArgsRtlTranslateAlignmentRtlTranslateContent RtlTranslateHorizontal RtlTranslateLeftRight ScaleControlScaleCoreSelectSetAutoSizeModeSetBoundsCore SetClientSizeCore SetCurrentCellAddressCore SetSelectedCellCoreSetSelectedColumnCore SetSelectedRowCore SetStyleSetTopLevel SetVisibleCoreSizeFromClientSize UpdateBoundsUpdateStylesUpdateZOrderWndProc页首公共事件AllowUserToAddRowsChangedAllowUserToDeleteRowsChangedAllowUserToOrderColumnsChangedAllowUserToResizeColumnsChangedAllowUserToResizeRowsChangedAlternatingRowsDefaultCellStyleChangedAutoGenerateColumnsChangedAutoSizeChangedAutoSizeColumnModeChangedAutoSizeColumnsModeChangedAutoSizeRowsModeChangedBackColorChangedBackgroundColorChangedBackgroundImageChangedBackgroundImageLayoutBindingContextChangedBorderStyleChanged CancelRowEditCausesValidationChangedCCellBorderStyleChanged CellClickCellContentClick CellContentDoubleClick CellContextMenuStripChanged CellContextMenuStripNeeded CellDoubleClickCellEndEditCellEnterCellErrorText CellErrorTextNeeded CellFormattingCellLeaveCellMouseClick CellMouseDoubleClick CellMouseDownCellMouseEnter CellMouseLeave CellMouseMove CellMouseUpCellPaintingCellParsingCellStateChangedCellStyleChanged CellStyleContentChanged CellToolTipTextChangedCellToolTipTextNeeded CellValidatedCellValidatingCellValueChanged CellValueNeededCellValuePushedChangeUICuesClickClientSizeChangedColumnAdded ColumnContextMenuStripChanged ColumnDataPropertyNameChangedColumnDefault ColumnDisplayIndexChanged ColumnDividerDoubleClick ColumnDividerWidthChangedColumnHeaderCellChanged ColumnHeaderMouseClick ColumnHeaderMouseDoubleClick ColumnHeadersBorderStyleChanged ColumnHeadersDefaultCellStyleChangedColumnHeadersHeightChanged ColumnHeadersHeightSizeModeChangedColumnMinimumWidthChanged ColumnNameChanged ColumnRemoved ColumnSortModeChanged ColumnStateChanged ColumnToolTipTextColumnWidthChanged ContextMenuChangedContextMenuStripChangedControlAddedControlRemovedCurrentCurrentCursorChangedDataBindingCompleteDataErrorDataMemberChanged DataSourceChanged DefaultCellStyleChanged DefaultValuesNeededDisposedDockChanged DoubleClickDragDropDragEnterDragLeaveDragOver EditingControlShowing EditModeChanged EnabledChangedEnterFontChanged ForeColorChanged GiveFeedback GotFocus GridColorChanged HandleCreated HandleDestroyedHelpRequested ImeModeChanged InvalidatedKeyDownKeyPressKeyUpLayoutLeave LocationChanged LostFocusMarginC MouseCaptureChangedMouseClick MouseDoubleClick MouseDownMouseEnter MouseHover MouseLeave MouseMoveMouseUpMouseWheelMove MultiSelectChanged NewRowNeededPaddingChangedPaint ParentChangedPreviewKeyDown QueryAccessibilityHelpQueryContinueDragReadOnlyChanged RegionChangedResizeRightToLeftChangedRowContextMenuStripChanged RowContextMenuStripNeeded RowDefaultCellStyleChanged RowDirtyStateNeededRowDividerDoubleClick RowDividerHeightChanged RowEnterRowErrorText RowErrorTextNeeded RowHeaderCellChanged RowHeaderMouseClick RowHeaderMouseDoubleClick RowHeadersBorderStyleChanged RowHeadersDefaultCellStyleChangedRowHeadersWidthChangedRowHeadersWidthSizeModeChangedRowHeightChanged RowHeightInfoNeeded RowHeightInfoPushedRowLeave RowMinimumHeightChanged RowPostPaintRowPrePaintRowsAdded RowsDefaultCellStyleChanged RowsRemoved RowStateChangedRowUnsharedRowValidatedRowValidatingScrollSelectionChangedSizeChangedSortCompareSortedStyleChanged SystemColorsChanged TabIndexChangedTabStopChangedTextChangedUserAddedRowUserDeletedRowUserDeletingRowValidatedValidatingVisibleChanged页首显式接口实现ponentModel.ISupportInitialize.BeginInitponentModel.ISupportInitialize.EndInit页首请参见参考Dat aGridView 类System.Windows.F orms 命名空间其他资源Dat aGridView 控件(Windows 窗体)Dat aGridView 控件概述(Windows 窗体)Windows 窗体 DataGridView 控件中的基本格式设置和样式设置在Windows 窗体 DataGridView 控件中显示数据Windows 窗体 DataGridView 控件中的数据显示模式Windows 窗体 DataGridView 控件和DataGrid 控件之间的区别标记 : 添加标记社区内容添加新内容批注|个人信息中心 | 法律信息 | MSDN Flash 中心 | 联系我们© 2009 Microsoft Corporation 版权所有。
sunnyui datagridview详细用法

sunnyui datagridview详细用法DataGridView是Windows Forms中的一个常用的控件,用于显示和编辑数据。
它提供了直观、易于使用的界面,用于显示和编辑表格数据。
在SunnyUI框架中,DataGridView控件提供了许多方便的功能和选项,使得数据展示更加方便。
本文将详细介绍SunnyUI框架中的DataGridView控件的用法。
一、DataGridView控件简介DataGridView控件提供了一种方便的方式来显示和编辑数据,它允许用户通过简单的鼠标操作进行选择和编辑数据。
DataGridView控件还提供了许多功能,如行高、列宽的自动调整、分页、排序、筛选等。
这些功能使得DataGridView控件在各种应用程序中都非常有用。
二、DataGridView控件属性设置在使用DataGridView控件之前,我们需要设置一些属性来控制其外观和行为。
以下是一些常用的属性及其说明:1. AutoGenerateColumns:决定是否自动生成列头和列索引。
默认为True,即自动生成列头和列索引。
2. AllowUserToAddRows:是否允许用户添加行。
默认为True。
3. AllowUserToDeleteRows:是否允许用户删除行。
默认为True。
4. RowHeights:行的高度设置。
可以通过设置此属性来改变行的高度。
5. ColumnCount和Columns:设置列的数量和名称。
可以设置多个列的名称和属性。
三、DataGridView控件数据绑定将DataGridView控件绑定到数据源是使用DataGridView控件的关键步骤之一。
可以使用以下方法将数据绑定到DataGridView控件:1. 使用DataSource属性将数据绑定到DataGridView控件。
可以将DataSet、DataTable或自定义对象集合绑定到DataGridView控件。
操作DataGridView控件详解

在项目中,老程序员都知道显示数据的控件的操作灵活性很重要。
Visual Studio 2008里面提供了一个很强大的数据显示控件------------DataGridView。
DataGrid View与VB、VC中的DataGrid控件功能很相似,但比起更加强大,操作更灵活,废话不说了。
操作DataGridView有两种方式,一种是使用控件绑定的方式,操作的时候只要更改DataSet控件的数据集就能够实现DataGridView数据的灵活显示;另一种方式是全部使用代码来手工操作DataGridView控件的显示,尽量少用控件,使代码看起来更连贯,操作更灵活。
控件方法来操作DataGridView控件:(控件方法略,比较简单,拖控件,绑定即可)代码方法来操作DataGridView控件通过上两节,老程序员对数据的简单操作已经很熟练了。
现在在第一个实例“hello word!”的基础上,继续DataGridView控件的手工操作实习。
添加一个控件,文本命名如图:我们在上面看到的数据显示时这样的:列的头部是数据库表的列段名,因为我们是将SQL查询的数据集直接绑定到DataGridView控件的。
下来我们来改变它的头部,同时,来指定DataGridView控件各个列绑定的数据成员。
private void button4_Click(object sender, EventArgs e){//定义数据库连接字符string str_con = @"Data Source=26-3B72903E783B\SQLEXPRESS;Integrated Security=SS PI;Initial Catalog=testDB;";//定义SQL语句字符串string sql = "select * from danwei";// string sql = string.Format("insert into danwei (danwei) values ('{0}')", text Box1.Text);//定义并实例化数据库连接类型变量SqlConnection conn = new SqlConnection(str_con);//打开数据库连接conn.Open();SqlCommand comm = new SqlCommand(sql, conn);SqlDataAdapter da = new SqlDataAdapter(comm);DataSet ds = new DataSet();da.Fill(ds, "danwei");dataGridView1.DataSource = ds;dataGridView1.DataMember = "danwei";//---------------以上代码可以直接拷贝button3的代码--------------------//设置dataGridView1控件第一列的列头文字dataGridView1.Columns[0].HeaderText = "序号";//设置dataGridView1控件第一列的列宽dataGridView1.Columns[0].Width = 80;//设置dataGridView1控件第二列的列头文字dataGridView1.Columns[1].HeaderText = "单位";//设置dataGridView1控件第二列绑定的数据集中第一个数据表的第二列的数据//前面说了,ds数据集是一个多表的集合dataGridView1.Columns[1].DataPropertyName = ds.Tables[0].Columns[1].ToString();//设置dataGridView1控件第二列的列宽dataGridView1.Columns[1].Width = 300;conn.Close();}运行后,按下DataGridViewOpar按钮显示如下:比较原来的;发现就是列头变了,以及下面的滚动条长了,其实数据绑定了。
C#中关于控件dataGridView使用总结

1.部分属性设置设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;不生效是因为这个属性columnHeadersHeightSizeMode设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
不允许改变行和列的宽度//不允许改变行和列的宽度dv.AllowUserToResizeColumns = false;dv.AllowUserToResizeRows = false;隐藏行标题和列标题RowHeadersVisible设置为false隐藏行标题ColumnHeadersVisible设置为false隐藏列标题设置行标题dataGridView1.Rows[2].HeaderCell.Value = "台位";清空选择dgv.ClearSelection();所有列居中显示dgv.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;禁止用户改变列头的高度dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing;调整列的显示顺序dataGridView2.Columns["Column1"].DisplayIndex = 1;不允许重新生成列··这样就不会重新排序dataGridView1.AutoGenerateColumns = false;行选择器的可见性宽度dataGridView1.RowHeadersVisible=false;DgvHead.RowHeadersWidth = 41去掉dgv的3D样式EnableHeaderVisualStyle:false去掉三角箭头的办法dgv.Rows[0].HeaderCell.Style.Padding = new Padding(4, 3, 4, 4);2.设置dataGridView背景颜色设置奇数和偶数行背景颜色不同for (int i = 0; i < dataGridView1.Rows.Count - 1; i++){if (i % 2 == 0){dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Red;}else{dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Green;}}背景颜色 dataGridView1.Rows[0].Cells["name"].Style.BackColor = Color.Red;3.不允许dataGridView 排序所有SortMode设置为NotSortTable,对于绑定的数据集同样适用for(int i=0;i <this.dataGridView1.Columns.Count;i++)this.dataGridView1.Columns[i].SortMode = DataGridViewColumnSortMode.NotSortable 4.dataGridView 设置列的显示格式—格式化列显示样式5.dataGridView自适应宽度(适应标题和内容)for (int i = 0; i < dataGridView1.Columns.Count; i++)dataGridView1.Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;6.真实值和显示值转换处理DataGridViewComboBoxColumn dgcobFactDes = new DataGridViewComboBoxColumn();dgcobFactDes.DataSource = dsDestination.Tables[0];dgcobFactDes.DisplayMember = "KEY_NAME";dgcobFactDes.ValueMember = "KEY_VALUE";dgcobFactDes.DisplayStyle = DataGridViewComboBoxDisplayStyle.Nothing; = "FACT_DESTINATION";dgcobFactDes.DataPropertyName = "FACT_DESTINATION";//实际去向dataGridView1.Columns.Add(dgcobFactDes);dataGridView1.DataSource = ds.Tables[0];7.显示行号private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e){using (SolidBrush b = new SolidBrush(dataGridView1.RowHeadersDefaultCellStyle.ForeColor)){e.Graphics.DrawString(e.RowIndex.ToString(System.Globalization.CultureInfo.CurrentUICulture), e.InheritedRowStyle.Font, b, e.RowBounds.Location.X + 15, e.RowBounds.Location.Y + 4);}}8.根据名字获取该控件private DataGridView GetDgv(string strName){//return (DataGridView)this.Controls.Find(strName, true)[0];return (DataGridView)this.GetType().GetField(strName, System.Reflection.BindingFlags.Instance | System.Reflection.BindingFlags.NonPublic).GetValue(this);}9.改变DataGridView外观样式像c1TrueDbGridpublic static void IniDgvStyle(DataGridView dv){dv.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.BackgroundColor = System.Drawing.SystemColors.Control;dv.ColumnHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.GridColor = System.Drawing.Color.DarkGray;dv.RowHeadersWidth = 20;dv.RowTemplate.Height = 16;}10.调整dataGridView行高设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
winform datagridview控件用法

winform datagridview控件用法Winform DataGridView 控件用法详解一、简介Winform DataGridView 控件是 .NET Framework 中提供的一个强大的数据显示和编辑控件。
它可以显示和编辑多种类型的数据(如文本、数字、日期、图像等),并且提供了丰富的功能和灵活的样式设置,可以方便地实现数据的展示、排序、筛选、编辑、分页等操作。
二、绑定数据源1. 绑定数据集可以通过设置DataGridView 的DataSource 属性来绑定一个数据集(DataSet)或数据表(DataTable)。
在Visual Studio 的设计器中,通过选择数据源和数据成员来实现绑定,也可以通过代码实现。
例如:dataGridView1.DataSource = dataSet.Tables["TableName"];2. 绑定数据集合除了绑定数据集,还可以绑定数据集合(如List<T>、BindingList<T> 等)。
在数据集合发生变化时,DataGridView 会自动更新显示的数据。
例如:List<User> userList = new List<User>();dataGridView1.DataSource = userList;3. 动态绑定数据绑定数据源后,可以通过设置DataGridView 的AutoGenerateColumns 属性为true,自动根据数据源的结构创建列。
也可以通过手动添加列来控制显示的列数和顺序。
例如:dataGridView1.AutoGenerateColumns = true;三、设置列样式1. 自动调整列宽可以通过设置DataGridView 的AutoSizeColumnsMode 属性来调整列宽。
通常选择AllCells 或Fill,前者会根据列中的内容调整列宽,后者会填充整个控件。
Winform系列——好用的DataGridview过滤控件(表格的高级搜索功能)

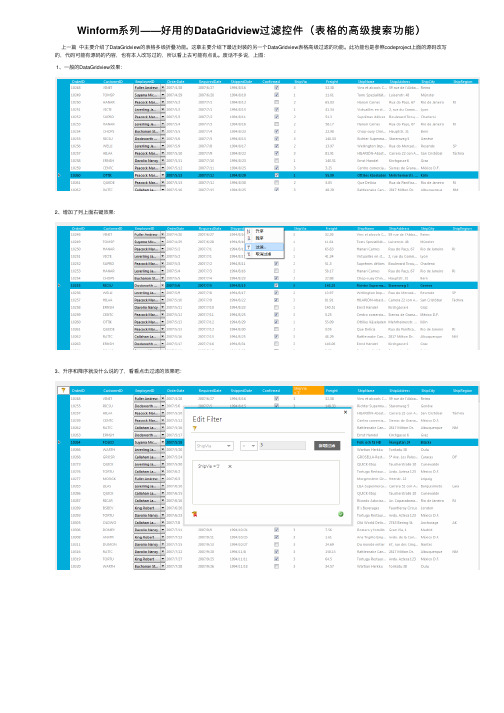
Winform系列——好⽤的DataGridview过滤控件(表格的⾼级搜索功能)上⼀篇中主要介绍了DataGridview的表格多级折叠功能。
这章主要介绍下最近封装的另⼀个DataGridview表格⾼级过滤的功能。
此功能也是参照codeproject上⾯的源码改写的,代码可能有源码的内容,也有本⼈改写过的,所以看上去可能有点乱。
废话不多说,上图:1、⼀般的DataGridview效果:2、增加了列上⾯右键效果:3、升序和降序就没什么说的了,看看点击过滤的效果吧:4、取消某⼀个字段过滤的⽅式有两种:5、取消所有字段的过滤:⼤致效果就如上了。
代码有点乱,如果有时间我会整理下,有兴趣的可以看看。
1、向外暴露的使⽤类:这个类主要功能是通过构造函数 public DgvFilterManager(DataGridView dataGridView, bool autoCreateFilters){}将DataGridview对象传进来,然后再给DataGridview增加事件和⽅法实现的。
代码如下:using System;using System.Collections.Generic;using System.Text;using System.Windows.Forms;using System.Drawing;using System.Data;using ponentModel;using Ewin.Client.Frame;using Ewin.Client.Frame.Controls;using System.Collections;using System.Reflection;namespace Ewin.Client.Frame.UcGrid{public class DgvFilterManager{#region PRIVATE FIELDSprivate DgvBaseFilterHost mFilterHost; // The host UserControl to popupprivate DataGridView mDataGridView; // The DataGridView to which apply filteringprivate DataView mBoundDataView; // The DataView to which the DataGridView is boundBindingSource mBindingSource; // The BindingSource, if any, to which the DataGridView is bound private string mBaseFilter = ""; // Developer provided filter expressionprivate int mCurrentColumnIndex = -1; // Column Index of currently visibile filterprivate List<DgvBaseColumnFilter> mColumnFilterList; // List of ColumnFilter objectsprivate bool mAutoCreateFilters = true;private bool mFilterIsActive = false;ContextMenuStrip oMenuStrip;#endregion#region EVENTS///<summary>/// Occurs when a <i>column filter</i> instance for a column is about to be automatically created.///</summary>///<remarks>/// Using this event you can set the <see cref="ColumnFilterEventArgs.ColumnFilter"/>/// property to force the <see cref="DgvBaseColumnFilter"/> specialization to use for the/// column./// This event is raised only if <see cref="DgvFilterManager.AutoCreateFilters"/> is true.///</remarks>public event ColumnFilterEventHandler ColumnFilterAdding;///<summary>/// Occurs when a <i>column filter</i> instance is created./// This event is raised only if <see cref="DgvFilterManager.AutoCreateFilters"/> is true.///</summary>public event ColumnFilterEventHandler ColumnFilterAdded;///<summary>/// Occurs when the popup is about to be shown///</summary>///<remarks>/// Use this event to customize the popup position. Set the Handled property of the event argument to <c>true</c>.///</remarks>public event ColumnFilterEventHandler PopupShowing;#endregion#region CONSTRUCTORS///<summary>/// Initializes a new instance of the <see cref="DgvFilterManager"/> class.///</summary>public DgvFilterManager() { }///<summary>/// Initializes a new instance of the <see cref="DgvFilterManager"/> class.///</summary>///<param name="dataGridView">The <b>DataGridView</b> to which attach filtering capabilities</param>///<param name="autoCreateFilters">if set to <c>true</c> automatically creates a <i>column filter</i> for each column</param> public DgvFilterManager(DataGridView dataGridView, bool autoCreateFilters){this.mAutoCreateFilters = autoCreateFilters;this.DataGridView = dataGridView;}///<summary>/// Initializes a new instance of the <see cref="DgvFilterManager"/> class.///</summary>///<param name="dataGridView">The <b>DataGridView</b> to which attach filtering capabilities.</param>public DgvFilterManager(DataGridView dataGridView) : this(dataGridView, true) { }#endregion#region PROPERTIES///<summary>/// Gets or sets a value indicating whether the manager must create <i>column filters</i>.///</summary>///<value><c>true</c> by default.</value>public bool AutoCreateFilters{get { return mAutoCreateFilters; }set { mAutoCreateFilters = value; }}///<summary>/// Gets and sets the <i>filter host</i> to use.///</summary>///<remarks>/// The default <i>filter host</i> is an instance of <see cref="DgvFilterHost"/>///</remarks>public DgvBaseFilterHost FilterHost{get{if (mFilterHost == null){// If not provided, use the default FilterHostFilterHost = new DgvFilterHost();//FilterHost.AllowDrop = true;//FilterHost.Popup.MouseDown += FilterHost_MouseDown;}return mFilterHost;}set{mFilterHost = value;// initialize FilterManager to this objectmFilterHost.FilterManager = this;mFilterHost.Popup.Closed += new ToolStripDropDownClosedEventHandler(Popup_Closed);}}void oForm_DragEnter(object sender, DragEventArgs e){//当Button被拖拽到WinForm上时候,⿏标效果出现if ((e.Data.GetDataPresent(typeof(DgvFilterHost)))){e.Effect = DragDropEffects.Copy;}}void oForm_DragDrop(object sender, DragEventArgs e){//拖放完毕之后,⾃动⽣成新控件//Button btn = new Button();//btn.Size = Button1.Size;//btn.Location = this.PointToClient(new Point(e.X, e.Y));////⽤这个⽅法计算出客户端容器界⾯的X,Y坐标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DataGridView控件用法合集目录DataGridView控件用法合集(一)1. DataGridView当前的单元格属性取得、变更2. DataGridView编辑属性3. DataGridView最下面一列新追加行非表示4. DataGridView判断当前选中行是否为新追加的行5. DataGridView删除行可否设定6. DataGridView行列不表示和删除DataGridView控件用法合集(二)7. DataGridView行列宽度高度设置为不能编辑8. DataGridView行高列幅自动调整9. DataGridView指定行列冻结10. DataGridView列顺序变更可否设定11. DataGridView行复数选择12. DataGridView选择的行、列、单元格取得DataGridView控件用法合集(三)13. DataGridView指定单元格是否表示14. DataGridView表头部单元格取得15. DataGridView表头部单元格文字列设定16. DataGridView选择的部分拷贝至剪贴板17.DataGridView粘贴18. DataGridView单元格上ToolTip表示设定(鼠标移动到相应单元格上时,弹出说明信息) DataGridView控件用法合集(四)19. DataGridView中的ContextMenuStrip属性20. DataGridView指定滚动框位置21. DataGridView手动追加列22. DataGridView全体分界线样式设置23. DataGridView根据单元格属性更改显示内容24. DataGridView新追加行的行高样式设置る25. DataGridView新追加行单元格默认值设置DataGridView中输入错误数据的处理(五)26. DataGridView单元格数据错误标签表示27. DataGridView单元格内输入值正确性判断28. DataGridView单元格输入错误值事件的捕获DataGridView控件用法合集(六)29. DataGridView行排序(点击列表头自动排序的设置)30. DataGridView自动行排序(新追加值也会自动排序)31. DataGridView自动行排序禁止情况下的排序32. DataGridView指定列指定排序DataGridView控件用法合集(七)33. DataGridView单元格样式设置34. DataGridView文字表示位置的设定35. DataGridView单元格内文字列换行36. DataGridView单元格DBNull值表示的设定37. DataGridView单元格样式格式化38. DataGridView指定单元格颜色设定39. DataGridView单元格文字字体设置40. DataGridView根据单元格值设定单元格样式DataGridView控件用法合集(八)41. DataGridView设置单元格背景颜色42. DataGridView行样式描画43. DataGridView显示行号44. DataGridView焦点所在单元格焦点框不显示的设定DataGridView控件用法合集(九)45. DataGridView中显示选择框CheckBox46. DataGridView中显示下拉框ComboBox47. DataGridView单击打开下拉框48. DataGridView中显示按钮49. DataGridView中显示链接50. DataGridView中显示图像DataGridView控件用法合集(十)51. DataGridView编辑中单元格控件取得52. DataGridView输入自动完成53. DataGridView单元格编辑时键盘KEY事件取得54. DataGridView下拉框(ComboBox)单元格编辑时事件取得55. DataGridView下拉框(ComboBox)单元格允许文字输入设定DataGridView控件用法合集(十一)56. DataGridView根据值不同在另一列中显示相应图片57. DataGridView中显示进度条(ProgressBar)58. DataGridView中添加MaskedTextBoxDataGridView控件用法合集(十二)59. DataGridView中Enter键按下焦点移至旁边的单元格60. DataGridView行集合化(Group)正文DataGridView控件用法合集(一)1. DataGridView当前的单元格属性取得、变更2. DataGridView编辑属性3. DataGridView最下面一列新追加行非表示4. DataGridView判断当前选中行是否为新追加的行5. DataGridView删除行可否设定6. DataGridView行列不表示和删除1.当前的单元格属性取得、变更[]'当前选中单元的值Console.WriteLine(DataGridView1.CurrentCell.Value)'当前列的Index值Console.WriteLine(DataGridView1.CurrentCell.ColumnIndex)'当前单元的行Index值Console.WriteLine(DataGridView1.CurrentCell.RowIndex)'将控件中(0, 0)处的值,赋给当前单元格.DataGridView1.CurrentCell = DataGridView1(0, 0)2.DataGridView编辑属性全部单元格编辑属性[]'DataGridView1只读属性DataGridView1.ReadOnly = True指定行列单元格编辑属性[]DataGridView1.Columns(1).ReadOnly = TrueDataGridView1.Rows(2).ReadOnly = TrueDataGridView1(0, 0).ReadOnly = True根据条件判断单元格的编辑属性下例中column2的值是True的时候,Column1设为可编辑[]Private Sub DataGridView1_CellBeginEdit(ByVal sender As Object, _ByVal e As DataGridViewCellCancelEventArgs) _Handles DataGridView1.CellBeginEditDim dgv As DataGridView = CType(sender, DataGridView)If dgv.Columns(e.ColumnIndex).Name = "Column1" AndAlso _Not CBool(dgv("Column2", e.RowIndex).Value) Thene.Cancel = TrueEnd IfEnd Sub3.DataGridView最下面一列新追加行非表示[]DataGridView1.AllowUserToAddRows = False4.判断当前选中行是否为新追加的行[]If DataGridView1.CurrentRow.IsNewRow ThenConsole.WriteLine("現在のセルがある行は、新しい行です。
")ElseConsole.WriteLine("現在のセルがある行は、新しい行ではありません。
") End If5. DataGridView删除行可否设定[]DataGridView1.AllowUserToDeleteRows = False根据条件判断当前行是否要删除[]Private Sub DataGridView1_UserDeletingRow(ByVal sender As Object, _ByVal e As DataGridViewRowCancelEventArgs) _Handles erDeletingRowIf MessageBox.Show("この列を削除しますか?", "削除の確認", _MessageBoxButtons.OKCancel, MessageBoxIcon.Question) <> _Windows.Forms.DialogResult.OK Thene.Cancel = TrueEnd IfEnd Sub6. DataGridView行列不表示和删除行列不表示[]'DataGridView1のはじめの列を非表示にするDataGridView1.Columns(0).Visible = False'DataGridView1のはじめの行を非表示にするDataGridView1.Rows(0).Visible = False行列表头部分不表示[]DataGridView1.ColumnHeadersVisible = FalseDataGridView1.RowHeadersVisible = False指定行列删除[]DataGridView1.Columns.Remove("Column1")DataGridView1.Columns.RemoveAt(0)DataGridView1.Rows.RemoveAt(0)选择的行列删除(多行列)[]'DataGridView1で選択されているすべての行を削除するDim r As DataGridViewRowFor Each r In DataGridView1.SelectedRowsIf Not r.IsNewRow ThenDataGridView1.Rows.Remove(r)End IfNext rDataGridView控件用法合集(二)7. DataGridView行列宽度高度设置为不能编辑8. DataGridView行高列幅自动调整9. DataGridView指定行列冻结10. DataGridView列顺序变更可否设定11. DataGridView行复数选择12. DataGridView选择的行、列、单元格取得7. DataGridView行列宽度高度设置为不能编辑[]'DataGridView1の列の幅をユーザーが変更できないようにするDataGridView1.AllowUserToResizeColumns = False'DataGridView1の行の高さをユーザーが変更できないようにするDataGridView1.AllowUserToResizeRows = False指定行列宽度高度设置为不能编辑[]'DataGridView1のはじめの列の幅をユーザーが変更できないようにするDataGridView1.Columns(0).Resizable = DataGridViewTriState.False'DataGridView1のはじめの行の高さをユーザーが変更できないようにするDataGridView1.Rows(0).Resizable = DataGridViewTriState.False列幅行高最小值设定[]'一番はじめの列の幅の最小を100ピクセルとするDataGridView1.Columns(0).MinimumWidth = 100'一番はじめの行の高さの最小を50ピクセルとするDataGridView1.Rows(0).MinimumHeight = 50行列表头部分行高列幅设置为不能编辑[]'列ヘッダーの高さを変更できないようにするDataGridView1.ColumnHeadersHeightSizeMode = _DataGridViewColumnHeadersHeightSizeMode.DisableResizing'行ヘッダーの幅を変更できるようにするDataGridView1.RowHeadersWidthSizeMode = _DataGridViewRowHeadersWidthSizeMode.EnableResizing8. DataGridView行高列幅自动调整[]'ヘッダーとすべてのセルの内容に合わせて、列の幅を自動調整するDataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.AllCells 'ヘッダーとすべてのセルの内容に合わせて、行の高さを自動調整するDataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.AllCells表头部分行高列幅自动调整[]'列ヘッダーの高さが自動調整されるようにするDataGridView1.ColumnHeadersHeightSizeMode = _DataGridViewColumnHeadersHeightSizeMode.AutoSize'行ヘッダーの幅が自動調整されるようにするDataGridView1.RowHeadersWidthSizeMode = _DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders指定列自动调整[]'はじめの列の幅を自動調整するDataGridView1.Columns(0).AutoSizeMode = _DataGridViewAutoSizeColumnMode.DisplayedCells9. DataGridView指定行列冻结列冻结(当前列以及左侧做所有列)[]'DataGridView1の左側2列を固定するDataGridView1.Columns(1).Frozen = True行冻结(当前行以及上部所有行)[]'DataGridView1の上部2行を固定するDataGridView1.Rows(2).Frozen = True指定单元格冻结(单元格所在行上部分所有行,列左侧所有列)[]DataGridView1(0, 0). Frozen = True10. DataGridView列顺序变更可否设定[]'DataGridView1の列の位置をユーザーが変更できるようにするDataGridView1.AllowUserToOrderColumns = True但是如果列冻结的情况下,冻结的部分不能变更到非冻结的部分。
