DATAGRID的用法
datagrid方法

datagrid方法一、工作原理1. 数据划分:datagrid方法首先将大规模数据划分为多个较小的数据块,每个数据块可以是一行或一列的数据。
这可以通过Hash函数、Range Partitioning等方法进行。
2.节点分发:然后,这些数据块将根据其中一种策略分发到不同的计算节点上。
每个计算节点可以是一台独立的计算机或者一个计算集群。
3.并行处理:每个计算节点独立处理分配给它的数据块。
对于每个数据块,可以应用一系列的计算操作,如过滤、聚合、变换等。
4.数据合并:最后,计算节点将处理之后的数据块进行合并,得到最终的结果。
这样,就完成了对大规模数据的并行处理。
二、优点1. 提高处理速度:由于并行处理的特性,datagrid方法可以显著提高处理大规模数据的速度。
通过将数据划分为多个部分并在多台计算机上并行处理,可以同时处理多个数据块,减少处理时间。
2. 扩展性强:datagrid方法适用于大规模数据集。
它可以通过增加计算节点的数量来扩展处理能力,以满足日益增长的数据处理需求。
3.容错性强:由于数据被分散在多个节点上进行处理,一台计算节点的故障不会导致整个处理过程失败。
其它节点可以继续处理自己分配到的数据块,从而提高了系统的容错性。
4. 灵活性高:datagrid方法支持多种计算模式,可以根据具体的需求选择合适的计算模型。
例如,可以使用MapReduce模型进行数据处理,也可以使用图计算模型进行图分析。
三、应用1. 大数据处理:datagrid方法广泛应用于大数据处理领域。
通过将大规模数据划分为多个数据块,并利用多台计算机的并行处理能力,加快了大数据的处理速度。
2. 分布式数据库:datagrid方法也可以用于构建分布式数据库系统。
数据可以分散存储在不同的计算节点上,每个节点可以独立处理自己负责的数据块,并最终将结果进行合并。
3. 并行计算:datagrid方法可以用于高性能计算领域。
通过将大规模计算任务划分为多个子任务,并在多台计算机上并行处理,可以显著提高计算速度。
详解datagrid使用方法(重要)

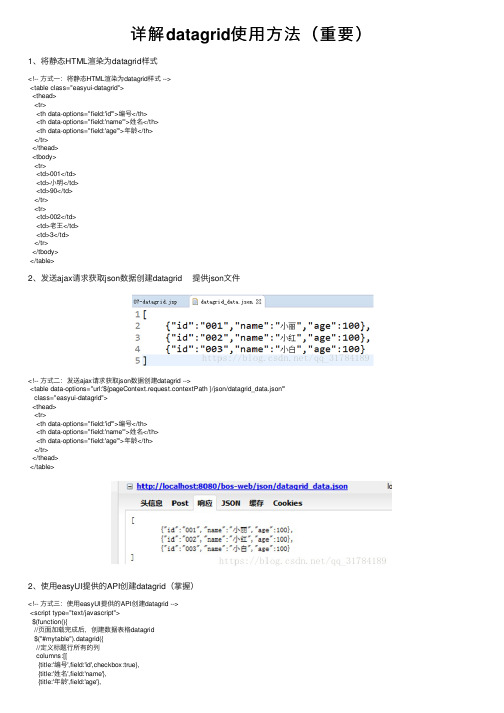
详解datagrid使⽤⽅法(重要)1、将静态HTML渲染为datagrid样式<!-- ⽅式⼀:将静态HTML渲染为datagrid样式 --><table class="easyui-datagrid"><thead><tr><th data-options="field:'id'">编号</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年龄</th></tr></thead><tbody><tr><td>001</td><td>⼩明</td><td>90</td></tr><tr><td>002</td><td>⽼王</td><td>3</td></tr></tbody></table>2、发送ajax请求获取json数据创建datagrid 提供json⽂件<!-- ⽅式⼆:发送ajax请求获取json数据创建datagrid --><table data-options="url:'${pageContext.request.contextPath }/json/datagrid_data.json'"class="easyui-datagrid"><thead><tr><th data-options="field:'id'">编号</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年龄</th></tr></thead></table>2、使⽤easyUI提供的API创建datagrid(掌握)<!-- ⽅式三:使⽤easyUI提供的API创建datagrid --><script type="text/javascript">$(function(){//页⾯加载完成后,创建数据表格datagrid$("#mytable").datagrid({//定义标题⾏所有的列columns:[[{title:'编号',field:'id',checkbox:true},{title:'姓名',field:'name'},{title:'年龄',field:'age'},{title:'地址',field:'address'}]],//指定数据表格发送ajax请求的地址url:'${pageContext.request.contextPath }/json/datagrid_data.json',rownumbers:true,singleSelect:true,//定义⼯具栏toolbar:[{text:'添加',iconCls:'icon-add',//为按钮绑定单击事件handler:function(){alert('add...');}},{text:'删除',iconCls:'icon-remove'},{text:'修改',iconCls:'icon-edit'},{text:'查询',iconCls:'icon-search'}],//显⽰分页条pagination:true});});</script>如果数据表格中使⽤了分页条,要求服务端响应的json变为:请求响应:3、案例:取派员分页查询(1)页⾯调整修改页⾯中datagrid的URL地址(2)服务端实现分装分页相关属性/*** 通⽤分页查询⽅法*/public void pageQuery(PageBean pageBean) {int currentPage = pageBean.getCurrentPage();int pageSize = pageBean.getPageSize();DetachedCriteria detachedCriteria = pageBean.getDetachedCriteria();//查询total---总数据量detachedCriteria.setProjection(Projections.rowCount());//指定hibernate框架发出sql的形式----》select count(*) from bc_staff; List<Long> countList = (List<Long>) this.getHibernateTemplate().findByCriteria(detachedCriteria);Long count = countList.get(0);pageBean.setTotal(count.intValue());//查询rows---当前页需要展⽰的数据集合(3)detachedCriteria.setProjection(null);//指定hibernate框架发出sql的形式----》select * from bc_staff int firstResult = (currentPage - 1) * pageSize;int maxResults = pageSize;List rows = this.getHibernateTemplate().findByCriteria(detachedCriteria, firstResult, maxResults);pageBean.setRows(rows);}//属性驱动,接收页⾯提交的分页参数private int page;private int rows;/*** 分页查询⽅法* @throws IOException*/public String pageQuery() throws IOException{PageBean pageBean = new PageBean();pageBean.setCurrentPage(page);pageBean.setPageSize(rows);//创建离线提交查询对象DetachedCriteria detachedCriteria = DetachedCriteria.forClass(Staff.class);pageBean.setDetachedCriteria(detachedCriteria);staffService.pageQuery(pageBean);//使⽤json-lib将PageBean对象转为json,通过输出流写回页⾯中//JSONObject---将单⼀对象转为json//JSONArray----将数组或者集合对象转为jsonJsonConfig jsonConfig = new JsonConfig();//指定哪些属性不需要转jsonjsonConfig.setExcludes(new String[]{"currentPage","detachedCriteria","pageSize"});String json = JSONObject.fromObject(pageBean,jsonConfig).toString();ServletActionContext.getResponse().setContentType("text/json;charset=utf-8");ServletActionContext.getResponse().getWriter().print(json);return NONE;}取派员的批量删除在取派员表中存在⼀个删除标识位deltag,1表⽰已删除,0表⽰未删除(1)页⾯调整//修改删除按钮绑定的事件:function doDelete(){//获取数据表格中所有选中的⾏,返回数组对象var rows = $("#grid").datagrid("getSelections");if(rows.length == 0){//没有选中记录,弹出提⽰$.messager.alert("提⽰信息","请选择需要删除的取派员!","warning");}else{//选中了取派员,弹出确认框$.messager.confirm("删除确认","你确定要删除选中的取派员吗?",function(r){if(r){var array = new Array();//确定,发送请求//获取所有选中的取派员的idfor(var i=0;i<rows.length;i++){var staff = rows[i];//json对象var id = staff.id;array.push(id);}var ids = array.join(",");//1,2,3,4,5location.href = "staffAction_deleteBatch.action?ids="+ids;}});}}(2)服务端实现第⼀步:在StaffAction中创建deleteBatch批量删除⽅法//属性驱动,接收页⾯提交的ids参数private String ids;/*** 取派员批量删除*/public String deleteBatch(){staffService.deleteBatch(ids);return LIST;}第⼆步:在Service中提供批量删除⽅法/*** 取派员批量删除* 逻辑删除,将deltag改为1*/public void deleteBatch(String ids) {//1,2,3,4if(StringUtils.isNotBlank(ids)){String[] staffIds = ids.split(",");for (String id : staffIds) {staffDao.executeUpdate("staff.delete", id);}}}第三步:在Staff.hbm.xml中提供HQL语句,⽤于逻辑删除取派员<!-- 取派员逻辑删除 --><query name="staff.delete">UPDATE Staff SET deltag = '1' WHERE id = ?</query>取派员修改功能(1)页⾯调整第⼀步:为数据表格绑定双击事件第⼆步:复制页⾯中添加取派员窗⼝,获得修改取派员窗⼝第三步:定义function//数据表格绑定的双击⾏事件对应的函数function doDblClickRow(rowIndex, rowData){//打开修改取派员窗⼝$('#editStaffWindow').window("open");//使⽤form表单对象的load⽅法回显数据$("#editStaffForm").form("load",rowData);}(2)服务端实现在StaffAction中创建edit⽅法,修改取派员信息/*** 修改取派员信息*/public String edit(){//显查询数据库,根据id查询原始数据Staff staff = staffService.findById(model.getId());//使⽤页⾯提交的数据进⾏覆盖staff.setName(model.getName());staff.setTelephone(model.getTelephone());staff.setHaspda(model.getHaspda());staff.setStandard(model.getStandard());staff.setStation(model.getStation());staffService.update(staff);return LIST;}到此这篇关于详解datagrid使⽤⽅法(重要)的⽂章就介绍到这了,更多相关datagrid使⽤⽅法内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
DataGrid的用法

前几天打算尝试下DataGrid的用法,起初以为应该很简单,可后来被各种使用方法和功能实现所折磨。
网络上的解决方法太多,但也太杂。
没法子,我只好硬着头皮阅览各种文献资料,然后不断的去尝试,总算小有成果。
因此,把我学到的和大家分享一下,相信这篇文章会让你再很短的时间内学会DataGrid的大部分主要功能,而且很多难点都可以在里面找到解决方案。
由于涉及的应用比较多,所以篇幅会很长。
但可以确保各个版块相互独立,总共4个部分1.数据绑定2.DataGrid的增改删功能3.DataGrid的分页实现4.DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。
PS:使用技术:WPF + Entity Framework1.数据绑定(涉及DataGrid绑定和Combox绑定)在DataGrid中同时包含“自动生成列”与“用户自定义列” 由属性AutoGenerateColumns控制。
默认情况下,DataGrid将根据数据源自动生成列。
下图列出了生成的列类型。
如果AutoGenerateColumns="True" ,我们只需要如下几行代码<DataGrid Name="dataGrid1" AutoGenerateColumns="True" />后台dataGrid1.ItemsSource = infoList; //infoList为内容集合(这是我从数据库中获取的记录集合类型为List<T>)PS:因为这里给dataGrid1绑定了数据源,所以下面绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。
里面包含FID,公司名称,职员姓名,性别,年龄,职务。
解释下,怕大家无法理解Binding 后面的值是如何来的了显然这种数据绑定非常的容易,如果对表格要求不高,这中无疑是最简单方便的。
wpf中datagrid用法

wpf中datagrid用法摘要:I.简介- 介绍WPF 中的DataGrid 控件- 阐述DataGrid 在WPF 中的重要性II.DataGrid 的基本用法- 创建DataGrid 控件- 设置DataGrid 的数据源- 数据绑定III.DataGrid 的高级用法- 列的自动调整- 排序和筛选- 分页和数据缓存- 用户自定义样式IV.DataGrid 的常见问题及解决方法- 数据更新时的刷新问题- 性能优化- 特定场景下的DataGrid 使用技巧V.总结- 回顾DataGrid 的主要功能和用途- 强调DataGrid 在WPF 应用中的重要地位正文:WPF(Windows Presentation Foundation)是一种基于.NET Framework 的桌面应用程序开发框架,它提供了许多现代化的UI 组件,以帮助开发人员构建具有高度交互性和视觉效果的应用程序。
在WPF 中,DataGrid 控件是一个非常常用的数据展示和编辑组件,它可以用来显示和操作大量数据,为用户提供方便的数据浏览和编辑功能。
DataGrid 控件的使用方法相对简单,首先需要在XAML 文件中创建DataGrid 控件,并设置它的布局和样式。
然后,在后台代码中设置DataGrid 的数据源,通常是通过数据绑定来实现的。
数据绑定是WPF 中一种强大的数据同步机制,它可以让UI 组件与数据模型自动保持同步,实现数据驱动的UI。
一旦设置了DataGrid 的数据源,就可以开始使用DataGrid 的各种功能。
例如,可以使用DataGrid 的列自动调整功能来自适应不同宽度的列;可以对数据进行排序和筛选,以帮助用户更快速地找到所需的数据;可以启用分页功能,以提高数据浏览的性能;还可以自定义DataGrid 的样式,以满足特定场景下的需求。
当然,在实际使用过程中,DataGrid 也可能遇到一些问题。
例如,当数据源发生变化时,如何刷新DataGrid 以显示最新的数据?如何优化DataGrid 的性能,以避免出现卡顿现象?在某些特定场景下,如何巧妙地使用DataGrid?针对这些问题,本文将提供相应的解决方案和技巧。
datagrid控件用法

datagrid控件用法datagrid控件是一种常用于展示和编辑数据的控件,被广泛应用于各种软件系统中。
本文将以"datagrid控件用法"为主题,一步一步回答相关问题,并详细介绍datagrid控件的基本用法和一些常见功能。
第一步:什么是datagrid控件?datagrid控件是一种用于展示和编辑数据的表格控件。
它通常由多个单元格组成,每个单元格显示一个数据项,并且可以对其中的数据进行修改。
datagrid控件可以呈现各种类型的数据,例如文本、数字、日期、图片等。
第二步:datagrid控件的基本结构是什么样的?datagrid控件通常由多个列和多个行组成,形成一个表格结构。
每列代表一个数据字段,而每行则代表表格中的一条数据记录。
datagrid控件还可以有多个页,每页显示特定数量的数据记录。
第三步:datagrid控件的常见用途有哪些?datagrid控件在软件开发中的应用非常广泛,常见用途包括但不限于:1. 数据展示:datagrid控件可以将数据以表格的形式展示给用户,方便用户进行查看和浏览。
2. 数据编辑:用户可以通过datagrid控件对数据进行编辑和修改,例如修改文本、调整数字、选择日期等。
3. 数据排序和过滤:datagrid控件通常提供排序和过滤功能,允许用户按照某个字段进行排序或者筛选满足特定条件的数据。
4. 分页显示:当数据量较大时,datagrid控件可以对数据进行分页显示,每页只显示一定数量的数据记录,提高用户浏览效率。
5. 多选和批量操作:datagrid控件通常支持选择多个数据记录,并提供批量操作功能,例如批量删除、批量导出等。
第四步:如何使用datagrid控件?使用datagrid控件一般需要以下几个步骤:1. 创建datagrid控件:在软件开发中,通常可以通过代码方式或者可视化工具创建datagrid控件,并指定控件的位置和大小。
2. 绑定数据源:datagrid控件需要与数据源进行绑定,以获取要展示和编辑的数据。
wpfdatagrid的用法

wpfdatagrid的用法一、基本用法:要使用DataGrid,首先需要在XAML中添加DataGrid控件。
以下是一个简单的示例:```<Grid><DataGrid ItemsSource="{Binding Customers}" AutoGenerateColumns="True"/></Grid>```上面的示例中,我们将DataGrid绑定到一个名为"Customers"的数据源,并设置AutoGenerateColumns属性为True,这将自动生成列,每个列对应数据源的一个属性。
二、列定义:除了自动生成列,我们还可以手动定义列,以便更好地控制显示的方式。
以下是一个手动定义列的示例:```<DataGrid ItemsSource="{Binding Customers}"><DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Name}"/><DataGridTextColumn Header="Age" Binding="{Binding Age}"/><DataGridTextColumn Header="Address" Binding="{Binding Address}"/></DataGrid.Columns></DataGrid>```上面的示例中,我们定义了三个列,分别是"Name"、"Age"和"Address"。
wpf之datagrid用法

wpf之datagrid用法WPF中的DataGrid是一个用于显示和编辑数据的控件。
它可以将数据以表格形式展示,并提供了各种功能,如排序、筛选、编辑、分组等。
以下是一些DataGrid的常用属性和用法:1. ItemsSource:指定DataGrid的数据源,可以是一个集合或绑定到一个数据源。
```xaml<DataGrid ItemsSource="{Binding MyData}" />```2. Columns:指定DataGrid的列。
可以使用DataGridTextColumn、DataGridComboBoxColumn、DataGridCheckBoxColumn等来定义不同类型的列。
```xaml<DataGrid.Columns><DataGridTextColumn Header="ID" Binding="{Binding Id}" /> <DataGridTextColumn Header="Name" Binding="{Binding Name}" /></DataGrid.Columns>```3. AutoGenerateColumns:设置是否自动生成列(根据数据源的属性自动生成列)。
```xaml<DataGrid AutoGenerateColumns="True" />```4. SelectionMode:设置选择模式,可以是Single(单选)或Extended(可多选)。
```xaml<DataGrid SelectionMode="Extended" />```5. Sorting:启用排序。
可以通过绑定到SortMemberPath属性指定默认排序列,也可以通过事件处理程序或命令来实现自定义排序逻辑。
DataGrid使用方法

DataGrid使⽤⽅法⼀、⽅法1、DataBind很简单、最常⽤的⽅法。
绑定数据⽤。
需要注意的只有⼀点:执⾏了这个⽅法后,DataGrid(由于DataGrid和DataList极为相似,所以下⾯的介绍虽然是针对DataGrid,但与DataList也相差不远)⾥⾯所有的显⽰绑定数据的控件,都会显⽰DataSource⾥的数据,其余控件也将初始化成.aspx⾥设计的状态。
⼆、属性1、DataSource有DataBind的地⽅,就应该有DataSource。
如果没有指定DataSource⽽执⾏DataBind,那DataGrid将什么也不会显⽰。
DataSource⼀般是DataSet、DataTable或者DataView。
当然也可以绑定DataReader或者其他实现IEnumerable的类。
2、DataKeyField,DataKeys当你在DataGrid中定位⼀⾏之后,肯定想知道这⾏在数据表⾥的位置,⾄少有五种⽅法可以做到这⼀点,设置DataGrid的DataKeyField就是这⼏种⽅法之⼀。
DataKeyField⼀般设置为数据表的Unique字段(否则就没意义了),通过DataKey可以得到这⼀⾏对应的关键字段的值。
DataKeys是DataKey的集合,通过⾏的索引来读取相应⾏的DataKey。
3、EditItemIndex,SelectedIndex,CurrentPageIndex,SelectedItem这些属性都很好理解,看名字就知道是什么意思,需要注意的是,设置了EditItemIndex或者CurrentPageIndex后需要重新执⾏DataBind⽅法(当然,前⾯提到过,还需要设置DataSource)。
4、Columns没什么好解释的,Columns就是Columns,列的集合,可以设置列的属性,包括Visible、HeaderText、FooterText、SortExpression等。
datagrid 参数

datagrid 参数datagrid 参数是指用于配置和控制datagrid组件的一组属性或选项。
datagrid是一种常用的数据展示组件,可以在网页上以表格的形式展示数据,并提供了丰富的功能和交互方式,例如排序、筛选、分页等。
一、基本参数1.1 columns:用于定义表格的列信息,包括列的标题、字段名、宽度、对齐方式等。
1.2 data:用于指定表格展示的数据源,可以是数组、json对象等格式的数据。
1.3 pagination:用于控制是否显示分页组件,以及分页的相关配置,如每页显示的记录数、当前页码等。
1.4 rowSelection:用于设置行选择模式,可以是单选或多选模式,还可以自定义选择逻辑。
1.5 rowKey:用于指定数据源中作为行唯一标识的字段名,以便对行进行操作时能够准确找到对应的数据。
二、样式参数2.1 className:用于指定表格的样式类名,可以通过自定义样式来美化表格的外观。
2.2 style:用于设置表格的样式,如宽度、高度、边框等。
2.3 headerClassName:用于指定表头的样式类名,可以对表头进行特殊的样式设置。
2.4 rowClassName:用于指定行的样式类名,可以对某些行进行特殊的样式设置。
2.5 cellClassName:用于指定单元格的样式类名,可以对某些单元格进行特殊的样式设置。
三、交互参数3.1 onRowClick:用于指定点击行时的回调函数,可以在回调函数中处理点击行的逻辑。
3.2 onRowDoubleClick:用于指定双击行时的回调函数,可以在回调函数中处理双击行的逻辑。
3.3 onSelectionChange:用于指定选择行发生改变时的回调函数,可以在回调函数中处理选择行的逻辑。
3.4 onSortChange:用于指定排序发生改变时的回调函数,可以在回调函数中处理排序的逻辑。
3.5 onFilterChange:用于指定筛选条件发生改变时的回调函数,可以在回调函数中处理筛选的逻辑。
datagrid的用法(持续添加中)

datagrid的用法(持续添加中)刚开始使用,datagrid的一些用法,记录下来,备忘。
1、var a=$("#userGrid").datagrid("options").columns;alert(a.length);获取datagrid的行数据,接下来如何用,尚不会。
2、var all=$("#userGrid").datagrid("getData");获取datagrid 的数据。
var user=all.rows[i];var n=;var i=user.id;取决于datagrid定义的列。
3、var selections = $("#userGrid").datagrid("getSelections");获取datagrid被选中的数据。
var suser=selections[j];var n=;var i=suser.id;同上。
4、下面是一个小例子。
var all=$("#userGrid").datagrid("getData");//数据var ousername="";var ouserid="";var selections = $("#userGrid").datagrid("getSelections");//选中的for(var i=0;i<all.rows.length;i++){var contain=false;var user=all.rows[i];for(var j=0;j<selections.length;j++){var suser=selections[j];if(==){//相同,也就是被选中。
datagrid控件的用法

datagrid控件的用法datagrid控件是一种常用的图形用户界面(GUI)控件,它用于显示和编辑表格数据。
它可以在各种应用程序中使用,包括桌面程序、网页应用和移动应用。
本文将介绍datagrid控件的用法,包括绑定数据、编辑数据、排序和过滤等功能。
一、绑定数据1. 使用数据源:datagrid控件可以通过绑定数据源的方式来显示数据。
你可以使用各种数据源,包括数据库、XML文件、JSON数据等。
在绑定数据之前,你需要先定义datagrid的列,指定列的标题和数据绑定的字段。
2. 设置数据展示:一旦数据绑定完成,datagrid控件将自动根据数据源中的数据生成表格。
你可以设置表格的样式、颜色和字体等属性来适应你的应用程序的需求。
你还可以设置列的宽度、对齐方式和可见性等属性。
二、编辑数据1. 单元格编辑:datagrid控件允许用户在表格中直接编辑单元格的数据。
用户可以双击单元格进入编辑模式,然后修改数据并保存。
你可以通过事件处理函数来捕获用户的编辑操作,并对数据进行处理。
2. 行编辑:除了单元格编辑,datagrid控件还支持行编辑。
用户可以选择一行数据并进行编辑。
你可以设置行编辑的模式,比如是否只能编辑选中行、是否允许添加新行等。
三、排序和过滤1. 排序:datagrid控件提供了内置的排序功能,使用户可以轻松地对表格数据进行排序。
用户可以点击列标题来改变排序方式,比如升序或降序。
你可以设置排序规则,比如按照字母顺序或数字大小进行排序。
2. 过滤:datagrid控件还支持数据过滤功能,用户可以输入关键字来筛选数据。
你可以设置过滤条件,比如只显示满足某个条件的数据。
过滤功能可以帮助用户快速地找到需要的数据。
四、分页功能1. 分页显示:当数据量很大时,datagrid控件可以自动分页显示数据。
你可以设置每页显示的记录数,比如每页显示10条数据。
用户可以通过点击上一页和下一页按钮来切换页面,或者直接输入页码。
datagrid方法

datagrid方法
Datagrid 是一种用于在GUI(图形用户界面)中显示和编辑数
据的控件。
Datagrid 的主要方法有:
1. Bind: 将一个数据源绑定到 datagrid 控件,并将数据源中的
数据显示在控件中。
2. AddRow: 在 datagrid 控件中添加一行。
3. DeleteRow: 在 datagrid 控件中删除选定的行。
4. EditCell: 编辑 datagrid 控件中选定单元格的内容。
5. Sort: 对 datagrid 控件中的数据进行排序。
6. Filter: 对 datagrid 控件中的数据进行筛选,只显示符合特定
条件的行。
7. Refresh: 刷新 datagrid 控件,重新加载数据源中的数据。
8. SaveChanges: 将对 datagrid 控件中的数据所做的修改保存到
数据源中。
这些方法可根据具体的编程语言和框架进行调用和使用。
例如,在使用 C# 和 WPF 框架开发的应用程序中,可以使用DataGrid 的实例调用这些方法。
datagrid方法

datagrid方法
DataGrid提供了多种使用方法来展示数据。
最常见的方法是绑定数
据源到DataGrid控件。
数据源可以是任何实现了数据集合接口的数据对象,比如数组、列表或数据库查询结果。
绑定数据源后,DataGrid会自
动创建行和列,并将数据显示在相应的单元格中。
通过设置DataGrid控
件的属性,可以对数据进行排序、过滤和分页显示。
在实际应用中,DataGrid的一些常见功能是很有用的。
首先是数据
排序功能。
用户可以通过点击列标题来对数据进行升序或降序排序。
这对
于快速找到特定数据和比较不同数据非常有帮助。
其次是数据过滤功能。
用户可以在框中输入关键字,从而只显示包含该关键字的数据记录。
这对
于在大量数据中查找特定数据非常有用。
最后是分页显示功能。
当数据集
合非常大时,将数据分成多个页面是很常见的做法。
用户可以通过点击分
页按钮来切换不同的数据页面。
在实际开发中,使用DataGrid控件可能涉及到一些高级功能。
比如,合并单元格功能可以将具有相同值的相邻单元格合并成一个单元格,以提
高数据的可读性。
冻结列功能可以将一些列固定在水平滚动条之外,以确
保在水平滚动时仍然可以看到这些列。
通过自定义单元格模板,可以自定
义单元格的样式和布局,以满足特定的设计需求。
DataGrid的属性及方法大全

AddNewMode 属性返回一个值,描述当前单元关于网格的AddNew 行的位置。
运行时只读,设计时不可用。
语法object。
AddNewModeAddNewMode 属性语法包含下面部分:部分描述object 对象表达式,其值是“应用于"列表中的对象.值AddNewMode 属性返回以下一个值:常数值描述dbgNoAddNew 0 当前单元不在最后一行,没有AddNew 操作,被挂起。
dbgAddNewCurrent 1 当前单元在最后一行,但没有AddNew 操作,被挂起。
dbgAddNewPending 2 当前单元的下一行是最后一行,作为挂起AddNew 操作的结果,通过网格的用户界面可以让用户进行初始化,或通过代码把Value 或Text 的列属性作为设置结果。
说明如果AllowAddNew 属性为True ,那么在网格中显示的最后一行是空的,允许用户输入新记录.如果AllowAddNew 属性为False, 空白行将不显示,并且AddNewMode 总是返回0。
AfterColEdit 事件在完成网格单元中的编辑之后出现。
语法Private Sub object_AfterColEdit([index As Integer,] ByVal colindex As Integer)AfterColEdit 事件的语法包含下面部分:部分描述object 对象表达式,其值是“应用于"列表中的对象。
Index Interger,它标识控件数组中的一个控件.colindex Interger,它标识已编辑过的列.说明当完成网格单元中的编辑时,比如当按Tab 键而切换到同一行的另外一列时按了ENTER 键,或者单击了另外一个单元时,都将执行BeforeColUpdate 和AfterColUpdate 事件,并且可将单元的数据移动到网格的复制缓冲区中。
AfterColEdit 事件紧随AfterColEdit 事件出现。
datagrid控件的用法

datagrid控件的用法(原创版)目录1.数据网格控件概述2.数据网格控件的基本用法3.数据网格控件的进阶用法4.数据网格控件的常见问题及其解决方案正文一、数据网格控件概述数据网格控件(DataGrid)是一种常用于显示数据的网格控件,方便用户以直观的方式查看和操作数据。
在众多编程语言和平台中,数据网格控件有着不同的名称和实现方式,如在 Visual Basic中,数据网格控件常被称为DataGrid;在C#中,则称为DataGridView。
尽管名称不同,其实现的功能和用法却大同小异。
二、数据网格控件的基本用法数据网格控件的基本用法主要包括以下几个方面:1.添加数据:通过设置数据源(DataSource)属性,将数据添加到数据网格控件中。
数据源可以是数据库、数据表、数组等各种数据存储方式。
2.显示数据:在数据网格控件中,用户可以通过单元格(Cell)查看和编辑数据。
数据网格控件会自动根据数据源的结构,生成对应的列名和单元格。
3.排序和筛选:数据网格控件支持根据指定列进行排序和筛选操作。
用户可以通过设置控件的属性或使用事件处理程序来实现这些功能。
4.编辑数据:用户可以在数据网格控件中直接编辑数据。
编辑时,控件会自动检查数据格式,确保数据的正确性。
三、数据网格控件的进阶用法除了基本的显示和编辑数据功能,数据网格控件还提供了许多进阶用法,如:1.添加下拉列表框:通过设置单元格的编辑模式,可以将单元格中的数据转换为下拉列表框,方便用户选择数据。
2.实现分页:数据网格控件可以实现分页显示,以便用户更方便地查看大量数据。
3.删除确认及 Item 颜色交替:在数据网格控件中,用户可以对选中的行进行删除操作。
为了防止误操作,可以添加删除确认功能,并在删除时改变 Item 颜色,以示区别。
4.动态绑定 DropDownList:通过编程,可以使数据网格控件中的单元格根据特定条件动态绑定到 DropDownList。
datagrid 的用法

datagrid 的用法Datagrid 的用法什么是 DatagridDatagrid 是一种用来展示和操作大量数据的组件,它通常用于数据管理系统和后台管理平台中。
它以表格形式展示数据,并提供了丰富的功能,如搜索、排序、分页、过滤等。
Datagrid 的常见用法以下是一些常见的 Datagrid 的用法:1.数据展示Datagrid 最基本的用途就是展示数据,通过将数据渲染成表格的形式,可以方便地查看和比较数据。
2.数据排序Datagrid 提供了数据排序的功能,可以根据某一列的值对数据进行升序或降序排序,方便用户快速找到所需的数据。
3.数据过滤要展示大量数据时,往往需要提供数据过滤的能力。
Datagrid 提供了强大的过滤功能,用户可以根据条件对数据进行筛选,只展示满足条件的数据。
当数据量很大时,一次性展示所有数据可能会导致页面过长,影响用户体验。
Datagrid 支持数据分页功能,通过分页展示数据,可以提高页面加载速度并减少滚动。
5.数据编辑在某些情况下,用户可能需要对表格中的数据进行编辑。
Datagrid 可以提供编辑功能,允许用户直接在表格中修改数据,并保存修改后的结果。
6.多选和批量操作当用户需要对多条数据进行相同的操作时,Datagrid 可以提供多选和批量操作的功能。
用户可以通过勾选复选框选择多条数据,并对这些数据进行批量操作,如删除、导出等。
7.数据导出Datagrid 可以提供数据导出的功能,用户可以将展示的数据导出为 Excel、CSV 等格式,方便进一步分析和处理。
总结Datagrid 是一种强大的数据展示和操作组件,可以满足各种数据管理系统和后台管理平台的需求。
通过以上列举的用法,我们可以充分利用 Datagrid 的功能,更好地展示和处理大量数据。
Datagrid 提供了数据搜索的功能,用户可以通过输入关键词,在表格中快速定位到匹配的数据。
搜索功能可以在全部列中进行,也可以选择特定的列进行搜索。
wpf中datagrid用法

wpf中datagrid用法WPF中DataGrid用法1. 数据源绑定•通过设置ItemsSource属性为一个可绑定的集合,将数据源与DataGrid绑定起来。
•例如,可以将一个List<T>对象作为数据源绑定到DataGrid 中。
2. 列定义•使用Columns属性定义DataGrid的列。
•可以使用<DataGridTextColumn>等控件定义不同类型的列。
3. 自动列生成•通过设置AutoGenerateColumns属性为true,可以自动生成列。
•列生成的规则是基于数据源中的属性,每个属性对应一列。
4. 自定义列•通过创建自定义的列控件,可以实现对列的更复杂的定义。
•可以扩展DataGridColumn类来实现自定义列。
5. 列排序•通过设置CanUserSortColumns属性为true,可以允许用户对列进行排序。
•同时,可以通过设置SortMemberPath属性指定用来排序的数据属性。
6. 单元格样式•通过设置CellStyle属性可以为DataGrid的单元格定义样式。
•样式可以包括文本颜色、背景色、字体、边框等属性。
7. 单元格编辑•通过设置IsReadOnly属性为false,可以允许单元格进行编辑。
•编辑后的数据可以通过监听CellEditEnding事件来获取并处理。
8. 数据选择•通过设置SelectionMode属性定义选择模式。
•可选值包括Single(单行选择)、Extended(多行选择)等。
9. 列宽调整•通过设置ColumnWidth属性可以调整列的宽度。
•可以使用*表示自动填充剩余空间,也可以指定具体数值。
10. 数据分组•通过设置GroupStyle属性可以实现对数据进行分组显示。
•可以设置分组的依据和分组的样式。
以上是一些常用的WPF中DataGrid的用法,通过灵活运用这些功能,可以实现强大的数据展示和编辑功能。
datagrid控件的用法

datagrid控件的用法摘要:I.引言- 介绍datagrid 控件- 阐述其在数据展示和操作中的作用II.datagrid 控件的基本用法- 创建datagrid 控件- 设置datagrid 控件的属性- 绑定数据源III.datagrid 控件的高级用法- 数据分页- 数据筛选和排序- 数据编辑和删除IV.常见问题及解决方案- 数据重复显示问题- 数据无法编辑问题- 删除数据时出现错误问题V.总结- 回顾datagrid 控件的主要功能- 强调其在数据展示和操作中的重要性正文:I.引言DataGrid 控件是一种常用的数据展示和操作控件,它可以在Windows 窗体应用程序和Web 应用程序中使用。
通过使用DataGrid 控件,我们可以轻松地显示大量数据,并允许用户对数据进行编辑、删除等操作。
在本文中,我们将介绍DataGrid 控件的用法,包括基本用法和高级用法,并探讨一些常见问题及解决方案。
II.datagrid 控件的基本用法A.创建datagrid 控件在Visual Studio 中,我们可以通过以下步骤创建一个DataGrid 控件:1.在工具箱中找到DataGrid 控件,并将其拖放到窗体或aspx 页面上。
2.调整DataGrid 控件的大小和位置。
B.设置datagrid 控件的属性DataGrid 控件具有许多属性,如数据源、绑定方式、分页等。
我们可以通过设置这些属性来定制DataGrid 控件的行为。
C.绑定数据源要将数据绑定到DataGrid控件,我们需要设置DataGrid控件的数据源属性。
数据源可以是数据表、数据视图或其他数据源。
例如,在C#中,我们可以使用以下代码将DataGrid控件绑定到数据表:```csharpdataGrid.DataSource = dataTable;```III.datagrid 控件的高级用法A.数据分页当数据量较大时,我们需要对数据进行分页,以提高用户体验。
vs2008 datagrid 用法

在Visual Studio 2008中,DataGrid控件用于在Windows窗体应用程序中显示和编辑数据。
以下是使用DataGrid的基本步骤:1. 添加DataGrid控件:在Visual Studio中,选择“工具”>“控件”>“Microsoft DataGrid Control”,将DataGrid 控件拖放到窗体上。
2. 配置DataGrid属性:- 列数:设置DataGrid的列数。
右键单击DataGrid,选择“属性”>“columns”,在“ Count”字段中输入所需的列数。
- 列宽:设置DataGrid各列的宽度。
右键单击某一列,选择“属性”>“Width”,输入所需的宽度。
- 自动计算列宽:选中DataGrid的“AutoSizeColumns”属性,以便在数据显示时自动调整列宽。
- 标题:为DataGrid添加标题。
右键单击DataGrid,选择“属性”>“headers”,勾选所需列的标题复选框。
3. 绑定数据源:- 手动绑定:在窗体上添加数据源(如DataTable、DataView或ADO记录集),然后将数据源的表或记录集绑定到DataGrid。
- 自动绑定:在Visual Studio中,选择“工具”>“数据”>“绑定到数据源”,选择数据源并单击“绑定”按钮。
4. 显示数据:在绑定数据源后,DataGrid将显示数据。
如果数据量较大,可以使用分页控件(如“数据导航器”或“页面导航器”)进行数据分页。
5. 添加编辑功能:- 单元格编辑:右键单击DataGrid,选择“属性”>“CellEdit”,勾选所需单元格的编辑复选框。
- 整行编辑:右键单击DataGrid,选择“属性”>“RowEdit”,勾选整行编辑复选框。
6. 样式设置:可以使用样式来定制DataGrid的外观。
右键单击DataGrid,选择“格式”>“样式”,在“样式”列表中选择所需的样式。
vs datagrid 用法 -回复

vs datagrid 用法-回复VS DataGrid 用法解析DataGrid 是Visual Studio (VS) 中一个强大的控件,用于在Windows 应用程序中显示和编辑数据。
它提供了一种简单和直观的方式来展示数据,并允许用户进行排序、过滤和编辑等各种操作。
本篇文章将逐步介绍如何使用VS 中的DataGrid 控件,包括如何绑定数据、自定义列、样式和事件,以及一些常见的使用场景和最佳实践。
第一步:添加DataGrid 控件到项目中要在VS 中使用DataGrid 控件,首先需要在项目中添加它。
可以通过以下步骤完成:1. 打开VS,并创建一个新的Windows Forms Application 项目(或者打开现有的项目)。
2. 在工具箱中找到DataGrid 控件(它通常位于Windows Forms 部分),并将其拖放到窗体设计器中。
第二步:绑定数据到DataGrid 控件绑定数据是DataGrid 控件的核心功能之一。
它使我们能够显示并操作数据。
下面是一些常见的数据绑定方法:1. 静态数据绑定:可以使用设计时数据绑定功能直接将静态数据源绑定到DataGrid 控件上。
在属性面板中,可以设置DataSource 属性为一个数据源,如一个DataTable 或者一个对象集合。
2. 动态数据绑定:通常情况下,我们会从数据库或者其他数据源中动态加载数据并显示在DataGrid 中。
可以通过编写代码,使用DataAdapter 和DataSet 来从数据库中读取数据,并将DataSet 绑定到DataGrid 上的DataSource 属性上。
第三步:自定义DataGrid 的列DataGrid 默认会根据数据源中的列来自动生成列。
如果想要进一步自定义列的样式、显示顺序或者添加额外的列,可以使用以下方法:1. 在设计器中手动添加列:在DataGrid 控件的列编辑器中,可以手动添加、删除和调整列的顺序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前几天打算尝试下DataGrid的用法,起初以为应该很简单,可后来被各种使用方法和功能实现所折磨。
网络上的解决方法太多,但也太杂。
没法子,我只好硬着头皮阅览各种文献资料,然后不断的去尝试,总算小有成果。
因此,把我学到的和大家分享一下,相信这篇文章会让你再很短的时间内学会DataGrid的大部分主要功能,而且很多难点都可以在里面找到解决方案。
由于涉及的应用比较多,所以篇幅会很长。
但可以确保各个版块相互独立,总共4个部分1.数据绑定2.DataGrid的增改删功能3.DataGrid的分页实现4.DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。
PS:使用技术:WPF+ Entity Framework1.数据绑定(涉及DataGrid绑定和Combox绑定)在DataGrid中同时包含“自动生成列”与“用户自定义列”由属性AutoGenerateColumns控制。
默认情况下,DataGrid将根据数据源自动生成列。
下图列出了生成的列类型。
如果AutoGenerateColumns="True",我们只需要如下几行代码<DataGrid Name="dataGrid1"AutoGenerateColumns="True"/>后台dataGrid1.ItemsSource=infoList;//infoList为内容集合(这是我从数据库中获取的记录集合类型为List<T>)PS:因为这里给dataGrid1绑定了数据源,所以下面绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。
里面包含FID,公司名称,职员姓名,性别,年龄,职务。
解释下,怕大家无法理解Binding后面的值是如何来的了显然这种数据绑定非常的容易,如果对表格要求不高,这中无疑是最简单方便的。
如果AutoGenerateColumns="False"表格字段的显示就要靠我们手动去完成了。
这个也是数据绑定的重点,因为实际应用中我们大多都是自定义去完成DataGrid的数据绑定。
接下来贴出代码(后面的所有功能都可以在此代码基础上添加和修改)[html]view plaincopyprint?1.<Window x:Class="CSDN_C.MainWindow"2.xmlns="/winfx/2006/xaml/presentation"3.xmlns:x="/winfx/2006/xaml"4.xmlns:assembly="clr-namespace:System;assembly=mscorlib"5.xmlns:local="clr-namespace:Demo"6.Title="MainWindow"Loaded="Window_Loaded">7.<Window.Resources>8.<ObjectDataProvider x:Key="keySex"MethodName="GetValues"ObjectType="{x:Type assembly:Enum}">9.<ObjectDataProvider.MethodParameters>10.<x:Type Type="local:Sex"></x:Type><!--引用后台的枚举类型,为字段‘性别’提供数据源。
上面引用了命名空间Demo-->11.</ObjectDataProvider.MethodParameters>12.</ObjectDataProvider>13.</Window.Resources>14.15.<Grid>16.<DataGrid Name="dataGrid1"AutoGenerateColumns="False">17.<DataGrid.Columns>18.<DataGridTemplateColumn Header="操作"Width="40">19.<DataGridTemplateColumn.CellTemplate>20.<DataTemplate>21.<CheckBox></CheckBox>22.</DataTemplate>23.</DataGridTemplateColumn.CellTemplate>24.</DataGridTemplateColumn>25.<DataGridTextColumn Header="公司名称"Width="80"Binding="{Binding公司名称,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>26.<DataGridTextColumn Header="姓名"Width="80"Binding="{Binding职员姓名,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>27.<DataGridComboBoxColumn Header="sex"SelectedItemBinding="{Binding性别}"ItemsSource="{Binding Source={StaticResource keySex}}"/>28.<!--Combox绑定,获取上面定义的资源keySex.绑定性别-->29.<DataGridTextColumn Header="年龄"Width="80"Binding="{Binding年龄,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>30.<DataGridTextColumn Header="职务"Width="80"Binding="{Binding职务,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"/>31.</DataGrid.Columns>32.</DataGrid>33.</Grid>34.</Window>space Demo{2.///<summary>3.///MainWindow.xaml的交互逻辑4.///</summary>5.public enum Sex{男,女};//注意写在命名空间内,不要写在类里,否则台前local:Sex找不到路径6.7.}当我们绑定好数据运行程序的时候,会发现DataGridComboBoxColumn下拉框里虽然绑定了值,但是他不会默认显示出已经设定好的值。
所以我们就可以摈弃这种现有的DataGridComboBoxColumn,我们用DataGrid样板标签DataGridTemplateColumn。
我们在DataGridTemplateColumn标签里要用到2个控件,一个TextBlock控件来显示内容,另一个ComBox来提供选择。
所以我们可以用如下代码替换掉<DataGridComboBoxColumn Header="sex"SelectedItemBinding="{Binding性别}" ItemsSource="{Binding Source={StaticResource keySex}}"/>[html]view plaincopyprint?1.<DataGridTemplateColumn Header="性别">2.<DataGridTemplateColumn.CellTemplate>3.<DataTemplate>4.<TextBlock Text="{Binding Path=性别}"/><!--显示状态时显示TextBlock里的值-->5.</DataTemplate>6.</DataGridTemplateColumn.CellTemplate>7.<DataGridTemplateColumn.CellEditingTemplate>8.<DataTemplate><!--编辑状态就切换到ComboBox里进行下拉选择操作-->9.<ComboBox x:Name="taskCombo"ItemsSource="{Binding Source={StaticResourcekeySex}}"SelectedItem="{Binding Path=性别}"IsSynchronizedWithCurrentItem="False"/>10.</DataTemplate>11.</DataGridTemplateColumn.CellEditingTemplate>12.</DataGridTemplateColumn>2.DataGrid的增改删功能①添加记录行+编辑记录行由于增加和编辑有一定的联系,所以就放一起来讨论在上面的代码处添加2个Button按钮,DataGrid默认是输入一行记录后自动会生成一个新行(类似MSSQL数据库添加表记录)。
由属性CanUserAddRows来控制当CanUserAddRows=false的时候就不会自动生成新行。
