简单的DataGrid控件在WPF中绑定List集合数据
WpfDataGrid动态添加列,行数据(一)

删除B列 我在尝试不用消息的方式,直接绑定,成功再发。
item.B = "Property B value - " + i.ToString(); _Items.Add(item); }
DDataGrid.Columns.Add(new DataGridTextColumn() { Header = "A", Binding = new Binding("A") }); DDataGrid.Columns.Add(new DataGridTextColumn() { Header = "B", Binding = new Binding("B") }); DDataGrid.ItemsSource = _Items; });
public RelayCommand AddDataCmd => new Lazy<RelayCommand>(() => new RelayCommand(AddData)).Value;
public RelayCommand DeleteColumnCmd => new Lazy<RelayCommand>(() => new RelayCommand(DeleteColumn)).Value;
博客园 用户登录 代码改变世界 密码登录 短信登录 忘记登录用户名 忘记密码 记住我 登录 第三方登录/注册 没有账户, 立即注册
WpfDataGrid动 态 添 加 列 , 行 数 据 ( 一 )
由于最近有这方面的需求,而且刚接触wpf不久,在网上找了很多方法,都不是使用MVVM模式的,因为DataGrid的列不能绑定 这就难受了,我想了个折中的方法,这个是使用了MVVMLight的消息机制,我就不说太多了,直接上代码 UI界面
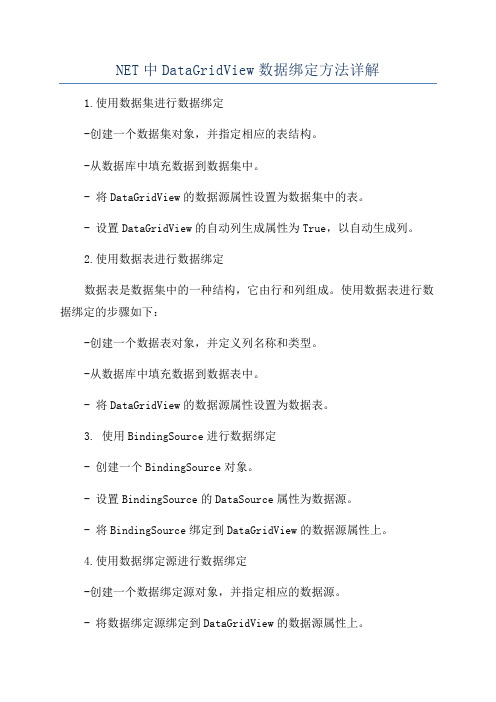
NET中DataGridView数据绑定方法详解

NET中DataGridView数据绑定方法详解
1.使用数据集进行数据绑定
-创建一个数据集对象,并指定相应的表结构。
-从数据库中填充数据到数据集中。
- 将DataGridView的数据源属性设置为数据集中的表。
- 设置DataGridView的自动列生成属性为True,以自动生成列。
2.使用数据表进行数据绑定
数据表是数据集中的一种结构,它由行和列组成。
使用数据表进行数据绑定的步骤如下:
-创建一个数据表对象,并定义列名称和类型。
-从数据库中填充数据到数据表中。
- 将DataGridView的数据源属性设置为数据表。
3. 使用BindingSource进行数据绑定
- 创建一个BindingSource对象。
- 设置BindingSource的DataSource属性为数据源。
- 将BindingSource绑定到DataGridView的数据源属性上。
4.使用数据绑定源进行数据绑定
-创建一个数据绑定源对象,并指定相应的数据源。
- 将数据绑定源绑定到DataGridView的数据源属性上。
5.自定义数据绑定
如果以上方法无法满足需求,还可以使用自定义数据绑定方法。
自定义数据绑定通常涉及以下几个方面:
- 创建一个数据源类,实现数据源接口,如IList、IBindingList或ICollectionView。
- 创建一个继承自DataGridView的自定义控件。
wpf datagridtextcolumn binding

在WPF中,使用DataGrid控件进行数据展示时,DataGridTextColumn的Binding是数据绑定的一种实现方式。
Binding绑定是将数据源中的数据字段绑定到UI元素上的过程,用于实现数据与界面的交互操作。
以下是在WPF中使用DataGridTextColumn进行数据绑定的基本步骤:1.定义数据源:首先需要定义数据源,可以是集合对象、数据表或数据视图等。
数据源中包含了需要展示的数据字段。
2.创建DataGridTextColumn:在XAML中创建DataGridTextColumn对象,并设置相关属性,如Header、Binding等。
3.配置Binding属性:在DataGridTextColumn中配置Binding属性,指定要绑定的数据字段。
例如,如果要将数据源中的“Name”字段绑定到TextBlock的Text属性上,可以设置Binding的Path属性为“Name”。
4.将DataGridTextColumn添加到DataGrid中:将创建好的DataGridTextColumn对象添加到DataGrid的Columns属性中,以完成绑定设置。
以下是一个简单的示例代码:XAML代码:xml复制代码<DataGrid x:Name="dataGrid"><DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Name}" /><DataGridTextColumn Header="Age" Binding="{Binding Age}" /></DataGrid.Columns></DataGrid>C#代码:csharp复制代码public class Person{public string Name { get; set; }public int Age { get; set; }}// 假设data是包含多个Person对象的集合dataGrid.ItemsSource = data;在上面的示例中,我们创建了一个名为“dataGrid”的DataGrid控件,并在其Columns属性中添加了两个DataGridTextColumn对象。
wpf-DataGrid常用属性和事件

wpf-DataGrid常⽤属性和事件组件所在命名空间:System.Windows.Controls组件常⽤⽅法:BeginEdit:使DataGrid进⼊编辑状态。
CancelEdit:取消DataGrid的编辑状态。
CollapseRowGroup:闭合DataGrid的⾏分组。
CommitEdit:确认DataGrid的编辑完成。
ExpandRowGroup:展开DataGrid的⾏分组。
GetGroupFromItem:从具体Item中得到分组。
ScrollIntoView:滚动DataGrid视图。
组件常⽤属性:AlternatingRowBackground:获取或设置⼀个笔刷⽤来描绘DataGrid奇数⾏的背景。
AreRowDetailsFrozen:获取或设置⼀个值⽤来判断是否冻结每⾏内容的详细信息。
AreRowGroupHeadersFrozen:获取或设置⼀个值⽤来判断是否冻结分组⾏的头部。
AutoGenerateColumns:获取或设置⼀个值⽤来判断是否允许⾃动⽣成表列。
CanUserReorderColumns:获取或设置⼀个值⽤来判断是否允许⽤户重新排列表列的位置。
CanUserSortColumns:获取或设置⼀个值⽤来判断是否允许⽤户按列对表中内容进⾏排序。
CellStyle:获取或设置单元格的样式。
ColumnHeaderHeight:获取或设置列头的⾼度。
ColumnHeaderStyle:获取或设置列头的样式。
Columns:获取组件中包含所有列的集合。
ColumnWidth:获取或设置列宽。
CurrentColumn:获取或设置包含当前单元格的列。
CurrentItem:获取包含当前单元格且与⾏绑定的数据项。
DragIndicatorStyle:获取或设置当拖曳列头时的样式。
DropLocationIndicatorStyle:获取或设置呈现列头时的样式。
WPF数据绑定到集合

使用集合视图排列数据
使用集合视图排列数据
• 创建一个 SortDescription 对象 Public SortDescription( string propertyName, ListSortDirection direction ) • 添加它到 SortDescriptions 集合 view.SortDescriptions.Add( new SortDescription("CityName", ListSortDirection.Ascending));
using System.Collections.ObjectModel; public class NameList : ObservableCollection<Person> { ... public class PersonName { ... } } <Window ... xmlns:c="clr-namespace:MySample"> <Window.Resources> <c:NameList x:Key="list"/> </Window.Resources> <ListBox ItemsSource = "{Binding Source={StaticResource list}}"/> </Window>
使用集合视图排列数据---XAML代码 代码 使用集合视图排列数据
• xmlns:scm="clr-
namespace:ponentModel;assembly=Win dowsBase“
• <CollectionViewSource Source="{StaticResource
wpfdevelopers datgrid用法

wpfdevelopers datgrid用法WPF 中的DataGrid 控件是一个非常强大且灵活的表格控件,用于显示和编辑数据。
以下是DataGrid 的一些常见用法:绑定数据源:首先,你需要将DataGrid 绑定到数据源。
可以使用ItemsSource 属性来将数据源绑定到DataGrid。
数据源可以是任何实现了IEnumerable 接口的集合,如ObservableCollection、List 等。
<DataGrid ItemsSource="{Binding YourDataCollection}" />定义列:你可以在DataGrid 中定义列,以指定每列显示的数据。
你可以使用DataGrid.Columns 集合来添加列,每个列对应数据源中的一个属性。
<DataGrid ItemsSource="{Binding YourDataCollection}"> <DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Name}" /><DataGridTextColumn Header="Age" Binding="{Binding Age}" /><!-- 其他列--></DataGrid.Columns></DataGrid>排序和过滤:DataGrid 支持对列进行排序和过滤。
你可以在DataGrid 的列上启用排序和过滤功能,也可以通过编程方式来实现。
<DataGridTextColumn Header="Name" Binding="{Binding Name}" SortMemberPath="Name" />编辑模式:DataGrid 支持多种编辑模式,包括单元格编辑、行编辑等。
wpf中datagrid用法

wpf中datagrid用法摘要:I.简介- 介绍WPF 中的DataGrid 控件- 阐述DataGrid 在WPF 中的重要性II.DataGrid 的基本用法- 创建DataGrid 控件- 设置DataGrid 的数据源- 数据绑定III.DataGrid 的高级用法- 列的自动调整- 排序和筛选- 分页和数据缓存- 用户自定义样式IV.DataGrid 的常见问题及解决方法- 数据更新时的刷新问题- 性能优化- 特定场景下的DataGrid 使用技巧V.总结- 回顾DataGrid 的主要功能和用途- 强调DataGrid 在WPF 应用中的重要地位正文:WPF(Windows Presentation Foundation)是一种基于.NET Framework 的桌面应用程序开发框架,它提供了许多现代化的UI 组件,以帮助开发人员构建具有高度交互性和视觉效果的应用程序。
在WPF 中,DataGrid 控件是一个非常常用的数据展示和编辑组件,它可以用来显示和操作大量数据,为用户提供方便的数据浏览和编辑功能。
DataGrid 控件的使用方法相对简单,首先需要在XAML 文件中创建DataGrid 控件,并设置它的布局和样式。
然后,在后台代码中设置DataGrid 的数据源,通常是通过数据绑定来实现的。
数据绑定是WPF 中一种强大的数据同步机制,它可以让UI 组件与数据模型自动保持同步,实现数据驱动的UI。
一旦设置了DataGrid 的数据源,就可以开始使用DataGrid 的各种功能。
例如,可以使用DataGrid 的列自动调整功能来自适应不同宽度的列;可以对数据进行排序和筛选,以帮助用户更快速地找到所需的数据;可以启用分页功能,以提高数据浏览的性能;还可以自定义DataGrid 的样式,以满足特定场景下的需求。
当然,在实际使用过程中,DataGrid 也可能遇到一些问题。
例如,当数据源发生变化时,如何刷新DataGrid 以显示最新的数据?如何优化DataGrid 的性能,以避免出现卡顿现象?在某些特定场景下,如何巧妙地使用DataGrid?针对这些问题,本文将提供相应的解决方案和技巧。
wpf listview控件的用法

wpf listview控件的用法WPF (Windows Presentation Foundation) 是一种用于创建 Windows 桌面应用程序的技术。
其中,ListView 是 WPF 提供的一个强大且常用的控件。
它可以用于显示数据集合,并提供了丰富的功能和灵活的布局选项。
本文将介绍 WPF ListView 控件的用法,并讨论一些常见的用例和最佳实践。
ListView 的基本用法很简单。
首先,在 XAML 文件中引入命名空间以便使用ListView 控件:```xamlxmlns:controls="clr-namespace:System.Windows.Controls;assembly=PresentationFramework"```然后,添加 ListView 控件到你的界面中:```xaml<ListView Name="myListView" />```现在,你已经有了一个空的 ListView 控件。
接下来,我们将看看如何向ListView 中添加数据以及如何自定义它的外观和行为。
**添加数据到 ListView:**要在 ListView 中显示数据集合,你可以使用 ItemsSource 属性。
例如,我们有一个包含学生姓名的名单:```csharpList<string> students = new List<string> { "Alice", "Bob", "Charlie", "David" };```我们可以将这个名单绑定到 ListView 的 ItemsSource 属性:```xaml<ListView Name="myListView" ItemsSource="{Binding students}" />```这样,ListView 就会自动显示学生名单中的每个项目。
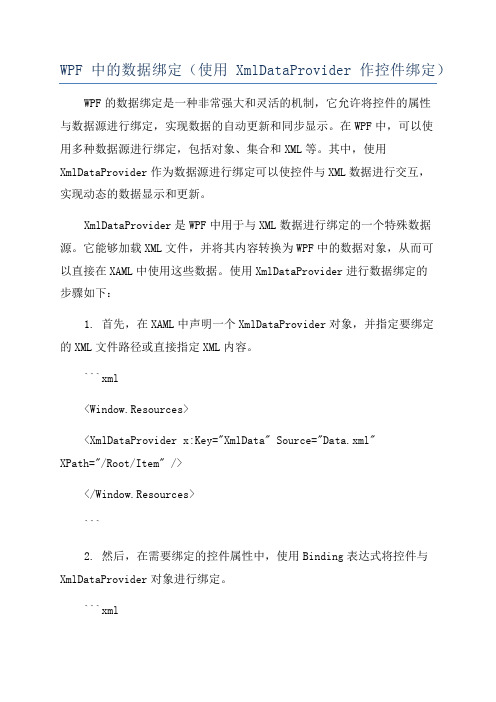
WPF中的数据绑定(使用XmlDataProvider作控件绑定)

WPF中的数据绑定(使用XmlDataProvider作控件绑定)WPF的数据绑定是一种非常强大和灵活的机制,它允许将控件的属性与数据源进行绑定,实现数据的自动更新和同步显示。
在WPF中,可以使用多种数据源进行绑定,包括对象、集合和XML等。
其中,使用XmlDataProvider作为数据源进行绑定可以使控件与XML数据进行交互,实现动态的数据显示和更新。
XmlDataProvider是WPF中用于与XML数据进行绑定的一个特殊数据源。
它能够加载XML文件,并将其内容转换为WPF中的数据对象,从而可以直接在XAML中使用这些数据。
使用XmlDataProvider进行数据绑定的步骤如下:1. 首先,在XAML中声明一个XmlDataProvider对象,并指定要绑定的XML文件路径或直接指定XML内容。
```xml<Window.Resources><XmlDataProvider x:Key="XmlData" Source="Data.xml"XPath="/Root/Item" /></Window.Resources>```2. 然后,在需要绑定的控件属性中,使用Binding表达式将控件与XmlDataProvider对象进行绑定。
```xml<TextBlock Text="{Binding Source={StaticResource XmlData}, XPath=Name}" />```在上面的例子中,TextBlock的Text属性通过Binding表达式与XmlDataProvider对象进行绑定。
通过指定Source为XmlDataProvider对象,XPath为XML节点路径,可以实现将XML中的Name节点的值显示在TextBlock中。
除了TextBlock,WPF中的其他控件也可以使用XmlDataProvider进行绑定,如ListBox、TreeView等。
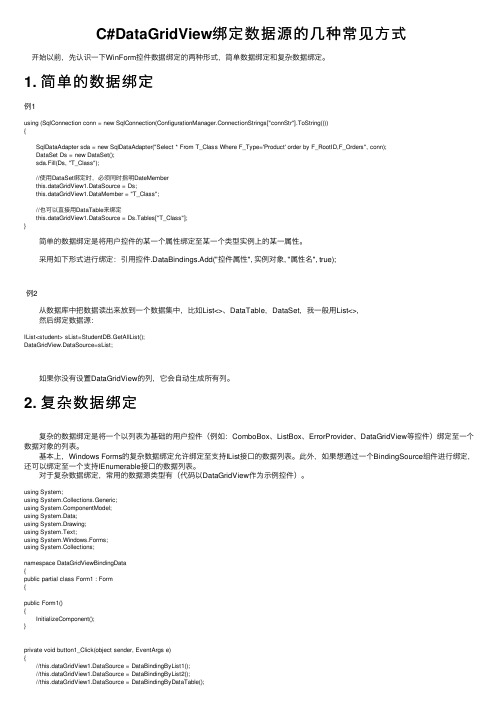
C#DataGridView绑定数据源的几种常见方式

C#DataGridView绑定数据源的⼏种常见⽅式 开始以前,先认识⼀下WinForm控件数据绑定的两种形式,简单数据绑定和复杂数据绑定。
1. 简单的数据绑定例1using (SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["connStr"].ToString())){ SqlDataAdapter sda = new SqlDataAdapter("Select * From T_Class Where F_Type='Product' order by F_RootID,F_Orders", conn); DataSet Ds = new DataSet(); sda.Fill(Ds, "T_Class"); //使⽤DataSet绑定时,必须同时指明DateMember this.dataGridView1.DataSource = Ds; this.dataGridView1.DataMember = "T_Class"; //也可以直接⽤DataTable来绑定 this.dataGridView1.DataSource = Ds.Tables["T_Class"];} 简单的数据绑定是将⽤户控件的某⼀个属性绑定⾄某⼀个类型实例上的某⼀属性。
采⽤如下形式进⾏绑定:引⽤控件.DataBindings.Add("控件属性", 实例对象, "属性名", true);例2 从数据库中把数据读出来放到⼀个数据集中,⽐如List<>、DataTable,DataSet,我⼀般⽤List<>, 然后绑定数据源:IList<student> sList=StudentDB.GetAllList();DataGridView.DataSource=sList; 如果你没有设置DataGridView的列,它会⾃动⽣成所有列。
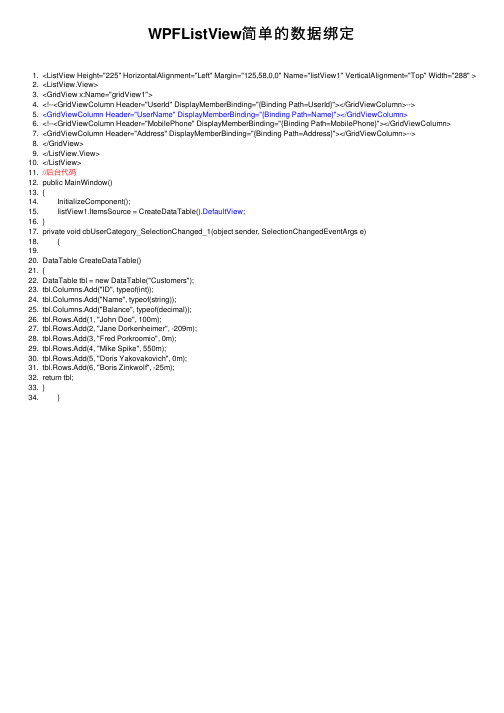
WPFListView简单的数据绑定

WPFListView简单的数据绑定1. <ListView Height="225" HorizontalAlignment="Left" Margin="125,58,0,0" Name="listView1" VerticalAlignment="Top" Width="288" >2. <ListView.View>3. <GridView x:Name="gridView1">4. <!--<GridViewColumn Header="UserId" DisplayMemberBinding="{Binding Path=UserId}"></GridViewColumn>-->5. <GridViewColumn Header="UserName" DisplayMemberBinding="{Binding Path=Name}"></GridViewColumn>6. <!--<GridViewColumn Header="MobilePhone" DisplayMemberBinding="{Binding Path=MobilePhone}"></GridViewColumn>7. <GridViewColumn Header="Address" DisplayMemberBinding="{Binding Path=Address}"></GridViewColumn>-->8. </GridView>9. </ListView.View>10. </ListView>11. //后台代码12. public MainWindow()13. {14. InitializeComponent();15. listView1.ItemsSource = CreateDataTable().DefaultView;16. }17. private void cbUserCategory_SelectionChanged_1(object sender, SelectionChangedEventArgs e)18. {19.20. DataTable CreateDataTable()21. {22. DataTable tbl = new DataTable("Customers");23. tbl.Columns.Add("ID", typeof(int));24. tbl.Columns.Add("Name", typeof(string));25. tbl.Columns.Add("Balance", typeof(decimal));26. tbl.Rows.Add(1, "John Doe", 100m);27. tbl.Rows.Add(2, "Jane Dorkenheimer", -209m);28. tbl.Rows.Add(3, "Fred Porkroomio", 0m);29. tbl.Rows.Add(4, "Mike Spike", 550m);30. tbl.Rows.Add(5, "Doris Yakovakovich", 0m);31. tbl.Rows.Add(6, "Boris Zinkwolf", -25m);32. return tbl;33. }34. }。
wpf listview控件用法

wpf listview控件用法WPF ListView控件用法:ListView控件是WPF中常用的用于显示和编辑数据的控件之一。
它提供了一种灵活的方式来呈现多行多列的数据,同时还支持排序、过滤和分组等功能。
下面将详细介绍ListView控件的用法。
1. 基本用法:ListView控件的基本用法非常简单。
首先,在XAML文件中定义一个ListView控件:```xaml<ListView x:Name="myListView"/>```然后,在代码中通过设置ItemsSource属性来为ListView绑定一个数据源:```csharpmyListView.ItemsSource = myData;```这里的myData可以是一个集合类(如List<T>)或者可以作为数据源的其他类型。
2. 列定义:ListView控件可以同时显示多列数据。
要定义列,我们可以在ListView 控件内部添加GridView作为View属性的子元素,并为GridView的Column 属性添加多个GridViewColumn元素:```xaml<ListView x:Name="myListView"><ListView.View><GridView><GridViewColumn Header="列1"DisplayMemberBinding="{Binding Property1}"/><GridViewColumn Header="列2"DisplayMemberBinding="{Binding Property2}"/><!-- 其他列定义 --></GridView></ListView.View></ListView>```这样就定义了两列,分别显示数据对象的Property1和Property2属性的值。
wpf datagridrow用法-概述说明以及解释

wpf datagridrow用法-概述说明以及解释1.引言1.1 概述在编写WPF应用程序时,我们经常会使用到DataGrid控件来展示和编辑数据。
DataGrid是WPF中非常常用的控件之一,它提供了灵活和强大的数据呈现和编辑功能。
然而,DataGrid控件本身并不直接表示数据中的每一行,而是通过DataGridRow来展示和操作数据。
DataGridRow是DataGrid控件中的一个重要组成部分,它用于表示数据源中的每一行。
在本文中,我们将重点关注WPF DataGridRow的用法。
我们将介绍DataGridRow的基本概念、属性和方法,以及它的常见用法。
通过学习和理解这些内容,我们将能够更好地利用DataGridRow来实现我们的需求。
在接下来的章节中,我们将一步步地深入探讨WPF DataGridRow的用法。
首先,我们将了解DataGridRow的基本概念,包括它的作用和特点。
接着,我们将学习它的属性和方法,这些属性和方法可以帮助我们在操作和定制DataGridRow时更加灵活和高效。
最后,我们将介绍一些常见的用法,包括如何获取某一行的数据以及如何在DataGrid中添加、删除和编辑行等操作。
通过阅读本文,读者将能够全面了解WPF DataGridRow的用法,并能够灵活地应用在自己的WPF应用程序中。
同时,我们也将对WPF DataGridRow的优缺点进行评价,并展望其未来的发展趋势。
希望本篇文章能够帮助读者更加深入地理解和应用WPF DataGridRow,从而提升WPF应用程序的开发效率和用户体验。
接下来,让我们开始探索WPF DataGridRow的奥秘吧!文章结构部分的内容如下:1.2 文章结构本文章共分为三个主要部分:引言、正文和结论。
引言部分主要对文章进行概述,介绍WPF DataGridRow的基本概念,并明确文章的目的。
正文部分是本文的核心内容,分为三个小节。
wpf datagrid的用法

wpf datagrid的用法WPF DataGrid是一个强大的控件,用于在WPF应用程序中显示和编辑数据。
以下是使用WPF DataGrid的一般步骤:1. 引用控件库:在XAML文件中,确保在Window标签的开头添加以下命名空间引用:xamlxmlns:DataGrid="2. 添加DataGrid控件:在XAML文件中,添加DataGrid控件。
例如:xaml<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False" />3. 设置ItemsSource:将要显示的数据源分配给DataGrid的ItemsSource 属性。
例如,如果要显示一个ObservableCollection<T>对象中的数据:csharpmyDataGrid.ItemsSource = myObservableCollection;4. 添加列:添加一些列以显示数据。
例如,如果要显示ObservableCollection<T>对象中的Name和Age属性:xaml<DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Name}" /> <DataGridTextColumn Header="年龄" Binding="{Binding Age}" /></DataGrid.Columns>注意:请确保绑定是正确的,符合数据源中对象的属性。
您还可以使用其他类型的列,如DataGridCheckBoxColumn和DataGridComboBoxColumn。
5. 样式和外观:通过设置DataGrid的属性来自定义DataGrid的样式和外观。
wpf中datagrid用法

wpf中datagrid用法WPF中DataGrid用法1. 数据源绑定•通过设置ItemsSource属性为一个可绑定的集合,将数据源与DataGrid绑定起来。
•例如,可以将一个List<T>对象作为数据源绑定到DataGrid 中。
2. 列定义•使用Columns属性定义DataGrid的列。
•可以使用<DataGridTextColumn>等控件定义不同类型的列。
3. 自动列生成•通过设置AutoGenerateColumns属性为true,可以自动生成列。
•列生成的规则是基于数据源中的属性,每个属性对应一列。
4. 自定义列•通过创建自定义的列控件,可以实现对列的更复杂的定义。
•可以扩展DataGridColumn类来实现自定义列。
5. 列排序•通过设置CanUserSortColumns属性为true,可以允许用户对列进行排序。
•同时,可以通过设置SortMemberPath属性指定用来排序的数据属性。
6. 单元格样式•通过设置CellStyle属性可以为DataGrid的单元格定义样式。
•样式可以包括文本颜色、背景色、字体、边框等属性。
7. 单元格编辑•通过设置IsReadOnly属性为false,可以允许单元格进行编辑。
•编辑后的数据可以通过监听CellEditEnding事件来获取并处理。
8. 数据选择•通过设置SelectionMode属性定义选择模式。
•可选值包括Single(单行选择)、Extended(多行选择)等。
9. 列宽调整•通过设置ColumnWidth属性可以调整列的宽度。
•可以使用*表示自动填充剩余空间,也可以指定具体数值。
10. 数据分组•通过设置GroupStyle属性可以实现对数据进行分组显示。
•可以设置分组的依据和分组的样式。
以上是一些常用的WPF中DataGrid的用法,通过灵活运用这些功能,可以实现强大的数据展示和编辑功能。
WPF中DataGrid控件的数据绑定与显示数组

WPF中DataGrid控件的数据绑定与显⽰数组1<DataGrid x:Name="DataGrid" AutoGenerateColumns="False" Visibility="Visible" IsReadOnly="False" VerticalAlignment="Top"Height="307" Canvas.Left="208" Canvas.Top="15" Width="280">2<DataGrid.Columns>3<DataGridTextColumn Header="星期⼀" Binding="{Binding 星期⼀}" Width="100"/>4<DataGridTextColumn Header="星期⼆" Binding="{Binding 星期⼆}" Width="70"/>5<DataGridTextColumn Header="星期三" Binding="{Binding 星期三}"/>6<DataGridTextColumn Header="星期四" Binding="{Binding 星期四}"/>7<DataGridTextColumn Header="星期五" Binding="{Binding 星期五}"/>8<DataGridTextColumn Header="星期六" Binding="{Binding 星期六}"/>9<DataGridTextColumn Header="星期天" Binding="{Binding 星期天}"/>10</DataGrid.Columns>11</DataGrid>AutoGenerateColumns="False"这个很重要,曾在这个问题上绕很长时间,如果该属性为true既允许插⼊列标题那结果会是在原来的列后⾯在加同样的⼀列。
wpf datagrid column binding 数据类型

wpf datagrid column binding 数据类型全文共四篇示例,供读者参考第一篇示例:WPF DataGrid是一个强大且灵活的控件,用于显示数据的表格视图。
在数据绑定方面,WPF DataGrid提供了丰富的功能,使开发人员能够轻松地将数据与表格中的列绑定起来。
在本文中,我们将重点关注WPF DataGrid列绑定中的数据类型。
WPF DataGrid列绑定的数据类型可以分为两大类:基本数据类型和自定义数据类型。
基本数据类型通常是.NET Framework中已经定义好的数据类型,比如整数、浮点数、字符串等。
当我们将这些基本数据类型绑定到DataGrid的列时,WPF DataGrid会自动根据数据类型的特性进行数据展示,比如整数会右对齐显示,字符串会左对齐显示等。
在WPF DataGrid中,基本数据类型的列绑定非常简单。
我们只需要在XAML中定义DataGrid列并指定绑定的数据源即可。
以下是一个绑定整数类型数据的列:<DataGridTextColumn Header="ID" Binding="{Binding ID}" />在这个例子中,我们定义了一个DataGridTextColumn列,列头为“ID”,并将该列绑定到名为“ID”的属性上。
除了基本数据类型外,WPF DataGrid还支持自定义数据类型的列绑定。
自定义数据类型通常是我们在开发中定义的类,比如一个包含多个属性的实体类。
当我们将自定义数据类型绑定到DataGrid的列时,需要做一些额外的工作,以确保数据能够正确地展示。
我们需要为DataGrid定义AutoGenerateColumns属性为False,这样可以确保DataGrid不会自动生成列,而是由我们手动定义列。
接着,我们需要为DataGrid定义列,并使用DataGridTemplateColumn来指定自定义数据类型的列。
WPF的DataGrid用法

WPF的DataGrid⽤法前⼏天打算尝试下DataGrid的⽤法,起初以为应该很简单,可后来被各种使⽤⽅法和功能实现所折磨。
⽹络上的解决⽅法太多,但也太杂。
没法⼦,我只好硬着头⽪阅览各种⽂献资料,然后不断的去尝试,总算⼩有成果。
因此,把我学到的和⼤家分享⼀下,相信这篇⽂章会让你再很短的时间内学会DataGrid的⼤部分主要功能,⽽且很多难点都可以在⾥⾯找到解决⽅案。
由于涉及的应⽤⽐较多,所以篇幅会很长。
但可以确保各个版块相互独⽴,总共4个部分先上⼀张截图,让你⼤概知道⾃⼰需要的功能是否在这张图⾥有所实现。
PS:使⽤技术:WPF + Entity Framework1.数据绑定(涉及DataGrid绑定和Combox绑定)在DataGrid 中同时包含“⾃动⽣成列”与“⽤户⾃定义列” 由属性AutoGenerateColumns控制。
默认情况下, DataGrid 将根据数据源⾃动⽣成列。
下图列出了⽣成的列类型。
如果AutoGenerateColumns="True" ,我们只需要如下⼏⾏代码<DataGrid Name="dataGrid1" AutoGenerateColumns="True" />后台dataGrid1.ItemsSource = infoList; //infoList为内容集合(这是我从数据库中获取的记录集合类型为List<T>)PS:因为这⾥给dataGrid1绑定了数据源,所以下⾯绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。
⾥⾯包含FID,公司名称,职员姓名,性别,年龄,职务。
解释下,怕⼤家⽆法理解Binding 后⾯的值是如何来的了显然这种数据绑定⾮常的容易,如果对表格要求不⾼,这中⽆疑是最简单⽅便的。
如果AutoGenerateColumns="False" 表格字段的显⽰就要靠我们⼿动去完成了。
WPFDataGrid绑定及列居中

WPFDataGrid绑定及列居中基本的数据绑定 把集合的字段(属性)绑定在DataGrid的Binding属性就能将数据绑定列表1public class CashItem {2public int Value { get; set; }3public int Count { get; set; }4public int Amount { get { return Value * Count; } }5 }1var items = new List<CashItem>() {2new CashItem{Value=100,Count=23},3new CashItem{Value=50,Count=10},4new CashItem{Value=20,Count=5},5new CashItem{Value=10,Count=11}6 };7this.Cassetters.ItemsSource = items;1<DataGrid Name="Cassetters" HeadersVisibility="Column" GridLinesVisibility="Horizontal" AutoGenerateColumns="False"> 2<DataGrid.Columns>3<DataGridTextColumn Header="⾯值" Width="80" Binding="{Binding Value}">4</DataGridTextColumn>5<DataGridTextColumn Header="张数" Width="80" Binding="{Binding Count}"></DataGridTextColumn>6<DataGridTextColumn Header="⾦额" Width="*" Binding="{Binding Amount}"></DataGridTextColumn>7</DataGrid.Columns>8</DataGrid>DataGrid列居中 列居中需要使⽤到了模板,但是列头的居中需要⾃⼰定义样式,数据的绑定⽅式和之前的⼀样也是通过Binding属性1<DataGrid Name="Cassetters" HeadersVisibility="Column" GridLinesVisibility="Horizontal" AutoGenerateColumns="False"> 2<DataGrid.Columns>3<DataGridTextColumn Header="⾯值" Width="50" Binding="{Binding Value}">4</DataGridTextColumn>5<DataGridTextColumn Header="张数" Width="50" Binding="{Binding Count}"></DataGridTextColumn>6<DataGridTextColumn Header="⾦额" Width="50" Binding="{Binding Amount}"></DataGridTextColumn>7<DataGridTemplateColumn Header="模板列" Width="*">8<DataGridTemplateColumn.HeaderStyle>9<Style TargetType="DataGridColumnHeader">10<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>11</Style>12</DataGridTemplateColumn.HeaderStyle>13<DataGridTemplateColumn.CellTemplate>14<DataTemplate>15<TextBlock HorizontalAlignment="Center" Text="{Binding Amount}"></TextBlock>16</DataTemplate>17</DataGridTemplateColumn.CellTemplate>18</DataGridTemplateColumn>19</DataGrid.Columns>20</DataGrid>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简单的DataGrid控件在<WPF>中绑定List集合数据
1.在界面中添加DataGrid控件,用来显示系统的操作记录,界面和程序如下:
<DataGrid x:Name="operationGrid"Grid.Column="1"Grid.RowSpan="5"IsReadOnly="True"Alternat ionCount="2"AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="时间" Width="*" Binding="{Binding OperationTime }" />
<DataGridTextColumn Header="事件" Width="*" Binding="{Binding OperationContent}"/>
<DataGridTextColumn Header="操作人" Width="*" Binding="{Binding OperationUser}"/>
</DataGrid.Columns>
</DataGrid>
注释:AutoGenerateColumns这个属性为true时,控件的数据源list会按照自己的格式自动显示在控件上;如果这个属性为false,list的数据不会自动显示在datagrid上。
2.后台逻辑
List<OperationRecord> list = new List<OperationRecord>();
DateFilter<OperationRecord> filter = new DateFilter<OperationRecord>(Year,Month,Day);
list = AllMananger.GetList(filter);
//以上是我通过我的办法得到的list,要把此list绑定到DataGrid上。
this.operationGrid.ItemsSource = list;
现在把需要的list绑定到控件的ItemSource属性上。
3.Blinding
因为我的OperationRecord类中有三个属性,分别是OperationTime、OperationContent、OperationUser。
此时,把List<OperationRecord> list分别绑定到datagrid中的三个列中,按照我们对应的列名。
例如:Binding="{Binding OperationTime }"
4.最终效果。
