WPF中DataGrid的使用
WPF中DataGrid中的DataGridCheckBoxColumn用法(全选,全否,反选)

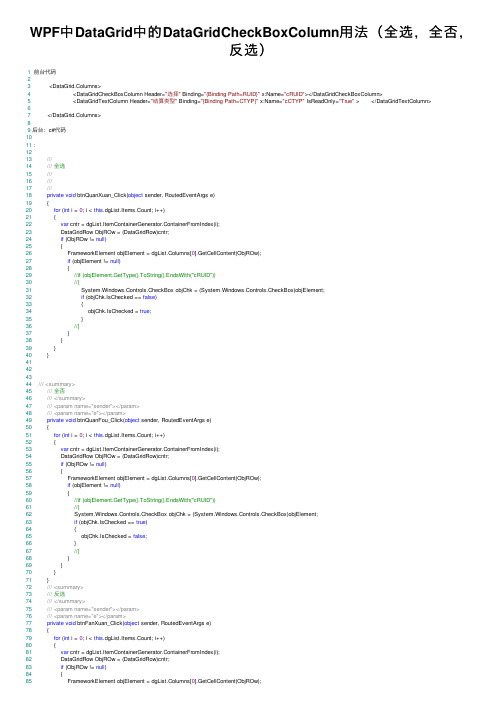
WPF中DataGrid中的DataGridCheckBoxColumn⽤法(全选,全否,反选)1前台代码23 <DataGrid.Columns>4 <DataGridCheckBoxColumn Header="选择" Binding="{Binding Path=RUID}" x:Name="cRUID"></DataGridCheckBoxColumn>5 <DataGridTextColumn Header="结算类型" Binding="{Binding Path=CTYP}" x:Name="cCTYP" IsReadOnly="True" > </DataGridTextColumn>67 </DataGrid.Columns>89后台:c#代码1011:1213///14///全选15///16///17///18private void btnQuanXuan_Click(object sender, RoutedEventArgs e)19 {20for (int i = 0; i < this.dgList.Items.Count; i++)21 {22var cntr = dgList.ItemContainerGenerator.ContainerFromIndex(i);23 DataGridRow ObjROw = (DataGridRow)cntr;24if (ObjROw != null)25 {26 FrameworkElement objElement = dgList.Columns[0].GetCellContent(ObjROw);27if (objElement != null)28 {29//if (objElement.GetType().ToString().EndsWith("cRUID"))30//{31 System.Windows.Controls.CheckBox objChk = (System.Windows.Controls.CheckBox)objElement;32if (objChk.IsChecked == false)33 {34 objChk.IsChecked = true;35 }36//}37 }38 }39 }40 }41424344///<summary>45///全否46///</summary>47///<param name="sender"></param>48///<param name="e"></param>49private void btnQuanFou_Click(object sender, RoutedEventArgs e)50 {51for (int i = 0; i < this.dgList.Items.Count; i++)52 {53var cntr = dgList.ItemContainerGenerator.ContainerFromIndex(i);54 DataGridRow ObjROw = (DataGridRow)cntr;55if (ObjROw != null)56 {57 FrameworkElement objElement = dgList.Columns[0].GetCellContent(ObjROw);58if (objElement != null)59 {60//if (objElement.GetType().ToString().EndsWith("cRUID"))61//{62 System.Windows.Controls.CheckBox objChk = (System.Windows.Controls.CheckBox)objElement;63if (objChk.IsChecked == true)64 {65 objChk.IsChecked = false;66 }67//}68 }69 }70 }71 }72///<summary>73///反选74///</summary>75///<param name="sender"></param>76///<param name="e"></param>77private void btnFanXuan_Click(object sender, RoutedEventArgs e)78 {79for (int i = 0; i < this.dgList.Items.Count; i++)80 {81var cntr = dgList.ItemContainerGenerator.ContainerFromIndex(i);82 DataGridRow ObjROw = (DataGridRow)cntr;83if (ObjROw != null)84 {85 FrameworkElement objElement = dgList.Columns[0].GetCellContent(ObjROw);86if (objElement != null)87 {88//if (objElement.GetType().ToString().EndsWith("cRUID"))89//{90 System.Windows.Controls.CheckBox objChk = (System.Windows.Controls.CheckBox)objElement;91if (objChk.IsChecked == false)92 {93 objChk.IsChecked = true;94 }95else96 {97 objChk.IsChecked = false;98 }99//}100 }101 }102 }103 }104105106107使⽤模板列全选:108109前台代码:110111 <DataGridCheckBoxColumn Binding="{Binding Path=RUID,RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type DataGridRow}}}" x:Name="cRUID"> 112 <DataGridCheckBoxColumn.HeaderTemplate>113 <DataTemplate>114 <CheckBox x:Name="ckbSelectedAll" Content="全选" Checked="ckbSelectedAll_Checked" Unchecked="ckbSelectedAll_Unchecked" IsChecked="False" /> 115 </DataTemplate>116 </DataGridCheckBoxColumn.HeaderTemplate>117 </DataGridCheckBoxColumn>118119120后台 c#代码121122 :123124///125///全选126///127///128///129private void ckbSelectedAll_Checked(object sender, RoutedEventArgs e)130 {131this.dgList.SelectAll();132 }133134///135///全不选136///137///138///139private void ckbSelectedAll_Unchecked(object sender, RoutedEventArgs e)140 {141this.dgList.UnselectAll();142 }。
wpf-DataGrid常用属性和事件

wpf-DataGrid常⽤属性和事件组件所在命名空间:System.Windows.Controls组件常⽤⽅法:BeginEdit:使DataGrid进⼊编辑状态。
CancelEdit:取消DataGrid的编辑状态。
CollapseRowGroup:闭合DataGrid的⾏分组。
CommitEdit:确认DataGrid的编辑完成。
ExpandRowGroup:展开DataGrid的⾏分组。
GetGroupFromItem:从具体Item中得到分组。
ScrollIntoView:滚动DataGrid视图。
组件常⽤属性:AlternatingRowBackground:获取或设置⼀个笔刷⽤来描绘DataGrid奇数⾏的背景。
AreRowDetailsFrozen:获取或设置⼀个值⽤来判断是否冻结每⾏内容的详细信息。
AreRowGroupHeadersFrozen:获取或设置⼀个值⽤来判断是否冻结分组⾏的头部。
AutoGenerateColumns:获取或设置⼀个值⽤来判断是否允许⾃动⽣成表列。
CanUserReorderColumns:获取或设置⼀个值⽤来判断是否允许⽤户重新排列表列的位置。
CanUserSortColumns:获取或设置⼀个值⽤来判断是否允许⽤户按列对表中内容进⾏排序。
CellStyle:获取或设置单元格的样式。
ColumnHeaderHeight:获取或设置列头的⾼度。
ColumnHeaderStyle:获取或设置列头的样式。
Columns:获取组件中包含所有列的集合。
ColumnWidth:获取或设置列宽。
CurrentColumn:获取或设置包含当前单元格的列。
CurrentItem:获取包含当前单元格且与⾏绑定的数据项。
DragIndicatorStyle:获取或设置当拖曳列头时的样式。
DropLocationIndicatorStyle:获取或设置呈现列头时的样式。
简单的DataGrid控件在WPF中绑定List集合数据

简单的DataGrid控件在<WPF>中绑定List集合数据1.在界面中添加DataGrid控件,用来显示系统的操作记录,界面和程序如下:<DataGrid x:Name="operationGrid"Grid.Column="1"Grid.RowSpan="5"IsReadOnly="True"Alternat ionCount="2"AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Header="时间" Width="*" Binding="{Binding OperationTime }" /><DataGridTextColumn Header="事件" Width="*" Binding="{Binding OperationContent}"/><DataGridTextColumn Header="操作人" Width="*" Binding="{Binding OperationUser}"/></DataGrid.Columns></DataGrid>注释:AutoGenerateColumns这个属性为true时,控件的数据源list会按照自己的格式自动显示在控件上;如果这个属性为false,list的数据不会自动显示在datagrid上。
2.后台逻辑List<OperationRecord> list = new List<OperationRecord>();DateFilter<OperationRecord> filter = new DateFilter<OperationRecord>(Year,Month,Day);list = AllMananger.GetList(filter);//以上是我通过我的办法得到的list,要把此list绑定到DataGrid上。
wpf中datagrid用法

wpf中datagrid用法摘要:I.简介- 介绍WPF 中的DataGrid 控件- 阐述DataGrid 在WPF 中的重要性II.DataGrid 的基本用法- 创建DataGrid 控件- 设置DataGrid 的数据源- 数据绑定III.DataGrid 的高级用法- 列的自动调整- 排序和筛选- 分页和数据缓存- 用户自定义样式IV.DataGrid 的常见问题及解决方法- 数据更新时的刷新问题- 性能优化- 特定场景下的DataGrid 使用技巧V.总结- 回顾DataGrid 的主要功能和用途- 强调DataGrid 在WPF 应用中的重要地位正文:WPF(Windows Presentation Foundation)是一种基于.NET Framework 的桌面应用程序开发框架,它提供了许多现代化的UI 组件,以帮助开发人员构建具有高度交互性和视觉效果的应用程序。
在WPF 中,DataGrid 控件是一个非常常用的数据展示和编辑组件,它可以用来显示和操作大量数据,为用户提供方便的数据浏览和编辑功能。
DataGrid 控件的使用方法相对简单,首先需要在XAML 文件中创建DataGrid 控件,并设置它的布局和样式。
然后,在后台代码中设置DataGrid 的数据源,通常是通过数据绑定来实现的。
数据绑定是WPF 中一种强大的数据同步机制,它可以让UI 组件与数据模型自动保持同步,实现数据驱动的UI。
一旦设置了DataGrid 的数据源,就可以开始使用DataGrid 的各种功能。
例如,可以使用DataGrid 的列自动调整功能来自适应不同宽度的列;可以对数据进行排序和筛选,以帮助用户更快速地找到所需的数据;可以启用分页功能,以提高数据浏览的性能;还可以自定义DataGrid 的样式,以满足特定场景下的需求。
当然,在实际使用过程中,DataGrid 也可能遇到一些问题。
例如,当数据源发生变化时,如何刷新DataGrid 以显示最新的数据?如何优化DataGrid 的性能,以避免出现卡顿现象?在某些特定场景下,如何巧妙地使用DataGrid?针对这些问题,本文将提供相应的解决方案和技巧。
wpfdevelopers datagrid 用法

WPF(Windows Presentation Foundation)是一种用于构建桌面应用程序的用户界面框架。
DataGrid是WPF中的一个控件,用于显示和编辑二维表格数据。
以下是WPF DataGrid的基本用法:1. 首先,在XAML文件中引入DataGrid控件:```xml<Window ...xmlns:toolkit="网址"><Grid><toolkit:DataGrid x:Name="dataGrid1" AutoGenerateColumns="False"><toolkit:DataGrid.Columns><!-- 在这里定义列--></toolkit:DataGrid.Columns></toolkit:DataGrid></Grid></Window>```2. 在C#代码文件中创建一个数据模型类,例如:```csharppublic class Person{public string Name { get; set; }public int Age { get; set; }}```3. 在XAML文件中定义DataGrid的列:```xml<toolkit:DataGrid.Columns><toolkit:DataGridTextColumn Header="姓名" Binding="{Binding Name}" /><toolkit:DataGridTextColumn Header="年龄" Binding="{Binding Age}" /> </toolkit:DataGrid.Columns>```4. 在C#代码文件中为DataGrid添加数据源:```csharppublic MainWindow(){InitializeComponent();List<Person> persons = new List<Person>{new Person { Name = "张三", Age = 25 },new Person { Name = "李四", Age = 30 },new Person { Name = "王五", Age = 35 },};dataGrid1.ItemsSource = persons;}```这样,DataGrid就会显示一个包含姓名和年龄列的表格,并显示三个人的数据。
wpf datagrid datagridtemplatecolumn 嵌套表

在WPF (Windows Presentation Foundation) 中,使用DataGrid控件可以展示和编辑数据。
如果需要展示复杂的数据结构,例如嵌套的表或集合,DataGrid通常可以很好地处理。
假设你有一个嵌套的数据结构,例如一个包含多个对象的对象,每个对象又有其自己的属性。
你可以使用DataGrid来展示这些属性,并使用DataGridTemplateColumn来定制如何展示这些属性。
下面是一个简单的例子来说明如何使用DataGrid和DataGridTemplateColumn来展示嵌套数据:首先,定义你的数据模型:csharp复制代码public class Item{public string Name { get; set; }public List<SubItem> SubItems { get; set; }}public class SubItem{public string SubName { get; set; }public int SubValue { get; set; }}然后,在你的XAML 中设置DataGrid和相应的列:xml复制代码<Window x:Class="NestedDataGridExample.MainWindow"Title="MainWindow" Height="350" Width="525"><Grid><DataGrid AutoGenerateColumns="False" Name="dataGridItems"><DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Name}" /><DataGridTemplateColumn Header="SubItems"><DataGridTemplateColumn.CellTemplate><DataTemplate><ListBox ItemsSource="{Binding SubItems}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding SubName}" /><TextBlock Text=" - " /><TextBlock Text="{Binding SubValue}" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid></Grid></Window>在上面的代码中,我们创建了一个DataGrid控件,并定义了两个列:一个简单的文本列和一个模板列。
WPF入门教程系列二十一——DataGrid示例(一)

WPF⼊门教程系列⼆⼗⼀——DataGrid⽰例(⼀)前⾯我们学习了ListView控件的使⽤⽰例,今天我们来学习DataGrid的有关知识。
提到DataGrid 不管是中的⽹页开发还是WinForm应⽤程序开发都会频繁使⽤。
通过它我们可以灵活的在⾏与列间显⽰各种数据。
本篇将学习WPF中的DataGrid 相关功能。
⾸先,先介绍⼀下DataGrid中有哪些列的类型。
DataGrid列的类型默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型⾃动⽣成相应的列,下表列出DataGrid ⽀持的四种列及其数据类型。
下表列出了 DataGrid 提供的四个列类型。
列类型显⽰数据数据类型DataGridHyperlinkColumn使⽤显⽰ URI 数据。
URIDataGridComboBoxColumn使⽤显⽰枚举数据与其他需Enum,String要下拉框选择的数据。
DataGridTextColumn使⽤显⽰⽂本StringDataGridCheckBoxColumn使⽤显⽰布尔数据Bool在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否⾃动⽣成,从⽽加⼊⾃定义列。
如果DataGrid 中同时包含“⾃动⽣成列”与“⽤户⾃定义列”,则⾸先创建“⽤户⾃定义列”。
如下图。
其次:我们来做⼀个⽰例,学习如何使⽤DataGrid。
制做DataGrid⽰例的界⾯1)按照上⼀篇⽂章中所写的步骤,使⽤Visual Studio 2013创建⼀个WindowGrid界⾯。
如下图。
2)在Visual studio 2013中的⼯具箱中,找到DataGrid控件,然后双击。
把DataGrid控件添加窗体界⾯中。
如下图1,图2。
注意,图2中的红框所标⽰的那个⼩框,就是DataGrid 控件,是不是与WindowForm中的DataGrid有很⼤的不同呀。
wpfdatagrid的用法

wpfdatagrid的用法一、基本用法:要使用DataGrid,首先需要在XAML中添加DataGrid控件。
以下是一个简单的示例:```<Grid><DataGrid ItemsSource="{Binding Customers}" AutoGenerateColumns="True"/></Grid>```上面的示例中,我们将DataGrid绑定到一个名为"Customers"的数据源,并设置AutoGenerateColumns属性为True,这将自动生成列,每个列对应数据源的一个属性。
二、列定义:除了自动生成列,我们还可以手动定义列,以便更好地控制显示的方式。
以下是一个手动定义列的示例:```<DataGrid ItemsSource="{Binding Customers}"><DataGrid.Columns><DataGridTextColumn Header="Name" Binding="{Binding Name}"/><DataGridTextColumn Header="Age" Binding="{Binding Age}"/><DataGridTextColumn Header="Address" Binding="{Binding Address}"/></DataGrid.Columns></DataGrid>```上面的示例中,我们定义了三个列,分别是"Name"、"Age"和"Address"。
wpf之datagrid用法

wpf之datagrid用法WPF中的DataGrid是一个用于显示和编辑数据的控件。
它可以将数据以表格形式展示,并提供了各种功能,如排序、筛选、编辑、分组等。
以下是一些DataGrid的常用属性和用法:1. ItemsSource:指定DataGrid的数据源,可以是一个集合或绑定到一个数据源。
```xaml<DataGrid ItemsSource="{Binding MyData}" />```2. Columns:指定DataGrid的列。
可以使用DataGridTextColumn、DataGridComboBoxColumn、DataGridCheckBoxColumn等来定义不同类型的列。
```xaml<DataGrid.Columns><DataGridTextColumn Header="ID" Binding="{Binding Id}" /> <DataGridTextColumn Header="Name" Binding="{Binding Name}" /></DataGrid.Columns>```3. AutoGenerateColumns:设置是否自动生成列(根据数据源的属性自动生成列)。
```xaml<DataGrid AutoGenerateColumns="True" />```4. SelectionMode:设置选择模式,可以是Single(单选)或Extended(可多选)。
```xaml<DataGrid SelectionMode="Extended" />```5. Sorting:启用排序。
可以通过绑定到SortMemberPath属性指定默认排序列,也可以通过事件处理程序或命令来实现自定义排序逻辑。
wpfdatagrid单击选择整行(设置checkbox为true)

wpfdatagrid单击选择整⾏(设置checkbox为true)简单说下datagrid的使⽤前台xaml代码<DataGrid MouseLeftButtonUp="dataGrid_MouseLeftButtonUp" x:Name="dataGrid" ItemsSource="{Binding}" IsReadOnly="True" AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows= <DataGrid.Columns><DataGridTextColumn Width="80" Binding="{Binding text}"/><DataGridTextColumn Width="50" Binding="{Binding IsChecked}"/><DataGridCheckBoxColumn Width="50" Binding="{Binding IsChecked}"/><DataGridTemplateColumn Header="选择" CanUserReorder="False"><DataGridTemplateColumn.CellTemplate><DataTemplate><Button Content="x" Click="Button_Click_1" Uid="{Binding id}"></Button></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>其中可以看到DataGridTextColumnDataGridCheckBoxColumnDataGridTemplateColumn当然还有<DataGridComboBoxColumn /><DataGridHyperlinkColumn />⼀眼就可以看出是什么东东了模板列DataGridTemplateColumn放什么在⾥⾯都可以MouseLeftButtonUp="dataGrid_MouseLeftButtonUp" 触发后台事件private void dataGrid_MouseLeftButtonUp(object sender, MouseButtonEventArgs e){severity s = dataGrid.SelectedItem as severity;//severity 是绑定的类实现INotifyPropertyChangedif (s.IsChecked == true)s.IsChecked = false;elses.IsChecked = true;}将选择⾏的绑定源对象的属性Ischecked设置为true;很简单前台的checkbox就会被选中了当然你必须先了解绑定这⾥不赘述了想知道你到底选择了那些⾏只需要遍历你的绑定源对象查找⾥⾯属性Ischecked为true的就可以了。
wpf datatrigger用法

wpf datatrigger用法DataTrigger是WPF中一种可以通过绑定数据源的属性值来改变控件的外观和行为的触发器。
使用DataTrigger可以在特定条件下改变控件的可见性、背景颜色、字体样式等等。
下面是使用DataTrigger的一般步骤:1. 在XAML中,将需要应用DataTrigger的控件放在合适的位置。
2. 在控件的Style或者控件的模板(Template)中,添加一个或多个DataTrigger。
3. 在DataTrigger中,使用Binding将控件的属性和数据源的属性进行绑定。
4. 设置DataTrigger的Value子属性为特定的值。
当数据源的属性等于这个值时,DataTrigger将生效。
5. 在DataTrigger中,设置控件的属性,这些属性将在触发条件满足时进行相应的改变。
下面是一个使用DataTrigger改变按钮颜色的示例:```xaml<Button Content="Click Me"><Button.Style><Style TargetType="Button"><Style.Triggers><DataTrigger Binding="{Binding IsEnabled}"Value="False"><Setter Property="Background" Value="Red"/><Setter Property="Foreground" Value="White"/> </DataTrigger></Style.Triggers></Style></Button.Style></Button>```以上示例中,Button的IsEnabled属性被绑定到一个数据源的IsEnabled属性。
wpf datagridrow用法-概述说明以及解释

wpf datagridrow用法-概述说明以及解释1.引言1.1 概述在编写WPF应用程序时,我们经常会使用到DataGrid控件来展示和编辑数据。
DataGrid是WPF中非常常用的控件之一,它提供了灵活和强大的数据呈现和编辑功能。
然而,DataGrid控件本身并不直接表示数据中的每一行,而是通过DataGridRow来展示和操作数据。
DataGridRow是DataGrid控件中的一个重要组成部分,它用于表示数据源中的每一行。
在本文中,我们将重点关注WPF DataGridRow的用法。
我们将介绍DataGridRow的基本概念、属性和方法,以及它的常见用法。
通过学习和理解这些内容,我们将能够更好地利用DataGridRow来实现我们的需求。
在接下来的章节中,我们将一步步地深入探讨WPF DataGridRow的用法。
首先,我们将了解DataGridRow的基本概念,包括它的作用和特点。
接着,我们将学习它的属性和方法,这些属性和方法可以帮助我们在操作和定制DataGridRow时更加灵活和高效。
最后,我们将介绍一些常见的用法,包括如何获取某一行的数据以及如何在DataGrid中添加、删除和编辑行等操作。
通过阅读本文,读者将能够全面了解WPF DataGridRow的用法,并能够灵活地应用在自己的WPF应用程序中。
同时,我们也将对WPF DataGridRow的优缺点进行评价,并展望其未来的发展趋势。
希望本篇文章能够帮助读者更加深入地理解和应用WPF DataGridRow,从而提升WPF应用程序的开发效率和用户体验。
接下来,让我们开始探索WPF DataGridRow的奥秘吧!文章结构部分的内容如下:1.2 文章结构本文章共分为三个主要部分:引言、正文和结论。
引言部分主要对文章进行概述,介绍WPF DataGridRow的基本概念,并明确文章的目的。
正文部分是本文的核心内容,分为三个小节。
wpf datagrid的用法

wpf datagrid的用法WPF DataGrid是一个强大的控件,用于在WPF应用程序中显示和编辑数据。
以下是使用WPF DataGrid的一般步骤:1. 引用控件库:在XAML文件中,确保在Window标签的开头添加以下命名空间引用:xamlxmlns:DataGrid="2. 添加DataGrid控件:在XAML文件中,添加DataGrid控件。
例如:xaml<DataGrid x:Name="myDataGrid" AutoGenerateColumns="False" />3. 设置ItemsSource:将要显示的数据源分配给DataGrid的ItemsSource 属性。
例如,如果要显示一个ObservableCollection<T>对象中的数据:csharpmyDataGrid.ItemsSource = myObservableCollection;4. 添加列:添加一些列以显示数据。
例如,如果要显示ObservableCollection<T>对象中的Name和Age属性:xaml<DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Name}" /> <DataGridTextColumn Header="年龄" Binding="{Binding Age}" /></DataGrid.Columns>注意:请确保绑定是正确的,符合数据源中对象的属性。
您还可以使用其他类型的列,如DataGridCheckBoxColumn和DataGridComboBoxColumn。
5. 样式和外观:通过设置DataGrid的属性来自定义DataGrid的样式和外观。
WPFDataGrid绑定及列居中

WPFDataGrid绑定及列居中基本的数据绑定 把集合的字段(属性)绑定在DataGrid的Binding属性就能将数据绑定列表1public class CashItem {2public int Value { get; set; }3public int Count { get; set; }4public int Amount { get { return Value * Count; } }5 }1var items = new List<CashItem>() {2new CashItem{Value=100,Count=23},3new CashItem{Value=50,Count=10},4new CashItem{Value=20,Count=5},5new CashItem{Value=10,Count=11}6 };7this.Cassetters.ItemsSource = items;1<DataGrid Name="Cassetters" HeadersVisibility="Column" GridLinesVisibility="Horizontal" AutoGenerateColumns="False"> 2<DataGrid.Columns>3<DataGridTextColumn Header="⾯值" Width="80" Binding="{Binding Value}">4</DataGridTextColumn>5<DataGridTextColumn Header="张数" Width="80" Binding="{Binding Count}"></DataGridTextColumn>6<DataGridTextColumn Header="⾦额" Width="*" Binding="{Binding Amount}"></DataGridTextColumn>7</DataGrid.Columns>8</DataGrid>DataGrid列居中 列居中需要使⽤到了模板,但是列头的居中需要⾃⼰定义样式,数据的绑定⽅式和之前的⼀样也是通过Binding属性1<DataGrid Name="Cassetters" HeadersVisibility="Column" GridLinesVisibility="Horizontal" AutoGenerateColumns="False"> 2<DataGrid.Columns>3<DataGridTextColumn Header="⾯值" Width="50" Binding="{Binding Value}">4</DataGridTextColumn>5<DataGridTextColumn Header="张数" Width="50" Binding="{Binding Count}"></DataGridTextColumn>6<DataGridTextColumn Header="⾦额" Width="50" Binding="{Binding Amount}"></DataGridTextColumn>7<DataGridTemplateColumn Header="模板列" Width="*">8<DataGridTemplateColumn.HeaderStyle>9<Style TargetType="DataGridColumnHeader">10<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>11</Style>12</DataGridTemplateColumn.HeaderStyle>13<DataGridTemplateColumn.CellTemplate>14<DataTemplate>15<TextBlock HorizontalAlignment="Center" Text="{Binding Amount}"></TextBlock>16</DataTemplate>17</DataGridTemplateColumn.CellTemplate>18</DataGridTemplateColumn>19</DataGrid.Columns>20</DataGrid>。
wpf中datagrid用法

wpf中datagrid用法WPF中DataGrid用法1. 数据源绑定•通过设置ItemsSource属性为一个可绑定的集合,将数据源与DataGrid绑定起来。
•例如,可以将一个List<T>对象作为数据源绑定到DataGrid 中。
2. 列定义•使用Columns属性定义DataGrid的列。
•可以使用<DataGridTextColumn>等控件定义不同类型的列。
3. 自动列生成•通过设置AutoGenerateColumns属性为true,可以自动生成列。
•列生成的规则是基于数据源中的属性,每个属性对应一列。
4. 自定义列•通过创建自定义的列控件,可以实现对列的更复杂的定义。
•可以扩展DataGridColumn类来实现自定义列。
5. 列排序•通过设置CanUserSortColumns属性为true,可以允许用户对列进行排序。
•同时,可以通过设置SortMemberPath属性指定用来排序的数据属性。
6. 单元格样式•通过设置CellStyle属性可以为DataGrid的单元格定义样式。
•样式可以包括文本颜色、背景色、字体、边框等属性。
7. 单元格编辑•通过设置IsReadOnly属性为false,可以允许单元格进行编辑。
•编辑后的数据可以通过监听CellEditEnding事件来获取并处理。
8. 数据选择•通过设置SelectionMode属性定义选择模式。
•可选值包括Single(单行选择)、Extended(多行选择)等。
9. 列宽调整•通过设置ColumnWidth属性可以调整列的宽度。
•可以使用*表示自动填充剩余空间,也可以指定具体数值。
10. 数据分组•通过设置GroupStyle属性可以实现对数据进行分组显示。
•可以设置分组的依据和分组的样式。
以上是一些常用的WPF中DataGrid的用法,通过灵活运用这些功能,可以实现强大的数据展示和编辑功能。
WPF的dataGrid基本用法

WPF的dataGrid基本⽤法using System;using System.Collections.Generic;using System.Collections.ObjectModel;using System.Dynamic;using System.Windows;using System.Windows.Controls;using System.Windows.Data;namespace WpfApp1{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{ObservableCollection<ExpandoObject> items = new ObservableCollection<ExpandoObject>();public MainWindow(){InitializeComponent();InitData();}/// <summary>/// 初始化/// </summary>public void InitData(){for (int i = 0; i < 5; i++){dynamic item = new ExpandoObject();item.Aa = "Property A value - " + i.ToString();item.Bb = "Property B value - " + i.ToString();items.Add(item);}dataGrid.Columns.Add(new DataGridTextColumn() { Header = "Aa", Binding = new Binding("Aa") });dataGrid.Columns.Add(new DataGridTextColumn() { Header = "Bb", Binding = new Binding("Bb") });dataGrid.ItemsSource = items;}/// <summary>/// 增加⾏/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void AddData_Click(object sender, RoutedEventArgs e){dynamic item = new ExpandoObject();item.Aa = "New Item - A";item.Bb = "New Item - B";items.Add(item);}int newColumnIndex = 1;/// <summary>/// 增加列/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void AddColumn_Click(object sender, RoutedEventArgs e){foreach (IDictionary<String, Object> item in items){item.Add("NewColumn" + newColumnIndex, "New Column Value - " + newColumnIndex.ToString());}dataGrid.Columns.Add(new DataGridTextColumn() { Header = "New Column" + newColumnIndex, Binding = new Binding("NewColumn" + newColumnIndex) }); newColumnIndex++;}private void showWindow_Click(object sender, RoutedEventArgs e){Window1 window1 = new Window1();window1.Show();}/// <summary>/// 清除数据表/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void ClearDataGrid_Click(object sender, RoutedEventArgs e){//dataGrid.Items.Clear();//dataGrid.ItemsSource = null;//dataGrid.Items.Refresh();//dataGrid.Items.Clear();dataGrid.ItemsSource = null;dataGrid.Items.Refresh();dataGrid.Columns.Clear();//}private void InitData_Click(object sender, RoutedEventArgs e){items.Clear();InitData();}//private void Test()//{// ThreadPool.QueueUserWorkItem();// Delegate void WaitCallback(object state);//}}}xaml<Window x:Class="WpfApp1.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:d="/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><StackPanel Orientation="Horizontal"><Button Content="Add Column" Click="AddColumn_Click" Margin="5"/><Button Content="Add Data" Click="AddData_Click" Margin="5"/><Button Content="Show Window" Click="showWindow_Click" Margin="5"></Button> <Button Content="清除内容" Click="ClearDataGrid_Click" Margin="5"></Button><Button Content="初始化" Click="InitData_Click" Margin="5"></Button></StackPanel><DataGrid x:Name="dataGrid" AutoGenerateColumns="True" Grid.Row="1"/></Grid></Window>。
WPFDataGrid列表选中第一行

public static void SetSelectedItemFirstRow(object dataGrid, object selectedItem)
{
//若目标datagrid为空,抛出异常
if (dataGrid == null)
文档下载所有分类wpfdatagrid列表选中第一行
WPFDataGrid列表选中第一行
WPFDataGrid列表选中第一行/// <summary>
/// 将SelectedItem滚动为第一行
/// </summary>
/// <param name="dataGrid">目标DagaGrid</param>
{
throw new ArgumentNullException("目标无" + dataGrid + "无法转换为DataGrid");
}
//获取目标DataGrid,为空则抛出异常
System.Windows.Controls.DataGrid dg = dataGrid as System.Windows.Controls.DataGrid; if (dg == null)
dg.ScrollIntoView(dg.SelectedItem, dg.CurrentColumn);
}
dg.CurrentColumn = dg.Columns[0];
dg.ScrollIntoView(dg.SelectedItem, dg.CurrentColumn);
WPF的DataGrid用法

WPF的DataGrid⽤法前⼏天打算尝试下DataGrid的⽤法,起初以为应该很简单,可后来被各种使⽤⽅法和功能实现所折磨。
⽹络上的解决⽅法太多,但也太杂。
没法⼦,我只好硬着头⽪阅览各种⽂献资料,然后不断的去尝试,总算⼩有成果。
因此,把我学到的和⼤家分享⼀下,相信这篇⽂章会让你再很短的时间内学会DataGrid的⼤部分主要功能,⽽且很多难点都可以在⾥⾯找到解决⽅案。
由于涉及的应⽤⽐较多,所以篇幅会很长。
但可以确保各个版块相互独⽴,总共4个部分先上⼀张截图,让你⼤概知道⾃⼰需要的功能是否在这张图⾥有所实现。
PS:使⽤技术:WPF + Entity Framework1.数据绑定(涉及DataGrid绑定和Combox绑定)在DataGrid 中同时包含“⾃动⽣成列”与“⽤户⾃定义列” 由属性AutoGenerateColumns控制。
默认情况下, DataGrid 将根据数据源⾃动⽣成列。
下图列出了⽣成的列类型。
如果AutoGenerateColumns="True" ,我们只需要如下⼏⾏代码<DataGrid Name="dataGrid1" AutoGenerateColumns="True" />后台dataGrid1.ItemsSource = infoList; //infoList为内容集合(这是我从数据库中获取的记录集合类型为List<T>)PS:因为这⾥给dataGrid1绑定了数据源,所以下⾯绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。
⾥⾯包含FID,公司名称,职员姓名,性别,年龄,职务。
解释下,怕⼤家⽆法理解Binding 后⾯的值是如何来的了显然这种数据绑定⾮常的容易,如果对表格要求不⾼,这中⽆疑是最简单⽅便的。
如果AutoGenerateColumns="False" 表格字段的显⽰就要靠我们⼿动去完成了。
wpf datagrid筛选列内容

【文章标题】:深度探讨WPF DataGrid列内容筛选1、介绍WPF DataGridWPF(Windows Presentation Foundation)是微软推出的一种用户界面技术,用于创建基于Windows的应用程序。
在WPF中,DataGrid是一种常用的控件,用于展示和编辑数据集合。
2、WPF DataGrid的功能和特点DataGrid可以展示多列数据,并且支持对数据的编辑、排序和筛选功能。
其中,筛选功能是DataGrid的关键特点之一,通过对列内容的筛选可以快速定位需要的数据,提高用户的操作效率。
3、WPF DataGrid筛选列内容的实现方法在WPF中,对列内容的筛选通常是通过DataGrid的内置功能来实现的。
可以通过设置列的Header属性来显示筛选控件,然后用户可以通过筛选控件输入要查询的内容,实现对列内容的筛选操作。
4、WPF DataGrid筛选列内容的深入理解筛选列内容并不仅仅是简单地输入要查询的关键字,还涉及到对数据集合的过滤和筛选规则的设置。
在实际的应用场景中,我们需要根据特定的业务需求,定制化筛选规则,使得筛选功能更加智能和准确。
5、优化WPF DataGrid筛选功能的思考除了基本的筛选功能之外,我们还可以通过自定义筛选控件、使用快捷键或者增加定制化的筛选条件等方式,进一步提升筛选功能的易用性和灵活性。
6、总结与展望在WPF开发中,DataGrid的筛选功能是非常实用的,可以提高用户的操作效率和数据操作便利性。
通过深入理解和优化筛选功能,可以为用户提供更加友好和智能的数据展示和操作体验。
个人观点和理解:WPF DataGrid作为WPF应用程序开发中的重要控件,筛选列内容的功能对提升应用程序的用户体验和操作效率起着至关重要的作用。
通过深入理解筛选功能的实现原理和优化方法,可以为开发人员在实际项目中更好地发挥DataGrid的优势,提供更加优秀的应用程序。
结语:通过本文的深度探讨,相信读者对WPF DataGrid筛选列内容的功能有了更加深入的理解和认识,也希望能够为读者在实际项目中的开发工作带来一些启发和帮助。
wpf datagrid column列分组

wpf datagrid column列分组摘要:一、WPF DataGrid 简介1.WPF DataGrid 控件的作用2.DataGrid 常用属性和方法二、WPF DataGrid 列分组1.列分组的定义和作用2.实现列分组的方法三、WPF DataGrid 列分组示例1.示例环境与工具2.示例代码及解析四、列分组在实际应用中的优势与不足1.优势2.不足正文:WPF DataGrid 控件是Windows Presentation Foundation(WPF)中的一种数据绑定控件,用于显示和编辑数据表格。
它具有高度的可定制性,可以通过设置其属性和方法来满足不同的需求。
在本文中,我们将重点介绍WPF DataGrid 的列分组功能。
一、WPF DataGrid 简介WPF DataGrid 控件用于显示和编辑数据表格,它可以对数据进行分页、排序、筛选等操作。
DataGrid 控件拥有许多属性和方法,如ItemsSource、ItemsPanel、ColumnWidth 等,通过这些属性和方法,可以轻松地实现对DataGrid 的定制。
二、WPF DataGrid 列分组列分组是WPF DataGrid 控件的一个重要功能,它可以将DataGrid 的列按照某种规则进行分组,从而提高数据的可读性和操作性。
实现列分组的方法有两种:使用DataGrid 自带的GroupStyle 属性,或者自定义一个GroupStyle 模板。
三、WPF DataGrid 列分组示例为了更好地理解如何实现DataGrid 列分组,我们通过一个简单的示例来进行说明。
首先,我们需要在Visual Studio 中创建一个新的WPF 项目,并添加一个DataGrid 控件。
接下来,我们将创建一个自定义的GroupStyle 模板,将其应用于DataGrid 的GroupStyle 属性。
最后,我们需要设置DataGrid 的数据源,以便在运行时看到列分组的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WPF中DataGrid的使用DataGrid是WPF中的数据显示控件,相当于Winform中的DataGridView。
但是两者之间的用法确存在一些差异。
在文档中,如果利用两者的不同之处可以更加清楚的描述好DataGrid的使用,我将采用该种方法。
好了我们首先看一下如何为DataGrid指定数据源吧!我们知道在Winform中DataGridView的数据源可以是DataTable,DataView,List<T>等,但是在WPF中DataGrid 的数据源不能直接为DataTable。
作为DataGrid的数据源的对象必须实现了IEnumerable接口的,至于你们是否怀疑DataGrid的数据源真的不能直接指定为DataTable?那最好是自己去尝试一下。
因为求知就得如此。
我是试过了哈!如果你真的要将DataTable指定给DataGrid。
那么你可以采用以下方法:this.dataGrid.ItemSource = dt.DefaultView;这里的dt是你创建的DataTable对象。
你注意到了吗?先前我们使用的诸如DataGridView,ComboBox,Web中的GridView等数据显示控件在指定数据源时都是为其属性DataSource指定数据源对象。
但是WPF中的DataGrid却不是这样,我开始接触的时候按照自己的思维方式去找寻DataSource属性,可未成功!查阅资料才知道是ItemSource属性。
所以请注意了!我们在使用DataGrid控件时,可以直接将数据源对象指定给DataGrid的ItemSource属性。
此时数据显示将按照数据源的数据结构进行数据显示。
如果你需要根据你自己定义的方式显示数据,此时需要借助于代码定义样式了!DataGrid的整体外观我们可以通过设置DataGrid的属性来体现,也可以通过Style来体现。
如利用DataGrid 的HeadersVisibility设置头或列是否显示,该属性有三个值,分别的含义是:None 表示列头和行头都不显示;All 表示列头和行头都显示;Row表示行头显示;Column 表示列头显示;利用DataGrid的RowBackgroud属性设置行的背景色等等。
我们也可以利用设置DataGrid的Style来控制DataGrid的外观样式。
如利用DataGrid.ColumnHeaderStyle来设置DataGrid的列头显示样式,示例代码如下:<DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="Background"><Setter.Value><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="White" Offset="0"/><GradientStop Color="Yellow" Offset="0.5"/><GradientStop Color="White" Offset="1"/></LinearGradientBrush></Setter.Value></Setter><Setter Property="Foreground" Value="Black"/><Setter Property="FontSize" Value="13" /></Style></DataGrid.ColumnHeaderStyle>以上代码分别对DataGrid的列头的背景色、前景色和字体做了设置。
其中在设置背景色时,利用了(LinearGradientBrush)使其背景色呈渐变效果。
利用DataGrid.RowHeaderStyle来设置DataGrid的行头显示样式,示例代码如下:<DataGrid.RowHeaderStyle><Style TargetType="DataGridRowHeader"><Setter Property="Content" Value=" •¤"/><Setter Property="Width" Value="10"/><Setter Property="Background"><Setter.Value><LinearGradientBrush StartPoint="0,0" EndPoint="1,1"><GradientStop Color="White" Offset="0"/><GradientStop Color="SkyBlue" Offset="1"/></LinearGradientBrush></Setter.Value></Setter><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="ToolTip" Value="选中该行"/></Trigger></Style.Triggers></Style></DataGrid.RowHeaderStyle>看着这些代码,与刚刚的ColumnHeaderStyle的代码大同小异,在此我想说的是其中的Style.Trigger节点,该节点顾名思义可以理解为触发器。
在以上代码中表示当鼠标移动到行头上方时,将提示"选中该行"在对于列头的样式定义中,以上方法是对所有列进行的全局定义。
如果你需要将特殊位置的列显示为特殊样式,那么你可以对该列进行单独的样式定义,方法如下:<DataGridTextColumn Header="编号" Binding="{Binding Path=ID}"><DataGridColumn.HeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="Background"><Setter.Value><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="White" Offset="0"/><GradientStop Color="SkyBlue" Offset="0.5"/><GradientStop Color="White" Offset="1"/></LinearGradientBrush></Setter.Value></Setter><Setter Property="Foreground" Value="Black"/><Setter Property="FontSize" Value="13"/><Setter Property="Width" Value="100"/><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="ToolTip" Value="按照该列进行排序"/></Trigger></Style.Triggers></Style></DataGridColumn.HeaderStyle></DataGridTextColumn>在该段代码中,DataGridTextColumn代表该列以文本的形式显示,同时显示的数据为您所指定数据源的ID这个字段的数据。
在这里我们提到了DataGridTextColumn使其内容按照文本的形式显示,在WPF中提供了四种基本的列显示样式:DataGridTextColumn 文本显示内容,指定的数据类型为StringDataGridCheckBoxColumn 复选框的形式显示内容,指定的数据类型为BooleanDataGridComboBoxColumn 下拉列表的形式显示内容,指定的数据类型为EnumDataGridHyperlinkColumn 超链接的形式显示内容,指定的数据类型为Uri往往我们在实际的开发中,以上四种样式并不能完全满足我们的需求,此时我们可以利用DataGridTemplateColumn来自定义显示样式,示例如下:在使用DataGridTemplateColumn时,我们必须先定义DataTemplate:<Window.Resource><DataTemplate x:Key="BirthTemplate"><StackPanel Width="200" Height="20"><Border Background="Orange" BorderBrush="Black" BorderThickness="1"><TextBlock Text="{Binding Birthday, StringFormat={}{0:MM-dd}}"FontSize="13" HorizontalAlignment="Center"/></Border><Border Background="White" BorderBrush="Black" BorderThickness="1"><TextBlock Text="{Binding Birthday, StringFormat={}{0:yyyy}}"FontSize="13" HorizontalAlignment="Center"/></Border></StackPanel></DataTemplate><DataTemplate x:Key="EditingDateTemplate"><DatePicker SelectedDate="{Binding Birthday}"/></DataTemplate></Window.Resource>使用以上样式:<DataGridTemplateColumn Header="出生日期" Width="100"CellTemplate="{StaticResource BirthTemplate}"CellEditingTemplate="{StaticResource EditingDateTemplate}"/>好了,今天就谈到这了,如果有错误谢谢指正。
