wpf自定义slider控件
wpf 创建用户控件实例的方法

wpf 创建用户控件实例的方法摘要:1.WPF 用户控件概述2.创建用户控件实例的方法3.用户控件的属性与事件4.实例:创建一个简单的用户控件5.总结正文:**WPF 创建用户控件实例的方法**在WPF(Windows Presentation Foundation)中,创建用户控件实例的方法有以下几种:**1.WPF 用户控件概述**WPF 用户控件是一种自定义控件,它允许开发者根据需求创建具有特定功能的控件。
用户控件可以在应用程序中重用,从而提高代码的可维护性和可读性。
**2.创建用户控件实例的方法**在WPF 项目中,创建用户控件有以下几种常用方法:(1)使用Visual Studio 创建用户控件:1.在解决方案资源管理器中,右键单击项目名称,选择“添加”>“类”。
2.在弹出的命名窗口中,输入用户控件的类名,例如“MyUserControl”。
3.在类名后添加“UserControl”,表示这是一个用户控件。
4.单击“添加”按钮,Visual Studio 会自动生成一个用户控件的基类。
(2)手动创建用户控件:1.在项目中创建一个空白用户控件(UserControl)。
2.在用户控件的代码文件中,添加所需的UI 元素和代码。
3.为UI 元素设置属性、事件处理程序等。
**3.用户控件的属性与事件**用户控件具有自己的属性、事件和方法,可以通过以下方式访问和修改:- 属性:在用户控件的代码文件中,为UI 元素添加属性,如“公共”属性。
- 事件:为UI 元素添加事件处理程序,如“单击”事件。
- 方法:在用户控件类中添加方法,以实现特定功能。
**4.实例:创建一个简单的用户控件**以下是一个简单的用户控件示例,包括一个按钮和一个文本框:```csharpusing System.Windows;using System.Windows.Media;amespace WPF_UserControl{public partial class MyUserControl : UserControl{public MyUserControl(){InitializeComponent();}public static string InputText{get { return (string)GetValue(InputTextProperty); }set { SetValue(InputTextProperty, value); }}public static readonly DependencyProperty InputTextProperty =DependencyProperty.Register("InputText",typeof(string), typeof(MyUserControl), new UIPropertyMetadata(""));private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("输入的文本是:" + InputText);}}}```**5.总结**在WPF 中,创建用户控件实例的方法多种多样。
wpf自定义控件(包含依赖属性以及事件)

wpf⾃定义控件(包含依赖属性以及事件)创建了这个依赖属性,就可以直接在对应的控件中使⽤了,就像是button中⼀开始就内置的width等属性⼀样,这个在设计⾃定义控件的时候⽤的尤其多下⾯讲的是⾃定义分页控件代码:<UserControl x:Class="WPFDataGridPaging.Pager"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:mc="/markup-compatibility/2006"xmlns:d="/expression/blend/2008"xmlns:local="clr-namespace:WPFDataGridPaging"mc:Ignorable="d"d:DesignHeight="30" d:DesignWidth="220"><UserControl.Resources><Style TargetType="{x:Type Button}"><Setter Property="Width" Value="22"/><Setter Property="Height" Value="22"/></Style></UserControl.Resources><Grid><StackPanel Orientation="Horizontal"><Button x:Name="FirstPageButton" Margin="5,0" Click="FirstPageButton_Click"><Path Width="7" Height="10" Data="M0,0L0,10 M0,5L6,2 6,8 0,5" Stroke="Black" StrokeThickness="1"Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"/></Button><Button x:Name="PreviousPageButton" Margin="0,0,5,0" Click="PreviousPageButton_Click"><Path Width="8" Height="8" Data="M0,4L8,0 8,8z" Stroke="Black" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"/></Button><TextBlock VerticalAlignment="Center"><Run Text="第"/><Run x:Name="rCurrent" Text="0"/><Run Text="页"/></TextBlock><Button Margin="5,0" x:Name="NextPageButton" Click="NextPageButton_Click"><Path Width="8" Height="8" Data="M0,4L8,0 8,8z" Stroke="Black" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"><Path.RenderTransform><RotateTransform Angle="180" CenterX="4" CenterY="4"/></Path.RenderTransform></Path></Button><Button Margin="0,0,5,0" x:Name="LastPageButton" Click="LastPageButton_Click"><Path x:Name="MainPath" Width="7" Height="10" Data="M0,0L0,10 M0,5 L6,2 6,8 0,5"Stroke="Black" StrokeThickness="1" Fill="Black" VerticalAlignment="Center" HorizontalAlignment="Center"><Path.RenderTransform><RotateTransform Angle="180" CenterX="3" CenterY="5"/></Path.RenderTransform></Path></Button><TextBlock VerticalAlignment="Center"><Run Text="共"/><Run x:Name="rTotal" Text="0"/><Run Text="页"/></TextBlock></StackPanel></Grid></UserControl>界⾯:后台代码:public partial class Pager : UserControl{#region声明事件和依赖属性public static RoutedEvent FirstPageEvent;public static RoutedEvent PreviousPageEvent;public static RoutedEvent NextPageEvent;public static RoutedEvent LastPageEvent;public static readonly DependencyProperty CurrentPageProperty;public static readonly DependencyProperty TotalPageProperty;#endregionpublic string CurrentPage{get { return (string)GetValue(CurrentPageProperty); }set { SetValue(CurrentPageProperty, value); }}public string TotalPage{get { return (string)GetValue(TotalPageProperty); }set { SetValue(TotalPageProperty, value); }}public Pager(){InitializeComponent();}static Pager(){#region注册事件以及依赖属性//注册FirstPageEvent事件,事件的拥有者是Pager,路由事件的名称是FirstPage,这是唯⼀的FirstPageEvent = EventManager.RegisterRoutedEvent("FirstPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));PreviousPageEvent = EventManager.RegisterRoutedEvent("PreviousPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));NextPageEvent = EventManager.RegisterRoutedEvent("NextPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));LastPageEvent = EventManager.RegisterRoutedEvent("LastPage", RoutingStrategy.Direct,typeof(RoutedEventHandler), typeof(Pager));//注册⾃定义的依赖属性CurrentPageProperty = DependencyProperty.Register("CurrentPage",typeof(string), typeof(Pager), new PropertyMetadata(string.Empty, new PropertyChangedCallback(OnCurrentPageChanged))); TotalPageProperty = DependencyProperty.Register("TotalPage",typeof(string), typeof(Pager), new PropertyMetadata(string.Empty, new PropertyChangedCallback(OnTotalPageChanged)));#endregion}public event RoutedEventHandler FirstPage{add { AddHandler(FirstPageEvent, value); }remove { RemoveHandler(FirstPageEvent, value); }}public event RoutedEventHandler PreviousPage{add { AddHandler(PreviousPageEvent, value); }remove { RemoveHandler(PreviousPageEvent, value); }}public event RoutedEventHandler NextPage{add { AddHandler(NextPageEvent, value); }remove { RemoveHandler(NextPageEvent, value); }}public event RoutedEventHandler LastPage{add { AddHandler(LastPageEvent, value); }remove { RemoveHandler(LastPageEvent, value); }}///<summary>///依赖属性回调⽅法///</summary>///<param name="d"></param>///<param name="e"></param>public static void OnTotalPageChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){Pager p = d as Pager;if (p != null){Run rTotal = (Run)p.FindName("rTotal");rTotal.Text = (string)e.NewValue;}}private static void OnCurrentPageChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){Pager p = d as Pager;if (p != null){Run rCurrrent = (Run)p.FindName("rCurrent");rCurrrent.Text = (string)e.NewValue;}}private void FirstPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(FirstPageEvent, this));}private void PreviousPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(PreviousPageEvent, this));}private void NextPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(NextPageEvent, this));}private void LastPageButton_Click(object sender, RoutedEventArgs e){RaiseEvent(new RoutedEventArgs(LastPageEvent, this));}}上⾯就是⾃定义的⼀个分页控件,如果我们想要使⽤这个控件,如下:<Window x:Class="WPFDataGridPaging.MainWindow"xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"xmlns:d="/expression/blend/2008"xmlns:mc="/markup-compatibility/2006"xmlns:i="/expression/2010/interactivity"xmlns:local="clr-namespace:WPFDataGridPaging"mc:Ignorable="d"Title="MainWindow" Height="350" Width="525"><Grid><Grid.RowDefinitions><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><DataGrid Grid.Row="0" ItemsSource="{Binding FakeSource}" AutoGenerateColumns="False" CanUserAddRows="False"> <DataGrid.Columns><DataGridTextColumn Header="Item Id" Binding="{Binding Id}" Width="80"/><DataGridTextColumn Header="Item Name" Binding="{Binding ItemName}" Width="180"/></DataGrid.Columns></DataGrid><!-- TotalPage 和CurrentPage就是在Pager中⾃定义的依赖属性,可以在这⾥直接来⽤--><local:Pager TotalPage="{Binding TotalPage}"CurrentPage="{Binding CurrentPage, Mode=TwoWay}"HorizontalAlignment="Center"Grid.Row="1"><i:Interaction.Triggers><!--EventName="FirstPage" 这⾥FirstPage就是前⾯注册事件的时候默认的事件名称,必须要唯⼀ --><i:EventTrigger EventName="FirstPage"><i:InvokeCommandAction Command="{Binding FirstPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="PreviousPage"><i:InvokeCommandAction Command="{Binding PreviousPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="NextPage"><i:InvokeCommandAction Command="{Binding NextPageCommand}"/></i:EventTrigger><i:EventTrigger EventName="LastPage"><i:InvokeCommandAction Command="{Binding LastPageCommand}"/></i:EventTrigger></i:Interaction.Triggers></local:Pager></Grid></Window>界⾯:后台代码:///<summary>/// Interaction logic for MainWindow.xaml///</summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();//这⾥⼀定要注意,⼀定要将模型加到上下⽂中,要不然依赖属性和事件都不会触发,在实际开发中是不可能⼀打开 //界⾯就开始加载出来数据的,所以可以通过ObservableCollection形式绑定表格数据,//⽽需要绑定事件和依赖属性的需要将其绑定到上下⽂中DataContext = new MainViewModel();}}MainViewModel:public class MainViewModel : ViewModel{private ICommand _firstPageCommand;public ICommand FirstPageCommand{get{return _firstPageCommand;}set{_firstPageCommand = value;}}private ICommand _previousPageCommand;public ICommand PreviousPageCommand{get{return _previousPageCommand;}set{_previousPageCommand = value;}}private ICommand _nextPageCommand;public ICommand NextPageCommand{get{return _nextPageCommand;}set{_nextPageCommand = value;}}private ICommand _lastPageCommand;public ICommand LastPageCommand{get{return _lastPageCommand;}set{_lastPageCommand = value;}}private int _pageSize;public int PageSize{get{return _pageSize;}set{if(_pageSize != value){_pageSize = value;OnPropertyChanged("PageSize"); }}}private int _currentPage;public int CurrentPage{get{return _currentPage;}set{if(_currentPage != value){_currentPage = value;OnPropertyChanged("CurrentPage"); }}}private int _totalPage;public int TotalPage{get{return _totalPage;}set{if(_totalPage != value){_totalPage = value;OnPropertyChanged("TotalPage"); }}}///<summary>/// ObservableCollection表⽰⼀个动态数据集合,它可在添加、删除项⽬或刷新整个列表时提供通知。
wpf自定义窗体样式

wpf 自定义窗体样式<Window.Style><Style TargetType="{x:Type Window}"><Setter Property="WindowStyle" Value="None"/><Setter Property="ResizeMode" Value="NoResize"/><Setter Property="Background"><Setter.Value><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#2866b2" Offset="0" /><GradientStop Color="#194477" Offset="1" /></LinearGradientBrush></Setter.Value></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Window}"><Grid x:Name="Root"><Grid.Resources><Style x:Key="ButtonStyle" TargetType="{x:Type Button}"><Setter Property="Background" Value="#FF1F3B53"/><Setter Property="Foreground" Value="#FF000000"/><Setter Property="Padding" Value="3"/><Setter Property="Focusable" Value="false"/><Setter Property="BorderThickness" Value="1"/><Setter Property="BorderBrush"><Setter.Value><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FFA3AEB9" Offset="0"/><GradientStop Color="#FF8399A9" Offset="0.375"/><GradientStop Color="#FF718597" Offset="0.375"/><GradientStop Color="#FF617584" Offset="1"/></LinearGradientBrush></Setter.Value></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid x:Name="grid" Background="#02FFFFFF" HorizontalAlignment="Center" Height="17" VerticalAlignment="Center" Width="48" Margin="0,-2,5,0"><VisualStateManager.VisualStateGroups><VisualStateGroup x:Name="CommonStates"><VisualState x:Name="Normal"/><VisualState x:Name="MouseOver"><Storyboard><DoubleAnimation Duration="0" To="0.95" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz2"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz1"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz0"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[0]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#a6b2be" /></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[1]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#c8cfd6" /></ColorAnimationUsingKeyFrames></Storyboard></VisualState><VisualState x:Name="Pressed"><Storyboard><DoubleAnimation Duration="0" To="0.85" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz2"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz1"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="X_Fuzz0"><EasingDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#627384" /></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFramesStoryboard.TargetProperty="(Panel.Background).(GradientBrush.GradientStops)[1]. (GradientStop.Color)" Storyboard.TargetName="Border"><EasingColorKeyFrame KeyTime="0" Value="#2b333a" /></ColorAnimationUsingKeyFrames></Storyboard></VisualState><VisualState x:Name="Disabled"><Storyboard><DoubleAnimation Duration="0" To="0.5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="X"/></Storyboard></VisualState></VisualStateGroup></VisualStateManager.VisualStateGroups><Border x:Name="Border" CornerRadius="0,0,3,3" BorderThickness="1"><Border.BorderBrush><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#cfd5db" Offset="0"/><GradientStop Color="#9ca9b3" Offset="1"/></LinearGradientBrush></Border.BorderBrush><Border.Background><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#99a7b4" Offset="0.5"/><GradientStop Color="#667a8a" Offset="1"/></LinearGradientBrush></Border.Background></Border><Path x:Name="X_Fuzz2"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L 6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z" Fill="#14C51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0" Opacity="0"RenderTransformOrigin="0.5,0.5" Stretch="Fill" Stroke="#14C51900" VerticalAlignment="Center" Width="11"><Path.RenderTransform><TransformGroup><ScaleTransform ScaleY="1.3" ScaleX="1.3"/></TransformGroup></Path.RenderTransform></Path><Path x:Name="X_Fuzz1"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#1EC51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0" Opacity="0"RenderTransformOrigin="0.5,0.5" Stretch="Fill" Stroke="#1EC51900" VerticalAlignment="Center" Width="11"><Path.RenderTransform><TransformGroup><ScaleTransform ScaleY="1.1" ScaleX="1.1"/></TransformGroup></Path.RenderTransform></Path><Path x:Name="X_Fuzz0"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#FFC51900" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0"Opacity="0" Stretch="Fill" Stroke="#FFC51900" VerticalAlignment="Center" Width="11"/><Path x:Name="X"Data="F1 M 6.742676,3.852539 L 9.110840,1.559570 L 8.910645,0.500000 L 6.838379,0.500000 L 4.902832,2.435547 L 2.967285,0.500000 L 0.895020,0.500000 L 0.694824,1.559570 L 3.062988,3.852539 L 0.527832,6.351563 L 0.689941,7.600586 L 2.967285,7.600586 L 4.897949,5.575195 L6.854004,7.600586 L 9.115723,7.600586 L 9.277832,6.351563 L 6.742676,3.852539 Z"Fill="#FFFFFFFF" HorizontalAlignment="Center" Height="10" Margin="0,-1,0,0"Opacity="0.7" Stretch="Fill" VerticalAlignment="Center" Width="11"><Path.Stroke><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FF313131" Offset="1"/><GradientStop Color="#FF8E9092" Offset="0"/></LinearGradientBrush></Path.Stroke></Path></Grid></ControlTemplate></Setter.Value></Setter></Style></Grid.Resources><Grid x:Name="Overlay" Background="White" Margin="0" Opacity="0" /><Grid x:Name="ContentRoot" HorizontalAlignment="Center" Height="{TemplateBinding Height}" RenderTransformOrigin="0.5,0.5" VerticalAlignment="Center" Width="{TemplateBinding Width}"><Grid.RenderTransform><TransformGroup><ScaleTransform/><SkewTransform/><RotateTransform/><TranslateTransform/></TransformGroup></Grid.RenderTransform></Grid><Border BorderBrush="#14000000" BorderThickness="1" Background="#14000000" CornerRadius="2" HorizontalAlignment="Stretch" Margin="-1" VerticalAlignment="Stretch"/><Border BorderBrush="#0F000000" BorderThickness="1" Background="#0F000000" CornerRadius="2.25" HorizontalAlignment="Stretch" Margin="-2" VerticalAlignment="Stretch"/><Border BorderBrush="#0C000000" BorderThickness="1" Background="#0C000000" CornerRadius="2.5" HorizontalAlignment="Stretch" Margin="-3" VerticalAlignment="Stretch"/><Border BorderBrush="#0A000000" BorderThickness="1" Background="#0A000000" CornerRadius="2.75" HorizontalAlignment="Stretch" Margin="-4"VerticalAlignment="Stretch"/><Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="#FFFFFFFF" CornerRadius="2"><Border CornerRadius="1.5" Margin="1"><Border.Background><LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"><GradientStop Color="#FFE5E8EB" Offset="1"/><GradientStop Color="#FFF6F8F9" Offset="0"/></LinearGradientBrush></Border.Background><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition/></Grid.RowDefinitions><!--窗口标题栏,后台需要增加拖动方法--><Border x:Name="Chrome" BorderBrush="#FFFFFFFF" BorderThickness="0,0,0,1" Width="Auto" MouseLeftButtonDown="WindowHeader_MouseLeftButtonDown"><Border.Background><LinearGradientBrush EndPoint="0.5,0.528" StartPoint="0.5,0"><GradientStop Color="#FFE5E8EB" Offset="1"/><GradientStop Color="#FFFEFEFE" Offset="0"/></LinearGradientBrush></Border.Background><Grid Height="20" Width="Auto"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="72"/></Grid.ColumnDefinitions><ContentControl Content="{TemplateBinding Title}" HorizontalAlignment="Stretch" Margin="6,0,6,0" VerticalAlignment="Center"/><!--标题栏中的关闭按钮,后台需要增加关闭事件--><Button Click="PART_CloseButton_Click" x:Name="PART_CloseButton" Grid.Column="1" HorizontalAlignment="Right" IsTabStop="False" Style="{StaticResource ButtonStyle}" VerticalAlignment="Top" /></Grid></Border><Border Background="{TemplateBinding Background}" Margin="6" Grid.Row="1"><AdornerDecorator><ContentPresenter /></AdornerDecorator></Border></Grid></Border></Border></Grid><ControlTemplate.Triggers><Trigger Property="Visibility" Value="Visible"><Trigger.EnterActions><BeginStoryboard><Storyboard><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="Overlay"><EasingDoubleKeyFrame KeyTime="0" Value="0"/><EasingDoubleKeyFrame KeyTime="00:00:00.3" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="(RenderTransform).(Children)[0].ScaleX"Storyboard.TargetName="ContentRoot"><SplineDoubleKeyFrame KeyTime="0" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.25" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.4" Value="1"/><SplineDoubleKeyFrame KeySpline="0,0,0.5,1" KeyTime="00:00:00.45" Value="1.05"/><SplineDoubleKeyFrame KeyTime="00:00:00.55" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames BeginTime="0" Storyboard.TargetProperty="(RenderTransform).(Children)[0].ScaleY"Storyboard.TargetName="ContentRoot"><SplineDoubleKeyFrame KeyTime="0" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.25" Value="0"/><SplineDoubleKeyFrame KeyTime="00:00:00.4" Value="1"/><SplineDoubleKeyFrame KeySpline="0,0,0.5,1" KeyTime="00:00:00.45" Value="1.05"/><SplineDoubleKeyFrame KeyTime="00:00:00.55" Value="1"/></DoubleAnimationUsingKeyFrames></Storyboard></BeginStoryboard></Trigger.EnterActions></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style></Window.Style>。
wpf开发操作技巧

wpf开发操作技巧WPF (Windows Presentation Foundation) 是一种用于创建Windows 应用程序的框架,它提供了丰富的功能和灵活性。
在WPF 开发过程中,有一些操作技巧可以帮助提高开发效率和代码质量。
1. MVVM 设计模式:使用MVVM (Model-View-ViewModel) 设计模式可以帮助你更好地组织和管理你的WPF 应用程序。
MVVM 将应用程序分为三个主要部分:Model(数据模型),View(用户界面)和ViewModel(视图模型)。
ViewModel 充当View 和Model 之间的中间层,负责处理数据绑定和交互逻辑。
使用MVVM 可以使代码更易于维护、测试和重用。
2. 数据绑定:WPF 提供了强大的数据绑定机制,可以将数据与用户界面元素进行关联。
使用数据绑定可以使界面与数据保持同步,简化代码,并提高代码的可读性和可维护性。
掌握数据绑定的各种技巧,如单向和双向绑定、属性通知和集合绑定,可以大大提高开发效率。
3. 命令:WPF 中的命令机制可以帮助你将用户界面的操作与后台逻辑进行解耦。
通过使用命令,你可以将按钮、菜单项等用户界面元素的操作与相应的命令对象关联起来,而不是直接在代码中处理点击事件。
这样可以使代码更加清晰、可测试和可扩展。
4. 样式和模板:WPF 中的样式和模板机制可以帮助你自定义控件的外观和行为。
通过定义样式和模板,你可以将一组属性和事件应用于多个控件,从而使它们具有一致的外观和行为。
使用样式和模板可以减少重复的代码,并提高应用程序的可维护性。
5. 资源:WPF 中的资源机制可以帮助你管理和重用应用程序中的各种资源,如样式、模板、图像和字符串。
通过将资源定义在资源字典中,并使用适当的键进行引用,你可以在整个应用程序中共享和重用这些资源。
这样可以提高应用程序的性能,并使代码更具可读性和可维护性。
6. 动画和过渡效果:WPF 提供了丰富的动画和过渡效果,可以为应用程序添加生动和吸引人的用户体验。
mui slider用法

mui slider用法
Mui Slider 是 Material-UI 框架中的一个组件,用于创建滑
块控件。
它允许用户通过拖动滑块来选择数值。
要使用 Mui Slider,首先确保你已经安装了 Material-UI 框架。
然后,你可以按照以下
步骤来使用 Mui Slider:
1. 导入 Slider 组件:
javascript.
import Slider from '@mui/material/Slider';
2. 在你的组件中使用 Slider:
javascript.
<Slider.
defaultValue={30}。
aria-label="Default"
/>。
3. 你可以根据需要设置 Slider 的属性,例如:
`defaultValue`,设置滑块的默认值。
`aria-label`,为滑块添加描述,以提高可访问性。
`onChange`,设置当滑块值发生变化时的回调函数。
4. 你还可以对 Slider 进行自定义,例如设置滑块的颜色、最小值、最大值等属性,以满足你的具体需求。
总之,使用 Mui Slider 可以让你轻松地在你的应用程序中创建出功能强大且美观的滑块控件,帮助用户进行数值选择操作。
希望这些信息能够帮助你更好地了解 Mui Slider 的用法。
WPF-关于Slider控件的一些说明

WPF:关于Slider控件的一些说明来跟随我,细数一下WPF Slider控件一些需要说明的东西。
WPF的Slider控件继承自RangeBase类型,同继承自RangeBase的控件还有ProgressBar和ScrollBar,这类控件都是在一定数值范围内表示一个值的用途。
首先注意而RangeBase是基于浮点double类型的,不是基于整数int的,WPF中的许多度量单位都是基于浮点的。
对于Slider来说,RangeBase的Minimum(最小值)默认是0,Maximum(最大值)默认是10,Value (当前值)默认是0。
接下来就是RangeBase的剩余两个变量,SmallChange和LargeChange。
SmallChange用来当Slider 有焦点时,使用键盘的左右箭头来改变值的大小,而LargeChange则是点击Slider条的空白部分造成值的改变大小(和滚动条类似)。
SmallChange默认是0.1,LargeChange默认是1。
注意由于浮点数的表示涉及到精度的问题,某些值的表示无法准确而只能存储成近似值,所以一个空空的默认Slider会有如下问题:首先XAML,一个默认Slider,下面一个TextBlock绑定Value属性来显示当前值:<Slider Name="slider"/><TextBlock Text="{Binding ElementName=slider,Path=Value}"/>运行程序,如果你从左往右按住右箭头(这样是SmallChange:0.1),结果会是:而如果把值先设置成最右的10,然后按住左箭头从右往左滑动,结果会是:问题看到了吧,Slider不仅把内部丑陋的冗长小数显示出来,而且还由于浮点数精度问题显示的值还不一样,上面两个图本来显示的都是8.3这个数。
由于Slider是基于RangeBase的,后者又是基于浮点数的,所以滑动值时作出的改变肯定是按浮点数的方式改变的,改变后的结果不一定是整数,为此我们可以吧Slider分成一段一段的,然后每一个段代表一个整数,让Slider仅在这些段中滑动,这个段就是Slider中所谓的”Tick”。
WPF自定义漂亮的按钮样式

WPF⾃定义漂亮的按钮样式⾸先打开 Microsoft Visual Studio 2008 ,新建⼀个WPF项⽬,在上⾯随便放⼏个按钮:然后给各个按钮设置不同的背景颜⾊:设置好之后就是这样啦:然后我们就开始在 App.xaml ⽂件中定义按钮样式了:定义的样式代码如下:看了先不要头⼤,我们先看看最终效果,然后回过头来再解释代码:这是常规样式这个是⿏标移到上⾯时的样式这个是⿏标点击时的样式还有就是按钮失效时的样式效果还算不错吧,下⾯来讲解代码喽,头晕的同学可以现在就收拾东西回家了哈。
我们先来看这个命名为“back”的 Border 元素,它⽤它的 Background 属性充当了整个按钮的背景⾊。
其背景所⽤的是⼀个渐变笔刷,起始值和中间值都是引⽤的按钮本⾝的背景⾊,就是我们之前设置过的颜⾊啦,终⽌值是⽩⾊,这样通过位置调整,我们可以在按钮最下部产⽣⼀些向⽩⾊的过度⾊彩效果。
它的 BitmapEffect 属性我们设置了⼀个⼤⼩为 0 的外发光效果,平常是看不见这效果的,在这⾥预先设置好,是为了在⿏标移⼊、按下时实现动画使⽤。
再来看看这个命名为“fore”的 Border 元素,它实现的是按钮的边框和⾼亮反光效果,我为它设置了⼀个半透明的⿊⾊1像素边框,使得这个边框的⾊彩可以和背景⾊混合起来。
它的背景同样采⽤的渐变笔刷,起始值和终⽌值的位置⼏乎贴在⼀起,从⽽形成⽐较鲜明的反光度对⽐。
ContentPresenter 元素⽤于呈现按钮原本的内容,对于按钮来说就是按钮上的⽂字了,当然也可能会存在图⽚或其它东西。
我为之加了⼀个不太明显的阴影滤镜以增强显⽰效果。
剩下的就是些可爱⼜该死的 Trigger ,我们通过这些触发器来改变按钮在不同状态时的外观。
在⿏标移⼊按钮时,我依次创建了改变外发光效果⼤⼩、改变上部反光区域颜⾊、改变下部反光区域颜⾊的动画,这⾥的要点就在于“Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)"”属性设置语句,琢磨⼀下你就能看出这是对属性路径的描述,只不过它们写起来和看起来都很让⼈⽣⽓。
WPF滑块控件(Slider)的自定义样式

WPF滑块控件(Slider)的⾃定义样式前⾔每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘。
⾃定义滑块样式⾸先创建项⽬,添加Slider控件。
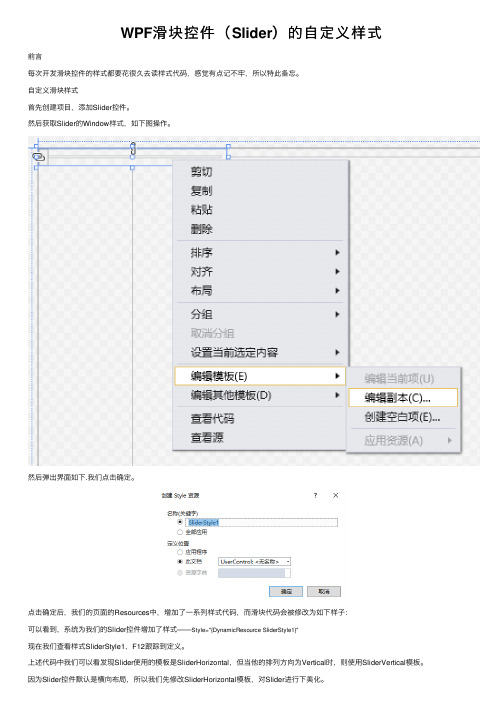
然后获取Slider的Window样式,如下图操作。
然后弹出界⾯如下.我们点击确定。
点击确定后,我们的页⾯的Resources中,增加了⼀系列样式代码,⽽滑块代码会被修改为如下样⼦:可以看到,系统为我们的Slider控件增加了样式——Style="{DynamicResource SliderStyle1}"现在我们查看样式SliderStyle1,F12跟踪到定义。
上述代码中我们可以看发现Slider使⽤的模板是SliderHorizontal,但当他的排列⽅向为Vertical时,则使⽤SliderVertical模板。
因为Slider控件默认是横向布局,所以我们先修改SliderHorizontal模板,对Slider进⾏下美化。
同样,我们继续F12跟进SliderHorizontal的定义。
SliderHorizontal模板的定义⽐较多,这⾥直接定义到重点内容——轨道。
⾸先定位到代码【Border x:Name="TrackBackground"】,这⾥的TrackBackground是控制滑块背景颜⾊的,我们修改其背景颜⾊和边框颜⾊。
得到效果如下:但我们有时候需要拖动前后颜⾊不⼀样,此时就靠背景修改就不够了。
在SliderHorizontal模板中找到DecreaseRepeatButton和IncreaseRepeatButton;这两个⼀个是拖动前覆盖颜⾊,⼀个是拖动后覆盖颜⾊。
修改代码如下:得到效果如下:注意这⾥的Height⼀定要给值。
现在,我们设置好了轨道,可当前的滑块的颜⾊我们有点不太满意,所以我们再来处理下滑块。
滑块模板的模板是上⽅代码中粉⾊标记的代码——Thumb。
微软WPF的Blend简单教程

[原创] Expression Blend 2教程1-介绍技术| 工具2009-05-28 19:40:23 阅读323 评论2字号:大中小本来只想写一篇简短的Blend介绍,没想到一写就写了一下午。
希望对初学Blend的同学们有所帮助前面的工具介绍部分,建议直接跳过,看最后那个实例就好了!很多东西要自己摸索一下就明白了!1. 什么是Blend?要了解Blend是什么需要先了解的是Microsoft的Silverlight和WPF(Windows Presentation Foundation)来自维基百科的简单介绍Microsoft Silverlight WPF这是一个面向设计师的简单教程关于技术背景方面就不多说了简单的说,Blend是微软搞出来让设计师为WPF或Silverlight创建用户界面的一个设计工具个人认为他的最大优点在于“设计将可原封不动地用于最后的产品中…开发人员不再需要尝试重建它们…”这让开发人员和设计师都是那么的欣喜若狂啊!如果和设计师熟悉的Adobe系列作比较,Blend之于WPF(Silerlight)就如Flash之于Flex2. Blend可以做什么制作界面是Blend的本职工作,但如此强大的工具在手,只要你像叉蓝一样爱动脑筋,它能起的作用就不只是这些:PBlend可以很轻松的添加事件、增加响应(当然Flash也可以做到,但我认为Blend更加易用轻松,可能是由于我并不那么熟悉Flash…)所以当受够了Axure的折磨时,我突然意识到如果用Blend就可以做出更高保真的应用原型!不再是简单呆板的页面跳转,不再需要测试人员按固定的路线操作,Blend可以制作出保真度非常高的原型。
对于大型产品,前期的可用性测试怎么样得到更多的信息,以便对产品进行改进?条件允许的话,当然是做保真度更高的原型。
而又如何快速开发出高保真原型?我认为Blend 和Flash在这方面,具备了应对这个难题的能力。
wpf 创建用户控件实例的方法

wpf 创建用户控件实例的方法WPF(Windows Presentation Foundation)是一种用于创建Windows 桌面应用程序的技术,它提供了丰富的UI 组件库和样式功能。
在WPF 应用程序中,用户控件(User Control)是一种重要的组成部分,它允许开发者自定义UI 界面。
本文将介绍如何在WPF 中创建用户控件实例,并在应用程序中使用它们。
1.WPF 用户控件概述WPF 用户控件是一种可重用的UI 组件,它可以包含在任何WPF 窗口或页面中。
用户控件可以自定义样式、布局和功能,以满足特定需求。
WPF 提供了两种主要方法来创建用户控件:继承自BaseControl 类和继承自UserControl 类。
2.创建WPF 用户控件的方法2.1 继承自BaseControl 类要使用这种方法,需要创建一个新类,该类继承自BaseControl 类,然后在该类中添加所需的UI 元素和事件处理程序。
以下是一个简单的例子:```csharppublic class MyUserControl : BaseControl{public MyUserControl(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("按钮被点击了!");}}```2.2 继承自UserControl 类继承自UserControl 类是一种更灵活的方法,因为它允许您使用XAML 标记来定义UI 元素。
以下是一个示例:```csharppublic class MyUserControl : UserControl{public MyUserControl(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("按钮被点击了!");}}```2.3 使用MarkupExtension 创建自定义控件MarkupExtension 是一种WPF 标记扩展,可用于创建自定义控件。
wpf 常用控件和使用方法

WPF常用控件和使用方法WPF(Windows Presentation Foundation)是一种用于创建用户界面的技术,它提供了一套丰富的控件库,可以用于构建各种类型的应用程序。
本文将介绍WPF中常用的控件以及它们的使用方法。
1. Button(按钮)按钮是WPF中最基本、最常用的控件之一,用于触发用户操作。
以下是创建和使用按钮的示例:<Button Content="Click Me" Click="Button_Click"/>在上述示例中,我们创建了一个名为”Click Me”的按钮,并通过Click事件指定了点击按钮时要执行的方法。
2. TextBox(文本框)文本框用于接收用户输入或显示文本内容。
以下是创建和使用文本框的示例:<TextBox Text="{Binding UserName}" Width="200"/>上述示例中,我们创建了一个绑定到UserName属性的文本框,并设置其宽度为200个单位。
3. Label(标签)标签用于显示静态文本内容。
以下是创建和使用标签的示例:<Label Content="Hello, World!" FontSize="16"/>在上述示例中,我们创建了一个内容为”Hello, World!“的标签,并设置其字体大小为16个单位。
4. CheckBox(复选框)复选框允许用户从多个选项中选择一个或多个。
以下是创建和使用复选框的示例:<CheckBox Content="Option 1" IsChecked="{Binding Option1}"/>在上述示例中,我们创建了一个名为”Option 1”的复选框,并通过IsChecked属性绑定到Option1属性。
WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式

WPF⾃定义控件与样式(7)-列表控件DataGrid与ListView⾃定义样式⼀.前⾔ 申明:WPF⾃定义控件与样式是⼀个系列⽂章,前后是有些关联的,但⼤多是按照由简到繁的顺序逐步发布的等,若有不明⽩的地⽅可以参考本系列前⾯的⽂章,⽂末附有部分⽂章链接。
本⽂主要内容:DataGrid⾃定义样式;ListView⾃定义样式;⼆.DataGrid⾃定义样式DataGrid是常⽤的数据列表显⽰控件,先看看实现的效果(动态图,有点⼤):DataGrid控件样式结构包括以下⼏个部分:列头header样式调整列头宽度的列分割线样式⾏样式⾏头调整⾼度样式⾏头部样式单元格样式 在本⽂的样式定义中,默认开启了DataGrid的虚拟化,以⽀持⼤数据,若实际使⽤数据确定很⼩,应该关闭虚拟化,因为虚拟化本⾝也是有成本的。
样式代码:<!--调整列头宽度样式--><Style x:Key="DefaultColumnHeaderGripperStyle" TargetType="{x:Type Thumb}"><Setter Property="Width" Value="8"/><Setter Property="Background" Value="{StaticResource HeaderBorderBrush}"/><Setter Property="Cursor" Value="SizeWE"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Thumb}"><Border Padding="{TemplateBinding Padding}" Background="Transparent" Margin="0 0 0 2"><Rectangle HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Width="1" Fill="{TemplateBinding Background}"/></Border></ControlTemplate></Setter.Value></Setter></Style><!--列头header样式--><Style x:Key="DefaultDataGridColumnHeader" TargetType="{x:Type DataGridColumnHeader}"><Setter Property="SnapsToDevicePixels" Value="True"/><Setter Property="MinWidth" Value="5"/><Setter Property="MinHeight" Value="25"/><Setter Property="Height" Value="30"/><Setter Property="Foreground" Value="{StaticResource TextForeground}"/><Setter Property="HorizontalContentAlignment" Value="Left"/><Setter Property="VerticalContentAlignment" Value="Center"/><Setter Property="Padding" Value="10,4,4,7"/><Setter Property="Margin" Value="0,0,0,0"/><Setter Property="FontWeight" Value="SemiBold"></Setter><Setter Property="FontSize" Value="{StaticResource HeaderFontSize}"/><Setter Property="BorderThickness" Value="0,0,0,3"/><Setter Property="BorderBrush" Value="{StaticResource HeaderBorderBrush}"/><Setter Property="Background" Value="{StaticResource HeaderBackground}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type DataGridColumnHeader}"><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition Width="auto"/></Grid.ColumnDefinitions><Border x:Name="BackgroundBorder" BorderThickness="{TemplateBinding BorderThickness}"Grid.ColumnSpan="2" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}"/><ContentPresenter x:Name="HeaderContent"Content="{TemplateBinding Content}"ContentTemplate="{TemplateBinding ContentTemplate}"Margin="{TemplateBinding Padding}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"RecognizesAccessKey="True"SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/><TextBlock x:Name="SortArrow" Style="{StaticResource FIcon}" Text="" Grid.Column="1" Width="20"Visibility="Collapsed" FontSize="16" Margin="1,1,3,1"/><Thumb x:Name="PART_LeftHeaderGripper" HorizontalAlignment="Left" HorizontalContentAlignment="Left"Style="{StaticResource DefaultColumnHeaderGripperStyle}"/><Thumb x:Name="PART_RightHeaderGripper" HorizontalAlignment="Right" HorizontalContentAlignment="Right" Background="Transparent"Style="{StaticResource DefaultColumnHeaderGripperStyle}" Grid.Column="1"/></Grid><ControlTemplate.Triggers><!--显⽰排序标⽰--><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsMouseOver" Value="True"/><Condition Property="SortDirection" Value="{x:Null}"/><Condition Property="CanUserSort" Value="true"/></MultiTrigger.Conditions><Setter TargetName="SortArrow" Property="Visibility" Value="Visible"/></MultiTrigger><!--可排序列⿏标样式--><Trigger Property="CanUserSort" Value="True"><Setter Property="Cursor" Value="Hand"></Setter></Trigger><!--升序--><Trigger Property="SortDirection" Value="Ascending"><Setter TargetName="SortArrow" Property="Visibility" Value="Visible"/></Trigger><!--降序--><Trigger Property="SortDirection" Value="Descending"><Setter TargetName="SortArrow" Property="Visibility" Value="Visible"/><Setter TargetName="SortArrow" Property="Text" Value=""/></Trigger><!--第⼀列左边不显⽰分割线--><Trigger Property="DisplayIndex" Value="2"><Setter Property="Visibility" Value="Collapsed" TargetName="PART_LeftHeaderGripper"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!--⾏样式--><Style x:Key="DefaultDataGridRow" TargetType="{x:Type DataGridRow}"><Setter Property="Foreground" Value="{StaticResource TextForeground}"/><Setter Property="Background" Value="Transparent"/><Setter Property="Margin" Value="0,0,0,0"/><Style.Triggers><Trigger Property="ItemsControl.AlternationIndex" Value="1"><Setter Property="Background" Value="{StaticResource ItemsAlternationContentBackground}"/></Trigger><Trigger Property="IsSelected" Value="True"><Setter Property="Background" Value="{StaticResource ItemSelectedBackground}"/><Setter Property="Foreground" Value="{StaticResource ItemSelectedForeground}"/></Trigger><MultiTrigger><MultiTrigger.Conditions><Condition Property="IsSelected" Value="True"/><Condition Property="Selector.IsSelectionActive" Value="True"/></MultiTrigger.Conditions><Setter Property="Background" Value="{StaticResource ItemSelectedBackground}"/><Setter Property="Foreground" Value="{StaticResource ItemSelectedForeground}"/></MultiTrigger><MultiDataTrigger><MultiDataTrigger.Conditions><Condition Binding="{Binding Path=IsMouseOver, RelativeSource={RelativeSource Self}}" Value="True"/></MultiDataTrigger.Conditions><Setter Property="Background" Value="{StaticResource ItemMouseOverBackground}"/><Setter Property="Foreground" Value="{StaticResource ItemMouseOverForeground}"/></MultiDataTrigger></Style.Triggers></Style><!--⾏头调整⾼度样式 --><Style x:Key="DefaultRowHeaderGripperStyle" TargetType="{x:Type Thumb}"><Setter Property="Height" Value="6"/><Setter Property="Background" Value="Transparent"/><Setter Property="Cursor" Value="SizeNS"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Thumb}"><Border Padding="{TemplateBinding Padding}" Background="Transparent"/></ControlTemplate></Setter.Value></Setter></Style><!--⾏头部样式--><Style x:Key="DefaultDataGridRowHeader" TargetType="{x:Type DataGridRowHeader}"><Setter Property="HorizontalContentAlignment" Value="Stretch"/><Setter Property="VerticalContentAlignment" Value="Center"/><Setter Property="Background" Value="Transparent"/><Setter Property="BorderBrush" Value="Transparent"/><Setter Property="BorderThickness" Value="0,0,1,0"/><Setter Property="Margin" Value="0,0,0,0"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type DataGridRowHeader}"><Grid><Border BorderBrush="{TemplateBinding BorderBrush}"Background="{TemplateBinding Background}"BorderThickness="{TemplateBinding BorderThickness}"Padding="{TemplateBinding Padding}"Margin="{TemplateBinding Margin}"SnapsToDevicePixels="True"><ContentPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"VerticalAlignment="{TemplateBinding VerticalContentAlignment}"HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"/></Border><Thumb x:Name="PART_TopHeaderGripper" VerticalContentAlignment="Top"VerticalAlignment="Top" Background="Transparent" Style="{StaticResource DefaultRowHeaderGripperStyle}"/> <Thumb x:Name="PART_BottomHeaderGripper" VerticalContentAlignment="Bottom"VerticalAlignment="Bottom" Style="{StaticResource DefaultRowHeaderGripperStyle}"/></Grid></ControlTemplate></Setter.Value></Setter></Style><!--单元格样式--><Style x:Key="DefaultDataGridCell"TargetType="{x:Type DataGridCell}"><Setter Property="Background" Value="Transparent"/><Setter Property="BorderBrush" Value="Transparent"/><Setter Property="HorizontalContentAlignment" Value="Stretch"/><Setter Property="VerticalContentAlignment" Value="Center"/><Setter Property="SnapsToDevicePixels" Value="True"/><Setter Property="Padding" Value="0"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type DataGridCell}"><Border BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"Background="{TemplateBinding Background}"SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"><ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}"Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"></ContentPresenter></Border><ControlTemplate.Triggers><Trigger Property="IsSelected" Value="True"><Setter Property="Foreground" Value="{StaticResource ItemSelectedForeground}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!--表格DataGrid样式--><Style x:Key="DefaultDataGrid" TargetType="{x:Type DataGrid}"><Setter Property="MinRowHeight" Value="25"/><Setter Property="Background" Value="{StaticResource ItemsContentBackground}"/><Setter Property="BorderBrush" Value="{StaticResource ControlBorderBrush}"/><Setter Property="BorderThickness" Value="1"/><Setter Property="HorizontalGridLinesBrush" Value="{StaticResource GridLinesBrush}"/><Setter Property="VerticalGridLinesBrush" Value="{StaticResource GridLinesBrush}"/><Setter Property="ColumnHeaderStyle" Value="{StaticResource DefaultDataGridColumnHeader}"/><Setter Property="RowHeaderStyle" Value="{StaticResource DefaultDataGridRowHeader}"/><Setter Property="CellStyle" Value="{StaticResource DefaultDataGridCell}"/><Setter Property="RowStyle" Value="{StaticResource DefaultDataGridRow}"/><Setter Property="HeadersVisibility" Value="All"/><Setter Property="EnableRowVirtualization" Value="True"/><Setter Property="EnableColumnVirtualization" Value="False"/><Setter Property="AutoGenerateColumns" Value="False"/><Setter Property="IsReadOnly" Value="True"/><Setter Property="SelectionMode" Value="Single"/><Setter Property="SelectionUnit" Value="FullRow"/><Setter Property="GridLinesVisibility" Value="All"/><Setter Property="AlternationCount" Value="2"></Setter><Setter Property="ScrollViewer.CanContentScroll" Value="True"/><Setter Property="VirtualizingStackPanel.IsVirtualizing" Value="True"></Setter><Setter Property="VirtualizingStackPanel.VirtualizationMode" Value="Recycling"/><Setter Property="ScrollViewer.IsDeferredScrollingEnabled" Value="False"/><!--列头移动列时候分割线样式--><Setter Property="DropLocationIndicatorStyle"><Setter.Value><Style TargetType="Separator"><Setter Property="Background" Value="{StaticResource HeaderBorderBrush}"/><Setter Property="Width" Value="2.5"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Separator"><Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/></ControlTemplate></Setter.Value></Setter></Style></Setter.Value></Setter><!--DataGrid控件模板--><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type DataGrid}"><Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" x:Name="border"Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="True"><ScrollViewer x:Name="DG_ScrollViewer" Focusable="false"><ScrollViewer.Template><ControlTemplate TargetType="{x:Type ScrollViewer}"><Grid><Grid.ColumnDefinitions><ColumnDefinition x:Name="col_rowheader" Width="1"/><ColumnDefinition Width="*"/><ColumnDefinition Width="Auto"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><!--表格头部--><DataGridColumnHeadersPresenter x:Name="PART_ColumnHeadersPresenter" Grid.Column="1" Grid.ColumnSpan="2"Visibility="{Binding HeadersVisibility, ConverterParameter={x:Static DataGridHeadersVisibility.Column}, Converter={x:Static DataGrid.HeadersVisibilityConverter}, RelativeSource={RelativeSource AncestorTyp <!--主数据区--><Grid Grid.Row="1" Grid.ColumnSpan="2"><ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" Grid.ColumnSpan="2"/></Grid><!--垂直滑动条--><ScrollBar x:Name="PART_VerticalScrollBar" Grid.Column="2" Maximum="{TemplateBinding ScrollableHeight}"Orientation="Vertical" Grid.Row="0" Grid.RowSpan="3" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"ViewportSize="{TemplateBinding ViewportHeight}"/><!--横向滑动条--><ScrollBar x:Name="PART_HorizontalScrollBar" Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2"Maximum="{TemplateBinding ScrollableWidth}" Orientation="Horizontal"Visibility="{TemplateBinding ComputedHorizontalScrollBarVisibility}"Value="{Binding HorizontalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"ViewportSize="{TemplateBinding ViewportWidth}"/></Grid></ControlTemplate></ScrollViewer.Template><ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/></ScrollViewer></Border><ControlTemplate.Triggers><Trigger Property="IsEnabled" Value="false"><Setter Property="Opacity" Value="{StaticResource DisableOpacity}" TargetName="border"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="IsGrouping" Value="true"><Setter Property="ScrollViewer.CanContentScroll" Value="false"/></Trigger></Style.Triggers></Style>View Code 最后⼀个就是DataGrid的样式了,主要是重写定义了滑动条的布局,使得整体效果更加协调,属性AlternationCount可⽤来设置⾏交替⾊,⽽具体实现交替⾊是在上⾯⾏(DataGridRow)样式中通过触发器实现的。
WPF自定义控件(二)の重写原生控件样式模板

WPF⾃定义控件(⼆)の重写原⽣控件样式模板WPF控件官⽅样式表话外篇:要写⼀个圆形控件,⽤Clip,重写模板,去除样式引⽤圆形图⽚可以有这三种⽅式。
开发过程中,我们有时候⽤WPF原⽣的控件就能实现⾃⼰的需求,但是样式、风格并不能满⾜我们的需求,那么我们该怎么办呢?----⾃定义样式与模板。
⼀、样式在WPF中我们可以使⽤Style来设置控件的某些属性值,并使该设置影响到指定范围内的所有该类控件或影响指定的某⼀控件,⽐如说我们想将窗⼝中的所有按钮都保持某⼀种风格,那么我们可以设置⼀个Style,⽽不必分别设置每个按钮的风格。
Style是作为⼀种资源被保存下来的. 看下⾯的例⼦:<Style x:Key="style1" TargetType="{x:Type Button}"><Setter Property="Background" Value="Skyblue" /><Setter Property="FontSize" Value="18" /><Setter Property="FontFamily" Value="Verdena" /><Setter Property="FontWeight" Value="Bold" /></Style>如果我们希望是动态样式,可以添加trigger:<Style.Triggers><Trigger Property="IsPressed" Value="True"><Setter Property="Foreground" Value="Red"/></Trigger></Style.Triggers>⼆、模板指定控件的可视结构和可视⾏为。
qt slider用法

qt slider用法什么是Qt Slider?Qt Slider是Qt框架中的一个控件,用于在用户界面中显示和控制一个数值范围内的滑动条。
通过滑动条,用户可以从一个值滑动到另一个值,从而实现对某个数值的设定和调节。
Qt Slider的使用步骤如下:1. 创建Qt Slider控件在Qt项目中,可以使用Qt Creator中的设计器工具来方便地创建Qt Slider控件。
在设计器中,选择一个适合大小和位置的widget,然后从工具箱中拖动一个Qt Slider控件到widget上。
2. 设置滑动条的取值范围通过Qt Slider的setMinimum和setMaximum方法可以设置滑动条的取值范围。
例如,如果需要设置滑动条的取值范围为0到100,可以使用以下代码:slider.setMinimum(0);slider.setMaximum(100);3. 设置滑动条的默认值使用Qt Slider的setValue方法可以设置滑动条的默认值。
例如,如果需要将滑动条的默认值设置为50,可以使用以下代码:slider.setValue(50);4. 连接滑动条的信号和槽可以使用Qt的信号和槽机制来响应滑动条值的变化。
通过连接滑动条的valueChanged信号和自定义的槽函数,可以在滑动条的值发生变化时进行相应的操作。
例如,可以使用以下代码连接信号和槽:connect(&slider, SIGNAL(valueChanged(int)), this,SLOT(onSliderValueChanged(int)));5. 使用滑动条的值在自定义的槽函数中,可以使用滑动条的value方法来获取当前滑动条的值,并进行相应的处理。
例如,可以使用以下代码获取滑动条的当前值:int value = slider.value();6. 设置滑动条的其他属性Qt Slider还提供了一些其他的属性设置方法,以允许用户自定义滑动条的外观和行为。
wpf自定义slider控件

自定义Slider控件最终效果:界面:<Windowxmlns="/winfx/2006/xaml/presentati on"xmlns:x="/winfx/2006/xaml" xmlns:d="/expression/blend/2008" xmlns:mc="/markup-compatibility/2006" mc:Ignorable="d"x:Class="dcsq_client_wpf.window.ControlPanelWin"Title="自定义Slider控件" Height="303" Width="424" ResizeMode="NoResize"WindowStyle="None" WindowStartupLocation="Manual"Background="{x:Null}" AllowsTransparency="True" ShowInTaskbar="False"><Window.Resources><!--Slider样式1:隐藏掉左右--><Style TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Rectangle Fill="Transparent"Focusable="False"/></ControlTemplate></Setter.Value></Setter></Style><!--Slider样式2:设置Thumb的样式-中间滑块的部分用方块图片替代--><Style TargetType="{x:Type Thumb}"><Setter Property="Template"><Setter.Value><ControlTemplate><Label Name="lblSliderText"Focusable="False" Width="34" Height="29"VerticalContentAlignment="Center"HorizontalContentAlignment="Center" Foreground="#FFFFFF" FontFamily="微软雅黑" FontSize="14"><Label.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_thumb.png "/></Label.Background></Label></ControlTemplate></Setter.Value></Setter></Style><!--Slier右侧-背景用1px的图片做背景平铺--><Style x:Key="SliderIncreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="0,5,5,0"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_right.png " TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider左侧-背景用1px的图片做背景平铺--><Style x:Key="SliderDecreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="5,0,0,5"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_lef.png" TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border><Grid.Effect><DropShadowEffectColor="#286030" ShadowDepth="1" BlurRadius="1"/></Grid.Effect></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider整体样式应用--><Style TargetType="{x:Type Slider}"><Setter Property="Focusable" Value="False"/><Setter Property="Maximum" Value="100" /><Setter Property="Minimum" Value="0" /><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Focusable="False"><Track x:Name="PART_Track"><Track.IncreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.IncreaseLarge}"Style="{StaticResource SliderIncreaseRepeatButtonStyle}"></RepeatButton></Track.IncreaseRepeatButton><Track.DecreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.DecreaseLarge}"Style="{StaticResource SliderDecreaseRepeatButtonStyle}"/></Track.DecreaseRepeatButton><Track.Thumb><Thumb /></Track.Thumb></Track></Grid></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid><Slider Focusable="False" Name="mySlider"Width="213" Height="30" Maximum="100" Minimum="0" Value="0" ValueChanged="mySlider_ValueChanged"IsSnapToTickEnabled="True" TickPlacement="Both"Loaded="mySlider_Loaded"/></Grid></Window>后台:///<summary>/// Slider的值显示控件///</summary>private Label sliderText;///<summary>///当slider的值更改时改变滑轮上的Label值///</summary>///<param name="sender"></param>///<param name="e"></param>private void mySlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){if (sliderText != null){sliderText.Content =this.mySlider.Value.ToString();}else{sliderText =GetChildObject<Label>(this.mySlider, "lblSliderText");}}///<summary>///获取滑轮上的Label方法///</summary>///<typeparam name="T"></typeparam>///<param name="obj"></param>///<param name="name"></param>///<returns></returns>public T GetChildObject<T>(DependencyObject obj, string name) where T : FrameworkElement{DependencyObject child = null;T grandChild = null;for (int i = 0; i <=VisualTreeHelper.GetChildrenCount(obj) - 1; i++){child = VisualTreeHelper.GetChild(obj, i);if (child is T && (((T)child).Name == name | string.IsNullOrEmpty(name))){return (T)child;}else{grandChild = GetChildObject<T>(child, name);if (grandChild != null)return grandChild;}}return null;}。
WPF---控件模板(一)

WPF---控件模板(⼀)⼀、控件模板概述控件的外观通过⼀个ControlTemplate类型的对象确定,该对象指定了组成⼀个控件的显⽰的各种视觉元素。
当WPF创建⼀个控件时,会创建⼀个控件类(模板⽗)的实例,然后实例化通过它的ControlTemplate设定的这个控件的外观树(组成这个控件的内部UI元素)。
⼆、开发⾃定义的简单控件模板为了简单起见,我们开发⼀个简单的Button控件模板。
步骤参见以下:1)在Window的Resources中定义⼀个名字为myButtonTemplate的控件模板2)在使⽤StaticResource标记扩展为Button的Template属性赋值⾄此,⼀个简单的Button的ControlTemplate就算开发好了,但是仔细看图,我们会发现⼀个问题,我们按钮实际显⽰的⽂本信息与我们设定的⽂本信息是不⼀致的,这不是我们的预期,就连背景⾊和Border的颜⾊也不是我们的预设值,⽽是使⽤了模板的默认值,那么我们该如何修改控件模板来达到我们的预期呢?三、控件模板之TemplateBinding为了达到上述预期的效果,我们可以使⽤TemplateBinding将控件模板中的属性绑定到控件本⾝(模板⽗)。
参见以下代码:从图中可以看出,现在已经达到了预期的效果。
为了达到上述同样显⽰⽂本的效果,我们也可以使⽤ContentPresenter。
四、ContentPresenter对象1)ContentPresenter作为⼀个占位符,⽤来在模板中指定Content应该放置的位置;2)默认情况下,ContentPresenter从模板⽗(应⽤控件模板的控件本⾝)获取实际的内容,然后绑定到⾃⼰的Content属性;3)为了使⽤ContentPresenter,我们需要设置ControlTemplate的TargetType属性为模板⽗的类型。
使⽤了ContentPresenter的ControlTemplate参见以下:五、触发器1)Trigger必须在ControlTemplate.Triggers的节点下;2)Triggers集合中可以包含任意数量的Trigger;3)⼀个Trigger可以有任意数量的Setter;4)每个Setter中指定三个属性,分别是TargetName、Property和Value。
mfc中Slider 和 Scroll Bar控件使用

MFC中Slider和Scroll Bar控件的使用在学习mfc的过程中,总是需要不断的接触新的东西,本人在编程序的过程中也是,那时就想做出滑动条,差了很多资料,做出来了,总结一下与大家共同分享。
Slider的使用。
先将一个slider拖入对话框内。
设置属性。
例如为IDC_SLIDER。
在classwizard里设置关联变量m_slider。
在相应dialog类中,oninitdialog函数中添加初始化信息。
(若无该函数则在view目录下classwizard中添加WM_INITDIALOG消息)m_slider.SetRange(0,100,TRUE); //范围0到100m_slider.SetTicFreq(10);//设置显示刻度的间隔m_slider.SetLineSize(10);//一行的大小,对应键盘的方向键m_slider.SetPos(20);//当前停留位置还可设置很多,具体参见CSliderCtrl百度百科,在此只罗列如上设置。
接着在classwizad中添加WM_HSCROLL消息,得到函数。
在函数中,得到当前滑动条位置并进行相应处理。
m_num得到当前位置,即可进行下一步。
Scroll Bar的使用。
先将一个Scroll Bar拖入对话框内。
设置属性。
例如为IDC_SCROLLBAR。
在classwizard里设置关联变量m_scrollbar。
在相应dialog类中,oninitdialog函数中添加初始化信息。
EnableScrollBar( ESB_ENABLE_BOTH);//使两端的箭头可用m_scrollbar.SetScrollRange(0,100);//设置范围0到100m_scrollbar.SetScrollPos(50);//设置当前位置还可设置很多,具体参见CScrollBar百度百科,在此只罗列如上设置。
接着在classwizad中添加WM_HSCROLL消息,得到函数。
wpf 控件开发总结

wpf 控件开发总结WPF(Windows Presentation Foundation)是一种用于构建Windows桌面应用程序的UI框架。
作为.NET Framework的一部分,WPF提供了丰富的控件和功能,开发人员可以利用这些控件快速构建出功能强大、交互性好、外观美观的应用程序。
在WPF中,控件是构建应用程序界面的基本元素。
控件可以是按钮、文本框、标签、列表框等等。
通过使用这些控件,开发人员可以实现各种不同类型的用户界面,满足用户的需求。
在控件开发方面,WPF提供了丰富的功能和灵活性。
开发人员可以通过继承现有的控件类来创建自定义控件,也可以通过修改现有控件的模板来改变控件的外观和行为。
这使得开发人员可以根据项目需求进行灵活的控件定制,提供更好的用户体验。
控件开发涉及到控件的属性、事件和样式等方面。
控件的属性用于描述控件的各种特性,例如大小、位置、颜色等。
通过设置这些属性,开发人员可以调整控件的外观和行为。
控件的事件用于响应用户的操作,例如点击按钮、输入文本等。
通过处理这些事件,开发人员可以实现与用户的交互逻辑。
控件的样式用于定义控件的外观,例如背景颜色、字体样式等。
通过设置样式,开发人员可以统一控件的外观,使应用程序具有一致的风格。
在控件开发过程中,还需要考虑控件的布局和容器。
WPF提供了多种布局和容器控件,例如Grid、StackPanel、WrapPanel等,开发人员可以根据需要选择合适的布局和容器来实现灵活的界面设计。
通过合理地使用布局和容器,可以使控件在窗口中按照期望的方式排列和显示。
WPF还提供了数据绑定功能,开发人员可以将控件与数据源进行绑定,实现数据与界面的自动更新和同步。
数据绑定可以大大简化应用程序的开发过程,提高开发效率。
总结来说,WPF控件开发是一项关键的技能,掌握了这项技能可以帮助开发人员快速构建出功能强大、外观美观的Windows桌面应用程序。
通过合理地使用控件、属性、事件、样式、布局、容器和数据绑定等功能,开发人员可以实现各种不同类型的用户界面,满足用户的需求。
simulink slider用法

simulink slider用法Simulink是一款广泛应用于系统建模和仿真的工具。
它提供了丰富的模块库以及可视化的建模环境,方便用户进行系统设计和仿真分析。
其中,Slider(滑动条)是Simulink中一个非常实用的组件,可用于在建模过程中进行参数调节或实时监控。
本文将介绍Simulink Slider的基本用法以及相关注意事项。
一、Slider的创建与基本属性设置在Simulink模型中添加Slider的步骤如下:1. 打开Simulink建模环境,在工具栏或模块库中找到Slider组件。
2. 将Slider拖拽至模型中,放置在需要进行参数调节的位置。
3. 双击Slider模块,弹出参数设置对话框。
4. 在对话框中设置Slider的具体属性,如最小值、最大值、步长、默认值等。
在设置Slider属性时,需注意以下几点:1. 最小值和最大值应根据实际需求合理设定,确保参数范围满足系统要求。
2. 步长是指滑动条的单位变化量,也可以理解为滑动条刻度的密集程度。
3. 默认值可以设置为系统的初始值或者最常使用的参数值,方便用户快速设定。
4. Slider还可以设置其他属性,如显示格式、颜色等,以满足美观和用户交互需求。
二、Slider在Simulink模型中的应用Slider在Simulink模型中的应用非常灵活,可以根据具体需求使用。
以下是Slider的常见应用场景:1. 参数调节:Slider可以方便地调节模型中的参数,如增益、阈值等。
通过滑动滑动条,用户可以实时改变参数值,观察系统的响应变化,并根据需要进行微调。
2. 实时监控:Slider可以设置为只读属性,用于实时监控模型中的信号值。
用户可以根据滑动条的位置,直观了解系统状态并进行实时监测。
3. 用户交互:将Slider与其他模块相结合,可以实现用户与系统的交互。
例如,可以通过Slider设定某个条件的触发阈值,当信号达到或超过阈值时,系统执行相应的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自定义Slider控件最终效果:界面:<Windowxmlns="/winfx/2006/xaml/presentati on"xmlns:x="/winfx/2006/xaml" xmlns:d="/expression/blend/2008" xmlns:mc="/markup-compatibility/2006" mc:Ignorable="d"x:Class="dcsq_client_wpf.window.ControlPanelWin"Title="自定义Slider控件" Height="303" Width="424" ResizeMode="NoResize"WindowStyle="None" WindowStartupLocation="Manual"Background="{x:Null}" AllowsTransparency="True" ShowInTaskbar="False"><Window.Resources><!--Slider样式1:隐藏掉左右--><Style TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Rectangle Fill="Transparent"Focusable="False"/></ControlTemplate></Setter.Value></Setter></Style><!--Slider样式2:设置Thumb的样式-中间滑块的部分用方块图片替代--><Style TargetType="{x:Type Thumb}"><Setter Property="Template"><Setter.Value><ControlTemplate><Label Name="lblSliderText"Focusable="False" Width="34" Height="29"VerticalContentAlignment="Center"HorizontalContentAlignment="Center" Foreground="#FFFFFF" FontFamily="微软雅黑" FontSize="14"><Label.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_thumb.png "/></Label.Background></Label></ControlTemplate></Setter.Value></Setter></Style><!--Slier右侧-背景用1px的图片做背景平铺--><Style x:Key="SliderIncreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="0,5,5,0"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_right.png " TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider左侧-背景用1px的图片做背景平铺--><Style x:Key="SliderDecreaseRepeatButtonStyle" TargetType="{x:Type RepeatButton}"><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Height="10" Focusable="False"><Border BorderThickness="1"Height="10" BorderBrush="Transparent" CornerRadius="5,0,0,5"><Border.Background><ImageBrushImageSource="/dcsq_client_wpf;component/image/slider_lef.png" TileMode="Tile" Viewport="0,0,1,1"/></Border.Background></Border><Grid.Effect><DropShadowEffectColor="#286030" ShadowDepth="1" BlurRadius="1"/></Grid.Effect></Grid></ControlTemplate></Setter.Value></Setter></Style><!--Slider整体样式应用--><Style TargetType="{x:Type Slider}"><Setter Property="Focusable" Value="False"/><Setter Property="Maximum" Value="100" /><Setter Property="Minimum" Value="0" /><Setter Property="Template"><Setter.Value><ControlTemplate><Grid Focusable="False"><Track x:Name="PART_Track"><Track.IncreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.IncreaseLarge}"Style="{StaticResource SliderIncreaseRepeatButtonStyle}"></RepeatButton></Track.IncreaseRepeatButton><Track.DecreaseRepeatButton><RepeatButtonCommand="{x:Static Slider.DecreaseLarge}"Style="{StaticResource SliderDecreaseRepeatButtonStyle}"/></Track.DecreaseRepeatButton><Track.Thumb><Thumb /></Track.Thumb></Track></Grid></ControlTemplate></Setter.Value></Setter></Style></Window.Resources><Grid><Slider Focusable="False" Name="mySlider"Width="213" Height="30" Maximum="100" Minimum="0" Value="0" ValueChanged="mySlider_ValueChanged"IsSnapToTickEnabled="True" TickPlacement="Both"Loaded="mySlider_Loaded"/></Grid></Window>后台:///<summary>/// Slider的值显示控件///</summary>private Label sliderText;///<summary>///当slider的值更改时改变滑轮上的Label值///</summary>///<param name="sender"></param>///<param name="e"></param>private void mySlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){if (sliderText != null){sliderText.Content =this.mySlider.Value.ToString();}else{sliderText =GetChildObject<Label>(this.mySlider, "lblSliderText");}}///<summary>///获取滑轮上的Label方法///</summary>///<typeparam name="T"></typeparam>///<param name="obj"></param>///<param name="name"></param>///<returns></returns>public T GetChildObject<T>(DependencyObject obj, string name) where T : FrameworkElement{DependencyObject child = null;T grandChild = null;for (int i = 0; i <=VisualTreeHelper.GetChildrenCount(obj) - 1; i++){child = VisualTreeHelper.GetChild(obj, i);if (child is T && (((T)child).Name == name | string.IsNullOrEmpty(name))){return (T)child;}else{grandChild = GetChildObject<T>(child, name);if (grandChild != null)return grandChild;}}return null;}。
