WPF控件的使用和布局
WPF入门教程系列

WPF入门教程系列在这个WPF入门教程系列中,我将向您介绍WPF的基本概念和核心组件,以帮助您开始使用这个强大的界面技术。
第一篇:介绍WPF在第一篇教程中,我将向您介绍WPF的基本概念和优势。
您将了解WPF是如何与传统的窗体应用程序相比较的,以及为什么选择使用WPF来构建您的应用程序。
第二篇:XAML入门在第二篇教程中,我将向您介绍XAML的基本语法和用法。
您将学习如何使用XAML来定义用户界面的结构和外观。
第三篇:布局控件在第三篇教程中,我将向您介绍WPF的布局控件。
您将学习如何使用布局控件来定义和控制用户界面的布局。
第四篇:常用控件在第四篇教程中,我将向您介绍WPF中的一些常用控件,如按钮、文本框、列表框等。
您将学习如何使用这些控件来构建用户界面。
第五篇:数据绑定在第五篇教程中,我将向您介绍WPF的数据绑定机制。
您将学习如何使用数据绑定来将数据与用户界面进行关联。
第六篇:命令和事件在第六篇教程中,我将向您介绍WPF的命令和事件系统。
您将学习如何使用命令和事件来响应用户的操作。
第七篇:动画和转换在第七篇教程中,我将向您介绍WPF的动画和转换功能。
您将学习如何使用动画和转换来为用户界面添加动态效果。
第八篇:样式和模板在第八篇教程中,我将向您介绍WPF的样式和模板功能。
您将学习如何使用样式和模板来定义和应用界面元素的外观。
第九篇:自定义控件在第九篇教程中,我将向您介绍如何创建自定义控件。
您将学习如何使用自定义控件来扩展和定制WPF的功能。
第十篇:MVVM模式在第十篇教程中,我将向您介绍MVVM(Model-View-ViewModel)模式。
您将学习如何使用MVVM模式来实现可测试和可维护的WPF应用程序。
通过这个WPF入门教程系列,您将对WPF有一个全面的了解,并能够开始使用WPF来构建您自己的应用程序。
希望这个教程系列对您有所帮助!。
WPF常用控件用法及介绍

WPF常⽤控件⽤法及介绍1.GroupBox注意: GroupBox仍然需要布局容器来放置元素。
如: StackPanel⾯板<GroupBox Header="select number?"><StackPanel><RadioButton>one</RadioButton><RadioButton>two</RadioButton><RadioButton>three</RadioButton></StackPanel></GroupBox>2.TabControl像这种标签页控件, 在winform种⾮常常见, Tabpge⼦页⾯, ⽽在WPF种, 对应的则是TabItem类。
所⽰的代码⽰意图:<TabControl><TabItem Header="⾸页"><StackPanel><Button>button1</Button><Button>button2</Button><Button>button3</Button></StackPanel></TabItem><TabItem Header="第⼆页"><StackPanel><Button>button4</Button><Button>button5</Button><Button>button6</Button></StackPanel></TabItem></TabControl>与Content属性相同, TabItem的Header同样可以接收任何类型的对象。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
wpf教程

wpf教程WPF(Windows Presentation Foundation)是适用于Windows应用程序开发的一种技术,它提供了丰富的用户界面功能和灵活的布局方式。
在本教程中,我将向您介绍WPF的基本概念和使用方法。
首先,让我们来了解一下WPF的基本概念。
WPF使用XAML (可扩展应用程序标记语言)作为用户界面的声明式标记语言。
XAML使开发人员能够使用类似于HTML的标记语言来定义界面元素,并将其与后端代码进行绑定。
这种分离界面和逻辑的方式使开发更容易、更灵活。
WPF的界面元素被组织在一个树状结构中,称为逻辑树。
这些元素可以是布局容器(如StackPanel、Grid或DockPanel),也可以是具体的控件(如Button、TextBox或ComboBox)。
通过嵌套和组合这些元素,可以创建出复杂的用户界面。
WPF还提供了一种强大的数据绑定机制,使开发人员能够轻松地将数据模型与界面元素进行绑定。
数据绑定可以在数据发生变化时自动更新界面,从而减少了大量的手动更新代码。
此外,WPF还支持MVVM(Model-View-ViewModel)模式,这是一种用于分离界面逻辑和业务逻辑的模式。
接下来,让我们来看一些常见的WPF控件和布局容器。
WPF提供了许多常用的控件,包括按钮、文本框、复选框、下拉列表等。
这些控件具有丰富的样式和模板,可以自定义外观和行为。
在布局方面,WPF提供了多种容器,例如StackPanel、Grid和DockPanel。
StackPanel是一个简单的垂直或水平堆叠容器,它可以按照添加的顺序依次排列内部元素。
Grid是一个类似于表格的容器,它可以将元素分为行和列,从而实现自由的布局。
DockPanel是一个可以将元素固定在屏幕上方、下方、左侧或右侧的容器。
除了基本的控件和布局容器外,WPF还支持自定义控件和样式。
开发人员可以通过创建自定义控件类,来实现自定义的用户界面元素。
wpftabcontrol控件用法

wpftabcontrol控件用法WPF TabControl控件是一个非常常见和实用的控件,用于在界面中创建具有多个选项卡的布局。
每个选项卡可以包含不同的内容,使用户能够快速切换和访问不同的页面或功能。
TabControl控件提供了许多功能和选项,通过这篇文章,我将向你介绍如何使用它和一些常见的用法。
一、基本用法:1. 首先,你需要在XAML文件中添加TabControl控件。
通常,你还会添加一些选项卡Item,在TabControl内部的Items集合中。
```XAML<TabControl><TabItem Header="Tab 1"><!-- Tab 1 Content --></TabItem><TabItem Header="Tab 2"><!-- Tab 2 Content --></TabItem><TabItem Header="Tab 3"><!-- Tab 3 Content --></TabItem></TabControl>```2. 在每个TabItem中,你可以添加相应的内容,如文本、图像、按钮、输入框等。
也可以使用布局面板来组织和排列控件。
```XAML<TabItem Header="Tab 1"><StackPanel><TextBlock Text="Hello, Tab 1!" /><Button Content="Click Me" /></StackPanel></TabItem>```二、选项卡样式和模板:1. 选项卡头样式:默认情况下,TabControl使用TabControl.TabItem样式来呈现选项卡头。
wpf ui run用法

wpf ui run用法WindowsPresentationFoundation(WPF)是一种强大的图形用户界面(UI)框架,可用于构建具有卓越性能和视觉效果的现代桌面应用程序。
在WPF中,"Run"是用于显示文本元素的基本控件之一。
本文将详细介绍"Run"控件的用法,包括其基本概念、属性和方法,以及如何在WPF应用程序中使用它。
一、基本概念"Run"控件用于显示一段文本,它相当于一个简单的文本元素。
与其他文本元素不同,"Run"控件具有自己的样式和属性,可以用于更改文本的字体、颜色、大小等外观属性。
二、用法示例要在WPF应用程序中使用"Run"控件,首先需要将其添加到容器中,通常是布局控件(如Grid、StackPanel等)。
然后,可以通过属性的设置来更改文本的样式。
下面是一个简单的示例,展示如何在XAML代码中使用"Run"控件:```xml<Grid><StackPanel><TextBlock>Hello,World!</TextBlock><Runtext="Run控件"/></StackPanel></Grid>```在上面的示例中,我们创建了一个包含两个文本块的StackPanel 容器。
第一个文本块使用默认样式,而第二个文本块则通过"Run"控件显示。
通过设置"Run"控件的文本属性,可以指定要显示的文本。
三、属性与方法"Run"控件具有一些常用的属性和方法,可用于更改文本的外观和行为。
以下是一些常用的属性与方法:1.Text:用于指定要显示的文本。
2.FontFamily、FontWeight、FontSize:用于设置文本的字体、字重和大小。
WPF界面布局与控件PPT课件

使子元素跨多列。例如Grid.ColumnRowSpan=“2”表示 跨2列。
1.4.StackPanel (堆叠面板)
• 堆叠面板也叫栈面板,可以将元素排列成一行或者一列。没 有重叠的时候称为排列,有重叠的时候称为堆叠。常用属性 为Orientation属性,表示排列或堆叠的方向,默认为 Ve r t i c a l ( 纵 向 ) , 如 果 希 望 横 向 排 列 则 需 要 设 置 为 “Horizontal”即可。
3.ClipToBounds属性
当绘制内容超出Canvas界限时,设置为true表示超出的部 分被自动剪裁掉,false表示不剪裁。
【例2-1】新建一个“Csharp_2_Canvas”WPF应用程 序项目,在画布上放置两个文本框。其运行结果如图2-3 所示。
图1 程序运行结果
操作步骤 (1)新建一个“Csharp_2_Canvas”WPF应用程序项
2.1.TextBox(文本框)
•TextBox(文本框)控件用于显示或编辑纯文本字符。 常用属性如下: (1)Text:表示显示的文本。 (2)MaxLength:用于指示文本框中输入的最大字符 数。 ( 3 ) Te x t W r a p p i n g : 控 制 是 否 自 动 转 到 下 一 行 。 当 其值为“Wrap”时,该控件可以自动扩展以容纳多行 文本。 (4)BorderBrush:设置边框颜色。 (5)BorderThickness:设置边框宽度,如果不希望 该控件显示边框,可以将其设置为0即可。 Te x t B o x 控 件 的 常 用 事 件 是 Te x t C h a n g e d 事 件 。
• 在实际应用中,一般先用Grid将整个界面划分为需要的行和 列,然后将StackPanel放在某个单元格内,再对 StackPanel内的多个子控件进行排列或堆叠。
第8章WPF控件全解

排列或堆叠,将该属性设置为“Horizontal”即可。
【例8-5】演示StackPanel的基本用法。
20
8.2 常用布局控件
画布(Canvas)
Canvas用于定义一个区域,称为画布。在该画布内的所有子元素都用相 对于该区域左上角的坐标位置x和y来定位 ,其常用属性如下。
Canvas.Left和Canvas.Top附加属性:子元素一般内容模型
WPF内容模型
WPF内容模型是指如何组织和布局WPF控件的内容。用XAML描述控件元素时,一 般语法形式为
<控件元素名>
内容模型
</控件元素名>
Text
Text内容模型表示一段字符串。TextBox、PasswordBox都属于Text内容模型。
Xaml: <TextBox Name="textBox1">这是一段文本</TextBox>
18
8.2 常用布局控件
【例8-4】演示如何用Grid构造动态布局。
19
8.2 常用布局控件
堆叠面板(StackPanel)
StackPanel用于将其子元素按纵向或横向顺序排列或堆叠。没有重叠的时 候称为排列,有重叠的时候称为堆叠。常用属性如下。
Orientation属性:排列或堆叠的方向。默认为纵向,如果希望横向
ResizeMode
窗口
SizeToContent
窗口
设置为WidthAndHeight(允许窗口内的内容扩展时 自动调整窗口的大小)可最大程度地提高灵活性
17
8.2 常用布局控件
网格 (Grid)
该控件定义由行和列组成的网格区域,在网格区域内可以放置其他控件,放置的 这些控件都自动作为Grid元素的子元素。是所有动态布局控件中唯一可按比例动 态调整分配空间的控件。 Grid内的子元素中还可以嵌套Grid。子元素使用以下附加属性来定位:
wpf开发手册

wpf开发手册WPF(Windows Presentation Foundation)是一种基于.NET Framework的图形用户界面(GUI)框架,用于创建丰富、交互性强的应用程序。
本手册将为开发者提供关于WPF的基本概念、工具和技术以及最佳实践指南,帮助他们在WPF开发中取得成功。
一、概述WPF是Microsoft推出的一种新一代GUI框架,旨在取代之前的WinForms框架。
WPF使用XAML(eXtensible Application Markup Language)作为界面描述语言,与代码分离,使得UI设计与逻辑开发可以并行进行。
相比WinForms,WPF提供了更加灵活、可扩展和高度可定制化的用户界面开发体验。
二、WPF基本概念1. 控件(Controls):WPF提供了丰富的内置控件,如按钮、文本框、列表框等,开发者可以通过在XAML中声明和定制控件来构建用户界面。
2. 布局(Layout):WPF使用一种基于XAML的布局系统,借助布局容器(Layout Containers)如Grid、StackPanel和WrapPanel等来控制控件在界面中的位置和尺寸。
3. 数据绑定(Data Binding):WPF支持强大的数据绑定机制,使开发者可以将UI元素与后端数据模型进行绑定,实现数据的动态更新和同步显示。
4. 样式和模板(Styles and Templates):WPF允许开发者通过样式和模板来定义控件的外观和行为,使得界面设计更加统一和灵活。
5. 动画(Animation):WPF内置了丰富的动画功能,开发者可以使用XAML或者代码来实现各种动画效果,提升用户体验。
三、WPF开发工具1. Visual Studio:作为开发WPF应用程序的首选工具,Visual Studio提供了丰富的WPF项目模板、设计器和调试功能,简化了开发过程。
2. Blend for Visual Studio:用于WPF界面和交互设计的工具,可以在可视化界面中创建和编辑XAML,生成漂亮的界面效果。
WPF的布局-Grid(表格布局)

WPF的布局-Grid(表格布局)1. Grid布局就是表格布局如下图:2. 使⽤⽅法2.1. 先⽣成适量的⾏和列,代码如下:<Grid><!--使⽤Grid控件--><Grid.ColumnDefinitions><!--定义Grid的列,定义3列--><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition><ColumnDefinition></ColumnDefinition></Grid.ColumnDefinitions><Grid.RowDefinitions><!--定义Grid的⾏,定义3⾏--><RowDefinition></RowDefinition><RowDefinition></RowDefinition><RowDefinition></RowDefinition></Grid.RowDefinitions></Grid>2.2. 添加⼦控件(只要在Grid控件的范围内都可以)<Button Content="Test"></Button>注意:如果没有指定⼦控件的位置,默认会显⽰在Grid表格的第0⾏,第0列的位置2.2.1. 指定⾏和列:<Button Content="Test" Grid.Row="1" Grid.Column="1"></Button>设置Button的位置在Grid的第2⾏,第2列,使⽤的是附加属性 Grid.Row和 Grid.Column2.2.2. 跨⾏或跨列:<Button Content="Test" Grid.RowSpan="2" Grid.ColumnSpan="2"></Button>设置Button占⽤2⾏、2列,使⽤的是附加属性 Grid.RowSpan和 Grid.ColumnSpan 注意:同时指定位置,⼜需要跨⾏或跨列,指定的位置应为左上⾓的位置<Button Content="test" FontSize="20" Grid.Column="1" Grid.Row="1" Grid.ColumnSpan="2" Grid.RowSpan="2"/>如图:更多布局可以参考这⾥:。
WPF界面布局DockPanelstackPanelWrapPanel元素内容以及位置控制

WPF界面布局DockPanelstackPanelWrapPanel元素内容以及位置控制WPF(Windows Presentation Foundation)提供了一些常用的布局容器控件,如DockPanel、StackPanel和WrapPanel,用于控制元素的布局和位置。
下面将详细介绍这些容器控件及其使用。
1. DockPanel(停靠面板):DockPanel是一个可以将元素停靠在容器四个方向的面板容器,可以通过设置元素的Dock属性将其停靠在容器的上、下、左、右四个方向中的一个。
DockPanel默认将元素停靠在左侧。
使用方式:```xml<DockPanel><Button Content="Button 1" DockPanel.Dock="Top"/><Button Content="Button 2" DockPanel.Dock="Left"/><Button Content="Button 3" DockPanel.Dock="Right"/><Button Content="Button 4" DockPanel.Dock="Bottom"/><Button Content="Button 5"/></DockPanel>```上面的XAML代码将创建一个DockPanel,并将五个Button元素停靠在Top、Left、Right、Bottom和默认位置(Center)。
2. StackPanel(堆栈面板):StackPanel是一种线性布局容器,在水平/垂直方向上依次排列元素。
元素可以根据需要自动换行。
wpfstackpanel用法

wpfstackpanel用法StackPanel 是 WPF 中的布局容器,用于将子元素按照水平或垂直方向进行布局。
StackPanel 继承自 Panel 类,是一个简单而又常用的布局控件。
在本文中,我们将详细介绍 StackPanel 的用法。
一、创建 StackPanel要创建一个 StackPanel 控件,可以在 XAML 中使用 StackPanel 标记或者通过代码创建。
下面是两种方式的示例:1. 在 XAML 中创建 StackPanel:```xml<StackPanel><!--子元素--></StackPanel>```2. 通过代码创建 StackPanel:```csharpStackPanel stackPanel = new StackPanel(;//添加子元素```二、方向设置StackPanel 可以在水平方向或垂直方向进行布局,通过设置Orientation 属性来指定布局的方向。
可以设置为 Horizontal(水平方向)或 Vertical(垂直方向)。
下面是示例代码:```xml<StackPanel Orientation="Horizontal"><!--子元素--></StackPanel>``````csharpStackPanel stackPanel = new StackPanel(;stackPanel.Orientation = Orientation.Horizontal;//添加子元素```三、子元素的添加可以通过多种方式向 StackPanel 中添加子元素,包括直接在 XAML 中添加、通过代码动态添加以及使用绑定数据源等方式。
1.直接在XAML中添加子元素:```xml<StackPanel Orientation="Vertical"><TextBlock Text="Item 1" /><TextBlock Text="Item 2" /><!--其他子元素--></StackPanel>```2.通过代码动态添加子元素:```csharpStackPanel stackPanel = new StackPanel(;stackPanel.Orientation = Orientation.Vertical;TextBlock item1 = new TextBlock(;item1.Text = "Item 1";stackPanel.Children.Add(item1);TextBlock item2 = new TextBlock(;item2.Text = "Item 2";stackPanel.Children.Add(item2);//其他子元素```3.使用绑定数据源:可以使用 ItemsControl 或者其他继承自 ItemsControl 的控件,将数据源与 StackPanel 进行绑定,实现动态添加子元素的效果。
wpf常用控件和使用方法

wpf常用控件和使用方法WPF(Windows Presentation Foundation)是微软开发的用于创建用户界面的框架。
它提供了丰富的控件库,可以用来构建各种功能强大、美观的应用程序。
下面介绍一些常用的WPF控件及其使用方法。
1. Button(按钮)按钮是WPF应用程序中最常用的控件之一、它用于触发事件或执行命令。
使用Button控件可以通过设置Content属性来显示文本或图像。
示例代码:```xaml<Button Content="Click Me" Click="Button_Click"/>```在代码中,我们设置了按钮的Content属性为“Click Me”,并订阅了按钮的Click事件。
在代码中定义事件处理程序:```csharpprivate void Button_Click(object sender, RoutedEventArgs e) //处理点击按钮的逻辑```2. TextBox(文本框)文本框用于输入和显示文本信息。
可以通过设置Text属性来设置文本框中的文本内容。
示例代码:```xaml<TextBox Text="Hello World"/>```示例代码:```xaml<TextBox Text="Hello World" IsReadOnly="True"/>```可以通过订阅TextChanged事件来捕获用户输入的文本变化。
示例代码:```xaml```4. ListBox(列表框)列表框用于显示一组项目的列表。
可以通过设置ItemsSource属性来设置数据源,通过设置ItemTemplate属性来设置项目的显示方式。
示例代码:```xaml<ListBox><ListBoxItem>Item 1</ListBoxItem><ListBoxItem>Item 2</ListBoxItem><ListBoxItem>Item 3</ListBoxItem></ListBox>```可以使用数据绑定的方式来动态设置列表框的数据源。
wpf 教程

wpf 教程WPF教程是一个逐步教你使用WPF(Windows Presentation Foundation)开发应用程序的指南。
WPF是一个用于创建现代化、交互式和美观的Windows应用程序界面的框架。
本教程将帮助你了解WPF的核心概念和基本技术,并教你如何使用这些技术创建功能丰富的界面。
以下是本教程的主要内容:1. 概述WPF:介绍WPF的背景和特点,以及为何选择使用它开发应用程序。
2. XAML基础:学习如何使用XAML(可扩展应用程序标记语言)创建WPF界面,并了解XAML的语法和常用元素。
3. 布局和控件:探索WPF的布局系统和常用控件,包括面板、容器和输入控件。
了解如何使用这些控件创建自适应布局和响应式界面。
4. 数据绑定:学习如何使用数据绑定将数据与界面元素关联起来,并实现数据的双向同步。
5. 样式和模板:了解如何使用样式和模板来自定义控件的外观和行为,并实现视觉一致的界面。
6. 事件和命令:学习如何使用事件和命令处理用户交互和响应,以及如何实现路由事件和自定义命令。
7. 动画和转换:探索WPF的动画和转换功能,实现界面元素的平滑过渡和动态效果。
8. 数据访问和数据库:了解如何在WPF应用程序中使用数据访问技术,包括使用和Entity Framework访问数据库。
9. MVVM设计模式:介绍MVVM(模型-视图-视图模型)设计模式,并展示如何在WPF应用程序中应用该模式以实现松耦合和可测试性。
通过跟随这个教程,你将会掌握WPF的核心概念和技术,能够独立开发功能强大的Windows应用程序界面。
立即开始吧!。
WPF基本控件介绍与用法

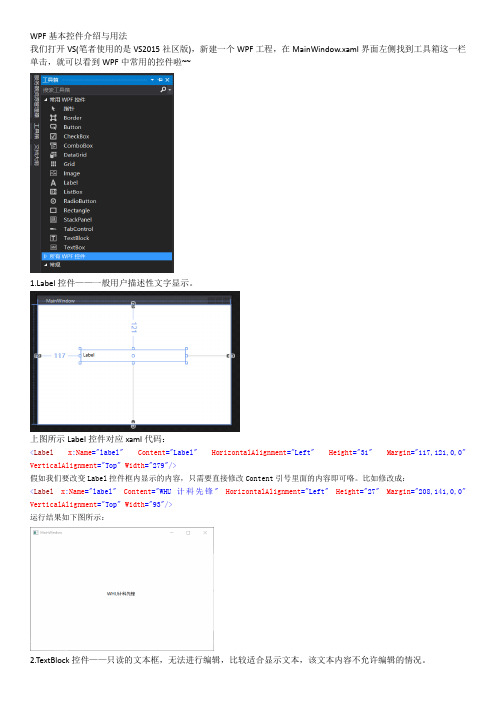
WPF基本控件介绍与用法我们打开VS(笔者使用的是VS2015社区版),新建一个WPF工程,在MainWindow.xaml界面左侧找到工具箱这一栏单击,就可以看到WPF中常用的控件啦~~bel控件——一般用户描述性文字显示。
上图所示Label控件对应xaml代码:<Label x:Name="label"Content="Label"HorizontalAlignment="Left"Height="31" Margin="117,121,0,0"VerticalAlignment="Top" Width="279"/>假如我们要改变Label控件框内显示的内容,只需要直接修改Content引号里面的内容即可咯。
比如修改成:<Label x:Name="label"Content="WHU计科先锋"HorizontalAlignment="Left"Height="27" Margin="208,141,0,0"VerticalAlignment="Top" Width="93"/>运行结果如下图所示:2.TextBlock控件——只读的文本框,无法进行编辑,比较适合显示文本,该文本内容不允许编辑的情况。
上图所示TextBlock控件对应xaml代码:<TextBlock x:Name="textBlock"HorizontalAlignment="Left"Height="19"Margin="127,115,0,0"TextWrapping="Wrap" Text="TextBlock"VerticalAlignment="Top" Width="207"/>假如我们要改变TextBlock控件框中显示的内容,只需要直接修改Text引号里面的内容即可。
wpf经典教程范文

wpf经典教程范文WPF(Windows Presentation Foundation)是微软的一种用于创建Windows应用程序的图形用户界面框架。
它为开发人员提供了丰富的界面设计能力和强大的数据绑定机制。
本文将介绍WPF的基本概念和使用方法,帮助读者快速入门和掌握WPF的开发技巧。
一、WPF的基本概念3. 布局:WPF提供了多种布局控件,如Grid、StackPanel、DockPanel等,用于帮助开发人员实现界面的布局。
布局控件可以嵌套使用,使得界面可以按照层级关系进行排列。
4.数据绑定:WPF的数据绑定机制是其最重要的特性之一、通过数据绑定,界面的控件可以实时地反映出数据的变化。
开发人员可以通过将控件的属性与后端的数据源进行绑定,实现数据的自动更新。
二、WPF的使用方法1. 创建WPF应用程序:在Visual Studio中,选择File -> New -> Project,然后在模板列表中选择WPF Application。
在新建的项目中,会生成一个默认的MainWindow.xaml文件,它是WPF应用程序的主窗口。
3.添加事件处理程序:在XAML中,可以为控件的事件指定处理程序。
在后端的C#代码中,可以编写相应的事件处理方法。
通过在XAML中使用事件绑定语法,将控件的事件与事件处理方法进行绑定。
4. 实现数据绑定:首先,需要在后端的C#代码中定义一个数据源,例如一个类的实例。
然后,在XAML中可以使用{Binding}语法将控件的属性与数据源的属性进行绑定。
这样,当数据源的属性发生变化时,控件的属性会自动更新。
三、WPF的开发技巧1. 使用样式:WPF中的样式(Style)是一种重要的界面设计工具,可以统一控件的外观和行为。
通过为控件定义样式,可以减少重复的代码,提高界面的一致性。
2.自定义控件:WPF允许开发人员创建自定义的控件。
通过继承现有的控件类,并重写其方法或添加新的属性,可以实现满足特定需求的控件。
wpf 常用控件和使用方法

WPF常用控件和使用方法WPF(Windows Presentation Foundation)是一种用于创建用户界面的技术,它提供了一套丰富的控件库,可以用于构建各种类型的应用程序。
本文将介绍WPF中常用的控件以及它们的使用方法。
1. Button(按钮)按钮是WPF中最基本、最常用的控件之一,用于触发用户操作。
以下是创建和使用按钮的示例:<Button Content="Click Me" Click="Button_Click"/>在上述示例中,我们创建了一个名为”Click Me”的按钮,并通过Click事件指定了点击按钮时要执行的方法。
2. TextBox(文本框)文本框用于接收用户输入或显示文本内容。
以下是创建和使用文本框的示例:<TextBox Text="{Binding UserName}" Width="200"/>上述示例中,我们创建了一个绑定到UserName属性的文本框,并设置其宽度为200个单位。
3. Label(标签)标签用于显示静态文本内容。
以下是创建和使用标签的示例:<Label Content="Hello, World!" FontSize="16"/>在上述示例中,我们创建了一个内容为”Hello, World!“的标签,并设置其字体大小为16个单位。
4. CheckBox(复选框)复选框允许用户从多个选项中选择一个或多个。
以下是创建和使用复选框的示例:<CheckBox Content="Option 1" IsChecked="{Binding Option1}"/>在上述示例中,我们创建了一个名为”Option 1”的复选框,并通过IsChecked属性绑定到Option1属性。
WPF中控件和布局

WPF控件和布局,根据刘铁猛《深入浅出WPF》书籍讲解内容,主要记录控件和布局的原理,如果有不足的地方,请大牛们键盘下留情--轻喷!如果还算有用,请给点动力,支持一把!一、WPF里的控件1.1 控件的实质我们先从UI上分析,UI的功能是让用户观察和操作数据,为了能显示数据和响应用户的操作通知程序(通过事件来通知,如何处理事件又是一系列的算法),所以控件就是显示数据和响应用户操作的UI元素,也即:控件就是数据和行为的载体。
1.2 WPF中的一个重要概念--数据驱动UI什么是数据驱动UI呢?我们知道传统的GUI界面都是由windows消息通过事件传递给程序,程序根据不同的操作来表达出不同的数据体现在UI界面上,这样数据在某种程度上来说,受到很大的限制。
WPF中是数据驱动UI,数据是核心,处于主动的,UI从属于数据并表达数据,是被动的。
因为以后的章节会重点介绍,在此不做过多的说明,只要记着,WPF数据第一,控件第二。
1.3 WPF中控件的知多少虽然控件没有数据重要,但是还是比较重要的,毕竟是门面啊,只是在数据面前,它比较"有礼貌"。
控件有很多,但是如果仔细去分析,也是有规律可循的,根据其作用,我们可以把控件分为6类:•布局控件:是可以容纳多个控件或者嵌套其他布局的控件,用于在UI上组织和排列控件。
其父类为Panel。
•内容控件:只能容纳一个控件或者布局控件作为他的内容。
所以经常借助布局控件来规划其内容。
其父类为ContentControl。
•带标题内容控件:相当于一个内容控件,但是可以加一个标题,标题部分也可以容纳一个控件或者布局,其父类为HeaderedContentControl。
•条目控件:可以显示一列数据,一般情况下,是数据的类型是相同的。
其共同的基类为ItemsControl。
•带标题的条目控件:和上面的带标题内容控件类同,其基类为HeaderdeItemsControl。
wpfstackpanel用法

wpfstackpanel用法WPF(Windows Presentation Foundation)是一种用于创建桌面应用程序的开发框架。
它提供了一种灵活且强大的方式来构建用户界面,其中一个常用的布局控件是StackPanel。
StackPanel是一种容器,用于在水平或垂直方向上排列其子元素。
StackPanel的用法相对简单,但仍然有许多有用的功能可以探索。
在本文中,我们将详细介绍StackPanel的用法,包括如何创建、设置和操作StackPanel。
首先,我们将讨论如何创建StackPanel。
在WPF中,您可以通过在XAML中定义StackPanel元素来创建StackPanel。
以下是一个示例:```xaml<StackPanel><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/></StackPanel>```在这个例子中,我们创建了一个垂直的StackPanel,并在其中添加了三个按钮。
按钮将按照其在StackPanel中出现的顺序进行垂直排列。
StackPanel还可以设置为水平方向排列其子元素。
要创建一个水平的StackPanel,只需将其Orientation属性设置为Horizontal,如下所示:```xaml<StackPanel Orientation="Horizontal"><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/></StackPanel>```在这个例子中,按钮将按照其在StackPanel中出现的顺序进行水平排列。
wpf viewbox用法 -回复

wpf viewbox用法-回复WPF ViewBox用法详解:构建可缩放的界面元素ViewBox是WPF(Windows Presentation Foundation)中的一个非常有用的布局控件。
它允许用户在不改变底层元素的大小的情况下,对其进行缩放和拉伸。
ViewBox的设计初衷是为了适应不同分辨率的设备和窗口大小变化。
本篇文章将详细介绍ViewBox的使用方法,以及如何在WPF 中利用它来创建一个可缩放的界面元素。
一、ViewBox概述ViewBox是WPF中的一个面板控件,它可以包含一个或多个子元素,并根据需要对它们进行缩放和拉伸。
ViewBox的工作方式很简单:它根据自身的大小来确定子元素的布局和显示,然后再根据其自身的拉伸和缩放属性对子元素进行变换。
这样,无论窗口的大小如何变化,子元素的大小都能保持不变。
二、ViewBox的属性使用ViewBox控件很简单,只需要了解一些基本的属性即可开始使用。
下面是一些常用的属性:1. Stretch:用于指定ViewBox的拉伸方式。
默认值为Uniform,表示子元素会保持其原有的纵横比例,并尽可能地充满ViewBox。
如果将Stretch 设置为Fill,子元素将会完全填充ViewBox,不保持纵横比例。
2. StretchDirection:用于指定拉伸方向。
默认值为Both,表示子元素在水平和垂直方向上都会进行拉伸。
如果将StretchDirection设置为Horizontal或Vertical,子元素只会在对应的方向上进行拉伸。
3. HorizontalAlignment和VerticalAlignment:用于指定子元素在ViewBox中的对齐方式。
三、使用ViewBox创建一个可缩放的界面元素下面我们通过一个具体的例子来演示如何使用ViewBox创建一个可缩放的界面元素。
首先,创建一个WPF应用程序。
在MainWindow.xaml文件中添加如下代码:XML<Window x:Class="WpfApp1.MainWindow"xmlns="xmlns:x="Title="MainWindow" Height="450" Width="800"> <Grid><Viewbox Stretch="Uniform"><TextBlock Text="Hello, ViewBox!" FontSize="48"/> </Viewbox></Grid></Window>在上述代码中,我们创建了一个ViewBox并将一个单个的TextBlock作为其子元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
TCSS V1.0
Panel族元素 本族元 Nhomakorabea特点如下:
•均派生自Panel类。 •主要功能是控制UI布局。 •内容属性为Children。 •内容可以是多个元素,Panel将控制它们的布局。
TCSS V1.0
UI布局(Layout)
WPF作为专业的界面技术,布局功能是它的核心技术之一。友好 的用户界面和良好的用户体验离不开设计精良的布局。日常工作 中,WPF设计师最大的工作量就是布局和动画。除了点缀型的动 画之外,大部分布局都是动画间的转换,UI布局的重要性可见一 斑。布局是静态的,动画是动态的,用户体验就是用户在这动静 之中与软件功能产生交互式的感受
•本族控件不光要具备ItemControl的特性外,还要具有显示标题的 能力。 •该族控件有以下特点: •均派生自HeaderedItemControl类。 •它们都是控件,用于显示列表化的数据,同时可以支持显示一个 标题。 •内容属性为Items,ItemsSource和Header。
TCSS V1.0
GUI是程序界面的优胜者,在Windows上实现图形用户界面有很多种 方法,每种方法又都有自己的一套开发理念和工具。每种GUI开发方 法与它的理念和工具共同组成了一种方法论,常见的有:
•Windows API(Win API):调用Windows的底层绘图函数,使用C语言, 最原始也是最基础的。 •Microsoft Foundition Class(MFC):使用C++语言将最原始的Win32 API 封装成控件类。 •Visual Component Library(VCL):Delphi和C++ Builder使用的与MFC相 近的控件类库。 •Visual Basic+ActiveX(VB6):使用组件化的思想把Win32 API封装成控 件,以期与多种语言共用。 •Java Swing/AWT:Java SDK中用于跨平台开发的控件类库。 •Windows Form:.NET平台上用于开发GUI的老牌劲旅,完全组件化,但 是需要.net运行时支持。 •Windows Presentation Foundition(WPF):后起之秀,使用全新的数据 驱动UI理念。
WPF学习之控件与布局
TCSS V1.0
控件到底是什么?
程序的本质就是“数据+算法”------用户输入原始的数据, 算法处理原始数据并得到结果数据。问题就在于程序如何 将结果数据显示给用户。同样一组数据,你可以使用LED 阵列显示出来,或者以命令行模式借助各种格式控制符 (如TAB)对齐并输出,但这些都不如图形界面(GUI Graphic User Interface)来的友好和方便。GUI的方便在于 它对数据展示的直观性,程序员可以通过编程的方式将数 据通过图形的方式展示出来,从而避免了用户面对一大堆 复杂数据的痛苦。提高了工作效率,普及了计算机的操作。
TCSS V1.0
HeaderedContentControl
该族控件有如下特点
•均派生自HeaderedContentControl类,HeaderedContentControl是ContentControl的派 生类。
•它们都是控件,用于显示带标题的数据。 •除了用于显示主体内容的区域外,控件还有一个显示标题的区域。 •内容属性为Content和Header。 •无论是Content还是Header都只允许一个元素作为器内容。
Canvas
使用场合:
•一经设计,基本上不用再有改动的小型布局。(如图标)
•艺术性较强的布局。 •需要使用大量纵横坐标来进行绝对定位的布局。 •依赖纵横坐标的动画
TCSS V1.0
TCSS V1.0
Shape族元素。
友好的界面离不开图形的搭配,Shape族元素就是专门用来在UI 上绘制图形的一类元素。这类元素没有自己的内容,我们可以使 用Fill元素为其设置填充效果,还可以使用Stroke属性为它们设置 边线效果。
本族元素特定如下:
• 均派生自Shape类。 •用于2D图像的绘制。 •无内容属性。 •使用Fill设置填充,使用Stroke设置边线。
本族控件只有3个:MenuItem、TreeViewItem、ToolBar。
TCSS V1.0
Decorator族
本族元素是在UI上起装饰效果的。本族元素特定如下:
•均派生自Decorator类。 •起UI装饰作用。 •内容属性为Child。 •只能有单一内容充当其内容。
TCSS V1.0
WPF的内容模型
所谓物以类聚,根据是否可以转载内容,能够装载什么样 的内容,WPF中的内容可以分为以下几种类型:
TCSS V1.0
可以把控件想象成一个容器,容器中的内容就是控件的内容。控件的 内容可以直接是数据,也可以是控件。当控件的内容还是控件的时候 就形成了控件的嵌套,所以WPF中的UI会呈现出一种树形结构。如果 不考虑控件内部的树形结构,只观察用控件组成的树,那么这棵树称 为逻辑树(Logical Tree);WPF控件往往是由更基本的控件构成的,即 控件本身就是一棵树,如果连控件本身的树都考虑在内,这棵树比逻 辑树更繁茂,这棵树被称为可视元素树(Visual Tree)。 控件是内存中的对象,控件的内容也是内存中的对象。控件通过自己 的某个属性引用着其作为内容的对象。这个属性称为内容属性。内容 属性是个统称,具体到某个控件的时候,内容属性都有自己确切的名 字-------有的直接叫Content,有的叫Child;有些控件的内容可以是集 合,其内容属性有叫Items或叫Children的。
TCSS V1.0
各内容模型详解
我们把符合某类类容模型的元素称为一个族,每个族用它 们共同的基类来命名。 ContentControl族
该族控件有以下特点
•均派生自ContentControl类。 •它们都是控件。 •内容属性的名称是Content。 •只能由单一内容充当其内容。
TCSS V1.0
Grid
特点:
•可以定义任意数量的行和列,非常灵活。 •行的高度和列的宽度可以使用绝对值、相对比例或自动调整的方式进行 精确设定,并可以设置最大和最小值。 •内部元素可以设置自己所在的行和列,还可以设置自己纵向跨几行,横 向跨几列。 •可以设置Children元素的对齐方向。
TCSS V1.0
TextBox和TextBlock。
这两个控件最主要的功能就是显示文本。TextBlock只能显示文本, 不能被编辑,所以又称为静态文本。TextBox则允许用户编辑里面 的内容。TextBlock虽然不能编辑内容,但是可以使用丰富的印刷 级的格式控制标记显示出专业的排版效果。 TextBox不需要太多的格式显示,所以它的内容就是简单的字符串, 内容属性为Text。 TextBlock由于需要操作格式,所以内容属性是Inlines(印刷中的 “行”),同时TextBlock也保留了一个Text属性,当显示一个简单 的字符串,可以使用这个属性。
TCSS V1.0
ItemControl族
特点:
均派生自ItemControl类。
它们都是控件,用于显示列表化的数据。 内容属性为Items或者ItemsSource。 每种ItemControl都对应着自己的条目容器(Item Container)。
TCSS V1.0
HeaderedItemControl
TCSS V1.0
纵览Windows GUI开发历程,这些方法论可以分为4代:
•Win API时代:函数调用+消息处理。 •封装时代:使用面向对象理念将Win API封装成类,由来自UI的 消息驱动程序处理数据。 •组件化时代:使用面向组件理念在类的基础上分装成组件;消息 被封装成了事件。变成事件驱动。 •WPF时代:在组件的基础上,使用专门的UI设计语言并引入数据 驱动UI的理念。
基于以上这些特点,Grid的适用场合有:
•UI布局的大框架设计。 •大量UI元素需要成行或者成列对齐的情况。 •UI尺寸改变的时候,元素需要保留固有的宽度和高度比例。 •UI后期可能有较大的变更或扩展。
TCSS V1.0
StackPanel
使用场合:
•同类元素需要紧凑排列(如制作菜单和列表)。 •移除其中的元素后能够自动补缺的布局或者动画。
TCSS V1.0
布局元素
•Grid:网格。可以自定义行和列并通过行列的数量、行高列宽来 调整控件的布局。近似于Html中的table。 •StackPanel:栈式面板。可将包含的元素在水平或垂直方向排成 一条线,当移除一个元素后,后面的元素会自动向前填充空缺。 •Canvas:画布。内部元素可以使用以像素为单位的绝对坐标进行 定位,类似于Windows Form的布局方式。 •DockPanel:泊靠式面板。内部元素可以选择泊靠的方向,类似 于Winform中设置控件的Dock属性。 •WrapPanel:自动折行面板。内部元素在排满一行后能够自动折 行,类似于Html中的流式布局。
TCSS V1.0
WPF之所以会被称做是新一代关键有两点:第一,之前几代GUI只是 使用编程语言进行UI设计,而WPF有自己专门设计UI的语言XAML。 第二:前几代的UI在和数据交互上都是由Windows消息到控件事件一 脉相承,始终把UI控件放在主导地位而数据处于被动地位,用UI来驱 动数据的改变,WPF在事件驱动的基础上引入了数据驱动的理念,让 数据重归核心地位让UI回归数据表达者的地位。 UI是让用户能够观察数据和操作数据,为了让用户观察数据,我们需 要用UI来显示数据;为了让用户可以操作数据,我们需要使用UI来响 应用户的操作。WPF中那些能够展示数据响应用户操作的UI元素称之 为控件(Control)。控件所展示的数据,我们称之为控件的“数据内 容”。控件在响应用户的操作之后会执行自己的一些方法或以事件的 方式通知应用程序,我们称之为控件的行为或算法内容。可见WPF中 的控件扮演着双重角色,是个非常抽象的概念。-----Control是数据和 行为的载体。而无需具有固定的形象。
