WPF中关于自定义控件的滚动条鼠标停留在内容上鼠标滚轮滚动无效的问题
鼠标滚轮失灵尝试这几个解决办法

鼠标滚轮失灵尝试这几个解决办法鼠标作为计算机输入设备中最为常用的一种,对于我们的日常使用来说至关重要。
然而,有时我们可能会遇到鼠标滚轮失灵的问题,这给我们的使用带来了困扰。
在这篇文章中,我将介绍几种解决鼠标滚轮失灵的办法,希望能帮助到你。
一、清洁鼠标滚轮首先,鼠标滚轮失灵的一个常见原因是灰尘或污垢的堆积。
这会导致滚轮无法正常滚动,影响我们的使用体验。
解决这个问题的一个简单办法就是清洁鼠标滚轮。
清洁鼠标滚轮的方法有很多种,下面是其中两种常用方法:1. 使用棉签和清洁剂:将一些清洁剂喷在棉签上,然后轻轻擦拭鼠标滚轮及其周围区域。
注意不要让液体进入鼠标内部,避免损坏。
2. 使用吹气罐:拿起吹气罐,将喷嘴对准鼠标滚轮,用力吹气。
这样可以将滚轮附近的灰尘吹走,恢复正常滚动。
二、更新或重新安装鼠标驱动程序如果清洁鼠标滚轮后问题仍未解决,那么可能是由于鼠标驱动程序存在问题。
此时,我们可以尝试更新或重新安装鼠标驱动程序。
1. 更新驱动程序:打开电脑的设备管理器,找到“鼠标”选项,右键点击选择“更新驱动程序”。
系统会自动搜索并下载最新的鼠标驱动程序,安装完成后重启电脑,看是否问题得到解决。
2. 重新安装驱动程序:如果更新驱动程序后问题依然存在,我们可以选择重新安装鼠标驱动程序。
首先需要卸载当前的驱动程序,在设备管理器中找到鼠标选项,右键点击选择“卸载设备”。
然后,从官方网站下载适合你鼠标型号的最新驱动程序,安装完成后重启电脑。
三、检查鼠标滚轮设置有时,鼠标滚轮失灵可能是由于设置问题造成的。
我们可以通过检查鼠标滚轮设置来解决这个问题。
1. 打开“控制面板”或者“设置”:根据你使用的操作系统不同,打开相应的设置界面。
2. 找到“鼠标”选项:在控制面板或设置界面中,找到“鼠标”选项,点击进入。
3. 检查滚轮设置:在鼠标设置中,检查滚轮的相关设置是否正确。
你可以尝试调整滚轮滚动速度或者滚动方向,然后点击“应用”保存更改。
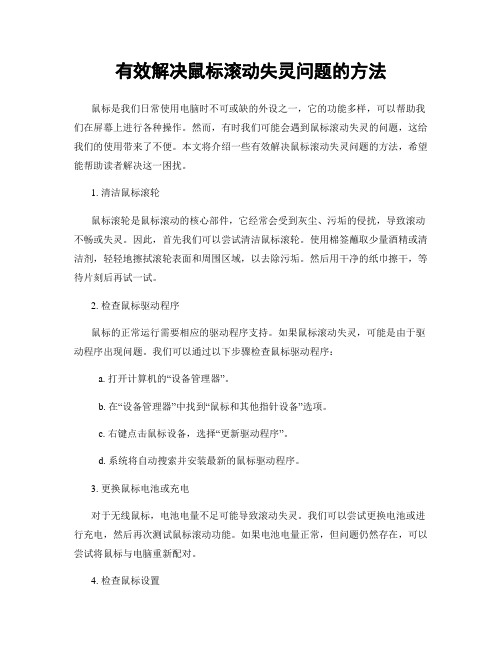
有效解决鼠标滚动失灵问题的方法

有效解决鼠标滚动失灵问题的方法鼠标是我们日常使用电脑时不可或缺的外设之一,它的功能多样,可以帮助我们在屏幕上进行各种操作。
然而,有时我们可能会遇到鼠标滚动失灵的问题,这给我们的使用带来了不便。
本文将介绍一些有效解决鼠标滚动失灵问题的方法,希望能帮助读者解决这一困扰。
1. 清洁鼠标滚轮鼠标滚轮是鼠标滚动的核心部件,它经常会受到灰尘、污垢的侵扰,导致滚动不畅或失灵。
因此,首先我们可以尝试清洁鼠标滚轮。
使用棉签蘸取少量酒精或清洁剂,轻轻地擦拭滚轮表面和周围区域,以去除污垢。
然后用干净的纸巾擦干,等待片刻后再试一试。
2. 检查鼠标驱动程序鼠标的正常运行需要相应的驱动程序支持。
如果鼠标滚动失灵,可能是由于驱动程序出现问题。
我们可以通过以下步骤检查鼠标驱动程序:a. 打开计算机的“设备管理器”。
b. 在“设备管理器”中找到“鼠标和其他指针设备”选项。
c. 右键点击鼠标设备,选择“更新驱动程序”。
d. 系统将自动搜索并安装最新的鼠标驱动程序。
3. 更换鼠标电池或充电对于无线鼠标,电池电量不足可能导致滚动失灵。
我们可以尝试更换电池或进行充电,然后再次测试鼠标滚动功能。
如果电池电量正常,但问题仍然存在,可以尝试将鼠标与电脑重新配对。
4. 检查鼠标设置有时,鼠标滚动失灵可能是由于设置问题引起的。
我们可以按照以下步骤检查鼠标设置:a. 打开计算机的“控制面板”。
b. 在“控制面板”中找到“鼠标”选项。
c. 在“鼠标属性”对话框中,选择“滚轮”选项卡。
d. 确保“滚动速度”设置适中,且“滚动功能”未被禁用。
5. 更新操作系统和应用程序操作系统和应用程序的更新通常会修复一些已知的问题和错误。
我们可以检查是否有可用的操作系统和应用程序更新,并及时进行安装。
这有助于解决鼠标滚动失灵问题。
6. 检查硬件故障如果以上方法都无法解决鼠标滚动失灵的问题,可能是由于鼠标硬件故障引起的。
我们可以尝试将鼠标连接到其他计算机上进行测试,以确定是否是鼠标本身的问题。
wpf 鼠标移出控件范围,导致鼠标事件无法触发的解决方法

wpf 鼠标移出控件范围,导致鼠标事件无法触发的解决方法问题:WPF鼠标移出控件范围,导致鼠标事件无法触发的解决方法在WPF应用程序开发中,经常会遇到鼠标移出控件范围导致鼠标事件无法触发的问题。
这个问题的解决办法需要深入了解WPF的事件模型和鼠标事件的机制。
本文将一步一步地介绍如何解决这个问题,包括使用UIElement.CaptureMouse方法、处理PreviewMouseMove事件和使用HitTestResult判断鼠标位置等方法。
步骤一:使用UIElement.CaptureMouse方法WPF提供了UIElement.CaptureMouse方法,可以捕获鼠标。
当我们在鼠标进入控件范围时,调用UIElement.CaptureMouse方法来捕获鼠标,使得鼠标事件始终与控件相关联,即使鼠标移出控件范围也能触发事件。
当我们不再需要捕获鼠标时,调用UIElement.ReleaseMouseCapture方法来释放鼠标。
以下是使用UIElement.CaptureMouse方法的示例代码:csharpprivate void OnMouseEnter(object sender, MouseEventArgs e){UIElement element = (UIElement)sender;element.CaptureMouse();}private void OnMouseLeave(object sender, MouseEventArgs e){UIElement element = (UIElement)sender;element.ReleaseMouseCapture();}步骤二:处理PreviewMouseMove事件在WPF中,有两种类型的鼠标事件:Tunneling(事件从根元素向下传递)和Bubbling(事件从底层元素向上传递)。
当鼠标移出控件范围时,Tunneling类型的鼠标事件无法触发,但Bubbling类型的鼠标事件仍然可以被触发。
教你解决鼠标滚动无效的问题

教你解决鼠标滚动无效的问题鼠标滚动无效是一个常见的问题,当我们使用鼠标时,滚动功能的失效可能会给我们的工作和娱乐带来不便。
今天,我将教你一些解决鼠标滚动无效的问题的方法,希望能帮助你解决这个烦恼。
方法一:检查鼠标驱动程序鼠标滚动无效的一个常见原因是鼠标驱动程序的问题。
首先,你可以尝试更新鼠标驱动程序。
你可以通过以下步骤来完成这个操作:1. 打开“设备管理器”,你可以通过在Windows搜索栏中输入“设备管理器”来找到它。
2. 在设备管理器中,找到“鼠标和其他指针设备”选项,并展开它。
3. 找到你的鼠标设备,在它上面右键点击,并选择“更新驱动程序”选项。
4. 在弹出的窗口中,选择“自动搜索更新的驱动程序软件”选项,让系统自动搜索并更新鼠标驱动程序。
如果系统找到了新的驱动程序,它会自动下载并安装。
完成后,重新启动计算机,看看鼠标滚动功能是否恢复正常。
方法二:检查鼠标设置除了驱动程序的问题,鼠标设置也可能导致滚动无效。
你可以按照以下步骤检查和调整鼠标设置:1. 打开“控制面板”,你可以通过在Windows搜索栏中输入“控制面板”来找到它。
2. 在控制面板中,选择“鼠标”选项。
3. 在“鼠标属性”窗口中,切换到“滚动”选项卡。
4. 确保“滚动功能”选项被勾选上,并调整滚动速度和其他相关设置。
5. 点击“应用”或“确定”按钮保存更改。
完成后,尝试使用鼠标滚动功能,看看问题是否得到解决。
方法三:清洁鼠标滚轮有时,鼠标滚轮上的灰尘和污垢可能会导致滚动功能失效。
你可以尝试清洁鼠标滚轮来解决这个问题。
以下是一个简单的清洁过程:1. 关闭计算机,并将鼠标从电脑上断开。
2. 将鼠标倒置,轻轻地旋转滚轮,以使其表面的灰尘和污垢脱落。
3. 使用一张干净的纸巾或棉签轻轻擦拭滚轮表面,确保将灰尘和污垢清除干净。
4. 将鼠标重新连接到计算机上,并尝试使用滚动功能。
方法四:尝试其他鼠标如果以上方法仍然无法解决问题,那么可能是鼠标本身的硬件问题。
电脑中的鼠标滚轮无法正常工作怎么办

电脑中的鼠标滚轮无法正常工作怎么办在日常使用电脑的过程中,鼠标的滚轮是我们经常使用的一个功能,它可以方便我们在浏览网页、文档时进行快速滚动。
然而,有时我们可能会遇到鼠标滚轮无法正常工作的问题,这给我们的使用带来了不便。
本文将为您介绍几种常见的鼠标滚轮失灵的原因以及如何解决这些问题,希望能够帮助到您。
一、鼠标滚轮无法滚动当鼠标滚轮无法滚动时,有可能是鼠标驱动出现了问题。
此时,我们可以尝试重新安装或更新鼠标驱动。
具体步骤如下:1. 打开“设备管理器”,可以通过在Windows系统中输入“设备管理器”来搜索并打开该功能。
2. 在设备管理器中找到“鼠标和其他指针设备”,展开该选项。
3. 右键单击鼠标设备,选择“卸载设备”。
4. 安装或更新鼠标驱动。
您可以通过访问鼠标制造商的官方网站,下载最新的驱动程序并进行安装。
5. 重新启动电脑。
二、鼠标滚轮滚动速度过快或过慢如果鼠标滚轮滚动速度过快或过慢,我们可以通过以下方法进行调整:1. 打开计算机的“控制面板”。
2. 在控制面板中选择“鼠标”。
3. 在弹出的“鼠标属性”窗口中,切换到“轮子”选项卡。
4. 在“垂直滚动”一栏中,通过拖动滑块来调整滚动速度。
您可以根据个人偏好选择适合自己的滚动速度。
5. 点击“应用”按钮,然后点击“确定”按钮保存更改。
三、鼠标滚轮滚动时出现卡顿或跳跃如果在滚动鼠标滚轮时出现卡顿或跳跃的情况,可以尝试以下方法来解决:1. 清洁鼠标滚轮。
将鼠标翻转,用纸巾或者棉签轻轻擦拭滚轮表面,以清除可能堆积在滚轮上的灰尘和污垢。
2. 更换鼠标垫。
某些情况下,鼠标滚轮跳跃的原因可能是鼠标垫过于光滑或损坏,无法提供良好的滚动表面。
更换一个新的鼠标垫可能会解决这个问题。
3. 检查鼠标滚轮设置。
有时候滚动跳跃的问题是由于滚动设置不当所导致的。
您可以按照前面提到的调整滚动速度的方法来检查滚动设置是否正确。
四、鼠标滚轮失灵的其他可能原因和解决方法除了前面提到的常见情况,鼠标滚轮失灵还可能有其他原因,比如硬件故障等。
鼠标滚轮失灵的原因

鼠标滚轮失灵的原因
鼠标滚轮失灵的原因可能有很多种,以下是一些常见的原因:
1. 鼠标驱动程序问题:鼠标驱动程序是控制鼠标工作的软件,如果驱动程序出现问题,可能会导致鼠标滚轮失灵。
此时,您可以尝试更新鼠标驱动程序或卸载并重新安装驱动程序。
2. 鼠标滚轮故障:鼠标滚轮是易损件,如果使用频繁或质量较差,很容易出现故障。
此时,您可以尝试使用其他鼠标或更换新的鼠标滚轮。
3. 电脑系统问题:某些电脑系统问题也可能导致鼠标滚轮失灵。
例如,Windows系统中的某些bug或与第三方软件的冲突。
此时,您可以尝试重启电脑、更新Windows系统或禁用可能导致冲突的第三方软件。
4. 鼠标垫问题:鼠标垫是鼠标工作的平面,如果表面不平整或材质不佳,会影响鼠标滚轮的正常工作。
此时,您可以尝试更换新的鼠标垫或使用其他表面平整的平面代替。
5. 电脑硬件问题:某些电脑硬件问题也可能导致鼠标滚轮失灵。
例如,电脑主机箱内部灰尘过多、电脑内存不足等。
此时,您可以尝试清理电脑主机箱内部灰尘、优化电脑系统或增加内存等措施。
总之,鼠标滚轮失灵可能是由多种原因引起的,需要根据具体情况进
行分析和排查。
如果您无法解决问题,建议寻求专业技术支持或咨询专业维修人员。
电脑鼠标滚轮失灵解决方案修复常见问题

电脑鼠标滚轮失灵解决方案修复常见问题鼠标是我们日常使用电脑不可或缺的输入设备之一,而其中的滚轮功能更是提高我们使用效率的重要工具。
然而,随着使用时间的增长,鼠标滚轮也可能出现失灵的情况。
本文将介绍一些常见的电脑鼠标滚轮失灵问题,并提供一些解决方案以修复这些问题。
一、鼠标滚轮滚动不流畅的解决方案当鼠标滚轮在滚动时感觉不流畅,有卡顿或者滚动不稳定的现象,以下是一些解决方案:1. 清洁滚轮:鼠标滚轮通常会积累灰尘和污垢,这些物质可能导致滚动不顺畅。
您可以使用室内刷子、棉签或者纸巾蘸取少量清洁乙醇来轻轻清洁滚轮,并确保完全干燥后再使用。
2. 更换鼠标垫:如果您使用的是鼠标垫,鼠标垫表面过于磨损也可能导致滚动不流畅。
您可以考虑更换一个新的鼠标垫,确保表面平整光滑,以提高滚动质量。
3. 更新鼠标驱动程序:一些鼠标滚轮问题可能是由于过时的鼠标驱动程序引起的。
您可以访问鼠标制造商的官方网站,下载并安装最新版本的鼠标驱动程序,以确保兼容性和性能优化。
二、鼠标滚轮无法滚动的解决方案当您尝试滚动鼠标滚轮时,但鼠标未做出相应的滚动动作,以下是一些解决方案:1. 检查鼠标连接:确保鼠标与电脑正确连接,如果是有线鼠标,检查USB线是否松动或者断裂;如果是无线鼠标,确保鼠标电池电量充足,并尝试重新配对鼠标和接收器。
2. 关闭冲突软件:某些应用程序和软件可能会在后台运行并与鼠标滚轮产生冲突,导致其无法滚动。
您可以尝试在任务管理器中结束这些冲突的进程,或者关闭与鼠标滚轮相关的软件。
3. 调整鼠标设置:在Windows操作系统中,您可以通过控制面板或者设置菜单来调整鼠标设置。
尝试更改滚轮速度、可滚动行数等设置,以查看是否能够解决鼠标滚轮无法滚动的问题。
三、鼠标滚轮滚动方向异常的解决方案偶尔,鼠标滚轮的滚动方向可能会相反或者不按预期滚动,以下是一些解决方案:1. 调整鼠标设置:首先,您可以尝试在鼠标设置中更改滚轮滚动方向。
在Windows操作系统中,您可以通过控制面板或者设置菜单来调整鼠标设置。
鼠标滚轮失灵的解决方法

鼠标滚轮失灵的解决方法鼠标是电脑使用过程中最常用的输入设备之一,而鼠标滚轮则是鼠标的一项常见功能,用于实现页面的滚动、放大缩小等操作。
然而,很多时候我们会遇到鼠标滚轮失灵的情况,无法正常使用滚动功能。
本文将会介绍一些解决鼠标滚轮失灵问题的方法,帮助您解决这一烦恼。
方法一:检查鼠标硬件问题我们需要确定鼠标滚轮失灵的原因。
有时候,这可能是因为鼠标本身出现了硬件问题。
您可以尝试以下方法来检查鼠标硬件问题:1. 拔插鼠标:将鼠标的USB插头从电脑上拔下来,然后再重新插入,看是否能够解决问题。
有时候,插头接触不良会导致鼠标滚轮失灵。
2. 更换电池:如果您使用的是无线鼠标,那么可能是电池电量不足导致滚轮失灵。
尝试更换新的电池,看是否能够解决问题。
3. 清洁鼠标:有时候,鼠标滚轮周围的灰尘和污垢会导致滚轮失灵。
您可以使用棉签蘸取少量酒精,轻轻擦拭鼠标滚轮周围的区域,清除灰尘和污垢。
方法二:检查鼠标驱动问题如果确认是鼠标硬件没有问题,那么很可能是鼠标驱动程序出现了一些故障。
您可以尝试以下方法来解决鼠标驱动问题:1. 重新安装鼠标驱动:打开设备管理器,在“鼠标和其他指针设备”中找到您的鼠标,右键点击选择“卸载设备”,然后重新启动电脑,系统会自动安装鼠标驱动。
2. 更新鼠标驱动:访问鼠标制造商的官方网站,下载最新的鼠标驱动程序,然后进行安装。
新的驱动程序可能修复了一些已知问题,从而解决了鼠标滚轮失灵的问题。
方法三:检查系统设置问题有时候,鼠标滚轮失灵可能是由于系统设置问题导致的。
您可以尝试以下方法来解决系统设置问题:1. 检查鼠标设置:打开控制面板,找到“鼠标”选项,然后在“鼠标属性”中检查滚轮相关的设置是否正确。
如果有必要,您可以将滚轮设置为默认值,然后重新启动电脑。
2. 检查设备管理器:打开设备管理器,找到“鼠标和其他指针设备”,右键点击选择“属性”,然后在“驱动程序”选项卡中检查是否存在冲突或错误。
方法四:尝试其他鼠标如果以上方法都没有解决问题,那么您可以尝试连接其他鼠标,看是否能够正常使用滚轮功能。
电脑鼠标滚轮故障排除指南解决常见问题

电脑鼠标滚轮故障排除指南解决常见问题电脑鼠标滚轮故障排除指南:解决常见问题鼠标是我们日常使用电脑时不可或缺的设备之一,而鼠标的滚轮是我们使用鼠标时最常用的功能之一。
然而,我们有时会遇到鼠标滚轮故障的问题,如滚轮无法滚动或滚动不流畅等。
本指南将帮助您解决这些常见的问题。
一、滚轮无法滚动的问题1. 检查鼠标连接:首先,请确保鼠标正确连接到计算机上。
尝试重新插拔鼠标的USB接口或更换USB接口,以确保连接正常。
2. 检查滚轮设置:在操作系统的鼠标设置中,检查滚轮功能是否启用。
您可以在开始菜单中搜索“鼠标设置”,然后进入设置页面,确认滚轮功能是否已启用。
3. 清洁滚轮:有时候,鼠标滚轮的无法滚动问题可能是由灰尘或污垢引起的。
使用一个小刷子或棉签轻轻清理滚轮周围的区域,以确保滚轮能够自由滚动。
4. 驱动程序更新:更新鼠标的驱动程序可能有助于解决滚轮无法滚动的问题。
您可以访问鼠标制造商的官方网站,在支持或下载页面找到适用于您的鼠标型号的最新驱动程序,并按照说明进行更新。
二、滚轮滚动不流畅的问题1. 清洁滚轮和滚轮孔:与滚轮无法滚动的问题相似,滚轮和滚轮孔的堆积灰尘或污垢也可能导致滚轮滚动不流畅。
使用小刷子或棉签清洁滚轮周围的区域,并用轻柔的方式擦拭滚轮孔。
2. 更换滚轮橡胶套:鼠标滚轮的橡胶套经过长时间使用可能会磨损或变形,导致滚动不流畅。
您可以从一些电脑配件商店购买适用于您的鼠标型号的新橡胶套,并按照说明替换旧的套件。
3. 调整鼠标滚动速度:有时候,滚轮滚动不流畅可能是由于鼠标设置中的滚动速度设置过慢引起的。
您可以在操作系统的鼠标设置中调整滚动速度,使其适合您的使用习惯。
三、其他常见问题的解决方法1. 鼠标不响应:如果您的鼠标无法正常响应点击或移动,可以尝试重新连接鼠标,更换电池或充电。
如果问题仍然存在,可能需要考虑更换鼠标。
2. 鼠标滚动反向:有时候,滚轮滚动的方向与您的预期相反。
在鼠标设置中,您可以找到反向滚动选项,并将其启用或禁用,以适应您的需求。
如何解决电脑出现鼠标滚轮失灵的问题

如何解决电脑出现鼠标滚轮失灵的问题鼠标滚轮是电脑鼠标的重要组成部分,它可以方便地进行页面滚动、缩放和导航等操作。
然而,有时我们可能会遇到鼠标滚轮失灵的问题,导致无法正常操作。
在本文中,我将向您介绍一些解决电脑鼠标滚轮失灵问题的方法。
一、检查硬件问题鼠标滚轮失灵问题可能是由硬件问题引起的。
首先,您可以将鼠标连接到另一台电脑上,看看是否仍然存在相同的问题。
如果在另一台电脑上发现同样的问题,那么很可能是鼠标本身的问题。
您可以尝试清理鼠标滚轮周围的灰尘和污垢,或者考虑更换一个新的鼠标。
二、检查驱动程序驱动程序是使硬件与操作系统正常通信的重要组成部分。
如果您的电脑鼠标滚轮失灵,可能是由于驱动程序问题所致。
您可以按照以下步骤检查和更新驱动程序:1. 在Windows系统中,点击“开始”按钮,选择“设备管理器”。
在“设备管理器”中,展开“鼠标和其他指针设备”选项。
2. 找到您的鼠标,右键点击并选择“属性”。
3. 在“驱动程序”选项卡中,点击“更新驱动程序”。
如果系统提示有可用的更新,请按照提示进行更新。
三、重新安装鼠标软件如果您在使用鼠标时安装了特定的鼠标软件,您可以考虑重新安装这些软件。
首先,您可以尝试卸载鼠标软件,然后重新下载并安装最新版本。
这可能会帮助您解决鼠标滚轮失灵的问题。
请确保您在进行此操作之前备份了必要的文件和设置。
四、使用鼠标滚轮功能替代方法如果您经过以上的尝试仍然无法解决鼠标滚轮失灵的问题,您可以尝试使用鼠标滚轮的替代方法。
以下是一些常见的替代方法:1. 使用键盘快捷键:某些应用程序允许您使用键盘快捷键来进行页面滚动操作,例如使用方向键或Page Up/Page Down键来代替鼠标滚轮。
2. 使用触摸板手势:如果您的笔记本电脑配备有触摸板,您可以尝试使用触摸板手势来进行页面滚动和缩放操作。
总结电脑鼠标滚轮失灵可能是由硬件问题、驱动程序问题或鼠标软件问题引起的。
您可以按照以上方法逐步排查和解决问题。
如何解决电脑鼠标滚轮失灵翻页失败无反应

如何解决电脑鼠标滚轮失灵翻页失败无反应电脑鼠标作为人机交互的重要方式之一,在日常使用中起到了至关重要的作用。
然而,有时候我们可能会遇到鼠标滚轮失灵、翻页失败或无反应的情况,给我们的操作带来困扰。
本文将为大家介绍一些解决电脑鼠标滚轮失灵,翻页失败或无反应问题的方法。
一、检查硬件连接首先,当鼠标滚轮失灵、翻页失败或无反应时,我们需要检查硬件连接是否正常。
请确保鼠标与电脑正确连接,插头没有松动或者脱落。
如果连接不良,我们可以重新插拔鼠标插头,确保连接稳固。
二、清洁鼠标滚轮有时候,鼠标滚轮周围可能会堆积灰尘或者杂物,导致滚轮失灵或反应迟钝。
这时候,我们可以使用软毛刷或者棉签轻轻清理鼠标滚轮周围的区域,确保滚轮周围的环境干净整洁。
清洁完成后,我们再次尝试使用滚轮,看是否问题解决。
三、更新鼠标驱动程序有时候,滚轮失灵或者翻页失败的问题可能是由于鼠标驱动程序过时或者损坏所致。
我们可以通过以下步骤来更新鼠标驱动程序:1.打开电脑的设备管理器。
在Windows系统中,可以通过“控制面板” -> “设备管理器”来找到设备管理器。
2.在设备管理器中找到并展开“鼠标和其他指针设备”的选项。
3.找到您正在使用的鼠标设备,右键点击并选择“更新驱动程序”。
4.选择自动搜索更新的选项,系统将自动搜索并更新适合您鼠标设备的驱动程序。
5.完成更新后,重新启动电脑并尝试使用鼠标滚轮。
四、检查鼠标设置在某些情况下,鼠标滚轮失灵或翻页失败的原因可能是由于错误的设置所引起的。
我们可以按照以下步骤来检查鼠标设置:1.打开控制面板,找到并点击“鼠标”选项。
2.在“鼠标属性”对话框中,切换到“滚轮”选项卡。
3.确保“纵向滚轮滚动”选项被勾选,如果没有勾选,请勾选上并点击“应用”按钮。
4.重新启动电脑,测试鼠标滚轮是否恢复正常。
五、更换鼠标如果以上方法都无法解决鼠标滚轮失灵或翻页失败的问题,那么可能是鼠标本身出现了故障。
在这种情况下,我们可以考虑更换一台新的鼠标来解决问题。
鼠标滑轮上下滚动失灵怎么设置

鼠标滑轮上下滚动失灵怎么设置
标题:鼠标滑轮上下滚动失灵如何设置
导言:
鼠标是我们使用电脑时最常用的输入设备之一,而鼠标滑轮则是方便我们在浏览网页、文档时进行上下滚动的重要功能之一。
然而,偶尔我们可能会遇到鼠标滑轮上下滚动失灵的情况,这严重影响我们的工作效率和使用体验。
本文将向您介绍一些常见的原因和解决方法,帮助您解决鼠标滑轮上下滚动失灵的问题。
以下是关于解决鼠标滑轮上下滚动失灵的一些方法。
一、确认硬件问题
首先,我们需要确认鼠标滑轮上下滚动失灵是否为硬件问题。
有时鼠标滑轮在长时间使用后可能会出现老化磨损,或者灰尘和污垢的积累导致其无法正常工作。
解决方法:
1. 清洁鼠标滑轮:使用软毛刷或棉签轻轻清洁鼠标滑轮表面的灰尘和污垢。
确保在清洁时将鼠标断开电源。
2. 更换鼠标滑轮:如果清洁后问题仍然存在,可能需要更换鼠标滑轮。
一些厂商提供可更换的滑轮部件,您可以尝试联系厂商获取更多有关更换滑轮部件的信息。
二、检查鼠标驱动程序
在某些情况下,鼠标滑轮上下滚动失灵可能是由于驱动程序问题引起的。
确保您的鼠标驱动程序是最新的,并且正确安装。
解决方法:
1. 更新鼠标驱动程序:根据您的鼠标型号和操作系统,在鼠标制造商的官方网站上查找最新的鼠标驱动程序。
下载并安装最新的驱动程序,然后重新启动计算机。
2. 重装鼠标驱动程序:如果更新驱动程序后问题仍然存在,您可以尝试卸载鼠标驱动程序,然后重新安装。
在Windows系统中,您可以通过以下步骤完成操作:
a. 在任务栏的搜索框中输入\。
快速解决电脑鼠标滚轮无法滚动的问题

快速解决电脑鼠标滚轮无法滚动的问题随着科技的发展,电脑已经成为我们日常生活中不可或缺的一部分。
而鼠标作为电脑的重要外设之一,其滚轮功能更是提高了我们的操作效率。
然而,有时我们可能会遇到电脑鼠标滚轮无法滚动的问题,这给我们的使用带来了一定的困扰。
本文将介绍几种快速解决电脑鼠标滚轮无法滚动的方法,帮助大家解决这一问题。
方法一:清洁鼠标滚轮首先,我们应该检查鼠标滚轮是否被灰尘或污垢所堵塞。
这是导致鼠标滚轮无法滚动的常见原因之一。
我们可以使用以下步骤来清洁鼠标滚轮:1. 关闭电脑并断开鼠标的连接。
2. 将鼠标倒置,轻轻敲击鼠标底部,以尽量将灰尘或污垢从鼠标滚轮中排出。
3. 使用棉签蘸取少量酒精或清洁剂,轻轻擦拭鼠标滚轮周围的区域,直到清洁剂蒸发。
4. 等待鼠标完全干燥后,重新连接鼠标并启动电脑。
方法二:更新鼠标驱动程序如果清洁鼠标滚轮后问题仍未解决,我们可以尝试更新鼠标驱动程序。
以下是更新鼠标驱动程序的步骤:1. 打开“设备管理器”,方法是在Windows系统中按下Win + X键,然后选择“设备管理器”。
2. 在“设备管理器”中,找到并展开“鼠标和其他指针设备”选项。
3. 右键点击鼠标设备,并选择“更新驱动程序”。
4. 在弹出的窗口中选择“自动搜索更新的驱动程序软件”选项,然后等待系统自动更新鼠标驱动程序。
5. 完成更新后,重新启动电脑。
方法三:检查鼠标设置有时候,电脑鼠标滚轮无法滚动的问题可能是由于不正确的鼠标设置所致。
我们可以按照以下步骤来检查鼠标设置:1. 打开“控制面板”,方法是在Windows系统中按下Win + X键,然后选择“控制面板”。
2. 在“控制面板”中,找到并点击“鼠标”选项。
3. 在“鼠标属性”窗口中,切换到“滚动”选项卡。
4. 确保“滚动功能”选项被勾选,并根据个人喜好调整滚动速度和滚动方向。
5. 点击“应用”按钮保存设置,然后关闭窗口。
方法四:更换鼠标如果以上方法都无法解决问题,那么可能是鼠标硬件本身出现了故障。
如何解决鼠标滚轮失灵的窘境

如何解决鼠标滚轮失灵的窘境鼠标是我们日常使用最频繁的电脑外设之一,而鼠标滚轮则是我们在浏览网页、查看文档等操作中常用的功能之一。
然而,有时我们可能会遇到鼠标滚轮失灵的情况,这给我们的使用带来了不便。
本文将介绍几种解决鼠标滚轮失灵问题的方法,帮助您轻松应对这一窘境。
一、检查硬件连接首先,当鼠标滚轮失灵时,我们应该检查鼠标与电脑之间的连接是否良好。
请确保鼠标的USB插头已经插入电脑的USB接口,并且没有松动。
如果鼠标使用的是无线连接,可以尝试重新连接或更换电池。
二、清洁鼠标滚轮长时间使用后,鼠标滚轮可能会积累灰尘和污垢,导致滚轮失灵。
此时,我们可以使用棉签蘸取少量酒精或清洁剂,轻轻擦拭鼠标滚轮的表面。
同时,还可以用小刷子清理滚轮周围的细小缝隙,确保鼠标滚轮的正常运转。
三、调整鼠标设置有时,鼠标滚轮失灵可能是由于设置问题引起的。
我们可以通过以下步骤来调整鼠标设置:1.打开计算机的控制面板,选择“鼠标”选项。
2.在鼠标属性窗口中,切换到“滚轮”选项卡。
3.检查滚轮滚动速度是否设置为适合您的使用习惯,如果设置过快或过慢,可能会导致滚轮失灵。
4.点击“应用”按钮,然后点击“确定”保存设置。
四、更新鼠标驱动程序鼠标滚轮失灵问题有时也可能是由于驱动程序过时或不兼容所致。
我们可以通过以下步骤来更新鼠标驱动程序:1.打开计算机的设备管理器,找到“鼠标和其他指针设备”选项。
2.展开该选项,找到您使用的鼠标设备。
3.右键点击鼠标设备,选择“更新驱动程序”。
4.选择自动搜索更新的选项,让计算机自动查找并安装最新的鼠标驱动程序。
五、更换鼠标如果以上方法都无法解决鼠标滚轮失灵的问题,那么可能是鼠标本身出现了故障。
此时,您可以考虑更换一个新的鼠标,以恢复正常的使用体验。
总结鼠标滚轮失灵是我们使用鼠标过程中常见的问题之一,但通过检查硬件连接、清洁鼠标滚轮、调整鼠标设置、更新鼠标驱动程序和更换鼠标等方法,我们可以很好地解决这一问题。
电脑鼠标滚轮无法滚动的故障排除指南

电脑鼠标滚轮无法滚动的故障排除指南使用电脑时,鼠标无疑是一个不可或缺的设备。
鼠标的滚轮是其中一个重要的功能,它使我们在网页浏览、文档阅读以及游戏操作中更加方便快捷。
然而,有时我们可能会遇到电脑鼠标滚轮无法滚动的问题,这给我们的使用体验带来了困扰。
本文将为您提供一些故障排除指南,帮助您解决电脑鼠标滚轮无法滚动的问题。
第一部分:检查硬件问题在进行软件调试之前,我们首先需要检查电脑鼠标滚轮的硬件连接是否正常。
请按照以下步骤进行操作:1. 检查鼠标连接:确保鼠标正常连接到电脑的USB接口。
如果是无线鼠标,请检查鼠标的电池是否有电,并尝试重新连接。
2. 清洁滚轮:滚轮可能会受到灰尘和污垢的影响而无法正常工作。
您可以使用软刷或棉签轻轻清洁滚轮的表面,以确保滚轮能够自由滚动。
3. 检查鼠标驱动:打开设备管理器,检查鼠标驱动是否正常安装和更新。
如果存在问题,您可以尝试卸载并重新安装鼠标驱动。
如果在进行硬件检查后问题仍然存在,那么可能是由于软件设置或应用程序的原因导致滚轮无法滚动。
请参考以下故障排除指南来解决这些问题。
第二部分:软件设置问题1. 检查鼠标设置:在电脑的控制面板或设置中,找到“鼠标”选项。
在“滚轮”选项卡中,确保滚轮的滚动功能已启用。
2. 调整滚动速度:有时候滚轮无法滚动是因为滚动速度设置过慢。
您可以通过调整这个设置来解决问题。
在鼠标设置中,找到“滚动速度”选项,将其调整为合适的数值,以实现您想要的滚动速度。
第三部分:应用程序相关问题某些特定的应用程序可能会导致鼠标滚轮无法滚动。
在此情况下,您可以尝试以下方法解决问题:1. 重新启动应用程序:如果仅在某个应用程序中出现滚轮无法滚动的问题,您可以尝试重新启动该应用程序。
有时候这个简单的操作就可以恢复滚轮的正常功能。
2. 检查应用程序设置:有些应用程序提供了特定的设置选项,可以自定义鼠标滚轮的行为。
您可以检查这些设置并确保它们没有禁用滚轮功能。
3. 更新应用程序:某些应用程序可能会有已知的滚轮兼容性问题。
鼠标滚轮不能滑动有哪些解决办法

鼠标滚轮不能滑动有哪些解决办法鼠标滚轮是我们上下移动的常用工具,出现故障时候很影响正常使用,怎么解决呢。
对于鼠标滚轮不能滑动怎么解决呢?那么下面就由店铺来给你们说说吧,希望可以帮到你们哦!鼠标滚轮不能滑动的解决方法一:有时候会碰到鼠标在绘图软件中无法使用中键(滚轮)拖动的情况。
为了找出原因所在,需要对其进行下测试。
一是要测试中键是否能够使用滚动操作,二是在浏览器或office办公软件中,测试中键的点击操作。
如果经过测试鼠标的那些功能均可正常使用,那么就是非硬件问题了。
在一般使用了,较少使用到中键的拖动操作,但在CAXA、Solidworks等绘图软件中,经常需要使用鼠标中键(滚轮)进行拖动。
电脑插入鼠标后,使用Windows原有驱动即可正常使用,但有时电脑会提示更新硬件的驱动程序,根据提示安装鼠标的官方驱动后,基本操作正常,但中键的拖动操作无法识别。
针对这种情况的解决办法就是卸载鼠标的官方驱动程序,电脑会使用Windows原有驱动,所有功能均可正常使用。
鼠标滚轮不能滑动的解决方法二:在浏览网页的时候,无法用鼠标的滚轮来上下滚动页面,只能用鼠标左键,点住页面右侧的滚动轴来进行浏览,为我们的阅览造成极大的不便。
遇到这种问题的朋友首先要打开开始菜单中设置里面的控制面板。
然后,在控制面板窗口中打开鼠标,点开硬件标签页,找到属性里面的高级设置项,把鼠标轮检测设为假设鼠标有轮即可。
如果以上方法不起作用的话,那就说明鼠标滚轮坏了,只能换一个新鼠标试试看了。
相关阅读:鼠标经常性失灵解决办法方法1:检查电脑是否有问题打开“我的电脑”,点击“打开控制面板”。
在控制面板中,找到“鼠标”,点击进入鼠标属性页。
在鼠标属性页中,选择“硬件”,检查设备状态。
如果设备状态不正常,那么就是鼠标坏了,需要更换一个新鼠标。
如果设备状态正常,那在鼠标属性页中,点击“鼠标键”,提高“双击速度”。
方法2:检查USB接口电脑侧边有多个USB接口,更换鼠标与电脑连接的USB接口。
电脑鼠标滚轮失灵的解决方案

电脑鼠标滚轮失灵的解决方案在使用电脑的过程中,鼠标是我们最常用的输入设备之一。
而鼠标滚轮作为鼠标的一个重要功能,可以方便地滚动页面,提高我们的操作效率。
然而,有时候我们可能会遇到电脑鼠标滚轮失灵的情况,这给我们的使用带来了不便。
下面将介绍一些常见的电脑鼠标滚轮失灵的解决方案,希望能帮助您顺利解决问题。
一、检查硬件连接鼠标滚轮失灵可能是由于鼠标与电脑的连接不稳定导致的。
首先,您可以检查鼠标的线缆是否接触良好,确保插头插紧。
如果使用的是无线鼠标,可以尝试重新连接一下鼠标与电脑的信号。
另外,还可以尝试将鼠标连接到其他的 USB 接口上,看是否能够解决问题。
二、清理鼠标滚轮长时间使用鼠标,鼠标滚轮周围可能会积累一些灰尘或者颗粒,导致滚轮无法正常运动。
您可以使用棉签或者小刷子等工具轻轻清理滚轮周围的区域,确保没有杂物影响滚轮的正常运行。
三、更新或重新安装驱动程序有些情况下,电脑的鼠标驱动程序可能会出现问题,导致鼠标滚轮失灵。
您可以尝试更新鼠标的驱动程序,可以通过访问鼠标制造商的官方网站下载最新的驱动程序,并按照提示进行安装。
如果更新驱动程序后问题仍然存在,可以尝试重新安装驱动程序,先卸载原有的驱动程序,然后重新安装最新版本的驱动程序。
四、调整鼠标设置有时候,鼠标滚轮失灵可能是因为操作系统的设置原因。
您可以检查一下鼠标的设置选项,确认是否设置正确。
例如,在 Windows 系统中,可以通过控制面板中的鼠标选项来调整鼠标的滚轮速度和滚动方向等设置。
五、使用鼠标替代品如果您尝试了以上的解决方案仍然无法解决鼠标滚轮失灵的问题,那么您可以考虑使用其他的鼠标替代品。
例如,可以选择购买一个新的鼠标来替代原有的鼠标。
同时,在选择新鼠标时,建议选择可靠的品牌和质量有保证的产品,以确保使用体验的稳定和持久。
总结电脑鼠标滚轮失灵是一个常见的问题,但是通过以上的解决方案,您应该能够顺利解决这个问题。
在操作之前,建议您首先检查硬件连接情况,然后尝试清理鼠标滚轮,如果问题仍然存在,可以更新或重新安装驱动程序,调整鼠标设置。
在C#WPF下自定义滚动条ScrollViewer样式的操作

在C#WPF下⾃定义滚动条ScrollViewer样式的操作⼀、实现对ScrollViewer样式的⾃定义主要包括:1、滚动条宽度设置2、滚动条颜⾊3、滚动条圆⾓4、滚动条拉动时的效果mouseover⼆、实现效果:三、实现⽅法1、创建资源字典( ResourceDictionary)⽂件由于style代码⽐较多,之间在控件⽂件中加载style⽐较混乱,也不利于其它窗⼝复⽤,这⾥单独创建了ScrollViewDictionary.xaml⽂件代码如下:<ResourceDictionary xmlns="/winfx/2006/xaml/presentation"xmlns:x="/winfx/2006/xaml"><ControlTemplate x:Key="MyScrollViewer" TargetType="{x:Type ScrollViewer}"><!--View区域背景⾊--><Grid x:Name="Grid" Background="{TemplateBinding Background}"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition Width="Auto"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="*"/><RowDefinition Height="Auto"/></Grid.RowDefinitions><Rectangle x:Name="Corner" Grid.Column="1" Fill="White" Grid.Row="1"/><ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{Tem <ScrollBar x:Name="PART_VerticalScrollBar" AutomationProperties.AutomationId="VerticalScrollBar" Cursor="Arrow" Grid.Column="1" Maximum="{TemplateBinding ScrollableHeight}" Minimum="0" Grid.Row="0" Visibility="{TemplateBinding ComputedVer <ScrollBar x:Name="PART_HorizontalScrollBar" AutomationProperties.AutomationId="HorizontalScrollBar" Cursor="Arrow" Grid.Column="0" Maximum="{TemplateBinding ScrollableWidth}" Minimum="0" Orientation="Horizontal" Grid.Row="1" Visibility="{Te </Grid></ControlTemplate><SolidColorBrush x:Key="ScrollBarDisabledBackground" Color="#F4F4F4"/><Style x:Key="VerticalScrollBarPageButton" TargetType="{x:Type RepeatButton}"><Setter Property="OverridesDefaultStyle" Value="true"/><Setter Property="Background" Value="Transparent"/><Setter Property="Focusable" Value="false"/><Setter Property="IsTabStop" Value="false"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type RepeatButton}"><Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/></ControlTemplate></Setter.Value></Setter></Style><!--滚动条颜⾊、圆⾓等设置--><Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}"><Setter Property="OverridesDefaultStyle" Value="true"/><Setter Property="IsTabStop" Value="false"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Thumb}"><!--滚动条颜⾊和圆⾓设置--><Rectangle Name="thumbRect" Fill="#03ffea" RadiusX="3" RadiusY="3"/><!--⿏标拉动滚动条时的颜⾊--><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Fill" Value="CornflowerBlue" TargetName="thumbRect" /></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><Style x:Key="HorizontalScrollBarPageButton" TargetType="{x:Type RepeatButton}"><Setter Property="OverridesDefaultStyle" Value="true"/><Setter Property="Background" Value="Transparent"/><Setter Property="Focusable" Value="false"/><Setter Property="IsTabStop" Value="false"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type RepeatButton}"><Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/></ControlTemplate></Setter.Value></Setter></Style><Style x:Key="MyScrollBarStyle" TargetType="{x:Type ScrollBar}"><Setter Property="Background" Value="AliceBlue"/><Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/><Setter Property="Stylus.IsFlicksEnabled" Value="false"/><!--滚动条宽度--><Setter Property="Width" Value="8"/><Setter Property="MinWidth" Value="6"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ScrollBar}"><!--滚动条背景⾊--><Grid x:Name="Bg" Background="#001f55" SnapsToDevicePixels="true" Width="8"><Grid.RowDefinitions><RowDefinition /></Grid.RowDefinitions><Track x:Name="PART_Track" IsDirectionReversed="true" IsEnabled="{TemplateBinding IsMouseOver}"><Track.DecreaseRepeatButton><RepeatButton Command="{x:Static ScrollBar.PageUpCommand}" Style="{StaticResource VerticalScrollBarPageButton}"/></Track.DecreaseRepeatButton><Track.IncreaseRepeatButton><RepeatButton Command="{x:Static ScrollBar.PageDownCommand}" Style="{StaticResource VerticalScrollBarPageButton}"/></Track.IncreaseRepeatButton><Track.Thumb><Thumb Style="{StaticResource ScrollBarThumb}"/></Track.Thumb></Track></Grid><ControlTemplate.Triggers><Trigger Property="IsEnabled" Value="false"><Setter Property="Background" TargetName="Bg" Value="{StaticResource ScrollBarDisabledBackground}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="Orientation" Value="Horizontal"><Setter Property="Width" Value="Auto"/><Setter Property="MinWidth" Value="0"/><Setter Property="Height" Value="6"/><Setter Property="MinHeight" Value="6"/><Setter Property="Background" Value="AliceBlue"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ScrollBar}"><Grid x:Name="Bg" Background="Red" SnapsToDevicePixels="true"><Grid.ColumnDefinitions><ColumnDefinition /></Grid.ColumnDefinitions><Track x:Name="PART_Track" IsEnabled="{TemplateBinding IsMouseOver}"><Track.DecreaseRepeatButton><RepeatButton Command="{x:Static ScrollBar.PageLeftCommand}" Style="{StaticResource HorizontalScrollBarPageButton}"/></Track.DecreaseRepeatButton><Track.IncreaseRepeatButton><RepeatButton Command="{x:Static ScrollBar.PageRightCommand}" Style="{StaticResource HorizontalScrollBarPageButton}"/></Track.IncreaseRepeatButton><Track.Thumb><Thumb Style="{StaticResource ScrollBarThumb}" /></Track.Thumb></Track></Grid><ControlTemplate.Triggers><Trigger Property="IsEnabled" Value="false"><Setter Property="Background" TargetName="Bg" Value="{StaticResource ScrollBarDisabledBackground}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Trigger></Style.Triggers></Style></ResourceDictionary>2、在窗⼝中引⽤资源字典<Window.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="ScrollViewDictionary.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Window.Resources>3、scrollViewer中使⽤新样式<ScrollViewer Template="{StaticResource MyScrollViewer}" Grid.Column="0" Grid.Row="1" VerticalAlignment="Top" Grid.ColumnSpan="2" x:Name="scrList" Margin="0" VerticalScrollBarVisibility="Auto" Height="350" Width="250"> <StackPanel Orientation="Vertical" Name="layerList" ScrollViewer.VerticalScrollBarVisibility="Visible" Width="250" ></StackPanel></ScrollViewer>⾃定义完成,以上是所有步骤和代码,可以根据⾃⼰程序的整体设计来更改颜⾊、宽度、圆⾓等效果。
解决电脑上鼠标滚轮无法滚动的问题

解决电脑上鼠标滚轮无法滚动的问题电脑是我们日常生活和工作中必不可少的工具,而鼠标作为电脑的重要配件之一,更是我们操作电脑的主要工具之一。
然而,有时我们可能会遇到鼠标滚轮无法滚动的问题,这给我们的使用带来了一定的困扰。
那么,我们该如何解决这个问题呢?首先,我们需要确认问题的具体原因。
鼠标滚轮无法滚动可能是由于硬件故障、驱动问题或者软件设置不当等原因引起的。
因此,我们可以从这几个方面入手,逐一排查。
首先,硬件故障是导致鼠标滚轮无法滚动的常见原因之一。
我们可以先检查鼠标的连接是否正常,尝试将鼠标重新插拔一次,或者更换一个可靠的USB接口进行连接。
如果这些方法都无法解决问题,那么很有可能是鼠标本身的问题,我们可以尝试将鼠标连接到其他电脑上测试一下,如果问题依然存在,那么可能需要更换一只新的鼠标。
其次,驱动问题也是导致鼠标滚轮无法滚动的原因之一。
我们可以通过以下步骤来解决这个问题。
首先,我们需要打开设备管理器,可以通过在Windows系统中按下Win+X键,然后选择“设备管理器”来打开。
在设备管理器中,找到“鼠标和其他指针设备”选项,展开后找到你的鼠标设备,右键点击选择“卸载设备”。
然后,重新启动电脑,系统会自动重新安装鼠标驱动程序。
如果这一步还不能解决问题,我们可以尝试更新鼠标驱动程序,可以通过访问鼠标制造商的官方网站或者使用驱动更新软件来进行更新。
最后,软件设置不当也可能导致鼠标滚轮无法滚动。
我们可以通过以下步骤来解决这个问题。
首先,我们需要打开鼠标设置。
在Windows系统中,我们可以通过在控制面板中找到“鼠标”选项来打开。
在鼠标设置中,我们可以找到“滚动速度”选项,确保滚动速度设置适中,不要设置得过快或者过慢。
此外,我们还可以尝试切换鼠标滚轮的功能,有时候滚轮的功能可能被设置成了其他功能,我们可以将其设置回滚动功能。
综上所述,解决电脑上鼠标滚轮无法滚动的问题,我们可以从硬件故障、驱动问题和软件设置三个方面入手。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WPF中关于自定义控件的滚动条鼠标停留在内容上鼠标滚轮滚动无效的问题
解决这个问题:在一个用户控件里放置了1个TreeView垂直顺序放置。
当用户控件中的内容超过面板大小时,滚动条会自动出现,但是只有当鼠标指示在右边滚动条的那一条位置时,才支持鼠标滚轴滚动。
点在控件内部时滚轴无效。
问题分析:由于设置了d:designheight,自定义控件的宽高都是随着父容器的变化而变化的,于是我将Height设为较小的固定高度时,发现鼠标停留在控件内容时,滚轮控制滚动条滚动是有效的。
这就说明UI上显示的滚动条并非是这个自定义控件的,而是这个自定义控件所在的父容器的,这样也解释了为什么之前在内容上滚动无效,但是在滚动条上是可以滚动的原因,然后接下来就好办了。
代码如下:
复制代码
//在构造函数中绑定treeview的鼠标滚轮事件,原因是在xmal前台绑定时触发不了MouseWheel事件
public TreeViewList()
{
InitializeComponent();
treeview.AddHandler(TreeView.MouseWheelEvent, new MouseWheelEventHandler(treeview_MouseWheel), true);
}
//根据父控件对象查找指定类型的子控件
private T GetVisualChild<T>(DependencyObject parent) where T : Visual
{
T child = default(T);
int numVisuals = VisualTreeHelper.GetChildrenCount(parent);
for (int i = 0; i < numVisuals; i++)
{
Visual v = (Visual)VisualTreeHelper.GetChild(parent, i);
child = v as T;
if (child == null)
{
child = GetVisualChild<T>(v);
}
if (child != null)
{
break;
}
}
return child;
}
private void treeview_MouseWheel(object sender, MouseWheelEventArgs e)
{
//在treeview的基础上,层层查找,直到找到它的父容器,是个NavToolbar(滚动条是NavToolbar的滚动条,并非treeview的)
try
{
var scroll =
GetVisualChild<ScrollViewer>(
((((((((treeview.Parent as Grid).Parent as ChapterList).Parent as Grid).Parent as ScrollViewer).
Parent as Border).Parent as Grid).Parent as Grid).Parent as Border).Parent);
if (scroll != null)
{
scroll.ScrollToVerticalOffset(scroll.VerticalOffset - e.Delta);
}
}
catch (Exception)
{
}
}。
