Aspnet MVC2.0系列文章-编辑和删除新闻操作
在ASP.NET2.0中操作数据之五十五:编辑和删除现有的二进制数据

在2.0中操作数据之五⼗五:编辑和删除现有的⼆进制数据导⾔: 在前⾯的3章⾥我们为处理⼆进制数据添加了很多的功能。
我们⾸先在表Categories⾥添加BrochurePath列,并更新了体系结构。
同样,为了处理表Categorie⾥现有的Picture列,我们在数据访问层和业务逻辑层⾥增加了相应的⽅法。
同时我们创建⼀个页⾯,在GridView控件⾥显⽰⼆进制数据——包含⼀个指向说明⼩册⼦的下载链接,并将每个类的图⽚显⽰在<img>元素⾥。
同时我们添加⼀个DetailsView控件,供⽤户添加新的类,并上传其图⽚和⼩册⼦数据。
剩下的就是添加编辑和删除功能,本章我们将通过GridView控件内建的编辑和删除功能来实现。
当编辑⼀个类时,我们允许⽤户⽤任意指定的图⽚将原来的换掉;也可以⽤新的⼩册⼦将现有的替换掉,甚⾄不再包含⼩册⼦⽂件。
让我们开始吧!第1步:更新数据访问层 虽然数据访问层包含⾃动⽣成的Insert, Update和Delete⽅法,但它们都基于CategoriesTableAdapter的主查询,因此并不包含Picture列。
⾃然,Insert和Update⽅法也不包含picture列的相应参数。
就像56章做的那样,我们需要为更新Categories 表⽽创建新的TableAdapter⽅法。
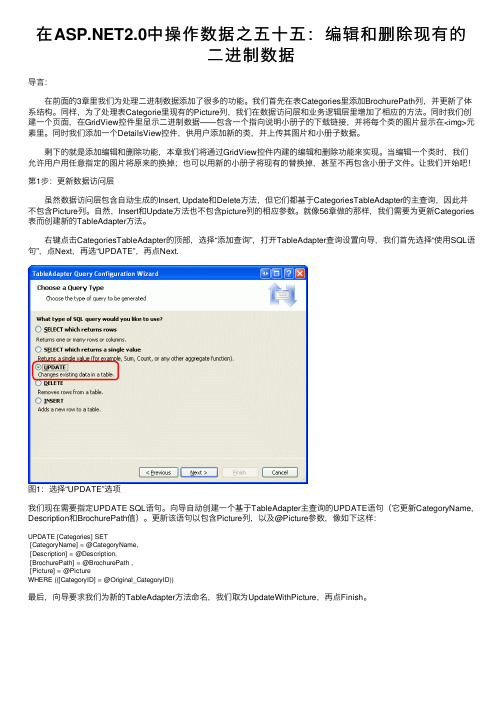
右键点击CategoriesTableAdapter的顶部,选择“添加查询”,打开TableAdapter查询设置向导,我们⾸先选择“使⽤SQL语句”,点Next,再选“UPDATE”,再点Next.图1:选择“UPDATE”选项我们现在需要指定UPDATE SQL语句。
向导⾃动创建⼀个基于TableAdapter主查询的UPDATE语句(它更新CategoryName, Description和BrochurePath值)。
更新该语句以包含Picture列,以及@Picture参数,像如下这样:UPDATE [Categories] SET[CategoryName] = @CategoryName,[Description] = @Description,[BrochurePath] = @BrochurePath ,[Picture] = @PictureWHERE (([CategoryID] = @Original_CategoryID))最后,向导要求我们为新的TableAdapter⽅法命名,我们取为UpdateWithPicture,再点Finish。
ASP.NETMVC教程一:ASP.NETMVC简介

MVC教程⼀:MVC简介⼀、MVC模式简介MVC模式是⼀种流⾏的Web应⽤架构技术,它被命名为模型-视图-控制器(Model-View-Controller)。
在分离应⽤程序内部的关注点⽅⾯,MVC是⼀种强⼤⽽简洁的⽅式,尤其适合应⽤在Web应⽤程序中。
MVC将应⽤程序的⽤户界⾯分为三个主要部分:1. 模型:⼀组类,描述了要处理的数据以及修改和操作数据的业务规则。
2. 视图:定义应⽤程序⽤户界⾯的显⽰⽅式。
3. 控制器:⼀组类,⽤于处理来⾃⽤户、整个应⽤程序流以及特定应⽤程序逻辑的通信。
1、MVC在Web框架中的应⽤MVC模式经常应⽤于Web程序设计中。
在 MVC中,MVC三个主要部分的定义⼤致如下:模型:模型是描述程序设计⼈员感兴趣问题域的⼀些类,这些类通常封装存储在数据库中的数据,以及操作这些数据和执⾏特定域业务逻辑的代码。
在 MVC中,模型就像使⽤了某种⼯具的数据访问层(Daa Access Layer),这种⼯具包括实体框架(Entity Framework)或者与包含特定域逻辑的⾃定义代码组合在⼀起的其他实体框架。
视图:⼀个动态⽣成HTML页⾯的模板。
控制器:⼀个协调视图和模型直接关系的特殊类。
它响应⽤户输⼊,与模型进⾏对话,并决定呈现哪个视图(如果有的话)。
在 MVC中,这个类⽂件通常以后缀名Controller表⽰。
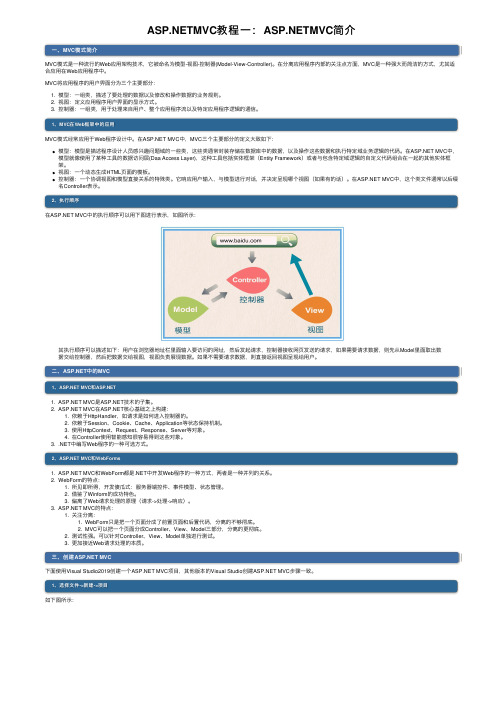
2、执⾏顺序在 MVC中的执⾏顺序可以⽤下图进⾏表⽰,如图所⽰:其执⾏顺序可以描述如下:⽤户在浏览器地址栏⾥⾯输⼊要访问的⽹址,然后发起请求,控制器接收⽹页发送的请求,如果需要请求数据,则先从Model⾥⾯取出数据交给控制器,然后把数据交给视图,视图负责展现数据。
如果不需要请求数据,则直接返回视图呈现给⽤户。
⼆、中的MVC1、 MVC和1. MVC是技术的⼦集。
2. MVC在核⼼基础之上构建:1. 依赖于HttpHandler,如请求是如何进⼊控制器的。
2. 依赖于Session、Cookie、Cache、Application等状态保持机制。
ASPNET的网站新闻管理系统设计与实现

ASPNET的网站新闻管理系统设计与实现的网站新闻管理系统设计与实现随着互联网的发展和普及,网站已经成为了人们获取信息的主要渠道之一。
而新闻网站则更是成为了人们获取时事消息的重要来源。
为了更好地服务于用户,许多新闻网站为了提高新闻发布效率,都建立了新闻管理系统。
本文将介绍下的网站新闻管理系统设计与实现。
一、需求分析首先,我们需要明确我们所要开发的系统的主要功能和使用场景。
一个新闻网站的新闻管理系统需要具备以下基本功能:1.新闻发布,保存和删除功能2.新闻分类,包括按照时间、地区、类型等多种分类方式3.新闻搜索,方便用户定位自己所需的新闻4.新闻置顶,方便管理人员将重要的新闻展示在网站首页5.新闻评论,用户可以对新闻进行评论发表自己的看法6.管理员管理,可以对新闻进行审核、修改、删除和批量发布操作二、技术选型在确定了系统需求后,就需要根据实际情况和经验进行技术选型。
考虑到易用性、扩展性、系统性能等因素,我们决定采用 MVC框架和SQL Server数据库。
三、系统架构设计基于需求分析和技术选型,我们可以初步设计出系统的架构。
系统主要包括视图层、控制器层和模型层三个部分。
模型层包括新闻,评论,分类等相关数据表,控制器层负责接收用户请求并调用模型层的相关方法,视图层则负责将控制器层返回的数据渲染成HTML页面并返回给用户。
四、系统实现在系统架构确定后,便可以进入系统的实现阶段。
系统可以分为前台和后台两个部分。
后台主要包括管理员登录、新闻管理、分类管理等功能,前台则主要包括首页、新闻列表、新闻详情、评论等功能。
1.后台实现管理员登录功能需要验证用户输入的用户名和密码是否有效。
我们可以使用提供的Identity系统实现,使得用户只需要输入账号和密码即可登录。
登录成功后,管理员可以对新闻进行管理,包括发布、删除、编辑、审核等操作。
分类管理功能可以使管理员对新闻的分类进行管理,以便用户更好地查看和定位所需的新闻。
ASP 数据记录的删除与修改

数据库的基本操作无非是:查询记录,写入记录,删除记录,修改记录。
一.记录的写入先建立一个表单:(把下面文章保存为5.htm)<form name="form1" method="post" action="exa5.asp">name <input type="text" name="name"><br>tel <input type="text" name="tel"><br>message <input type="text" name="message" value=""><br><input type="submit" name="Submit" value="提交"><input type="reset" name="Submit2" value="重置"></form>表单提交到exa5.asp,下面是exa5.asp的代码:(把下面代码保存为5.asp)<%set conn=server.createobject("adodb.connection")conn.open "driver={microsoft access driver (*.mdb)};dbq="&server.mappath("data/guestboo k.mdb")name=request.form("name")tel=request.form("tel")message=request.form("message")exec="insert into guest(name,tel,message)values('"+name+"',"+tel+",'"+message+"')"conn.execute execconn.closeset conn=nothingresponse.write "记录添加成功!"%>在这里前面两句我不说了,后面三句我也不说了,前面说过exec里面的是执行的命令,添加记录的比较繁,大家要仔细看。
在ASP.NET 2.0中操作数据.概述插入、更新和删除数据

在 2.0中操作数据::概述插入、更新和删除数据导言结束前面的几节,我们已经探讨过了如何使用GridView、DetailsView和FormView控件来显示数据。
这些控件简单地操作提供给它的数据。
一般地,这些控件通过使用一个数据源控件,例如ObjectDataSource来存取数据。
我们已经看过了ObjectDataSource是如何在页面和潜在的数据之间扮演一个代理的角色。
当一个GridView需要显示数据时,它调用ObjectDataSource的Select()方法,这个方法转而调用一个来自我们的业务逻辑层(BLL)的方法,继而调用一个适当的数据访问层(DAL)的表适配器(TableAdapter)的方法,从而它发送一个SELECT查询到Northwind数据库。
记得在我们的教程里当创建DAL中的表适配器时,Visual Studio自动地添加从潜在数据库插入、更新和删除数据的方法。
此外,在创建一个业务逻辑层这一节我们已经设计了调用这些数据更改的DAL方法的BLL方法。
除了它的Select()方法,ObjectDataSource还有Insert()、Update()和Delete()方法。
跟Select()方法类似,这三个方法映射到一个隐含的对象。
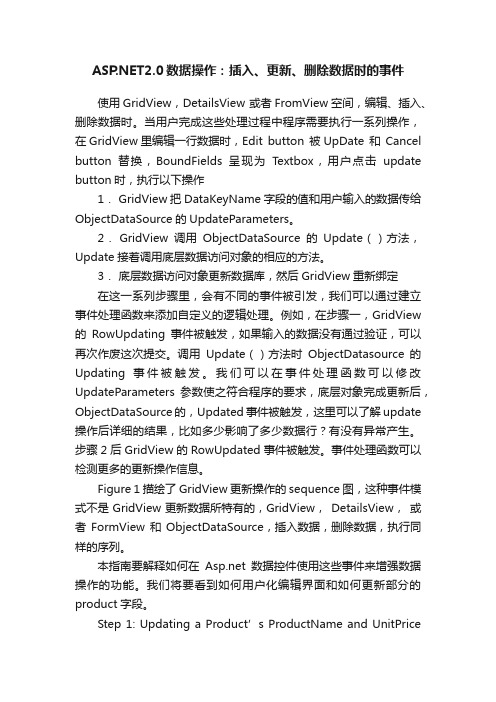
当配置插入、更新或删除数据时,GridView、DetailsView和FormView控件提供了一个修改潜在的数据的用户界面。
这个用户界面调用ObjectDataSource的Insert()、Update()和Delete()方法,它们继而调用隐含对象的关联方法(见图1)。
图1: ObjectDataSource的Insert()、Update()和Delete()方法提供一个到BLL的代理本节我们将看看如何映射ObjectDataSource的Insert()、Update()和Delete()方法到BLL中的类,也看看如何配置GridView、DetailsView和FormView控件提供修改数据的功能。
NHibernteASP。NETMVCJQuery实现增删改查(精)

NHibernte+ MVC+JQuery实现增删改查时间:2012-04-20 15:45来源:未知作者:admin 点击: 934次我要投稿高质量的空间,完美支持1.0/2.0/3.5/4.0/MVC等前言:本人自学NHibernate+ mvc+JQuery实现了一个简单的用户的增删改查的功能,现在做一个小的整理,希望和我一样正在自学这几个技术的人能够共同参考,共同进步,下面我将分为好几步做为项目的讲解。
也是为了我能够更加的熟悉项目的编写。
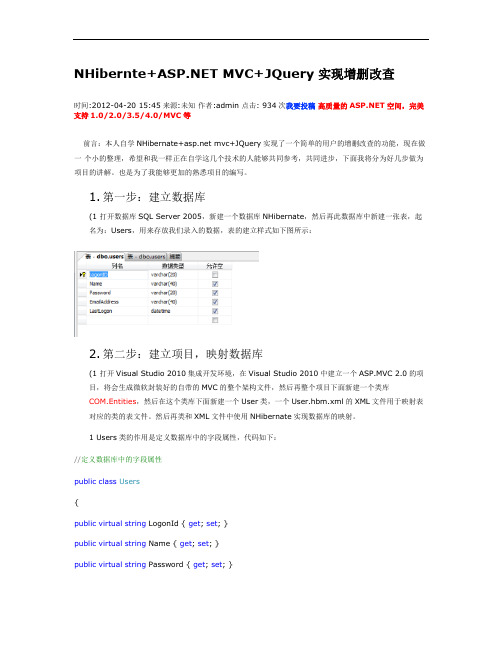
1.第一步:建立数据库(1 打开数据库SQL Server 2005,新建一个数据库NHibernate,然后再此数据库中新建一张表,起名为:Users,用来存放我们录入的数据,表的建立样式如下图所示:2.第二步:建立项目,映射数据库(1 打开Visual Studio 2010集成开发环境,在Visual Studio 2010中建立一个ASP.MVC 2.0的项目,将会生成微软封装好的自带的MVC的整个架构文件,然后再整个项目下面新建一个类库COM.Entities,然后在这个类库下面新建一个User类,一个User.hbm.xml的XML文件用于映射表对应的类的表文件。
然后再类和XML文件中使用NHibernate实现数据库的映射。
1 Users类的作用是定义数据库中的字段属性,代码如下://定义数据库中的字段属性public class Users{public virtual string LogonId { get; set; }public virtual string Name { get; set; }public virtual string Password { get; set; }public virtual string EmailAddress { get; set; }public virtual DateTime LastLogon { get; set; }}2 User.hbm.xml文件的作用是映射刚才定义的字段的属性,代码如下:xml version="1.0"encoding="utf-8" ?><hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"><class name="ers, COM.Entities"table="users"lazy="false"><id name="LogonId"column="LogonId"type="String(20"><generator class="assigned" />id><property name="Name"column="Name"type="String(40"/><property name="Password"type="String(20"/><property name="EmailAddress"type="String(40"/><property name="LastLogon"type="DateTime"/>class>hibernate-mapping>注:解说这段代码的内容1 <hibernate-mapping xmlns="urn:nhibernate-mapping-2.2">这段代码就是使用NHibernate必须有的代码,定义了NHibernate的版本信息。
用ASP.NET设计新闻发布系统

※2※
book 程序清单:Default.aspx.cs
*************************************************************************
本程序段的功能为:显示每类新闻的最新 10 条新闻。
Img TypeID
备注 数字
图片
True
类别编号
net 2.2 系统功能实现 ok. 系统的主要功能为浏览新闻、添加新闻、修改新闻和删除新闻。下面分别对其进行介绍。 o 1. 浏览新闻 nb Default.aspx 是系统首页,主要实现从数据库中读取新闻信息,然后将新闻以列表的形式进行输
.c cn 出显示。 ww w. 系统首页如图 1 所示。 w ww 需要浏览新闻的详细内容时,只需单击新闻列表中的新闻标题,就可以进入新闻的详细内容显
w ww public void SubmitBtn_Click(Object sender, EventArgse)
{ OleDbConnection myConnection = new OleDbConnection(strConn);
t OleDbDataAdapter myCommand = new OleDbDataAdapter("select * from News where " + ne DropDownList1.SelectedItem.Value + " like '%" + TextBox1.Text.ToString() + "%'", myConnection);
新闻管理系统说明

ASP新闻管理系统阐明本系统采用access作为后台数据库,用ASP制作旳新闻公布系统。
它可以公布新闻和浏览新闻。
进入系统旳顾客名是admin,密码是123456。
在进入前要对web和admin两个文献夹中旳new.udl进行重新连接数据库。
首先,我先简介这个系统旳后台数据库。
本系统以access作为后台数据库。
数据库中一共用了五个表,这五个表分别为:bigclass(一级新闻菜单),smallclass(二级新闻菜单),shop_pinglun(评论表),news(新闻表),system(管理员表)。
下面先简介每个表中旳类容。
bigclass表smallclass表shop_pinglun表news表System表每个表都与其他旳表有着多种关系。
例如说二级新闻菜单是依托一级新闻菜单存在旳。
并且新闻旳分类重要是根据这两个表进行旳。
整个系统都是围绕新闻表而进行旳。
首先新闻要提成几种大类,于是就出现了一级新闻菜单表。
同步为了把新闻辨别旳愈加细致就出现了二级新闻菜单。
新闻旳添加要以这两个为根据。
当然重要是以一级新闻菜单为根据。
在新闻表中引用了bigclass表中旳bigclassname 和smallclass中旳smallclassname两个字段来为新闻分类。
这样在前台可以根据新闻菜单来读取新闻。
接下来将简介旳是系统旳设计实现。
公布新闻当然要登陆到管理界面。
本系统是奥运会新闻管理系统。
登陆采用旳顾客名是admin,密码是123456。
登陆后,可以进行顾客管理。
添加删除和修改顾客。
当然最重要旳是对新闻旳管理。
请先看下面登陆后来旳界面对于新闻旳添加可以在文章管理下拉菜单下旳添加文章,和文章分类来实现,请看上面旳图。
假如这个新闻管理系统是第一次登陆旳话那么就要进行添加新闻分类。
这样才可以在所属分类下添加、删除和修改新闻了。
请看如下几种图。
上面这一幅就是添加新闻旳页面。
详细旳功能请自行运行程序。
篇幅有限这里只做简朴旳简介。
asp新闻系统

ASP新闻系统1. 简介ASP新闻系统是一种基于ASP(Active Server Pages)技术的新闻发布和管理系统。
它允许用户轻松创建、发布、浏览和管理新闻内容。
该系统提供了一种用户友好的界面,方便管理员上传新闻,并提供给用户阅读。
2. 系统功能ASP新闻系统具有以下核心功能:2.1 新闻发布管理员可以使用系统提供的界面来发布新闻。
他们可以在系统中创建新闻标题、内容、作者和发布日期等必要信息,并上传支持的图片文件。
系统会自动将新闻按照发布日期进行排序,以便用户浏览。
2.2 新闻管理管理员可以对已发布的新闻进行管理。
他们可以编辑、删除或更新新闻内容。
系统还提供了一个搜索功能,以便管理员可以根据关键字搜索并找到特定的新闻。
2.3 新闻浏览系统允许用户浏览已发布的新闻。
用户可以按照发布日期或关键字来浏览新闻列表。
每条新闻包含标题、内容、作者和发布日期等信息。
用户还可以点击新闻查看详细内容,并在需要时下载附件。
3. 技术实现ASP新闻系统的实现涉及以下技术和工具:3.1 前端技术前端界面使用HTML、CSS和JavaScript实现。
HTML用于构建页面结构,CSS用于美化页面样式,JavaScript用于实现动态效果和与后端交互。
3.2 后端技术后端使用ASP技术进行开发。
ASP允许在Web服务器上生成动态网页。
通过与数据库的交互,ASP新闻系统可以实现对新闻数据的增删改查操作。
3.3 数据库系统使用关系型数据库(如MySQL、SQL Server等)来存储新闻数据。
数据库表设计包括新闻标题、内容、作者、发布日期和其他相关信息。
通过数据库的查询操作,可以实现对新闻的检索和管理。
4. 部署要求为了成功部署ASP新闻系统,需要满足以下要求:4.1 Web服务器ASP新闻系统需要在支持ASP的Web服务器上部署和运行。
常见的Web服务器有IIS、Apache等。
确保Web服务器已正确配置ASP运行环境。
浅淡基于ASP.NET的网站CMS新闻管理模块的设计与实现

浅淡基于的网站CMS新闻管理模块的设计与实现作者:刘欣来源:《数字化用户》2013年第23期【摘要】CMS是Content Management System的缩写,意为“内容管理系统”。
它可以加快网站开发的速度,让非专门人员也可以对网站进行日常的维护和内容更新,提高了工作效率,减少了开发的成本。
新闻管理模块作为CMS的核心模块,它可以进行新闻的发布、修改和删除。
本文将围绕该模块进行阐述。
【关键词】 CMS 新闻发布模块新闻管理模块主要用于新闻的发布、修改和删除,本模块基本和SQLSERVER2005开发,它的实现流程如图1所示。
图1 新闻管理模块实现流程一、新闻模块数据设计假设新闻栏目已经固定好了,有“新闻”、“娱乐”、“体育”和“财经”,在SqlServer2005数据库中建立一个表“NewsInfo”,它包含新闻的主要属性,包括新闻所属栏目、标题、内容、来源、新闻日期等。
结构设计如表1所示。
字段名字段类型说明NewsID int 新闻编号,自动生成,用于惟一标识,设为主键NewsChannel int 所属栏目NewsTitle nvarchar(100)新闻标题NewsContent ntext 新闻内容NewsSource nvarchar (100)新闻来源NewsDate datetime 新闻日期NewsEditor Nvarchar(50)编辑表1 新闻表的结构二、新闻发布模板新闻发布模板是将新闻数据添加到数据库中,我们通过界面和代码分离的方式实现新闻发布模板的设计,新闻发布模块的实现流程如图2所示。
图2 新闻发布模块实现流程(一)设计数据库操作方法要将新闻数据添加到数据库中,需要设计新闻数据的操作方法。
我们建立一个新闻操作类,命名为“NewsManager”。
数据库操作类使用微软公司提供的SqlHelper类。
在类中添加保存新闻的方法,主要代码如下所示:Public class NewsManager{Public void AddNews(string NewsChannel,string NewsTtitle,string NewsContent,string NewsSource,string NewsDate,string NewsEditor){using (SqlConnection conn = new SqlConnection(SqlHelper.CONN_STRING)){conn.Open();SqlHelper.ExecuteNonQuery(conn, CommandType.Text, "insert into newsinfo values(@channel,@title,@content,@source,@date,@editor)" ,new SqlParameter("@channel ", NewsChannel),new SqlParameter("@title", NewsTtitle),new SqlParameter("@content ", NewsContent),new SqlParameter("@source", NewsSource),new SqlParameter("@date", NewsDate),new SqlParameter("@editor", NewsEditor));}}}(二)新闻发布模板设计在新闻发布模板中加入必要的新闻元素,标题、来源、时间用文本框控件实现,新闻内容部份使用Fckeditor编辑器。
Aspnet MVC2.0系列文章-添加操作

MVC2.0系列文章-添加操作此篇文章,我们将实现MVC2.0的添加操作,主要包括Model的创建、View的Edit操作和Control 的Create操作。
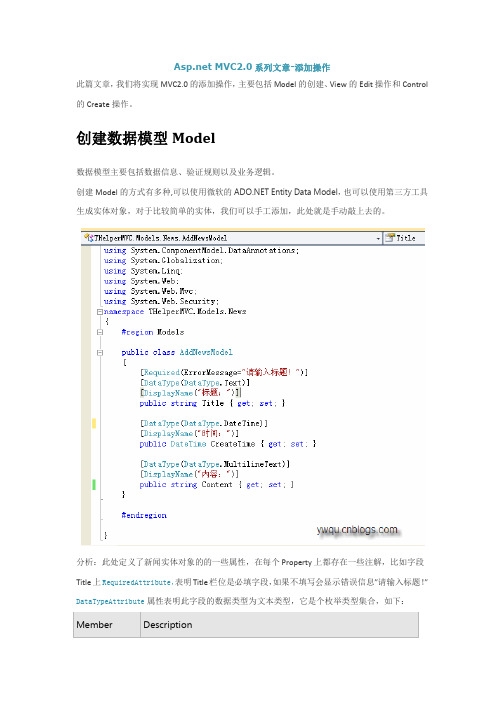
创建数据模型Model数据模型主要包括数据信息、验证规则以及业务逻辑。
创建Model的方式有多种,可以使用微软的 Entity Data Model,也可以使用第三方工具生成实体对象,对于比较简单的实体,我们可以手工添加,此处就是手动敲上去的。
分析:此处定义了新闻实体对象的的一些属性,在每个Property上都存在一些注解,比如字段Title上RequiredAttribute,表明Title栏位是必填字段,如果不填写会显示错误信息”请输入标题!” DataTypeAttribute属性表明此字段的数据类型为文本类型,它是个枚举类型集合,如下: Member DescriptionnameCustom Represents a custom data type.DateTime Represents an instant in time, expressed as a date and time of day. Date Represents a date value.Time Represents a time value.Duration Represents a continuous time during which an object exists. PhoneNumber Represents a phone number value.Currency Represents a currency value.Text Represents text that is displayed.Html Represents an HTML file.MultilineText Represents multi-line text.EmailAddress Represents an e-mail address.Password Represent a password value.Url Represents a URL value.ImageUrl Represents a URL to an image.这些类型,可以分别试试,看看最终效果什么样子的。
ASP.NET 2.0企业网站项目实战任务5 新闻中心

实训1——页面功能分析 实训2——数据库设计 实训3——实现查看新闻页面 实训4——实现新闻管理页面
21:02:22
1
实训1——页面功能分析
新闻中心的总体结构 查看新闻页面MyNews.aspx 登录页面Login.aspx 新闻管理AdminNews.aspx页面
CKEditor
21:02:22
35
富文本编辑器的配置
在新闻管理AdminNews.aspx页面中使用 富文本编辑器
21:02:22
36
设置数据源SqlDataSource控件 设置数据显示FormView控件
21:02:22
23
新闻管理页面——二层架构
21:02:22
24
三层架构新闻管理页面
21:02:22
25
三层架构新闻管理页面
21:02:22
26
三层架构新闻管理页面
21:02:22
27
三层架构新闻管理页面
21:02:22
21:02:22
13
增查删改SQL语句
UPDATE News SET Visible=@visible, Title=@title, Date=@date, Content=@content, ImageUrl=@imageUrl, DisplayOrder=@displayOrder
WHERE ID = @id
21:02:22
14
பைடு நூலகம்
实训3——实现查看新闻页面
用Panel控件封装查看新闻 用Panel控件详细新闻界面
21:02:22
15
查看新闻——构建业务类
21:02:22
16
ASP.NET2.0数据操作:插入、更新、删除数据时的事件

2.0数据操作:插入、更新、删除数据时的事件使用GridView,DetailsView 或者FromView空间,编辑、插入、删除数据时。
当用户完成这些处理过程中程序需要执行一系列操作,在GridView里编辑一行数据时,Edit button 被UpDate 和Cancel button替换,BoundFields呈现为T extbox,用户点击update button时,执行以下操作1. GridView把DataKeyName字段的值和用户输入的数据传给ObjectDataSource的UpdateParameters。
2. GridView调用ObjectDataSource的Update()方法,Update接着调用底层数据访问对象的相应的方法。
3.底层数据访问对象更新数据库,然后GridView重新绑定在这一系列步骤里,会有不同的事件被引发,我们可以通过建立事件处理函数来添加自定义的逻辑处理。
例如,在步骤一,GridView 的RowUpdating事件被触发,如果输入的数据没有通过验证,可以再次作废这次提交。
调用Update()方法时ObjectDatasource的Updating事件被触发。
我们可以在事件处理函数可以修改UpdateParameters参数使之符合程序的要求,底层对象完成更新后,ObjectDataSource的,Updated事件被触发,这里可以了解update 操作后详细的结果,比如多少影响了多少数据行?有没有异常产生。
步骤2后GridView的RowUpdated事件被触发。
事件处理函数可以检测更多的更新操作信息。
Figure 1 描绘了GridView更新操作的sequence图,这种事件模式不是GridView更新数据所特有的,GridView,DetailsView,或者FormView 和ObjectDataSource,插入数据,删除数据,执行同样的序列。
ASP.NET的网站新闻管理系统设计与实现

---------------------------------------------------------------范文最新推荐------------------------------------------------------ 的网站新闻管理系统设计与实现数据库随着Internet的普及,越来越多的企业建立了自己的WWW网站,企业通过网站可以展示产品,发布最新动态,与用户进行交流和沟通,与合作伙伴建立联系,以及开展电子商务等。
其中新闻管理系统是构成企业网站的一个重要组成部分,它担负着双层作用,一方面可以用来动态发布有关新产品或新开发项目,另一方面又可以及时向顾客公告企业经营业绩、技术与研发进展、特别推荐或优惠的工程项目、产品和服务,从而吸引顾客,扩大顾客群。
传统的网站新闻管理方式有两种,一是静态HTML页面,更新信息时需要重新制作页面然后上传页面并修改相应链接,这种方式因为效率太低已不多用。
二是基于ASP和脚本语言,将动态网页和数据库结合,通过应用程序来处理新闻,这是目前较为流行的做法。
但是由于ASP本身的局限性使得系统有一些不可克服的缺陷,而采取了技术的系统性能上有了很大的改善,其主要表现在以下几方面:1.由于ASP页面每次打开都必须经过先编译后解释的过程,所以页面在反复打开时速度没有任何提升,而页面只需要一次编译后不需要重新编译,直到该页面被修改或Web应用程序重新启动。
这使得在多次访问时速度有了极大的提升。
2.由于ASP没有提供任何输出数据为内容的元件,所以在使用ASP 撰写数据库页面时只能借助ADO的RecordSet对象逐笔读取记录,而1/ 16通过提供的DataGrid等数据库元件可以直接和数据库联系。
3.支持应用程序的实时更新。
管理员不必关掉网络服务器或者甚至不用停止应用程序的运行就可以更新应用文件。
应用程序文件永远不会被加锁,因此甚至在程序运行时文件就可以被覆盖。
《ASP网络程序设计与应用》-第9章 新闻发布及管理系统

9.5.1设计新闻类别管理界面
开始 前页 后页 结束
9.5.2添加新闻类别
在执行Cate_Admin.asp时,可以在url中包含参数,程序将根据参数Oper的值决定进行的操作,与添加数据相关的代码如下: ====================================================================== <% '处理添加、修改和删除操作 dim Soperate Soperate = Request.QueryString("oper") Operid = Request.QueryString("cid") '删除 If Soperate="delete" Then ...... '添加 ElseIf Soperate = "add" then '读取表单域txttitle, 表示插入的新闻类别名 CateName = Request("txttitle") '判断是否已经存在此类别名称 sql = "SELECT * FROM Category WHERE CateName='" & CateName & "'" Set rs = Conn.Execute(sql) '如果没有此类别名称,则创建新记录 If Rs.EOF Then sql = "INSERT INTO Category(CateName) VALUES('" & CateName & "')" Conn.Execute(sql) Response.Write"新闻类别已经成功添加!" Else Response.Write "已经存在此类别名称!" End If Set rs = Nothing '修改 ElseIf Soperate = "edit" Then ...... End If %> ======================================================================
ASP动态网页设计5.5 任务五 新闻的添加、更新与删除

任务五新闻的添加、更新与删除任务描述新闻系统需要不断地添加发布最新的新闻信息,同时也需要不断进行过期新闻的删除或对已发布的新闻进行修改更新,本任务就是进一步完善新闻管理系统,进行新闻的添加、更新与删除。
任务分析在新闻管理页面中分别设计了到新闻添加、新闻编辑、新闻删除页面的链接,以完成新闻管理。
新闻添加可使用表单将新闻标题、作者和内容等添加到新闻数据表中,比较难以实现的是新闻配图的添加与上传,本任务可使用lyfupload.dll组件进行新闻图片的上传并根据上传时间动态生成文件名。
新闻的删除和编辑比较简单,只要直接将数据表中的指定新闻进行删除(delete)及更新(update)即可。
为了防止文件名直接登录进入新闻管理,在所有的新闻管理相关页面包含登录校验文件gl.inc。
方法与步骤1.完成新闻的添加(1)制作添加新闻表单页面(addnew.asp)打开news下的网页文件addnew.asp,输入网页标题“新闻添加”,然后再进行页面设计。
图5-5-1定义表单的动作为add.asp(新闻添加处理显示页面),方法为POST,其MIME类型为multipart/form-data(因为配图文件要进行上传,所以表单的MIME类型一定要定义为这一项)。
切换到代码视图,在文章的起始处输入如下代码:<!--#include file="gl.inc"--><SCRIPT Language="VBScript">sub check()<!-- 检查必须添写的项目是否准确的填写-->if myform.newtitle.value=empty thenmsgbox "新闻标题不能为空!"focusto(0)exit subend ifif myform.newauthor.value=empty thenmsgbox "作者不能为空!"focusto(1)exit subend ifif myform.newtext.value=empty thenmsgbox "新闻内容不能为空!"focusto(2)exit subend ifif myform.newimage.value=empty thenmsgbox "请选择新闻配图!"focusto(3)exit subend ifmyform.submitend subSub focusto(x)document.myform.elements(x).focus()end sub</SCRIPT>(2)制作新闻添加显示页面(add.asp)打开news下的网页文件add.asp,输入网页标题“新闻添加显示页面”,然后再进行页面设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.Title) %> <%: Html.ValidationMessageFor(model => model.Title) %> </div> <div class="editor-label"> <%: belFor(model => model.CreateTime)%> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.CreateTime,new { @class = "date" }) %> <%: Html.ValidationMessageFor(model => model.CreateTime) %> </div> <div class="editor-label"> <%: belFor(model => model.Content) %> </div> <div class="editor-field"> <%: Html.EditorFor(model => model.Content) %> <%: Html.ValidationMessageFor(model => model.Content) %> </div> <p> <input type="submit" value="Save" /> </p> </fieldset> <% } %> <div> <%: Html.ActionLink("Back to List", "Index") %> </div> </asp:Content> 新闻编辑页面 HTML 代码。 隐藏 style="display:none;" 新闻编号 Id
/// 页面初始化时,触发的方法 /// </summary> /// <param name="id">URL 中的参数 Id 值</param> /// <returns>新闻实体对象</returns> public ActionResult NewsDelete(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); } // POST: /News/Delete/5 [HttpPost] //点击【删除】按钮时触发的方法 public ActionResult Delete(int id, FormCollection collection) { try { // TODO: 添加删除业务逻辑 return RedirectToAction("Index"); } catch { return View(); } } 根据 URL 传过来的参数(即新闻编号 Id),从全局静态变量中寻找 NewsModel 实体,从而初始化新闻 删除页面。 最后修改新闻页 Index.aspx 中的 Edit 连接,如下图所示: 此时,点击新闻页 Index.aspx 超链接,会寻找 NewsController 文件夹下的 NewsEdit 方法或者 NewsDelete 方法,从而初始化 Views/News/NewsEdit.aspx 页面或者 Views/News/NewsDelete.aspx 页面,
MVC2.0 系列文章-编辑和删除新闻操作 上一篇文章,我们简单地完成了新闻内容的展示功能( MVC2.0 系列文章-显示列表和 详细页面操作),此篇文章,我们使用 MVC2.0 实现新闻记录的编辑和删除功能。
创建 View 视图 NewsEdit 和 NewsDelete
给日期文本框加 Class=”Date”属性:new { @class = "date" },从而当用户点击日期文本框时, 显示日历控件,供用户选择日期。详情,请参照文章: MVC2.0 系列文章-添加操作. 删除页面 NewsDelete.aspx 主要代码如下: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>删除新闻</h2> <h3>确认要删除此条记录吗?</h3> <fieldset> <legend>Fields</legend> <div class="display-label">编号:</div> <div class="display-field"><%: Model.Id %></div> <div class="display-label">标题:</div> <div class="display-field"><%: Model.Title %></div> <div class="display-label">创建时间:</div> <div class="display-field"><%: String.Format("{0:g}", Model.CreateTime) %></div> <div class="display-label">新闻内容</div> <div class="display-field"><%: Model.Content %></div> </fieldset> <% using (Html.BeginForm()) { %> <p>
创建新闻首页,用来显示新闻列表。 在 Views/News 目录下,单击右键,选择 Add->View,修改相关配置如下图所示
NewsEdit View
NewsDelete View 在生成的 HTML 代码中,进行相关展示方面的修改。主要代码如下: <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>新闻编辑-</h2> <% using (Html.BeginForm()) {%> <%: Html.ValidationSummary(true) %> <fieldset> <legend>Fields</legend> <div class="editor-label" style="display:none;"> <%: belFor(model => model.Id) %> </div> <div class="editor-field" style="display:none;"> <%: Html.TextBoxFor(model => model.Id)%> <%: Html.ValidationMessageFor(model => model.Id) %> </div> <div class="editor-label"> <%: belFor(model => model.Title) %>
修改 NewsEdit.aspx 页面所对应的的 Action 方法 NewsEdit,以使 NewsEdit.aspx 页面初始化数据, 此处未读读取数据库,而是从静态变脸集合中读取相对应的记录。 NewsEdit.asp 所对应的 Action 代码如下:
//编辑页面初始化方法 // GET: /News/Edit/5 public ActionResult NewsEdit(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); }
程序运行效果
按下 Ctrl+F5 运行程序,如下图所示:
点击上图中的【News】超链接,跳转到新闻列表页面,如下图所示:
点击【Edit】超链接,会跳转到相应记录的编辑页面,如下图所示: 点击【Delete】超链接,会跳转到相应记录的删除页面,如下图所示:
总结
至此,使用 Asp,net MVC2.0 框架完成了简单的增查改删操作。接下来,在时间允许的情况下, 会对 MVC2.0 框架原理进行一些总结,还望园子里的朋友指点。
[HttpPost] //点击编辑按钮时,触发的方法 public ActionResult Edit(int id, FormCollection collection) { try { // TODO: 添加更新业务逻辑 return RedirectToAction("Index"); } catch { return View(); } } NewsDelete.Aspx 所对应的 Action 方法,如下 // GET: /News/Delete/5 /// <summary>
