gridview用法大全
GridView使用大全

GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="用户姓名" /><asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT 类)效果图:点姓名各2次的排序,点其他也一样可以。
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
androidGridView的使用-电脑资料

androidGridView的使用-电脑资料一些属性设置:1.android:numColumns=”auto_fit”//GridView的列数设置为自动2.android:columnWidth=”90dp "//每列的宽度,也就是Item的宽度3.android:stretchMode=”columnWidth"//缩放与列宽大小同步4.android:verticalSpacing=”10dp”//两行之间的边距5.android:horizontalSpacing=”10dp”//两列之间的边距6.android:cacheColorHint="#00000000"//去除拖动时默认的黑色背景7.android:listSelector="#00000000"//去除选中时的黄色底色(若要自定义按下效果,可将之设置为透明色,在设置自己的选择器)8.android:scrollbars="none"//隐藏GridView的滚动条9.android:fadeScrollbars="true"//设置为true就可以实现滚动条的自动隐藏和显示10.android:fastScrollEnabled="true"//GridView出现快速滚动的按钮(至少滚动4页才会显示)11.android:fadingEdge="none"//GridView衰落(褪去)边缘颜色为空,缺省值是vertical,,电脑资料《android GridView的使用》(https://www.)。
(可以理解为上下边缘的提示色)12.android:fadingEdgeLength="10dip"//定义的衰落(褪去)边缘的长度13.android:stackFromBottom="true"//设置为true时,你做好的列表就会显示你列表的最下面14.android:transcriptMode="alwaysScroll"//当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内(发现设置后有时候,可以一直往下拉,上面已经没有数据了,还可以拉,奇怪的现象!)15.android:drawSelectorOnTop="false"//点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false) ListView 和GridView这一类控件都只能用选择器设置按下的效果,但手一松开,效果不会保持,要想保持可以在做一个按下位置position的标记,设置onItemClick事件中记下position的值,通知数据刷新,在getView中判断是否是你设置的标记,是则设置选中效果,不是都去除选中效果。
gridview控件用法介绍

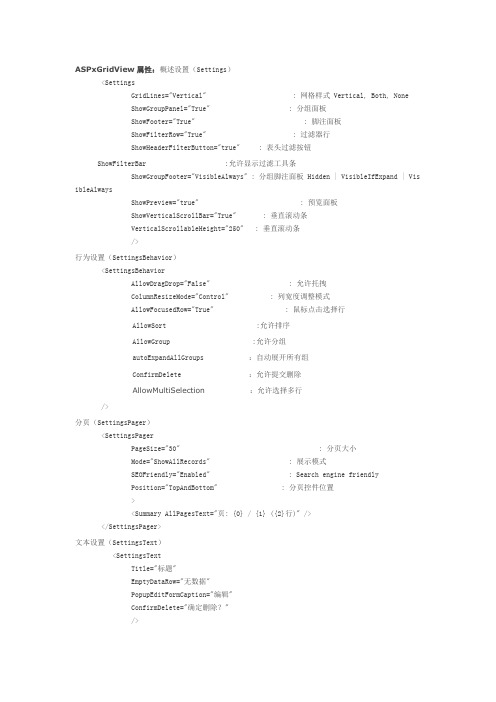
ASPxGridView属性:概述设置(Settings)<SettingsGridLines="Vertical" : 网格样式 Vertical, Both, NoneShowGroupPanel="True" : 分组面板ShowFooter="True" : 脚注面板ShowFilterRow="True" : 过滤器行ShowHeaderFilterButton="true" : 表头过滤按钮ShowFilterBar :允许显示过滤工具条ShowGroupFooter="VisibleAlways" : 分组脚注面板 Hidden | VisibleIfExpand | Vis ibleAlwaysShowPreview="true" : 预览面板ShowVerticalScrollBar="True" : 垂直滚动条VerticalScrollableHeight="250" : 垂直滚动条/>行为设置(SettingsBehavior)<SettingsBehaviorAllowDragDrop="False" : 允许托拽ColumnResizeMode="Control" : 列宽度调整模式AllowFocusedRow="True" : 鼠标点击选择行AllowSort :允许排序AllowGroup :允许分组autoExpandAllGroups :自动展开所有组ConfirmDelete :允许提交删除AllowMultiSelection :允许选择多行/>分页(SettingsPager)<SettingsPagerPageSize="30" : 分页大小Mode="ShowAllRecords" : 展示模式SEOFriendly="Enabled" : Search engine friendlyPosition="TopAndBottom" : 分页控件位置><Summary AllPagesText="页: {0} / {1} ({2}行)" /></SettingsPager>文本设置(SettingsText)<SettingsTextTitle="标题"EmptyDataRow="无数据"PopupEditFormCaption="编辑"ConfirmDelete="确定删除?"/>Loading 面板设置(SettingsLoadingPanel)<SettingsLoadingPanel Mode="ShowOnStatusBar" />编辑视图设置(SettingsEditing)<SettingsEditingPopupEditFormWidth = "600px"NewItemRowPosition = "Bottom"Mode = "PopupEditForm"/>编辑模式 SettingsEditing.ModeEditForm : 当前行转化为表单,嵌入在行中EditFormAndDisplayRow : 同EditForm,但保留当前行Inline : 在当前行现场编辑PopupEditForm : 弹出窗口编辑行详细设置(SettingDetail)<SettingDetailAllowOnlyOneMasterRowExpanded :允许只展开一列详细信息ShowDetailRow :允许显示详细列表IsDetailGrid :允许显示分组>动态选中某一行:AspxgridView1.Selection.SetSelection(i.true)遍历所有行:声明变量:DataRowView dvFor(int i=0;i< AspxgridView1.VisbleRowCount;i++){选中行提取数据:if(AspxgridView1.Selection.IsRowSelected(i)){行数据集 dv=(DataRowView)AspxgridView1.GetRow(i);}}ASPxGridView样式& 格式---------------------------------------------------------集中式样式<Styles><Header HorizontalAlign="Center" /> : 标题居中对齐<AlternatingRow Enabled="true"/> : 交错行效果<CommandColumn Paddings-Padding="1" /> :</Styles>列样式<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal"> <FooterCellStyle ForeColor="Brown"/></dxwgv:GridViewDataTextColumn>数字日期格式金额<dxwgv:GridViewDataTextColumn FieldName="UnitPrice" ><PropertiesTextEdit DisplayFormatString="c" /></dxwgv:GridViewDataTextColumn>时间<dxwgv:GridViewDataDateColumn Caption="Time" FieldName="Time"> <PropertiesDateEdit DisplayFormatString="HH:mm:ss" /><CellStyle HorizontalAlign="Right" /></dxwgv:GridViewDataDateColumn>图像<Images ImageFolder="~/App_Themes/Glass/{0}/"><CollapsedButton Height="12px" Width="11px" /><DetailCollapsedButton Height="9px" Width="9px" /><PopupEditFormWindowClose Height="17px" Width="17px" /></Images>ASPxGridView分组& 汇总& 排序---------------------------------------------------------间隔分组:将时间日期字段按个性分组,如年、月、日、周、季度、上周、下周.....<dxwgv:GridViewDataDateColumn FieldName="OrderDate" VisibleIndex="3" GroupInd ex="0"><Settings GroupInterval="DateYear"/></dxwgv:GridViewDataDateColumn>汇总<TotalSummary><dxwgv:ASPxSummaryItem FieldName="CompanyName" SummaryType="Count"/> <dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFormat="c"/><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Min" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Average" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Max" /> </TotalSummary>分组汇总<GroupSummary><dxwgv:ASPxSummaryItem FieldName="Country" SummaryType="Count" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" /><dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFor mat="{0:c}"/></GroupSummary>ASPxGridView 列:---------------------------------------------------------基本列(GridViewDataColumn)<dxwgv:GridViewDataColumn FieldName="Country" VisibleIndex="5" />其他列<dx:GridViewDataTextColumn /> : 文本列<dx:GridViewDataMemoColumn /> : 长文本列<dx:GridViewDataImageColumn /> : 图像列<dx:GridViewDataBinaryImageColumn /> : 二进制图像列<dx:GridViewDataDateColumn /> : 日期列<dx:GridViewDataTimeEditColumn /> : 时间列<dx:GridViewDataComboBoxColumn /> : 组合框列<dx:GridViewDataDropDownEditColumn /> : 下拉框编辑列?<dx:GridViewCommandColumn /> : 命令按钮列<dx:GridViewDataButtonEditColumn /> : 编辑按钮列?<dx:GridViewDataCheckColumn /> : 复选框列<dx:GridViewDataColorEditColumn /> : 色彩列<dx:GridViewDataHyperLinkColumn /> : 超链接列<dx:GridViewDataProgressBarColumn /> : 进度条列<dx:GridViewDataSpinEditColumn /> : SpinEdit列长文本列(GridViewDataMemoColumn)编辑时展现为多行文本框<dx:GridViewDataMemoColumn FieldName="Remarks" Caption="备注"EditCellStyle-BackColor="Yellow" // 行的背景颜色PropertiesMemoEdit-Rows="4" // 添加或是修改时跨行EditFormSettings-ColumnSpan="2" //添加或是修改时跨列/>超链接列(GridViewDataHyperLinkColumn)<dx:GridViewDataHyperLinkColumn FieldName="ArticleId" Caption="查看" > <PropertiesHyperLinkEdit Text="查看" TextFormatString="" /> </dx:GridViewDataHyperLinkColumn>组合框列(GridViewDataComboBoxColumn)<dx:ASPxGridView OnCellEditorInitialize="grid_CellEditorInitialize"><dxwgv:GridViewDataComboBoxColumn FieldName="City" VisibleIndex="2"> <PropertiesComboBox EnableSynchronization="False" EnableIncrementalFiltering ="True" DropDownStyle="DropDown" /></dxwgv:GridViewDataComboBoxColumn></dx:ASPxGridView>protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){// 用下拉框展示国家下的所有城市绑定数据源if(grid.IsEditing && e.Column.FieldName != "City" && !grid.IsNewRowEditing){ASPxComboBox combo = e.Editor as ASPxComboBox;string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");FillCityCombo(combo, country);}}命令按钮列(GridViewCommandColumn)<dx:ASPxGridView runat="server" KeyFieldName="ID"OnRowDeleting="gv_RowDeleting" OnRowUpdating="gv_RowUpdating" OnRowIn serting="gv_RowInserting"<Columns>一种是添加图片的<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image" Caption=操作"><EditButton Visible="True"><Image ToolTip="修改" Url="Images/edit.png" /></EditButton><NewButton Visible="True"><Image ToolTip="新建" Url="Images/new.png" /></NewButton><DeleteButton Visible="true"><Image ToolTip="删除" Url="Images/del.png" /></DeleteButton><CancelButton Visible="True"><Image ToolTip="关闭" Url="Images/cancel.png" /></CancelButton><UpdateButton Visible="True"><Image ToolTip="保存" Url="Images/update.png" /></UpdateButton><ClearFilterButton Visible="true"><Image ToolTip="清空" Url="Images/del2.png" /></ClearFilterButton><HeaderStyle HorizontalAlign="Center" /></dx:GridViewCommandColumn>一种就只这种标准的:<dxwgv:GridViewCommandColumn><EditButton Visible="True" Text="修改" /><DeleteButton Visible="true" Text="删除" /><NewButton Visible="True" Text="新建" /><CancelButton Visible="true" Text="取消" /><UpdateButton Visible="true" Text="保存" /><ClearFilterButton Visible="true" Text="取消过滤" /></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>代码详见《ASPxGridView.DataBind》复选框列<dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"/><dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"><HeaderTemplate><input type="checkbox" onclick="grid.SelectAllRowsOnPage(this.checked);" t itle="选择/放弃选择本页的所有行" /></HeaderTemplate><HeaderStyle HorizontalAlign="Center" /></dxwgv:GridViewCommandColumn>自定义按钮“删除”按钮<dx:GridViewCommandColumn Caption="删除"><CustomButtons><dx:GridViewCommandColumnCustomButton ID="DeleteFile" Text="删除" /> </CustomButtons></dx:GridViewCommandColumn>protected void gv_CustomButtonCallback(object sender, ASPxGridViewCustomBu ttonCallbackEventArgs e){if (e.ButtonID == "DeleteFile"){long fileId = Convert.ToInt64(gv.GetRowValues(e.VisibleIndex, "FileId"));string fileName = gv.GetRowValues(e.VisibleIndex, "FileName").ToString();string filePath = Common.Config.Path.PhysicalUploadFolder + gv.GetRowV alues(e.VisibleIndex, "FilePath").ToString();System.IO.File.Delete(filePath);using (DbFile db = new DbFile())db.DelFile(fileId);ShowData(this.FileBatchId);}}“复制行”按钮<dx:ASPxGridView runat="server" OnCustomButtonCallback="grid_CustomButto nCallback"><Columns><dxwgv:GridViewCommandColumn VisibleIndex="0"><CustomButtons><dxwgv:GridViewCommandColumnCustomButton Text="复制行" ID=" Copy" /></CustomButtons></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>Hashtable copiedValues;protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomB uttonCallbackEventArgs e){if(e.ButtonID == "Copy"){copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldNam e);grid.AddNewRow();}}protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataI nitNewRowEventArgs e){if(copiedValues != null)foreach(string fieldName in copiedFields)e.NewValues[fieldName] = copiedValues[fieldName];}非绑定列(GridViewDataTextColumn)<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal" /> protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){// Total = UnitPrice * Quantityif(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}模板列(GridViewDataTextColumn)onhtmlrowcreated="grid_HtmlRowCreated"<dxwgv:GridViewDataTextColumn Name="Percent" Caption="Change" FieldName="Ch ange"><DataItemTemplate><asp:Image ID="changeImage" runat="server" ImageUrl="~/Images/arGreen.gi f" Visible="false" GenerateEmptyAlternateText="True" /><asp:Label ID="changePercent" runat="server" Text="" /><a href="javascript:void(0);" onclick="OnMoreInfoClick(this, '<%# Container.Ke yValue %>')">更多...</a><a href="../pages/download.ashx?path=../uploads/<%#Eval("FilePath")%>&na me=<%#Eval("FileName") %> " >下载</a></DataItemTemplate></dxwgv:GridViewDataTextColumn>protected void grid_HtmlRowCreated(object sender, ASPxGridViewTableRowEventArgs e){if (!grid.IsEditing && e.RowType == DevExpress.Web.ASPxGridView.GridViewRowT ype.Data){// 操作Label 控件Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePerc ent") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 操作Image 控件System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image) grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0){img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif ";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}}注:模板列中的事件如何写?手工写事件,如btn.OnClick += ...;注:视图模板请参考文档《ASPxGridView.Templates》ASPxGridView 事件RowCreated(创建行数据时触发,类似GridView 的DataItemCreate 事件)protected void grid_HtmlRowCreated(object sender, DevExpress.Web.ASPxGridView.A SPxGridViewTableRowEventArgs e){if(e.RowType != DevExpress.Web.ASPxGridView.GridViewRowType.Data) return;// 设置模板列lable控件值Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePercent ") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 设置模板列image控件的图像System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image)gri d.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0) {img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}HtmlRowPrepared(行准备?可在此设置行的展示效果,如背景)protected void grid_HtmlRowPrepared(object sender, ASPxGridViewTableRowEventArg s e){bool hasError = e.GetValue("FirstName").ToString().Length <= 1;hasError = hasError || e.GetValue("LastName").ToString().Length <= 1;hasError = hasError || !e.GetValue("Email").ToString().Contains("@");hasError = hasError || (int)e.GetValue("Age") < 18;DateTime arrival = (DateTime)e.GetValue("ArrivalDate");hasError = hasError || DateTime.Today.Year != arrival.Year || DateTime.Today.Mo nth != arrival.Month;if(hasError) {e.Row.ForeColor = System.Drawing.Color.Red;}}UnboundColumnData (非绑定列数据填充)protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){if(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}CustomColumnDisplayText(定制列文本展示)protected void grid_CustomColumnDisplayText(object sender, DevExpress.Web.ASPx GridView.ASPxGridViewColumnDisplayTextEventArgs e){if(object.Equals(e.Column, grid.Columns["Size"]))e.DisplayText = GetSizeDisplayText(e.Value);}SummaryDisplayText(合计行文本展示)protected void grid_SummaryDisplayText(object sender, DevExpress.Web.ASPxGridVi ew.ASPxGridViewSummaryDisplayTextEventArgs e) {if(e.Item.FieldName == "Size") {e.Text = GetSizeDisplayText(e.Value);}}HeaderFilterFillItems(自定义过滤器处理逻辑)protected void grid_HeaderFilterFillItems(object sender, ASPxGridViewHeaderFilterEve ntArgs e){if(object.Equals(e.Column, grid.Columns["Total"])) {PrepareTotalFilterItems(e);return;}if(object.Equals(e.Column, grid.Columns["Quantity"])) {PrepareQuantityFilterItems(e);return;}}---------------------------------------------------------回调处理---------------------------------------------------------CustomCallback(Ajax 回调处理)<select id="selGridLayout" onchange="grid.PerformCallback(this.value);" > <option selected="selected" value="0">Country</option><option value="1">Country, City</option><option value="2">Company Name</option></select>protected void grid_CustomCallback(object sender, ASPxGridViewCustomCallbackEven tArgs e){int layoutIndex = -1;if(int.TryParse(e.Parameters, out layoutIndex))ApplyLayout(layoutIndex); // 更换布局}CustomButtonCallback(定制按钮的ajax回调处理)protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomButton CallbackEventArgs e){if(e.ButtonID != "Copy") return;copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldName);grid.AddNewRow();}---------------------------------------------------------编辑视图---------------------------------------------------------InitNewRow(新建行的数据初始化处理)protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataInitNe wRowEventArgs e){if(copiedValues == null) return;foreach(string fieldName in copiedFields) {e.NewValues[fieldName] = copiedValues[fieldName];}}CellEditorInitialize(编辑器初始化)protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){if(grid.IsEditing && !grid.IsNewRowEditing && e.Column.FieldName == "City"){string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");ASPxComboBox combo = e.Editor as ASPxComboBox;FillCityCombo(combo, country);combo.Callback += new CallbackEventHandlerBase(cmbCity_OnCallback);}}StartRowEditing(开始编辑)protected void grid_StartRowEditing(object sender, DevExpress.Web.Data.ASPxStartRowEditingEventArgs e){if(!grid.IsNewRowEditing) {grid.DoRowValidation();}}RowValidating (行数据验证)protected void grid_RowValidating(object sender, DevExpress.Web.Data.ASPxDataVali dationEventArgs e){foreach(GridViewColumn column in grid.Columns) {GridViewDataColumn dataColumn = column as GridViewDataColumn;if(dataColumn == null) continue;if(e.NewValues[dataColumn.FieldName] == null) {e.Errors[dataColumn] = "Value can't be null.";}}if(e.Errors.Count > 0) e.RowError = "Please, fill all fields.";if(e.NewValues["FirstName"] != null && e.NewValues["FirstName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["FirstName"], "First Name must be at least two characters long.");}if(e.NewValues["LastName"] != null && e.NewValues["LastName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["LastName"], "Last Name must be at least two characters long.");}if(e.NewValues["Email"] != null && !e.NewValues["Email"].ToString().Contains("@")) {AddError(e.Errors, grid.Columns["Email"], "Invalid e-mail.");}int age = 0;int.TryParse(e.NewValues["Age"] == null ? string.Empty : e.NewValues["Age"].ToS tring(), out age);if(age < 18) {AddError(e.Errors, grid.Columns["Age"], "Age must be greater than or equal 1 8.");}DateTime arrival = DateTime.MinValue;DateTime.TryParse(e.NewValues["ArrivalDate"] == null ? string.Empty : e.NewValu es["ArrivalDate"].ToString(), out arrival);if(DateTime.Today.Year != arrival.Year || DateTime.Today.Month != arrival.Month) {AddError(e.Errors, grid.Columns["ArrivalDate"], "Arrival date is required and mu st belong to the current month.");}if(string.IsNullOrEmpty(e.RowError) && e.Errors.Count > 0) e.RowError = "Please, correct all errors.";if (e.NewValues["Name"] == null){e.RowError = "功能名称不能为空,请填写功能名称";return;}if (e.NewValues["Remarks"] == null){e.RowError = "功能备注不能为空,请填写功能备注";return;}}行修改事件 RowUpdatingprotected void gvFunction_RowUpdating(object sender,DevExpress.Web.Data.ASPxDataUpdatingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注functionModel.FunctionId = e.Keys[0].ToString();// IDrmodel = client.FunctionEdit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行添加事件RowInsertingprotected void gvFunction_RowInserting(object sender,DevExpress.Web.Data.ASPxDataInsertingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注rmodel = client.FunctionSubmit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行删除事件RowDeletingprotected void gvFunction_RowDeleting(object sender,DevExpress.Web.Data.ASPxDataDeletingEventArgs e){functionModel.FunctionId = e.Keys[0].ToString();// IDclient.FunctionInfoDelete(functionModel);gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}初始化回调事件 Callbackprotected void callbackPanel_Callback(object sender,DevExpress.Web.ASPxClasses.CallbackEventArgsBase e){strGroupID = e.Parameter.ToString();DataBindInfo();// 初始化页面信息SelectUser();// 查找组里面的所有用户DataCheck();}获取行展开改变事件DetailRowExpandedChangedprotected void gvGroup_DetailRowExpandedChanged(object sender, ASPxGridViewDetailRowEventArgs e){SYSolution_WebUI.ServiceReference.GroupInfo groupInfoModel =(SYSolution_WebUI.ServiceReference.GroupInfo)((ASPxGridView)sender).GetRow(e.VisibleIndex);/ / 获取选中行实体ASPxGridView gv =(ASPxGridView)gvGroup.FindDetailRowTemplateControl(e.VisibleIndex, "gvGroupName"); // 获取模板内aspxgridView ID名称SYSolution_WebUI.ServiceReference.GroupInfo[] model =client.GroupSelUserList("GroupId='" + groupInfoModel.GroupId + "'");// 通过组ID值获取实体对象 if (model[0].UserInfoList != null && gv != null)// 当用用户列表值与子aspxgridView 不为空{gv.DataSource = model[0].UserInfoList; // 子aspxgridView绑定数据源gv.DataBind();}if (model[0].UserInfoList[0].Name == "") // 如果子aspxgridView中的用户列表为空时不显示不展开{gvGroup.SettingsDetail.AllowOnlyOneMasterRowExpanded = false;}}排序事件中重新绑定数据 BeforeColumnSortingGroupingprotected void gvGroup_BeforeColumnSortingGrouping(object sender, ASPxGridViewBeforeColumnGroupingSortingEventArgs e){gvGroup.DetailRows.CollapseAllRows();// 关闭所有DetailoRowgvGroup.DetailRows.ExpandRow(3);}重绑定数据使用时先选中行,再查看 FocusedRowChangedProtected void aspxGridView_FocusedRowChanged(object sender,EventArgs e){}行列绑定数据事件CustomUnboundColumnDataProtected void aspxGridView_CustomUnboundColumnData(object sender,EventArgs e){}.隐藏编辑列,在DataBound事件中protected void ASPxGridView1_DataBound(object sender, EventArgs e) {if(ASPxGridView1.VisibleRowCount>0){//ASPxGridView1.Columns[命令列索引](ASPxGridView1.Columns[4] as GridViewCommandColumn).NewButton.Visible = false;}}。
GridView使用大全攻略

1.GridView代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
1:分页保存选中状态保存CheckBox的值GridView在分页过程中并不维护CheckBox的选择状态,幸运的是,我们可以使用Session来维护CheckBox的状态,这个功能使用RememberOldValues完成private void RememberOldValues(){ArrayList categoryIDList = new ArrayList();int index = -1;foreach (GridViewRow row in okZMGV.Rows){index =Convert .ToInt32( okZMGV.DataKeys[row.RowIndex].Value);bool result = ((CheckBox)row.FindControl("IsCheckBox")).Checked;// Check in the Sessionif (Session["state"] != null)categoryIDList = (ArrayList)Session["state"];if (result){if (!categoryIDList.Contains(index))categoryIDList.Add(index);}elsecategoryIDList.Remove(index);}if (categoryIDList != null && categoryIDList.Count > 0)Session["state"] = categoryIDList;}还原CheckBox的状态下一步,需要定义一个方法来还原Checkbox的状态值private void RePopulateValues(){ArrayList categoryIDList = (ArrayList)Session["state"];if (categoryIDList != null && categoryIDList.Count > 0){foreach (GridViewRow row in okZMGV .Rows){int index = (int)okZMGV.DataKeys[row.RowIndex].Value;if (categoryIDList.Contains(index)){CheckBox myCheckBox = (CheckBox)row.FindControl("IsCheckBox"); myCheckBox.Checked = true;}}}}最后,在分页事件里调用上面两个方法protected void page_Click(object sender, ImageClickEventArgs e){RememberOldValues();string count = ((ImageButton)sender).CommandArgument.ToString().ToLower ();switch(count){case"prev":if (okZMGV.PageIndex > 0){okZMGV.PageIndex -= 1;}break;case"next":if (okZMGV.PageIndex < okZMGV.PageCount - 1){okZMGV.PageIndex += 1;}break;case "0":okZMGV.PageIndex=0;break;case "last":okZMGV.PageIndex= okZMGV.pagecount-1;break;}BrndOKBind();RePopulateValues();}2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
wpf gridview用法

wpf gridview用法WPF(Windows Presentation Foundation)是一种用于开发Windows 应用程序的技术,它提供了丰富的图形和用户界面创作能力。
GridView是WPF中的一个重要控件,用于呈现和管理数据表格。
本文将介绍WPF GridView的基本用法。
一、GridView的基本概念GridView是一种用于显示和编辑表格数据的控件,它可以将数据按行和列的形式展示出来。
GridView通常包含多个列和多行,并可以对数据进行排序、筛选和编辑等操作。
在WPF中,GridView通过使用GridViewColumn定义列的样式和数据绑定方式,通过GridViewRow定义行的样式和行为。
二、GridView的创建方法1. 使用XAML定义GridViewGridView可以使用XAML标记语言来定义,以下是一个简单的示例:```XAML<ListView><ListView.View><GridView><GridViewColumn Header="姓名"DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄"DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>```在上述示例中,我们通过ListView和GridView来创建了一个表格,表格包含两列,分别是姓名和年龄。
通过DisplayMemberBinding属性,我们将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2. 使用代码创建GridViewGridView还可以通过代码的方式来创建和配置。
qml的gridview用法

qml的gridview用法QML中的GridView是一种布局组件,用于在网格状布局中显示项目。
它提供了方便的方式来展示和管理大量的项目,可用于多种应用场景,如图库,电子商务产品列表等。
在本篇文章中,我们将介绍QML中GridView的用法,包括如何创建和配置GridView以及如何自定义项目的外观和行为。
GridView的基本用法:下面是GridView的基本用法示例。
通过这个示例,我们可以了解如何使用GridView及其关键属性来创建一个基本的网格布局。
```qmlimport QtQuick 2.15import QtQuick.Controls 2.15ApplicationWindowwidth: 400height: 300visible: trueGridViewid: gridviewanchors.fill: parentmodel: 20 // 设置模型的数量delegate: Rectanglewidth: 100height: 100color: "lightblue"Textanchors.centerIn: parenttext: index // 使用索引来显示项目的位置}}//定义每行显示的列数//2表示每行显示2个项目,3表示每行显示3个项目,以此类推// 如果不设置,默认为GridView的宽度除以delegate的宽度// width / delegate.width// 每个项目的宽度会根据列数和GridView的宽度自动调整flow: GridView.FlowLeftToRightflow: GridView.TopToBottom//设置项目的间距// spacing为项目之间的距离spacing: 10}```在上述示例中,我们创建了一个基本的GridView,并设置了以下关键属性:- model:用于指定GridView中的项目数量。
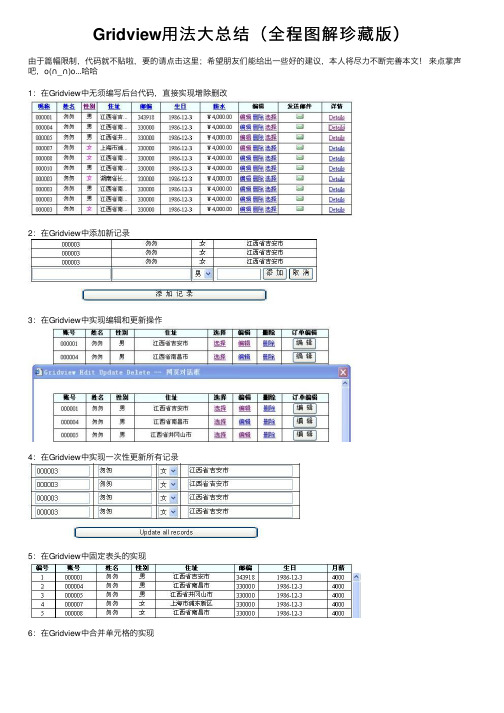
Gridview用法大总结(全程图解珍藏版)

Gridview⽤法⼤总结(全程图解珍藏版)
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。
kotlin gridview用法

kotlin gridview用法Kotlin是一种现代化、静态类型的编程语言,它被广泛用于Android应用的开发。
GridView是Android开发中常用的布局控件之一,它可以以网格形式展示数据。
在Kotlin中使用GridView,需要进行一系列的初始化和设置,下面将介绍使用GridView的一般步骤以及相关参考内容。
1. 导入GridView控件在Kotlin文件中开始使用GridView之前,需要确保已经导入GridView控件。
可以在项目的build.gradle文件中添加以下依赖:```implementation 'com.android.support:gridlayout-v7:28.0.0'```2. 在布局文件中定义GridView在XML布局文件中,可以使用GridView标签定义一个GridView控件。
GridView本身是一个容器,类似于列表或网格视图。
示例代码如下:```<GridViewandroid:id="@+id/gridView"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:verticalSpacing="10dp"android:horizontalSpacing="10dp"android:stretchMode="columnWidth"android:gravity="center"/>```上述示例中,定义了一个id为gridView的GridView控件,它的宽度和高度设置为match_parent,表示与父布局相等。
flutter gridview 用法

flutter gridview 用法GridView是Flutter中用于显示网格列表的控件,它可以以行或列的方式显示多个子控件。
要使用GridView,可以通过GridView.builder或GridView.count来创建一个。
使用GridView.builder来创建一个网格列表,需要指定itemCount属性,它表示列表的子项数量。
然后可以使用itemBuilder属性来构建每个子项的内容。
下面是一个GridView.builder的例子:dartGridView.builder(itemCount: data.length, 数据长度gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例),itemBuilder: (context, index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);},)使用GridView.count来创建一个网格列表,需要指定crossAxisCount属性,它表示每行或每列显示的子项数量。
下面是一个GridView.count的例子:dartGridView.count(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例children: List.generate(20, (index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);}),)以上就是使用GridView创建网格列表的基本用法。
Gridview用法(个人总结)202X803

Gridview用法(个人总结)202X803Gridview用法(个人总结)202*0803Gridview的一些操作:1、添加删除列:直接使用Gridview的删除事件:1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择CommandFiled,打开CommandFiled选择删除,然后选择添加,设置HeadText为删除。
2)打开Gridview控件的属性对话框,在事件中双击RowDeleting,然后添加删除事件代码:protectedvoidGridView1_RowDeleting(objectsender,GridViewDelete EventArgse){StringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFRO MSUPPLIERSWHEREID="+Convert.ToInt32(GridView1.DataKeys[e.RowIndex] .Value));SQLHelperhelper=newSQLHelper();helper.ExecuteSql(sb.ToStr ing());Bindon();}不使用Gridview的删除事件:使用添加LinkButton的方法实现删除选定行1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择TemplateField,设置HeadText为删除,然后在脚本中添加下面代码:2)打开Gridview控件的属性对话框,在事件中双击RowDataBound,添加如下代码://获取删除行的IDif(e.Row.RowType==DataControlRowType.DataRow){stringid=GridVie w1.DataKeys[e.Row.RowIndex].Value.ToString();//得到idLinkButtonibtnDel=(LinkButton)e.Row.FindControl("delet");//实例化LinButton按钮控件mandArgument=id;//指定删除按钮的关联参数ibtnDel.Attributes.Add("onclick","returnconfirm("确定要删除吗?");");}3)打开Gridview控件的属性对话框,在事件中双击RowCommand,添加如下代码:if(mandName=="del"){stringid=mandArgument.ToString();//获得IDStringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFROMSUPPLIERSWHEREID="+id);SQLHelperhe lper=newSQLHelper();helper.ExecuteSql(sb.ToString());Bindon();}即可。
qml的gridview用法(一)

width:100
height:100
Text{
text:modelData
:parent
}
}
}
该代码创建了一个包含3行2列的网格,每个项的大小为100x100,并展示了名为myModel的数据模型中的数据。
以上就是一些常用的GridView的用法及其详细讲解。通过GridView,我们可以方便地展示并排列二维数据,为用户提供更好的交互体验。
常用属性详解
model
用于设置GridView的数据模型,可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
layout
用于设置GridView的布局方式,可以是GridLayout或FlowLayout。GridLayout会根据行数和列数将项排列在网格中,FlowLayout会在一行中尽可能多地显示项。
model:<Model>
//其他属性设置
}
这里的<Model>可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
3.设置GridView的布局方式:
GridView{
layout:<Layout>
//其他属性设置
}
这里的<Layout>可以是GridLayout(网格布局)或FlowLayout(流式布局)。
qml的gridview用法(一)
QML的GridView用法详解
简介
GridView是QML中用于展示网格布局的控件,可以方便地展示二维数据。本文将介绍一些GridView的常用用法及其详细讲解。
gridview用法

GridView用法一、概述GridView是Android中非常常用的一个控件,它可以以网格的形式展示大量数据,并且支持滚动和分页加载。
在开发过程中,我们经常需要使用GridView来展示图片、商品列表等具有规律性的数据。
本文将深入探讨GridView的用法,包括如何创建、布局、填充数据以及处理点击事件等方面的内容。
二、创建GridView要创建一个GridView,首先需要在XML布局文件中添加GridView控件。
如下所示:<GridViewandroid:id="@+id/grid_view"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:stretchMode="columnWidth"android:horizontalSpacing="10dp"android:verticalSpacing="10dp"/>上述代码中,我们使用了GridView控件,并且为其指定了id、宽度、高度、列数和间距等属性。
其中,android:numColumns属性用于指定每一行显示的列数,这里我们设置为3列;android:stretchMode属性用于指定当内容不足一行时,是否拉伸填充满整个GridView;android:horizontalSpacing和android:verticalSpacing属性用于指定每个网格之间的水平和垂直间距。
三、填充GridView数据在使用GridView之前,我们需要为其填充数据。
通常情况下,我们可以通过适配器(Adapter)来为GridView提供数据。
GridView+72般绝技

<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="Fals e" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="G ridView1_RowDeleting" OnRowEditing="GridView1_RowEdit ing"
1.GridView 无代码分页排序: 效果图:
1.AllowSorting 设为 True,aspx 代码中是 AllowSorting="True"; 2.默认 1 页 10 条,如果要修改每页条数,修改 PageSize 即可,在 aspx 代码中是 Page Size="12"。
liefdiy 制作
//绑定 public vo id bind() {
string sqlstr = "select * from 表"; sqlcon = new SqlConnection(strCon); SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon); DataSet myds = new DataSet(); sqlcon.Open(); myda.Fill(myds, "表"); GridView1.DataSource = myds; GridView1.DataKeyNames = new string[] { "id" };//主键 GridView1.DataB ind(); sqlcon.Close(); } }
qml的gridview用法

qml的gridview用法QML中的GridView是用于显示多个项目的可滚动视图组件。
它以二维的方式排列项目,并支持项目的动态加载和回收。
在此回答中,我将详细介绍GridView的用法,并提供示例代码。
GridView的基本用法如下:1. 导入GridView组件:在QML文件的开头,使用`importQtQuick.Controls`导入GridView组件。
2. 创建GridView对象:使用GridView元素创建一个GridView对象。
可以通过设置`width`和`height`属性来指定视图的大小。
例如:```GridViewwidth: 400height: 400}```3. 设置模型:使用`model`属性设置GridView的模型。
你可以使用任何Qt支持的模型类,比如ListModel、ListModel的子类或者自定义的模型类。
4. 定义GridView的布局:使用`GridLayout`元素来定义GridView的布局。
设置`GridLayout.columns`和`GridLayout.rows`属性,以确定每行和每列的项目数。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3}}```5. 定义GridView的项目:在GridLayout元素内部,可以使用Repeater元素和GridView的模型来定义每个项目。
通过设置Repeater 的`model`属性为GridView的`model`属性,将模型中的数据绑定到每个项目。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3Repeatermodel: myModeldelegate: Itemwidth: 100height: 100}}}}```6. 自定义GridView的项目:可以在Item元素内部定义自定义的项目。
gridview用法

gridview用法GridView是Android平台上常用的控件之一,它是一种用于显示列表数据的布局控件。
它通常被用于以表格形式展现数据,是Android 平台上广泛使用的数据控件之一。
在本文中,我们将介绍GridView的使用以及一些常见问题的解决方式。
GridView的使用:GridView的使用非常简单,以下为GridView的基本用法:1. 在你的布局文件中添加GridView组件:```<GridViewandroid:id="@+id/grid_view"android:layout_width="fill_parent"android:layout_height="wrap_content" />```2. 在你的Activity中引用GridView:GridView gridView = (GridView) findViewById(R.id.grid_view); ```3. 创建一个Adapter,并将其设置给GridView:```gridView.setAdapter(new ImageAdapter(this));```在这个例子中,我们使用了一个ImageAdapter来将图片加载进GridView,这个ImageAdapter我们需要自己进行实现,下面为ImageAdapter的实现:```public class ImageAdapter extends BaseAdapter {private Context mContext;private LayoutInflater inflater = null;public ImageAdapter(Context c) {mContext = c;inflater = (LayoutInflater)mContext.getSystemService(YOUT_INFLATER_SERVIC E);public int getCount() {return mThumbIds.length;}public Object getItem(int position) {return null;}public long getItemId(int position) {return 0;}public View getView(int position, View convertView, ViewGroup parent) {View vi = convertView;ViewHolder holder;if (vi == null) {vi = inflater.inflate(yout.grid_item, parent, false); holder = new ViewHolder();holder.image = (ImageView)vi.findViewById(R.id.imageView1);vi.setTag(holder);} else {holder = (ViewHolder) vi.getTag();}holder.image.setImageResource(mThumbIds[position]);return vi;}static class ViewHolder {ImageView image;}private Integer[] mThumbIds = { R.drawable.one,R.drawable.two,R.drawable.three, R.drawable.four,R.drawable.five, R.drawable.six,R.drawable.seven, R.drawable.eight,R.drawable.nine, R.drawable.ten};}```解决GridView中出现的常见问题:1. 在GridView中显示的图片过大导致内存溢出异常。
gridview操作大全

gridview操作大全一、GridView和DataGrid的异同GridView 是 DataGrid的后继控件,在.net framework 2 中,虽然还存在DataGrid,但是GridView已经走上了历史的前台,取代DataGrid的趋势已是势不可挡。
GridView和DataGrid功能相似,都是在web页面中显示数据源中的数据,将数据源中的一行数据,也就是一条记录,显示为在web页面上输出表格中的一行。
GridView相对于DataGrid来说,具有如下优势,功能上更加丰富,因为提供了智能标记面板(也就是show smart tag)更加易用方便,常用的排序、分页、更新、删除等操作可以零代码实现!具有PagerTemplate属性,可以自定义用户导航页面,也就是说分页的控制更加随心所欲。
GridView和DataGrid在事件模型上也多有不同之处,DataGrid控件引发的都是单个事件,而GridView控件会引发两个事件,一个在操作前发生,一个在操作后发生,操作前的事件多位***ing 事件,操作后的事件多位***ed事件,比如Sorting 事件和sorted 事件,RowDeleting和RowDeleted事件。
二、GridView操作初步1、显示数据源中的数据从ToolBox中选取GridView控件拖到页面上,然后点击右键,选择Show Smart Tag,在Choose Data Source中选择New Data Source, 出现Data Source Configuration Wizard,选择连接字符串,可以选择已经存放在web.config中的ConnectionString ,然后可以选择是使用存储过程,还是从表或视图中选择数据。
在这一步,左侧的Where语句可以指定查询条件,点击Where,出现Add Where Clause ,选择要设定条件的列,操作符是等于还是like还是其它,然后选择Source,也就是说要限定的条件从哪里取值,可以是Control、Session、Form、Cookie、QueryStirng等,如果选择Control,那么需要在右侧,选中是那个控件,然后还可以设定默认值,设定完后系统自动生成Sql 表达式和值的表达式,此时点击Add按钮,完成条件的添加,Where Cluase下出现刚刚添加的条件。
史上最全GridView使用方法

史上最全GridView使用方法快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表 where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Tr im() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Tr im() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Tr im() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="" HeaderText="用户" /> <asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT类)效果图:点各2次的排序,点其他也一样可以。
flutter gridview用法

fluttergridview用法=========GridView是Flutter中用于展示列表数据的一种组件,而GridView.builder()是其中的一种特殊用法,它可以根据指定的条件动态地构建和展示图像列表。
一、基本用法-----首先,你需要在你的Widget中引入GridView和GridView.Builder。
```dartimport'package:flutter/material.dart';import'package:your_package/your_image_provider.dart';//替换为你的图片提供者```然后,你可以在Widget中使用GridView.builder()创建一个GridView,并通过它的`itemBuilder`属性来指定如何从数据源中构建每个GridItem。
```dartGridView.builder(itemCountGetter:(BuildContextcontext)=>imageList.length,/ /imageList是你的图像列表itemBuilder:(BuildContextcontext,intindex)=>YourWidget(), //YourWidget是你用来展示图像的Widget//其他属性,如itemCount等)```二、显示图像------在`YourWidget()`中,你可以使用Image组件来显示图像。
你需要将Image的`imageProvider`属性设置为你的图像提供者。
```dartYourWidget(child:Image(imageProvider:YourImageProvider(),//替换为你的图像提供者),)```三、数据源和条件构建器-----------GridView.builder()中的`itemBuilder`参数接受一个函数,该函数根据条件动态地构建GridItem。
Asp.net中GridView使用详解(引)

中GridView使⽤详解(引)GridView⽆代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合⿏标移到GridView某⼀⾏时改变该⾏的背景⾊⽅法⼀⿏标移到GridView某⼀⾏时改变该⾏的背景⾊⽅法⼆GridView实现删除时弹出确认对话框GridView实现⾃动编号GridView实现⾃定义时间货币等字符串格式GridView实现⽤“...”代替超长字符串GridView⼀般换⾏与强制换⾏GridView显⽰隐藏某⼀列GridView弹出新页⾯/弹出新窗⼝GridView固定表头(不⽤javascript只⽤CSS,2⾏代码,很好⽤)GridView合并表头多重表头⽆错完美版(以合并3列3⾏举例)GridView突出显⽰某⼀单元格(例如⾦额低于多少,分数不及格等)GridView加⼊⾃动求和求平均值⼩计GridView数据导⼊Excel/Excel数据读⼊GridView1.GridView⽆代码分页排序:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使⽤sqlhelper,本⽂没⽤。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"> <FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="⾝份证号码" HeaderText="⽤户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="⽤户姓名" /><asp:BoundField DataField="员⼯性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也⼀样可以。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.11RowDeleted
在单击 GridView 控件内某一行的 Delete 按钮时发生,但在 GridView 控件从数据源删除记录之后。此事件通常用于检查删除操作的结果。
1.12RowEditing
在单击 GridView 控件内某一行的 Edit 按钮(其 CommandName 属性设置为“Edit”的按钮)时发生,但在 GridView 控件进入编辑模式之前。此事件通常用于取消编辑操作。
二、获得主键
首先我们为 Gridview 增加一个新的空白列,如下:
<asp:BoundField HeaderText="序号">
<ItemStyle HorizontalAlign="Center" Width="26px" />
</asp:BoundField>
if (flag == true)
{
this.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('删除成功!')</script>");
}
在 GridView1_RowEditing中获取主键的值
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
int index = GridView1.DataKeys[e.NewEditIndex].Value;
在 GridView RowDataBound 事件中编写代码,如下:
protected void RowDataBond1(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowIndex > -1)
{
从事件中判断mandName和对第几行进行的操作mandArgument。
前台页面
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
//删除操作
<asp:ImageButton runat="server" ImageUrl="../images/delete_16x16.gif"
1.7Sorted
在单击某个用于对列进行排序的超链接时发生,但在 GridView 控件执行排序操作之后。此事件通常用于在用户单击对列进行排序的超链接之后执行某项任务。
1.8RowDataBound
在 GridView 控件中的某个行被绑定到一个数据记录时发生。此事件通常用于在某个行被绑定到数据时修改该行的内容。
}
三 事件
3.1.RowCommand 事件
当ButtonField按钮字段被按下时,GridView控件会引发RowCommand事件,
若要判断引发命令事件之数据行的索引,请使用事件自变量的CommandArgument属性,会将该事件自变量传递至数据绑定控件的命令事件,ButtonField类会自动用适当的索引值填入CommandArgument属性。在事件响应函数中可以根据不同的CommandName来做不同的操作。
{
if (mandName == "del")
{
int index = Convert.ToInt32(mandArgument);
Boolean flag = CardInfoListManager.DeleteCardInfoListById(index);
Bind();
}
}
}
3.2.RowDataBound事件
3.2.1. Cells[x].Txt。
从列单元格的文本值获取。这种方法简单高率,最为常用,但是功能单纯。此法存在几个缺点:
(1)无法获取到设置了隐藏属性的数据列的值,所取到的值为“”(空)。
(2)只能获取在HTML中定义过的数据列,无法查询数据源中的当前数据行的所有字段列。一般情况下,通过HTML设置GridView的字段列的数量往往小于数据源的实际字段数量,这是因为从业务逻辑的角度看,并不是所有的字段都是要显示在页面上的。当需要使用没有被显示的字段时,此法就不能直接满足需求了。
Style="position: relative" CommandArgument='<%#Eval("product_id") %>' CommandName="del" OnClientClick="return confirm('确认删除这条单据吗?')" />
1.5SelectedIndexChanged
在单击 GridView 控件内某一行的 Select 按钮时发生,但在 GridView 控件执行选择操作之后。此事件通常用于在选择了该控件中的某行后执行某项任务。
1.6Sorting
在单击某个用于对列进行排序的超链接时发生,但在 GridView 控件执行排序操作之前。此事件通常用于取消排序操作或执行自定义的排序例程。
1.3PageIndexChanged
在单击页导航按钮时发生,但在 GridView 控件执行分页操作之后。此事件通常用于在用户定位到该控件中不同的页之后需要执行某项任务时。
1.4SelectedIndexChanging
在单击 GridView 控件内某一行的 Select 按钮(其 CommandName 属性设置为“Select”的按钮)时发生,但在 GridView 控件执行选择操作之前。此事件通常用于取消选择操作。
</ItemTemplate>
</asp:TemplateField>
后台代码:
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
1.9RowCreated
在 GridView 控件中创建新行时发生。此事件通常用于在创建某个行时修改该行的布局或外观。
1.10RowDeleting
在单击 GridView 控件内某一行的 Delete 按钮(其 CommandName 属性设置为“Delete”的按钮)时发生,但在 GridView 控件从数据源删除记录之前。此事件通常用于取消删除操作。
1.15RowUpdated
在单击 GridView 控件内某一行的 Update 按钮时发生,但在 GridView 控件更新记录之后。此事件通常用来检查更新操作的结果。
1.16DataBound
此事件继承自 BaseDataBoundControl 控件,在 GridView 控件完成到数据源的绑定后发生。
//超链接
<a href="addXuni.aspx?id=<%#Eval("product_id").ToString()%>&modify=1">
//绑定图片 <img src="../images/edit_16x16.gif" border="0" /></a>
}
还有其它几个不常用的:
在 GridView1_RowCommand中获取主键的值:
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
int index = GridView1.DataKeys[Convert.ToInt32(mandArgument)].Value;
我们最常用的,当然就是RowDataBound方法了
在 GridView1_RowDataBound中获取主键的值
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int index = GridView1.DataKeys[e.Row.RowIndex].Value;
}
其次就是删除事件
在 GridView1_RowDeleting中获取主键的值
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int index=GridView1.DataKeys[e.RowIndex].Value;
1.13RowCancelingEdit
在单击 GridView 控件内某一行的 Cancel 按钮(其 CommandName 属性设置为“Cancel”的按钮)时发生,但在 GridView 控件退出编辑模式之前。此事件通常用于停止取消操作。
1.14RowUpdating
在单击 GridView 控件内某一行的 Update 按钮(其 CommandName 属性设置为“Update”的按钮)时发生,但在 GridView 控件更新记录之前。此事件通常用于取消更新操作。
}
分页事件
在 GridView1_PageIndexChanging中获取主键的值
