GridView控件使用经验
.NET4.0 使用GridView控件

4.0 使用GridView控件在Visual Studio 2010中,用户可以采用可视化的方式为页面插入GridView控件,也可以通过代码的方式插入GridView控件。
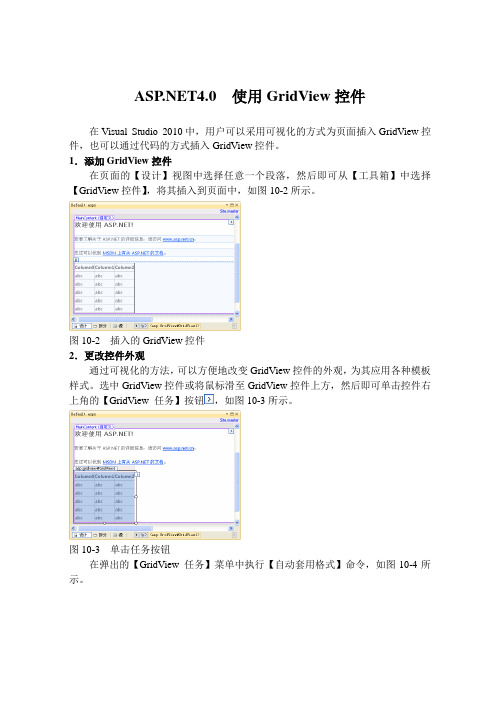
1.添加GridView控件在页面的【设计】视图中选择任意一个段落,然后即可从【工具箱】中选择【GridView控件】,将其插入到页面中,如图10-2所示。
图10-2 插入的GridView控件2.更改控件外观通过可视化的方法,可以方便地改变GridView控件的外观,为其应用各种模板样式。
选中GridView控件或将鼠标滑至GridView控件上方,然后即可单击控件右上角的【GridView 任务】按钮,如图10-3所示。
图10-3 单击任务按钮在弹出的【GridView 任务】菜单中执行【自动套用格式】命令,如图10-4所示。
图10-4 执行【自动套用格式】命令然后,即可在弹出的【自动套用格式】对话框中选择GridView控件的格式架构,如图10-5所示。
图10-5 选择套用的格式3.添加数据源数据绑定控件的最大特点就是允许方便地与数据库中的数据进行绑定,快速显示数据内容。
用同样的方式选择GridView控件,单击其右上角的【GridView 任务】按钮,打开【GridView 任务】菜单。
如果当前的项目已绑定了数据源,则在该菜单中【选择数据源】的菜单中即可显示这些数据源。
否则,开发者可以在【选择数据源】的菜单中选择“<新建数据源>”选项,连接一个新的数据源,如图10-6所示。
图10-6 新建数据源在弹出的【数据源配置向导】对话框中选择对应的数据源类型,然后即可设置数据源的编号索引,单击【确定】按钮,如图10-7所示。
图10-7 选择数据源在弹出的【配置数据源】对话框中单击【新建连接】按钮,建立一个新的数据源连接,如图10-8所示。
图10-8 新建数据源连接在弹出的【添加连接】对话框中,输入数据库服务器的名称,并选择服务器安全的验证方式,如图10-9所示。
c#WinForm开发DataGridView控件的各种操作总结(单元格操作,属性设置)

c#WinForm开发DataGridView控件的各种操作总结(单元格操作,属性设置)一、单元格内容的操作*****// 取得当前单元格内容Console.WriteLine(DataGridView1.CurrentCell.Value);// 取得当前单元格的列 IndexConsole.WriteLine(DataGridView1.CurrentCell.ColumnIndex);// 取得当前单元格的行 IndexConsole.WriteLine(DataGridView1.CurrentCell.RowIndex);*******另外,使用 DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的行:DataGridView.CurrentCellAddress.Y 和列:DataGridView.CurrentCellAddress.X 。
这对于避免取消共享行的共享非常有用。
当前的单元格可以通过设定DataGridView 对象的CurrentCell 来改变。
可以通过 CurrentCell 来设定DataGridView 的激活单元格。
将CurrentCell 设为Nothing(null) 可以取消激活的单元格。
// 设定 (0, 0) 为当前单元格DataGridView1.CurrentCell = DataGridView1[0, 0];在整行选中模式开启时,你也可以通过CurrentCell 来设定选定行。
/// <summary>/// 向下遍历/// </summary>/// <param ></param>/// <param ></param>private void button4_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index + 1;if (row > this.dataGridView1.RowCount - 1)row = 0;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}/// <summary>/// 向上遍历/// </summary>/// <param ></param>/// <param ></param>private void button5_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index - 1;if (row < 0)row = this.dataGridView1.RowCount - 1;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}* 注意: this.dataGridView 的索引器的参数是: columnIndex, rowIndex 或是 columnName, rowIndex这与习惯不同。
GridView控件的灵活应用

() . o n ci = C n; 9c md C n et n my o o (0 md C mma d et P~ a e j e 1) . o c n T x=”jS vPR
s t ui”}
据 源 为 “ 定 来 自表 或 视 图 的 列 ” 名 称 为 指 , “jT ah r , p_ ece”选取 列为T ah r 和T a ; ec e d n me i
电 化 教 育 研 究
G iw控 件 的灵活应 用 r V i e d
凌 宗 军 ( 黑龙 江技 师学院 黑 龙江 鸡西 1 8 O 1 ) 5 0 摘 要: 本文通过一个 实例, . e 骗程 中常 用的G r V e 控件 的灵 活应 用做一详细 的说明 , 对 nt id i w 为一般 书籍上 所未介 绍的方法 , 尤其值得从
… … ~ _ … ~ .… ~ … _ … … ~ _ -,-一 一
( 1c 1 )md. o C mma d p =C mma d n Ty e o n Ty
pe. o e Pr e St r d oc dur eI
(2 qP rmee rv le nw qP 1) laa t peau = e S la S r
出 现 在选 定 字 段 中 , 由于 我 们 要 添 加 一 列 , 用 于放 置 “ 评价 结 果 ” 为 此 , 。 点击Te l t mp a e
所属 分类 评价项 目 评价结皋 满分 教学效果 上课精力集啐 好 较好 一 r 般 较 5
教学内窨 联系实际,举1好 较好 一般 较 1 是 0
i rto M n g r Co n cin ti s” j f u ain a a e . n eto S r g [P C g n
vb6 datagridview控件用法

一、VB6简介Visual Basic 6.0(VB6)是微软公司于1998年推出的一款集成开发环境(IDE),是一种基于事件驱动的第三代事件驱动语言。
它允许开发者以快速、简单的方式创建Windows应用程序。
VB6具有可视化编程的特点,允许开发者以拖拽控件的方式构建界面,极大地提高了开发效率。
二、DataGridView控件概述DataGridView控件是VB6中用于显示和编辑数据的控件,它提供了功能强大的数据表格展示能力,可以实现类似Excel表格的功能。
它是VB6中用于数据展示的重要控件之一,具有灵活性高、界面友好等特点。
三、DataGridView控件的基本用法使用DataGridView控件展示数据一般需要以下步骤:1. 在VB6的工具箱中找到DataGridView控件,将其拖拽到窗体中。
2. 设置数据源:可以通过ADODB连接数据库,或者手动添加数据到DataGridView中。
3. 配置列:可以设置每一列的名称、宽度、颜色等属性。
4. 对DataGridView进行一些基本的样式调整,比如添加边框、更换背景颜色等。
四、DataGridView控件的高级用法除了基本的展示功能外,DataGridView控件还支持一些高级用法,比如:1. 数据编辑:可以在DataGridView中实现对数据的增删改操作,通过单元格的编辑功能实现数据的实时更新。
2. 数据筛选:可以根据条件对数据进行筛选,实现灵活的数据展示。
3. 数据导出:可以将DataGridView中的数据导出为Excel表格或者其他格式的文件。
4. 事件处理:可以通过DataGridView的事件来监听用户的操作,比如单元格的点击、双击等操作。
五、DataGridView控件的注意事项在使用DataGridView控件时需要注意一些问题,比如:1. 对数据源的操作需要小心,避免出现数据同步问题。
2. 对于大量数据的展示,需要注意性能优化,避免出现卡顿现象。
devexpress advbandedgridview用法

devexpress advbandedgridview用法DevExpress AdvBandedGridView是DevExpress组件库中一种用于呈现和操作数据的高级网格控件。
它是基于DevExpress GridControl 的扩展,提供了更多的布局和展示选项。
AdvBandedGridView的用法如下:1.引用DevExpress命名空间首先,确保在项目中引用了DevExpress命名空间,以便可以使用AdvBandedGridView控件。
可以通过使用"usingDevExpress.XtraGrid.Views.BandedGrid;"指令来引用,并确保项目的引用中包含了DevExpress组件库。
2.创建AdvBandedGridView控件使用GridControl控件,创建一个AdvBandedGridView控件。
以下是一个基本示例:```csharpGridControl gridControl = new GridControl();AdvBandedGridView gridView = new AdvBandedGridView();gridControl.MainView = gridView;```3.定义栏带(Band)AdvBandedGridView控件中的栏带是用于组织和显示列的区域。
一个栏带可以包含一个或多个列。
以下是一个简单的栏带定义示例:```csharpBandedGridColumn column1 = new BandedGridColumn();column1.Caption = "Column 1";column1.FieldName = "Column1";column1.Visible = true;BandedGridColumn column2 = new BandedGridColumn();column2.Caption = "Column 2";column2.FieldName = "Column2";column2.Visible = true;Band band = new Band();band.Caption = "Band 1";band.Columns.Add(column1);band.Columns.Add(column2);gridView.Bands.Add(band);```4.数据绑定和展示使用数据源将数据绑定到AdvBandedGridView控件,并显示在GridControl中。
qml的gridview用法

qml的gridview用法QML中的GridView是一种布局组件,用于在网格状布局中显示项目。
它提供了方便的方式来展示和管理大量的项目,可用于多种应用场景,如图库,电子商务产品列表等。
在本篇文章中,我们将介绍QML中GridView的用法,包括如何创建和配置GridView以及如何自定义项目的外观和行为。
GridView的基本用法:下面是GridView的基本用法示例。
通过这个示例,我们可以了解如何使用GridView及其关键属性来创建一个基本的网格布局。
```qmlimport QtQuick 2.15import QtQuick.Controls 2.15ApplicationWindowwidth: 400height: 300visible: trueGridViewid: gridviewanchors.fill: parentmodel: 20 // 设置模型的数量delegate: Rectanglewidth: 100height: 100color: "lightblue"Textanchors.centerIn: parenttext: index // 使用索引来显示项目的位置}}//定义每行显示的列数//2表示每行显示2个项目,3表示每行显示3个项目,以此类推// 如果不设置,默认为GridView的宽度除以delegate的宽度// width / delegate.width// 每个项目的宽度会根据列数和GridView的宽度自动调整flow: GridView.FlowLeftToRightflow: GridView.TopToBottom//设置项目的间距// spacing为项目之间的距离spacing: 10}```在上述示例中,我们创建了一个基本的GridView,并设置了以下关键属性:- model:用于指定GridView中的项目数量。
wpf gridview用法

wpf gridview用法【实用版】目录1.WPF 概述2.GridView 简介3.GridView 的基本用法4.GridView 的常用属性和事件5.GridView 的自定义列和数据绑定6.GridView 的性能优化7.总结正文一、WPF 概述WPF(Windows Presentation Foundation)是微软推出的一款基于.NET Framework 平台的图形用户界面技术。
WPF 具有丰富的控件库和强大的图形渲染能力,为开发者提供了创建令人印象深刻的用户界面的工具。
二、GridView 简介GridView 是 WPF 中的一种常用控件,用于以表格形式显示数据。
它可以方便地对数据进行分组、排序和筛选,提供了丰富的定制选项,使得开发者能够根据需求创建出具有良好用户体验的界面。
三、GridView 的基本用法1.在 XAML 中添加 GridView 控件在 XAML 中,可以像下面这样添加一个 GridView 控件:```xml<GridView x:Name="gridView" SelectionMode="Multiple" SelectionUnit="FullRow" Margin="10"><GridView.Columns><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}"/><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}"/></GridView.Columns></GridView>```2.在后台代码中绑定数据在后台代码中,可以像下面这样绑定数据:```csharpgridView.ItemsSource = people;```其中,`people`是一个包含`Person`对象的集合。
devexpress advbandedgridview用法

devexpress advbandedgridview用法DevExpress AdvBandedGridView是DevExpress公司开发的一个强大的网格控件,用于在WinForms应用程序中显示和编辑数据。
它支持高度自定义的布局和外观,提供了丰富的功能和灵活的扩展性。
在本文中,我将逐步介绍AdvBandedGridView的用法,向您展示如何使用它来创建功能丰富的数据展示和编辑界面。
第一步:引用DevExpress组件首先,我们需要在项目中引用DevExpress的组件。
您可以从DevExpress 官方网站上下载和安装DevExpress控件库,然后在项目中添加对DevExpress的引用。
在Visual Studio的工具箱中,您将找到DevExpress 的控件,包括AdvBandedGridView。
第二步:创建AdvBandedGridView接下来,我们需要创建一个AdvBandedGridView对象,并将其放置在窗体上。
您可以在设计时或运行时创建AdvBandedGridView。
在设计时,您可以使用Visual Studio的设计器,直接将AdvBandedGridView拖放到窗体上。
在运行时,您可以通过代码创建AdvBandedGridView,并将其添加到窗体的Controls集合中。
csharpprivateDevExpress.XtraGrid.Views.BandedGrid.AdvBandedGridView advBandedGridView1;...this.advBandedGridView1 = newDevExpress.XtraGrid.Views.BandedGrid.AdvBandedGridView(); this.Controls.Add(this.advBandedGridView1);第三步:绑定数据源要在AdvBandedGridView中显示数据,我们需要将数据绑定到它的数据源中。
vc datagrid控件使用总结

vc datagrid控件使用总结vc datagrid控件是一种常用的表格控件,用于在VC++开发中展示和编辑数据。
本文将对vc datagrid控件的使用进行总结,以帮助读者更好地掌握该控件的功能和使用方法。
一、控件介绍vc datagrid控件是一种用于显示和编辑数据的控件,它可以在一个表格中展示多行多列的数据,并提供了丰富的功能和样式设置。
通过vc datagrid控件,用户可以方便地进行数据的查看、编辑和操作。
二、控件的基本功能1. 数据绑定:vc datagrid控件支持数据绑定,可以将数据源与控件进行关联,实现数据的显示和同步更新。
2. 数据排序:vc datagrid控件提供了数据排序的功能,用户可以通过点击表头来对数据进行升序或降序排列。
3. 数据筛选:vc datagrid控件支持数据筛选功能,用户可以根据条件对数据进行筛选,以便更快地定位所需的数据。
4. 数据编辑:vc datagrid控件允许用户对表格中的数据进行编辑,包括修改、删除和添加数据等操作。
5. 数据格式化:vc datagrid控件支持对数据的格式化显示,用户可以根据需要对数据进行格式化处理,如日期格式、数字格式等。
6. 数据分页:vc datagrid控件可以支持数据的分页显示,当数据量较大时,可以将数据分页显示,提高用户的浏览效率。
7. 表格样式:vc datagrid控件提供了丰富的表格样式设置,用户可以对表格的字体、颜色、边框等进行自定义设置,以满足不同的显示需求。
三、控件的使用步骤1. 引入控件:在VC++项目中引入vc datagrid控件的头文件和库文件。
2. 创建控件:通过代码或可视化界面创建vc datagrid控件,并设置控件的属性。
3. 绑定数据:将数据源与vc datagrid控件进行关联,可以通过代码绑定或者使用数据绑定控件来实现。
4. 设置列属性:根据数据源的结构,设置vc datagrid控件的列属性,包括列名、数据类型、显示格式等。
Vsflexgrid控件使用方法

Vsflexgrid控件使用方法Vsflexgrid控件使用方法1、ShowCell:显示指定位置的单元格比如一个有很多列的 Vsflexgrid,希望在显示数据时先显示第20列的数据,如果不对控件进行设置,则需要手工拖动鼠标,此时 ShowCell 就很有用了,使用方法为ShowCell 行,列2、在Excel 中有一个冻结窗口的功能,使用时可以固定某一行(几行)或者某一列(几列)的数据,那么Vsflexgrid 中是否也可以实现呢,答案是肯定的,需要用到的属性是FrozenCols 与FrozenRows,前者用于固定某几列,后者为固定行,注意行与列的顺序为由上到下,由左到右使用方法为:FrozenCols 4 '固定前4列,横向拖动时靠左边的4列不动3、在编辑单元格的内容时,有时可能希望点击某个单元格时显示一下下拉的列表或者显示一个指定的控件,比如日期控件,实现方法为:ColComboList(第几列) = "任意的字符"这样在点击时某一列时就会出现下拉的列表框了4、实际工作时经常要对某一数据列进行排序,自已写排序语多当然是可以的,而Vsflexgrid 提供了更简单的方法,即设置属性ExplorerBar,比如 ExplorerBar=5时,点击列头就会排序,并且会显示排序的箭头方向5、开发中经常需要将VsFlexGrid 中的数据导出为Excel 文件,引用Excel 对象进行操作是可以的,但Vsflexgrid 同时提供了一个SaveGrid 方法,比如要将 Vsflexgrid 中的数据保存在当前程序目录下的 Excel 文件中,方法为:Vsflexgrid.SaveGrid "book1.xls", flexFileExcel此方法的好处时在没有装Office 的机器上仍然可以正常实现,而且速度非常快6、VSFlexGrid控件是否支持表格编辑?可以,修改VSFlexGrid1.Editable =flexEDKbdMouse属性就行。
Grid控件的操作技巧

-----------------------------------------------------------------------------------
THIS.SETALL('DynamicBackColor','iif(this.activerow=recn(),RGB(0,0,255),RGB(255,255,255))','column')
THIS.SETALL('DynamicBackColor','iif(DELETED=.T.,RGB(0,192,255),RGB(255,255,255))','column')
THIS.SETALL('DynamicFOREColor','iif(DELETED=.T.,RGB(48,192,255),RGB(255,255,255))','column')
Thisform.GRID1.Columns(I).HEADER1.FontSize=10
Thisform.GRID1.Columns(I).Resizable=.F.
DO CASE
CASE TYPE(FIELD(I))="D"
Thisform.GRID1.Columns(I).WIDTH=(FSIZE(FIELD(I))+2)*7.5
thisform.grid1.HighlightBackColor=Rgb(0,0,255)
thisform.grid1.Highlightstyle= 2
Thisform.GRID1.LockColumns=1
datagrid控件的用法

datagrid控件的用法datagrid控件是一种常用的图形用户界面(GUI)控件,它用于显示和编辑表格数据。
它可以在各种应用程序中使用,包括桌面程序、网页应用和移动应用。
本文将介绍datagrid控件的用法,包括绑定数据、编辑数据、排序和过滤等功能。
一、绑定数据1. 使用数据源:datagrid控件可以通过绑定数据源的方式来显示数据。
你可以使用各种数据源,包括数据库、XML文件、JSON数据等。
在绑定数据之前,你需要先定义datagrid的列,指定列的标题和数据绑定的字段。
2. 设置数据展示:一旦数据绑定完成,datagrid控件将自动根据数据源中的数据生成表格。
你可以设置表格的样式、颜色和字体等属性来适应你的应用程序的需求。
你还可以设置列的宽度、对齐方式和可见性等属性。
二、编辑数据1. 单元格编辑:datagrid控件允许用户在表格中直接编辑单元格的数据。
用户可以双击单元格进入编辑模式,然后修改数据并保存。
你可以通过事件处理函数来捕获用户的编辑操作,并对数据进行处理。
2. 行编辑:除了单元格编辑,datagrid控件还支持行编辑。
用户可以选择一行数据并进行编辑。
你可以设置行编辑的模式,比如是否只能编辑选中行、是否允许添加新行等。
三、排序和过滤1. 排序:datagrid控件提供了内置的排序功能,使用户可以轻松地对表格数据进行排序。
用户可以点击列标题来改变排序方式,比如升序或降序。
你可以设置排序规则,比如按照字母顺序或数字大小进行排序。
2. 过滤:datagrid控件还支持数据过滤功能,用户可以输入关键字来筛选数据。
你可以设置过滤条件,比如只显示满足某个条件的数据。
过滤功能可以帮助用户快速地找到需要的数据。
四、分页功能1. 分页显示:当数据量很大时,datagrid控件可以自动分页显示数据。
你可以设置每页显示的记录数,比如每页显示10条数据。
用户可以通过点击上一页和下一页按钮来切换页面,或者直接输入页码。
灵活掌握asp.net中gridview控件的多种使用方法(上)

灵活掌握中gridview控件的多种使⽤⽅法(上)灵活使⽤中gridview控件的⽅法有很多种,本⽂内容很富,希望⼤家都能有所收获。
1.GridView⽆代码分页排序:效果图:⼩提⽰:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使⽤sqlhelper,本⽂没⽤。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{SqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" CellPadding="4"ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="⾝份证号码" HeaderText="⽤户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="⽤户姓名" /><asp:BoundField DataField="员⼯性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也⼀样可以。
qml的gridview用法(一)

width:100
height:100
Text{
text:modelData
:parent
}
}
}
该代码创建了一个包含3行2列的网格,每个项的大小为100x100,并展示了名为myModel的数据模型中的数据。
以上就是一些常用的GridView的用法及其详细讲解。通过GridView,我们可以方便地展示并排列二维数据,为用户提供更好的交互体验。
常用属性详解
model
用于设置GridView的数据模型,可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
layout
用于设置GridView的布局方式,可以是GridLayout或FlowLayout。GridLayout会根据行数和列数将项排列在网格中,FlowLayout会在一行中尽可能多地显示项。
model:<Model>
//其他属性设置
}
这里的<Model>可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
3.设置GridView的布局方式:
GridView{
layout:<Layout>
//其他属性设置
}
这里的<Layout>可以是GridLayout(网格布局)或FlowLayout(流式布局)。
qml的gridview用法(一)
QML的GridView用法详解
简介
GridView是QML中用于展示网格布局的控件,可以方便地展示二维数据。本文将介绍一些GridView的常用用法及其详细讲解。
sunnyui datagridview详细用法

sunnyui datagridview详细用法DataGridView是Windows Forms中的一个常用的控件,用于显示和编辑数据。
它提供了直观、易于使用的界面,用于显示和编辑表格数据。
在SunnyUI框架中,DataGridView控件提供了许多方便的功能和选项,使得数据展示更加方便。
本文将详细介绍SunnyUI框架中的DataGridView控件的用法。
一、DataGridView控件简介DataGridView控件提供了一种方便的方式来显示和编辑数据,它允许用户通过简单的鼠标操作进行选择和编辑数据。
DataGridView控件还提供了许多功能,如行高、列宽的自动调整、分页、排序、筛选等。
这些功能使得DataGridView控件在各种应用程序中都非常有用。
二、DataGridView控件属性设置在使用DataGridView控件之前,我们需要设置一些属性来控制其外观和行为。
以下是一些常用的属性及其说明:1. AutoGenerateColumns:决定是否自动生成列头和列索引。
默认为True,即自动生成列头和列索引。
2. AllowUserToAddRows:是否允许用户添加行。
默认为True。
3. AllowUserToDeleteRows:是否允许用户删除行。
默认为True。
4. RowHeights:行的高度设置。
可以通过设置此属性来改变行的高度。
5. ColumnCount和Columns:设置列的数量和名称。
可以设置多个列的名称和属性。
三、DataGridView控件数据绑定将DataGridView控件绑定到数据源是使用DataGridView控件的关键步骤之一。
可以使用以下方法将数据绑定到DataGridView控件:1. 使用DataSource属性将数据绑定到DataGridView控件。
可以将DataSet、DataTable或自定义对象集合绑定到DataGridView控件。
winform datagridview控件用法

winform datagridview控件用法Winform DataGridView 控件用法详解一、简介Winform DataGridView 控件是 .NET Framework 中提供的一个强大的数据显示和编辑控件。
它可以显示和编辑多种类型的数据(如文本、数字、日期、图像等),并且提供了丰富的功能和灵活的样式设置,可以方便地实现数据的展示、排序、筛选、编辑、分页等操作。
二、绑定数据源1. 绑定数据集可以通过设置DataGridView 的DataSource 属性来绑定一个数据集(DataSet)或数据表(DataTable)。
在Visual Studio 的设计器中,通过选择数据源和数据成员来实现绑定,也可以通过代码实现。
例如:dataGridView1.DataSource = dataSet.Tables["TableName"];2. 绑定数据集合除了绑定数据集,还可以绑定数据集合(如List<T>、BindingList<T> 等)。
在数据集合发生变化时,DataGridView 会自动更新显示的数据。
例如:List<User> userList = new List<User>();dataGridView1.DataSource = userList;3. 动态绑定数据绑定数据源后,可以通过设置DataGridView 的AutoGenerateColumns 属性为true,自动根据数据源的结构创建列。
也可以通过手动添加列来控制显示的列数和顺序。
例如:dataGridView1.AutoGenerateColumns = true;三、设置列样式1. 自动调整列宽可以通过设置DataGridView 的AutoSizeColumnsMode 属性来调整列宽。
通常选择AllCells 或Fill,前者会根据列中的内容调整列宽,后者会填充整个控件。
DevExpress使用教程:GridView经验小结(官方中文文献经典资料技巧)

DevExpress使⽤教程:GridView经验⼩结(官⽅中⽂⽂献经典资料技巧)下⾯是笔者⾃⼰总结的使⽤ DevExpress Gridview 的⼀些经验⼩结,分享给⼤家:1、去除 GridView 头上的 "Drag a column header here to group by that column"--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel :设置为 false ;2、如何显⽰出 GridView ⾃带的搜索功能--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible :设置为 True3、如何将GridView的⼤⼩⾃适应窗体的⼤⼩--> 右键 GridView 控件 -> 属性 -> 找到 Dock :设置为 Fill4、当GridView数据源发⽣变化时,如何更改GridView所"绑定的值"Code注:其实就是重新创建了⼀个GridView的实例。
gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);gridControl1.MainView = gridView1;gridView1.OptionsView.ShowGroupPanel = false;gridView1.OptionsFind.AlwaysVisible = true;gridControl1.DataSource = dt;5、在GridControl 中添加checkbox复选框--> gridView -> run designer -> columns -> 添加⼀列(如果没有的话) 然后如图设置-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显⽰不出来的。
总结ASPxGridView的使用

虽然只是做非常小的一个图书管理系统,但由于使用了Devexpress的这个控件还是增加了不少难度的。
虽然控件是用来简化开发的,但是使用规则如果不清楚的话,要研究怎么使用,有点费时,当然这仅仅指第一次使用。
所以把我的经验记录一下,分享一下,算是自我总结吧。
1、首先是ASPxGridView的编辑和删除。
Aspx:<dxwgv:GridViewCommandColumn VisibleIndex="10"Caption="操作"><EditButton Visible="True"Text="编辑"></EditButton><DeleteButton Visible="True"Text="删除"></DeleteButton></dxwgv:GridViewCommandColumn>添加显示编辑删除按钮。
Cs:protected void grid_RowUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e) //更新{string S_TSMC, S_TSFL, S_TSZZ, S_CFWZ, D_CBRQ, S_CBS, C_SL, C_JCSL;try{string S_ISBN = Convert.ToString(e.Keys[0]);if (e.NewValues["S_TSMC"] == null){S_TSMC = "";}else{S_TSMC = e.NewValues["S_TSMC"].ToString();//得到该字段的值,但需要必须判断是否是null。
qml的gridview用法

qml的gridview用法QML中的GridView是用于显示多个项目的可滚动视图组件。
它以二维的方式排列项目,并支持项目的动态加载和回收。
在此回答中,我将详细介绍GridView的用法,并提供示例代码。
GridView的基本用法如下:1. 导入GridView组件:在QML文件的开头,使用`importQtQuick.Controls`导入GridView组件。
2. 创建GridView对象:使用GridView元素创建一个GridView对象。
可以通过设置`width`和`height`属性来指定视图的大小。
例如:```GridViewwidth: 400height: 400}```3. 设置模型:使用`model`属性设置GridView的模型。
你可以使用任何Qt支持的模型类,比如ListModel、ListModel的子类或者自定义的模型类。
4. 定义GridView的布局:使用`GridLayout`元素来定义GridView的布局。
设置`GridLayout.columns`和`GridLayout.rows`属性,以确定每行和每列的项目数。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3}}```5. 定义GridView的项目:在GridLayout元素内部,可以使用Repeater元素和GridView的模型来定义每个项目。
通过设置Repeater 的`model`属性为GridView的`model`属性,将模型中的数据绑定到每个项目。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3Repeatermodel: myModeldelegate: Itemwidth: 100height: 100}}}}```6. 自定义GridView的项目:可以在Item元素内部定义自定义的项目。
(七)Asp.NET的数据绑定控件--GridView控件的使用

(七)的数据绑定控件--GridView控件的使⽤数据绑定的层次结构数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
常⽤数据绑定控件控件名称说明GridView以表格的⽅式显⽰和编辑数据,数据⽔平重复显⽰,第⼀⾏为表头DetailsView⼀次只能显⽰、编辑、插⼊或删除⼀条记录。
默认情况下,将记录的每个字段显⽰在它⾃⼰的⼀⾏内,字段名在左侧。
与DetailsView控件相似,⼀次也只能显⽰或编辑⼀条记录。
FormView需要给其设定⼀个模板,⽤于进⾏表单设计和详细信息显⽰。
DataList可以根据⽤户指定的格式来显⽰数据(⽐如分列显⽰),这种格式由模板和样式进⾏定义,数据以⾏和列双向显⽰。
Repeater没有包含内置的布局或样式,需要由Web开发者指定所有的⽤于显⽰数据的内部控件和显⽰样式ListView以嵌套容器模板和占位符的⽅式提供灵活的数据显⽰模式⼀、GridView控件是表格控件,所以它将数据以⼆维表的形式展现出来,控件的每⼀⾏即为每条数据,⽽列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展⽰,其中GridView就是⽤来展⽰列表的数据绑定控件。
使⽤⽅法:1、在Web页⾯中放⼊⼀个GirdView控件放⼊成功后,可以修改⼀些GridView控件的Id:2、切换⾄设计视图,选择“编辑列”可实现对每⼀列的配置:3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:编辑后,页⾯会⽣成如下代码:4、在服务端通过来读取数据,并进⾏数据绑定显⽰效果如下:5、在本例中,如果要想让性别和是否删除显⽰为中⽂,我们可以采⽤Eval⽅法来在页⾯中进⾏数据绑定,这时就需要配合Grid的模板列⼀起来使⽤了:6、要想让我们的GridView⽀持分页,那么我们需要启⽤相关的分页参数:若要启⽤分页功能,需要将AllowPaging属性设置为true。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<ItemStyle Width="60px" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Font-Bold="True" ForeColor="Green" Text='<%# Eval("RuleOrder") %>'></asp:Label>
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.Cells(12).Attributes.Add("onclick", "return confirm('你确认要删除吗?')")
End If
End Sub
c#代码
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
e.Row.Cells[5].Visible = false;
}
2\获取所选列的数据:DataGrid可以直接通过所选行来获取,GridView同样的代码无法运行。GridView可以通过GridViewRow来获取。BtnAudit是模版列中的按钮。
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="规则标题">
<ItemStyle HorizontalAlign="Left" VerticalAlign="Middle" CssClass="grid1" Height="20px" />
<Columns>
<asp:TemplateField ShowHeader="False" HeaderText="选择">
<ItemStyle Width="60px" Wrap="False" />
<HeaderTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"></asp:CheckBox>
而原来在onRowDeleting事件中写的代码完全不用改变。鼠标在GridView上移动时变换颜色2007-03-25 14:26protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow )
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%# Eval("HtmlPath") %>' ToolTip='<%...# Eval("RuleTitle")%>'
Text='<%...# Eval("RuleTitle").ToString().Length>16?Eval("RuleTitle").ToString().Substring(0,16)+"...":Eval("RuleTitle") %>' Font-Bold="True"></asp:HyperLink>
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[5].Attributes.Add("onclick", "return confirm('你确认要编辑吗?')");
}
}
方法二
在VS2005提供的GridView中我们可以直接添加一个CommandField删除列:<asp:CommandFieldShowDeleteButton="True" />,然后在GridView的OnRowDeleting事件中完成删除。但一般情况下我们在做这种删除操作时都需要先让用户确认一下,然后后再删除记录,以避免误操作引起的误删除。
然后退出"字段"设计器,切换到源码视图你会发现该列已由原来的:
<asp:CommandField ShowDeleteButton="True" />
变为了:
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
接下来我们来看实现思路:其实说起来很简单,我们在这里将采用模板列,在模版列里拖入一个label控件来进行数据绑定,它的text属性绑定的时候用一个条件表达式来判断是全部绑定标题文字还是只绑定部分标题文字+省略号;它的tooltip属性就直接绑定标题字段,这样我们的鼠标移上去就可以显示标题的全部内容了,绑定代码如下:
那我们可以通过下面方法给GridView删除前加上一个确认对话框。
首先,在GridView的属性对框话框中点击“Columns”进入它的"字段"设计器;或者在设计窗口直接点击GridView控件右上角的那个小箭头,点击"编辑列",进入"字段"设计器。
接着在"字段"设计器中的左下方"选定的字段"框中,选择以前已加上的那个CommandField“删除”列,这时在右边它的属性列表下会看到一个"将此它段转换为TemplateFied"的项,点击将它转换为TemplateFied列。
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
从上面的代码可以看出,我绑定Label控件的Text属性的时候用了条件表达式,当数据库中的标题长度大于16时,则截取前16个字符加上省略号进行显示,当小于16时,就全部绑定.ToolTip属性直接帮定标题字段,鼠标移上去就可显示全部标题了。(题外话,如果你作的是新闻发布系统,你也可以在Text属性的后面再加上一个发布日期的绑定字段,这样标题,日期全出来聊,呵呵,可以灵活应用,举一反三)
DataRow数据行
EmptyDataRow
Footer
Header
Pager
Separator
如果对单元格进行变换。
if (e.Row.Cells[8].Text == "USA")
{
//e.Row.BackColor = System.Drawing.Color.Red; //修改整行的颜色
e.Row.Cells[8].BackColor = System.Drawing.Color.Red; //修改单元格的颜色(第9列)
CommandName="Delete" Text="删除"></asp:LinkButton>
</ItemTemplate>
最后在<asp:LinkButton>中加入:OnClientClick="return confirm('您确认删除该记录吗?');"
这样点击删除时就会先在客户端弹出“您确认删除该记录吗?”对话框,点击"确定",则进行删除;点击"取消",则不删除.
</ItemTemplate>
</asp:TemplateField>
前言:在我们做WEB开发的过程中,经常会遇到GridView中的某些字段太长了,如果全部显示出来就会使排版混乱,影响美观,尤其是在我们做新闻系统时肯定会遇到,比如显示新闻列表的gridview,页面的版面已设计美观,但是有的新闻标题过长,我们希望只显示一定长度,后面加省略号,然后当鼠标移上去时再显示标题的全部内容,这样就即做到了不影响版面的布局,又做到了标题内容的全部显示.
GridView控件使用经验2007年12月05日星期三下午12:47GridView控件是 1.1版本流行控件DataGrid的继承者,功能比DataGrid增强不少,但是也有很大的不同啊。将最近使用这个控件的经验同各位同学分享如下:
1\掩藏字段的处理:DataGrid可以将字段直接设置为Visible=false,可以通过Cell[x].Text取到值。GridView这个功能失效了,可以使用运行时来设定该列为掩藏。处理RowDataBound事件。
