GridView控件
.NET4.0 使用GridView控件

4.0 使用GridView控件在Visual Studio 2010中,用户可以采用可视化的方式为页面插入GridView控件,也可以通过代码的方式插入GridView控件。
1.添加GridView控件在页面的【设计】视图中选择任意一个段落,然后即可从【工具箱】中选择【GridView控件】,将其插入到页面中,如图10-2所示。
图10-2 插入的GridView控件2.更改控件外观通过可视化的方法,可以方便地改变GridView控件的外观,为其应用各种模板样式。
选中GridView控件或将鼠标滑至GridView控件上方,然后即可单击控件右上角的【GridView 任务】按钮,如图10-3所示。
图10-3 单击任务按钮在弹出的【GridView 任务】菜单中执行【自动套用格式】命令,如图10-4所示。
图10-4 执行【自动套用格式】命令然后,即可在弹出的【自动套用格式】对话框中选择GridView控件的格式架构,如图10-5所示。
图10-5 选择套用的格式3.添加数据源数据绑定控件的最大特点就是允许方便地与数据库中的数据进行绑定,快速显示数据内容。
用同样的方式选择GridView控件,单击其右上角的【GridView 任务】按钮,打开【GridView 任务】菜单。
如果当前的项目已绑定了数据源,则在该菜单中【选择数据源】的菜单中即可显示这些数据源。
否则,开发者可以在【选择数据源】的菜单中选择“<新建数据源>”选项,连接一个新的数据源,如图10-6所示。
图10-6 新建数据源在弹出的【数据源配置向导】对话框中选择对应的数据源类型,然后即可设置数据源的编号索引,单击【确定】按钮,如图10-7所示。
图10-7 选择数据源在弹出的【配置数据源】对话框中单击【新建连接】按钮,建立一个新的数据源连接,如图10-8所示。
图10-8 新建数据源连接在弹出的【添加连接】对话框中,输入数据库服务器的名称,并选择服务器安全的验证方式,如图10-9所示。
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
grideview用法kotlin

grideview用法kotlin# GridView的使用方法(Kotlin版)1. 引言在Android开发中,GridView是一个常用的UI控件,用于展示一组数据。
GridView以网格的形式排列视图,可以在垂直和水平方向上滚动。
本文将详细介绍在Kotlin中使用GridView的方法。
2. 基本概述GridView是Android提供的一个布局方式,可以用来显示一组数据。
GridView将数据以网格的形式排列在屏幕上,用户可以滚动浏览,点击其中的项进行交互。
在Kotlin中使用GridView,你需要以下几个步骤:导入依赖、布局文件中添加GridView、编写适配器和设置点击事件监听器。
3. 导入依赖首先,需要在你的项目中导入GridView的依赖。
在你的build.gradle文件中,添加以下代码:kotlinimplementation 'androidx.recyclerview:recyclerview:1.2.1'4. 添加GridView到布局文件中在你的布局文件中,添加GridView作为父容器,并设置一些基本属性,例如列数、填充方式等。
示例代码如下:kotlin<GridViewandroid:id="@+id/gridView"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:verticalSpacing="8dp"android:horizontalSpacing="8dp"android:stretchMode="columnWidth"android:gravity="center"android:padding="8dp" />在上述代码中,我们指定了GridView的id为"gridView",宽度和高度为match_parent,列数为3,垂直和水平间距为8dp,填充方式为columnWidth,内容居中,边距为8dp。
在C#中的GRIDVIEW控件发布数据的一些方法

定 义 列 的类 型 、样 式 和模 板 选 项 。
( ” KNAM E ” )% > >< / a s p : T e x t Bo x >
< / E d i t l t e mT e mp l a t e > < l t e mT e mp l a t e >
<a s p : L a b e I I D =“ L a b e l 2 ”r u n a t =” s e ve r r “T e x t = <% # Bi n d( ” K NAM E ¨ )% > >< / a s p : L a b el >
2 . 1 数 据 显 示
新 建 贞面 生 成 A S P X和 C S两 个 文 件 ,在 A S P X 中 添 加
< / I t e mT e mp l a t e >< / a s p : T e mp l a t e F i e l d> < / Co l u mn s >
H e a d e } r T e x t= ” 公 司 “ S o r t E x p r e s s i o n= ” B UK R S ”> <
E di t l t e mT e mp l a t e > <a s p : T e x t B o x f D=“ T e x t Bo x 2 “r u n a t =“ s e ve r r “ T e x t = <% Bi n d
在 c≠ ≠ 中的 G RI DVI E W 控件发布数据 的一些方法
武 伟
摘 要 :在 Vi s u a l S t u d i o 2 0 0 8中 ,微 软 . NE T 2 . 0新 增 的服 务 器控 件 G RI DVI E W ,是 Da t a Gr i d的
通用GridView控件简化信息及详细显示的实现

数 据 源 的 . 列 表 示 一 个 字 段 。 每 行 表 示 一 条 记 录 每 而 但 是 当某 条 记 录 的某 个 字 段 相 当长 时 .例 如 说 存 放 的
是 新 闻信 息 . 时通 过 G i i 控 件 以表 格 方 式 显示 出 这 r Ve d w
来的信息显得相 当冗长 , 不利于方便阅读 。 利用.E 技 N T
t ntn ) i Sr g o i ;
数据 库 类 . 以能 够保 证 多种 不 同对 象 的操 作
( ) 接 字 符 串C n e t n t n 的设 置 1连 O n ci Sr g o i
Slo adcmm n qC mm n o ad= nw S lo m n ( lcn e- e qC m a ds , on c q
0 引
言
t n t n , 的设 置 可 以 由用 户 在 调 用 的 时 候 灵 活 的 i Sr g o i  ̄性 设置 , 而实 现 数 据 库 的动 态 连 接 。以 下有 两种 方 法 : 从
}
G iV e 控 件 作 为 AS .E .下 的 D tG i的 替 r iw d PN T 11 aa r d 代 品 . 现 在 AS . T 20 数 据 绑 定 中非 常 实 用 的控 是 PNE .中
件之一 . 能够通过很简单的操作显示大量的信息 . 它 它
内 置 了表 来 在 表 中 显 示
p bi S lbs ig o nci Sr g u l qD (r n et n tn) c tn c o i
p ia e srn o ne t S rng rv t ti g c n ci ti ; on
的 数 据 库 操 作 , 据 实 际设 计 的不 同 。 类 中 的 数 据 操 根 此
Gridview控件详解

Gridview控件详解一、GridView和DataGrid的异同GridView 是 DataGrid的后继控件,在.net framework 2 中,虽然还存在DataGrid,但是GridView已经走上了历史的前台,取代DataGrid的趋势已是势不可挡。
GridView和DataGrid功能相似,都是在web页面中显示数据源中的数据,将数据源中的一行数据,也就是一条记录,显示为在web页面上输出表格中的一行。
GridView相对于DataGrid来说,具有如下优势,功能上更加丰富,因为提供了智能标记面板(也就是show smart tag)更加易用方便,常用的排序、分页、更新、删除等操作可以零代码实现!具有PagerTemplate属性,可以自定义用户导航页面,也就是说分页的控制更加随心所欲。
GridView和DataGrid在事件模型上也多有不同之处,DataGrid控件引发的都是单个事件,而GridView控件会引发两个事件,一个在操作前发生,一个在操作后发生,操作前的事件多位***ing事件,操作后的事件多位***ed事件,比如Sorting 事件和sorted 事件,RowDeleting和RowDeleted事件。
二、GridView操作初步1、显示数据源中的数据从ToolBox中选取GridView控件拖到页面上,然后点击右键,选择Show Smart Tag,在Choose Data Source中选择New DataSource, 出现Data Source Configuration Wizard,选择连接字符串,可以选择已经存放在web.config中的ConnectionString ,然后可以选择是使用存储过程,还是从表或视图中选择数据。
在这一步,左侧的Where语句可以指定查询条件,点击Where,出现Add Where Clause ,选择要设定条件的列,操作符是等于还是like还是其它,然后选择Source,也就是说要限定的条件从哪里取值,可以是Control、Session、Form、Cookie、QueryStirng等,如果选择Control,那么需要在右侧,选中是那个控件,然后还可以设定默认值,设定完后系统自动生成Sql 表达式和值的表达式,此时点击Add按钮,完成条件的添加,Where Cluase下出现刚刚添加的条件。
GridView控件的说明和使用

GridView控件的学习和使用一.数据绑定简介数据绑定就是将数据源中的数据显示到数据服务控件中。
数据源可以是数据库表、数组、集合等。
数据服务控件是专门用于在页面上显示数据的一种控件。
我们将主要介绍GridView控件、DataList控件、Repeater控件。
所有的数据绑定都通过DataBind()函数来实现。
在实现数据绑定的时候,首先要指明数据源,然后再使用DataBind()函数。
GridView1.DataSource = dataset;GridView1.DataBind();二.GridView控件简介GridView控件是2003中DataGrid控件的升级版本,它提供了比DataGrid更强大的功能,同时比DataGrid更加易用。
GridView控件是一个功能强大的控件。
它可以使用数据绑定技术,在数据初始化的时候绑定一个数据源,从而显示数据。
除了能够显示数据外,还可以实现编辑、排序和分页等功能,而这些功能的实现有时可以不写代码或写很少的代码。
三.GridView控件的属性GridView控件的属性很多,总体上可以分为分页、数据、行为、样式等几类。
1)分页:主要是设置是否分页、分页标签的显示样式、页的大小等。
2)数据:设置控件的数据源。
3)行为:主要进行一些功能性的设置,如:是否排序、是否自动产生列、是否自动产生选择删除修改按钮等。
4)样式:设置GridView控件的外观,包括选择行的样式、用于交替的行的样式、编辑行的样式、分页界面样式、脚注样式、标头样式等。
具体属性的解释参见示例演示四. GridView控件的事件GridView控件的事件非常丰富。
当在GridView控件上操作时就会产生相应的事件。
要实现的功能代码就写在相应的事件中。
GridView控件的常用事件主要有:1)PageIndexChanging:当前索引正在改变时触发。
2)RowCancelingEdit:当放弃修改数据时触发。
在GridView控件中使用TemplateField

简介GridView 由一组字段组成,这些字段指出了应将来自DataSource 的哪些属性呈现在输出中,以及数据以哪种方式呈现。
BoundField 是最简单的字段类型,它以文本的形式显示数据值。
其他字段类型使用交互HTML 元素显示数据。
例如,CheckBoxField 呈现为一个复选框,其选中状态取决于某个特定数据字段的值。
ImageField 呈现一个图形,其图形来源也取决于某个特定的数据字段。
超级链接和按钮的状态取决于某个基础数据字段的值,可以使用HyperLinkField 和ButtonField 字段类型呈现。
尽管CheckBoxField 、ImageField 、HyperLinkField 和ButtonField 字段类型允许使用数据的交互视图,但它们仍有一些格式设置的限制。
一个CheckBoxField 只能显示一个复选框,而一个ImageField 只能显示一个图形。
但如果一个特定字段需要显示一些文本、一个复选框以及一个图形,而这些内容分别基于不同的数据字段值,我们该怎么办?或者,如果我们需要使用除CheckBox 、Image 、HyperLink 或Button 之外的其它Web 控件来显示数据,我们该怎么办?此外,BoundField 只能显示一个数据字段。
那么如何在GridView 的一列中显示两个或更多的数据字段值?为了适应这些灵活性的需求,GridView 提供了使用模板呈现的TemplateField 。
模板可能包含静态HTML 、Web 控件与数据绑定语法的组合。
此外,TemplateField 提供了多种模板,可用于针对不同的情况自定义呈现方式。
例如,ItemTemplate 默认用于呈现每一行的单元格,而EditItemTemplate 模板可用于自定义数据编辑界面。
在本教程中,我们将研究如何使用TemplateField 与GridView 控件实现更大程度的定制。
flutter gridview 用法

flutter gridview 用法GridView是Flutter中用于显示网格列表的控件,它可以以行或列的方式显示多个子控件。
要使用GridView,可以通过GridView.builder或GridView.count来创建一个。
使用GridView.builder来创建一个网格列表,需要指定itemCount属性,它表示列表的子项数量。
然后可以使用itemBuilder属性来构建每个子项的内容。
下面是一个GridView.builder的例子:dartGridView.builder(itemCount: data.length, 数据长度gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例),itemBuilder: (context, index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);},)使用GridView.count来创建一个网格列表,需要指定crossAxisCount属性,它表示每行或每列显示的子项数量。
下面是一个GridView.count的例子:dartGridView.count(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例children: List.generate(20, (index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);}),)以上就是使用GridView创建网格列表的基本用法。
灵活掌握asp.net中gridview控件的多种使用方法(上)

灵活掌握中gridview控件的多种使⽤⽅法(上)灵活使⽤中gridview控件的⽅法有很多种,本⽂内容很富,希望⼤家都能有所收获。
1.GridView⽆代码分页排序:效果图:⼩提⽰:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使⽤sqlhelper,本⽂没⽤。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{SqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" CellPadding="4"ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="⾝份证号码" HeaderText="⽤户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="⽤户姓名" /><asp:BoundField DataField="员⼯性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /></Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也⼀样可以。
qml的gridview用法(一)

width:100
height:100
Text{
text:modelData
:parent
}
}
}
该代码创建了一个包含3行2列的网格,每个项的大小为100x100,并展示了名为myModel的数据模型中的数据。
以上就是一些常用的GridView的用法及其详细讲解。通过GridView,我们可以方便地展示并排列二维数据,为用户提供更好的交互体验。
常用属性详解
model
用于设置GridView的数据模型,可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
layout
用于设置GridView的布局方式,可以是GridLayout或FlowLayout。GridLayout会根据行数和列数将项排列在网格中,FlowLayout会在一行中尽可能多地显示项。
model:<Model>
//其他属性设置
}
这里的<Model>可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
3.设置GridView的布局方式:
GridView{
layout:<Layout>
//其他属性设置
}
这里的<Layout>可以是GridLayout(网格布局)或FlowLayout(流式布局)。
qml的gridview用法(一)
QML的GridView用法详解
简介
GridView是QML中用于展示网格布局的控件,可以方便地展示二维数据。本文将介绍一些GridView的常用用法及其详细讲解。
datagridtemplatecolumn自定义控件

datagridtemplatecolumn自定义控件`datagridtemplatecolumn`是GridView控件的一个属性,它允许你在GridView的列中使用自定义的控件。
这个属性是一个模板列,你可以通过它为GridView的列定义一个自定义的控件模板。
这个模板将会被用于渲染GridView中的每一行数据。
要使用`datagridtemplatecolumn`,你需要先创建一个自定义的控件,然后在GridView的列配置中设置`datagridtemplatecolumn`属性为你的自定义控件的名称。
以下是一个简单的例子,演示如何在一个GridView中使用自定义的按钮控件:1. 首先,创建一个自定义的按钮控件。
在Visual Studio中,右键点击项目,选择“添加”->“新项”,然后创建一个名为“CustomButton”的新用户控件。
2. 接下来,修改CustomButton控件的代码,为它添加一个点击事件处理器。
例如:```csharpusing System;using System.Windows.Forms;namespace WindowsFormsApp1{public partial class CustomButton : UserControl{public CustomButton(){InitializeComponent();}private void CustomButton_Click(object sender, EventArgs e){MessageBox.Show("按钮被点击了!");}}}```3. 在GridView的列配置中,将`datagridtemplatecolumn`属性设置为自定义按钮控件的名称。
例如:```csharpusing System.Windows.Forms;namespace WindowsFormsApp1{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){dataGridView1.Columns["Column1"].DataPropertyName = "Column1";dataGridView1.Columns["Column1"].DefaultCellTemplate = new DataGridTextBoxCell();dataGridView1.Columns["Column2"].DataPropertyName = "Column2";dataGridView1.Columns["Column2"].DefaultCellTemplate = new DataGridTemplateColumn(new CustomButton(), "CustomButton");}}public class CustomButton : DataGridTemplateColumn{public CustomButton(){CellTemplate = new DataGridButtonCell();HeaderText = "按钮列";}}}```在这个例子中,我们创建了一个名为CustomButton的自定义按钮控件,并在GridView的列配置中设置了`datagridtemplatecolumn`属性。
qml的gridview用法

qml的gridview用法在QML中,GridView是一种用于显示多个元素的控件。
GridView可以将一组数据以网格的形式展示,并且可以自定义布局、样式、交互等。
以下是一个简单的例子,展示了如何使用GridView:qmlGridView {id: gridviewcellWidth: 50cellHeight: 50model: 10 * 10 // 设置网格的大小,这里表示10行10列delegate: Rectangle {color: "#f0f0f0"border.color: "black"Text {text: "Item"color: "black"font.bold: truefont.pixelSize: 16anchors.centerIn: parent}}}在上面的例子中,我们创建了一个GridView,设置了每个单元格的宽度和高度,并通过model属性设置了网格的大小,这里表示10行10列。
然后,我们定义了一个Rectangle作为delegate,用于自定义每个单元格的外观和内容。
在Rectangle中,我们设置了背景颜色和边框颜色,并在中心位置放置了一个文本标签。
除此之外,GridView还提供了其他一些属性和方法,可以用于自定义布局、样式、交互等。
例如,可以通过布局方向属性layoutDirection来设置网格的布局方向,通过突出显示属性highlight来设置突出显示样式,通过移动函数来实现网格的移动操作,通过鼠标事件来响应鼠标事件等。
可以根据具体需求进行定制和扩展。
C#表格控件详解

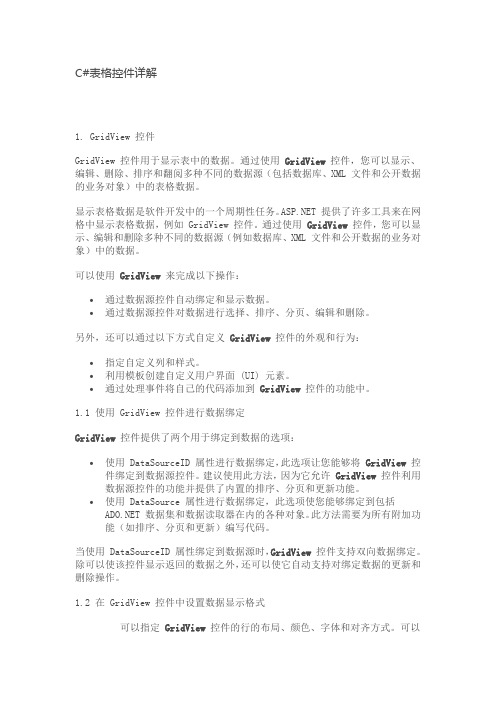
C#表格控件详解1.GridView控件GridView控件用于显示表中的数据。
通过使用GridView控件,您可以显示、编辑、删除、排序和翻阅多种不同的数据源(包括数据库、XML文件和公开数据的业务对象)中的表格数据。
显示表格数据是软件开发中的一个周期性任务。
提供了许多工具来在网格中显示表格数据,例如GridView控件。
通过使用GridView控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML文件和公开数据的业务对象)中的数据。
可以使用GridView来完成以下操作:∙通过数据源控件自动绑定和显示数据。
∙通过数据源控件对数据进行选择、排序、分页、编辑和删除。
另外,还可以通过以下方式自定义GridView控件的外观和行为:∙指定自定义列和样式。
∙利用模板创建自定义用户界面(UI)元素。
∙通过处理事件将自己的代码添加到GridView控件的功能中。
1.1使用GridView控件进行数据绑定GridView控件提供了两个用于绑定到数据的选项:∙使用DataSourceID属性进行数据绑定,此选项让您能够将GridView控件绑定到数据源控件。
建议使用此方法,因为它允许GridView控件利用数据源控件的功能并提供了内置的排序、分页和更新功能。
∙使用DataSource属性进行数据绑定,此选项使您能够绑定到包括数据集和数据读取器在内的各种对象。
此方法需要为所有附加功能(如排序、分页和更新)编写代码。
当使用DataSourceID属性绑定到数据源时,GridView控件支持双向数据绑定。
除可以使该控件显示返回的数据之外,还可以使它自动支持对绑定数据的更新和删除操作。
1.2在GridView控件中设置数据显示格式可以指定GridView控件的行的布局、颜色、字体和对齐方式。
可以指定行中包含的文本和数据的显示。
另外,可以指定将数据行显示为项目、交替项、选择的项还是编辑模式项。
GridView控件还允许指定列的格式。
qml的gridview用法

qml的gridview用法QML中的GridView是用于显示多个项目的可滚动视图组件。
它以二维的方式排列项目,并支持项目的动态加载和回收。
在此回答中,我将详细介绍GridView的用法,并提供示例代码。
GridView的基本用法如下:1. 导入GridView组件:在QML文件的开头,使用`importQtQuick.Controls`导入GridView组件。
2. 创建GridView对象:使用GridView元素创建一个GridView对象。
可以通过设置`width`和`height`属性来指定视图的大小。
例如:```GridViewwidth: 400height: 400}```3. 设置模型:使用`model`属性设置GridView的模型。
你可以使用任何Qt支持的模型类,比如ListModel、ListModel的子类或者自定义的模型类。
4. 定义GridView的布局:使用`GridLayout`元素来定义GridView的布局。
设置`GridLayout.columns`和`GridLayout.rows`属性,以确定每行和每列的项目数。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3}}```5. 定义GridView的项目:在GridLayout元素内部,可以使用Repeater元素和GridView的模型来定义每个项目。
通过设置Repeater 的`model`属性为GridView的`model`属性,将模型中的数据绑定到每个项目。
例如:```GridViewwidth: 400height: 400model: myModelGridLayoutcolumns: 3rows: 3Repeatermodel: myModeldelegate: Itemwidth: 100height: 100}}}}```6. 自定义GridView的项目:可以在Item元素内部定义自定义的项目。
android的GridView控件案例

GridView控件案例1、实现效果2、实现原理本实例将实现对GridView控件的应用,实现原理有:将9个图片以三行三例的方式排列在窗口中,起到一个导向的作用3、实现步骤第一步:创建项目说明:这里创建一个android项目,名称改了GridViewTest包名设置为:第二步:设置布局文档(main.xml)具体代码如下:<?xml version="1.0"encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><ImageViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:id="@+id/imageView"android:src="@drawable/mainback"android:scaleType="fitXY"/><GridViewandroid:id="@+id/gridview"android:verticalSpacing="10dp"android:layout_marginBottom="20dip"android:layout_width="fill_parent"android:layout_height="fill_parent"android:stretchMode="columnWidth"android:gravity="center_horizontal"android:layout_marginTop="90dip"android:numColumns="3"/></RelativeLayout><!--属性说明android:numColumns="auto_fit" GridView的列数设置为自动android:columnWidth="90dp",每列的宽度,也就是Item的宽度android:stretMode="columnWidth" 缩放与列宽大小同步android:verticalSpacing="10dp" 两行之间的边距android:horizontalSpacing="10dp" 两列之间的边距-->第三步:创建一个自定义的GridView数据适配器: GirdViewdapter 说明:如下代码,具体功能参见代码中的注释public class GirdViewdapter extends BaseAdapter {//定义Contextprivate Context mContext;//定义整型数组即图片源 (这些图片来至于资源文件中)private int[] mImageIds ={R.drawable.maingriditem1,R.drawable.maingriditem2,R.drawable.maingriditem3,R.drawable.maingriditem4,R.drawable.maingriditem5,R.drawable.maingriditem6,R.drawable.maingriditem7,R.drawable.maingriditem8,R.drawable.maingriditem9,};// 构造函数(用于接收一个Activity实体)public GirdViewdapter(Context c){mContext = c;}//获取图片总个数public int getCount() {return mImageIds.length;}//获取图片在库中的位置public Object getItem(int position) {return position;}//获取图片IDpublic long getItemId(int position) {return position;}public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView = null; // 创建一个将返回给Activity窗口的图片对象if (convertView == null ) {//给ImageView设置资源imageView = new ImageView(mContext);//设置布局图片168*168显示imageView.setLayoutParams(new youtParams(168,168));//设置显示比例类型imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);}else {imageView = (ImageView) convertView;}imageView.setImageResource(mImageIds[position]);return imageView;}}第四步:设置GridViewTestActivity代码(1)设置onCreate方法的内容@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(yout.main);//获取GridView对象GridView gridview = (GridView) findViewById(R.id.gridview);//添加元素给gridviewgridview.setAdapter(new GirdViewdapter(this)); // 调用自定义的数据适配器//去掉黄色gridview.setSelector(new ColorDrawable(Color.TRANSPARENT));gridview.setOnItemClickListener(ListViewMainClickListener); //事件监听}(2)创建点击事件监听器/*** 九宫格点击事件监听器*/private OnItemClickListener ListViewMainClickListener=new OnItemClickListener(){public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) { // TODO Auto-generated method stub//设置按下去效果ivImageView=(ImageView) arg1;int mColor = (int) Math.floor(Color.GRAY);ivImageView.setColorFilter(mColor, PorterDuff.Mode.MULTIPLY);Intent intent = new Intent();switch (arg2) {case 0:/*** 跳转到资质介绍*///intent.setClass(MainActivity.this, teamfc_dxproductActivity.class);//startActivity(intent);break;case 1:/*** 跳转到团队风采*///intent.setClass(MainActivity.this, a_tuanduifengcai.class);//startActivity(intent);break;case 2:/*** 跳转到智能广告*///intent.setClass(MainActivity.this, app_advertisementActivity.class);//startActivity(intent);break;case 3:/*** 跳转到APP定制*///intent.setClass(MainActivity.this, AppCustomActivity.class);//startActivity(intent);break;case 4:/*** 跳转到自有媒体*///intent.setClass(MainActivity.this, Selfmedia_zk_Activity.class);//startActivity(intent);break;case 5:/*** 跳转到3G秒杀汇*///intent.setClass(MainActivity.this, G3seckillActivity.class);//startActivity(intent);break;case 6:/*** 跳转到会员营销*///intent.setClass(MainActivity.this, Vip_Massage_Activity.class);//startActivity(intent);break;case 7:/*** 客户服务*///intent.setClass(MainActivity.this, AEActivity.class);//startActivity(intent);break;case 8:/*** 服务网络*///intent.setClass(MainActivity.this, Web_service_this_Activity.class);// startActivity(intent);break;default:break;}GridViewTest.this.finish();}};第五步:运行项目,看到结果了。
wpf listview控件的用法

wpf listview控件的用法WPF中的ListView控件是一种用于显示列表数据的控件。
它可以绑定到数据源,并将数据以行的形式呈现给用户。
下面是一些关于ListView控件的基本用法:1.添加ListView控件在XAML文件中添加ListView控件,示例代码如下:xaml复制代码<ListView x:Name="myListView"><ListView.View><GridView><GridViewColumn Header="Name" Width="120"DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="Age" Width="50"DisplayMemberBinding="{Binding Age}" /><GridViewColumn Header="Email" Width="200"DisplayMemberBinding="{Binding Email}" /></GridView></ListView.View></ListView>上面的代码定义了一个包含三列的ListView控件,分别显示Name、Age和Email 属性。
DisplayMemberBinding属性用于将数据源中的属性与控件中的列进行绑定。
2.绑定数据源将ListView控件绑定到数据源,需要在代码文件中实现数据源的绑定,示例代码如下:c复制代码myListView.ItemsSource = GetData(); // 获取数据源并绑定到ListView控件上面的代码通过调用GetData()方法获取数据源,并将其绑定到ListView控件的ItemsSource属性上。
(七)Asp.NET的数据绑定控件--GridView控件的使用

(七)的数据绑定控件--GridView控件的使⽤数据绑定的层次结构数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
常⽤数据绑定控件控件名称说明GridView以表格的⽅式显⽰和编辑数据,数据⽔平重复显⽰,第⼀⾏为表头DetailsView⼀次只能显⽰、编辑、插⼊或删除⼀条记录。
默认情况下,将记录的每个字段显⽰在它⾃⼰的⼀⾏内,字段名在左侧。
与DetailsView控件相似,⼀次也只能显⽰或编辑⼀条记录。
FormView需要给其设定⼀个模板,⽤于进⾏表单设计和详细信息显⽰。
DataList可以根据⽤户指定的格式来显⽰数据(⽐如分列显⽰),这种格式由模板和样式进⾏定义,数据以⾏和列双向显⽰。
Repeater没有包含内置的布局或样式,需要由Web开发者指定所有的⽤于显⽰数据的内部控件和显⽰样式ListView以嵌套容器模板和占位符的⽅式提供灵活的数据显⽰模式⼀、GridView控件是表格控件,所以它将数据以⼆维表的形式展现出来,控件的每⼀⾏即为每条数据,⽽列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展⽰,其中GridView就是⽤来展⽰列表的数据绑定控件。
使⽤⽅法:1、在Web页⾯中放⼊⼀个GirdView控件放⼊成功后,可以修改⼀些GridView控件的Id:2、切换⾄设计视图,选择“编辑列”可实现对每⼀列的配置:3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:编辑后,页⾯会⽣成如下代码:4、在服务端通过来读取数据,并进⾏数据绑定显⽰效果如下:5、在本例中,如果要想让性别和是否删除显⽰为中⽂,我们可以采⽤Eval⽅法来在页⾯中进⾏数据绑定,这时就需要配合Grid的模板列⼀起来使⽤了:6、要想让我们的GridView⽀持分页,那么我们需要启⽤相关的分页参数:若要启⽤分页功能,需要将AllowPaging属性设置为true。
GridView、DataGrid、DataList、Repeater、ListView、DetailsView、FormView 的区别

特征:一条记录,自由定制;带分页功能。
特征:一行可以有多条记录,就像图片列表一样;分页功能需要手写。
Repeater 控件
Repeater 控件使用数据源返回的一组记录呈现只读列表。与 FormView 控件类似,Repeater 控件不指定内置布局。您可以使用模板创建 Repeater 控件的布局。
特征:自由定制;分页功能需要手写。
特征:自由定制,功能强大;应用复杂;分页功能需要手写。
详细类
DetailsView 控件
DetailsView 控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如 GridView 控件)中的所选记录决定了 DetailsView 控件显示的记录。
GridView 控件
GridView 控件以表的形式显数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
特征:一行一条记录,就像新闻列表一样;带分页功能。
DataGrid 控件(建议用 GridView 控件代替)
没有出现 GridView 之前,就用 DataGrid。除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进,例如,定义多个主键字段的功能、使用绑定字段和模板的改进用户界面自定义以及用于处理或取消事件的新模型。
但 ListView 分页却不是那么复杂,在 LayoutTemplate 模板中拖入一个 DataPager 控件,指定好 DataPager 的 Fields 就可以了。但 DataPager 并不会向 DataSource 发送 startRowIndex 和 maximumRows 这两个参数,也就是说这种分页是取出所有的记录,只是显示部分,并不是一种高效的分页。请参见:声明式数据绑定教程-ObjectDataSource。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CheckBox字段
CheckBoxField列是显示一个复选框的一个较简单的绑定列.
图像字段
ImageField列类型表示一个在数据绑定控件中作为图像显示的字段。
模板字段
有时候我们需要一些特殊格式的绑定字段,是定制列。这可以通过使用模板得到的结果。
TemplateField列为该网格中的每一行提供一个个性化用户界面,这完全是由页面开发人员定义的,我们可以为名生成阶段定义模板,包括默认视图、原地编辑、标题和页脚。
available in<%# Eval("quantityperunit") %>
</ItemTemplate>
</asp:TemplateField>
数据绑定语法
DataNavigateUrlFields="id" DataNavigateUrlFormatString="Flower.aspx?id={0}"
DataTextField="name" HeaderText="鲜花" />
当用户单击该按钮时,浏览器用Flower.aspx?id=XXX将鲜花id传出
EnableSortingAndPagingCallbacks 指示是否使用脚本回调函数完成排序和分页。默认情况下禁用;
RowHeaderColumn 用作列标题的列名,该属性旨在改善可访问性;
SortExpression 获得当前排序表达式;
UseAccessibleHeader 规定是否为列标题生成<th>标签(而不能<td>标签)。
Eval方法以数据字段的名称作为参数,从事数据源的当前记录返回一个包含该字段值的字符串。字符串格式参数使用String类的Format方法定义的语法。
Eval是只读的方法论(定向数据绑定),绑定的内容为不会提交回服务器。比如用户名,并不想让用户做任何修改,可以使用:
RowUpdating,RowUpdated这两个事件都是在一行的Update按钮被单击时发生。它们分别在该网格控件更新该行之前和之后激发;
SelectedIndexChanging,SelectedIndexChanged 这两个事件都是在一行的Select按钮被单击时发生。它们分别在该网格控件处理选择操作之前和之后激发;
GridView控件的模板属性:
EmptyDataTemplate 指示该控件绑定到一个空的数据源时要生成的模板内容。如果该属性和EmptyDataText属性都设置了,则该属性优先采用。如果两个属性都没有设置,则把该网格控件绑定到一个空的数据源时不生成该网格;
PagerTemplate 指示要为分页器生成的模板内容。该属性覆盖我们可能通过PagerSettings属性作出的任何设置。
GridView控件是? 1.x的DataGrid控件的后继者。它是一个功能非常强大的通用控件,可以处理简单而常见的操作,如分页、排序、编辑或删除数据等。以尽可能少的数据实现双向数据绑定,该控件与新的数据源控件系列紧密结合,而且只要底层的数据源对象支持,它还可以直接处理数据源更新。它能定义多个主键字段、新的列类型以及样式和模板选项。
RowCommand 单击一个按钮时发生;
RowCreated 创建一行时发生;
RowDataBound 一个数据行绑定到数据时发生;
RowDeleting,RowDeleted 这两个事件都是在一行的Delete按钮被单击时发生。它们分别在该网格控件删除该行之前和之后激发;
RowEditing 当一行的Edit按钮被单击时,但是在该控件进入编辑模式之前发生;
GridView支持大量属性,有如下几大类:行为、可视化设置、样式、状态和模板。
GridView的常用行为属性:
AllowPaging 指示该控件是否支持分页;
AllowSorting 指示该控件是否支持排序;
AutoGenerateColumns 指示是否自动地为数据源中的每个字段创建列,默认为True;
绑定字段
BoundField类表示在一个数据绑定控件(诸如GridView 或DetailsView)中作为纯文本显示的一个字段。为了规定要显示的字段,把DataField属性设置为该字段的名称,要在头部或页脚部分显示一个标题,请分别设置HeaderText和FooterText属性;
按钮字段
HeaderTemplate定义该行的标题的内容和外观;
ItemTemplate定义该行的默认内容和外观。
一个模板化视图可以包含对我们正在创建的应用程序有意义的东西:服务器控件、文字和数据绑定表达式。
数据绑定表达式允许我们插入当前数据行中包含的值,然而,并非所有的模板都支持数据绑定表达式。
GridView控件的状态属性:
BottomPagerRow 返回表示该网格控件的底部分页器的GridViewRow对象;
Columns 获得一个表示该网格中的列的对象的集合。如果这些列是自动生成的,则该集合总是空的;
DataKeyNames? 获得一个包含当前显示项的主键字段的名称的数组;
GridView 控件激发的事件:
PageIndexChanging , PageIndexChanged 这两个事件都是在其中一个分页器按钮被单击时发生。它们分别在网格控件处理分页操作之前和之后激发;
RowCancelingEdit 在一个处于编辑模式的行的Cancel按钮被单击,但是在该行退出编辑模式之前发生;
HeaderStyle获得该列的标题的样式对象;
HeaderText获得和设置该列的标题的文本;
InsertVisible指示当它的父数据绑定控件处于插入模式时,该字段是否可见;
ItemStyle获得各列的单元的样式对象;
ShowHeader指示是否生成该列的标题;
SortExpression获得和设置该列的标题被单击时用来排序网格的表达式;
SelectedIndex获得和设置标识当前选中行的基于0的索引;
SelectedRow返回一个表示当前选中行的GridViewRow对象;
SelectedValue返回DataKey对象中存储的键的显式值。类似于SelectedDataKey;
TopPagerRow返回一个表示网格的顶部分页器的GridViewRow对象。
按钮字段表示我们希望通过一个服务器端事件处理的任何操作,当该按钮被单击时,页面回发并激发一个RowCommand事件。
超链接字段
超链接列把用户指向一个不同的URL,该URL可以有选择地在一个内部框架中显示出来。
如:
<asp:HyperLinkField ID="HyperLinkField1" runat="server"
AccessibleHeaderText 表示Assistive Technology设备的屏幕阅读器读取的缩写文本的文本;
FooterStyle获得该列的页脚的样式对象;
FooterText获得和设置该列的页脚的文本;
HeaderImageUrl获得和设置放在该列的标题中的图像的URL;
HyperLinkField作为超链接显示一个字段的值。单击该超链接时,浏览器导航到指定的URL;
ImageField 作为一个<img>HTML标签的Src属性显示一个字段的值,绑定字段的内容应该是物理图像的URL;
TemplateField 为列中的每一项显示用户定义的内容。
GridView列的公共属性,代表每个列类型实际提供的属性的一个子集;
AutoGenerateDeleteButton 指示该控件是否包含一个按钮列以允许用户删除映射到被单击行的记录;
AutoGenerateEditButton 指示该控件是否包含一个按钮列以允许用户编辑映射到被单击行的记录;
AutoGenerateSelectButton 指示该控件是否包含一个按钮列以允许用户选择映射到被单击行的记录;
DeataMember 指示一个多成员数据中的特定表绑定到该网格。该属性与DataSource结合使用。如果DataSource是有一个DataSet对象,则该属性包含要绑定的特定表的名称;
DataSource 获得或设置包含用来填充该控件的值的数据源对象;
DataSourceID 指示所绑定的数据源控件;
Chec用来生成布尔值;
CommandField 是ButtonField的增强版本,表示一个特殊的命令,诸如Select、Delete、Insert或Update.该属性对GridView控件几乎没什么用;该字段是为DetailsView控件定制的;
<Columns>
<asp:BoundField DataField="companyname" HeaderText="产品名称" />
</Columns>
<EmptyDataTemplate>
如下代码说明了如何为一个产品定义项目模板。该列显示在现行上,并包括产品的名称和一些有关产品包装的信息。
<asp:TemplateField>
<ItemTemplate>
<%# Eval("productName") %><br/>
GridView控件支持的模板
AlternatingItemTemplate定义交替行的内容和外观,如果没有规定模板,则使用ItemTemplate;
