不得不看:七招帮你提高网页设计水平--图文并茂
如何提高网页设计的水平

如何提高网页设计的水平在这个数字时代,网页设计已成为一种非常重要的技能。
很多公司都需要优秀的网页设计师来为他们定制网页来吸引更多的客户。
为此,网页设计师们必须不断地提高自己的设计水平,才能在市场中站稳脚跟。
那么,如何提高网页设计的水平呢?以下我将介绍一些方法。
1. 掌握设计技巧提高网页设计的水平,首先要掌握一定的设计技巧。
比如颜色搭配、布局设计、图片处理等。
学会如何运用这些技巧,可以让你的网页设计更加美观、协调统一。
因此,建议网页设计师要经常学习与探究设计规律,掌握更多设计技巧,以便应用到网页设计中。
2. 熟练运用设计工具网页设计离不开一些供我们运用的设计工具,如PhotoShop、Illustrator、Dreamweaver等等。
因此,提高网页设计的水平,我们需要熟练掌握这些工具的使用方法,了解其特点与优劣。
掌握这些工具的使用技巧与熟练度,可以让你在设计过程中更加自如,提高设计效率,同时还可以使你更具竞争力。
3. 学习其他网页设计作品这是另一个提高网页设计水平的好方法。
学习其他网站的设计作品,可以使设计师更加深刻地了解网络界面设计的趋势和流行风格,从他人作品中获得启示。
同时,可以积累设计灵感和方法,让自己不断进步。
4. 多练习,不断提高网页设计是一门艺术,练习才能使其更好。
因此,建议网页设计师们多进行设计练习,可以通过模仿其他网站的设计,也可以自己提出自己的网站设计构思。
随着经验的积累,你的设计水平也会越来越高。
5. 提升沟通能力网页设计不只是单纯的设计工作,它还与客户的需求有很大的关系。
只有把客户的需求体现在设计中,客户才会更加满意。
因此,提高沟通能力,与客户建立更加良好的合作关系,可以让你更好地了解他们的需求和需求。
只有这样,你才能够设计出与客户需求更加匹配的网页。
最后,通过上述几个方面的掌握和实践,网页设计师们可以提高网页设计的水平,更好地与市场竞争。
只有不断地学习、练习和总结,才会不断提升自己,成为优秀的网页设计师。
个让你的网页设计更具清晰度的技巧

个让你的网页设计更具清晰度的技巧网页设计是一门综合性的学科,它涵盖了视觉设计、用户体验、信息架构等多个方面。
在设计一个网页时,我们希望能够通过布局、色彩、字体等元素的选择和组合,让用户在初次接触网页时就能够清晰地获取信息并得到良好的使用体验。
在本文中,我将介绍一些能够帮助你提升网页设计清晰度的技巧。
一、简洁明了的布局设计网页布局是网页设计的基础,一个清晰的布局设计能够让用户更好地理解网页的结构和内容。
以下是几个实用的布局设计技巧:1. 划分页面区块:将页面划分为多个区块,每个区块承载特定的信息或功能。
通过合理的区块划分,用户可以更加清晰地理解每个区块的作用和关系。
2. 使用网格系统:网格系统可以帮助你在设计中保持一致性,并使页面看起来更加整洁。
通过将元素对齐到网格线上,你可以创造出更加统一的页面结构。
3. 使用白色空间:合理运用页面的空白区域,可以让页面看起来更加清爽,同时也可以提高信息的可读性和可理解性。
二、明确的导航栏设计导航栏是网页的重要组成部分,它可以帮助用户快速地定位和访问所需的内容。
以下是几个提升导航栏清晰度的技巧:1. 显眼的位置:将导航栏放置在页面的显眼位置,例如网页的顶部或侧边,以确保用户能够快速找到它。
2. 清晰的标签:导航栏的标签应该简洁明了,能够准确地描述所链接的内容。
避免使用过于晦涩或者模糊的词语,以免让用户产生困惑。
3. 高互动性:为当前所在页面的导航栏标签提供视觉上的反馈,例如高亮显示或改变颜色,让用户清晰地知道自己当前所在的位置。
三、合理的色彩运用色彩是网页设计中重要的视觉元素,它能够影响用户的情感和认知。
以下是几个运用色彩提升清晰度的技巧:1. 有限的色彩主题:选择一个有限的色彩主题,避免在一个页面中使用过多的颜色,以免使页面看起来杂乱无章。
2. 背景与内容对比:确保背景色与内容的颜色能够形成明显的对比,以提高信息的可读性。
避免使用过于相似的颜色,让用户难以辨别。
网页设计排版技巧

网页设计排版技巧在当今互联网高速发展的时代,网页设计对于吸引用户的注意力和提供良好的用户体验至关重要。
而在网页设计中,排版技巧是至关重要的一环。
合理的排版可以提升网页的可读性、清晰度和整体美观程度。
本文将介绍一些网页设计排版技巧,帮助您在设计网页时取得更好的效果。
一、选择合适的字体和字号在网页设计中,正确选择字体和字号是非常重要的。
字体的选择应基于网页的类型和内容,确保与网页整体风格相符。
较为常见的字体有Arial, Verdana, Helvetica等。
此外,字号大小也需要根据不同的区块进行适配,以避免字体过小导致阅读困难或过大导致视觉冲击。
二、合理使用行间距和段间距适当的行间距可以增加文字之间的空间感,提升可读性。
行间距一般应该略大于字号的一半,通过调整行间距可以使文章更易阅读。
而段间距则是在不同段落之间增加一定的空白,使文章结构更加清晰,避免内容过于拥挤,给读者一种舒适的阅读感。
三、合理分割内容,使用标题和段落在长篇内容的网页设计中,合理地分割内容以便读者更好地理解和阅读是非常必要的。
使用标题可以将内容分割成不同的小段,以突出主题,吸引读者的眼球。
而对于每个小段,适当地使用短小精悍的段落可以使内容更加易读,方便读者快速理解。
四、对齐方式要一致在网页设计中,保持对齐方式一致可以使网页看起来更加整洁和专业。
文字和图片的对齐方式可以选择左对齐、居中对齐或右对齐,但在整个网页中应保持一致,以避免视觉上的混乱。
五、重要内容突出显示在网页设计中,重要的内容需要突出显示,以便读者更容易地获取关键信息。
可以通过使用粗体、斜体、不同颜色或不同大小的字体来实现。
然而,需要注意的是,过分使用这些效果可能会导致页面混乱,影响阅读体验,因此使用时要审慎把握。
六、合理利用空白区域在网页设计中,空白区域是十分重要的,它能使页面更加整洁、美观,并提供更好的阅读体验。
合理利用空白区域可以帮助突出网页上的重要元素,提升信息的可读性和可理解性。
优化网页的10个技巧

优化网页的10个技巧在互联网发展的今天,网页已经成为人们获取信息、交流沟通的主要方式之一。
在这个信息量爆炸的时代,如何让自己的网页更吸引人、更易用,成为一个不容忽视的问题。
本文将介绍10个优化网页的技巧,帮助您提升网站的流量和用户体验。
一、简化设计网页设计的主要目的是使用户体验更佳,而不是为了炫耀技术。
过于复杂的设计会使用户感到迷失和困惑,降低使用体验。
因此,我们建议简化设计,避免过多的动画特效和复杂的排版,保持简洁明了,让用户更轻松地浏览和使用您的网页。
二、优化网页内容内容是网页的核心,其中文本占据了很大一部分。
为了使用户更容易阅读和理解网页内容,我们建议使用简单易懂的语言,并保持内容清晰明了。
同时,在排版时,也要注意字体大小、行距和段落间距等细节,确保阅读体验更整洁、更舒适。
三、使用清晰的导航条清晰的导航条能够帮助用户更快地找到自己需要的信息。
因此,在设计网站时,我们应该为网页提供一个明确的导航条,使用户可以更轻松地浏览到自己需要的信息。
四、优化页面加载速度用户在浏览网页时最讨厌的就是等待网页加载的时间过长。
因此,我们在设计网页时要注重页面的加载速度。
可以通过压缩图片、使用浏览器缓存、减少HTTP请求等方法来优化网页加载速度,提升用户体验。
五、适当的使用图片和视频适当的使用图片和视频能够丰富网页的内容,吸引用户的眼球。
但是,使用过多的图片和视频会影响网页的加载速度,降低用户体验。
因此,我们建议在使用图片和视频时,要控制数量和大小,使网页加载速度更快,同时也要注意版权和质量的问题。
六、响应式设计如今,越来越多的人使用移动设备来访问网页,因此,我们的网页也需要支持响应式设计。
响应式设计可以自适应不同的终端设备,使用户在不同设备上的阅读体验一致。
这样不仅能提升用户体验,也能提高网站的浏览量。
七、使用合适的颜色颜色是网页设计中非常重要的一个因素,能够影响用户的情感和视觉体验。
因此,在设计网页时,我们应该采用合适的颜色搭配,使网页更加美观和舒适。
8个让您的网站效果更好的技巧

8个让您的网站效果更好的技巧在当今数字时代,网站已经成为许多企业宣传推广的重要方式。
不过,拥有好的网站并不意味着就能吸引足够的客户。
如何促进客户的转化,让自己的网站真正发挥作用呢?以下是8个让您的网站效果更好的技巧,让您在网站上取得更好的效果。
1. 可读性在网站上,可读性是非常重要的。
清晰的排版可以使用户更快地找到他们想要的信息,并且让用户舒适地阅读您的内容。
确保您的字体颜色和样式易于阅读,不要使用使人感到紧张的字体。
目录应该简洁明了,便于用户了解页面的主要内容。
此外,您还可以使用视觉元素,如图像和视频,让您的内容更通俗易懂。
2. 内容内容是网站的核心。
有吸引人的内容能够吸引用户上网浏览,也有能力让他们留下来。
要确保您的内容清晰明了,具有吸引力,并且提供有用的知识。
同时,为了让你的信息更具口感,你可以使用各种媒体,如图像和视频。
还要注意的是,内容不应该过于冗长,要适当地划分段落,使用户更方便地阅读。
3. SEO搜索引擎优化(SEO)是把您的网站优化后获得高排名的方式之一。
搜索引擎会根据用户搜索的相应词汇给出相应的排名,因此,关键词需要非常精确和适当。
您可以用一些工具来找出用户关键词,然后在您的网站上进行搜索引擎优化。
另外,确保你的网站具有高质量的链接,这是让您网站排名上升的关键。
4. 响应式设计随着智能手机等移动设备的普及,快速的移动体验已经成为必要的功能,而这也成为了你的还留下来的关键因素之一。
为此,您需要考虑响应式设计。
响应式设计能够自动调整布局和大小,以适应不同的屏幕大小和设备类型,从而更方便地浏览您的网站。
响应式设计已经成为网站设计的标准,近年来越来越受欢迎。
5. 安全安全是网站必须密切关注的问题。
不安全的网站可能会导致用户的数据和信用卡信息泄露,损害您的声誉和信誉。
对于电商网站特别需要注意安全问题。
您可以考虑采用 HTTPS,这是一种用于处理安全敏感数据的加密协议,能够在不安全的网络中进行安全传输。
不得不看:七招帮你提高网页设计水平--图文并茂

不得不看:七招帮你提高网页设计水平--图文并茂导读:网页设计对网站建设起着至关重要的作用,涉及到界面的美观,用户体验等等。
本文作者为一名资深的网页设计师,作者论述了改进网页设计的7个要点,并配以成功的案例,图文并茂,分享给更多的朋友,希望对大家能有所帮助和启发。
1. 懂得HTML和CSS编程这条之所以成为第一条是因为它是网页设计中最重要的部分。
明白网页是如何在浏览器中渲染的可以防止你做出不合理的设计,比如那些无法用网页实现的设计。
要保持与时俱进,弄清楚现什么效果可以用现在的CSS技术实现,什么效果不可以。
使用CSS3最新技术设计的经典案例在网页文本中使用了文本阴影,这样就不需要使用图片了。
它还使用了-webkit- transform和-webkit-transition 来向这三个图标加入了一些动画,不过这些效果只有在支持webkit的浏览器中才能看到,比如 Chorme和Safari。
Elliot Jay Stocks(http:///)使用了一种叫做@font-face的CSS3方法来让浏览器下载特定的字体,这就免去了使用图片的麻烦。
2. 注重细节好的设计和伟大设计之间的距离在于是否做好细节。
优秀设计细节的例子很好的混合了着色(Shading)、渐变和阴影,为网页增加了额外的细节。
巧妙的使用了渐变和阴影,为其用户界面添加了很好的细节。
3. 善于使用留白世界上最痛苦的事情莫过于当你想阅读一些东西却发现页面上各种元素的旁边充满了文字,页面设计者这么做的目的仅仅是想要在页面狭小的控件里放下更多的信息,但这只能给别人带来一种痛苦的体验。
合理的使用留白可以给页面中的元素以呼吸的空间,减少阅读者眼镜的压力,从而让用户有一种愉快的浏览体验。
合理使用留白的例子在他们的文章页面中很好的使用了留白,你可以看出文字都离其它元素有一定的距离,从而提高了可读性。
Usability Post使用留白的方法和Soccernet差不多。
提升网页设计品质的七个技巧

提升网页设计品质的七个技巧“高品质”是所有人追求的目标,在网页设计的世界中也不例外。
不过何为“品质”,如何判断一项设计的品质是好还是坏?笔者恰好有一套找出网页设计中品质焦点的方法。
一旦你了解到如何判断一项高品质的设计究竟好在哪里,你就掌握了让自己的设计更趋完美的大量技巧。
接下来我会给大家列一些要点,并附上相应的例子,与大家分享我在别人的网页设计中寻找“高品质”的过程。
1、留白在好的网页设计中我最留意的是那些对设计元素之间留白的聪明运用。
留心不同内容区块之间的间距和排列方式,能让你的设计的整体感官大不一样,从而提升设计的品质。
我觉得处理好留白的关键是从整体上感知设计元素。
把设计稿缩小观看会是个好办法。
出色的留白处理的实例:Good.Is页面整洁而有开放感,全都得益于设计师对文字和图像之间留白量的准确把握。
图1Digital Mash在大空白上展示的元素往往更具吸引力。
Digital Mash的网站创造了极佳的亲和力。
图2Creatica Daily的大量空白优秀的留白运用又一次让网页内容成为焦点。
每篇文章中都有大量内容,不过该站点的设计师们并不惮于给这么多内容之间填上大量留白。
并不是说你的文字不够多,就不能用很多留白。
图3Postbox上也有很多空白仔细观察Postbox的网站,你能看到边缘处的留白应该如何处理。
它的方框边缘有60像素的边内留白。
听起来似乎挺大的,实际看起来效果却好极了。
图4留白时的错误大家在设计留白时的最常见问题就是各个区块的内容到边缘距离太小。
不论你的设计多么有风格,如果你硬要把东西塞得紧紧的,这些风格连同设计的品质,就都流失了。
留白不够的例子我们已经看到PostBox的网站那些大留白创造了多么动人的效果,所以下面我们修改一下它的页面,看看减少留白会是什么效果。
品质感明显下降了。
留白的影响就有这么大。
图5高效控制留白的技巧各种不同情况下,留白要求都不尽相同。
你需要不断训练自己,做到对留白所能带来的改变时刻心中有数,从而有效地利用留白满足设计需求。
让网页漂亮的几点建议

让网页漂亮的几点建议
一个好的网站首先是内容丰富,其次就是网页设计美观。
对于网页的外观设计,提供以下建议:
1、在开始制作网页之前,建议先用少量时间对自己要制作的主页进行总体设计,例如希望主页是怎样的风格,应该放一些什么信息,其他网页如何设计,分几层来处理等等。
2、不要先决定网页的外观,然后迫使自己去适应它,应该根据网站的访问者对象、要提供的信息以及制作目标得出一个最适合的网页架构。
3、每页排版不要太松散或用太大的字,尽量避免访问者浏览网页时要作大幅度的滚动,对于篇幅太长的一页可以使用内部链接解决。
因为在每一页的上部,都是显眼而宝贵的地方,不要只放几个粗大的字或图片。
4、不要每页都采用不同的墙纸,以免每次转页时都要花费过多的时间去下载,采用相同的底色或墙纸还可以增强网页一致性,以树立自己的风格。
5、网页色彩搭配的技巧
①、用一种色彩。
这里是指先选定一种色彩,然后调整透明度或者饱和度,(例如将色彩变淡或者加深),产生新的色彩,用于网页。
这样的页面看起来色彩统一,有层次感。
②、用两种色彩。
先选定一种色彩,然后选择它的对比色。
这样使得整个页面色彩丰富但不花哨。
③、用同一个色系。
简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝等。
确定色彩的方法各人不同。
6、在网页配色中,忌讳的是:
①、不要将所有颜色都用到,尽量控制在三种色彩以内。
②、背景和前文的对比尽量要大,(建议不要用花纹繁复的图案作背景),以便突出主要文字内容。
五个有效改进网页UI设计的技巧

五个有效改进网页UI设计的技巧发布时间:2009年1月4日阅读次数: 184从某种意义上来说,页面设计(web设计)也就是用户界面设计。
有许多技巧可以帮助我们制作出漂亮、实用的界面,这里收集的5个小技巧就会对你有所帮助的。
这些技巧并不依赖于特定的主题或模板,所以会适用于多数情况下的设计。
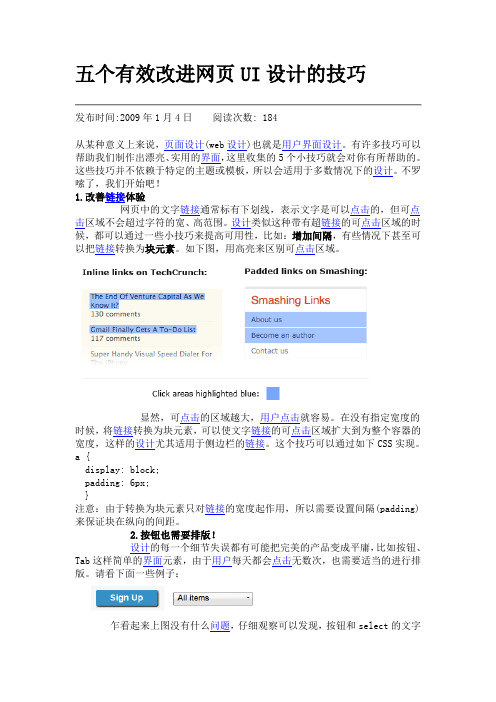
不罗嗦了,我们开始吧!1.改善链接体验网页中的文字链接通常标有下划线,表示文字是可以点击的,但可点击区域不会超过字符的宽、高范围。
设计类似这种带有超链接的可点击区域的时候,都可以通过一些小技巧来提高可用性,比如:增加间隔,有些情况下甚至可以把链接转换为块元素。
如下图,用高亮来区别可点击区域。
显然,可点击的区域越大,用户点击就容易。
在没有指定宽度的时候,将链接转换为块元素,可以使文字链接的可点击区域扩大到为整个容器的宽度,这样的设计尤其适用于侧边栏的链接。
这个技巧可以通过如下CSS实现。
a {display: block;padding: 6px;}注意:由于转换为块元素只对链接的宽度起作用,所以需要设置间隔(padding)来保证块在纵向的间距。
2.按钮也需要排版!设计的每一个细节失误都有可能把完美的产品变成平庸,比如按钮、Tab 这样简单的界面元素,由于用户每天都会点击无数次,也需要适当的进行排版。
请看下面一些例子:乍看起来上图没有什么问题,仔细观察可以发现,按钮和select的文字都偏上,原因就是将小写字母作为了排版的基准,小写字母居中时,整个文字的位置就会显得偏上。
如下图:就像上图中,如果按钮上的文字包含大写字母或一些较高的小写字母,如”t,d,f,h,k,l”的时候,文字就会显得偏上。
所以,通常应该把大写字母作为定位的基准,或者在小写字母较多时,稍微将文字的位置向上移动。
上面的文字排版使按钮看起来更舒服,注重像这样的小细节对界面设计大有帮助。
大头:虽然中文没有大小写字母的问题,但也有很多页面设计时不注重按钮的文字排版,导致错位。
如何提高你的网页设计能力

如何提高你的网页设计能力在互联网时代,网站是网络上最基本的单元,而网页设计是构建网站的关键一环。
因此,随着网络技术的不断进步,网页设计已经成为一项极其重要的技能。
如何提高你的网页设计能力,让你在这个行业中脱颖而出呢?本文将从以下几个方面探讨。
一、学习网页设计的基础知识首先,如果想要提高网页设计的能力,就必须学习基础知识。
网页设计中最基本的要素是 HTML、CSS、JavaScript 以及Photoshop等。
而且,还需要了解响应式设计、用户体验设计以及网站的SEO优化等知识。
只有掌握这些基础的知识和技能,才能更好地开发网站。
不过,仅仅学习这些基础知识还远远不够。
设计人员应该保持开放的态度,不停地学习和探索新的工具和技术,以适应不断变化的市场需求。
二、深入了解用户需求其次,设计人员要始终以用户为核心。
网站设计并非只是简单的将概念呈现给用户,更重要的是十分了解用户需求,以改进和提升网站的用户体验。
可以参与线上论坛、社交网络中进行用户分析,还可以从用户反馈和数据分析中了解用户需求,梳理用户习惯和偏好。
这些数据可以让你的设计更好地满足用户需求,大大提升用户体验。
三、研究行业趋势随着科技的不断进步,网页设计面临着不断创新的趋势。
只有不断关注行业新发展趋势,才能保证不被时代抛弃,与时俱进。
设计人员可以通过浏览一些相关的博客、杂志和社交媒体等方式,了解最新的趋势,同时还可以加入一些专业的聚会和活动。
这些渠道可以让设计人员了解最新技术和创新,以及行业内的其他重要信息。
四、多样化的设计思路与创意不管怎么说,网页设计的关键就在于创意。
然而每个人都可能想到同一个点子,但是却有不同的设计创意。
设计人员可以通过花时间寻找灵感,并试图从其他领域获取启示,实现多样化的设计思路和创意。
此外,通过涉足不同的网页项目,拓宽界限,也可以随着个人的差异而发展出独具特色的设计风格,呈现近独树一帜的作品。
五、保持专业和出色的作品最后,无论是在哪个领域,专业素养都是成功的基础。
如何提高网页设计能力

如何提高网页设计能力作为现代社会中最为普遍的一种网络技术,网页设计已经成为了很多公司以及个人创业者不可或缺的一种技能。
在市场中,优秀的网页设计往往能够为公司带来更多商业机会,提高用户体验,促进网络营销,从而达到更好的业绩和商业目标。
然而,提高自己的网页设计能力的过程并不是一件简单的事情,需要不断学习、总结和实践。
在以下几个方面,我将根据自己的经验来推荐一些提高网页设计能力的方法。
一、坚持不断学习新的技术在网页设计领域中,新技术层出不穷。
无论是界面设计、交互设计、网页优化还是响应式设计,都需要不断更新自己的知识储备。
这需要我们从多方面着手,互联网上有很多优秀的博客、教学视频、社交网络平台等可以帮助我们不断地学习新的知识,激发我们的创造力和想象力。
二、独立设计网页独立设计网页可以有效提高我们的技能,因为这样做能够让我们掌握网页设计的核心概念。
我们可以自己选择一个话题或者某种网站风格,开始进行设计。
在进行的过程中,我们可以尝试不同的设计风格和技术,从而学习到更多的设计技巧和方法。
此外,我们还可以在设计过程中与其他设计师进行交流,吸取他们的专业知识,了解市场需求的变化和潮流。
独立设计网页的经历可以让我们对自己的设计能力和创造力有更好的掌握。
三、深入了解用户需求一个成功的网页设计师需要注重用户体验和用户需求。
在设计的过程中,我们需要引导用户,让他们可以快速地找到需要的信息和功能,从而达到我们设计的目的。
在深入了解用户需求的过程中,我们需要考虑用户习惯、喜好、文化和心理等因素,这样才能在设计中做到人性化,让网页成为用户的朋友,而不是一种不善待用户的技术产品。
四、多参与设计活动多参与设计活动可以帮助我们从外部视角看到问题。
不同的设计活动往往有不同的主题,我们可以从中学习到其他设计师的思考和想法,迎接市场变化的挑战。
同时,参加设计活动还可以帮助我们拓展人脉和社交网络。
在与其他设计师交流互动的过程中,我们可能会结交到一些大佬或者同行,帮助我们更好地了解市场的需求和变化,从而提高我们的设计能力。
网页设计进阶技巧分享

网页设计进阶技巧分享一、色彩运用技巧在网页设计中,色彩是非常重要的元素之一,能够直接影响到用户的视觉体验和情绪感知。
合理运用色彩可以提升网页的吸引力和用户体验。
以下是一些色彩运用的技巧:1. 选择适合目标受众的色彩搭配,不同色彩对不同人群产生不同的效果。
比如,选择鲜艳明快的色彩可以吸引年轻人的目光。
2. 使用色彩的对比来提高页面的可读性和可视性。
可以通过对比明亮度、色调、饱和度等方面的差异来实现。
3. 避免色彩过多,保持色彩的简洁性和统一性。
过多的色彩会显得杂乱无章,影响用户的阅读和理解。
4. 利用色彩的情感效应来传达信息和引导用户行为。
例如,红色可以用于强调重要的内容或按钮。
二、排版布局技巧合理的排版布局可以使网页显得整齐、美观并且易于阅读。
以下是一些排版布局的技巧:1. 使用网格系统进行布局,可以将网页分成等宽的列和行,使得内容对齐和分布合理。
2. 通过合理设置行距、字距、段落间距等调整文字的排版效果,提高可读性。
3. 利用对比来营造重要内容的视觉焦点,例如使用大号字体、粗体等来突出重要标题或关键字。
4. 针对不同终端设备进行响应式设计,确保在各种屏幕尺寸下都能良好地显示和使用。
三、交互设计技巧交互设计是提升用户体验的关键之一。
以下是一些交互设计的技巧:1. 界面要简洁明了,避免过多的复杂操作和冗余信息,提供直观、高效的操作方式。
2. 利用动效来引导用户关注和操作。
例如,使用过渡动画来平滑过渡页面的切换,使用图标动画来提示用户操作结果等。
3. 优化表单设计,使其简洁明了、易于填写和提交。
可以通过适当的提示信息、默认选项、输入验证等方式提高表单的用户友好性。
4. 响应用户的操作,及时给予用户反馈。
例如,当用户点击按钮时,增加按钮按下的效果,以强调用户的操作。
四、图像处理技巧图像是网页中重要的元素之一,合理的图像处理可以提高用户体验和页面的视觉效果。
以下是一些图像处理的技巧:1. 选择高质量的图像素材,避免模糊、失真等问题,确保图像在不同终端设备上都能有良好的显示效果。
如何快速掌握网页设计技巧的六个秘诀

如何快速掌握网页设计技巧的六个秘诀在当今数字化时代,网页设计已经成为许多人的热门选择,而掌握网页设计的技巧对于从事相关工作的人来说至关重要。
本文将为您介绍六个秘诀,帮助您快速掌握网页设计技巧。
第一秘诀:学习基础知识网页设计是一门综合性的学科,掌握其技巧需要精通多个方面的知识。
首先,您需要学习并掌握HTML和CSS,这是网页设计的基础。
了解网页的结构和布局原理,学会使用CSS来样式化网页元素,是成为一名优秀的网页设计师的必备技能。
第二秘诀:追踪设计趋势设计趋势在不断地演变和变化,作为一名网页设计师,了解并跟踪最新的设计趋势非常重要。
通过关注行业内的专业网站、设计博客和社交媒体平台,您可以了解到最新的设计风格、色彩搭配以及排版技巧等,这将有助于您提升自己的设计能力并保持竞争力。
第三秘诀:练习设计技巧设计是一门技术活,只有通过反复练习才能够不断提升自己的设计技巧。
找到一些设计案例并且尝试模仿,这将帮助您更好地理解设计原理和技巧。
同时,不断尝试新的设计方式和探索创新的设计思路,让自己不断挑战和突破,从而提高自己的设计水平。
第四秘诀:借鉴优秀设计作品优秀的设计作品是学习的好素材,通过借鉴和分析优秀的设计作品,您可以学习到其他设计师的经验和技巧。
多观察并欣赏一些获奖作品、设计大师的作品以及行业内的优秀案例,深入理解其设计思路和技巧,并将之运用到自己的设计中。
第五秘诀:参与设计社区加入设计社区可以让您与其他设计师进行交流与学习。
在设计社区中与其他设计师分享自己的作品,并接受他们的意见和建议,可以帮助您发现自身不足之处并改进。
与其他设计师的互动还可以汲取他们的灵感和经验,从而推动自己的成长。
第六秘诀:不断学习与更新网页设计技巧是一个不断更新迭代的领域,随着技术的发展和用户需求的变化,网页设计也在不断地演变和改变。
因此,持续学习和自我更新对于快速掌握网页设计技巧至关重要。
保持与新技术和新趋势的接轨,并将之应用到自己的设计实践中,才能够保持竞争力并不断提高自己的技能水平。
提高网页设计对比度的五个技巧【网页设计培训】

提高网页设计对比度的五个技巧【网页设计培训】一网学小编:缺乏对比度是一个非常常见的问题,而且往往易于补救。
你的的设计项目是否总觉得看起来不是那么出众,这很有可能是因为缺少足够的对比度。
对比度的主要作用就是提高要素之间的差异化,使得每个设计看起来更加独立,突出和特别。
有很多方式可以创建设计对比度,包括使用各种不同类型的元素,从印刷到色彩调整等。
创建对比度非常重要,它可以使一个设计完成从平凡到令人惊艳的蜕变。
如果你还不知道该怎么办,那下面的五个建议或许可以帮到你1.做得更大(或者更小)对称性和顺序有时会变成各种各样的陷阱,当谈到创造设计中的焦点。
过多的同等重量的元素会显得相同。
最简单的办法是让一个元素显著更大或更小。
这个不同的项目会变成眼前的焦点,用户将被吸引到画布的该区域,因为它是不同的。
制作一个元素时,照片或文本块大或变小不仅仅是在它的物理尺寸上,更重要的是它的视觉重量。
理解这一点最简单的方法是排版。
看看上面的图片。
这两个词都是一样的“大小”,但是感觉就大不一样。
这种反差的原因是相对于厚的字母,薄的字母在页面底端。
你可以把这个相同的概念延伸到别处,你会发现几乎任何其他设计元素也是如此。
看上面这个网站上的小传单。
在页面和按钮在屏幕的底部,顶部要特别注意的基于文本的导航。
为什么其中的文字吸引你的眼睛更快?为什么所有类型的是相同的大小,但内部的五颜六色的相片框却能使它看起来更大更醒目。
2. 添加纹理虽然现在平板化和迷你风格作为设计趋势的主流,纹理不再像之前那样常用,。
但你仍然可以在很多地方看到它,有时候你甚至没有思考为什么它会存在从平面元素改变到任何与一个纹理,图案或三维样式将有助于创造聚焦的方法。
加入纹理背景可能是最直接的解决方案,或者说相同条件下,添加纹理比其他方案来得更快更好。
考虑与文本元素质感相同的纹理。
这在许多复古排版风格中很流行。
主要类型的纹理质感包括粗糙和光滑。
他们可以相互合作区提高设计的对比度,以此创造视觉焦点。
提升网页质量措施方案

提升网页质量措施方案提升网页质量是一个综合性的工作,需要从不同的方面进行考虑和实施措施。
以下是一些可能的方案:1. 设计和布局优化:采用简洁明了的设计风格,合理布局网页内容,确保用户可以方便地找到所需信息。
同时,注意网页加载速度,减少不必要的元素和插件,提高用户访问体验。
2. 内容质量提升:确保网页内容的准确性、完整性和权威性。
对于信息性网页,加强信息搜集和审核工作,提供准确、全面的信息;对于交互性网页,确保用户提交的信息得到正确处理和保护。
同时,注重网页内容的原创性和独特性,避免抄袭和重复内容。
3. SEO优化:通过关键词研究和优化、网页结构调整等方法,提高网页在搜索引擎结果中的排名。
确保网页既符合搜索引擎的爬虫抓取要求,又能吸引用户点击。
4. 用户体验改善:提供良好的用户界面和交互设计,提高用户使用网页的满意度和效率。
优化网页的导航结构,提供明确的提示和指引,使用户可以快速找到需要的信息。
5. 移动端优化:随着智能手机和平板电脑的普及,越来越多的用户通过移动设备访问网页。
因此,优化网页在移动设备上的显示效果和易用性非常重要。
采用自适应布局或响应式设计,确保网页在不同屏幕尺寸下都能正常显示和使用。
6. 安全性加强:采用安全的网页开发技术和加密方法,保护用户的个人信息和隐私安全。
确保网页没有漏洞和易受攻击的弱点,定期进行安全漏洞扫描和修复工作。
7. 定期更新和维护:定期检查和更新网页内容,确保信息的及时性和准确性。
同时,及时处理网页中出现的错误和问题,保持网页的正常运行和访问。
8. 社交化推广:通过社交媒体等渠道,积极宣传和推广网页,吸引更多的用户访问和参与。
同时,与用户进行积极互动,回复用户的评论和提问,建立良好的用户关系和口碑传播效应。
以上是一些可能的提升网页质量的措施方案,具体的实施需要根据具体网页的特点和目标来进行调整和优化。
同时,不同的措施可能相互补充和影响,综合考虑和实施是提升网页质量的关键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
不得不看:七招帮你提高网页设计水平
--图文并茂
导读:网页设计对网站建设起着至关重要的作用,涉及到界面的美观,用户体验等等。
本文作者为一名资深的网页设计师,作者论述了改进网页设计的7个要点,并配以成功的案例,图文并茂,分享给更多的朋友,希望对大家能有所帮助和启发。
1. 懂得HTML和CSS编程
这条之所以成为第一条是因为它是网页设计中最重要的部分。
明白网页是如何在浏览器中渲染的可以防止你做出不合理的设计,比如那些无法用网页实现的设计。
要保持与时俱进,弄清楚现什么效果可以用现在的CSS技术实现,什么效果不可以。
使用CSS3最新技术设计的经典案例
在网页文本中使用了文本阴影,这样就不需要使用图片了。
它还使用了-webkit- transform和-webkit-transition 来向这三个图标加入了一些动画,不过这些效果只有在支持webkit的浏览器中才能看到,比如 Chorme和Safari。
Elliot Jay Stocks(http:///)使用了一种叫做@font-face的CSS3方法来让浏览器下载特定的字体,这就免去了使用图片的麻烦。
2. 注重细节
好的设计和伟大设计之间的距离在于是否做好细节。
优秀设计细节的例子
很好的混合了着色(Shading)、渐变和阴影,为网页增加了额外的细节。
巧妙的使用了渐变和阴影,为其用户界面添加了很好的细节。
3. 善于使用留白
世界上最痛苦的事情莫过于当你想阅读一些东西却发现页面上各种元素的旁边充满了文字,页面设计者这么做的目的仅仅是想要在页面狭小的控件里放下更多的信息,但这只能给别人带来一种痛苦的体验。
合理的使用留白可以给页面中的元素以呼吸的空间,减少阅读者眼镜的压力,从而让用户有一种愉快的浏览体验。
合理使用留白的例子
在他们的文章页面中很好的使用了留白,你可以看出文字都离其它元素有一定的距离,从而提高了可读性。
Usability Post使用留白的方法和Soccernet差不多。
4. 图片很重要
如果你有一个天才的设计,但却没有高质量的图片,那将是非常悲哀的。
图片应当辅助你的设计来推销产品或传达一定的信息,或者仅仅来吸引眼球。
精彩图片的例子
Palm在其Palm Pre产品页面上使用了一幅精美的图片来作为抬头。
通过一种清新而动人的方式展示了其产品。
Tom Pojeta在其页面上使用了绘画图片,为其站点带来了生气。
5. 充分发挥色彩的威力
色彩在网页设计中的重要性经常被忽视。
在网页设计中应当对色彩的使用给予更多的注意,因为它可以按照你的意愿来对用户进行一定的引导。
例如,页面中的链接应当与页面正文文字的颜色有所区别,以便用户能够认出它们是链接。
如果链接的颜色和正文的颜色差不多,那么用户如何能注意到它们并点击它们呢?
充分发挥色彩威力的例子
Sam Brown在暗色背景上使用了许多种的颜色,当鼠标移动到链接上时其背景会变成彩色,以便链接能清晰的显示。
MIX Online采用了彩色的导航条,当点击一个彩色导航条以后,页面的背景色便会变成相应的颜色。
6. 不要忘了页脚
页脚设计经常被忽视,因为设计人员没有认识到它们的重要性。
它们有时比你想象的要有用的多,因为它们可以包含页面任何地方都无法承载的额外信息。
它们也可以作为引导用户到站点其它部分的向导。
页脚设计的例子
Jason Santa Maria在其超大的页脚中放置了许多额外信息。
Web Designer Wall在页脚放置了最新的发帖和最新的评论,在用户滚动到页面底部时,这些内容也会吸引住读者。
这是一种在博客网站上使用的典型设计。
7. 清晰的导航
导航栏是页面中最重要的部分,因为它是用户使用网站最主要的途径。
通过使用简单清晰的导航栏,可以提升网站的易用性,还可以减少用户在寻找自己需要的内容时遇到的麻烦。
清晰的导航的例子
Disambiguity使用了标签页的方式来给用户以清晰的指示。
Dabs同样使用了标签页,但同时还在页面左侧使用了侧边栏,将网站内容的子分类予以显示,而且对不同的大类还用不同的颜色加以区分。
以上七招就是帮你提高网页设计水平的小小经验分享,希望能帮助到更多的朋友!。
