dreamweaver实验报告
《Dreamweaver》项目化教学结题报告2

课题《Dreamweaver》项目化教学—以开发《微机原理与应用》网络课程为例研究报告第一部分课题研究概述本课题--《<Dreamweaver> 项目化教学》于2010年11月立项,历时1年。
课题组以现代教育技术手段为保障,以项目教学理论为指导,本着“以服务为宗旨,以就业为导向,以能力为本位,以学生为中心”的职业教育理念,按照立项申报书的课题研究计划有序开展实验研究活动,现已完成了各项任务,达到了立项申报书确定的研究目标。
指导思想:《<Dreamweaver> 项目教学研究》课题,与职业教育课程改革研究相结合,以服务为宗旨,以就业为导向,以工学结合为突破口,以网站建设过程为课程设计基础,以真实工作任务或社会产品为载体,规范课程教学基本要求,创新课程开发建设机制,改革教学方法和手段,充分运用现代教育技术和信息技术手段,与实验实训相辅相成,推动优质教学资源的共建共享,全面提升课程教学质量和人才培养质量,争创精品课程。
二、课题研究的目标:通过本课题的研究,要制作完成《<Dreamweaver> 项目教学研究》的课程网站建设,收集相关的课程资料和视频等素材,制作与之相适应的系列课件。
通过本课题的研究,使《Dreamweaver》课程教学达到目标:1.教材重组,以项目为单位进行教材设计,编写课例;2.建立情境互动的学习环境;3.形成协作式的学习环境;4.开创创造性的学习环境;三、课题研究的理论依据1.情境教学的理论:知识和技能只有在它们产生与应用的活动与情境中去解释,才能产生意义。
因此,知识和技能绝不能从它本身所处的环境中孤立出来,学习知识和技最好的方法,是透过在专业领域中产生的“认知学徒模式”来进行的文化浸润。
其主要观点为:①分散式的智慧②真实性的工作③认知学徒④锚式教学⑤社会互动。
2.“知、情、意、行”合一的教学原则。
教育家陶行知先生认为学习的过程是“趣——思——练——创”的过程。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
Dreamweaver网页设计_实训报告

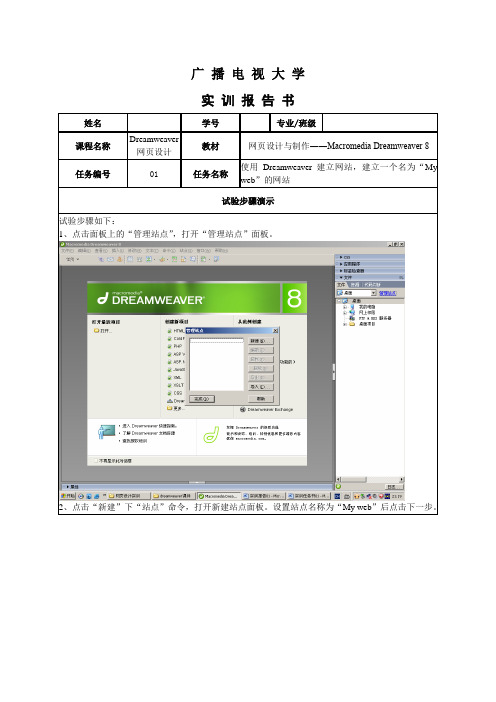
广播电视大学实训报告书一姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromedia Dreamweaver 8任务编号01 任务名称使用Dreamweaver建立网站,建立一个名为“wywed”的网站思考题1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置可以进一步在高级模式下了解站点的设置2、对多个网站进行管理,要通过什么面板进行对多个网站进行管理是通过"文件"面板进行的3、思考建立一个个人网站应包括的内容、建立的栏目、需要的素材内容:文本、图形、链接、表格表单、Flash内容、计数器、时间戳栏目:主页日志相册留言关于素材:文本、图片、动画、midi、视频和音乐等考核内容及标准分值作品评语及成绩评定学生互评成绩20 非常熟练的完成操作,成绩:20设计与制作得分40心得及思考题得分40综合评语总分考核标准(分4个等级)1.优:在较好的完成实训任务书中的各项任务的基础上,有自己的创新,并能够应用所学的知识实现学生自己的设计想法。
2.良:能够按照要求完成实训任务书中的各项任务。
3.可:能够完成实训任务书中的各项任务,但有1-2个任务没有按照要求完成设计。
4.差:不能够完成实训任务书中的各项任务。
说明:1.浅灰色部分由学生填写2.白色部分为教师判分用3.本报告与学生实际作品相关联姓名学号专业/班级14秋计算机信息管理课程名称Dreamweaver网页设计教材网页设计与制作――Macromed ia Dreamweaver 8任务编号02 任务名称网页中插入导航条本次实训你掌握了哪些新的技术在网页中插入导航条正确设置导航条的各属性思考题1、怎样在页面中插入“鼠标经过图像”?在“文档”窗口中,将插入点放置在要显示鼠标经过图像的位置。
使用以下方法之一插入鼠标经过图像:1)、在“插入”栏的“常用”类别中,单击“图像”按钮,然后选择“鼠标经过图像”图标。
dreamweaver实验心得

dreamweaver实验心得近期,我有幸参与了一次关于Dreamweaver软件的实验。
通过这次实验,我对Dreamweaver软件的功能和使用方法有了更深入的了解,并且对网页设计也有了更为全面的认识。
在这篇心得文章中,我将与大家分享我在实验中的收获和心得体会。
一、Dreamweaver简介和基本功能Dreamweaver是一款强大的网页编辑工具,旨在帮助用户轻松创建和编辑专业水准的网页。
在我实验的过程中,我首先学习了Dreamweaver的基本功能,包括创建新网页、编辑源代码、插入图片和链接等。
这些功能让网页的设计和制作变得相对简单而直观。
二、网页布局调整与优化在实验中,我学到了如何使用Dreamweaver对网页布局进行调整和优化。
Dreamweaver提供了可视化的布局编辑器,让我们可以直接拖拽元素来调整网页的布局。
此外,还可以对网页进行CSS样式管理,实现更加精细的布局和外观定制。
通过这些功能,我能够更好地掌控网页的整体布局和观感。
三、多媒体元素的添加与处理在现代网页设计中,多媒体元素的使用成为了一种必然趋势。
Dreamweaver提供了便捷的方式来添加和处理多媒体元素,如插入音频、视频和动画等。
通过实验,我了解到如何在网页中嵌入多媒体文件,并进行相关参数的设置和调整,以达到网页设计的目的。
四、网页代码的编辑与优化作为一名网页设计者,了解并掌握网页代码的编辑和优化技巧是非常重要的。
通过实验,我学到了Dreamweaver中代码编辑器的使用方法,并了解如何进行代码的优化和调试。
这对于提高网页的性能和可维护性有着重要的意义。
五、网页项目的管理与维护在实验中,我还学到了如何使用Dreamweaver进行网页项目的管理和维护。
Dreamweaver提供了网页项目管理的功能,可以方便地管理和组织网页的相关文件。
此外,Dreamweaver还支持FTP、SFTP等协议,可以直接将网页上传至服务器,实现网页的发布和更新,这对于开发者而言具有很大的便利性。
dw实训报告总结

dw实训报告总结一、引言DW实训是一次非常有意义的学习体验,通过这次实训,我深入了解了网站设计和开发的流程以及实践操作,提高了自己的技能水平。
在本篇报告中,我将对DW实训进行总结和分析,并对我在实践中遇到的问题和解决方案进行详细描述。
二、背景介绍DW实训是由学校组织的一次网站设计与开发的培训课程。
该课程旨在为学生提供一个全面的网站设计与开发体验,通过学习和实践,使学生掌握网站设计与开发的基础知识和技能。
三、课程内容1. 网页设计基础知识:包括颜色搭配、字体选择、布局等。
2. HTML基础语法:包括标签、属性等。
3. CSS基础语法:包括样式表、选择器等。
4. JavaScript基础语法:包括变量、函数等。
5. Dreamweaver软件使用方法:包括页面布局、代码编辑等。
四、实践过程1. 网页设计与制作:在这个阶段,我们首先需要根据需求文档进行页面原型图的制作。
然后根据原型图进行页面设计,包括颜色搭配、字体选择、布局等。
最后将设计好的页面转换为HTML页面,并使用CSS进行样式设置。
2. Dreamweaver软件使用:在这个阶段,我们需要学习如何使用Dreamweaver软件进行网页开发。
首先了解软件界面的各个部分,然后学习如何进行页面布局、代码编辑等操作。
3. JavaScript编程:在这个阶段,我们需要学习JavaScript的基础语法和编程思想。
包括变量、函数等内容。
然后通过实践编写一些简单的JavaScript程序。
五、遇到的问题及解决方案1. 页面布局问题:在制作网页时,有时会遇到页面布局不合理的情况。
此时可以通过修改CSS样式表中的属性来解决问题。
2. 代码错误问题:在编写JavaScript程序时,有时会因为语法错误或逻辑错误导致程序无法正常运行。
此时可以通过仔细检查代码并逐行调试来解决问题。
六、总结与展望通过DW实训,我深入了解了网站设计与开发的流程和技术要点,并掌握了相应的技能。
dreamweaver实验心得

dreamweaver实验心得引言:近年来,随着互联网技术的飞速发展,网页设计作为一门热门的技能备受关注,其中Dreamweaver作为一款强大的网页编辑软件,引起了广大设计师的注意。
本文将分享我在使用Dreamweaver进行实验时获得的心得体会,并探讨其在网页设计中的应用。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款专业网页设计工具,它具备强大的编辑功能和交互设计能力。
使用Dreamweaver可以轻松创建各类网页,包括静态网页、动态网页、响应式网页等,并提供丰富的模板和插件供用户选择。
二、学习与实践我第一次接触Dreamweaver时,对于这款软件的操作方式感到有些陌生,但通过阅读官方文档和观看在线教程,我很快就掌握了基本的操作技巧。
除此之外,我还通过实践项目来提升我的技能。
1. 页面布局Dreamweaver提供了直观且易于操作的页面布局功能,使得我能够轻松设计各种布局样式。
我发现使用CSS布局是最为常见和实用的,它可以使网页结构更加清晰,并优化用户体验。
2. 多媒体内容在网页设计中,多媒体元素的运用可以大大提升页面的吸引力。
Dreamweaver不仅支持插入图片、视频和音频等多种格式的内容,还可以对这些元素进行编辑和优化。
我经常使用Dreamweaver来调整和压缩图片的大小与质量,以提高页面的加载速度。
3. 网页开发Dreamweaver内置了强大的代码编辑功能,支持多种编程语言和开发框架。
通过使用代码视图,我可以直接编辑HTML、CSS和JavaScript等代码,轻松实现网页的交互效果和功能。
三、个人心得在使用Dreamweaver的过程中,我深刻体会到了它的优点和局限性。
通过使用Dreamweaver,我能够快速创建出令人满意的网页设计,并且可以通过它来直接编辑网页代码,提升个人技能。
然而,我也发现Dreamweaver对于复杂的动态网页和数据库操作支持不够强大,需要结合其他工具和技术进行开发。
dreamweaver 实训报告(留言板 个人网站)

《Dream weaver个人网站设计》实训专业班级:信息1101学生姓名:学号:2011321105指导教师:日期:2013年6月2013年 6 月14 日目录摘要 (2)第1章绪论 (3)1.1 概述 (3)1.2 实验需求分析 (3)1.3 软件介绍 (4)1.4 数据库的选择 (5)1.5 实训任务 (6)1.7 实验设计说明 (7)第2章数据库的设计 (8)2.1 数据库 (8)第3章实验设计 (9)3.1 搭建服务器平台与建立站点 (9)3.1.1 组装IIS同时进行配置 (9)3.1.2 新建站点 (10)3.1.3创建数据库同时进行链接 (11)3.2各个模块 (12)3.3 留言板功能的实现 (14)第4章总结与致谢 (19)4.1 总结 (19)4.2 致谢 (20)4.3 文献参考 (20)摘要Dream weaver MX 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。
无论您愿意享受手工编写 HTML 代码时的驾驭感还是偏爱在可视化编辑环境中工作,Dream weaver 都会为您提供有用的工具,使您拥有更加完美的 Web 创作体验。
Dream weaver 使您可以使用服务器技术(例如 CFML、、ASP、JSP 和 PHP)生成由动态数据库支持的 Web 应用程序。
第1章绪论1.1 概述MacromediaDreamweaver 8是建立Web站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
从对基于CSS的设计的领先支持到手工编码功能,Dreamdreanweaver8的工作界面和图标、Dreamdreanweaver8提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用Dream weaver及所选择的服务器技术来创建功能强大的Internet应用程序,从而使用户能连接到数据库、Web服务和旧式系统。
实验一 Dreamweaver的使用

延安大学计算机学院实验报告专用纸实验室:软件工程实验室(一)机号:R26实验日期:2017年11月16 日实验成绩:教师签字:(请按照实验报告的有关要求书写,一般必须包括:1、实验目的;2、实验内容;3、实验步骤与方法;4、实验数据与程序清单;5、出现的问题及解决方法;6、实验结果、结果分析与体会等内容。
)一、实验目的掌握DreamweaverCS6的基本使用方法。
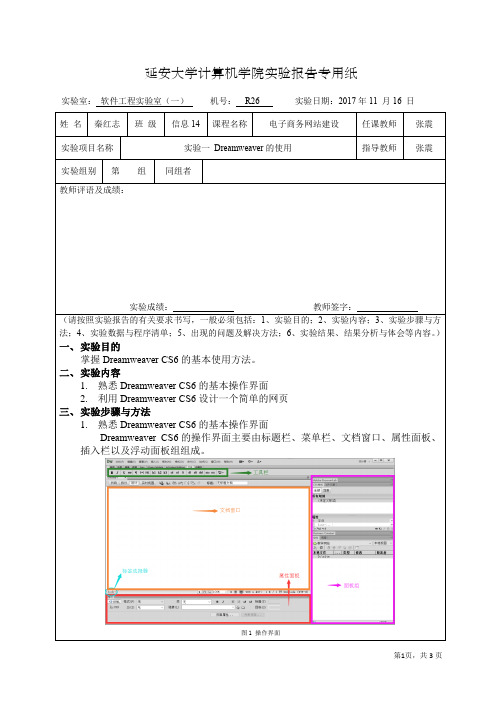
二、实验内容1.熟悉DreamweaverCS6的基本操作界面2.利用DreamweaverCS6设计一个简单的网页三、实验步骤与方法1.熟悉DreamweaverCS6的基本操作界面Dreamweaver CS6的操作界面主要由标题栏、菜单栏、文档窗口、属性面板、插入栏以及浮动面板组组成。
图1 操作界面延安大学计算机学院实验报告附页单击菜单栏下文件选项,点击新建。
选择“空白页”,页面类型为“HTML”,布局无。
随后点击创建按钮即可创建一张空白网页。
图2新建网页界面单击菜单栏下的站点选项,点击“新建站点”。
输入站点名称和站点存放的文件夹,即可创建一个站点图3新建站点2.利用DreamweaverCS6设计一个简单的网页新建好一个空白网页后,在设计视图输入标题文字,并设置其段落格式为标题1,对齐方式为居中对齐。
插入一个1行2列的表格,来确立网页布局。
随后点击菜单栏下的插入,选择图像。
选择要插入的图片,在表格中插入一个图片并输入文字。
改变表格的属性,设置边框为0,对齐格式为居中。
图4设置表格属性输入并选中一段文字,在属性面板中,输入要跳转的链接地址。
图5设置超级链接四、实验结果图6。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我深刻体会到了它作为网页开发工具的强大功能和便捷性。
本文将从我个人的使用经验和心得出发,结合实际案例,详细介绍Dreamweaver的使用方法以及它给我带来的收获和启示。
一、实验背景及目的简介在现代社会中,通过互联网进行信息传递和交流已成为常态,因此网页设计和开发成为当下非常重要的技能。
而Dreamweaver作为一款专业的网页开发工具,具备丰富的功能和强大的编辑能力,因此被广泛应用于网页开发领域。
本次实验的目的是通过使用Dreamweaver软件完成一份网页设计,从中掌握基本的网页开发技巧和工具的使用方法。
二、实验过程与操作步骤1. 创建网页文件在Dreamweaver的工作界面中,选择“新建文件”,然后选择“HTML”作为文件类型,并设置相关的页面参数,如页面标题、字符编码等。
2. 页面布局设计通过使用Dreamweaver的可视化布局工具,可以方便地进行页面元素的摆放和调整。
比如,可以选择合适的页面布局模板,然后通过拖放方式将各个元素添加到页面中,并进行必要的样式和格式调整。
3. 网页内容编辑在Dreamweaver的代码编辑模式下,可以编辑网页的HTML和CSS代码,实现对网页内容的个性化定制。
通过对代码的修改,可以实现页面的文本、图片、链接等元素的添加和排版。
4. 导入素材和媒体文件Dreamweaver支持导入各种素材和媒体文件,如图片、视频、音频等,可以通过菜单栏或者直接拖放的方式将素材文件导入到网页中,并进行必要的调整和修改。
5. 网页预览和测试在完成网页设计和编辑后,可以通过Dreamweaver提供的预览功能进行页面效果的实时查看。
同时,还可以在不同浏览器中进行网页的测试,以确保网页在不同环境下的兼容性和稳定性。
6. 网页发布与管理通过Dreamweaver的内置FTP功能,可以方便地将设计好的网页上传到服务器上进行发布。
dreamweaver实验心得

dreamweaver实验心得在这个心得实验中,我将分享关于使用Dreamweaver的经验和感悟。
通过这次实验,我掌握了许多如何使用这个强大的网页编辑软件的技巧和窍门。
以下是我在使用Dreamweaver时的心得体会。
一、熟悉界面和工具栏在开始实验前,我花了一些时间熟悉了Dreamweaver的界面和各种工具栏。
它的工作区分为许多不同的窗口,如代码窗口、设计窗口、文件窗口等等。
通过探索和熟悉这些窗口,我能更高效地使用该软件。
二、理解HTML和CSS的基本知识Dreamweaver是一个强大的网页编辑器,它支持HTML和CSS的编辑和显示。
在实验中,我再次温习了HTML和CSS的基本知识,这使我能够更好地理解Dreamweaver的工作原理和功能。
三、使用代码视图和设计视图Dreamweaver提供了代码视图和设计视图两种不同的编辑方式。
代码视图允许我直接编辑和查看HTML和CSS代码,而设计视图则以可视化的方式显示和编辑网页的外观。
通过在这两种视图之间切换,我能更方便地进行网页设计和调整。
四、掌握自动完成和代码提示功能Dreamweaver提供了自动完成和代码提示功能,这些功能能够极大地提高我的工作效率。
自动完成功能会根据我输入的代码提供建议和补全,而代码提示功能则会显示与我所写的代码相关的属性和选项。
通过合理利用这些功能,我能够更快地编写和修改网页。
五、利用CSS样式面板进行样式编辑CSS样式面板是我在实验中发现的一个非常实用的功能。
通过该面板,我可以轻松地编辑和管理网页的样式。
我可以创建新的样式规则、调整已有样式的属性,并且能够实时预览所做的更改。
这使我能够更加灵活和高效地进行网页设计。
六、测试和调试网页在实验中,我还学会了如何使用Dreamweaver的内置浏览器进行网页的测试和调试。
通过在内置浏览器中查看网页的显示效果和功能表现,我能够即时发现并解决一些问题和错误。
这有助于确保最终的网页在不同浏览器和平台上的兼容性。
dreamweaver实验心得

dreamweaver实验心得一、简介Dreamweaver是一款强大的网页设计与开发工具,具备可视化设计界面和代码编辑功能,为网页制作提供了便利和效率。
本文将就使用Dreamweaver进行实验的心得进行分享。
二、使用体验在使用Dreamweaver进行实验的过程中,我深刻感受到了它所带来的便利和高效。
以下是我在实验中的具体体验和心得:1. 可视化设计界面Dreamweaver提供了直观的可视化设计界面,使得网页设计变得简单而直观。
通过拖拽、放置和调整元素,我可以轻松地创建并布局网页。
这种可视化设计方式不仅提高了我的工作效率,还让我对设计结果有更直观的掌控。
2. 代码编辑功能除了可视化设计界面,Dreamweaver还提供了强大的代码编辑功能,适应了更多高级用户的需求。
在实验过程中,我发现通过直接编辑代码,我可以更精确地控制网页的各个元素和样式,使得网页更加符合我的设计意图。
3. 自动完成和代码提示Dreamweaver的自动完成和代码提示功能让我在编写代码时更加高效。
通过预测我可能要输入的代码,Dreamweaver提供了准确的补全选项和提示,减少了我的输入工作量,并且提供了正确的代码语法保证,极大地提升了编码的准确性和效率。
4. 版本控制和文件管理在实验中,我发现Dreamweaver提供了方便的版本控制和文件管理功能。
通过系统化地管理项目文件,我可以轻松进行版本追踪和回滚,确保我在开发过程中的数据安全,并且与团队成员协同工作时更加方便。
三、使用建议基于我的实验心得,我对使用Dreamweaver进行网页设计的同行们提出以下建议:1. 充分发挥可视化设计界面的优势Dreamweaver的可视化设计界面是其独特的优势,使用者应该充分发挥其可视化特性,通过拖拽和调整元素来快速创建和布局网页。
这样可以提高工作效率并且减少错误。
2. 深入学习和利用代码编辑功能Dreamweaver强大的代码编辑功能是其与其他网页设计工具区别的关键之处。
dreamweaver实验心得

dreamweaver实验心得【正文】dreamweaver实验心得作为一名学习网页设计的学生,我在课堂上学习了使用Dreamweaver软件进行网页开发的基本技能。
通过实践操作,我对这款工具的使用有了更深入的了解,并积累了一些实验心得。
下面将分享我在使用Dreamweaver软件进行网页设计时的心得体会。
Dreamweaver软件的使用对于网页设计来说至关重要。
首先,我发现使用Dreamweaver可以帮助我们更高效地进行网页布局。
通过这款软件提供的可视化编辑界面,我可以直接拖拽元素,快速完成页面布局,节省了很多时间和精力。
此外,Dreamweaver还提供了各种现成的模板和样式库,方便我们选择和应用,使得网页设计更加便捷。
其次,Dreamweaver的代码编辑功能给予我们更多的自由度和掌控感。
在网页开发中,有时需要进行一些定制化的设计或功能实现,这时候就需要对网页的代码进行修改。
通过Dreamweaver的代码编辑功能,我可以直接在软件中进行代码编写和编辑,检查并修复代码错误。
这种实时反馈的机制让我能够更加灵活地进行代码调整和优化,提高了网页的质量和可靠性。
此外,Dreamweaver还提供了一些特殊功能,例如代码提示和自动完成。
这些功能在编写大量代码时非常有用,它们能够帮助我快速输入代码,并提供相关的参数和选项。
代码提示和自动完成的功能可以大大提高我的工作效率,减少了出错的可能性。
同时,Dreamweaver还支持多种编程语言的语法高亮显示,使得代码的阅读和编辑更加清晰明了。
总的来说,使用Dreamweaver软件进行网页设计给予了我很大的帮助和便利。
它提供了直观友好的编辑界面,加速了网页的布局和调整过程。
同时,通过代码编辑的功能,我得以更好地掌控网页设计的细节,并进行更多的定制化调整。
此外,软件本身提供的各种辅助功能也大大提高了我的开发效率。
然而,虽然Dreamweaver是一款功能强大的网页设计工具,但并不意味着我们完全依赖于它。
dreamweaver实验心得

dreamweaver实验心得作为一款流行的网页设计软件,Dreamweaver在网页开发领域具有广泛的应用。
在进行Dreamweaver实验的过程中,我结合实际操作,积累了一些心得和体会。
下面是我的一些实验心得分享。
首先,在使用Dreamweaver之前,我们需要了解HTML和CSS 的基本知识。
这对于理解和应用Dreamweaver中的各种功能非常重要。
如果我们对HTML和CSS不够了解,那么在使用Dreamweaver时可能会感到困惑。
其次,在使用Dreamweaver进行网页设计时,我发现规划和组织网页结构是至关重要的。
在实验中,我首先根据网页的需求和主题进行网页结构的规划。
然后,我使用Dreamweaver的布局工具和容器来创建和组织网页布局。
这样可以使网页的结构清晰,并且方便后续的编辑和修改。
另外,Dreamweaver提供了丰富的模板和库文件,这对于加快网页设计的速度非常有帮助。
在实验中,我利用Dreamweaver中的模板和库文件来快速创建和编辑网页元素。
这样可以大大减少重复工作,并且可以保证网页的一致性和美观性。
此外,Dreamweaver还提供了方便的代码编辑功能。
在实验中,我经常使用Dreamweaver的代码编辑器来编辑和调试网页的HTML和CSS代码。
Dreamweaver的代码编辑器具有代码高亮、自动完成和错误检查等功能,这使得编写和修改代码变得更加高效和准确。
在实验中,我还学会了使用Dreamweaver的预览功能。
在进行网页设计时,我们可以通过Dreamweaver的预览功能来实时查看和测试网页的效果。
这对于调整和优化网页的布局和样式非常有帮助。
通过预览功能,我可以及时发现并解决网页中的问题。
最后,我认为在使用Dreamweaver进行实验时,良好的设计思维和注意细节是非常重要的。
在实验过程中,我会仔细考虑网页的整体风格和用户体验,并且会注意每一个细节,包括文字、图片和链接等。
网页设计dw实验报告

网页设计dw实验报告1. 实验目的本实验的目的是通过使用Adobe Dreamweaver(简称DW)软件,学习并掌握网页设计的基本原理和技巧。
2. 实验环境与工具2.1 实验环境- 操作系统:Windows 10- 浏览器:Google Chrome- 软件:Adobe Dreamweaver CS62.2 工具介绍Adobe Dreamweaver是一款功能强大的网页设计软件,它可以帮助开发人员创建富有创意的网站和应用程序。
DW提供了可视化的设计界面,同时也支持手动编辑HTML、CSS和JavaScript代码,让开发人员能够根据自己的需求灵活地进行网页设计。
3. 实验过程3.1 新建网页首先,打开DW软件并创建一个新的网页文件。
在DW的主界面中,选择“文件”->“新建”->“网页”,在弹出的对话框中选择“空白页”作为页面类型,然后设置页面的宽度、高度和背景色,并点击“创建”按钮,即可新建一个空的网页文件。
3.2 设计页面布局在新建的网页文件中,可以通过拖拽和调整页面元素的方式设计页面的布局。
通过DW的工具栏和属性面板,可以方便地添加和编辑各种元素,如文字、图片、链接等。
3.3 设置样式和格式DW提供了丰富的样式和格式设置选项,可以让开发人员对页面进行个性化的设计。
通过选择元素并修改其属性,或者直接编辑CSS代码,可以实现各种效果,如字体样式、字号、颜色、背景等。
3.4 导出网页文件完成网页的设计后,可以使用DW提供的导出功能将网页文件保存为HTML格式。
在DW的菜单中选择“文件”->“导出”,然后选择保存的路径和文件名,点击“保存”按钮即可。
4. 实验结果与分析使用DW进行网页设计时,可以快速、方便地创建美观且具有交互效果的网页。
DW提供了丰富的工具和选项,使得开发人员能够根据需求进行自由的设计和定制。
通过实验,我成功地创建了一个简单的网页,并对其进行了布局和样式设置。
5. 实验总结通过本次实验,我学习到了使用DW进行网页设计的基本流程和方法。
Dreamware实验报告

D r e a m w a r e实验报告(总4页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Dreamweaver网页制作实验内容、实验过程:(1)用有序列表和无序列表的嵌套制作如下所示页面,完成过程如下:第一步:以有序列表标签<ol>建立“创建站点”和“文本修饰”两行,以“A”作为起始序列号,并分别建立class m和n,再用CSS样式修改字体和加粗,脚本如下:< !—建立CSS样式:-- ><style type="text/css">{font-size:20pt;font-weight:900}{font-size:20pt;font-weight:900}</style>第二步:以<ul>标签在有序列表里嵌套无序列表,无序符号为square;第三步:实验效果如图:(2) 用HTML语言制作如下网页,完成过程如下:第一步:以p标签建立第一行文字,用letter-spacing:8px加大字体间距,用font-size:22px加大字体;第二步:以</hr>标签建立水平线,设定样式为size=6,再以p标签建立接下的三行文字,最后再增加同样的水平线;第三步:用CSS样式修改所有中文为绿色,字体为微软雅黑,英文为红色,字体为黑体;第四步:实验效果如图:(3)用HTML语言制作如下网页,完成过程如下:第一步:做第一个页面,四行文字都用<p>标签来写,其中第一行加大字体为font-size:26px,宋体。
下面三行建立超链接,其中《再别康桥》链接到第二个页面;第二步: 第一个页面效果如下图所示第三步:做第二个页面,内容为《再别康桥》的原文。
当鼠标点击第一个页面中的“再别康桥”时,界面就跳转到第二个页面,效果如下图:。
DW实训报告01

3、设置使用服务器技术为“否,我不想使用服务器技术”后点击下一步。
4、设置“My web”网站文件存储的位置,后点击下一步。
5、设置如何连接到服务器为“无”点击下一步完成操作。
6、在面板上选择“My web”站点文件,点击鼠标右键选择“新建文件”将首页更改名称为“index.htm”,重复上述操作将内页更改名称为“1.htm”。
2、对多个网站进行管理,要通过什么面板进行
答:在进行多个网站管理时,网站之间的切换和管理要通过集成面板组中的文件面板下拉窗口进行切换。
难点2:在建立首页和子页后预览时偶尔会出现“该页无法显示”提示。
解决方法:创建首页和子页的起名上不应起成中文的“首页.htm”和“第一页.htm”应把首页和子页分别起成“index.htm”和“1.htm”,避免使用中文名称。
思考题
1、通过站点设置向导建立了站点之后,怎样进一步了解站点的设置
答:Web站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver8是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的Web站点。创建Web站点的第一步是规划。为了达到最佳效果,在创建任何Web站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
7、再次在面板上选择“My web”站点文件,点击鼠标右键选择“新建文件夹”两次分更改名称为图像文件夹“images”和文件文件夹“files”。完成练习。
制作难点及
解决方法
难点1:站点文件夹的创建和管理
解决方法:站点定义窗口将“您将把文件存储在计算机的什么位置”在本地机上创建一个文件夹来存储和管理网站文件。
dreamweaver实验报告

实验报告课程名称网页设计指导教师段小林学院通信与信息工程学院专业班级 0101010学生姓名许在魁学号2010210338一实验目的和要求1.熟悉Dreamweaver操作界面,文档和本地站点的创建;2.练习使用Dreamweaver编辑网页;二实验原理掌握Dreamweaver的操作环境,利用其提供的功能完成各种网页文档及本地站点的创建,简单编辑操作;三主要仪器设备Dreamweaver软件;四实验内容与步骤1.站点设置2.3.1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
4.5.6.7.2)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
8.9.4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
10.页面图像设置1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击,经过鼠标插入图像。
3.表格制作1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
4) 设置完毕,保存页面,按下“f12”键预览。
4.创建锚点链接1)在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2)3)2) 分别选中各单元格的文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框分别输入“#01”“#02”“#03”“#04”。
4)5)3) 在文档中输入文字并设置锚记名称“01”,按下“ enter”键换行,输入一篇文章。
6)7)4) 在文章的结尾处换行,输入文字并设置锚记名称“02”,按下“ enter”键换行,输入一篇文章。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告
课程名称网页设计
指导教师段小林
学院通信与信息工程学院
专业班级0101010
学生姓名许在魁
学号2010210338
一实验目的和要求
1.熟悉Dreamweaver操作界面,文档和本地站点的创建;
2.练习使用Dreamweaver编辑网页;
二实验原理
掌握Dreamweaver的操作环境,利用其提供的功能完成各种网页文档及本地站点的创建,
简单编辑操作;
三主要仪器设备
Dreamweaver软件;
四实验内容与步骤
1.站点设置
1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
2.页面图像设置
1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击,经过鼠标插入图像。
3.表格制作
1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
4) 设置完毕,保存页面,按下“f12”键预览。
4.创建锚点链接
1)在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2) 分别选中各单元格的文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框
分别输入“#01”“#02”“#03”“#04”。
3) 在文档中输入文字并设置锚记名称“01”,按下“ enter”键换行,输入一篇文章。
4) 在文章的结尾处换行,输入文字并设置锚记名称“02”,按下“ enter”键换行,输入一篇文章。
5) 同样的方法在页面下文分别输入文字和命名锚记为“03”和“04”,并输入文章。
6) 保存页面,按下“f12”键预览。
五实验心得体会
这几天对Dreamweaver的学习已经基本掌握了他的一些简单的操作,可以创建一个简单的网页,适当的加一些文字链接、图片链接、邮件链接和一些超链接等。
通过视频的学习让我对dreameaver8有了进一步的认识,他其实是一款很好的建立Web站点和应用程序的软件。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
