AJAX在信息系统中的应用研究
Ajax技术在Web应用系统的研究与开发

和删L ,浏览器的兼容性和支持的标准也变得和J v S rp 的运行时 aacit 性能一样重要 了。这些 问题 中的大部分 来源于浏览器 、 服务器和技术 的组合,因此必须理解 如何才能最好的使用这些技术。
( )A a 与 传 统W b 术 的 比较 一 jx e技
函数来完成相应的处理或页面的更新, 而不是刷新整个页面, 从而实
L P.0 5 . 2 0
在发送或w b e 服务器在处理请求时,用户就必须等待,但如果 负载过 大 ,用户可能会等上好几分钟 ,而且等待过长 ,服务器会提示超时,
该 网页不 可用 。
[] 2 阿斯 利 森 , 塔 .j 基 础教 程 I M】 灵 . 京 : 民邮 电出版 舒 A; I X — . 金 北 人
处 理 结 果 以H M 页 面 的 形 式返 回给 客 户 端 浏览 器 。 用 户 的H t请 求 TL 当 tp
参考文献 :
【] L S 1 AS E ON 1 S HUTT T.o n a os fA aC .pe L。 C A N F u dt n o j M3A rs i x s
程序 环 境 最 好 的 框架 之 一 。
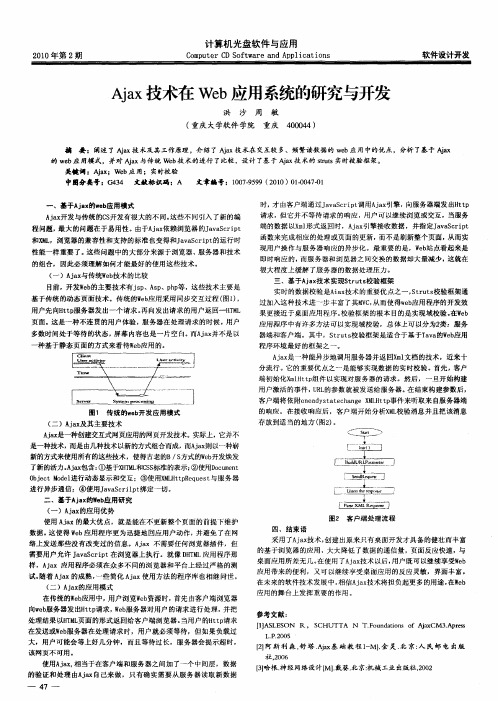
目前 ,开发W b e 的主要技术有jp s 、p p s 、A p h 等,这些技术主要是 基于传统的动态 页面技术。传统的W b e 应用采用 同步交互过程 ( ) 图1 ,
用户 先 向H t 服 务器 发 出一 个 请求 。 向发 出请 求 的用 户 返 回一 H M tp 再 TL
要 :阐述 了 A a 术及其工作原理,介绍 了 A a 技术在 交互较多、频繁读数据 的 we 用中的优点 ,分析 了基于 Aa jx技 jx b应 j x
的 we 用模式 ,并对 Aa b应 jx与传统 We 技 术的进行 了比较 ,设计 了基 于 A a 技 术的 sus b jx h t 实时校验框架。
基于AJAX技术的WEB模型在信息管理系统中的应用研究

A A 并 不 是 一 项 新 技 术 ,而 是 使 几 种 已 经 在 各 自领 域 大 行 其 道 的 同 时 , J X 也 存 在 一 些 问 题 : JX AA 技 术 按 一 定 方 式 组 合 在 一 个 协 作 环 境 中 共 同 发 挥 作 用 的 方 法 。AA J X
包括 X T H ML和 C S, O ( ou n bet Moe ) X S D M D cmetO jc d 1 , ML 和 XS T, L 术。 A A 最 核 心 的 技 术 就 是 XML t R q et XML Ht R q et J X. H t eu s。 p t eu s 为 p
1减 轻 服 务 器 负 担
由 于 A A 的 根 本 理 念 是 “ 需 取 数 据 ”, 以 减 少 了 冗 余 请 求 , JX 按 所
览 器 会 对 整 个 页 面 进 行 刷 新 。 当 用 户 与 服 务 器 的 交 互 时 , 须 从 服 而 且 使 部 分 处 理 功 能 在 客 户 端 实 现 , 这 样 不 但 减 轻 了 服 务 器 负 担 , 必 务 器 发 回 整 个 页 面 . 且 浏 览 器 也 要 重 新 绘 制 整 个 页 面 , 意 味 着 而 且 可 以 节 约 带 宽 。A A 技 术 比 刷 页 方 式 节 省 带 宽 的 比 例 换 算 公 而 这 JX 式 :
现 的 强 大 功 能 , 一 种 全 新 的 软 件 系 统 构 造 。在 B S结 构 的 软 件 中 , 根 据 A A 的 原 理 总 结 出 A A 具 有 以 下 优 点 : 是 / JX JX
WE 程 序 的 开 发 是 不 可 或 缺 的 . 但 传 统 的 WE 程 序 并 没 有 给 用 户 B B 带 来 太 大 的 便 捷 , 为 It nt 一 个 同 步 的 请 求 , 应 系 统 , 以 浏 因 ne e 是 r 响 所
AJAX技术在企业技术监督信息管理系统中的应用

2 1 年《 0 2 现代计算机》 杂志社 在原来 的基础上 , 对论文进行优化编排 , 将研究型论文 , 或者基金项
目结 题 论 文 集 中安 排 在 中旬 刊 发 表 。
我们诚挚邀 请各大专 院校师生 、 研究机 构工程技术人员 在项 目结题 时 , 照科技论 文的格式撰 按
写 论 文 . 投 递 到 我们 的 邮箱 : z @m iss. u n 我 们 会 及 时 跟进 并 给相 关 建 议 , 不 吝 赐 稿 。 并 Is n s a. u d. , ly e a 请
tc n c ls p r i o n g me t h tc n a a tt e d v lp n n e - i tt s ma n e h i a u ev s a d r a t i t l me sau i —
\ \ \
.
竺
Ap l a i n o AX c n o y o t r r e S Te h ia p i t fAJ c o Te h olg n En e p i c nc l s
Su e vso f r t n Man g men se p r iin I o ma i n o a e tSy t m
L U i I Ru
(uzo o c fcr oa oa C l g, u a g 5 0 3 G i uP leO e ct nl oee G i n 50 0 ) h i i V i l y
Ab ta t n od r t mp o e t e tc n c l l v lo u e v s n a d ma a e n ,e t b i e e f s r c :I r e o i r v h e h i a e e f s p r ii n n g me t sa l h s a s t o o s
基于Ajax技术的web应用系统研究

Cl n i t e
:
的可 用 性 和 用 户 的 交 互 体 验 , 得 B/ 使 S方 式 的 W e b开发 焕发 了 新 的活 力 。
使 用 D cmet jcMoe 进行 动 态 显 示和 交 互 ; 使 用 ou n Ob t dl e ③
XML tRe u s 与服 务器 进行 异 步通信 ; 使 用 JvS rp Ht q et p ④ a aci t l
绑定 一切 。
爪
H TM L
S r e ev r
S se o esn y tm pr c si g
目前 ,在 商业 应 用方 面 , I T行 业对 W e b系统 的依 赖 程 度越 来 越 高 。 e 览器 虽然 一 直 是 向 远程 用 户提 供 软 件 W b浏
用异 步方 式 与服 务 器 通 信 , 不 需要 打 断 用 户 的 e l t e
Usri t ra e e e fc n Ht e uet t r s p q
的一 种理 想 的廉 价方 式 , 它 们 并 不 能像 桌 面 应 用 那 样 提 但 供 丰 富 的客 户端 功 能 。用 户 在 等 待 服 务 器响 应 Hc c 求 p请 时, 页面 将 处 于长 时 间 的 等 待 状 态 , 且 会造 成 数 据 的 重 并
维普资讯
工作研 究
《 代农 业科 技 }0 8年 第 4期 现 20
基 于 A a 术 的 w b应 用 系统 研 究 jx技 e
董 婷婷 于双 娜 贾春 香
Ajax技术在台风信息系统中的应用研究

的 台风 信 息 系统 中的 应 用 , 究 了如何 在 系统客 户 端 应 用 A a 术 , 系统 具 有 更 好 的 交 互 性 。 研 j x技 使
关 键 词 : a J v S f tW e GI 台风 信 息 系统 ; 互 性 Ajx; a c p ; b S; a i 交 中图 分 类 号 : 3 1 TP 1 文献标识码 : A 文章 编 号 :0 9 3 4 (0 10 — 7 5 0 1 0 — 0 4 2 1 )4 0 3 — 3
高效的手段来管理台风数据。WeGS GS与 I ̄ t bI是 I n me技术结合的产物, t 它不但具有 GS的数据管理和空间分析功能, I 而且具有
It nt 息 发 布 功 能 和 数 据 共 享 的 特 点 , 为 台风 信 息 的发 布 和数 据 的共 享 提 供 了一 个 很 好 的平 台 。 ne e 信 r 这
C mp t n w e g n e n o ue K o ld ea d丁 曲 0 r
Vo . ,No4 e r a y 2 ,P. 3 - 3 1 7 .,F b u r 01 P 7 5 7 7 1
Aa jx技术 在 台风 信 息 系统 中 的应 用 研 究
袁媛
( 武汉 生 物 下程 学 院 , 北 武 汉 4 0 1 ) 湖 3 4 5
基于ASP.NET AJax技术的科研信息管理系统研发

项技术 。
A PN TA a 技术之中 ,最核 心的技术 就是 X H tR — S .E x j ML t e p q et us,它最 初的名称 叫做 X L T P M H F ,是微软公司为了满足开 发者的需要 ,19 99年在 I 5 E. 0浏览器 中率先推 出的。后来这个
1 背景
煤炭科学研究 总院负责管 理科技发 展基金 ,每年受 理项
目的申请 、组织 专家评审 、回收统计专 家意见 和最终批 准资 助项 目等 ,都需要 面对庞大 的项 目申请人群 、评 审专家人群 。 在传统 的工作模式 和信息交换 条件 下 ,完 成这些 任务需要耗 费大量 的人力 、物力及财力 ,经过漫长 的处理周期 ,面 临着 信息化的艰巨任务 。 随着 我 国信 息化进 程 的发展 ,出现 了一大批 新 的技术 , 如 :M c sf公司 的 A PN TA a 技术 。如何利 用这些最新 ir o o t S .E j x
Ma a e m ytm ae nA PN T M a e h oo y n g me S se B sdo S . E xT c n lg
F U脚
( cn my&Ifr ainR sac stt o hn o l ee c ae E oo nom t eerhI tue f ia a R sa hAcd my, e ig 1 0 1 ) o ni C C r B in 0 0 3 j
基于 A P E j 技术 的科研数字化管 理信 息系统 ,是 S. TA a N x
以最先进 的异步交互技术为基础 ,解决传统 BS架构下数据量 /
基于AJAX技术开发Web信息系统的应用研究

传统的 we 应用是建立在页 面的概 念上的 ,采用 的是 一 b
种 同步交互机制 。 一个典型的过程是用户通过超链 接或者提 交 表单 与服务器 进行交互 , 用户触发 一个 HT' 求 、 I P请 等待服务
器响应 ,服务器对其进行处 理再返 回一个 新 的 HT ML页 面到 客户端。在一个正常的工作 流程 中 , 用户需要等待一个页面完 全呈现后 , 再开始下一 步操作 , 次交互都 在重 复上述过程 。 每 这种 “ 请求 / 响应 ” 模式带来 的是一种不连贯 的用户体验 ,
1A A J X简介
A A ( snhoo s aacit n J X A ycrnu v,r dXML J S pa ,直 译 即 异 步 JvS r t X )是 由 A at e a aac p 和 ML i dp v t i P h的咨询顾 问 Jse a s es me J
随着 We 相关技术 的发展 ,企 业信 息化应用越来越 多的 b
构筑于 Itme It nt ne tnr e 环境中 , / a 基于 We b的 BS架构信息系统 ,
综合地应用 , 这主要体现在 以下方 面 :
() 1 运用 X T + S H ML C S实现 基于 We b标准 的呈现 ;
( 传 统 We a) b
图 1传统 We b应 用与 A A J X应用之 间的区别
G r t首先 提 出的概 念 , J X提供 与 服务 器 异步 通 信 的 能 art e AA 力, 从而使用户从请求 , 响应 的循环中解脱 出来 。 J X提供 了一 种使 用客户端脚 本与 We AA b服务器交 换数
Ajax技术在B/S医院信息系统建设中的应用

第 1 期 总 第 12期 8 7
20 0 8年 9月
内 蒙 古 科பைடு நூலகம்技 与 经 济
I n rM o g l ce c c n lg & Ec n my n e n o i S in eTe h oo y a oo
No 1 . 8,t e 1 2 h i u h 7 t s e s
用 Aix技 术 , 以 明 显 优 化 H I 系 统 性 能 、 善 用 户 体 验 。 a 可 S 改 关 键 词 : 院 信 息 系 统 ; a B S; 析 医 A N; / 分
中 图 分 类 号 : 3 9 R1 7. 2 文 献 标 识 码 : TP 1 : 9 3 4 A 信 息 管 理 系 统 兴 起 已 久 , 医 院 信 息 系 统 而 ( S) 由 于 专 业 复 杂 性 等 原 因 , 展 相 对 缓 慢 。 随 HI 发 着 I tr e 蓬 勃 发 展 并 深 入 到 各 行 各 业 , 于 B S n en t 基 / 模 式 的 信 息 系 统 正 在 兴 起 , 种 新 概 念 和 新 技 术 的 各 出现 , 使 得 B S模 式 信 息 系 统 的 功 能 和 用 户 体 验 也 / 得 到 很 大 改 善 。 但 HI 一 般 只 面 向 局 域 网 终 端 服 S 务 , 上 纯 B S模 式 的 H I 因 性 能 和 易 用 性 问 题 饱 加 / S 受 争 议 , 致 国 内 外 大 中 医 院 大 多 采 用 C/ 模 式 以 S HI 仅 少 数 医 院 采 用 B S模 式 , 往 往 依 靠 集 成 一 S, / 且
S p. 00 e 2 8
Aa 技术 / j x 在BS医院 信息系 建设中的应用 统
AJAX技术在Web系统开发中的研究及应用

HUAI Aiq n — i
( p.o nomain Tc nl yA pi t n ini oain lC lg f Meh n sad Eetcy in n3 0 3 ,C ia Det f I r t ehoo p lai ,Taj Vct a ol eo g c o n o e c cit i
的应 用进 行了研 究与探 讨。
也 日显突 出。一方面 , 户抱 怨浏览 We 时交互性 不好 , 用 b 在使 1 J X技 术概 述 A A 用 We 功能 时不像使用桌 面系统 那样方便 ; b 另一 方面 , b We 开 11 A A . J X的定 义 发 和维护人 员对实现 页面复 杂的功能 和服 务器 承担接近 临界 的访问压 力感到不满 。这 时A a 技术适 时地产生 了 , jx 由于它使
c mp e e p g e r s i g o lt a e r fe h n ,un mo t s r i t r c i n a d s r e o e l a i g n t e yse . s oh u e n ea t o n e v r v ro d n i h s tm Ke y wor s:AJ d AX ; AS ENET A fa wo k; W e AJ X r me r b; a y c r n u a t m s n h o o s p te
0 引 言
在 We 发展 的初期 , b 由于用户数量 不多 、 b we 网站 提供给 用户使用的功能有限 , 弊端并未完全暴露 出来 。但随着互联 网 的发展 , b网站制作得越 来越 华丽 、 We 提供给 用户的服 务越来 越多 , 再加上 用户数量 的飞速增 长 , b同步模 式造成 的问题 We
Ajax技术在综合信息发布系统中的应用

“ jx 分 ” 过 异 步 对 象 的R sosT x或R so sX Aa部 通 ep ne et ep ne ML ( 例 为 前 者 ) 性 接 受 数据 , 本 属 然后 通 过Jv. r t O aa c p的D M操 作 , Si
2 A a 在 综 合信 息发 布 系统 中的 应 用 jx
目前金 融 电子化 是银 行各 项服 务 的发 展趋 势。 当前 银行综
的每次 操作 。 可 以只刷 新必 要 的页 面 区域 , 都 只提取 必要 的数
据 。Aa 是Asn ho osJvS r t n ML jx y crn u aa ci dX 的缩 写 . pa 是一 种 运
迎合 了此类 需求 。 .
Aa 是几 种成熟 技术 的结合 , 括 : jx 包
( )aa cit 码 。通 用 的脚 本 语 言 , 来嵌 入 到应 用 之 1JvS r 代 p 用 中。是运 行A a应 用程 序 的核心 代码 。 其它 的技 术捏 合在 一 j) 【 将 起 , 助改进 与服务 器应 用程序 的通 信 。 帮
后 台方式 获取 数据 。数据格 式通 常是XML 但 也 可以很 好地支 ,
1 M a 简 介 x
传统 的We应 用 强制 用户 进 入用 户 操作 一 服 务 器 响应 一 b > >
用户 操作 ~ 服务 器 响应 的范例 ,这 不 仅浪 费 带宽 和 服务 器 资 >
持其 它的基 于文本 பைடு நூலகம்数据 格式 。
第7 第7 卷 期
2 O 年 7月 O8
软 件 导 刊
Sot r ie fwae Gud
V0 . 7 1 NO. 7 J .08 u12 0
Ajax技术在公路信息管理系统中的应用

We p l ain . a’ s l t e l n xe s ed vlp n ftebo sr A e sr oabt ritrcie ba pi t s Ajxs i e od po a de tni e e me t h rw e . W bue et eat c o mp y v o o t e n v e pr n e nti p p r ted f io f a , e c n lge , h r igpicpeo a c n lg r to x ei c .I s a e , h ei t no x k yt h oo i tewokn r il f xt h oo yweei r — e h ni Aj e s n Aj e n d cdT ep p r sit d cdb ns l cs h p laino a c n lg nteW e ,tew rf w o h ue . h ae r ue ya i e aetea pi t fAj t h ooyo h b h o kl fte wa n o mp c o xe o
总 第 20期 3 20 08年 第 1 2期
计 算 机 与 数 字 工程
Co ue mp tr& Dii l gn eig gt a En ie r n
Vo . 6 No 1 13 . 2
15 5
Ajx技 术在公 路 信 息管 理 系统 中的应 用 a
胡奇光 莫 照
C a sNu e U4 5 TP 1 ls mb r 9; 35
1 引 言
对于公 路 信 息 管 理 系 统 , 开发 人 员 有 两 种选
择, 一种是 基于 桌面 的应 用 程 序 ( / c s应用 程 序 ) , 另一 种是基 于 W e b的应 用 程 序 ( / B S应 用 程 序 ) 。
Ajax技术在电子资料管理系统中的应用

叟 技
A a p l c t O 1 t e E e t 0 i a a M n 9 m n y t m j x A p a i n i h l c r n C D t a a e e t S s e i
技术在电子资料管理系统 中的应用
da a nag me sy te t ma e nt s m, a ie a ch ve mo ri h te c u e e per enc s r x i e.
Ke wok : j x;A y c r n u v rs A a s n h o o s;E e t o i D t a a e e t S s e l c r n c a a M n g m n y t m
、’ - ….…~ 。 —/ ‘ 二
端的应用程序 重要部分而不必往返服务器端更新 端
墼 譬 量 呈 吾 蓬 息 为 找如 仍 采 手方 进 资 管 ,仅 费 量 煮 奎 妻= 要 。果 然 用 工 式行 料 理不 耗 大 的 乱 章 文 散 在 个 落也使得所需资料文件难于查 无 的件 落 各 角 : 要 : 蕞 藉 葛 ~ 蒿 ’ 釜 ~ 。 一一 ”
0 引言
A{ v a
…
一
用户 界面 一
—
— A… n E h …
‘ 一, … …
…
… 。 T 。 … p 、 n v^ r十 盯
… … … 0 … …
’, C
—L E
J
浏器应。 览 的 用
1 7.,E : 酋 J 仁 — 二. l T f j 十 国 口 甘 J 舌’tj— 口 复 旦 t .; ^ X/ ’ , J 、匕 炷 士 古 ^ :醛 工 日 =m 刀 士 l x i 七 — I b 二 g£ J 口 ^ 、 己 l Al 让 ^
Ajax技术在Web应用系统开发中的应用

_
器 进 行 异 步 数 据 处 理 ;使 用 Jv Sr t 各 种 技 术 aa ci 将 p
绑定 在一起 。
三 、 jx的 工 作 原 理 Aa
任 鲁 啊 毫
拳 ■ …一谱 拇 一 办门~ -谵 …
鬻鲁 一 } 辊童 建掉一
l
- 嘲; 戢 ^ 一 l 办 讲 j 琏
户 端 ,或 者 是 选 择 承 办 部 门 后 需 要 进 行 一 次 提 交 , 而提交 将会重 新刷 新整 个 页面 , 一种 办法 客户端 前
采 用 B S 系结 构 的 W e / 体 b应 用 系 统 , 其 主要
工 作 原 理 是 基 于 HT P协 议 的 请 求 响 应 机 制 ,由 于 r HT P协 议 的特 点 所 限 ,传 统 的 We T b应 用 程 序 以 同
维普资讯
圆 0l1 第期 2 用0 0 2 日l 6 月 术2 应 技 年
Aa 技术在W b j x e 应用系 统开发中的应用
◆ 内蒙古自治区赤峰市国家税务局 张学东
一
、
前 言
互 。Ajx引 擎 允 许 用 户 与 应 用 软 件 之 间 的交 互 过 程 a 异 步 进 行 , 立 于 用 户 与 网络 服 务 器 之 问 的交 流 , 独 这
步 交 互 方 式 工 作 ,客 户 发 出请 求 后 ,在 负 载 重 时 需 要等 待很长 时间 ; 提 交后 需要重 载整个 页 面 , 在 这
样 既 降 低 了 系 统 性 能 , 不 够 人 性 化 , 用 Aa 又 采 jx技
和 服 务 器 端 之 间 的 数 据 传 输 量 大 ,而 且 耗 时 长 , 后
一
术能 够很好 地解决这 个 问题 。
Web2.0应用中AJAX技术研究与实践

Xa jx就是 We 标准 和 We b b应用的可用性理论的集 大成 者。
它极大地改 善了 We 应 用的可用性 和用户 的交互体验 , b 带来 了 更 高的智能 , 使得 We b应用更加动 态 , 样一类新 型的 We 这 b应 用 叫做 R A( i It n t p l ai ) I Rc h n re e A pi t n 应用 。所 以可 以说 , — c o A b应用体验着色 , 使得古老 的 BS方式 的 We / b开发
焕发 了新的活力。
应用仅 由少量页面组成 。 大部分交互 在页面之 内完成 , 不需
要切换整个页面 。
1 AA J X应 用程 序 与传统 W E B应 用程 序 之对 比
・
光盘数据库与信息系统 ・
We 20应用 中 A A b. J X技术研究与实践
曾文权 , 曾庆斌
旷 东科学技术职业学院计算机工程技术学院, 广东 摘
结合 ,J X AA 混合 了DHT / S 、 ML C S DOM、 X ML 及
广州
50 4 ) 16 0
要 :J X是 we20 用的一种新 方法。它并不是一 门新 的语 言或技 术 , AA b .应 而是几种 已经在 各 自领域大行其道的技 术的强强
中图 分 类 号 : P 7 T 24 文 献标 识 码 : A
The Re e r h a r c i e o AX e . Ap la i n s a c nd P a t c f AJ To W b 2 0 p i to
AJAX+多线程技术在信息系统中的应用

Ap l ai n 0 『 p i t f AX+ mu t h e d tc n lg i r r f r t n s se c o li r a e h oo y i l a y i o ma i y tm t n b nபைடு நூலகம்o
GE Z o g z Z h n -e, OU i Ru
图书管理信 息 系统” 中多次使 用了该 方法。 系统一年来的有 效运行证 明该 方法是 可靠的和行之有效的。 该 通过大批 量
邮件 发 送 为例 , 细 地 介 绍 了 A A + 详 J X 多线 程 技 术 的使 用过 程 。 关键词 : A M X;多线程 ;邮 件 发 送 ; 刷 新 异 步 通 信 无 中 图 分 类 号 :r3 9 P 1 文献标识码 : A 文 章 编 号 :17 — 2 6 2 1 )4 O0 一 3 6 4 6 3 (0 12 一 0 l0
( e ate tfC m u r c ne E huP l eh i, zo 30 0 hn ) D pr n o o p t S i c , zo oy c n Eh u4 6 0 ,C ia m e e t c
Ab t a t Du n ed v l p n f n o ma in s s m . r e v i ep o r m e me t o a ee p n i ea d t - s r c : r g t e e o me t f r t y t i h oi o e i od r oaodt rga sg ns n t h wh r x e sv n me i c n u n l c e c r n rc s n e d s r e ’ o r f s n r a i ’ t t s i o ai n a l n ,t e wr e o s mi g b o k t u r tp o e s a d r a e v r s n er h i e lt h e e me S sau n r t t ci t h i r f m o e t c mb n d t e Mu t h e d T c n lg d o i e l t r a e h oo y a A T c n l g o r s le t i p b e T e w i ru e i me h d ma y t s h i n . e h o o t e ov s r l m. h r e s s t s t o n me X y h o t h i
基于Ajax的Web应用系统的探讨与实现

机 制 , 结 合 实例 给 出 了 Ajx的 具 体 应 用 方 法 . 并 a
关键 词 :互联 网技 术 ;A a ;异 步 交互 ; a a eit ML ix Jv S r ;X p 中图分 类号 :T l . P3 11 文 献标识 码 :A 文章 编号 :10 —8 9 (0 7 0 —0 3 —0 0 9 922 0 )3 0 8 3
是一个 结合 了 J A、 ML和 Jv S r t AV X a a ci 的编程技 p 术. 过使 用 客 户 端 脚 本 与 We 通 b服 务 器 交 换 数 据
信 息交 互 采 用 同 步 方 式 : 户 在 提 交 请 求 后 , 用 被 迫 中断 当前 工 作 , 待 页 面 的 刷 新 、 换 和 重 载 , 等 交
理 能 力 承 担 一 部 分 服 务 器 的 工 作 , 轻 带 宽 和 服 减
务 器 的 负 担 ; 一 方 面 降 低 了 页 面 重 载 的频 率 , 另 使 We b用 户得 到 更 好 的 使 用 体 验 .
e a l ,p o o e o c eemeh d o p lig Ajx x mp e r p s sc n rt t o sf ra p yn a .
Ke r s n en ttc n l g ywo d :it r e eh oo y;Aj x;a y c r n u n e a to a s n h o o sit r cin;J v S rp ;XM L a e it a
pa e e e a i r m ppl d og c an u ge r pr s nt ton f o a i l i d s ppo t he a ync o t en u e p r ton a e rst s hr ny be we s r o e a i nd
AJAX技术在工程管理信息系统中的应用

现 代 计 算 机
一 、
序 .用 S evr20 0LS re 0 0数 据 库管 理系 统来 开发数 据 库 .用 O B D C来 连接 数据 库 .服务 器 操作 系 统采 用
维普资讯
开发案钠
/
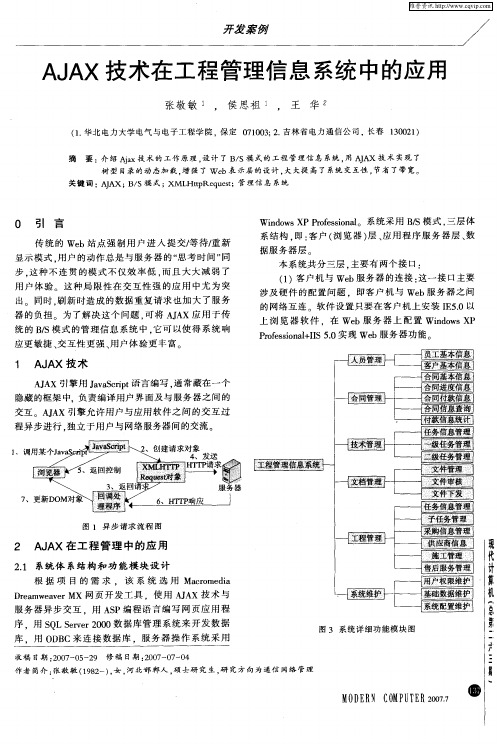
AA J X技术在 工程 管理信 息 系统 中的应 用
张敬 敏 , 侯 思 祖 , 王 华
(. 北 电 力 大 学 电气 与 电 子 工 程 学 院 ,保 定 0 0 3 2 吉 林 省 电 力 通 信 公 司 ,长 春 1 0 2 ) 1华 710 ; . 3 0 1 摘 要 : 绍 Aa 介 jx技 术 的 工 作 原 理 , 计 了 B S模 式 的 工 程 管 理 信 息 系统 , A 3 技 术 实 现 了 设 / 用 J ̄ X 树 型 目录 的 动 态 加 载 . 强 了 W e 增 b表 示 层 的 设 计 . 大 提 高 了 系统 交 互 性 , 省 了 带 宽 。 大 节 关键 词 : J A AX;B S模 式 ; / XML tRe u s;管 理 信 息 系 统 Ht p q et
应更 敏捷 、 互 性更强 、 户体验更 丰富 。 交 用
的 网络 互连 软件设 置 只要 在客 户机上安 装 I 5 E. 0以
上 浏 览 器 软 件 .在 W e b服 务 器 上 配 置 W idw P n o sX P o sin lI . 现 We rf s a+I 50实 e o S b服 务 器 功 能 。
收 稿 日期 :0 7 0 — 9 修 稿 日期 :0 7 0 — 4 20— 5 2 20- 7 0
图 3 系统 详细 功能模块 图
基于Ajax与MVC模式的信息系统的研究与设计

1 A i a x技 术
技术 上来看 , A j a x技 术 是 多 种 传 统 网 页 技 术 的 结 合, 主要包括 : 超 文本 标 记 语 言( H T ML ) 、 J a v a S c r i p t 、 文 档 模 型 DO M( D o c u me n t O b j e c t Mo d e 1 ) 等; 从 实 际 表 现 出 的 作 用上来看 , A j a x的 主 要 作 用 是 为 各 We b页 面 与 服 务 器 之 间 的数 据 信 息 交 换 提 供 一 种 便 捷 、可 靠 的解 决 方 案 。
】 2 8
《 电子技术应 用》 2 0 1 4 年 第4 0 卷 第2 期
i 8 I l I l j l I l l l i l I i i i I i l i i i l 圈
c 。 m p u t e T e c h n 。 - 。 g y a n d ・ t s A p p - ; c a 。 n s
现 出较差 的数据 通信 实时性 , 浪 费 了 大 量 的 带 宽 和 服 务 器 处理 空 间【 3 l 。 而 新兴 的A j a x技 术 整 合 了传 统 的 We b应 用 程 序设 计技 术 , 将 传 统 We b页 面 进 行 改 进 , 并 转 化 成 具 有 很 强 交 互 性 的 We b应 用 程 序 , 极 大 提 高 了各 网 站 we b 页 面 与 用 户 的 交 互 能 力 和 响应 速 度t 4 1 , 并 已 广 泛 应 用 于 各 信 息系统 的建设 中。
富 的 页 面 技 术 方 面 显 得 非 常 困 难 ,只 可 提 供 可 视 化 的组 件, 系 统 的 交 互 性 普 遍 受 到 传 统 网 页 模 式 的 极 大 限制 [ 1 - 2 1 。 简 单 的 使 用 页 面 链 接 显 然 已不 能 满 足 用 户 对 系 统 页 面 性 能 方 面 日益 增 长 的 需 求 , 以及用户对 系统快速 、 高效 、 准确 响应 的要求 。
AJAX技术在学生信息管理系统中的应用研究

204 ) 10 6
要 : 学生信息管理 系统的开发 中, 在 应用 了 A A J X技术 , 计并实现 了无刷新 页面的功能。 设
文 献标 识 码 : A
关 键 词 : A 无 刷 新 技 术 ; 息 系统 J A X; 信 中 图分 类号 :P 1 T 31
学生信息管理系统可 以管理学 生在校期 间 的信息 , 也为 学生提供方便 、 快捷 、 周到 、 高效 的信息 服务 。但 随着信 息量
Ba ck= ”tu ”/ > re
1 A A 技术 特点 Jx
随着 We b服务器端 的开发技术 由静态 向动态逐 步完善 , 页面刷新也正向无 刷新方 向发展 , 近年来 , J X技术 也开始 AA
得 到 了 广 泛 的 应用 。 Aa jx全 称 为 A y crnu aac p n ML ( 步 sn hoos JvS r tad X i 异 JvS r t X ) 是 指 一 种 创 建 交 互 式 网 页 应 用 的 网 页 开 aac p 和 ML , i 发 技 术 。 Aa 术 是 目前 在 浏 览 器 中通 过 JvS r t 本 可 jx技 aac p 脚 i
tPo t c = ”tu ’/ > o sBa k r e’ </Co tnt mp ae > ne Te l t
< Trg e s> i gr
面之 内与服务器通信 的手段 。页 面 内的 JvS r t 以在不 aaci 可 p 刷新页面 的情况下从服务器获取数 据 , 者 向服 务器提交 数 或 据 。X t eus 的出现 , We MLHt R qet p 为 b开发 提供 了一种 全新 的可能性 , 甚至整个改变 了人们对于 We b应用 由什么来组成 的看法。它可 以使我们 以一种全新 的方式来做 We b开发 , 为
Ajax技术在Web系统中的应用研究

应速度较快 、 用户界 面精 细 、 动态性好 , 但客户 端的部署及 其
更新的复杂性一直困扰着用户 和开发人 员 ;/ B S应 用无须 安 装客户端 , 程序 的部 署和 更新相 对简 单 , 缺乏 良好 的交互 但
上实现 了“ 按需取数据 ” 局部更新页面 , 而提高了应 用程序 从
的效 率 , 约 了网络 资源。A A 节 J X通过 JvSr t X H . aaci 和 ML t p
tR q et p eus对象在 we b表单 ( 用户端 的) 和服务器之间建立 一
三 、A A J X原 则
容 表 示 语 言 , 写 结 构 化 的 We 编 b页 面 ;
处理模式 都 是采 用 同步 交 互 。传 统 的 We b应 用程 序 模 型 中, 浏览器本身 负责初始 化向服务 器的请求 和处理服 务器端 的响应 。用户首 先 向 We 务器 发送请 求 , 务器 分析 用 b服 服
革. 因为 A A J X正在将我们 带入到 下一代 的网络应用之 中。本文分析 了 Aa 技 术在 We jx b系统 中的应 用问题 。
[ 键词 ]Aa技术 We 关 j x b系统 网络应用 [ 中图分 类号 】T32[ P 1 文献标 识码 】 文章 编号 ]62 37 (000 —03—2 A[ 17 — 4321)3 07 0
目前 , 应用程 序可以分 为两大类 : 客户端/ 服务器 ( / ) C S 结构和浏览器/ 服务器 ( / ) B S 结构 。C S结构 的应用 程序 响 / 个 中间层 , 使用户操作与服务器响应 异步化 。并 不是所有 的
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【IT168知识库】AJAX在信息系统中的应用研究AJAX在信息系统中的应用研究/tech/use_ajax_in_mis.htm关键字:Ajax、Javascript、XMLHttpRequest、异步交互、XML一、绪论由于系统开发成本低、时间短,在过去的几年里,C/S结构一直是信息系统开发采用的主要模式。
但随着企业规模的日益扩大,应用程序复杂程度不断提高,传统的C/S结构的系统暴露出越来越多的问题:系统客户端日趋庞大而显得“臃肿”,同时服务器负担日益加重。
而且C/S系统的布署、迁移和维护的成本很高,使企业信息系统的总拥有成本大为提高。
随着WEB技术发展,B/S结构越来越受到系统开发商的青睐。
与C/S结构比较,B/S结构具有系统维护方便、支持广泛、跨平台的优点,所以B/S三层结构大有取代C/S两层结构之趋势。
虽然很多开发商开始倾向于开发B/S结构的系统,但B/S结构也存在自身弱点,即B/S结构采用的HTML语言表现能力和交互能力太弱,除了文本输入框、选择框、按钮之外,几乎就没有其他的任何控件了。
B/S结构的这个特点让那些曾经使用C/S系统的用户难以适应,所以目前C/S仍然无法被B/S完全替代。
因此如果能够结合C/S和B/S两种模式的特点,在信息系统开发中引入一个混合型模式似乎更能满足企业和用户的要求。
B/S结构的系统与用户之间是一个同步交互的过程。
在客户端,用户通过浏览器(Browser)进行操作,向服务器发送一个HTTP请求;服务器(Server)端接收到用户的请求后,执行相应的操作,然后向客户端的用户返回响应结果,即一个HTML页面。
这个过程是一种不连贯的用户体验,即在服务器处理用户请求的时候,用户大多数时间都处于等待的状态,浏览器上大多是一片空白。
当服务器负载比较小时,该种交互过程并无不妥。
可是当服务器负载较大时,服务器响应用户的请求时间可能会大于1分钟甚至几分钟,这样长时间的等待服务器响应对于用户来说是难以接受的。
甚至有时候用户长时间等待的却是服务器返回的一个服务超时的错误消息。
另一方面,某些时候用户只是想改变页面中一小部分的数据,而在传统的B/S模式中实现时,浏览器仍然需要重新加载整个页面的数据。
目前,软件设计越来越讲究人性化,上述不友好的用户体验与人性化的原则背道而驰。
如果能够减少用户等待服务器响应的时间,就可以提高用户体验。
目前,除了程序设计、编码优化和服务器调优等措施可以缩短用户的等待时间之外,还可以采用Ajax技术。
随着Gmail、Google-maps的推出,Ajax正逐渐吸引全世界开发者的目光。
在2005年的2月,Jesse James Garrett发表了一篇《Ajax: A New Approach to Web Applications》的文章,在该篇文章中Ajax概念第一次被提出来(Asynchronous Javascript and XML,异步Javascript和XML),之后,关于Ajax技术的研究铺天盖地蔓延开来。
尽管目前该技术还不是很完善,但是它已被大多数开发者认为是目前开发B/S系统客户端的最好的解决方案之一,而现在已经涌现出大量基于Ajax的应用系统。
在Ajax技术的研发方面,Google当仁不让是表率。
Gmail、Google Groups、Google Maps、Google Suggest都应用了Ajax技术。
在JavaOne 2006上,Google 发布了Google Web Toolkit(简称GWT),它是一个基于Java的Ajax应用开发框架,可以用Java开发前端应用并将其转换为使用Ajax实现的Javascript/HTML应用。
业界正在猜测Google下一步即将推出基于Ajax技术的网络办公套件,届时,用户只需打开浏览器,就可以使用像微软的诸如Word、Excel、PowerPoint之类Office工具了。
作为Google的对手,微软也在积极开发更为完善的Ajax应用:它即将正式推出代号为Atlas的Ajax工具。
Atlas的功能超越了Ajax本身,包括整合Visual Studio的调试功能。
另外,新的控件将使客户端控件与服务器端代码的捆绑更为简便。
Atlas客户脚本框架(Atlas Client Script Framework)也使与网页及相关项目的交互更为便利。
基于Ajax的开发框架,国内外开发了许多优秀的商业和开源的产品。
1. BindowsBindows 是一个处于Web应用程序中表示层的“胖客户”图形用户界面工具,拥有与现代桌面应用程序相同的外观、感觉和事件。
是一个轻量级的B/S应用程序开发框架。
该框架已经将Javascript的OOP和基于IE6.0的DHTML发挥到极点,其中Javascript用于客户端界面的显示和处理,XMLHTTP用于客户端与服务器的信息传输。
Bindows提供了一个封装好的可以直接利用的JS类库,使得开发过程变得十分快捷。
Web系统原有的界面交互性差、页面刷新等问题都可以很好地解决。
然而Bindows并非完美,它封装了太多的原本HTML就提供的控件、事件和方法,使得类库过于庞大并且内部藕合性太强,而一次性加载类库也导致了Bindows窗口初始化的时间过长。
同时,Bindows大量运用了IE6.0的技术,限制了Bindows进行跨浏览器和跨平台的运用。
2. DoradoDorado是由上海锐道信息技术有限公司开发的一套基于J2EE的Web开发框架构件,它的前身是Extra。
该开发平台是一款用于快速开发Rich-Client的WEB 开发平台,它由一个框架和众多的基础构件组成。
Dorado构件开发平台解决了长期困扰软件开发人员的关于Web表现层开发的两大难题:快速开发和实现复杂交互界面,充分满足用户体验。
Dorado在Web页面上实现了大部分C/S系统中的控件,不过当前版本不支持IE以外的其他浏览器。
其他还有如DWR(Direct Web Remoting)、AjaxAnywhere、AJAX-JSF Framework 等许多优秀的Ajax开发框架。
二、Ajax概述Ajax(Asynchronous Javascript and XML,异步Javascript和XML),不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一起,在共同的协作中发挥各自的作用。
这些技术包括Javascript、XHTML、CSS、DOM、XML、XSTL及XMLHttpRequest,在Ajax 中,各种技术各司其职:使用XHTML和CSS进行数据的标准化呈现;使用DOM实现动态显示和交互;使用XML和XSTL进行数据交换与处理;使用XMLHttpRequest对象进行异步数据读取;使用Javascript绑定和处理所有数据;图2.1 传统模式(左)与Ajax模式(右)体系结构在Ajax提出之前,对于上述技术都只是单独使用,或是小范围地组合使用,没有真正意义上综合应用。
Ajax的工作原理相当于在用户和服务器之间加了一个中间层,称为Ajax引擎,该引擎使用户操作与服务器响应异步化。
在这种模式下,用户请求不是全部都提交给服务器,部分请求,如一些数据验证和简单的数据处理请求等就交给Ajax引擎完成,只有那些确实需要由服务器来完成的请求,才由Ajax引擎代为向服务器提交,Ajax模式与传统模式体系结构的区别如图2.1所示。
在传统的交互方式中,由用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTML页面给客户端。
每当服务器处理客户端提交的请求时,用户都只能空闲等待,并且哪怕只是一次很小的交互,只需从服务器端得到很简单的一个数据,服务器都要返回一个完整的HTML页作为响应结果,而用户每次都要浪费时间和带宽去重新读取整个页面。
使用Ajax之后用户感觉所有的操作几乎都会很快得到响应,不用等待页面重载(白屏),就像使用桌面客户端程序一样的效果。
两种交互方式区别如图2.2所示。
图2.2 传统模式下同步交互(上)和Ajax模式下异步交互(下)比较2.1 Ajax引擎Ajax引擎有狭义和广义之分,广义的Ajax引擎,包括了狭义的Ajax引擎和一些由Javascript写成的业务逻辑模块。
而狭义的Ajax引擎,只是一些与XMLHttpRequest相关,用来与完成与服务器交互的模块,本节所阐述的是狭义的Ajax引擎。
狭义的Ajax引擎的主要功能包括:捕获浏览器事件,初始化XMLHttpRequest对象,向服务器发送请求,接收服务器响应,更新客户端页面内容。
这也正是Ajax程序与服务器交互的过程。
从这个过程可以看出Ajax实质上也是遵循Request/Response模式,只不过这个过程是异步的。
1. 捕获浏览器事件当浏览器中的文档或它的某些元素发生了某些事情时,Web浏览器就产生一个事件(Event)。
例如,浏览器装载完一个文档,就产生了一个onload事件;鼠标点击层,就产生了一个onclick事件;键盘按一个键,就会产生一个keydown事件。
要捕获浏览器的事件,就是为某个事件注册一个处理函数。
如,<input type="button" name="uploadPhotoBtn" value="上传照片" onClick="uploadPhoto();" />,这里就为一个表单按钮注册了一个鼠标单击的处理函数uploadPhoto(),当鼠标单击这个按钮时,就会执行uploadPhoto()这个函数。
2. 初始化XMLHttpRequest对象在捕获了用户的交互事件之后,如果需要与服务器交互,就要使用XMLHttpRequest。
但是,浏览器不同或者版本不同,这个XMLHttpRequest的实例化过程实现方式也不同。
IE 以ActiveX控件的形式提供,而Mozilla等浏览器则以XMLHttpRequest类的形式提供,所以需要保证程序兼容性,实现跨浏览器运行。
3. 向服务器发送请求在得到一个实例化了的XMLHttpRequest对象之后,就可以向服务器发送一个HTTP的请求了。
在发送之前需要指定响应处理函数,即服务器响应之后的回调函数(callback),将XMLHttpRequest对象的onreadystatechange属性指定为回调函数。
名即可,比如:XMLHttpRequestObject.onreadystatechange = callBackHandler。
指定响应处理函数之后,调用XMLHttpRequest对象的open和send方法后,就向服务器发送了一个HTTP的请求了。
