divcss隐藏内容样式方法PPT教学课件
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
第6章Div标签与CSS样式表(4)-CSS语法

CSS是一种用来装饰HTML的标记集合。
CSS优点
❖ 其优点包括:
▪ 1:表现和内容相分离 将设计部分剥离出来放在一个独立样式文
件中,HTML文件中只存放文本信息。这样的页 面对搜索引擎更加友好。
▪ 2:简化了网页的格式代码,外部的样式表还会 被浏览器保存在缓存里,加快了下载显示的速 度,也减少了需要上传的代码数量 。
▪ 3:易于维护和改版 只要修改保存着网站格式的CSS样式表文件
就可以改变整个站点的风格特色。
❖ 级联样式表(CSS)里用到的许多CSS属性都与HTML 属性用法相似。
❖ 例:要用红色作为网页的背景色:
❖ 用HTML表达:
❖
<body bgcolor=“#FF0000”>
❖ 用CSS表达:
❖ body {background-color:#FF0000;}
❖ 常用的HTML标记: ❖ body ❖p ❖ table ❖ tr ❖ h1等
1.2 类别选择符
类别名称 .class 类别选择器
声明
声明
color: green;
font-size: 20px;
属性
值
属性
值
图2 类别选择器
class选择符-类选择符
❖ class选择符:在一个文档中可以为不同类型的元素定义相同的类 名,class可以实现把相同样式的元素统一为一类,使用class选择 符时要先为每个元素定义一个class属性:
❖ 通过CSS选择符来指定此HTML标签使用此CSS样式。 ❖ 选择符语法:一个CSS选择符就定义了一个样式 ❖ 选择符名称 ❖{ ❖ 声明 ; ❖}
div隐藏、显示

div隐藏、显⽰JS隐藏和显⽰div的⽅式有两种:需要注意的是⽤JS设置div的属性,必须在ccs中设置对应属性,否则报错。
同理可以设置相同class,进⾏批量设置。
1. display--隐藏后释放占⽤的页⾯空间。
style="display: none;"document.getElementById("demo").style.display="none";//隐藏document.getElementById("demo").style.display="";//显⽰2. visibility--隐藏后仍占有页⾯空间,显⽰空⽩。
style="visibility: none;"document.getElementById("demo").style.visibility="hidden";//隐藏document.getElementById("demo").style.visibility="visible";//显⽰注意:使⽤第⼆⽅式更⼈性化,但是,⽤div.style.display="none"隐藏会引起,div⾥⾯的东西休眠,⾥⾯的事件就不响应了。
jQuery隐藏和显⽰div的⽅式1. .attr$("#demo").attr("style","display:none;");//隐藏div$("#demo").attr("style","display:block;");//显⽰div2. .css$("#demo").css("display","none");//隐藏div$("#demo").css("display","block");//显⽰div3. hide()、show()$("#demo").hide();//隐藏div$("#demo").show();//显⽰div3. hide()、show()$("#demo").hide();//隐藏div$("#demo").show();//显⽰div注:1和2中的display:none可以换成visibility:hidden,display:block可以换成visibility:visible.两者的区别是前者隐藏后不占空间,⽽后者隐藏后会占空间。
第4章_理解CSS+DIV网页样式与布局

3
4.1 div标记与span标记
10-1.html
4
4.1 div标记与span标记
DIV与span的区别 与 的区别
10-2.html
5
4.1 div标记与span标记
div与span的区别在于,div是一个块级 与 的区别在于, 是一个块级 是一个块级(block-level)元素,它包围的元素会自动换行, 元素, 的区别在于 元素 它包围的元素会自动换行, 仅仅是个行内元素(inline elements),不会换行。span没有结构上的意义,当其 不会换行。 没有结构上的意义, 而span仅仅是个行内元素 仅仅是个行内元素 不会换行 没有结构上的意义 不合适的时候可以换上他,同时div可以是包含 可以是包含span的反之则不行。 的反之则不行。 他元素都 不合适的时候可以换上他,同时 可以是包含 的反之则不行
6
4.2 盒子模型的概念
所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。 所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间。 一般来说这些被占据的空间往往都要比单纯的内容要大。 一般来说这些被占据的空间往往都要比单纯的内容要大。
7
4.2 盒子模型的概念
一个盒子模型由content(内容 、border(边框 、padding(间隙 、 内容)、 边框)、 间隙)、 一个盒子模型由 内容 边框 间隙 间隙)这四部分组成 和margin(间隙 这四部分组成。 间隙 这四部分组成。 一个盒子的实际宽度是有content+padding+border+margin组成的。 组成的。 一个盒子的实际宽度是有 组成的 中可以通过width和height来控制 来控制content的大小,并且对于任何 的大小, 在CSS中可以通过 中可以通过 和 来控制 的大小 一个盒子都可以设置四条边各自的border、padding和margin。只要利用好 一个盒子都可以设置四条边各自的 、 和 。 盒子的这些属性,就能够实现各种各样的排版效果。 盒子的这些属性,就能够实现各种各样的排版效果。
div css隐藏内容样式方法

常见div css隐藏案例
1、对display:none;文本图片的隐藏如
使用div 中css样式display:none;将使得 div内的内容隐藏通过浏览器什么也看不见,并且 隐藏的内容也不会占用空间。通过此方法可以隐 藏超链接文本(黑链)和图片等内容同时也会隐 藏div层样式。推荐使用隐藏内容 2、overflow: hidden 隐藏内容或图片
谢谢观赏
WPSn much more fun
@WPS官方微博 @kingsoftwps
div css隐藏内容样式方法
css隐藏的用途
1、对文本的隐藏
2、隐藏超链接(另类黑链) 3、对统计代码隐藏 4、隐藏超出图片 5、css隐藏滚动条 6、css来隐藏div层
使用css隐藏方法
1、使用display:none;来隐藏所有信息(无空白
位占据)推荐,CSS display手册查看 2、使用overflow:hidden;来隐藏溢出的文 字或图片 适用推荐,css overflow手册查看 3、使用overflow-y:hidden;和overflowx:hidden控制滚动条的隐藏与否,css overflow-y手册查看,css手册查看overflow-x
We编程开发基础(DIV+CSS)PPT教学课件

2020/12/10
6
2020/12/10
7
布局中的主要样式
font line-height color margin padding border text-align background
• width: • height • float: • clear • display
是定义区块外边界与上级元素距离的属性,用1到4个值来设置元素的边界,每个值 都是长度、百分比或者auto,百分比值参考上级元素的宽度,允许使用负值边 际。如果四个值都给出了,它们分别被应用于上、右、下和左边界。如果只给
出一个值,它被应用于所有边界。如果两个或三个值给出了,省略了的值与对 边相等。注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界 值。而水平方向则不会。也可以选择使用上边界margin-top、下边界marginbottom、左边界margin-left和右边界margin-right属性分别设置与上级元素的 外边距。
格定位方式的区别。因为现在的网站设计标准中,已经不 再使用表格定位技术,而是采用DIV+CSS的方式实现各种 定位。通过使用div盒子模型结构将各部分内容划分到不 同的区块,然后用css来定义盒子模型的位置、大小、边 框、内外边距、排列方式等。简单地说,div用于搭建网 站结构(框架)、css用于创建网站表现(样式/美化)。 该标准简化了HTML页面代码,获得一个较优秀的网站结 构,有利于日后网站维护、协同工作和便于搜索引擎抓取。 当然并不是所有的网页都需要用div布局,例如数据页面、 报表之类的页面,还是使用HTML的表格会比较方便, web标准里并没有说要抛弃table。
Web编程开发基础 (DIV+CSS)
2020/1Βιβλιοθήκη /101课程内容DIV+CSS标准化布局的优势 “无意义”的元素div和span 盒子模型 布局中的主要样式 使用区块框设计页面布局
第6章DIV+CSS

Overflow、Visibility、display、Z-index属性
display--设置对象显示方式(可以各种不同的方式显示对象)
dispaly:block | none | inline | inline-block |list-item
图片 段落
top left 使用 Z - index指定是哪一层 <DIV>是块级容器标签,可以包 含图片、标题、段落、文字等
第二节 div与span
[SPAN]
注释: span 没有固 相对div容器,span容器的文本或图片要小些。 定的格 式表现。 当对它 不能用宽度属性width设置span标记内对象的宽 应用样 度。 式时, 何时使用span?在一行文本中,想对其中的文字 它才会 设置样式,而又不要该行文本换行的条件下,可 产生视 觉上的 选择span。 变化。
<html> <head> <style type="text/css"> #container{ margin:0px auto; padding:10px; width:450px; height:260px; border:1px solid #000;} #box1{width:300px; height:260px; border:1px solid #000; float:left;} #box2{width:120px; height:260px; border:1px solid #000; float:right;} </style> </head> 每个板块都是一个<div>,这里直接使用 <body> CSS 中的 id 来表示各个板块。 <div id="container"> 页面的所有 Div 块都属于 container,一般的 <div id="box1">这里是box1</div> Div 排版都会在最外面加上这个父 Div , <div id="box2">这里是box2</div> 便于对页面的整体进行调整。 对于每个 Div 块,还可以再加入各种元素或行 </div> </body> </html>
纯css,div隐藏滚动条,保留鼠标滚动效果。

纯css,div隐藏滚动条,保留⿏标滚动效果。
当我们的内容超出了我们的div,往往会出现滚动条,影响美观。
尤其是当我们在做⼀些导航菜单的时候。
滚动条⼀出现就破坏了UI效果。
我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留⿏标滚动的效果。
这⾥介绍⼀个简单的⽅法。
⼤体思路是在div外⾯再套⼀个div。
这个div设置overflow:hidden。
⽽内容div设置 overflow-y: scroll;overflow-x: hidden;然后再设置外层div的width⼩于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响⿏标的滚动效果,⽽且我们看不到滚动条了。
内层div效果:套上外层div效果后:css代码:.nav_wrap{height: 400px;width: 200px;overflow: hidden;border: 1px solid #ccc;margin: 20px auto;}.nav_ul{height: 100%;width: 220px;overflow-y: auto;overflow-x: hidden;}.nav_li{border: 1px solid #ccc;margin: -1px;height: 40px;line-height: 40px;text-align: center;font-size: 12px;width: 200px;}.btn_wrap{text-align: center;}html代码:<div class= "nav_wrap"><ul class= "nav_ul"><li class="nav_li">我是菜单1</li><li class="nav_li">我是菜单2</li></ul></div>之前的⼀个项⽬中的菜单⽤到了这个技巧。
CSS基础实用PPT学习教案

(任其4何)中元E:E素a为c。ti前ve 面向被介用绍户过激的活某的种元素标设记置、样类式别,、可用ID于或页复面合中的 选择器,冒号后面为伪类,选择器与冒号之间不能 有空格,要连续书写。
【例4-3】利用ID选择器为不同标题设置样式示例 。
<style type = "text/css">
#one{
/* ID选择器 */
background-color:blue; /* 背景色为蓝色 */
color:#FFF;
/* 文字为白色 */
}
#two{
font-size:20px; /* 文字大小为20像素 */
#id名称{属性1:属性值1; 属性2:属性值2;……}
一个id最多只能赋予一个HTML标记是因为不 仅CSS可以使用,JavaScript等其他脚本语言也可 以使用id属性值。
另外,id选择器不支持像class选择器那样可以 多风格同时使用。
第17页/共41页
4.3.1 基本选择器
3.ID选择器
第1页/共41页
4.2 CSS的基本语法
CSS的一个核心特征,就是能够很容易地向HTML 文件中的所有同类型的标记应用一组样式。
DW-第9章div+css样式讲解

9.3.1 内联样式特点
• 内联样式特点 –看上去很直观 –针对个别元素控制 –和传统的外观控制方式没有本质的不同 –不推荐使用
9.3.2 嵌入样式
• 嵌入样式—internalCSS.html –使用<style>标记把样式代码插入到页 面中 –一般插入到<head>标记中 –如:
本章目标
9.1 DIV盒模型介绍 9.2 CSS概述 9.3 CSS语法 9.4 DIV+CSS样式实例布局
9.1 div盒子模型介绍
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框 处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都 有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不 在。下面是Box Model的图示:
9.3.3 外联样式使用
• 使用 –建立外部样式文件(.css) –外部的样式文件不能含有任何像<head>或 <style>这样的HTML标记 –样式表文件仅仅由样式规则或声明组成
9.3.3 外联样式特点
• 特点 –当样式被应用到很多的网页时,推荐使用外部样式 表 –网页制作者使用外部样式表,在改变整个网站的外 观时,仅需要改变一个文件 –大多数浏览器会保存外部样式表在缓冲区,从而如 果样式表在缓冲区就避免了在展示网页时的延迟 –在实际开发中一般都使用外联样式
内边距、边框和外边距可以应用于一个元素的所有 边,也可以应用于单独的边。而且,外边距可以是负 值,而且在很多情况下都要使用负值的外边距。
CSS+Div布局 ppt课件

2021/3/26 CSS+Div布局 ppt课件
34
8.4 “左中右”布局
8.4.1 课堂案例-连锁餐厅 8.4.2 使用CSS样式布局
2021/3/26 CSS+Div布局 ppt课件
35
8.4.1课堂案例-连锁餐厅
案例学习目标:学习“左中右”布局的方法。
2021/3/26 CSS+Div布局 ppt课件
17
8.2.3 浮动方式
无浮动
2021/3/26 CSS+Div布局 ppt课件
18
8.2.3 浮动方式
#box1 { height: 100px; width: 150px; background-color:
#F90; }
#box2 { height: 100px;
2021/3/26 CSS+Div布局 ppt课件
27
8.3.1课堂案例-网页设计大赛
案例学习目标:学习“上中下”布局的方法。
案例知识要点:在【插入】面板【HTML】选 项卡中,使用【Div】按钮 创建网页布局结构; 在【CSS设计器】面板中,使用【添加选择器】 按钮 创建<div>标签的ID样式,并采用缺省的 【position】和【float】属性,完成“上中下” 的布局。
16822position定位属性absolute绝对定位方式网页元素丌再遵循html的标准定位规则脱离了前后相继的定位关系以该元素的上级元素为基准设置偏移量迚行定位
第8章 CSS+Div布局
Dreamweaver CC 标准教程
2021/3/26 CSS+Div布局 ppt课件
1
本章学习的主要内容:
CSS框模型、定位、浮动、显示和隐藏

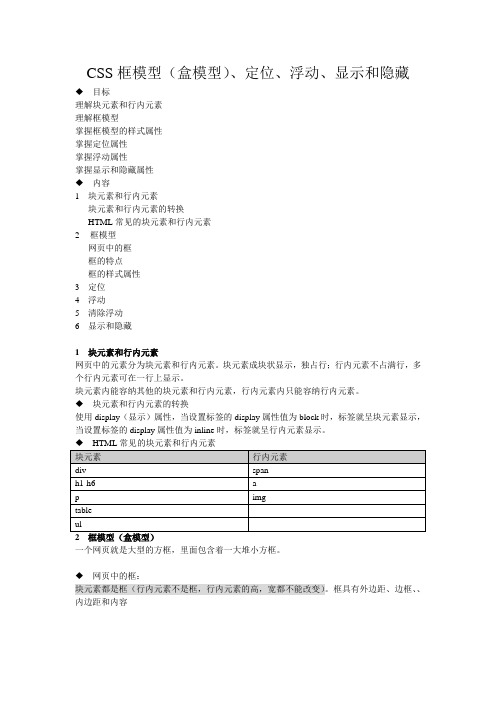
CSS框模型(盒模型)、定位、浮动、显示和隐藏◆目标理解块元素和行内元素理解框模型掌握框模型的样式属性掌握定位属性掌握浮动属性掌握显示和隐藏属性◆内容1 块元素和行内元素块元素和行内元素的转换HTML常见的块元素和行内元素2框模型网页中的框框的特点框的样式属性3 定位4 浮动5 清除浮动6 显示和隐藏1 块元素和行内元素网页中的元素分为块元素和行内元素。
块元素成块状显示,独占行;行内元素不占满行,多个行内元素可在一行上显示。
块元素内能容纳其他的块元素和行内元素,行内元素内只能容纳行内元素。
◆块元素和行内元素的转换使用display(显示)属性,当设置标签的display属性值为block时,标签就呈块元素显示,当设置标签的display属性值为inline时,标签就呈行内元素显示。
一个网页就是大型的方框,里面包含着一大堆小方框。
◆网页中的框:块元素都是框(行内元素不是框,行内元素的高,宽都不能改变)。
框具有外边距、边框、、内边距和内容内容(content):包含文字、图片、flash动画、应用程序、视频等内边距(padding):内容和边框之间的距离边框(border):盒的边界外边距(margin):2个盒之间的空白,透明我们可以看到框模型的4个面:顶部(top)、右侧(right)、底部(bottom)和左侧(left)◆框的特点(1) 外边距和内边距只有宽度属性(2) 边框有大小和颜色之分,可以对每一条边框设置不同的样式(3) width和height定义的是内容的宽度和高度,而不是整个框的宽度和高度◆框的样式属性1内容的属性:widthheight2padding属性padding属性设置对象四边的内边距如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
(顺时针)如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下不允许负值设置对象四边的外边距检索或设置对象四边的外延边距。
[PPT模板]CSS+DIV_教程_OK
![[PPT模板]CSS+DIV_教程_OK](https://img.taocdn.com/s3/m/017f42f3de80d4d8d05a4f24.png)
</STYLE>
作为选择符。
</HEAD>
5-1.htm
CSS样式表
4
一、CSS的基本概念
• 3、CSS样式的组合、继承和关联性 样式的组合:把具有相同声明定义的选择符组合在一 起,并用逗号隔开。 -例如:段落元素p、单元格元素td和类c1可以使用相同样式:
p,td,.c1{font-size:12pt;font-family:黑体;color:red}
CSS样式表
23
鼠标属性
• 让鼠标移到不同对象上面,显示不同形状。 – Cursor属性,取值如下 • Auto:自动按默认显示 • Crosshair:“+” • Hand:手形 • Text:文本I形 • Wait:等待 • ……
CSS样式表
24
练习:
• 1、若要在网页上使用使用统一的页面风格: – 背景为浅蓝灰色(#cdcdfe), – 文本为深蓝色(#000066), – 所有网页都不留边(Margin), – 且列表项目、表格及段落文本中的字体均为10.5pt;颜色:绿色;文本对 齐:居中;字体:楷体,Times New Roman;文字格式:加粗。
CSS样式表
7
一、CSS的基本概念
• 4、注释
➢ CSS文字的注释形式与C语言类似。
p{font-size:12pt} /*P标签的样式定义*/
CSS样式表
8
一、CSS的基本概念
• 5、选择符
➢ 样式表的基本语法形式:
selector{property1:value1; property2:value2;…}
CSS样式表
25
练习:
• 2、编辑一个外联样式表,它使所有网页中表格的文本显示为如下风格: – 文字大小:10.5pt; – 颜色:绿色; – 文本对齐:居中; – 字体:楷体 – 文字格式:加下划线
divcss美化与布局实战(详细分析:整体)共10张PPT

蓝色经典效果图
(实例文件:12-1. (实例文件:12-1. 在上一章中,电子相册中用CSS控制实现了两种不同的相册模式,而本身的HTML结构却没有任何修改。 最简单的博客通常包括导航菜单、各种统计信息、时间日期、推荐的博客和文章、脚注等。 第12章 div+css美化与布局实战 首先根据博客的内容需要对整体框架进行合理规划。 首先根据博客的内容需要对整体框架进行合理规划。 在整体内容框架的基础上#parameter与#mainsupport两个部分又包含各个小的子块。 (实例文件:12-1. DIV+CSS网页样式与布局 (实例文件:12-1. 最简单的博客通常包括导航菜单、各种统计信息、时间日期、推荐的博客和文章、脚注等。 最简单的博客通常包括导航菜单、各种统计信息、时间日期、推荐的博客和文章、脚注等。 最简单的博客通常包括导航菜单、各种统计信息、时间日期、推荐的博客和文章、脚注等。 DIV+CSS网页样式与布局 本章将继续拓展这种思路,以网上常见的博客首页为例,用CSS实现更绚丽的网面变幻。
DIV+CSS网页样式与布局
第12章 div+css美化与布局实 战
本章简介
在上一章中,电子相册中用CSS控制实现了两种不同的相册模式,而本身的HTML 结构却没有任何修改。本章将继续拓展这种思路,以网上常见的博客首页为例, 用CSS实现更绚丽的网面变幻。同样保持页面的HTML不变,通过分别调用3个外 部CSS文件,实现3个完全不同的页面效果,即蓝色经典、清明上河图和交河故城。 (实例文件:12-1.h宽度且居中的样式,最上方为页面的banner和导航菜单, #parameter的各个项目在页面主体的右侧,#mainsupport在页面中间。
框架搭建
第5章 CSS样式和Div标签

图 5-2-5 “背景”栏
图 5-2-6 “区块”栏
(3)“垂直对齐”下拉列表框:用它可以设置选中的对象相对于上级对象或相对所在行的值。 (4)“文本对齐”下拉列表框:用来设置首行文字的对齐方式。 (5)“文字缩进”文本框:用来输入文字的缩进量。 (6)“空格”下拉列表框:设置文本空白的使用方式。“正常”选项表示将所有空白填满,“保留”选项表示 由用户输入时控制,“不换行”选项表示只有加入标记<BR>时才换行。 (7)“显示”下拉列表框:在其中可以选择区块需要显示的格式。 3.定义 CSS 的列表属性 选择图 5-2-4 所示的对话框内左边“分类”列表框内的“列表”栏,此时该对话框 右边的显示如图 5-2-7 所示。其中各选项的作用如下: (1)“类型”下拉列表框:用来设置列表的标记。该下拉列表框内有九个选项,包 括“圆点”、“圆圈”等。
(3)过滤器中几个常用滤镜的显示效果如下: ① “Blur”(模糊)效果:选择该选项后,其选项内容为“Blur(Add=?,Direction=?,Strength=?)”,用 户需要用数值取代其中的“?”,即给这三个参数赋值。Add 用来确定是否在模糊移动时使用于图像一般选“1”;Direction 决定了模糊移动的角度,可在 0~360 之间 取值,表示 0°~360°;Strength 决定了模糊移动的力度,如果设置为 Blur(Add=1,Direction=60,Strength=90), 则图 5-2-9 所示的图像在浏览器中看到的则是图 5-2-10 所示的样子。 ②“翻转图像”(FlipH/FlipV)效果:选择“FlipV”(垂直翻转图像)选项后,图 5-2-9 所示的图像在浏览 器中看到的是图 5-2-11 所示的样子;选择“FlipH”(水平翻转图像)选项后,图 5-2-9 所示的图像在浏览器中 看到的是图 5-2-12 所示样子。
css hidden用法

css hidden用法
在 CSS 中,`hidden` 是一个用来设置元素可见性的属性。
它有两个取值:`hidden` 和`visible`。
其中,`hidden` 表示隐藏元素,`visible` 表示显示元素。
`hidden` 属性的主要用途是在需要临时隐藏某个元素时使用,例如在页面加载时隐藏某些元素,或者在某些条件下隐藏元素。
隐藏的元素将不再显示在页面上,但仍然存在于文档流中,并占据其原始空间。
下面是一个示例,演示如何在 CSS 中使用 `hidden` 属性来隐藏一个元素:
```css
.hidden {
visibility: hidden;
}
```
在上面的示例中,定义了一个名为 `.hidden` 的类,该类将元素的可见性设置为`hidden`,从而实现隐藏元素的效果。
要将元素隐藏,只需将 `.hidden` 类应用到相应的元素上,例如:
```html
<div class="hidden">这是一个隐藏的元素。
</div>
```
在上面的示例中,`<div>` 元素将被隐藏,因为它应用了 `.hidden` 类。
需要注意的是,`hidden` 属性不会改变元素在文档流中的位置,也不会影响页面的布局。
如果需要完全移除元素,并且释放其占用的空间,可以使用 `display: none` 属性。
希望我的回答能够帮助到你,如果你还有其他疑问,请随时向我提问。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、使用overflow-y:hidden;和overflowx:hidden控制滚动条的隐藏与否,css overflow-y手册查看,css手册查看overflow-x
常见div css隐藏案例
div css隐藏内容样式方法
css隐藏的用途
1、对文本的隐藏 2、隐藏超链接(另类黑链) 3、对统计代码隐藏 4、隐藏超出图片 5、css隐藏滚动条 6、css来隐藏div层
使用css隐藏方法
1、使用display:none;来隐藏所有信息(无空白 位占据)推荐,CSS display手册查看
PPT教学课件
谢谢观看
Thank You For Watching
1、对display:none;文本图片的one;将使得 div内的内容隐藏通过浏览器什么也看不见,并且 隐藏的内容也不会占用空间。通过此方法可以隐 藏超链接文本(黑链)和图片等内容同时也会隐 藏div层样式。推荐使用隐藏内容
2、overflow: hidden 隐藏内容或图片
