Illustrator实例教程-渐变网格绘制苹果
Photoshop绘制苹果

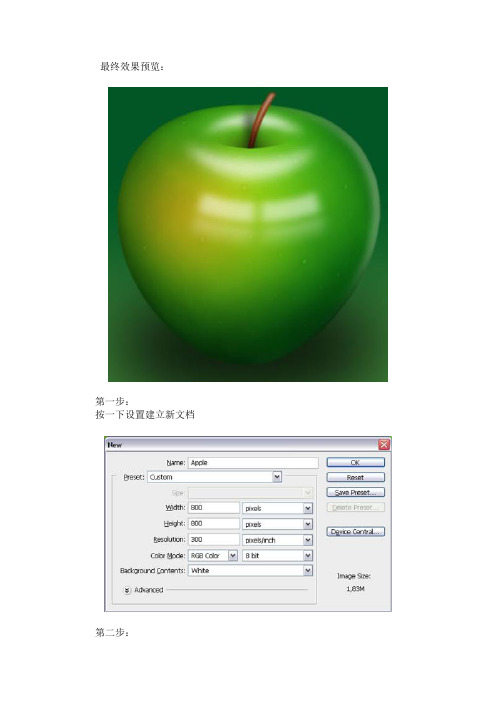
最终效果预览:第一步:按一下设置建立新文档第二步:建立新层命名为“苹果”,用椭圆选区工具,按如下图形拖出选区。
选择渐变工具,选取由前景色到背景色的径向渐变。
前景色为:#88cc33,背景色:#005522,按如下方式填充选区。
第三步:应用内阴影样式,设置如下:混合模式:正片叠底,不透明度:75%,角度-90,距离45像素,大小80像素。
第四步:建立新层命名为“纹理”,CTRL+单击“苹果层”载入选区,应用第一步的颜色设置,执行滤镜》渲染》云彩,然后执行滤镜》扭曲(distort)》球面化,数量为100%,模式为正常。
图层混合模式设置为柔光。
第五步:在最上面建立新层,命名为“斑点”。
使用画笔工具,前景色设置为#ccdd99。
另外,主直径设置为5,硬度为100,在苹果周围单击以放置一些斑点。
将主直径设置为3,再放置一些斑点。
CTRL+单击“苹果”图层载入选区。
执行滤镜》模糊》动态模糊(motion blur),角度设为90,距离为3像素。
执行滤镜》扭曲》球面化,数量设为100,模式为正常,然后应用。
设置层混合模式为叠加(overlay),不透明度为50%。
CTRL+D取消选择。
第六步:在上面建立新层命名为“凹处”。
使用椭圆选区工具建立选区。
填充白色然后取消选区。
建立另一层命名为“凹处阴影”。
建立椭圆选区,填充白色。
ALT+单击图层面板里“凹处阴影”和“凹处”层之间的分割线。
CTRL+D取消选区。
这将“凹处”层定义为“凹处阴影”层的剪贴蒙版。
现在将“凹处”层的混和模式设置为正片叠底。
回到“凹处阴影”层,应用高斯模糊,半径为17像素。
层不透明度设置为75%。
你建立的凹处椭圆可能不一样,你可以调整高斯模糊的半径以避免椭圆上部可见。
第七步:现在我们将建立一些高光。
在最上面建立新层命名为”高光1“。
用椭圆选区工具建立选区,填充白色。
现在建立一个更大一点的选区,按下DELETE键以删除选区。
取消选择,执行滤镜》模糊》高斯模糊,应用10像素模糊。
AI教程 苹果手机绘制

AI教程 苹果手机绘制本例中我们利用Illustrator绘制一个真实的苹果手机。
在制作时可以先绘制出手机的外壳,然后利用渐变工具准确表达出手机外轮廓的高光效果,最后详细的绘制出听筒与按键,在本例中,我们将完整的学习到Illustrator路径查找器、渐变调板的使用等命令。
完成效果如图1.0所示。
图1.0 完成效果图步骤1:首先我们使用【矩形】工具来制作手机的主体部分。
并通过【效果】命令制作圆角矩形。
在本步骤中,我们将学习如何使用效果命令中的圆角矩形命令将矩形转化为圆角矩形。
a.单击菜单栏中【文件】/【新建】命令,或者按【Ctrl+N】组合键,弹出【新建】对话框,新建一张大小A4尺寸的纸,单击工具栏中的【矩形】按钮,绘制一个矩形,填充颜色为黑色,描边颜色无,将其图层名称改为机身。
如图1.1所示。
b.单击菜单栏中【效果】/【Illustrator效果】/【转化为形状】/【圆角矩形】命令。
弹出【圆角矩形】对话框,设置参数,单击【相对】按钮,额外高度宽度为【0mm】,圆角半径为【20mm】,将矩形转化为圆角矩形,如图1.2所示。
图1.1 绘制矩形图1.2 转化圆角矩形步骤2:在本小节中我们使用【偏移路径】命令制作出手机内轮廓及简单的手机外壳厚度。
a.单击菜单栏中【对象】/【路径】/【偏移路径】命令,弹出【位移路径】对话框,设置位移值为【-3mm】,连接为斜接,斜接限制为【4】。
单击【确定】按钮,做出第二个圆角矩形。
b.选中第二个圆角矩形,单击菜单栏中【对象】/【路径】/【偏移路径】命令,弹出【位移路径】对话框,设置位移值为【-6mm】,连接为斜接,斜接限制为【4】,单击【确定】按钮,做出第三个圆角矩形,这个矩形填充颜色【无】,描边颜色为【黑色】,描边宽度为【4pt】。
如图1.3所示。
图1.3 偏移路径命令的应用步骤3:在本小节中我们使用【剪刀】工具裁切图形,利用【渐变工具】为手机屏幕部分上色,注意:【渐变工具】在没有选择样式库的情况下,通常渐变色显示的是从前景色到背景色的双色过渡。
AI网格渐变教程

AI网格渐变教程网格渐变是一种常见的图形设计技巧,可以用来创建有趣和引人注目的效果。
网格渐变可以应用于许多不同的设计项目,包括海报、宣传册、网站和应用程序界面等。
本教程将向您介绍使用Adobe Illustrator创建网格渐变的步骤。
在开始之前,请确保您已经安装了Adobe Illustrator,并且已经打开了一个新的文件。
第一步:创建一个矩形选择矩形工具(M),然后在画布上拖动创建一个矩形。
您可以选择任何大小和颜色的矩形,这将是您创建网格渐变的基础。
第二步:创建渐变选择矩形,然后打开渐变面板(Window > Gradient)。
默认情况下,渐变将是从黑色到白色的线性渐变。
第三步:添加更多的颜色单击渐变面板中的色标,以添加更多的颜色。
您可以通过单击色标旁边的颜色停止,然后选择新的颜色来更改颜色。
您还可以调整每个色标的位置,以控制渐变的强度和分布。
第四步:调整渐变方向您可以通过在对象上单击并拖动渐变工具(G)来调整渐变的方向。
将渐变工具的起点和终点设置在对象的不同位置上,可以改变渐变的方向和分布。
第五步:创建网格选择矩形,然后选择效果>图案>网格。
在弹出窗口中,您可以选择网格的大小、颜色和样式。
您可以在网格选项中设置行和列的数量,以及水平和垂直间距。
第六步:调整网格调整网格的属性以满足您的需求。
您可以通过调整行和列的数量,以及水平和垂直间距来改变网格的密度和大小。
您还可以更改网格的颜色,以使其与您的设计更好地融合。
第七步:应用渐变到网格选择网格对象,然后将渐变拖动到网格上。
您可以通过转换工具(V)来调整渐变的位置和大小,以使其与网格对齐。
第八步:调整渐变的颜色和位置第九步:保存和应用渐变您可以将渐变保存为一个新的渐变,以便在将来的设计项目中使用。
选择渐变工具,然后单击渐变面板上的渐变选项菜单图标,选择"新建渐变"。
然后为渐变命名,并将其保存在您选择的位置。
AI渐变网格教程

渐变网格(Gradient Mesh)工具是Illustrator中最神奇的工具之一,它创造性的把贝赛尔曲线网格和渐变填充完美的结合在一起,通过贝赛尔曲线的方式来控制节点和节点之间丰富光滑的色彩渐变,形成的华丽效果让人惊叹不已,堪称矢量软件继混叠(blending)之后一个重大的发展。
一、理解渐变网格(Gradient Mesh)画一个椭圆,随便填充一个颜色,然后从工具箱中选取渐变网格(Gradient Mesh)工具,在椭圆内部点击一次,两次,这样我们就产生了一个标准的Gradient Mesh物体。
图:一个简单的渐变网格物体。
一个完整Gradient Mesh物体是由网格点和网格线组成的,四个网格点组成一个网格片Gradient patch,当然,在非矩形物体的边缘,3个网格点就可以组成一个网格片。
我们可以看到每一个网格点之间的色彩是怎样柔和地渐变过渡的,网格点和网格点上手柄的移动会影响颜色的分布。
图:渐变网格物体的结构图a 是一个在边缘的网格点,由于未被选中,现在事一个空心的菱形;b 是在物体内部的网格点,因为正处于被选定状态,所以是一个实心的菱形,四周出现了和贝赛尔线一样的调节手柄;c 是网格线;d 是一个标准的4个点构成的网格片;e 是路径的节点,一个小方块,注意它和网格点在形状上的区别。
网格点和原物体的节点很相似,但是它们在形状和本质上都是不同的。
网格点的形状是菱形方块,而物体路径的节点是正方形方块,并且不能被填充颜色。
网格线和贝赛尔线路径相似,同样每一个节点都有两个控制手柄,但在交叉的网格线会有相互交叉的4个手柄,它可以在4个方向上控制色彩过度的方向和距离。
二、渐变网格物体的创建方式严格说来,渐变网格物体都是由其他物体转化而来的。
未封闭的开放路径在转换后自动变成封闭图形。
和Coreldraw不同,在Illustrator里面这种转变是一个不可逆的过程,一旦转化就无法再恢复为普通物体,所以你可能需要复制一个做为备份。
巧用Illustrator渐变网格绘制苹果

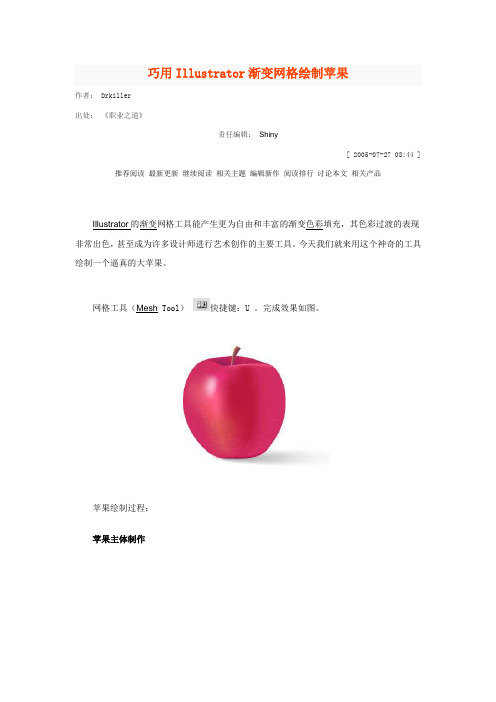
巧用Illustrator渐变网格绘制苹果作者: Drkiller出处:《职业之道》责任编辑:Shiny[ 2005-07-27 08:44 ] 推荐阅读最新更新继续阅读相关主题编辑新作阅读排行讨论本文相关产品Illustrator的渐变网格工具能产生更为自由和丰富的渐变色彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要工具。
今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
网格工具(Mesh Tool)快捷键:U 。
完成效果如图。
苹果绘制过程:苹果主体制作用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状苹果上沿制作方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局苹果柄制作画出与柄形状相似的矩形,填充苹果主色增加网格,并调节形状,设置颜色的明暗增加网格细化颜色的表现阴影制作其制作方法与其它部分类似,不同的是它的颜色为灰- 白-灰白箭头调节形状设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影合成把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深受设计师的喜爱。
附录:两种设置网格的方法方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面的制作就采用了这种方法。
AI教程 苹果ipad绘制

AI教程 苹果ipad绘制本例中我们利用Illustrator绘制一个真实的苹果ipad。
在制作时可以先绘制出ipad的外壳,然后利用渐变工具准确表达出ipad外轮廓的高光效果,最后详细的绘制出按键,在本例中,我们将完整的学习到Illustrator路径查找器、渐变调板的使用等命令。
完成效果如图1.0所示。
图1.0 ipad效果图步骤1:首先我们使用【圆角矩形】工具来制作ipad的主体部分。
并通过【内发光】命令制作圆角矩形内部阴影。
在本步骤中,我们将学习如何使用效果命令中的内发光命令制作图形内部轮廓阴影。
a. 单击菜单栏中【文件】/【新建】命令,或者按【Ctrl+N】组合键,弹出【新建】对话框,新建一张大小A4尺寸的纸,单击工具栏中的【圆角矩形】按钮,绘制一个圆角矩形,宽度【160mm】,高度【210mm】,圆角半径【10mm】,填充颜色为白色,描边颜色无,将其图层名称改为机身。
如图1.1所示。
b. 单击菜单栏中【效果】/【Illustrator效果】/【风格化】/【内发光】命令。
弹出【内发光】对话框,设置参数,单击【确定】按钮,制作出圆角矩形内部边缘阴影,如图1.2所示,外壳框架制作完毕。
图1.1 绘制圆角矩形图1.2 添加内发光效果步骤2:在本小节中我们使用【圆角矩形】命令与【路径查找器】中的【减去顶层】命令制作出ipad底部阴影,并利用【高斯模糊】命令制作ipad底部厚度及阴影。
a. 选择工具条中的【圆角矩形】按钮,先绘制一个圆角矩形,与外壳底部大小相同,再绘制一个比其稍大的圆角矩形,与之前的圆角矩形做相减运算,同时选中两个圆角矩形,选择菜单栏中【窗口】/【路径查找器】,弹出【路径查找器】对话框,单击【减去顶层】按钮,得到一个不规则图形,将其填充为黑色,如图1.3所示。
b. 选中不规则图形,单击菜单栏中【效果】/【Photoshop效果】/【模糊】/【高斯模糊】命令,弹出【高斯模糊】对话框,半径值为【25像素】,单击【确定】按钮,做出外壳底部阴影,如图1.4所示。
illustrator中渐变网格工具使用方法

illustrator中渐变网格工具使用方法
我们为大家收集整理了关于illustrator中渐变网格工具使用,以方便大家参考。
当你生成一个渐变网格物体时,这几条线叫网格线,在网格线间相交的点叫网格点(除此以外的点叫节点),四个点围成的面积叫网格面片。
(见下图)
A. Anchor point 节点
B. Mesh point 网格点
C. Mesh line 网格线
D. Mesh patch 网格面片
原理:渐变网格通过拉伸,调整网格点的节柄来控制颜色渐变.你可以在任何由路径组成的物体或位图的基础上生成渐变网格。
注意:你不能从复合路径,文本,链接的EPS图形中生成渐变网格。
而且物体一旦转换为网格,则无法变回原来的物体。
*位于物体中央的网格点有四个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘并处于网格上的网格点拥有三个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。
(见下图)
*位于边缘上而没位于网格上的节点拥有两个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变,这些节点是用来保持形状而增加的。
(见下图)。
ai怎么设计渐变背景的图形?ai图形渐变的制作方法

ai怎么设计渐变背景的图形?ai图形渐变的制作⽅法
ai中制作渐变效果也很简单,今天我们就来看看⼀个⽐较简单的例⼦,请看下⽂详细介绍。
Adobe Illustrator CS6 (AI cs6) 精简绿⾊中⽂版(32位+64位)
类型:图像处理
⼤⼩:200.38MB
语⾔:简体中⽂
时间:2014-05-11
查看详情
1、打开软件,⽤矩形⼯具,在页⾯画⼀个矩形,我们要在这个矩形内做渐变的效果。
矩形可以可以直接在⼯作区拖动出来,然后更改宽和⾼的数值,选择矩形⼯具后,在⼯作区点击⼀下,弹出矩形对话框,输⼊宽和⾼的数值创建
2、做渐变的关键步骤来了,菜单栏,对象-创建渐变⽹格,如图显⽰,根据⾃⼰的情况调整数值,你可以都试⼀下
3、选择⼯具栏的,⽹格⼯具,如图,点击⽹格锚点,然后在颜⾊⾯板(窗⼝-颜⾊,快捷键F6)可以如图输⼊⼀个颜⾊值,也可以直接在点击⾥⾯的颜⾊,然后锚点部分的颜⾊就更该了,其他的锚点也可以这样操作,增加锚点,双击⼀下⿏标就可以了,如图显⽰
4、也可以调出⾊板或者颜⾊参考
上⼀页12下⼀页阅读全⽂。
ai任意形状渐变技巧

ai任意形状渐变技巧AI任意形状渐变技巧前言:AI(人工智能)作为一项尖端技术,已经广泛应用于各个领域。
其中,任意形状的渐变技巧在设计和图形处理方面起到了重要作用。
本文将介绍AI中的任意形状渐变技巧,并探讨其应用场景和效果。
一、什么是任意形状渐变技巧1.1 渐变的基本概念在设计中,渐变是指颜色或形状从一个状态逐渐过渡到另一个状态的效果。
传统的渐变通常是线性或径向的,而任意形状渐变技巧则可以根据需求,将渐变效果应用于各种自定义的形状之中。
1.2 AI中的任意形状渐变技巧AI作为一种强大的设计工具,可以通过各种功能和工具来实现任意形状的渐变效果。
比如,通过使用渐变刷子工具、渐变网格工具或渐变形状工具,设计师可以轻松地创建出各种独特的形状渐变效果。
二、任意形状渐变技巧的应用场景2.1 广告设计在广告设计中,任意形状渐变技巧可以帮助设计师创造出各种吸引人的效果,吸引消费者的注意力。
通过使用不同的颜色、形状和渐变方式,设计师可以打造出独特而引人注目的广告作品。
2.2 网页设计在网页设计中,任意形状渐变技巧可以为页面增添层次感和动态效果。
通过将渐变效果应用于按钮、导航栏或背景等元素,设计师可以使网页更加生动、吸引人,并提升用户体验。
2.3 图标设计在图标设计中,任意形状渐变技巧可以赋予图标更加立体、丰富的视觉效果。
通过对图标的各个部分应用不同的渐变效果,设计师可以使图标更加生动、有趣,并且更好地表达出图标的含义。
三、任意形状渐变技巧的效果展示3.1 色彩渐变通过在任意形状上应用不同的颜色渐变效果,设计师可以创造出丰富多彩的作品。
比如,可以将温暖的橙色渐变到冷静的蓝色,或者将明亮的黄色渐变到柔和的粉红色,以达到吸引人的效果。
3.2 形状渐变除了色彩的渐变,设计师还可以通过在任意形状上应用不同的形状渐变效果,使作品更加生动有趣。
比如,可以将一个圆形逐渐变为一个三角形,或者将一个矩形逐渐变为一个心形,以增加作品的独特性和趣味性。
在illustrator中 渐变的方式

在illustrator中渐变的方式摘要:1.渐变的基本概念与类型2.Illustrator中渐变的创建与编辑方法3.渐变在Illustrator中的应用实例4.总结正文:渐变是Illustrator中一种常用的视觉效果,可以应用于填充和描边属性,为设计作品增添丰富的色彩和层次感。
本文将介绍渐变的基本概念、类型,以及在Illustrator中的创建与编辑方法,最后通过实例展示渐变在Illustrator中的应用。
一、渐变的基本概念与类型1.线性渐变:从一种颜色线性过渡到另一种颜色,适用于沿一条直线方向的渐变。
2.径向渐变:从中心点向外围逐渐改变颜色,适用于圆形或辐射状的设计。
3.角度渐变:从中心点按照角度逐渐改变颜色,适用于环形或螺旋状的设计。
4.网格渐变:在指定的网格单元格中填充不同的颜色,适用于具有规律性图案的设计。
二、Illustrator中渐变的创建与编辑方法1.创建渐变:在Illustrator中,选择“窗口”>“颜色”>“渐变”,打开渐变面板。
点击面板中的“新建渐变”按钮,可创建一个新的渐变。
在渐变条上,点击并拖动颜色stops,可以添加颜色节点;双击颜色stops,可以编辑颜色。
2.编辑渐变:选中渐变后,在渐变面板上,可以进行如下操作:- 调整渐变类型:点击渐变类型按钮,切换线性、径向、角度和网格渐变。
- 调整渐变方向:拖动渐变条,或使用方向键微调。
- 调整颜色:双击颜色stops,或在颜色面板中编辑。
- 删除颜色stops:选中渐变后,按Delete键删除多余的颜色节点。
三、渐变在Illustrator中的应用实例1.填充渐变色:在创建或编辑图形时,选择“填充”>“渐变”,应用渐变效果。
2.描边渐变色:在创建或编辑图形时,选择“描边”>“渐变”,应用渐变效果。
3.组合渐变:将多个图形组合成一个组,然后为整个组应用渐变。
四、总结渐变是Illustrator中一种重要的视觉效果,通过创建和编辑渐变,可以为设计作品增添丰富的色彩和层次感。
Illustrator色彩和渐变效果设计

Illustrator色彩和渐变效果设计一、引言色彩和渐变效果是图形设计中非常重要的元素之一。
无论是平面设计还是插图设计,都离不开色彩的运用和渐变的处理。
本文将从色彩理论入手,介绍Illustrator中色彩和渐变效果的设计方法和技巧。
二、色彩理论1. 色彩基础知识在Illustrator中,我们可以使用RGB、CMYK、或者Pantone等不同的颜色模式。
RGB适用于屏幕显示,CMYK适用于印刷,Pantone则是一种专业的色彩系统。
此外,还有色相、饱和度和亮度三个属性组成的HSB颜色模式。
2. 色彩搭配原则a. 对比色搭配:通过使用相对互补的两种颜色,可以产生强烈的反差效果,增加图形或文本的可读性和吸引力。
b. 类比色搭配:通过使用相邻的颜色,可以产生和谐、和平和平衡的效果。
c. 三角形搭配:在色彩连续的基础上,加入一个对比色,可以达到鲜明突出的效果。
d. 单一色调搭配:在同一色相下,通过加入不同饱和度和亮度的颜色,可以产生丰富的视觉效果。
三、Illustrator色彩设计1. 配色面板Illustrator的配色面板可以帮助我们选择、管理和组织颜色。
通过调整面板中的颜色属性,可以快速更改图形的外观。
a. 常用色彩:在面板中可以添加和保存自己常用的色彩,方便以后再次使用。
b. 色版:可以选择颜色模式,如RGB、CMYK、Pantone等,并预览不同颜色模式下的效果。
c. 色彩规则:可以根据色彩理论原则来生成配色方案,如类似色、互补色、三角形色等。
2. 渐变工具渐变工具是Illustrator中一个非常强大的功能,可以实现色彩的平滑过渡,增加图形的层次感和立体感。
a. 创建渐变:可以通过渐变面板或者直接通过选取两种或多种颜色来创建渐变。
b. 渐变类型:Illustrator提供了线性渐变、径向渐变、角度渐变、混合渐变等不同类型的渐变效果,可以根据需要选择合适的渐变类型。
c. 渐变工具:通过渐变工具可以自由地调整渐变的起点、终点、颜色、透明度等属性,实现多种渐变效果。
illustrator实例集

目录用Illustrator制作砖块制作砖块 (2)在Illustrator里制作梦幻螺旋效果 (5)Illustrator绘精致节日标语彩带 (9)绘制八卦鱼 (17)在Illustrator中创建金属字 (23)Illustrator教程:投影字 (26)巧用Illustrator制作包装盒 (28)Illustrator10实例教程烛光 (33)Illustrator绘制美丽的海底世界 (47)Illustrator绘制垂涎欲滴的樱桃 (60)Illustrator 10 实例:奔驰标志 (76)Illustrator 制作《教科书》 (93)晶莹剔透的AI玉镯 (108)Illustrator矢量绘制实例:清新翠竹 (113)Illustrator矢量绘制实例:美丽圣诞树 (117)巧用Illustrator渐变网格绘制苹果 (124)用Illustrator制作砖块制作砖块步骤一:按住Shift,使用矩形工具绘制出一个正方形。
步骤二:按住Shift,用直线工具画出两条相交的斜线。
步骤三:使用选择工具选中所有图形,在对齐调版中,执行“水平居中对齐”和“垂直居中对齐”按钮步骤四:在路径查找器调版中执行“分割”按钮步骤五:使用直接选择工具依次选择不同的三角形,并给不同的三角形加上不同的填充色步骤六:按住Shift,使用矩形工具绘制出一个较小正方形,并将填色改为K=40步骤七:使用选择工具选中所有图形,在对齐调版中,执行“水平居中对齐”和“垂直居中对齐”按钮。
步骤八:将图形拖入色板调版中,生成图案。
步骤九:绘制一个形状,在色板调版中点击改新建的图案,即可应用在Illustrator里制作梦幻螺旋效果先绘制一条螺旋线:黄色边线、填充为“无”。
再绘制另一条螺旋线:红色边线、填充为“无”。
设置边线粗为“0.035Pt”。
按照下图设置混合数值:菜单:对象/混合/混合选项快捷键:(AIT+O)+B+O施加混合命令:菜单:对象/混合/混合制作快捷键:CTRL+ALT+B白颜色带“+”的箭头单选红色螺旋线,使用旋转工具旋转到合适的角度,再使用带“+”的箭头调整位置。
ai渐变面板在哪里?ai设置渐变的N种方法汇总

ai渐变⾯板在哪⾥?ai设置渐变的N种⽅法汇总
4、⿏标点击渐变滑块,表⽰选中该滑块,⽐如,点击右边的滑块,选中此滑块,然后,再双击“填⾊”这个⽅块,如图中箭头所指的图标。
即弹出拾⾊器,选择⽬标颜⾊。
⽐如,红⾊。
5、点确定,右边这⾥即从⿊⾊改为红⾊。
现在是⽩⾊到红⾊的渐变了。
⽽画板上的椭圆也更改为⽩⾊到红⾊的渐变。
6、现在,显⽰的是线性的渐变,我们还可以设置为径向渐变的。
在渐变设置⾯板这⾥的“线型”,点击下拉按钮,弹出菜单中点:径向;画板上的椭圆的渐变即更改为径向效果。
7、渐变的⽅向也可以改变。
另外也可以设置不透明度;等等;这些,我们都可以在设置⾯板中完成。
⾃⼰逐个去尝试下操作,多操作,很多功能与使⽤也就通过操作中了解其使⽤⽅法。
以上就是ai设计渐变⾊的N种⽅法,希望⼤家喜欢,请继续关注。
上⼀页1 2下⼀页阅读全⽂。
ai渐变命令怎么使用?ai渐变面板和渐变工具的使用方法

ai渐变命令怎么使⽤?ai渐变⾯板和渐变⼯具的使⽤⽅法ai中的渐变⼯具经常使⽤,该怎么使⽤渐变命令呢?下⾯我们就来看看详细的教程。
Adobe Illustrator CC(AI) 2018特别版简体中⽂完整版类型:图像处理⼤⼩:2.03GB语⾔:简体中⽂时间:2017-10-19查看详情1、渐变⾯板的打开。
执⾏菜单栏窗⼝--渐变命令,即可调出渐变⾯板。
2、这⾥以圆形做例⼦,⽤椭圆⼯具绘制⼀个圆形,选中圆形,点击图中箭头处的渐变条,图形便填充上了渐变条上的渐变⾊。
3、更改渐变的颜⾊。
点击要更改的渐变滑块,按住alt键,直接点击⾊板上的颜⾊,渐变滑块就直接变换成⾊板上选择的颜⾊了。
4、我们也可以在渐变⾯板上直接更换颜⾊,双击要更改地渐变滑块,在弹出的窗⼝右边三⾓处点击选择CMYK颜⾊模式。
直接输⼊颜⾊数值或点击选择颜⾊,滑动⾊块就更改了颜⾊。
5、渐变的类型有两种,⼀种线性渐变,⼀种是径向渐变。
线性渐变是颜⾊延着⼀条线进⾏渐变,径向渐变是颜⾊绕着⼀个圆圈进⾏渐变。
点击渐变⾯板中的渐变类型处可以对渐变类型进⾏更改。
6、反向渐变是把渐变的颜⾊⾸末对调,点击渐变⾯板上的反向渐变颜⾊就反过来了,如图所⽰:7、在渐变滑动条上任意位置单击,可以增加⼀个渐变滑块,可以添加多⼀种颜⾊,多次增加可以增加多个渐变滑块。
8、更改渐变的⾓度,我们可以通过渐变⾯板上设置⾓度,也可以在⼯具箱中选择渐变⼯具,在图形中拖拉⽅向来更改。
9、渐变⼯具上的渐变条的使⽤⽅法跟渐变⾯板的使⽤⽅法相同,⼤家可以参考上⾯的⽅法。
按⾃⼰的需要填充渐变颜⾊,⽰例效果如图,形成⽴体的效果。
以上就是ai渐变⼯具的使⽤⽅法,希望⼤家喜欢,请继续关注。
Illustrator如何绘苹果风格图标

Illustrator如何绘苹果风格图标
Illustrator如何绘苹果风格图标
前面我们讲了用Illustrator绘苹果风格图标中的形状建立和立体化表现,今天我们讲解组合的技巧。
组件都完成后,就可以开始组合这些组件了。
对于初学者来说,养成一个好的习惯是非常重要的,不要觉得你自己是一个设计人,只要能做出好看的东西就可以了,而不需要管这个是怎么做出来的。
其实一个好的习惯是举手之劳而已,这会给你以后的设计带来无穷的便利,而不要等到你学有所成的时候,再来意识到这个好习惯会给自己带来的优势,而再想调整过来就很难了。
在这里,我将每一个组件都用一个图层来进行装载,对每个图层都进行命名,这就是我说的好习惯。
按下“确定”按钮后,使用选择工具来调整其位置。
使用选择工具,调整图标的位置。
2
单击选择图层调板中的图标图层,按下鼠标后,向图层调板的上方拖曳,直至顶端。
释放鼠标键,图标就以致螺丝刀和扳手的上方。
调整这三个形状的位置。
基本的组合就完成了,保存一下我们的劳动成果,稍后我们继续。
在图层调板的最上方新建一个图层,并命名为:加深。
并将其填色改为如图所示的渐变,渐变的创建在上一节中已经详细讲解过,这里就不再重复了。
3
使用钢笔工具将其外轮廓大致的选择一遍。
将其填色改为渐变。
如果还记得上一节中作过的渐变,如果当时我们将其储存到色板调板中,现在就可以直接拿来用了。
按下shift+alt键,移动这个圆。
渐变工具步骤参考

渐变⼯具步骤参考球体1、地球、苹果、⾜球、鸡蛋、⼈的头部、⽔珠等都可以看作是由球体够成的物体。
我们眼中所见到的物体均和光线有关,光决定了物体的⽴体感,如果⼀个物体具备了以下因素,它就可以产⽣⽴体效果。
2、开始制作球体执⾏菜单命令“⽂件”--“新建”,建⽴⼀个画布,画布设置如下图:3、添加背景⾊。
单击“渐变”⼯具,再单击上⽅的“渐变编辑器”,打开渐变编辑对话框。
4、如图设置渐变⾊:5、回到⼯具⾯板,选择“渐变”⼯具,由上⾄下拉出渐变⾊,这时画⾯上出现了⼀个漂亮的渐变⾊。
6、执⾏菜单命令“窗⼝”--“图层”打开图层⾯板,点击红框中的图标,建⽴⼀个新层(图层1)。
7、回到⼯具⾯板,将“矩形选框⼯具“换成”椭圆选框⼯具“。
8、按shift键,在层1画⼀个正圆。
9、按照开始所讲的⽴体规律做⼀个渐变⾊,选择颜⾊块可以进⾏⾊彩的编辑。
10、回到⼯具⾯板,将”线性渐变“切换到”径向渐变“。
11、在图层1的选区中,由圆的⾼光部位斜向下⽅拉出渐变。
12、取消浮动,⼀个⽴体感的球体就呈现在你眼前。
假如你的球体看起来不太像的话,请多做⼏遍,成功后,你才有理由轻松⼀下哦,最后不要忘了存盘:⽂件--另存为--圆球。
13、记住:⼀定要搞清楚球的⽴体感关系。
圆柱体1、在层⾯板关闭球体层,建⼀个新层圆柱,回到⼯具⾯板,选取矩形选框⼯具,在新层上画⼀个长⽅形的选区。
2、选择渐变⼯具,进⾏渐变编辑。
3、在⽅形选区内从左⾄右进⾏渐变,然后取消浮动。
4、圆柱的⽴体关系如下图:5、新建层2,做圆柱的透视效果。
6、选择层2,在圆柱的上部画⼀个椭圆选区。
7、选择前景⾊为灰⾊,红框中是颜⾊的RGB值。
8、填充,注意不要取消浮动。
9、回到圆柱层,按键盘上的向下⽅向键,将选区向下移动。
10、选择矩形选框⼯具,按键盘上的shift键进⾏加选。
11、选择菜单命令“选择”--“反向”进⾏反选,然后按键盘上的Delete键,删除不需要的部分,完成圆柱体的制作。
illustrator制作苹果图标的方法

illustrator制作苹果图标的方法
欢迎大家在这里学习illustrator制作苹果图标这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
先让我们看看Illustrator提供给我们的实例
这幅图可以在Illustrator下的Sample ArtCalla Lily Girl.ai找到。
我们看到这幅图光线柔和非常的美丽,特别是对人物面部的刻画非常的精细,渐变非常的柔和。
让我们看看最精彩的人物脸部。
整个面部色调处理得非常的和谐柔和,这是其它矢量绘图软件几乎无法达到的。
她就是用Illustrator8.0网格渐变创造出来的。
为了大家更好的学习这一工具的使用方法,我为大家绘制了一个简单的例子来说明这一工具的用法。
下面这幅图是用Illustrator绘制的Apple电脑的商标,我为了更好地体现这个商标的质感使用了网格渐变工具。
下面就让我们一步一步地学学绘制的方法。
首先用椭圆形工具
画出一个圆形,然后用钢笔工具通过添加节点、移动节点等方法绘制出商标的外形,并填充商标的基本颜色——绿色。
和通常我们用笔会画一样我们还是从物体的暗部画起。
利用网格渐变工具画出物体的暗部。
在使用网格工具的时候我们会发现网格是从鼠标点击的地。
范例解析──创建渐变色_Illustrator CC中文版基础教程_[共3页]
![范例解析──创建渐变色_Illustrator CC中文版基础教程_[共3页]](https://img.taocdn.com/s3/m/e5f1dc0228ea81c759f57849.png)
第4章 填充工具及混合工具
104
的属性进行更新,其操作为:首先在页面中选择需要更新属性的对象,然后选择工具,将鼠标指针移动到页面中要复制属性的对象上单击,则选择的对象会按此对象的属性自动更
新。
例如,在页面中选择一个内部填充为黄色、轮廓色为黑色的多边形,然后利用工具单击一个内部填充为花形图案、轮廓色为深黄色的多边形。
单击后,处于选择状态的图形即可复制所单击图形中填充的图案及轮廓效果,如图4-16所示。
图4-16 利用【吸管】工具更新对象属性示意图
利用工具除了可以更新图形对象的属性以外,还可以将选择的文本对象按照其他文本对象的属性进行更新。
其操作与更新图形属性的方法相同,如图4-17所示。
图4-17 利用【吸管】工具更新文本属性示意图 双击工具,弹出如图4-18所示的【吸管选项】对话框,在该对话框中可以对吸管工具的应用属性进行设置。
如果不想使吸管工具具备某项控制功能,只须在该对话框中取消其选择状态即可;再次单击该选项将其选择,即可重新对操作对象的该属性进行控制。
图4-18 【吸管选项】对话框
4.1.2 范例解析──创建渐变色
在实际工作过程中,【色板】面板中的几种渐变类型远远不能满足设计需要,因此,就需要用户自己创建渐变色。
本小节来讲解创建渐变色的方法。
【操作步骤提示】
1.
创建一个新文档。
2. 选择工具,按住Shift 键绘制一个圆形图形。
3.
打开【色板】面板,单击如图4-19所示的渐变颜色,给图形填充白色到黑色的渐变颜色,如图4-20所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Illustrator渐变网格绘制苹果
Illustrator的渐变网格工具能产生更为自由和丰富的渐变色
彩填充,其色彩过渡的表现非常出色,甚至成为许多设计师进行艺术创作的主要
工具。
今天我们就来用这个神奇的工具绘制一个逼真的大苹果。
网格工具(Mesh Tool)快捷键:U 。
完成效果如图。
苹果绘制过程:
苹果主体制作
用矩形工具画出适当大小的矩形,并填充苹果的主色,然
后用网格工具在矩形上增加一个节点
用白箭头工具调节外形以切合苹果的形状,由于引时的节
点很少,很容易利用方向线控制形状
不断用网格工具增加节点,并在左右横向方向上分别按明
暗关系设置适当颜色
进一步增加节点细化苹果的明暗变化,并在上下竖向方向
上分别按明暗关系设置颜色,表现出苹果的圆体形状苹果上沿制作
方法与主体相似,画出的矩形填充苹果的主色,然后用网
格工具在矩形上增加一个节点
同样用白箭头工具调节外形以切合苹果的形状,注意两端
的尖角实际上是各有两个节点几乎重合在一起而形成的苹果柄制作
画出与柄形状相似的矩形,填充苹果主色
增加网格,并调节形状,设置颜色的明暗
增加网格细化颜色的表现
阴影制作
其制作方法与其它部分类似,不同的是它的
颜色为灰 - 白 - 灰
白箭头调节形状
设置网格颜色时要注意边缘所有节点的颜色
都必须是白色,这样才能生产与白色背景过
渡自然的阴影
合成
把主体、柄、上沿和阴影四部分按前后顺
序放到适当位置,最后再对所有图象
Ctrl+U群组一次,就完成了制作
观察完成图,网格工具在颜色过渡方面的表现的确是非常自然,在工作中深
受设计师的喜爱。
附录:两种设置网格的方法
方法一:工作中通常在制作简单的几何形状时(通常是矩形),就开始设置
网格节点,然后再变形为复杂图形,这样对网格线的分布比较容易控制,如上面
的制作就采用了这种方法。
方法二:有时网格线的分布要求会与色块形状产生冲突,不易设置,此时可
先设网格线分布,然后用 Ctrl+7 裁切到边缘轮廓以内即可,如下图。
在矩形内设置网格分布
然后 Ctrl+7 裁切到苹果的轮廓线内。
