font color='#990000'第二次龟兔赛跑
张鹏老师html笔记整理

</font>
<br>
<font color="green" size="2"> 2013-07 </font>
<font color="grey" size="2">-推广</font>
<font color="blue" size="4">
<u>2013全新索尼
<strong>
<font color="red">笔记本电脑
</font>
</strong>旗舰索尼VAIO Pro新登场!
</font>
</u>
<br>
<font size="2">索尼
<font color="red">笔记本电脑</font>VAIO Pro-轻,薄,彰显品质.新一代超极本(TM)创新源自英特尔科技.全新索尼
设置图片高
border
数字
设置图片边框
align
left
图片靠左,文字靠右
right
图片靠右,文字靠左
top
文字垂直居上靠
middle
文字垂直居中
bottom
文字垂直居下(默认)
vspace
像素
定义图像顶部和底部的空白(垂直边距)
font在html中的用法

font在html中的用法在HTML中,可以通过使用<font>标签来改变文本的字体样式。
<font>标签可以包裹在文本内容的开始和结束标签之间,并使用一些属性来定义字体的样式。
下面是<font>标签的用法:<font color="颜色值">文本内容</font>:将文本内容的颜色改为指定的颜色。
颜色值可以是预定义的名称(如"red"表示红色)或者是十六进制颜色代码(如"#FF0000"表示红色)。
<font size="数字">文本内容</font>:将文本内容的字体大小改为指定的数字。
数字的单位为像素。
<font face="字体名称">文本内容</font>:将文本内容的字体样式改为指定的字体。
字体名称可以是预定义的名称(如"Arial"表示Arial字体)或者是特定的字体系列(如"sans-serif"表示使用系统默认的无装饰字体)。
注意:虽然<font>标签在过去是用来改变文字风格的常用标签,但是根据HTML5的最新规范,<font>标签已经被废弃。
现在更推荐使用CSS样式来改变文本的字体样式。
例如,可以通过设置文本的颜色、字号和字体族来定义字体样式,而不是依赖于<font>标签。
拓展内容:除了<font>标签,CSS样式也可以用于改变文本的字体样式。
可以在HTML文件的<head>标签中使用<style>标签或者外部CSS 文件来定义文本的字体样式。
通过使用CSS样式可以实现更强大的字体样式控制,例如:<style>p {font-family: Arial, sans-serif;font-size: 16px;color: #000000;font-weight: bold;text-decoration: underline;}</style>上述代码中,定义了一个针对<p>标签的样式规则,将文本的字体样式改为Arial字体,字号为16像素,颜色为黑色,加粗加粗,底部加下划线。
一组美化论坛常用的特效代码

<embed src="flash文件地址" width="宽" height="高" type="application/x-shockwave-flash" wmode="transparent" quality="high">
[size=6]新闻代码:[/size]
<iframe WIDTH=100% HEIGHT=14 MARGINWIDTH=0 MARGINHEIGHT=0 HSPACE=0 VSPACE=0 FRAMEBORDER=0 SCROLLING=no SRC='/scscne002.html?uid=71249&fid=scscne002'></iframe>
学习 学习
基本不懂啊
这些在5.0都可用么??
Fantasy1993 2007-2-25 21:09
改变文字颜色的代码要放在哪里???
530761333 2007-2-26 17:48
回答2楼:都可以用
2楼的问题:在标题那里直接添加就能改变了
xiaoks 2007-2-26 21:51
在网站上放图片的代码
QUOTE:
如果你看到一个好看的图片想放到网站上,代码是这样的:
<img src="/images/n/163logo.gif"; width="150" height="100">
后面的数字调节图片的尺寸大小。
图片链接代码
背景颜色
QUOTE:
<TABLE height="100%" cellSpacing=0 cellPadding=0 width="100%" border=0>
SRT字幕的颜色以及一些特效的设置

SRT字幕的颜⾊以及⼀些特效的设置SRT字幕⽂件打开、编辑的简易⽅法:⿏标右键点击SRT字幕⽂件→打开⽅式→记事本。
想给⽚头或⽚尾加点特别的效果吗?那就⾃⼰试试吧。
SRT格式字幕介绍:srt字幕数据以⽂本格式呈现,⽂件体积较⼩,可直接⽤Windows⾃带的记事本功能进⾏修改,有时亦称为“软字幕”。
SRT(S ripper)是最简单的⽂本字幕格式,后缀名为.srt,其组成为:⼀⾏字幕序号,⼀⾏时间代码,⼀⾏字幕数据举例说明:(虚线以内为节选的字幕)—————————————2100:03:10,600 –> 00:03:15,000肖恩在他⽗母的床底发现了这些杂志—————————————这表⽰:第21个字幕,显⽰时间从该影⽚开始的第3分10.600秒到第3分15.000秒,内容为:肖恩在他⽗母的床底发现了这些杂志播放时字幕就显⽰为:肖恩在他⽗母的床底发现了这些杂志你也可以在这⼀句的前⾯或后⾯再添加⼀句,序号写成⼀样的,调整起⽌时间,避免前后语句时间重合,每段字幕显⽰的起⽌时间也别太短。
例如在影⽚中看到要编辑的字幕“肖恩在他⽗母的床底发现了这些杂志”后,⽤记事本打开SRT字幕⽂件,⽤“编辑→查找”功能,找到该段字幕后,编辑如下:—————————————2100:03:10,600 –> 00:03:15,000肖恩在他⽗母的床底发现了这些杂志2100:03:15,067 –> 00:03:18,667【以下内容请在家长陪同下观看】—————————————退出、保存SRT字幕⽂件,关闭并再次打开播放器,播放到该处时字幕就先后显⽰为:肖恩在他⽗母的床底发现了这些杂志【以下内容请在家长陪同下观看】★常⽤代码:<font color=red>字体红⾊,代码red部分可改为需要的颜⾊</font>如前例可改为:—————————————2100:03:10,600 –> 00:03:15,000<font color=bl>肖恩在他⽗母的床底发现了这些杂志</font>—————————————播放时字幕就显⽰为:肖恩在他⽗母的床底发现了这些杂志其它常⽤代码:<font color=red>颜⾊</font><i>字体斜体</i><u>字体下加划线</u><br>换⾏<b>字体加粗</b>代码编辑举例:<i>肖恩在他⽗母的床底发现了这些杂志</i>播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志<u>肖恩在他⽗母的床底发现了这些杂志</u>播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志肖恩在他⽗母的床底<br>发现了这些杂志播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志<b>肖恩在他⽗母的床底发现了这些杂志</b>播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志<b><font color=bl>肖恩在他⽗母的床底<br>发现了这些杂志</font><b>播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志更多的SRT字幕代码(只需选取需要的)格式:如前例可改为:—————————————2100:03:10,600 –> 00:03:15,000<font color=#FF7F00>肖恩在他⽗母的床底发现了这些杂志</font>—————————————各种颜⾊代码:1 ⽩⾊ <font color=#FFFFFF>2 红⾊ <font color=#FF0000>3 绿⾊ <font color=#00FF00>4 蓝⾊ <font color=#0000FF>5 牡丹红 <font color=#FF00FF>6 青⾊ <font color=#00FFFF>7 黄⾊ <font color=#FFFF00>8 ⿊⾊ <font color=#000000>9 海蓝 <font color=#70DB93>10 巧克⼒⾊ <font color=#5C3317>11 蓝紫⾊ <font color=#9F5F9F>12 黄铜⾊ <font color=#B5A642>13 亮⾦⾊ <font color=#D9D919>14 棕⾊ <font color=#A67D3D>15 青铜⾊ <font color=#8C7853>16 2号青铜⾊ <font color=#A67D3D>17 ⼠官服蓝⾊ <font color=#5F9F9F>18 冷铜⾊ <font color=#D98719>19 铜⾊ <font color=#B87333>20 珊瑚红 <font color=#FF7F00>21 紫蓝⾊ <font color=#42426F>22 深棕 <font color=#5C4033>23 深绿 <font color=#2F4F2F>24 深铜绿⾊ <font color=#4A766E>25 深橄榄绿 <font color=#4F4F2F>26 深兰花⾊ <font color=#9932CD>27 深紫⾊ <font color=#871F78>28 深⽯板蓝 <font color=#6B238E>29 深铅灰⾊ <font color=#2F4F4F>30 深棕褐⾊ <font color=#97694F>32 深绿松⽯⾊ <font color=#7093DB>33 暗⽊⾊ <font color=#855E42>34 淡灰⾊ <font color=#545454>35 ⼟灰玫瑰红⾊<font color=#856363>36 长⽯⾊ <font color=#D19275>37 ⽕砖⾊ <font color=#8E2323>38 森林绿 <font color=#238E23>39 ⾦⾊ <font color=#CD7F32>40 鲜黄⾊ <font color=#DBDB70>41 灰⾊ <font color=#C0C0C0>42 铜绿⾊ <font color=#527F76>43 青黄⾊ <font color=#93DB70>44 猎⼈绿 <font color=#215E21>45 印度红 <font color=#4E2F2F>46 ⼟黄⾊ <font color=#9F9F5F>47 浅蓝⾊ <font color=#C0D9D9>48 浅灰⾊ <font color=#A8A8A8>49 浅钢蓝⾊ <font color=#8F8FBD>59 浅⽊⾊ <font color=#E9C2A6>60 ⽯灰绿⾊ <font color=#32CD32>61 桔黄⾊ <font color=#E47833>62 褐红⾊ <font color=#8E236B>63 中海蓝⾊ <font color=#32CD99>64 中蓝⾊ <font color=#3232CD>65 中森林绿 <font color=#6B8E23>66 中鲜黄⾊ <font color=#EAEAAE>67 中兰花⾊ <font color=#9370DB>68 中海绿⾊ <font color=#426F42>69 中⽯板蓝⾊ <font color=#7F00FF>70 中春绿⾊ <font color=#7FFF00>71 中绿松⽯⾊ <font color=#70DBDB>72 中紫红⾊ <font color=#DB7093>73 中⽊⾊ <font color=#A68064>74 深藏青⾊ <font color=#2F2F4F>75 海军蓝 <font color=#23238E>76 霓虹篮 <font color=#4D4DFF>77 霓虹粉红 <font color=#FF6EC7>78 新深藏青⾊ <font color=#00009C>79 新棕褐⾊ <font color=#EBC79E>80 暗⾦黄⾊ <font color=#CFB53B>81 橙⾊ <font color=#FF7F00>82 橙红⾊ <font color=#FF2400>83 淡紫⾊ <font color=#DB70DB>84 浅绿⾊ <font color=#8FBC8F>85 粉红⾊ <font color=#BC8F8F>86 李⼦⾊ <font color=#EAADEA>87 ⽯英⾊ <font color=#D9D9F3>88 艳蓝⾊ <font color=#5959AB>89 鲑鱼⾊ <font color=#6F4242>90 猩红⾊ <font color=#BC1717>91 海绿⾊ <font color=#238E68>92 半甜巧克⼒⾊<font color=#6B4226>93 赭⾊ <font color=#8E6B23>94 银⾊ <font color=#E6E8FA>95 天蓝 <font color=#3299CC>96 ⽯板蓝 <font color=#007FFF>97 艳粉红⾊ <font color=#FF1CAE>98 春绿⾊ <font color=#00FF7F>99 钢蓝⾊ <font color=#236B8E>100 亮天蓝⾊ <font color=#38B0DE> 101 棕褐⾊ <font color=#DB9370> 102 紫红⾊ <font color=#D8BFD8> 103 ⽯板蓝⾊ <font color=#ADEAEA> 104 浓深棕⾊ <font color=#5C4033> 105 淡浅灰⾊ <font color=#CDCDCD> 106 紫罗兰⾊ <font color=#4F2F4F> 107 紫罗兰红⾊ <font color=#CC3299> 108 麦黄⾊ <font color=#D8D8BF> 109 黄绿⾊ <font color=#99CC32>常⽤颜⾊代码表选取”Hex RGB”列,带#号的颜⾊代码如前例可改为:—————————————2100:03:10,600 –> 00:03:15,000<font color=#DC143C>肖恩在他⽗母的床底发现了这些杂志</font>—————————————播放时显⽰为:肖恩在他⽗母的床底发现了这些杂志更多的SRT字幕代码(只需选取需要的)说说外挂字幕格式,常⽤的有SRT和SSA(或ASS)标准的SRT格式,语法简单,兼容性⾼⽽SSA则是功能强⼤,做出的字幕很漂亮导⼊SRT字幕的时候,很多⼈说为什么电脑播放没问题,但是⽤tsMuxeR导⼊就不⾏,就是因为没分清标准SRT的语法,很多SRT字幕带有{xxxxxxxxx}的语句,那都是SSA的,电脑播放正常是因为外挂字幕软件功能强⼤,识别这种混合型的字幕,⽽tsMuxeR只⽀持标准的SRT,所以不能正常导⼊。
font在html中的用法

font在HTML中的用法HTML(超文本标记语言)是一种用于创建网页的标记语言。
在HTML中,可以通过使用font标签来控制文本的字体、大小、颜色和样式等属性。
本文将详细介绍font标签在HTML中的用法,包括其属性和示例。
1. font标签基本语法font标签是一个行内元素,用于改变文本的显示效果。
其基本语法如下:<font[属性名="属性值"]>文本内容</font>其中,方括号内的部分表示可选项,你可以根据需要选择性地添加不同的属性来改变文本的样式。
2. font标签常用属性2.1 color属性color属性用于设置文本的颜色。
可以使用颜色名称、十六进制值或RGB值来指定颜色。
示例:<font color="red">红色文本</font><font color="#00ff00">绿色文本</font><font color="rgb(0,0,255)">蓝色文本</font>2.2 size属性size属性用于设置文本的大小。
可以使用相对大小(1-7)或绝对大小(像素值)来指定大小。
示例:<font size="4">较大字体</font><font size="6">很大字体</font><font size="18" face="Arial">特大字体</font>2.3 face属性face属性用于设置文本的字体。
可以使用系统默认字体或指定的字体名称。
示例:<font face="Arial">Arial字体</font><font face="宋体">宋体字体</font>2.4 bgcolor属性bgcolor属性用于设置文本的背景颜色。
html代码

第一部分,基础学习一,颜色代码:(绿色)<font color="#008000">填入文字</font>(褐色)<font color="#800000">填入文字</font>(蓝色)<font color="#000080">填入文字</font>(紫色)<font color="#800080">填入文字</font>(红色)<font color="#FF0000">填入文字</font>二,文字加粗倾斜的代码文字加粗的代码是: <b>你好</b>文字倾斜的代码是: <i>你好!</i>三,文字链接代码:如果您想点击某处文字会连接到另外一个网页的效果,这是超链接,代码是这样:<a href="网站地址";>填入文字</a>如果要点了这个文字以后重新打开一个窗口的话,代码是:<a href="网站地址";; target="_blank">填入文字</a>四,在网站上放图片的代码:如果你看到一个好看的图片想放到网站上,代码是这样的:<img src=/wwwimages/n/163logo.gif;width="150" height="100">后面的数字调节图片的尺寸大小。
五,图片链接代码:如果要点一下图片就能打开一个网站的链接代码是这样的:<a href="";><imgsrc="/wwwimages/n/2000logo.gif";width="150" height="100"></a>如果要点一下图片就能打开一个网站的链接,并且重新打开一个窗口。
快速设置文本的字体颜色

快速设置文本的字体颜色在日常生活中,我们经常需要对文本进行一些特殊的格式调整,其中之一是改变文本的字体颜色。
通过改变字体颜色,我们可以突出某些重要信息,增强文本的可读性和吸引力。
本文将介绍几种快速设置文本字体颜色的方法。
一、使用文字处理软件现在,大多数文字处理软件都提供了设置字体颜色的功能,如Microsoft Word、Adobe Acrobat等。
首先,选中要修改颜色的文本,然后在工具栏或菜单中找到“字体颜色”选项。
点击后,会弹出一个颜色选择器,你可以选择你想要的颜色,也可以自定义颜色。
选中颜色后,文本的颜色就会发生相应的改变。
二、使用HTML标签如果你正在编辑网页或是写博客,使用HTML标签是一种常见的设置字体颜色的方法。
在HTML中,可以使用`<font>`标签来设置文字的颜色。
例如,如果你想将文字设置为红色,可以使用以下代码:```<font color="red">这是红色的文字</font>```同样,你也可以使用十六进制表示的颜色代码,如以下代码将文字设置为绿色:```<font color="#00FF00">这是绿色的文字</font>```三、使用CSS样式对于使用CSS来设计网页的开发者来说,可以通过为文本添加样式来改变字体颜色。
以下是一种设置文本颜色的CSS代码示例:```css<style>.red-text {color: red;}.green-text {color: #00FF00;}</style><p class="red-text">这是红色的文字</p><p class="green-text">这是绿色的文字</p>```以上代码将第一个段落设置为红色,第二个段落设置为绿色。
表示颜色的有三种方式

表⽰颜⾊的有三种⽅式表⽰颜⾊的有三种⽅式;1,16进制颜⾊代码语法:#RRGGBB例:<font color="#ff0000">红⾊</font>2,10进制RGB码语法:RGB(RRR,GGG,BBB)例:<font color="rgb(255,000,000)">红⾊</font>3,直接⽤颜⾊的英⽂名称例:<font color="red">红⾊</font><body>.....</body>属性可分为三种:1,背景属性包括:bgcolor,background2,⽂字属性:包括:text,link,alink,vlink,3,留⽩属性:其中分为:leftmargin,topmargin.bgcolor背景⾊语法格式:<body bgcolor="#ff0000">.background背景图案。
语法格式:<body background="url">.text⽂本颜⾊(⾮连接⽂字颜⾊).link连接⽂字颜⾊(可连接⽂字颜⾊).alink活动连接⽂字颜⾊(正被点击的可连接⽂字的颜⾊).vlink已访问连接⽂字颜⾊)(已经点击访问过的可连接⽂字的颜⾊)语法格式:<body text="color" link="color" alink="color" vlink="color">.leftmargin 页⾯左侧的留⽩距离.topmargin 页⾯顶部的留⽩距离语法格式:<body leftmargin="value" topmargin="value">注:value为长度值为数字align 属性语法:<h2 align="?">⽂字</h2>其属性有三种:left靠左,center居中,right靠右〈p〉</p>为段落标记,可利⽤以上属性对整个段落进⾏设置〈br>为换⾏标记<nobr></nobr>为不换⾏标记放在⽂字两边即可例:<body><h3>江南逢李龟年</h3><p>歧王宅⾥寻常见<br>催九堂前⼏度闻<br>正是江南好风景<br>落花时节⼜逢君</p></body>预格式化:<pre>......</pre> 浏览是效果和编写是效果格式⼀样列表1⽆序列表⼜称符号列表语法格式:<ul type="">type的属性可选直disc实⼼圆点,clrcle空⼼圆点,square实⼼⽅框<li>⽂字</li><li>⽂字</li></ul>2有序列表语法格式:<ol type="?" start"?"><li>⽂字</li><li>⽂字</li></ol>type的值是编号字符可选的有1...,a...,A...,i... ,I...start为起始值例:如果start为3是那么将从3开始,⽽且必须是数字。
网页html代码大全

<a href="要连接网址"><font color="#FF359A" size="5">说明事物的文章字</font></a>1.结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题<H></H> (从1到6,有六层选择)标题的对齐<H ALIGN=LEFT|CENTER|RIGHT></H>区分<DIV></DIV>区分的对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址<ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小<FONT SIZE=></FONT>(从1到7)改变字体大小<FONT SIZE=+|-></FONT>基本字体大小<BASEFONT SIZE=> (从1到7; 内定为3)字体颜色<FONT COLOR="#$$$$$$"></FONT>说明<!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
drawtext函数用法

drawtext函数用法
drawtext函数是一个在图像或视频上绘制文本的函数。
它通常
用于在视频编辑或图像处理中添加字幕、标签或其他文字信息。
drawtext函数的基本用法如下:
drawtext=text='文本内容':x=x坐标:y=y坐标:fontfile=字体文
件:fontsize=字体大小:fontcolor=字体颜色:box=是否使用文本背
景框:boxcolor=文本背景框颜色:boxborderw=文本背景框边框
宽度
详细参数说明如下:
- text:要绘制的文本内容。
- x:文本的x坐标,表示文本的左上角横坐标。
- y:文本的y坐标,表示文本的左上角纵坐标。
- fontfile:指定使用的字体文件的路径。
- fontsize:字体大小。
- fontcolor:字体颜色,可以是颜色名称(如red、blue)或RGB值(如#FF0000、#0000FF)。
- box:是否使用文本背景框,值为1表示使用,值为0表示不使用。
- boxcolor:文本背景框的颜色,可以是颜色名称或RGB值。
- boxborderw:文本背景框的边框宽度。
此外,drawtext函数还支持其他一些高级参数和文本效果的设置,如字体轮廓、阴影、透明背景等。
具体可以参考相关文档或软件的使用说明。
markdown改变字体、颜色和大小

markdown改变字体、颜⾊和⼤⼩要想改变字体和颜⾊,可以使⽤font标签改变颜⾊⽤color属性(⽀持RGB和⼗六进制)改变⼤⼩⽤size属性改变字体⽤face属性(字体需要加双引号)还可以混合使⽤,属性之间⽤空格间隔Markdown 通过简单标记语法,使普通⽂本内容具有⼀定格式。
但它本⾝不⽀持修改字体、字号与颜⾊等功能的。
⼀、更改字体⼤⼩、颜⾊、更改字体Markdown语法<font face="逐浪新宋">我是逐浪新宋</font><font face="逐浪圆体">我是逐浪圆体</font><font face="逐浪花体">我是逐浪花体</font><font face="逐浪像素字">我是逐浪像素字</font><font face="逐浪⽴楷">我是逐浪⽴楷</font><font color=red>我是红⾊</font><fontcolor=#008000>我是绿⾊</font><font color=yellow>我是黄⾊</font><font color=Blue>我是蓝⾊</font><font color= #871F78>我是紫⾊</font><font color= #DCDCDC>我是浅灰⾊</font><font size=5>我是尺⼨</font><font size=10>我是尺⼨</font><font face="逐浪⽴楷" color=green size=10>我是逐浪⽴楷,绿⾊,尺⼨为5</font>效果如下:⼆、更改字体⼤⼩、颜⾊、更改字体由于 style 标签和标签的 style 属性不被⽀持,所以这⾥只能是借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景⾊。
srt字幕颜色代码

10 巧克力色 <font color=#5C3317>
11 蓝紫色 <font color=#9F5F9F>
12 黄铜色 <font color=#B5A642>
29 深铅灰色 <font color=#2F4F4F>
30 深棕褐色 <font color=#97694F>
32 深绿松石色 <font color=#7093DB>
33 暗木色 <font color=#855E42>
63 中海蓝色 <font color=#32CD99>
64 中蓝色 <font color=#3232CD>
65 中森林绿 <font color=#6B8E23>
66 中鲜黄色 <font color=#EAEAAE>
59 浅木色 <font color=#E9C2A6>
60 石灰绿色 <font color=#32CD32>
61 桔黄色 <font color=#E47833>
62 褐红色 <font color=#8E236B>
95 天蓝 <font color=#3299CC>
96 石板蓝 <font color=#007FFF>
97 艳粉红色 <font color=#FF1CAE>
98 春绿色 <font color=#00FF7F>
42 铜绿色 <font color=#527F76>
font字体设置

html语言教程文字代码[阅读:10488]一、一般的文字代码:<*P alig n=cen ter><*FONT colo r=颜色face=隶书 si ze=5>插入文字<*/FON T><*/P> 二、文字向左移动代码:<*marqu ee di recti o=lef t><*f ont f ace=华文楷体s ize=4 colo r==#f f0000>海阔天空<*/fo nt><*/marq uee>三、文字向上滚动代码:<*mar queedirec tion=up sc rolla mount=2><*cente r><*f ont c olor="#ff0000"size="5" f ace="华文楷体">欢迎您来到海阔天空<*/fo nt><*/marq uee>四、文字向下滚动代码:<*mar queedirec tion=downscrol lamou nt=2><*cen ter><*font colo r="#f f0000" siz e="5" face="华文楷体">希望大家认真看教程<*/font><*/ma rquee>五、有背景的文字:<*TABL E cel lSpac ing=0 cell Paddi ng=0align=cent erba ckgro und=h ttp://yyg.gslz.cn/ad/logo.gif><*TB ODY><*TR><*TD styl e="FI LTER: chro ma(co lor=#336699)"><*TAB LE al ign=c enter bgCo lor=r ed><*TBOD Y><*TR><*TD a lign=middl e><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>我<*/B><*/FON T><*/P><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>爱<*/B><*/FON T><*/P><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>海<*/B><*/FON T><*/P><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>阔<*/B><*/FON T><*/P><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>天<*/B><*/FON T><*/P><*P><*F ONT s tyle="FONT-SIZE: 100pt" f ace=文鼎花瓣体color=#336699><*B>空<*/B><*/FON T><*/P><*/TD><*/TR><*/TB ODY><*/TAB LE><*/FONT><*/T D><*/TR><*/TBOD Y><*/TA BLE>六、有阴影的文字:1.<*P alig n=cen ter><*FONT styl e="FO NT-SI ZE: 30pt;FILTE R:gl ow(co lor=#00FFF F); W IDTH: 100%; COL OR: #f8f8f f; LI NE-HE IGHT: 150%;FON T-FAM ILY:华文彩云"><*B>文字<*/B><*/FONT><*/P>2.<*CENT ER><*FONTstyle="FON T-SIZ E: 20pt; F ILTER: glo w(col or=#7CFC00);WI DTH:100%; COLO R: ye llow; LINE-HEIG HT: 150%;FONT-FAMIL Y: 华文彩云"><*B>文字<*/B><*/FO NT><*/CENT ER>3.<*C ENTER><*FO NT co lor=r ed st yle="FILTE R:bl ur(ad d=1,d irect ion=40,str ength=10); FONT-SIZE: 30p x; FO NT-WE IGHT:bold er; P OSITI ON: r elati ve; W IDTH: 500p x">海阔天空<*/FONT><*/CE NTER>4.<*DIValign=cent er><*DIV s tyle="FILT ER: s hadow(colo r=#c299ff, stre ngth=60);WIDTH: 530px"><*FON T col or=#F FFF00 face=隶书s ize=7><*ce nter><*BR>海阔天空<*BR>学习制作休闲娱乐<*BR><*BR> <*BR><*BR> <*/div><*/div>七、空心字的代码:<*CEN TER><*FONT styl e="CO LOR:red;FILTE R: sh adow(color=blac k); F ONT-F AMILY: 华文彩云; FO NT-SI ZE: 30pt;LINE-HEIGH T: 150%; W IDTH: 100%">海阔天空<*/F ONT><*/CEN TER>八、突出边框的代码:1.<*CE NTER><*FON T sty le="C OLOR: red; FILT ER: g low(c olor=black); FO NT-FA MILY:华文彩云; FON T-SIZ E: 30pt; L INE-H EIGHT: 150%; WI DTH:100%">海阔天空<*/FO NT><*/CENT ER>2.<*c enter><*SP ANst yle='width:400;filte r:glo w(col or=re d,str ength=2);c olor:white;font-size:20pt'><*F ONT c olor=#000000 fa ce=隶书 size=7>海阔天空文字教程<*/FONT><*/SP AN><*/cent er>九、五颜六色的字:<*f ont c olor="#FF0000">海<*/f ont><*font colo r="#D52A00">阔<*/font><*fo ntco lor="#AB5400">天<*/fo nt><*fontcolor="#817E00">空<*/font><*fon tcol or="#57A800">真<*/fon t><*f ont c olor="#2DD200">好<*/f ont>十、环绕字:<*SCR IPT l angua ge=ja vascr ipt>f uncti onli b2bwc heck(){thi s.ver=navi gator.appV ersio n;thi s.age nt=na vigat or.us erAge nt;th is.do m= doc ument.getE lemen tById?1:0;this.opera5=thi s.age nt.in dexOf("Ope ra 5")>-1;this.ie5=(this.ver.i ndexO f("MS IE 5")>-1&& th is.do m&&!this.oper a5)?1:0; t his.i e6=(t his.v er.in dexOf("MSI E 6")>-1 && thi s.dom&& !this.opera5)?1:0;thi s.ie4=(doc ument.all&& !t his.d om&& !thi s.ope ra5)?1:0;t his.i e=thi s.ie4||thi s.ie5||thi s.ie6;this.mac=this.agent.inde xOf("Mac")>-1;t his.n s6=(t his.d om && pars eInt(this.ver)>= 5) ?1:0; thi s.ns4=(doc umenye rs&& !thi s.dom)?1:0;this.bw=(this.ie6 || thi s.ie5 || t his.i e4 || this.ns4|| th is.ns6 ||this.opera5);re turnthis;}varbw=ne w lib2bwch eck();varpx =bw.ns4||wi ndow.opera?"":"px";f uncti on ru n() {var c x, cy, a;v ar cs s, ob j, ne st, o oo;if ((do cumen t.all) &&(!bw.opera5)) {movy= doc ument.body.clie ntHei ght-64;mov x= d ocume nt.bo dy.cl ientW idth-50;}else{movx = wi ndow.inner Width-50;movy=win dow.i nnerH eight-64;}for (var i=0; i sdto|| oy<*sdf rom){ ysp eed=-yspee d;oy+=ysp eed;}ox+=x speed;setT imeou t("ru n()",tpaus e);}v ar sx from=50;va rsxt o=40;var s yfrom=50;v ar sy to=20;varsdfro m=50;var s dto=100;va r ysp eed=1;varxspee d=4;v ar pc ol=Nu mber(255).toStr ing(16);va r tpa use=20;var scha r="欢迎光临海阔天空☆望大家学习愉快☆";var maxi tems= sch ar.le ngth;var t=0;t= pco l.len gth;f or (v ar i=0; i<6-t;i++)pcol= "0"+pcol;if (docum ent.a ll) {movy= doc ument.body.clie ntHei ght-64;mov x = d ocume nt.bo dy.cl ientW idth-50;}else{movx = wi ndow.inner Width-50;m ovy = wind ow.in nerHe ight-64;}v ar ox, oy;ox=Ma th.PI; oy=sdfro m;xsp eed =xspe ed*Ma th.PI/180;pa =new A rray();for (var i=0;i<*m axite ms; i++) {docum ent.w ritel n("<*div i d=s"+i+" s tyle=posit ion:a bsolu te;to p:280; z-in dex:3;>");docum ent.w ritel n("<*tablestyl e=fil ter:g low(c olor=red s treng th=1)><*th><*fo nt co lor=#00fff f fac e=华文楷体sty le=fo nt:39pt>"+schar.subs tr(i,1)+"<*/fon t><*/th><*/tabl e>");docum ent.w ritel n("<*/d iv>");}s etTim eout("run()",tp ause);<*/S CRIPT>十一、上下左右移动:<*ce nter><*tab le wi dth=500><*tr><*td><*fontcolor=#991144&><*mar queebehav ior=a ltern ate><*MARQ UEE b ehavi or=al terna te><*FONTface=宋体 co lor=r edsi ze=4><*MAR QUEEdirec tion=up be havio r=alt ernat e wid th=60 heig ht=120>欢<*/MARQ UEE><*FONT colo r=ora nge><*MAR QUEEdirec tion=upbe havio r=alt ernat e wid th=60 heig ht=80>迎<*/MARQU EE><*FONTcolor=#FF8CA9><*MARQ UEE d irect ion=u p beh avior=alte rnate widt h=60heigh t=120>学<*/MARQU EE><*FONTcolor=gree n> <*MARQU EE di recti on=upbeha vior=alter natewidth=60 h eight=80>习<*/MA RQUEE><*FO NTco lor=b lue><*MARQ UEE d irect ion=u p beh avior=alte rnate widt h=60heigh t=120>指<*/MARQU EE><*FONTcolor=lime> <*M ARQUE E dir ectio n=upbehav ior=a ltern ate w idth=60 he ight=80>导<*/MAR QUEE><*/FO NT><*/FONT><*/F ONT><*/FON T><*/FONT><*/FO NT><*/marq uee><*/fon t><*/td><*/tr><*/tab le><*/cent er>十二、向两边扩展的代码:<*FONT colo r=#FF FF00face=隶书 si ze=7><*MAR QUEEheigh t=50width=240>海阔天空期待你的浪漫之旅!<*/FONT><*/M ARQUE E><*F ONT c olor=#00FF00 fa ce=隶书 size=7><*MARQU EE di recti on=ri ght h eight=50 w idth=240>!旅之漫浪的你待期空天阔海<*/MARQU EE><*/FONT>十三、向上循环的代码:<*m arque e dir ectio n=upheigh t=200 scro llamo unt=1 scro lldel ay=90<*CE NTER><*FON T sty le="C OLOR: #FFF F00;FILTE R:sh adow(color=blac k); F ONT-F AMILY: 华文彩云; FO NT-SI ZE: 30pt;LINE-HEIGH T: 150%; W IDTH: 100%">海阔天空期待你的浪漫之旅!<*/FO NT><*/CENT ER><*/marq uee>十四、向左移动(乎隐乎现)的代码:<*CE NTER><*MAR QUEEheigh t=87scrol lAmou nt=2width=80 s croll dely="10"align="cen ter"><*B><*FONT colo r=#FF FF00face=汉鼎繁中变 styl e="FO NT-SI ZE: 30pt;FONT-STYLE: nor mal;FONT-VARIA NT: n ormal; FON T-WEI GHT:norma l; LI NE-HE IGHT: norm al">海<*IMGsrc="http://bb s.mz99.com/Uplo adFil e/2004-6/20046734212802.g if";><*/FO NT><*/B><*/MARQ UEE><*MAR QUEEheigh t=87scrol lAmou nt=2width=80 s croll dely="10"align="cen ter"><*B><*FONTcolo r=#FF FF00face=汉鼎繁中变 styl e="FO NT-SI ZE: 30pt;FONT-STYLE: nor mal;FONT-VARIA NT: n ormal; FON T-WEI GHT:norma l; LI NE-HE IGHT: norm al">阔<*IMG src="http://bb s.mz99.com/Uplo adFil e/2004-6/20046734212802.g if" ;><*/F ONT><*/B><*/MAR QUEE> <*MA RQUEE heig ht=87 scro llAmo unt=2 widt h=80scrol ldely="10" alig n="ce nter"><*B><*FON Tcol or=#F FFF00 face=汉鼎繁中变 sty le="F ONT-S IZE:30pt; FONT-STYL E: no rmal; FONT-VARI ANT:norma l; FO NT-WE IGHT: norm al; L INE-H EIGHT: nor mal">天<*IM G src="htt p://b bs.mz99.co m/Upl oadFi le/2004-6/20046734212802.gif";><*/FONT><*/B><*/MA RQUEE> <*M ARQUE E hei ght=87 scr ollAm ount=2 wid th=80 scro lldel y="10" ali gn="c enter"><*B><*FO NTco lor=#FFFF00 fac e=汉鼎繁中变 st yle="FONT-SIZE: 30pt; FON T-STY LE: n ormal; FON T-VAR IANT: norm al; F ONT-W EIGHT: nor mal;LINE-HEIGH T: no rmal">空<*I MG sr c="ht tp://bbs.m z99.c om/Up loadF ile/2004-6/20046734212802.gif" ;><*/FONT><*/B><*/M ARQUE E><*/CENTE R>十五、图上做字效果:<*c enter><*ta ble b order="5"width="365" hei ght="320"backg round="图片链接地址"> <*tr> <*t d><*br> <*br><*br><*br><*br><*br><*br><*br><*br><*br><*br><*br><*br><*p a lign="cent er"><*font colo r="#F FFF00">海阔天空<*/f ont><*/p><*/td> <*/t r><*/tabl e>十六、文字代码说明:1.a lign=cente r:表示字体居中,可选值为居右(righ t)、居左(left)。
html中的字体颜色怎么修改

html中的字体颜色怎么修改很多朋友都很苦恼,怎么在HTML中修改字体颜色?怎么设置字体颜色呢?那么我们今天给大家介绍在html中字体颜色修改方法,字体的颜色需要怎么获取。
首先我们要知道 html font字体颜色设置在HTML中我们使用font标签即可对字体内容设置颜色。
1、font语法:<font color="#FF0000">我是红色字体</font>首先font是一对常规标签,将字体文本内容放入标签内,font标签内设置color颜色+对应颜色值即可设置font标签对象内字体颜色。
html字体颜色实例完整代码:<!DOCTYPE html><html><head><meta charset="utf-8" /><title>font字体颜色在线实例 DIVCSS5</title></head><body><font color="#FF0000">我是红色字体</font><table width="300" border="1"><tr><td><font color="FF">你好</font></td><td>DIVCSS5</td></tr></table></body></html>登录后复制而这一种方法如果要改变字体颜色,只需要将颜色值更改即可。
html div css字体颜色设置那么总结一下,想要在html中通过css样式设置字体颜色,方法有两种,一种是标签内CSS、一种是外部CSS。
常用代码

html+css代码文本设置1、font-size: 字号大小2、font-style: 字体格式3、font-weight: 字体粗细4、颜色属性color: 文本颜色注意使用网页安全色超链接设置text-decoration: 参数参数取值范围:underline:为文字加下划线overline:为文字加上划线line-through:为文字加删除线blink:使文字闪烁none:不显示上述任何效果背景1、背景颜色background-color: 设置背景色2、背景图片background-image: url(URL)URL就是背景图片的存放路径,none表示无。
3、背景图片重复background-repeat: 参数参数取值范围:no-repeat:不重复平铺背景图片repeat-x:使图片只在水平方向上平铺repeat-y:使图片只在垂直方向上平铺如果不指定背景图片重复属性,浏览器默认的是背景图片向水平和垂直两个方向平铺。
4、背景图片固定background-attachment: 参数背景图片固定控制背景图片是否随网页的滚动而滚动。
如果不设置背景图片固定属性,浏览器默认背景图片随网页的滚动而滚动。
为了避免过于花哨的背景图片在滚动时转移浏览者的注意力,一般都设为固定。
参数取值范围:fixed:网页滚动时,背景图片相对于浏览器的窗口而言,固定不动scroll:网页滚动时,背景图片相对于浏览器的窗口而言,一起滚动区块1、单词间距word-spacing: 单词间距2、字母间距letter-spacing: 字母间距3、文本对齐text-align: 参数参数的取值:left:左对齐right:右对齐center:居中对齐justify:相对左右两端对齐4、垂直对齐vertical-align: 参数top:顶对齐bottom:底对齐text-top:相对文本顶对齐text-bottom:相对文本底对齐baseline:基准线对齐middle:中心对齐sub:以下标的形式显示super:以上标的形式显示5、文本缩进text-indent: 缩进距离12px相当于一个文字距离6、空格white-space: 参数参数取值范围:normal 默认,空白会被浏览器忽略pre 保留空白nowrap 文本不换行7、显示样式display: 参数参数取值范围:block:块级元素,在对象前后都换行inline:在对象前后都不换行list-item:在对象前后都换行,增加了项目符号none:无显示方框1、height 高度2、width 宽度3、padding 内边距4、margin 外边距5、float(浮动):可以让块级元素在一行中排列,例如横向菜单。
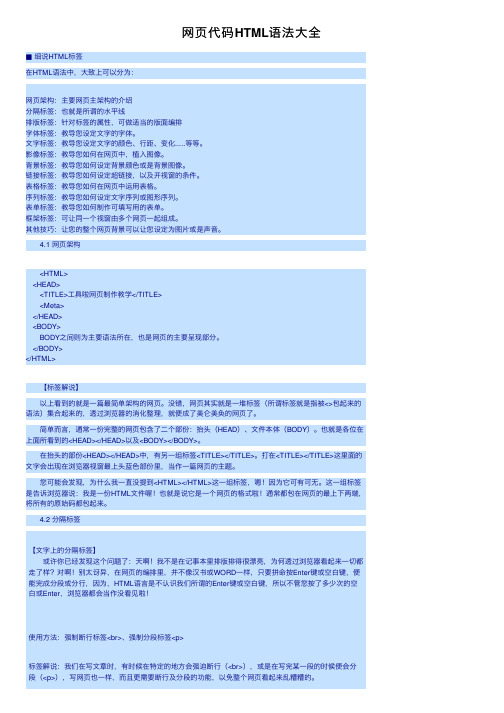
网页代码HTML语法大全

⽹页代码HTML语法⼤全■细说HTML标签在HTML语法中,⼤致上可以分为:⽹页架构:主要⽹页主架构的介绍分隔标签:也就是所谓的⽔平线排版标签:针对标签的属性,可做适当的版⾯编排字体标签:教导您设定⽂字的字体。
⽂字标签:教导您设定⽂字的颜⾊、⾏距、变化.....等等。
影像标签:教导您如何在⽹页中,植⼊图像。
背景标签:教导您如何设定背景颜⾊或是背景图像。
链接标签:教导您如何设定超链接,以及开视窗的条件。
表格标签:教导您如何在⽹页中运⽤表格。
序列标签:教导您如何设定⽂字序列或图形序列。
表单标签:教导您如何制作可填写⽤的表单。
框架标签:可让同⼀个视窗由多个⽹页⼀起组成。
其他技巧:让您的整个⽹页背景可以让您设定为图⽚或是声⾳。
4.1 ⽹页架构<HTML> <HEAD> <TITLE>⼯具啦⽹页制作教学</TITLE> <Meta> </HEAD> <BODY> BODY之间则为主要语法所在,也是⽹页的主要呈现部分。
</BODY></HTML>【标签解说】以上看到的就是⼀篇最简单架构的⽹页。
没错,⽹页其实就是⼀堆标签(所谓标签就是指被<>包起来的语法)集合起来的,透过浏览器的消化整理,就便成了美仑美奂的⽹页了。
简单⽽⾔,通常⼀份完整的⽹页包含了⼆个部份:抬头(HEAD)、⽂件本体(BODY)。
也就是各位在上⾯所看到的<HEAD></HEAD>以及<BODY></BODY>。
在抬头的部份<HEAD></HEAD>中,有另⼀组标签<TITLE></TITLE>。
打在<TITLE></TITLE>这⾥⾯的⽂字会出现在浏览器视窗最上头蓝⾊部份⾥,当作⼀篇⽹页的主题。
您可能会发现,为什么我⼀直没提到<HTML></HTML>这⼀组标签,嗯!因为它可有可⽆。
闪字代码

37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32
40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76
43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F
color:设置投影颜色
offx:在横坐标上的偏移,单位是像素
offy:在纵坐标上的偏移,单位是像素
positive:设置是否从对象的非透明像素建立阴影
[ffg,#8FC63D,#FFF100]如果留言的话超过30个字的话闪字无效!试试咯,看看成不成。
⒈ 例:[ffg,#gggggg,#000000] 你要写的内容 [/ft]
<p>要设置的文字</span>
文字左右反转
<table style="Filter:FlipH">要设置的文字</table>
文字上下反转
<table style="Filter:FlipV">要设置的文字</table>
Blur风吹效果
<table style="Filter:Blur(add=1,direction=45,strength=5)要设置的文字</table>
<FONT color=red face=楷体_gb2312 size=7>要设置的文字</FONT>
</MARQUEE></MARQUE>
3D文字效果
<style type="text/css">
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自第一次赛跑失败之后,兔子就一直是垂头丧气的,不敢出去见大伙儿。直至有一天,兔子正在茂密的林中采食时被松鼠瞧见啦。松鼠不慌不忙的说道:"哎呀呀,兔子,你瞧瞧你。不就是输了一场比赛嘛,有什么大不了的呀!"兔子听后,委屈的说道:"可比赛已经输了,又能怎么办?"松鼠一副关心的样子:"那你可以去找乌龟从新比过一次呀!这样你不就能得回颜面了吗?"兔子听后,立刻转悲为喜:"对呀,我怎么就没想到呢?" 于是,兔子一百米冲刺的速度跑到乌龟家中,兔子大叫:"乌龟,你快出来,我有事情与你商量。"好久,才见乌龟从房中出来,听了兔子的说法后只是点了点头。 第二天比赛开始了,由大象作裁判,大象一声令下,兔子飞般跑出场地,越跑越快,把乌龟远远扔在后面。快到终点时,兔子看到侧面有许多萝卜,心想:乌龟还在后面呢,先吃饱了再说吧.兔子一直往前吃.越吃越远.直到天黑;才想起比赛.回到终点乌龟已经在那等他
兔子十分悔头也没回就跑了
