用Dreamweaver8表格进行页面布局教程
Dreamweaver8图文教程

D r e a m w e a v e r8图文教程-CAL-FENGHAI.-(YICAI)-Company One1Dreamweaver8图文教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
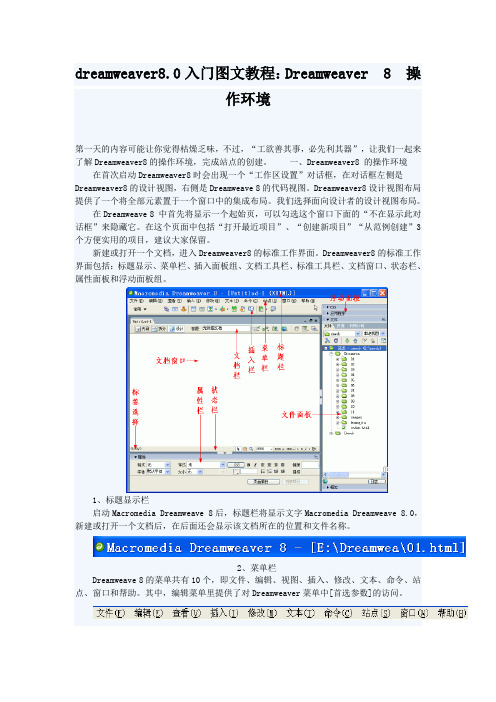
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave ,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
Dreamweaver 8入门

– – 11第2章 Dreamweaver 8入门Dreamweaver8是美国Adobe 公司最新开发的优秀的网页制作工具,可以方便、快捷地制作出充满丰富动感的网页。
本章主要介绍Dreamweaver8的工作环境,网页制作的基本方法:包括文本、图像和动画的插入,超级链接的创建,表格、层和框架以及表单的使用等。
2.1 Dreamweaver 8的工作环境2.1.1 选择工作区布局安装完Dreamweaver 8后,第一次启动时,会弹出一个“工作区设置”的对话框,如图2-1所示,让用户选择一种工作区布局,包括“设计器”和“编码器”两个选项,它们分别面向设计者和代码编写者。
图2-1 “工作区设置”对话框本书是在设计者布局中进行介绍的,建议用户选择“设计器”选项进入,进入后会出现如图2-2所示的工作区布局。
图2.2 设计者工作区布局Dreamweaver 8入门– – 122.1.2 软件起始页的用法启动Dreamweaver 8之后,进入起始页,如图2-2所示,点击向右的箭头,可将右边的面板隐藏起来。
也可以点击向下的箭头,将属性面板隐藏起来。
起始页面分为左中右3栏,左侧一栏显示最近曾经打开过的文档;中栏是创建新的项目,可以创建Html 的文档,也可以创建一些动态文档,比如ASP VBScript 、JavaScript 、PHP 等,也可以直接创建站点;右侧是从范例创建,这里提供了Dreamweaver 8已经做好的基础范例,比如已经做好的框架集和一些入门页面等等。
当Dreamweaver 本身无法完成一些功能的时候,可以用Dreamweaver Exchange 从网上下载一些插件来实现。
左下角是Dreamweaver 8的一些学习资料,可以帮助大家更好的学习Dreamweaver 8这个软件。
如果计算机联网的话,右下角的信息是不断变化的,显示一些最新的信息。
如果不想使用这个起始页,而是手工打开一些文档的话,可以将起始页关闭。
dreamweaver8操作教程

80040e10 - COUNT 字段不正确当您在 Web 浏览器中预览包含“插入记录”服务器行为的页并尝试使用它在Microsoft Access 数据库中插入记录时,此错误会出现。
您可能试图将记录插入字段名中包含问号 (?) 的数据库字段。
对于某些数据库引擎(包括 Microsoft Access),问号是特殊字符,不应将它用于数据库表或字段的名称。
打开数据库系统并从字段名中删除问号 (?),然后更新页上引用该字段的服务器行为。
设置图像属性此“属性”检查器允许您设置图像的属性。
如果您没有看到下面屏幕抓图所示的所有图像属性,请单击右下角的扩展箭头。
若要设置图像属性,请执行以下操作:1.使用缩略图下面的文本框设置名称,以便在使用Dreamweaver 行为(例如“交换图像”)或脚本撰写语言(例如JavaScript 或VBScript)时可以引用该图像。
2.设置以下任一选项:宽和高以像素为单位指定图像的宽度和高度。
当您在页中插入图像时,Dreamweaver 自动用图像的原始尺寸更新这些文本框。
如果您设置的“宽”和“高”的值与图像的实际宽度和高度不相符,则该图像在浏览器中可能不会正确显示。
(若要恢复原始值,请单击“宽”和“高”文本框标签,或单击用于输入新值的“宽”和“高”文本框右侧的“重设图像大小”按钮。
)注意您可以更改这些值来缩放该图像实例的显示大小,但这不会缩短下载时间,因为浏览器在缩放图像前会下载所有图像数据。
若要缩短下载时间并确保所有图像实例以相同大小显示,请使用图像编辑应用程序缩放图像。
源文件指定图像的源文件。
单击文件夹图标以浏览到源文件,或者键入路径。
有关动态图像源文件的信息,请参见将图像动态化。
链接指定图像的超级链接。
将“指向文件”图标拖到“站点”面板中的某个文件,单击文件夹图标浏览到站点上的某个文档,或手动键入 URL。
有关创建链接的信息,请参见创建链接。
对齐对齐同一行上的图像和文本。
《电子商务网页设计》 项目八 使用表格布局设置页面

• 方法一:选中要拆分的目标单元格,右键打开快捷菜单,选择 “表格”→“拆分单元格”对话框,选择“行”或“列”,并 在下面文本框中输入具体的行数或列数,点击“确定”即可。
• 方法二:选中要拆分的目标单元格,在属性面板左下角选择 “拆分单元格为行或列”按钮,即可拆分所选单元格。
任务实施
• (7)在第六行第一个单元格中输入文本“获奖情况”,并设置 该单元格水平对齐方式为居中对齐,垂直对齐方式为默认方式, 背景颜色为#FFFF99(黄色);相应的第二列单元格拆分为8行, 分别输入获奖情况的主要内容 。
• (8)在第七行至第九行的单元格中分别输入文本“爱好”、 “特长”、“性格特点”及其相应内容。选中第七行至第九 行的第一列单元格,设置居中显示,背景颜色设置为 #FFFF99(黄色) 。
页面的整体布局,创作出精美的网页。同时,表格也是 Dreamweaver CS5中常用的网页布局工具。 2.插入表格 • 单击“插入”→“表格”,在该对话框中,“行”、“列”和 “表格宽度”分别用于设置表格的行数、列数和宽度;“边框 精细”用于设置表格边框的宽度;“单元格边距”用于设置单 元格边框与单元格内容之间的距离;“单元格间距”用于设置 相邻单元格之间的距离;“页眉”用于设置表头的位置;“辅 助功能”可以输入表格的标题,以及选择标题的对齐位置。 3.设置表格属性 • 选中已插入的表格,在“属性”面板中就会显示该表格的相关 属性。
• (1)新建一个空白文档,标题栏内输入“个人简历”,保存为 “index.html”。
• (2)选择“插入”→“表格”菜单项,打开表格对话框,行数设置为10, 列数设置为2,表格宽度设置为75%,点击“确定”。选中该表格,在 属性面板里设置对齐为居中对齐,边框为4,间距为2,背景颜色为 #FFFFCC(浅黄色),边框颜色为默认颜色 。
《Dreamweaver-8基础与实例教程》省名师优质课赛课获奖课件市赛课一等奖课件

3.选中表格列
选中表格列旳措施与选中表格行旳措施类似,这里不再 赘述。
4.选中单元格
(1)在要选择旳单元格中按下鼠标左键,并拖,即可选中该单元格。
(1)表旳大小用width=“数值”和height=“数值”属 性阐明。前者为表宽,后者为表高,数值是为像素数 或占窗口旳百分比。
(2)定义表格旳粗细由border=“n”阐明,n取整数, 单位是像素(假如省略,则不带边框)。将border设 成不同旳值,可产生不同旳效果。
(3)表格间距用cellspacing="数值"表达,"数值"旳单 位是像素。
2.该对话框允许您指定表格旳排序方式,若要完毕“排序表格”对话框, 请执行下列操作:
排序按:能够拟定哪个列旳值将用于对表格旳行进行排序。 顺序:拟定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大
数字)还是降序对列进行排序。 再按/顺序:拟定在不同列上第二种排序措施旳排序顺序。在“再按”弹
4.5 实例制作
4.5.1虚线表格 4.5.2几种特殊表格旳制作 4.5.3圆角表格 4.5.4利用表格排版制作页面
4.5.1虚线表格
在浏览Internet时,会发觉诸多网站排版所用旳表格 都是经过多种美工制作旳,非常漂亮,不但起到了网 页排版旳作用,而且在很大程度上美化了网页,使网 页看起来非常清爽、简洁。虚线表格就是其中一种。
其基本定义格式如下: <table>…</table> 定义表格; <tr>…</tr> 定义表行 <th>…</th> 定义表头 <td>…</td> 定义表项(单元格)
dreamweaver8网页设计教程

《dreamweaver8网页设计》目录第一章遨游DREAMWEA VER8精彩世界1第二章创建与规划站点3第三章文本及其格式化10第四章表格13第五章图像15第六章框架18第七章页面布局视图的使用21第八章链接24第九章层与时间轴 28第十章表单32第十一章行为35第十二章制作动态页面38第十三章代码片断、库项目和模板 42第十四章网页的制作45第十五章网站的测试与上传49第十六章使用FIREWORKS 8处理网页图像 52第一章遨游Dreamweaver8精彩世界课题:Dreamweaver8简介及创建文档一、教学基本内容1、Dreamweaver8 的工作界面2、建立html文档二、课型:新授课三、课时:2个课时四、教学重点与难点重点:熟悉Dreamweaver8工作界面中各个工具的作用难点:1、各个面板的调用2、建立一个HTML的网页3、插处图像五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、引入(1)为什么要用Dreamweaver而不用Frontpage?Dreamweaver是Macromedia公司的出品,它以程序小、运行速度快、所制作网页代码少这些优点,赢得了网页制作人员的喜爱。
(2)相关工具的介绍因为这是第一节网页制作课,所以首先要简单介绍下制作网页的一些相关工具,比如与Dreamweaver合称为网页三剑客的Flash和Fireworks。
2、讲授新课(1) Dreamweaver的界面a.文档窗口:主菜单、工具栏、底部启动条、文档编辑区b.对象面板:标准、表格、表单、框架、特殊、文件廷冖隐藏、字符c.启动面板:站点管理、代码检查、HTML样式、CSS样式、行为、历史记录、资源管理d.属性面板:随目前对象不同而内容不同(2)创建HTML网页(3)在网页中插入图像输入文字以后,插入图像,并对图像设置对齐的方式,使之与文字呈混排的状态。
dreamweaver8网页制作教程10

调整布局表格和布局单元格
清除布局单元格高度 布局单元格的大小调整及布局表格的 移动
清除布局单元格高度
清除单元格高度之后,单元格将 清除单元格高度之后, 自动被压缩, 自动被压缩,当向布局单元格内插入内 容后, 容后,单元格将自动调整大小以适应插 入的内容。 入的内容。
布局单元格的大小调整及布局表格的移 动
将当前网页应用模板
管理模板
重命名模板 删除模板 打开网页所附模板 更新模板 将网页脱离模板
重命名模板
选择[窗口] 资源]菜单命令或按【F11】 选择[窗口] [资源]菜单命令或按【F11】 打开“资源”面板。 键,打开“资源”面板。 资源” 按钮, 在“资源”面板单击左侧的 按钮,打开 模板列表框。 模板列表框。 在模板列表框中选择要重命名的模板文件, 在模板列表框中选择要重命名的模板文件, 再单击模板名称或在选择的模板名称上单击 鼠标右键,在弹出的快捷菜单中选择“ 鼠标右键,在弹出的快捷菜单中选择“重命 命令,此时模板名称处于反白显示, 名”命令,此时模板名称处于反白显示,重 新输入新名称即可。 新输入新名称即可。
在布局表格中添加内容
在布局模式中可向布局表格中的 布局单元格内添加文本、 布局单元格内添加文本、图像和其他网 页元素, 页元素,与在标准模式中将内容添加到 表格单元格相同。在添加内容之前, 表格单元格相同。在添加内容之前,必 须先绘制布局单元格, 须先绘制布局单元格,因为内容只能添 加到布局单元格中。 加到布局单元格中。
将现有网页保存为模板
创建空白模板
创建可编辑区域
可编辑区域是指可以进行添加、 可编辑区域是指可以进行添加、修 改和删除等操作的区域。 改和删除等操作的区域。
取消对可编辑区域的标记
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
《Dreamweaver 8中文版实用教程》 第4章_表格和表单

设置表格
3.设置表格外框颜色
设置表格
设置单元格
1.设置单元格的背景图像
拖住指向本地文件
2.设置单元格的背景色
设置单元格
3.设置单元格边框颜色
设置单元格
1.清除多余列宽
清除多余列宽和行高
选择目标单元格
2.清除多余行高
清除多余列宽和行高
选择目标单元格
表格数据操作
4.4 表格数据操作
❖ 表格数据排序 ❖ 导入(导出)数据 ❖ 套用表格样式
合并和拆分单元格
2.拆分单元格
合并和拆分单元格
合并和拆分单元格
3.使用单元格属性面板
合并所选单元格
拆分所选单元格 为行或列
表格操作
4.3 表格操作
❖ 在表格中插入内容 ❖ 设置表格 ❖ 设置单元格 ❖ 清除多余列宽和行高
在表格中插入内容
1.设置表格背景图像
设置表格
拖住指向本地文件
2.设置表格背景色
单击表单域 外区域
插入表单域
单击标签栏 中的<form> 标签
1.在页面中插入文本域
插入文本域
2.设置文本域属性
插入文本域
插入文本域, 打开文本域 属性面板
单行文本域属性面板
多行文本域属性面板
1.在页面中插入文件域
插入文件域
2.设置文件域属性
选择插入页面的 文件域,打开文 件域属性面板
插入文件域
插入表格
插入表格
1.表格元素
改变表格属性
2.改变单元格的大小
改变表格属性
拖动格线改变单元格的大小
改变表格属性
3.调整单元格间距
选择表格,在窗口下面出现表格属性面板,在单元格间距中输入新的数 值,调整单元格之间的距离。
dreamweaver8网页设计 第三章 使用表格布局网页PPT课件

3.选择单元格
可以选择单个单元格,也可以选择连续的多个单 元格或不连续的多个单元格。
•要选择某个单元格,可首先将插入点置于该单元格内, 然后按【Ctrl+A】组合键或单击“标签选择器”中对应 的“<td>”标签。
•要选择连续的单元格区域。应首先在要选择的单元格区 域的左上角单元格中单击,然后按住鼠标左键向右下角 单元格方向拖动鼠标,最后松开鼠标左键。
9
综合实例1——用表格布局“SM”网站主 页
本例将在第2章综合实例创建的文档“index.html” 的基础上,使用表格布局文档,以巩固3.1节所 学知识。
10
3.2 表格高级操作
3.2.1 拆分与合并单元格
在网页制作中,经常会用到一些特殊结构的表 格,此时就需要拆分或合并单元格。
11
1.拆分单元格
•如果希望选择一组不相邻的单元格,可按住【Ctrl】键 单击选择各单元格。
7
3.1.3 设置表格属性
选中表格后,可利用“属性”面板查看或修改表 格的行、列、宽,以及填充、间距、背景颜色、 背景图像等属性。
8
3.1.4 设置单元格属性
在表格的某个单元格中单击,“属性”面板中 将显示水平、垂直、宽、高等单元格属性,此 时可通过“属性”面板设置其属性。
拆分单元格就是将一个单元格拆分成多个单元格。
12
2.合并单元格
所谓合并单元格,就是将相邻的几个单元格合并 成一个单元格。 拖动鼠标选中要合并的连续单元格(此处为第1 行中间的3个单元格),然后单击“属性”面板 上的“合并所选单元格,使用跨度”按钮 ,则3 个单元格合并为1个单元格。
13
3.2.2 插入、删除行和列
17
添加
第5章 Dreamweaver 8表格和层

主题图也是使用层来定位。
2.4.4 调整布局
2.5 页面参数设定
2.5.1 设置网页外观参数 2.5.2 设置链接样式 2.5.3 设置网页编码与标题
2.5.1 设置网页外观参数
网页的外观属 性定义了页面 全局属性,例 如页面文字的 大小、文本颜 色、背景图像 以及页面边距 等属性。
5.1.10 套用表格样式
Dreamweaver提供了一系列常用的表格样式, 可以将这样式套用在表格上,增强表格的显示 效果。
5.2 层
5.2.1 5.2.2 5.2.3 5.2.4 5.2.5 5.2.6 5.2.7 5.2.8
创建新层 嵌套层 层的属性 移动层 对齐层 调整层的大小 调整层的可见性 层转换为表格
使 用 【 文 件 】/【 在 浏 览 器 中 浏 览 】/ 【Iexplorer】命令可以浏览页面
小结
本章以首页的制作为例子,概要地介绍了页面 应具有的内容、布局以及网页元素。总的来讲, 表格、层、文字、图像和超链接是网页最基本 也是使用最频繁的网页元素。这些元素有的是 容器类元素,元素内可以嵌入其他元素,如表 格和层内可以插入文字或图像。而有的是原子 元素,这些元素内部不能再嵌入其他元素,如 文字和图像。 通过本章的学习,应该能够对基本的网页框架 以及这些元素有总体的认识,并能够简单地应 用这些网页元素来制作一个网页。在接下来的 章节,将要对各个网页元素的使用进行详细的 讨论,并将引入其他较常用的对象。
5.1.4 表格与单元格的属性
表格属性面板。可以修改表格的结构、背景颜 色等。
5.1.4 表格与单元格的属性
如果选择的是表格中的一个或多个单元格,属 性面板对应的是单元格的属性 。
Dreamweaver 8 表格

网页设计与制作——《 Dreamweaver 8 教程》讲义
四、几种特殊表格的制作:
3. 圆角表格
圆角表格
网页设计与制作——《 Dreamweaver 8 教程》讲义
四、几种特殊表格的制作:
1. 水平细线
• 在网页中插入一个一行一列的表格,将其单元格边距
和单元格间距都设置为0,然后单击【文档】工具栏上 的【代码】按钮,切换到代码视图,将<td>和</td>标 签之间的“ ”删除,再切换到设计视图(单击 【文档】工具栏上的【设计】按钮),即可看到水平 细线的效果。
网页设计与制作——《 Dreamweaver 8 教程》讲义
三、表格的格式设置:
5. 套用表格样式
• 选择所需表格后,选 择【命令】|【格式化 表格】命令,弹出【格 式化表格】对话框,在 左上角的列表框中选择 表格设计方案,再在对 话框的下半部进行自定 义设置,然后单击【应 用】或【确定】按钮。
【】对话框
一、表格的创建:
3. 导入外部数据
• 选择【文件】|【导 入】|【表格式数据】 命令,或者选择【插入】 |【表格对象】| 【导 入表格式数据】命令, 弹出【导入表格式数据】 对话框,指定要导入的 数据文件、定界符及其 【导入表格式数据】对话框 他选项。
网页设计与制作——《 Dreamweaver 8 教程》讲义
网页设计与制作——《 Dreamweaver 8 教程》讲义
四、几种特殊表格的制作:
1. 水平细线
用水平细线分隔版面
网页设计与制作——《 Dreamweaver 8 教程》讲义
四、几种特殊表格的制作:
2. 单像素表格
• 将表格的边框粗细设置为0像素,单元格间距设置为1 像素或以上数值,然后将表格背景设置为一种颜色,单 元格背景设置为另一种颜色。
dreamweaver8.0入门图文教程

入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave ,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(一)

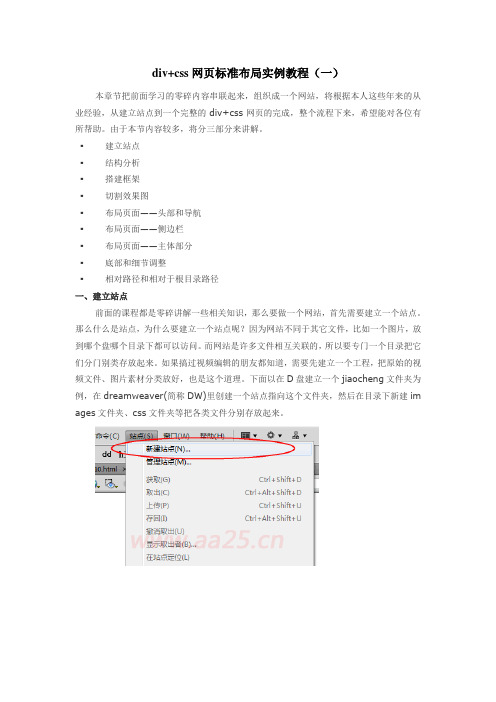
div+css网页标准布局实例教程(一)本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。
由于本节内容较多,将分三部分来讲解。
▪建立站点▪结构分析▪搭建框架▪切割效果图▪布局页面——头部和导航▪布局页面——侧边栏▪布局页面——主体部分▪底部和细节调整▪相对路径和相对于根目录路径一、建立站点前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。
那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。
而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。
如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。
下面以在D盘建立一个jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建im ages文件夹、css文件夹等把各类文件分别存放起来。
保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。
如果要连接FTP,需要设置服务器选项(后面会涉及到)。
站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。
直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。
二、结构分析创建完站点后,就需要对页面结构进行分析了,根据效果图,分析页面分为几大块,该怎么布局更合理。
下面这个图是我做的一个企业网站的模板,虽然不怎么好看,但目的是把前边学的东西全都给串起来,让大家掌握各种情况的处理方法,先看下效果图及在网页中显示的样式:在浏览器中打开效果图预览从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示,看明白了这点,下边的框架就好搭建了。
第3章 表格和布局表格 实战Dreamweaver8网页制作教程电子教案_719

第3章 表格和布局表格
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可 以将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选 取整个表格。
可以用鼠标拖动列、行的边框来更改列宽或行高。
(3)添加行和列 将光标置于表格中的适当位置,单击菜单“修改”→“表格”→“插入行”命
令,则在当前行的上方插入一行。或单击菜单“修改”→“表格”→“插入列”命 令,则在当前列的左侧插入一列。
3.9
第3章 表格和布局表格
3.1 表格的建立和编辑
(4)删除行和列 将光标置于要删除的行或列中的任意一个单元格,单击菜单“修改”→“表格”→“
1.创建表格 创建表格可以通过“插入”面板或菜单两种方
法实现。步骤如下:
❖ 将光标移到要插入表格的位置。
❖ 打开“插入”面板,切换到“常用”选项下, 单击
表格按钮,或单击菜单“插入”→“表格”命 令,
弹出“表格”对话框,如右图所示,可根据需 要
进行相应的参数设置。 ❖ 单击“确定”按钮。
3.4
第3章 表格和布局表格
第3章 表格和布局表格
3.2 表格在页面布局中的应用
3.2.3 技巧提示
1.嵌套注意事项
2. 鼠标对跑马灯特效的影响
3.19
第3章 表格和布局表格
3.2 表格在页面布局中的应用
3.2.4 实战演练:网站“球星风采”子页的制作
通过本案例的操作,你将学会:如何建 立表格和设置表格的背景图像、如何选中表 格、行、单元格和设定其尺寸、对齐方式、 如何设定表格的嵌套和叠加、如何利用 marquee语句制作跑马灯效果、如何利用表 格单元格制作细线。
网页设计与制作_在Dreamweaver8中使用表格布置页面

设置表格各项属性
设置单元格属性
• 和设置整体表格属性操作类似,单元格的属性设 置也是在“属性”检查器里完成的。在所要设置 属性的单元格内任意位置单击,即选中该单元格, “属性”检查器中显示该单元格的属性。 • 设置单元格“属性”检查器中各项参数。
选择表格
选择整个表格
执行以下操作之一可选择整个表格: • 移动鼠标至表格的左上角、左下角、右上角或右 下角,当鼠标指针变成 时,单击鼠标左键即可选 中整个表格。 • 移动鼠标至表格线条上的任意位置,当鼠标指针 变成时,单击鼠标左键即可选中整个表格。 • 在表格中任意一个单元格内单击,然后在“文档” 窗口左下角的“标签选择器”中选择<table>标签 即可。 • 在表格中任意一个单元格内单击,然后选择菜单 项“修改”→“表格”→“选择表格”。
编辑表格和单元格
合并单元格 • 在Dreamweaver8中,可以将相邻的两个或多个单元格合 并为一个单元格,进行合并的单元格不仅要连续,而且选 中的单元格区域必须为矩形,否则无法合并。 • 若要合并表格中的两个或多个单元格,请执行以下操作。 • (1)选择多个连续的单元格,并确保单元格区域为矩形。 • (2)执行下列操作之一。 • ① 选择菜单选项“修改”→“表格”→“合并单元格”。 • ② 在“属性”检查器(或选择菜单选项“窗口”→“属 性”)中,单击合并单元格按钮 。
选择表格
(2)若要选择一行或矩形的单元格块,请执行以下 操作之一。 • 在起始的单元格内单击鼠标左键,拖拽鼠标至最后 一个单元格。 • 在一个单元格内单击鼠标左键,在同一个单元格中 按住<Ctrl>键的同时单击以选中它,然后按住 <Shift>键单击另一个单元格。这两个单元格定义的 直线或矩形区域范围内的所有单元格都将被选中。 (3)若要选择不相邻的单元格,请执行以下操作。 • 在按住<Ctrl>键的同时单击要选择的单元格、行或 列,若要选择多个单元格,只要按住<Ctrl>键不放 就行了。 • 如果按住<Ctrl>键单击尚未选中的单元格、行或列, 则会将其选中。如果它已经被选中,则再次单击会 将其从选择中删除。
DW 网页布局

(2)选取单元格 将鼠标指针移动到某个单元格上,按住 Ctrl 键不放,再单击,就可以选中这个单元格。 按住 Ctrl 键,再逐个单击要选取的单元格,就可以选中不连续的多个单元格。 通过鼠标拖动的方式可以选取连续的多个单元格。
(3)选取行或列 将鼠标指针移动到选取行的左边或者列的上面,光标变成箭头形状时单击鼠标左键就可以
z
:表格的对齐方式,可以将表格居左、居中或居右。
z
:代表表格边框的粗细,如果设“0”则代表没有边框,注意网页中表格的
内边框和外边框粗细是一样的。
z
:设置表格的背景颜色。
z
:设置表格边框的颜色。
z
:设置表格的背景图像,如果设置了背景图像,背景
颜色就失效。 z :消除列的宽度设置。 z :消除行的高度设置。 z :将表格宽度的设置由百分比转换为像素。
z :合并单元格(操作之前要先选择需要合并的单元格)。
z :拆分单元格,拆分为多行或多列。
z
:单元格内部的水平对齐方式,作用与
类似。
z
:单元格内部的垂直对齐方式。
z
:设置单元格的背景图像。
z
:设置单元格的背景颜色。
z
:设置单元格的边框颜色。
3.1 表格布局技术章8章1章
表格的操作
(1)选取整个表格 在 Dreamweaver 8 中选取表格方法有很多种,最简单的就是将鼠标指针移动到表格的边框
选中一整行或整列。按住鼠标左键不放上下拖动还可以选取多行或多列。 错误!
提示 将光标移至单元格中,可用键盘上的方向键和 Tab 键在单元格之间移动,如果在表格 最后一个单元格按下 Tab 键,表格会自动添加一行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Dreamweaver8表格进行页面布局教程本文介绍如何在Macromedia Dreamweaver 8 中创建基于表格的页面布局。
页面布局将确定您的页面在浏览器中会如何显示,例如,显示菜单、图像和Macromedia Flash 内容将如何放置。
表格是用于在HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。
您可以使用表格快速轻松地创建布局。
在本教程中,您将在一个新的Dreamweaver 文档中创建若干表格。
这些表格的行和单元格实际上用作您将在以后添加的内容的"容器框"。
通常,创建Web 站点并不是以打开Dreamweaver 并立即对页面进行布局开始的。
创建Web 站点的初始工作从纸张或图形编辑应用程序(如Macromedia Fireworks)开始。
图形设计人员通常会画出Web 站点综合图形的草图(也称为"草样"),以便向客户展示并确保站点的初始构思能让客户满意。
设计草样由客户要求其Web 站点具有的任意数目的页面元素组成。
例如,客户可能会提出:"页面顶端要有徽标,要有能链接到其它页面的导航功能,有用于联机存储的部分和可以插入视频剪辑的位置。
"根据这些讨论,设计人员开始对站点布局进行规划,并制作满足客户要求的示例页面草图。
本教程向您提供为Cafe Townsend(一个需要制作Web 站点的虚构餐馆)设计的、完整的和符合要求的设计草样。
作为Web 设计人员,您需要对草样进行转换,使之最终形成可以使用的Web 页面(通常需要其他图形设计人员与Flash 开发人员的帮助)。
您可以看到,图形设计人员已经向您提供了Web 页面设计草样,其中包括一些内容区域和图形方案。
在下面的部分,您将使用Dreamweaver 展示此设计。
您也可以打开原始草样文件以便在计算机屏幕上查看该设计草样。
可以在cafe_townsend 文件夹(在教程:设置站点和项目文件中已将该文件夹复制到了硬盘上)的fireworks_assets 文件夹中找到设计草样homepage-mockup.jpg。
在创建页面时,还可以打印草样以便随时查看,创建并保存新页面。
建立站点并检查设计草样后,您就可以开始创建Web 页面了。
首先您将创建一个新页面,并将它保存到您的Web 站点的本地根文件夹cafe_townsend 中。
该页面最终将成为虚构餐馆Cafe Townsend 的主页。
如果您尚未创建本地根文件夹cafe_townsend,则必须先完成创建,然后再继续。
在Dreamweaver 中,选择"文件">"新建"。
在"新建文档"对话框的"常规"选项卡上,从"类别"列表中选择"基本页",从"基本页"列表中选择"HTML",然后单击"创建"。
选择"文件">"另存为"。
在"另存为"对话框中,浏览至定义为站点的本地根文件夹的cafe_townsend 文件夹并打开该文件夹。
在教程:设置站点和项目文件中,您在名为local_sites 的文件夹中创建了此文件夹。
在"文件名"文本框中输入index.html,然后单击"保存"。
文件名即出现在应用程序窗口顶部的标题栏中。
在新文档顶部的"文档标题"文本框中,键入Cafe Townsend。
这就是页面的标题(与文件名不同)。
站点访问者在Web 浏览器中查看页面时将在浏览器窗口的标题栏中看到此标题。
选择"文件">"保存"来保存该页面。
插入表格接下来,您将添加一个表格,用于放置文本、图形和Macromedia Flash 资源。
在页面上单击一次,在页面左上角放置插入点。
选择"插入">"表格"。
在"插入表格"对话框中,执行下面的操作:在"行数"文本框中,输入3。
在"列数"文本框中,输入1。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
一个三行一列的表格即出现在文档中。
该表格的宽度为700 像素,边框、单元格边距和单元格间距均为0。
关于表格的更多信息表格是用来在HTML 页上显示表格式数据以及对文本和图形进行布局的强有力工具。
表格由一行或多行组成;每行又由一个或多个单元格组成。
当您创建包含多个单元格的多行表格时,这些单元格形成列。
从技术上来说,一个单元格是水平行中的一个区域,而一列是由这些单元格区域垂直堆积而成的。
当选定了表格或表格中有插入点时,Dreamweaver 会显示表格宽度和表格选择器(由绿色线条指示)中的每个表格列的列宽。
宽度旁边是表格标题菜单与列标题菜单的箭头。
使用菜单可以快速访问一些与表格相关的常用命令。
还可以通过选择"查看">"可视化助理">"表格宽度"来启用或禁用宽度和菜单的显示。
表格可以具有边框,表格的单元格可以具有边距、间距或同时具有边距和间距。
单元格边距是指单元格内容和单元格边界之间的像素数。
单元格间距是指相邻的表格单元格之间的像素数。
如果您没有明确指定单元格边距和单元格间距的值,则大多数浏览器按单元格边距设置为1、单元格间距设置为 2 来显示表格。
若要确保浏览器显示的表格没有边距和间距,请将单元格边距和单元格间距设置为0。
单击一次该表格右侧取消对它的选择。
选择"插入">"表格"以插入另一个表格。
在"插入表格"对话框中,对第二个表格执行下面的操作:在"行数"文本框中,输入1。
在"列数"文本框中,输入3。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
第二个表格(该表格具有一行三列)即出现在第一个表格下方。
单击该表格右侧取消对它的选择。
通过选择"插入">"表格",然后在"插入表格"对话框中输入以下值来插入第三个表格:在"行数"文本框中,输入1。
在"列数"文本框中,输入1。
在"表格宽度"文本框中,输入700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入0。
在"单元格边距"文本框中,输入0。
在"单元格间距"文本框中,输入0。
单击"确定"。
第三个表格(该表格具有一行一列)即出现在第二个表格下方。
单击该表格右侧取消对它的选择。
您的页面现在应如下所示:注意插入表格后可能会看到表格选择器(由绿色线条指示)。
通过在表格外单击,通常可以隐藏表格选择器。
也可以通过选择"查看">"可视化助理">"表格宽度"禁用表格选择器。
设置表格属性。
现在将使用"扩展表格"模式设置具体的表格属性,"扩展表格"模式是用于临时添加表格的单元格边距和间距并增加表格边框以简化编辑的一种功能。
特别需要指出的是,它使您能够精确地放置插入点,而不会意外选择错误的表格或其它表格内容。
注意在"扩展表格"模式下完成对表格属性的设置后,应总是返回到"标准"模式。
"扩展表格"模式不属于所见即所得环境,因此某些操作(如调整大小)不会得到预期的结果。
选择"查看">"表格模式">"扩展表格模式"。
注意如果出现"开始使用扩展表格模式"对话框,请单击"确定"。
在第一个表格的第一行内单击一次。
在"属性"检查器("窗口">"属性")的"单元格高度"文本框中输入90,然后按Enter 键(Windows) 或Return 键(Macintosh)。
注意如果未出现"单元格高度"文本框,请单击"属性"检查器右下角的展开箭头。
在第一个表格的第二行内单击一次。
在"属性"检查器的"单元格高度"文本框中输入166,然后按Enter 键(Windows) 或Return 键(Macintosh)。
在第一个表格的第三行内单击一次。
在"属性"检查器的"单元格高度"文本框中输入24,然后按Enter 键(Windows) 或Return 键(Macintosh)。
现在第一个表格中的三行应具有不同的高度。
接下来,您将设置第二个表格(该表格包含三列)的属性。
在第二个表格的第一列内单击一次。
在"属性"检查器的"单元格宽度"文本框中输入140,然后按Enter 键(Windows) 或Return 键(Macintosh)。
在第二个表格的第二列内单击一次。
在"属性"检查器的"单元格宽度"文本框中输入230,然后按Enter 键(Windows) 或Return 键(Macintosh)。
将第三列的宽度设置为330 个像素。
如果已打开表格选择器("查看">"可视化助理">"表格宽度"),将能看到刚才在各个表格列上输入的三个像素值。
