Flash CS3 课堂练习:制作网页图像广告
flash cs3教程 (2)

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。
FLASH CS3 实例 通栏广告

FLASH CS3 实例通栏广告通栏广告是网站中最常见的广告类型之一,它以横贯页面的形式出现。
该类型广告尺寸较大,视觉冲击力强,能给网页浏览者留下深刻印象。
如图7-67示就是一个数码产品的Flash通栏广告,它以动画的形式将产品展示在浏览者面前,整个广告在色彩上采用较为绚丽的颜色,以突出产品的前卫、时尚等特点,同时,也起到吸引浏览者注意的作用。
图7-67 通栏广告制作广告开场动画在切入到广告主题之前,可以首先为广告制作一个绚丽的开场动画,以达到吸引浏览者注意的目的,在视觉上给予强烈的冲击。
同时,也为广告的主题内容制作铺垫。
(1)在新建的空白文档中,在舞台中绘制一个彩色的圆形,如图7-68所示。
图7-68 绘制图形(2)将该圆形缩小,并在【属性】面板中设置其Alpha值为0%,如图7-69示。
图7-69 设置Alpha值(3)在第20帧处插入关键帧。
放大该圆形直至覆盖整个舞台,并设置其Alpha值为100%。
然后,创建补间动画,如图7-70所示。
图7-70创建补间动画(4)新建“光环”图形元件,在舞台中绘制一个圆环,如图7-71所示。
图7-71绘制环形(5)新建“环形动画”影片剪辑,将【库】面板中的“环形”图形元件拖入到舞台中,如图7-72所示。
图7-72 拖入图形元件(6)将环形缩小,设置其Alpha值为0%。
在第10帧处插入关键帧,将环形放大,设置其Alpha值为100%。
然后,创建补间动画,如图7-73所示。
图7-73 创建补间动画(7)返回场景。
新建“环形”图层,在第20帧处插入关键帧。
然后,将“环形动画”影片剪辑拖入到舞台中如图7-74所示位置。
图7-74 拖入影片剪辑(8)新建“人物”图形元件,在舞台中绘制一个弹吉它的人,并将其填充为黑色(#000000),如图7-75所示。
图7-75 绘制人物(9)返回场景。
新建“人物”图层,在第30帧处插入关键帧,将“人物”图形元件拖入到舞台中。
缩小该图形,并设置Alpha值为0%,如图7-76所示。
零起点Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程电子教案第4课

Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
3. 编辑框架
选取框架集的方法:如果要选择框架集, 选取框架集的方法:如果要选择框架集,则 在框架集边框上单击即可。 在框架集边框上单击即可。也可以在选取一 个框架的基础上按住【 】 个框架的基础上按住【Alt】键,再按键盘上 的方向键从内到外地选取同级或不同级的框 架。 调节框架大小的方法: 调节框架大小的方法:拖动框架边框线即可 调节大小,也可通过框架集【属性】 调节大小,也可通过框架集【属性】面板中 行列选定范围】栏来调节。 的【行列选定范围】栏来调节。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
4.1 使用框架
4.1.1 知识讲解 4.1.2 典型案例——制作风景名胜网页 典型案例 制作风景名胜网页
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
4.1.1 知识讲解
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
4.1.2 典型案例 典型案例——制作风景名胜 制作风景名胜 网页
在“mainFrame”框架中没有放置任何内容,只是 ”框架中没有放置任何内容, 设定了链接文件的目标位置指向该框架, 设定了链接文件的目标位置指向该框架,目的是使 链接的“ 链接的“nei1.html”、“nei2.html”、 ” ” “xizang.html”和“xihu.html”等文件能在该框 ” ” 架中显示。其中, 架中显示。其中,“nei1.html”、“nei2.html”、 ” ” “xizang.html”和“xihu.html”等文件可单独创 ” ” 为了观察效果,可选中“ 建。为了观察效果,可选中“mainFrame”框架, ”框架, 属性】面板的【源文件】 在【属性】面板的【源文件】文本框中指定要显示 的文件路径。 的文件路径。
Flash CS3 入门 横幅广告动画

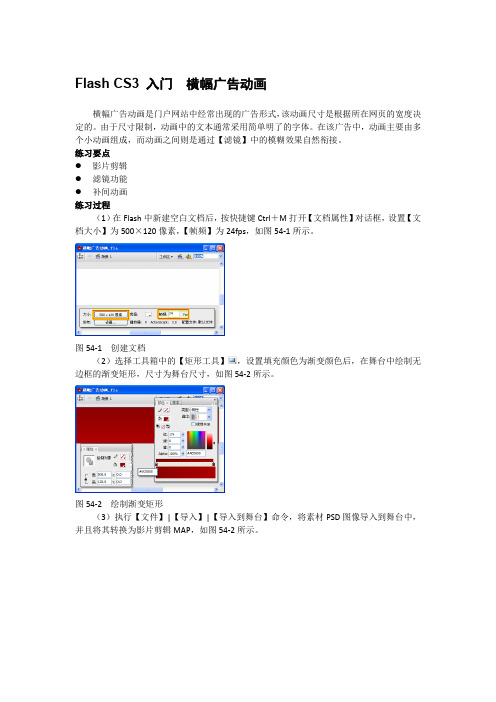
Flash CS3 入门横幅广告动画横幅广告动画是门户网站中经常出现的广告形式,该动画尺寸是根据所在网页的宽度决定的。
由于尺寸限制,动画中的文本通常采用简单明了的字体。
在该广告中,动画主要由多个小动画组成,而动画之间则是通过【滤镜】中的模糊效果自然衔接。
练习要点●影片剪辑●滤镜功能●补间动画练习过程(1)在Flash中新建空白文档后,按快捷键Ctrl+M打开【文档属性】对话框,设置【文档大小】为500×120像素,【帧频】为24fps,如图54-1所示。
图54-1 创建文档(2)选择工具箱中的【矩形工具】,设置填充颜色为渐变颜色后,在舞台中绘制无边框的渐变矩形,尺寸为舞台尺寸,如图54-2所示。
图54-2 绘制渐变矩形(3)执行【文件】|【导入】|【导入到舞台】命令,将素材PSD图像导入到舞台中,并且将其转换为影片剪辑MAP,如图54-2所示。
图54-3 导入图像(4)在第10帧处插入关键帧后,在第1帧中为实例MAP 添加【模糊】滤镜,并且水平向左移动该实例至舞台外后,在两个关键帧之间创建补间动画,形成由左至右、由模糊到清晰的动画,如图54-4所示。
图54-4 创建地图显示动画(5)在新建“图层3”第10帧处插入关键帧,输入文本“投资改变世界”并且设置文本属性如图54-5所示,转换为影片剪辑。
接着在新建“图层4”第14帧处插入关键帧,输入文本“融资创造机遇”,设置相同文本属性后转换为影片剪辑,如图54-5所示。
图54-5 输入文本并转换为影片剪辑(6)在第一组文本图层中,在第15帧处插入关键帧后,返回第10帧,水平向左移动该文本实例,并且在两个关键帧之间创建补间动画,如图54-6所示。
在导入PSD 图像后,将其放置在舞台右侧位置,确定该图像在动画中的位置,方便后期制作。
图54-6 创建文本显示动画(7)使用相同方法,创建“图层4”中的文本由右向左移动显示的动画后,分别在两个文本图层的第30与35帧处插入关键帧,并且在第35帧中分别为两个实例添加【模糊】滤镜,如图54-7所示。
Flash简单广告条制作

Flash广告条制作教学目标1、复习文字缩放动画的制作过程2、让学生掌握背景变化的效果制作、月亮效果、白云效果、星星效果教学过程制作背景天黑的效果:1、添加一个图层,命名为bg,拖动到所有图层的下面。
删除30-50帧。
选中第31帧,按F6键插入关键帧,制作一个矩形,不设置笔触颜色,背景色为#009ACE,宽550px,高100px,坐标为(0,0)。
选中第40帧,按F6键插入关键帧,选中背景矩形,设置背景色为#003366。
选中第31帧,设置补间动画为形状。
选中第100帧,按F5键插入帧。
制作月亮效果:1、选中图层tan,添加一个图层,命名为moon,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区上方画一个圆,不要设置笔触颜色,背景色为黄色。
使用“椭圆工具”在工作区上方再画一个圆,不要设置笔触颜色,背景色为其他任何一个颜色,使两个圆相交。
使用“箭头工具”选中后者,按DELETE键。
选中第55帧,按F6键插入关键帧,拖动图形“月亮”到工作区内。
选中45帧,设置补间动画为形状。
制作白云效果:1、选中图层moon,添加一个图层,命名为yun,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区右下方画出云的图形。
2、选中第55帧,按F6键插入关键帧,拖动图形“云”到工作区内。
选中45帧,设置补间动画为形状。
收尾工作:1、选中100帧的所有图层,按F5插入帧。
2、测试和发布影片。
知识点重温:1、将文字打散后,分别转换为元件,省去了在元件中文字对齐的麻烦。
2、对齐方式中的水平平均间隔(不相对于舞台)。
3、缩放操作4、文字的补间动作动画制作5、背景色的效果。
(图形的补间形状动画,颜色的过渡)6、图形的差、与差:图形之间是不同颜色→月亮的制作与:图形之间是相同颜色→云的制作7、图形的补间形状动画→月亮(云)的运动。
flash cs3教案13

制作简单网页动画广告三二维动画设计讲授法新授课掌握制作简单网页动画广告广告的概念和图地关系构成方式动画广告的综合运用多媒体网络教室课件案例授课内容基础知识帧的概念和帧的类型。
读者应认真阅读并理解帧的含义和作用。
重点知识编辑帧的方法,如选择帧、创建关键帧、复制/移动帧、插入帧、删除帧等。
读者应仔细阅读相关部分,并结合上机实战练习和掌握。
了解知识帧的翻转,这是快速制作运动方向相反动画的快捷方法,读者只需对其了解即可。
课堂讲解●帧的概念●帧的类型●编辑帧本节内容主要设计动画构成的要素——动画广告,内容比较容易理解,从学生的作业情况看,动画广告的综合运用学生掌握较好。
帧的概念Flash的主要功能是制作动画,动画实际是由多个帧组成的,播放动画就是依次显示每一帧中的内容。
Flash CS3中,组成动画的每一个画面就是一个帧。
也可以把帧看作是Flash动画中在最短时间单位里出现的画面。
帧越多,动画需要播放的画面也越多,播放时间就越长。
在Flash中,我们将每一秒钟播放的帧数称为帧频,默认情况下Flash CS3的帧频是12帧/秒,也就是说每一秒钟要显示动画中的12帧画面,如果动画有48帧,那么动画播放的时间就是4秒。
帧的类型在Flash CS3的工作界面中,时间轴右方的每一个小方格就代表一个帧,一个帧包含了动画中某个时刻的画面。
帧是组成动画的基本单位,帧分为关键帧和普通帧两种,它们在时间轴中各自的表示方法如图6-1所示。
图6-1●关键帧:关键帧主要用于定义动画的变化环节,是动画中呈现关键性内容或变化的帧,关键帧中有一个静止的画面。
关键帧用一个黑色小圆圈表示。
按【F6】键可以创建关键帧。
●空白关键帧:空白关键帧中没有内容,主要用于在画面与画面之间形成间隔。
它用空心的小圆圈表示。
一旦在空白关键帧中创建了内容,空白关键帧就会变为关键帧,按【F7】键可以创建空白关键帧。
●普通帧:普通帧中的内容与它前面一个关键帧的内容完全相同,在制作动画时可以用普通帧来延长动画的播放时间。
Flash 简单广告制作步骤.docx

打开Macromedia Flash软件窗口(如下图),新建一个flash文档。
1.新建图层命名为“文字”,输入标题,调整字体格式。
新建图层“circle”,制作一个圆
形从左到右运动的动作补间动画。
将文字图层设置为被遮罩层,将图层“circle”命名为遮罩层。
在被遮罩层输入标题文字,注意要将文字打散。
锁定遮罩层和被遮罩层,即可做出片头的遮罩效果。
2.单击“文件”-“导入”,在背景层导入需要的图片。
相应的在文字层插入文本,制作动
画。
诸如此类,可以插入多个图片。
在文字图层输入相应文字,并设置动画效果。
注意要把背景图层放在最下方,才能不覆盖文字图层的文字。
3.淡入淡出效果。
导入一张图片到库中,拖动至舞台,转化为元件。
在这一段动画中前中
后各插入一个关键帧。
右击在属性栏,设置Alpha值。
第一帧为0,第二帧为100%,第三帧为0。
创建两段补间动画。
4.新建图层,命名为“音乐”,导入音乐,如下图。
在动画播完处新建关键帧。
在音乐图
层选中第一帧,从库中拖动至第一帧,可以看到整个图层都出现音频的波纹状。
5.保存文件。
单击“控制”,选择测试影片,导出影片发布。
Flash CS4 练习:制作网站Banner

Flash CS4 练习:制作网站BannerBanner 是指在网页或应用程序中的横幅广告或竖幅广告。
设计精美的Banner 可以吸引浏览者的注意力,为网站带来商机。
本实例制作将要制作一副汽车网站的Banner ,主要通过元件的重复利用性,以及影片剪辑元件中混合模式的使用来完成。
(1)新建空白文档,右击文档在弹出的4菜单中选择【文档属性】命令,在【文档属性】对话框中,将尺寸更改为1024×270像素。
然后使用【矩形工具】,分别设置【填充颜色】和【笔触颜色】控件参数,绘制一个和舞台同样大小的矩形。
(2)导入“祈年殿”素材,将其转换为“影片剪辑”元件,然后打开【属性】面板,在【色彩效果】选项内的【样式】下拉菜单中选择“Alpha ”选项,设置参数更改其透明度。
在【显示】选项内的【混合】下拉菜单中选择“叠加”,使素材和背景融为一体。
(3)复制该素材元件,将其左半部份放置在舞台的右侧,在【属性】面板中更改其透明度为30%,混合模式为“减去”。
导入“汽车”素材。
按快捷键将其打散,并使用【线条工具】在两侧绘制直线。
提示: 在【属性】面板中的【样式】下拉菜单中有一个【亮度】选项,利用它可以更改图形的亮度。
设置文档 创建背景转换元件 设置属性 原图更改亮度一个白色的矩形,返回到场景中,将创建的元件拖入舞台,在【属性】面板中更改其的透明度,然后使用【任意变形工具】调整其形状并复制一个调整其位置。
导入“留声机”素材,运用同样方法创建“射线”图形元件,并复制出多个,在“留声机”周围形成放射状。
(5)复制“留声机”将其同比例缩小后放置在舞台的右侧。
然后使用【矩形工具】在舞台底部绘制出多个渐变的矩形作为装饰。
(6)运用上述同样方法,分别创建“花纹”和“圆形”图形元件,并分别将它们拖入舞台中复制出多个,更改不同的大小,放置在留声机的周围。
(7)导入“标志”素材,放置在舞台中心处,然后使用【文本工具】,在舞台中输入文字,注意文字的大小及位置,完成最终效果。
零起点Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程电子教案第7课

7.1 站点维护
7.1.1 知识讲解 7.1.2 典型案例——检测snsp站点
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
7.1.1 知识讲解
本节将介绍链接和浏览器兼容性的检测方 法。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
2. 检测浏览器的兼容性
在【结果】面板中单击【浏览器兼容性 检查】选项卡,如下图所示。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
7.1.2 典型案例——检测snsp站点
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
7.2 上传站点内容
7.2.1 知识讲解 7.2.2 典型案例——上传snsp站点内容
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
7.2.1 知识讲解
7.3.1 检测网站链接
操作思路:
打开自己制作的站点中的任意页面。 打开【结果】面板,在【链接检查器】选项卡 中指定检测的对象。对当前网页中的断开的链 接、孤立文件和外部链接进行检测。 对整个站点进行断开的链接、孤立文件和外部 链接的检测,并修复链接。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
1. 申请域名
域名申请有两种方式:一是到域名代理申请机 构申请购买,二是在网络上申请。 除了有收费的域名,还有免费的域名。但这些 免费的域名可能有附加的条件,如不支持整个 网站的上传,只允许在该空间中输入一些内容; 或允许用户上传,但必须在该页面上有广告等。 如果用户需要一个自由上传的空间,在申请时 还需要查看给定的空间是否支持ASP,JSP和 PHP上传,如果支持,用户就可以上传相应的 内容到网络中。
FLASH CS3 实例 弹出窗口广告

FLASH CS3 实例弹出窗口广告弹出窗口广告是目前比较常见的广告类型之一。
在进入网页时,会自动弹出一个新的窗口用来宣传广告的内容。
如图7-16所示就是一个宣传护肤品的弹出窗口的广告,通过图文并茂的方式向浏览者介绍产品。
图7-16 弹出窗口广告翻转对象在Flash动画制作过程中,可以沿垂直或水平轴翻转对象,而不改变其在舞台上的相对位置。
方法是新建一个空白文档,将素材图像image.psd导入到库中,然后将其拖入到舞台中如图7-17所示位置。
图7-17 拖入元件新建图层2,再次将素材图像拖入到舞台中如图7-18所示位置。
然后,按F8快捷键将其转换为影片剪辑。
图7-18 转换为影片剪辑选择该影片剪辑,执行【修改】|【变形】|【垂直翻转】命令,即可将其垂直翻转,如图7-19所示。
图7-19 垂直翻转对象选择对象,命令,即会将对象水平翻转。
在【滤镜】面板中,为该影片剪辑添加模糊滤镜,即可制作一个水中倒影效果,如图7-20所示。
图7-20 水中倒影制作过程首先通过渐显的方式将产品逐一展示出来,然后利用文字介绍将产品的特性传达给浏览者。
(1)在新建的空白文档中,导入素材图像。
然后,将image1.psd拖入到舞台如图7-21所示位置。
图7-21 拖入素材图像库将按字母顺序对导入的容进行排序。
持不变,们。
(2)选择该图像,在【属性】面板中设置Alpha值为0%。
在第5帧处插入关键帧,向下移动该图形,并设置Alpha值为100%。
然后创建补间动画,如图7-22所示。
图7-22 创建补间动画按住移动该对象。
(3)新建“护肤品2”图层,在第5帧处插入关键帧,将image2.psd图形拖入到场景中,如图7-23所示。
图7-23 拖入图形元件(4)设置Alpha值为0%。
在第9帧处插入关键帧,向下移动该图形,并设置Alpha 值为100%。
然后,创建补间动画,如图7-24所示。
图7-24 创建补间动画(5)新建“护肤品3”图层,在第9帧处插入关键帧,将image3.psd拖入到舞台中,如图7-25所示。
零起点Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程电子教案第8课

操作步骤请老师参照软件讲解
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
8.2.2 典型案例 典型案例——设置“主页” 设置“主页” 设置 文档环境
案例小结 通过本例的学习, 通过本例的学习,希望读者能够快速掌握 文档的新建、设置、 文档的新建、设置、外部文件的导入以及 画布的修改等知识。这些知识都是很简单、 画布的修改等知识。这些知识都是很简单、 很基础的,一定要熟练掌握, 很基础的,一定要熟练掌握,因为一切的 操作都由此开始。 操作都由此开始。
新建文件的具体操作如下: 新建文件的具体操作如下:
(1)选择【文件】→【新建】命令,或按【Ctrl+N】 )选择【文件】 【新建】命令,或按【 】 组合键,打开【新建文档】对话框。 组合键,打开【新建文档】对话框。 画布大小】栏中设置要制作的图像的宽、 (2)在【画布大小】栏中设置要制作的图像的宽、 ) 高与分辨率大小。 高与分辨率大小。 画布颜色】栏中指定画布颜色。 (3)在【画布颜色】栏中指定画布颜色。默认状态 ) 为白色,如果需要其他颜色,可选中【自定义】 为白色,如果需要其他颜色,可选中【自定义】单 选按钮,再单击 图标,从弹出的颜色选择器中选 选按钮, 图标, 择需要的颜色。 择需要的颜色。 (4)设置完成后单击【确定】按钮,完成 )设置完成后单击【确定】按钮,完成Fireworks 文档的创建。 文档的创建。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
1. 认识 认识Fireworks工作界面 工作界面
从【开始】菜单中启动Fireworks后,进入 开始】菜单中启动 后 Fireworks启动界面,如下图所示。 启动界面, 启动界面 如下图所示。
Flash cs3练习-2

图1
图2
图3 图4
图5
甲虫运动会
甲虫运动会-(1)绘制跑道
1.新建文件,使用椭圆工具绘制一个正圆,无填充 色,图1 3. 选择任意变形工具选定圆形,选择“窗口|变形” 命令,在变形面板设置变形,70%,图2单击该面 板右下角的“拷贝并应用变形”按钮,得到第2个 圆。用相同的办法,40%,得到第3个圆。如图3 4.选择直线工具(颜色要同圆形不一样),把3个 同心圆从中间分成左右两半,图4, 5.利用工具栏中的第一个选择工具,将两个半圆 分开,图5中间用直线连接,使用颜料筒工具填充 深红色,并适当修饰,图6 6.绘制直线,输入文字“START”图7
步骤2 苹果树的制作 新建一个Flash元件命名为苹果树,在元件中分别用两个图层来绘制苹果树的树冠和 枝桠。用铅笔工具的平滑线条描绘出树冠的轮廓,然后用绿色填充,填充后删除轮廓线。 如图所示。注意整个轮廓应该是一个闭合的空间。用矩形工具画出树的主干,接着用刷 子工具画出树的枝桠。如图所示。
【小提示】 刷子工具可以选择不同的 刷子形状,使得画出的树干 更自然。不同颜色的闭合对 象最好不要放在同一个图层 中,否则会相互影响覆盖的 部分会被抹掉。
图5 图4Biblioteka 图2图7图6
图3
甲虫运动会-(2)甲虫运动
9.新建一个图层2,双击图层改名为甲虫,选择该图层,选择“文件-导入-导 入到舞台”,将d:\下的甲虫.jpg文件导入到舞台中,利用任意变形工具,调 整甲虫的大小和位置如图1 10.选择图层1,在图层1的60帧选择“插入帧” 11.选择甲虫图层,选择第1帧,选择任意变形工具,调整甲虫的中心点拖动 到左侧半圆的圆心位置。图2 12.选择甲虫图层,在第15、45、60帧插入关键帧, 13.选择第15帧,将甲虫水平移动甲虫到水平跑道的尽头,如图3 13.选择甲虫图层的30帧,使用任意变形工具进行旋转,到图4位置 14.选择第15帧,在下面的属性面板中选择动画,设置逆时针旋转0次,图5 15.选择甲虫图层第45帧,并移动甲虫到水平跑道的尽头,如图6 16.选择甲虫图层60帧插入关键帧,使用任意变形工具进行旋转,回到起点图 1位置 17.选择甲虫图层,选择第45帧,创建动画,设置旋转方向和次数次 18选择文字工具,输入文字“甲壳虫运动会”,选择第60帧,插入帧 19.运行动画,保存文件。
flash_CS3动画制作综合实例PPT

图10-20 拖拽文字元件至舞台
10.1 网页广告制作
(2) 插入“图层7”,在第160帧插入关键帧。单击【矩形工具】按 钮 创建一个矩形,并将其转换为元件。
(3) 在“图层7”的第203帧插入关键帧,并单击【任意变形工具】 按钮 使矩形覆盖整个文字。在第160帧至第203帧之间右击,在 弹出的快捷菜单中选择【创建形状补间动画】命令并将“图层 7”设为遮罩层。
图10-5 创建遮罩层
10.1 网页广告制作
(1) 在菜单栏中选择【插入】→【新建元件】命令,在弹出的【创 建新元件】对话框中点选【图形】单选钮,单击【确定】按钮。
(2) 在工具箱中单击【文本工具】按钮 ,在其【属性】面板中,根 据需要对文字的字体、字号、文本填充颜色进行修改,如图10-6 所示。
10.1 网页广告制作
(3) 按<Ctrl>+<F8>键创建新元件,在弹出的【创建新元件】对话框 中点选【图形】单选钮,然后单击【确定】按钮。
(4) 在工具箱中单击【文本工具】按钮 ,然后在舞台中单击,在【 属性】面板中将颜色设为“#000000”,输入文字“PLAY”。
(5) 选中“L”,将其颜色修改为“#990000”。
10.1 网页广告制作
(6) 在第7帧至第40帧之间任意处右击,在弹出的快捷菜单中选择【 创建补间动画】命令,制作好图片的由大至小的缩放动画效果。
(7) 在第45、80帧按<F6>键,插入关键帧。然后在第80帧将图片平 移到舞台的左侧,在第45帧至第80帧之间任意处右击,在弹出的 快捷菜单中选择【创建补间动画】命令,制作好图片的由右至左 的移动效果。
Flash CS3 入门 网页LOGO

Flash CS3 入门网页LOGO现在的一些商业网站,LOGO都制作成简单的动画来引起人们的注意,如图66-1所示。
制作滑过白光的LOGO在Flash中十分简单,是形状补间动画和遮罩层结合制作出来的。
在制作过程中,考虑到Flash会忽略遮罩层中的渐变色、透明和颜色的特点,所以我们不可以将形状图层作为遮罩层。
而当图形图层作为被遮罩层时,元件logo中的文字就无法显示,这时需要具备两个文本图层。
图66-1 网页LOGO效果练习要点●导入位图图像●设置文本属性●创建元件动画●创建遮罩层练习过程1.准备素材制作动画首先要确定动画舞台的尺寸,如果具有素材图像,那么可以根据图像尺寸设置舞台尺寸。
这样导入后的图像可以恰好放置在舞台中。
在Flash中创建88×31像素的空白文档后,按快捷键Ctrl+R导入位图图像LOGO.jpg,并且通过【对齐】面板使图像与舞台中心对齐,如图66-2所示。
导入图片图66-2 导入图像2.输入文本由于导入的背景图像中具有射灯图案,所以这里并不是单纯的输入文本,还需要为文本填充渐变颜色,使其呈现灯光照射在文字的光影效果。
(1)新建“图层2”,在其中输入文本“NOV别墅”,并且在【属性】面板中设置文本属性如图66-3所示。
输入图66-3 输入并设置文本(2)选中文本后,连续按两次快捷键Ctrl +B 分离文本,使文本变成图形,如图66-4所示。
图66-4 分离文本(3)在【颜色】面板中设置【填充样式】为放射状,并且设置两端颜色如图66-5所示。
虽然设置渐变颜色后,文本图形会自动更改填充颜色。
但是必须再次填充,因为自动填充的颜色是以文字为单位显示的。
图66-5 填充渐变颜色(4)在同图层中输入字母NATURE OF VILLA ,设置文本属性如图66-6所示。
然后将该图层中的图形与文本,同时转换为图形元件“文字”。
图66-6 转换元件3.创建动画为了使文字具有白光滑过效果,需要将动画与遮罩层结合。
零起点DreamweaverCS3,FlashCS3,F(精)

14.1.1 知识讲解
1. 创建与编辑元件 2. 调用元件 3. 逐帧动画 4. 变形动画 5. 添加形状提示的变形动画 6. 补间动画 7. 时间轴特效动画 8. 滤镜动画
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
1. 创建与编辑元件
元件有影片剪辑、图形和按钮3种,各类 元件的区别与作用如下。
14.2.1 知识讲解
1. 引导动画的构成原理 2. 创建引导动画
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
1. 引导动画的构成原理
引导动画是由引导层和被引导层构成的,引 导层位于被引导层的上方。 被引导层的对象沿着引导层的路径进行运动, 引导层的对象必须是不封闭的路径,并且是 以帧结束的,而不是关键帧。被引导层的对 象必须是元件实例,通过补间动画来完成对 象的运动。一条引导路径可以被多个被引导 层对象共用,即多个对象沿同一条路径运动。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
14.1.2 典型案例——制作Banner动画
操作思路:
(1)确定画面中需要为其创建动画的元素:将背景 图片、“网上订送礼品”文本、“送”文本、 “精美Flash贺卡”文本及条形运动对象创建为影 片剪辑元件。 (2)分别为不同文字内容的影片剪辑创建补间动画。 (3)在制作过程中可以随时在动画编辑区中按 【Ctrl+Enter】组合键查看动画效果。
Dreamweaver CS3,Flash CS3,Fireworks CS3网页制作培训教程
2. 创建引导动画
(3)在被引导层中创建补间动画,并且首末 关键帧中的元件实例必须位于路径中的不同 位置。 (4)在被引导层的时间轴上单击,选中【属 性】面板中的【调整到路径】复选框,可使 补间动画中的元件实例在播放过程中为了适 合路径的变化方向,而做一定角度的旋转。 如果不选中该复选框,则元件实例保留初始 状态进行运动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS3 课堂练习:制作网页图像广告
在Flash作品中导入一些产品图片或人物照片时,由于这些图片往往带有各种背景,而影响其效果,因此可以通过抠图技术将需要的部分抠取出来。
本例将主要使用【直线工具】、【选择工具】将导入的图像中的人物抠取,选择【椭圆工具】并结合【任意变形工具】制作同心圆装饰图案,然后通过调整图层顺序,并使用【文本工具】添加文本内容,从而得到漂亮的网页图像广告。
如图4-49所示。
图4-49 效果图
操作步骤
(1)新建一个200×150像素大小的文件,按下快捷键Ctrl+R ,在【导入】对话框中选择素材“美女.jpg”,将其导入至舞台,然后通过【属性】面板调整图像大小以适合画布,如图4-50所示。
图4-50 导入图像
(2)锁定“图层 1”,新建“图层 2”。
选择【直线工具】,设置笔触颜色,禁用填充色,启用【贴紧至对象】按钮,在图层2上沿美女左侧边缘创建轮廓线,并使用【选择工具】对轮廓线进行调整,如图4-51所示。
样即将图像导入到舞台上。
调整图
像大小
导入
素材
单击
图4-51 创建左侧轮廓线
(3)在美女内部应该镂空的地方使用【直线工具】和【选择工具】创建其边缘轮廓线,如图4-52所示。
图4-52 在美女内部创建边缘轮廓线
(4)使用【直线工具】和【选择工具】继续在美女右侧创建边缘轮廓线,一定要保证上面创建的所有轮廓线都处于闭合状态,如图4-53所示。
在使用【直线工具】
选项。
调整内侧
边缘轮廓
闭合状态
的边缘轮
廓
图4-53 创建美女右部边缘轮廓线
(5)解锁“图层1”,使用【选择工具】选择图像,按下快捷键Ctrl+B,单击时间轴左边图层控制区的“图层2”全选各个部位的轮廓线,按下快捷键Ctrl+C,选择“图层1”,按下快捷键Ctrl+Shift+V,进行原位粘贴,然后将各个轮廓线内部的图像以及“图层1”上的轮廓线删除,得到如图4-54所示效果。
图4-54 抠出美女后效果
“图层
(6)新建“图层3”,禁用笔触颜色,设置填充色,创建如图4-55所示椭圆对象,按下快捷键Ctrl+C,按下快捷键Ctrl+Shift+V进行原位粘贴,并将其副本设置为白色,按下Q键切换为【任意变形工具】进行缩放。
图4-55 创建椭圆
(7)参考以上步骤,继续复制并缩放椭圆,得到如图4-56所示内部的两个小圆。
图4-56 复制创建正圆
(8)将“图层3”拖放至“图层1”下方,并适当将其正圆进行放大后调整位置,如图4-57所示。
在使用【任意变形工具】对白色椭圆进行缩放的过程中,用户可以按下组合键Shift+Alt,以中心为基准进行等比例缩放。
图4-57 调整图层顺序
(9)在“图层3”中所有正圆处于被选中的状态下,按下快捷键Ctrl+B,使用【选择工具】以舞台中心矩形的左边框以及下边框为基准,删除正圆的左边小部分以及下边较小部分,得到如图4-58所示效果。
图4-58 删除正圆
(10)选择【文本工具】,并在【属性】面板中设置【文本(填充)颜色】为灰色(#D0D0D0),【字体】为【经典粗黑简】、【字体大小】为15,启用【切换粗体】、【切换斜体】,输入如图4-49所
示静态文本。
