flash自学实例 翻书效果
用Flash AS3.0打造发光的翻转文字效果实例

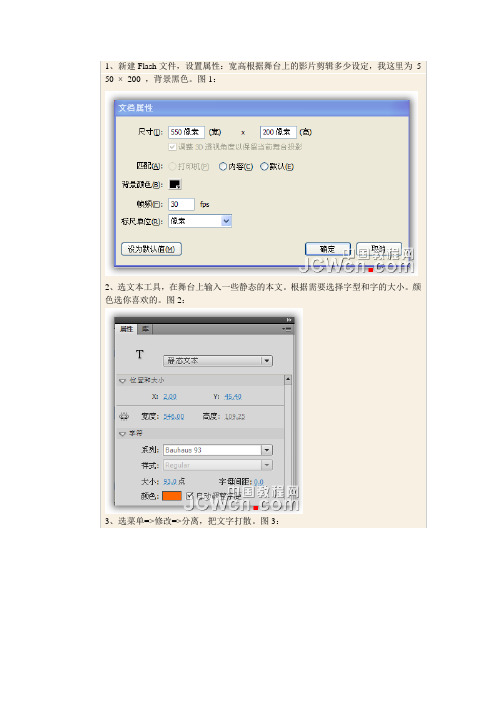
1、新建Flash文件,设置属性:宽高根据舞台上的影片剪辑多少设定,我这里为5 50 ×200 ,背景黑色。
图1:2、选文本工具,在舞台上输入一些静态的本文。
根据需要选择字型和字的大小。
颜色选你喜欢的。
图2:3、选菜单=>修改=>分离,把文字打散。
图3:4、单选每一个字,右键单击转换为影片剪辑。
命名根据你的需要,设定注册点为居中。
图4:全部完成后库如图5:5、添加as层,选中第一帧,输入下列代码://Import tweenmaximport gs.*;//Loop through all the letters in the stagefor (var i=0; i < numChildren; i++) {//Get a letter (movie clip) from the stagevar mc:* = getChildAt(i);//Add an MOUSE_OVER listener for the lettermc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);//Tween the letter to have a white glowTweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}}); }//This function is called when the mouse is over an letterfunction mouseOverHandler(e:Event):void {//Save the letter to a local variablevar letter:MovieClip = e.target as MovieClip;//Animate the letter.//We call the function scaleBack() when the tween is finishedTweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:2 0}, onComplete: scaleBack, onCompleteParams:[letter]});}//This function is called when a letter’s scaleX is -1function scaleBack(letter:MovieClip):void {//Animate the letter back to original stateTweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:1 0}});}6、测试影片。
Flash实例漂亮的翻书动画制作

知识点:遮罩的运用学习无脚本软翻书教材前请先看看遮罩的知识:1、遮罩动画的概念(1)什么是遮罩?“遮罩”:顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用?在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
下面开始本教程打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。
素材准备:1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分:制作“页”影片剪辑元件1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
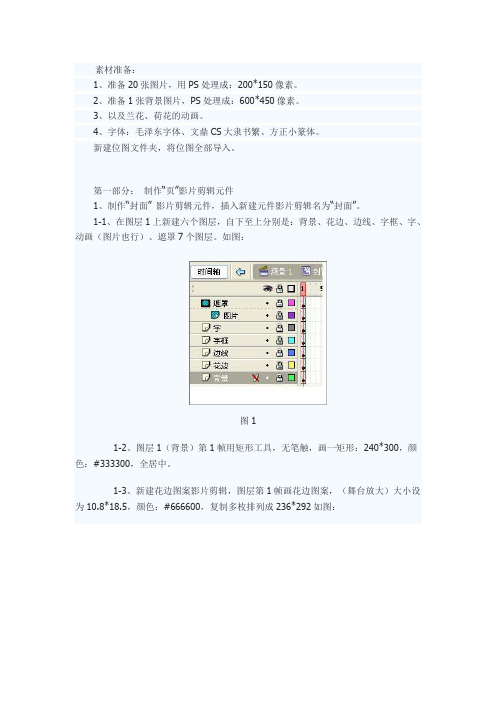
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
Flash动画制作——翻书效果

一、教学目标 二、教学安排 三、教学过程 四、课堂作业
五、课堂小结
翻书动画图层设置
导航 隐藏 一、教学目标 封面 图层00 图层01 图层02 图层03 图层04 图层00a 图层01a 图层02a 图层03a 最后一页不翻
翻书顺序
正面
背面
二、教学安排 菜谱第1页 三、教学过程 四、课堂作业 菜谱第2页 五、课堂小结 菜谱第3页 菜谱第4页
导航 隐藏 一、教学目标 二、教学安排 三、教学过程 四、课堂作业
(3)制作“封面”翻页动画
五、课堂小结
点击视频播放,或点击“链接3”在外部播放器播放。
导航 隐藏 一、教学目标 二、教学安排 三、教学过程 四、课堂作业
(4)制作“第1页”翻页动画
五、课堂小结
点击视频播放,或点击“链接4”在外部播放器播放。
导航 隐藏
(5)“第 2页”、“第 3页”动画参考第(4 ) 步制作。“第4页”保留在起始状态,可不做翻页效 果。
一、教学目标 二、教学安排 三、教学过程 四、课堂作业
五、课堂小结
返回
导航 隐藏
课堂作业:制作“翻书效果”动画。
一、教学目标 二、教学安排 三、教学过程 四、课堂作业
拓展训练:制作“翻书效果”立体翻页效果动画 (如下图)
导航 隐藏 一、教学目标 二、教学安排 三、教学过程
(2)时间轴:显示图形和其它项目元素的时间, 也可以使用时间轴指定舞台上各图形的分层顺序。 四、课堂作业
五、课堂小结
(3)层(图层):由于在动画中有多个对象需要 处理编辑,为了便于处理控制各个对象出场顺序以及 在时间轴上的停留时间用层技术便好的实现了这一目 的,减少了编辑的出错机会。位于较高图层中的图形 显示在较低图层中的图形的上方。
Flash 动画设计与制作实例教程第6章电子阅读物

•
6.1.3输入文本
实例练习——加法程序
6.2任务一-----制作网页设计教程翻书效果
6.2.1案例效果分析 本案例是用Flash模仿教科书的制作和书本自动翻开、翻页功能。书有封面、 前言、简介、目录组成,书的厚度用书边图形实现,如图所示。
6.2.2设计思路 • 1封面图形、封面文字、前言、简介、目录图 形元件制作。 • 封面、简介、目录动作补间动画制作。 • 封面边、左页面、左边、翻页形状补间动画 制作。
在“变量”后面的文本框中可以定义动态文本的变量名,用这个变量可以控 制动态文本框中显示的内容。
6.1.2动态文本
2、为动态文本赋值 为动态文本赋值的方法有2种,一种是使用变量赋值,另一种是通过动态本对 象的text属性进行赋值。 1)使用变量为动态文本赋值的方法 实例练习——使用变量为动态文本赋值的方法
6.5课外拓展---制作生日贺卡
6.5.1制作效果(图) 本案例设计的是韩式菜谱如图所 示,每一个页面有美食图片和菜名两 部分组成。美食图片做媒介刺激消费 ,通过单击上一页和下一页手动翻页 实现随心所欲点菜效果。
6.1 FLA S H 文本
6.1.1静态文本 1、创建文本 在工具栏选择“文本工具”,在“属性” 面板中选择“静态文本”选项,选择字体、 字号。 (1)将鼠标放置在场景中,在场景中单击 鼠标,出现文本输入光标,直接输入文字即 可。如图所示。
(2) 用鼠标在场景中单击并按住鼠标,向右 下角方向拖曳出一个文本框。松开鼠标,出现 文本输入光标。在文本框中输入文字,文字被 限定在文本框中,如果输入的文字较多,会自 动转到下一行显示,如图所示。
6.3.2设计思路 • 前封面、封面背面翻页动画制作。 • 产品文字图形元件制作。 • 1,3,5,7,9,11页翻页动画制作。 • 2,4,6,8,10 页翻页动画制作。 • 页面“滤镜”效果添加。
二维动画技术 翻书效果(ppt)

选择图层“书”在这一图层中用矩形工具绘制出一个书的右半部分,调整大小,再用选择工具调 整形状。
然后全选这本书的右半部分,将其复制粘贴作为书的左半部分。
然后再次复制粘贴书的右半部分到图层“页”的第一帧,这一帧就是书的书页 接下来就用任意变形工具和选择工具来更改书页在翻书中不同状态的形状与大小。 我们可以在图层“书”的第50帧插上关键帧,在图层“页”第10帧处插上关键帧, 然后选择任意变形工具把书页往左侧拖一小格,再用选择工具,将鼠标放在矩形的边角 上出现一个直角标志的时候,按住鼠标左键拖动到合适的地方。
然后在每一段的任意位置处右键创建形状补间。 现在可以测试影片
现在我们发现第20帧到30帧处书页是飘过去的,现在我们就要添加形状提示, 这个命令就在菜单栏里修改—形状—修改形状提示。
我们要在第20帧处添加形 状提示,点击添加修改提 示会出现一个写有字母a 的小圆圈,我们要把这个 小圆圈,拖拽到书页的4 个角,这个动作重复进行 4次,把出现的圆圈拖到 不的角。 然后来到第30帧,现在就 可以看到矩形的中间有4 个圆圈叠在一起,我们就 要把这些圆圈拖到我们第 20帧拖到的位置,根据刚 才每个圆圈的字母来辨认 位置。如果放对位置,那 圆圈就会变成绿色,原来 第20帧就会变成黄色.
好了,现在就可以测试影片,翻书效果就做好了。
最后我们的作业是 参照以上教程做一个电子相册
《翻书效果》ห้องสมุดไป่ตู้
各位专家,老师:大家 好!今天讲解的实例是
“翻书效果”
涉及到的工具是任意变形工具和添加形状提示。 涉及的动画是补间动画。
关于基础工具的使用请观看之前的基础部分的视频。 现在开始今天的学习
打开Flash软件,新建一个Flash文档。
创建网格,修改网格大小,我现在修改的是40*40.
flash制作翻书效果

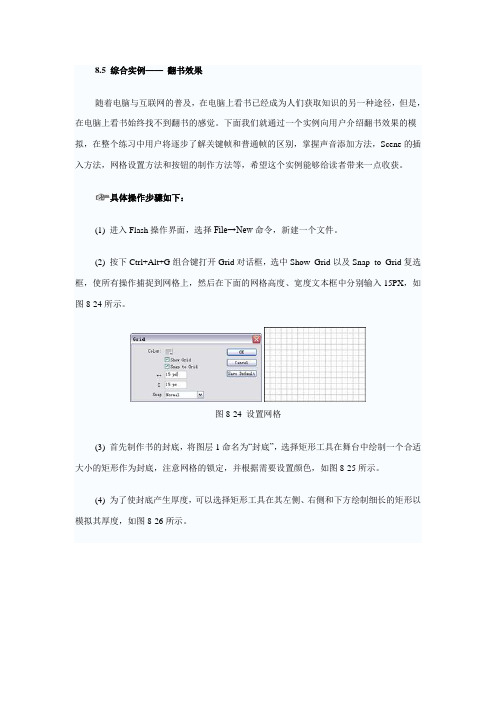
8.5 综合实例——翻书效果随着电脑与互联网的普及,在电脑上看书已经成为人们获取知识的另一种途径,但是,在电脑上看书始终找不到翻书的感觉。
下面我们就通过一个实例向用户介绍翻书效果的模拟,在整个练习中用户将逐步了解关键帧和普通帧的区别,掌握声音添加方法,Scene的插入方法,网格设置方法和按钮的制作方法等,希望这个实例能够给读者带来一点收获。
具体操作步骤如下:(1) 进入Flash操作界面,选择File→New命令,新建一个文件。
(2) 按下Ctrl+Alt+G组合键打开Grid对话框,选中Show Grid以及Snap to Grid复选框,使所有操作捕捉到网格上,然后在下面的网格高度、宽度文本框中分别输入15PX,如图8-24所示。
图8-24 设置网格(3) 首先制作书的封底,将图层1命名为“封底”,选择矩形工具在舞台中绘制一个合适大小的矩形作为封底,注意网格的锁定,并根据需要设置颜色,如图8-25所示。
(4) 为了使封底产生厚度,可以选择矩形工具在其左侧、右侧和下方绘制细长的矩形以模拟其厚度,如图8-26所示。
图8-25 绘制封底图8-26 使封底产生厚度(5) 选择矩形工具在封底上绘制一个合适大小的矩形,将其填充为灰色,然后选择箭头工具双击该矩形的轮廓线将其删除,如图8-27所示。
(6) 选择矩形工具在灰色矩形上绘制一个相同大小的矩形,将其填充为白色,同样将其轮廓线删除。
注意,白色矩形要高出一些,因为书是有厚度的,如图8-28所示。
图8-27 绘制灰色矩形图8-28 绘制白色矩形(7) 按下Ctrl+R组合键打开Import对话框,在其中选择“头像”位图文件,单击“打开”按钮将此图片导入到当前文件中,然后按下Q键选择变换工具对图片大小进行调整。
选择文本工具在图片的下方输入文字“你还记得我吗?”如图8-29所示。
(8) 按下Ctrl+A组合键将前面绘制的图形全选,再按下F8键打开Convert to Symbol 对话框,如图8-30所示,在其中Name文本框中输入“封底”,选择Graphic单选按钮,单击OK按钮将所选图形转换为图形符号。
Flash形状补间实现翻书效果[实践]
![Flash形状补间实现翻书效果[实践]](https://img.taocdn.com/s3/m/cc31c018bfd5b9f3f90f76c66137ee06eff94e12.png)
思路:使用补间动画制作封面的翻动效果。
使用补间形状制作书页的翻动效果。
主要练习精巧的动画过程的制作。
1.新建文件,首先制作封面的翻页效果,将“图层1”命名为“封面上”,因为封面的翻页效果需要两层完成,即没翻过中线时是一层,翻过中线后是一层,所以这里取名为“封面上”,下面将有“封面下”。
在舞台中绘制封面图案,如图所示:注意矩形边线的粗细,左边的线条较粗,表示书脊,其他线条较细。
将其转换成元件,取名为“封面”。
2.使用任意变形工具,将图形中心点移动到封面的左边线的中点,要以该点作为以后形变的基准。
如图所示:在第5帧插入关键帧,使用任意变形工具将封面通过缩放、倾斜调整如图所示,设置从第1帧到第5帧的补间动画。
在第9帧插入关键帧,使用任意变形工具将封面通过缩放、倾斜调整如图所示,设置从第5帧到第9帧的补间动画。
在第13帧插入关键帧,使用任意变形工具将封面通过缩放、倾斜调整如图所示,设置从第9帧到第13帧的补间动画。
到此,封面没翻过中线的动画就制作完了,可以测试一下看看效果。
3.在图层“封面上”的下方新建一个图层,取名为“封面下”,在这一层中设置封面翻过中线后的动画,书页翻过中线后所展示的就是封面的内面。
在第14帧插入关键帧,先创建封面内面的图案,如图所示:将其转换为元件,使用任意变形工具选择封面内面,将图形的中心点移动到封面内面的右边线中点,要以该点作为以后形变的基准。
为了便于对齐,将图层“封面上”的第13帧复制,然后粘贴到第14帧上。
再回到图层“封面下”的第14帧,使用任意变形工具将封面内面通过缩放、倾斜调整到与图层“封面上“的第14帧相对的位置上,如下图所示:设置好后将图层“封面上”的第14帧删除,因为它只是为对齐起一个基准的作用。
4.在图层“封面下”的第18帧插入关键帧,同时将图层“封面上”的第9帧复制粘贴到第18帧上起基准作用。
回到图层“封面下”的第18帧,使用任意变形工具将封面内面通过缩放、倾斜调整到与图层“封面上”的第18帧相对的位置上,如下图所示:完成后,在图层“封面下”设置从第14帧到第18帧的补间动画,同时将图层“封面上”的从第14帧到第18帧一起删除。
flash制作翻书效果

总论—概念描述这个项目的概念是使来到我站点的人有机会用FlashMX设计一本虚拟的书,就象一本真正的书那样,不过它是摆在你的计算机桌面上的。
你可以一页一页地阅读。
注意,这个课程是面向那些对ActionScript有所了解以及知道如何在FlashMX中编码的人。
如果你只知道如何创建一个球并让它在桌面上滚动,那么请过几个月再来吧。
只是开玩笑啦。
基本上在这个课程里只有很少的技术。
在这个教程中的所有函数是经常使用的。
编码非常容易,你需要知道的只是一些基本的三角知识,比如sine(正弦)、cosec(余弦)、hypotenuse(直角三角形的斜边)。
这些对于这个教程来说就足够了。
所以,放轻松,好好享受吧。
这是一个正在进行的项目。
如果你有任何问题,请给我e-mail。
让我们开始吧。
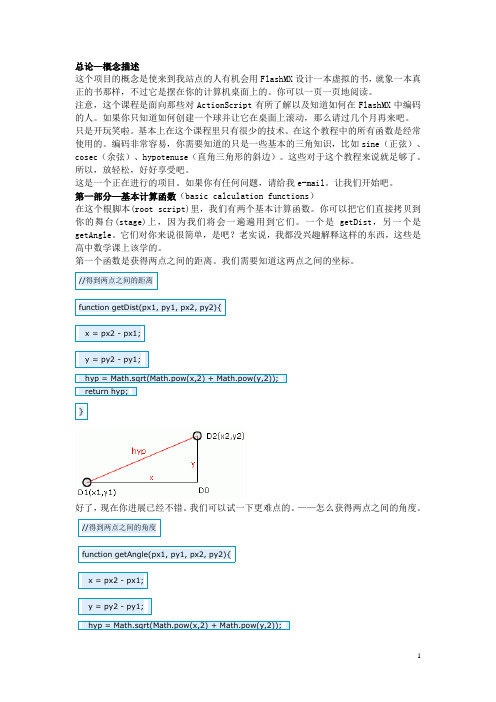
第一部分—基本计算函数(basic calculation functions)在这个根脚本(root script)里,我们有两个基本计算函数。
你可以把它们直接拷贝到你的舞台(stage)上,因为我们将会一遍遍用到它们。
一个是getDist,另一个是getAngle。
它们对你来说很简单,是吧?老实说,我都没兴趣解释这样的东西,这些是高中数学课上该学的。
第一个函数是获得两点之间的距离。
我们需要知道这两点之间的坐标。
好了,现在你进展已经不错。
我们可以试一下更难点的。
——怎么获得两点之间的角度。
我不需要做更多解释了吧?第二部分—舞台(stage)上基本的Movie Clips在库(library)中创建4个方块符号(symbol)。
它们是你书中的不同的页面。
如果你喜欢,你可以根据需要重新设计。
我只需要提醒你一件事,就是,把参考点放在每个symbol的左下角,我们需要用它们来找到页面的位置。
在这个演示例子里,假定我们的书只有4页。
如果你想让你的书页数更多,那就请自己加一些新的check situation函数。
要确保页面的大小与书本相符。
flash实例-翻书效果图文教程

素材准备:1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分:制作“页”影片剪辑元件1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。
如图:图11-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:图21-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。
其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。
如图:图31-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。
颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。
右键遮罩层设为遮罩。
这样“封面”影片元剪辑件就完成了,最后效果如图:图42、制作“首页” 影片剪辑元件,将库中“封面”直接复制改名为“首页”。
flash翻页效果

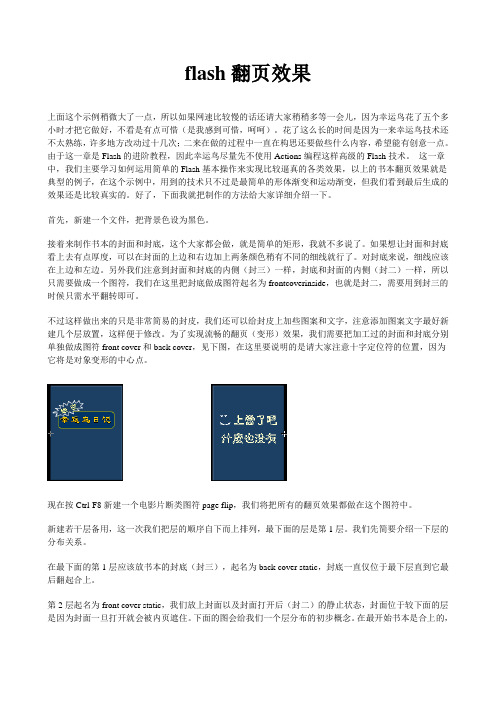
flash翻页效果上面这个示例稍微大了一点,所以如果网速比较慢的话还请大家稍稍多等一会儿,因为幸运鸟花了五个多小时才把它做好,不看是有点可惜(是我感到可惜,呵呵)。
花了这么长的时间是因为一来幸运鸟技术还不太熟练,许多地方改动过十几次;二来在做的过程中一直在构思还要做些什么内容,希望能有创意一点。
由于这一章是Flash的进阶教程,因此幸运鸟尽量先不使用Actions编程这样高级的Flash技术。
这一章中,我们主要学习如何运用简单的Flash基本操作来实现比较逼真的各类效果,以上的书本翻页效果就是典型的例子,在这个示例中,用到的技术只不过是最简单的形体渐变和运动渐变,但我们看到最后生成的效果还是比较真实的。
好了,下面我就把制作的方法给大家详细介绍一下。
首先,新建一个文件,把背景色设为黑色。
接着来制作书本的封面和封底,这个大家都会做,就是简单的矩形,我就不多说了。
如果想让封面和封底看上去有点厚度,可以在封面的上边和右边加上两条颜色稍有不同的细线就行了。
对封底来说,细线应该在上边和左边。
另外我们注意到封面和封底的内侧(封三)一样,封底和封面的内侧(封二)一样,所以只需要做成一个图符,我们在这里把封底做成图符起名为frontcoverinside,也就是封二,需要用到封三的时候只需水平翻转即可。
不过这样做出来的只是非常简易的封皮,我们还可以给封皮上加些图案和文字,注意添加图案文字最好新建几个层放置,这样便于修改。
为了实现流畅的翻页(变形)效果,我们需要把加工过的封面和封底分别单独做成图符front cover和back cover,见下图,在这里要说明的是请大家注意十字定位符的位置,因为它将是对象变形的中心点。
现在按Ctrl-F8新建一个电影片断类图符page flip,我们将把所有的翻页效果都做在这个图符中。
新建若干层备用,这一次我们把层的顺序自下而上排列,最下面的层是第1层。
我们先简要介绍一下层的分布关系。
flash非组件的翻书效果制作过程

flash⾮组件的翻书效果制作过程flash⾮组件的翻书效果制作过程作者:tiger_0309 | 来源:⽹上有好多这样的东西,但是⼤都⽤组件做成的,有的往往还有收费,我的这个不⽤组件,基本都是代码,但是结构很简单,⼀⽬了然,⼤家下载原⽂件就可以看出来,⾄于代码的含义我就不详细说了,我在这主要说⼀下替换⾃⼰的图⽚时候怎么样改写代码。
主场景⼀共有四帧代码:第⼀帧代码:x1=50;y1=50x2=250;y2=50x3=450;y3=50x4=50;y4=200x5=250;y5=200x6=450;y6=200//这六个坐标点就是书摊开后的左上,中上,右上,左下,中下,右下点;其中左上点(x1,y1)是定位点,可以决定书在舞台的位置,然后其余的五个坐标就由你的图⽚⼤⼩决定,(x2-x1)和(x3-x2)相等是书的单页宽,同理(x5-x4)和(x6-x5)相等也是⼀样的道理,(y4-y1)和(y5-y2)和(y6-y3)相等是图⽚的⾼。
attachMovie("cover","p0",100)//这是第⼀张attachMovie("bottom","p19",120)//这是最后⼀张for(i=2;i<=20;i+=2){attachMovie("Page"+i,"p"+i,100+i/2)}//17这个数字是总图⽚数20-3得出for(i=1;i<=17;i+=2){//这个111的数字是根据上⾯Page20的level是110得出attachMovie("Page"+i,"p"+i,111+(i-1)/2)}//你的图⽚多少不⼀样,每张图⽚所在的level也很重要,这要你⾃⼰根据我的原⽂件的图⽚数⽬和你的⽐较后调整//图⽚都是从库⾥调⽤,所以都要有链接标识符,得把所有的图⽚建成影⽚剪辑,在每个影⽚剪辑⾥都要把图⽚左对齐和底对齐到舞台,这点很重要,还有你要准备的图⽚必须是双数//影⽚剪辑Page20⾥⾯画⼀个和图⽚⼤⼩⼀样的矩形,颜⾊和背景⾊⼀样,也要左对齐和第对齐到舞台mask1._x=x6;mask1._y=0mask2._x=x6mask2._y=0//遮罩尽量做⼤⼀点,在主场景⾥各占⼀半mask1._visible=falsemask2._visible=falsepage=0mouse2=0x=x6y=y6xmouse=x6ymouse=y6第⼆帧代码:flag=1if(page>0){eval("p"+(page-1))._visible=trueeval("p"+(page-1))._x=x4eval("p"+(page-1))._y=y4eval("p"+(page-1))._rotation=0}//20是我⽤的图⽚数字,你⽤多少改为多少if(page<20){eval("p"+page)._visible=trueeval("p"+page)._x=x5eval("p"+page)._y=y5eval("p"+page)._rotation=0eval("p"+(page+1))._visible=trueeval("p"+(page+1))._x=x6eval("p"+(page+1))._y=y6eval("p"+(page+1))._rotation=0eval("p"+(page+1)).setMask(mask1)eval("p"+(page+2))._visible=trueeval("p"+(page+2))._x=x5eval("p"+(page+2))._y=y5eval("p"+(page+2))._rotation=0eval("p"+(page+2)).setMask(mask2)}//这也要改for(i=0;i<=20;i++){if(i<page-1||i>page+2){eval("p"+i)._visible=false}}第三帧代码:xx=_xmouseyy=_ymouseif(Key.isDown(1)){mouse1=1}else{mouse1=0}if(mouse2==1&&mouse1==1&&((xx-x5)*(xx-x5)+(yy-y5)*(yy-y5)<=(x6-x5)*(x6-x5))&&((xx-x2)*(xx-x2)+(yy-y2)*(yy-y2)<=(x6-x5)*(x6-x5)+(y5-y2)*(y5-y2))){ xmouse=xxymouse=yy}if(mouse2==0&&mouse1==1){//150是我主场景宽的⼀半左右,它的值决定你的⿏标的灵敏度,你可以根据你的场景来调整if(flag==1&&xx<150&&page>0){page-=2x=x4y=y4xmouse=x4ymouse=x4gotoAndPlay(2)}}if(mouse1==1){flag=0x=xmouse/5+x*4/5y=ymouse/5+y*4/5}if(mouse1==0){//这个150也要改,和上⾯⼀样if(xmouse>150){x=x6/6+x*5/6y=y6/4+y*3/4}else{x=x4/6+x*5/6y=y4/6+y*5/6}}eval("p"+(page+1))._x=xeval("p"+(page+1))._y=yif(flag==0&&page<20&&Math.abs(x-x4)+Math.abs(y-y4)<1){page+=2x=x6y=y6xmouse=x6ymouse=y6flag=1gotoAndPlay(2)}if(Math.abs(x-x6)+Math.abs(y-y6)<0.5){a=0flag=1}else{a=Math.atan2(y6-y,x6-x)}eval("p"+(page+1))._rotation=2*a*180/Math.PImask1._x=(x+x6)/2mask1._y=(y+y6)/2mask1._rotation=a*180/Math.PImask2._x=(x+x6)/2mask2._y=(y+y6)/2mask2._rotation=a*180/Math.PImouse2=mouse1第四帧代码:gotoAndPlay(3);下载::。
翻书 简要动画步骤

翻书翻书效果的制作:新建一个Flash文件。
打开属性面板对话框,设定动画大小为400*300,背景色为蓝色。
1.在绘图工具箱中选择矩形工具,用矩形工具在场景中画出一个由白到灰的渐变填充色的矩形.2.选择箭头工具,把矩形修改成一张书页。
3.复制一张书页,将复制得到的另一个书页拖放到左边,这样书的模样是不是有了.4.选择左下角的两个边框,按下ALT键的同时鼠标拖动.再选择直线工具闭合缺口,修改成一本完整的书.5.插入/新建元件:命名为翻书,类型为电影剪辑.6.复制前面制作的书页到第1帧.7.单击第30帧插入关键帧,复制书页到第30帧放到左边,删除右边的书页.8.单击第15帧插入关键帧,用任意变形工具拖动书页到一定位置.9.单击第1帧.第15帧。
单击属性面板,设置为运动渐变。
10.单击第1帧,并执行“修改/形状/添加形状提示点”命令,添加四个控制点“a、b、c、d”,用鼠标将四个控制点移到合适的位置.11.从第15帧到第30帧的变形动画同样按照前面的方法添加四个控制点。
12.回到场景,将图库中翻书元件拖到场景,并把它和原来场景中的书对齐,这样翻书就完成了。
▲提示:变形控制点是用一个带有圆圈的英文字母来表示,新添加控制点上的英文字母是按点英文字母的顺序出现。
只有选择了形状渐变动画的第1帧,“修改/形状/添加形状提示点”命令才可以选择使用。
▲注意,控制点起作用的的标志是经过首帧和末帧对控制点位置的调整后,首帧控制点颜色为黄色,末帧控制点颜色变为绿色。
如果控制点不是在曲线上,则是红色的,那么就不起控制的作用了。
13.按Ctrl_Enter测试影片。
14.执行“文件/保存”命令保存文件。
Flash CS3 入门 翻页动画

Flash CS3 入门翻页动画本练习为翻页动画,主要运用逐帧动画形式实现翻页动画效果。
使用【矩形工具】结合【选择工具】绘制书页,然后,经过【变形】面板对其进行变形,调整每一个关键帧内容,并通过按钮控制,最终完成动画。
本练习重点在于,如何创建逐帧动画以及逐帧动画的作用。
通过学习本练习,希望用户能够熟练掌握创逐帧动画的方法。
练习要点●矩形工具●选择工具●变形面板●创建按钮●添加滤镜练习过程(1)在Flash中创建一个新文档,在【属性】面板中设置文档大小为800×600像素。
然后,按下Ctrl+F8快捷键,打开【创建新元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称,如图27-1所示。
图27-1 创建新元件(2)完成操作后,进入编辑模式,在工具箱中单击【对象绘制】按钮启用该项功能,并使用【矩形工具】结合【选择工具】绘制出图27-2所示的图形。
然后,按下F8快捷键,打开【转换为元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称,如图27-2所示。
图27-2 绘制图形(3)双击绘制的图形进入编辑模式将轮廓线删除。
然后,执行【窗口】|【属性】|【滤镜】命令,打开【滤镜】面板,单击【添加滤镜】按钮,在弹出的下拉列表中选择【投影】选项,如图27-3所示。
图27-3 添加滤镜(4)在【时间轴】创建一个新图层,在第13帧处,按下F6快捷键,插入关键帧。
然后使用【矩形工具】绘制一个矩形图形,填充颜色为蓝色,并使用【选择工具】对矩形图形进行调整使其成为书籍内页,如图27-4所示。
图27-4 创建新图层(5)继续在【时间轴】上创建新图层,在第12帧插入关键帧。
然后选择“图层2”第13帧,按下Ctrl+C快捷键,执行【复制】命令。
再选择“图层3”第12帧,插入关键帧,按下Ctrl+Shift+V快捷键,执行【粘贴到当前位置】命令。
并再【颜色】面板中更改色相。
最后,选择第13帧,插入关键帧,按下Ctrl+T快捷键,打开【变形】面板,设置如图27-5所示。
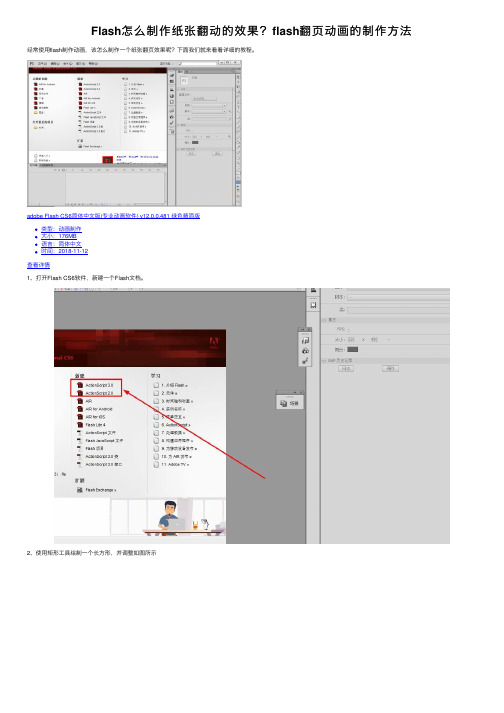
Flash怎么制作纸张翻动的效果?flash翻页动画的制作方法

Flash怎么制作纸张翻动的效果?flash翻页动画的制作⽅法经常使⽤flash制作动画,该怎么制作⼀个纸张翻页效果呢?下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、打开Flash CS6软件,新建⼀个Flash⽂档。
2、使⽤矩形⼯具绘制⼀个长⽅形,并调整如图所⽰
3、延长时间轴到第70帧
4、在第30帧插⼊关键帧
5、在第30帧调整形状如图
6、选择中间帧,创建补间形状动画
7、这样就得到了纸张翻起的动画效果了
以上就是flash翻页动画的制作⽅法,希望⼤家喜欢,请继续关注。
FLASH动画————翻页效果的制作

FLASH动画————翻页效果的制作安阳市第十四中学秦长喜本节主要是通过翻页效果实例练习任意变形工具的使用方法,以及Flash的基本动画的制作方法。
希望能对同学的所帮助。
1、起动FLASHMX。
2、设置舞台尺寸:双击图中红圈内的部分,如图1,出现“文档属性”面板(舞台尺寸设置面板),如图2。
图1图2设置:尺寸为600*500,背景颜色设为黑色,其它为默认,点“确定”。
3、点“视图”――“标尺”。
并把两根标尺横杆分别拖到纵轴的100和400处,三根标尺竖杆分别拖到50,300和550处,如图3。
图34、点“插入”----“新建元件”在“名称”栏中写入图片的名称,便于记住是什么图片(在这里我写1)。
在“行为”选项中可以点选“影片剪辑”,也可以点选“图形”。
在这里我点选“图形”。
如图四。
最后点“确定”。
图四5、点“文件”-----“导入”-----“导入到舞台”,出现“导入面板”,选择你要导入的图片到舞台中,下面再对图片进行编辑。
6、如果出现如下图所示的面板,点“否”就行。
图五7、点开舞台下面的属性栏,对图片进行设置,只设置图片大小即可,安照第三步中的标尺,将图片设置成高300宽250。
如图六。
图六8、重复第4、5、6三步,把需要的图片全部导入。
9、点击场景,回到场景中,如图图7。
图710、点“窗口”----“库”,在“库”中找到名称为1的元件,并将这个图片拖入舞台中,并将图片下好放入舞台右边的由四根标尺组成的方框中。
如图8图811、点击工具栏中“任意变开工具”舞台中的图片四周出现了8个小方块,中间出现一个小园圈如图9。
图912、将图片中的小园圈拖到左边的小方框上,要于左边的小方框对齐。
13、在图层1的第40桢处右键单击,并点“插入关键桢”。
再将鼠标放在图片右边中间的小方框上,鼠标会变成双向箭头,再按下鼠标左键向左拖动图片,图片就会变的很窄很窄,再松开鼠标左键,将鼠标移到变开的图片右侧,鼠标会变成上下两个箭头,再按下鼠标左键向上拖动图片,拖到一定的程度即可。
flash cs5入门与提高课件第18章 翻动的书页(共12张PPT)

第18章 翻动(fāndòng)的书页
本章(běn zhānɡ)重点
本章(běn zhānɡ)将向读者介绍一个很漂亮的动画效果,
即单击“下一页〞按钮,书页向后翻页,单击“上一页〞按钮,
第10帧: tellTarget ("leftflip") { nextFrame (); }
第八页,共12页。
第18帧:
tellTarget ("leftpage") {
nextFrame ();
}
tellTarget ("leftpage") {
nextFrame ();
}
第19帧:
ActionScript语句如下所示: 第2帧:
tellTarget ("rightflip") { nextFrame (); } tellTarget ("rightflip") { nextFrame (); } tellTarget ("leftflip") { nextFrame (); }
书页向前翻,翻到最后一页时,单击“完〞按钮,书本合上。
内容包括封面的设计,隐形按钮的制作,书页翻动的动画,各
层动画和播放时间的设置,以及javascript语句,书页翻动的效
果图如以以下图。
学习目的
通过本章(běn zhānɡ)的学习,您可以:
掌握滤镜的使用方法。
掌握对象变形及中心点编辑的方法。
on (release) {
tellTarget ("..") {
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自学实例 <翻书效果>
创造步骤;
一、新建影片文件
设置影片属性:尺寸550*400,背景黑色。
二,创建书面,书页图形元件
1.创建<书面>元件
选择[插入]下的[新建元件],元件名<书面>,选中[图形][确定],使用工具栏中的矩形工具在页面上绘制一红色的矩形,居中对齐工作区
2.创建<书页>元件
打开[库]面板,选中面板中的“书面”单击鼠标右键,选择[复制]命令,在弹出的[复制元件]的对话框中,选择框中的[图形],其余选项保持不变按[确定],此时,在[库]面板中将会出现复制出的符号。
‘书面副本’,双击[库]中复制出的‘书面副本’进入编辑状态,并将该元件中的红色改为白色.(可用颜料桶改颜色)
三.创建<电影剪辑>
新建一个元件2,对话框选择[影片剪辑],按[确定],
1>.在工作区图层第1帧,从[库]将“书面副本”(书页)拖入埸内,左上角对齐场中心点,选用变形工具,把变形工具中心点(即注册点)拖倒书面副本左上角与场中心点重合,在40帧按f5(即插入普通帧)
2>.新建图层2,第1帧处从库拖入书面元件,在场景中位置同上(见1>).选用变形工具,同上一样把变形工具注册点与书面左上角和场中点,三点重叠,在10帧按f6(插入关键帧),移动变形工具从右向左变窄宽度,用鼠沿书面右边线把右上角朝上推斜点。
回到第1帧建立动作补间。
(如果后面出现普通帧,删除)
3>.新建图层3,11帧处按f6关键帧,从库拖入<书面副本元件>,右上角对齐埸中心点,选变形工具,把注册点移到右上角与场中心重合,从左向右变窄宽度,沿元件左边线朝上斜点,在20帧处按f6关键帧,用变形工具把元件恢复在库那样形状。
回到11帧点场中元件,在属性版中把颜色改为浅灰色,建动作补间,在40帧处按f5普通帧。
4>.新建图层4,21帧按f6关键帧,从库拖出<书面副本元件>,位置同第2图层,在30帧按f6关键帧,在21,30帧处元件变形方法同图层2一样
5>.新建图层5,31帧按f6关键帧,用鼠标把图层3从11帧到20帧全选上(拉黑),按着Alt朝图层5,31帧处推,(即把图层3,11帧--20帧内容都复制上了),或图层3从11帧到20帧全选上.点右健选复制帧,在图层5,31帧处点右健选粘贴帧。
6>.在图层5,40帧关健帧处点下,按f9,在场下面出现动作语句面版,在1处输入gotoAndPlay(1);或复制贴上。
四.组织主场景
在图层1,1帧从库拖入电影剪辑元件2,测试
五.保存,导出。
