补间形状动画
形状补间动画名词解释

形状补间动画名词解释
形状补间动画是一种在动画制作中常用的技术,它通过对物体形状的变换来实现动画效果。
在形状补间动画中,需要用到一些专业术语,以下是一些常用的名词解释:
1. 形状:指物体的外形,包括大小、轮廓、曲线等。
2. 补间:指在两个关键帧之间的平滑过渡,使得动画效果更加自然流畅。
3. 关键帧:指动画中的重要帧,在此帧上需要定义物体的形状、位置等属性。
4. 插值:指在两个关键帧之间计算出中间帧的值,从而实现形状补间。
5. 曲线编辑器:用于编辑曲线的工具,可以调整关键帧之间的插值方式,从而控制动画效果。
6. 控制点:指曲线上的点,通过移动控制点可以调整曲线的形状。
7. 缓动函数:用于定义关键帧之间的插值方式,可以使得动画效果更加自然。
8. 形状层:在动画制作软件中用于存储物体的形状信息的层级。
以上是关于形状补间动画中常用的名词解释,掌握这些专业术语可以更好地理解和制作动画。
- 1 -。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
信息技术第四课形状补间动画课件

6. 重复步骤4和5,直到完成 整个动画。
案例二:星球动画
• 总结词:通过使用Flash软件,制作出星球动画效果的形 状补间动画。
案例二:星球动画
详细描述 1. 打开Flash软件,新建一个空白文档。
2. 在舞台上绘制一个星球图形作为初始状态。
案例二:星球动画
3. 选中星球图形,在属性面板中设置 补间动画,从“形状”选项中选择“ 形状”。
变化过程和速度。
效果丰富
形状补间动画可以实现各种复杂的 形状变化和运动,如扭曲、拉伸、 变形等,为动画制作提供了丰富的 效果和创意空间。
效率高
形状补间动画技术可以自动生成中 间帧,减少了手动绘制中间帧的工 作量,提高了动画制作的效率和精 度。
形状补间动画原理
基于数学原理
形状补间动画技术基于计算机图 形学中的线性插值和样条曲线等 数学原理,通过在两个关键帧之 间插入形状变化的过程实现动画
06
总结与展望
本节课总结
掌握了形状补间动画的基本概念 和制作步骤
学会了如何设置形状补间动画的 属性,包括时间、速度、方向等
了解了形状补间动画在多媒体制 作中的应用场景
下节课预告
学习路径
下节课将学习更多关于形状补间 动画的高级技巧和应用,如使用 遮罩、添加引导线等
重点预告
注意听讲,下节课将有更多精彩 内容等您探索!
5. 在第二帧上,将星球图形稍微放大 和旋转,以显Байду номын сангаас动画效果。
4. 在时间轴上,将第一帧拖动到适当 的位置,然后添加第二帧。
6. 重复步骤4和5,直到完成整个动画 。
案例三:logo动画
• 总结词:通过使用Flash软件,制作出logo动画效果的形状补间 动画。
第11课形状补间动画课件(1)

开阔视野
形状补间动画也称为“变形动画”,它 的作用是生成一个形态到另一个形态 的变化,这个形态可以包括形状、大 小、位置、颜色。形状补间动画只能 对矢量图起作用。
开阔视野
探究活动
活动主题
创作《文字变新建一个flash文档,在时间轴上显示的第一帧为 空白关键帧。在舞台上输入文字“花”并将它分离。
六年级上册 信息技术——
第11课 形状补间动画
LOREM IPSUM DOLOR
逐帧动画中的每一帧都是关键帧,每 个帧的内容都要进行手动编辑,工作 量较大。而且,逐帧动画占用的存储 空间较大。因此,在创作flash动画过 程中,较少使用逐帧动画,大多数动 画是通过自动补间生成的。
开阔视野
补间动画是flash软件的一大特点,它需要建立 两个关键帧,然后在关键帧之间插入若干普通 帧,动画效果由关键帧决定。flash软件会自动 根据两个关键帧之间的图像差别和关键帧之间 的普通帧数量,计算生成过渡的动画效果。
探究活动
2、插入空白关键帧
右击时间轴上的第15帧,执行“插入空 白关键帧”命令,在第15帧的舞台上输入英 文大写字母Z,然后选中字母Z,在“属性”面 板中,将字体设置为“Webdings”,此时字母 变成“花”的图形,选定将它分离。
探究活动
2、插入空白关键帧
探究活动
3、创建补间动画
单击第1帧,在属性面板中将“补间”设置 为“形状”,此时时间轴上的过渡帧变成浅绿 色,并且产生从第1帧到第15帧的实线箭头 。
探究活动
4、测试动画效果,修改作品,保存文件
按住ctrl键的同时,按下enter键,测 试动画效果,进一步修改完善动画作品, 使其更加完善。
第4课 变相怪杰-形状补间动画 课件

演示制作制作“多边形变成圆形”的动画
要求及提示: 1)舞台大小为400像素×150像素; 2)在第1帧舞台左侧绘制一个绿色、放射状渐变色的五边形; 3)在第30帧舞台右侧绘制一个蓝色、放射状渐变色的圆; 4)在第1帧“属性”面板,设置“补间”框中的选择为“形状”; 5)调试动画并保存为“多边形变成圆形”。
第4课 变相怪杰
——形状补间动画
自主探究
自学教材形状补间动画,并思考下面的问题:
1、什么是形状补间动画? 在一个关键帧中绘制一个图形,然后在另一个关键
帧中更改该图形的形状或者绘制另一个图形,设置动作方 式。这样制作的动画就是形状补间动画 ,又叫形状渐变 动画。 2、形状补间动画能达到怎样的效果呢?
合作探究
制作“中变国”文字变形动画 提示:①利用文字工具输入文字
②文字一开始就是一个元件,元件要先分离后 进行形 状的渐变
③第30帧处输入文字“国”,并进行设置 ④在第1帧属性面板中,设置补间为形状 ⑤测试影片并保存
才能展示
“五朵小花变成文字FLASH”的动画制作
影片剪辑元件实际上是一段
小动画,它可以独立于场景
制作形状补间动画的主要步骤
1、在动画的起始帧处插入关键帧,然后在起始帧场景 中编辑对象;
2、在结束帧处插入关键帧,然后在结束帧场景中编辑 对象;
3、选择起始帧,在“属性”面板的“补间”选项中选 择“形状”
小试牛刀
制作“中变国”文字变形动画 提示:①利用文字工具输入文字
②文字一开始就是一个元件,元件要先分离后进行形 状 的渐变
提示:
中的时间轴播放。通过影片
1、新建影片剪辑元件“花朵变文字” 2、在元件编辑窗口中,使用文本 工具A写出“FLASH”。
Flash8制作形状补间动画

学习目标
掌握形状补间动画的原理和创建方法 。 使用形状补间动画表现事物变化的过程 。 掌握形状提示点的原理和使用方法 。 使用形状提示点动画表现舌头摆动效果的方法 。
• 5.1 • 5.2 • 5.3
本章大纲
形状补间动画原理 形状提示点原理 课后作业
5.1 形状补间动画原理
图5-45 设计思路及效果
1、素材准备。 (1)新建一个Flash文档,文档所有属性使用默认参数 。
图5-3 绘制圆形
图5-4 绘制树叶
3、在第20帧处,首先删除“圆”,然后填充树叶,效果如图5-5 所示。
#FFFFFF
#339900
【颜色】面板
图5-5 填充树叶
树叶效果
4、在第40帧处插入关键帧,然后调节树叶的颜色效果如图5-6所示
#FFFFFF
#CC9900
树叶效果
【颜色】面板
5、在第60帧处将树叶移出舞台。 6、选中第1帧,然后在【属性】面板的【补间】下拉列表中选择“ 形状”选项,如图5-7所示。则创建出第1帧~第20帧之间的形状补 间动画 。
图5-26 【库】面板
图5-27 导入背景图片
4、将“背景”图层锁定,在“背景”图层上新建并重命名图层, 直到图层效果如图5-28所示,并在所有图层的第20帧处插入帧 。
5、选择“红桃2参考”图层,将【库】面板中的“红桃2参考图” 图形元件拖入到舞台中,并相对舞台居中对齐。在【属性】面 板中设置其【Alpha】参数为“50%”,效果如图5-29所示。
图5-23 最终场景效果
图5-24 制作完成后的【时间轴】效果
(8)保存测试影片,一株美丽的花儿浪漫绽放的动画效果制作完 成。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
形状补间动画不成功的原因

形状补间动画不成功的原因
形状补间动画不成功的原因
形状补间动画也称为路径补间动画,主要是在vector或shape 对象上应用的一种动画效果,可以使图形平滑的从一个状态变化为另一个状态。
可以在Flash CS3或以后的版本中使用形状补间动画创建动画。
但是,有时用户会遇到形状补间动画不成功的问题。
原因可能是以下几种情况:
1. 时间设置:形状补间动画的运行需要一定的时间。
因此,如果没有为动画设置足够的时间,动画不可能成功运行。
因此,在创建一个新的形状补间动画时,请务必检查时间设置是否正确。
2. 编码:有时形状补间动画不成功也可能是由于编码问题引起的。
如果编码不当,可能会导致动画失败。
因此,在使用形状补间动画之前,请确保您的编码是正确的。
3. 动画控件:另外,有时形状补间动画可能也会因为动画控件的问题而失败。
动画控件中的设置可能影响动画的运行,因此在使用形状补间动画之前,请检查动画控件是否设置正确。
以上就是形状补间动画不成功的一些原因。
因此,如果您遇到形状补间动画不成功的问题,可以检查一下时间设置、编码以及动画控件,以确保动画能够正常运行。
- 1 -。
冀教版信息技术八年级全一册第二课“创建补间动画——形状补间动画”教学设计

五、教学流程
(一)课前准备(预计用时:5分钟)
学生预习:
发放预习材料,引导学生提前了解形状补间动画的学习内容,标记出有疑问或不懂的地方。
设计预习问题,激发学生思考,为课堂学习形状补间动画内容做好准备。
(六)课堂小结(预计用时:2分钟)
简要回顾本节课学习的形状补间动画内容,强调形状补间动画的重点和难点。
肯定学生的表现,鼓励他们继续努力。
布置作业:
根据本节课学习的形状补间动画内容,布置适量的课后作业,巩固学习效果。
提醒学生注意作业要求和时间安排,确保作业质量。
六、教学资源拓展
(一)拓展资源
1. 动画制作网站:介绍一些优秀的动画制作网站,如Adobe Spark、GoAnimate等,让学生在课后进行自主学习和创作。
其次,在实践活动方面,我意识到需要提供更多的指导和反馈。在学生进行形状补间动画的实践活动时,我应该更加关注学生的操作过程,及时给予指导和帮助,避免学生因为操作失误或理解不到位而产生挫败感。同时,我应该鼓励学生之间的合作和交流,通过小组合作学习,让学生互相学习和借鉴,提高实践效果。
再次,在课堂互动方面,我意识到需要更多的引导和鼓励。在课堂上,我应该更加注重学生的参与和互动,通过提问、讨论和实践活动,激发学生的思考和兴趣,提高他们的学习积极性。同时,我应该更加关注学生的反馈和问题,及时解答学生的疑问,帮助他们解决学习中的困难。
5. 动画设计论坛:推荐一些动画设计论坛,如Animation Factory、Animation Xpress等,让学生在论坛中交流学习经验,获取行业动态。
animate形状补间动画制作条件、典型事例

一、animate形状补间动画制作条件1.1. 软件工具制作animate形状补间动画需要使用专业的动画制作软件,如Adobe Animate、Toon Boom等,这些软件具有丰富的动画制作功能,可以帮助用户轻松创建高质量的动画效果。
1.2. 具备良好的设计能力制作animate形状补间动画需要具备良好的设计能力,能够在动画中运用各种形状和颜色,设计出美观、生动的动画效果。
1.3. 熟练掌握动画制作技巧制作animate形状补间动画需要熟练掌握动画制作技巧,包括关键帧动画、缓动效果、形状补间等技术,只有掌握这些技巧,才能制作出流畅、生动的动画效果。
二、典型事例2.1. 《猫和老鼠》《猫和老鼠》是一部经典的卡通动画片,其中运用了大量的animate形状补间动画,比如猫咪的身体在奔跑时的变形、老鼠的尾巴在跳跃时的变化等,这些动画效果极大地增加了角色形象的生动性和趣味性。
2.2. 《冰雪奇缘》《冰雪奇缘》是一部优秀的动画电影,其中运用了大量的animate形状补间动画,比如冰雪的形态变化、角色的表情变化等,这些动画效果让整部电影充满了魔幻和想象力。
通过以上两个经典事例可以看出,animate形状补间动画在动画制作中起到了非常重要的作用,它能够增加角色形象的生动性和趣味性,让整部作品更具有吸引力和观赏性。
掌握animate形状补间动画制作条件和典型事例对于想要从事动画制作工作的人来说是非常重要的。
在动画制作中,animate形状补间动画是一种非常重要的技术手段,它可以让物体的形状在动画过程中产生自然而流畅的变化,给观众带来视觉上的愉悦和惊喜。
为了掌握好animate形状补间动画制作条件和技巧,动画制作人员需要具备一定的软件操作能力、良好的设计能力以及熟练的动画制作技巧。
要掌握animate形状补间动画制作,需要熟练使用专业的动画制作软件。
Adobe Animate是一款功能强大的动画制作软件,它提供了丰富的动画制作工具和特效,包括形状补间、关键帧动画、缓动效果等,这些功能能够帮助制作人员轻松实现各种复杂的动画效果。
《补间形状动画》课件

02
01
02
CHAPTER
补间形状动画制作流程
打开PPT软件,选择一个空白幻灯片。
使用绘图工具创建所需的形状,如圆形、矩形、多边形等。
根据需要调整形状的大小、颜色、透明度等属性。
通过拖动动画的起始和结束点,调整动画的持续时间。
使用“动画路径”工具,可以创建更复杂的补间形状动画效果。
在“动画窗格”中,选择需要调整的动画效果。
事件触发器
通过事件触发器,可以在特定事件发生时触发补间形状动画,增加交互性和趣味性。
THANKS
感谢您的观看。
它利用了计算机图形学的插值技术,通过计算两个关键帧之间的参数,生成中间帧,从而实现平滑的动画效果。
选择起始和结束关键帧,确定要进行的形状变化。
创建补间,设置起始和结束关键帧之间的参数。
计算机图形学算法根据参数计算中间帧,实现形状的平滑过渡。
确保起始和结束关键帧的形状定义清晰,以便正确生成中间帧。
它广泛应用于二维动画制作中,如Flash、Animate等软件中都支持补间形状动画的制作。
在广告、宣传片等场景中,可以使用补间形状动画来展示产品或品牌的特色和卖点。
品牌宣传
课件制作
交互设计
在教育领域中,可以使用补间形状动画来制作课件,帮助学生更好地理解知识点。
在交互设计中,可以使用补间形状动画来增强用户界面的动感和交互性数、减少复杂度或使用更简单的动画效果,以降低对计算机性能的要求。
调整动画设置
动画变形失真可能是由于形状的过渡不自然或形状的组合方式不合理导致的。
总结词
使用平滑的过渡效果,使形状的变化更加自然。
优化形状过渡
确保形状的组合方式合理,避免产生不协调的变形。
Flash CS3 创建补间形状动画

Flash CS3 创建补间形状动画
补间形状就是变形,可以是位置、尺寸和颜色的变化,但更主要的是形状的改变。
补间形状的对象是分离的可编辑图形,可以是同一层上的多个图层,也可以是单个图形。
但一般来说,要让多个对象同时变形,将它们放在不同的层上分别变形比放在同一个层上进行变形得到的效果要好得多。
如果实例、组合、文本块或位图需要进行补间形状,必须首先执行【修改】|【分离】命令,将其打散,使之变成分离的图形,然后才能进行变形。
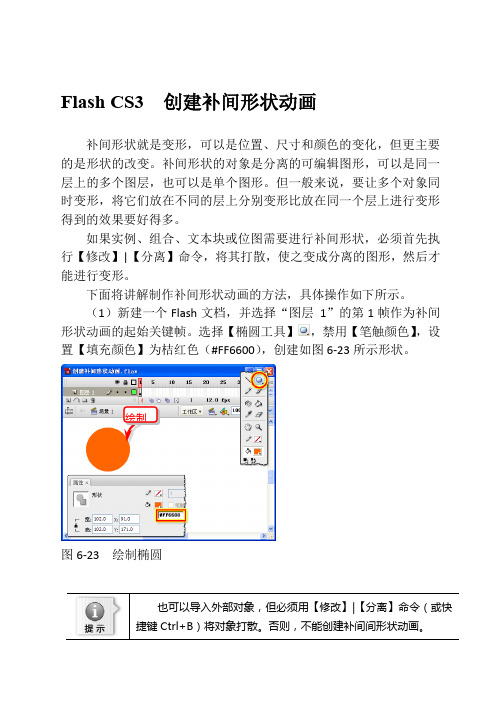
下面将讲解制作补间形状动画的方法,具体操作如下所示。
(1)新建一个Flash文档,并选择“图层1”的第1帧作为补间形状动画的起始关键帧。
选择【椭圆工具】,禁用【笔触颜色】,设置【填充颜色】为桔红色(#FF6600),创建如图6-23所示形状。
绘制
图6-23 绘制椭圆
(2)选择第30帧并右击,执行【插入空白关键帧】命令,选择【多角星形工具】,禁用【笔触颜色】,设置【填充颜色】为浅蓝色(#33CCFF),绘制如图6-24所示五边形。
右击
图6-24 绘制五边形
(3)选择两关键帧之间的任一帧,打开【属性】面板,然后从【补间】下拉列表中选择【形状】选项,这样便在两关键帧之间建立了补间形状动画,如图6-25所示。
选择
图6-25 建立补间形状动画
式。
如果选择【分布式】选项,可使中间帧的形状过渡得更光滑、更随意;选择【角形】模式,可使中间帧的过渡形状保持关键帧上图形的棱角,此模式只适用于有尖锐棱角的图形变换,否则
会自动将此模式变成分散过渡模式。
调整【缓动】的滑块,可以设
置变形动画的减速方式。
《形状补间动画》课件

04
形状补间动画的进阶技巧
使用透明度和混合模式
透明度
通过调整形状的透明度,可以创造出更为丰富的视觉效果,使动画更具有层次感 。
混合模式
混合模式可以改变形状之间的颜色混合方式,从而创造出独特的视觉效果,为形 状补间动画增添更多创意。
使用形状提示控制动画的准确性
形状提示
在制作形状补间动画时,使用形状提 示可以帮助精确控制动画中形状的变 化,确保动画的准确性和流畅性。
自定义重复次数
用户可以根据演示需求,自定义动画的重复次数,以满足演 示要求。
动画的方向和移动路径
方向和移动路径
指动画中形状或元素移动的方向和路径。通过设置不同的方向和移动路径,可 以制作出更加丰富多样的动画效果。
自定义路径
用户可以根据创意需求,自定义形状或元素的移动路径,以实现更加个性化的 动画效果。
调整动画属性
在动画窗格中,双击 添加的形状补间动画 ,打开“动画窗格” 对话框。
根据需要调整动画的 属性,以达到最佳的 视觉效果。
在对话框中,可以设 置动画的速度、延迟 、声音等属性。
预览和导出动画
01
在工具栏中选择“幻灯片放映” 选项卡,选择“从头开始”或“ 从当前幻灯片开始”预览动画效 果。
动画的速度曲线
速度曲线
指动画在播放过程中速度的变化趋势 。通过设置不同的速度曲线,可以控 制动画在播放过程中的快慢变化。
自定义速度曲线
用户可以根据实际需求,自定义动画 的速度曲线,以达到所需的动画效果 。
动画的重复次数
重复次数
指动画播放的次数。通过设置重复次数,可以让动画循环播 放,增强视觉效果。
在弹出的形状列表中选择需要的 形状,然后在幻灯片上绘制出结
人教版信息技术八年级上册教案:第三课形状补间动画

1. 推荐阅读材料:
- 《动画设计与制作》(作者:XXX):这本书详细介绍了动画设计与制作的基本原理和技巧,适合初学者学习。
- 《Flash动画制作》(作者:XXX):本书主要讲解了Flash软件的使用方法和动画制作技巧,适合想深入学习Flash动画制作的学生。
- 《动画创意与表达》(作者:XXX):本书探讨了动画创意的来源和表达方式,适合对动画创意感兴趣的学生。
(3)项目导向学习:教师设计一些形状补间动画的项目,让学生通过团队合作和独立完成,掌握形状补间动画的制作方法和应用。例如,教师可以设计一个简单的动画项目,让学生通过团队合作,完成动画的设计、制作和展示。
2. 教学活动
(1)角色扮演:教师将学生分成小组,每个小组选择一个角色(如动画设计师、导演、演员等),通过角色扮演的方式,让学生参与到形状补间动画的制作过程中。例如,学生可以扮演动画设计师,负责设计动画的图形和动画效果;扮演导演,负责指导动画的拍摄和制作。
三、实践活动
1.分组讨论:学生们将分成若干小组,每组讨论一个与形状补间动画相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示形状补间动画的基本原理。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
四、学生小组讨论
1.讨论主题:学生将围绕“形状补间动画在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
七、教学评价与反馈
1. 课堂表现:通过观察学生在课堂上的参与程度、提问频率、回答问题的准确性等方面,评估学生的课堂表现。例如,可以记录学生在讨论环节的发言次数和质量,以及他们在实验操作中的表现。
2. 小组讨论成果展示:评估学生在小组讨论中的贡献程度,包括他们的观点表达、合作精神和成果质量。例如,可以评价学生在讨论中的积极完整性。
形状补间动画教案

形状补间动画教案一、教学目标1. 让学生了解形状补间动画的概念和作用。
2. 培养学生运用形状补间动画制作简单动画的能力。
3. 引导学生探索形状补间动画的制作方法,提高学生的创新思维和动手能力。
二、教学内容1. 形状补间动画的概念与作用2. 形状补间动画的制作方法3. 形状补间动画的参数设置4. 形状补间动画在实际应用中的案例分析三、教学重点与难点1. 重点:形状补间动画的概念、制作方法和应用2. 难点:形状补间动画的参数设置和创意应用四、教学准备1. 电脑、投影仪等教学设备2. Flash软件3. 教学素材和案例五、教学过程1. 导入:通过展示一些生活中的动画实例,引导学生关注形状补间动画,激发学生的学习兴趣。
2. 讲解:讲解形状补间动画的概念、作用和制作方法,让学生初步了解并掌握基本操作。
3. 示范:教师演示制作一个简单的形状补间动画,让学生跟随操作,体会形状补间动画的制作过程。
4. 练习:学生自主制作形状补间动画,教师巡回指导,解答学生疑问。
5. 展示与评价:学生展示自己的作品,互相评价,教师给予总结性评价和建议。
6. 拓展:引导学生探索形状补间动画的创意应用,激发学生的创新思维。
7. 总结:回顾本节课所学内容,强调形状补间动画的概念、制作方法和应用。
教学反思:在课后,教师应认真反思本节课的教学效果,针对学生的掌握情况,调整教学策略,以提高学生对形状补间动画的掌握程度。
关注学生的创新能力和实践能力的培养,为下一阶段的教学做好充分准备。
六、教学活动活动设计:学生通过小组合作,制作一个形状补间动画的小故事。
每个小组成员负责不同的角色和动画部分,共同完成整个故事的情节设计和动画制作。
活动步骤:1. 小组讨论:每个小组成员构思一个简单的故事情节,包括角色和动画部分。
2. 分角色制作:根据故事情节,每个小组成员使用Flash软件制作自己负责角色的形状补间动画。
3. 整合动画:将每个小组成员制作的动画部分整合到一起,形成一个完整的形状补间动画小故事。
第三课 形状补间动画

课题第三课形状补间动画教学目的一、知识目标与要求 1、进一步掌握关键帧和普通帧的使用2、会分析简单的形状补间动画的例子二、能力目标会正确制作简单的形状补间动画教学重点 1、形状补间动画的概念2、形状补间动画的制作方法教学难点形状补间动画的应用教学方法通过举例演示,自己动手做,讨论和共同互相学习教具课本、计算机、课件、教案、各种素材教学过程导入新课观看形状补间动画实例(进度条、礼花绽放)一、教学内容1、什么是形状补间动画“形状补间动画”是补间动画的一种。
在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。
在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。
在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离2、如何创建形状补间动画创建形状补间动画方法:在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。
如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。
3、实例制作【演示】进度条(1)图层1命名为“框”,编辑内容:一个进度条的框和文字loading(2)新建一个图层“颜色”,内容:画一个颜色条长宽刚好和框的大小一致(3)用鼠标点颜色图层在出现的属性栏选项里选择动画效果为:形状补间并把颜色条的宽度在属性面板里调整为:3(4)在第50帧处插入关键帧,将颜色跳的宽度在属性面板里调整为:430(5)测试整个动画效果,保存文件小结今天我们学习了形状补间动画中的图形变形动画,下节课我们要学习另外一种文字变形动画,希望同学们在制作的过程中多总结多反思,制作出更多更好的动画效果!板书设计第三课形状补间动画布置作业按照讲课内容做一个简单的形状补间动画年月日课后反思本节课是学生第一次接触补间动画,总体效果不错,礼花绽放效果极大的调动了学生的积极性,学生基本上全部都完成了动画效果,但是还存在以下问题需要对学生再次强调。
《补间形状动画》教学设计

《补间形状动画》教学设计教学设计:补间形状动画一、教学目标:1.了解补间动画的基本概念和原理。
2. 掌握使用Adobe Animate CC软件制作补间形状动画的基本方法和技巧。
3.能够制作简单的形状动画并掌握动画的基本调速技巧。
二、教学内容:1.补间动画的概念和原理。
2. Adobe Animate CC软件的基本功能和操作流程。
3.制作补间形状动画的步骤和技巧。
三、教学过程:1.介绍补间动画的概念和原理(10分钟)补间动画是指利用计算机软件将两个或多个关键帧之间的形状变化进行平滑过渡的一种动画制作技术。
补间动画可以实现形状、颜色、大小等属性的渐变效果,使动画更加流畅和生动。
2. 讲解Adobe Animate CC软件的基本功能和操作流程(20分钟)Adobe Animate CC是一款专业的动画制作软件,具有丰富的功能和强大的制作能力。
在本课程中,我们将通过Adobe Animate CC软件来制作补间形状动画。
首先,介绍Adobe Animate CC软件的界面和基本工具,包括画布、工具栏、时间轴等。
然后,讲解如何创建新的动画项目、添加形状对象、设置关键帧等基本操作。
最后,演示如何使用补间动画工具对形状对象进行平滑过渡的效果,并调整动画的速度和时间曲线。
3.制作补间形状动画的步骤和技巧(50分钟)在具体制作补间形状动画的过程中,我们将按照以下步骤进行:步骤一:创建新的动画项目并设置舞台大小和帧速率。
步骤二:添加形状对象并设置关键帧,调整形状属性和位置。
步骤三:使用补间动画工具创建补间关键帧,并调整关键帧之间的形状变化效果。
步骤四:调整动画的速度和时间曲线,使动画效果更加流畅和自然。
步骤五:预览和导出补间形状动画,保存动画项目并分享给他人。
四、教学实践:1.展示示范:教师通过演示制作一个简单的补间形状动画,让学生了解具体的制作过程和技巧。
2. 操作练习:学生使用Adobe Animate CC软件跟随教师的指导,制作一个自己的补间形状动画,并在实践中掌握动画制作的基本方法和技巧。
animate形状补间动画制作条件

补间动画是一种在动画制作中常见的技术,它通过逐渐改变物体的位置、大小、旋转、颜色等属性来实现动画效果。
而在补间动画中,形状补间动画则是一种特殊的技术,它可以让物体在动画过程中逐渐改变形状,呈现出流畅的变化。
要制作高质量的形状补间动画,需要满足一定的条件和要求。
在进行形状补间动画制作时,我们需要确保有足够的初始资源。
这些资源可以是初始的形状数据,比如初始的矢量图形或者多边形数据,也可以是初始的动画动作设计稿。
有了足够的初始资源,我们才能进行后续的形状补间动画制作。
我们需要选择合适的动画制作工具。
在市面上有很多专业的动画制作软件和工具,比如Adobe Animate、After Effects、Toon Boom等,这些工具都拥有丰富的形状补间动画制作功能。
选择合适的工具可以提高制作效率,保证动画效果的质量。
另外,对于形状补间动画的制作过程中,我们需要有扎实的动画基础和技术实力。
了解动画的原理和技术,掌握形状补间动画的具体实现方法,是保证动画质量的关键。
为了制作高质量的形状补间动画,我们还需要注重细节。
动画中的每一个过渡帧,每一个形状变化都需要精心调整和处理,以保证动画的流畅和自然。
在进行形状补间动画制作时,我们需要有耐心和毅力。
制作一部高质量的形状补间动画可能需要花费大量的时间和精力,但只有坚持不懈,才能取得令人满意的效果。
制作高质量的形状补间动画需要具备足够的初始资源、选择合适的工具、扎实的动画基础和技术实力、注重细节,以及耐心和毅力。
只有满足这些条件,才能制作出令人满意的形状补间动画作品。
正如在动画制作中一样,只有拥有了足够的条件和要求,我们才能创作出有价值的作品。
希望你能通过这篇文章,更加全面、深刻地理解形状补间动画的制作条件和要求。
也希望你能在今后的动画创作中,能够借鉴这些条件和要求,创作出更加精彩的形状补间动画作品。
形状补间动画是动画制作领域的一项重要技术,它能够让物体逐渐改变形状,呈现出流畅的变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.25
Flash动画设计与制作
制作“翻书效果”动画 1. 制作封底
新建图层“封底”,在第 1 帧 处使用矩形工具绘制封底矩形 (黑色),并绘制一个小的内 页矩形(蓝色)放臵其上方, 在第90帧处插入帧(F5)。
1.26
Flash动画设计与制作
制作“翻书效果”动画 2. 制作封面
•新建图层“封面”,在第1帧 处使用矩形工具绘制矩形(橙 色,与封底一样大小),放臵 在封底上方,并对齐。 •在 第 15 帧 处 插 入 关 键 帧 (F6),修改矩形为棱形。 •选 1-15 之间的任意帧,添加 补间形状
2.通过菜单创建补间形状动画
选择同一图层的两个关键帧之间的任意一帧,单击菜单 【插入】|【补间形状】命令。
1.10
Flash动画设计与制作
删除补间形状动画
如果想删除创建的补间形状动画,可以通过右键菜单,也 可以通过菜单命令,两者相比,前者更方便快捷,比较常用。 1.通过右键菜单删除补间形状动画 选择已经创建补间形状的两个关键帧之间的任意一帧,单 击鼠标右键,在弹出的菜单中选择【删除补间】命令。 2.通过菜单命令删除补间形状动画 选择已经创建补间形状的两个关键帧之间的任意一帧,单 击菜单【插入】|【删除补间】命令。
【技巧】先使用【修改】|【分离】将要变形的文字打散(出 现网格点),再进行补间形状设置,方法同几何变形。 (1) “分离”命令 (2) “分散到图层”命令
文字对象分散到图层
Flash动画设计与制作
1.20
给“日月变换”动画添加形变提示
1.21
Flash动画设计与制作
给“日月变换”动画添加形变提示 1. 添加变形提示关键点
2. 新建一个图层“颜色”,内容:画一个颜色条长宽刚好 和框的大小一致
3. 在第50帧处插入关键帧,将颜色条的宽度调整为和“框” 的宽度一样 4. 在第1帧和第50帧之间的任意一帧处单击右键,选择 【创建补间形状】
1.24
Flash动画设计与制作
制作“翻书效果”动画
图7-35 制作完成的封面
图7-36 入库后的封面
•在 第 46 帧 处 插 入 关 键 帧 (F6),将菱形水平翻转,并 移动到封底左侧。 •在第 60 帧处插入关键帧,将
第31帧处的矩形复制粘贴过来,
并对齐。 •选46-60之间的任意帧,添加 补间形状
1.30
Flash动画设计与制作
更为复杂的翻书效果制作关键界面
1.31
Flash动画设计与制作
单击【修改】|【形状】|【添加形状提示】,出现提示点a 连续执行该命令,可添加更多提示点 快捷键(Ctrl+Shift+H)
2. 调整变形提示关键点
鼠标拖拽可以调整提示点位臵
1.22
Flash动画设计与制作
制作“进度条”动画
1.23
Flash动画设计与制作
制作“进度条”动画 【步骤】
1. 图层1命名为“框”,编辑内容:一个进度条的框和文 字loading
制作“翻书效果”动画 3. 制作内页
•新建图层“内页1”,在第31 帧处插入关键帧(F6),将内 页矩形复制粘贴过来。 •在 第 45 帧 处 插 入 关 键 帧
(F6),修改矩形为棱形。
•选31-45之间的任意帧,添加 补间形状
1.29
Flash动画设计与制作
制作“翻书效果”动画 3. 制作内页
1.27
Flash动画设计与制作
制作“翻书效果”动画 2. 制作封面
•在 第 16 帧 处 插 入 关 键 帧 (F6),将菱形水平翻转,并 移动到封底左侧。 •在第 30 帧处插入关键帧,将
第 1 帧处的矩形复制粘贴过来,
并对齐。 •选16-30之间的任意帧,添加 补间形状
1.28
F形状更为平滑
【角 形】:创建的动画中间形状会保留明显的角和直线
1.13
Flash动画设计与制作
形状提示点制作方法
【步骤】 1.选择开始关键帧,单击【修改】|【形状】|【添加形状提 示】,可添加一个提示点,再次选择可继续添加提示点 2.调整控制点到合适位臵,提示点变黄色 3.选择结束关键帧,重复步骤1、2,提示点变绿色
1.11
Flash动画设计与制作
动画属性设置
补间形状动画的属性通过
【属性】面板的【补间】选项进
行设臵。 首先选择已经创建补间形状 动画两个关键帧之间的任意一帧, 然后展开【属性】面板。
1.12
Flash动画设计与制作
动画属性设置
(1)缓动:默认情况下,过渡帧之间的变化速率是不变的, 可以调整变化速率,创建更为自然地由慢到快的加速或先快后 慢的减速效果 【取值】 0 :默认,匀速 -100-0 :加速 0-100 :减速 (2)混合:共有两种选项“分布式”、“角形”
补间形状动画
本章内容 4.1 4.2 4.3 补间形状动画的基本概念 补间形状动画的制作方法 补间形状动画实例
1.2
Flash动画设计与制作
什么是补间形状动画 补间形状动画用于创建形状变化的动画效果, 使一个形状变成另一个形状,同时也可以设臵图形 形状位臵、大小、颜色的变化。 只要创建出两个关键帧中的对象,其他过渡帧 便可以通过Flash自己制作出来。
制作“日月变换”动画 【步骤】
1. 新建Flash文件,然后设臵影片的属性,包括背景色和屏 幕大小 2. 在时间轴窗口选择当前图层,然后单击选择一空白单元 格,按F6键,建立起始关键帧。如果是第一帧,可省去 此操作 3. 选择工具箱中的工具绘制图形,作为补间形状的起始图 形。在本例中,选用椭圆工具、选择工具、颜料桶工具 绘制月牙
1.9
Flash动画设计与制作
创建补间形状动画
当满足了制作条件后,就可以制作补间形状动画。 可以通过右键菜单,也可以通过菜单命令,两者相比,前 者更方便快捷,比较常用。 1.通过右键菜单创建补间形状动画
选择同一图层的两个关键帧之间的任意一帧,单击鼠标右 键,在弹出的菜单中选择【创建补间形状】命令。
补间形状帧
1.6
Flash动画设计与制作
未成功创建的形状补间帧
【未完成或中断的渐变】
如果补间动画出现错误,则本应出现的实线箭 头符号显示为虚线。
未完成或中断的渐 变
1.7
Flash动画设计与制作
使用形状提示控制形状变化
在制作形变动画时,如何要控制较为复杂的形变,则会出 现变化过程杂乱无章的情况。 这时,可以通过添加形状提示,控制形状变化。 形状提示是一个有颜色的实心小圆,上面标志着小写的英 文字母,用于识别起始形状和结束形状中相对应的点。对于每 一个形变过程,可以为它添加26个形状提示,从a标记到z标记, 实际上只用几个就够了。 在制作形状补间动画时,如果使用形状提示在开始和结束 形状中选择公共点,这些公共点在过渡形状中保持不变,这样 就可以较为精确地控制整个形变过程。
提示:如果开始关键帧和结束关键帧的形状提示点没有变黄 或变绿,则说明这个形状提示点没有在两个帧中对应起来。
1.14
Flash动画设计与制作
形状提示点制作实例 【正方形变心形】
添加提示点前
添加提示点后
1.15
Flash动画设计与制作
制作“日月变换”动画 【课堂实例——日月变换】
1.16
Flash动画设计与制作
1.17
Flash动画设计与制作
制作“日月变换”动画 【步骤】
4. 在第30帧处插入关键帧,使用椭圆工具绘制太阳 5. 在两个关键帧中任选一帧,单击右键选择“创建补间形 状” 6. 出现浅绿色填充的箭头即可
1.18
Flash动画设计与制作
制作“文字变形”动画
1.19
Flash动画设计与制作
制作“文字变形”动画
1.3
Flash动画设计与制作
制作条件
制作形状补间动画需要具备以下3个条件:
1. 在一个形状补间动画中至少有两个关键帧。
2. 这两个关键帧中的对象必须是可编辑图形,如果是其他类 型的对象,则必须将其转换为可编辑的图形。 3.这两个关键帧中的图形必须有一些变化,否则制作的动画 将没有动的效果。
1.4
1.8
Flash动画设计与制作
注意事项
1 、补间形状动画只能作用于形状(要对组合、实例、位图
或文本对象应用形状补间动画,必须先将这些对象分离
为形状) 2、形状间的渐变只能在同一图层 3 、在复杂的形状补间动画中,最好创建中间形状然后再进 行补间,而不要只定义起始和结束的形状。
4、在起始和结束的形状中,形状提示的顺序必须是一致的。
Flash动画设计与制作
补间形状动画的分类 【几何形变】
指直接用绘图工具绘制出来的几何形状之间的变形动画。
【文字形变】
符号实例创建补间形状动画,前提是将文字或符号实 例选择“修改”→“打散”命令,打散后分离成的形状。
1.5
Flash动画设计与制作
成功创建的形状补间帧
【补间形状动画帧】
创建成功的的补间形状动画在两个关键帧之间 绘制一个浅绿色背景填充的实线箭头。
