Flash-8-形状补间动画详解及实例
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
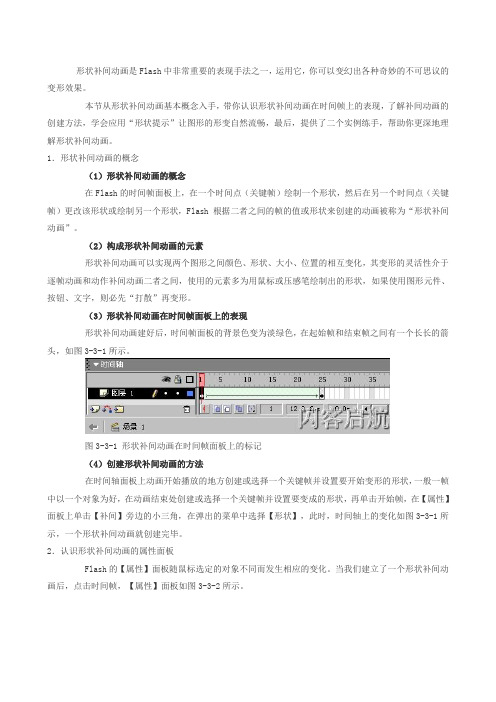
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
Flash8制作形状补间动画

图5-7 创建补间动画
7、使用相同旳措施,在第20帧、第40帧两处分别创建形状补间动 画。
8、按Ctrl+Enter 快捷键测试播放影片,观看这个由小圆成长为一 片绿叶,再枯黄,再凋零旳动画。
9、关闭测试播放器,选中第40帧,然后在属性面板中分别设置【 缓动】为“-100~100”之间不同旳值,然后分别测试影片,观 看树叶凋谢动画旳速率变化 。
图5-45 设计思绪及效果
1、素材准备。 (1)新建一种Flash文档,文档全部属性使用默认参数 。
请同学们在老师旳带领下对形状补间动画旳创建措施和原理 进行进一步旳熟悉,并跟随下列要求进行操作训练 。
1、新建一种Flash文档,然后利用【椭圆】工具在舞台上绘制一种 圆形,并在【属性】面板中设置圆旳颜色为“#00FF00”,宽高 为“7px×7px”,如图5-3所示 。
2、在第20帧处插入关键帧,然后以圆为基点绘制一片树叶,如图54所示。
。当建立了一种形状补间动画后,单击时间轴,其【属性】面板如 5-2所示。
其中经常使用旳选项有如下两种 : (1)【缓动】选项 。在【缓动】选项中输入相应旳数值,形 状补间动画则会随之发生相应旳变化 。(2)【混合】选项 。在【 混合】选项中包括“角形”和“分布式”两个参数。
5.1.2 范例解析(一)──创建形状补间动画练习
2、执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源 中旳“素材\第5讲\魔幻扑克\魔幻扑克-素材.fla”文件打开,将 外部库里旳元件和图片复制到目前库中,效果如图5-26所示。
3、将【库】面板中旳“背景”位图拖入场景中,设置其宽高为 “500px×353px”,并相对舞台居中对齐,效果如图5-27所示 。
叶片2 叶片6
最新FLAsh技巧形状补间动画ppt课件

➢ 形状提示要在形状的边缘才能起作用,在调整形 状提示的位置前,可选中工具箱中的“贴紧至对 象”按钮 ,这样会自动把形状提示吸咐到图形 边缘上。
课堂练习——制作节日贺卡
利用本章所学知识制 作一个电子贺卡,具体步 骤请参考书中内容。
设置形状补间动画后的时间轴
6.3.2 创建形状补间动画的方法
下面通过一个简单的小实例来学习形状补间动画的创建:
1.打开素材文档 。
2.在“图层1”的第20帧处插入空白 关键帧,然后将第1帧上的飞机图形 剪切到第20帧,再将第1帧上的小 鸟图形移动到舞台中间位置 。
舞台中的图形
将第1帧上的飞机图形剪切到第20帧
➢ 初学Flash时,经常搞不清缓动值的正负。 下面的小诀窍可以帮助你记忆
➢ 缓动值为负数时, 意味着运动物体慢慢减少负荷, 所以运动物体呈加速度运行;
➢ 缓动值为正数时, 意味着运动物体慢慢增加负荷, 所以运动物体呈减速度运行。
6.3.1 形状补间动画的特点
形状补间动画具有如下特点:
➢ 形状补间动画可以实现两个图形之间颜色、形状、 大小、位置的相互变化,其强调的是“形状”变 化,而动画补间强调的是“动作”。
(3)调整背景颜色。
① 在第20帧和35帧处插入关键帧。将第35帧 上的矩形填充白色—橘红(颜色值为#FF6600) 线性渐变。将渐变色调整为从下向上由白向橘 红色渐变。
② 在第50帧和65帧处插入关键帧。将第65帧 上的矩形填充白色—橘黄(颜色值为#FF9900) 线性渐变。将渐变色调整为从下向上由白向橘 黄色渐变。
添加新图层text ,添加文字。
在第1~19帧输入文字“喜庆的春节在春天”;
形状补间动画

形状补间动画一.形状渐变动画基础Flash可以对放置在一个图层上的多个形状进行形变,但通常一个图层上只放一个形状就会产生较好的效果。
最简单的变形动画就是让一种形状变化成另外一种形状,下面以脸部表情的变化为例了解变形动画的制作方法。
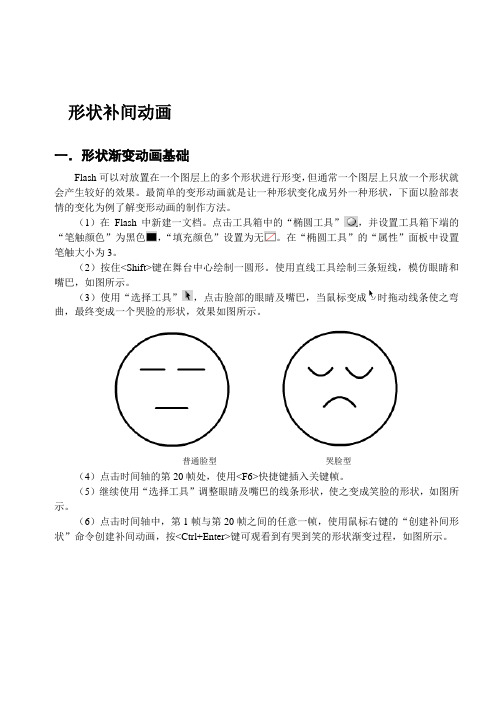
(1)在Flash中新建一文档。
点击工具箱中的“椭圆工具”,并设置工具箱下端的“笔触颜色”为黑色,“填充颜色”设置为无。
在“椭圆工具”的“属性”面板中设置笔触大小为3。
(2)按住<Shift>键在舞台中心绘制一圆形。
使用直线工具绘制三条短线,模仿眼睛和嘴巴,如图所示。
(3)使用“选择工具”,点击脸部的眼睛及嘴巴,当鼠标变成时拖动线条使之弯曲,最终变成一个哭脸的形状,效果如图所示。
普通脸型哭脸型(4)点击时间轴的第20帧处,使用<F6>快捷键插入关键帧。
(5)继续使用“选择工具”调整眼睛及嘴巴的线条形状,使之变成笑脸的形状,如图所示。
(6)点击时间轴中,第1帧与第20帧之间的任意一帧,使用鼠标右键的“创建补间形状”命令创建补间动画,按<Ctrl+Enter>键可观看到有哭到笑的形状渐变过程,如图所示。
笑脸型渐变过程2.认识形状补间动画的属性面板3.使用形状提示4.创建形状提示补间动画补间形状最适合于简单形状,避免使用有一部分被挖空的形状。
如果要使用的形状已能确定相应的结果,可以使用形状提示来告诉Flash起始形状上的哪些点应与结束形状上的特定点对应。
下面以制作“三维字母”动画为例,介绍创建形状提示补间动画的方法与技巧,具体操作步骤如下:(1)在Flash中打开素材文件“形状提示补间素材.fla”,将“图层1”重命名为“背景”,选择“背景”图层中的第1帧,将“库”面板中的“背景”素材图片拖入舞台中。
(2)使用<Ctrl+K>快捷键调出“对齐”面板,勾选面板下方的“与舞台对齐”复选框,如图所示。
点击“垂直对齐”按钮和“水平对齐”按钮使背景图片居于舞台中央,如图所示。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
第八课 形状补间动画教案

第八课形状补间动画
一、教材分析
本节课《形状补间动画》是浙教版初中信息技术八年级下册第八课的内容,在这节课之前,是《动作补间动画》,形状补间动画是Flash中几种基本类型动画之一,也是动画制作中常用的制作方式,本阶段主要是让学生认识动画补间动画与形状补间动画的区别,掌握形状补间动画制作方法。
二、学情分析
通过前段时间相的相关学习,学生对flash软件有了一个比较全面的认识,会用绘图工具并能进行简单元件的创建与修改,会制作简单的动作补间动画。
丹城中学的学生基础很不错,有先前的动画补间动画制作的经验,对于形状补间动画的制作应该不难。
三、教学目标
知识与技能:
认识动作补间动画与形状补间动画的区别;
学会制作形状补间动画。
过程与方法:
通过学习“人类进化”的形状补间动画,了解形状补间动画的概念,理解形状补间动画对象的特点,掌握形状补间动画制作的基本方法。
情感态度与价值观:
通过形状补间动画的制作,学会知识间的对比与迁移,重视团队合作,进一步了解flash 动画的强大功能,激发学生学习flash的兴趣,提高学生信息技术素养。
四、教学重难点
教学重点:形状补间动画的制作和应用
教学难点:动作补间动画和形状补间动画的区别
五、教学准备
课件,素材。
flash_形状补间动画

形状补间动画形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的、不可思议的变形效果。
本课从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅。
学习目的◆ 创建形状补间动画◆ 将文字转变为形状◆ 添加形状提示课前热身实例1——庆祝国庆国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧!实例播放效果如下所示。
图3-3-4 庆祝国庆实例画面制作步骤步骤1 创建新文档执行【文件】|【新建】命令,在弹出的对话框中选择【常规】|【Flash文档】选项后,单击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400×330像素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性步骤2 创建背景图层执行【文件】|【导入】|【导入到舞台】命令,将名为“节日夜空.jpg”图片导入到场景中,选择第80帧,按键盘上的F5键,增加一个普通帧,如图3-3-6所示。
图3-3-6 插入背景图片步骤3 创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开【混色器】面板,设置各项参数,渐变的颜色为白色到红色,如图3-3-7所示。
图3-3-7 【混色器】面板设置之一新建一个图层,并将其重新命名为“灯笼一”。
选择工具箱中的【椭圆工具】,设置【笔触颜色】为无,在场景中绘制出一个椭圆做灯笼的主体,大小为65×40像素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8所示设置深黄色到浅黄色的【线性】渐变填充。
从左到右三个填充色块的颜色值分别为:#FF9900、#FFFF00、#FFCC00。
图3-3-8 【混色器】面板设置之二选择工具箱上的【矩形工具】,设置【笔触颜色】为无,绘制出一个矩形,大小为30×10像素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7×10像素,作为灯笼上面的提手。
Flash入门(形状补间动画)

两点一线
①画出起点;②设置终点;③补间。
任务一:线条由短变长再变短
1.在第1帧处画一条短直线,粗细为2,位于舞台的正中央
2.在第15帧处插入关键帧,利用任意变形工具将直线拉长,位于舞
台的正中央
3.在第30帧处插入关键帧,用任意变形工具将直线缩短,位于舞台
的正中央
任务二:制作球弹起又落下的动画
1).画出起点:在第1帧出画出一个球位于画面中央
2).设置终点:在第15帧处插入关键帧,将球移动到画面上方
2).在第30帧处插入关键帧,将球移动到画面中央
3).形状补间:中间分别做形状补间
任务三:三角形弹起又落下,同时180度翻转
1).画出起点:在第31帧出画出一个三角形位于画面中央
2).设置终点:在第45帧处插入关键帧,将三角形移动到画面上方,并设置旋转180度
2).在第60帧处插入关键帧,将球移动到画面中央,并设置旋转180度
3).形状补间:中间分别做形状补间
任务四:制作滚动条
背景图层:红色矩形不变
滚动条图层:渐渐变长
文字图层:正在拼命加载中……(字体颜色不重复由蓝色变成绿色)欢迎图层:字体由小变大。
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash8.0(中文版)教程与实例解析

Flash8.0(中⽂版)教程与实例解析Flash动画制作内容提要⼀、基本概念:⽮量图,点阵图,元件,库,实例,帧和关键帧,时间轴,层,组合与分离⼆、Flash基本绘画三、制作:动作补间动画和形状补间动画四、制作:引导层动画和遮罩动画五、声⾳的导⼊和制作影⽚剪辑⼀、Flash基本操作与简介1、保存⽂档:“另存为”保存⽂件名称、路径Flash源⽂件的后缀是.fla2、输出动画:“导出影⽚”命令,可以把作品输出成.swf格式的动画⽂件3、位图模式:采⽤点阵⽅式来记录,从图像左上⾓第⼀个点开始,到右下⾓最后⼀个点结束,记录所有像素的颜⾊值。
该存储模式⽐较适合于内容复杂的图像和真实的照⽚,但图像在放⼤和缩⼩的过程中会失真,占⽤磁盘空间也较⼤。
位图图像由像素组成,每个像素都被分配⼀个特定位置和颜⾊值。
数码相机拍摄的照⽚、扫描仪扫描的稿件以及绝⼤多数的图⽚都属于点阵图。
位图图像与分辨率有关,即在⼀定⾯积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较⼤的倍数放⼤显⽰图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
4、⽮量图模式:是存储图像内容的轮廓部分。
例:⼀个圆形图案只要存储圆⼼的坐标位置和半径长度,以及圆形边线和内部的颜⾊。
优点是图像的缩放不会引起图像失真,图像的存储空间⽐位图⽅式要少得多,且便于修改。
⽮量图形由称为⽮量的数学对象定义的线条和曲线组成,⽮量根据图像的⼏何特性描绘图像。
⽮量图形与分辨率⽆关。
⽮量图形是表现标志图形的最佳选择。
⼆、Flash⼯具运⽤1、绘制线条(1)线条⼯具:绘制各种类型线段(2)钢笔⼯具:绘制精确的路径、直线或曲线,可调节直线的⾓度和长度,修改曲线的弧度。
(3)铅笔⼯具:可随意绘制各种线条和形状,有三种模式可供选择2、绘制图形(1)椭圆⼯具:绘制椭圆或圆(2)矩形⼯具:绘制矩形或正⽅型(3)多⾓星型⼯具:绘制多边型或星型3、设置图形颜⾊(1)墨⽔瓶⼯具填充或改变图形的轮廓线颜⾊(2)颜料桶⼯具可以为图形填充颜⾊4、编辑图形(1)任意变形⼯具⽤于移动、旋转、缩放和变形对象(2)填充变形⼯具⽤于变换具有渐变填充的效果(3)选择⼯具⽤于选中对象和改变对象的边线(4)部分选择⼯具⽤于修改图形⼤⼩、形状和路径5、对象的组合与分离(1)对象的组合执⾏“修改”—“组合”命令,可以将多个对象组合为⼀个整体,对这个整体进⾏单独的编辑。
flash补间动画

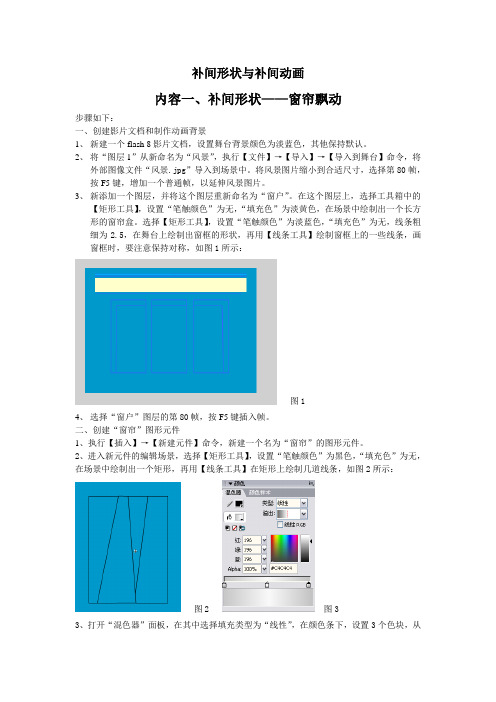
补间形状与补间动画内容一、补间形状——窗帘飘动步骤如下:一、创建影片文档和制作动画背景1、新建一个flash 8影片文档,设置舞台背景颜色为淡蓝色,其他保持默认。
2、将“图层1”从新命名为“风景”,执行【文件】→【导入】→【导入到舞台】命令,将外部图像文件“风景.jpg”导入到场景中。
将风景图片缩小到合适尺寸,选择第80帧,按F5键,增加一个普通帧,以延伸风景图片。
3、新添加一个图层,并将这个图层重新命名为“窗户”。
在这个图层上,选择工具箱中的【矩形工具】,设置“笔触颜色”为无,“填充色”为淡黄色,在场景中绘制出一个长方形的窗帘盒。
选择【矩形工具】,设置“笔触颜色”为淡蓝色,“填充色”为无,线条粗细为2.5,在舞台上绘制出窗框的形状,再用【线条工具】绘制窗框上的一些线条,画窗框时,要注意保持对称,如图1所示:图14、选择“窗户”图层的第80帧,按F5键插入帧。
二、创建“窗帘”图形元件1、执行【插入】→【新建元件】命令,新建一个名为“窗帘”的图形元件。
2、进入新元件的编辑场景,选择【矩形工具】,设置“笔触颜色”为黑色,“填充色”为无,在场景中绘制出一个矩形,再用【线条工具】在矩形上绘制几道线条,如图2所示:图2 图33、打开“混色器”面板,在其中选择填充类型为“线性”,在颜色条下,设置3个色块,从左到右,依次设置为灰色(#c8c8c8)、白色(#fafafa)和灰色(#c4c4c4),设置如图3所示:4、选择【颜料桶工具】,选择“选项”中的【封闭大空隙】命令。
这样填充以后,窗帘就形成几个颜色快,给人感觉是柔软的纱帘在垂下时形成的褶皱,如图4所示:图4 图55、按【delete】键把轮廓线条删除,并用【选择工具】调整窗帘的形状,然后,选择整个窗帘形状,执行【修改】→【形状】→【优化】命令,使它变得有一定弧度,比较圆滑,如图5所示:6、分别选择第35帧和第80帧,分别插入关键帧,然后建立第1帧到第35帧之间的补间形状,第35帧到第80帧之间的补间形状。
Flash 8 逐帧动画详解及实例[千图网]
![Flash 8 逐帧动画详解及实例[千图网]](https://img.taocdn.com/s3/m/3975d462011ca300a6c39057.png)
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
FLASH 形状补间动画PPT课件

第十六课 形状补间动画
文字形状渐变
任务一:圆变正方形
1. 按住Shift键的 同时用椭工具在舞 台上绘一正圆
2.在时间轴面板的 第一帧后面的第若 干帧按F6插入一关 键帧,删除舞台上 的圆,按住Shift 键的同时用矩形工 具在舞台上绘制一 正方形。
3.在时间轴面板上 的两个关键帧之间 的任一帧上右键单 击,在弹出的菜单 中选创建补间形状。
4.按住Ctrl+Enter 预览动画
任务二:月亮的圆缺变化
Hale Waihona Puke 按住Ctrl+Enter 预览动画
写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
22
谢谢大家
荣幸这一路,与你同行
It'S An Honor To Walk With You All The Way
浅析Flash中补间动画的应用

浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。
在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
默认情况下,补间帧之间的变化速率是不变的。
(2)“混合”选项“混合”选项中有二项供选择:“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
至此,“形状补间动画”的相关知识大家都已经有所了解,下面动手个实例,体会一下形状补间动画的奇妙。
实例:庆祝国庆实例简介国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。
实例播放效果如图 3-3-4所示。
图3-3-4 庆祝国庆实例画面知识提要创建矢量图形创建形状补间动画将文字转变为形状用混色器设置颜色制作步骤1、创建新文档执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*330象素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性2、创建背景图层执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。
如图3-3-6所示。
图3-3-6 插入背景图片3、创建灯笼形状我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图3-3-7所示设置混色器面板的各项参数。
图3-3-7 混色器面板设置之一选择工具栏上的椭圆工具,去掉边线,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8设置参数。
图3-3-8 混色器面板设置之二选择工具栏上的矩形工具,去掉边线,画一个矩形,大小为30*10象素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。
如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
图3-3-9 画好的灯笼4、复制粘贴四个灯笼复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图3-3-10所示。
图3-3-10 错落有致的灯笼及时间轴面板5、把文字转为形状取代灯笼选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
对“庆”字执行【修改】|【分散】命令,把文字转为形状。
如图 3-3-11上半部分所示。
依照以上步骤,在第40帧处的相应图层上依次用“祝”、“国”、“庆”三个字取代另外三个灯笼,并执行【分散】操作,其结果如图 3-3-11下半部分所示。
图3-3-11 用文字形状取代灯笼形状及文字打散6、设置文字形状到灯笼形状的转变。
在“灯笼”各图层的第60帧及80帧处,分别添加关键帧,现在,在80帧处各“灯笼”图层中的内容为“文字图形”,应该把它们换成“灯笼”。
具体办法可以分别选择第20帧中的“灯笼”图形,再一个个“粘贴”进第80帧中,当然,你先应该清除第80帧处4个“灯笼”图层中的内容哦!7、创建形状补间动画。
在“灯笼”各图层的第20、60帧处单击帧,在【属性】面板上单击【补间】旁边的小三角在弹出的菜单中选择【形状】,建立形状补间动画,如图3-3-12所示。
图3-3-12 创建形状补间动画8、测试存盘执行【控制】|【测试影片】命令,观察本例swf文件生成的动画有无问题,如果满意,执行【文件】|【保存】命令,将文件保存成“庆祝国庆.fla”文件存盘,如果要导出Flash的播放文件,执行【导出】|【导出影片】命令保存成“庆祝国庆.swf”文件。
使用形状提示形状补间动画看似简单,实则不然,Flash在“计算”2个关键帧中图形的差异时,远不如我们想象中的“聪明”,尤其前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。
形状提示的作用在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
(2)添加形状提示的方法先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添加形状提示】命令,该帧的形状就会增加一个带字母的红色圆圈,相应地,在结束帧形状中也会出现一个“提示圆圈”,用鼠标左键单击并分别按住这2个“提示圆圈”,在适当位置安放,安放成功后开始帧上的“提示圆圈”变为黄色,结束帧上的“提示圆圈”变为绿色,安放不成功或不在一条曲线上时,“提示圆圈”颜色不变,如图3-3-3所示。
图3-3-3 添加形状提示后各帧的变化(3)添加形状提示的技巧“形状提示”可以连续添加,最多能添加26个。
按逆时针顺序从形状的左上角开始放置形状提示,它们的工作效果最好。
确保“形状提示”是符合逻辑的。
例如,前后关键帧中有2个三角形,我们使用3个“形状提示”,那么2个三角形中的“形状提示”顺序必须是一致的,而不能第一个形状是abc,而在第二个形状是acb,形状提示要在形状的边缘才能起作用,在调整形状提示位置前,要打开工具栏上【选项】下面的【吸咐开关】,这样,会自动把“形状提示”吸咐到边缘上,如果你发觉“形状提示”仍然无效,则可以用工具栏上的放大工具点击形状,放大到2000倍,以确保“形状提示”位于图形边缘上。
另外,要删除所有的形状提示,选择【修改】|【形状】|【删除所有提示】。
删除单个形状提示,单击右键,在弹出菜单中选择【删除提示】。
实例练习上面我们曾谈到,为得到流畅自然的形状变形动画,可以添加形状提示,本例是专为此而设计的练习。
请你在光盘的相关目录中找到“添加形状提示练习.swf”文件,如图3-3-15所示。
这2个同样是“形状变形”,其中右边的变形用了变形“参考点”,从中,我们可以看出变形效果有明显的差异。
图3-3-15 添加形状提示实例界面知识提要添加形状提示创建形状补间动画1、创建新文档执行【文件】|【新建】命令新建一个影片文档,设置舞台尺寸为300*200象素,【背景色】为蓝色#0000FF。
2、创建变形对象。
我们要在场景中写二个数字“1”,让它们同时变形,一个加形状提示,一个不加形状提示,看看这二个变形有什么不同。
先在图层一的场景左边中写入数字“1”,【属性】面板上设置【文本格式】为静态文本、【字体】为隶书、【字号】100、【颜色】白色。
再建一个图层二,在场景右边写入数字“1”,参数同上,此层是添加形状提示层。
然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、把字符转为形状逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、创建补间动画在图层一、二的第一帧处各自建立形状补间动画。
5、添加形状提示在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,如图3-3-16所示。
图3-2-16 添加形状提示菜单确认工具栏上的对齐对象按钮已按下选中,调整第1、40帧处的形状提示如图3-3-17所示。
图3-3-17 添加形状提示的第1、40帧6、添加文字说明新建一层,在二个渐变的下面分别写上“未加形状提示”、“加用形状提示”的说明。
在第60帧处加普通帧。
至此,这个实例制作完成,测试一下,看看效果,你能体会到添加形状提示的巧妙之处了吧。
