MJNIndexView readMe
readme的模板和示例

readme的模板和示例
以下是一个示例的README模板,您可以根据自己的项目需求进行修改和定制:
```markdown
[项目名称]
简介
[项目名称]是一个[项目类型],它可以帮助用户[项目功能或目标]。
安装与配置
请按照以下步骤进行安装和配置:
1. 安装依赖:`npm install`
2. 配置数据库连接:编辑`config/`
3. 启动项目:`npm start`
功能特性
- [功能1]
- [功能2]
- [功能3]
使用示例
以下是使用[项目名称]的示例代码:
```javascript
// 示例代码
```
注意事项
- [注意事项1]
- [注意事项2]
- [注意事项3]
常见问题与解决方案
- [问题1]:解决方案1
- [问题2]:解决方案2
- [问题3]:解决方案3
联系我们
如果您有任何问题或建议,请联系我们:
邮箱:[]
```。
idea右侧maven用法

idea右侧maven用法摘要:1.介绍Idea 和Maven2.Maven 在Idea 中的作用3.Maven 的基本用法4.Maven 的依赖管理5.Maven 的构建生命周期6.Maven 的插件管理7.Maven 的配置文件8.Maven 的常用命令正文:Idea 是一款强大的Java 开发工具,而Maven 是Java 项目的一个构建工具。
在Idea 中使用Maven,可以帮助开发者更好地管理项目的构建过程,提高开发效率。
Maven 在Idea 中的作用主要体现在:帮助开发者管理项目的依赖关系、提供构建生命周期、支持插件扩展以及简化项目的构建过程。
Maven 的基本用法包括:创建Maven 项目、添加依赖、执行构建命令等。
在Idea 中,开发者可以通过Idea 的Maven 插件,轻松地完成这些操作。
Maven 的依赖管理功能可以让开发者轻松地管理项目的依赖库。
通过pom.xml 文件,开发者可以清楚地看到项目的依赖关系,并且可以方便地升级或添加新的依赖库。
Maven 的构建生命周期包括了一系列的构建阶段,例如:编译、测试、打包、安装等。
在Idea 中,开发者可以通过Maven 插件,轻松地控制这些构建阶段。
Maven 的插件管理功能可以让开发者通过插件扩展Maven 的功能。
在Idea 中,开发者可以通过Maven 插件管理界面,轻松地安装和使用各种插件。
Maven 的配置文件主要包括:pom.xml、settings.xml 和profiles.xml 等。
在Idea 中,开发者可以通过Maven 插件,轻松地编辑和配置这些文件。
Maven 的常用命令包括:mvn clean、mvn install、mvn test 等。
在Idea 中,开发者可以通过Maven 插件,轻松地执行这些命令。
android imagepreview用法

android imagepreview用法`ImagePreview`是Android开发中一个常用的图片预览库,用于实现图片的查看、放大和滑动切换等功能。
以下是简单的使用步骤:1.添加依赖:在你的项目的`build.gradle`文件中添加以下依赖:```gradleimplementation'com.github.luckybilly:LiteImagePreview:v1.0.0'```请注意,版本号可能会根据库的更新而有所变化。
2.布局文件:在你的布局文件中添加`ImagePreview`的控件:```xml<com.luckybilly.liteimagepreview.ImagePreviewandroid:id="@+id/imagePreview"android:layout_width="match_parent"android:layout_height="match_parent"/>```3.在代码中使用:在你的代码中获取`ImagePreview`对象,并设置图片数据源:```javaImagePreview imagePreview=findViewById(R.id.imagePreview);List<String>imageList=Arrays.asList("image_url1","image_url2","image_url3");imagePreview.setImageList(imageList);```你可以将图片的URL或本地文件路径传递给`setImageList`方法。
4.设置点击事件:如果需要在图片点击时执行一些操作,可以设置点击监听器:```javaimagePreview.setOnImageClickListener(new ImagePreview.OnImageClickListener(){ @Overridepublic void onImageClick(int position,String imageUrl){//在这里处理图片点击事件}});```在`onImageClick`方法中,你可以处理图片点击后的逻辑。
github readme语法

github readme语法摘要:1.GitHub Readme简介2.Readme文件的基本结构3.如何编写一个优秀的Readme文件4.阅读和编写Readme的最佳实践5.结论正文:【1.GitHub Readme简介】GitHub是一个基于Web的版本控制系统,为广大开发者提供了便捷的代码托管服务。
在GitHub上,每个仓库都有一个Readme文件,它像是仓库的简介,向使用者介绍项目的背景、功能、用途等信息。
Readme文件对于项目的成功推广和传播至关重要,它能帮助用户更快地了解项目,提高项目的可见性。
【2.Readme文件的基本结构】一个典型的Readme文件包括以下几个部分:1.标题:简要描述项目名称和功能。
2.简介:介绍项目的背景、目标和适用场景。
3.功能列表:罗列项目的主要功能和特点。
4.安装和使用说明:指导用户如何获取、安装和运行项目。
5.贡献说明:鼓励用户参与项目,说明如何提交问题、建议和代码。
6.授权说明:阐述项目的授权方式和使用条款。
7.版权声明:声明版权所有和使用限制。
【3.如何编写一个优秀的Readme文件】1.简洁明了:避免冗长的描述,用简练的语言表达清晰。
2.重点突出:将项目的核心价值和优势凸显出来,吸引用户关注。
3.规范格式:遵循Readme文件的通用结构,便于阅读和理解。
4.适度详细:针对不同层次的用户,提供适量的详细信息。
5.示例代码:提供实例代码,让用户快速了解项目的实际应用。
【4.阅读和编写Readme的最佳实践】1.养成阅读Readme文件的习惯:在获取和参与项目时,先阅读Readme 文件,了解项目基本情况。
2.及时更新Readme文件:随着项目的发展,及时更新Readme文件,反映项目的最新状态。
3.善用Markdown语法:Markdown是一种轻量级的标记语言,能简化文本的排版和格式化,提高Readme文件的易读性。
【5.结论】GitHub Readme文件是项目的重要组成部分,它能帮助用户快速了解项目、参与项目和推广项目。
android 常见view的用法

android 常见view的用法常见的Android View的用法有:1. TextView(文本视图):用于显示文本内容,可以设置字体、颜色、字体大小等属性。
2. ImageView(图片视图):用于显示图片,可以设置图片资源、缩放类型、背景等属性。
3. Button(按钮):用于触发点击事件,可以设置文本、背景、点击效果等属性。
4. EditText(编辑文本视图):用于输入文本内容,可以设置提示文本、输入类型、最大长度等属性。
5. RadioButton(单选按钮):用于在多个选项中选择一个,可以设置文本、选中状态等属性。
6. CheckBox(复选框):用于在多个选项中选择多个,可以设置文本、选中状态等属性。
7. ProgressBar(进度条):用于显示操作进度,可以设置进度值、样式、颜色等属性。
8. SeekBar(滑动条):用于选择数值范围,可以设置最小值、最大值、当前值等属性。
9. ListView(列表视图):用于显示大量数据列表,可以自定义每一项的布局和交互。
10. GridView(网格视图):用于显示数据的表格布局,可以自定义每个单元格的布局和交互。
11. RecyclerView(可复用列表视图):Android的推荐使用的列表视图,功能更强大、性能更优。
12. WebView(网页视图):用于显示网页内容,可以加载本地或远程网页。
13. ScrollView(滚动视图):用于包裹超出屏幕大小的内容,并通过滑动来查看全部内容。
14. LinearLayout(线性布局):用于按照水平或垂直方向排列子视图。
15. RelativeLayout(相对布局):用于按照相对位置摆放子视图,灵活性更高。
16. FrameLayout(帧布局):用于叠加子视图,通常用于显示单个子视图或切换视图。
这些是Android中常见的View,开发者可以根据实际需求选择合适的View并设置相应的属性,实现各种不同的界面效果。
fragment viewmodel 用法

fragment viewmodel 用法Fragment是Android开发中常用的界面组件,它通常用于实现应用程序中的单个页面或UI模块。
而ViewModel则是用于在生命周期之外存储和管理与界面相关的数据的组件。
组合使用Fragment和ViewModel可以在应用程序中实现更好的界面管理和数据分离。
在使用Fragment的过程中,经常会面临数据共享、实例状态保留等问题。
而使用ViewModel可以解决这些问题,它可以将数据与UI完全隔离开来,使得数据在不同的Fragment之间共享和保留状态成为可能。
使用Fragment ViewModel的步骤如下:1. 首先,确保在项目的gradle文件中添加了`implementation "androidx.lifecycle:lifecycle-viewmodel-ktx:2.3.1"`的依赖。
2. 在Fragment中创建一个继承自`ViewModel`的子类,并在该类中定义需要共享和保留的数据。
例如:```kotlinimport androidx.lifecycle.ViewModelclass MyViewModel : ViewModel() {var sharedData: String = ""var counter: Int = 0// 其他需要共享或保留的数据}```3. 在Fragment中使用`by viewModels()`关键字来创建并获取ViewModel实例,并在需要的地方使用该实例访问数据。
例如:```kotlinimport androidx.fragment.app.Fragmentimport androidx.fragment.app.viewModelsclass MyFragment : Fragment() {private val viewModel: MyViewModel by viewModels()// 在需要的地方使用viewModel来访问数据// 例如:viewModel.sharedData 和 viewModel.counter}```4. 在Fragment的生命周期中,无论是由于设备旋转、进入后台等原因导致Fragment销毁和重建,ViewModel中的数据都会被保留下来,可以继续使用。
android viewmodel用法

android viewmodel用法Android ViewModel是一种用于存储和管理UI相关数据的类。
它通常用于支持MVVM架构,以帮助分离UI和数据层逻辑,并处理生命周期相关问题。
ViewModel的主要作用是在屏幕旋转、配置更改或操作系统kill 后,保持UI数据的一致性和恢复性。
它与Activity或Fragment的生命周期无关,因此可以在这些组件被销毁和重新创建时继续存在。
这样,当屏幕旋转或其他情况发生时,数据将保持不变,用户可以无缝地恢复之前运行的状态。
使用ViewModel的步骤如下:1.创建一个继承自ViewModel的子类,该子类将存储要保持的数据。
2.在Activity或Fragment中获取ViewModel实例,使用`ViewModelProvider`类的`of()`方法获取ViewModel。
ViewModelProvider类还提供了`get()`方法用于获取对应的ViewModel实例。
3.将ViewModel与UI相关的数据绑定在一起,通过观察数据的变化来更新UI。
通常通过LiveData来实现这一点,LiveData可以在数据发生变化时通知界面更新。
拓展:除了为UI层提供数据外,ViewModel还可以处理与数据相关的逻辑,比如从网络或本地数据库中获取数据、对数据进行加工和过滤等。
此外,ViewModel还可以与其他组件(如Repository或UseCase)进行通信,以获取或保存数据。
ViewModel的作用不仅限于单个Activity或Fragment,还可以用于共享数据和逻辑的多个组件。
另外,ViewModel还可以通过向其提供Application实例或其他上下文信息,将UI层与其他模块解耦,以便进行单元测试和模块重用。
总之,ViewModel是一个非常有用的类,可以帮助开发者更好地管理和保持UI数据的一致性,并有效地将UI层与数据层解耦,提高代码的可测试性和可维护性。
readme viewer 使用

标题:深入理解和探索Readme Viewer的使用1.引言Readme Viewer是一个简单而强大的工具,它能够帮助用户轻松阅读、编辑和管理Markdown格式的Readme文件。
它的使用范围广泛,可以应用于软件开发、项目管理、团队协作等多个领域。
在本文中,我们将深入探讨Readme Viewer的使用方法和技巧,帮助您更全面地理解和运用这一工具。
2.Readme Viewer的基本功能在开始深入探讨Readme Viewer的使用之前,让我们先来了解一下它的基本功能。
Readme Viewer可以打开、编辑和保存Markdown 格式的Readme文件,支持实时预览和代码高亮显示。
它还具有自动转换格式、插入表格和图片等实用功能,是软件开发人员和项目经理不可或缺的工具之一。
3.如何使用Readme Viewer3.1 安装和启动要使用Readme Viewer,首先需要从官方全球信息湾或应用商店下载安装,并在电脑或手机上启动。
安装完成后,您可以双击图标或点击应用程序来打开Readme Viewer。
3.2 打开和编辑Readme文件在Readme Viewer的主界面上,您可以点击“打开”按钮来选择需要编辑的Readme文件,或者直接拖拽文件至界面中即可打开。
编辑功能非常简单,您可以直接在编辑框中进行文字修改,也可以插入信息、图片或表格等元素。
3.3 实时预览和保存Readme Viewer同时支持实时预览功能,您可以随时查看编辑后的效果。
编辑完成之后,记得点击“保存”按钮来保存您的修改,以确保不会丢失任何重要内容。
4.更高级的功能和技巧4.1 自动转换格式Readme Viewer可以自动转换Markdown格式的文本为HTML 格式,让您可以直观地查看和共享Readme文件的内容。
4.2 插入表格和图片除了基本的文字编辑之外,Readme Viewer还支持插入表格和图片的功能。
这可以让您更直观地展示和管理项目的相关信息。
WPFMVVM从入门到精通4:命令和事件

get { return (ICommand)GetValue(CommandProperty); } set { SetValue(CommandProperty, value); } } public static readonly DependencyProperty CommandProperty = DependencyProperty.Register("Command", typeof(ICommand), typeof(EventCommand), new PropertyMetadata(null));
CommandManager.RequerySuggested -= value; } } }
public bool CanExecute(object parameter) {
if (_canExecute == null) {
return true; } return _canExecute(parameter); }
/// <summary> /// 事件参数,如果为空,将自动传入事件的真实参数 /// </summary> public object CommandParameter {
get { return (object)GetValue(CommandParameterProperty); } set { SetValue(CommandParameterProperty, value); } } public static readonly DependencyProperty CommandParameterProperty = DependencyProperty.Register("CommandParameter", typeof(object), typeof(EventCommand), new PropertyMetadata(null)); } }
如何预览readme

如何预览readme预览README文件是软件开发过程中的重要环节,它能够为项目提供清晰的指导和说明。
通过合理的结构和适当的内容,能够让读者快速了解项目的背景、功能、使用方法等关键信息。
下面将从几个方面介绍如何预览README文件。
README文件应该以简洁明了的标题开始,使读者一目了然地了解到该项目的基本信息。
接着,可以在正文中对项目进行简单介绍,包括项目的目的、背景和主要特点。
在此过程中,应尽量使用准确的中文进行描述,避免歧义或误导的信息。
在README文件中,可以使用适当的标题对项目的功能进行详细说明。
在这部分内容中,应避免使用数学公式或计算公式,以免给读者带来困惑。
可以使用简洁明了的语言,结合举例和描述,来让读者了解项目的具体功能和使用方法。
为了增强阅读流畅性,可以在README文件中使用适当的标题和段落来组织内容。
每个段落应围绕一个主题展开,保持逻辑清晰,避免内容重复出现。
同时,避免在文章中插入任何网络地址,以免打断读者的阅读体验。
为了使文章富有情感,可以使用丰富多样的词汇来表达。
例如,可以使用形容词和副词来描述项目的特点和优势,使用动词来说明项目的操作和效果。
同时,避免使用依赖图像的语句,如“如图所示”等字眼,以免给读者带来困惑。
在编写README文件时,应确保内容准确无误,严肃认真。
不必在文章中过多自我介绍,而是将重点放在项目的介绍和说明上。
同时,文章应刻画明确,句式流畅,使读者感到仿佛是真人在叙述。
尽量保证文章的自然度以及流畅度,避免让人感觉像机器生成的内容。
在预览README文件时,我们应该从读者的角度出发,以人类的视角进行写作,使文章具有情感和吸引力。
通过合理的结构和清晰的描述,能够让读者快速了解项目的关键信息,并为其提供指导和帮助。
viewbinding 用法

viewbinding 用法ViewBinding 是一种用于在 Android 应用程序中访问视图的库,它提供了一种类型安全的方式获取绑定的视图,以替代传统的 findViewById() 方法。
使用ViewBinding 可以简化视图的处理过程,提高代码的可读性和维护性。
要使用 ViewBinding,首先需要在项目的 build.gradle 文件中添加 ViewBinding 的插件配置。
在 android 模块的 build.gradle 文件中,添加以下代码:```android {...viewBinding {enabled = true}}```之后,在布局文件中将根布局改为 `<layout>` 标签,并重新编译项目。
这样,ViewBinding 自动生成了一个绑定类,用于访问布局文件中的视图。
在 Activity 或 Fragment 中使用 ViewBinding 时,需要在对应的类中初始化ViewBinding,并使用绑定类中的方法获取和操作视图。
示例代码如下:```kotlinclass MyActivity : AppCompatActivity() {private lateinit var binding: ActivityMyBindingoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityMyBinding.inflate(layoutInflater)val view = binding.rootsetContentView(view)binding.textView.text = "Hello, ViewBinding!"binding.button.setOnClickListener { // 监听按钮点击事件// 执行相应的操作}}}```在上面的示例中,`ActivityMyBinding` 是由 ViewBinding 自动生成的绑定类。
github的readme

github的readme(原创版)目录1.GitHub 的 README 概述2.GitHub 的 README 的作用3.GitHub 的 README 的内容4.GitHub 的 README 的格式5.GitHub 的 README 的编写技巧6.GitHub 的 README 的示例正文GitHub 的 README 是一个项目的入口,它提供了关于项目的详细信息,包括项目的目的、功能、使用方式和代码结构等。
在 GitHub 上,每个仓库都有一个 README 文件,它位于仓库的根目录下,是项目的一个重要组成部分。
GitHub 的 README 主要有以下几个作用:首先,它提供了项目的概述,让用户可以快速了解项目的内容和目的。
其次,它提供了项目的使用方式,让用户可以快速上手并使用项目。
最后,它提供了项目的代码结构和功能,让用户可以深入了解项目的细节。
GitHub 的 README 一般包括以下几个内容:首先,它包括项目的名称、版本和作者等信息,这些信息可以让用户了解项目的基本情况。
其次,它包括项目的目的和使用方式,这些信息可以让用户了解项目的用途和用法。
最后,它包括项目的代码结构和功能,这些信息可以让用户了解项目的实现方式和功能。
GitHub 的 README 一般采用 Markdown 格式编写,Markdown 是一种轻量级的标记语言,它可以让用户以易读易写的方式编写文档。
在编写GitHub 的 README 时,需要注意以下几点:首先,标题应该使用 Markdown 的标题语法,例如,# 项目名称,## 项目版本等。
其次,项目名称和版本应该放在文件的开头,以便用户可以快速了解项目的基本情况。
最后,项目的代码结构和功能应该使用Markdown 的列表和代码块等语法,以便用户可以快速了解项目的实现方式和功能。
下面是一个 GitHub 的 README 的示例:```# 项目名称## 项目版本v1.0## 项目作者张三## 项目概述该项目是一个用于处理文本的库,它可以进行文本的解析、分词和分类等操作。
redirectview的用法

redirectview的用法RedirectView是一个视图类,用于重定向用户的请求到另一个URL。
它在重定向过程中处理许多常见情况。
使用RedirectView,你可以将用户的请求重定向到以下几类URL:1. 其他视图(包括函数视图和Class-Based视图)2. 任何URL(包括绝对和相对路径)3. Django models的实例视图RedirectView通过子类化创建。
您只需指定重定向的目标URL。
以下是一个简单的示例使用RedirectView:```from django.views.generic import RedirectView在此示例中,我们创建了一个名为MyRedirectView的类,它将请求重定向到具有其他视图名称的URL(即pattern_name)。
在这种情况下,我们需要创建一个具有该名称的视图。
- url:要重定向到的URL,它可以是绝对路径或相对路径。
- permanent:指定是否使用永久重定向(301)。
如果为False,则使用临时重定向(302)。
默认值为True。
- query_string:指定是否将查询字符串附加到重定向的URL中。
如果为True,则附加。
默认值为False。
- pattern_name:指定要重定向到的URL模式的名称。
这可以是在URL配置中定义的名称,也可以是指向Django models的实例的名称。
如果pattern_name和url都被指定,则RedirectView将优先使用pattern_name。
- pattern_args和pattern_kwargs:如果您已指定了pattern_name,将有效使用这些参数。
pattern_args和pattern_kwargs将连接到模式名称上生成请求的URL中。
- object:如果要重定向到与Django models实例相关的视图,则可以传递一个实例(例如:`MyModel.objects.get(pk=1)`)。
react-native 层级选择实现

react-native 层级选择实现在 React Native 中,可以使用 View 组件来实现层级选择。
View 组件类似于 HTML 中的 div 元素,可以用来包含其他组件。
例如,以下代码实现了三个 View 组件的层级选择:```。
<View style={styles.container}>。
<View style={styles.subContainer1}>。
<Text>这是第一层</Text>。
</View>。
<View style={styles.subContainer2}>。
<Text>这是第二层</Text>。
<View style={styles.subContainer3}>。
<Text>这是第三层</Text>。
</View>。
</View>。
</View>。
```。
其中,第三个 View 组件被嵌套在第二个 View 组件中,形成了三个层级。
可以通过样式表中的 zIndex 属性来调整组件的层级顺序。
```。
const styles = StyleSheet.create(。
container: 。
flex: 1。
},。
subContainer1: 。
zIndex: 1。
},。
subContainer2: 。
zIndex: 2。
},。
subContainer3: 。
zIndex: 3。
}。
});。
```。
在上述代码中,第一个 View 组件的 zIndex 值最小,第三个 View 组件的 zIndex 值最大,所以第三个 View 组件会显示在最上层。
uview readmore 使用

uview readmore 使用
(原创实用版)
目录
1.uview readmore 的概念与用途
2.uview readmore 的使用方法
3.uview readmore 的优点与局限性
正文
uview readmore 是一款非常实用的在线工具,它的主要功能是帮助用户生成一个可查看更多内容的链接。
在网络传播和推广中,这种工具往往能够吸引更多的读者,提高点击率和阅读量,从而达到更好的宣传效果。
uview readmore 的使用方法非常简单。
首先,用户需要在网页上安装该插件,然后,在需要添加链接的文本后面,点击插件按钮,就会生成一个带有“阅读更多”字样的链接。
当读者点击这个链接时,就会跳转到指定的页面,看到更多的内容。
uview readmore 的优点非常明显。
首先,它可以提高文章的点击率,因为读者看到“阅读更多”的链接,会产生好奇心,更愿意点击查看。
其次,它可以帮助网站管理者更好地统计阅读量,从而了解文章的受欢迎程度。
最后,它也可以用于社交媒体,提高帖子的互动性。
然而,uview readmore 也有一些局限性。
首先,它只能在支持 HTML 的网页上使用,无法在纯文本或者图片中使用。
其次,它的使用需要读者的浏览器支持 JavaScript,否则无法正常工作。
最后,它的效果可能会被一些读者视为骚扰,从而对网站产生负面影响。
第1页共1页。
java itemview用法

java itemview用法ItemView 在 Java 中并不是一个直接的类或接口,它可能是一个泛指的概念,用于描述在用户界面(UI)中用于展示单个数据项的视图组件。
在 Android 开发中,ItemView 通常指的是一个用于展示列表或网格中单个数据项的视图,比如 ListView、RecyclerView 中的子项视图。
在 Android 开发中,RecyclerView 是一个非常强大的组件,用于展示大量数据项,而每个数据项都是通过 RecyclerView.Adapter 与一个 RecyclerView.ViewHolder 结合来展示的。
这里的 ViewHolder 通常包含了一个或多个视图组件(如 TextView、ImageView 等),这些组件一起构成了 ItemView。
使用 RecyclerView 展示 ItemView 的基本步骤如下:定义数据模型:首先,你需要定义一个数据模型类,用于存储每个数据项的信息。
创建 Adapter:然后,你需要创建一个继承自 RecyclerView.Adapter 的类。
在这个类中,你需要重写 getItemCount() 方法来返回数据项的数量,以及 onCreateViewHolder() 和 onBindViewHolder() 方法来创建和绑定数据到 ViewHolder。
创建 ViewHolder:在 onCreateViewHolder() 方法中,你需要创建一个 ViewHolder 实例。
ViewHolder 通常是一个静态内部类,它持有一个或多个视图组件的引用。
绑定数据:在 onBindViewHolder() 方法中,你将数据模型与 ViewHolder 中的视图组件绑定起来。
这通常涉及到设置文本、图片等。
设置布局管理器:最后,你需要为RecyclerView 设置一个布局管理器(如LinearLayoutManager 或 GridLayoutManager),以定义数据项的布局方式。
react native 层级关系(一)

react native 层级关系(一)React Native 层级关系1. 概述React Native是一种基于React框架的移动应用开发框架,允许开发者使用JavaScript构建原生移动应用。
在React Native中,组件的层级关系是非常重要的,它决定了界面元素的渲染顺序和交互行为。
本文将简要介绍React Native中的层级关系及其对应的解释。
2. View层级在React Native中,界面元素主要是由View组件构成。
View组件是最基本的组件,用于包装、布局和定位其他组件。
View组件的层级关系可以通过嵌套的方式来表达。
下面是一些常见的View层级关系:•父子关系:父View包含一个或多个子View,子View以嵌套的形式存在于父View内部。
•兄弟关系:多个View具有同一个直接上级View,它们在同一层级上并列存在。
3. 堆叠关系除了父子关系和兄弟关系外,React Native还支持设置组件的堆叠关系,用于在屏幕上覆盖或叠加显示。
堆叠关系由组件的样式属性position来控制,常用的取值包括relative和absolute。
•相对定位(relative):组件根据父组件的位置进行定位,可以通过设置top、bottom、left和right属性来调整位置。
•绝对定位(absolute):组件相对于其最近的已定位父组件来进行定位,通过设置top、bottom、left和right属性来确定准确的位置。
4. Navigation容器在移动应用中,导航是一个重要的功能。
React Native提供了多种导航容器,用于管理界面之间的切换和跳转。
常用的几种导航容器包括StackNavigator、TabNavigator和DrawerNavigator。
这些导航容器可以理解为更高级的View组件,它们也具有层级关系,可以根据业务需求进行嵌套和组合使用。
•StackNavigator:用于实现堆栈导航,类似于浏览器的返回按钮和页面切换。
ExtJS中ViewModel的数据继承

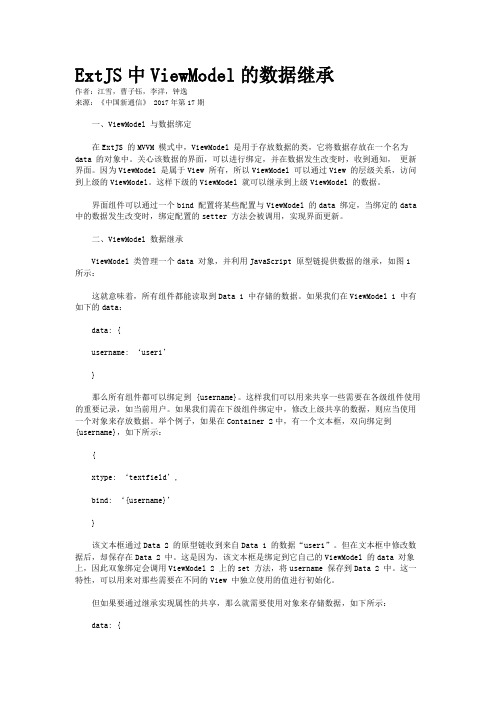
ExtJS中ViewModel的数据继承作者:江雪,曹子钰,李洋,钟逸来源:《中国新通信》 2017年第17期一、ViewModel 与数据绑定在ExtJS 的MVVM 模式中,ViewModel 是用于存放数据的类,它将数据存放在一个名为data 的对象中。
关心该数据的界面,可以进行绑定,并在数据发生改变时,收到通知,更新界面。
因为ViewModel 是属于View 所有,所以ViewModel 可以通过View 的层级关系,访问到上级的ViewModel。
这样下级的ViewModel 就可以继承到上级ViewModel 的数据。
界面组件可以通过一个bind 配置将某些配置与ViewModel 的data 绑定,当绑定的data 中的数据发生改变时,绑定配置的setter 方法会被调用,实现界面更新。
二、ViewModel 数据继承ViewModel 类管理一个data 对象,并利用JavaScript 原型链提供数据的继承,如图1 所示:这就意味着,所有组件都能读取到Data 1 中存储的数据。
如果我们在ViewModel 1 中有如下的data:data: {username: ‘user1’}那么所有组件都可以绑定到 {username}。
这样我们可以用来共享一些需要在各级组件使用的重要记录,如当前用户。
如果我们需在下级组件绑定中,修改上级共享的数据,则应当使用一个对象来存放数据。
举个例子,如果在Container 2中,有一个文本框,双向绑定到{username},如下所示:{xtype: ‘textfield’,bind: ‘{username}’}该文本框通过Data 2 的原型链收到来自Data 1 的数据“user1”。
但在文本框中修改数据后,却保存在Data 2 中。
这是因为,该文本框是绑定到它自己的ViewModel 的data 对象上,因此双象绑定会调用ViewModel 2 上的set 方法,将username 保存到Data 2 中。
AndroidViewModel的使用总结

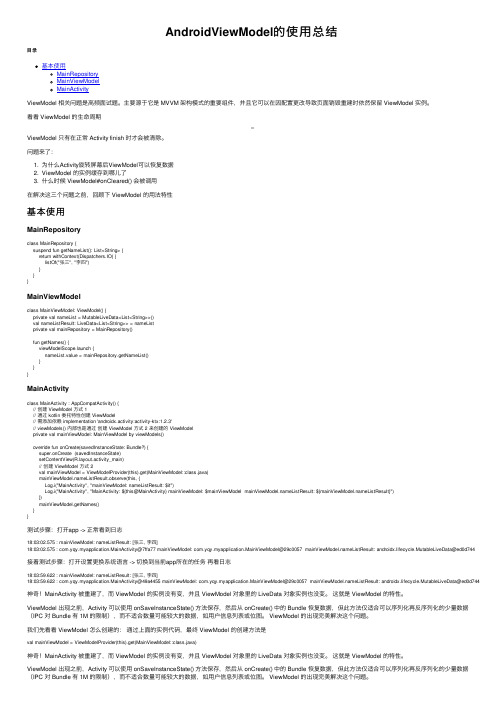
AndroidViewModel的使⽤总结⽬录基本使⽤MainRepositoryMainViewModelMainActivityViewModel 相关问题是⾼频⾯试题。
主要源于它是 MVVM 架构模式的重要组件,并且它可以在因配置更改导致页⾯销毁重建时依然保留 ViewModel 实例。
看看 ViewModel 的⽣命周期ViewModel 只有在正常 Activity finish 时才会被清除。
问题来了:1. 为什么Activity旋转屏幕后ViewModel可以恢复数据2. ViewModel 的实例缓存到哪⼉了3. 什么时候 ViewModel#onCleared() 会被调⽤在解决这三个问题之前,回顾下 ViewModel 的⽤法特性基本使⽤MainRepositoryclass MainRepository {suspend fun getNameList(): List<String> {return withContext(Dispatchers.IO) {listOf("张三", "李四")}}}MainViewModelclass MainViewModel: ViewModel() {private val nameList = MutableLiveData<List<String>>()val nameListResult: LiveData<List<String>> = nameListprivate val mainRepository = MainRepository()fun getNames() {unch {nameList.value = mainRepository.getNameList()}}}MainActivityclass MainActivity : AppCompatActivity() {// 创建 ViewModel ⽅式 1// 通过 kotlin 委托特性创建 ViewModel// 需添加依赖 implementation 'androidx.activity:activity-ktx:1.2.3'// viewModels() 内部也是通过创建 ViewModel ⽅式 2 来创建的 ViewModelprivate val mainViewModel: MainViewModel by viewModels()override fun onCreate(savedInstanceState: Bundle?) {super.onCreate (savedInstanceState)setContentView(yout.activity_main)// 创建 ViewModel ⽅式 2val mainViewModel = ViewModelProvider(this).get(MainViewModel::class.java)ListResult.observe(this, {Log.i("MainActivity", "mainViewModel: nameListResult: $it")Log.i("MainActivity", "MainActivity: ${this@MainActivity} mainViewModel: $mainViewModel ListResult: ${ListResult}")})mainViewModel.getNames()}}测试步骤:打开app -> 正常看到⽇志18:03:02.575 : mainViewModel: nameListResult: [张三, 李四]18:03:02.575 : com.yqy.myapplication.MainActivity@7ffa77 mainViewModel: com.yqy.myapplication.MainViewModel@29c0057 ListResult: androidx.lifecycle.MutableLiveData@ed0d744接着测试步骤:打开设置更换系统语⾔ -> 切换到当前app所在的任务再看⽇志18:03:59.622 : mainViewModel: nameListResult: [张三, 李四]18:03:59.622 : com.yqy.myapplication.MainActivity@49a4455 mainViewModel: com.yqy.myapplication.MainViewModel@29c0057 ListResult: androidx.lifecycle.MutableLiveData@ed0d744神奇!MainActivity 被重建了,⽽ ViewModel 的实例没有变,并且 ViewModel 对象⾥的 LiveData 对象实例也没变。
第五章、MIDP用户界面——底层API

绘图机制
底层API为用户提供了更多的界面元素的控制
可以直接在屏幕上绘制需要的元素 可以控制字体、颜色以及每个象素
但是底层API需要在应用程序中显式编程,才 能响应
用户的键盘输入 用户的指点输入
绘图机制
Canvas
Displayable类继承关系
绘图机制
Canvas类是Displayable的子类 全类名:javax.microedition.lcdui. Canvas 功能:
设备和屏幕属性
在Display类中,提供了如下的方法用于查询设 备的颜色属性: public boolean isColor()
如果设备支持彩色,则返回true,否则返回false。 当isColor()函数返回true时,此函数返回设备支 持的颜色的种数; 如果isColor()函数返回false时,此函数返回设备 支持的灰度级数。
计算机以扫描方式从存储区域中逐个取出存储单元的像素信息再显示在屏幕的相应像素上所谓在屏幕上绘图实质是在内存中的显示缓冲区进行绘图内存中的显示缓冲区屏幕屏幕显示原理屏幕显示原理当往屏幕进行动态绘图时若图形比较复杂无法在屏幕扫描的间歇中完成则屏幕上显示的图形将变得闪烁起来为了避免出现这种现象通常在内存中开辟第二个显示缓冲区为区别这两个显示缓冲区通常将第一个显示缓冲区记为onscreen第二个显示缓冲区记为offscreenoffscreen并不跟屏幕直接关联它通过onscreen间接与屏幕关将要动态绘制的图形先绘制在offscreen再将绘制好的图形从offscreen复制到onscreen由于复制速度极快可在屏幕扫描的间歇中完成先前屏幕闪烁的弊病得以克服以上即所谓双缓冲技术绘图机制绘图机制底层api为用户提供了更多的界面元素的控制可以直接在屏幕上绘制需要的元素可以控制字体颜色以及每个象素但是底层api需要在应用程序中显式编程才能响应用户的键盘输入用户的指点输入绘图机制绘图机制displayable类继承关系canvas绘图机制绘图机制全类名
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
MJNIndexView
MJNIndexView is an UIControl which displays an alternative index for UITableView. I wanted to mimic the index designed by Jeremy Olson's Tapity for their Languages app. I think their idea of implementing index is brilliant and it is one of the best examples of great UX. I hope more apps are going to use similar indices instead of the generic ones.
Example code:
@interface MJNIndexTestViewController () <MJNIndexViewDataSource>
@property (nonatomic, strong) MJNIndexView *indexView;
@property (nonatomic, strong) NSMutableArray *sectionArray;
@property (nonatomic, strong) UITableView *tableView;
@end
@implementation MJNIndexTestViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// initialise tableView
self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds] [self.tableView registerClass:[UITableViewCell
class]forCellReuseIdentifier:@"cell"];
self.tableView.dataSource = self;
self.tableView.delegate = self;
self.tableView.showsVerticalScrollIndicator = NO;
[self.view addSubview:self.tableView];
// initialise MJNIndexView
self.indexView = [[MJNIndexView alloc]initWithFrame:self.view.bounds];
self.indexView.dataSource = self;
self.indexView.fontColor = [UIColor blueColor];
[self.view addSubview:self.indexView];
}
// two methods needed for MJNINdexView protocol
- (NSArray *)sectionIndexTitlesForMJNIndexView:(MJNIndexView *)indexView
{
return sectionArray;
}
- (void)sectionForSectionMJNIndexTitle:(NSString *)title atIndex:(NSInteger)index;
{
[self.tableView scrollToRowAtIndexPath:[NSIndexPath indexPathForItem:0inSection:index] atScrollPosition: UITableViewScrollPositionTop animated:NO];
}
.
.
.
@end
Usage:
Only two files are required for using MJNIndexView: MJNindexView.h & MJNIndexView.m. Copy both of them into your Xcode Project.
Make sure to include QuartzCore framework in your target.
Your UIViewController must implement MJNIndexViewDataSource protocol methods. The first one of them is needed to provide the index with all section titles. The second one is needed to provide UIViewController with a title or index number selected by a user.
You can customize the look and behaviour of MJNIndex by tweaking more than 20 parameters. You can experiment with the most of them in the demo app.
If you want to change items in the index or most of its parameters after the MJNIndexView was added to the superView you should use the method – (void)refreshIndexItems to recalculate every item position, size etc.
To do:
••Improve a curtain fade (it could behave strange when you use very large value for the right margin).
••Cocoapod
Credits:
If you use this control in your app, please add some credits.。
