新浪博客前端架构
新浪微博框架

大家下午好,在座的大部分都是技术开发者,技术开发者往往对微博这个产品非常关心。
最晚的一次,是12点多收到一个邮件说想了解一下微博底层是怎么构架的。
很多技术人员对微博的构架非常感兴趣,就是一个明星他有300万粉丝,这个技术怎么来实现?今天在这里跟大家分享一下微博的底层机构,让大家对微博的底层技术有更好的了解。
另外不管是做客户端、1.0、2.0、论坛、博客都要考虑架构的问题,架构实际上是有一些共性的。
今天我通过讲解微博里面的一些架构,分析一下架构里面哪些共性大家可以参考。
首先给大家介绍一下微博架构发展的历程。
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。
第一版就是是非常快的,我们可以非常快的实现我们的模块。
我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。
我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。
第一颁的技术细节,典型的LAMP架构,是使用Myisam搜索引擎,它的优点就是速度非常快。
另外一个是MPSS,就是多个端口可以布置在服务器上。
为什么使用MPSS?假如说我们做一个互联网应用,这个应用里面有三个单元,我们可以由三种部署方式。
我们可以把三个单元部署在三台服务器上,另外一种部署模式就是这三个单元部署在每个服务器上都有。
这个解决了两个问题,一个是负载均衡,因为每一个单元都有多个结点处理,另外一个是可以防止单点故障。
如果我们按照模式一来做的话,任何一个结点有故障就会影响我们系统服务,如果模式二的话,任何一个结点发生故障我们的整体都不会受到影响的。
我们微博第一版上线之后,用户非常喜欢这个产品,用户数增长非常迅速。
我们技术上碰到几个问题。
第一个问题是发表会出现延迟现象,尤其是明星用户他的粉丝多。
另外系统处理明星用户发表时候的延迟,可能会影响到其他的用户,因为其他的用户同一时间发表的话,也会受到这个系统的影响。
前端架构设计:层次设计

前端架构设计:层次设计我们在开发的不同阶段,构成的架构因素是不同的,基于这个思路,架构可以分为:1. 系统级架构2. 应⽤级架构3. 模块级架构4. 代码级架构系统级架构应⽤在整个系统内的关系,如与后台服务如何通信,与第三⽅系统如何集成。
在设计前端的时候,⾸先应该考虑的,是前端系统与其他系统之间是怎样的关系。
这种关系包含,业务关系和协作机制,⽐如与其他前端应⽤之间,如何进⾏交互和通信。
如何与后台对接实现权限,授权,api管理等功能。
如果与后台通信,只需要规定与后台数据传递的机制即可,包括api设计规则,访问授权的⼀个开放标准(OAuth)跳转token的验证,数据传递cookie等。
对于前端与后端的关系,我们所考虑的主要因素是前后端分离的架构设计。
前后端分离架构其实是如何实施技术决策,⽤户鉴权、API接⼝管理和设计、API⽂档管理、Mock的使⽤、BFF(服务于前端的后端,nodejs),是否需要服务端渲染等。
所有以上决策,都需要不同团队,⽐如前端与后端,与产品需求分析师,与测试的不断沟通,才能⼀起设计出整个系统⽅案。
⽽微前端很微妙,在⼀个系统内微前端是应⽤间的架构⽅案;在多个应⽤之间,微前端则是⼀种系统间等架构⽅案。
微前端是将多个前端应⽤以某种形式结合在⼀起进⾏应⽤。
下⾯我们来深⼊了解⼀下,微前端。
微前端的⼏个核⼼价值与技术栈⽆关。
主框架不限制接⼊应⽤的技术栈,⼦应⽤具备完全⾃主权独⽴开发、独⽴部署。
⼦应⽤仓库独⽴,前后端可独⽴开发,部署完成后主框架⾃动完成同步更新独⽴运⾏时,每个⼦应⽤之间状态隔离,运⾏时状态不共享其实可以这样理解,微前端,是类似前后端分离的形态。
微前端架构旨在解决单体应⽤在⼀个相对长的时间跨度下,由于参与的⼈员、团队的增多、变迁,从⼀个普通应⽤演变成⼀个巨⽯应⽤(Frontend Monolith)后,随之⽽来的应⽤不可维护的问题。
这类问题在企业级 Web 应⽤中尤其常见,⽐如淘宝。
前端架构方案

前端架构方案随着互联网的快速发展,前端开发在Web应用程序中的重要性日益凸显。
一个优秀的前端架构方案能够提高开发效率、提升用户体验、提供良好的可维护性和可扩展性。
本文将介绍一种前端架构方案,旨在帮助开发团队构建出高效、可靠的前端系统。
一、整体架构设计在设计前端架构方案时,首先需要明确整体架构的设计思路。
一个完善的前端架构应该具备以下几个关键要素:1. 分层架构:将前端系统分解为不同的层次,每一层都有特定的职责和功能。
常见的前端分层包括展示层(UI)、业务逻辑层、数据层等。
分层架构可以提高代码的复用性和可维护性。
2. 模块化开发:将前端功能按照模块进行划分,每个模块负责一个独立的功能。
模块化开发有助于团队协作、提升开发效率和可维护性。
3. 组件化开发:将页面中的各个独立部分划分为组件,通过组件的拼装来构建页面。
组件化开发可以提高开发效率、复用性和可维护性。
4. 前后端分离:通过前后端分离的架构,前端开发团队可以独立开发、维护和部署前端代码,实现前后端职责的清晰分离。
二、技术选型与工具链选择适合的技术栈和工具链是一个重要的环节。
以下是一些常见的前端技术和工具,供参考:1. 前端框架:如React、Vue.js等,可根据项目需求选择适合的框架。
框架提供了丰富的功能和工具,有助于提高开发效率和代码质量。
2. 状态管理:选择适合的状态管理库,如Redux、MobX等,用于管理应用的状态和数据流。
3. 构建工具:如Webpack、Gulp等,用于自动化构建、打包和部署前端代码。
4. 组件库:如Ant Design、Element UI等,提供了丰富的UI组件和样式,方便快速搭建页面。
5. 集成测试:选择适合的测试框架和工具,如Jest、Selenium等,用于保证代码的质量和稳定性。
三、项目结构与模块划分一个合理的项目结构有助于团队协作和代码的组织。
以下是一个常见的前端项目结构示例:```- src- assets // 存放静态资源,如图片、字体等- components // 存放可复用的组件- pages // 存放页面级组件- styles // 存放样式文件- utils // 存放工具函数- services // 存放与后端API交互的服务- store // 存放状态管理相关文件- App.js // 应用入口组件- index.js // 项目入口文件```根据项目需求,将功能按照模块划分,并组织在对应的目录下。
新浪网页面设计及制作基本规范(V1.5版)

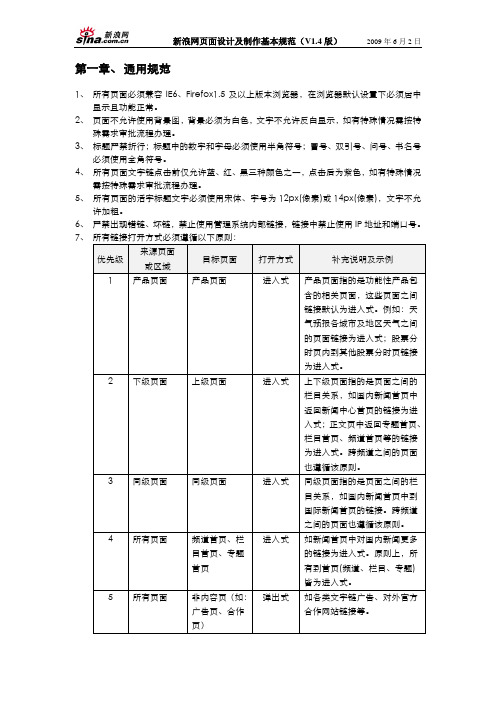
第一章、通用规范1、所有页面必须兼容IE6、Firefox1.5及以上版本浏览器,在浏览器默认设臵下必须居中显示且功能正常。
2、页面不允许使用背景图,背景必须为白色,文字不允许反白显示,如有特殊情况需按特殊需求审批流程办理。
3、标题严禁折行;标题中的数字和字母必须使用半角符号;冒号、双引号、问号、书名号必须使用全角符号。
4、所有页面文字链点击前仅允许蓝、红、黑三种颜色之一,点击后为紫色,如有特殊情况需按特殊需求审批流程办理。
5、所有页面的活字标题文字必须使用宋体、字号为12px(像素)或14px(像素),文字不允许加粗。
6、严禁出现错链、坏链,禁止使用管理系统内部链接,链接中禁止使用IP地址和端口号。
7、8、导航必须使用标准导航样式,不允许越级使用导航。
9、未经频道总监及总编室确认,浪首、新首、频道首页不允许使用外站链接。
10、所有新产品上线或产品改版必须提供用户反馈入口,入口地址统一为:/comment/skin/feedback.html第二章、首页和专题基本规范1、首页(浪首、新首、频道首页、栏目首页)、重要专题首页各版块之间必须保证横向对齐,尽量纵向对齐。
2、首页、专题首页各版块区域如有“更多”内容,版块标题必须加更多内容的链接,同时提供“更多”链接入口,链接颜色与版块标题一致,版块内容区域左对齐(除头条新闻外)。
3、首页、专题首页左右侧各版块四周必须有边线。
4、各频道首页、及专题首页必须提供往日回顾功能,往日回顾必须通过标准日历控件进行查询,且板块位臵统一,各频道首页往日回顾板块位于一类要闻区的右侧,专题首页往日回顾板块位于专题右下方。
5、专题首页必须提供专题内搜索或站内搜索功能,搜索入口位臵要求明显。
6、事件类专题首页必须提供滚动新闻(滚动新闻、滚动图片、滚动视频)并符合滚动新闻规范。
7、重要专题首页必须提供专题图片集。
8、专题正文页除了有独立留言外,留言还必须按专题进行汇总,各正文页留言页面必须有专题汇总留言的明显入口。
新浪微博服务治理框架

SID
PSID Annotation
span ID,调用链中的一个节点,从请求开始到请求结束,生成方式同ReqID。
Caller spanID 该调用节点的类别,有API client/API server/RPC Client/RPC Server/其他中间件定 义 接口名称 开始时间和请求时间
Service Name Start/Process Time
服务化框架
监控平台
监控指标UI呈现 报警子系统 流量切换 服务治理平台 服务扩容 服务发布
RPC 数据聚合平台 Motan Registry 上报 资源日志 Push Motan Client
Cache Service … Config Server
上报
接口日志
上报 RPC日志
Push
Client
调用链标准化日志
ReqID SID PSID Annotation Service Name InterfaceNa me Start Time Process time Node IP 16位UUID RPC Node IP
Field ReqID
Description 请求序列号,在调用链入口生成,考虑使用节点IP地址+IDC机房编码+序列号生 成
10.5.2.1 IDC1: Motan Registry IDC2: 10.6.2.1 10.6.2.2 10.6.2.1 10.5.2.1 10.5.2.2 Push Motan Client 切换后数据流 10.5.2.1
10.6.2.1
问题:基于IDC的流量切换策略是否够用?是否需要增加按20/80比例的流量分发策略?
微博平台服务化框架
卫向军
新浪博客基础教程

新浪博客基础教程作者:黄龙书剑博客声明:本内容版权归作者所有,任何人不得转载或在其它媒介上发布。
本教程只供您个人使用!说明:新浪博客自改版以来,很多人都不适应,所以您必须先了解旧版(未改版前的)新浪博客才能更好地适应新版。
在下面的教程中,首先给您介绍的是旧版新浪博客,然后再将新版的新浪博客作以比较,让您了解得更彻底。
如果您已经对旧版新浪博客十分了解,建议您跳过旧版教程,直接看下面的新版教程。
看到别人有博客,你是不是很羡慕呢?但是自己又不会建,干着急,没办法。
在网上也问了,可那些人解释得都不详细,大多数都是从别人那里复制的答案。
郁闷啊!到底什么时候才能拥有自己的“博”呢?不用着急!大家遇上我就算赚大了,本人将对建博客的过程一一详解,并且用图示教你创建博客的完整步骤。
首先,你要确定要在哪建自己的博客。
我个人推荐新浪。
因为新浪博客比较人性化,板面多,功能强,风格独特而漂亮,更重要的是操作简单,易学易懂。
闲言少叙,书归正传!首先,进入新浪博客首页。
←就是这里/点击“开通博客”链接。
↑然后出现了这样一页:你应该不奇怪吧?建博客总得在人家这里先注册才行啊!填好你的邮箱地址,注意:这个邮箱地址必须得是你的一个安全可靠的邮箱地址!什么?没有邮箱?那也简单!点击“我没有邮箱”那一项,注册一个新浪邮箱岂不妙哉?注意:本人不建议用其它邮箱登录新浪博客,原因是不保险,而且有时还会无法正常登录,造成很多的麻烦。
当然,你也可以先申请一个新浪邮箱,再通过邮箱里面的链接或提示开通新浪博客。
这里我要请大家注意以下几点:一、密码的设置最好大于8位;二、个性域名这一项一旦填入确定后将不可更改!所以,你要经过慎重考虑后再行填入。
如果你的域名和别人的域名重复了的话,系统会自动提醒你的。
这时你就需要再换一个域名了。
这里给大家一个小窍门儿(以后窍门多了,大家仔细往下看),比如你想用chinagood这个域名,系统提示域名重复,再换一个更好的。
前端架构体系技术

前端架构体系技术一、框架与组件bootstrap等UI框架设计与实现伸缩布局:grid网格布局基础UI样式:元素reset、按钮、图片、菜单、表单组件UI样式:按钮组、字体图标、下拉菜单、输入框组、导航组、面包屑、分页、标签、轮播、弹出框、列表、多媒体、警告响应式布局:布局、结构、样式、媒体、javascript响应式第三方插件:插件管理jQuery、zepto使用原理以及插件开发支持amd、cmd、全局变量的模块化封装$.fn.method = function(){}mvc/mvvm框架原理设计directive设计:html、text、class、html、attr、repeat、ref,可扩展filter设计:bool、upperCase、lowerCase,可扩展表达式设计:if-else等实现viewmodel结构设计:例如数据,元素,方法的挂载与作用域数据更变检测:函数触发,脏数据检测、对象hijacking polymer/angular2思想与设计思路import技术template和script引入方式css样式命名空间隔离简单复用第三方库reactjs原理与使用virtual dom单向数据绑定js执行语法方式UI由状态控制commonJS/AMD/CMD模块引入模块定义模块标识UMD解决不同规范兼容性的问题,例如webpack封装模块懒执行(CMD)与与预执行(AMD)loadJs模块化加载原理与实现创建script标签,需要id映射到资源urlonload加载模块队列判断全部加载完成后触发加载失败问题优化requirejs、modjs、seajspolyfill、shim原理与实现polyfill提供了开发者们希望浏览器原生提供支持的功能特性shim将新的API引入到旧的环境中,且仅靠旧环境中已有的手段实现virtual Dom、Incremental DOM1.用js对象树表示dom树结构,根据该对象树构建dom树2.状态改变时,重新构建对象,和旧的对象对比,记录两个对象树差异3.将对象树差异应用到dom中小结:js对象模拟dom(elem.js),virtual dom diff算法(diff.js)、差异渲染dom(patch.js)incremental dom在状态改变时扫描旧对象树将差异直接应用到dom中shadow dom隔离外部环境用于封装组件:结构、样式、行为实现形式:新标签、class类属性+ 构建编译webwork与service Workerwebwork与主线程机制,on/postserviceworker可作为浏览器请求代理应用场景ES6转ES5、Babel与ES6开发规范体系ES6编码规范全ES6在babel下兼容性ES6在node下兼容性与性能ES6新特性:看编码规范aurelia ES6前端框架Isomorphic JavaScript同构原理同构方案Rendrnodejs: 服务器hapi: 应用服务backbone.js: 后台mvc requirejs: 模块加载jquery: dom处理reactjs同构:React + Flux + Koa 双向数据绑定函数触发:vuejs脏数据检测:angular对象hijacking:avalonbrowserify运行原理1.从入口模块开始分析require函数调用2.根据依赖生成AST3.根据AST找到每个模块的模块名4.得到每个模块的依赖关系,生成一个依赖字典5.包装每个模块(传入依赖字典以及export和require函数),生成执行的jsperformance timingperformance timing api performance timing 过程performance timing 性能计算performanceTrace库组件UI与js组件规范化组件编码规范组件目录规范:组件目录与公用目录组件构建规范:构建环境支持组件模块化管理:spm,bowserify 组件复用性管理第三方组件接入成本immutable JavaScriptgenerator与promise原理与使用二、构建生态grunt/gulp开发环境任务编写文件处理插件:html、scss、js、image、font、其它优化插件:雪碧图、图片压缩、iconfont构建发布替换插件打包、压缩包插件:组件自动分析白名单配置自定义插件编写npm、jspm、bower包管理工具r.js、browserify、webpack、webpack2、Rollup打包工具使用原理:根据依赖配置文件对文件进行依赖打包webpack支持更多的规范打包,AMD,Commonjswebpack+babel/reactjs+refluxfis3构建与插件开发、构建环境、fis3构建离线包web Component:rosetta-org、x-view、Q、riot、novabrunch构建工具三、开发技巧与调试fiddler加willow基础组合调试常见配置与分析结合浏览器调试werien、vorlonjs远程调试,chrome inspectmockjs,F.M.S(FrontMock Server)模拟调试使用与cgi自动调试macha/phantomjs/casperjs/karma测试自动化任务使用自动化UI测试,海豚node-supervior、node-inspector、karma开发发布系统流程sublime高效插件emmet工具使用、sublimelinter、babel snippets、sublimeLint、SassBeautify 、emmet 快速编辑、jsxlint、SideBarEnhancements、SnippetsMaker、SublimeCodeIntel、css snippets、ColorPicker、html/css/js Pretty、SpinnetMacker、DocBlockr、MultiEditUtils、javascript& node spinnet、JavaScript & NodeJS Snippets、jsLint、cssLint代码自动化检查fecs四、html、css与重构jpeg、webp、apng、bpg图片编码原理特点与优劣势适用场景iconfont使用与实现原理自动打包构建方法iconfont兼容性写法fonthello、fontawesome、icomoon.io、线上工具页面响应式设计layout布局响应式html结构响应式css样式响应式image媒体响应式javascript响应式media query与平台判断css重置resetnomalizeneatsass/compass/less/postcss常用语法与使用常用语法功能组件化UI设计管理构建工具实现方案雪碧图自动合成iconfont自动接入等等media query与常见页面尺寸了解媒体类型引入和媒体特性引入device-width适应retina屏幕适应em,rem原理与实现rem计算:width*retina/10,相当于屏幕宽度为10rem 字体在rem情况下仍然使用pxcode4ui、code4app、初页、maka等前端dom操作即使刷新前端页面根据dom操作生成组件config配置保存到db根据config配置使用r.js或webpack打包发布打包后输出文件css3动画transformanimationtransiction3D加速与动画加速动画库缓动函数速查表:eing/easeing/ Ceaser:cubic-bezier:css网格布局susyResponsive Grid SystemFluid 960 Grid(adaptjs) Simple Grid搜索引擎与前端SEO tdk优化页面内容优化唯一的H1标题img设置alt属性nofollowurl优化统一链接301跳转canonicalrobot优化robots.txtmeta robotssitemapSEO工具各种站长工具等浏览器缓存种类,resources,webSQL,indexDB, localstorage,cookie,app cache,cache storagestore.js、cookie.jsUI框架bootstrap、jqwidgets、semantic ui、amaze ui 微信手Q ui: frozenui、weui、blend uiextjs、echart图表ui五、native/hybrid/桌面开发ionic移动开发方案运行架构hybrid混合开发cordova交互离线包更新性能瓶颈nativescript移动开发方案react Native移动开发方案运行架构:js引擎性能缺陷与内存泄露更新机制使用场景android/ios原生开发与框架javaoc、swiftweb与native交互屏幕旋转摇一摇录像,拍照,选取本地图片打电话,发短信电池电量地理位置日期选择开启硬件加速桌面应用开发nodewebkitatom-shell(后改名为electron)网易Hexpomelo(游戏服务器框架)react desktopappjs:六、前端/H5优化(另一个图已给出)yslow、pagespeed移动web性能优化手机浏览器”省流量”原理增量更新原理及注意事项本地存储的应用加载优化图片优化单页面及路由实现业内著名站点案例分析七、全栈/全端开发express/nodeclub + mongodb、thinkjs等框架node.js直出实时web开发,meteor/express.ioMEAN(mongodb/express/angular/nodejs)http 与http2协议、bigpipe、pipeline离线缓存,cookie、localstorage、indexdbcdn与dns动态域名加速cdn原理与cdn combo八、研究实验WebAssembly、webTRC、typescriptMaterial design规范的前端框架交互动效库AMP-HTML规范使用受限HTML以及缓存技术来提高移动网络中静态内容的性能添加自定义的元素代替禁用掉的元素:amp-audio, amp-img、amp-video等九、数据分析与监控badjs数据上报捕获错误两种方法:onerror、try-catch。
2HTML5+CSS3项目开发实战-新浪微博导航界面设计

系统环境 软件环境
服务器 浏览器
Windows 7系统及以上系统 Tomcat 7.0
04 任务技能
任务技能
任务 技能
HTML5文本标签 CSS文本属性 CSS字体属性 CSS颜色 CSS导航栏 固定布局和流动布局的介绍
HTML5文本标签
标题元素从h1到h6共六级。标题元素中包含的文本被浏览器渲染 为“块”。HTML中,定义了6级标题,分别为h1、h2、h3、h4 、h5、h6,每级标题的字体大小依次递减,1级标题字号最大,
01 学习目标 02 学习路径 03 任务描述
04 任务技能 05 任务实施 06 任务总结
01 学习目标
学习目标
学习 目标
01
了解流式布局和弹性布局
通过实现新浪微博的
导航界面,学习HTML5与 02
CSS3相关的文本标签、字
体颜色以及弹性布局的使
用。
03
掌握HTML5中常用的文本标签 掌握CSS3文本、字体属性
建设写 no制的rmnaolr、mbaol,ld7、00b相old当e于r等b。old,除了用数字表示外,还可以使用 造强国
1 颜色值
CSS中
的颜色 的表示
2
方法
颜色的名称 : 在CSS定义时可以直接用代表颜色的英文单词来表示 颜色。十六进制颜色 : 在使用CSS定义颜色时除了直接使用颜色的 名字还可以使用十六进制来表示颜色的信息。RGB和RGBA颜色 : 在设置CSS布局时会经常用到,表示方式为rgb(red, green, blue) 。
建设签 下制没 时有 ,则中在断下英面文一字行母显则示没出有来什。么效果,如果在一行中英文部分放不 造强国
<br>
前端组成及分层思路

前端组成及分层思路前端是指网站或者应用程序中与用户直接交互的部分,它负责在用户的浏览器中展示网页内容,响应用户的操作,以及向后端服务器发送请求并处理返回的数据。
一个完整的前端开发团队通常由以下几个角色组成。
1. 视觉设计师:视觉设计师负责为网站或者应用程序创建美观、易用的用户界面。
他们根据产品需求和用户群体的特点,设计出符合品牌风格和用户体验的界面。
他们通常使用设计工具如Photoshop、Sketch等来创建静态的界面设计。
2. UI工程师:UI工程师将视觉设计师提供的静态设计稿转化为可交互的网页或者应用程序界面。
他们熟悉HTML、CSS和JavaScript等前端技术,能够将设计稿分解为可重用的组件,并通过前端框架如React、Vue等来实现界面的交互逻辑。
3. 前端工程师:前端工程师负责将UI工程师创建的静态界面与后端服务器进行连接。
他们通过Ajax、Fetch等技术向后端发送请求,并处理返回的JSON、XML等数据格式。
他们熟悉前端框架和库,能够组织和管理前端代码,保持代码的可维护性和可扩展性。
4. 测试工程师:测试工程师负责对前端代码进行测试和质量控制。
他们熟悉测试框架和工具,能够编写测试用例,并进行自动化测试。
他们通过测试能够发现并修复前端代码中的bug,确保页面在不同浏览器和设备上的兼容性。
在实际的前端开发中,通常采用分层的思路来组织和管理前端代码。
1. 数据层:数据层负责向后端服务器发送请求,并处理返回的数据。
它包括数据模型、数据服务和数据操作等组件。
数据模型负责定义数据结构和操作方法,数据服务负责与后端服务器进行通信,数据操作负责处理和操作数据。
2. 逻辑层:逻辑层负责处理和管理页面的交互逻辑。
它包括页面的路由、事件处理和状态管理等组件。
页面的路由负责根据URL来加载对应的页面和组件,事件处理负责响应用户的操作,状态管理负责管理页面的状态和数据。
3. 表现层:表现层负责展示和渲染页面的内容。
适合写博客的框架

适合写博客的框架适合写博客的框架有很多种,本文将介绍几种常用的博客框架,包括WordPress、Hexo和Jekyll。
一、WordPressWordPress是一款非常流行的博客框架,它具有强大的功能和灵活的扩展性,适合各类博客的搭建。
WordPress提供了丰富的主题和插件,用户可以根据自己的需求选择合适的主题和插件,定制自己独特的博客。
同时,WordPress也支持自定义主题和插件开发,用户可以根据自己的技术水平进行二次开发。
二、HexoHexo是一款基于Node.js的静态博客框架,它简单易用,适合搭建个人博客。
Hexo使用Markdown语法编写文章,生成静态页面后可以部署到各类服务器上。
Hexo具有快速生成页面和支持自定义主题的特点,用户可以根据自己的喜好选择合适的主题,并且可以通过Hexo的插件系统扩展博客的功能。
三、JekyllJekyll是一款基于Ruby的静态博客框架,它也是GitHub Pages 默认支持的框架。
Jekyll使用Markdown或HTML编写文章,生成静态页面后可以直接部署到GitHub Pages上。
Jekyll具有简单易用和快速生成页面的特点,同时支持自定义主题和插件开发,用户可以根据自己的需求进行定制。
四、总结以上介绍了WordPress、Hexo和Jekyll这三种适合写博客的框架。
它们各有特点,适用于不同的使用场景。
如果你对博客搭建没有太多技术要求,且希望拥有更多的主题和插件选择,那么选择WordPress是一个不错的选择;如果你熟悉Markdown语法,且希望博客生成的是静态页面,那么选择Hexo或Jekyll都是不错的选择。
无论选择哪种框架,都可以根据自己的需求和喜好进行定制,打造出独一无二的个人博客。
前端框架Backbone基础知识

前端框架Backbone基础知识Backbone是现代Web应用开发领域中广泛使用的一种轻量级的前端框架。
由于其易于学习和支持高效开发复杂应用的方式,它在前端应用框架的竞争中处于重要地位。
本文旨在介绍Backbone的基础知识,包括其设计原则、核心组件以及优缺点。
设计原则Backbone框架的核心设计思想是“轻量级”,它的目标是避免被过多的复杂功能所淹没。
同时,它也遵循了MVC(模型-视图-控制器)的模式,将应用程序的业务逻辑,数据以及用户界面分离。
这种设计思想使得应用程序具有更大的灵活性和可维护性。
Backbone主要关注以下三个核心部分:模型、视图和路由器。
模型用于表示应用程序中的数据,视图用于呈现数据并与用户交互,而路由器则用于控制浏览器地址栏的变化并将其映射到应用程序的不同状态。
核心组件Backbone的核心组件包括以下几个部分:1.模型(Model)Backbone的模型是其最基本的组件之一,它类似于传统MVC模式中的模型。
模型是数据的抽象表示,它通常映射到应用程序的服务器端数据。
在模型中,可以定义模型属性(例如名称、描述、价格等)以及与属性相关的操作(例如获取属性值、设置属性值等)。
通过监听来自其他组件的事件,模型可以自动更新其属性以反映应用程序中的状态变化。
模型还可以将其属性保存到服务器上,或从服务器上加载数据。
在这种情况下,模型充当了与服务器通信的代理。
2.视图(View)Backbone的视图是另一个核心组件,用于呈现模型数据并与用户进行交互。
视图提供了一种将HTML和CSS样式与Javascript逻辑绑定在一起的方式,用于呈现数据并处理用户的操作。
在视图中,可以定义事件监听器,当用户执行特定操作(例如点击按钮、输入文本等)时,将调用监听器并执行相关的Javscript代码。
视图还允许将模型数据直接绑定到HTML元素,以便在数据更新时自动更新视图。
3.集合(Collection)集合是一组模型的集合,它们彼此相关并在应用程序中以某种方式进行组合。
前端开发技术中的博客系统搭建步骤

前端开发技术中的博客系统搭建步骤前端开发技术正日益成为互联网行业中的一项重要技能。
在这个信息爆炸的时代,人们越来越需要一个平台来分享自己的知识和见解。
而搭建一个博客系统,无疑是一个非常好的方式。
本文将介绍搭建一个前端博客系统需要的步骤。
第一步:选择合适的前端框架在搭建一个博客系统之前,我们需要选择一个适合的前端框架。
目前最常用的前端框架有Vue.js和React等。
选择合适的框架可以帮助我们更好地开发博客系统,提高开发效率。
第二步:设计数据库结构博客系统需要一个数据库来存储用户的文章、评论等信息。
我们可以选择关系型数据库如MySQL或非关系型数据库如MongoDB来存储数据。
在设计数据库结构时,我们需要考虑到文章、评论、用户等不同的表,并建立它们之间的关系。
第三步:搭建后台服务器搭建后台服务器是搭建博客系统的关键一步。
我们可以选择使用Node.js作为后台开发语言,并使用Express.js等框架来搭建服务器。
服务器需要实现用户注册、登录、发布文章、管理评论等功能。
第四步:编写前端页面在搭建博客系统时,我们还需要编写前端页面来展示博客内容。
可以选择使用HTML、CSS和JavaScript来编写页面,并使用Vue.js或React等框架来简化开发流程。
在编写页面时,我们需要考虑到页面布局、样式和交互等方面。
第五步:实现用户权限管理在博客系统中,用户权限管理是一个非常重要的功能。
我们可以使用一些插件或库来实现用户权限管理,如Passport.js和jsonwebtoken等。
用户权限管理可以帮助我们实现用户注册、登录、文章发布权限等功能。
第六步:优化网站性能为了提升用户体验,我们需要优化博客系统的性能。
在前端方面,可以使用一些优化技术如懒加载、图片压缩和代码压缩等。
在后台方面,可以使用缓存技术如Redis来减少数据库查询次数。
优化网站性能可以提高用户的访问速度和网站的稳定性。
第七步:部署上线当我们完成了博客系统的开发后,就需要将其部署到服务器上线。
新浪博客系统数据流程图及er图pad图

评论ID 博文ID
内容 评论 时间 用户名
分类ID 分类 名称 级别
ER图
用户 1
m
博文
1
n
拥有 m 评论
拥 有
1
分类
数据表设计
a)用户表,此表主要用于保存用户的基本信息 。
列名
id username password
含义
用户编号 用户名 用户密码
类型
int varchar varchar
数据流图用户a登陆用户信息修改个人信息用户信息发博文回复评论个人信息修改信息修改分类修改博文博文注册博文信息评论信息博文信息博文信息评论信息用户b评论博文评论信息个人信息浏览博文分类信息未注册用户用户信息登陆为了把用户的数据要求清晰明确地表达出来通常要建立一个概念性的数据模型
新浪博客系统数据流程图及er图 pad图
博客信息管理系统涉及的实体包括:
a) 用户:用户ID、用户名、密码 b) 博文:博文编号、博文标题、博文内容、类别ID、博文发表时间 c) 评论:评论编号、博文编号、评论内容、评论时间、用户名 d) 类别:类别编号、类别名、分类级别
实体设计 用户
博文
用户ID 用户名
密码
评论
博文IDபைடு நூலகம்
标题 分类
内容
分类
长度 11 11 400
5000 4 8
缺省值 无 无 无 无 无 无
允许空 否 否 否 否 否 否
c)日志评论表,此表主要用于保存日志评论的基本信息。
列名 id
blog_id content createdTime username
含义 评论编号 博文编号 评论内容 评论时间 用户名
前端架构体系技术

前端架构体系技术前端架构体系技术是指在前端开发过程中,为了提高开发效率、降低维护成本、提升用户体验而采用的各种技术和工具的综合应用。
随着Web应用的复杂度不断提高,前端架构体系技术也逐渐成为前端开发中不可或缺的一部分。
下面将介绍几种常见的前端架构体系技术。
2.组件化开发:组件化是指将页面拆分成若干个独立、可复用的组件,然后通过组合这些组件构建整个页面。
组件化开发可以提高开发效率和代码复用性,并且可以减少不必要的重复代码。
3. MV*框架:MV*框架是指一种将应用程序划分为模型(Model)、视图(View)和控制器(Controller)三部分的设计模式。
常见的MV*框架有AngularJS、React、Vue等。
使用MV*框架可以将应用逻辑与界面逻辑分离,提高代码的可维护性和重用性。
4. 前端构建工具:前端构建工具可以对前端资源进行打包、压缩、合并、优化等操作,以提高应用的性能和加载速度。
常见的前端构建工具有Webpack、Gulp、Grunt等。
使用前端构建工具可以简化开发流程,提高代码质量和开发效率。
5. 前端性能优化:前端性能优化是指通过一系列手段来提升Web应用的性能和用户体验。
常见的前端性能优化技术有代码压缩、减少HTTP请求、浏览器缓存、异步加载、懒加载、图片优化等。
通过优化前端性能可以降低服务器的负载,提高用户访问速度和页面加载速度。
6. 前端自动化测试:前端自动化测试是指通过编写自动化测试脚本来模拟用户操作、进行功能测试、性能测试等。
常见的前端自动化测试工具有Selenium、Jasmine、Mocha等。
使用前端自动化测试可以提高测试效率,并减少人工测试的工作量。
7. 前端部署与发布:前端部署与发布是指将开发完成的前端代码部署到服务器上,并对外发布可访问的Web应用。
常见的前端部署与发布技术有CDN加速、版本管理、容器化等。
通过合理的部署与发布策略可以提高应用的可用性和稳定性。
前端实训案例构建一个响应式的博客页面

前端实训案例构建一个响应式的博客页面前端实训案例:构建一个响应式的博客页面在当今数字化时代,博客已成为人们展示个人观点、分享经验和获取信息的重要平台。
为提升用户体验,一个响应式的博客页面变得至关重要。
本文将通过前端实训案例,介绍如何构建一个兼容不同设备和屏幕尺寸的响应式博客页面。
一、页面整体设计为了实现一个流畅美观且易于使用的响应式博客页面,我们需要先设计页面整体结构。
1.1 响应式框架选择在构建响应式博客页面前,我们需要选择一个合适的响应式框架。
Bootstrap是一个广泛使用的响应式框架,提供了丰富的组件和样式,可以帮助我们更高效地构建页面。
选择合适的响应式框架可以大大简化开发过程。
1.2 页面布局结构在开始编写代码之前,我们需要首先规划好博客页面的整体布局结构。
一个典型的响应式博客页面应包括头部导航栏、内容区域和底部版权信息等。
使用HTML和CSS,我们可以通过创建相应的容器来构建这些区域。
1.3 响应式图像在设计响应式页面时,确保页面中的图像也能够适应不同的屏幕尺寸非常重要。
我们可以使用CSS media queries 或者响应式图像技术,根据屏幕尺寸选择合适的图像,以提高页面性能和用户体验。
二、页面细节设计构建一个响应式的博客页面需要考虑许多细节。
以下是几个关键的设计注意事项:2.1 自适应文本和字体大小为了确保用户在不同设备上都能够清晰地阅读博客内容,文本和字体大小应该是自适应的。
通过使用CSS media queries ,我们可以根据屏幕尺寸设置合适的文本和字体大小,以提供良好的阅读体验。
2.2 弹性布局采用弹性布局(Flexbox布局)可以使页面元素根据屏幕尺寸和布局要求进行伸缩和调整。
这可以让页面在不同设备上展示出最佳效果,并确保页面元素自动适应屏幕尺寸的变化。
2.3 响应式媒体除了图像外,页面中的视频和其他媒体元素也需要做到响应式。
使用响应式媒体技术,我们可以根据屏幕尺寸或容器大小,调整视频或其他媒体的尺寸和布局,使其在不同设备上都能够正常播放和显示。
前端框架技术在博客网站开发中的应用实践

前端框架技术在博客网站开发中的应用实践现代互联网时代,博客网站作为信息传播和分享的重要平台之一,成为了很多人分享知识、交流心得和展示个人才能的主要方式。
而在博客网站的开发过程中,合理选择和运用前端框架技术,能够提高网站的开发效率、优化用户体验和增加网站的可维护性。
本文将介绍前端框架技术在博客网站开发中的应用实践。
首先,前端框架技术可以帮助开发人员快速搭建页面结构和实现交互效果。
在开发博客网站时,页面的结构往往比较复杂,包含导航栏、侧边栏、文章列表、评论等多个模块,并且这些模块之间需要有一定的交互效果。
使用前端框架技术,开发人员可以借助其提供的组件化、模块化和响应式布局等特性,快速搭建页面结构,并通过框架提供的事件监听和数据绑定等功能,实现页面之间的交互效果,大大提高开发效率和用户体验。
其次,前端框架技术可以方便地管理和展示博客文章。
在博客网站开发中,文章是核心内容,前端框架技术可以提供便捷的数据管理和展示方式。
例如,可以利用框架的路由功能实现文章的动态加载和展示,在用户浏览不同的文章时,可以通过URL参数来动态获取对应的文章内容,并实现页面的局部刷新,提高网站的加载速度和用户体验。
同时,前端框架技术也可以利用其提供的模板引擎功能,将文章内容和相关信息与页面模板进行绑定,实现文章的动态展示和样式控制。
此外,前端框架技术还能够提供强大的数据交互和后台接口调用能力。
在博客网站的开发中,通常需要与后台服务器进行数据交互,包括获取文章列表、发布评论、用户登录注册等操作。
前端框架技术可以通过AJAX等技术与后台接口进行通信,并通过其提供的数据绑定功能,将服务器返回的数据直接绑定到页面中,实现实时更新和响应。
同时,一些成熟的前端框架技术还提供了丰富的插件和组件,能够方便地创建和调用后台接口,简化开发流程。
另外,前端框架技术还可以提升网站的可维护性。
博客网站通常需要经常更新和维护,特别是在内容展示和页面布局方面。
博客前端

毕业设计论文题目:博客网站前端设计与开发学号: 1310201010姓名:郭潇乾系别信息工程系专业:计算机应用技术班级: 131指导教师:李纪云摘要互联网的高速发展给人们生活带来日新月异的变化,当今社会网络以及成为人们生活的必需品,与我们的生活息息相关。
随着社会信息化的不断推进,各式各样的网站也纷纷涌入市场,博客类网站的作用也越来越大,博客作为一种人际交流的网络方式深受各个年龄各个行业人士的喜爱,用户量十分庞大。
所以,高校十分需要建立一个属于自己的独特的博客来促进学校的信息化交流与发展。
本论文主要围绕高校博客的网站前端建设为开发主题,建立一个集美观、简洁、实用为一体的博客前端页面。
前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。
表面虽然看起来十分简单,但实际开发过程中需要掌握和了解的技术却不容小窥。
所以,在进行开发前,需要对相关的概念和实际技术都有一定程度的学习和实践,方可在开发过程中少走弯路。
分析并解决实现中的若干技术问题;介绍了博客页面的合理设计;阐述整页面生成系统的系统结构及工作原理;分析了系统实现中的特殊性,难点和重点;虽然此博客的技术水准为不够成熟,但是我会把我们开发的博客以一种简单明了的方式向大家展现出高校博客的各个方面。
分析并解决实现中的若干技术问题;建立完整的高校博客,进行测试并分析结果。
本博客的建立目的一目了然,不仅能让高校同学通过博客了解学校的各种重大事件,也是老师学生交流的网络空间,十分有利于促成师生之间的友好交流。
关键词:HTML;CSS;博客;高校;javaScript目录1 前言 (1)1.1博客概况 (1)1.1.1 博客的产生................................................... 错误!未定义书签。
1.1.2 博客的现状................................................... 错误!未定义书签。
前端博客快速搭建方案

前端博客快速搭建方案随着前端技术的不断发展,越来越多的开发者开始搭建自己的个人博客,用来记录工作经验、技术分享和学习笔记等内容。
但是很多开发者可能并不了解如何快速搭建一个博客,本文将介绍一个简单且快速的前端博客搭建方案。
1. 选择一个合适的框架:首先要选择一个适合自己的前端框架来搭建博客。
目前比较流行的框架有React、Vue和Angular。
这些框架都有自己的优点和特点,开发者可以根据自己的喜好和经验选择合适的框架。
2. 安装一个静态网站生成工具:静态网站生成工具可以将前端代码生成静态的HTML页面,然后部署到云服务器上。
常见的静态网站生成工具有Jekyll、Hexo和Gatsby等。
这些工具可以帮助开发者快速生成博客的框架和基础页面。
3. 配置博客主题:选择一个合适的博客主题可以让博客看起来更加专业和美观。
很多静态网站生成工具都提供了丰富的主题选择,开发者可以根据自己的需要选择一个合适的主题。
4. 编写博客文章:博客的核心内容就是博客文章,开发者可以根据自己的兴趣和技术水平编写自己的博客文章。
可以分享自己在项目开发中遇到的问题和解决方案,也可以分享自己的学习笔记和技术总结。
博客文章可以以Markdown格式编写,然后生成HTML页面。
5. 部署到云服务器:当博客搭建好之后,需要将生成的静态HTML页面部署到云服务器上,这样才能让互联网上的其他人访问到博客。
可以选择阿里云、腾讯云或者其他云服务提供商提供的云服务器。
部署的方法可以使用FTP工具上传页面文件到服务器上,也可以使用Git将代码上传到服务器上。
6. 网站优化和推广:博客搭建好之后,还可以进行一些网站优化和推广的工作,例如进行SEO优化、注册域名、使用百度统计或Google Analytics等工具进行流量统计等。
这些工作可以帮助博客在搜索引擎中更好地被索引和推广。
总结:通过选择一个合适的前端框架、安装静态网站生成工具、配置博客主题、编写博客文章、部署到云服务器并进行网站优化和推广,开发者可以很快速地搭建一个自己的前端博客。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
product
调用lib和sina包的模块 针对产品需求编码
以Job的形式注册代码 通过不同的页面id加载代码
各产品代码独立
方便管理、维护、扩展
通过打包发布
代码的加载与执行
代码按Job加载
页面 1 页面 2 页面 3
Pageid
Pageid
Pageid
Job1
Job2
Job3
Job4
Job5
Job6
开发流程图
架构实例
SinaDialog UML
Q&A
pageid引导页代码
function main () { var job = new Jobs(); job.add("jobTest"); job.add("jobTestToo"); job.start(); }
Boot.js
<script
type="text/javascript”
src="http://host/boot.js"> </script>
1) XAMPP搭建本地开发环境 2) ftp到专门的开发机
开发顺序
3.提交到SVN
合并代码 解决因多人开发造成的代码冲突
4.打包测试
专门的打包工具(合并、压缩、生成页面id.js) 打包的shell命令:sh –p 产品名 –t svnTag地址 –o 在svn中生成一个新的上线tag
5.上线
专门的上线系统上线
页面节点装载完成后执行入口function
__addDOMLoadEvent(main);
开发流程
开发模式
调试模式
未压缩合并的代码
支持调试工具
上线模式
合并压缩的代码
线上文件名为页面id.js
开发顺序
1.从SVN中取出代码
不同的产品在不同的svn目录(博客、相册、个人中心、活动站)
2.开始本地开发和调试
product
通用组件
lib包
基础库
ห้องสมุดไป่ตู้
sina包
sina包结构
sina包
是基础库,最底层的代码 不涉及产品需求 功能颗粒度小 为上层提供服务
隔离了细节,提供抽象的接口
lib包结构
lib包
提供通用的可复用功能
组件
交互效果
各产品之间的公共功能
托盘
登录 suggest
一般的配置信息
product
博客 相册 个人中心 活动站
Job
Job通过pageid组织 一个大的功能可拆分成多个Job
可把复杂的问题相对简单化
一个Job可以被多个页面使用
相同的功能可复用
Job代码
$registJob(“jobTest", function () { alert(“I am a job test,ha~ha~ha~”); }
$registJob(“jobTestToo", function () { alert(“I am 还是 a job test,la~la~la~”); }
新浪博客前端架构
新浪博客RIA开发团队
杨皓
Blog: /randomail
Email :
Random.Hao.Yang@
2010年10月30日
代码框架
代码的加载与执行 开发流程 架构实例
代码框架
Javascript框架概览
产品需求
