在网页中插入背景音乐代码
html中audio标签的用法

html中audio标签的用法在HTML中,<audio>标签用于嵌入音频内容到网页中。
它提供了一种简单的方式来播放音频文件,例如音乐、音效或录音。
要使用<audio>标签,只需在HTML代码中添加以下内容:```html<audio src='audiofile.mp3' controls></audio>```在上述代码中,`src`属性用于指定要播放的音频文件的URL。
`controls`属性可添加一个播放器控制面板,使用户能够控制音频的播放、暂停、音量等。
除了`src`和`controls`属性之外,<audio>标签还支持其他一些属性,如下所示:- `autoplay`:自动播放音频文件,无需用户点击播放按钮。
- `loop`:循环播放音频文件。
- `preload`:指定音频在页面加载时是否应该被预加载。
可能的值有`auto`、`metadata`和`none`。
- `volume`:设置音频的音量(0.0到1.0之间的值)。
```html<audio src='audiofile.mp3' autoplay loop preload='auto' volume='0.5'></audio>```除了使用`src`属性指定外部音频文件的URL外,<audio>标签还支持在标签内部添加嵌入式音频内容。
这可以通过使用<source>标签实现,如下所示:```html<audio controls><source src='audiofile.mp3' type='audio/mpeg'><source src='audiofile.ogg' type='audio/ogg'>Your browser does not support the audio element.</audio>```在上述代码中,<source>标签用于指定音频文件的URL和文件类型。
求网页中嵌入MP3格式音乐的HTML代码

求网页中嵌入MP3 格式音乐的HTML 代码此代码可以加mp3 形式的音乐为网页背景音乐**1.mid 表示音效文件**表示将 1.mid 音效文件插入到页面为背景音乐,并循环播放3 次问题:求网页中嵌入MP3* 格式音乐的HTML 代码其他回答1:*网页背景音乐代码:*将这段代码插入到您的之间当您打开网站时即可听到背景音乐:**这种当网页最小化之后,音乐会消失*网页背景音乐的代码:1.mid 表示音效文件**上面的网页背景音乐代码可以加入FLASH 动画的绝对地址(或相对地址)* ram 格式的音乐文件专用网页背景音乐代码:指定播放器的大小(width 、heigh )、是否自动(autostart 标记)、是否循环播放(loop 标记),而浏览者则可以自主地决定是否播放音乐* 此代码可以当作网页中插入FLASH 动画的代码用只要把 1.mid 替换为FLASH 动画的相对地址或决对地址就OK 了*1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件**1.mid 表示音效文件*网页音乐播放器代码*rm 文件在线播放**autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同* midi 、au、avi 文件在线播放*autostart="false"* 打开页面时处于候命状态,autostart="true"* 打开页面时马上听声音*height=25*width=50* 有不同数值,播放器面板有些不同*asf 文件在线播放<param*name="Filename"*value="**其中*0 为打开页面处于待命状态,为 1 时打开页面直接播放*流式收听mp3 方法:***href="**target="_blank">** 把上面的的文件另存为*.m3u, 就可实现在线播放*.mp3 (支持连续播放)*mpeg 影象在线播放:* 等等,让它下载*rm 影像在线播放*代码:*<param*name="SRC"*value="**加几个控制器把这个网址** 有图像的rm 格式:<param*name=''SRC''*value=''**无图像的rm 格式:如相声,歌曲<param*name=''SRC''*value=''**最简单的media 格式的播放器自动识别有无图像,但是版本是你机器的!有图像的media 播放器,自动调用网上的插件*<param*name=''URL''*value=''**无图像的media 播放器同上**<param*name=''URL''*value=''**只是界面不同的media 的调插件播放器建议不用这个,,你可以看!*。
在网页中插入背景音乐代码

有两种分别用<bgsound>和<embed></embed>标签,当用<embed>插入背景音乐时可以设置宽度和高度为0,隐藏播放器。
二者的参数如下:■ <bgsound>:<bgsound> 是用来插入背景音乐,但只适用于IE,其参数设定不多。
如下<bgsound src="your.mid" autostart=true loop=infinite>src="your.mid"设定midi 档案及路径,可以是相对或绝对。
autostart=true是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop=infinite是否自动反复播放。
LOOP=2 表示重复两次,Infinite 表示重复多次。
■ <EMBED>:<EMBED> 是用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU 等等,Netscape 及新版的IE 都支持。
其参数设定较多。
如下下<EMBED src="your.mid" autostart="true" loop="true" hidden="true">src="your.mid"设定midi 档案及路径,可以是相对或绝对。
autostart=true是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop="true"是否自动反复播放。
LOOP=2 表示重复两次,true 是,false 否。
HIDDEN="true"是否完全隐藏控制画面,true 为是,no 为否(内定)。
STARTTIME="分:秒"设定歌曲开始播放的时间。
audio type写法

在HTML中,可以使用<audio>标签来嵌入音频内容。
以下是一个基本的<audio>标签的写法:
html复制代码
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
在这个例子中,<audio>标签包含了controls属性,用于显示音频播放器的控制面板。
<source>标签指定了音频文件的路径和文件类型。
在这个例子中,音频文件是MP3格式,因此type属性的值为
audio/mpeg。
如果浏览器不支持<audio>标签,将显示标签内的文本内容,即“您的浏览器不支持音频元素”。
除了MP3格式,还可以使用其他音频格式,例如WAV、OGG等。
相应地,需要更改type属性的值。
例如,如果音频文件是OGG格式,则可以将type属性的值设置为audio/ogg。
另外,还可以使用其他属性来定制音频播放器的外观和行为,例如autoplay、loop、muted等。
有关更多信息,请参考相关的HTML和CSS文档。
怎样在网页中插入背景音乐(自动播放代码)汇总

怎样在网页中插入背景音乐工具/原料∙软件 Dreamweaver∙带浏览器的电脑方法/步骤1. 1首先在网上下载一个Dreamweaver软件安装,当然使用其他的网站编程软件也可以。
2. 2打开软件界面如下。
3. 3选择“新建--HTML”4. 4之后面板大致如下图,代码部分笔者稍微删减了一些无用代码。
5. 5设置背景音乐有两种方法,这里给大家都讲解一下。
首先是直接设置音乐文件为背景音乐的代码“bgsound”,使用语法是“<bgsound src="背景音乐的路径">。
注意背景音乐设置要加在网页<body> </body>之间。
6. 6以下面的为例大致讲解一下。
下图表示打开这个网页就以笔者电脑桌面的”1.MP3“为背景音乐自动播放。
7.7可以点击下图所示的地方来预览使用效果。
8.8需要注意的是<bgsound src="背景音乐的路径">这种语法IE支持,但是有部分浏览器不支持,比如chrome,firefox等,打开时会没有背景音乐,该怎么办呢?这就需要第二种语法了。
第二种的语法可以适用于所有浏览器。
9.9第二种适用于所有浏览的语法就是插入多媒体文件的语法”embed“,使用这种语法不仅可以插入背景音乐,还可以插入视频文件。
基本语法是<embed src="背景音乐的路径" ></embed>10.10预览如下图,是一个播放框,打开网页就会自动播放音乐。
11.11接下来介绍一下播放的设置,包括播放框的大小,自动播放音乐,循环播放音乐以及隐藏面板等基本设置。
首先设置播放框的大小。
源码<embed src="背景音乐的路径" width="宽度" height="高度"></embed>12.设置播放高度和宽度都是333之后的预览。
在Dreamweaver中插入背景音乐的种种

在Dreamweaver中插入背景音乐的种种1,代码法<bgsound>是用来插入背景音乐,但只适用于IE,其参数设定不多。
如下:<bgsound src="your.mid" autostart=true loop=infinite>src="your.mid" :设定midi 档案及路径,可以是相对或绝对。
autostart=true :是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop=infinite :是否自动反复播放。
LOOP=2 表示重复两次,Infinite 表示重复多次。
这种方法就是直接把<bgsound>标记放于网页文件的<head>...</head>之间,设置好mid文件的路径就OK了。
2,插件法下载插件:sound.mxp下载后双击文件,就可以直接安装。
安装完成后可以在“常用”面板上看到一个喇叭图标。
直接点击此按钮,就弹出如下图所示的插入窗口:Forever:设置无限循环播放Never:不循环播放,即只播放一次NO of times:设置播放的次数点击“Browser”按钮选择好声音文件之后,按确定完成即可。
p.s.我的产生代码为两行,事实只需要一行即可的<bgsound src="sound/lonely.mp3" loop = "-1"><embed src="sound/lonely.mp3" hidden="TRUE" autostart="TRUE" loop= "TRUE"></embed>3,直接插入法Shift+F3打开“行为”面板,选择“+”“播放声音”选择正确的浏览器支持的音乐文件就OK了。
audio标签用法

audio标签用法1. 概述HTML5中的<audio>标签用于在网页中嵌入音频内容。
通过该标签,我们可以轻松地在网页上播放音频文件,而无需使用第三方插件或工具。
2. 语法<audio>标签的基本语法如下所示:<audio src="audio_file.mp3" controls></audio>其中,src属性用于指定音频文件的URL,而controls属性用于显示音频播放器的控制面板。
3. 基本用法为了演示<audio>标签的基本用法,我们可以使用以下代码:<audio src="audio_file.mp3" controls></audio>在上述代码中,我们将src属性的值设置为音频文件的URL,然后使用controls属性显示音频播放器的控制面板。
4. 支持的音频格式<audio>标签支持多种音频格式,如MP3、WAV、OGG等。
不同的浏览器支持的音频格式可能会有所不同,因此为了确保兼容性,我们可以提供多个音频文件,并使用<source>标签指定不同的音频格式。
以下是一个示例:<audio controls><source src="audio_file.mp3" type="audio/mpeg"><source src="audio_file.ogg" type="audio/ogg"><source src="audio_file.wav" type="audio/wav">Your browser does not support the audio tag.</audio>在上述代码中,我们提供了三个不同格式的音频文件,并使用<source>标签指定了每个文件的URL和类型。
网页音乐播放器代码

插音乐播放器<embed src=这里填写你要放的歌曲地址 width=216 height=39 autostart="true"loop="false" id=MediaPlayer name="MediaPlayer">一、文字标记基本代码如下:<P align=center><FONT color=#0066ff face=隶书 size=5>插入文字</FONT></P>align=center 表示字体居中,可选值为居右(right)居左(left)color=颜色代码face=字体常用字体为:宋体.黑体.楷体.仿宋.幻缘.新宋体.细明体等size=字体大小,这里的最大值为7 取值越大文字就越大1.字体变化 <font>..........</font>a.字体大小 <font size=#>..........</font> #=1~7;数字愈大字也愈大b.指定字型 <font face="字体名称">..........</font>c.文字颜色 <font color=#rrggbb>..........</font>rr:表红色(red)色码gg:表绿色(green)色码bb:表蓝色(blue)色码rrggbb也可用6位颜色代码数字2.粗体字 <b>..........</b>3 字体加粗<STRONG>..........</STRONG>和<b>标签差不多的效果4.换行(也称回车) <br>5.分段标记 <p>文字的对齐方向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。
在 Dreamweaver 中插入背景音乐的几种方法

在Dreamweaver 中插入背景音乐的几种方法多次收到喜欢太平洋网络学院的网友的信件,信中提问如何在Dreamweaver 中插入背景音乐,现在让我一次性向大家介绍几种背景音乐的插入方法,让更多的人去掌握它。
一、直接插入法1.打开一张需要插入背景音乐的网页,在菜单中找到这样的命令:Windows - > Behaviors,调出“Behaviors”行为面板,如下图所示(Dreamweaver MX 的面板):2.点击“+”号按钮,选择“play sound”命令,如下图:如果此命令呈反白色,不可用,请在此命令下拉列表中选择“Show Even For”命令,在此子菜单里选择“IE 4.0 ”以上的版本,因为IE 4.0 以上的版本才支持此种格式的音乐插入方法。
3.此时弹出插入文件窗口,按“Browser”按钮选择音乐文件,当然是要浏览器支持的音乐文件格式(如mid、wav、AIFF、AU)4.插入之后网页里会显示一个“plugin”插件图标,但我们还需要作进一步的调整。
因为Dreamweaver 自动插入了一段控制代码,方便我们定制激活背景音乐。
但此功能不需要用到,那么就要把它删除。
代码有两段,分别如下:代码一、代码二、5.完成插入,此时的背景音乐还不能自动播放,点选插件图标,按“ctrl + F3”快捷键,调出属性面板,点击右下角的“Parameters”按钮,在弹出的窗口中进行修改,把参数“AutoStart”后面的“Value”缺省值“false”改成“true”(如下图所示),这样就达到打开页面背景音乐就响起的效果。
我们知道,音乐的播放是有时间长短的,如果希望它重复播放,可以把上图中的“Loop”参数值改成“true”。
在Dreamweaver 中插入背景音乐的几种方法多次收到喜欢太平洋网络学院的网友的信件,信中提问如何在Dreamweaver 中插入背景音乐,现在让我一次性向大家介绍几种背景音乐的插入方法,让更多的人去掌握它。
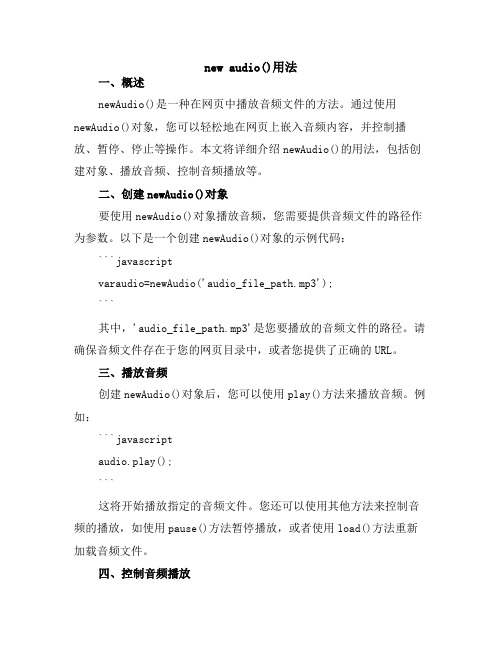
new audio()用法

new audio()用法一、概述newAudio()是一种在网页中播放音频文件的方法。
通过使用newAudio()对象,您可以轻松地在网页上嵌入音频内容,并控制播放、暂停、停止等操作。
本文将详细介绍newAudio()的用法,包括创建对象、播放音频、控制音频播放等。
二、创建newAudio()对象要使用newAudio()对象播放音频,您需要提供音频文件的路径作为参数。
以下是一个创建newAudio()对象的示例代码:```javascriptvaraudio=newAudio('audio_file_path.mp3');```其中,'audio_file_path.mp3'是您要播放的音频文件的路径。
请确保音频文件存在于您的网页目录中,或者您提供了正确的URL。
三、播放音频创建newAudio()对象后,您可以使用play()方法来播放音频。
例如:```javascriptaudio.play();```这将开始播放指定的音频文件。
您还可以使用其他方法来控制音频的播放,如使用pause()方法暂停播放,或者使用load()方法重新加载音频文件。
四、控制音频播放除了基本的播放控制,newAudio()对象还提供了许多其他方法来控制音频的播放。
以下是一些常用的方法:1.duration:返回音频文件的时长(以秒为单位)。
2.paused:返回一个布尔值,指示音频是否已暂停。
3.currentTime:返回当前播放位置(以秒为单位)。
4.seekTo:将播放位置跳转到指定的时间点。
5.played:返回一个表示已播放时间的数组。
6.paused:设置音频是否暂停。
例如:audio.paused=false将使音频继续播放。
7.ended:当音频播放完毕时触发。
您可以使用这些方法来获取或修改音频的播放状态,从而实现更复杂的播放控制逻辑。
五、示例代码下面是一个简单的示例代码,展示如何使用newAudio()对象播放音频并控制播放:```javascriptvaraudio=newAudio('audio_file_path.mp3');audio.play();//开始播放音频console.log(audio.duration);//输出音频时长console.log(audio.paused);//输出音频是否已暂停audio.currentTime=5;//将当前播放位置设置为第5秒console.log(audio.played);//输出已播放时间```六、注意事项在使用newAudio()对象时,请注意以下几点:1.请确保提供的音频文件路径正确,并且文件存在于您的网页目录中或提供了正确的URL。
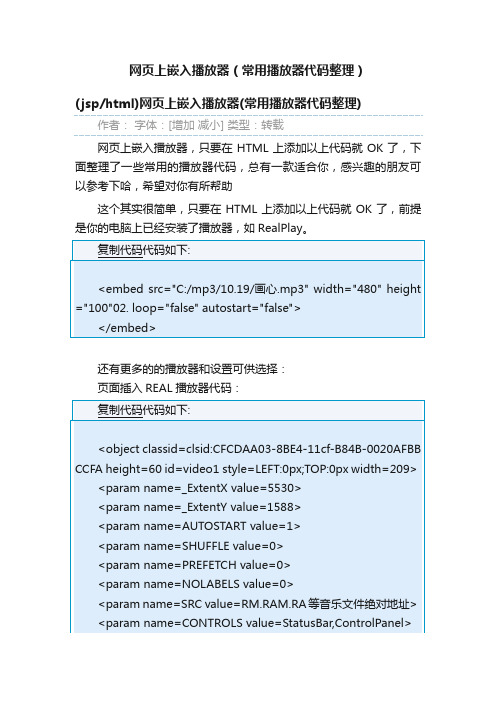
网页上嵌入播放器(常用播放器代码整理)

网页上嵌入播放器(常用播放器代码整理)(jsp/html)网页上嵌入播放器(常用播放器代码整理) 作者:字体:[增加减小] 类型:转载网页上嵌入播放器,只要在HTML上添加以上代码就OK了,下面整理了一些常用的播放器代码,总有一款适合你,感兴趣的朋友可以参考下哈,希望对你有所帮助这个其实很简单,只要在HTML上添加以上代码就OK了,前提是你的电脑上已经安装了播放器,如RealPlay。
还有更多的的播放器和设置可供选择:页面插入REAL播放器代码:页面插入Media Player播放器代码:页面插入Media Player(视频)播放器代码:BLOG中插入音乐播放器进入控制面板,点击“首页内容维护”,在“自定义空白面板”中,新增一个空白面板,勾选“源代码”后,粘贴以下代码:或者用这个代码:上面这个长,但比较实用,能自动调网上的插件,几乎的音乐视频都播注意:http://后面的是歌曲的URL地址.在这我随便写的,你可以换成你喜欢的音乐,但必须是URL,就是搜索音乐后点右键看它的属性.把属性粘贴过来就ok了.播放器宽度和高度width=200 height=50 你根据需要设置,宽度和高度设为0的话,就成为了背景音乐,访客就看不到播放器就不能随意开启和关闭它。
(设置完就会有播放器出现,你可以随便改变自己喜欢的音乐.换链接地址就行)loop="true"为连续循环播放,loop="false"为不循环播放.你自由控制.autostart="true"为自动播放,autostart="false"为不自动播放.你自由控制.loop="2",就是音乐循环播放2次。
3,4,5---以次类推.支持的音乐格式: wma mp3 rm ra ram asf mid.做完保存后就点左边的"定制我的首页"----"添加模块"---钩选你刚才保存的空白面板---确定,登陆看看,你就可以听到音乐了.试几次就成了,习惯就简单了.对了,歌曲的URL地址与width=200 height=50 之间要留有一空格距离,否则歌曲将无法播放.如何贴rm,ra,ram类型的音乐,代码如下:如何贴midi,asf,wma,asx类型的音乐,代码如下:只需要把整段代码copy复制到文章中(编辑文章的时请先点击HT ML代码模式再粘贴代码,否则这段代码会以文本形式显示出来,不能被执行),用你喜欢及可用的音乐文件的URL(网址)代替上面白色显示的音乐地址代码就可以了。
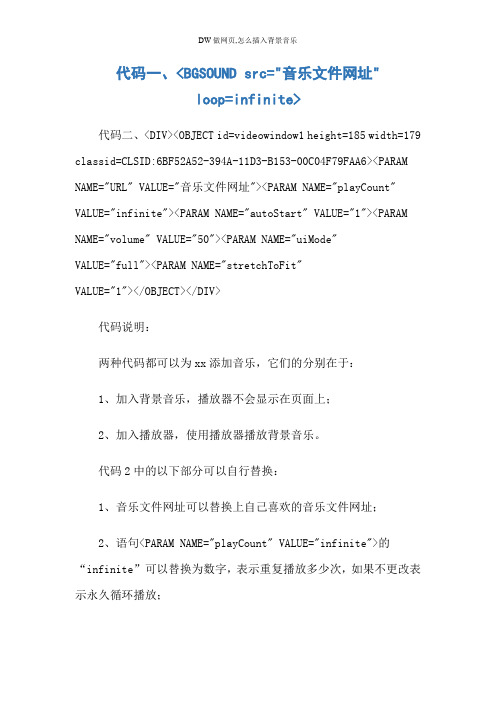
DW做网页,怎么插入背景音乐

代码一、<BGSOUND src="音乐文件网址"loop=infinite>代码二、<DIV><OBJECT id=videowindow1 height=185 width=179 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6><PARAM NAME="URL" VALUE="音乐文件网址"><PARAM NAME="playCount" VALUE="infinite"><PARAM NAME="autoStart" VALUE="1"><PARAM NAME="volume" VALUE="50"><PARAM NAME="uiMode"VALUE="full"><PARAM NAME="stretchToFit"VALUE="1"></OBJECT></DIV>代码说明:两种代码都可以为xx添加音乐,它们的分别在于:1、加入背景音乐,播放器不会显示在页面上;2、加入播放器,使用播放器播放背景音乐。
代码2中的以下部分可以自行替换:1、音乐文件网址可以替换上自己喜欢的音乐文件网址;2、语句<PARAM NAME="playCount" VALUE="infinite">的“infinite”可以替换为数字,表示重复播放多少次,如果不更改表示永久循环播放;3、语句<PARAM NAME="autoStart" VALUE="1">表示是否自动播放,更改为"0"时不会自动播放,"1"的时候是自动播放;4、height和width两个属性可以改变播放器的大小。
如何在网页中添加后台播放音乐

客户在设计自己网站的时候,一定不想要让别人看一眼就会忘记的那种。
于是他们在寻找创意、寻找跟别人网站与众不同的元素,这样在网站中添加背景音乐成为一种创意的选择。
今天沈阳网站网站建设公司小编就来介绍下怎么在网站中添加背景音乐、添加网站背景音乐的方法:添加单首歌曲在自己的网站中有两种方法:进入管理区后,选择模板设置,再选择修改主模板,然后选择源码按钮,在代码区插入如下代码:第一种:<bgsound src="音乐文件的地址" loop="播放次数,-1为无限次">第二种:<embed src="音乐文件的地址" width="0" height="0" autostart="true" > 之后保存模板就可以了。
这两种方法都是网页中最常用的插入背景音乐方法!其中“音乐文件的地址”必须为网络中可访问的地址,不可以是诸如c:\music\xx.mp3的这种地址。
这个代码只支持如下音乐格式:WMA、ASF、MIDI、WAV、MP3,不支持RM等realplayer的播放格式。
北京网站建设另附小技巧:这里的音乐格式最好是WMA、ASF或MIDI,因为MP3与WAV格式的文件照其他格式相比起来,都比较大,而WMA与ASF为windows的流媒体格式,可以在后台边下载边播放,MIDI格式是数字音乐,文件一般都比较小,所以打开网页后,在网络状况稳定的情况下来说midi格式的文件是最先打开播放的,其次是asf与wma,最后是mp3与wav。
还有值得考虑的是存放歌曲的空间网络状况如何,如果网络状况不佳的话,很有可能别人把你的日志都看完了之后才听到音箱中有播放传出,那样就失去放音乐的效果了!最好是把代码放在模板代码的最后,这样网页在加载的时候就不会因为音乐加载的慢而导致网页打开的慢了。
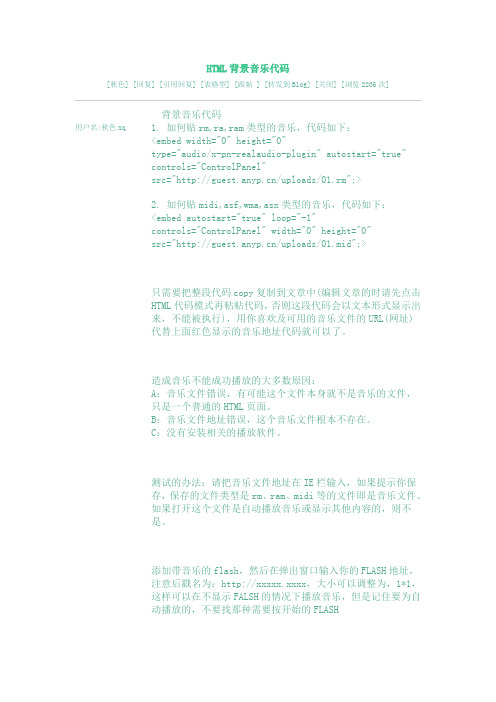
HTML背景音乐代码

HTML背景音乐代码[秋色] [回复] [引用回复] [表格型] [跟帖] [转发到Blog] [关闭] [浏览2205次]用户名: 秋色xq背景音乐代码1. 如何贴rm,ra,ram类型的音乐,代码如下:<embed width="0" height="0"type="audio/x-pn-realaudio-plugin" autostart="true" controls="ControlPanel"src="/uploads/01.rm";>2. 如何贴midi,asf,wma,asx类型的音乐,代码如下:<embed autostart="true" loop="-1"controls="ControlPanel" width="0" height="0"src="/uploads/01.mid";>只需要把整段代码copy复制到文章中(编辑文章的时请先点击HTML代码模式再粘贴代码,否则这段代码会以文本形式显示出来,不能被执行),用你喜欢及可用的音乐文件的URL(网址)代替上面红色显示的音乐地址代码就可以了。
造成音乐不能成功播放的大多数原因:A:音乐文件错误,有可能这个文件本身就不是音乐的文件,只是一个普通的HTML页面。
B:音乐文件地址错误,这个音乐文件根本不存在。
C:没有安装相关的播放软件。
测试的办法:请把音乐文件地址在IE栏输入,如果提示你保存,保存的文件类型是rm、ram、midi等的文件即是音乐文件。
如果打开这个文件是自动播放音乐或显示其他内容的,则不是。
添加带音乐的flash,然后在弹出窗口输入你的FLASH地址,注意后戳名为:http://xxxxx.xxxx,大小可以调整为,1*1,这样可以在不显示FALSH的情况下播放音乐,但是记住要为自动播放的,不要找那种需要按开始的FLASH加入一段在线音乐播放代码,推荐使用:<IFRAME marginHeight=0 src="/play.htm"; frameBorder=0 noResize width=540 scrolling=noheight=25> 将此代码放入网站合适地方,将24小时不间断放歌,次代码由清风网络电台提供以下代码由[秋天的风]提供:首先打开我的文章,进入编辑状态,选择HTML格式然后就可以输入了,下面我们来看代码,首先来看第一种,比较简单的:<bgsound src=”url” loop=-1>“url”依然是路径名,loop表示循环数,-1表示始终循环来看第二种:<EMBED src="music.mid" autostart="bool" loop="n" width="m" height="k">其中各个属性的含义如下:SRC:音乐文件路径(以下可选) AUTOSTART:音乐文件上传完后自动播放,TRUE为播放,FALSE为否LOOP:设置循环TRUE为自动循环,FALSE为不循环,数值为次数WIDTH,HEIGHT为播放控制面板的宽和高,其余的属性有:volume:取值范围为"0-100",设置音量,默认为系统本身的音量starttime:"分:秒",设置歌曲开始播放的时间,如,starttime="00:10",从第10秒开始播放endtime: "分:秒",设置歌曲结束播放的时间controls :控制面板的外观controls="console/smallconsole/playbutton/ pausebutton/stopbutton/volumelever" ·console 正常大小的面板·smallconsole 较小的面板·playbutton 显示播放按钮·pausebutton 显示暂停按钮·stopbutton 显示停止按钮·volumelever 显示音量调节按钮hidden:为true时可以隐藏面板——以下代码由[风之舞]提供:背景音乐代码精简1、<embed src="背景音乐网址" hidden="true"autostart="true" loop="true">--------hidden="true"表示隐藏播放,即不显示播放器的外观,若要想显示,把"true" 替换为"false"即可,这样为默认是最小化播放,若还想具体显示播放器的大小,另加上height="高度值" width="宽度值" 就可以了。
HTML如何实现添加多首背景音乐且顺序播放

Html背景音乐
前言:最近在学习html,为了使页面更有个性,需要在页面添加多首背景音乐,能按顺序
播放,久久未得到解决。
通过查阅多方资料,才得以解决。
在此把方法共享,希望对有兴趣
的朋友有所帮助。
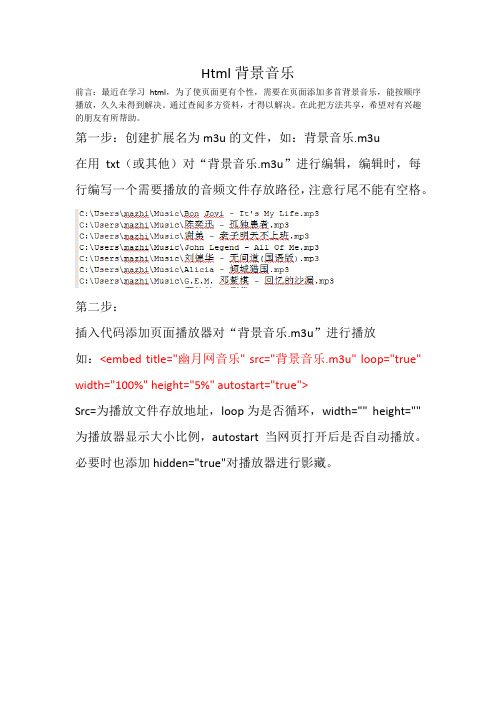
第一步:创建扩展名为m3u的文件,如:背景音乐.m3u
在用txt(或其他)对“背景音乐.m3u”进行编辑,编辑时,每行编写一个需要播放的音频文件存放路径,注意行尾不能有空格。
第二步:
插入代码添加页面播放器对“背景音乐.m3u”进行播放
如:<embed title="幽月网音乐" src="背景音乐.m3u" loop="true" width="100%" height="5%" autostart="true">
Src=为播放文件存放地址,loop为是否循环,width="" height=""为播放器显示大小比例,autostart 当网页打开后是否自动播放。
必要时也添加hidden="true"对播放器进行影藏。
bgsound参数

bgsound参数在网页开发中,bgsound参数是用于设置背景音乐的一个属性。
通过设置bgsound参数,可以在网页加载时自动播放背景音乐,为用户带来更好的体验。
本文将介绍bgsound参数的使用方法,并提供一些注意事项。
一、bgsound参数的使用方法在HTML中,可以通过以下方式使用bgsound参数:<bgsound src="音乐文件路径" loop="循环次数">其中,src属性用于指定音乐文件的路径,loop属性用于设置音乐循环的次数。
1.音乐文件路径:可以是相对路径或绝对路径。
相对路径是相对于当前网页文件的位置,绝对路径是完整的文件路径。
在指定路径时,不要输出http地址,以免引起歧义。
2.循环次数:loop属性的值可以是一个正整数,表示音乐循环的次数。
如果设置为-1,则表示音乐会一直循环播放。
示例代码如下:<bgsound src="music.mp3" loop="-1">这段代码表示在网页加载时自动播放名为music.mp3的音乐,并且音乐会一直循环播放。
二、注意事项在使用bgsound参数时,需要注意以下几点:1.音乐文件格式:bgsound参数支持常见的音乐文件格式,如mp3、wav等。
在选择音乐文件时,要确保文件格式的兼容性。
2.音乐文件大小:要注意音乐文件的大小,过大的音乐文件会增加网页加载时间,影响用户体验。
建议选择文件大小适中的音乐文件。
3.版权问题:在使用背景音乐时,要遵守相关的版权法规。
确保所使用的音乐文件具有合法的版权授权,避免侵权纠纷。
4.用户体验:背景音乐应该与网页的主题相符,并且音量要适中,不要过于吵闹或占据主导地位。
还可以通过添加控制按钮,让用户有选择是否播放音乐的权利。
5.跨浏览器兼容性:使用bgsound参数时要考虑浏览器的兼容性。
不同浏览器对于bgsound参数的支持程度不同,有些浏览器可能不支持该参数。
HTML中插入背景音乐、视频

在制作html网页中,可能需要插入背景音乐、视频等。
下面介绍一下他们的插入的方法。
有很多种方法,但这里只介绍其中一种。
背景音乐:代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title></head><body><audio autoplay="autoplay"><source src="2.mp3" type="audio/mpeg"></audio></body></html>其中,代码中的红色部分我不解释,这是用Dreamwever写的。
注意:音乐文件必须与网页文件在同一个文件夹下;注意与前面插入的音乐文件的格式。
此时你用浏览器打开,就会自动播放背景音乐,若需要加入标签,就在<audioautoplay="autoplay">中加个controls="controls" 本人在IE 11和火狐上试了,都能成功播放背景音乐。
好了,现在介绍一下插入视频。
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><video width="640px" height="320px" controls="controls"><source src="4.mp4" type="video/mp4" /></video></body></html>目前用<vedio></vedio>的不多,而且兼容性也差、支持视频的格式也少,但我觉得代码简单,而且我在IE 11和火狐最新版都测试过能用,所以介绍给大家。
网页音乐代码大全

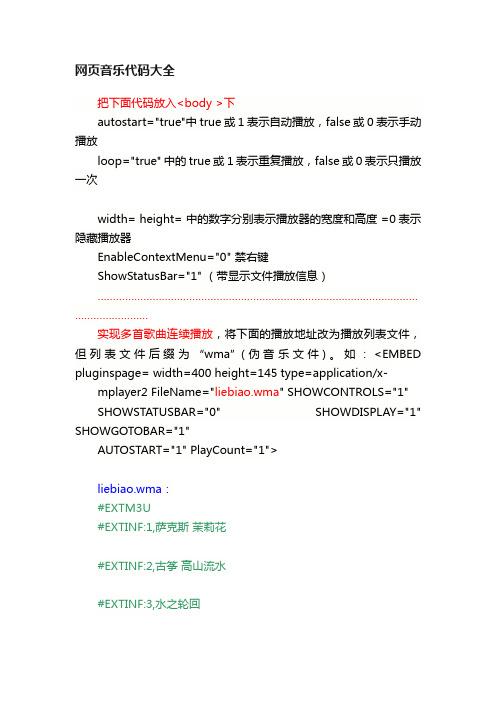
网页音乐代码大全把下面代码放入<body >下autostart="true"中true或1表示自动播放,false或0表示手动播放loop="true" 中的true或1表示重复播放,false或0表示只播放一次width= height= 中的数字分别表示播放器的宽度和高度 =0表示隐藏播放器EnableContextMenu="0" 禁右键ShowStatusBar="1" (带显示文件播放信息)…………………………………………………………………………………………………………………实现多首歌曲连续播放,将下面的播放地址改为播放列表文件,但列表文件后缀为“wma”(伪音乐文件)。
如:<EMBED pluginspage= width=400 height=145 type=application/x- mplayer2 FileName="liebiao.wma" SHOWCONTROLS="1"SHOWSTATUSBAR="0" SHOWDISPLAY="1" SHOWGOTOBAR="1"AUTOSTART="1" PlayCount="1">liebiao.wma:#EXTM3U#EXTINF:1,萨克斯茉莉花#EXTINF:2,古筝高山流水#EXTINF:3,水之轮回#EXTINF:4,风姿花传#EXTINF:5,经典静心轻音乐#EXTINF:6,英雄的黎明纯音乐以上内容用记事本保存,文件名为liebiao.wma,放入代码引用文件同一目录下。
…………………………………………………………………………………………………………………1隐藏播放器(不循环)代码:<EMBED src=音乐网址hidden=true type=audio/x-ms-wma AUTOSTART="1">2.隐藏播放器(循环播放)代码:<EMBED src=音乐网址hidden=true type=audio/mpeg AUTOSTART="1" loop="-1">3.黑色皮肤播放器代码:<EMBED style="FILTER: xray()" src=音乐网址width=360 height=30 type=audio/mpeg volume="0" autostart="true" loop="-1">4.淡蓝色播放器代码:<EMBED src=播放地址width=300 height=45 type=audio/mpeg loop="-1" autostart="1" volume="0">5.迷幻播放器代码:<TABLE style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)gray(); WIDTH: 400px; HEIGHT: 83px"><TBODY><TR><TD><EMBED src=播放地址width=400 height=40 type=audio/mpeg panel="0" autostart="0" loop="true"> </TD></TR></TBODY></TABLE>6.带菜单的播放器代码:<EMBED pluginspage= width=400 height=172 type=application/x-mplayer2 FileName="音乐网址" SHOWCONTROLS="1" SHOWSTATUSBAR="1" SHOWDISPLAY="1" SHOWGOTOBAR="1" AUTOSTART="true" PlayCount="1">7.深黄色带菜单播放器代码:<EMBED style="FILTER: invert()" src=音乐网址width=320 height=45 type=audio/x-ms-wma ShowStatusBar="1" loop="true" autostart="true">8.灰色播放器代码:<EMBED style="FILTER: Gray()" src="链接地址" width=300 height=69 type=application/x-mplayer2 loop="-1" showcontrols="1" ShowDisplay="0" ShowStatusBar="1" autostart="1"></EMBED>9.灰白色播放器代码:<embed style="FILTER: Gray()" src=链接地址width=300 height=45 loop="-1" autostart="true"></EMBED>10.带菜单的蓝色播放器代码:<EMBED src="链接地址" width=300 height=69 type=application/x-mplayer2 loop="-1" showcontrols="1" ShowDisplay="0" ShowStatusBar="1" autostart="1"></EMBED>11.棕色播放器代码:<EMBED style="FILTER: invert()" src=链接地址width=300 height=45 loop="-1" autostart="true"></EMBED>12.带边框背景的播放器代码:<TABLE borderColor=#4F3256 background=背景图片地址border=1><TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址width=300 height=25 type=audio/mpeg loop="-1" autostart="false" volume="0"></P></TD></TR></TBODY></TABLE>13.带背景图片的播放器代码:<TABLE borderColor=navy background=图片地址border=0> <TBODY><TR><TD style="FILTER: alpha(opacity=80,style=3)"><P align=center><EMBED src=音乐网址width=300 height=45 type=audio/mpeg loop="-1" autostart="0" volume="0"></P></TD></TR></TBODY></TABLE>12 13综合属性分析background=图片地址可以更换图片地址来实现改变播放器背景14.黄色闪光播放器代码:<TABLE style="BORDER-RIGHT: #000000 3px dashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed; BORDER-BOTTOM: #000000 3px dashed" cellSpacing=0 cellPadding=0 bgColor=#00000><TBODY><TR><TD><TABLE borderColor=navy background= border=0><TBODY><TR><TD style="FILTER: alpha(opacity=50,style=3)"><P align=center><EMBED src=音乐网址width=400 height=35 type=audio/mpeg loop="-1" autostart="0" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>15.蓝色闪光播放器代码:<TABLE borderColor=#dee4fe cellSpacing=3 cellPadding=0 background= border=2><TBODY><TR><TD><TABLE align=center border=0><TBODY><TR><TD style="FILTER: alpha(opacity=60,style=3)"><P align=center><EMBED style="FILTER: Gray" src=音乐网址width=400 height=35 type=audio/mpeg volume="0" autostart="false" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBO DY></TABLE>16.带花边的播放器代码:<TABLE style="BORDER-RIGHT: #000000 3px dashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed; BORDER-BOTTOM: #000000 3px dashed" cellSpacing=0 cellPadding=0 bgColor=#00000><TBODY><TR><TD><TABLE borderColor=#000000 align=center border=1><TBODY><TR><TD><P align=center><EMBED style="FILTER: Xray" src=音乐网址width=400 height=35 type=audio/mpeg volume="0" autostart="false" loop="-0"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>17.粉色花边播放器代码:<TABLE style="BORDER-RIGHT: #ff69b4 3px dotted; BORDER-TOP: #ff69b4 3px dotted; BORDER-LEFT: #ff69b4 3px dotted; BORDER-BOTTOM: #ff69b4 3px dotted" cellSpacing=0 cellPadding=0 align=center bgColor=white><TBODY><TR><TD><TABLE borderColor=#ff69b4 align=center bgColor=#ffccf5 border=2><TBODY><TR><TD style="FILTER: alpha(opacity=100,style=3)"><P align=center><EMBED src=音乐网址width=300 height=25 type=audio/mpeg volume="0" autostart="false" loop="-0"></P></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>18.显示文件标签灰色播放器代码:<DIV><EMBED style="FILTER: Gray()" src="链接地址" loop="-1" width=300 height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true" autostart="true"animationatstart="true"transparentatstart="true"></EMBED></div>19显示文件标签棕色播放器代码:<DIV><EMBED style="FILTER: invert()" src="链接地址" loop="-1" width=300 height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true" autostart="true" animationatstart="true"transparentatstart="true"></EMBED></div>20.显示文件标签黑色播放器代码:<DIV><EMBED style="FILTER: xray()" src="链接地址" loop="-1" width=300 height=140 balance="true" showpositioncontrols="true" showtracker="true" showaudiocontrols="true" showcontrols="true" showstatusbar="true" showdisplay="true" displaysize="0" volume="100" autosize="true" autostart="true" animationatstart="true"transparentatstart="true"></EMBED></div>21.连放播放器代码:<EMBED style="FILTER: Gray()" src=音乐网址width=500 height=35 type=audio/x-ms-wma controls="StatusBar,TACCtrl,ControlPanel" border="0" autostart="1" playcount="0" showtracker="1" volume="0"></EMBED>22.彩色播放器代码:<TABLE style="FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: 00CCFF; FONT-STYLE: normal; FONT-FAMILY: Tahoma, Verdana; FONT-VARIANT: normal" cellSpacing=0 cellPadding=0 width=140 border=0><TBODY><TR><TD style="BACKGROUND-COLOR: 00CCFF"><EMBED style="FILTER: invert alpha(opacity=50) WIDTH: 140px; HEIGHT: 45px" src=音乐链接地址 type=video/x-ms-asf autostart="FALSE" loop="-1"volume="0"></EMBED></TD></TR></TBODY></TABLE> 本代码属性分析BACKGROUND-COLOR: 00CCFF 播放器颜色代码可以更换以变换播放器颜色23.透明播放器代码代码:<TABLE style="FILTER: Alpha(Opacity=100, FinishOpacity=0, Style=2, StartX=20, StartY=40, FinishX=0, FinishY=0)xray(); WIDTH: 200px; HEIGHT: 40px"><TBODY><TR><TD><EMBED style="BORDER-RIGHT: silver 1px solid; BORDER-TOP: silver 1px solid; BORDER-LEFT: silver 1px solid; BORDER-BOTTOM: silver 1px solid" src=音乐链接地址 width=200 height=30 type=audio/x-mplayer2 loop="-1" autostart="0" volume="0" EnableContextMenu="0" showstatusbar="0" console="video"></TD></TR></TBODY></TABLE> 网站嵌入背景音乐代码大全,使用以下代码,给您的网站添加背景音乐吧!注意,以下代码使用的时候,注意:一下代码有的需要改为半角形式,才能正常使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
有两种分别用<bgsound>和<embed></embed>标签,当用<embed>插入背景音乐时可以设置宽度和高度为0,隐藏播放器。
二者的参数如下:■ <bgsound>:<bgsound> 是用来插入背景音乐,但只适用于IE,其参数设定不多。
如下<bgsound src="your.mid" autostart=true loop=infinite>src="your.mid"设定midi 档案及路径,可以是相对或绝对。
autostart=true是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop=infinite是否自动反复播放。
LOOP=2 表示重复两次,Infinite 表示重复多次。
■ <EMBED>:<EMBED> 是用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU 等等,Netscape 及新版的IE 都支持。
其参数设定较多。
如下下<EMBED src="your.mid" autostart="true" loop="true" hidden="true">src="your.mid"设定midi 档案及路径,可以是相对或绝对。
autostart=true是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop="true"是否自动反复播放。
LOOP=2 表示重复两次,true 是,false 否。
HIDDEN="true"是否完全隐藏控制画面,true 为是,no 为否(内定)。
STARTTIME="分:秒"设定歌曲开始播放的时间。
如STARTTIME="00:30" 表示从第30秒处开始播放。
VOLUME="0-100"设定音量的大小,数值是0到100之间。
内定则为使用系统本身的设定。
WIDTH="整数" 和HIGH="整数"设定控制面板的高度和宽度。
(若HIDDEN="no")ALIGN="center"设定控制面板和旁边文字的对齐方式,其值可以是top、bottom、center、baseline、left、right、texttop、middle、absmiddle、absbottomCONTROLS="smallconsole"设定控制面板的外观。
预设值是console。
console 一般正常面板smallconsole 较小的面板playbutton 只显示播放按钮pausecutton 只显示暂停按钮stopbutton 只显示停止按钮volumelever 只显示音量调节按钮实例:1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. <html xmlns="http://www.w/1999/xhtml">3. <head>4. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />5. <title>无标题文档</title>6. </head>7.8. <body>9. <bgsound src="/sjbbs/midi/md01.mid " autostart=trueloop=infinite>10. </body>11. </html>复制代码1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. <html xmlns="http://www.w/1999/xhtml">3. <head>4. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />5. <title>无标题文档</title>6. </head>7.8. <body>9. <embed src="/zly/theone/2.wma" width="0"height="0"></embed>10. </body>11. </html>复制代码***************************************************************************************************** *****************************(一)、基本语法:embed src=url说明:embed可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3等等,Netscape及新版的IE 都支持。
url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例:<embed src="your.mid">(二)、属性设置:1、自动播放:语法:autostart=true、false说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true><embed src="your.mid" autostart=false>2、循环播放:语法:loop=正整数、true、false说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2><embed src="your.mid" autostart=true loop=true><embed src="your.mid" autostart=true loop=false>3、面板显示:语法:hidden=ture、flase说明:该属性规定控制面板是否显示,默认值为flase。
ture:隐藏面板;flase:显示面板。
示例:<embed src="your.mid" hidden="ture"><embed src="your.mid" hidden="no">4、开始时间:语法:starttime=mm:ss(分:秒)说明:该属性规定音频或视频文件开始播放的时间。
未定义则从文件开头播放。
示例:<embed src="your.mid" starttime="00:10">5、音量大小:语法:volume=0-100之间的整数说明:该属性规定音频或视频文件的音量大小。
未定义则使用系统本身的设定。
示例:<embed src="your.mid" volume="10">6、容器属性:语法:height=# width=#说明:取值为正整数或百分数,单位为像素。
该属性规定控制面板的高度和宽度。
height:控制面板的高度;width:控制面板的宽度。
示例:<embed src="your.mid" height=200 width=200>7、容器单位:语法:units=pixels、en说明:该属性指定高和宽的单位为pixels或en。
示例:<embed src="your.mid" units="pixels" height=200 width=200><embed src="your.mid" units="en" height=200 width=200>8、外观设置:语法:controls=console、smallconsole、playbutton、pausebutton、stopbutton、volumelever 说明:该属性规定控制面板的外观。
默认值是console。
console:一般正常面板;smallconsole:较小的面板;playbutton:只显示播放按钮;pausebutton:只显示暂停按钮;stopbutton:只显示停止按钮;volumelever:只显示音量调节按钮。
示例:<embed src="your.mid" controls=smallconsole><embed src="your.mid" controls=volumelever>9、对象名称:语法:name=#说明:#为对象的名称。
该属性给对象取名,以便其他对象利用。
示例:<embed src="your.mid" name="sound1">10、说明文字:语法:title=#说明:#为说明的文字。
