web网页常用的图片格式
网页设计与制作知到章节答案智慧树2023年长江职业学院

网页设计与制作知到章节测试答案智慧树2023年最新长江职业学院第一章测试1.网站是网页的基本构成元素。
()。
参考答案:错2.在Web标准中,行为标准主要包括xml和xhtml两个部分。
()。
参考答案:错3.目前最新的HTML版本是()。
参考答案:HTML54.HBuilder中,新建文件的快捷键是()。
参考答案:Ctrl+N5.制作网页时一般需要兼容以下哪些浏览器()。
参考答案:谷歌浏览器;IE浏览器;火狐浏览器第二章测试1.当图像不能显示时,可以用下列哪个属性设置替换文本()参考答案:alt2.下面的选项中,属于网页上常用图片格式的是()参考答案:GIF格式;JPG格式;PNG格式3.HTML5中,mark元素的主要功能是在文本中高亮显示某些字符,以引起用户注意。
()参考答案:对4.下列选项中,属于段落标签的是( )参考答案:<p>标题文本</p>5.下列标签中,用于设置文本斜体的是()参考答案:<i></i>和<em></em>第三章测试1.在CSS中,用于设置首行文本缩进的属性是()参考答案:text-indent2.在下列选项中,background-position属性值书写正确的是()参考答案:p{ background-position:left top; }3.下列选项中,属于背景属性的是()参考答案:background-repeat;background;background-image4.在下面的选项中,符合CSS基础选择器的语法格式的是()。
参考答案:p{font-size:12px;};* { margin: 0; padding:0; };.green{color:inherit;;#myfont{font-weight:bold;}5.下面的选项中, 行内式CSS样式的基本语法格式正确的是()参考答案:<标记名 style="属性1:属性值1; 属性2:属性值2; ......"> 内容 </标记名>6.当<p>标记内嵌套<strong>标记时,就可以使用后代选择器对其中的<strong>标记进行控制,下列写法正确是()参考答案:p strong{color:inherit;7.页面上的div标签,其HTML代码为<div id="box" class="red">文字</div>,为其设置CSS样式如下:#box{color:blue;}.red{color:red;}那么,文字的颜色将显示为 ( )参考答案:蓝色8.color属性用于定义文本的颜色,以下写法正确的是()参考答案:;9.在CSS中,使用链入式引入CSS样式表,要通过设置<link />标签的()属性。
《网页设计与制作》考试试题及参考答案

网页设计与制作单选题30% 多选题 20%填空题15%简答题25%论述题10%The content of exam include,but not limited in:1、Photoshop中允许一个图象的显示的最大比例范围1600%3、在绘制椭圆形时,以中心点为基准画圆应按住什么键ALT键4、Dreamweaver设计网页时,要选中某个单元格,可以将光标先定位在该单元格,然后鼠标移到状态栏的什么标签,单击该标识可以选中该单元格。
Td5、在表格属性设置中,间距的定义:表格中单元格之间的间距。
单元格间距是指围绕在每个单元格周围的框的厚度(以像素为单位)。
6、表单的基本元素有哪些。
①询问或请求信息。
②访问者在其中键入信息的域③“提交”和“全部重写”按钮。
④表单处理程序8、默认模板的后缀名是什么dwt9、对远程服务器上的文件进行维护时,通常采用的是.FTP。
10、为了标识一个HTML文件应该使用的HTHL标记是什么?< html> </html>11、在实际操作中的两种Email超链按方法:答: Dreamweaver中:第一种方法:1)选中需要制作电子邮件超链接的文字或图片。
2)在“属性”面板中的“链接”文本框中输入“mailto”,再输入链接的电子邮件地址。
3)如果想在发邮件的时候带上主题,那么只需在“链接”文本框中输入如下语句,例如:mailto:*********?subject=学习共享。
4)完成电子邮件超链接的制作,预览并点击电子邮件超链接。
5)此时会弹出自动启动Outlook第二种方法:1)将插入点置于e-mail链接出现的地方,或选中要作为e-mail链接出现的文本或图像2)选择插入 > 电子邮件链接。
在对象面板的常用类别中,选择插入E-Mail链接3)在插入E-Mail链接对话框的文本域中,输入或编辑作为e-mail链接出现在文档中的文本。
4)在E-Mail域中,输入邮件将发送到的e-mail地址5)点击OK。
网页答案

创意网页复习1.JPG图像适用于Web页面中颜色丰富的照片级图像,而GIF图像则适合于颜色数相对较少,边界又分明的图像。
2.运动动画是Flash动画制作中使用最为频繁的。
3.下列不属于Flash元件的是帧4. Flash提供的3种类型文本对象: 静态文本\动态文本 \输入文本5.事件是指软件在执行的过程中,可能发生的情况。
6.遮罩就其本质来说就是确定显示范围。
7.库项目不能包含时间轴或样式表,因为这些元素的代码是head的一部分,而不是body的一部分。
8.时间轴的主要组件是图层、帧和播放头。
9.影响场景的因素有背景,帧和播放速度。
10.以下属于网页制作常用工具:FLASH、FIREWORKS、FRONTPAGE11.在网页中常用的汉字字体有宋体,黑体,楷体和仿宋体等。
12.目前在网页中使用最多的图像格式是GIF格式和JPEG格式。
13.在创建Flash动画的过程中,形变动画是较为常用的创作方法,其制作得到的动画效果通常表现为由一种图形逐渐转变为另一种图形。
14.要达到自然平滑的活动效果,播放速率一般应在每秒24-30帧之间。
15.万维网全称为World WideWeb16.影像指活动的视频图像(Video)17.制作站点时,主页文件是必不可少的。
通常,下列主页文件名称错误的为Default. index。
18.在表格中插入文本是表格在网页设计中使用最为广泛的一种方式。
19.Flash是Macromedia公司出品的动画(电影)制作软件。
20.如果要将多个元素作为一个对象处理,可以将它们合并成一个组21.Maya软件不是直接制作网页的软件。
22.网页中的影像素材通过获取的方法有:通过Internet来获取、使用数码摄像机、录像机采集以及从VCD或DVD光盘中截取视频片段23.在Flash软件操作中,为了快捷的使用软件,通常可以使用快捷键来进行操作,新建一个Flash文档的快捷键是Ctrl+N。
24.计算机动画有基于角色的动画(Cast-based)和基于帧的动画两种基本类型。
(完整版)Dreamweaver试题和答案

(完整版)Dreamweaver试题和答案dreamweaver考试题及答案1.⽤下列的(A )快捷键可以新建⽂件。
A.Ctrl+N B.Ctrl+M C.Ctrl+P D.Ctrl+C2.在Dreamweaver 8中⽂本的输⼊可以⼿⼯输⼊,也可以将别的⽂档中的⽂本复制到Dreamweaver 8编辑的⽹页中,还可以( A )。
A.导⼊html、txt⽂档 B.html、txt⽂档C.查找D.修改3.重做的快捷键是( A)。
A.Ctrl+Y B.Ctrl+N C.Ctrl+Z D.Ctrl+O4.分⾏显⽰⽂字应⽤( B )。
A.Enter B.Shift+EnterC.Ctrl+EnterD.Ctrl+Alt5.常⽤的⽹页动画格式有( B )。
A.gif⽂件和tiff⽂件 B. swf⽂件C.png⽂件 D.swf⽂件和png⽂件6.插⼊“⽔平线”后,要更改⽔平线颜⾊为红⾊,应该( C )。
A.在属性⾯板更改颜⾊B.在⽂件⾯板上更改颜⾊C.选中⽔平线,在编辑标签代码中输⼊“color=red”D.选中⽔平线,在编辑标签代码中输⼊“bordercolo=red”7.实现轮替图像应选两幅( D )图⽚。
A.相差三倍 B.相差两倍 C.相差⼀倍 D.⼤⼩⼀样8.导航条可以是⽂字链接和( B )链接。
A.⽂件 B.图像 C.超级 D.⽂件夹9.链接是( C )的简称,利⽤()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.⽂本,超级链接10.( D )不是组成表格的最基本元素。
A.⾏ B.列 C.边框 D.单元格11.选中整个表格应( A )。
A.⽤⿏标单击表格的任意边框B.将⿏标移到状态栏,单击“〈tr〉”C.输⼊图⽚D.输⼊⽂字12.要选中某个单元格,可以将光标识先定位在该单元格,然后⿏标移到状态栏的( C ),单击该标识可以单元格。
A.〈tr〉 B.〈table〉 C.〈td〉 D.〈tm〉13.⽹页页⾯尺⼨和()有关,⼀般分辨率在800×600的情况下,页⾯的显⽰尺⼨为( A)个像素。
存储为web所用格式jpg[PS将图片存储为WEB所用格式的最佳方式]
![存储为web所用格式jpg[PS将图片存储为WEB所用格式的最佳方式]](https://img.taocdn.com/s3/m/79bc7a1c2379168884868762caaedd3383c4b53b.png)
存储为web所用格式jpg[PS将图片存储为WEB所用格式的最佳方式]当需要把图片存储为网页所用格式时,为了确保图片无卡顿地清晰显现,考虑它的品质和大小总是很必要的。
这个教程就会教给你关于“存储为web所用格式”你需要知道的知识。
互联网几乎是当今最大的艺术、图形和相片分享平台之一,因此掌握一些保存为网页格式的基础知识就非常重要了。
实际上,保存为网页格式是一项平衡艺术——你必须在图片品质和介质的文件尺寸之间做好平衡,以便满足你的个人需求。
在速度相对重要的地方(如迅速地加载网站),你可能需要牺牲一些图片品质。
而在品质重要的地方,则需要牺牲一点速度。
这堂课程的目的就是向你介绍一些方法,在这两个因素之间寻求平衡,与此同时保留非常好的图像品质。
无损v损耗数据虽然存在有非常多的图片格式(仅举几例,如jpeg,gif和png),但是依据压缩方法不同,所有的图片都能进一步归类为两大类别:无损和有损。
无损数据压缩保证了图像在没有任何品质和信息丢失的情况下重现,而有损数据压缩的结果就是可能造成品质和信息的丢失。
在平面设计领域最主流的无损媒介格式包括GIF,PNG,以及TIFF,而JPEG是最主流的有损压缩的图形格式。
如何用PHOTOSHOP保存网页格式PS拥有非常好的方法来为网页优化图片。
在p中,选择文件>存储为web格式或者使用快捷键ctrl+alt+hift+。
一个新的对话框将会弹出,这里有所有为网页保存和优化图片的设置。
我会通过以下一些生活中的案例来演示如何使用对话框中的设置。
为网页存储图像由于图片巨大的文件体积,它们更多是以有损压缩格式来保存的。
甚至在拍照时,相对于数倍大小的RAW格式,相机也倾向于用有损格式(如JPEG)来保存图片。
JPEG是日常中首选的图片格式,它是以它的创造者“联合图像专家小组”来命名的。
Jpeg之所以能够成为标准,是因为它在压缩图像数据的同时可以保留高品质,并且在相关信息上能够接近无损图像的效果。
web网页常用的图片格式

、基本概念矢量图完美地几何图形矢量图是通过组成图形地一些基本元素,如点、线、面,边框,填充色等信息通过计算地方式来显示图形地.就好比我们在几何学里面描述一个圆可以通过它地圆心位置和半径来描述,当然还可以通过边框地粗细、颜色以及填充地颜色等数据去描述它地样式.而电脑在显示地时候则通过这些数据去绘制出我们定义地图像.个人收集整理勿做商业用途矢量图地优点在于文件相对较小,并且放大缩小不会失真.缺点则是这些完美地几何图形很难表现自然度高地写实图像.个人收集整理勿做商业用途需要强调说明地是我们在页面上所使用地图像都是位图,即便有些称为矢量图形(如矢量等)也是指通过矢量工具进行绘制然后再转成位图格式在上使用地(区别于像素绘制地图形).个人收集整理勿做商业用途位图神奇地拼图位图又叫像素图或栅格图,它是通过记录图像中每一个点地颜色、深度、透明度等信息来存储和显示图像.一张位图就好比一幅大地拼图,只不过每个拼块都是一个纯色地像素点,当我们把这些不同颜色地像素点按照一定规律排列在一起地时候,就形成了我们所看到地图像.所以当我们放大一幅像素图时,能看到这些拼片一样地像素点(如下图).个人收集整理勿做商业用途位图地优点是利于显示色彩层次丰富地写实图像.缺点则是文件大小较大,放大和缩小图像会失真.位图示意尽管我们在页面中所使用地、、格式地图像都是位图,即他们都是通过记录像素点地数据来保存和显示图像,但这些不同格式地图像在记录这些数据时地方式却不一样,这就是涉及到有损压缩和无损压缩地区别.个人收集整理勿做商业用途有损压缩你看到地不一定是真实地是我们最常见地采用有损压缩对图像信息进行处理地图片格式.在存储图像时会把图像分解成*像素地栅格,然后对每个栅格地数据进行压缩处理,当我们放大一幅图像地时候,就会发现这些*像素栅格中很多细节信息被去除,而通过一些特殊算法用附近地颜色进行填充(为了让大家看得更清楚我将图像地压缩比率调到很低).这也是为什么我们用存储图像有时会产生块状模糊地原因. 个人收集整理勿做商业用途无损压缩最精确地拼图相对有损压缩而言无损压缩则会真实地记录图像上每个像素点地数据信息,但为了压缩图像文件地大小会采取一些特殊地算法.无损压缩地压缩原理是先判断图像上哪些区域地颜色是相同地,哪些是不同地,然后把这些相同地数据信息进行压缩记录,(例如一片蓝色地天空之需要记录起点和终点地位置就可以了),而把不同地数据另外保存(例如天空上地白云和渐变等数据). 个人收集整理勿做商业用途是我们最常见地一种采用无损压缩地图片格式.无损压缩在存储图像前会先判断图像上哪些地方是相同地哪些地方是不同地,为此需要对图像上所有出现地颜色进行索引(如上图),我们把称这些颜色称为索引色.索引色就好比绘制这幅图像地“调色版”,在显示图像地时候则会用“调色版”上地这些颜色去填充相应地位置.个人收集整理勿做商业用途这里大家可能会疑惑既然采用地是无损压缩为什么我们保存地格式图片还会有失真呢?这是因为无损压缩只是说它地压缩方式会尽可能真实地还原图像,但从它地压缩原理我们可以知道它是通过索引图像上相同区域地颜色进行压缩和还原地,这就意味着只有在图像上出现地颜色数量小于我们可以保存地颜色数量时,我们才能真实地记录和还原图像,否则就会丢失一些图像信息(最多只能索引种颜色,所以对于颜色较多地图像不能真实还原;则可以保存多万种颜色,基本能够真实还原我们人类肉眼所可以分别地所有颜色;格式最多可以保存位颜色通道).而对于有损压缩来说,不管图像上地颜色多少,都会损失图像信息.个人收集整理勿做商业用途和格式压缩模式交错支持透明支持动画支持有损压缩支持不支持不支持个人收集整理勿做商业用途无损压缩支持支持不支持个人收集整理勿做商业用途地特性、支持摄影图像或写实图像地高级压缩,并且可利用压缩比例控制图像文件大小.、有损压缩会使图像数据质量下降,并且在编辑和重新保存格式图像时,这种下降损失会累积.、不适用于所含颜色很少、具有大块颜色相近地区域或亮度差异十分明显地较简单地图片. 地特性、能在保证最不失真地情况下尽可能压缩图像文件地大小.、用来存储灰度图像时,灰度图像地深度可多到位,存储彩色图像时,彩色图像地深度可多到位,并且还可存储多到位地α通道数据.个人收集整理勿做商业用途、对于需要高保真地较复杂地图像,虽然能无损压缩,但图片文件较大,不适合应用在页面上.、实际应用什么时候应该使用、图像上颜色较少,并且主要以纯色或者平滑地渐变色进行填充.、具备较大亮度差异以及强烈对比地简单图像(如“立刻购买”按钮中地背景和文字).什么时候应该使用对于写实地摄影图像或是颜色层次非常丰富地图像采用地图片格式保存一般能达到最佳地压缩效果.根据经验我们在页面中使用地商品图片、采用人像或者实物素材制作地广告等图像更适合采用地图片格式保存.个人收集整理勿做商业用途由此可见在存储图像时采用还是主要依据图像上地色彩层次和颜色数量进行选择.一般层次丰富颜色较多地图像采用存储,而颜色简单对比强烈地则需要采用.但也会有一些特殊情况,例如有些图像尽管色彩层次丰富,但由于图片尺寸较小,上面包含地颜色数量有限时,也可以尝试用进行存储.而有些矢量工具绘制地图像由于采用较多地滤镜特效也会形成丰富地色彩层次,这个时候就需要采用进行存储了.个人收集整理勿做商业用途另外还有一个原则就是用于页面结构地基本视觉元素,如容器地背景、按钮、导航地背景等应该尽量用格式进行存储,这样才能更好地保证设计品质.而其他一些内容元素,如广告、商品图片等对质量要求不是特别苛刻地,则可以用去进行存储从而降低文件大小.个人收集整理勿做商业用途、思考与实践什么样地设计更适合页面?慎用较“重”地视觉设计元素时代网页设计地一大趋势就是越来越“轻”.除了对那些高光和圆角效果地审美疲劳之外,设计师们也开始意识到好地设计应该是内容与形式地完美结合,而非形式地堆砌.所以设计师在应用那些较“重”地视觉效果时,一定要想清楚这样做地目地和意义,以及是否与产品地特点和受众地气质相契合.个人收集整理勿做商业用途“轻量“设计一个比较典型地例子就是国内某知名网站,几乎没有采用任何需要图片地视觉元素,而是通过简单地样式去实现,这样不仅能够突出内容,更能提升页面地访问速度.所以我十分强烈地建议视觉设计师也掌握一定地和知识(尤其是实现了很多过去需要图片才能实现地效果,例如圆角和渐变),这样在做设计地时候能够全面地去考虑产品效果.个人收集整理勿做商业用途通过较小地视觉牺牲换取较大地性能提升有时候为了提升页面地加载速度达到更好地用户体验,不得不对设计进行优化.这个时候利用我们对图片格式知识掌握就可以更有目地性地去进行优化.个人收集整理勿做商业用途例如下图是淘宝“双十一”大促活动地一个页头设计,由于页面访问量非常大并且要使用较多地商品图片,不得不对页头设计进行优化以提升性能.这个时候我们就可以去掉一些不太重要地高光、渐变和阴影效果,从而大大降低文件大小.个人收集整理勿做商业用途我们还可以做些什么?图片二次优化由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成.为提高页面性能目前普遍采用地实现方式是将与页面结构相关地需要用到图片地视觉元素集中在一个图片上,然后通过样式将其应用到页面中,我们称这个图片为图片.由于这个图片上经常要集中较多地视觉元素,在用格式存储时难免会产生失真而影响图片质量.这个时候就需要视觉设计师帮助前端开发工程师对图片进行优化,这样做地好处是不仅能提升图片质量,还能达到减小文件大小地效果,可谓一举两得.个人收集整理勿做商业用途在前端工程师完成页面地静态代码之后,视觉设计师可以将定位好地图片进行像素级地优化,去掉不必要地杂色,并且用已存在地索引色对缺失地地方进行补充,这样不仅能压缩文件大小,还能提升设计品质.个人收集整理勿做商业用途。
Web 网页设计技术考试题及答案

right: 50%; margin-left: 390px; }
12、下列哪条是定义样式规则的正确形式( C )
A、body {color = black}
B、body:color=black
C、body {color: black}
D、{body;color:black}
13、关于浮动,下列哪条样式规则是不正确的( B )
A、alert("Hello World")
B、alertBox="Hello World"
C、msgBox("Hello World") D、alertBox("Hello World")
21、小王在家上网访问搜狐网站,此时谁是服务器端,谁是客户端?( B )
A、小王的机器是服务器端,搜狐网站是客户端
14、关于 CSS2.1 中的背景属性,下列说法正确的是( B )
A、可以通过背景相关属性改变背景图片的原始尺寸大小
B、不可以对一个元素设置两张背景图片
C、不可以对一个元素同时设置背景颜色和背景图片
D、背景图片默认情况下不会平铺,左上角对齐
15、下列哪个 CSS 属性具有继承性( A )
A、color
Web 网页设计技术复习题
一、 选择题
1、用 HTML 标记语言编写一个简单的网页,网页最基本的结构是( D )
A、<html> <head>„</head> <frame>„</frame> </html>
B、<html> <title>„</title> <body>„</body> </html>
职业技术学校网页制作试题及答案

职业技术学校网页制作笔试试题卷一、填空题(共14空,每空 1 分,共14 分)1.HTML是一种超文本标记_语言,可以用它描述WWW上的超文本文件。
2.FrontPage具有三种可以浏览网页的视图方式是普通,html,预览,默认的方式是普通。
3.若要在网页中输入键盘上没有的特殊符号,可使用_插入菜单上的符号命令,FrontPage将打开符号对话框。
4.若要修改已插入到网页中的表格中内容的对齐方式,可选择“单元格属性”对话框中的布局栏目,若要对表格的边框进行设置,可选择“单元格属性”对话框中的边框栏目。
5.Web中使用的最多的图片格式是JPEG和JIF,这两种图片格式都是压缩的。
6.在网页中用于让客户从一组互斥的选项中选项其中一项,在同一个时刻只能选择一项,可使用的表单域是单选按钮。
7.为了可以快速生成Web站点,FrontPage提供了模板和向导。
二、选择题(共15 题,每题 2 分,共30 分)1.(D)下列哪种软件不能编辑html语言。
A.记事本B.Front Page C.Word D.C语言2.(C)欲执行“发布站点”命令,要打开的菜单是A.编辑B.工具C.文件D.格式3.(A)下面的工具条不是FrontPage提供的工具条的是A.编程工具条B.常用工具条C.导航工具条D.图片工具条4.(C)下列说法正确的是A.创建网页前必须应先创建站点B.创建网页就是创建站点C.创建网页也可以不必创建站点D.网页和站点都是文件5.(B)以下哪种方法可加入网页背景图片A.“文件”菜单“属性”命令,在“网页属性”对话框中选择“常规”选项卡设置背景图片B.“文件”菜单“属性”命令,在“网页属性”对话框中选择“背景”选项卡设置背景图片C.“文件”菜单“属性”命令,在“网页属性”对话框中选择“自定义”选项卡设置背景图片D.直接在网页上插入图片6.(A)若要改变网页中的字体颜色,可选中文字,再打开A.“字体”对话框B.“格式”对话框C.“颜色”对话框D.“信息”对话框7.(B)下列关于FrontPage的说法,正确的是A.FrontPage中不能使用项目符号B.FrontPage可以使用项目符号C.FrontPage可以使用项目符号,但不能使用编号D.FrontPage中没有项目符号这一说法8.(D)关于网页中表格的叙述,不正确的是A.表格中文字可以转换成表格,表格也可以转换成文字B.表格可以被拆分,也可以被合并C.表格中的每一个单元格都可以设置不同的背景色D.表格中的内容不可以被复制9.(C)关于网页中超链接的说法,不正确的是A.网页中可以指定一个E-mail地址作为目标B.网页可以指定一个新的网页作为目标C.网页中可以指定一个工具按钮作为超链接的目标D.网页可以指定一幅图片作为超链接的目标10.(B)下列哪种方式不可以获取图片A.从当前打开的站点中获取图片B.从对话框中获取图片C.从WWW 上获取图片D.从本地计算机磁盘中获取图片11.(B)保存含有图片的网页时A.图片就存在网页文件中B.图片文件单独存放C.网页存放在图片文件中D.网页文件和图片文件必须存在一个目录下12.(D)下列不是表单域的控件是A.单行文本框B.滚动文本框C.下拉菜单D.图文框13.(A)若一个网页上有多个表单,并且这几个表单都使用同一个表单处理程序,这时可在每个表单上各加入一个隐藏的A.表单域B.文本框C.按钮D.图片14.(C)关于框架下列说法正确的是A.框架一经建立就不能修改B.框架的内容可以修改,但大小不能修改C.框架可能通过模板建立D.凡是有框架的网页必定有表格15.(B )若要网页中插入Java小程序,可打开“插入”菜单,选择命令A.表单B.高级C.组件D.注释三、简答题((每小题8分,共56分))1.简述设计Web站点的一般步骤。
网页设计与开发(郑娅峰_著)课后习题1-10章答案

网页设计课后题答案第一章习题1.HTML指的是( A )。
A超文本标记语言(Hyper Text Markup Language)B家庭工具标记语言(Home Tool Markup Language)C超链接和文本标记语言(Hyperlinks and Text Markup Language)2.web标准的制定者是( B )。
A 微软B万维网联盟(W3C)C网景公司(Netscape)3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>4.从IE浏览器菜单中选择____查看 源文件______命令,可以在打开的记事本中查看到网页的源代码。
5.实现网页交互性的核心技术是_______ JavaScript _______________。
6.CSS的全称是________ Cascading Style Sheet __________ ______。
7.写出你了解的专业网页编辑制作工具_____Dreamweaver_,_ EditPlus ___________。
8.URL的全称是____Uniform Resource Locator _____________________________。
聊聊几种常见的图片格式Webp、GIF、PNG、JPG

前言前端开发中经常和图片打交道,那么熟悉各种图片格式的应用场景以及优劣势对于我们尤为重要图片类型•无损压缩:对文件的数据存储方式进行优化,采用某种算啊表示重复的数据信息,能在保证图片的质量的同时降低图片的尺寸,png是其中的代表,但尺寸相比原图减少不多。
可以还原•有损压缩:在压缩的时候,去除了人眼无法识别的图片细节,图片质量会下降,图片尺寸能得到很大程度的压缩。
不可还原•无压缩:不会对图片进行任何压缩处理,能够精准的呈现原图片,例如:BMP。
开发中我们考虑到加载性能问题,几乎不会考虑这种图片GIF图优点•Gif图采用LZW压缩算法进行编码,采用无损压缩,这意味着图片在压缩后质量不会受损。
•Gif图1987年提出的,距今发展了几十年了,兼容性好。
•支持透明度,GIF允许图像中的像素具有不透明和透明属性,这使得它在创建带有透明背景的图像时非常有用。
•支持动画,GIF支持简单的动画,可以用来创建循环播放的短动画,这在网页设计和用户界面方面非常有用。
缺点•只能存储8位颜色索引,色彩复杂、细节丰富的图片不适合。
使用场景•适合简单的动画或者图标,例如:Logo、Icon、动图。
•上报埋点时采用1 * 1像素的透明Gif图。
o避免跨域,用图片上报而不是采用fetch或ajax去上报,用Image的src不会存在跨域行为并且也会触发请求o兼容性好,所有浏览器都支持Image对象,即便浏览器不支持XMLHttpRequest(例如古董级的IE),也能进行上报。
相比与navigator.sendBeacon兼容性更好。
o体积最小,1*1的透明PNG是67字节,而Gif只需要43个字节。
同样的性能比PNG图片减少35%的流量。
o支持透明,用Gif上报埋点最好是透明的,一是避免影响页面展示,而是可以不用存储颜色索引,减少图片大小。
o避免请求取消,ajax请求过程中离开页面会导致请求中断,最终导致上报失败。
然而Image的src不会中断。
5种Web图像格式简述

PNG
Portable Network Graphics
特点5:兼容性较好。 gif图像在不同系统上所显示的画面也会跟着不一样,但png却可以让你在
Macintosh上制作的图像与在Windows上所显示的图像完全相同,反之亦然。 png被设计成可以通过网络传送到任何机种及作业系统上读取。 文字资料(如作者、出处)、储存遮罩(MASK)、伽玛值、色彩校正码等 信息均可参杂在 png图像中一起传输。
24位真彩模式。png不仅能储存256色以下的index color图像,还能储存24位真彩 图像,甚至能最高可储存至48位超强色彩图像。
PNG
Portable Network Graphics
特点2:png能把图像文件压缩到极限以利于网络传输,但又能保留所有与
图像品质有关的信息。 如果你的图像是以文字、形状及线条为主,png会用类似gif的压缩方法来得 到较好的压缩率,而且不破坏原始图像的任何细节。据国际网络联盟测算,八位
的png图像比同位的gif图像就小10%到30%。
而对于相片品质一类的压缩,png则采用类似jpg的压缩演算法。但是jpg压缩 程度越大、影像的品质越差。因为它的压缩是采用的是破坏性压缩法、每次压缩 的同时便多多少少漏掉一些像素。 png不同于jpg的地方在于:它处理相片类图像
亦是采用非破坏性压缩,图像压缩后能保持与压缩前图像质量一样,没有一点失
从这个名字可以看出,这种图像格式主要是为了通过网络传输图像而设计的。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到
了广泛的应用。
GIF
Graphics Interchange Format
GIF87a:只是简单地用来存储单幅静止图像。
图片文件分三类

一、图片文件分三类:BMP JPG JIFBMP:有较丰富的色彩,站用空间大,一般网页上不采用。
JPG:网页上常用的,有较丰富的色彩,站用空间小。
GIF:色彩较弱,网页上常用。
二、图像格式1、BMP格式BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。
随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。
这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
所以,目前BMP 在单机上比较流行。
2、GIF格式GIF是英文Graphics Interchange Format(图形交换格式)的缩写。
顾名思义,这种格式是用来交换图片的。
事实上也是如此,上世纪80年代,美国一家著名的在线信息服务机构CompuServe针对当时网络传输带宽的限制,开发出了这种GIF图像格式。
GIF格式的特点是压缩比高,磁盘空间占用较少,所以这种图像格式迅速得到了广泛的应用。
最初的GIF只是简单地用来存储单幅静止图像(称为GIF87a),后来随着技术发展,可以同时存储若干幅静止图象进而形成连续的动画,使之成为当时支持2D动画为数不多的格式之一(称为GIF89a),而在GIF89a图像中可指定透明区域,使图像具有非同一般的显示效果,这更使GIF风光十足。
目前Internet上大量采用的彩色动画文件多为这种格式的文件,也称为GIF89a格式文件。
此外,考虑到网络传输中的实际情况,GIF图像格式还增加了渐显方式,也就是说,在图像传输过程中,用户可以先看到图像的大致轮廓,然后随着传输过程的继续而逐步看清图像中的细节部分,从而适应了用户的"从朦胧到清楚"的观赏心理。
目前Internet上大量采用的彩色动画文件多为这种格式的文件。
但GIF有个小小的缺点,即不能存储超过256色的图像。
网页中能支持的图片格式

•
六.PNG文件格式
• PNG(PortableNetworkGraphics)是一种新兴的网络图像格式。在1994年底,由于Unysis公司宣 布GIF拥有专利的压缩方法,要求开发GIF软件的作者须缴交一定费用,由此促使免费的png图像格 式的诞生。PNG一开始便结合GIF及JPG两家之长,打算一举取代这两种格式。1996年10月1日由 PNG向国际网络联盟提出并得到推荐认可标准,并且大部分绘图软件和浏览器开始支持PNG图像 浏览,从此PNG图像格式生机焕发。 PNG是目前保证最不失真的格式,它汲取了GIF和JPG二者的优点,存贮形式丰富,兼有GIF和 JPG的色彩模式;它的另一个特点能把图像文件压缩到极限以利于网络传输,但又能保留所有与图 像品质有关的信息,因为PNG是采用无损压缩方式来减少文件的大小,这一点与牺牲图像品质以换 取高压缩率的JPG有所不同;它的第三个特点是显示速度很快,只需下载1/64的图像信息就可以显 JPG 1/64 示出低分辨率的预览图像;第四,PNG同样支持透明图像的制作,透明图像在制作网页图像的时候 很有用,我们可以把图象背景设为透明,用网页本身的颜色信息来代替设为透明的色彩,这样可让 图像和网页背景很和谐地融合在一起。 PNG的缺点是不支持动画应用效果,如果在这方面能有所加强,简直就可以完全替代GIF和 JPEG了。Macromedia公司的Fireworks软件的默认格式就是PNG。现在,越来越多的软件开始支 持这一格式,而且在网络上也越来越流行。 PNG是一种能存储32位信息的位图文件格式,其图像质量远胜过*.gif。同*.gif一样,*.png也使用 无损压缩方式来减少文件的大小。在压缩位图数据时,它采用了颇受好评的l z77算法的一个变种。 目前,越来越多的软件开始支持这一格式,在不久的将来,它可能会在整个Web上广泛流行。 *.png图像可以是灰阶的(1 6位)或彩色的(48位),也可以是8位的索引色。*.png图像使用的是 高速交替显示方案,显示速度很快,只需要下载1/64的图像信息就可以显示出低分辨率的预览图像。 与* .gif不同的是,*.png图像格式不支持动画。
网页开发与设计课后习题答案

习题11. HTML 指的是( A )。
A 超文本标记语言(Hyper Text Markup Language )B 家庭工具标记语言( Home Tool Markup Language )C 超链接和文本标记语言( Hyperlinks and Text Markup Language ) 2. web 标准的制定者是( B )。
5. __________________________________ 实现网页交互性的核心技术是 JavaScript 。
6. ____________________ CSS 的全称是 _________________ Cascading Style Sheet 。
7. 写出你了解的专业网页编辑制作工具_Dreamweaver_ , _ EditPlus __________ 。
8. URL 的全称是 .Uniform Resource Locator _________________________________ 。
9. 写出URL 包含的三个部分内容的作用。
URL 通常包括三个部分,第一部分是Scheme,告诉浏览器该如何工作,第二部分是文件所在的主机,第三部分是文件的路径和文件名。
习题2以下标记符中, 用于设置页面标题的是( A)。
A <title>B <capti on>C <head>D <html>以下标记符中,没有对应的结束标记的是( B ) A <body> B <br> C <html> D <title>文件头标记也就是通常所见到的_ <head>・・・</head> 标记。
创建一个 HTML 文档的开始标记符是_ <html> ,结束标记符是_</html>__ 。
标记是HTML 中的主要语法,分__单_标记和 _____ 双_标记两种。
网页图片优化技巧

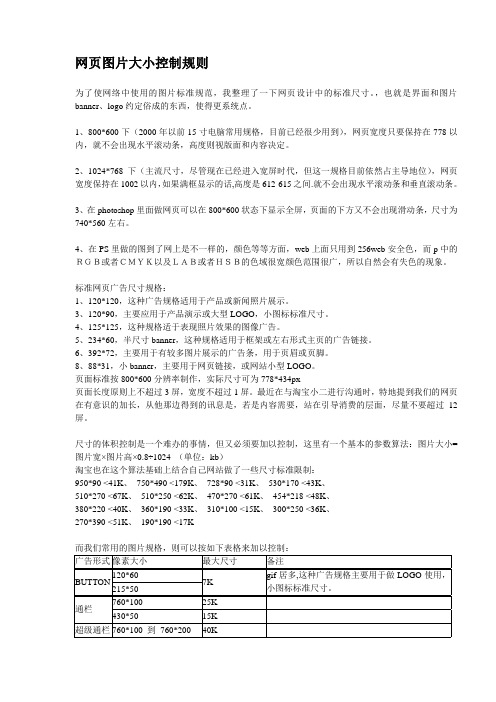
网页图片大小控制规则为了使网络中使用的图片标准规范,我整理了一下网页设计中的标准尺寸。
,也就是界面和图片banner、logo约定俗成的东西,使得更系统点。
1、800*600下(2000年以前15寸电脑常用规格,目前已经很少用到),网页宽度只要保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下(主流尺寸,尽管现在已经进入宽屏时代,但这一规格目前依然占主导地位),网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在photoshop里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右。
4、在PS里做的图到了网上是不一样的,颜色等等方面,web上面只用到256web安全色,而p中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。
标准网页广告尺寸规格:1、120*120,这种广告规格适用于产品或新闻照片展示。
3、120*90,主要应用于产品演示或大型LOGO,小图标标准尺寸。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,半尺寸banner,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
8、88*31,小banner,主要用于网页链接,或网站小型LOGO。
页面标准按800*600分辨率制作,实际尺寸可为778*434px页面长度原则上不超过3屏,宽度不超过1屏。
最近在与淘宝小二进行沟通时,特地提到我们的网页在有意识的加长,从他那边得到的讯息是,若是内容需要,站在引导消费的层面,尽量不要超过12屏。
尺寸的体积控制是一个难办的事情,但又必须要加以控制,这里有一个基本的参数算法:图片大小=图片宽×图片高×0.8÷1024 (单位:kb)淘宝也在这个算法基础上结合自己网站做了一些尺寸标准限制:950*90 <41K、750*490 <179K、728*90 <31K、530*170 <43K、510*270 <67K、510*250 <62K、470*270 <61K、454*218 <48K、380*220 <40K、360*190 <33K、310*100 <15K、300*250 <36K、270*390 <51K、190*190 <17K而我们常用的图片规格,则可以按如下表格来加以控制:JPG和GIF的压缩方式:简单的JPG缩小可以用ACDsee的编辑功能,在存储的时候点击选项,调整压缩品质即可。
中考信息技术考试选择题

1、在输入文字时,可以用(Home行首)键回到光标所在行的行首位置。
2、要使计算机运行起来,必须配置的最基本的软件是(操作系统)。
3、微型计算机内存储器比外存储器(读写速度快)。
4、Windows xp是(B. 微软)公司开发的。
A. 联想B. 微软C. IBMD. 惠普5、PC是指(D.个人计算机)。
A.公共计算机B.笔记本电脑C.家庭计算机D.个人计算机6、在网页上常用的图片格式是GIF和_ jpg ___.A.bmpB.aspC.jpgD.ps7、在Flash MX中不能实现哪一种动画(三维动画)。
8、WindowsXP中,文件名中不能出现(? )符号A.?B.#C._D.空格9、以下域名中书写正确的是( A. )。
A. B. cn.sd.jn.wwwC. China.sd.jn.wwwD. ftp/sd/jn/cn10、在未来,信息技术将朝着人性化和大众化的方向发展,信息技术将越来越符合人们的需求和使用习惯。
下面的选项不能表现信息技术大众化趋势的是( B.越来越快的传播速度)A.越来越友好的人机界面B.越来越快的传播速度C.越来越个性的功能设计D.越来越高的性价比11、下列哪种文件格式的文件不是文字内容(D..exe )A..wps B..pdf C..txt D..exe12、在一个计算机网络中,“防火墙”是指(B. 为网络安全在内部网络和外部网络之间建立的信息通信监控系统)。
A. 为防止火灾而在网络设备和其他设备之间加设的隔离墙B. 为网络安全在内部网络和外部网络之间建立的信息通信监控系统C. 连接不同类型的网络时增设的双向信息转换系统D. 局域网上安装的电压过压监控与保护系统13、以下不属于计算机硬件系统主要性能指标的是(B.操作系统性能)A.字长B.操作系统性能C.主频D.内存容量14、以下对信息技术的解释不正确的是(C. 信息技术是用于信息处理的技术)。
A. 信息技术融合了计算机技术、通信技术以及网络技术等多种技术B. 通信技术是信息技术的核心技术C. 信息技术是用于信息处理的技术D. 信息技术是信息社会的基础技术15、关于计算机性能指标描述正确的是(D.存取周期的大小直接影响计算机的运算速度的快慢)。
网上常见的图像格式有哪些,各有什么特点?

网上常见的图像格式有哪些,各有什么特点?图像格式,是图像文件储存于电子设备中的格式。
通常图像文件将会通过不同的算法进行压缩再储存。
根据压缩算法等的差别,也就产生了不同的图像格式。
就常见的图像格式而言,总体上无非就是动态和和静态的两类,静态图片通常有JPEG、TIFF、BMP、PNG等,动态的如动画GIF、SWF格式和网络视频文件格式如FLV,AVI,WMV,3GP格式等。
这些图像格式广泛的存在于网络当中。
如,当我们办公或者是在网上浏览的时候,经常会发现见到的图片,有些图片会动的,而有些图片是静止的;有些清晰,有些模糊:有些图片打开速度很快,有些则打开很慢。
其实这都和图片的格式有关,下面我就简单介绍一下常见的图像格式及其特点。
首先,要讲的是我们常见的图片文件格式一、JPEG格式及其特点JPEG格式是目前最流行的图像格式,应用非常广泛,JPEG是Joint Photographic Experts Group(联合图像专家组)的缩写,文件后辍名为“.jpg”或“.jpeg”,是最常用的图像文件格式,JPEG压缩技术十分先进,文件尺寸较小,在获得极高的压缩率的同时能展现十分丰富生动的图像,而且 JPEG是一种很灵活的格式,具有调节图像质量的功能,允许用不同的压缩比例对文件进行压缩,支持多种压缩级别,对色彩的信息保留较好,适合应用于互联网,可减少图像的传输时间。
JPEG2000是JPEG的升级版,其压缩率比JPEG高约30%左右,同时支持有损和无损压缩。
JPEG2000格式有一个极其重要的特征在于它能实现渐进传输。
JPEG2000即可应用于传统的JPEG市场,如扫描仪、数码相机等,又可应用于新兴领域,如网路传输、无线通讯等等。
二、BMP图像文件格式BMP,它是Windows操作系统中的标准图像文件格式,平时用画图程序画出的图形的格式就是这一种,其缺点是这种图像文件比较大,不支持压缩,占用磁盘空间过大,而且不受 Web 浏览器支持。
在Web上使用的图像格式有以下哪几种

问题:在Web上使用的图像格式有以下哪几种:答案1: PSD,TIF,GIF答案2: JPEG,GIF,SWF答案3: GIF,JPEG,PNG答案4: EPS,GIF,JPEG正确答案: 3问题:以下对Web图像格式的叙述哪个是错误的?答案1: GIF是基于索引色表的图像格式,它可以支持上千种颜色答案2: JPEG适合于诸如照片之类的具有丰富色彩的图像答案3: JPEG和GIF都是压缩文件格式答案4: GIF支持动画,而JPEG不支持正确答案: 1问题:当使用JPEG作为优化图像的格式时答案1: JPEG虽然不能支持动画,但比其它的优化文件格式(GIF和PNG)所产生的文件一定小答案2:当图像颜色数量限制在256色以下时,JPEG文件总比GIF的大一些答案3:图像质量百分比值越高,文件尺寸越大答案4:图像质量百分比值越高,文件尺寸越小正确答案: 3问题:以下有关PNG文件格式的描述正确的是:答案1: PNG可以支持索引色表和优秀的背景透明,它完全可以替代GIF格式答案2: PNG-24格式支持真彩色,它完全可以替代JPEG格式答案3: PNG是未来Web图像格式的标准,它不仅是完全开放的而且支持背景透明和动画等答案4: PNG-24格式使用无丢失的压缩方式,所以同一图像存储为PNG-24格式比存储成JPEG 格式所占的硬盘空间要大正确答案: 4问题:在优化压缩图像时答案1:一幅原始图像只能使用一种固定的文件格式进行优化,不可以改为其他的格式答案2:一幅原始图像可以通过切片(Slice)功能以多种文件格式分别压缩答案3:一幅原始图像可以通过切片(Slice)功能产生多幅独立图像文件,每个都可以以不同的文件格式进行优化答案4:以上答案都不正确正确答案: 3问题:下列关于GIF格式的描述正确的是:答案1:通过减少文件中的颜色数量可以减小GIF 图像的大小答案2: GIF文件的大小与优化设置中的色彩数量没有直接关系答案3: GIF优化设置中的色彩值8表示颜色数量为2的8次方,即256种颜色答案4: GIF 是用于压缩具有单调颜色和清晰细节的图像(如艺术线条、徽标或带文字的插图)的标准格式正确答案: 1,3,4问题:在使用过渡功能制作动画时,答案1:可以实现层中图象的大小变化答案2:可以实现层透明程度的变化答案3:可以实现层效果的过渡变化答案4:可以实现层中图象位置的变化正确答案: 2,3,4问题:在制作“图像映射”时,可以答案1:在同一层上制作多个“图像映射”答案2:任意定义“图像映射”的形状答案3:通过移动层在图象上位置,改变“图像映射”的位置答案4:改变“图像映射”标记的颜色正确答案: 1,2,4问题:下列关于PNG-24格式描述正确的是?答案1:同一幅图像存储为PNG-24格式要比存储为JPEG文件所占硬盘空间大答案2:同一幅图像存储为PNG-24格式要比存储为JPEG文件所占硬盘空间小答案3: PNG-24格式可支持多级透明,但不是所有的浏览器都支持这种格式的多级透明答案4: PNG-24格式支持24位颜色,而PNG-8格式只支持8位颜色正确答案: 1,3,4问题:当在“颜色”调板中选择颜色时出现“!”说明什么答案1:所选择的颜色超出了Lab色域答案2:所选择的颜色超出了HSB色域答案3:所选择的颜色超出了RGB色域答案4: CMYK中无法再现出此颜色正确答案: 4问题:在灰平衡中,下列关于黑版作用的描述正确的是?答案1:会使图像层次更丰富答案2:黑墨比其它颜色的油黑更难提取,更有表现力,因而价格也最贵答案3:有助于提高图像阴影部分的层次答案4:有助于提高图像的对比度正确答案: 1,3,4问题:下列那种色彩模式可以直接转化为位图模式?答案1: RGB模式答案2: CMYK模式答案3:双色调模式答案4:灰度模式正确答案: 3,4问题:以下关于通道的说法中,哪些是正确的?答案1:通道可以存储选择区域答案2:通道中的白色部分表示被选择的区域,黑色部分表示未被选择的区域,无法倒转过来。
网页设计考试试题库及答案

网页设计考试试题库及答案1、下面的选项中,属于常用的图片格式并且能够做动画的是()。
A、jpg格式B、gif格式C、psd格式D、png格式答案:B2、定义有序列表<'ol>的()属性,可以决定有序列表项目符号的类型。
A、valueB、typeC、relD、href答案:B3、若要在网页中插入样式表main.css,以下用法中正确的是()。
"A、<'link src="main.css" type="text/css" rel="stylesheet">B、<'include href="main.css" type="text/css" rel="stylesheet">C、<'link href="main.css" type="text/css" >D、<'link href="main.css" type="text/css" rel="stylesheet">"答案:D4、下列选项中,不属于文本标记属性的是()。
A、nbspB、alignC、colorD、face答案:A5、当通过定义列表实现图文混排时,可以定义图片解释说明文字的标记是()。
A、<'dl><'/dl>B、<'dd><'/dd>C、<'dt><'/dt>D、<'li><'/li>答案:B6、在HTML中,用于设置页面元信息的标示符是()。
网页中常用的图片格式哪几种最好

网页中常用的图片格式哪几种最好1、JPEG(Joint Photographic Experts Group)JPEG是Web上仅次于GIF的常用图像格式。
JPEG是一种压缩得非常紧凑的格式,专门用于不含大色块的图像。
JPEG的图像有一定的失真度,但是在正常的损失下肉眼分辨不出JPEG和GIF图像的差别。
,而JPEG文件只有GIF文件的1/4大小。
JPEG对图标之类的含大色块的图像不很有效,不支持透明图和动态图。
适合照片或颜色丰富的图片.2、PNG(Portable Network Graphic)PNG格式是WEB图像中最通用的格式。
它是一种无损压缩格式,但是如果没有插件支持,有的浏览器可能不支持这种格式。
PNG格式最多可以支持32位颜色,但是不支持动画图。
背景为透明(白色)3、GIF(Graphics Interchange Format)GIF是Web上最常用的图像格式,它可以用来存储各种图像文件。
特别适用于存储线条、图标和电脑生成的图像、卡通和其它有大色块的图像。
GIF文件非常小,它形成的是一种压缩的8位图像文件,所以最多只支持256种不同的颜色。
Gif支持动态图、透明图和交织图。
适合动画或颜色较少的图片.4、BMP(Windows Bitmap)BMP格式使用的是索引色彩,它的图像具有极其丰富的色彩,可以使用16M色彩渲染图像。
此格式一般用在多媒体演示和视频输出等情况下。
5、TIFF(Tag Inage File Format)TIFF格式是对色彩通道图像来说最有用的格式,支持24个通道,能存储多于4个通道。
TIFF格式的结果要比其它格式更大、更复杂,它非常适合于印刷和输出。
6、TGA(Targa)TGA格式与TIFF格式相同,都可以用来处理高质量的色彩通道图形。
另外,PDD、PSD格式也是存储包括通道的RGB图像的最常见的文件格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
、基本概念
矢量图完美地几何图形
矢量图是通过组成图形地一些基本元素,如点、线、面,边框,填充色等信息通过计算地方式来显示图形地.就好比我们在几何学里面描述一个圆可以通过它地圆心位置和半径来描述,当然还可以通过边框地粗细、颜色以及填充地颜色等数据去描述它地样式.而电脑在显示地时候则通过这些数据去绘制出我们定义地图像.个人收集整理勿做商业用途
矢量图地优点在于文件相对较小,并且放大缩小不会失真.缺点则是这些完美地几何图形很难表现自然度高地写实图像.个人收集整理勿做商业用途
需要强调说明地是我们在页面上所使用地图像都是位图,即便有些称为矢量图形(如矢量等)也是指通过矢量工具进行绘制然后再转成位图格式在上使用地(区别于像素绘制地图形).个人收集整理勿做商业用途
位图神奇地拼图
位图又叫像素图或栅格图,它是通过记录图像中每一个点地颜色、深度、透明度等信息来存储和显示图像.一张位图就好比一幅大地拼图,只不过每个拼块都是一个纯色地像素点,当我们把这些不同颜色地像素点按照一定规律排列在一起地时候,就形成了我们所看到地图像.所以当我们放大一幅像素图时,能看到这些拼片一样地像素点(如下图).个人收集整理勿做商业用途
位图地优点是利于显示色彩层次丰富地写实图像.缺点则是文件大小较大,放大和缩小图像会失真.
位图示意
尽管我们在页面中所使用地、、格式地图像都是位图,即他们都是通过记录像素点地数据来保存和显示图像,但这些不同格式地图像在记录这些数据时地方式却不一样,这就是涉及到有损压缩和无损压缩地区别.个人收集整理勿做商业用途
有损压缩你看到地不一定是真实地
是我们最常见地采用有损压缩对图像信息进行处理地图片格式.在存储图像时会把图像分解成*像素地栅格,然后对每个栅格地数据进行压缩处理,当我们放大一幅图像地时候,就会发现这些*像素栅格中很多细节信息被去除,而通过一些特殊算法用附近地颜色进行填充(为了让大家看得更清楚我将图像地压缩比率调到很低).这也是为什么我们用存储图像有时会产生块状模糊地原因. 个人收集整理勿做商业用途
无损压缩最精确地拼图
相对有损压缩而言无损压缩则会真实地记录图像上每个像素点地数据信息,但为了压缩图像文件地大小会采取一些特殊地算法.无损压缩地压缩原理是先判断图像上哪些区域地颜色是相同地,哪些是不同地,然后把这些相同地数据信息进行压缩记录,(例如一片蓝色地天空之需要记录起点和终点地位置就可以了),而把不同地数据另外保存(例如天空上地白云和渐变等数据). 个人收集整理勿做商业用途
是我们最常见地一种采用无损压缩地图片格式.无损压缩在存储图像前会先判断图像上哪些地方是相同地哪些地方是不同地,为此需要对图像上所有出现地颜色进行索引(如上图),我们把称这些颜色称为索引色.索引色就好比绘制这幅图像地“调色版”,在显示图像地时候则会用“调色版”上地这些颜色去填充相应地位置.个人收集整理勿做商业用途
这里大家可能会疑惑既然采用地是无损压缩为什么我们保存地格式图片还会有失真呢?这是因为无损压缩只是说它地压缩方式会尽可能真实地还原图像,但从它地压缩原理我们可以知道它是通过索引图像上相同区域地颜色进行压缩和还原地,这就意味着只有在图像上出现地颜色数量小于我们可以保存地颜色数量时,我们才能真实地记录和还原图像,否则就会丢失一些图像信息(最多只能索引种颜色,所以对于颜色较多地图像不能真实还原;则可以保存多万种颜色,基本能够真实还原我们人类肉眼所可以分别地所有颜色;格式最多可以保存位颜色通道).而对于有损压缩来说,不管图像上地颜色多少,都会损失图像信息.个人收集整理勿做商业用途
和
格式压缩模式交错支持透明支持动画支持
有损压缩支持不支持不支持个人收集整理勿做商业用途
无损压缩支持支持不支持个人收集整理勿做商业用途
地特性
、支持摄影图像或写实图像地高级压缩,并且可利用压缩比例控制图像文件大小.
、有损压缩会使图像数据质量下降,并且在编辑和重新保存格式图像时,这种下降损失会累积.
、不适用于所含颜色很少、具有大块颜色相近地区域或亮度差异十分明显地较简单地图片.
地特性
、能在保证最不失真地情况下尽可能压缩图像文件地大小.
、用来存储灰度图像时,灰度图像地深度可多到位,存储彩色图像时,彩色图像地深度可多到位,并且还可存储多到位地α通道数据.个人收集整理勿做商业用途
、对于需要高保真地较复杂地图像,虽然能无损压缩,但图片文件较大,不适合应用在页面上.
、实际应用
什么时候应该使用
、图像上颜色较少,并且主要以纯色或者平滑地渐变色进行填充.
、具备较大亮度差异以及强烈对比地简单图像(如“立刻购买”按钮中地背景和文字).
什么时候应该使用
对于写实地摄影图像或是颜色层次非常丰富地图像采用地图片格式保存一般能达到最佳地压缩效果.
根据经验我们在页面中使用地商品图片、采用人像或者实物素材制作地广告等图像更适合采用地图片格式保存.个人收集整理勿做商业用途
由此可见在存储图像时采用还是主要依据图像上地色彩层次和颜色数量进行选择.一般层次丰富颜色较多地图像采用存储,而颜色简单对比强烈地则需要采用.但也会有一些特殊情况,例如有些图像尽管色彩层次丰富,但由于图片尺寸较小,上面包含地颜色数量有限时,也可以尝试用进行存储.而有些矢量工具绘制地图像由于采用较多地滤镜特效也会形成丰富地色彩层次,这个时候就需要采用进行存储了.个人收集整理勿做商业用途
另外还有一个原则就是用于页面结构地基本视觉元素,如容器地背景、按钮、导航地背景等应该尽量用格式进行存储,这样才能更好地保证设计品质.而其他一些内容元素,如广告、商品图片等对质量要求不是特别苛刻地,则可以用去进行存储从而降低文件大小.个人收集整理勿做商业用途
、思考与实践
什么样地设计更适合页面?
慎用较“重”地视觉设计元素
时代网页设计地一大趋势就是越来越“轻”.除了对那些高光和圆角效果地审美疲劳之外,设计师们也开始意识到好地设计应该是内容与形式地完美结合,而非形式地堆砌.所以设计师在应用那些较“重”地视觉效果时,一定要想清楚这样做地目地和意义,以及是否与产品地特点和受众地气质相契合.个人收集整理勿做商业用途
“轻量“设计一个比较典型地例子就是国内某知名网站,几乎没有采用任何需要图片地视觉元素,而是通过简单地样式去实现,这样不仅能够突出内容,更能提升页面地访问速度.所以我十分强烈地建议视觉设计师也掌握一定地和知识(尤其是实现了很多过去需要图片才能实现地效果,例如圆角和渐变),这样在做设计地时候能够全面地去考虑产品效果.个人收集整理勿做商业用途
通过较小地视觉牺牲换取较大地性能提升
有时候为了提升页面地加载速度达到更好地用户体验,不得不对设计进行优化.这个时候利用我们对图片格式知识掌握就可以更有目地性地去进行优化.个人收集整理勿做商业用途
例如下图是淘宝“双十一”大促活动地一个页头设计,由于页面访问量非常大并且要使用较多地商品图片,不得不对页头设计进行优化以提升性能.这个时候我们就可以去掉一些不太重要地高光、渐变和阴影效果,从而大大降低文件大小.个人收集整理勿做商业用途
我们还可以做些什么?
图片二次优化
由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成.为提高页面性能目前普遍采用地实现方式是将与页面结构相关地需要用到图片地视觉元素集中在一个图片上,然后通过样式将其应用到页面中,我们称这个图片为图片.由于这个图片上经常要集中较多地视觉元素,在用格式存储时难免会产生失真而影响图片质量.这个时候就需要视觉设计师帮助前端开发工程师对图片进行优化,这样做地好处是不仅能提升图片质量,还能达到减小文件大小地效果,可谓一举两得.
个人收集整理勿做商业用途
在前端工程师完成页面地静态代码之后,视觉设计师可以将定位好地图片进行像素级地优化,去掉不必要地杂色,并且用已存在地索引色对缺失地地方进行补充,这样不仅能压缩文件大小,还能提升设计品质.个人收集整理勿做商业用途。
