信息图表设计
信息图表设计PPT课件

2021
6
根据道格·纽瑟姆2004年定义,从表现 形式的角度,“信息图表”作为视觉 工具应包括以下六类:
• 图表(charts), • 图解(diagrams), • 图形(graphs), • 表格(tables), • 地图(maps), • 名单(list)
饼图 这种图表类型显示各个值在总和中的分布情况。它也可以 以三维效果显示,如以下图表所示。
分离型饼图 这种图表类型显示各个值在总和中的分布情况,同 时强调各个值的重要性。它也可以以三维效果显示。
复合饼图 这是一种将用户定义的值提取出来并显示在另一个饼 图中的饼图。例如,为了看清楚细小的扇区,您可以将它们组合成 一个项目,然后在主图表旁的小型饼图或条形图中将该项目的各个 成员分别显示出来。
开盘-盘高-盘低-收盘 这种类型的图表要 求四个数值系列,且按开盘-盘高-盘低-收 盘的顺序排列。
成交量-盘高-盘低-收盘 这种类型的图表 要求四个数值系列,且按成交量-盘高-盘低 -收盘的顺序排列。下面的股价图在估算成 交量时使用了两个数值轴:一个用于计算成 交量,另一个用于股票价格。
成交量-开盘-盘高-盘低-收盘 这种类型
2021
29
3.表达专业
把数字与相应的注解融入到信息图表中去,让它看起来专业化。但注意不要专 业过头,让普通读者觉得太难懂了,读者是不会花太长的时间来专研这些图表 的。更不要简单地把图表、数据和注解分散在不同位置,迫使读者不得不在这 些内容间不停地来回移动。
2021
30
4.数据清晰
图表也常常让人得出错误的结论。 适当保留详细的数据源表,或者提供一个链接、 文档什么的,让有心的读者可以深入挖掘下去。
信息图表设计期末总结

信息图表设计期末总结引言信息图表设计是数据可视化的一种重要表现形式,可以帮助人们更好地理解和分析数据。
在本学期的学习中,我通过学习理论知识和实践操作,提高了自己的信息图表设计能力。
在这篇总结中,我将回顾本学期所学的知识和经验,并分享一些自己的心得体会。
一、学习目标及任务完成情况在学习信息图表设计的过程中,我设定了以下几个学习目标:1. 掌握信息图表设计的基本原理和方法;2. 熟悉主流信息图表设计工具的使用;3. 提高数据分析和呈现能力。
通过本学期的学习,我基本达到了设定的目标。
在课堂上,我主动参与讨论和演练,运用所学的知识设计了多个信息图表,并在实践中不断提高自己的技能。
二、知识与技能的积累在本学期的学习中,我积累了丰富的信息图表设计知识和技能。
具体来说,我学会了以下几个方面的内容:1. 信息图表设计的原理:了解了信息图表设计的基本原理,包括数据选择、视觉编码和交互设计等方面,掌握了设计的核心思想。
2. 主流信息图表设计工具的使用:熟悉了主流信息图表设计工具的使用,包括Adobe Illustrator、Tableau和Datawrapper等,能够运用这些工具设计和制作出各种类型的信息图表。
3. 数据分析和呈现能力:通过对实际数据的分析和整理,我学会了如何选择合适的信息图表类型,如何编码数据以及如何优化信息图表的布局和样式。
三、实践项目经验总结在本学期的实践项目中,我共完成了三个信息图表设计项目。
以下是我在每个项目中的经验总结:1. 项目一:国内新冠疫情数据可视化在这个项目中,我使用Tableau软件设计了一系列疫情数据可视化图表。
通过分析数据和设计图表,我深刻地认识到信息图表设计在传递复杂信息时的重要性。
我学会了如何选择合适的图表类型、如何编码数据以及如何优化信息图表的布局和样式。
2. 项目二:公司销售数据分析与报告在这个项目中,我收集了公司的销售数据,并使用Datawrapper软件设计了销售数据报告。
信息图表设计的最佳实践

信息图表设计的最佳实践在当今信息爆炸的时代,信息图表作为一种重要的展现方式,为我们提供了一个直观、简洁的手段去理解和分析复杂的数据与信息。
随着大数据时代的到来,信息图表的设计成为各行业中不可或缺的一部分。
本篇文章将深入探讨信息图表设计的最佳实践,包括定义、原则、工具、案例及未来趋势,以期为读者提供系统性的理解和实用的指导。
信息图表的定义与目的信息图表(Infographic)是一种将信息、数据或知识以视觉效果的形式传达给受众的手段。
它通过将文字、图形、图像及其他视觉元素结合,帮助人们更快速、更有效地获取和处理信息。
目的简化信息:在高度复杂的信息中提取关键信息,使受众能够迅速理解。
引发兴趣:通过吸引人的视觉设计,提升读者对内容的关注度。
促进记忆:生动的视觉元素有助于增强信息的记忆力,提升自我学习和交流能力。
信息图表设计的基本原则在进行信息图表设计时,有几条基本原则亟需遵循,以确保最终作品不仅美观,还具有实用性。
清晰性保持设计简洁明了是首要原则。
过于复杂的信息图表会让观众产生困惑,导致理解障碍。
因此,要:限制信息量:选择最重要的数据和信息展示,避免冗余。
使用适当的字体:选择易读且符合主题的字体,特别是避免使用过小或复杂的字体。
视觉层次感通过不同的视觉元素创造层次感,可以帮助观众快速判断信息的重要性。
设计时应注意:字号与颜色:使用不同大小和颜色区分标题、副标题与文本内容。
空白空间利用:适当留白,可以让内容看起来更为清晰、有序。
有效的数据呈现在处理数据时,选择合适的数据可视化类型至关重要。
在设计信息图表前,应考虑以下几个方面:数据类型与需要传达的信息:不同类型的数据(如比例、数量)适合不同的表现形式。
可视化工具选择:选择合适的图表类型,如柱状图、饼图、折线图等。
目标受众了解受众群体是设计成功信息图表的重要环节。
确定受众可以帮助设计师决定内容呈现方式、用词风格,以及所需用到的数据。
受众分析:理解受众的需求和阅读习惯,以确定关键信息和设计风格。
图解力-跟顶级设计师学做信息图

企业数 员工数
2.4
2
9
7 5
3
2.4
将一维的数据用面积或者体积来表现
2.5
收入
支出
4.3
4.4
4.5
3.5
2.4
2.5
2.8
1.8
2010
11
12
13
折线图必须伴有时间变化!
2.6
销售额
1 3
6
销售额
3
6
1
销售额
13
6
饼图并非必须用圆形,半圆或1/4圆都可以。
只要能在同一图形里占有一定份额即可
理想 状态
Wordless
摒弃文字 以图释义
读者视角
呈现时间与 空间的变化
CONTENTS
1 信息图是什么 2 常见信息图表制作技巧
2.1
视线一般从左上 向右下流动
视线焦点承
“F”状
2.1
左上“过去” 右下“现在”
由远及近捕捉时间流动呈现时空变化
透
视
画
改变远近文字
法
与线条的大小
增添立体感
2.2
图解力-跟顶级设计师学做信息图.pptx
CONTENTS
1 信息图是什么
2 常见信息图表制作技巧
1.1
用视觉化图形简单清晰呈现复杂信息。
1.2
要直观
Attractive
吸引眼球 令人心动
Clear
准确传达 信息明了
信息、颜色、字体、 字数、线条、排版等
Simple
去粗取精 简单易懂
Flow
视线流动 构建时空
注:条形图计入柱形图
2 进行多气数温据比较
视觉传达中的信息图表设计

社会信息化所带来的信 息量 的巨大爆炸,同时伴随着人 面, 即是线条的密集排 列。在信息图表中, 通过 比较面的 大小 , 从 而 获 悉 各信 息个 体 间 的 比例 尺 , 明确 各 信 息 个 体 的 分 们对 于 快 速 获 取 信 息 的 迫 切 需求 ,信 息 图表 化 得 以迅 速 地 发 展起 来。信 息图表化可 以最直观 、 最快速地进行信息 的传播, 布范 围。 具有 良好 的可视性和直观性,是一种非常有效的视觉传达方 1 . 2表现信息 图表的 色彩 在信息图表中,颜色在视觉元素中的地位也是极其重要 式。通过对信息 图表的视 觉元素 、 色彩 、 字体和呈现形式 四个 的。在信息 图表的设计过程 中,平面设计师往往是在研究信 方面的认知, 夯实相应的专业知识和设计基础 。 息 的结 构 和 层 次 的 基础 上 ,以组 织 信 息 和 编 排信 息为 设 计 思 想, 灵活地选择相应 的视觉要素, 并且将这些元素融汇在一起 , 参考文献 1 】 席涛. 信息视觉设计【 M】 . 上海交通大学 出版社, 2 0 1 1 . 从而使得信息 图表不仅具有 极强 的视觉欣赏效果,还 能藉此 [ [ 2 ] ( 美) 莫里斯 ・ 德 ・ 索斯 马兹. 视觉形态设计基础 ( M) . 莫天伟译 . 上海 : 上 对某 些功 能进行表征。颜色 的运用 同样具有如此功效。 海人 民美术 出版社, 2 0 0 3 . 色彩 , 可被 眼球 良好 的 感 知 , 从而 达 到 极 好 的 视 觉传 达 效
在信息图表的设计过程中平面设计师往往是在研究信息的结构和层次的基础上以组织信息和编排信息为设计思想灵活地选择相应的视觉要素并且将这些元素融汇在一起从而使得信息图表不仅具有极强的视觉欣赏效果还能藉此对某些功能进行表征
信息图表设计.doc

信息图表设计信息图表是近年来逐渐兴起来的一种信息视觉设计的方式,其最大的特点就是将一些枯燥繁琐的文字和冷冰冰的数据,通过可视化的图表创意组合设计,既能够清晰、高效和直观的传达信息,同时又给人赏心悦目的感觉。
以下是小编精心准备的信息图表设计,大家可以参考以下内容哦!互联网科技的迅猛发展以及移动智能终端的进一步普及,信息对整个社会的影响力逐步提高。
信息图表设计作为一种重要的信息传播形式,越来越受到人们的重视。
其最大的特点就是通过可视化的图表创意组合设计,既能够清晰、高效和直观的传达信息,同时又给人赏心悦目的感觉。
信息图表;互联网;信息传播在信息爆炸的时代,人们生活节奏不断加快,每天接收的信息量越来越大。
如何快速、准确的获取信息,以及识别、利用信息的程度等都是信息传播者和设计师不得不深入研究的课题。
近年来,设计师热衷于通过信息图表设计来传达信息。
从新闻、天气预报、产品介绍到各类汇报材料,信息图表设计已快速渗透到各行各业,成为信息有效传达的强有力工具。
可以说,现在的设计师如何能够设计出一个好的信息图表已经逐渐成为一项“必须掌握”的技能。
一、何谓信息图表设计信息图表(InfoGraphic)是近年来逐渐兴起来的一种信息视觉设计的方式,其最大的特点就是将一些枯燥繁琐的文字和冷冰冰的数据,通过可视化的图表创意组合设计,既能够清晰、高效和直观的传达信息,同时又给人赏心悦目的感觉。
信息图表应用广泛,从日常生活的衣食住行到金融、商务活动,以至计算机科学、数学和统计学领域都有广泛应用。
信息图表的分类有很多种。
日本设计师木村博之在其所著的《图解力》一书中,将信息图的呈现方式分为六大类:图解(diagram)、图表(chart)、表格(table)、统计图(graph)、地图(map)、图形符号(pictogram)。
二、从文字到图表――信息图表设计的时代特征文字是记录信息的视觉符号。
据我国相关记载,远古时期的人类祖先们在尚未发明文字之前,便已学会利用结绳的方式来记事。
信息设计 表格

信息设计表格
信息设计是一种将复杂的数据和信息以易于理解和传达的方式进行组织和呈现的过程。
表格是信息设计中常用的工具之一,它可以将大量的数据按照一定的结构和格式进行整理和展示。
表格通常由行和列组成,每一行代表一个特定的数据记录,每一列代表一个属性或变量。
在表格中,数据可以以文本、数字、符号等形式呈现。
表格可以用于统计数据的总结、比较不同组别或类别的数据、展示趋势和模式等。
在进行信息设计时,需要考虑以下几个方面:
1. 数据选择和整理:根据需求确定需要呈现的数据,并对数据进行整理和筛选,确保表格中的数据具有代表性和可比性。
2. 表格结构和布局:确定表格的行列结构和布局,使其清晰易读,便于用户理解和获取所需信息。
3. 样式和格式:选择适当的字体、颜色和线条样式等,使表格具有良好的可视性和美观性。
4. 注释和标识:根据需要在表格中添加注释、脚注或符号等,以提供额外的信息或解释。
5. 数据交互和导航:如果表格较大或包含复杂的数据关系,可以通过排序、筛选或点击等交互方式,帮助用户快速定位和浏览所需的数据。
信息设计中的表格设计要遵循简洁、清晰、易读的原则,尽
量避免冗余和混乱,以提供有效的信息传达和理解。
同时,根据不同的应用场景和目标受众,可以根据需求进行定制化设计,以达到最佳的信息呈现效果。
《信息图标编辑》教学课件—第4章 信息图表的设计

四、“倒金字塔”结构的运用
➢ 尽管现在信息传播进入“两微一端”时代,但有时候 关键问题不在于媒体传播了多少,而在于受众接收了 多少。在某个具体传播活动中,媒体无法确定受众的 注意力可以保持多久。因此,倒金字塔——新闻的这 种独特表述方式——符合了传播规律,它不仅能够顺 利地从近代延续到现在,而且将可能继续延续下去。 这种倒金字塔的表述方式告诉媒体人一个道理:如果 你要向大家讲一个故事,那么请拣重要的说、精彩的 说。信息图表作为新兴的传播信息样式,倒金字塔的 传播原则同样也适用。
二、色彩的设计策略
➢ 色彩使用要点:
1. 不要使用多种颜色来呈现同一组数据,这样容易分 散读者的注意力,而使用同一色彩来表示同一变量, 则有助于读者把注意力放在比较数据上
新华社《首季GDP同比增长9.7%》
第二节
信息图表的视觉设计
知识点概述:
➢ 数据是构成信息图表的内容元素,讲究来源的权威 性、可靠性和中立性,在使用数据时要考虑语境和 数据之间的可比性,以及呈现时的公平、公正。
➢ 色彩含有丰富的心理信息,可以影响内容的传达。 不要使用多种颜色来呈现同一组数据。
三、支持性信息的处理
➢ 支持性信息是图表中的细节,是文字描述较多的部分、 大量数据集中的地方。在一幅图表中,主要信息是次 要信息和支持性信息的入门点,只有当主要信息(有 时是次要信息)刺激了受众的好奇心、激发了阅读动 机时,他们才会主动地去寻找细节。这些信息细节的 精读者不同于浏览者,他们愿意为之付出时间和精力。 如果说受众获取主要信息的时间是转瞬之间,次要信 息耗费两三秒,支持性信息则需要细细研读、慢慢品 味。
信息可视化图表设计

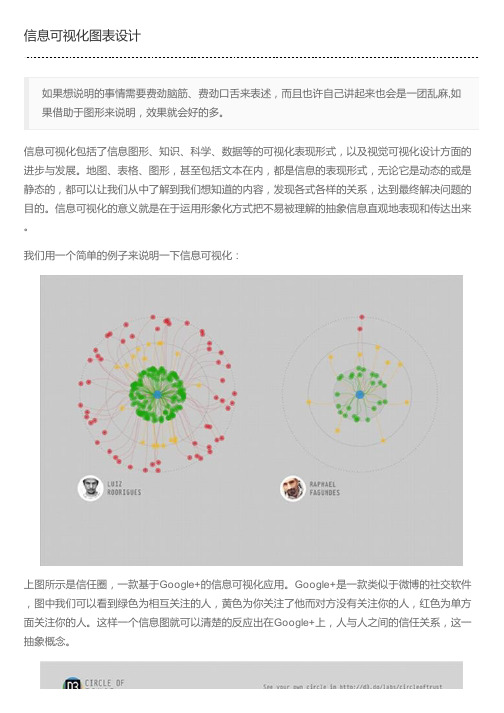
从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。
1为小甜甜布莱尼,2为英国著名音乐制作人,3为facebook 马克。
而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。
信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。
(一)图表类型信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。
不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。
如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。
如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
2、叙事插图型图表叙事性图表就是强调时间维度,并随着时间的推移,信息也不断有变化的图表。
插图型图表就是用诙谐幽默的图画表达信息的图表。
3、树状结构示意图树状结构图具有非常有序的系统特征,可以把繁复的数据通过分支梳理的方式表达清楚。
运用分组,每组再次分类的主体框架表示主从结构,让数据与示意图有效的结合在一起。
4、时间表述类示意图时间表述类示意图只要以时间轴为中心加入文字数据即可。
从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
关于信息图表的设计

关于信息图表的设计来源:标志设计 InforGraphic(信息图表)是近年来逐渐兴起来的一种设计表达,又称Data Viz (数据可视化),其最大的特点就是将一些冷冰冰的数据及信息以丰富的设计语言表达,在信息能够清晰传达的同时又给人赏心悦的感觉。
当然,信息图表并不是什么新产物,它其实一直存在,就算在互联网时代以前,很多杂志及报刊在传达数据及信息时就曾经有过类似的设计。
而在很多编辑软件中,我们也可以轻易产生一些柱状及图饼形的数据展示。
那与今天所流行的信息图表有什么不同?如果用一句话来表达,那就是,以前的图表着于数据的可读性,而今天在保证数据的可读性前提下,也着重于数据的可观性。
在今天,信息图表已经成为信息有效传达的强有力工具,特别是在外国,无论是大中小型公司,有很多都已经开始尝试用信息图表来进行品牌的构建、公司年度报告设计、向特定客户群传达及进行教育,而且大多数都是通过互联网来传播,使到其资源及面向的人群非常之广,可以说,现在的设计师如何能够出一个好的信息图表已经逐渐成为一项必须掌握的内容。
而在表现形式上,可以是静态的,也可以利用象FLASH进行交换式展示,甚至是视频展示。
数读是网易一个面世时间并不太长的新栏目,声称用数据说话,提供轻量化的阅读体验,而该栏目在每期中均采用了以信息图表为主的展示方式,而从出来的效果来看,我个人感觉视觉效果还是非常不错的,基本遵守设计为数据传达服务的设计原则。
在本文中,我尝试结合该栏目信息图表设计的一些要点,选择其中的个别信息图表设计来进行分析。
一、不要告诉,要展示!在《乘机必读,看哪种飞机最安全》一文中,编辑要传达几个重点信息,危险地点(飞机发生危险的多发地点)、危险时刻(飞行时哪个时段最容易出现危险)、安全驾驶(哪种飞机型号相对更安全)、安全位置(在飞机上坐在哪个位置相对更安全)及安全概率(与其它导致死亡的情况相比)。
每个标题都涉及很多数据要表达,但如果只是用文字,这几个意思用几行字就可以告诉读者(但读者有没有兴趣听是另一回事),而本文中编辑在每个标题中都使用了图表来设计,虽然整个设计颜色很节制(仅用了两种颜色),但已经足够引起读者的兴趣。
三维立体3D数字元素信息图表设计

LOREM IPSUM DOLOR
SIT AMET,
04
CONSECTETUR ADIPISCING ELIT, SED
输入您的标题文本
01
LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT
LOREM IPSUM
DOLOR SIT AMET,
CONSECTETUR
ADIPISCING ELIT,
三维立体数字信息图表
LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT LOREM IPSUM DOLOR SIT AMET, CONSECTETUR ADIPISCING ELIT, SED DO EIUSMOD TEMPOR INCIDIDUNT
信息图表设计知识点汇总

信息图表设计知识点汇总信息图表设计是一项重要的传播工具,能够将复杂的数据和信息以图表形式直观地展示给读者。
在设计信息图表时,需要考虑多个因素,包括数据的准确性、信息的清晰性和视觉效果的吸引力。
本文将汇总一些关键的信息图表设计知识点,帮助读者在进行信息图表设计时能够更加准确和有效地传达信息。
一、选择合适的图表类型选择合适的图表类型是信息图表设计的第一步。
常见的图表类型包括折线图、柱状图、饼图、散点图等。
在选择图表类型时,需要根据数据的性质和要表达的信息来决定。
折线图适用于展示趋势和变化,柱状图适用于比较不同类别的数据,饼图适用于展示部分和整体的关系,散点图适用于展示两个变量之间的关系。
二、保持简洁清晰在设计信息图表时,应保持简洁清晰的原则。
图表的标题应简明扼要地描述要传达的信息,图表的标签和图例应清晰明了,颜色和字号的选择应协调一致。
避免使用过多的装饰和图表的复杂性,以免分散读者的注意力和理解。
三、准确选择数据图表的数据是信息传达的核心,必须准确选择和使用数据。
在选择数据时,要使用可靠的数据源,并确保数据的可信度和完整性。
对于大量数据的情况,可以考虑使用数据筛选和汇总的方法,以减少图表的复杂性和提高信息的清晰度。
四、合理使用图表元素图表元素包括图表的轴线、网格线、图例等。
在使用图表元素时,要遵循以下原则:轴线应明确标示数据的范围和单位,网格线可以选择性地使用,以帮助读者更好地读取数据,图例应清晰标示不同的数据系列或分类。
五、考虑色彩和视觉效果在设计信息图表时,色彩和视觉效果是重要的考虑因素。
颜色的选择应符合信息传达的目的和读者的习惯,可以使用对比明显的颜色来突出重要的数据或信息。
此外,还可以运用图形、线条和阴影等视觉效果来增强信息图表的吸引力和辨识度。
六、适用不同的媒介和平台信息图表的设计不仅要考虑纸质媒介上的效果,还要适应不同的数字媒体和平台。
在设计信息图表时,需要考虑到不同屏幕尺寸、分辨率和交互方式的限制,确保信息图表在不同媒介和平台上都能够完整地展示和有效地传达信息。
信息图表设计知识点

信息图表设计知识点信息图表设计是一种以可视化方式传达信息和数据的方法。
通过使用图表、图形和其他视觉元素,它能够使复杂的数据更易于理解和消化。
在本文中,我们将讨论一些常见的信息图表设计知识点,希望能为你提供一些有用的指导。
1. 选择合适的图表类型选择合适的图表类型是信息图表设计的关键。
不同的数据类型适合不同的图表类型。
以下是一些常见的图表类型及其适用情况:- 条形图: 用于比较不同组或类别之间的数据。
- 折线图: 用于显示数据随时间变化的趋势。
- 饼图: 用于显示不同类别在整体中所占比例。
- 散点图: 用于显示两个变量之间的关系。
- 柱状图: 类似于条形图,但用于展示分类数据。
- 地图: 用于显示地理数据。
2. 简化和清晰的设计信息图表设计需要简化和清晰的设计。
通过使用简洁的图形和配色方案,确保图表易于理解和阅读。
避免使用过多的颜色和装饰性元素,以免干扰数据的传达。
3. 使用合适的标签和标题标签和标题的使用可以帮助读者理解图表的含义和内容。
图表的标题应该简明扼要地描述图表所代表的数据或信息。
标签应该清楚地标识图表中的各个元素,如坐标轴、数据点等。
4. 适当的缩放和比例为确保信息图表具有准确的可视化效果,缩放和比例非常重要。
在选择比例尺时,应根据数据的范围和差异程度来进行选择。
同时,需要注意保持图表的比例一致,以避免误导读者。
5. 提供足够的上下文信息信息图表设计不应仅仅关注图表本身,还应提供足够的上下文信息。
例如,图表的来源、数据收集方法、数据的时间范围等都是读者了解图表背后含义的重要因素。
6. 注重可访问性和响应式设计在信息图表设计中,考虑到可访问性和响应式设计也是很重要的。
确保图表在各种设备上都能够正常显示和传达信息。
另外,还应提供文本版本的数据,以方便那些无法直接访问图表的人。
7. 及时更新和维护信息图表是基于数据的,因此及时更新和维护是必不可少的。
一旦数据有所变化,应及时更新图表,以确保读者获得最新的信息。
信息图表设计

信息图表设计信息图表设计:信息图表设计是一种直观、简洁和有效地传达信息的方式。
通过图表的使用,人们可以更容易地理解和分析数据,从而帮助他们做出更明智的决策。
在这篇文章中,我们将探讨信息图表设计的重要性、原则和一些常见的图表类型。
信息图表设计的重要性在于它可以帮助我们传达复杂的信息和数据,使其更易于理解。
当我们面对大量的数据时,往往很难快速地获取所需的信息。
信息图表设计可以将这些数据转化为图形,通过视觉方式展示给观众,从而减少信息的复杂性和不确定性。
在进行信息图表设计时,有几个原则需要遵循。
首先,图表应该简洁明了,不使用过多的图形或文字。
这样可以帮助观众更容易地理解信息,并避免混淆。
其次,图表应该具有可视性,即通过颜色、形状和大小等视觉元素来区分不同的数据。
这样可以帮助观众更快速地获取所需的信息。
最后,图表应该具有一致性和可比性,即相同类型的数据应该使用相同的标记和维度,以便进行比较和分析。
在信息图表设计中,有几种常见的图表类型。
首先是条形图,它可以用来比较不同类别的数据。
条形图使用长方形的长度来表示数据的大小,观众可以很容易地从图表中看出哪个类别的数据最大或最小。
其次是折线图,它可以显示数据随时间的变化趋势。
折线图使用线条连接数据点,观众可以通过观察线的走势来了解数据的发展情况。
此外,还有饼图、散点图、雷达图等不同类型的图表,它们各有其适用的场景和用途。
除了选择合适的图表类型,还有一些其他注意事项需要考虑。
首先是颜色的选择。
颜色应该统一和协调,避免使用太过鲜艳或冗余的颜色。
其次是图表的布局和比例。
图表的布局应该合理,足够清晰和易读。
比例应该恰当,不过大或过小,以保持图表的可读性。
最后是数据的准确性和完整性。
在设计信息图表时,必须确保所使用的数据是准确和全面的,以避免产生误导或误解。
总结来说,信息图表设计是一种重要的沟通工具,它可以帮助我们更好地理解和分析数据。
在进行信息图表设计时,我们应该遵循简洁明了、可视、一致性和可比性的原则,选择适合的图表类型,并注意颜色、布局和数据的准确性和完整性。
浅析信息图表可视化设计中的符号语言

摘 要:随着时代的发展,人们越来越注重信息的可读性与视觉性。
在此基础上,信息图表可视化设计有了飞速进展。
信息图表可视化设计主要涉及统计学、艺术设计、科学技术以及跨学科等信息及数据的可视化表现。
本文主要针对信息图表可视化的发展历程、如何使信息图表形成符号化的视觉语言即视觉编码的构成要素、如何设计出让观众更好理解和识别的解码符号语言等方面进行论述,以便使信息图表的符号语言表达更加明晰,将信息更加高效地传达给社会大众。
关键词:信息图表;可视化;编码解码;符号语言一、信息图表可视化概述什么是信息?什么是图表?我们可以将它们拆开来理解。
从狭义上解释,信息即消息或数据,而图表则可以看作注明数字参数及各种进度情况的图形、表格等的综合。
信息图表是一种由信息、知识、数据、图形、符号等内容组成的可视化展示方式。
根据大脑更容易接受视觉记忆的特征,我们可以得出图形比文字更具识别性的结论。
不仅如此,信息图表还能更高效、清晰地传递我们需要记忆或理解的信息。
其实对于信息图表的可视化研究并不是到当代社会才衍生出来的,它的出现可以追溯到远古时期的洞穴壁画,只是在当时还没有形成这样的概念。
随着社会的发展,到中世纪之后,真正具有现代意义的图表技术与应用才得以产生。
而“信息可视化”这个概念的首次出现是在1989年,由斯图尔特·卡德(Stuart K. Card )、乔治·罗伯逊(George G. Robertson )、约克·麦金利(Jock D. Mackinlay )三人提出,其主要目的就是研究跨学科领域中信息图表的图形图像处理等问题。
由于我国对信息可视化的研究时间尚短,很多理论还未有明晰的方向。
即便如此,在纯粹的艺术设计面前,设计者也可以在充满不确定性的现在与未来,在注重易读性与审美性的前提下勇敢前行。
图1 天气预报表格 图片来源于网络二、信息图表可视化设计的构成要素信息图表可视化设计的表现方式主要包括三个方面,即图形、表及色彩。
信息图表设计原则在视觉传达中的应用

信息图表设计原则在视觉传达中的应用在当今信息爆炸的时代,人们每天都被海量的数据和复杂的信息所包围。
如何将这些信息有效地传达给受众,使其能够快速理解和吸收,成为了一个重要的挑战。
信息图表作为一种直观、简洁且富有表现力的视觉传达工具,正逐渐受到广泛的关注和应用。
而要设计出优秀的信息图表,就需要遵循一系列的设计原则。
一、简洁性原则简洁性是信息图表设计中最为重要的原则之一。
信息图表的目的是在最短的时间内传达最关键的信息,因此,设计师应该避免在图表中堆砌过多的元素和数据。
每一个元素都应该有其存在的必要性,并且能够清晰地表达出相应的信息。
例如,在一个展示公司年度销售数据的信息图表中,如果使用了过多的颜色、图表类型和装饰元素,反而会分散受众的注意力,使他们难以快速获取到关键的销售趋势和数据对比。
相反,只使用简单的柱状图和几种明确区分的颜色,就能清晰地展示出不同产品在不同季度的销售情况。
为了实现简洁性,设计师还需要对信息进行筛选和提炼。
将复杂的数据和信息简化为核心要点,并以最直观的方式呈现出来。
这不仅需要对数据有深入的理解,还需要具备良好的概括和总结能力。
二、准确性原则信息图表所传达的信息必须准确无误。
任何错误或误导性的信息都可能导致严重的后果。
因此,设计师在获取和处理数据时,要确保数据的来源可靠,并对数据进行仔细的核对和验证。
在设计过程中,图表的标题、坐标轴标签、数据标注等都应该清晰准确,避免产生歧义。
比如,在一个表示人口增长趋势的折线图中,如果坐标轴的刻度设置不合理,或者数据标注不清晰,就可能会让受众对人口增长的速度和幅度产生错误的判断。
此外,对于一些复杂的数据关系和统计结果,设计师应该使用恰当的图表类型和表达方式,以确保信息的准确性。
例如,当展示不同类别数据之间的比例关系时,使用饼图可能比使用柱状图更加直观和准确。
三、一致性原则一致性原则包括两个方面:一是视觉元素的一致性,二是信息表达的一致性。
在视觉元素方面,信息图表中使用的颜色、字体、图标、线条等应该保持统一的风格和规格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
饼图
饼图显示组成数据系列 (数据系列:在图表中绘制的相关数据点,这 些数据源自数据表的行或列。图表中的每个数据系列具有唯一的颜色 或图案并且在图表的图例中表示。可以在图表中绘制一个或多个数据 系列。饼图只有一个数据系列。)的项目在项目总和中所占的比例。 饼图通常只显示一个数据系列,当您希望强调数据中的某个重要元素 时可以采用饼图。饼图具有下列子图表类型:
7.提升吸引力 使用图示和照片来调整风格,让图形变得焕然一新。
8.混合多种图形
大胆的把各种图形化手段混合在一起。比如你的数据与国家有关,那么把 他们和世界地图结合,会比使用一张常规的柱状图的效果要来得好。
散点图 这种图表类型比较成对的数值。例如,以下散点图 显示的是两组数据的不规则间隔(簇)。
在为绘制散点图而准备数据时,将 X 值放在一行或一列,并在 相邻的行或列中输入对应的 y 值。
折线散点图 显示这种图表时,数据点之间可以显示也可以 不显示直的或平滑的连接线。显示连接线时可以显示标记, 也可以不显示标记。
态、视频动态、网络交互。
信息图表设 计的要素
信息图表中的元素
信息图表中最基本的要素就是需要进行视觉化表达 的各种数据、信息和知识等。
以数据为例,设计师通常会使用已有的软件,生 成线条、色块、箭头以及各种符号标 记等要素对数据进 行表达,有时还需要使用简单直接的文字语言对图形化 的信息进行注解。
比例尺和标签等要素也常常出现在信息图表当中。
复合条饼图 这是一种将用户定义的数据提取处理出来并显示在 另一个堆叠条形图中的饼图。
折线图
折线图按照相同间隔显示数据的趋势。它具有以下子 图表类型:
折线图 这种图表类型显示随时间或类别的变化 趋势。在每个数据值处还可以显示标记。
堆叠折线图 这种图表类型显示各个值的分布随 时间或类别的变化趋势。在每个数据值处还可以 显示标记。
图表 charts
柱形图,条形图,饼图,折线图,XY 散点图,面积 图,圆环图,雷达图,曲面图,气泡图,股价图, 圆锥图、圆柱图或棱锥图
图表 图解 图形 表格 地图 名单
柱形图
柱形图显示一段时间内数据的变化,或者显示不同项目之间的 对比。柱形图具有下列子图表类型。
簇状柱形图 这种图表类型比较类别间的值。它还可以以 三维效果显示。如以下图表所示,水平方向表示类别,垂 直方向表示各类别的值,从而强调值随时间的变化。
百分比堆叠折线图 这种图表类型以百分比方 式显示各个值的分布随时间或类别的变化趋势。 在每个数据值处还可以显示标记。
三维折线图 这是具有三维效果的折线图。
XY 散点图
XY 散点图显示若干数据系列 (数据系列:在图表中绘制的相关 数据点,这些数据源自数据表的行或列。图表中的每个数据系列 具有唯一的颜色或图案并且在图表的图例中表示。可以在图表中 绘制一个或多个数据系列。饼图只有一个数据系列。)中各数值 之间的关系,或者将两组数绘制为xy 坐标的一个系列。散点图 通常用于科学数据,具有下列子图表类型:
这种图表类型显示各个值的分布随时间或类别的变化趋势。它也可以以三维
百分比堆叠面积图 这种图表类型以百分比方式显示各个值的分布随时间或类别的变化趋 势。它也可以以三维效果显示。
圆环图
像饼图一样,圆环图显示部分和整体之间的关系,但是它可以包含 多个数据系列 (数据系列:在图表中绘制的相关数据点,这些数 据源自数据表的行或列。图表中的每个数据系列具有唯一的颜色或 图案并且在图表的图例中表示。可以在图表中绘制一个或多个数据 系列。饼图只有一个数据系列。)。它具有下列子图表类型:
3.表达专业
把数字与相应的注解融入到信息图表中去,让它看起来专业化。但注意不要专 业过头,让普通读者觉得太难懂了,读者是不会花太长的时间来专研这些图表 的。更不要简单地把图表、数据和注解分散在不同位置,迫使读者不得不在这 些内容间不停地来回移动。
4.数据清晰
图表也常常让人得出错误的结论。 适当保留详细的数据源表,或者提供一个链接、 文档什么的,让有心的读者可以深入挖掘下去。
5.与众不同 如果可以的话,避免使用常规的柱状图、线图和饼图。可以加入些互动元素, 让图表活起来。
/periodic_table/periodic_table.html
6.准确性
当你使用不同尺寸几何图形或图片来 表示数值上的大小时,记住要从使用他们占用 的面积来表现大小差异。比方说,如果你是用两个圆圈来并表示“A是B的 三倍大”,那么,圆圈A占的面积是圆圈B的面积的3倍,而不是把A的 半径设为B的3倍。因为这样的话,A的面积实际上是B的9倍 (半径的正确比例是A:B=根号3:1)。
开盘-盘高-盘低-收盘 这种类型的图表要 求四个数值系列,且按开盘-盘高-盘低-收 盘的顺序排列。
成交量-盘高-盘低-收盘 这种类型的图表 要求四个数值系列,且按成交量-盘高-盘低 -收盘的顺序排列。下面的股价图在估算成 交量时使用了两个数值轴:一个用于计算成 交量,另一个用于股票价格。
成交量-开盘-盘高-盘低-收盘 这种类型 的图表要求五个数值系列,且按成交量-开 盘-盘高-盘低-收盘的顺序排列。
饼图 这种图表类型显示各个值在总和中的分布情况。它也可以 以三维效果显示,如以下图表所示。
分离型饼图 这种图表类型显示各个值在总和中的分布情况,同 时强调各个值的重要性。它也可以以三维效果显示。
复合饼图 这是一种将用户定义的值提取出来并显示在另一个饼 图中的饼图。例如,为了看清楚细小的扇区,您可以将它们组合成 一个项目,然后在主图表旁的小型饼图或条形图中将该项目的各个 成员分别显示出来。
三维曲面图 这种图表类型在连续曲面上跨两维显示数值的 变化趋势。例如,下图表显示产生相同抗拉强度值的温度和时 间的各种组合。图表中的颜色表示特定的数值范围。不带颜色 的三维曲面图称为框架式三维曲面图。
曲面图(俯视) 俯视曲面图,其中的颜色代表数值范围。 不带颜色的曲面图(俯视)称为框架式曲面图(俯视)。
信息图表设计
信息图表的设计流程 信息图表设计的要素 设计信息可视化的10条建议
信息图表的 设计流程
通常的Infographic设计流程如下: 1. 确立类型:空间类、时间类、定量类或三者综合。 2. 构成形式:合理运用图量、图状或时间轴等视觉元
素表达一个连贯的信息整体。 3. 选择手法:使用与主体相吻合的表现方式,平面静
马德里2016申奥材料
地图/映象 maps
图表 图解 图形 表格 地图 名单
名单/列表 lists
图表 图解 图形 表格 地图 名单
设计信息可视 化的10条建议
/blog/2010/4/27/10-tips-for-journalists-designing-infographics.html
气泡图
气泡图是一种 XY 散点图。它以三个数值 为一组对数据进行比较,而且可以三维效 果显示。气泡的大小,即数据标记 (数据 标记:图表中的条形、面积、圆点、扇面 或其他符号,代表源于数据表单元格的单 个数据点或值。图表中的相关数据标记构 成了数据系列。)表示第三个变量的值。 在为绘制气泡图准备数据时,请将 X 值放 在一行或一列,并在相邻的行或列中输入 对应的 Y 值和气泡的大小。
例如,可以按下图组织数据。
下面的气泡图显示 A 公司拥有最多的产品并占有 最大的市场份额,但其销售额并不是最高的。
股价图
这种图表类型通常用于显示股票价格,但是也 可以用于科学数据(如表示温度的变化)。为 了创建股价图,必须按正确的顺序组织数据。 股价图具有下列子图表类型:
盘高-盘低-收盘 盘高-盘低-收盘”图经 常用于显示股票价格。它要求三个数值系列 ,且按盘高-盘低-收盘的顺序排列。
面积图
面积图强调大小随时间发生的变化,它具有下列子图表类型:
面积图 这种图表类型显示数值随时间或类别的变化趋势。它也可以以三维效果显示。通 过显示已绘制的值的总和,面积图还可以显示部分与整体的关系。在下面的示例中,面积图 强调了北京地区增长的销售额,并显示了每个地区对销售总额的贡献。
堆叠面积图 效果显示。
条形图
条形图显示各个项目之间的对比。它具有以下子图表类型:
簇状条形图 这种图表类型比较类别间的值。它也可以以 三维效果显示。在下面的图表中,水平方向表示类别,垂直 方向表示各类别的值,从而关注值的对比情况。
堆积条形图 这种图表类型显示各个项目与整体之间的关 系。它还可以以三维效果显示。
百分比堆积条形图 这种图表类型以百分比形式比较各类 别的值在总和中的分布情况。它也可以以三维效果显示。
根据道格·纽瑟姆2004年定义,从表现 形式的角度,“信息图表”作为视觉工 具应包括以下六类: • 图表(charts), • 图解(diagrams), • 图形(graphs), • 表格(tables), • 地图(maps), • 名单(list)
/?p=2847
圆锥图、圆柱图或棱锥图
这些图表类型使用圆锥、圆柱或棱锥数据 标记来增强柱形图、条形图和三维柱形图 产生生动效果。与柱形图和条形图类似, 圆锥图、圆柱图和棱锥图也具有下列子图 表类型: 柱形图、堆叠柱形图或百分比堆叠柱形 图 这些图表类型中的柱形用圆锥、圆 柱或棱锥表示。 条形图、堆叠条形图或百分比堆叠条形 图 这些图表类型中的条形用圆锥、圆 柱或棱锥表示。 三维柱形图 这种图表类型中的三维柱 形用圆锥、圆柱或棱锥表示。
堆积柱形图 这种图表类型显示各个项目与整体之间的关 系,从而比较各类别的值在总和中的分布情况。它也可以 以三维效果显示。
百分比堆积柱形图 这种图表类型以百分比形式比较各类 别的值在总和中的分布情况。它也可以以三维效果显示。
三维柱形图 这种图表类型沿着两个数轴比较数据点 ( 数据点:在图表中绘制的单个值,这些值由条形、柱形、 折线、饼图或圆环图的扇面、圆点和其他被称为数据标记 的图形表示。相同颜色的数据标记组成一个数据系列。) 。例如,在下面的三维图表中,您可以比较欧洲的四个销 售部门和其他两个地区的业绩。
