《网页设计》课程设计任务书与评分标准
《网页设计与制作》课程评价体系与评价标准方案

《网页设计与制作》课程评价体系与评价标准方案一、总体教学目标本课程通过基于“虚拟企业”教学平台的学习与实践训练,使学生熟悉网站建设的基本流程,掌握应用Macromedia Dreamweaver CS4进行网页设计与制作的方法,熟练运用多种网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;掌握绘制图形和加工图像的图像处理工具,达到能够开发设计高级网页和动态网页的专业水平。
同时,在项目制教学方法的引导下,按照“虚拟企业”团队的网站开发任务,通过团队协作训练,达到锻炼学生网页制作与网站管理的专业技能和综合能力的总体教学目标。
二、本课程评价体系的目标本课程作为教学评价体系改革的教学改革课程,将进行无试卷考试评价试点。
本评价体系与标准尝试引导学生通过“虚拟企业”的团队学习与训练,达到以理论知识与实践能力同步提高的总体教学目标,努力实现评价标准的客观性、引导性和科学性,全面衡量学生专业知识、专业技能和团队协作的现有水平,为学生将来的职业发展奠定坚实的基础。
三、本课程评价体系的结构1.个人成绩评价体系学生的课程总评成绩由3个一级指标共8个二级指标构成,总评为8个指标成绩的加权,总评为百分制评价:(1)知识水平展示(课堂现场打分):PPT制作水平,10分;知识讲解水平,10分;知识掌握水平,10分。
本项总计:30分。
(2)网页设计水平(实验报告打分):简单网页,每个1分,最高5分;高级网页,每个3分,最高15分;动态网页,每个3分,最高15分。
本项总计:40分。
注:本项考核由学生提交简单、高级与动态网页分别5个,多者不限。
(3)团队设计水平(期末打分):网站整体水平:20分;个人的团队协作水平:10分。
本项总计:30分。
2.团队成绩评价体系团队成绩评价体系由本团队全体学生成绩加权平均值(50%)和团队网站设计水平分(50%)两部分构成,总评亦为五级评价:优秀,良好,中等,及格,不及格。
本成绩记入团队成长记录单,作为考核团队成长过程的依据。
网页课程设计任务书

课程设计任务书一、设计目的本学期的《网页设计》以站点的设计为主,理论学习服务于主题与内容。
在课程设计周完成一个站点的设计与制作,从而达到以下两个目的:(一)学会使用Dreamweaver CS3、HTML、Fireworks、Flash规划站点、制作网页。
并在站点的设计中掌握一定的实用性和技巧性的技术。
(二)根据个人的设计主题,培养出查阅有关资料的习惯,强化自学能力,为进一步提高个人的素质打下基础。
二、设计过程要求(一)纪律:上机过程中遵守纪律及有关上机规定,不得浏览无关网站,尤其是不健康的站点。
课程设计过程中的表现,将作为最终评定成绩的参考。
(二)内容:网站内容以“个人网站、班级网站、计算机工程系网站、求职网站”四项为主题或自定题目,如:个人展示,宿舍生活,班级主页或文学、体育、旅游、美食等专题性站点,但建议根据个人的预期就业目标选择。
课程设计结束后可将自己所设计的网站拷贝带走,作为就业自荐的一份材料或作品。
(三)保存:设计结果及有关素材要及时上传至个人空间。
(四)要求:所设计的网站要求具有实用性和较好的创意,并尽可能应用到所学的知识,同时尽可能减少到其它站点的链接。
通过个人对资料的查阅,力所能及地利用一些好的脚本程序。
(五)考核:考核分两部分进行。
首先,网站设计的实际成果;其次,写出《课程设计报告》,在设计报告中要写明设计的主题、个人的构思与创意、采用的技术方法、使用的特殊脚本程序、各网页的设计技巧、各网页的主要内容的说明、并画出整个站点的结构图。
在设计报告的最后要注明参考文献、写明设计心得及对此课程的建设性的意见。
1、内容:20分(1)网站题材及内容是否符合本次设计的要求;(2)对选材的把握及处理是否符合内容的需要,对选材阐述的深度是否专业、精辟;(3)网站的选材是否全面、详细、充实、相关信息是否丰富。
2、版面:20分(1)版面是否简洁,主要指文本、图案是否整齐美观;(2)布局是否合理,主要指网站的结构是否科学,栏目设置是否合理,导航是否分明,是否方便查阅;(3)色彩,指色彩搭配是否协调,有层次感,且有利于浏览阅读。
《网页制作》作业安排及评价标准

《网页制作》作业安排及评价标准
作业一:(自定义)网站首页的设计与技术实现
评价指标及分值:
1.采用photoshop切片功能,并对生成网页进行处理(40分)
2.页面布局清晰、条理、个性化(30分)
3.素材处理得当,色彩搭配合理(30)
作业二:应用div/css技术制作网页并结合层、行为与时间轴制作特效
评价指标:
1、应用了div/css技术,网页布局合理,css应用巧妙得当,修饰美观大方(40分)
2、结合层、行为技术和时间轴制作网页特效(40分)
3、结合了其他技术(spry控件、多媒体等,20分)
作业三:(自定义)综合网站的开发及其设计方案
(一)制作要求:
1.建立网站站点,在站点文件夹下,按文件类型分门别类创设不同的文件夹,如images、
文件夹
2.使用网页制作元素情况:
●使用超链接
●布局方式:表格或框架或层(结合模板的应用);
●页面内容类型:文字、图像、多媒体(动画、视频、音频);
●网页动态效果:CSS、javascript(使用行为)、层、动画、gif动态图像、表单
3. 整个网站网页数量不小于10页。
《网页设计与制作》课程的考核评分点及评分标准

设置层的大小和坐标
框架的插入
框架的命名
保存框架集文件
填充架目标的指定
框架源文件的指定
插入动画元素
设置动画属性与参数
创建和设置链接
设置图像链接
插入命名书签
创建命名书签链接
链接的设置与更改
创建电子邮件链接
插入并命名表单
插入表单对象
表单对象属性的设置
《网页设计与制作》课程的考核评分点及评分标准
本课程的考核评分点及评分标准如表2所示。
表2《网页设计与制作》课程的考核评分点及评分标准
建立并设置本地根文件夹
定义站点
创建与设置文档
输入文本
插入空格与换行操作
运用图像
设置图像属性
表格的创建与设置
设置单元格属性
复制表格或单元格
管理表格
重新编排表格
布局表格
层的插入及命名
插入与设置表单按钮
表单的属性设置
重定义HTML标记,改变网页元素的属性设置
创建CSS样式
应用CSS样式
链接CSS样式
JavaScrip技术
行为的应用
插件使用
设置页面属性
创建CSS样式
布局页面轮廓
填充页面元素
网页设计期末考试课程设计要求-2014

《网页设计技术》课程设计2014-2015学年第一学期电商20131.电商20132班一、设计形式个人完成制作, 要求一人一题。
二、设计技术网页布局采用DIV+CSS设计, Dreamweaver(含插件)+HTML+JavaScript + 网页设计辅助软件(Photoshop图像处理、网页特效、Flash动画等)三、设计主题根据自己的兴趣爱好完成课程设计, 可以发挥自己的创意、张扬自己的个性。
以下是一些参考主题:1.个人网站: 介绍自己的学习、生活、兴趣、爱好、特长、作品等;2.企业宣传网站: 介绍企业形象、相关产品、企业文化、相关活动等;3.电子商务网站: 为某一知名企业重新设计一个网站;4.旅游网站: 介绍自己家乡风光、风土人情、景点等;5.校园网站: 介绍自己的学校、系、班级等;6、课程网站: 介绍某一课程的教学信息资源、学习交流等;7、休闲娱乐网站: 介绍音乐、动漫、游戏、体育、书籍等。
8、其他任何你感兴趣的主题。
四、基本要求1.主题鲜明, 思想明确, 内容健康, 积极向上;要突出主题, 全站点围绕一个主题及其相关内容进行设计, 设计思路清晰, 明确表达设计意图。
2.各栏目功能明确, 方便使用, 页面内容清晰明了。
3.子页面及父页面方便返回访问, 打开/关闭窗口方便。
4.网页上的图片、表格和框架等元素不变形, 不错位。
5.没有空链接和错误链接, 也没有多余的无效图片。
6.页面设计美观大方, 图片使用得当, 色彩协调, 布局合理。
7、页面具有较强的个人设计创意。
注意网页的适用性和丰富适当的艺术表现力, 在艺术的表现上及技术与艺术的平衡上有进步和创意。
8、编写网站的策划书。
在网页建设前进行需求分析、确定网页的目的和功能, 并根据需要对网页建设中的技术、内容、费用、测试、维护等做出策划。
网页策划对网页建设起到计划和指导的作用, 对网页的内容和维护起到定位作用。
具体格式和样例见附件。
五、具体要求1.网站策划书合格后才能进行具体的设计实现。
《网页设计与制作》任务书

《网页设计与开发》任务书一、课程设计安排1、设计目的:通过实验使学生掌握HTML语法、网页样式表CSS、JavaScript脚本语言、网页设计工具、网页制作工具Dreamweaver 、Visual studio 2005、网页图形处理工具及网页动画制作工具,加深对课堂教学的理解。
培养学生的实验技能、动手能力和分析问题、解决问题的能力。
2、设计目标:目标是衡量学生是否取得效果的重要标志,这次课程设计的目标就是培养学生具有专业网站初步的规划、设计、制作能力。
具体表现在网站内容、功能、安全等方面合理策划和规划;培养具有主页和二级页面的创意、设计、美工等方面的技术处理能力。
3、设计内容:⏹每位同学根据自己的兴趣爱好或专长,确定一个网站主题,并独立完成该网站的制作;⏹确定的网站主题应大小适中、内容健康、具有时代气息,根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息;⏹根据确定的网站整体风格和特色进行网页设计,包括网页的页面尺寸、LOGO、导航样式、图像、背景等等;⏹利用Dreamweaver或其他网页制作软件完成页面的制作;⏹测试完成整个网站,并实现发布。
二、课程设计主题内容可以从下主题题目中任选一个完成,也可以根据自己爱好和能力进行自己选题设计。
1、体育运动主题网站2、影视综艺主题网站3、学院或班级主题网站4、个人主题网站5、历史哲学主题网站6、音乐主题网站7、游戏主题网站8、公益环保主题网站9、旅游休闲主题网站10、学习辅导类主题网站11、自定义题目每个主题具体要包含以下内容细节1.设计用户注册和登录界面(主要是界面的设计,不考虑动态的设计)。
2.利用样式和Menu控件设计导航栏。
3.利用CSS+DIV设计一个主页的布局。
4.利用多媒体工具为页面设计几个插图、logo和flash动画。
5.设计几个内置框架的应用。
6.设计几个二级页面。
三、设计要求1、网页设计要求每人一题,设计要求独立完成。
网页制作考评标准

网页制作考评标准网页制作课程共64学时,具体实训内容安排如下:一、网页基础技能训练(24学时)。
实训要求:学生能够熟练的运用DREAMWEA VER提供的绝大多数工具和模块制作简单的网页。
考核要点:网页设计主题:选手选定下列命题之一制作网站。
1、南非世界杯2、企业类宣传网站3、世博会4、自拟题目评分要点:1、主题定位要小,内容要精。
2、网站内容要能够很好的突出主题。
3、只能用一个题材,一个主题,不能大而全。
4、给自己的网站起一个名称,名称要正气、易于记忆、有特色。
二、网页制作技能提高训练(30学时)实训重点:学生需要掌握多个网页制作的高级技巧和整体制作网站的方法考核要点:1、结构设计:(1)、物理结构网站的物理结构是指网站在服务器上的目录结构。
首页放在站点根目录,其他栏目网页放在各自栏目的目录中,目录只能以英文字母和数字来命名。
另外,网站结构不要超过3层。
(2)、逻辑结构网站的逻辑结构是指网页之间相互联接的拓扑结构。
它是建立在网站的目录结构之上的,但可以跨越目录结构。
网站的逻辑结构一般有两种形式:树状链接结构、星状链接结构。
本次竞赛采用树状结构。
要能够有效的组织起网站的内容,方便用户使用。
2、网站形象设计网站内容的丰富性固然重要,但简洁明快、独具特色、保持统一的风格能够使浏览者产生深刻的印象,因此,设计内容与形式有机结合的“特色” 才是网站成功的关键。
(1)、网站的标志设计网站的标志可以是中文、英文字母、符号、图案,可以是动物或者人物等。
标志的设计创意来自你网站的名称和内容。
本次竞赛要求参赛者自制一个符合自己站点主题要求的标志。
(2)、网站的标准色彩设计网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。
不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
本次竞赛要求网站的标准色彩不超过3种。
标准色彩要用于网站的标志,标题,主菜单和主色块。
给人以整体统一的感觉。
至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
网页设计任务书

《网页设计》实训任务书院系:电气与信息工程学院专业:计算机信息管理(2010级)1.1 实训意义《网页设计》实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2 实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver 8的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3 实训任务1.站点规划,搜集资料。
确定网站主题内容,规划站点结构,从网上搜索相关资料(图片、文字等)。
2.进行主页设计。
构思主页布局,进行主页标题图片的设计(要求原创),进行主页其余图片的设计和页面内容的录入,最后进行主页的整体优化设计。
《网页设计与制作》课程考评方式与标准

《网页设计与制作》课程考评方式与标准(一)《网页设计与制作》课程考评整体方案《网页设计与制作》课程采用过程考核和终结性考核相结合,灵活多样的考核方式可以全面考核学生的学习效果,考核方式与成绩比例如下表所示。
课程考核评价标准如下表所示。
(二)《网页设计与制作》课程各个教学单元的考评方案为了合理评价教学情况和任务完成情况,充分调动学生的学习积极性和主动性,培养团队合作意识和工作责任心,每个教学单元都设置三个考核评价环节:引导训练考核评价、同步训练考核评价和拓展训练考核评价,课程共设置了33个过程考核环节。
引导训练考核评价主要反映学习者对课堂教学内容的掌握程度,评价教学效果。
同步训练考核评价主要对学习者完成同步训练任务情况进行客观、公正的评价,作为考核学习者的依据。
拓展训练考核评价主要记录拓展训练任务的完成方式、网页布局结构、网页色彩搭配、网页中应用的主要元素、已参考的网站和评价完成情况。
考核任务具体、考核内容明确、评分标准规范、评价方式多样(包括自我评价、小组评价和教师评价三种方式),有利于全面提高教学效率和教学效果。
单元1创建站点与浏览网页【引导训练考核评价】本单元的“引导训练”考核评价内容与评分标准如表1-1所示。
表1-1单元1“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表1-2所示,考核评价内容与评分标准见表1-1。
表1-2单元1“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表1-3所示。
表1-3单元1“拓展训练”的考核评价表单元2制作文本网页【引导训练考核评价】本单元“引导训练”的考核评价内容与评分标准如表2-1所示。
表2-1单元2“引导训练”考核评价表【同步训练考核评价】本单元“同步训练”评价内容如表2-2所示,考核评价内容与评分标准见表2-1。
表2-2单元2“同步训练”评价表【拓展训练考核评价】本单元“拓展训练”的考核评价内容如表2-3所示。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
网页设计与制作评分标准

网页设计与制作评分标准分组完成下列各项任务:分组方法:2个人为一个小组,写出小组成员姓名,及小组人员分工项目,按要求完成各项任务。
分数分配形式:1.写出网站规划书,打印后上交。
(10分)2.网站中必须有明显的Logo标志,自己创作。
(5分)。
3.网站中有自己的设计的标题口号,即Flash动画(5分)。
4.网站色彩风格一致(10分)。
5.网站规划整齐,要规范统一(10分)。
6.适当加入CSS代码(5分)。
7.能够使用跑马灯、幻灯片(5分)。
8.增加Flash和自制的广告条(5分)。
9.添加VBScript、JavaScript脚本代码功能(5分)。
10.把“设为首页”、“加入收藏夹”、“联系站长”添加相应代码(10分)。
11.图片处理漂亮、合理,合乎网站主题。
(10分)。
12.有五个子页面,每个页面4分,共计20分。
以上打印材料和作品第17周上交。
扣分标准:1.在网站目录中不允许出现汉字,每出现一个汉字扣2分,最高上限为10分。
2.在网站中超级链接所链接地址要正确,不正确的扣2分/个,最高上限为10分。
3.网站中的图片地址必须准确,上交时显示不出的图片扣2分/个,最高上限为10分。
4.文字排版规范,没有错误汉字及不完整标题和内容,每发现一个扣2分,最高上限为10分。
5.首页不少于一屏,首页内容不充实扣5分,每个子页面内容也不得少于一屏,每不足一屏扣5分。
评分标准:优秀:90-100分良好:80分-90分中等:70-80分及格:60-70分不及格:60分以下文案编辑词条B 添加义项?文案,原指放书的桌子,后来指在桌子上写字的人。
现在指的是公司或企业中从事文字工作的职位,就是以文字来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
《网页设计》课程标准1

《网页设计》课程标准一、基本信息二、课程概述(一)制订依据2016年教育部办公厅印发《关于做好<高等职业学校专业教学标准>修(制)订工作的通知》,要求坚持就业导向,明确规格定位。
坚持工学结合,注重知行合一。
我们邀请行业企业专家共同修订人才培养方案,以前端开发工程师职业能力培养为核心,瞄准前端开发职业岗位需求来进行课程改造。
按照基础性、规范性、可操作性等原则,对现行的《网页设计》课程标准进行修订和完善。
(二)课程性质和作用《网页设计》课程分别是移动互联应用专业的专业基础课程、必修,本课程的前导课程:《计算机应用基础》、《平面设计》、《Flash动画设计与制作》等。
本课程的后续课程:《网页互动制作JavaScript》、《PHP动态网页设计》等。
本课程是学生开始接触和认识前端开发的重要课程。
在专业人才培养过程中有着举足轻重的地位。
为后续课程提供了理论基础,是学习和掌握更多前端开发相关知识的前提。
对职业能力与素养的养成起明显的促进作用。
本课程支撑前端开发工程师岗位能力,培养前端开发职业素质、培养前端开发专业技能。
(三)课程设计思路基于前端开发工程师岗位能力的特定要求,适应软件企业的工作环境和业界标准,并与国际先进的软件开发理念和前端技术保持同步,本课程的设计体现了工作过程系统化的理念,按网页设计企业流程详细地介绍了网页设计计划、网页设计用例、网页设计执行、网页设计总结、网页设计工具等内容,避免了以往重知识轻技能的弊端。
以“工学结合”为切入点,精选企业真实项目,提炼出以职业能力培养为特色的教学内容,突出技术实用性,充分考虑高职学生认知能力。
本课程以实训企业网页设计项目的完整创建过程对各环节知识、技能进行知识巩固和运用,围绕预设能力目标,对学习目标、学习任务、能力要求、教学内容、活动设计和教学建议等都均参照人才培养方案。
三、课程目标四、课程内容与教学目标五、实施建议六、考核及评价(一)考核方式本课程考核评价以学生为中心,以学生预期学习成果为导向,以国家职业资格标准和企业岗位工作职责要求为依据,采用学生互评、校内指导教师评价和校外企业指导老师评价相结合的项目化阶段评价模式。
网页设计比赛评分标准

网页设计比赛评分标准1、内容30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性10分创意水平的高低2、常规技术60 分5 分整体视觉效果:整个网站在设计上是否统一和谐10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整2 分独家内容比例:网站的内容在网上是否属于独家3 分数据积累:是否有大量的资料性和内容积累2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)简要说明设计创意及表现手法。
网页设计课程设计任务书

网页设计课程设计任务书一、课程目标知识目标:1. 了解网页设计的基本概念,掌握HTML、CSS等网页制作语言的基础知识;2. 学习网页布局、色彩搭配、字体选用等设计原则,提高网页审美能力;3. 掌握网页设计的流程和常用工具,了解网站发布与维护的基本方法。
技能目标:1. 能够运用HTML、CSS编写简单的网页代码,实现静态网页的设计与制作;2. 能够运用设计原则,进行网页布局、色彩搭配和字体选用,提高网页视觉效果;3. 能够使用网页设计工具,如Dreamweaver、Photoshop等,进行网页设计与制作;4. 能够独立完成一个简单网站的设计、制作与发布。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和实践能力;2. 培养学生团队协作精神,提高沟通与表达能力;3. 增强学生对网络信息的认识,提高网络安全意识。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:初中生,具有一定的计算机操作基础,好奇心强,喜欢探索新事物。
教学要求:结合学生特点,以实践操作为主,理论讲解为辅,注重培养学生的实际操作能力和创新精神。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页设计基础知识:- 网页设计基本概念与分类- 网页设计的发展历程与趋势- 网页制作相关技术简介(HTML、CSS、JavaScript等)2. 网页设计与制作:- 网页布局设计原则(如:页面结构、导航栏设计等)- 色彩搭配与字体选用- 网页图片处理与优化- HTML、CSS基本语法与运用- 网页动画与交互效果实现3. 网页设计工具与技巧:- 常用网页设计工具介绍(如:Dreamweaver、Photoshop等)- 网页设计技巧与实践(如:切图、布局、响应式设计等)4. 网站发布与维护:- 网站域名与空间选择- 网站发布与上传方法- 网站维护与更新策略教学大纲安排与进度:第一周:网页设计基础知识学习第二周:网页设计与制作(一)第三周:网页设计与制作(二)第四周:网页设计工具与技巧第五周:网站发布与维护第六周:综合实践与作品展示教学内容与教材关联性:本教学内容紧密结合教材,按照教材章节顺序进行教学,确保学生能够系统地掌握网页设计相关知识。
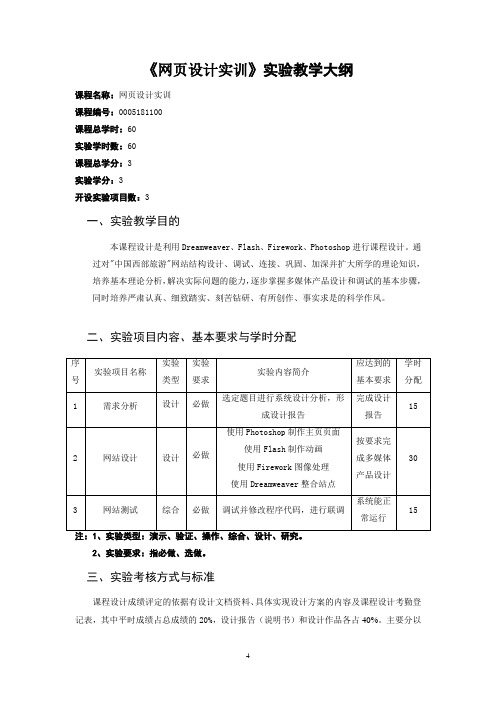
《网页设计实训》课程设计任务书

《网页设计实训》实验教学大纲课程名称:网页设计实训课程编号:0005181100课程总学时:60实验学时数:60课程总学分:3实验学分:3开设实验项目数:3一、实验教学目的本课程设计是利用Dreamweaver、Flash、Firework、Photoshop进行课程设计。
通过对"中国西部旅游"网站结构设计、调试、连接、巩固、加深并扩大所学的理论知识,培养基本理论分析,解决实际问题的能力,逐步掌握多媒体产品设计和调试的基本步骤,同时培养严肃认真、细致踏实、刻苦钻研、有所创作、事实求是的科学作风。
二、实验项目内容、基本要求与学时分配2、实验要求:指必做、选做。
三、实验考核方式与标准课程设计成绩评定的依据有设计文档资料、具体实现设计方案的内容及课程设计考勤登记表,其中平时成绩占总成绩的20%,设计报告(说明书)和设计作品各占40%。
主要分以下几个等级:优:能圆满完成任务书所规定的各项任务,对所研究的问题分析、计算、论证能力强,在某些方面有一定的独到见解、质量高;语言简洁、准确、流畅,文档齐全,书写规范。
良:能完成任务书所规定的各项任务,对所研究的问题分析、计算、论证能力较强,某些见解有一定新意、质量较高;语言准确、流畅,文档齐全,书写规范。
中:能完成任务书所规定的各项任务,对所研究的问题表现出一定的分析、计算、论证能力;语言较准确,文档基本齐全,书写比较规范。
及格:基本完成了任务书所规定的各项任务,对所研究的问题能进行分析、计算、论证;语言较准确,书写尚规范。
不及格:未完成任务书所规定的各项任务,对所研究的问题分析、计算、论证很少;有抄袭现象;内容空泛,表述不清。
提交的电子文档必须是由学生自己独立完成,雷同者教师有权视其情况扣分或记零分。
四、实验教材与参考书制定人:张漪(制定日期:2011年8月)审定人:马青霞(审定日期:2011年 8月)《网页设计实训》任务书适用专业:计算机科学与技术专业课程编号:0005181100 前修课程:无学分:3总学时:60一、课程性质、目的与要求课程性质:专业必修课课程目的:通过对"中国西部旅游"网站结构设计、调试、连接、巩固、加深并扩大所学的理论知识,培养基本理论分析,解决实际问题的能力,逐步掌握多媒体产品设计和调试的基本步骤,同时培养严肃认真、细致踏实、刻苦钻研、有所创作、事实求是的科学作风。
01-网页设计与制作课程设计任务书

网页设计与网站建设实训课程设计任务书适用专业:计算机科学与技术(网络工程方向/软件设计方向)【课程设计目标】本课程设计的主要目的是:通过本课程设计,全面帮助学生加强对网站的认知;学会设计和制作网站(全部工作流程),包括完成设计报告,了解网站的软、硬件平台,会发布和维护一个实际的网站,熟练网页制作及相关工具的使用,掌握软件的使用技巧,掌握相关行业的相关标准。
从而运用网站界面的设计与可用性分析制作专业的站点,以便能获得就业机会,提高个人的综合竞争力与社会适应力。
【课程设计基本要求】通过本课程设计的学习与实践,学生要达到以下基本要求:1.了解网站建设流程,学会设计和制作网站。
2.能够使用相关工具熟练制作网页。
3.尽量运用业界默认的网站开发规范,努力使自己的站点专业化。
4.根据教学案例库与教师指导能够够独立完成整个网站项目。
5.按要求编写课程设计报告书,能正确阐述设计和实验结果。
6.学生必须明确设计目的和任务,端正学习态度,遵守纪律。
遵守操作规程,注意操作安全,通过课程设计培养学生严谨的科学态度,认真的工作作风和团队协作精神。
7.在老师的指导下,要求每个学生独立完成课程设计的全部内容,并独立完成课程设计报告,如发现抄袭行为,双方均以不及格处理。
【课程设计实验内容】课程设计网站有以下几点基本要求,要求每个同学在作品中都要合理地体现出来。
1、要求站点最少20个网页以上。
2、网页内容必须包括以下内容:(1):文字,图片,链接,框架,表单等(2):图片:鼠标经过图像、多图片随机显示、视频及flash文件(.swf)、flash文件需要自己制作,在flash文件上要标明自己的学号和姓名。
(3):链接:空链接、下载链接、页内链接、邮件链接。
(4):框架:浮动框架。
(5):表单:表单项要十项不同以上,需要检查表单进弹出中文提示。
(6):CSS:文字、图片、表格、表单的CSS效果、同时需要自己从网上下载一个CSS代码应用到网页中。
网页设计评分标准

网页设计评分标准学号序号12345评分点文件操作布局美观性主题页面链接、导航图片网页设计评分标准总分总分总分分值计分标准得分第一部分页面( 15分)文件命名规范( 0-2分),首页以 default.html 2分。
或 index.html 命名,否则 0( 1)结构清晰,布局合理、规范5( 2)布局新颖,有创意(1)文字清晰(2)背景恰当、美观5( 3)整体效果 ( 字体大小、颜色搭配、动画在整个页面的效果等 )3各个页面均有主题第二部分层次( 23 分)( 1)不同内容的页面不少于 30 页 ( 页面没有完成或只有文字 , 该页不计在内 ) 0-3 分6(2)层次清楚、合理( 0-3 分)(1)首页有导航条,设置正确0-5 分(2)各个页面可直接回主页 0-5 分17( 3)各级分页面可以互相链接0-5 分( 4)给首页加入水平线和版权信息0-2 分第三部分图片( 22 分)( 1)能正确显示图片 ( 动态、静态 )0-3 分,一处不能正确显示扣 1 分,最多扣 3 分(2)图片选择恰当,符合主题0-3 分(3)主页有 logo 图片,鼠标悬停时有图片说明0-4( 4)有自制图片 ( 注意制作的技术难度和复杂22程度 , 含背景图片 ) 0-4 分( 5)有自制 Flash 动画 ( 注意制作的技术难度和复杂程度 ) 0-4分(6)图片以英文或数字命名 0-4 分,若有以中文命名的图片此项得 0 分第四部分技术( 20 分)框架结构、层、表格的使用,能完整浏览网页框架、层、表格4内容 ( 含利用滚动条浏览 ) 0-4分( 1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4 分,多一自制动态效果8种效果加 1 分。
6( 2)动态效果使页面重点突出,且无杂乱感0-3 分CSS样式3合理使用 CSS样式 0-3 分表单5使用的表单元素种类丰富(有 3 类或 3 类以上给全分) 0-5 分第五部分总体印象( 20 分)创意5主题明确,内容健康,思路清晰,新颖独到3-5 分美感5色彩合理,布局得体,视觉清新,美感独韵3-5 分技术5运用合理,表达通顺,节奏流畅,视听一体73-5 分其他5不合理,错误链接,不完整等3-5分整个网站至少 30 个页面,每少一个页面扣 10备注分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。
网页制作课程设计任务书

《Internet与网页设计》课程设计任务书一、课程设计目标通过该实训综合应用本学期所学的网页制作知识,全面帮助学生建立对网站的认知;建立网页制作与网站设计的基本思想;学会网页制作和网站设计的基本方法,掌握网页制作与网站设计相关软件的使用方法, 包括Adobe Photoshop,Macromedia DreamWeaver MX,Macr omedia Flash MX,Macromedia FireWorks MX等;亲自实践网页制作与网站设计的基本方法。
能够运用网页制作与网站设计的基本方法制作作品;解决一些实际应用的问题并以此为基础进一步扩展到相关的学科上;通过本课程提高网页的审美意识,注重日常经验积累。
二、设计要求1.本课程设计分小组进行,各小组成员原则上不得超过3人,有小组长协调分工,每个组员充分发挥团队协作精神。
2.确定的网站主题应大小适中、内容健康、具有时代气息;网站提供的信息应与网站主题相符合, 主题突出、内容丰富;3. 各页面设计合理、美观,有创意,适用于各种显示器的分辨率和颜色;4.网站结构应层次分明,风格统一,网站结构不少于3层,总网页文件数不少于10个,各个页面之间的链接要合理有效。
5.作品中不允许出现广告、链接错误、图片不显示、网页打开超慢等错误。
6.网站中需要运用表格、框架、模版、行为等技术;必须包含一页类似留言板功能的表单技术;使用一个动画;利用CSS来定义网站的样式表;网页要有落款、版权说明。
7.站点设计合理、管理有序、无多余文件和文件夹、大小合适;作品总文件大小不超过5MB,图片网站不超过10MB。
8.对课程设计进行总结,撰写课程设计报告;以下是站点参考示意图(参考):三、设计流程本课程设计要求学生完成一个小型网站的制作:1.每个小组的学生根据自己的兴趣爱好或专长,确定一个网站主题;2.根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息;3.自行设计确定网站的整体结构;4.自行设计各级网页的风格;包括色彩方案:主色调、次色调;布局方案:导航和其他网页内容的位置;6.利用Dreamweaver、Adobe Photoshop、FireWorks MX 等网页制作软件设计制作各个页面;7.测试完成的网站,撰写课程设计报告。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程设计任务书
课程名称:网页设计
所在院系:软件学院
适用年级:
适用专业:
适用学期:2012-2013学年第一学期
指导教师:周改云
2012年11月10 日
一、设计目的
《网页设计》是一门实践性很强的课程,为了学好这门课程,必须在掌握理论知识的同时,加强上机实践。
本课程设计的主要目的在于:
1、进一步学习和巩固本课程所讲解的主要内容;
2、重点掌握站点的创建与结构组织方法,网页文件的基本操作,网页基本元素的插入方法,CSS的创建和应用技巧,Dreamweaver内置行为的创建方法,库项目和模板的创建方法与应用技巧。
3、拓展练习,掌握网站的制作流程、方法和技巧。
二、设计要求
1、要求学生熟练掌握Dreamweaver的基本操作知识,独立完成设计任务,并完成课程设计报告。
2、学生必须仔细研读网页设计课程设计任务书,课程设计以学生自学为主、指导教师指导为辅。
3、本次课程设计按照教学要求,需要利用课下时间在三到五周内独立完成,学生要发挥自主学习的能力,充分利用时间,安排好课程设计的时间计划,并在课程设计过程中不断检测自己的计划完成情况,及时地向指导教师汇报。
4、学生在完成课程设计后,需参加由院系统一组织的答辩,展示其课程设计作品,陈述作品设计思想和制作过程中运用的主要技术,并现场回答答辩小组教师提出的问题。
5、使用Dreamweaver软件的版本不限,推荐使用Dreamweaver 8.0。
三、设计任务
课程设计要求如下。
1.内容要求
自选主题,使用Dreamweaver网页设计与制作软件,独立设计并制作一个内容完整、结构规范合理的静态网站,要求选取内容健康,网站中出现一定数量的图像和多媒体。
2.制作要求
①主题:网站主题自定。
大致范围可参照以下类型:医院、教育科研机构(学校或科研中心等)、精品课程、企业、政府、出版物(文学作品或其它著作)、交通、旅游、娱乐中心、装修(或装饰)、家政服务、礼品、电子商务、宾馆酒店、影视制作、文化艺术、办公用品等网站。
②正确创建站点并组织好站点的结构,要求各个文件和文件夹的命名规则要符合网站设计的规范。
③每个页面都要求有导航条和页脚信息,需要将这些信息制作成库项目,然后根据需要将之插入到模板或其它页面中。
④各个页面都要有标题,而且布局要合理、美观、大方。
布局网页时要尽量涉及到各种布局方法(必须使用表格、布局表格、框架和模板4种布局方法)。
⑤页面中需要有文字、图像、多媒体、超级链接等,要求达到图文并茂的效果。
所使用的文字的大小、字体和颜色要认真处理,除非特殊需要,不能出现空链接,文字不能简单用截图代替;所需图像和多媒体素材尽量自己设计,如有下载,自己必须再精心处理,不得出现他人网站标志,否则将扣分。
⑥为了保证页面的设计效果更好地兼容各种浏览器,要求用CSS调整和设置页面格式,至少创建并应用改变超级链接样式的外部CSS(包括a: link、a: visited、a: hover等样式),外观的样式要匹配整个站点的配色方案。
⑦必须创建有层动画、显示/隐藏层等行为,同时为主页添加背景音乐。
根据需要,可以给页面添加合适的其它行为,使网页具有简单的交互功能。
⑧要求首页和一级页面之间能够互相跳转,必须有返回上一层的链接。
⑨网站规模和大小:20个页面左右,容量不超过1GB;
⑩作品的创作内容要求尽量原创,题材不限,但杜绝抄袭。
四、课程设计成果提交要求
1、以班为单位提交课程设计光盘,光盘中每个学生一个文件夹,文件夹命名方式为“学号+姓名”,其中存放以下三个文件:
(1)整个站点的内容;
(2)课程设计报告.doc;
(3)课程设计答辩PPT。
2、个人课程设计报告,打印版。
内容应包括网站的设计思路、制作过程、制作难点、作品特色等,用课程设计封皮装订。
3、提交与答辩时间:所有成果于第18周前提交,答辩时间院系统一安排并另行通知。
五、评分标准与成绩评定
根据完成任务的情况、答辩情况、课程设计报告书的质量等按照90%、5%、5%加权综合打分。
具体评分标准见附件。
六、课程设计报告具体要求
1、主要内容及装订顺序:封面(封面用学校的统一封面)、目录、正文、参考文献等。
2、正文部分应该包括以下内容:
(1)作品简介:如创作动机、网站的主题和设计思想(即网站作用)等;
(2)设计方案:要求写出创作前的构思和设计过程;参考如下。
先对网站进行需求分析,然后根据需求确定网站的布局类型和配色方案(如:该网站采用“T”型布局,其配色方案以蓝色系为主色调,配合使用黄色和红色),写网站策划书,画出网站的链接结构和层次结构图(可配图说明,如图1);然后根据网站策划收集相关素材,并根据需要精心整理或制作素材;接着使用Dreamweaver创建站点,并组织好站点的结构;紧跟着创建库项目、模板和样式,并将库项目和样式应用于模板;使用模板创建首页、一级页面和二级页面,创建合适的超级链接;添加合适的图、文、多媒体或行为;检查、完善网站;书写课程设计报告书。
(设计报告书中所有图片大小在清晰的基础上,适当调整大小,以实现更好的排版效果。
)
图1 网站的链接结构和层次结构
(3)实现过程:如站点的创建和结构组织、库项目、样式的创建、模板的的创建和应用,超级链接的创建、技术难点及解决方案、特色部分的制作过程等;参考如下。
①站点的创建和结构组织
写出创建的关键步骤和结构组织的要点。
站点结构图如图2 (居中对齐):
图2 站点结构
②库项目的创建
写出创建的步骤和主要内容。
③样式的创建
分别写出所创建的样式名称、类型、作用和创建步骤。
④模板的创建和应用
分别写出各模板的布局类型、主要创建步骤和应用,并截图展示模板的制作效果和应用模板制作出的其它页面效果。
模板效果如图3和图4:
图3 模板1效果图
图4 模板2效果图
根据模板生成的部分页面之布局效果如下图5和图6:
图5 模板1生成的主页效果图
图6 模板2生成的产品介绍页面效果图
⑤超级链接的创建
分别写出超级链接的类型和所采用的创建方法。
⑥技术难点及解决方案
写出制作过程中较难实现部分所采用的技术和相应的解决方案。
如:综合运用层和表格的布局某某页面,感觉很难把控,制作时费时较长。
(4)作品特色说明:说出自己网站的特色。
如显示隐藏层效果,体现在哪个页面;时钟特效,体现在哪个页面等。
3.参考文献
参考文献的书写规范如下:
专著:注释编号.作者.专著.书名[M].出版社,出版年.起止页码
期刊:注释编号.作者.期刊.题名[J].刊名,出版年(卷、期):起止页码
论文集:注释编号.作者.论文名称: 论文集名[C].出版地:出版社,出版年度.起止页码学位论文:注释编号.作者.题名[D].保存地点:保存单位,写作年度.
专利文献:注释编号.专利所有者.题名[P].专利国别:专利号, 出版日期
光盘:注释编号.责任者.电子文献题名[电子文献及载体类型标识],出版年(光盘序号) 互联网:注释编号.责任者.文献题名.电子文献网址.访问时间(年-月-日)
文献作者3名以内的全部列出;3名以上则列出前3名,后加“等”(英文加“etc.”)
附件1:课程设计报告封面模板,必须套用,不可替换
课程设计报告
课程名称:网页设计
设计题目:某某网站设计与制作
院(系):软件学院
专业年级:2011 级
学号:
姓名:
指导教师:周改云
2012 年月日
附件2:课程设计报告格式排版要求:
:1、中文为“小四号宋体”,英文和数字为小四号“TimesNewRoman”,行间距22-25磅。
标题可适当加大字号或加粗,保持排版美观。
2、内容中编号方式为:
一级:一、二、三、……
二级:1.2.3.……
三级:(1)(2)(3)……
四级:①②③……
3、正文页脚处标注页码。
4、图和表要进行编号,并在正文中进行引用;图和表各自排序,从1开始;图名在下方,五号字;表名在上方,表中内容及表名均为五号字。
例如:信息审核员用例图如图1所示。
图1 信息审核员用例图
在系统管理员用例图中,以管理角色用例为例给出用例描述,如表1所示。
表1 管理角色用例描述
附件3:课程设计评分标准
1
工业出版社,2010-10-1
2。
