鼠标下雪
ActionScript2.0实例--学习笔记

3.字符串运算符++进行连接时,对于不是字符串类型的数值,先将其转换成字符串,再进行连接。
如果要将两个数字类型的数字进行连接,可以借助空字符串例:m=12+34 ;n=""+12+34trace("m="+m+"\nn="+n) //输出结果m=46 换行n=1234..赋值运算符a=条件?数值1:数值2 //如果条件满足,则为值2,如果不满足,则为数值1事件处理机制用on的键盘事件控制一个元件。
新建一个元件,命名为mc,用移动键控制。
(注:可以将按钮放在屏幕外)2.影片剪辑事件onClipEvent()1.1.鼠标位置主场景的鼠标位置:_root._xmouse _root._ymouse影片剪辑鼠标位置:_root.tt_x _root.tt._y实例:打蜜蜂游戏P83实例:用createEmptyMovieClip方法创建影片剪辑852.管理深度:myMc.getDepth()//返回指定影片剪辑实例的深度parentMc.getInstanceAtDepth(depth)//返回位于parentMc内部深度depth上的影片剪辑实例实例:鼠标跟随下雪效果3.动态实现遮蔽:语句:mymc.setMask(遮蔽物)mymc为用来被遮蔽的物体名称;遮蔽物位于遮蔽层取消:mymc.setMask(null)实例:用遮蔽实现橡皮擦特效4.拖动影片剪辑方法:myMc.starDrag([lock,[left,top,right,bottom]]) //开始拖动该语句使影片剪辑成为可拖动的。
参数lock是一个布尔值,如果为true,拖动过程中将鼠标指针锁定到元件中心;如果为false,在拖动过程影片剪辑保持与鼠标在开始拖动时的相对位置不变。
默认为falsemyMc.stopDrag()注:同一个动画中只能有一个影片剪辑被拖动。
因此在开始拖动一个新的影片剪辑时,前一个将会自动停止。
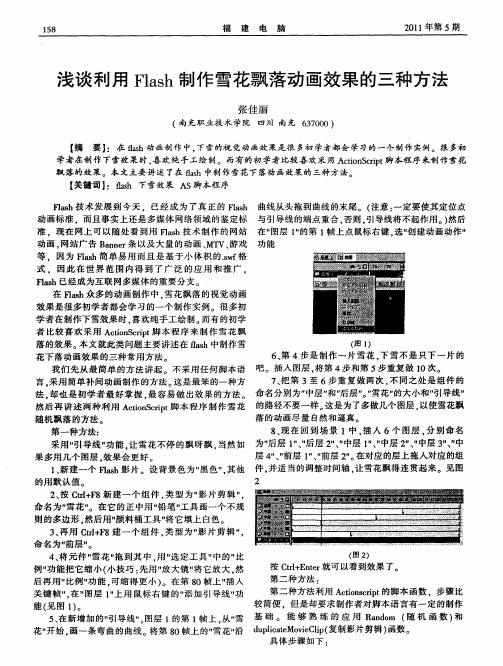
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
戴尔Alienware AW510M RGB游戏鼠标用户指南说明书

Alienware 510M RGB游戏鼠标用户指南鼠标型号:AW510M监管模式:AW510M注释、提醒和警告注释:注释表示有助于更好地使用计算机的重要信息。
提醒:提醒表示不遵守指示可能损坏硬件或损失数据。
警告:警告表示可能的财产损失、人身伤害或死亡。
版权© 2019-2020戴尔公司或其子公司保留所有权利。
Dell、EMC和其它商标都是戴尔公司或其子公司的商标,其它商标是各自所有人的商标。
2020-08A01版内容物盒内物品 4功能 5可调DPI 5滚动数 6设置游戏鼠标 6连接鼠标6 Alienware命令中心(AWCC) 应用程式 8通过Windows更新安装AWCC 8从Dell支持网站安装AWCC 8故障排除 9法律信息 12保修 12有限保修和退货政策 12对于美国客户: 12对于欧洲、中东和非洲客户: 12对于非美国客户:12| 34 | 盒内物品盒内物品121 鼠标2 文件功能 | 5功能2356顶部4178底部10侧面1191. 左侧按钮 2. 连续向上滚动3. 连续向下滚动 4. DPI 指示器5. 右侧按钮 6. 滚轮7. DPI 调整滑块8. 滚轮调整开关9. 前进按钮10. DPI 离合器按钮11. 后退按钮可调DPI按下DPI 调整按钮,即时改变鼠标跟踪分辨率。
DPI 指示器颜色显示DPI 设置。
可选以下5种默认的DPI 设置:• 800: 蓝色()• 1800: 绿色()(开箱默认值)• 3500: 黄色()• 9000: 橙色()• 16000: 红色()6 | 设置游戏鼠标可以使用Alienware 命令中心 (AWCC) 应用程式修改默认DPI 设置及定制DPI 阶段和LED 颜色。
滚动数上推滚轮调整开关将步数设置为12,或者下推将步数设置为24。
设置游戏鼠标连接鼠标1翻转鼠标。
设置游戏鼠标 | 72拆去保护片。
3 将鼠标USB 电缆连接至您的台式或笔记本电脑上的可用USB A 端口。
解决电脑鼠标指针跳动的问题

解决电脑鼠标指针跳动的问题在当今科技高度发达的时代,电脑已经成为我们日常生活中必不可少的工具。
无论是办公工作、学习还是娱乐休闲,电脑都扮演着重要的角色。
然而,有时我们可能会遇到一些烦人的问题,比如电脑鼠标指针的跳动。
这个问题会极大地影响我们的使用体验,因此我们需要找到解决这个问题的方法。
一、清理鼠标与鼠标垫首先,我们可以尝试清理鼠标和鼠标垫,因为灰尘或污垢可能会导致鼠标指针的跳动。
我们可以使用软毛刷或棉签轻轻清理鼠标上的灰尘,并用湿巾擦拭鼠标垫,确保无尘的表面可以提供良好的鼠标运动。
二、更换或更新鼠标驱动程序如果清理鼠标与鼠标垫并没有解决问题,我们可以考虑更换鼠标或更新鼠标驱动程序。
有时候老旧的驱动程序可能会导致鼠标指针的不稳定。
我们可以从鼠标制造商的官方网站上下载最新的驱动程序,并按照指示进行安装。
如果问题仍然存在,可以尝试使用另一台鼠标来检查是鼠标本身的问题还是驱动程序的问题。
三、调整鼠标设置另一个可能导致鼠标指针跳动的原因是鼠标设置不正确。
我们可以进入计算机的控制面板或鼠标设置中心,调整鼠标指针的速度和灵敏度。
有时候,设置过高的指针速度或过低的灵敏度会导致指针跳动。
通过适当地调整这些设置,我们可以改善鼠标的表现。
四、排除硬件故障如果以上的方法都无效,那么我们可能需要排除硬件故障。
我们可以尝试用同样的鼠标连接到另一台电脑上,看看是否还有跳动的问题。
如果在其他电脑上工作正常,那么问题很可能出在电脑的硬件上,比如USB端口或主板。
这时候建议联系专业的维修人员协助进行检修和维修。
总结解决电脑鼠标指针跳动的问题需要考虑多个因素,并采取相应的解决方法。
首先,我们可以清理鼠标与鼠标垫,确保它们的表面干净无尘。
如果问题仍然存在,我们可以尝试更换或更新鼠标驱动程序。
调整鼠标设置也可能有助于解决问题。
最后,如果问题仍然无法解决,我们可能需要排除硬件故障并寻求专业的帮助。
通过以上的方法和步骤,我们能够提高电脑鼠标的使用稳定性和准确性,从而提升我们的工作和生活效率。
利用Flash编程实现“下雪”特效方法研究

利用Flash编程实现“下雪”特效方法研究摘要:随着Flash动画的盛行,引起社会对Flash技术的广泛关注,而如何学好这一技术,成为广大爱好者的一个难题。
通过使用Flash 编程技术实现“下雪”这一实例,详细介绍利用Flash编程实现动画特效的方法。
关键词:Flash编程;ActionScript脚本语句;影片剪辑;Flash 实例0引言Flash是一款非常优秀的矢量动画制作软件,它以流式控制技术和矢量技术为核心,广泛应用于交互式动画、网页动画等的设计中,制作出的动画短小精悍、互动性强、兼容性好,因此,受到广大动画爱好者的青睐。
目前,网络上流行的优秀Flash动画非常多,提供给用户学习的平台也非常广阔,这大大激发了Flash动画爱好者的学习兴趣。
在Flash学习中,编程技术扮演着非常重要的角色,而如何学好这一技术成为广大爱好者关注的一个热点。
1Flash编程在Flash动画设计中,Flash编程起着非常重要的作用。
Flash编程指的是利用Flash内置的ActionScript脚本语句进行程序设计,以实现一些特殊的动画效果。
ActionScript脚本语句是一种编程语言,使用该语言可以向Flash文档中添加复杂的交互功能,对动画进行高级的逻辑控制,从而帮助用户按照自己的想法实现各种复杂的场景,轻松做出各种绚丽的Flash特效。
Flash编程需要在动作面板中完成,动作面板有两种模式:标准模式和专家模式。
在标准模式下,打开左边的目录窗口双击相应的语句,右边的编辑窗口将显示它的描述,这种模式比较适合初学者。
在专家模式下,可以在编辑窗口中直接输入脚本语句,这种模式适用于对脚本语句比较熟练的用户。
本文所用代码都是在专家模式下完成。
本文通过一个简单实例,详细讲解Flash编程中一些动作脚本的用法。
“雨、雪”是自然界中最常见的现象,也是Flash爱好者最喜欢制作的实例。
本文将利用Flash编程分别用两种方法来实现“下雪”特效。
中班语言雪地里的小画家教案(优秀5篇)

中班语言雪地里的小画家教案(优秀5篇)《雪地里的小画家》教案设计篇一教学目标1、认识11个生字,会写“几、用、鱼”3个字。
认识2个偏旁“虫、目”。
2、正确流利地朗读课文,背诵课文。
3、知道小鸡、小鸭、小狗、小马这四种动物的爪(蹄)子的不同形状及青蛙冬眠的特点。
4、通过课文学习,培养孩子对动物的喜爱之情。
学情分析这是一篇朗朗上口的韵文,作者以生动活泼的儿童语言,讲述了一群小画家在雪地上画画的故事,学生比较喜欢读。
识字教学是低年级教学的重点。
我就引导学生通过多种方法识记生字。
课文内容非常符合学生的兴趣爱好,给学生提供了无限的想象空间,学生喜欢下雪,喜欢玩雪,因此在学习中应利用电教媒体力求创设生动的情境,让学生在玩中学,学中玩。
重点难点教学重点:正确认读生字及背诵课文。
教学难点:正确区分小鸡、小鸭、小狗、小马。
教学过程活动1【导入】1、谈话:昨天森林里下了一场大雪,小动物们都来到雪地里举行了一场别开生面的绘画比赛。
老师把小动物们画的画拍了下来,今天带到了课堂上,你们想看吗?(课件出示小动物们的脚印)2、你能评价一下这幅画吗?3、是啊,多美的一幅图画呀!看了这幅画你想知道些什么呢?生:看图后自由发表意见,说出自己想知道的一切。
4、今天老师就和大家一起学习第17课。
(板书课题)生:读课题活动2【讲授】一、学:1、初读课文学习生字。
(1)自由读全文,标出小节,圈出生字,读读音,说说字形。
(2)“开火车”认读生字。
2、朗读比赛”。
(1)学生选择自己最喜欢读的一段自由练读、指名读。
(2)评一评,好在哪里,有什么不足。
(3)评选出今天的“朗读之星”。
(4)全班齐读全文。
二、学:谁是雪地里的小画家?它们都画了什么?是用什么来画的?(1)学生分小组合作讨论学习,并把相应的句子划出来。
(2)全班交流学习。
三、研:1、青蛙怎么没有来?2、理解“冬眠”。
四、展:学生们汇报研究的结果。
活动3【练习】小动物们在雪地里跑来跑去,多开心呀,你们也喜欢下雪的天气吧?那雪后,你们都做些什么呢?(引导学生带着高兴的心情再读课文)《雪地里的小画家》教案篇二教学目标1.学会7个生字,认识一个偏旁“”(竹字头)2.会认9个生字。
鼠标乱飞飘的解决方法

鼠标乱飞飘的解决方法
鼠标乱飞飘是指在使用电脑的过程中,鼠标指针不受控制地
随机移动或跳动,给用户的正常操作带来困扰。
以下是一些常
见的解决方法:
1.清洁鼠标表面:鼠标乱飞飘可能是因为鼠标表面有灰尘或
污垢导致的。
可以使用软刷或专用鼠标清洁剂清洁鼠标表面,
确保表面干净。
2.更换鼠标垫:鼠标垫的质量和平滑度会影响鼠标的运动稳
定性。
如果鼠标乱飞飘是在特定的鼠标垫上出现的,可以考虑
更换一个新的鼠标垫。
3.调整鼠标灵敏度:在计算机的鼠标设置中,可以调整鼠标
的灵敏度。
如果鼠标灵敏度设置得太高,可能会导致鼠标乱飞飘。
可以适度降低鼠标灵敏度来减少乱飞飘的问题。
4.更换鼠标电池或充电:对于无线鼠标,如果鼠标电池电量
低会导致鼠标工作不稳定,可以尝试更换新的电池或进行充电,检查电池电量是否有问题。
5.关闭无关应用程序:某些应用程序可能会干扰鼠标的运行,导致鼠标乱飞飘。
可以尝试关闭一些无关的应用程序,看看是
否能够解决问题。
6.更新驱动程序:鼠标乱飞飘也可能是由于过时的鼠标驱动
程序引起的。
可以前往鼠标制造商的官方网站下载并安装最新
的驱动程序,以确保鼠标驱动程序与操作系统兼容并且更新。
7.检查硬件连接:如果使用的是有线鼠标,可以检查鼠标连
接电脑的USB接口是否松动,是否与其他设备存在冲突等情况。
如果有问题,可以尝试更换不同的USB接口。
如果以上方法都无法解决问题,那可能是鼠标本身存在硬件
故障,建议联系鼠标制造商的技术支持或进行更换。
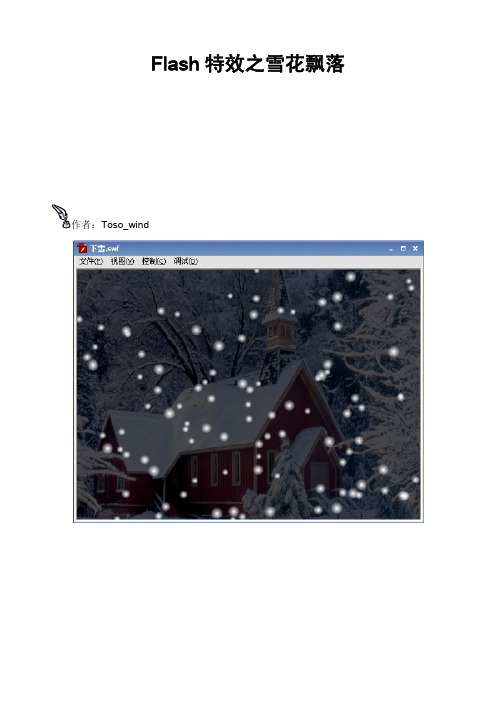
Flash特效——雪花飘落

完整 整的变量定 定义格式:var 初 v 变量名:类型 = 初始值 ;
var Hei ight:Numb ber = 40 00; //场景 景高度,即 即雪花下落的 的距离。例 例子中跟舞台 台保持一致 致。 var Wid dth:Numbe er = 550 0;//场景宽 宽度,即雪 雪花横向的跨 跨度。例子 子中跟舞台保 保持一致。 var Ang gularSpee ed:Numbe er = 5;//雪花旋转 转角速度。 var Win nd:Number r = -2;/ //风速,负 负值表示向左 左吹,正值 值表示向右吹,数值越 越大风越大。
退出 Sno ow 元件,回 回到主舞台。菜单栏上 上选择【插 插入】→【新 新建元件】 。 。名称输入 入下雪特效,类 型选 选择【影片剪辑】 。如图:
单击【确定】进入下 下雪特效元件 件。建立 2 个层。如图。其中在 在提示层放置 置提示元件 件,在动作层 层编 写脚 脚本。
从库中拖 拖出一个 Snow 放在提 提示层的中心 心。点击这 这个 Snow 实例,按 实 Ctrl+F3 打开 开属性面板, ,名 称栏 栏里输入“Tip_mc” 。
本教 教程默认读 读者已经比较 较熟悉 Flas 是 Action2.制作过程 程
2.1 动画结构 构
在开始动手之前有必 必要来说明以下结构问 问题。不然 然会产生意想 想不到的结 结果。
下雪场景
提 提示
雪花 花
雪花 雪
雪花
雪花
上图所示 示, “下雪场景” 、 “提 提示”以及“雪花”都 都是影片剪辑 辑。其中“提示”和“ “雪花”在“下 雪场 场景”的里面 面。 “雪花场 场景”用来 来控制整个下 下雪特效。如 如果你的下 下雪场景在某 某个图片( (比如建筑物 物)
游戏鼠标的调速和灯光效果设置说明

游戏鼠标的调速和灯光效果设置说明在现代的游戏世界中,鼠标已经成为了玩家的必备装备之一。
玩家们往往会花费大量的时间和金钱来寻找一款适合自己的游戏鼠标,以提升游戏体验和实力。
然而,购买了一款好的游戏鼠标并不意味着你能够立即发挥出其最大的潜力。
为了确保游戏鼠标的性能得到充分发挥,正确地设置调速和灯光效果是至关重要的。
第一部分:调速设置调速是指鼠标指针的移动速度。
不同的游戏有不同的速度要求,一些游戏需要快速而精确的移动,而另一些游戏则需要更慢的移动速度来实现更精确的控制。
对于不同的游戏,你可能需要调整鼠标的调速设置。
要调整鼠标的调速,通常有两种方式:1. 操作系统设置:大多数操作系统都会提供鼠标调速设置选项。
在Windows操作系统中,你可以通过控制面板或者Windows设置来找到鼠标选项。
在macOS 中,你可以通过系统偏好设置中的鼠标选项进行调整。
根据你的偏好,你可以选择一个速度设置,或者根据特定游戏的要求进行微调。
2. 鼠标软件设置:很多游戏鼠标都配备有自己的软件,通过这些软件你可以对鼠标的所有功能进行定制。
在鼠标软件中,你可以找到调速选项,并根据自己的需要进行调整。
有些游戏鼠标还可以保存多个不同的调速配置文件,方便你在不同的游戏中切换使用。
当你进行调速设置时,建议你进行一些测试来找到最适合你的速度。
尝试在不同的游戏中进行移动,并寻找一个能够让你舒适操作的速度。
记住,调速是一项个性化设置,每个人都有自己的喜好和要求。
第二部分:灯光效果设置灯光效果是一项鼠标设计的重要组成部分,它不仅可以为玩家带来独特的视觉体验,还可以通过不同的灯光效果提供更多的游戏信息。
对于游戏鼠标的灯光效果设置,通常有以下几种方式:1. 鼠标软件设置:大多数游戏鼠标都配备有自己的软件,可以让你对灯光效果进行调整。
通过这些软件,你可以选择不同的灯光模式,如呼吸灯效果、闪烁灯效果等。
有些鼠标软件还允许你根据不同的游戏进行灯光效果的定制,例如为不同的游戏设置不同的颜色。
冰河木马教程

怎么用冰河木马(冰河木马教程)点这里下载==》冰河木马从一定程度上可以说冰河是最有名的木马了,就连刚接触电脑的用户也听说过它。
该软件主要用于远程监控,自动跟踪目标机屏幕变化等。
从一定程度上可以说冰河是最有名的木马了,就连刚接触电脑的用户也听说过它。
该软件主要用于远程监控,自动跟踪目标机屏幕变化等。
冰河木马算是木马的领军人物了(我自己认为) 虽然过时了 但6.0的到现在也有人用的不少 现在为大家送上教程 新手们看好了 不要在问冰河怎么用的菜问题了跨越冰河(冰河在国内一直是不可动摇的领军木马,在国内没用过冰河的人等于没用过木马。
)准备工作软件发布:冰河v6.0GLUOSHI 专版为2001年12月15日发布。
冰河原作者:黄鑫,冰河的开放端口7626据传为其生日号。
2.2版本后均非黄鑫制作。
目的:远程访问、控制。
选择:可人为制造受害者和寻找"养马场",选择前者的基本上可省略扫描的步骤。
注明:冰河有多个版本,现在流行冰河8.0等,操作与介绍相同。
冰河之旅一.扫描端口:放弃冰河客户端自带的扫描功能,速度度慢,功能弱!建议使用专用扫描工具。
运行X-way ,操作如下点击"主机扫描",分别填入"起始、结束地址"(为什么? 因为--做事要有始有终,呵呵。
顺便提示一下菜菜鸟型的:结束地址应大于起始地址)。
在"端口方式"的模式下选择"线程数"。
(一般值为100比较合适,网速快的可选150)。
最后进入"高级设置"-"端口"选择"ONTHER",改变其值为"7626"后进行扫描。
结果如下:说明:上图IP地址的数字为我剪切处理过,参考价值不大。
:)二.冰河的操作:连接、控制、口令的获取、屏幕抓取、服务端配置、冰河信使主要几代作品服务端图标的变化:其中新版冰河服务端大小为182K ,客户端大小为451K先不要乱动!认清G_Server它就是令网人闻风色变的服务端了。
【推荐】win10鼠标特效美化-范文模板 (4页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==win10鼠标特效美化篇一:WIN10系统下十大你不知道的隐藏功能很多用户自认为对windows系统功能已经是无所不知了,但在win10系统下还隐藏着我们不知道的十大功能,虽然win10系统正式发布了没多长时间,但在这款系统中继承了许多win7系统中有的功能,当然还包含一些我们未知的功能,故此小编这里为大家介绍下win10系统中隐藏的十大功能,希望对大家有所帮助。
1、非活动窗口鼠标滚动效果这项功能可以让你在非活动窗口上使用鼠标滚轮的滚动翻页功能。
如此一来,你可以不必点击需要滚动的非活动窗口,但可以对其页面内容进行滚动翻页操作。
该功能在某些第三方软件中已经实现,现在微软正式在设置中加入该功能的调节开关,非常方便。
2、可为多显示器系统设置不同缩放标准有些用户由于工作需要可能为一台电脑配置了两台以上的显示器,而且每台显示器的尺寸和分辨率都不尽相同。
在之前的系统中,Windows对于这种情况只能采取一视同仁的处理方式,导致有些显示器的显示效果并不理想。
现在,微软在Win10显示设置中为这些用户的每台显示器都提供了图像缩放调节功能,使得用户在每种显示器下都能很好的读出显示文字和内容。
3、存储使用情况(存储感知)你可以在此获知目前各个分区存储内容的分布情况,由此可对各个分区的存储情况进行合理掌控。
4、更易用的命令提示符在命令提示符属性中可以看到多了许多人性化选项,这使得该功能更适合普通用户使用。
比如平时文本编辑的某些功能键设定也应用到这款程序中。
另外,在颜色选项卡中还可以设定窗口透明度。
5、全新的触控板手势在Win10中的触控板手势共有三大类,分别为任务视图、Alt+Tab组合键以及显示桌面,均为多指组合配合使用。
具体方法如下图:6、Edge浏览器手写注释外媒把这项功能算进来貌似有点牵强,微软在宣传Edge浏览器时很强势的介绍过这项代表性功能。
鼠标特效代码及用法

<STYLE>body{cursor:url(); }<流氓兔></STYLE>
8、小提琴代码:
<STYLE>body{CURSOR: url('/cursor/mouse001.cur');}</STYLE>
9、萨克斯代码:
<STYLE>body{CURSOR: url('/cursor/mouse051.cur');}</STYLE>
4、小白玫瑰花代码:
<STYLE> body{CURSOR:url('/cursor/mouse025.ani');}</STYLE>
5、小蜜蜂代码:
<STYLE>BODY{CURSOR:url('/cursor/mouse004.ani');}</STYLE>
6、小白兔代码:
<STYLE>body{CURSOR: url('/cursor/mouse031.ani ');}</STYLE>
鼠标特效代码及用法
全屏欣赏查看源文件代码
鼠标特效代码及用法
一、鼠标特效代码
1、小红旗代码:
<STYLE>body{CURSOR: url('/cursor/mouse038.ani');}</STYLE>
2、大红花代码:
<STYLE>body{cursor:url(/http%253A%252F%252Fplugin%252Esmileycentral%252Ecom%252Fassetserver%252Fcursor%252Ejhtml%253Fcur%253D1%2526i%253D9646a/image.gif); }</STYLE>
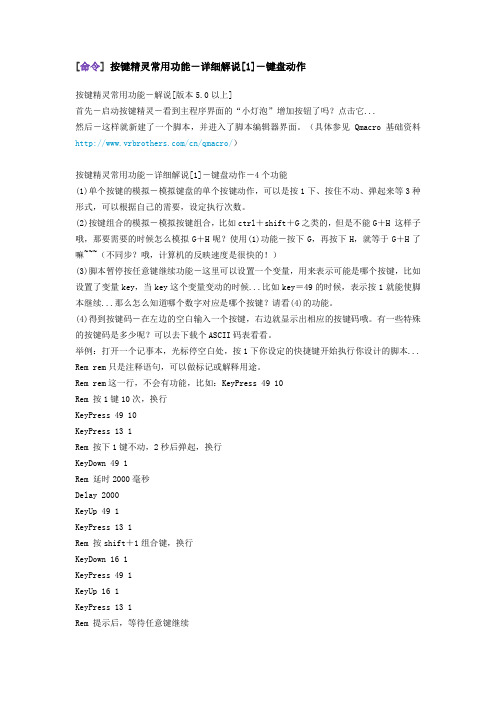
按键精灵常用功能-详细解说

[命令]按键精灵常用功能-详细解说[1]-键盘动作按键精灵常用功能-解说[版本5.0以上]首先-启动按键精灵-看到主程序界面的“小灯泡”增加按钮了吗?点击它...然后-这样就新建了一个脚本,并进入了脚本编辑器界面。
(具体参见Qmacro基础资料/cn/qmacro/)按键精灵常用功能-详细解说[1]-键盘动作-4个功能(1)单个按键的模拟-模拟键盘的单个按键动作,可以是按1下、按住不动、弹起来等3种形式,可以根据自己的需要,设定执行次数。
(2)按键组合的模拟-模拟按键组合,比如ctrl+shift+G之类的,但是不能G+H 这样子哦,那要需要的时候怎么模拟G+H呢?使用(1)功能-按下G,再按下H,就等于G+H了嘛~~~(不同步?哦,计算机的反映速度是很快的!)(3)脚本暂停按任意键继续功能-这里可以设置一个变量,用来表示可能是哪个按键,比如设置了变量key,当key这个变量变动的时候...比如key=49的时候,表示按1就能使脚本继续...那么怎么知道哪个数字对应是哪个按键?请看(4)的功能。
(4)得到按键码-在左边的空白输入一个按键,右边就显示出相应的按键码哦。
有一些特殊的按键码是多少呢?可以去下载个ASCII码表看看。
举例:打开一个记事本,光标停空白处,按1下你设定的快捷键开始执行你设计的脚本... Rem rem只是注释语句,可以做标记或解释用途。
Rem rem这一行,不会有功能,比如:KeyPress 49 10Rem 按1键10次,换行KeyPress 49 10KeyPress 13 1Rem 按下1键不动,2秒后弹起,换行KeyDown 49 1Rem 延时2000毫秒Delay 2000KeyUp 49 1KeyPress 13 1Rem 按shift+1组合键,换行KeyDown 16 1KeyPress 49 1KeyUp 16 1KeyPress 13 1Rem 提示后,等待任意键继续SayExpression "请按任意键继续吧。
第7章 键盘与鼠标事件

2.设计程序界面 此程序共需要2个Form窗体,其中一个Form窗体的界面需 要添加1个TextBox控件、1个Label控件和3个CommandButton控 件,另一个Form窗体只需要添加1个Label控件,2个窗体界面 设计要求较为简单,对于各控件位置的放置和大小可以根据窗 体大小进行调节,程序界面设计设计也可以参考图 7-2所示样 例界面设计风格。
3.设置控件属性
4.编写程序代码
a.程序分析
在完成任务1“移动文本框”程序代码设计编写较为简单,程序加载 运行“移动文本框”时,当键盘按下任意键时,程序将触发文本框的 KeyDown事件,同时文本框将根据所按键的代码和方向,以一定的步长, 朝所指定的方向前进 。
b.代码分析
‘四个方向键实现文本框向四个方向移动 Private Sub Text1_KeyDown(KeyCode As Integer, If KeyCode = 37 Then Text1.Left = Text1.Left – 100 ElseIf KeyCode = 38 Then Text1.Top = Text1.Top - 100 ElseIf KeyCode = 39 Then Text1.Left = Text1.Left + 100 ElseIf KeyCode = 40 Then Text1.Top = Text1.Top + 100 End If End Sub Shift As Integer) „如按下的是向左的方向键 „文本框做左移运动 „文本框做上移运动 „文本框做右移运动 „文本框做下移运动
b.代码分析 ‘在通用模块中定义变量类型,使得在程序运行过程中,这些变量一直 有效 Dim n As Integer Dim max As Double Dim min As Double Dim sum As Double
FPS游戏利器Endgame Gear XM1R电竞鼠标评测

FPS游戏利器Endgame Gear XM1R电竞鼠标评测作者:来源:《计算机应用文摘》2021年第06期不得不说,XM1R在外观方面称不上惊艳,甚至只能用“平平无奇”来形容。
但是由于采用了人体工学外形设计,XM1R的握持感十分舒适。
配色方面,XM1R除了拥有常规的黑色和白色版本,还提供了透明亮黑和透明磨砂黑版本,而笔者入手的是颇具未来感气质的透明亮黑版本。
除了上盖,XM1R的两枚侧键甚至都采用了半透明材质,可以大致看到内部结构和加强筋、PCB板等。
大家或许会担心镜面材质容易弄脏,其实XM1R的表面具有一定的抗污效果,手摸过后不会残留明显的指纹。
XM1R的两颗主按键采用了对称的分体式设计,与一体式按键相比,分体式按键的优点是按压力度不受外壳本身韧性的影响,可降低点击按键所需的力度,同时手感更为清脆。
滚轮位于两颗主按键的中间,滚轮看起来比较常规,不支持背光,但滚动的齿感细腻清晰,顺畅度良好。
看到这里,可能有朋友会问:“XM1R为什么没有设计DPI键?”实际上,XM1R将DPI键设计在了底部,这让两颗主按键拥有更大的面积,并避免了激烈游戏时误触DPI键的尴尬。
除了机身对称之外,XM1R两侧内收的方式为上宽下窄的“倒梯形”,这样可很好地满足DPI较低的使用场景,如CS:GO这类FPS游戏中快速提拉鼠标的需要,会明显感觉很受力。
从背部弧度来看,XM1R属于比较明显的前低后高的“鸭舌帽”造型,制高点在中后端约五分之二处,虽然不是特别靠后,但会有掌心支撑感。
两枚侧键按长短造型、前后分置,位列XM1R左侧面中段,操作便利,尤其是5键,表面弧度处理迎合实战需求,拇指往上轻轻一抹即可触发,提升操作速度这个细节,在《使命召唤》中大有裨益。
线材方面,XM1R采用了柔软轻盈的伞绳线材,线径小且带有屏蔽环。
此外,出线口的加固、抬头设计都设计合理。
如今,随着CS:GO和《绝地求生:大逃杀》等FPS类游戏持续火热,许多外设厂商都在想方设法为自己的产品增加特色,Endgame Gear也不例外。
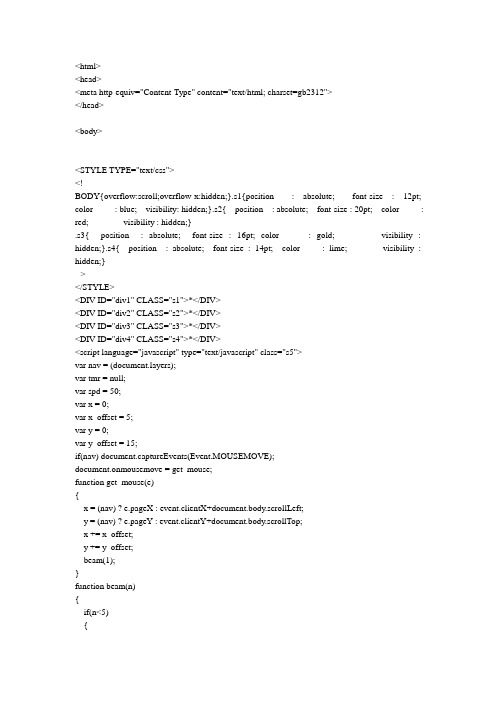
网页特效-会下雪的鼠标

<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head><body><STYLE TYPE="text/css"><!--BODY{overflow:scroll;overflow-x:hidden;}.s1{position : absolute; font-size : 12pt; color : blue; visibility: hidden;}.s2{ position : absolute; font-size : 20pt; color : red; visibility : hidden;}.s3{ position : absolute; font-size : 16pt; color : gold; visibility : hidden;}.s4{ position : absolute; font-size : 14pt; color : lime; visibility : hidden;}--></STYLE><DIV ID="div1" CLASS="s1">*</DIV><DIV ID="div2" CLASS="s2">*</DIV><DIV ID="div3" CLASS="s3">*</DIV><DIV ID="div4" CLASS="s4">*</DIV><script language="javascript" type="text/javascript" class="s5">var nav = (yers);var tmr = null;var spd = 50;var x = 0;var x_offset = 5;var y = 0;var y_offset = 15;if(nav) document.captureEvents(Event.MOUSEMOVE);document.onmousemove = get_mouse;function get_mouse(e){x = (nav) ? e.pageX : event.clientX+document.body.scrollLeft;y = (nav) ? e.pageY : event.clientY+document.body.scrollTop;x += x_offset;y += y_offset;beam(1);}function beam(n){if(n<5){if(nav){eval("document.div"+n+".top="+y);eval("document.div"+n+".left="+x);eval("document.div"+n+".visibility='visible'");}else{eval("div"+n+".style.top="+y);eval("div"+n+".style.left="+x);eval("div"+n+".style.visibility='visible'");}n++;tmr=setTimeout("beam("+n+")",spd);}else{clearTimeout(tmr);fade(4);}}function fade(n){if(n>0){if(nav)eval("document.div"+n+".visibility='hidden'");else eval("div"+n+".style.visibility='hidden'");n--;tmr=setTimeout("fade("+n+")",spd);}else clearTimeout(tmr);}</script></body></html>。
提高鼠标移动速度的方法

提高鼠标移动速度的方法一、系统设置方面。
1.1 在Windows系统中。
这可是最常见的操作系统啦。
你只要打开电脑的控制面板,找到“鼠标”这个选项。
就像找宝藏一样,有时候可能得费点小劲儿。
进去之后呢,会看到一个“指针选项”的标签,在那里面就有调整鼠标移动速度的滑块。
你把这个滑块往快的方向拉,就像给汽车踩油门一样,鼠标的移动速度就噌噌地上去了。
不过呢,可别拉得太猛了,不然你可能都控制不住这小鼠标啦,就像脱缰的野马似的。
1.2 在Mac系统中。
Mac系统也不难搞。
你打开系统偏好设置,找到“鼠标”这个图标。
点进去之后,会看到有个“跟踪速度”的调节条。
你把这个调节条往右边拖,鼠标移动速度就加快了。
这就好比你在调整自行车的挡位,挡位越高,骑得就越快嘛。
二、鼠标驱动程序。
2.1 安装最新驱动。
很多人都忽略了这一点。
就像你给汽车定期保养一样,鼠标的驱动程序也得更新。
你得去鼠标厂商的官方网站,找到你鼠标对应的型号,然后下载最新的驱动程序。
这新的驱动程序啊,就像是给鼠标注入了新的活力,有时候不仅能提高移动速度,还能修复一些小毛病呢。
要是不更新,就好比你还在用老掉牙的方法做事,效率肯定不高。
2.2 驱动程序中的设置。
安装好驱动程序之后,打开它的设置界面。
这里面可能会有一些专门针对鼠标性能的设置。
有些鼠标的驱动程序可以让你对鼠标的移动速度进行更精细的调整,就像给大厨一把更精准的调料勺一样。
你可以根据自己的需求,把速度调整到最适合自己的状态。
这可比系统自带的设置要灵活得多啦,可别小看这个,有时候能让你的鼠标操作如有神助呢。
三、鼠标硬件本身。
3.1 鼠标垫的影响。
你可别小瞧这鼠标垫。
一个好的鼠标垫就像是给鼠标铺了一条高速公路。
如果你的鼠标垫表面很粗糙或者不干净,那鼠标移动起来就像在泥潭里走路一样,又慢又费劲。
所以啊,选一个光滑、平整的鼠标垫很重要。
就像运动员要有一个好的比赛场地一样,鼠标也需要一个好的“舞台”才能发挥得更好。
外研版初中英语单词(默写版)

七上Module 1v.认识,遇见adj.第一n.英语n. (一节)课n.班级n.学生n.女士;小姐(对未婚女性的称呼)num.十二n.……岁num.十三adv.也prep.从……来v.关闭v.打开v.相称;匹配v.写v.练习n.城市n.英国;英格兰adj.英国的num.十四num.十一n.黑板num.二十九num.五十Module 2n.父;母(pl.父母)v.aux.能够n.篮球n.钢琴n.网球乒乓球v.骑;开(车)n.马v.欢迎adj.国际的n.工厂n.饭店;宾馆n.大学n.医院n.办公室n.医生n.工人n.经理n.秘书prep.在(工作或学习地点)向,朝n.照片n.家庭pron.她的Module 3pron. (用于引导句子) num.四十六n.字典,词典n.图书馆n.图片;照片adj.正确的num.十五num.十六num.十七num.十八num.十九num.三十num.六十num.七十num.八十num.九十n. 饭厅;饭堂n.体育馆n.科学;科学课n.实验室在……前面在……旁边prep.在……后面adj.一些pron.任何(一个) n.一个物;一个人n.建筑物Module 4adj.许多n.人们;人n. 姨;伯母;婶母;舅母;姑母n.祖父;外祖父n.祖母;外祖母n.(外)祖父;(外)祖母n.叔叔;伯伯;舅舅;姑父;姨夫n.姐;妹v.有拥有n.奶奶;姥姥n.爷爷;姥爷n.电子邮件pron.他(宾格) v.做,制造Module 5adj.健康的n.橘子n.饮料v.喝n.水果n.蔬菜n.牛肉n.胡萝卜n.鸡肉n.果汁n.甜瓜n.牛奶n.洋葱n.猪肉n.土豆n.西红柿adj.最喜欢的n.面条n.糖果n.可口可乐n.汉堡包冰激凌adj.不健康的n.冰箱Revision module A n.晚会;聚会n.生日adj.刚刚过去的;最近的n.桌子pron.他/她/它们(宾格) adj.年轻的v.生活;住.n.巧克力Module 6n.邀请n.电影院v.aux.愿意n.电影n.体育馆n.比赛n.明星n.队伍n.晚上n.周五n.周一n.周六n.周日n.周四n.周二n.周三prep.和……一起adj.好极的;伟大的n.想法;主意v.让让我们……adv.什么时候,何时v.邀请adj.进行;上演v.询问;问n.魔术n.表演n.日子;白天n.地点n.价格n.剧院n.游泳v.来adv.今天n.计划n.操场v.停留n.游戏Module 7v.谈论prep.关于(询问其他人的情况)……怎么样?n.时间n.……点钟n.一半prep.超过……n.美术;艺术n.化学n.历史prep.在(某时间或时刻) v.开始起床v.吃n.早饭n.房子;住宅n. (课间)休息n.午饭conj.或者回家n.晚饭;正餐v.结束;完成n.公园n.家务劳动Module 8adj.不同的n.习惯adv.总是;一直n.卡片n.礼物adv.通常adv.经常adv.从不v.得到v.发送int. 好的(表同意) n.票n.双;对一双;一对n. 软运动鞋n. (复)牛仔裤n.T恤n.音乐会n.盒子n.丝绸n.衬衫n.杂志n.小说n.光盘v.选择,挑选n.大量;许多大量;许多大量;许多n.衣服(总称) n.音乐n.歌手prep.通过,以……方式通过电视;在电视上pron.它的v.想,认为想出Module 9n.旅行n.动物园n.老虎n.骆驼n.大象n.狮子n.长颈鹿n.袋鼠n.猴子n.熊猫n.蛇n.狼北极熊n.导游num.千v.参观;访问.n.参观;访问adj.每一个/只n.动物n.斑马adj.更多n.澳大利亚adj.澳大利亚的n.北极n.欧洲adj.欧洲的n.亚洲adj.亚洲的adv.在这里n. 竹子n. 非洲adj. 非洲的n. 美洲;美国adj. 美洲的;美国的;美国人的n. 大洋洲adj. 大洋洲的n. 沙漠n. 森林n. 热带雨林n. 草n. 草原n. 印度n. 叶子n. 世界Module 10n. 电脑;主机n. 键盘n. 显示器n. 鼠标;老鼠v. 打印n. 打印机v. 连接v. 用开关把……开启(或关掉)接通;开(电灯、机器等)adv. 最后adv. 首先n. 文件v. 使用adv. 然后;其次v. 保存;挽救n. 方框adv. 然后adv. 再一次;又adj. 在线的n. 旅行v. 下载n. 网络n. (外)孙子;(外)孙女adv. 有时候;不时v. 检查n. 火车n. 时刻表n. 笔记本电脑n. 周末n. 网站n. 伦敦n. 信息n. 种类Revision module B n. 科目七下Module 1v.买v. 打电话v.开车v. 享受v. 躺下v.逛商店;购物v.获得;拿;抓拍照v.讲;告诉v.等prep.为;为了等待;等候n. 明信片长城adv. (表语气)真的吗美好时光非常adv. (转换话题、结束谈话时说)无论如何,反正n. 小汽车穿上n.事情;东西v. 离开n.&v. 工作在家n.洒馆n.饭馆n.歌剧n.芭蕾舞n&v.睡觉v.洗;洗涤v.穿衣服n&v.开始n. 正午热狗n. 咖啡v.探望;看见n.问候;致意现在,此时看……adv.立刻;不久n.&v.爱;热爱再见。
让你的动画更精彩——Flash特效制作

21 01年第 3期
( 总第 13 期 ) 1
信 息 通 信
I ORM AT 0N & C0M M UNI NF 1 CAT1 0NS
2 1 01
(u . N 1 3 Sm o 1)
让你的动画更精彩一 - Fah 效制作 _ ls特
韩晓颖
( 九江学院, 江西 九江 3 2 0 ) 3 0 5
() 4 新建一个图层命名为 “ 动作脚本 ” 在其第一帧上添 ,
加 如下代 码 :
图3
一
ro . c X -: ot pl . -
3鼠标跟 随效果 的实现
你 的鼠标还停留在单纯 的箭头样式吗? 在酷炫的动画世界 里是否显得太单调了呢? 那么通过这个 鼠标跟 随特效 的实现 就 可以让你的鼠标也变得绚丽起来。 制 作一个 影片剪辑元件, 实现 鼠标要变成 的样 式。 为方便 起 见, 导入一个小鸭子煽动翅 膀的G F I 格式 图片来制作该影片 剪辑 。 然后将该影片剪辑拖动到舞台外 ( 如下图4 所示) 形成实 例, 该实例命名为y , a 并为该影片剪辑实例添加如下代码: o c iEe tm u e o e{∥当鼠标移动时触发该函数 n lp v n (0 s M v) s a t r g  ̄ a,r e: t r D a ( y " u )∥允许影片剪辑元件y 拖动 t a
第2课鼠标随心动

移动
用于移动选定的对象
文本选择 用于在文字编辑区内指示编辑位置或选择文本
如图2-3所示(触控板),除了使用鼠标操作以外, 笔记本电脑的触控板、平板电脑的触摸屏、手写板、 具有语音辨认功能的声控装置等等,都让我们操作 计算机变得越来越方便。
Hale Waihona Puke 语音辨认技术,其目标是将人类语音中的词汇内容 转换为计算机可读的信息,例如二进制编码、字符 序列等。
②我们学习操作鼠标除了可以更快地学会使用电脑 之外,还可以操作鼠标完成算术、拼图、七巧板等 游戏。下面我们以七巧板为例,边玩游戏边练习鼠 标操作。
如图2-7所示,打开“七巧板拼图”游戏,在了解七 巧板拼图的玩法后,完成七巧板拼图任务。
四、关闭计算机
关闭计算机时,可不能直接按下电源开关,因为计算 机要执行一系列关机指令后才会自动切断电源,否 则计算机就容易出毛病了。正确的操作如图2-8所 示。
玲玲,你在做什么呢?
我在用计算机来画画。按住鼠标左键,拖动鼠标, 就可以画出我想画的东西了。
一、启动计算机
① 查看电源是否接好
② 在主机上找到电源的开关按钮
,按一下它
③ 成功启动后,屏幕上会显示Windows的操作界面, 该界面就是我们常说的“桌面”
④ 开始操作计算机
二、认识鼠标
鼠标是计算机重要的输入设备之一。 一般的鼠标通常由左键、右键和滑轮组成。
语音辨认技术的应用包括语音拨号、语音导航、设 备控制、听写数据录入等。
通过语音辨认技术,可控制机器人做出相应的动作
三、操作鼠标
1.鼠标通常有移动、单击、拖动、双击和单击右键 五种操作。它们的操作方法分别是: (1)移动:不按鼠标上的按键,只是在桌面上移动鼠 标,使鼠标指针定位到指定的位置。 (2)单击:单击一般是指快速轻按一下鼠标左键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<STYLE TYPE="text/css">
<!--
BODY{overflow:scroll;overflow-x:hidden;}.s1{position : absolute; font-size : 12pt; color : blue; visibility: hidden;}.s2{ position : absolute; font-size : 20pt; color : red; visibility : hidden;}
.s3{ position : absolute; font-size : 16pt; color : gold; visibility : hidden;}.s4{ position : absolute; font-size : 14pt; color : lime; visibility : hidden;}
-->
</STYLE>
<DIV ID="div1" CLASS="s1">*</DIV>
<DIV ID="div2" CLASS="s2">*</DIV>
<DIV ID="div3" CLASS="s3">*</DIV>
<DIV ID="div4" CLASS="s4">*</DIV>
<script language="javascript" type="text/javascript" class="s5">
var nav = (yers);
var tmr = null;
var spd = 50;
var x = 0;
var x_offset = 5;
var y = 0;
var y_offset = 15;
if(nav) document.captureEvents(Event.MOUSEMOVE);
document.onmousemove = get_mouse;
function get_mouse(e)
{
x = (nav) ? e.pageX : event.clientX+document.body.scrollLeft;
y = (nav) ? e.pageY : event.clientY+document.body.scrollTop;
x += x_offset;
y += y_offset;
beam(1);
}
function beam(n)
{
if(n<5)
{
if(nav)
{
eval("document.div"+n+".top="+y);
eval("document.div"+n+".left="+x);
eval("document.div"+n+".visibility='visible'");
}
else
{
eval("div"+n+".style.top="+y);
eval("div"+n+".style.left="+x);
eval("div"+n+".style.visibility='visible'");
}
n++;
tmr=setTimeout("beam("+n+")",spd);
}
else
{
clearTimeout(tmr);
fade(4);
}
}
function fade(n)
{
if(n>0)
{
if(nav)eval("document.div"+n+".visibility='hidden'"); else eval("div"+n+".style.visibility='hidden'");
n--;
tmr=setTimeout("fade("+n+")",spd);
}
else clearTimeout(tmr);
}
</script>。
