表格控件SpreadJS自定义Tip单元格
sheetjs 单元格样式

sheet.js 单元格样式Sheet.js是一个用于处理电子表格的JavaScript库。
它允许你读取、写入、修改和处理电子表格文件。
在Sheet.js中,你可以使用以下方法来设置单元格的样式:### 设置单元格样式1. **字体样式:**- 可以设置字体的大小、颜色、加粗等样式。
```javascript// 设置字体大小和颜色worksheet.getCell('A1').font = { size: 14, color: { argb: 'FF0000' } };// 设置为粗体worksheet.getCell('B2').font = { bold: true };```2. **边框样式:**- 可以设置单元格的边框样式。
```javascript// 设置边框worksheet.getCell('C3').border = {top: { style: 'thin' },left: { style: 'thin' },bottom: { style: 'thin' },right: { style: 'thin' }};```3. **背景颜色:**- 可以设置单元格的背景颜色。
```javascript// 设置背景颜色worksheet.getCell('D4').fill = {type: 'pattern',pattern: 'solid',fgColor: { argb: 'FFFF00' } // 黄色背景};```4. **文本对齐:**- 可以设置文本在单元格中的对齐方式。
```javascript// 设置文本居中对齐worksheet.getCell('E5').alignment = { horizontal: 'center', vertical: 'middle' };```5. **数字格式:**- 可以设置单元格中数字的显示格式。
前端控件SpreadJS单元格字体设置

前端控件SpreadJS单元格字体设置
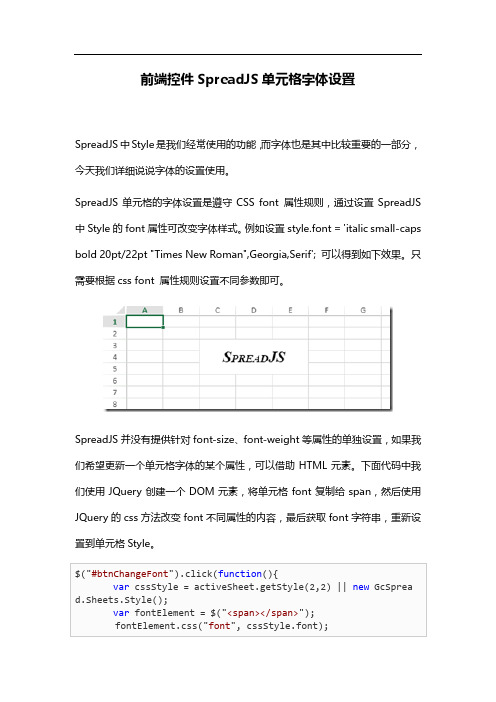
SpreadJS中Style是我们经常使用的功能,而字体也是其中比较重要的一部分,今天我们详细说说字体的设置使用。
SpreadJS单元格的字体设置是遵守CSS font 属性规则,通过设置SpreadJS 中Style的font属性可改变字体样式。
例如设置style.font = 'italic small-caps bold 20pt/22pt "Times New Roman",Georgia,Serif'; 可以得到如下效果。
只需要根据css font 属性规则设置不同参数即可。
SpreadJS并没有提供针对font-size、font-weight等属性的单独设置,如果我们希望更新一个单元格字体的某个属性,可以借助HTML元素。
下面代码中我们使用JQuery创建一个DOM元素,将单元格font复制给span,然后使用JQuery的css方法改变font不同属性的内容,最后获取font字符串,重新设置到单元格Style。
只要理解了font属性的设置规则,改变字体就不是什么困难的事情了。
上面代码执行后效果。
类Excel 表格控件SpreadJS如何自定义风格

}
将列头变为红色主题。
同样我们可以通过设置 SpreadJS 的 DefaultStyle 来修改默认的 style 属性。 var sheet = spread.getActiveSheet(); sheet.defaults.colWidth = 90; sheet.defaults.colHeaderRowHeight = 30; sheet.defaults.rowHeight = 30; sheet.defaults.rowHeaderColWidth = 60; var defaultStyle = sheet.getDefaultStyle(); defaultStyle.font = "22px 微软雅黑"; sheet.setDefaultStyle(defaultStyle);
类 Excel 表格控件 SpreadJS 如Байду номын сангаас自定义风格
本文抛砖引玉,讲下 SpreadJS 如何自定义风格。 在 Spread 主 题 学 习指 南 中 介 绍 到 只 要 引 用 不 同 的 css 主 题 就 可 以 切 换 SpreadJS 展示风格,同样可以通过编写 css 文件自定义自己的主题风格。 例如下面 css 中的 class 分别对应了列头四种状态的下的样式,只要稍作更改, 便可实现自己喜欢的风格。 .gc-columnHeader-normal { color: #000; background-image: none; background-color: #f6dddd; border-style: solid; } .gc-columnHeader-hover { color: #000; background-image: none; background-color: #f68e8e; border-style: solid; } .gc-columnHeader-selected { color: #ee1313; background-image: none; background-color: #fbb4b4; border-style: solid; } .gc-columnHeader-highlight { color: #ee1313; background-image: none; background-color: #fbb4b4; border-style: solid;
表格控件SpreadJS如何设置斜线分割单元格

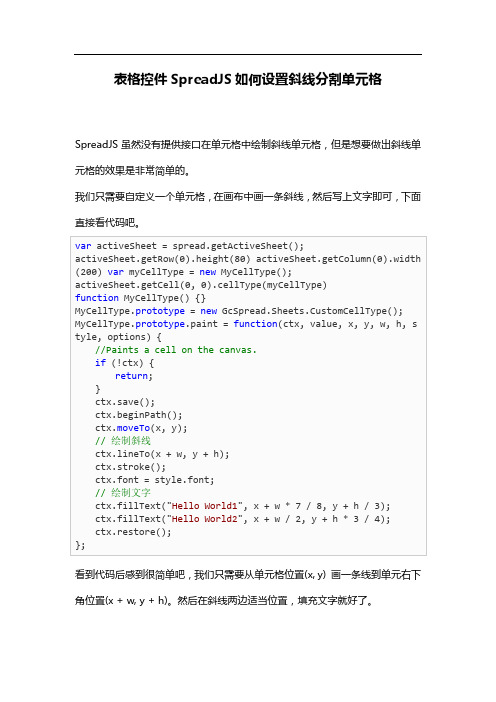
表格控件 SpreadJS 如何设置斜线分割单元格
SpreadJS 虽然没有提供接口在单元格中绘制斜线单元格,但是想要做出斜线单 元格的效果是非常简单的。 我们只需要自定义一个单元格,在画布中画一条斜线,然后写上文字即可,下面 直接看代码吧。 var activeSheet = spread.getActiveSh.height(80) activeSheet.getColumn(0).width (200) var myCellType = new MyCellType(); activeSheet.getCell(0, 0).cellType(myCellType) function MyCellType() {} MyCellType.prototype = new GcSpread.Sheets.CustomCellType(); MyCellType.prototype.paint = function(ctx, value, x, y, w, h, s tyle, options) { //Paints a cell on the canvas. if (!ctx) { return; } ctx.save(); ctx.beginPath(); ctx.moveTo(x, y); // 绘制斜线 ctx.lineTo(x + w, y + h); ctx.stroke(); ctx.font = style.font; // 绘制文字 ctx.fillText("Hello World1", x + w * 7 / 8, y + h / 3); ctx.fillText("Hello World2", x + w / 2, y + h * 3 / 4); ctx.restore(); }; 看到代码后感到很简单吧,我们只需要从单元格位置(x, y) 画一条线到单元右下 角位置(x + w, y + h)。然后在斜线两边适当位置,填充文字就好了。
Java环境下实现纯前端表格控件的自定义函数

Java环境下实现纯前端表格控件的自定义函数Java环境下实现纯前端表格控件的自定义函数SpreadJS纯前端表格控件是基于HTML5的JavaScript电子表格和网格功能控件,适用于.NET、Java和移动端等各平台在线编辑类Excel功能的表格程序开发。
本文主要介绍如何实现Java环境下纯前端表格控件SpreadJS的自定义函数。
1.你可以在Spread.Sheets中添加自定义函数并在表单中使用它们.2.创建自定义函数时你需要从GC.Spread.CalcEngine.Functions.Function派生并重写一些关键方法,下面是示例代码:functionFactorialFunction(){=''FACTORIAL'';this.maxArgs=1;this.minArgs=1;}FactorialFunction.prototype=newGC.Spread.CalcEngine.Functions.Function();FactorialFunction.prototype.evaluate=function(arg){//yourownevaluatecontentvarfactorial=newFactorialFunction();sheet.addCustomFunction(factorial);3.当你添加完你的自定义函数后,如果你想移除一个或者所有的自定义函数,可以使用removeCustomFunction或者clearCustomFunctions函数。
sheet.removeCustomFunction(''FACTORIAL'');sheet.clearCustomFunctions();。
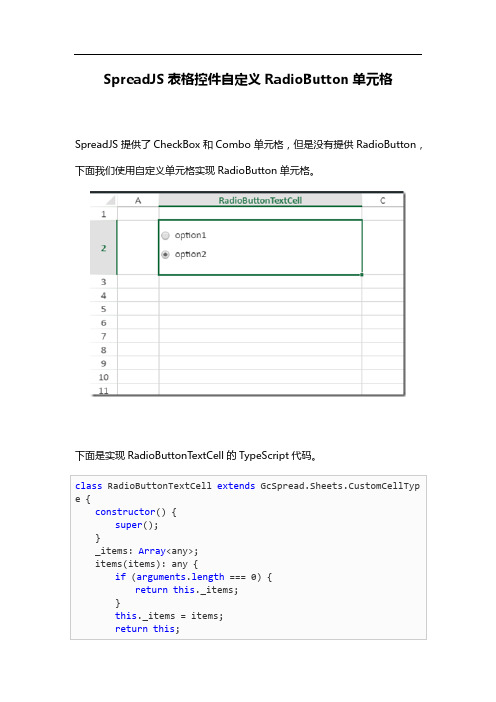
SpreadJS表格控件自定义RadioButton单元格

SpreadJS 提供了 CheckBox 和 Combo 单元格,但是没有提供 RadioButton, 下面我们使用自定义单元格实现 RadioButton 单元格。
下面是实现 RadioButtonTextCell 的 TypeScript 代码。 class RadioButtonTextCell extends GcSpread.Sheets.CustomCellTyp e { constructor() { super(); } _items: Array<any>; items(items): any { if (arguments.length === 0) { return this._items; } this._items = items; return this;
ctx.restore(); cell.tag(null); return; } var svgPattern = '<svg xmlns="/2000/svg " width="{0}" height="{1}">' + '<foreignObject width="100%" height="100%"><div xmln s="/1999/xhtml" style="font:{2};margin:0px 2p x; padding-top:1px;">{3}</div></foreignObject></svg>'; var innerHtml = self._getRadioHTML(value); var data = svgPattern.replace(/\{0\}/g, w.toString()).re place(/\{1\}/g, h.toString()).replace(/\{2\}/g, style.font).rep lace(/\{3\}/g, innerHtml); img = new Image(); var svg = new Blob([data], { type: 'image/svg+xml;charse t=utf-8' }); var url = DOMURL.createObjectURL(svg); cell.tag(img); img.onload = function () { context.sheet.repaint(new GcSpread.Sheets.Rect(x, y, w, h)); } img.src = url; return; } createEditorElement(context?: any): any { var div = document.createElement("div"); var $div = $(div); $div.attr("gcUIElement", "gcEditingInput"); $div.css("background-color", "white"); $div.css("position", "absolute"); $div.css("overflow", "hidden"); $div.css("margin", "2px"); var html = this._getRadioHTML(""); $div.html(html); return div; } deactivateEditor(editorContext: any, context?: any) { super.deactivateEditor(editorContext, context); } setEditorValue(editorContext: any, value: any, context?: an y) { if (editorContext) {
SpreadJS表单填充的基本应用

SpreadJS表单填充的基本应用
本文主要介绍了SpreadJS表单填充的基本应用。
1. 你可以使用自动填充功能通过一种模式或者其他单元格上的数据来填充单元格,来代替通过手动的在工作表上输入数据来填充单元格。
2. 为了快速填充几种类型的数据序列,你可以选择一些单元格并且拖拽填充柄。
要使用填充柄,你需要选择那些你希望作为基础数据的单元格,然后拖拽填充柄穿过你想要填充的单元格。
3. 你可以通过在拖拽填充柄选择一个或多个单元格的时候按下Ctrl 键来取消自动填充。
在你完成拖拽填充之后,会显示一个自动填充选项按钮。
你可以点击按钮来选择如何填充选择区域。
例如,你可以选择只填充格式。
自动填充选项如下:
∙CopyCells: 使用数据对象填充的单元格,包括值,格式以及公式。
∙FillSeries: 连续填充单元格。
∙FillFormattingOnly: 只填充格式。
.
∙FillWithoutFormatting: 只填充值,不填充格式。
你也通过拖拽回起始区域来清除填充的值。
4. 当你拖拽填充柄时,Spread.Sheets 默认情况下会显示新的显示填充区域边界的提示,你可以通过以下的示例来关闭提示:
效果展示:。
如何设置SpreadJS的表格样式

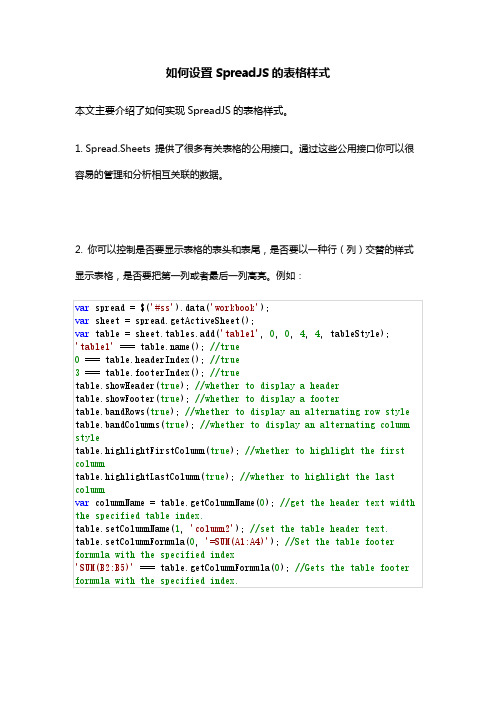
3. Spread.Sheets 支持一些内置的表格样式,你也可以自己定制样式。比如:
table.style(GC.Spread.Sheets.Tables.TableThemes.dark1); var border = new GC.Spread.Sheets.LineBorder(); var styleInfo = new GC.Spread.Sheets.Tables.TableStyle('red', 'black', '10px arial', border, border, border, border, border, border); var tableStyle = new GC.Spread.Sheets.Tables.TableTheme(); ('tableStyle1'); tableStyle.headerRowStyle(styleInfo) table.style(tableStyle);
如何设置 SpreadJS 的表格样式
本文主要介绍了如何实现 SpreadJS 的表格样式。
1. Spread.Sheets 提供了很多有关表格的公用接口。通过这些公用接口你可以很 容易的管理和分析相互关联的数据。
2. 你可以控制是否要显示表格的表头和表尾,是否要以一种行(列)pread = $('#ss').data('workbook'); var sheet = spread.getActiveSheet(); var table = sheet.tables.add('table1', 0, 0, 4, 4, tableStyle); 'table1' === (); //true 0 === table.headerIndex(); //true 3 === table.footerIndex(); //true table.showHeader(true); //whether to display a header table.showFooter(true); //whether to display a footer table.bandRows(true); //whether to display an alternating row style table.bandColumns(true); //whether to display an alternating column style table.highlightFirstColumn(true); //whether to highlight the first column table.highlightLastColumn(true); //whether to highlight the last column var columnName = table.getColumnName(0); //get the header text width the specified table index. table.setColumnName(1, 'column2'); //set the table header text. table.setColumnFormula(0, '=SUM(A1:A4)'); //Set the table footer formula with the specified index 'SUM(B2:B5)' === table.getColumnFormula(0); //Gets the table footer formula with the specified index.
类Excel 表格控件SpreadJS表单保护设置

类Excel 表格控件SpreadJS表单保护设置
很多人对如何设置SpreadJS单元格是编辑状态存在疑问。
下面我们就详细说明下spreadJS的表单保护机制,如何不让单元格被编辑。
SpreadJS并不像其他控件一样只要设置disabled 等属性就可以禁止编辑。
和Excel一样需要同时设定锁定(locked)和保护(Protect)两个状态为true,才能让单元格禁止编辑。
具体我们分三种情况详细说明一下。
1. 所有单元格都不能编辑
这种情况比较简单只要设置sheet.setIsProtected(true);就可以实现效果,因为sheet默认是被锁定的,我们只需要设置保护即可。
2. Sheet中大部分单元格不可编辑只有少数行列可编辑。
这种情况就和网站示例中所展示的效果一致,绿色单元格格是可以编辑的。
其余不可以编辑。
如果我们不希望单元格被编辑,只要给单元格设置一个locked 为true的style 即可,如果整行都不希望被编辑,使用setStyle方法时第二个参数设置为-1,那么这一行都被locked了。
3. Sheet中大部分单元格可以编辑少数不能编辑。
和上面第二种情况相反,我们可能只希望少数几个单元格是不能编辑的,比如希望第一行作为列头是不能编辑的。
这时只要设置sheet默认loecked为false,然后将第一行锁定即可。
以上三种情况就是我们所能遇到的所有情况了。
只要理解了表单保护的机制,设置起来是很简单的。
如何实现SpreadJS的表格绑定

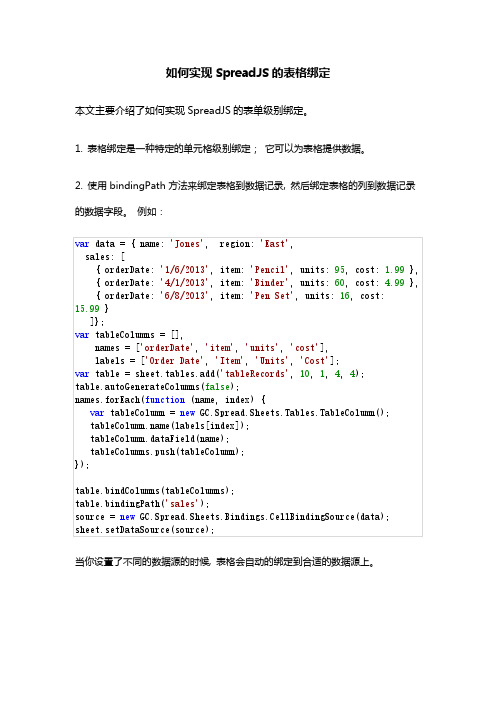
本文主要介绍了如何实现 SpreadJS 的表单级别绑定。
1. 表格绑定是一种特定的单元格级别绑定; 它可以为表格提供数据。
2. 使用 bindingPath 方法来绑定表格到数据记录, 然后绑定表格的列到数据记录 的数据字段。 例如:
var data = { name: 'Jones', region: 'East', sales: [ { orderDate: '1/6/2013', item: 'Pencil', units: 95, cost: 1.99 }, { orderDate: '4/1/2013', item: 'Binder', units: 60, cost: 4.99 }, { orderDate: '6/8/2013', item: 'Pen Set', units: 16, cost: 15.99 } ]}; var tableColumns = [], names = ['orderDate', 'item', 'units', 'cost'], labels = ['Order Date', 'Item', 'Units', 'Cost']; var table = sheet.tables.add('tableRecords', 10, 1, 4, 4); table.autoGenerateColumns(false); names.forEach(function (name, index) { var tableColumn = new GC.Spread.Sheets.Tables.TableColumn(); (labels[index]); tableColumn.dataField(name); tableColumns.push(tableColumn); }); table.bindColumns(tableColumns); table.bindingPath('sales'); source = new GC.Spread.Sheets.Bindings.CellBindingSource(data); sheet.setDataSource(source);
如何在JSP页面中使用表格控件SpreadJS

2.初始化 SpreadJS
var spread = new GcSpread.Sheets.Spread(document.getEleme ntById("ss")); var spreadNS = GcSpread.Sheets; spread.setSheetCount(3);
3.添加相应的功能
如何在 JSP 页面中使用表格控件 SpreadJS
本文主要介绍 SpreadJS 在 JSP 中的使用方法。
1.新建一个 JSP 页面
<body> <div class="sample-turtorial"> <div id="ss" style="width:100%; height:580px;border: 1px solid gray;"></div> <div class="demo-options"> <div class="option-row"> <input type="button" style="width: 100px" value= "Add Sheet" id="btnAddSheet" /> <input type="button" style="width: 100px" value= "Remove Sheet" id="btnRemoveSheet" /> <input type="button" style="width: 100px" value= "Clear Sheets" id="btnClearSheets" /> </div> <div class="option-row"> <label>ActiveSheetIndex:</label> <input type="text" id="activeSheetIndex" value=" 0"/> <input type="button" id="btnSetActiveSheetIndex" value="Set" /> </div> </div> </div> </body>
element 单元格把子组件的内容当tips

《探索element 单元格如何将子组件内容作为tips展示的实现方式与优势》今天我将要向大家介绍的主题是element 单元格如何将子组件内容作为tips展示的实现方式与优势。
在这篇文章中,我会为大家详细的介绍这个主题,并提出一些我个人的见解和理解。
1. 介绍在日常的前端开发中,element UI框架是非常常用的一个组件库,而其中的表格组件在实际开发中也是频繁使用的组件之一。
而element 的表格组件提供了丰富的功能和扩展性,其中一个非常有用的功能就是单元格的tips展示,即将子组件的内容作为tips在鼠标悬停时展示出来。
2. 实现方式在element中,实现单元格内容作为tips展示的方式非常简单。
可以通过给el-table-column添加tooltip属性,并设置为true来实现。
另外,还可以通过自定义组件来实现更加个性化的tips展示。
3. 优势通过将子组件的内容作为tips展示,可以提升用户体验,让用户能够更加方便地获取到需要的信息。
另外,这种方式也能够减少页面的冗余信息,提高页面的整体美观度。
针对不同的业务场景,可以根据具体需求来自定义tips的展示样式和内容,使得展示更加灵活多样。
4. 个人观点在我看来,element 单元格将子组件内容作为tips展示的功能,是非常实用和有价值的。
它不仅提升了用户体验,还能够提高页面的美观度和灵活性。
在实际项目中,我也经常会运用这个功能来展示一些关键信息,而得到了非常好的效果和反馈。
总结与回顾在本文中,我详细介绍了element 单元格如何将子组件的内容作为tips展示的实现方式与优势。
通过了解这个功能的实现方式和优势,我们可以更好地运用它来提升页面的用户体验和展示效果。
我也共享了我个人对这一功能的看法和经验,希望能够对大家有所帮助。
结束语通过本文的阅读,希望大家对element 单元格将子组件内容作为tips 展示有了更深入的了解和认识。
SpreadJS类Excel表格控件自定义数据验证

SpreadJS 类 Excel 表格控件自定义数据验证
在 SpreadJS 中有数据验证功能,可以像 Excel 一样在未通过验证时高亮提示, 也可以在提交数据前调用接口检查数据合法性。 同时我们也可以自定义数据验证 规则,实现业务所需的特定逻辑。
2. 初始化验证条件,并将添加加入验证器中,在单元格设置验证器。
var cCondition = new CustomerCondition(GcSpread.Sheets.GeneralC ompareType.EqualsTo, 4); var validator1 = new GcSpread.Sheets.DefaultDataValidator(cCond ition); validator1.inputTitle = 'Please choose '; validator1.ignoreBlank =false; validator1.type = GcSpread.Sheets.CriteriaType.Custom; activeSheet.setDataValidator(3,3, validator1); activeSheet.setDataValidator(3,4, validator1); spread.highlightInvalidData(true); activeSheet.setValue(3, 3, -1); activeSheet.setValue(3, 4, 4);
1. 自定义验证条件,在 evaluate 方法中我们加入所需逻辑,返回验证结果即 可,示例中只要等于期待值即为通过验证。 function CustomerCondition(compareType, expected, formula){ var self = this; self.ignoreBlank = false; self.conditionType = "CustomerCondition"; pareType = compareType; self.expected = expected; self.formula = formula; }; CustomerCondition.prototype = new GcSpread.Sheets.CellValueCond ition(); CustomerCondition.prototype.evaluate = function(evaluator, base Row, baseColumn, actualValue){ if(actualValue === this.expected){ return true; } else{ return false; } }
如何通过行为改变SpreadJS单元格的值

如何通过行为改变SpreadJS单元格的值
本文主要介绍如何通过行为改变SpreadJS单元格的值。
1.Spread.Sheets 支持一些默认的行为, 例如剪贴/复制/粘贴行为, 拖动释放行
为, 和拖动填充行为等等。
这些行为都可以改变单元格的值。
2.你可以复制或剪贴一个区域, 并将此区域粘贴到当前表单或另一个表单上。
在
这个用例中, 单元格的值和样式被同时复制。
不过, 如果你将Spread 控件的内容粘贴到其他的应用程序中, 例如记事本或是Excel, 那么只有值被粘贴。
你也可以从其他的应用程序中复制或剪贴数据并且粘贴到Spread 控件中。
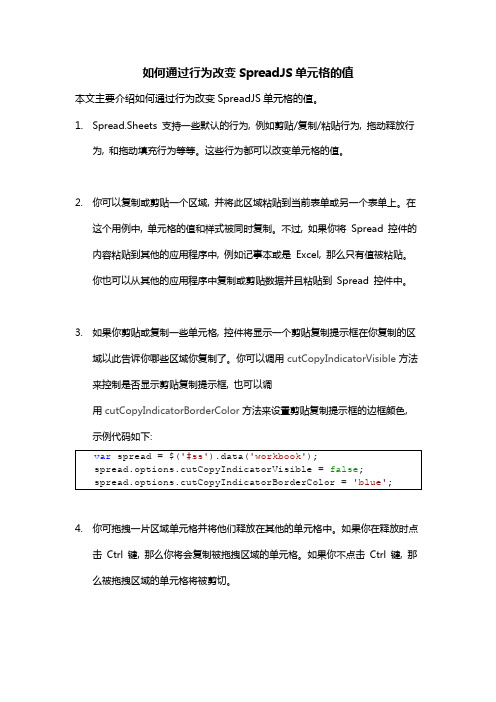
3.如果你剪贴或复制一些单元格, 控件将显示一个剪贴复制提示框在你复制的区
域以此告诉你哪些区域你复制了。
你可以调用cutCopyIndicatorVisible方法来控制是否显示剪贴复制提示框, 也可以调
用cutCopyIndicatorBorderColor方法来设置剪贴复制提示框的边框颜色, 示例代码如下:
var spread = $('#ss').data('workbook');
spread.options.cutCopyIndicatorVisible = false;
spread.options.cutCopyIndicatorBorderColor = 'blue';
4.你可拖拽一片区域单元格并将他们释放在其他的单元格中。
如果你在释放时点
击Ctrl 键, 那么你将会复制被拖拽区域的单元格。
如果你不点击Ctrl 键, 那么被拖拽区域的单元格将被剪切。
表格控件SpreadJS自定义RadioButton单元格

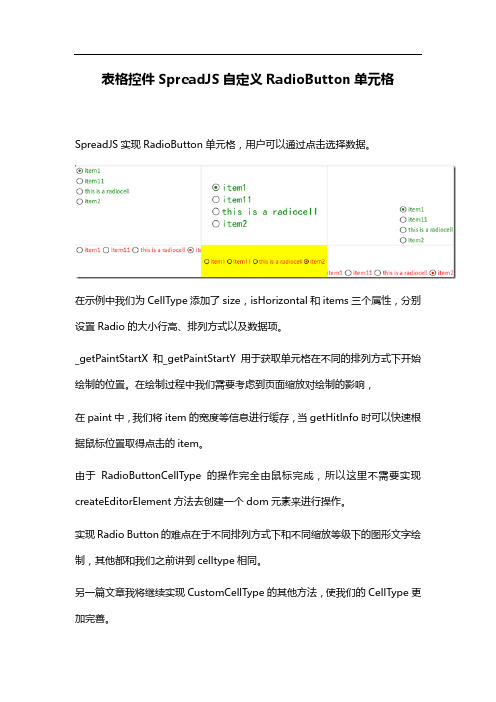
表格控件SpreadJS自定义RadioButton单元格SpreadJS实现RadioButton单元格,用户可以通过点击选择数据。
在示例中我们为CellType添加了size,isHorizontal和items三个属性,分别设置Radio的大小行高、排列方式以及数据项。
_getPaintStartX和_getPaintStartY用于获取单元格在不同的排列方式下开始绘制的位置。
在绘制过程中我们需要考虑到页面缩放对绘制的影响,
在paint中,我们将item的宽度等信息进行缓存,当getHitInfo时可以快速根据鼠标位置取得点击的item。
由于RadioButtonCellType的操作完全由鼠标完成,所以这里不需要实现createEditorElement方法去创建一个dom元素来进行操作。
实现Radio Button的难点在于不同排列方式下和不同缩放等级下的图形文字绘制,其他都和我们之前讲到celltype相同。
另一篇文章我将继续实现CustomCellType的其他方法,使我们的CellType更加完善。
elementui table 列自定义tips -回复

elementui table 列自定义tips -回复如何在ElementUI 的表格中自定义列的提示信息?ElementUI 是一套基于Vue.js 的桌面端组件库,它提供了大量易于使用和高度可定制的组件,其中包括表格组件。
在实际开发中,我们经常需要在表格的列中显示一些提示信息,以增加用户体验和操作的友好性。
ElementUI 的表格组件提供了一个非常方便的方式来自定义列的提示信息,本文将一步一步介绍如何实现这一功能。
在ElementUI 的表格组件中,每一列都可以通过使用tooltip 的方式来显示定制的提示信息。
下面,我们将详细阐述如何实现这一功能。
1. 首先,我们需要在项目中引入ElementUI 的组件。
可以通过npm 或者直接下载官方提供的js 和css 文件,并在项目中引入相关文件。
2. 创建一个Vue 组件,并在组件的模板中使用ElementUI 的表格组件。
可以使用`el-table` 标签来创建表格,`el-table-column` 标签用于定义表格的列。
可以根据实际需求自定义表格的列数和名称。
html<template><div><el-table :data="tableData"><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="gender" label="性别"></el-table-column></el-table></div></template>3. 在表格的列中使用`scoped-slot` 来自定义列的内容。
表格开发控件SpreadJS添加上下文菜单

表格开发控件SpreadJS添加上下文菜单本文将要介绍如何向SpreadJS 中添加上下文菜单。
实现起来十分简单,不需要捕获鼠标点击事件,不需要进行复杂的定位,仅仅需要指定WijMenu 目标控件并且弹出即可。
以下即为使用WijMenu 作为SpreadJS 上下文菜单的详细实现代码。
首先,我们需要创建HTML 页面,然后添加JavaScript 库和CSS 引用,再添加用于生成SpreadJS 的HTML 标记。
以下代码用于初始化SpreadJS 和Wijmo Menu。
1: $("#ss").wijspread();2: $("#contextMenu").wijmenu({3: trigger: "#ss",4: triggerEvent: "rtclick",5: orientation: "vertical",6: select: function (e, data) {7: // process menu item click here8: }9: });我们需要contextmenu 事件中定位菜单位置,并且在canvas 元素的keydown 事件中关闭菜单。
1: $("canvas").mousedown(function (e) {2: // hide context menu when the mouse down on SpreadJS3: $("#contextMenu").wijmenu("hideAllMenus", e)4: });5: $("#ss").bind('contextmenu', function (e) {6: // move the context menu to the position of the mouse p oint7: $("#contextMenu").wijmenu("option", "position", { of: e });8: return false;9: });好了,SpreadJS 上下文菜单已经添加完成了。
sheetjs单元格样式

sheetjs单元格样式
摘要:
1.了解SheetJS
2.SheetJS的单元格样式
3.如何使用SheetJS设置单元格样式
4.样式的优先级和应用规则
5.总结
正文:
SheetJS是一款非常强大的JavaScript库,它允许用户在浏览器中处理和操作Excel文件。
SheetJS不仅支持读取和写入Excel文件,还可以对单元格进行格式化,使其更易于阅读和理解。
本文将介绍SheetJS的单元格样式以及如何使用SheetJS设置单元格样式。
SheetJS的单元格样式允许用户更改单元格的字体、颜色、对齐方式等属性。
通过使用SheetJS的单元格样式,用户可以创建格式化良好的Excel文件,提高数据的可读性和专业性。
要使用SheetJS设置单元格样式,首先需要加载SheetJS库,然后创建一个工作表对象。
接下来,可以通过设置单元格的属性来改变单元格的样式。
例如,可以使用`setFont`方法设置单元格的字体,使用`setBackgroundColor`方法设置单元格的背景颜色,使用`setBorderColor`方法设置单元格的边框颜色等。
在SheetJS中,样式的优先级和应用规则如下:
1.用户自定义样式优先级最高,可以通过`setStyle`方法设置。
2.单元格样式规则,可以通过`css`属性设置。
3.默认样式,当以上两种样式都没有设置时,单元格将使用默认样式。
总之,SheetJS的单元格样式功能非常强大,可以帮助用户轻松地创建格式化良好的Excel文件。
