Opengl显示文字
基于OpenGL-ES的中文字符显示

① 对 于单 字节 的符号 , 字节 的 第 1位设 为 0 后 面 ,
7位 为这 个 符 号 的 Uncd i e码 。 因此 对 于英 语 字母 , o
UT 一 F 8编码 和 AS I 码是 相 同的 。 CI
可 以生成 用 户 给定 字 符 的 点 阵位 图数 据 , 并定 义 了数
人 机 界 面是 用 户 和机 器 之 间 的一 种交 互 手 段 , 是
图 形 处 理 模 块 ) 硬 件 平 台 , l u . . 4 7r2 为 在 i x 2 6 2 . -t 1 n
使 用者 与 机 器之 间 沟通 、 送 与 接 收信 息 的 一个 重 要 传 途径 。随着 嵌入 式 系统硬 件 资源 的不断 升级 和 图形 用
摘 要 : 中文显示功能可 以为汉语用户提供更加 友好 的用 户体 验 , 针对嵌 入式 Ln x系统 , iu 介绍 了中文点 阵图像和纹理数 据的
获取 , UTF 8编 码 转 换 技 术 , 及 Op n L E 一 以 e G — S纹 理 映 射 技 术 , 通 过 这 些 技 术设 计 实 现 了 图 形 用 户 界 面 的彩 色 中 文 点 阵 字 符 显 示 并 功 能 , 得 了较 好 的 界 面 显 示 效 果 。 取
—
符 显 示在 屏 幕 上 , 际上是 将 该 字 符 的点 阵 图 像 通过 实
多 边形 ( P Y GL OL GONS 等 复杂 图元 。 )
以下 以 ADS 1 1 1开发 板 ( 成 P weVR MB 5 20 集 o r X
某 种 方法显 示 到屏 幕上 。
要获 得 某 一字 符 的点 阵 图像 , 先需 要 获 得 该 字 首
计算机辅助设计与制造技术

CAD 软件
CAD 专用软件
CAD 支撑软件
优化方法库
图形支撑软件
数据库软件
有限元分析软件
系统软件
操作系统
高级语言编译器
网络软件
系统软件 主要用于计算机的管理、维护、控制以及计算机程序的翻译、装入与运行。 操作系统:Windows 95/98、 UNIX、Windows NT等。 语言编译系统:Visual C/C++、 Visual Basic、AutoLisp等。 支撑软件 是为满足CAD/CAM用户共同需要而开发的通用软件。 数据库管理系统:Foxpro/ORACLE/INFORMIX/Sybase等。 计算机分析软件:ANSYS/NASTRAN/ADAMS等。 图形支撑软件:可分为图形处理语言及交互式绘图软件。
到2000年,我国机械制造业应用CAD技术的普及率和覆盖率均达70%以上;工程设计行业CAD技术的普及率和覆盖率均达100%。
沈阳变压器厂用CAD技术输出三峡工程项目三维彩色产品设计图和计算机分析的数据,从而赢得了三峡工程的招标项目。
泸东造船厂应用CAD技术后,生产技术准备周期缩短1/3以上,造船的设计开发能力提高一倍。
仿真模拟和动画制作:在电影制作中的成功应用,如“未来世界”、“玩具总动员”、“侏罗记公园”等
在轻工行业的应用:如模具CAD和服装CAD等。
在医学中的应用: 计算机辅助手术规划和手术模拟。
在电子电路中的应用:超大规模集成电路的设计制造。
我国科学技术部在CAD应用工程2000年规划纲要中指出:“到2000年,在国民经济主要部门的科研、设计单位和企业中全面普及推广CAD技术,实现‘甩掉图板’(指传统设计中的描图板),提高智能劳动效率,推广我国CAD市场,扶持发展以CAD为突破口的我国自主创新的软件产业,建立起我国的CAD产业”。
PhotoshopCC中文正版2024新版

文字变形处理
通过变形文字工具对文字进行变形处理,制作出 独特的文字效果。
ABCD
滤镜效果应用
使用滤镜为文字制作特殊效果,如模糊、扭曲、 锐化等。
文字3D效果
应用3D功能为文字添加立体效果,增强文字的 视觉冲击力。
排版原则及实例分析
排版原则
实例分析
遵循排版的基本原则,如对比、重复、对 齐和亲密性等,以提升版面的视觉效果和 阅读体验。
包装设计
解析优秀包装设计的案例,学习如何利用 Photoshop进行包装设计的制作和后期处
理。
广告创意
欣赏并分析具有创意的广告作品,了解如 何运用Photoshop实现广告设计的独特视 觉效果。
网页设计
通过欣赏优秀网页设计作品,了解如何运 用Photoshop进行网页元素的设计和制作 。
06
照片后期处理实战
界面与功能布局
菜单栏
包含文件、编辑、图像、图层等常用 命令。
工具栏
提供选择、绘画、修饰、文字等工具 。
界面与功能布局
选项栏
显示当前所选工具的选项和 设置。
面板
包括图层、色彩、历史记录 等面板,用于辅助编辑和查 看图像信息。
画布
显示和编辑图像的主要区域 。
界面与功能布局
图层编辑
允许用户在多个图层上进行编辑,实 现复杂的图像合成和效果处理。
果。
04
创意滤镜
运用Photoshop中的滤镜工具为 照片添加独特的艺术效果,如模
糊、扭曲、风格化等。
THANKS
感谢观看
软件安装及配置要求
软件安装及配置要求
操作系统
Windows 7或更高版本,64位系统。
处理器
OpenGL使用手册.

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1) 绘制基本的几何图元函数。
如:glBegain().(2) 矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3) 颜色、光照和材质函数。
(4) 显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5) 纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6) 特殊效果函数。
(7) 选着和反馈函数。
(8) 曲线与曲面的绘制函数。
(9) 状态设置与查询函数。
(10) 光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1) 辅助纹理贴图函数。
(2) 坐标转换和投影变换函数。
(3) 多边形镶嵌工具。
(4) 二次曲面绘制工具。
(5) 非均匀有理B样条绘制工具。
(6) 错误反馈工具,获取出错信息的字符串gluErrorString() 3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
libgdx学习文档

Libgdx是一款支持2D与3D游戏开发的游戏类库,兼容大多数微机平台(标准JavaSE实现,能运行在Mac、Linux、Windows等系统)与Android平台(Android1.5以上即可使用,Android2.1以上可满功率发挥),Libgdx由audio、files、graphics、math、physics、scenes、utils这些主要类库所组成,它们分别对应了Libgdx中的音频操作,文件读取,2D/3D渲染,Libgdx绘图相关运算,Box2D 封装,2D/3D游戏组件(3D部分目前无组件),以及Libgdx内置工具类。
Libgdx主要构成如下所示(Libgdx作者wiki提供):下面开始,我将就Libgdx的具体实现,开始讲解如何正确使用Libgdx类库。
不过在正式开始之前,我们首先还得讲讲Gdx类。
关于Libgdx中的Gdx类:单从表面上看,Gdx类占用空间不足2KB,甚至不具备一行可以被直接执行的函数,并没什么重要好说。
然而,真实的Gdx却是Libgdx类库运行的核心所在,没有它你将寸步难行,不单运行Graphics、Input、Files、Audio、AndroidApplication等Libgdx关键部分所必需的实例会在Libgdx初始化时注入Gdx中对应的graphics、input、files、audio、app等静态变量里面,就连Libgdx对OpenGL接口(或OpenGLES,视Libgdx运行平台而定,以下统称OpenGL)的GL10、GL11、GL20、GLCommon等封装类也会在Graphics实例化时分别注入到gl10、gl11、gl20、gl这四个同样位于Gdx的静态变量当中(在Graphics中也会继续保留它们的引用,因此无论你执行Gdx.graphics.getGL10还是Gdx.gl10,其实都在调用同一个静态变量)。
事实上,如果你想不使用Gdx而正常运行Libgdx,那么除了重构源码,就再没有任何办法可想了。
OpenGL使用手册

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1)绘制基本的几何图元函数。
如:glBegain().(2)矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3)颜色、光照和材质函数。
(4)显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5)纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6)特殊效果函数。
(7)选着和反馈函数。
(8)曲线与曲面的绘制函数。
(9)状态设置与查询函数。
(10)光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1)辅助纹理贴图函数。
(2)坐标转换和投影变换函数。
(3)多边形镶嵌工具。
(4)二次曲面绘制工具。
(5)非均匀有理B样条绘制工具。
(6)错误反馈工具,获取出错信息的字符串gluErrorString()3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
OpenGL11-绘制汉字最高效方法(使用Freetype)(代码已更新)

OpenGL11-绘制汉字最⾼效⽅法(使⽤Freetype)(代码已更新)OpenGL本⾝并没有绘制⽂字的功能,他只是⼀个三维绘图的API集和,很多东西都要⾃⼰动⼿才可以实现。
OpenGL绘制⽂字,⽹络上已经有很多成熟的⽅式⽅法,我这⾥给⼤家介绍的是我使⽤的⽅式,从绘制的效率上来说,速度上从已经达到我个⼈⽔平的最⼤值。
如果你有更好的⽅式,请联系我。
⾸先介绍下⽹络上的⼀些绘制⽅式。
⼀、将要绘制的⽂字按照每⼀个字⽣成⼀个⼩纹理的⽅式,然后再⽤将纹理贴到⽹格的表⾯,绘制出来,例如:“博客园-你好”,则会⽣成6个⼩纹理,然后⽣成⽹格,将纹理贴到⽹格的表⾯。
优点:每⼀个字的⼤⼩颜⾊都可选择。
缺点:⽂字多了以后,频繁的切换纹理造成效率低下。
OSG中使⽤了这种⽅式,效率极差,尤其是在⽂字更新的情况下。
⼆、直接将随绘制的⽂本字符串⽣成⼀个纹理数据(⽽不是⼀个⽂字⼀个纹理),这样做效率上⽐第⼀种要好很多,缺点就是更新的时候要重新构建⼀个新的纹理。
速度上有很⼤损失。
两种⽅式的原理图如下: 三、将所绘制的⽂字都放到⼀个较⼤的纹理上去,然后再纹理上做索引,当绘制的时候,去查表。
在将纹理贴到⽹格上绘制出来,这种⽅式,速度很快,很多游戏引擎都在使⽤这种⽅式,存在的问题绘制的⽂字多了以后速度会变慢,占⽤⼤量的cpu时间,当然对于⼩的应⽤已经⾜够了,今天我提出的⽅式也是基于这样⽅式的,只是我在索引上最了⼀些改进,改进之后的算法,将不再进⾏查表操作,⽽是直接索引,⼀定程度上降低了cpu消耗,提搞了效率。
纹理图⽚如下⽰意图:图⽚存的数据上也很重要,结合OpenGL,采⽤GL_ALPHA的上存储,这样可以⼤⼤降低图⽚所占⽤的显存空间,从⽽提⾼效率。
下⾯定义⼀个⽂字所存储的信息,如下所⽰:class Character{public:Character(){x0 = 0;y0 = 0;x1 = 0;y1 = 0;}/*** 存储当前字符在纹理上的坐标位置*/unsigned short x0;unsigned short y0;unsigned short x1;unsigned short y1;};为了快速索引,减少查找的过程,我么要结合字体本上来做⼀些处理,我们知道⼀个汉字要占⽤2个字节两个字节所能表⽰的范围是0-65535,就是6万多个汉字,那么我们就声明⼀个这么⼤的数组来存储字符的信息:代码如下:Character g_charMap[1<<16];当我们要绘制⼀个⽂字的时候,可以直接通过下标就可以直接定位到该字对应的信息了,例如我们绘制'中'就可以直接获取其在图⽚上的内容了:Character getCharacter(wchar_t ch){return g_charMap[ch];}然后这样也存在⼀个问题,即⼀张多⼤的纹理才可以容纳这么多的字符呢?如果是⼀般的应⽤,我们可以忽略这个问题,中国常⽤的汉字只有3000多个,假设是⼀个汉字占16*16的空间,那么⼀个1024*1024的纹理所能容纳的字符有 1024/16 * 1024/16 = 4096个,⾜够满⾜正常的需要,如果你是想做⼀个通⽤的,没有瑕疵的应⽤,我们就要修改我们的设计⽅式,我能⼀切从速度优先的⽅式考虑,我们在上⾯的Character类中增加⼀个字段描述字符所在的纹理句柄,如下:class Character{public:Character(){x0 = 0;y0 = 0;x1 = 0;y1 = 0;texId = 0;}unsigned short x0;unsigned short y0;unsigned short x1;unsigned short y1;//! 索引纹理,即当前字符所在的纹理unsigned texId;};这样,就可以拜托之前的限制,实现⼤规模的绘制⽂字了。
modo操作说明

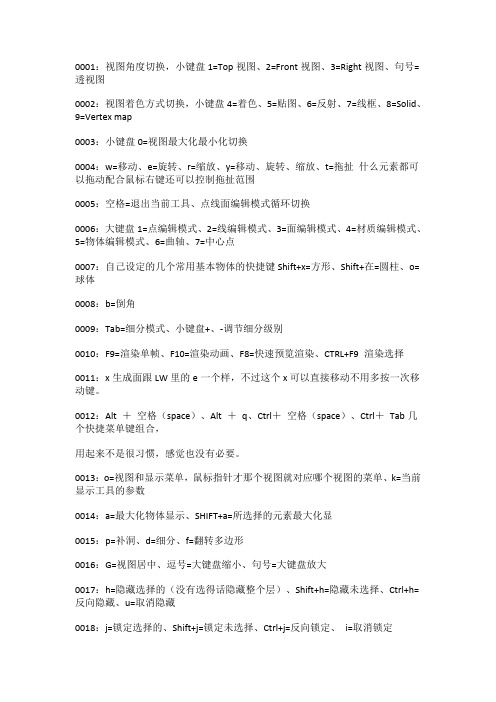
0001:视图角度切换,小键盘1=Top视图、2=Front视图、3=Right视图、句号=透视图0002:视图着色方式切换,小键盘4=着色、5=贴图、6=反射、7=线框、8=Solid、9=Vertex map0003:小键盘0=视图最大化最小化切换0004:w=移动、e=旋转、r=缩放、y=移动、旋转、缩放、t=拖扯什么元素都可以拖动配合鼠标右键还可以控制拖扯范围0005:空格=退出当前工具、点线面编辑模式循环切换0006:大键盘1=点编辑模式、2=线编辑模式、3=面编辑模式、4=材质编辑模式、5=物体编辑模式、6=曲轴、7=中心点0007:自己设定的几个常用基本物体的快捷键Shift+x=方形、Shift+在=圆柱、o=球体0008:b=倒角0009:Tab=细分模式、小键盘+、-调节细分级别0010:F9=渲染单帧、F10=渲染动画、F8=快速预览渲染、CTRL+F9 渲染选择0011:x生成面跟LW里的e一个样,不过这个x可以直接移动不用多按一次移动键。
0012:Alt +空格(space)、Alt +q、Ctrl+空格(space)、Ctrl+Tab几个快捷菜单键组合,用起来不是很习惯,感觉也没有必要。
0013:o=视图和显示菜单,鼠标指针才那个视图就对应哪个视图的菜单、k=当前显示工具的参数0014:a=最大化物体显示、SHIFT+a=所选择的元素最大化显0015:p=补洞、d=细分、f=翻转多边形0016:G=视图居中、逗号=大键盘缩小、句号=大键盘放大0017:h=隐藏选择的(没有选得话隐藏整个层)、Shift+h=隐藏未选择、Ctrl+h=反向隐藏、u=取消隐藏0018:j=锁定选择的、Shift+j=锁定未选择、Ctrl+j=反向锁定、i=取消锁定0019:l=选择LOOP(双击鼠标左键是一个效果)、Alt+l=选择RING、[=反向全选、]=全选(选择面的时候双击鼠标左键也是全选)本文大部分内容原自CG Talk的一个帖子,由于该帖内容非常经典,所以我把它们翻译整理出来分享给大家,希望对那些学习和使用modo却又对E文苦手的朋友有所帮助。
opengl中文字的几种常用绘制方法

opengl中文字的几种常用绘制方法
在OpenGL中,文字的绘制主要有以下几种常用方法:
1. 使用专门的字体库:例如STB库或FreeType库,这些库提供了加载和渲染TrueType或OpenType字体文件的功能。
你可以使用这些库来加载字体文件,然后使用OpenGL的纹理映射技术将字体纹理映射到几何形状上。
2. 使用点阵字体:点阵字体是一种将文字表示为像素矩阵的字体。
你可以使用点阵字体的图像数据作为纹理,将其映射到几何形状上。
这种方法比较简单,但字体的大小和风格有限制。
3. 使用字符数组:你可以定义一个字符数组,每个字符都是一个OpenGL 的基本几何形状(例如三角形或四边形),然后使用OpenGL的顶点缓冲区来渲染这些字符。
这种方法可以让你自定义字体的样式和大小,但实现起来比较复杂。
4. 使用GLUT库:GLUT库提供了一些方便的函数来绘制文字,你可以使用这些函数来在窗口中输出文字。
这种方法比较简单,但字体的大小和风格有限制。
5. 使用OpenGL的字符生成函数:OpenGL提供了一些字符生成函数,例如glBitmap、glDrawPixels等,这些函数可以直接在屏幕上绘制文字。
这
种方法可以实现自定义的字体样式和大小,但实现起来比较复杂,需要有一定的OpenGL编程经验。
以上是OpenGL中文字的几种常用绘制方法,你可以根据具体的需求选择适合的方法来绘制文字。
glreadpixels 用法

文章标题:深度解析glreadpixels的用法与技巧本文旨在全面评估并探讨OpenGL函数glreadpixels的用法及相关技巧,并根据指定的主题文字进行深入探讨。
文章将介绍glreadpixels 的基本概念、应用场景、技术原理、使用方法以及个人观点和理解,以期帮助读者全面、深刻地理解这一主题。
一、glreadpixels的基本概念glreadpixels是OpenGL中的一个函数,用于从帧缓冲区中读取像素的颜色值。
它的基本语法为:glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid* data)其中,x和y表示要读取的起始位置的坐标,width和height表示要读取的像素矩形的宽度和高度,format表示像素数据的格式,type表示像素数据的数据类型,data表示用于存储读取像素数据的缓冲区。
二、glreadpixels的应用场景glreadpixels在图像处理、像素级操作和渲染结果获取等方面有着广泛的应用。
在实现拾取(Picking)功能时,可以使用glreadpixels获取鼠标点击位置的像素颜色值,进而确定用户选择的对象;在实现屏幕截图功能时,可以使用glreadpixels将当前帧缓冲区的像素数据读取出来,保存为图片文件。
三、glreadpixels的技术原理glreadpixels的技术原理主要涉及帧缓冲区和像素格式转换。
当调用glreadpixels函数时,OpenGL会将帧缓冲区中指定范围的像素数据按照指定的格式和类型转换为相应的数据格式,并存储到指定的缓冲区中。
四、glreadpixels的使用方法1. 调用glreadpixels前需确保正确设置了视口(Viewport)和帧缓冲区(Framebuffer)等参数。
2. 为存储像素数据的缓冲区分配足够的内存空间。
【OpenGL】使用FreeType库加载字体并在GL中绘制文字

【OpenGL】使⽤FreeType库加载字体并在GL中绘制⽂字FreeType⽤起来⽐较⿇烦,这⾥写了⼀份简单的⽰例代码,仅供参考。
实现了FT库⽣成字符位图,并上传到GL纹理。
实现了字符位图缓存功能,多个字符图像保存在同⼀个纹理中。
实现了简单的字体管理框架。
实现了简单的加粗和倾斜效果。
实现了反锯齿开关,并且兼容加粗倾斜效果。
代码如下:1// OpenGL library2 #include <gl/glut.h>34// Std misc5 #include <map>6 #include <vector>78// FreeType library9 #include <ft2build.h>10 #include FT_FREETYPE_H11 #include FT_BITMAP_H12 #include FT_OUTLINE_H131415 #ifdef CreateFont16#undef CreateFont17#endif1819 typedef unsigned char byte;2021class CFontManager22 {23public:24 CFontManager();25 ~CFontManager();2627bool initialize(void);28void release(void);29int createFont(const char *filename, int face, int tall, bool bold, bool italic, bool antialias);30bool getCharInfo(int font_index, int code, int *wide, int *tall, int *horiBearingX, int *horiBearingY, int *horiAdvance, GLuint *texture, float coords[]);31int getFontTall(int font_index);3233private:34struct glyphMetrics35 {36int width;37int height;38int horiBearingX;39int horiBearingY;40int horiAdvance;41//int vertBearingX;42//int vertBearingY;43//int vertAdvance;44 };4546class CFont47 {48public:49 CFont();50 ~CFont();5152bool create(FT_Library library, const char *filename, FT_Long face_index, int tall, bool bold, bool italic, bool antialias);53void release(void);54bool getCharInfo(int code, glyphMetrics *metrics, GLuint *texture, float coords[]);55int getFontTall(void);5657private:58bool loadChar(int code, glyphMetrics *metrics);5960class CChar61 {62public:63void setInfo(glyphMetrics *metrics);64void getInfo(glyphMetrics *metrics, GLuint *texture, float coords[]);66public:67int m_code;68 GLuint m_texture;69float m_coords[4]; // left top right bottom7071private:72 glyphMetrics m_metrics;73 };7475class CPage76 {77public:78 CPage();79 ~CPage();8081bool append(int wide, int tall, byte *rgba, float coords[]);82 GLuint getTexture(void);8384private:85 GLuint m_texture;86int m_wide;87int m_tall;88int m_posx;89int m_posy;90int m_maxCharTall;91 };9293 typedef std::map<int, CChar *> TCharMap;9495 FT_Library m_library;96 FT_Face m_face;97bool m_antialias;98bool m_bold;99int m_tall;100int m_rgbaSize;101 GLubyte *m_rgba;102 TCharMap m_chars;103 std::vector<CPage *> m_pages;104 };105106 FT_Library m_library;107 std::vector<CFont *> m_fonts;108 };109110111112//------------------------------------------------------------113// CFont114//------------------------------------------------------------115 CFontManager::CFont::CFont()116 {117 m_face = NULL;118 m_rgba = NULL;119 m_antialias = false;120 m_bold = false;121 m_tall = 0;122 }123124 CFontManager::CFont::~CFont()125 {126 release();127 }128129bool CFontManager::CFont::create(FT_Library library, const char *filename, FT_Long face_index, int tall, bool bold, bool italic, bool antialias) 130 {131 FT_Error err;132133if (tall > 256)134 {135// Bigger than a page size136return false;137 }138139if ((err = FT_New_Face(library, filename, face_index, &m_face)) != FT_Err_Ok)140 {141 printf("FT_New_Face() Error %d\n", err);142return false;143 }144145if ((err = FT_Set_Pixel_Sizes(m_face, 0, tall)) != FT_Err_Ok)146 {147 printf("FT_Set_Pixel_Sizes() Error %d\n", err);148return false;150151 m_rgbaSize = (tall * 2) * tall * 4;152153 m_rgba = new GLubyte[m_rgbaSize];154155if (m_rgba == NULL)156 {157return false;158 }159160 m_library = library;161 m_antialias = antialias;162 m_bold = bold;163 m_tall = tall;164165if (italic)166 {167 FT_Matrix m;168 m.xx = 0x10000L;169 m.xy = 0.5f * 0x10000L;170 m.yx = 0;171 m.yy = 0x10000L;172 FT_Set_Transform(m_face, &m, NULL);173 }174175return true;176 }177178void CFontManager::CFont::release(void)179 {180 FT_Error err;181182if (m_face)183 {184if ((err = FT_Done_Face(m_face)) != FT_Err_Ok)185 {186 printf("FT_Done_Face() Error %d\n", err);187 }188 m_face = NULL;189 }190191if (m_rgba)192 {193delete[] m_rgba;194 m_rgba = NULL;195 }196197for (TCharMap::iterator it = m_chars.begin(); it != m_chars.end(); it++)198 {199delete it->second;200 it->second = NULL;201 }202203 m_chars.clear();204205for (size_t i = 0; i < m_pages.size(); i++)206 {207delete m_pages[i];208 m_pages[i] = NULL;209 }210211 m_pages.clear();212 }213214bool CFontManager::CFont::getCharInfo(int code, glyphMetrics *metrics, GLuint *texture, float coords[]) 215 {216// fast find it217 TCharMap::iterator it = m_chars.find(code);218219if (it != m_chars.end())220 {221 it->second->getInfo(metrics, texture, coords);222return true;223 }224225 glyphMetrics gm;226227if (loadChar(code, &gm) == false)228 {229return false;230 }231232 CChar *ch = new CChar();234 ch->m_code = code;235 ch->setInfo(&gm);236237for (size_t i = 0; i < m_pages.size(); i++)238 {239 CPage *page = m_pages[i];240241if (page->append(gm.width, gm.height, m_rgba, ch->m_coords)) 242 {243 ch->m_texture = page->getTexture();244 ch->getInfo(metrics, texture, coords);245 m_chars.insert(TCharMap::value_type(code, ch));246return true;247 }248 }249250 CPage *page = new CPage();251252if (page->append(gm.width, gm.height, m_rgba, ch->m_coords)) 253 {254 ch->m_texture = page->getTexture();255 ch->getInfo(metrics, texture, coords);256 m_chars.insert(TCharMap::value_type(code, ch));257 m_pages.push_back(page);258return true;259 }260261delete ch;262delete page;263264return false;265 }266267int CFontManager::CFont::getFontTall(void)268 {269return m_tall;270 }271272// bitmap.width 位图宽度273// bitmap.rows 位图⾏数(⾼度)274// bitmap.pitch 位图⼀⾏占⽤的字节数275276//MONO模式每1个像素仅⽤1bit保存,只有⿊和⽩。
3dsmax常见问题解答

3DS MAX 使用500问1、论三维制作。
答:从制作技术上讲,现在很多的新从业者过于急躁,不太了解动画软件的庞大复杂和制作的艰难,Office可以在几天内掌握,而3dsmax学几个月也不能学全面,Maya更是需要1年以上的时间,这都仅仅是针对技术而言。
在实际创作中也一样,比如最简单的立体文字,现在的软件很智能化,直接输入文字,加个倒角就成了,前后不超过2分钟,但却忽视了很多东西,如轮廓线的光滑程度、倒角的美观和反光PPP能,局部是否要分别指定材质等等,正是太多的依赖软件,造成了千篇一律的制作结果。
现在是讲求创新的年代,技术上要创新,美感上也要。
例如我们常做的金字,很多人希望能找到一个现成的材质,但为什么没有想过自己创造一个超级质感的材质呢?我在《三维片头动画设计》一书中曾提供过一种滚光的金属材质,这是在几年的制作中不断改进的结果,不知探索了多少次,失败了多少次,硬是把黄土般的质感调成了金属的。
我希望每个人都能有这种精神,不断去超越别人和自己,技术才能不断的提高。
还有就是盲从的追求软件,一问就说会什么什么,举一大堆三维软件的名称,这种人一般哪个都不精。
多学软件没有错误,但应该学好一个再扩展,这也是最好的一种方式,我自身学习就是一个一个来的,从3dsstudio到LightWave3D到3dsmax到Softim age|3D到Maya,都是完整学完并应用到实际制作后再去学新的,这样相互继承PPP高,学起来就越快。
在三维软件的学习上,我可以谈谈自己的学习过程:(1)一般准备学习一个软件前,先明确学习它的目的,并且看看是不是选择了合适的软件,例如搞建筑设计可以选择3dsmax,搞工业设计可以选择Rhino,搞角色动画可以选择Maya 等。
这一点相当重要,否则学到一半时发展学错了,时间就耽误了,而且心情也会不好,学下去也不是,不学也不是,转其它的又要重头开始,这样钻研精神自然也就没有了。
(2)寻找一套特别全面的入门实例教程,不要一下就选择专业PPP强的高级教程,将书中实例踏踏实实做一到两遍,熟悉整个软件的功能和操作。
三维图形的光照、贴图及阴影处理(OpenGL)

三维图形的光照、贴图及阴影处理(OpenGL)实验过程:一、在VS6.0中建立新工程。
1、新建一个Win32 Application的工程。
2、向工程项目添加C++源文件。
3、将OpenGL框架复制到文件中。
4、设置OpenGL窗口标题。
二、场景设置。
1、视线处于一具有地板及前、左、右三面墙壁的空间中。
2、空间顶部中央有一光源。
3、空间中央有一地球仪,不断旋转。
三、建立视口结构及视点属性。
1、在坐标系上建立视图结构。
如图。
2、参数设置。
窗口大小:800*600。
视口大小:800*600。
透视深度:0.1~100。
透视角:60°。
视点位置:(0.0, 2.0, 15.0)。
视线方向:z轴负方向。
视点上方向:y轴正方向。
3、调用函数glViewport()、gluPerspective()和gluLookAt()实现。
四、绘制三维图形。
1、开启深度测试模式。
为防止图形重叠时出现层次混乱,必须对绘制图形进行消隐处理。
直接调用函数glEnable(GL_DEPTH_TEST)开启深度测试。
2、绘制地面与墙壁。
调用OpenGL基本几何元素绘制过程glBegin(GL_QUADS)、glBegin(GL_QUAD_STRIP)绘制四个平面,坐标范围为:x: -10~10, y: -2~20, z: -10~10。
坐标系结构如图。
3、绘制地球仪。
设计函数void DrawEarth()实现地球仪的绘制,分别调用OpenGL球面绘制函数gluSphere()绘制地球形状、柱面绘制函数gluCylinder()绘制地轴两头形状。
(1)参数设置。
球面半径:2。
球面细度:水平100,垂直100。
柱面半径:0.05。
柱面高度:1。
柱面细度:水平50,垂直1。
(2)结构如图。
4、绘制模拟光源。
(1)绘制“灯罩”。
调用glBegin(GL_TRIANGLE_STRIP)绘制4个三角形,构成棱椎形灯罩的4个侧面。
(2)绘制“灯泡”。
OPenGL知识点

1.创建一个OpenG L窗口:在这个教程里,我将教你在Wi ndows环境中创建OpenG L程序.它将显示一个空的Ope nGL窗口,可以在窗口和全屏模式下切换,按ESC退出.它是我们以后应用程序的框架.理解OpenG L如何工作非常重要,你可以在教程的末尾下载源程序,但我强烈建议你至少读一遍教程,然后再开始编程. 2.你的第一个多边形:在第一个教程的基础上,我们添加了一个三角形和一个四边形。
也许你认为这很简单,但你已经迈出了一大步,要知道任何在O penGL中绘制的模型都会被分解为这两种简单的图形。
读完了这一课,你会学到如何在空间放置模型,并且会知道深度缓存的概念。
3.添加颜色: 作为第二课的扩展,我将叫你如何使用颜色。
你将理解两种着色模式,在左图中,三角形用的是光滑着色,四边形用的是平面着色。
注意三角形上的颜色是如何混合的。
颜色为OpenG lL 工程增加很多。
通过理解平面着色(f lat c olori ng)和平滑着色(s mooth colo ring),你能显著的改善你的OpenG L Dem o的样子。
4.旋转: 在这一课里,我将教会你如何旋转三角形和四边形。
左图中的三角形沿Y轴旋转,四边形沿着X轴旋转。
这一章将引入两个变量, r tri 被用来存储三角形的角度, rqu ad存储四边形的角度。
和容易创建一个多边形组成的场景。
让这些物体动起来是整个场景变得生动起来。
在后面的课程钟我将教给你如何绕屏幕上的一个点旋转物体,使得物体绕屏幕而不是它的轴转动。
5.3D形体:既然我们已经领会到多边形,方形,色彩和旋转。
现在该建立3D物体了。
犀牛grasshopper命令大全 (2)

Params:参数?Geometry:几何体?????????????????????????Box:?立方体?BRep:?边界表现形式?Circle:?圆?Circular?Arc:?圆弧?Curve:?曲线?Geometry:?几何?Line:?线?Mesh:?网格面?Plane:?平面?Point:?点?Surface:?表面?Twisted?box:?扭曲的立方体?Vector:?矢量??Primitive:?数据元素?Boolean:?布尔型?Colour:?ARGB色彩?Data:?数据?Data?Path:?数据分支?Integer:?整型Interval:?区间?Interval2:?二维区间?Number:?双精度型浮点数?Shader:?着色器?String:?字符串型?Time:?日期型??Special:?专门的?Bar?Graph:?条形统计图?Boolean?Toggle:?布尔值切换器?Colour?Swatch:?色卡?Custom?Preview:?预览自定义?Gradient:?多色彩渐变?Graph?Mapper:?Number?Slider:?数字滑动条?Panel:?数据显示面板?Param?Viewer:?参数结构查看器?Receiver:?数据接收器?Logic?逻辑?Boolean:?布尔运算?Gate?And:?并集?Gate?And?Ternary:?三元并集?Gate?Majority:?Gate?Nand:?Gate?Nor:?Gate?Not:?Gate?Or:?Gate?Or?Ternary:?Gate?Xnor:? Gate?Xor:?List:?列表?Dispatch:?分配(把一个列表中的项目分派到两个目标列表中)?List?Item:?清单项?List?Length:?列表长度(计算列表的长度)?Null?Item:空值(测试一个数据项是否无效)?Reverse?List:?反转列表?Shift?List:?移动列表?Sort?List:?分类列表?Split?List:?分拆列表?Sub?List:?次级列表(从一个列表中提取子集)?Weave:?编排(使用自定义的式样编排输入流的设置)Script:?脚本?DotNET??C#?Script:?C#脚本?DotNET??VB??Script:?VB脚本?F1?:?一元函数?F2?:?二元函数?F3?:?三元函数?Variable?Expression?:?多元函数??Sets:?集合?Cull?Nth?:?选取元素(在列表中每n个选取元素)?Cull?Pattern?:?选取图案(使用反复的掩码在列表中选取元素)?Duplicate?Date?:?复制数据?Fibonacci:?费班纳赛(创建一个费班纳赛序列)?Jitter:?振动?Random:?Range:?范围?Series:?数列?Trees:?设计树?Clean?Tree:?清理设计树(把数据树中所有空项和无效数据清除掉)?Create?Branch:?创建分支(创建一个分支访问路径)?Decompose?Branch:?分解分支(分解分支访问路径)?Flatten?Tree:?“夷平”设计树(把设计树中所有分支路径去除)?Graft?tree:?续接设计树? Merge:?合并(把两个数据流合二为一)?Merge?Multiple:?合并多项(合并多个输入数据流为一个)?Simplify?Tree?:?简化设计树(通过清除重复的可共享的分支简化设计树)?Prune?Tree:?修剪设计树(从设计树中去掉小的分支路径)?Stream?Filter:?数据流过滤器(过滤输入的数据流)?Stream?Gate:?数据流闸口(向一个指定的输出项重新传入数据流)?Tree?Branch:?设计树分支(从数据树中取回一个指定的分支)?Tree?Item:?设计树项目(从数据树中取回一个指定的项目)Scalar:标量?Constants:常数:?Epsilon:?艾普西龙(四舍五入双精度浮点数)?Golden?Ratio:?黄金分割比()?Natural?logarithm:?自然对数()?Pi:?圆周率()Interval:区间:?Bounds:?界限(围绕数字列表创建一个区间)?Bounds?2D:?二维界限(围绕坐标列表创建一个二维的区间)?Divide?Interval:?均分区间?Divide?Interval2:?均分二维区间?Interval:?区间?Interval?Components:?分解一维区间?Interval2:?通过两个一维区间创建二维区间?Interval2:?通过四个数字创建二维区间?Interval2?Components:?分解一个二维区间到四个数字?Interval2?Components:?分解一个二维区间到独立的一维区间?Operators:运算符:?Addition:?加法运算?Division:?除法运算?Equality:?等量代换?Larger?Than:?比较运算(大于)?Modulus:?取模运算?Multiplication:?乘法运算?Power:?乘方运算?Similarity:?近似运算?Smaller?Than:?比较运算(小于)?Subtraction:?减法运算Polynomials:多项式:Factorial: 阶乘Log N: 求底数为N的对数Logarithm: 求10为底的对数Natural logarithm: 求以e为底的对数Power of 10: 10的乘方Power of 2: 2的乘方Power of E: E的乘方Trig:三角函数:?ArcCosine:?反余弦函数?ArcSine:?反正弦函数?ArcTangent:?反正切函数?Cosine:?余弦函数?Sine:?正弦函数?Tangent:?正切函数Util:公用:?Mass?Addition:?并集运算?Maximum:?取最大值?Mean:?取平均值?Minimum:?取最小值?Truncate:Vector:矢量:Colour: 色彩Add Colours : 颜色相加AHSV : 创建一个HSV色彩通道(浮点色彩)ARGB : 创建一个RGB 色彩通道ARGB Fractional : 创建一个浮点RGB色彩通道Blend Colours : 混合色彩(在两个颜色中取插值)Create Shader : 创建OpenGL着色器Multiply Colours: 色彩倍增Split AHSV: 将颜色分解为HSV通道Split ARGB: 将颜色分解为RGB通道Subtract Colours: 减去颜色通道Constants: 常数:Unit X : 与X轴平行的矢量Unit Y : 与Y轴平行的矢量Unit Z : 与Z轴平行的矢量XY Plane : XY平面XZ Plane : XZ平面YZ Plane : YZ平面Plane:平面:Align Plane : 调整平面(执行最小的旋转调整平面到矢量指向)Align Planes :Plane : 在XY平面上创建一个平面Plane 3Pt : 过三点创建一个平面Plane Components: 把平面分解到其组成元素Plane Normal: 创建平面法线Rotate Plane : 绕Z轴旋转平面Point:点:Closest Point: 查找最近点Decompose : 把点分解到其组成元素Distance : 计算连个点坐标间的欧几里得距离Grid Hexagonal : 在每六个点之间生成六边形网格Grid Rectangular : 在点之间生成矩形网格Plane CP: 查找离平面最近的点Point Cylindrical: 在柱面坐标上创建点(角度,半径,标高)Point List: 点列表(显示坐标点的顺序列表)Point Oriented: 通过UVW坐标创建点Point Polar: 在球面坐标上创建点Point XYZ: 通过XYZ坐标创建点Pull Point: 把点拉至几何体Text Tag: 在rhino视图中创建文字标签Text Tag 3D: 在Rhino视图中创建三维文字标签Vector:矢量:Amplitude : 振幅(设置矢量的振幅)Angle : 角度(计算两个矢量间的夹角)Cross Product : 矢量叉积Decompose: 把矢量分解到其组成元素Dot Product: 矢量点积(计算连个矢量的数量积)Multiply: 执行矢量和标量的乘法运算Reverse: 矢量反向Summation: 求矢量的和Unit Vector: Vector 2Pt: 在两点间创建矢量Vector Length: 计算矢量的振幅Vector?XYZ:?通过XYZ创建矢量Curve:曲线:?Analysis:分析:?Center:?查找圆或圆弧的圆点和半径?Closed:?测试一条曲线是闭合的还是周期性的?Curvature:?曲率(在指定的部位上评估一条曲线的曲率)?Curvature?Graph:?曲率图表(绘制Rhino的曲率图表)?Curve?CP:?在曲线上查找离指定点最近的点?Curve?Frame:?曲线骨架(在指定的部位上得到曲率骨架)?Discontinuity:?不连续(沿曲线找出所有不连续点)?End?Points:?提取曲线端点?Evaluate?Curve:?评估曲线(在指定的部位上评估曲线)?Evaluate?Length:?评估长度(根据长度上一个特定的因子?评估曲线,长度因子可以由曲线单?????元和法线单元提供,?可以通过改变N参数来切换这两种模式)?Explode:?炸开(把曲线分解到其组成元素)?Horizontal?Frame:?水平框架(在曲线上一个特定部位获取一个水平基准的框架)?Length:?计算曲线长度?Perp?Frame:?垂直框架(在曲线上一个特定部位获取一个垂直基准的框架)?Planer:?测试曲线平面性Division:分割:?Curve?Frames:?生成一系列等距曲线骨架?Divide?Curve:?等长度分割曲线?Divide?Distance:?用预设距离的点分割曲线?Divide?Length:?用预设长度分割曲线?Hortzontal?Frames:?产生一系列等位等高的曲线骨架?Perp?Frames:?用一系列垂直方向的等位骨架分割曲线?Shatter:?按分段数打碎曲线?Primitive:基本曲线:?Arc:?圆弧(由基准面、半径、角度区间决定)?Arc?3Pt:?过指定三点的圆弧?Arc?SED:?SED圆弧(由起点、终点、切线矢量决定)?BiArc:?Bi曲线(由端点和切线决定)?Circle?:?圆(由指定平面和半径决定)?Circle?3Pt:?过三个定点的圆?Circle?CNR:?CNR圆(由圆心、旋转轴、半径决定)?Ellipse?:?椭圆(由指定平面和两个焦点决定)?Line?:?两点确定的线段?Line?SDL?:?SDL线段(由起点、正切方向、长度决定)?Polygon?:?多边形?Rectangle:?矩形?? Spline:样条曲线:?Bezier?Span:?贝塞尔曲线?Curve:?控制点曲线?Curve?On?Surface:?创建一个在指定曲面上的内插点曲线?Interpolate:?内插点曲线?Iso?Curve:?ISO曲线(从曲线上提取的uv曲线)?Kinky?Curve:?混合式曲线(贝赛尔角点控制曲线)?Poly?Arc:?复合弧线(由圆弧和线段拼接而成)?Poly?Line:?复合线(连接各点组成的折线段)?Sub?Curve:?子曲线(从一条基本曲线上获得)Util:公用:?Fillet:?接触点圆角?Fillet?Distance:?断点圆角?Flip:?翻转曲线?Join?Curves:?结合曲线?Offset:?偏移曲线?Project:?投射曲线到复合曲面上(BRep曲面集合,即Rhino中的多重曲面)Surface:曲面:?Analysis:分析:?Box?Components:?立方体元素(把立方体分解到其组成元素)?Box?Corners:?提取立方体角点?BRep?Area:?计算BRep(边界表示)的面积?BRep?Components:?把BRep(边界表示)分解到其组成元素?BRep?CP:?在BRep(边界表示)上查找离指定点最近的点?BRep?Volune:?计算BRep(边界表示)的体积?BRep?Wireframe:?提取BRep(边界表示)物体的线框?Dimensions?:?尺寸?Evaluate?Box:?在UVW空间评估一个立方体?Evaluate?Surface:?在UV坐标系上评估局部曲面特性?Osc?Circles:?圆上接触点(在指定的UV坐标系上计算出圆周上和曲面的交点)?Principal?Curvature:?助率(在指定的UV坐标系上计算出曲面的主曲率)?Surface?CP?:?在曲面上查找离指定点最近的点?Surface?Curvature:?表面曲率在(指定的UV坐标系上计算出曲面的曲率)?Trim?Inclusion?:?测试被修剪部分以内的UV点Freeform:自由曲面:4Point Surface: 由四点创建曲面Extrude: 沿矢量方向拉伸曲线或曲面Extrude Linear: 沿笔直路径拉伸曲线或曲面Extrude Point: 把曲面或曲线拉伸到指定点Loft: 沿界面曲线方向Offset: 定量偏移曲面Pipe: 沿轨道产生管状曲面Planar Srf: 从一系列边界曲线生成平坦面Rail Revolution: 通过绕轨道旋转生成曲面Revolution: 通过旋转生成曲面Sum Surface: 通过两条边界线生成曲面Surface From Point: 通过网格点生成nurbs曲面Sweep1 : 单轨扫描曲面Sweep2 : 双轨扫描曲面Primitive:基本曲面:?Bounding?Box:?边界立方体(边界范围由需要被包含的集合体决定)?Box?2Pt:?空间上两点决定的立方体?Box?Plane:?创建与一个矩形所在平面相匹配的立方体?Center?Box:?在平面的中心点创建立方体?Cone:?圆锥体?Cylinder:?圆柱体?Interval?Box:?由基准面和边长创建一个立方体?Plane?Srf:?平面?Sphere:?球体Util:公用:?Brep?Join:?结合Brep(复合曲面)?Cap?Holes:?封闭所有Brep形(复合曲面)的平面开口?Copy?Trim:?复制修剪数据(将UV修剪数据从一个曲面复制到另一个)?Divide?Surface:?产生UV网格点分割曲面?Flip:?翻转曲面法线?Isotrim:?等参修剪(在曲面上提取由等参线分割的子集)?Retrim:?再修剪(基于其它曲面的三维修剪数据)?Surface?Frames:?曲面框架(在曲面表面生成UV框架网格)?Untrim:?撤销修剪(移除曲面上的所有切割线)??Mesh:网格面:?Primitive:基本网格面:?Mesh:?网格面?Mesh?Box:?网格面立方体?Mesh?Plane:?网格平面?Mesh?Quad:?四边形网格?Mesh?Sphere:?网格球体?Mesh?Triangle:?三角面网格?Triangulation:三角细分关系:?Mesh?BRep:?创建一个与现有BRep几何体相似的网格面?Mesh?Surface:?网格表面?Settings?(Custom):?描绘自定义网格设置?Settings?(Quality):?描绘高质量光滑曲面设置?Settings?(Speed):?快速描绘不带抗锯齿的曲面设置Util:公用:?Face?Components:?分解一个单元网格面到其组成元素?Mesh?Components:?分解一个网格面到其组成元素? Mesh?Paint:?指派一个反复的色彩图案到网格面物体Intersect:交集:?Boolean:布尔:?Region?Difference:?差集(适用于平面闭合曲线)?Region?Intersection:?交集(适用于平面闭合曲线)?Region?Union:?并集(适用于平面闭合曲线)?Solid?Difference:?实体差集(适用于BRep形)?Solid?Intersection:?实体交集(适用于BRep形)?Solid?Union:?实体并集(适用于BRep形)??Mathematical:数学:?BRep?|?Line:?处理复合曲面和线段的交集问题?BRep?|?Plane:?处理复合曲面和平面的交集问题(计算剖面)?Curve?|?Line:?处理曲线和线段的交集问题?Curve?|?Plane:?处理曲线和平面的交集问题?Line?|?Plane:?处理平面和线段的交集问题?Plane?|?Plane:?处理平面和平面的交集问题(计算面面交线)?Plane?|?Plane?|?Plane:?处理三个平面的交集问题?Surface?|?Line:?处理曲面和线段的交集问题??Physical:物理:?BRep?|?BRep:?处理两个复合曲面的交集问题?BRep?|?Curve:?处理复合曲面和曲线的交集问题?Curve?|?Curve:?处理曲线和曲线的交集问题?Surface?|?Curve:?处理曲面和曲线的交集问题??Region:区域:?Split?with?BRep:?用复合曲面分割曲线?Split?with?BReps:?用多个符合曲面分割曲线?Trim?with?BRep:?用复合曲面修剪曲线?Trim?with?BReps:?用多个符合曲面修剪曲线?Trim?with?Region:?用一个范围修剪曲线?Trim?with?Regions:?用多个范围修剪曲线??XForm:变换:?。
Bitmap Fonts位图字体的添加

字体的绘制Bitmap Fonts位图字体的绘制1 在初始化场景函数(如Initialize)中调用CreateFont()建立位图字体由于还要用glGenLists()创建空显示列表以存储字符、用SelectObject()选进或恢复设备描述表、用DeleteObject()删除新建字体,所以实际上不是直接在初始化函数中调CreateFont,而是自定义一个函数BuildFont调用CreateFont()、glGenLists()、SelectObject()、DeleteObject()等,然后在初始化场景函数(如Initialize)中调用BuildFont。
2 在退出前的扫尾函数(如Deinitialize)中调用glDeleteLists删除保存字体的显示列表该函数有参数:glDeleteLists(base,256)3 自定义函数Print用来在窗口中显示字符串,并在场景绘制函数(如DrawScene)中调用(1) 用glColor设置文字颜色;(2) 用glRasterPos设置文字显示的位置;(3) 调用Print显示文字附1 BuildFont的定义GLvoid BuildFont(GLvoid) // 建立位图字体(Bitmap Fonts){HFONT newFont;// 用以保存新的字体对象HFONT oldFont;// 用以保存原字体对象base = glGenLists(256); // 存储256个字符//上句需要定义GLuint base;newFont = CreateFont( -18, // 字体的高度0, // 字体的宽度0, // 旋转的角度0, // 定位角度FW_THIN, // 字体的粗细FALSE, // 斜体?FALSE, // 下划线?FALSE, // 删除线?ANSI_CHARSET, // 字符集OUT_TT_PRECIS, // 输出精度CLIP_DEFAULT_PRECIS,// 裁减精度ANTIALIASED_QUALITY,// 输出质量FF_DONTCARE|DEFAULT_PITCH, // 间距和字体族"Tahoma"); // 字体名称oldFont = (HFONT)SelectObject(OGL_window->hDC, newFont); // 选进设备描述表wglUseFontBitmaps(OGL_window->hDC, 0, 256, base); // 建立256个字符SelectObject(OGL_window->hDC, oldFont); // 恢复设备描述表DeleteObject(newFont);// 删除新字体}附2 Print的定义GLvoid Print(const char *fmt, ...)// 建立Print函数{char text[256]; // 用以保存格式化后的字符串va_list ap; // 指向参数列表的指针if (fmt == NULL)// 没有可输出的字符?return; // 返回va_start(ap, fmt); // 遍历字符串,查找变量vsprintf(text, fmt, ap);// 将变量转换为显示的数字//上句需要添加#include <stdio.h>// 标准输入/输出库va_end(ap); // 结果保存在text内glPushAttrib(GL_LIST_BIT); // 显示表状态入栈glListBase(base);// 显示表偏移量glCallLists((int)strlen(text), GL_UNSIGNED_BYTE, text);// 绘制字符串glPopAttrib();// 显示表状态出栈}附3 一个简单的完整例子(1) word.cpp// 在此处引用程序要求的附加头文件:#include <stdio.h>// 标准输入/输出库#include "word.h"// 在此处加入程序要求的库到链接器中:#pragma comment(lib, "opengl32.lib")#pragma comment(lib, "glu32.lib")#pragma comment(lib, "glaux.lib")// 在此处定义全局变量:GL_Window* OGL_window;Keys* OGL_keys;GLuint base;GLvoid BuildFont(GLvoid) // 建立位图字体(Bitmap Fonts){HFONT newFont;// 用以保存新的字体对象HFONT oldFont;// 用以保存原字体对象base = glGenLists(256); // 存储256个字符//上句需要定义GLuint base;newFont = CreateFont( -18,// 字体的高度0, // 字体的宽度0, // 旋转的角度0, // 定位角度FW_THIN, // 字体的粗细FALSE, // 斜体?FALSE, // 下划线?FALSE, // 删除线?ANSI_CHARSET, // 字符集OUT_TT_PRECIS, // 输出精度CLIP_DEFAULT_PRECIS,// 裁减精度ANTIALIASED_QUALITY,// 输出质量FF_DONTCARE|DEFAULT_PITCH,// 间距和字体族"Tahoma"); // 字体名称oldFont = (HFONT)SelectObject(OGL_window->hDC, newFont); // 选进设备描述表wglUseFontBitmaps(OGL_window->hDC, 0, 256, base);// 建立256个字符SelectObject(OGL_window->hDC, oldFont); // 恢复设备描述表DeleteObject(newFont);// 删除新字体}GLvoid Print(const char *fmt, ...)// 建立Print函数{char text[256]; // 用以保存格式化后的字符串va_list ap; // 指向参数列表的指针if (fmt == NULL)// 没有可输出的字符?return; // 返回va_start(ap, fmt); // 遍历字符串,查找变量vsprintf(text, fmt, ap);// 将变量转换为显示的数字//上句需要添加#include <stdio.h>// 标准输入/输出库va_end(ap); // 结果保存在text内glPushAttrib(GL_LIST_BIT); // 显示表状态入栈glListBase(base);// 显示表偏移量glCallLists((int)strlen(text), GL_UNSIGNED_BYTE, text);// 绘制字符串glPopAttrib();// 显示表状态出栈}BOOL Initialize(GL_Window* window, Keys* keys)// 初始化场景{// 设置全局变量OGL_window = window;OGL_keys = keys;//在此处初始化绘制场景// glClearColor(0.0f, 0.0f, 0.0f, 0.5f);// 清屏为黑色// glClearDepth(1.0f); // 设置深度缓存// glDepthFunc(GL_LEQUAL);// 选择深度测试方式// glEnable(GL_DEPTH_TEST);// 开启深度测试// glShadeModel(GL_SMOOTH);// 阴暗处理采用平滑方式// glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST);// 最精细的透视计算BuildFont();return TRUE; // 初始化成功返回TRUE}void DrawSceneGL(void) // 绘制场景{glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清除场景和深度缓存glLoadIdentity(); // 重置当前矩阵// 在此处添加代码进行绘制:glColor3f(1.0f,0.0f,0.0f);glRasterPos3f(0.0f,0.0f,-3.0f);Print("hello world!");glFlush(); // 刷新GL命令队列}void Update(void)// 在此处更新对消息的动作{if (OGL_keys->keyDown[VK_ESCAPE] == TRUE)// 判断ESC键是否按下{TerminateApplication(OGL_window);// 结束程序}if (OGL_keys->keyDown[VK_F1] == TRUE)// 判断F1是否按下{PostMessage(OGL_window->hWnd, WM_TOGGLEFULLSCREEN, 0, 0);// 在全屏\窗口模式间切换}}void Deinitialize(void) // 在此处做退出前扫尾工作{glDeleteLists(base,256);}(2) wordwindow.h#ifndef _WORD_WINDOW_H#define _WORD_WINDOW_H#include <windows.h> // Windows的头文件#include <gl\gl.h> // OpenGL32库的头文件#include <gl\glu.h> // Glu32库的头文件#define WM_TOGGLEFULLSCREEN (WM_USER + 1) // 定义全屏/窗口模式切换消息#define TITLE "5DG'S Bitmapfonts" // 定义窗口标题#define CLASSNAME "5DG_OPENGL"// 定义窗口类名#define WIDTH 640 // 定义窗口宽度#define HEIGHT 480 // 定义窗口高度#define BPP 16 // 定义每象素的位数// 在此处定义与窗口相关的结构体:typedef struct { // 定义处理键盘的结构体BOOL keyDown [256]; // 存储键盘按键状态的数组} Keys;typedef struct { // 定义存储应用程序实例的结构体HINSTANCE hInstance; // 应用程序实例const char* className; // 应用程序类名} Application;typedef struct { // 定义初始窗口所需信息Application* application;// 所属的应用程序char* title; // 窗口标题int width; // 窗口宽度int height; // 窗口高度int bitsPerPixel;// 每像素的位数BOOL isFullScreen;// 是否全屏} GL_WindowInit;typedef struct { // 定义窗口结构体Keys* keys; // 窗口的键盘HWND hWnd; // 窗口句柄HDC hDC; // 设备描述表HGLRC hRC; // 绘制描述表GL_WindowInit init; // Window初始化信息的结构体BOOL isVisible; // 窗口是否处于活动态} GL_Window;static BOOL g_isProgramLooping;static BOOL g_createFullScreen;// 此代码模块中包含的函数的前向声明:void TerminateApplication (GL_Window* window); // 结束程序BOOL Initialize(GL_Window* window, Keys* keys); // 设置你绘制前的初始化值void DrawSceneGL(void); // 在这里完成场景的绘制void Update(void); // 在此处更新对消息的动作void Deinitialize(void); // 在此处做退出前扫尾工作#endif // _WORD_WINDOW_H(3) wordwindow.cpp#include "wordwindow.h"void TerminateApplication(GL_Window* window) // 结束程序{PostMessage(window->hWnd, WM_QUIT, 0, 0); // 发送WM_QUIT消息g_isProgramLooping = FALSE; // 停止程序}void ResizeWindowGL(int width, int height) // 重新设置窗口大小{glViewport(0, 0, (GLsizei)(width), (GLsizei)(height)); // 重置当前视口大小glMatrixMode(GL_PROJECTION);// 切换到投影矩阵模式glLoadIdentity(); // 重置投影矩阵gluPerspective(45, (float)width/(float)height, 0.1, 100); // 设置透视投影glMatrixMode(GL_MODELVIEW); // 切换到模型视图矩阵glLoadIdentity(); // 重置模型视图矩阵}BOOL ChangeScreenResolution(int width, int height, int bitsPerPixel)// 修改屏幕分辨率{DEVMODE dmScreenSettings; // 设备设置模式ZeroMemory(&dmScreenSettings, sizeof(DEVMODE)); // 清空dmScreenSettings.dmSize = sizeof(DEVMODE);// Devmode结构的大小dmScreenSettings.dmPelsWidth = width; // 设置为屏幕宽度dmScreenSettings.dmPelsHeight = height; // 设置为屏幕高度dmScreenSettings.dmBitsPerPel = bitsPerPixel; // 设为指定位长dmScreenSettings.dmFields= DM_BITSPERPEL | DM_PELSWIDTH | DM_PELSHEIGHT;// 尝试设置显示模式并返回结果。
cimatron_IT13参数设置

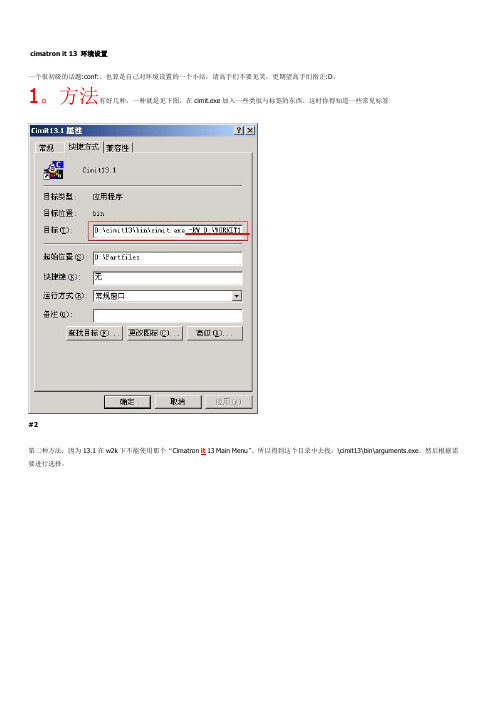
cimatron it 13 环境设置一个很初级的话题:conf:。
也算是自己对环境设置的一个小结,请高手们不要见笑,更期望高手们指正:D。
1。
方法有好几种。
一种就是见下图,在cimit.exe加入一些类似与标签的东西。
这时你得知道一些常见标签#2第二种方法:因为13.1在w2k下不能使用那个“Cimatron it 13 Main Menu”。
所以得到这个目录中去找:\cimit13\bin\arguments.exe。
然后根据需要进行选择。
#3第三种方法:开始--》运行--》REGEDIT。
然后根据下图左边红线所示展开分支,再在右边红框的名称上双击,在弹出的窗口中加入你的标签就可以了。
这样,一次设置完成之后,不管你是打开几个窗口,每一个窗口的参数都是一样,也就不用在每个cimit.exe后面都加。
#42。
分类。
环境设置分类七大类别。
见下图。
Global:全局设置,对所有模块均起作用。
如设置mm作为默认的单位,使用窗口的形式打开文件,以高级用户方式运行程序,以电极模式运行,激活IMS后置处理功能,当改变视图时总是显示所有图形等。
General:一般设置。
如中文化,后处理的目录,在cimatron窗口的标题栏上显示当前的文件路径等。
Display:显示设置。
如旋转中心点的指定,OPENGL方式运行程序,激活过渡式背景等。
Files:文件设置。
如工作目录等。
Messages:提示信息设置。
如显示详细的系统错误信息,保存文件之前检查磁盘所剩空间等。
Work Area:工作区设置。
如正常退出时删除工作区中的文件,设置工作区目录,恢复文件时是否提示Yes/No。
Drafting:工程图设置。
如根据活动UCS自动创建视图等。
#5另外还有一些由我们输入了:1)-EM 启动时不加载Modeling模块2)-ED 启动时不加载Drafting模块3)-EN 启动时不加载NC模块4)-EF 启动时不加载FEM模块5)-GL 使用OPENGL模式,显示性能能够极大的提高6)-old_sim 在NC模式块,将直接在工作窗口调用9.0版的模拟,而不用打开那个windows介面的模拟程序。
modo操作说明

modo操作说明0001:视图角度切换,小键盘1=Top视图、2=Front视图、3=Right视图、句号=透视图0002:视图着色方式切换,小键盘4=着色、5=贴图、6=反射、7=线框、8=Solid、9=Vertex map0003:小键盘0=视图最大化最小化切换0004:w=移动、e=旋转、r=缩放、y=移动、旋转、缩放、t=拖扯什么元素都可以拖动配合鼠标右键还可以控制拖扯范围0005:空格=退出当前工具、点线面编辑模式循环切换0006:大键盘1=点编辑模式、2=线编辑模式、3=面编辑模式、4=材质编辑模式、5=物体编辑模式、6=曲轴、7=中心点0007:自己设定的几个常用基本物体的快捷键Shift+x=方形、Shift+在=圆柱、o=球体0008:b=倒角0009:Tab=细分模式、小键盘+、-调节细分级别0010:F9=渲染单帧、F10=渲染动画、F8=快速预览渲染、CTRL+F9 渲染选择0011:x生成面跟LW里的e一个样,不过这个x 可以直接移动不用多按一次移动键。
0012:Alt +空格(space)、Alt + q、Ctrl+空格(space)、Ctrl+ Tab 几个快捷菜单键组合,用起来不是很习惯,感觉也没有必要。
0013:o=视图和显示菜单,鼠标指针才那个视图就对应哪个视图的菜单、k=当前显示工具的参数0014:a=最大化物体显示、SHIFT+a=所选择的元素最大化显0015:p=补洞、d=细分、f=翻转多边形0016:G=视图居中、逗号=大键盘缩小、句号=大键盘放大0017:h=隐藏选择的(没有选得话隐藏整个层)、Shift+h=隐藏未选择、Ctrl+h=反向隐藏、u=取消隐藏0018:j=锁定选择的、Shift+j=锁定未选择、Ctrl+j=反向锁定、i=取消锁定0019:l=选择LOOP(双击鼠标左键是一个效果)、Alt+l=选择RING、[=反向全选、]=全选(选择面的时候双击鼠标左键也是全选)本文大部分内容原自CG Talk的一个帖子,由于该帖内容非常经典,所以我把它们翻译整理出来分享给大家,希望对那些学习和使用modo 却又对E文苦手的朋友有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Opengl显示文字
(一下代码复制到VC6.0编译器中将会只有一行,不会自动换行,代码很乱,解决办法是:将^l
替换为^p
)
1、显示ASCII:128个字符。
// ASCII字符总共只有0到127,一共128种字符
#define MAX_CHAR 128
void drawString(const char* str)
{
static int isFirstCall = 1;
static GLuint lists;
if( isFirstCall )
{
// 如果是第一次调用,执行初始化
// 为每一个ASCII字符产生一个显示列表
isFirstCall = 0;
// 申请MAX_CHAR个连续的显示列表编号
lists = glGenLists(MAX_CHAR);
// 把每个字符的绘制命令都装到对应的显示列表中
wglUseFontBitmaps(wglGetCurrentDC(), 0, MAX_CHAR, lists);
}
// 调用每个字符对应的显示列表,绘制每个字符
for(; *str!='\0'; ++str)
glCallList(lists + *str);}
//Opengl显示Hello World!
void display( void )
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0f, 0.0f, 0.0f);
glLoadIdentity();
glRasterPos2f(0.0f, 0.0f);
drawString("Hello, World!");
glutSwapBuffers();
}
2、指定字体的大小,类型与字符集
//三个参数字体大小,字符集,字体类型
void selectFont( int size, int charset, const char* face )
{
//创建指定字体
HFONT hFont = CreateFontA(size, 0, 0, 0, FW_MEDIUM, 0, 0, 0,
charset, OUT_DEFAULT_PRECIS, CLIP_DEFAULT_PRECIS,
DEFAULT_QUALITY, DEFAULT_PITCH | FF_SWISS, face);
//把创建的字体选入设备上下文,保存旧字体
HFONT hOldFont = (HFONT)SelectObject(wglGetCurrentDC(), hFont);
}
3、显示中文,Opengl的显示列表空间有限,无法存储庞大的中文库,对显示的中文,直接创建显示列表,显示中文,删除列表。
英文字符只占用一个字节,而中文字符则占用两个字节,通过MultiByteToWideChar函数,可以转化为所有的字符都占两个字节。
void drawCNString( const char * str )
{
int len=0, i=0;
wchar_t * wstring;
HDC hDC=wglGetCurrentDC();
GLuint list=glGenLists( 1 );
//计算字符的个数
// 如果是双字节字符的(比如中文字符),两个字节才算一个字符
// 否则一个字节算一个字符
for( i=0; str[i]!='\0'; i++ )
{
//判断字符str[i]是否由两个字节组成
if( IsDBCSLeadByte( str[i] ))
i++;
len++;
}
//将混合字符转化为宽字符
wstring=(wchar_t*)malloc((len+1)*sizeof(wchar_t));
MultiByteToWideChar( CP_ACP, MB_PRECOMPOSED, str, -1, wstring, len );
wstring[len]=L'\0';
//逐个输出字符
for( i=0; i<len; i++ )
{
wglUseFontBitmapsW( hDC, wstring[i], 1, list );
glCallList( list );
}
//资源回收
free( wstring );
glDeleteLists( list, 1 );
}。
