OpenGL进行文字显示的方法
OSG学习过程中的笔记

一旋转其中trans->setMatrix(osg::Matrix::translate(0,0,20));就是用来平移物体,这个表示象Z轴正方向平移也就是屏幕正上方。
o sg::Matrix::scale(0.5,0.5,0.5)表示缩放的比例,也就是原来物体的一般大小osg::Matrix::rotate(osg::DegreesToRadians(90.0),0,1,0)该方法参数分别表示角度,x,y,z当xyz其中有值是那么物体会绕着物体旋转。
当角度为正值的时候,物体绕着x,y,z箭头指向向右旋转,否则物体绕着x,y,z箭头指向向左旋转osg笔记(一)2011-07-05 19:37:29| 分类:OSG | 标签:|字号大中小订阅场景图形采用一种自顶向下的,分层的树状数据结构来组织空间数据集,以提高渲染的效率场景图形树结构的顶部是一个根节点,从根节点向下延伸,各个组节点中均包含了几何信息和用于控制其外观的渲染状态信息。
根节点和各个组节点都可以有零个(实际上是没有执行任何操作)或多个子成员。
在场景图形的最底部,各个叶节点包含了构成场景中物体的实际几何信息。
Osg程序使用组节点来组织和排列场景中的几何体。
场景图形通常包含了多种类型的节点以执行各种各样的用户功能,例如开关节点可以设置其子节点可用或不可用,细节层次节点(LOD)可以根据观察者的距离调用不同的子节点,变换节点可以改变子节点几何体的坐标变换状态。
场景图形特征:1. 提供底层渲染API中具备的几何信息和状态管理功能之外,还兼备以下的附加特征和功能:2. 空间结构:3. 场景拣选,投影面剔除和隐藏面剔除。
4. 细节层次:5. 透明6. 状态改动最少化7. 文件I/O8. 更多高性能函数:全特征文字支持,渲染特效的支持,渲染优化,3d模型文件读写支持,跨平台输入渲染及显示设备的访问.场景图形渲染方式:三种遍历操作1. 更新2. 拣选3. 绘制Osg设计所采用的设计理念和工具:Ansi标准C++C++标准模板库设计模式Osg命名习惯:命名空间:小写字母开头,然后大写字母避免混淆。
VTK中一种显示汉字的方法

Keywords:VTK;Chinese characters;TrueType font
!" 引言
但是 VTK 毕竟是国外开发的软件,目前并不能
三维图像重建是采用可视化软件系统,利用获得 在 Windows 环境下显示汉字,而在很多场合下,尤其
的二维断层图像 ,重建三维图像[2]。目前比较常用 是在手术规划系统中,各种尺寸及说明文字的标注是
如果需要 文 字 有 一 定 的 厚 度, 增 加 文 字 的 立 体 感,可以加上以下代码:
VTKlinearEXtrusiOnfilter* eXtrude = VTKlinearEXtrusiOnfilter::New( );
eXtrude - > Setinpu(t aClipper - > Getoutpu(t )); eXtrude- > SetEXtrusiOnTyp(e 2); eXtrude - > SetScalefactOr( thickness );/ / thickness 为文字厚度 eXtrude - > Updat(e ); !" 实验结果
在医学领域,VTK 在医学重建 和 处 理 工 作 中 已
#" 显示方法
VTK 中 TrueType 文字显示从总体上讲可以分为
如下几个步骤( 图 1)。
1. 1 获取输入字符串各
个文字编码
对于既有汉字又有英
文的字符串来说,由于汉
字采用的是 两 个 字 符 编
码,英文、 数 字 和 其 它 一
些符号采用 一 个 字 符 编
DWORD GetGiyphOutiine(
HDC hdc, / / 设备环境指针
UINT uChar, / / 字符编码
OpenGL使用手册.

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有 gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1) 绘制基本的几何图元函数。
如:glBegain().(2) 矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3) 颜色、光照和材质函数。
(4) 显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5) 纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6) 特殊效果函数。
(7) 选着和反馈函数。
(8) 曲线与曲面的绘制函数。
(9) 状态设置与查询函数。
(10) 光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1) 辅助纹理贴图函数。
(2) 坐标转换和投影变换函数。
(3) 多边形镶嵌工具。
(4) 二次曲面绘制工具。
(5) 非均匀有理B样条绘制工具。
(6) 错误反馈工具,获取出错信息的字符串gluErrorString() 3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
BRICSCAD

Bricscad V9安装Bricscad v9的安装和运行独立于Bricscad 先前版本。
9.2.16 版2009年7月6日新建•新的命令行及文字窗口。
o命令行编辑栏可以请使用各种编辑功能。
o可以设置命令行字体、文字大小、背景及前景颜色。
o可以由文字窗口复制文字。
o如粘贴多行文字到命令行,除最一行外所有行都会运行,最后一行则可以进行编辑。
o如粘贴单行文字到命令行,可以进行编辑命令并不会立即运行。
•新的WxWidgets 基础幻灯片彩现。
•快速选定增加支持< 、<= 、> 和>= 选项。
•新建-VPORTS 命令,可依TILEMODE 设置进行VIEWPORTS 或MVIEW 命令。
•增加'ShowFullPathInTitle' 设置,可以控制在标题列显示完整路径或只显示文件名。
•就地所见即所得的多行文字编辑器。
•就地图块及外部参考编辑命令。
•关连式标注及引线。
•性质列介面中的快速选定工具。
•支持ECW及JPEG2000影像。
•BRX SDK: BRX 为与ARX程序码完全兼容的程序介面(仅支持专业版)。
•DIMREGEN 命令可以更新关连标注。
•图层工具栏中LAYON、LAYOFF、LAYFRZ、LAYTHW、LAYLCK、LAYULK、LAYISO和LAYUNISO命令。
•WIPEOUT 命令可绘制遮蔽物件。
•TRANSPARENCY 命令可设置影像透明。
•TXTEXP 命令可分解文字。
•COPYBASE 和PASTEBLOCK 命令。
•AUDIT 命令。
•XATTACH 命令可贴附外部参考。
•重新设计的可自定义状态栏。
•更新说明文件,并添加命令索引及开发指南。
•COM 程序介面:o增加Mirror()、Mirror3D()、ArrayPolar() 和ArrayRectangular() 。
o增加Preferences.Display.GraphicsWinLayoutBackgrndColor、Preferences.Display.XRefFadeIntensity 和Preferences.Profile.ActiveProfile。
OpenGL进行文字显示的方法

O p e n G L进行文字显示的方法Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998任何一个DEMO、仿真项目、游戏,都少不了文字这种媒体。
这不可不说是对图形视觉媒体的补充——我们还有一些无法超越文字来向观众表达的心事,或是补充说明,或是感悟,或是感激。
——一般的文字不属于图形渲染部分,而属于用户界面部分,这在游戏引擎中看或许一目了然,但是在底层的图形渲染API——OPENGL或D3D中,文字的显示“并不是必须”,但它是多么深深地被需要着口牙。
所以,把字体设置、文字显示作为一种图形学技术而非单纯的完全我属或他属,我是这么想的。
(同样,拾取也算是这样吧[])本文来源于ZwqXin(),转载请注明原文地址:怎么表达文字呢在OpenGL中,我们没有什么现成的东西可用,但确实有办法让我们“得到这种技术”。
让我最记忆深刻的是NEHE的两三篇教程(貌似都是十几课吧),讲述的就是今天的这个主题。
可以到或者在DANCINGWIND的中文翻译(见[])看看~。
而我所知道的这三种方法,前两种应该就是来自那里吧(记得~~),当时要努力完成课程DEMO,于是胡胡混混地就把相应的那两三课学了,而且把它的文字显示方法应用到自己的程序中(还经历了一段艰辛的探索史...连我当时的MyFont类也记录了这份小辛酸,现在看来,是因为当时的知识水平不够理解吧)。
然后后来又一个课程DEMO,老师后来觉得我应该“写中文”,于是我又去探索中文字体显示方法了,并在一个开源DEMO中找到,分析代码段后就拿来主义了,至昨不曾好好考究——这就是我所知的第三种方法。
三种方法都是三步曲:在初始化的时候“创建字体”[Build],在渲染阶段“应用字体”(显示文字)[Print],在程序结束或不再需要文字显示的时候“销毁字体”[kill]。
其中前两步比较重要,着重讨论讨论哈~1.常规的屏幕字体打印(NormalFont)应用得比较广,大名鼎鼎的AZURE以前的DEMO就是用这个的。
OpenGL使用手册

OpenGL函数使用手册(一)OpenGL函数库格式:<库前缀><根命令><可选的参数个数><可选的参数类型> 库前缀有gl、glu、aux、glut、wgl、glx、agl 等等,1,核心函数库主要可以分为以下几类函数:(1)绘制基本的几何图元函数。
如:glBegain().(2)矩阵操作、几何变换和投影变换的函数。
如:矩阵入栈glPushMatrix(),还有矩阵的出栈、转载、相乘,此外还有几何变换函数glTranslate*(),投影变换函数glOrtho()和视口变换函数glViewport()等等。
(3)颜色、光照和材质函数。
(4)显示列表函数,主要有创建、结束、生成、删除和调用显示列表的函数glNewList()、glEndList()、glGenLists()、glDeleteLists()和glCallList()。
(5)纹理映射函数,主要有一维和二维纹理函数,设置纹理参数、纹理环境和纹理坐标的函数glTexParameter*()、glTexEnv*()和glTetCoord*()等。
(6)特殊效果函数。
(7)选着和反馈函数。
(8)曲线与曲面的绘制函数。
(9)状态设置与查询函数。
(10)光栅化、像素函数。
2,OpenGL实用库(The OpenGL Utility Library)(GLU)包含有43个函数,函数名的前缀名为glu.(1)辅助纹理贴图函数。
(2)坐标转换和投影变换函数。
(3)多边形镶嵌工具。
(4)二次曲面绘制工具。
(5)非均匀有理B样条绘制工具。
(6)错误反馈工具,获取出错信息的字符串gluErrorString()3,OpenGL辅助库包含有31个函数,函数名前缀名为aux这部分函数提供窗口管理、输入输出处理以及绘制一些简单的三维物体。
4,OpenGL工具库(OpenGL Utility Toolkit)包含大约30多个函数,函数前缀名为glut,此函数由glut.dll来负责解释执行。
OpenGL11-绘制汉字最高效方法(使用Freetype)(代码已更新)

OpenGL11-绘制汉字最⾼效⽅法(使⽤Freetype)(代码已更新)OpenGL本⾝并没有绘制⽂字的功能,他只是⼀个三维绘图的API集和,很多东西都要⾃⼰动⼿才可以实现。
OpenGL绘制⽂字,⽹络上已经有很多成熟的⽅式⽅法,我这⾥给⼤家介绍的是我使⽤的⽅式,从绘制的效率上来说,速度上从已经达到我个⼈⽔平的最⼤值。
如果你有更好的⽅式,请联系我。
⾸先介绍下⽹络上的⼀些绘制⽅式。
⼀、将要绘制的⽂字按照每⼀个字⽣成⼀个⼩纹理的⽅式,然后再⽤将纹理贴到⽹格的表⾯,绘制出来,例如:“博客园-你好”,则会⽣成6个⼩纹理,然后⽣成⽹格,将纹理贴到⽹格的表⾯。
优点:每⼀个字的⼤⼩颜⾊都可选择。
缺点:⽂字多了以后,频繁的切换纹理造成效率低下。
OSG中使⽤了这种⽅式,效率极差,尤其是在⽂字更新的情况下。
⼆、直接将随绘制的⽂本字符串⽣成⼀个纹理数据(⽽不是⼀个⽂字⼀个纹理),这样做效率上⽐第⼀种要好很多,缺点就是更新的时候要重新构建⼀个新的纹理。
速度上有很⼤损失。
两种⽅式的原理图如下: 三、将所绘制的⽂字都放到⼀个较⼤的纹理上去,然后再纹理上做索引,当绘制的时候,去查表。
在将纹理贴到⽹格上绘制出来,这种⽅式,速度很快,很多游戏引擎都在使⽤这种⽅式,存在的问题绘制的⽂字多了以后速度会变慢,占⽤⼤量的cpu时间,当然对于⼩的应⽤已经⾜够了,今天我提出的⽅式也是基于这样⽅式的,只是我在索引上最了⼀些改进,改进之后的算法,将不再进⾏查表操作,⽽是直接索引,⼀定程度上降低了cpu消耗,提搞了效率。
纹理图⽚如下⽰意图:图⽚存的数据上也很重要,结合OpenGL,采⽤GL_ALPHA的上存储,这样可以⼤⼤降低图⽚所占⽤的显存空间,从⽽提⾼效率。
下⾯定义⼀个⽂字所存储的信息,如下所⽰:class Character{public:Character(){x0 = 0;y0 = 0;x1 = 0;y1 = 0;}/*** 存储当前字符在纹理上的坐标位置*/unsigned short x0;unsigned short y0;unsigned short x1;unsigned short y1;};为了快速索引,减少查找的过程,我么要结合字体本上来做⼀些处理,我们知道⼀个汉字要占⽤2个字节两个字节所能表⽰的范围是0-65535,就是6万多个汉字,那么我们就声明⼀个这么⼤的数组来存储字符的信息:代码如下:Character g_charMap[1<<16];当我们要绘制⼀个⽂字的时候,可以直接通过下标就可以直接定位到该字对应的信息了,例如我们绘制'中'就可以直接获取其在图⽚上的内容了:Character getCharacter(wchar_t ch){return g_charMap[ch];}然后这样也存在⼀个问题,即⼀张多⼤的纹理才可以容纳这么多的字符呢?如果是⼀般的应⽤,我们可以忽略这个问题,中国常⽤的汉字只有3000多个,假设是⼀个汉字占16*16的空间,那么⼀个1024*1024的纹理所能容纳的字符有 1024/16 * 1024/16 = 4096个,⾜够满⾜正常的需要,如果你是想做⼀个通⽤的,没有瑕疵的应⽤,我们就要修改我们的设计⽅式,我能⼀切从速度优先的⽅式考虑,我们在上⾯的Character类中增加⼀个字段描述字符所在的纹理句柄,如下:class Character{public:Character(){x0 = 0;y0 = 0;x1 = 0;y1 = 0;texId = 0;}unsigned short x0;unsigned short y0;unsigned short x1;unsigned short y1;//! 索引纹理,即当前字符所在的纹理unsigned texId;};这样,就可以拜托之前的限制,实现⼤规模的绘制⽂字了。
基于Canvas或WebGL实现图像、文字的不规则变形

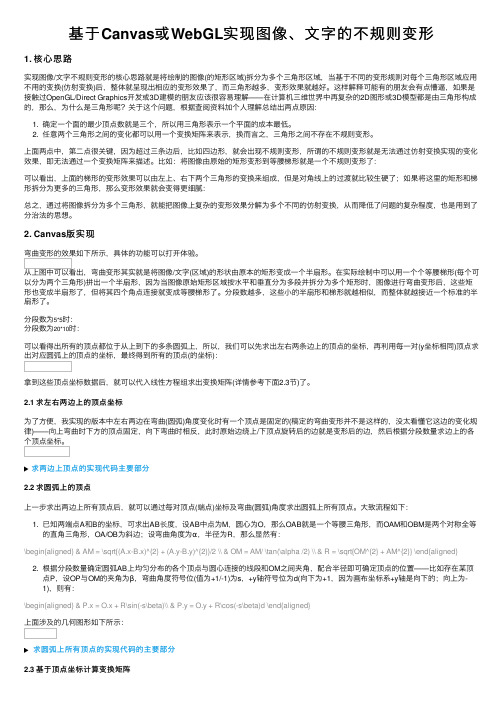
基于Canvas或WebGL实现图像、⽂字的不规则变形1. 核⼼思路实现图像/⽂字不规则变形的核⼼思路就是将绘制的图像(的矩形区域)拆分为多个三⾓形区域,当基于不同的变形规则对每个三⾓形区域应⽤不⽤的变换(仿射变换)后,整体就呈现出相应的变形效果了,⽽三⾓形越多,变形效果就越好。
这样解释可能有的朋友会有点懵逼,如果是接触过OpenGL/Direct Graphics开发或3D建模的朋友应该很容易理解——在计算机三维世界中再复杂的2D图形或3D模型都是由三⾓形构成的,那么,为什么是三⾓形呢?关于这个问题,根据查阅资料加个⼈理解总结出两点原因:1. 确定⼀个⾯的最少顶点数就是三个,所以⽤三⾓形表⽰⼀个平⾯的成本最低。
2. 任意两个三⾓形之间的变化都可以⽤⼀个变换矩阵来表⽰,换⽽⾔之,三⾓形之间不存在不规则变形。
上⾯两点中,第⼆点很关键,因为超过三条边后,⽐如四边形,就会出现不规则变形,所谓的不规则变形就是⽆法通过仿射变换实现的变化效果,即⽆法通过⼀个变换矩阵来描述。
⽐如:将图像由原始的矩形变形到等腰梯形就是⼀个不规则变形了:可以看出,上⾯的梯形的变形效果可以由左上、右下两个三⾓形的变换来组成,但是对⾓线上的过渡就⽐较⽣硬了;如果将这⾥的矩形和梯形拆分为更多的三⾓形,那么变形效果就会变得更细腻:总之,通过将图像拆分为多个三⾓形,就能把图像上复杂的变形效果分解为多个不同的仿射变换,从⽽降低了问题的复杂程度,也是⽤到了分治法的思想。
2. Canvas版实现弯曲变形的效果如下所⽰,具体的功能可以打开体验。
从上图中可以看出,弯曲变形其实就是将图像/⽂字(区域)的形状由原本的矩形变成⼀个半扇形。
在实际绘制中可以⽤⼀个个等腰梯形(每个可以分为两个三⾓形)拼出⼀个半扇形,因为当图像原始矩形区域按⽔平和垂直分为多段并拆分为多个矩形时,图像进⾏弯曲变形后,这些矩形也变成半扇形了,但将其四个⾓点连接就变成等腰梯形了。
分段数越多,这些⼩的半扇形和梯形就越相似,⽽整体就越接近⼀个标准的半扇形了。
飞行显示器实时显示设计与实现

飞行显示器实时显示设计与实现佚名【摘要】针对现代飞机电子座舱系统实时显示要求,需要在数据处理和图形显示两方面提高性能。
为解决性能问题,在软件上采用OpenGL结合VxWorks进行开发,针对数据接口特点合理设计多个任务进行数据处理,实际测试数据处理占用CPU小于2%;为提高图形显示效率,提出利用OpenGL强大的纹理贴图功能实现文字、仪表的显示,实践表明纹理贴图较点阵速度快、显示效果好,显示刷新率达到20 Hz ,满足了实时显示要求。
项目验证采用的软件设计技术可满足飞行显示器实时性要求。
%For the real⁃time display requirements of airplane electronic cockpit,the performances of data processing and graphical display should be improved. To gain the desired performance,a method based on OpenGL and VxWorks is adopted. According to the characteristics of different interfaces,data can be processed by different tasks. The tests show that data process⁃ing just occupy less than 2% CPU time. To enhance the graphical display efficiency,the texture mapping techniques of OpenGL is utilized to realize display of texts and instruments. The practice shows that the texture mapping is faster and its display result is better than the dotting technique,and its display refresh rate is up to 20 Hz,which can meet the real⁃time requirements of flight display.【期刊名称】《现代电子技术》【年(卷),期】2013(000)014【总页数】3页(P35-37)【关键词】电子座舱;实时显示;嵌入式系统;航空电子【正文语种】中文【中图分类】TN911-34;V241.8随着微电子、计算机、传感器、自动控制等技术的发展成熟,采用信息集中显示的飞行显示器替代传统分立仪表成为现实。
opengl中文字的几种常用绘制方法

opengl中文字的几种常用绘制方法
在OpenGL中,文字的绘制主要有以下几种常用方法:
1. 使用专门的字体库:例如STB库或FreeType库,这些库提供了加载和渲染TrueType或OpenType字体文件的功能。
你可以使用这些库来加载字体文件,然后使用OpenGL的纹理映射技术将字体纹理映射到几何形状上。
2. 使用点阵字体:点阵字体是一种将文字表示为像素矩阵的字体。
你可以使用点阵字体的图像数据作为纹理,将其映射到几何形状上。
这种方法比较简单,但字体的大小和风格有限制。
3. 使用字符数组:你可以定义一个字符数组,每个字符都是一个OpenGL 的基本几何形状(例如三角形或四边形),然后使用OpenGL的顶点缓冲区来渲染这些字符。
这种方法可以让你自定义字体的样式和大小,但实现起来比较复杂。
4. 使用GLUT库:GLUT库提供了一些方便的函数来绘制文字,你可以使用这些函数来在窗口中输出文字。
这种方法比较简单,但字体的大小和风格有限制。
5. 使用OpenGL的字符生成函数:OpenGL提供了一些字符生成函数,例如glBitmap、glDrawPixels等,这些函数可以直接在屏幕上绘制文字。
这
种方法可以实现自定义的字体样式和大小,但实现起来比较复杂,需要有一定的OpenGL编程经验。
以上是OpenGL中文字的几种常用绘制方法,你可以根据具体的需求选择适合的方法来绘制文字。
OpenCasCade开发环境搭建

OpenCasCade开发环境搭建你的位置:FreeStyle > CADCG > OpenCasCade开发环境搭建OpenCasCade开发环境搭建CADCG zyh1690 4个⽉前 (09-28) 236浏览 0评论⽬录我的安装环境OpenCasCade下载和安装OpenCasCade编译、⽰例运⾏及使⽤总结我的安装环境:Windows7 旗舰版 SP1 x64;Visual Studio 2010 SP1;OpenCasCade-6.7.1 源码包;如图为OpenCasCade官⽅⽂档上列出的Requirements :注意 Visual Studio 的版本要求。
OpenCasCade下载和安装请⾃⾏到OpenCasCade官⽹进⾏下载,我下载的是下⾯的那个源码包。
(上⾯的是针对VS2008 预编译好的,可以直接使⽤,库⽂件什么的都已经⽣成好了。
使⽤⽅法参见后⽂。
)最新消息:Welcome to my blog!如果你有什么建议或者疑问可以在留⾔板留⾔输⼊关键字搜索搜索订阅关注解压后的OpenCasCade⽬录如图:接下来,下载适合⾃⼰编译器版本的第三⽅库(官⽅下载地址):Note:这⾥的第三⽅库都是根据相应的平台编译⽣成好的,直接下载解压即可使⽤。
如果不从这⾥下,⽽是从各个第三⽅库的官⽹下载,则需要⾃⼰根据平台⾃⾏编译对应的版本,下⾯也会告诉你怎么⾃⼰编译⽣成。
OpenCasCade编译、⽰例运⾏及使⽤1. 确保你下载安装了所有需要的第三⽅库(对照上图)OCCT使⽤两种类型的第三⽅库:强依赖(必须的):Tcl/Tk 8.5 – 8.6;FreeType 2.4.10 – 2.4.11.弱依赖(可选的):TBB 3.x – 4.x;gl2ps 1.3.5 – 1.3.8;FreeImage 3.14.1 -3.15.4.安装强依赖的第三⽅库:Tcl/Tk新建⼀个occ3rdparty⽂件夹,专门⽤来放置第三⽅库。
SDL实验手册(SDL)

实践手册SDL目录第一章SDL的配置 .................................................................................................. 错误!未定义书签。
实验一:在VC++6.0环境下配置SDL (6)实验背景: (6)实验目的: (7)实验分析:....................................................................................................... 错误!未定义书签。
实验步骤: (7)扩展练习: (11)实验二:SDL配置测试 (11)实验背景: (11)实验目的: (11)实验分析:....................................................................................................... 错误!未定义书签。
实验步骤: (12)扩展练习: (12)第二章SDL图片显示 (14)实验一:BMP图片显示 (14)实验背景: (14)实验目的: (14)实验分析:....................................................................................................... 错误!未定义书签。
实验步骤: (14)扩展练习: (15)实验二:其他格式图片显示 (15)实验背景: (15)实验目的: (15)实验步骤: (15)扩展练习: (18)实验三:高级图片显示 (18)实验背景: (18)实验目的: (18)实验分析:....................................................................................................... 错误!未定义书签。
glreadpixels 用法

文章标题:深度解析glreadpixels的用法与技巧本文旨在全面评估并探讨OpenGL函数glreadpixels的用法及相关技巧,并根据指定的主题文字进行深入探讨。
文章将介绍glreadpixels 的基本概念、应用场景、技术原理、使用方法以及个人观点和理解,以期帮助读者全面、深刻地理解这一主题。
一、glreadpixels的基本概念glreadpixels是OpenGL中的一个函数,用于从帧缓冲区中读取像素的颜色值。
它的基本语法为:glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid* data)其中,x和y表示要读取的起始位置的坐标,width和height表示要读取的像素矩形的宽度和高度,format表示像素数据的格式,type表示像素数据的数据类型,data表示用于存储读取像素数据的缓冲区。
二、glreadpixels的应用场景glreadpixels在图像处理、像素级操作和渲染结果获取等方面有着广泛的应用。
在实现拾取(Picking)功能时,可以使用glreadpixels获取鼠标点击位置的像素颜色值,进而确定用户选择的对象;在实现屏幕截图功能时,可以使用glreadpixels将当前帧缓冲区的像素数据读取出来,保存为图片文件。
三、glreadpixels的技术原理glreadpixels的技术原理主要涉及帧缓冲区和像素格式转换。
当调用glreadpixels函数时,OpenGL会将帧缓冲区中指定范围的像素数据按照指定的格式和类型转换为相应的数据格式,并存储到指定的缓冲区中。
四、glreadpixels的使用方法1. 调用glreadpixels前需确保正确设置了视口(Viewport)和帧缓冲区(Framebuffer)等参数。
2. 为存储像素数据的缓冲区分配足够的内存空间。
【OpenGL】使用FreeType库加载字体并在GL中绘制文字

【OpenGL】使⽤FreeType库加载字体并在GL中绘制⽂字FreeType⽤起来⽐较⿇烦,这⾥写了⼀份简单的⽰例代码,仅供参考。
实现了FT库⽣成字符位图,并上传到GL纹理。
实现了字符位图缓存功能,多个字符图像保存在同⼀个纹理中。
实现了简单的字体管理框架。
实现了简单的加粗和倾斜效果。
实现了反锯齿开关,并且兼容加粗倾斜效果。
代码如下:1// OpenGL library2 #include <gl/glut.h>34// Std misc5 #include <map>6 #include <vector>78// FreeType library9 #include <ft2build.h>10 #include FT_FREETYPE_H11 #include FT_BITMAP_H12 #include FT_OUTLINE_H131415 #ifdef CreateFont16#undef CreateFont17#endif1819 typedef unsigned char byte;2021class CFontManager22 {23public:24 CFontManager();25 ~CFontManager();2627bool initialize(void);28void release(void);29int createFont(const char *filename, int face, int tall, bool bold, bool italic, bool antialias);30bool getCharInfo(int font_index, int code, int *wide, int *tall, int *horiBearingX, int *horiBearingY, int *horiAdvance, GLuint *texture, float coords[]);31int getFontTall(int font_index);3233private:34struct glyphMetrics35 {36int width;37int height;38int horiBearingX;39int horiBearingY;40int horiAdvance;41//int vertBearingX;42//int vertBearingY;43//int vertAdvance;44 };4546class CFont47 {48public:49 CFont();50 ~CFont();5152bool create(FT_Library library, const char *filename, FT_Long face_index, int tall, bool bold, bool italic, bool antialias);53void release(void);54bool getCharInfo(int code, glyphMetrics *metrics, GLuint *texture, float coords[]);55int getFontTall(void);5657private:58bool loadChar(int code, glyphMetrics *metrics);5960class CChar61 {62public:63void setInfo(glyphMetrics *metrics);64void getInfo(glyphMetrics *metrics, GLuint *texture, float coords[]);66public:67int m_code;68 GLuint m_texture;69float m_coords[4]; // left top right bottom7071private:72 glyphMetrics m_metrics;73 };7475class CPage76 {77public:78 CPage();79 ~CPage();8081bool append(int wide, int tall, byte *rgba, float coords[]);82 GLuint getTexture(void);8384private:85 GLuint m_texture;86int m_wide;87int m_tall;88int m_posx;89int m_posy;90int m_maxCharTall;91 };9293 typedef std::map<int, CChar *> TCharMap;9495 FT_Library m_library;96 FT_Face m_face;97bool m_antialias;98bool m_bold;99int m_tall;100int m_rgbaSize;101 GLubyte *m_rgba;102 TCharMap m_chars;103 std::vector<CPage *> m_pages;104 };105106 FT_Library m_library;107 std::vector<CFont *> m_fonts;108 };109110111112//------------------------------------------------------------113// CFont114//------------------------------------------------------------115 CFontManager::CFont::CFont()116 {117 m_face = NULL;118 m_rgba = NULL;119 m_antialias = false;120 m_bold = false;121 m_tall = 0;122 }123124 CFontManager::CFont::~CFont()125 {126 release();127 }128129bool CFontManager::CFont::create(FT_Library library, const char *filename, FT_Long face_index, int tall, bool bold, bool italic, bool antialias) 130 {131 FT_Error err;132133if (tall > 256)134 {135// Bigger than a page size136return false;137 }138139if ((err = FT_New_Face(library, filename, face_index, &m_face)) != FT_Err_Ok)140 {141 printf("FT_New_Face() Error %d\n", err);142return false;143 }144145if ((err = FT_Set_Pixel_Sizes(m_face, 0, tall)) != FT_Err_Ok)146 {147 printf("FT_Set_Pixel_Sizes() Error %d\n", err);148return false;150151 m_rgbaSize = (tall * 2) * tall * 4;152153 m_rgba = new GLubyte[m_rgbaSize];154155if (m_rgba == NULL)156 {157return false;158 }159160 m_library = library;161 m_antialias = antialias;162 m_bold = bold;163 m_tall = tall;164165if (italic)166 {167 FT_Matrix m;168 m.xx = 0x10000L;169 m.xy = 0.5f * 0x10000L;170 m.yx = 0;171 m.yy = 0x10000L;172 FT_Set_Transform(m_face, &m, NULL);173 }174175return true;176 }177178void CFontManager::CFont::release(void)179 {180 FT_Error err;181182if (m_face)183 {184if ((err = FT_Done_Face(m_face)) != FT_Err_Ok)185 {186 printf("FT_Done_Face() Error %d\n", err);187 }188 m_face = NULL;189 }190191if (m_rgba)192 {193delete[] m_rgba;194 m_rgba = NULL;195 }196197for (TCharMap::iterator it = m_chars.begin(); it != m_chars.end(); it++)198 {199delete it->second;200 it->second = NULL;201 }202203 m_chars.clear();204205for (size_t i = 0; i < m_pages.size(); i++)206 {207delete m_pages[i];208 m_pages[i] = NULL;209 }210211 m_pages.clear();212 }213214bool CFontManager::CFont::getCharInfo(int code, glyphMetrics *metrics, GLuint *texture, float coords[]) 215 {216// fast find it217 TCharMap::iterator it = m_chars.find(code);218219if (it != m_chars.end())220 {221 it->second->getInfo(metrics, texture, coords);222return true;223 }224225 glyphMetrics gm;226227if (loadChar(code, &gm) == false)228 {229return false;230 }231232 CChar *ch = new CChar();234 ch->m_code = code;235 ch->setInfo(&gm);236237for (size_t i = 0; i < m_pages.size(); i++)238 {239 CPage *page = m_pages[i];240241if (page->append(gm.width, gm.height, m_rgba, ch->m_coords)) 242 {243 ch->m_texture = page->getTexture();244 ch->getInfo(metrics, texture, coords);245 m_chars.insert(TCharMap::value_type(code, ch));246return true;247 }248 }249250 CPage *page = new CPage();251252if (page->append(gm.width, gm.height, m_rgba, ch->m_coords)) 253 {254 ch->m_texture = page->getTexture();255 ch->getInfo(metrics, texture, coords);256 m_chars.insert(TCharMap::value_type(code, ch));257 m_pages.push_back(page);258return true;259 }260261delete ch;262delete page;263264return false;265 }266267int CFontManager::CFont::getFontTall(void)268 {269return m_tall;270 }271272// bitmap.width 位图宽度273// bitmap.rows 位图⾏数(⾼度)274// bitmap.pitch 位图⼀⾏占⽤的字节数275276//MONO模式每1个像素仅⽤1bit保存,只有⿊和⽩。
基于SDL和OpenGL实时绘制中文字体

0 引 言
当前 , 维 场 景 的 应 用 越 来越 广 泛 , 三 比如 : 屏 幕 的 三 维 全
游 戏 、 维 桌 面 等 。 在 这 些 三 维 场 景 当 中 输 入 并 显 示 中文 成 三 为 必 要 。目前 通 常 的 做 法 是 将 中文 字 体 直 接 显 示 在 二 维 屏 幕 上 , 样 显 示 的 中 文 看 上 去 和 三 维 场 景 并 不 融 洽 , 够将 从输 这 能
关 键 词 三 维 场 景 ; 跨 平 台 图 形库 ; 纹 理 ; 中文 字体 ; 实 时 绘 制
中图法分 类号 : P 9 . T 3 1 9
文献标识 码 : A
文章 编号 :0072 2 1) 82 6.4 10 .04(0 1 0—7 40
Re ltm er n e i gm eh do i e ef n sb s d o DL n a—i e d rn t o fCh n s o t a e n S a d Ope nGL
陈飞,黄海 明,杨猛 ,等 :基 于 S DL和 O e G p n L实时绘制 中文字体
指 定 了 绘 制 的 字 体 颜 色 。这 个 函数 在 绘 制 t t 向的 字 符 串 e 指 x 时 , 据 所 渲 染 的字 符 串 的 长 度 , 及 指 定 的 字 体 的 大 小 , 根 以 会
授 ,研 究 方 向为 智 能 接 口技术 、计 算机 l 学 、虚 拟 现 实 ; 杨 猛 (9 3 ,男 , 山东 曲阜人 ,博 士研 究 生 ,研 究 方 向为 计算 机 图形 学 、虚拟 现 形 18 一) 实 ; 刘 金 刚 (93 ) 男 , 辽宁 铁 岭人 ,教 授 , 博 士生 导 师 ,研 究方 向为 智 能接 口、虚 拟 现 实 。Emal c8 12 @ 13tm 16- , , i f4 2 6 6 .o :
三维图形的光照、贴图及阴影处理(OpenGL)

三维图形的光照、贴图及阴影处理(OpenGL)实验过程:一、在VS6.0中建立新工程。
1、新建一个Win32 Application的工程。
2、向工程项目添加C++源文件。
3、将OpenGL框架复制到文件中。
4、设置OpenGL窗口标题。
二、场景设置。
1、视线处于一具有地板及前、左、右三面墙壁的空间中。
2、空间顶部中央有一光源。
3、空间中央有一地球仪,不断旋转。
三、建立视口结构及视点属性。
1、在坐标系上建立视图结构。
如图。
2、参数设置。
窗口大小:800*600。
视口大小:800*600。
透视深度:0.1~100。
透视角:60°。
视点位置:(0.0, 2.0, 15.0)。
视线方向:z轴负方向。
视点上方向:y轴正方向。
3、调用函数glViewport()、gluPerspective()和gluLookAt()实现。
四、绘制三维图形。
1、开启深度测试模式。
为防止图形重叠时出现层次混乱,必须对绘制图形进行消隐处理。
直接调用函数glEnable(GL_DEPTH_TEST)开启深度测试。
2、绘制地面与墙壁。
调用OpenGL基本几何元素绘制过程glBegin(GL_QUADS)、glBegin(GL_QUAD_STRIP)绘制四个平面,坐标范围为:x: -10~10, y: -2~20, z: -10~10。
坐标系结构如图。
3、绘制地球仪。
设计函数void DrawEarth()实现地球仪的绘制,分别调用OpenGL球面绘制函数gluSphere()绘制地球形状、柱面绘制函数gluCylinder()绘制地轴两头形状。
(1)参数设置。
球面半径:2。
球面细度:水平100,垂直100。
柱面半径:0.05。
柱面高度:1。
柱面细度:水平50,垂直1。
(2)结构如图。
4、绘制模拟光源。
(1)绘制“灯罩”。
调用glBegin(GL_TRIANGLE_STRIP)绘制4个三角形,构成棱椎形灯罩的4个侧面。
(2)绘制“灯泡”。
AOA操作题目

Windows2000操作题目第一套•设置屏幕保护程序为"三维迷宫( OpenGL )",密码为" abc "。
•设置Windows 的数字格式为:小数点后面的位数为" 3 ",数字分组符号为";",组中的位数为" 2 ",其余采用缺省值。
•在桌面上建立写字板程序" WRITE.EXE "的快捷方式,快捷方式名为"我的记事本"。
•设置Windows 的时间样式为" HH:mm:ss ",短日期样式为" yy-MM-dd "。
第二套1 、在桌面上建立记事本程序" Notepad.exe "的快捷方式,快捷方式名为"记事本"。
2 、设置屏幕保护程序为"飞越星空",口令为" abc ",等待时间为" 10 分钟"。
3 、设置任务栏有关属性为"自动隐藏"和"不显示时钟"。
设置Windows 的时间显示样式为" HH:mm:ss "。
4 、设置Windows 的货币符号为" $ ",货币符号位置为" 1.1 ¤",负数格式为" -1.1 ¤"第三套•改变桌面墙纸为平铺的" Feather Texture ",并改变屏幕保护程序为"变幻线"。
•在桌面上建立网页制作程序" FRONTPG.EXE "的快捷方式,快捷方式名为"网页制作",并将此快捷方式添加到"开始"菜单的"程序"项中。
osg入门指导

尽管根据以往的经验,源代码足可起到编程文档的作用,但是它仍然不能替 代正式格式的编程文档。图形和表格是编程手册中常见的易于理解的教学工具, 但是它们在源代码中几乎无法体现。正因为 OSG 的迅速发展和愈发复杂的体系, 对于它的新用户来说,在缺乏参考文档的情况下学习 OSG 所需的时间也就越长, 这是我们所不愿看到的。事实上,在这本书面世以前,由于编程文档的匮乏,一 部分开发者已经对 OSG 的成熟性和稳定性产生了疑问,怀疑它是否能胜任专业 级应用程序的开发工作。
本书要求读者有一定的 C++语言基础和数学知识,适合所有对 OSG 编程感 兴趣的读者阅读。
自 Sutherland 在 1965 年提出“Ultimate Display”并设计实现了世界上第一 个交互式图形系统后,计算机图形学及人-机交互技术取得了难以想象的进步。 在过去 20 年当中,随着计算机图形加速技术的快速发展,由计算机实时传输、 处理、可视化亿级比特数据、并为终端用户提供三维交互式场景已经成为现实。 而以虚拟现实为代表的显示技术和图形信息管理技术也取得了很大进步。目前, 全球有数以千计的公司的业务涉及或正在使用三维交互式图形系统,而这些软件 在显示、模拟、仿真、计算机辅助设计、科学数据可视化及分析领域的应用随处 可见。这些应用已成为科研开发、工业生产中的重要工具。
3 在用户程序中使用 OpenSceneGraph …………………… 104 3.1 渲染 …………………………………………………………… 104
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任何一个DEMO、仿真项目、游戏,都少不了文字这种媒体。
这不可不说是对图形视觉媒体的补充——我们还有一些无法超越文字来向观众表达的心事,或是补充说明,或是感悟,或是感激。
——一般的文字不属于图形渲染部分,而属于用户界面部分,这在游戏引擎中看或许一目了然,但是在底层的图形渲染API——OPENGL或D3D中,文字的显示“并不是必须”,但它是多么深深地被需要着口牙。
所以,把字体设置、文字显示作为一种图形学技术而非单纯的完全我属或他属,我是这么想的。
(同样,拾取也算是这样吧?[乱弹OpenGL选择-拾取机制Ⅰ])本文来源于ZwqXin(/), 转载请注明原文地址:/archives/opengl/opengl-font-setting-showing.html怎么表达文字呢?在OpenGL中,我们没有什么现成的东西可用,但确实有办法让我们“得到这种技术”。
让我最记忆深刻的是NEHE的两三篇教程(貌似都是十几课吧),讲述的就是今天的这个主题。
可以到NEHE网站或者在DANCINGWIND的中文翻译(见[搜集的优良OpenG L教程] )看看~。
而我所知道的这三种方法,前两种应该就是来自那里吧(记得~~),当时要努力完成课程DEMO,于是胡胡混混地就把相应的那两三课学了,而且把它的文字显示方法应用到自己的程序中(还经历了一段艰辛的探索史...连我当时的MyFont类也记录了这份小辛酸,现在看来,是因为当时的知识水平不够理解吧)。
然后后来又一个课程DEMO,老师后来觉得我应该“写中文”,于是我又去探索中文字体显示方法了,并在一个开源DEMO中找到,分析代码段后就拿来主义了,至昨不曾好好考究——这就是我所知的第三种方法。
三种方法都是三步曲:在初始化的时候“创建字体”[Build],在渲染阶段“应用字体”(显示文字)[Print],在程序结束或不再需要文字显示的时候“销毁字体”[kill]。
其中前两步比较重要,着重讨论讨论哈~1. 常规的屏幕字体打印(NormalFont)应用得比较广,大名鼎鼎的AZURE以前的DEMO就是用这个的。
NEHE教程中作为首次出现的字体显示方法,介绍应该比较全面,大家想仔细了解的话请务必从上面网址进入学习(当然还有因为我理解不透不敢乱讲的缘由)。
1. /////////一般的英语字体打印2.void MyFont::BuildGLFont(int fontHeight)3.{4. HDC hDC =::GetDC(HWND_DESKTOP); //////就是这里搞晕了半晚5.6. int tFontHeight = -1 * fontHeight;7.8. NormalFontBase = glGenLists(96); // Storage For 96 Characters9. HFONT font = CreateFont( -tFontHeight, // Height Of Font10. 0, // Width Of Font11. 0, // Angle Of Escapement12. 0, // Orientation Angle13. FW_BOLD, // Font Weight14. TRUE, // Italic15. FALSE, // Underline16. FALSE, // Strikeout17. ANSI_CHARSET, // Character Set Identifier18. OUT_TT_PRECIS, // Output Precision19. CLIP_DEFAULT_PRECIS, // Clipping Precision20. ANTIALIASED_QUALITY, // Output Quality21. FF_DONTCARE|DEFAULT_PITCH, // Family And Pitch22. "Georgia"); // Font Name23.24. HFONT oldfont = (HFONT)SelectObject(hDC, font); // Selects The Font We Want25.26. wglUseFontBitmaps(hDC, 32, 96, NormalFontBase); // Builds 96 Characters Starting At Character 3227.28. SelectObject(hDC, oldfont); // Selects The Font We Want to return to29. DeleteObject(font); // Delete The Font30.31. SetBkMode(hDC,TRANSPARENT);32.33. NormalFont = true;34.}其中bUild的时候首先用到的是GDI的CreateFont函数创建字体——这应该是比较常用的方法,设置了关于字体的一切并选入字体后,有一步重要的操作:wglUseFontBitmaps。
1.2.wglUseFontBitmap3.为当前选中的GDI字体创建一组OpenGL显示列表位图字体4.BOOL wglUseFontBitmap(HDC hDC, DWORD dwFirst, DWORD dwCount, DWORD dwListBase);5.6.参数7.hDC8.设备环境句柄9.10.dwFirst11.用于创建显示列表字体的第一个字符的ASCII值12.13.dwCount14.字符数15.16.dwListBase17.第一个显示列表的名称18.19.返回值20.成功返回TRUE,否则返回FALSE21.输入为DC,32,96以及创建的96个新显示列表的base列表。
函数绘制从ASCII码为3 2-128的字符进入显示列表,依赖OPENGL显示列表的高速显示能力(直接从硬件拿存储区),可以方便进行字符的切换。
在Print过程中,调用glCallLists就能调动起这些列表了,但是怎么决定具体要“调动”哪些字母呢(96个之中)?1.void MyFont::PrintGLText(GLint x, GLint y, const char *string, ...)2. char text[256];3. va_list pArguments;4.5. if (string == NULL)6. return;7.8. va_start(pArguments, string);9. vsprintf(text, string, pArguments);10. va_end(pArguments);11.12.13. glPushAttrib(GL_LIST_BIT | GL_CURRENT_BIT | GL_ENABLE_BIT | GL_LIGHTING_BIT);14. glDisable(GL_DEPTH_TEST);15. glDisable(GL_LIGHTING);16. glDisable(GL_TEXTURE_2D);17. glColor4f(mColor[0], mColor[1], mColor[2], mColor[3]);18.19. glWindowPos2i(x, y);20.21. glListBase(NormalFontBase - 32);22. glCallLists(strlen(text), GL_UNSIGNED_BYTE, text);23. glPopAttrib();24.}首先看函数形式——printf形式,若想有个详细了解,可到这里看看。
简单来说,就是C时代的可变参数列。
va_start - vsprintf - (va_arg)- va_end这套机制就是为了把可变参数列的内容,通过va_list (char*指针)一个一个从栈中取出来赋予他者——我们的glCallLists所要接受的所有“具体字符”,通过base为基础的索引快速寻觅而取得对应ASCII字符的字体信息(实际是位图字体),并依照期望使其形成为“具体字符串”印入屏幕。
另外着重介绍的是我所添加的两个优化——它们贯穿三种文字显示方法之中。
其一是glPushAttrib,它与glPopAttrib配合,保证了其之间的OPENGL状态设置的独立性,使其不影响该代码逻辑的前后的具体渲染状态。
当然参数取GL_ALL_ATTRIB_BITS是保险点,但只要你弄清楚自己的需要,像上面这样给予特定的状态作为参数效率会更高。
恩,颜色,光照,深度测试,混合……选择与当前方法最匹配的状态而没有对状态机的后顾之忧,如同文字本身一样——作为对象完全独立于图形渲染“模块”。
另一是glWindowPos2i(x, y),按《OpenGL编程指南》第8章所说,它取代我们以前用的glRasterPos2i,不再让作为描绘对象的物体承受模型-视图-投影变换之苦[乱弹OpenGL中的矩阵变换(上)] ,而是直接独立到OPENGL世界的出口——屏幕坐标系,如GDI般用窗口坐标(根据屏幕像素数)来描述文字的起点位置。
这同样是赋予文字的独立性,而且意义重大——可知道,当时我用glRasterPos2i多么狼狈,好难才让文字不在场景“里面”乱窜。
在具体应用中,在初始化调用BuildGLFont.,在渲染阶段调用PrintGLText。
譬如:1.//CMAINFRAME2.MyFont mFont;3.4.//初始化:5.mFont.BuildGLFont(25);//25是字体字高,控制字体大小6.7.//渲染阶段(RenderGLScene)8.9.mFont.PrintGLText(530, 710, " - My 3D Graphics");10.11.//将在坐标X = 530, Y =710位置开始绘制文字。
对1024*768大小的渲染窗口中,即在右上角注意,OpenGL窗口坐标系的原点在窗口的左下角,横坐标为X,竖坐标为Y,最大值在右上角。
(同见[乱弹OpenGL选择-拾取机制Ⅱ] )浏览一下效果,第一行就是了,因为我默认用的是Georgia字体(应该一般人电脑都有),所以很漂亮接下来会谈及其余两种方法,并比较之。
真正的纹理文字是怎样弄的呢?怎样让中文字体乖乖显示?什么时候用哪种方法?我集成的MyFont类是怎样个怪样?听下回分解:在OpenGL上设置字体和显示文字(下)本文来源于ZwqXin(/), 转载请注明原文地址:/archives/opengl/opengl-font-setting-showing.htmlTags: OpenGL代码工具类C 分类:OpenGL技术| 评论:1 | 引用:0 | 浏览:7399«水效果Ⅰ- 水池在OpenGL上设置字体和显示文字(下) »分享到新浪微博QQ空间腾讯微博人人网豆瓣0∙点击这里获取该日志的TrackBack引用地址∙相关文章:乱弹OpenGL选择-拾取机制(下) (2009-6-14 23:3:8)乱弹OpenGL选择-拾取机制(上) (2009-6-13 16:54:2)子类调用父类的纯虚函数之问题 (2009-6-8 23:18:32)视锥类CFrustum .zwqxin ver (2009-6-2 22:39:52)标准MFC在OpenGL (2009-5-31 17:46:47)QuickSort 快速排序的实现 (2009-5-6 1:21:55)全屏反锯齿- 多重采样Ⅱ (2009-5-3 19:50:7)全屏反锯齿- 多重采样Ⅰ (2009-5-2 16:21:56)图像处理里的空间域滤波 (2009-4-27 23:53:18)一年前,首次献给OpenGL之夜.雷达追踪 (2009-4-5 22:18:52)在OpenGL上设置字体和显示文字(下)2009-8-6 10:22:27 | 发布:zwqxin本篇紧随上篇,继续说一下鄙人所了解的在OpenGL进行文字显示的方法,也方便不知从哪个次元来到这里的学习者提供一点这方面的信息。
