HTML语言的全部解释
第二章HTML语言基础

第二章HTML编程基础HTML是超文本标记语言(Hypertext Markup Language)的缩写,是Web环境的语言基础。
浏览器的主要功能就是识别和解释HTML语言,从而决定网页内容的显示方式。
HTML只是一种描述性的标记语言,不是编程语言,没有复杂的语法和结构,因而非常简单易学。
2.1 构建HTML网页HTML文件是纯ASCII码文件,可以用任何纯文本编辑工具(如记事本)编写,一般使用Dreamweaver或FrontPage这些所见即所得的可视化工具更为方便。
2.1.1HTML页面的基本组成启动 Dreamweaver 时自动建立一个新的空白HTML文档。
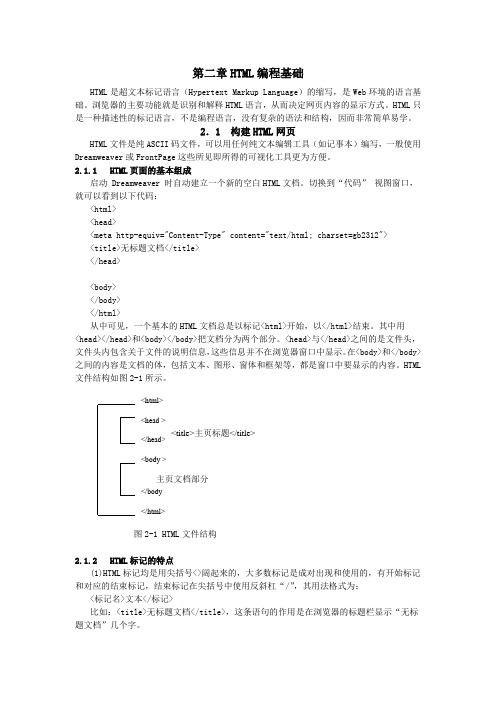
切换到“代码”视图窗口,就可以看到以下代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><body></body></html>从中可见,一个基本的HTML文档总是以标记<html>开始,以</html>结束。
其中用<head></head>和<body></body>把文档分为两个部分。
<head>与</head>之间的是文件头,文件头内包含关于文件的说明信息,这些信息并不在浏览器窗口中显示。
在<body>和</body>之间的内容是文档的体,包括文本、图形、窗体和框架等,都是窗口中要显示的内容。
HTML 文件结构如图2-1所示。
图2-1 HTML文件结构2.1.2HTML标记的特点(1)HTML标记均是用尖括号<>阔起来的,大多数标记是成对出现和使用的,有开始标记和对应的结束标记,结束标记在尖括号中使用反斜杠“/”,其用法格式为:<标记名>文本</标记>比如:<title>无标题文档</title>,这条语句的作用是在浏览器的标题栏显示“无标题文档”几个字。
HTML

超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显 示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显 示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据 标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通 过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相 同的解释,因而可能会有不同的显示效果。
相关要求
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 HTML
谢谢观看
万维网(world wide web,简称www)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组 织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相 关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(Uniform Resource Locato......
自1990年以来,HTML就一直被用作万维网的信息表示语言,使用HTML描述的文件需要通过web浏览器显 示 出 效 果 。 H T M L 是 一 种 建 立 网 页 文 件 的 语 言 , 通 过 标 记 式 的 指 令 ( Ta g ) , 将 文 字 , 图 形 、 动 画 、 声 音 、 表 格 、 链 接、影像等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指 令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非 常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面 跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则 和进行的操作。HTTP的制定使浏览器在运行超文本时有了统一的规则和标准。
教你轻松玩转html语言--传智播客

一、HTML语言简介HTML(Hyper Text Markup Language 超文本置标语言)是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web上的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息,简单来说就是用来在浏览器中对文字、图片、flash动画等进行排版布局的一种格式语言。
HTML文档(即Homepage的源文件)是一个放置了标记的ASCII文本文件,通常它带有.html 或.htm的文件扩展名。
生成一个HTML文档主要有以下三种途径:1.手工直接编写(例如用你所喜爱的ASCII文本编辑器或其它HTML的编辑工具)。
2.通过某些格式转换工具将现有的其它格式文档(如WORD文档)转换成HTML文档。
3.由Web服务器(或称HTTP 服务器)一方实时动态地生成。
HTML语言是通过利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息。
虽然HTML语言描述了文档的结构格式,但并不能精确地定义文档信息必须如何显示和排列,而只是建议Web浏览器(如Mosiac,Netscape等)应该如何显示和排列这些信息,最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。
这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是2.0,它是基于SGML(Standard Generalized Markup Language,标准广义置标语言,是一套用来描述数字化文档的结构并管理其内容的复杂的规范)中的一个子集演变而来的。
虽然下一版本的标准HTML3.0(也称为HTML+)正在制订之中,但其中某些部分的实验性标准草案已被广泛采用,大多优秀的Web浏览器(如Netscape等)都能解释HTML3.0中的部分新标记,因此在本章中介绍的一些HTML3.0新标记均已被多数浏览器所接受。
第5章 HTML语言基础

5.2.1 HTML的标题标记
例5-2 文件头标记的应用。 <!--文件名:example5-2.html-->
<html>
<head> <title>文件头标记的应用</title> <meta name="keywords" content="study, computer">
<meta name="author" content="Zhangjie">
5.2.2 HTML的正文标记
(6)页面内容距浏览器边界的距离 格式: <body leftmargin="number01" topmargin=" number02">…</body> 说明:leftmargin属性和topmargin属性取值均为数值,分别表示网页 主体内容距浏览器左端和顶端的距离,如,<body leftmargin=“30” topmargin=“ number50”>。
属性:<body>标记一般有六种可选属性,它们用来设置Web页面的外 观。这些属性分别是:
(1)页面背景颜色属性
格式:<body bgcolor="#RRGGBB">…</body>
说明:该属性是用来设置页面的背景颜色的,其值可用六位十六进 制形式的颜色代码表示。颜色代码#RRGGBB中的RR、GG、BB分别表示红、 绿、蓝三种原色的亮度,取值范围在00~FF之间,数值越大亮度越高, 如颜色代码#000000表示为黑色。常见的颜色代码如表5-1所示。
HTML参考手册

简介: 简介 HTML语言(Hypertext Markup language,中文通常称为超文本置标语言,或 超文本标记语言)是一种文本类,解释执行的标记语言,它是Internet上用于 编写网页的主要语言. 我们浏览网站的时候,看到的是丰富影像,文字,图片,这些内容都是通过 HTML语言来表现出不的. HTML文件的基本结构 文件的基本结构 <HTML> HTML文件开始 <HEAD> HTML文件的头部开始 <TITLE>中国太极网欢迎您!</TITLE>(标题标记) </HEAD> 文件头部结束 <BODY> 文件的主体开始 …… …… 文件的主体内容 </BODY> 文件的主体结束 </HTML> 文件结束 其中"<"">"是任何标记的开始和结束.元素的标记要用这对尖括号括起来,并 且结束的标记是在开始的标记前加一个斜杠.另外在源代码中 不区分大小写.
HTML教案 教案
5,水平线排列align 三种对齐方式(center left right) 七,其他标记 插入空格 " " & & < < > >' × × 八,网页的主体标记body 1,网页背景色bgcolor 语法:<body bgcolor="背景色"> 2,网页背景图片background 语法:<body background="图片的地址"> 3,文字颜色text 语法:<body text="文字的颜色"> 4,边距margin 语法:<body topmargin=上边距的值 leftmargin=左边距的值>
html盒子模型的名词解释

html盒子模型的名词解释HTML(超文本标记语言)是一种用来描述网页结构和呈现内容的标记语言。
在HTML中,元素以盒子的形态存在,每个元素都有一个包含它的盒子,这就是HTML盒子模型。
盒子模型是用来决定元素在页面中呈现的方式的一种模型。
它定义了元素的尺寸、外边距、内边距和边框。
了解盒子模型对于网页设计和布局至关重要。
1. 盒子模型的基本概念盒子模型可以分为两种:标准盒子模型和IE盒子模型。
标准盒子模型是指元素的宽度和高度只包括内容区域,而IE盒子模型则将外边距、边框和内边距都计算在盒子的尺寸内。
2. 盒子的组成部分一个盒子由四个部分组成:内容区域、内边距、边框和外边距。
内容区域是盒子中呈现文本和其他内容的区域。
内边距是在内容区域和边框之间的空白区域。
边框是围绕内容区域和内边距的线条或边界。
外边距是盒子与其他元素之间的空白区域。
3. 设置盒子的尺寸盒子的尺寸可以通过设置宽度和高度来控制。
宽度和高度可以使用像素、百分比或其他单位来指定。
如果不设置宽度,那么盒子的宽度将默认为自适应页面布局。
同样,如果不设置高度,盒子的高度也将默认为自适应。
4. 盒子之间的间距盒子之间的间距由外边距来控制。
外边距可以为正数或负数。
正数的外边距会在盒子周围创建一个空白区域,而负数的外边距会使盒子与其他盒子重叠。
5. 盒子的定位盒子的定位可以通过position属性来控制。
常用的定位方式有相对定位、绝对定位和固定定位。
相对定位是相对于元素在正常文档流中的位置进行定位。
绝对定位是相对于最近的已定位父级元素进行定位。
固定定位是相对于浏览器窗口进行定位,不会随页面滚动而改变位置。
6. 盒子的背景和边框盒子的背景可以通过设置background属性来修改。
你可以设置背景颜色、背景图片或背景位置。
边框可以通过border属性来设置。
你可以指定边框的宽度、样式和颜色。
总结:HTML盒子模型是用来决定元素在页面中呈现方式的一种模型。
它由内容区域、内边距、边框和外边距组成。
跟网页相关的名词解释

跟网页相关的名词解释网页是互联网世界中最基础的构成单元之一,它以HTML等标记语言编写,用于展示和传达信息。
在互联网时代的浪潮下,网页相关的名词接踵而至,为了更好地理解和使用网页,我们有必要对这些名词进行解释和探讨。
一、HTML(HyperText Markup Language,超文本标记语言)HTML是一种用于创建网页结构和内容的标记语言。
它通过使用不同的标签和属性来描述一个网页的各个部分。
标签用于定义文本、图像、链接、表格等元素,属性则用于指定元素的特性和样式。
HTML的发展和演变,为网页设计和开发提供了更多的可能性。
二、CSS(Cascading Style Sheets,层叠样式表)CSS是一种用于描述网页样式的语言。
通过CSS,我们可以控制网页的颜色、字体、边距、布局等方面的外观和表现。
与HTML相比,CSS更加灵活和强大,它能够将网页的样式与结构分离,使网页设计更加专业化和可维护性更强。
三、JavaScriptJavaScript是一种用于增加网页交互性和动态效果的编程语言。
它可以通过操作HTML元素、响应用户事件、修改网页内容等方式实现与用户的交互。
JavaScript的广泛应用,使得网页不再只是静态的展示页面,而是具备了更多的动态和实效性。
四、响应式设计(Responsive Design)随着移动设备的普及,响应式设计成为一种重要的网页布局方法。
它通过使用CSS和媒体查询等技术,使得网页能够自适应不同大小的屏幕和设备,提供更好的用户体验。
响应式设计的兴起,有效解决了多设备兼容性和用户体验问题。
五、导航栏(Navigation Bar)导航栏是网页中用于导航和链接其他页面的重要组成部分。
它通常位于网页的顶部或侧边,包含多个链接,让用户方便地浏览和访问网站的各个页面。
导航栏的设计应简洁明了,使用户可以快速找到所需信息,提升网站的可用性和导航效果。
六、响应式图像(Responsive Images)对于不同设备和屏幕大小,使用响应式图像是一种重要的优化策略。
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
html作用

html作用HTML(超文本标记语言)是一种用于在网页上创建和组织内容的标记语言。
它使用标记标签来定义网页的结构和外观,包括文本、图像、链接和多媒体等元素。
HTML文件是由浏览器解释并呈现给用户的,其作用主要包括以下几个方面:1. 结构化文本:HTML允许开发者将文本内容组织成标题、段落和列表等结构化形式,使得浏览器能够正确地解析和显示文本。
2. 图像和媒体展示:HTML允许开发者插入图像、音频、视频等多媒体元素到网页中,丰富了页面的内容和呈现方式。
3. 超链接:HTML的一个重要功能是创建超链接。
通过HTML中的<a>标签,开发者可以在页面中插入链接到其他页面、文件、网站等,使得用户能够方便地跳转到其他相关资源。
4. 表单和用户交互:HTML通过表单元素(如<input>、<textarea>)提供了用户与网页进行交互的机制。
开发者可以使用HTML表单来收集用户的输入信息,并将其发送到服务器进行处理。
5. 搜索引擎优化:HTML的结构化特性使得搜索引擎能够更好地理解和索引网页内容。
通过使用正确的HTML标记和结构,开发者可以提高网页在搜索引擎结果中的排名和曝光度。
6. 跨平台和兼容性:HTML是跨平台的标记语言,几乎所有的操作系统和网络浏览器都支持HTML。
开发者编写的HTML代码可以在不同的设备和浏览器上运行,并且会自动适应不同的屏幕尺寸和分辨率。
7. 网站可访问性:HTML也具有提高网站可访问性的作用。
通过使用正确的HTML标记和结构,开发者可以使得网站符合无障碍标准,让所有用户,包括残疾人群体,都能够方便地访问和使用网站。
总的来说,HTML作为一种标记语言,在网页开发中扮演着非常重要的角色。
它不仅定义了网页的结构和外观,还提供了丰富的元素和功能,使得开发者能够创建各种各样的网页,并为用户提供丰富的信息和便利的交互方式。
html注释方法

HTML注释方法1. 简介HTML(超文本标记语言)是一种用于创建网页的标记语言。
在编写HTML代码时,我们经常需要添加注释来解释代码的用途、功能和结构。
HTML注释是在代码中添加的一种特殊文本,该文本不会在浏览器中显示,仅用于开发人员和维护人员之间的参考。
本文将介绍HTML注释的方法和用法。
2. HTML注释的语法HTML注释使用<!--和-->定界符来标记注释的起始和结束位置。
在这两个定界符之间的文本将被视为注释,不会在浏览器中显示。
下面是一个简单的例子:<!-- 这是一个HTML注释 --><p>这是一个段落。
</p>在上面的例子中,<!--标记了注释的起始位置,-->标记了注释的结束位置。
注释之间的文本不会在浏览器中显示。
3. HTML注释的应用HTML注释有多种应用场景,下面是一些常见的用途:3.1 注释代码注释代码是HTML注释的最基本用法。
通过在代码中添加注释,我们可以提供对代码的解释和说明,方便其他人理解和修改代码。
<!-- 这是一个导航栏的HTML代码 --><nav><!-- 导航链接 --><a href="#">首页</a><a href="#">关于我们</a><a href="#">产品</a><a href="#">联系我们</a></nav>在上述例子中,通过注释我们描述了导航栏代码的结构和功能,帮助其他人更好地理解代码。
3.2 调试代码注释还可以用于调试代码。
当我们遇到问题时,可以通过注释部分代码来定位问题所在,并逐步恢复注释以找到错误。
<!--<nav><a href="#">首页</a><a href="#">关于我们</a><a href="#">产品</a><a href="#">联系我们</a></nav>--><p>这是一个段落。
html文档的基本骨架结构_概述及解释说明

html文档的基本骨架结构概述及解释说明1. 引言1.1 概述在现代的互联网时代,HTML(超文本标记语言)作为构建网页的基本语言,其基本骨架结构是构建网页的起点。
理解和掌握HTML文档的基本骨架结构对于开发者来说至关重要。
通过使用正确的标签和元素,可以使我们的网页具备良好的结构、语义化以及搜索引擎友好性。
1.2 文章结构本文将详细介绍HTML文档的基本骨架结构,包括DOCTYPE声明、html标签、head标签和meta标签等内容。
我们将逐一解释每个部分的作用和使用方法,并给出常见优化技巧以及问题解决方法。
1.3 目的本篇文章旨在帮助读者清晰地了解HTML文档的基本骨架结构,提供有用且实际可行的解释和说明。
通过学习并正确运用HTML的基本结构,读者可以更好地创建有效、高质量且可维护性强的网页。
此外,我们还将介绍一些优化技巧和常见问题解决方法,帮助读者提高页面加载速度、兼容性以及SEO(搜索引擎优化)效果。
以上是文章“1. 引言”部分的内容,希望对你写作长文有所帮助。
2. html文档的基本骨架结构:在学习HTML时,了解并理解HTML文档的基本骨架结构是非常重要的。
一个标准的HTML文档通常由三个主要部分组成:DOCTYPE声明、html标签和head标签。
2.1 DOCTYPE声明:在HTML 文档的开头,必须包含一个DOCTYPE声明。
它用于告诉浏览器或解析器当前页面使用的是哪个HTML规范版本。
以下是DOCTYPE声明的一般形式:```<!DOCTYPE html>```这个简单的声明告诉浏览器,我们正在使用最新版本(HTML5)来编写网页内容。
2.2 html标签:html标签用于定义整个HTML文档的根元素。
它包括了整个页面的内容,并指定了该页面使用的语言类型。
以下是一个典型的html标签示例:```<html lang="en"></html>```上述代码中,我们使用"en"作为语言类型,表示英语。
02_HTML基础知识[1]
![02_HTML基础知识[1]](https://img.taocdn.com/s3/m/5bba27d6d5bbfd0a79567397.png)
HTML基本结构—文档头 ① http-equiv=“Content-type”时,content表示页面 内容的类型,例如: <meta http-equiv="Content-type" content="text/html;"> ② http-equiv="refresh"时,content表示刷新页面的时 间,例如: <meta http-equiv=“refresh” content="10;UR次本页面。 其他标记,<style></style>,<script></script>,……
正文常用标记—文本格式化标记 无序列表标记 无序列表是一种在各列表项前面显示特殊项目符号的缩 排列表,可以使用标记<ul>和<li>来创建,格式如下:
<ul 属性="值"…> <li>列表项1 <li>列表项2 … <li>列表项n </ul>
属性:type(项目符号类型) 值:disc(实心圆)、circle(空心圆)、squar(方块)
正文常用标记—多媒体标记 2. 字幕标记 在HTML语言中,可以在页面中插入字幕,水平或垂直 滚动显示文本信息。字幕标记格式如下: <marquee 属性="值"…>滚动的文本信息</marquee> 属性如下: bgcolor,指定字幕的背景颜色。 direction,指定文本的移动方向,取值是down、left、 right、up。 另外,align,behavior,height,hspace,vspace。。。
html语言

2、标题文字 (hn)
标题标签用于显示HTML文件的各级标题, 格式为:<Hn>标题内容</Hn> <hn>标签是成对出现的,其中n为1-6之间的整数, 其值越大,字越小.也就是说第一级标题(H1)字最 大,第六级(H6)最小。标题内容用黑体字显示, <hn>标签本身具有换行的作用,标题总是从新的一 行开始。
属性名、=、属性值三者合起来构成一个完整 的属性,一个元素可以有多个属性,各个属性 用空格分开。 > 起始链接链结束。
第二行和第三行是body元素的元素体,最后一行 是body元素的结尾标记。结尾标记用</开始,随 后是元素名,然后是大于号>。
从上面的例子中可以看出:
一个元素的元素体内可以有另外的元素。
需要说明的是,HTML是一门发展很快的语言, 因而现在流行的浏览器为保持对早期HTML文件的兼 容性,各种浏览器对HTML元素及其属性的解释也不 完全一样。
一般来讲,HTML的元素有下列三种表示方法: <元素名>文件或超文本</元素名>。 <元素名 属性名=“属性值…”>文本或超文 本</元素名>。 <元素名>
属性是用来描述对象特征的特性。在 HTML中,所有的属性都放置在开始标记符的 尖括号里,属性与标记符之间用空格分隔, 属性的值放在相应属性之后,用等号分隔, 而不同的属性之间用空格分隔。格式为: <标记符 属性1=属性值1 属性2=属性值2 …> 受影响的内容 </标记符> HTML属性通常也不区分大小写。
HTML代码大全讲解

HTML代码教程教程一、基本标志1.<html></html>2.<head></head>3.<body></body>4.<title></title>Html是英文HyperText Markup Language 的缩写,中文意思是“超文本标志语言”,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。
您可以使用记事本、写字板或FrontPage Editor 等编辑工具来编写Html文件。
Html语言使用标志对的方法编写文件,既简单又方便,它通常使用<标志名></标志名>来表示标志的开始和结束(例如<html></html>标志对),因此在Html文档中这样的标志对都必须是成对使用的。
在此教程中,我先讲一下Html的基本标志:1.<html></html><html>标志用于Html文档的最前边,用来标识Html文档的开始。
而</html>标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。
2.<head></head><head>和</head>构成Html文档的开头部分,在此标志对之间可以使用<title>< /title>、<script></script>等等标志对,这些标志对都是描述Html文档相关信息的标志对,<head></head>标志对之间的内容是不会在浏览器的框内显示出来的。
两个标志必须一块使用。
3.<body></body><body></body>是Html文档的主体部分,在此标志对之间可包含<p>、< /p>、<h1>、</h1>、<br>、<hr>等等众多的标志,它们所定义的文本、图像等将会在浏览器的框内显示出来。
HTML

一、HTML的概述
四川文理学院管理系
一、HTML的概述
• HTML的英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作 超文本文档的简单标记语言。超文本传输协议 规定了浏览器在运行 HTML 文档时所遵循的规 则和进行的操作.HTTP协议的制定使浏览器在 运行超文本时有了统一的规则和标准.用HTML 编写的超文本文档称为HTML文档,它能独立 于各种操作系统平台,自1990年以来HTML就 一直被用作WWW(是World Wide Web的缩写, 也可简写WEB、中文叫做万维网) 的信息表示 语言,使用HTML语言描述的文件,需要通过 WEB浏览器显示出效果。
四川文理学院管理系
• 实例:3-2html • <html> <head> <title>测试分段控制标签</title> </head> <body> <p>花儿什么也没有。它们只有凋谢在风中的轻微、凄 楚而又无奈的吟怨, 就像那受到了致命伤害的秋雁,悲哀无助地发出一声声 垂死的鸣叫。</p> <p align="right">或许,这便是花儿那短暂一生最凄凉、 最伤感的归宿。</p> <p align=center>而美丽苦短的花期</p> <p align="left">却是那最后悲伤的秋风挽歌中的瞬间插 曲。</p> </body> </html>
开始标签 头部标签
<BODY> ----------------------------------------------<CENTER> | <H1>欢迎光临我的主页</H1> | <BR> | <HR> 文件主体 <FONT SIZE= 7 COLOR= red> | 这是我第一次做主页 | </FONT> | </CENTER> | </BODY> ---------------------------------------------</HTML> ---------------------------------------------四川文理学院管理系
网页制作之HTML标记语言篇

第八章HTML标记语言李思章老师QQ:413142184通过本章的学习,读者可以理解创建网页的基本元素,可以利用各种基本的网页制作技术进行页面设计和排版,从而创作出包含列表、表格、图像、超级链接、其他对象及框架结构的网页。
第一节HTML概述1、HTML的定义HTML是Hypertext Markup Language的缩写,意思是超文本标记语言,用于描述网页文档。
自从1990年首次用于网页编辑后,HTML迅速崛起成为网页编辑的主流语言。
几乎所有的网页都是由HTML或以其他程序语言嵌套在HTML中编写的。
HTML并不是一种程序语言,而是一种结构语言,它是一种规范,是一种标准,它是通过标记元素来实现网页内容的格式。
HTML语言具有平台无关性,这种语言可以通过记事本、Microsoft Frontpage、Adobe Dreamweaver等工具来编写,保存文件格式为.htm或者.html为后缀名的文件,无论用户使用什么操作系统,只要有响应的浏览器程序,就可以运行HTML文档。
虽然现在流行的浏览器能兼容早期结构不太严格的HTML文件,可以不按规则结构编写HTML文档,而且不同的浏览器对HTML标记元素及属性的解释也不完全一致,但是考虑到代码的可读性和纠错等方面因素,在此强烈建议大家按结构化方式编写HTML代码。
我们平常所说的“WEB页面”实际上就是指HTML文档,也就是说每个WEB页对应于一个HTML 文件。
在浏览器中是按顺序阅读网页文件(HTML文件)的,然后根据内容周围的HTML标记元素及属性来解释和显示各种内容,这个过程叫做语法分析。
2、HTML的结构HTML标记元素,绝大多数有起始标记和结尾标记,如:HTML语言的起始和结尾标记<html></html>、头部标记的起始和结尾<head></head>、页面标题标记的起始和结尾<title></title>、页面内容标记的起始和结尾<body></body>、表格标记的起始和结尾<table></table>、表单标记的起始和结尾<form></form>、框架集标记的起始和结尾<frameset></frameset>、样式表定义标记的起始和结尾<style></style>、脚本程序定义标记的起始和结尾<script></script>等。
HTML相关名词解释

一、HTML相关名词解释1、HTMLHTML是超级文本标记语言的简称,是一种规范和标准,它通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
2、XML与XHTMLXML 与HTML 很相似,它们都是由标记、属性和值组成的。
但XML 并非一种只用来创建网页的语言,它还是一种用来创建其他语言的语言。
XML 的强大之处在于:用标记标识了数据之后,数据就可以用于其他任务。
XHTML比HTML更加规范化,在大小写、引号、结束标志等细节方面都有严格的规定。
如今数以亿计的网页都是用的HTML编写的,那XHTML 是如何出现的呢?这是因为万维网用XML 重写了HTML,这种新语言具有HTML 的所有特性,使得所有浏览器都能够理解它。
这种语言自于HTML,同时它使用XML的语法,因此它能够获得XML 的所有好处和灵活性,并且为应用CSS 提供了完美的基础。
这种同时具有HTML 和XML 两者优点的语言称为XHTML。
3、HTML和CSS在老版的HTML中将内容、结构和格式化指令组合在一个文档中。
但是这虽然比较简单,却也有很多缺陷,很多功能无法实现。
因此万维网就设计了一个新的系统,这个系统中将格式化指令与内容和结构分开保存,因此可根据需要应用于单一段落或网页,甚至整个网站。
在新的HTML 4 中,万维网标出了大多数格式化元素,以后将从规范中删除。
这些元素被称为“已经废弃了”,不鼓励设计人员使用它们。
同时,他们为格式化指令创建了一个新系统来替代废弃的格式化元素,这个系统称为层叠样式表,这就是CSS。
html课件(全)

MVC模式
• MVC是一种目前广泛流行的软件设计模式,早 在70年代,IBM就推出了Sanfronscisico项目 计划,其实就是MVC设计模式的研究。近来, 随着J2EE的成熟,它正在成为在J2EE平台上 推荐的一种设计模型,也是广大Java开发者非 常感兴趣的设计模型。
• MVC英文即Model-View-Controller,即把一个 应用的输入、处理、输出流程按照Model、 View、Controller的方式进行分离,这样一个 应用被分成三个层——模型层、视图层、控制 层。
• <br> • <hr> • <link> • <img> • <frame> • <input> • <bgsound> • <meta> • <base>
HTML
全部内容
• 基本概念 • HTML基本标识符 • CSS--样式表 • Javascript
基本目标
• 学会基本的标记的功能及属性设置 • 学会对样式表的设置 • 学会基本的js方法及自定义函数 • 自己设计并实现简单的个人网站(静态)
基本英语单词
• Client: 客户机程序,顾客, 客户, 委托人 • www:world wide web 万维网 • element:元素 • value:值,价值 • request:请求 • response:回答, 响应 • standard:标准 • document:文件 • attribute:属性
基本英语单词
• form: 表单 • frame: 框架 • able:表格 • background:背景 • color:颜色 • title:标题 • embed:嵌入 • head:头,头部 • body:身体 • Image:图片
html名词解释正确的

html名词解释正确的HTML(Hypertext Markup Language)是一种用于创建网页的标准标记语言。
它由一系列的标签组成,用于描述网页的结构和内容。
在这篇文章中,我将为大家解释一些常见的HTML名词,帮助读者更好地理解HTML的基本概念和术语。
元素(Element)是HTML文档中的基本单元,它由起始标签和结束标签组成,中间包含了元素的内容。
每个HTML元素都有自己的含义和作用。
例如,在HTML中,`<p>`元素表示段落,`<h1>`表示一级标题。
通过使用不同的HTML元素,我们可以创建出丰富多样的网页内容。
属性(Attribute)是用于提供有关HTML元素的额外信息的。
它们以名称/值对的形式出现在HTML元素的起始标签中,可以改变元素的行为或样式。
例如,`<img>`元素具有`src`属性,用于指定要显示的图像的URL。
通过设置属性的不同值,我们可以影响网页的外观和功能。
标签(Tag)是用于标记HTML元素的关键词或符号。
标签通常由尖括号包围,放置在HTML文档中的适当位置来指示元素的开始和结束。
在某些情况下,HTML元素可以是无标签元素,例如`<br>`元素用于在文本中进行强制换行。
标签是HTML中重要的组成部分,用于指示浏览器如何解释和呈现网页内容。
标题(Heading)标签(`<h1>`到`<h6>`)用于表示网页中不同级别的标题。
`<h1>`标签表示最高级别的标题,而`<h6>`标签表示最低级别的标题。
标题标签不仅用于显示标题文本,而且对于搜索引擎优化也非常重要。
良好的标题结构可以提高网页的可读性和搜索引擎排名。
链接(Link)是HTML中用于连接不同网页的元素。
通过使用`<a>`标签,我们可以创建一个超链接,使用户能够从当前网页跳转到其他网页。
`<a>`标签需要一个`href`属性,用于指定目标网页的URL。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<! - - ... - -> 注解<!> 跑马灯<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=’left’></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定滚动速度<marquee scrolldelay=300>...</marquee>设定卷动时间<marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调) (同上效果略同)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =’font-size:100 px’>...</font>无限增大<!>区断标记<hr>水平线<hr size=’9’>水平线(设定大小)<hr width=’80%’>水平线(设定宽度)<hr color=’ff0000’>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=位址>(预设好连结路径)<a href=位址></a>外部连结<a href=位址target=’_blank’></a>外部连结(另开新视窗)<a href=位址target=’_top’></a>外部连结(全视窗连结)<a href=位址target=’页框名’></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片位址>贴图<img src=图片位址width=’180’>设定图片宽度<img src=图片位址height=’30’>设定图片高度<img src=图片位址alt=’提示文字’>设定图片提示文字<img src=图片位址’ border=’1’>设定图片边框<bgsound src=MID音乐档位址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定格线与格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割视窗<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 注解<A HREF TARGET> 指定超连结的分割视窗<A HREF=#锚的名称> 指定锚名称的超连结<A HREF> 指定超连结<A NAME=锚的名称> 被连结点的名称<ADDRESS>....</ADDRESS> 用来显示电子邮箱地址<B> 粗体字<BASE TARGET> 指定超连结的分割视窗<BASEFONT SIZE> 更改预设字形大小<BGSOUND SRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODY TEXT LINK VLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<CAPTION ALIGN> 设定表格标题位置<CAPTION>...</CAPTION> 为表格加上标题<CENTER> 向中对齐<CITE>...<CITE> 用於引经据典的文字<CODE>...</CODE> 用於列出一段程式码<COMMENT>...</COMMENT> 加上注解<DD> 设定定义列表的项目解说<DFN>...</DFN> 显示"定义"文字<DIR>...</DIR> 列表文字标签<DL>...</DL> 设定定义列表的标签<DT> 设定定义列表的项目<EM> 强调之用<FONT FACE> 任意指定所用的字形<FONT SIZE> 设定字体大小<FORM ACTION> 设定户动式表单的处理方式<FORM METHOD> 设定户动式表单之资料传送方式<FRame MARGINHEIGHT> 设定视窗的上下边界<FRame MARGINWIDTH> 设定视窗的左右边界<FRame NAME> 为分割视窗命名<FRame NORESIZE> 锁住分割视窗的大小<FRame SCROLLING> 设定分割视窗的卷轴<FRame SRC> 将HTML档加入视窗<FRameSET COLS> 将视窗分割成左右的子视窗<FRameSET ROWS> 将视窗分割成上下的子视窗<FRameSET>...</FRameSET> 划分分割视窗<H1>~<H6> 设定文字大小<HEAD> 标示文件资讯<HR> 加上分格线<HTML> 文件的开始与结束<I> 斜体字<IMG ALIGN> 调整图形影像的位置<IMG ALT> 为你的图形影像加注<IMG DYNSRC LOOP> 加入影片<IMG HEIGHT WIDTH> 插入图片并预设图形大小<IMG HSPACE> 插入图片并预设图形的左右边界<IMG LOWSRC> 预载图片功能<IMG SRC BORDER> 设定图片边界<IMG SRC> 插入图片<IMG VSPACE> 插入图片并预设图形的上下边界<INPUT TYPE NAME value> 在表单中加入输入栏位<ISINDEX> 定义查询用表单<KBD>...</KBD> 表示使用者输入文字<LI TYPE>...</LI> 列表的项目( 可指定符号)<MARQUEE> 跑马灯效果<MENU>...</MENU> 条列文字标签<meta NAME="REFRESH" CONTENT URL> 自动更新文件内容<MULTIPLE> 可同时选择多项的列表栏<NOFRame> 定义不出现分割视窗的文字<OL>...</OL> 有序号的列表<OPTION> 定义表单中列表栏的项目<P ALIGN> 设定对齐方向<P> 分段<PERSON>...</PERSON> 显示人名<PRE> 使用原有排列<SAMP>...</SAMP> 用於引用字<select >...</select > 在表单中定义列表栏<SMALL> 显示小字体<STRIKE> 文字加横线<STRONG> 用於加强语气<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整资料栏位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的标签<TD ALIGN> 调整表格栏位之左右对齐<TD BGCOLOR> 设定表格栏位之背景颜色<TD COLSPAN ROWSPAN> 表格栏位的合并<TD NOWRAP> 设定表格栏位不换行<TD VALIGN> 调整表格栏位之上下对齐<TD WIDTH> 调整表格栏位宽度<TD>...</TD> 定义表格的资料栏位<TEXTAREA NAME ROWS COLS> 表单中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头栏位<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表( 可指定符号)<var>...</var> 用於显示变数BlockQuotc文本缩进表示颜色的有三种方式;1,16进制颜色代码语法:#RRGGBB例:<font color="#ff0000">红色</font>2,10进制RGB码语法:RGB(RRR,GGG,BBB)例:<font color="rgb(255,000,000)">红色</font>3,直接用颜色的英文名称例:<font color="red">红色</font><body>.....</body>属性可分为三种:1,背景属性包括:bgcolor,background2,文字属性:包括:text,link,alink,vlink,3,留白属性:其中分为:leftmargin,topmargin.bgcolor背景色语法格式:<body bgcolor="#ff0000">.background背景图案。
