版式设计构成原理
版式设计的原理和应用

版式设计的原理和应用1. 引言版式设计是指在平面设计和印刷设计中对页面的布局和排版进行规划和设计的过程。
良好的版式设计能够提高用户体验,增强信息传达效果和视觉冲击力。
本文将介绍版式设计的原理和应用,以及一些实用的技巧和注意事项。
2. 版式设计的原理2.1 对齐原则对齐原则是指将元素在页面上按照一定的线条和边缘进行对齐,以创建一种有序和整洁的视觉效果。
常见的对齐方式包括左对齐、居中对齐和右对齐。
对齐原则能够帮助用户理解页面结构和信息层次,提高可读性和易用性。
2.2 黄金比例黄金比例是指一种比例关系,即两个数的比等于较大的数与整体的比值。
在版式设计中,黄金比例可以用来确定文字和图像的大小和位置,以创造一种和谐和平衡的视觉效果。
2.3 反差对比反差对比是指在版式设计中使用不同色彩、大小或形状等元素之间的对比,以增加视觉冲击力和吸引力。
反差对比能够吸引用户的注意力,突出重要信息,提高可视性。
3. 版式设计的应用3.1 平面设计在平面设计中,版式设计是非常重要的一部分。
一个好的版式设计能够使作品更加美观和专业,提高作品的可读性和传达效果。
在海报设计、名片设计、宣传单页设计等领域,版式设计的应用非常广泛。
3.2 印刷设计版式设计在印刷设计中也扮演着重要的角色。
通过合理的版式设计,可以在印刷品中传递信息、增加视觉吸引力,并提高印刷品的整体效果。
在书籍、杂志、报纸等印刷品设计中,版式设计是不可或缺的一环。
3.3 网页设计在网页设计中,版式设计同样起着至关重要的作用。
通过合理的版式设计,可以使网页内容更加清晰和易读,提高用户体验。
在网页的导航菜单、文章排版、图片展示等方面,版式设计是网页设计中不可或缺的一部分。
4. 实用技巧和注意事项4.1 使用恰当的字体和字号在版式设计中,字体和字号的选择非常重要。
恰当选择字体和字号可以使文字更易读和吸引眼球。
同时,注意字体的一致性,避免在同一个页面中使用过多的字体。
4.2 合理运用白空间白空间是指页面中没有被填满的空白区域。
版式设计的原理——版式设计的造型要素

111111111111 111111111111 111111111111
111111111111 111111111111
111111111111 111111111111 1111111111 11111111111 111111111111
111111111111 111111111111
版 式 版式设计的造型要素
1、版式设计中的形及其变化
设
计
点
线
面
指对有大小、色彩的点线面组成 的形进行编排与经营。
版 版式设计的造型要素 式
设 计
A
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA
版式设计原理

版式设计原理版式设计原理版式设计是指在平面设计中,通过排版、布局、字体、颜色等元素的组合来实现视觉传达的效果。
一个好的版式设计可以使得作品更加美观、易读、易懂,并且能够有效地传达信息。
本文将从排版、布局、字体和颜色四个方面介绍版式设计的原理。
一、排版1.1 字距字距是指字符之间的水平间距和垂直间距。
在进行排版时,应该根据文字的大小和类型选择合适的字距。
如果字距过大或过小,会影响整个页面的视觉效果。
1.2 行距行距是指行与行之间的垂直间距。
合适的行距可以让读者更容易阅读文章,同时也能够提高整个页面的美观度。
1.3 对齐方式对齐方式分为左对齐、右对齐、居中对齐和两端对齐四种。
不同的对齐方式会给人不同的感受,因此在进行排版时应该根据需要选择合适的对齐方式。
二、布局2.1 栅格系统栅格系统是一种用于网页和印刷品等多种媒介的布局工具。
通过将页面划分为等宽的列和行,可以使得页面更加整齐、美观,并且易于阅读。
2.2 对称式布局对称式布局是一种将页面分为左右两部分,并且在左右两部分中放置相似或对称的元素的布局方式。
这种布局方式可以使得页面更加平衡、稳定,并且易于阅读。
2.3 非对称式布局非对称式布局是一种将页面分为不同大小或形状的区域,并且在这些区域中放置不同类型或大小的元素的布局方式。
这种布局方式可以使得页面更加活泼、富有变化,并且能够吸引读者的注意力。
三、字体3.1 字体类型字体类型包括衬线字体和无衬线字体。
衬线字体通常用于正式场合或印刷品中,而无衬线字体则通常用于数字产品或现代风格设计中。
3.2 字重和斜体字重和斜体是指在同一字体下,通过调整粗细和倾斜程度来表达不同语气和情感。
在进行排版时应该选择合适的字重和斜体来强调重点内容或表达情感。
3.3 行高行高是指文字的高度和行距之间的距离。
合适的行高可以使得文字更加易读,并且能够提高整个页面的美观度。
四、颜色4.1 颜色搭配颜色搭配是指在进行版式设计时,通过选择合适的颜色组合来实现视觉传达的效果。
版式设计中点线面的构成-副本

版式设计中的元素包括点、线、面,它们都各自具 有各自的形象,各不相同。
要创造出形式多样的形象可以使用以下几种方法创 造基本形来实现。
在版面构成中,通过基本形的组合,可产生形与形之间 的多种组合关系,这种关系主要有: 1.分离:形与形之间不接触,有一定距离。 2.接触:形与形之间边缘正好相切。 3.复叠:形与形之间是复叠关系,由此产生上下前后左右的空 间关系。
3.3 视觉流程的诱导性
通过对版式中视觉元素的编排,左右人们的视线,使 其按照设计意图进行顺序流动,用以捕捉观众的视觉注意 力。
4 版式设计的视觉流程形式
4.1单向视觉流程 4.2曲线视觉流程 4.3焦点视觉流程 4.4反复视觉流程 4.5导向视觉流程 4.6散点视觉流程
4.7最佳视域
4.1单向视觉流程(直线视觉流程)
1 视觉流程的概念
版式设计的视觉流程是一“种“空间的运动”,是视线 随各元素在空间沿一定轨迹运动的过程。
这种视觉在空间的流动线为“虚线”。正因为它虚,所以 设计时容易被忽略。而有经验的设计师却非常重视并善于运用这 条贯穿版面的主线,可以说,视觉流程运用的好坏,是设计师技 巧是否成熟的表现。
2 视觉流程的一般规律
?弧线形(C形)视觉流程:有扩张感和方向感。弧线形视觉 流程,使页面具有很强的扩张性。 ? 回旋形(S形)视觉流程:两个相反的弧线产生矛盾回旋 线。回旋形势觉流程在平面中可增加深度和动感,使页面产 生更多层次,空间感增强。
4.3焦点视觉流程 焦点是视觉心理的焦点, 在具体的处理上,一般沿着视觉焦点的倾向与力度,来发
3 视觉流程运动中应注意的事项
3.1 视觉流程的逻辑性 各视觉要素在版式设计中的安排,要符合人们观察
《版式设计》课件——版式的基本原理--图文(详细)

水平线的应用: 日本平面设计大 师新村则人的作 品,其线条运用 极富艺术美感
2. 倾斜线的应用 倾斜线常常使人联想到飞机起飞、放风筝、滑滑梯等带有动感的形态,这 也就是倾斜线给读者带来的感受。 两张与运动相关的招贴画,画面中数条倾斜的直线构成了画面的主体,那 是田径赛场的跑道线,而倾斜的线条使得跑道像是变成了下坡路,这是利 用了倾斜线产生的运动感使运动员看上去似乎奔跑得更快,深化了所要表 达的加速跑主题。。
曲线给人以丰富、柔软、流畅的感觉。
垂直方向的线令人产生蓬勃向 上、崇高的情绪。
曲线
曲线构成的创意广告: 利用构成原理将线条的视觉感受运用到商品广告中。。
二、线的构成·线的构成方法
(1)等线图形: 粗细相等的线的排列组合构成的物形,可以是等直线、等曲线、 放射线、倾斜线或黑白变换的等线。等线的排列、组合可以构成许多生活中存在的和意 想不到的形象。将线按一定的规律排列,使得线与线重复构成、组合出复杂新颖且具有 意味的形象,甚至于组合成具有了立体感的三维物形。。
线的引导作用
线的分割作用
二、线的构成·线的特征
➢ 线在平面构成中的特性在版式设计中有非常生动的表现。 ➢ 在许多版式中, 文字以线的形式存在, 占据着画面的主要位置, 成为设计
者处理的主要对象。 ➢ 各种线条还可以构成版面各种装饰要素及各种形态的外轮廓, 它们起着界
定、分隔画面各种形象的作用。 ➢ 线还可以串联各种视觉要素, 可以使画面充满动感, 也可以在最大限度上
点的形状、大小一致的构成方式。
在一定的规律中, 组合成多样的图形, 别有 一番新意。。
(2)差点图形: 由形状、大小不同的点构成一个 画面。大小不同、形状不同的差点相互排列组合, 可以形成具有丰富变化,个性与特点极强的画面, 很有表现力。“运动感”、“现代感”是差点图 形最大的特点,由于点的大小秩序排列产生了方 向,排列的疏密程度产生了动感。在网络、信息 时代的今天,效率与速度成为衡量社会进步的标 尺,所以在标志设计、网页设计中动感的效果更 为人所重视,而差点图形正是为这种文化现象服 务的好方法和有效形式。。
01-版式设计原理

让我们一起来找到一些有用的方法,
从而将信息准确、有效的传达。
1-1、版式设计的概念及意义ቤተ መጻሕፍቲ ባይዱ1-2、版式设计的基本原理 1-3、版式设计的视觉流程
1-4、版式设计的基本程序
1-1、版式设计的概念及意义
1-1、版式设计的概念及意义
概念: • 将有限的视觉元素在版面上进行有机的排列组合, 将理性的思维个性化地表现出来 • 具有个人风格和艺术特色的视觉传达方式 • 传达信息,产生美感
完成制作稿
手绘草图
一个基本步骤的简单分析
课后练习
课后练习
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
1-2、版式设计的基本原理
·根据版式
脑力补给:元素的主次关系?
脑力补给:元素的主次关系?
重要的元素所具有的特征: 面积? 色彩? 造型?
1-3、版式设计的视觉流程
1-3、版式设计的视觉流程
版面中的各种构成元素作为彼此的参照物 和对比的依据,从而能够进行有效的设置 和调整。
1-2、版式设计的基本原理
·根据内容进行版面的编排 ·根据版面调整版面率 ·根据版式调整设计元素的设计顺序
1-2、版式设计的基本原理
·根据内容
1-2、版式设计的基本原理
·根据版面
1-2、版式设计的基本原理
·根据版面
1-4、版式设计的基本程序
• 明确设计项目
1-4、版式设计的基本程序
• 明确设计项目
1-4、版式设计的基本程序
• 明确传播信息内容
1-4、版式设计的基本程序
• 定位读者群体:儿童,年轻人,老年人?…
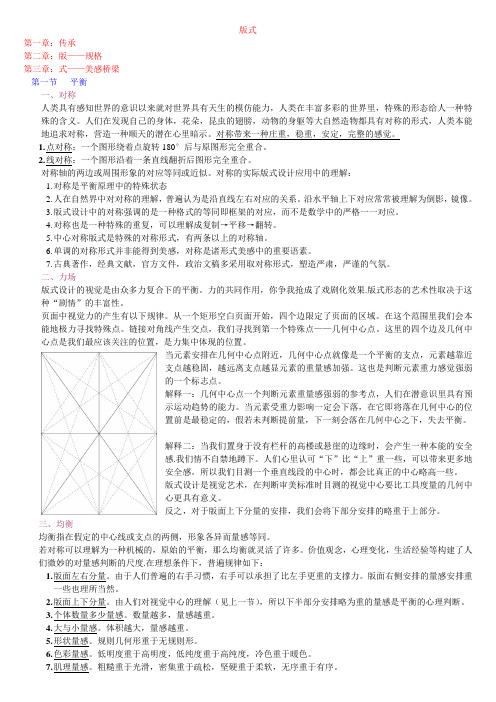
平面设计理论(版式设计)

版式第一章:传承第二章:版——规格第三章:式——美感桥梁第一节平衡一、对称人类具有感知世界的意识以来就对世界具有天生的模仿能力,人类在丰富多彩的世界里,特殊的形态给人一种特殊的含义。
人们在发现自己的身体,花朵,昆虫的翅膀,动物的身躯等大自然造物都具有对称的形式,人类本能地追求对称,营造一种顺天的潜在心里暗示。
对称带来一种庄重,稳重,安定,完整的感觉。
1.点对称:一个图形绕着点旋转180°后与原图形完全重合。
2.线对称:一个图形沿着一条直线翻折后图形完全重合。
对称轴的两边或周围形象的对应等同或近似。
对称的实际版式设计应用中的理解:1.对称是平衡原理中的特殊状态2.人在自然界中对对称的理解,普遍认为是沿直线左右对应的关系。
沿水平轴上下对应常常被理解为倒影,镜像。
3.版式设计中的对称强调的是一种格式的等同即框架的对应,而不是数学中的严格一一对应。
4.对称也是一种特殊的重复,可以理解成复制→平移→翻转。
5.中心对称版式是特殊的对称形式,有两条以上的对称轴。
6.单调的对称形式并非能得到美感,对称是诸形式美感中的重要语素。
7.古典著作,经典文献,官方文件,政治文稿多采用取对称形式,塑造严肃,严谨的气氛。
二、力场版式设计的视觉是由众多力复合下的平衡。
力的共同作用,你争我抢成了戏剧化效果.版式形态的艺术性取决于这种“剧情”的丰富性。
页面中视觉力的产生有以下规律。
从一个矩形空白页面开始,四个边限定了页面的区域。
在这个范围里我们会本能地极力寻找特殊点。
链接对角线产生交点,我们寻找到第一个特殊点——几何中心点。
这里的四个边及几何中心点是我们最应该关注的位置,是力集中体现的位置。
当元素安排在几何中心点附近,几何中心点就像是一个平衡的支点,元素越靠近支点越稳固,越远离支点越显元素的重量感加强。
这也是判断元素重力感觉强弱的一个标志点。
解释一:几何中心点一个判断元素重量感强弱的参考点,人们在潜意识里具有预示运动趋势的能力。
版式设计3—版式设计原理

版式设计----版式原理
人们是怎样看图片的
对感觉的研究使我们能够得出一些关于我们是怎样看图片的结论。研 究者们发现,我们眼睛浏览图片时不是处在一种连续不断的扫视之中,而 是有一系列短暂的停顿和跳跃。这种间断不完全是任意的。记住这一点, 我们应注意下列一些情况。
A、眼睛有一种停留在一幅画面左上角的倾向。 B、眼睛总是顺时针看一张图片。 C、眼睛总是首先看图片上的人,然后是注意诸如云彩、汽车等移动的物 体,最后才注意到固定的物体。 既然我们都有一种从左到右、从上到下观察物体的习惯,毫无疑问,追寻 这些视觉规律构建你的画面是最好的方式。
● 水平线会引导视线向左右的视觉流动;
● 斜线比垂直线、水平线有更强的视觉诉求力; ● 矩形的视线流动是向四方发射的;
● 圆形的视线流动是辐射状的;
● 三角形则随着顶角之方向使视线产生流动; ● 各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动。
视觉流程,是视线在观赏物上的移动过程,是二维或三维空间 中的运动。这种视觉的流动线极为重要,同时又是很容易被设计者 忽视的因素。
版式设计----版式原理
页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大Banner
版式设计----版式原理
作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点, 吸引视线在它们之间流动
版式设计----版式原理
浏览者的眼睛首先看到的是页面的左上角
版式设计----版式原理
视觉流程类型 视觉流程主要包括以下几种类型: ● 线型视觉流程 ● 曲线视觉流程 ● 焦点视觉流程 ● 反复视觉流程
版式设计----版式原理
运用图片大小的对比引起视觉的流动
版式设计----版式原理
对主题图片的遮挡,引发浏览者一探究竟的兴趣
版式设计原理

版式设计原理
版式设计原理是指在设计文稿、排版和页面布局时遵循的一些基本原则,旨在提高视觉效果和阅读体验。
以下是几个重要的版式设计原理,去掉了标题相同的文字,仅保留了原理的描述。
1. 对齐原理:保持文本、图片、图表等元素在页面上的统一对齐,可以是居中对齐、左对齐、右对齐或两端对齐。
统一的对齐方式可以提高整体的视觉效果和整齐度。
2. 行间距和字间距原理:适量的行间距和字间距可以增强文字的可读性,使读者更容易理解和阅读文本内容。
过小的行间距和字间距会导致文字拥挤,而过大的间距则会影响文章的流畅性。
3. 色彩运用原理:恰当的色彩运用可以提升版面的吸引力和视觉效果。
使用色彩对比明显的组合,可突出重要信息和关键内容,并引导读者的注意力。
4. 字体和字号原理:选择适合内容风格和目标读者群体的字体和字号,可以使文本更具吸引力和易读性。
在版式设计中,字号的大小应该根据信息的重要性和内容的长度来调整,以便于阅读和理解。
5. 图片和图表的布置原理:在版面上合理布置图片和图表,可以增强信息传递效果和页面的美感。
对于图片和图表的选择和排列要考虑到内容的相关性和版面的整体平衡。
6. 留白原理:适度的留白对版面设计非常重要,可以提高信息展示的清晰度和版面的整体美感。
合理利用留白可以让文本、图片和其他元素更好地呼应和突出。
7. 一致性原则:在设计不同页面或文稿时,保持版式设计的一致性可以增加整体视觉效果和品牌形象的统一性。
统一的版式设计可以提高读者的辨识度和阅读体验。
以上是版式设计原理的几个重点,合理运用这些原理可以提升文稿的可视化效果,吸引读者,并使信息更容易被理解和记忆。
论版式设计中的平面构成原理

论版式设计 中的平面构成原理
■Tቤተ መጻሕፍቲ ባይዱE X T/ 贾 薇
一
、
版式 设计 与 平面构 成 的历史 渊源
要 掌握 版 面 设计 中的 构 成关 系 , 我 们 必须 理 学 方 面 的 问题 , 同 样可 以用平 面 构成 的 原理
线 和面 。只有 来 分 析 。在 最 佳视 域 中 , 通 过各 种 表现 手 法和 版 式 是 现 代 设 计 的 重 要 组 成 部 分 和 表 现 把 复杂 的设计 要 素 都 简化 为 点 、 我 们在 排 版 的 时候 才不 会 受 到其 它 附 加 形式 的合理 安 排 , 可 以创 造 出一 个 引人 注 目的 形 式 。 版 式设 计 , 简 单 地说 就 是 图文 编排 , 也 这 样 , 而 直接 研 究 版 面 中点 、 线、 面 的 组 “ 点” , 从 而捕 捉 受 众 的 目光 , 我 们 可 以将 其理 可 以理 解 为在 有 限 的空 间 中 , 根据 设 计 的主 题 因素 的干 扰 , 如 何 处 理 好 版 面 中文 字 、 解 为构成 要素 的空 间定 位 。 内容 要求 , 结 合 美 学 的知 识 和 原 理 , 设 计 出美 合 规 律 。 如 此 看 来 , 其实 就 是 如 在视 觉 流 程 的设 计 中 , 点、 线 的方 向位 置 , 观 实用 的 版 面 。当人 们 开 始在 岩 壁 、 兽 骨或 器 图形 和 图片 等各 元 素 的构 成 关 系 , 不 同形 式 的点 、 线 给 人 的心 理感 受 等都 影 响 了 物上 记 录 文字 和 图形 的时 候 , 就 已经 具 有 了最 何 经营 好版 面 中点 、 线、 面 的关系 。 三、 版 面布 局与 平面 构 成的 形式 美法 则 视 觉运 动 中 的空 间定 位 。在 版 面 中 , 点 的位 置 初 的 图 文 编 排 意识 。 印刷 和造 纸 术 的发 明让 在 平 面 构成 中 , 点、 线、 面元 素 的安 排 都 要 可 以形 成视 觉 中心 点 , 而线 的方 向则 决定 了视 信 息传 播 的速 度 更 快 , 同 时也 为 现代 版 式设 计 当点( 这 里 的 点 可 大 的发 展 打下 了基 础 。 遵 循 一定 的规律 和原 则 , 目的是 体 现 出一 种 秩 觉 流 动 的 连续 性 。例 如 , 可 以是 文字 、 图形 或 图案 ) 位 于 版 面 中心 1 9 世 纪初 , 由俄 国艺 术 家发 起 的构 成 主义 序 感 和美 感 , 我 们 也 可将 之 称 为形 式美 。形 式 可 小 , 给人 以稳 定 感 , 且弓 1 人 注 目。而 当画 面 中 运动 , 是一 场 对 艺 术 和 设 计 进 行 探 索 的 活 动 。 美 感 是 大 自然 赋予 人 类最 深 刻 的启 示 , 是 人 类 时 , 就 会 产 生 一 种 张力 , 视 线 往 往 倡导设计简单明确 , 以理 性 的 、 简 洁 的几 何 形 社 会 不 断 发 展 后 , 对 视 觉 经 验 的一 种 总结 , 它 出现 两 个 点 时 , 形成 一 种视 觉 的 态 构 成 图 形 。探 索 纯 粹 几何 形态 的抽 象 表 现 揭 示 了任 何 事 物 的运 动 和 变 化 都 是 有 规 律 可 由其 中一 个点 移 向另一 个 点 , 其 中点 的 大小 、 色彩 、 肌 理 等 因素都 会 影 力, 旨在 寻求 一 种 结构 美感 。所 以此 时 各类 版 循 的 。 因此 , 如果 想 要创 造 美 的形 态 就要 遵 守 流 动 , 面 中 的字 体 全都 使 用 无装 饰 线体 , 着重 于 表现 定 的 造型 法 则 。 同样 的道 理 , 无 论 是 广告 设 响 视线 的移 动方 向。线 本 身就 具 有导 向性 , 而 这 里 的线 可 以 是文 字 的排 列 形体美、 节奏 美 和 抽象 美 。俄 国构 成主 义 运动 计 、 包装设计 、 书籍 封 面设 计 还 是 其 他 形 式 的 且 线 的种 类 繁多 ( 为 版式 设计 与平 面构 成 的交 汇提 供 了可能 。 排版 , 每一个布局合理的版面 , 都需要把各要 或 线 条 等 ) , 不 同 的线 对 人 们视 觉 的 引导 性 也 与 俄 国构 成 主义 运 动并 驾 齐 驱 的是 荷 兰 素按 照美 的法 则 进 行 整 合 与 排 列 。 因为 只 有 大 不相 同 。水平 线 给人 平 静 和安 定感 , 会 引导 “ 风格派” 运动 , “ 风格派” 一词 源 于 又 凡 ・ 杜斯 通 过 完 美 的设 计 和 编 排 , 版 面 才 能 吸 引受 众 , 人 们 的视 线 依 照 视 觉 习 惯 从 左 到 右 进 行 移 动 。垂 直 线 给 人 一 种 或 向 上延 伸 或 向下 落 的 伯 格 和蒙德 里 安创 办 的《 D e S t i j l } ( 译 为《 风 才能 把设计 意 图完 整 的体 现 出来 。 为 了让 版 面 的整 体 布局 更 合 理 , 我 们必 须 感 觉 , 所 以 我们 的视 线 也会 在 画 面 中随 之做 自 格》 ) 杂志。 “ 风格 派 ” 主 张 追求 艺 术 的“ 抽象 和 点、 线、 面” 的关 系 。 这 时 , 适 用 下 而 上 或 自上 而 下 的 运 动 。 而 当斜 线 出现 的 简化” 。排除一切表现成分而致力于探索一种 要 处 理 好这 些 “ 都 将 同样 适 用 于版 时候 , 打 破 了 画 面原 本 的平 静 , 给人 不 稳 定 和 人类 共通的纯精 神性 表达 , 即纯粹抽 象。 《 风 于平 面 构成 的形 式美 法 则 , 对 称 与均 衡 的 原则 体 现 在版 面 整体 效 运 动 的感 觉 , 因此 视线 会 跟 随斜 线 的倾 斜方 向 格》 杂 志 本 身 的 封 面 版式 设 计 就 颇 具 特 色 , 完 式设 计 : 是 一 种 构 图原 则 , 有 赖 于各 要 素 位 置 的 移 动 。 全 采 用 黑 白色 , 颠覆 了传 统 的对 称 式 结 构 , 文 果上 ,
版式设计-网格系统与构图原理

栅格系统与版式设计
栅格系统与版式设计
三的法则
3×3的网格系统吻合三 的法则,即当一个矩形 或者正方形,被水平和 垂直的分成三份后,结 构中的4个交点就是最吸 引人的4个点。
了解三的法则,可以让 设计师把注意力放在它 们最为自然出现的地方, 从而控制构成空间。不 必将构成要素直接放在 交点上,因为过于靠近 会使注意力集中到它们 上面。
•在倾斜系列中,所有的矩形要素必须同样倾斜 或对比性倾斜
•所有的矩形要素都必须使用 •不能有矩形要素超出这个版面 •矩形要素可以差不多相切,但不能重叠
•矩形要素的长度要正好吻合一个、两个、三个 视觉方块的宽度。
我们需要得到的: 一个版面 一些构图要素 一些简明的规则
网格系统与版式设计
限制和选择
正确,所有的要素都水平的,所有的要素都用 上了,而且没有超出版面,没有重叠,圆可以 放在任何位置,但不和其他要素重叠
网格系统与版式设计
虚空间
组合后:简化的虚空间 在这个组合的结构中,于6个空白矩形。这些空间不仅在 数量上减少,而且也变得更大,所有看起来更加舒适。
栅格系统与版式设计
四边的联系
弱的四边联系
由于没有要素连着顶 线和底线,沉重而呆 滞的空白空间就充塞 了这个构成的顶和底
强的四边联系
由于构成与四边都有 接触,所有空间都被 激版面设计的原理 一、构成要素: 1、3×3的结构 2、6个灰色的矩形
3、圆
Architectonic Graphic Design
7:00 pm Library Free lecture Serie
Graphic design department
版式设计原理

版式设计原理版式设计是指在文档、广告、网页等视觉传达媒介上,为了使信息的传达更加直观、清晰和美观,而对文字、图片、色彩等元素进行布局和排版的过程。
良好的版式设计不仅可以提高信息传达的效率,还可以增强视觉冲击力,吸引读者的注意力。
在版式设计中,有一些基本的原理是需要我们遵循的,下面将对版式设计的原理进行详细介绍。
首先,版式设计的原理之一是平衡。
平衡是指版面上各个元素在视觉上的分布均衡。
在版式设计中,有两种平衡的表现形式,一种是对称平衡,另一种是不对称平衡。
对称平衡是指版面上左右两侧的元素在数量和质量上基本相等,而不对称平衡则是指左右两侧的元素在数量和质量上并不相等,但在视觉上依然能够达到平衡的状态。
在实际的版式设计中,我们需要根据具体的情况来选择适合的平衡方式,以达到视觉上的和谐与美感。
其次,版式设计的原理还包括对齐。
对齐是指版面上各个元素之间在位置上的一致性。
在版式设计中,对齐可以分为水平对齐和垂直对齐两种形式。
水平对齐是指文字或图片在水平方向上的位置保持一致,而垂直对齐则是指它们在垂直方向上的位置保持一致。
通过对齐的处理,可以使版面看起来更加整洁、清晰,也更有条理感。
另外,版式设计的原理还包括间距。
间距是指版面上各个元素之间的距离关系。
在版式设计中,间距的处理对于版面的整体效果至关重要。
合理的间距可以使版面看起来更加舒适、美观,而不合理的间距则可能会影响版面的整体效果。
因此,我们在进行版式设计时,需要注意控制各个元素之间的间距,使其达到最佳的视觉效果。
最后,版式设计的原理还包括比例。
比例是指版面上各个元素之间的大小关系。
在版式设计中,通过合理地控制文字、图片等元素的大小比例,可以使版面看起来更加和谐、统一。
同时,比例的处理也可以使版面的重点内容更加突出,吸引读者的注意力。
综上所述,版式设计的原理包括平衡、对齐、间距和比例。
只有在遵循这些原理的基础上,我们才能设计出具有美感和实用性的版面。
因此,在进行版式设计时,我们需要认真思考每一个元素的位置、大小和间距,以及它们之间的关系,从而使版面呈现出最佳的视觉效果。
版式设计形式原理

版式设计形式原理
版式设计形式原理是指在设计版面时,考虑到版面的布局、文字、图片等元素的排列方式,保证版面整体美观、直观、易于阅读,达到设计目的的一系列原则。
具体包括以下几个方面:
1. 对齐原则
对齐原则是指图形元素、文本元素、边框等元素在版面上要严格对齐,构成整齐、有条理的布局。
通过对齐可以使版面看起来更加整洁、清晰,而且更容易被观众接受。
2. 平衡原则
平衡原则是指版面上各种元素之间的平衡感。
这种平衡不是指图像、文字等元素的数量相等,而是指这些元素在视觉上的分布均衡。
通过色彩、大小、形状等方式实现平衡设计,使视觉效果更协调、和谐。
3. 色彩原则
色彩原则是指使用适当的色彩方案,以达到视觉美感的效果。
色彩搭配要合理,不要太过于花哨或过于单调,要注重版面的整体色调的搭配和协调。
4. 对比度原则
对比度是指不同元素之间的差异程度。
对比度高的色彩组合和排版方案,可以让观众更加醒目和吸引。
设计时需要注意对比度的大小,以达到合适的效果。
5. 简洁原则
简洁原则是指在排版设计中要注意内容的简明扼要,不要过多地添加不必要的元素,这样不仅容易让读者分心,也会破坏版面的整体美观度。
综上所述,版式设计形式原理是方便设计者在版面设计时达到视觉效果,维持版面整体美观度以引导读者活跃思想。
版式设计的原理

版式设计的原理
版式设计的原理是通过合理的排版、布局和组合,使得篇章在视觉上更加美观、清晰,并能够有效地传达信息。
在设计中,应避免使用相同的文字作为标题重复出现,以确保内容的独特性和可读性。
1. 对齐方式:版式设计中常用的对齐方式有左对齐、右对齐、居中对齐和两端对齐。
正确的对齐方式能够帮助读者更好地理解和阅读内容。
2. 行距和字距:行距和字距的合理设置可以提高文本的可读性。
过小的行距和字距会导致字母和单词重叠,难以辨认;过大的行距和字距则会使文本之间的联系不明显。
3. 字体选择:选择合适的字体能够增加版面的吸引力。
不同的字体具有不同的风格和表达方式,应根据主题来选择相应的字体。
4. 字号和加粗:通过合理调整字号和加粗程度,可以突出重点内容,提高阅读体验。
较大的字号和适当的加粗可以吸引读者的注意力。
5. 使用空白:合理的利用空白可以提高版面的整体美观和可读性。
空白可以用来划分不同的板块或段落,使读者易于区分不同的内容。
6. 使用色彩:合理的色彩运用可以增加版面的视觉吸引力和醒
目度。
色彩的运用应与内容相符,并且避免使用过多的颜色,以免影响阅读效果。
7. 图片和图表的排版:插入适当的图片和图表能够更好地展示信息。
图片和图表应与文本配合使用,位置与文字内容相关,以达到更好的视觉效果和信息传递。
通过以上的原则,可以设计出具有吸引力和易读性的版面。
注意保持版面整洁,避免标题相同的文字重复出现,以达到优雅、清晰的视觉效果。
版式设计的基本原理和方法

版式设计的基本原理和方法版式设计是指将文字、图像和空白合理有机地组合在一起,以达到美观、易读和有效传达信息的目的。
它是印刷、出版、网页设计等领域中非常重要的一项技术,能够影响读者的视觉感受和阅读体验。
下面将详细介绍版式设计的基本原理和方法。
1. 基本原理:(1)平衡原理:版面的各个元素之间应该保持平衡,即左右、上下的分布要均匀,没有一方过于突出或过于空白。
达到整体的和谐感。
(2)重点突出原理:版面中的重要信息应该突出显示,吸引读者的注意力,可以通过增加字体大小、使用粗体、改变颜色等方式来实现。
(3)对比原理:利用不同元素之间的对比来增强版面的视觉效果,如大号标题和小号副标题、红色和黑色文字等。
(4)节奏感原理:在版面中运用不同大小、颜色和形状的元素,使读者的视觉在版面上流动,增加版面的活力和吸引力。
(5)一致性原理:版面中的各个元素应该有一致的风格和风格,统一的字体、颜色和排版风格能够增加版面的整体性和连贯性。
2. 方法:(1)合理布局:版面的布局应该简洁明了,将内容分成若干区块,并确定每个区块的排列方式。
一般常用的版式布局有单列式、多列式、分栏式等。
在布局过程中,要注意保持各个区块之间的连贯性和平衡感。
(2)字体选择:选择合适的字体对于版面的整体效果至关重要。
要根据版面的主题和内容选择适合的字体,字体的风格要与主题相符合,字体的大小和行距要合理搭配,保证文字的易读性和美观性。
(3)色彩运用:色彩对于版面的视觉效果起到重要的作用。
可以运用不同的色彩来突出版面的重点内容,也可以运用色彩来增强版面的空间感和层次感。
同时,要注意色彩的搭配和统一性,不要出现过于花哨或不搭调的色彩组合。
(4)图像处理:图像在版面设计中常常用来补充文字内容,增加版面的趣味性和吸引力。
要注意选择高质量的图片,保证图片的清晰度和适配性。
同时,在插入图片时要注意与文字的呼应和协调,避免出现拥挤或不协调的情况。
(5)空白利用:空白是版面设计中非常重要的元素,可以起到分割内容、引导视线和增加版面的简洁感的作用。
版式设计

(2)形象性
以具体清晰的符 号去表现版面内 容,图形符号与 内容的传达往往 是相一致的,也 就是说它与事物 的本质联为一体。
(3)指示性
顾名思义,这 是一种命令、 传达、指示性 的符号。在版 面构成中,经 常采用此种形 式,以此引领、 诱导读者的视 线,沿着设计 师的视线流程 进行阅读。
6.文字型 (1)图形文字
WPS Office
Make Presentation much more fun
@WPS官方微博 @kingsoftwps
版面要体现内容的主题思想,用以方便读者的注意与理解。做到 主题鲜明突出,一目了然。
2.艺术性和装饰性
运用文字、图像、色彩等元素,通过点线面的组合和排列,并采 用夸张、比喻、象征等手法来体现视觉效果,既美化版面,又传 达信息。
3.趣味性和独创性
趣味性,主要是指形式的 趣味性,通常采用寓意、 幽默和抒情等表现手法。 独创性实质是突出个性化 特征。别出心裁,独树一 帜,方能出奇制胜。
(一)骨骼型
(二)满版型
(三)上下分隔式
(四)左右分割式
(五)中轴式
(六)曲线式
(七)倾斜式
(八)对称型
(九)重心型
(十)三角型
(十一)并置型
(十二)自由型
四、文字、图形与版式设计
(一)文字与版式设计
两大排白 色文字引 人注目, 利用了图 中人物的 姿态,好 象一手托 着字而另 一只手按 着字,自 然而然地 吸引你的 视线。 利用拉购 物车的姿 态来编排 文字。没 有特殊的 技巧和很 绚丽的色 彩,画面 很自然, 但正是因 为很自然 反而更能 吸引目光。
(二)图形与版式设计 1.简洁性
图形在排版 设计中最直 接的效果是 简洁明了, 主题突出。
版式设计的原理与应用

版式设计的原理与应用1. 概述版式设计是指在平面设计中对文字、图像和空间的布局进行艺术化处理的一种设计技术。
通过合理的版式设计,可以使得文档的内容更加清晰、易读,并能够有效地传达信息。
本文将介绍版式设计的原理和应用。
2. 原理2.1 对齐原理对齐原理是版式设计的基本原理之一。
在版式设计中,文字和图像的排列应该具有一定的对齐方式,如左对齐、居中对齐、右对齐等。
通过对齐的处理,可以使得文档的内容呈现出整齐、有序的感觉,提升文档的整体美观度。
2.2 空白原理空白原理是指在版式设计中合理地运用空白的设计元素。
通过合理地布局空白,可以增强版式的层次感和阅读性。
空白的运用可以提供足够的呼吸空间,让读者可以更加舒适地阅读文档内容。
2.3 字体原理字体原理是指在版式设计中选择合适的字体和字号来展示文档内容。
不同的字体具有不同的风格和特点,应根据文档的主题和风格来选择合适的字体。
字体的字号也需要根据内容的重要性和层次进行合理设置,以实现良好的视觉效果。
2.4 色彩原理色彩原理是指在版式设计中运用合适的色彩来表达信息和增强文档的视觉效果。
色彩的运用可以使得文档更加生动、鲜明,并能够吸引读者的注意力。
在选择色彩时,可以考虑文档的主题、情感以及读者的心理反应。
3. 应用3.1 广告设计在广告设计中,版式设计起着至关重要的作用。
通过合理的版式设计,可以使得广告的信息传递更加清晰、直观。
在选择版式设计时,需要考虑广告的目标受众、广告的宣传重点以及广告的传播渠道等。
3.2 品牌标识设计在品牌标识设计中,版式设计是展示品牌形象的重要手段之一。
通过合理地运用版式设计,可以体现品牌的独特性、专业性和可信度。
在进行品牌标识设计时,需要考虑品牌的特点、目标受众以及市场竞争等因素。
3.3 杂志排版设计在杂志排版设计中,版式设计是呈现内容的重要方式。
通过合理地排版设计,可以使得杂志的内容更加吸引人、易读。
在进行杂志排版设计时,需要考虑杂志的主题、读者群体以及内容的层次结构等因素。
版式设计构成原理

板式设计构成原理1.重复与交错在排版设计中,不断重复使用的基本形或线,它们的形状、大小、方向都是相同的。
重复使设计产生安定、整齐、规律的统一。
但重复构成的视觉感受有时容易显的呆板、平淡、缺乏趣味性的变化,故此,我们在版面中可安排一些交错与重叠,打破版面呆板、平淡的格局。
2.节奏与韵律节奏与韵律来自于音乐概念,正如歌德所言:“美丽属于韵律。
”韵律被现代排版设计所吸收。
节奏是按照一定的条理、秩序、重复连续地排列,形成一种律动形式。
它有等距离的连续,也有渐变、大小、长短,明暗、形状、高低等的排列构成。
在节奏中注入美的因素和情感--个性化,就有了韵律,韵律就好比是音乐中的旋律,不但有节奏更有情调,它能增强版面的感染力,开阔艺术的表现力。
3.对称与均衡两个同一形的并列与均齐,实际上就是最简单的对称形式。
对称是同等同量的平衡。
对称的形式有以中轴线为轴心的左右对称;以水平线为基准的上下对称和以对称点为源的放射对称;还有以对称面出发的反转形式。
其特点是稳定、庄严、整齐、秩序、安宁、沉静。
4.对比与调和对比是差异性的强调,对比的因素存在于相同或相异的性质之间。
也就是把相对的两要素互相比较之下,产生大小、明暗、黑白、强弱、粗细、疏密、高低、远近、硬软、直曲、浓淡、动静、锐钝、轻重的对比,对比的最基本要素是显示主从关系和统一变化的效果。
调和是指适合、舒适、安定、统一,是近似性的强调,使两者或两者以上的要素相互具有共性。
对比与调和是相辅相成的。
在版面构成中,一般事例版面宜调和,局部版面宜对比。
5.比例与适度比例是形的整体与部分以及部分与部分之间数量的一种比率。
比例又是一种用几何语言和数比词汇表现现代生活和现代科学技术的抽象艺术形式。
成功的排版设计,首先取决于良好的比例:等差数列、等比数列、黄金比等。
黄金比能求得最大限度的和谐,使版面被分割的不同部分产生相互联系。
适度是版面的整体与局部与人的生理或习性的某些特定标准之间的大小关系,也就是排版要从视觉上适合读者的视觉心理。
版式设计的原理

版式设计的原理版式设计是指在印刷、平面设计、网页设计等领域中,对页面或画面进行布局、排版和设计的过程。
好的版式设计能够提高作品的美观度和可读性,吸引读者的注意力,让信息传达更加清晰和有效。
在进行版式设计时,需要遵循一些基本的原理,下面将针对版式设计的原理进行详细介绍。
首先,版式设计的原理之一是平衡。
平衡是指在设计中各个元素之间的分布、大小、颜色等方面的均衡关系。
平衡可以分为对称平衡和不对称平衡两种类型。
对称平衡是指将设计元素沿着中轴线对称排列,左右或上下对称,给人以稳定、整齐、庄重的感觉;不对称平衡则是指在设计中通过不同大小、颜色、形状等元素的组合来达到平衡的效果,给人以活泼、有趣的感觉。
在版式设计中,需要根据设计的要求和风格选择合适的平衡方式,使作品在视觉上更加舒适和谐。
其次,版式设计的原理还包括对比。
对比是指通过色彩、形状、大小、线条等方面的对比来突出重点、增强视觉冲击力,使设计更加生动、有趣。
在版式设计中,对比可以通过字体大小、颜色深浅、线条粗细等方面的对比来实现。
良好的对比能够使设计更加突出、醒目,吸引读者的注意力,增强视觉效果。
另外,版式设计的原理还涉及到重复和统一。
重复是指在设计中对某些元素进行重复,以增强整体的统一性和连贯性。
而统一则是指通过色彩、形状、线条等方面的统一来使设计更加协调、和谐。
在版式设计中,重复和统一能够使作品看起来更加整洁、有序,给人以舒适的感觉。
此外,留白也是版式设计中的重要原理之一。
留白是指在设计中合理利用空白的地方,使设计更加清爽、舒适。
留白可以让设计元素有更好的呼吸空间,提高作品的美感和可读性。
在版式设计中,留白的运用需要考虑到版面的整体平衡和美感,避免留白过多或过少,影响整体的效果。
最后,版式设计的原理还包括重点突出和信息传达。
在设计中,需要通过合理的排版、色彩、图形等手段来突出重点,使重要的信息更加醒目、突出。
同时,版式设计也要考虑到信息的传达效果,使读者能够快速、准确地获取所需的信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
板式设计构成原理
1.重复与交错
在排版设计中,不断重复使用的基本形或线,它们的形状、大小、方向都是相同的。
重复使设计产生安定、整齐、规律的统一。
但重复构成的视觉感受有时容易显的呆板、平淡、缺乏趣味性的变化,故此,我们在版面中可安排一些交错与重叠,打破版面呆板、平淡的格局。
2.节奏与韵律
节奏与韵律来自于音乐概念,正如歌德所言:“美丽属于韵律。
”韵律被现代排版设计所吸收。
节奏是按照一定的条理、秩序、重复连续地排列,形成一种律动形式。
它有等距离的连续,也有渐变、大小、长短,明暗、形状、高低等的排列构成。
在节奏中注入美的因素和情感--个性化,就有了韵律,韵律就好比是音乐中的旋律,不但有节奏更有情调,它能增强版面的感染力,开阔艺术的表现力。
3.对称与均衡
两个同一形的并列与均齐,实际上就是最简单的对称形式。
对称是同等同量的平衡。
对称的形式有以中轴线为轴心的左右对称;以水平线为基准的上下对称和以对称点为源的放射对称;还有以对称面出发的反转形式。
其特点是稳定、庄严、整齐、秩序、安宁、沉静。
4.对比与调和
对比是差异性的强调,对比的因素存在于相同或相异的性质之间。
也就是把相对的两要素互相比较之下,产生大小、明暗、黑白、强弱、粗细、疏密、高低、远近、硬软、直曲、浓淡、动静、锐钝、轻重的对比,对比的最基本要素是显示主从关系和统一变化的效果。
调和是指适合、舒适、安定、统一,是近似性的强调,使两者或两者以上的要素相互具有共性。
对比与调和是相辅相成的。
在版面构成中,一般事例版面宜调和,局部版面宜对比。
5.比例与适度
比例是形的整体与部分以及部分与部分之间数量的一种比率。
比例又是一种用几何语言和数比词汇表现现代生活和现代科学技术的抽象艺术形式。
成功的排版设计,首先取决于良好的比例:等差数列、等比数列、黄金比等。
黄金比能求得最大限度的和谐,使版面被分割的不同部分产生相互联系。
适度是版面的整体与局部与人的生理或习性的某些特定标准之间的大小关系,也就是排版要从视觉上适合读者的视觉心理。
比例与适度,通常具有秩序、明朗的特性,予人一种清新、自然的新感觉。
6.变异与秩序
变异是规律的突破,是一种在整体效果中的局部突变。
这一突变之异,往往就是整个版面最具动感、最引人关注的焦点,也是其含义延伸或转折的始端,变异的形式有规律的转移、规律的变异,可依据大小、方向、形状的不同来构成特异效果。
秩序美是排版设计的灵魂:它是一种组织美的编排,能体现版面的科学性和条理性。
由于版面是由文字、图形、线条等组成,尤其要求版面具有清晰明了的视觉秩序美。
构成秩序美的原理有对称、均衡、比例、韵律、多样统一等。
在秩序美中溶入变异之构成,可使版面获得一种活动的效果。
7.虚实与留白
变异是规律的突破,是一种在整体效果中的局部突变。
这一突变之异,往往就是整
个版面最具动感、最引人关注的焦点,也是其含义延伸或转折的始端,变异的形式有规律的转移、规律的变异,可依据大小、方向、形状的不同来构成特异效果。
秩序美是排版设计的灵魂:它是一种组织美的编排,能体现版面的科学性和条理性。
由于版面是由文字、图形、线条等组成,尤其要求版面具有清晰明了的视觉秩序美。
构成秩序美的原理有对称、均衡、比例、韵律、多样统一等。
在秩序美中溶入变异之构成,可使版面获得一种活动的效果。
8.变化与统一
变化与统一是形式美的总法则,是对立统一规律在版面构成上的应用。
两者完美结合,是版面构成最根本的要求,也是艺术表现力的因素之一。
变化是一种智慧、想象的表现,是强调种种因素中的差异性方面,造成视觉上的跳跃。
统一是强调物质和形式中种种因素的一致性方面,最能使版面达到统一的方法是保持版面的构成要素要少一些,而组合的形式却要丰富些。
统一的手法可借助均衡、调和、秩序等形式法则。
