表格控件SpreadJS 如何实现单元格中使用上下标
纯前端表格控件的批注基本应用

纯前端表格控件的批注基本应用
本文主要介绍了纯前端表格控件SpreadJS的批注基本应用。
1. 你可以给Spread.Sheets 添加批注。
使用批注可以让你的表单中的内容更容易理解。
2. 要添加批注到表单,首先需要创建一个批注并设置,然后使用 add 方法来将批注设置到表单中的某个单元格。
例如:
如果你需要移除已经添加的批注,请使用以下的方法:
3. 当你添加批注到一个单元格后,你可以使用 get 方法来获取单个单元格上的批注,或者使用 all 方法来获取表单上的所有批注。
效果展示:。
js实现表格上下行移动

//-->
</script>
</body>
</html>
if(_t1)_parent.insertBefore(node2,_t1);
else _parent.appendChild(node2);
//将node1插入到原来ndoe2的位置
if(_t2)_parent.insertBefore(node1,_t2);
else _parent.appendChild(node1);
//遍历element的子节点 删除table、tr下的空节点
for(var i=element.childNodes.length-1;i>=0;i--)
{
var node=element.childNodes[i];
if(node.hasChildNodes()){
cleanWhitespace(node);
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
function swapNode(node1,node2){
//获取父节点
var _parent=node1.parentNode;
//获取两个节点的相应位置
var _t1=node1.nextSibling;
var _t2=node2.nextSibling;
如何使用前端表格控件SpreadJS合并拆分单元格

如何使用前端表格控件SpreadJS合并拆分单元格
在Excel使用中我们经常有拆分和合并Sheet的需求,下面讲解下如何使用SpreadJS在前端合并拆分sheet。
一,拆分Excel
比如我们需要向Excel1中的sheet1和sheet2,分别拆分到Excel11和Excel12中。
1. 使用Excel IO导入Excel1到spread1。
2. 获取sheet1,使用toJSON和form JSON的方式复制sheet1.
然后我们将spread11 使用toJSON导出json,并使用ExcelIO 导出Excel即可。
3. 同理我们使用上述方法处理sheet2.
二、合并Excel
和并Excel同样也是使用sheet的fromJSON和toJSON方法复制sheet,然
后将复制的sheet导入需要合并的spread中。
这里需要注意的一点,sheet 名称不能相同,所以在导入前,需要修改sheet name。
代码中将Excel1和Excel2的sheet1 都导出到json,然后修改sheet name,然后导入到新的spread中。
最后使用ExcelIO导出即可
在合并拆分单元格是,我们还需考虑到跨单元格引用公式的问题,这样的合并拆分可能导致公式引用失效,需要谨慎操作。
表格开发控件SpreadJS单元格数据绑定

for (var i = 1; i < sheet.getColumnCount() - 2; i++) { sheet.setColumnWidth(i, 80); } sheet.setColumnWidth(1, 110); sheet.setColumnWidth(2, 90); sheet.setRowHeight(0, 40, GcSpread.Sheets.SheetArea. colHeader); sheet.isPaintSuspended(false); }
3.初始化 Source
function initDataSourceBind(sheet) { sheet.isPaintSuspended(true); sheet.setName("SourceForm"); sheet.autoGenerateColumns = false; sheet.setDataSource(getProducts(100)); var lineCellType = new boBoxCellT ype(); lineCellType.items(_lines); var colorCellType = new boBoxCell Type(); colorCellType.items(_colors); var checkBoxCellType = new GcSpread.Sheets.CheckBoxC ellType(); var ratingCellType = new boBoxCel lType(); ratingCellType.items(_ratings); var cis = [ { name: "id", displayName: "ID", size: 25 }, { name: "name", displayName: "Name", size: 100 }, { name: "line", displayName: "Line", cellType: l ineCellType, size: 80 }, { name: "color", displayName: "Color", cellType: colorCellType }, { name: "price", displayName: "Price", formatte r: "0.00" }, { name: "cost", displayName: "Cost", formatter: "0.00" }, { name: "weight", displayName: "Weight", formatt erHale Waihona Puke "0.00" },
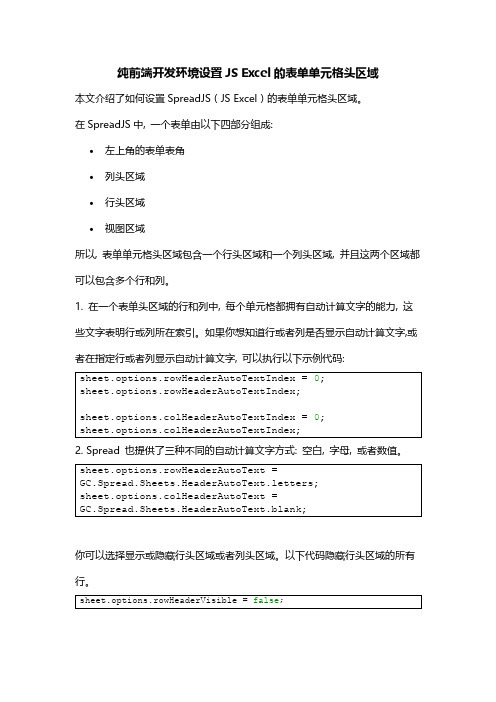
纯前端开发环境设置JS Excel的表单单元格头区域

本文介绍了如何设adJS 中, 一个表单由以下四部分组成:
左上角的表单表角 列头区域 行头区域 视图区域
所以, 表单单元格头区域包含一个行头区域和一个列头区域, 并且这两个区域都 可以包含多个行和列。 1. 在一个表单头区域的行和列中, 每个单元格都拥有自动计算文字的能力, 这 些文字表明行或列所在索引。如果你想知道行或者列是否显示自动计算文字,或 者在指定行或者列显示自动计算文字, 可以执行以下示例代码: sheet.options.rowHeaderAutoTextIndex = 0; sheet.options.rowHeaderAutoTextIndex; sheet.options.colHeaderAutoTextIndex = 0; sheet.options.colHeaderAutoTextIndex; 2. Spread 也提供了三种不同的自动计算文字方式: 空白, 字母, 或者数值。 sheet.options.rowHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.letters; sheet.options.colHeaderAutoText = GC.Spread.Sheets.HeaderAutoText.blank;
你可以选择显示或隐藏行头区域或者列头区域。以下代码隐藏行头区域的所有 行。
sheet.options.rowHeaderVisible = false;
效果展示:
如何在JSP页面中使用表格控件SpreadJS

2.初始化 SpreadJS
var spread = new GcSpread.Sheets.Spread(document.getEleme ntById("ss")); var spreadNS = GcSpread.Sheets; spread.setSheetCount(3);
3.添加相应的功能
如何在 JSP 页面中使用表格控件 SpreadJS
本文主要介绍 SpreadJS 在 JSP 中的使用方法。
1.新建一个 JSP 页面
<body> <div class="sample-turtorial"> <div id="ss" style="width:100%; height:580px;border: 1px solid gray;"></div> <div class="demo-options"> <div class="option-row"> <input type="button" style="width: 100px" value= "Add Sheet" id="btnAddSheet" /> <input type="button" style="width: 100px" value= "Remove Sheet" id="btnRemoveSheet" /> <input type="button" style="width: 100px" value= "Clear Sheets" id="btnClearSheets" /> </div> <div class="option-row"> <label>ActiveSheetIndex:</label> <input type="text" id="activeSheetIndex" value=" 0"/> <input type="button" id="btnSetActiveSheetIndex" value="Set" /> </div> </div> </div> </body>
类Excel 表格控件SpreadJS设置表格样式

类Excel 表格控件SpreadJS设置表格样式
Spread JS可以为表格各个区域设置不同的样式。
既可以为整个表格设置一套完整的内置样式,也可以为指定的区域设置特殊的样式。
是不是很酷呢?
1. 内置表格样式
通过TableStyle 类,您能够查看所有的内置表格样式。
让我们通过下面的例子:创建表格,并为它设置内置样式。
代码如下:
2. 样式函数开启的秘密
为什么有的样式函数设置之后不起作用呢?那是因为有的样式函数所呈现的区域不可见或者缺乏默认的样式设置。
例如,只有在ShowFooter值为True时,lastFooterCellStyle才有机会显示。
下表就列出了样式函数起作用的前提条件。
第一列中的SheetTable必须为true,第二列中样式函数才能在表格对应的区域进行样式呈现。
3. 表脚样式示例
下面这个例子中我们设置了表脚样式:
代码如下:。
表格控件SpreadJS 如何实现单元格中使用上下标

表格控件SpreadJS 如何实现单元格中使用上下标
SpreadJS还没有在单元格中实现上下标功能,不过我们可以通过以下一些手段实现。
下面来具体介绍:
一、使用Unicode字符集
Unicode字符集除了提供了各种文字,也提供了丰富的符号表情,我们可以直接使用。
我们可以直接从其他地方复制需要的字符到需要输入的地方比如这里复制了上标²,这种方式是最简单的方式。
我们可以在字符百科这个网站搜索到我们需要的字符。
在js代码中也可以使用String.fromCharCode方法显示,在网站中我们可以查询到字符对应的code,然后调用方法即可,比如String.fromCharCode(0x00B2)同样是上标二。
二、通过html页面转换
我们可以使用html的sup标签实现上标,这样上标的内容就不仅仅限于字符集中的上标字符了。
(由于IE不支持foreignObject,这个Demo不支持IE,如果需要使用IE可以使用html2canvas将html转换为canvas直接显示)
三、终极大招自定义单元格
SpreadJS自定义单元格的灵活性大家都已经很清楚了,如果上述方法都无法满足需求,那么可以使用自定义单元格,在paint方法中自由绘制文字,实现我们对富文本编辑的需求。
综上,三种方法从易到难,具体可以结合自己使用情况而定。
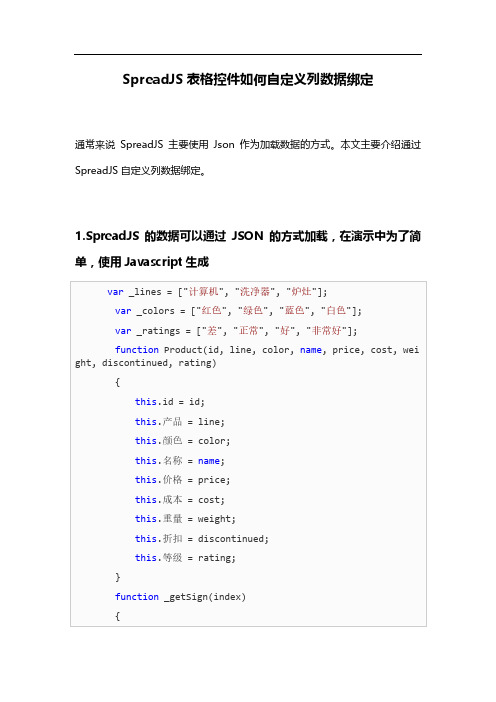
SpreadJS表格控件如何自定义列数据绑定

6.绑定删除相关事件
spread.bind(GcSpread.Sheets.Events.ButtonClicked, func tion (e, args) { var clickSheet = args.sheet; var clickRow = args.row; var clickCol = args.col; var cellType = clickSheet.getCellType(clickRow, clickCol); if (cellType instanceof GcSpread.Sheets.ButtonCe llType) { var result = confirm("是否确定删除这行数据", " 确定", "取消"); if (result) { clickSheet.deleteRows(t.getActiv eRowIndex(), 1); if (clickSheet.isEditing()) { clickSheet.endEdit(); } } } });
if (index < 10) { return (parseInt(Math.random() * 100 % 6) === 0 ? -1 : 1); } else { return 1; } } function getProducts(count) { var dataList = []; for (var i = 0; i < count; i++) { var line = _lines[parseInt(Math.random() * 3)]; dataList[i] = new Product(i, line, _colors[parseInt(Math.random() * 4)], line + " " + line.charAt(0) + i, parseInt(Math.random() * 501 + 500) * _ge tSign(i), parseInt(Math.random() * 601) * _getSign (i), parseInt(Math.random() * 101), !!(Math.random() > 0.5), _ratings[parseInt(Math.random() * 4)]); } return dataList; }
如何在EXCEL制作的图表中输入上下标

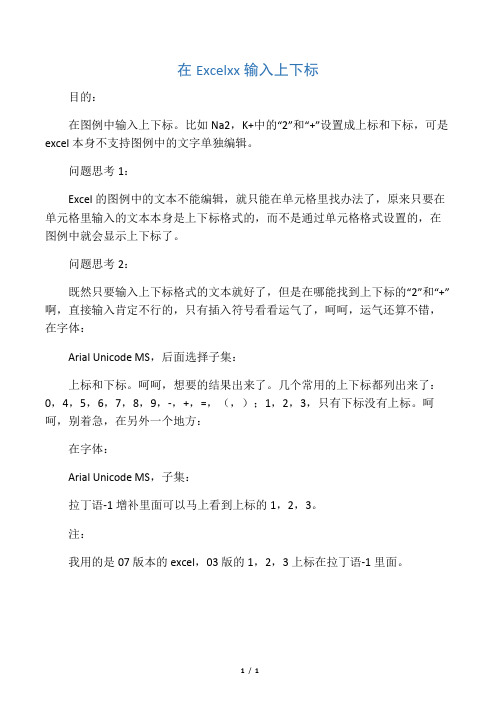
在Excelxx输入上下标
目的:
在图例中输入上下标。
比如Na2,K+中的“2”和“+”设置成上标和下标,可是excel本身不支持图例中的文字单独编辑。
问题思考1:
Excel的图例中的文本不能编辑,就只能在单元格里找办法了,原来只要在单元格里输入的文本本身是上下标格式的,而不是通过单元格格式设置的,在图例中就会显示上下标了。
问题思考2:
既然只要输入上下标格式的文本就好了,但是在哪能找到上下标的“2”和“+”啊,直接输入肯定不行的,只有插入符号看看运气了,呵呵,运气还算不错,在字体:
Arial Unicode MS,后面选择子集:
上标和下标。
呵呵,想要的结果出来了。
几个常用的上下标都列出来了:0,4,5,6,7,8,9,-,+,=,(,);1,2,3,只有下标没有上标。
呵呵,别着急,在另外一个地方:
在字体:
Arial Unicode MS,子集:
拉丁语-1增补里面可以马上看到上标的1,2,3。
注:
我用的是07版本的excel,03版的1,2,3上标在拉丁语-1里面。
1/ 1。
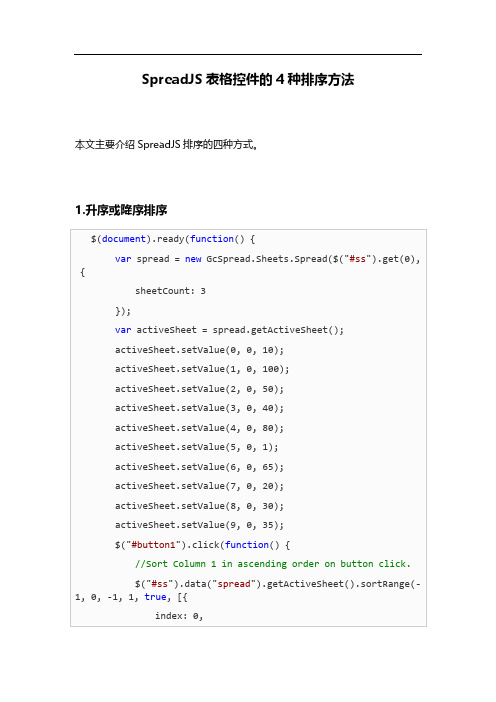
SpreadJS表格控件的4种排序方法

if(value !== null && value >= 10 && value <= 5 0){ //Return True only when the following cond itions are satisfied.
// (1)Values are entered. // (2)Values are not lower than 10. // (3)Values are not greater than 50. return true; }else{ return false; } }, toJSON:function(){ var jsonData = {}; jsonData.conditionType = this.conditionTyp e; jsonData.type = "CustomFilter"; return jsonData; }, fromJSON:function(data){
activeSheet.setValue(1, 1, 40); activeSheet.setValue(2, 1, 10); activeSheet.setValue(3, 1, 20); activeSheet.setValue(4, 1, 10); activeSheet.setValue(5, 1, 40);
排序前:
排序后:
2.使用多个关键字进行排序
$(document).ready(function () { var spread = new GcSpread.Sheets.Spread($("#ss").get (0),{sheetCount:3}); var activeSheet = spread.getActiveSheet(); activeSheet.setRowCou nt(6); activeSheet.setValue(0, 0, 10); activeSheet.setValue(1, 0, 100); activeSheet.setValue(2, 0, 100); activeSheet.setValue(3, 0, 10); activeSheet.setValue(4, 0, 5); activeSheet.setValue(5, 0, 10); activeSheet.setValue(0, 1, 10);
wps表格怎样同时上下标

wps表格怎样同时上下标
如何实现上下标同时输入?相信这个问题很多人都不能在第一时间回答出来。
下面店铺为大家介绍如何实现上下标同时输入
①启动WPS文字2013,先输入一个C,然后按Ctrl+F9键,可以立即得到一组括号。
②在括号里面输入域代码:EQ \ o(\s\up 11(2),\s\do 4(3)) 记住要是英文半角状态下输入。
大家不要复制,我们编辑用的字体不是英文半角状态。
③鼠标选中域代码包含括号,右击,切换域代码。
④立即得到C32这一组效果,完成了上下标的同时输入。
本次教程就到这里,希望能帮到大家~。
Javascript利用方向键(上下键)控制表格的行选中(兼容各个浏览器)IT驿站

Javascript利用方向键(上下键)控制表格的行选中(兼容各个浏览器)IT驿站[ad#content]这两天正在做一个通过Javascript实现用键盘的方向键来控制表格的行选中功能,自己写了个小脚本,放到这里方便以后使用。
这个脚本一共两个文件,首先是JS文件(tablecontrol.js):1.var currentLine=-1, offsetTr = 0;2.var $ =function(id){ return document.getElementById(id); }3.function keyDownEvent(e){4.var e = window.event||e;5.if(e.keyCode==38){6.offsetTr = 0;7.currentLine--;8.changeItem();9.}else if(e.keyCode==40){10.offsetTr = 150;11.currentLine++;12.changeItem();13.}else if(e.keyCode==13&¤tLine>-1){14.addUser();15.}16.return false;17.}18.function changeItem(){19.if(!$('buddyListTable')) return false;20.var it = $('buddyListTable');21.if(document.all){22.it = $('buddyListTable').children[0];23.}24.changeBackground();25.if(currentLine<0) currentLine = it.rows.length-1;26.if(currentLine >= it.rows.length) currentLine = 0;27.it.rows[currentLine].className = "buddyListHighLight";28.if($('allBuddy')){29.$('allBuddy').scrollTop = it.rows[currentLine].offsetT op-offsetTr;30.}31.}32.function changeBackground(){33.var it = $('buddyListTable');34.if(document.all){35.it = $('buddyListTable').children[0];36.}37.for(var i=0; i<it.rows.length; i++){38.if(i%2==0){39.it.rows[i].className = "buddyListOdd";40.}else{41.it.rows[i].className = "buddyListEven";42.}43.}44.}45.function addUser(){46.var it = $('buddyListTable');47.if(document.all){48.it = $('buddyListTable').children[0];49.}50.var trBody = it.rows[currentLine].innerHTML;51.$('result').innerHTML = $('result').innerHTML+trBody;52.}下面是HTML文件:1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.<html xmlns="/1999/xhtml">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<script language="javascript" src="tablecontrol.js"></script>6.<style type="text/css">7..buddyListOdd{8.background-color:#f0f0f0;9.}10..buddyListEven{11.background-color:#ffffff;12.}13..buddyListHighLight{14.background-color:#DCE2E8;15.}16.</style>17.</head>18.<body>19.<div style="width: 312px; height: 180px; overflow-y: scroll; overflow-x: hidden;color:#747678" id="allBuddy">20.<table cellspacing="0" cellpadding="0" border="0" width="100%" id="buddyListTable"><tbody>21.<tr class="buddyListOdd">23.<td align="left" valign="middle">AAAAAA</td>24.<td align="left">+861311111111</td>25.</tr>26.<tr class="buddyListEven">27.<td width="26px"><input type="checkbox"></td>28.<td align="left" valign="middle">BBBBBB</td>29.<td align="left">+861322222222</td>30.</tr>31.<tr class="buddyListOdd">32.<td width="26px"><input type="checkbox"></td>33.<td align="left" valign="middle">CCCCCC</td>34.<td align="left">+861333333333</td>35.</tr>36.<tr class="buddyListEven">37.<td width="26px"><input type="checkbox"></td>38.<td align="left" valign="middle">DDDDDD</td>39.<td align="left">+861344444444</td>40.</tr>41.<tr class="buddyListOdd">42.<td width="26px"><input type="checkbox"></td>43.<td align="left" valign="middle">EEEEEE</td>44.<td align="left">+861355555555</td>45.</tr>46.<tr class="buddyListEven">47.<td width="26px"><input type="checkbox"></td>48.<td align="left" valign="middle">FFFFFF</td>49.<td align="left">+861366666666</td>50.</tr>51.<tr class="buddyListOdd">53.<td align="left" valign="middle">GGGGGG</td>54.<td align="left">+861366666666</td>55.</tr>56.<tr class="buddyListEven">57.<td width="26px"><input type="checkbox"></td>58.<td align="left" valign="middle">HHHHHH</td>59.<td align="left">+861377777777</td>60.</tr>61.<tr class="buddyListOdd">62.<td width="26px"><input type="checkbox"></td>63.<td align="left" valign="middle">IIIIII</td>64.<td align="left">+861388888888</td>65.</tr>66.<tr class="buddyListEven">67.<td width="26px"><input type="checkbox"></td>68.<td align="left" valign="middle">GGGGGG</td>69.<td align="left">+861300000000</td>70.</tr>71.<tr class="buddyListOdd">72.<td width="26px"><input type="checkbox"></td>73.<td align="left" valign="middle">KKKKKK</td>74.<td align="left">+861321111111</td>75.</tr>76.<tr class="buddyListEven">77.<td width="26px"><input type="checkbox"></td>78.<td align="left" valign="middle">LLLLLL</td>79.<td align="left">+861322222222</td>80.</tr>81.<tr class="buddyListOdd">83.<td align="left" valign="middle">MMMMMM</td>84.<tdalign="left">+86132****3333</td>85.</tr>86.<tr class="buddyListEven">87.<td width="26px"><input type="checkbox"></td>88.<td align="left" valign="middle">NNNNNN</td>89.<td align="left">+861311111111</td>90.</tr>91.</tbody>92.</table>93.</div>94.<div>95.首先把鼠标焦点放入下面的输入框,然后按键盘的上下键,可以看到表格中的行被高亮选中<br />96.<input type="text" onkeyup="return keyDownEvent(event);"/><br />97.按回车后,相对应的表格项会出现在下面,当然这只是一个简单的Demo,复杂的操作开发者可以自己添加<br />98.<table id="result"></table>99.</div>100.</body>101.</html>。
上下标的输入

上下标的输入
有的时候,用户输入的文本是需要带上标或者下标的,用户不能直接输入上标或者下标,这时候仍然可以使用“单元格格式”对话框来完成这一功能。
例如,在单元格内输入电流密度的单位A/cm2,操作步骤如下:
(1)单击A2单元格,在单元格中按文本方式输入“A/cm2”。
(2)在编辑栏中选定将设为上标的字符“2”。
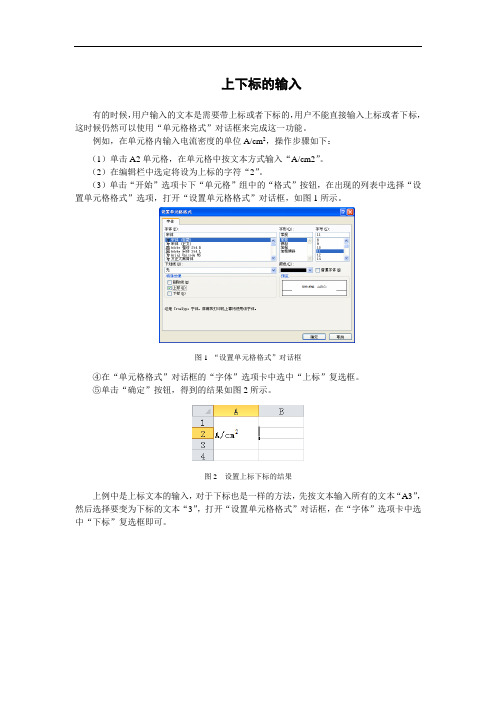
(3)单击“开始”选项卡下“单元格”组中的“格式”按钮,在出现的列表中选择“设置单元格格式”选项,打开“设置单元格格式”对话框,如图1所示。
图1 “设置单元格格式”对话框
④在“单元格格式”对话框的“字体”选项卡中选中“上标”复选框。
⑤单击“确定”按钮,得到的结果如图2所示。
图2 设置上标下标的结果
上例中是上标文本的输入,对于下标也是一样的方法,先按文本输入所有的文本“A3”,然后选择要变为下标的文本“3”,打开“设置单元格格式”对话框,在“字体”选项卡中选中“下标”复选框即可。
Excel2007中上标和下标的设置方法

Excel2007中上标和下标的设置方法
我们在使用word和excel编辑文字时,会遇到各种代数式的输入,例如y=x2+2x+1,x1+x2等等数学式的出现。
对于这样的代数式是可以用专业的软件输入的,但是掌握上下标的设置是很有不要的。
今天,店铺就教大家在Excel2007中上标和下标的设置方法。
Excel2007中上标和下标的设置步骤如下:
word中上下标的设置.
1、打开word输入Y=X2+2X+1。
2、将要设置为上标的数字选定,单击右键--【字体】,在出来的字体格式找到【效果】--【上标】,在上标前方框打钩。
确定。
3、设置下标的方法类似。
4、这就是设置完成了的。
excel中上下标的设置
1、打开excel,输入代数式。
选定要设置的数字,选择【格式】--【单元格】。
也可以单击右键--【设置单元格格式】。
2、在出现的【单元格格式】--【特殊效果】--【上标】。
确定。
3、下标的设置方法和上标的设置类似。
4、这就是设置完成了。
Excel2007中上标和下标的设置。
如何设置SpreadJS的表单名称标签

5. 可以通过设置 tabNavigationVisible 来控制是否显示(默认为显示)或隐 藏表单标签导航项。
spread.options.tabNavigationVisible = false; // : hide, true: show
本文介绍了如何设置 SpreadJS 的表单名称标签。 1. SpreadJS 表单名称标签与 Excel 类似。可以点击标签导航按钮来移动表单 标签, 点击表单标签来切换活动表单, 拖拽表单标签来重新排列表单集合, 以及拖拽表单标签区域宽度改变按钮来改变表单标签区域的宽度。也可以通 过 API 定制表单标签。 2. 可以通过设置 tabStripVisible 来控制个只是否显示表单标签. 同时如果不 想显示'new'标签, 可以将 newTabVisible 设置为'false'. var spread = $('#ss').data('workbook'); spread.options.tabStripVisible = false; //Also you can set tabStripVisible to true. spread.options.newTabVisible = false; //Also you can set newTabVisible to true. 3. 表单名称标签集合显示在表单标签导航按钮的右边。可以双击表单标签来更 改表单名称。如果想禁用双击编辑表单名称功能, 可以设置 tabEditable 选 项为'false' 。可以设置 allowSheetReorder 选项为相应的 bool 值来控制 是否能够通过拖拽重新排列表单次序。 spread.options.tabEditable = true; spread.options.allowSheetReorder = true; 可以设置 sheetTabColor 选项来定制表单标签的颜色。 var sheet = spread.getActiveSheet(); sheet.options.sheetTabColor = 'red'; 4. 可以拖拽表单标签区域宽度改变按钮来改变表单标签区域的宽度。也可以通 过 getTabStripRatio 和 setTabStripRatio 选项获取或设置以整个水平滚动 条宽度比率。 var ratio = spread.options.tabStripRatio; spread.options.tabStripRatio = 0.6;
excel2007怎么打上标和下标图文教程

2:单击右键,在弹出的对话框中选择“设置单元格格式”.
3:在弹出的“置单元格格式”对话框中选择上标(或下标);
4:最后按确定,即可完成上标(或下标)字符格式。
下面是由学习啦小编分享的excel表格输入上标下标的方法啦热爱学习的朋友请多多学习吧
excel2007怎么打上标和下标图文教程
在使用excel的时候会需要用到输入上标下标的技巧,对于新手来说还是有一定难度,怎么办?下面是由店铺分享的excel表格输入上标下标的方法啦,热爱学习的朋友请多多学习吧。
excel2007表格输入上标下标的方法
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格控件SpreadJS 如何实现单元格中使用上下标
SpreadJS还没有在单元格中实现上下标功能,不过我们可以通过以下一些手段实现。
下面来具体介绍:
一、使用Unicode字符集
Unicode字符集除了提供了各种文字,也提供了丰富的符号表情,我们可以直接使用。
我们可以直接从其他地方复制需要的字符到需要输入的地方比如这里复制了上标²,这种方式是最简单的方式。
我们可以在字符百科这个网站搜索到我们需要的字符。
在js代码中也可以使用String.fromCharCode方法显示,在网站中我们可以查询到字符对应的code,然后调用方法即可,比如String.fromCharCode(0x00B2)同样是上标二。
二、通过html页面转换
我们可以使用html的sup标签实现上标,这样上标的内容就不仅仅限于字符集中的上标字符了。
(由于IE不支持foreignObject,这个Demo不支持IE,如果需要使用IE可以使用html2canvas将html转换为canvas直接显示)
三、终极大招自定义单元格
SpreadJS自定义单元格的灵活性大家都已经很清楚了,如果上述方法都无法满足需求,那么可以使用自定义单元格,在paint方法中自由绘制文字,实现我们对富文本编辑的需求。
综上,三种方法从易到难,具体可以结合自己使用情况而定。
