北京网页设计之流程简介
《网页设计与开发》教学大纲

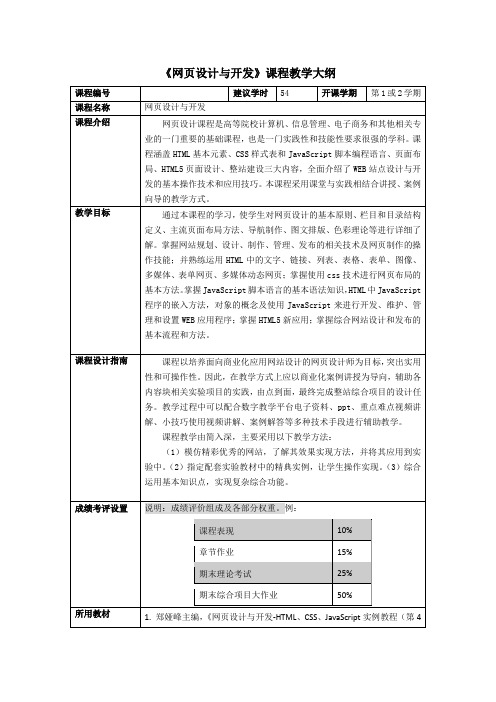
《网页设计与开发》课程教学大纲《网页设计与开发》教学大纲一、课程简介网页设计课程是高等院校计算机、信息管理、电子商务和其他相关专业的一门重要的基础课程,也是一门实践性和技能性要求很强的学科。
课程涵盖HTML基本元素、CSS样式表和JavaScript脚本编程语言、页面布局和整站建设三大内容,全面介绍了WEB站点设计与开发的基本操作技术和应用技巧。
本课程采用课堂与实践相结合讲授、案例向导的教学方式。
二、教学目标通过本课程的学习,使学生对网页设计的基本原则、栏目和目录结构定义、主流页面布局方法、导航制作、图文排版、色彩理论等进行详细了解。
掌握网站规划、设计、制作、管理、发布的相关技术及网页制作的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表单网页、多媒体动态网页;掌握使用css技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,对象的概念及使用JavaScript来进行开发、维护、管理和设置WEB应用程序;掌握HTML5最新页面开发技术;掌握综合网站设计和发布的基本流程和方法。
三、教学内容和要求1、教学内容教学内容主要分为基础内容和进阶提高两大部分。
基础内容全面地讲述了HTML、CSS、JavaScript技术。
主要包括HTML设计和开发所需了解的基本概念和框架结构;文字与段落、列表、超链接、表格、表单和多媒体在页面开发中的应用; CSS在实际开发中的应用技巧;JavaScript在动态网页开发中的基本概念和应用。
进阶提高主要包括web设计的基本原则和方法;基于表格的页面布局方法和基于div+css的页面布局方法,以及常见导航菜单的制作;HTML5中介绍了画布、新增表单元素及多媒体应用;综合案例系统介绍了网站开发从规划、实现到发布的完整过程。
2、教学要求●了解万维网的用途及网页设计的基本概念;●了解HTML、CSS、JavaScript在网页设计中的重要作用;●掌握HTML文档的基本结构及标记属性的使用方法和规则●理解HTML中的文本、字符、段落、表格、列表、表单标记的作用;●掌握主流页面布局方法;●理解JavaScript语言的作用和执行方式,掌握在网页中使用客户端脚本的方法,了解事件响应机制,掌握页面事件编程;●了解网页设计的基本原则和方法;●掌握HTML5最新网页设计技术;●掌握网站发布的基本流程。
北京网站建设方案

北京公司网站设计方案目录一、网站建设分析 (1)二、双方合作明细 (2)三、网站建设 (3)四、网站建设功能介绍 (4)五、网站拓补图 (5)六、项目管理流程图 (6)七、网站的售后服务 (7)一、网站建设分析原三维网站分析:三维网站分析:原三维网站采用模版制作,模版制作费用低、域名+空间+模板=2000元左右;但不利于百度以及其他行业性或者门户网站的收录、经过查询:MetInfo 公司提供模版中附带MetInfo 公司信息html代码较多,分散网站的权重。
目前百度权重“0”与其他行业网站互换友情链接都不达标。
针对这种代码都是在模版上强制加入的,一旦去除html代码,网站将瘫痪。
所以北京公司我将选择网络公司来进行编写html代码制作网站。
我会全称跟踪监督配合一起制作,纯代码编写网站费用大约在7000左右,所需费用远远大于模版制作、如果企业长期发展网络,包含后期的网站推广工作开展.纯代码制作网站是选择是个重要的决策。
纯代码制作网站很容易被百度、谷歌以及其他网站收录、从而减少后期的推广费用.从整个大局势上来看。
认为选择纯代码编写网站是企业做网络营销可持续发展的战略模式。
.。
.。
.。
.。
.。
.。
.。
...。
.。
.。
.。
.。
..。
行业特色:结合行业特点,网站的建设整体特色将展示出并在大量内容信息发布的同时,展示出的整体规模,从而提高公司的形象。
互动功能:通过互联网的互动功能,结合的浏览人群,网站的另一方面效果将落在内部互动功能建设方面,形成真正通过互联网达到强大的功能互动效果并达到促进与品牌双赢得作用。
二、合同声明细则:(请补充内容。
)1、乙方确保以上承诺服务内容的真实有效,并对其提供的知识技术服务真实性、合法性及是否违规盗承担法律责任。
2、乙方确保甲方网站在服务期内正常运行,如遭遇意外,乙方应尽全力挽回甲方损失,如发生不可挽回损失,甲乙双方应以沟通协调方式,明确事故责任,达成解决方案。
3、协议一式两份,甲乙双方各执一份,未尽事宜双方友好协商解决.三、网站建设:1、网站建设服务介绍a、注册国际域名:http://www.vvvtg。
网站设计实战5

01-10
18.2 创建内部链接 2
• • • • 创建网页链接 创建E-mail链接 创建 链接 创建文件链接 图像映射
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-11
18.3 创建外部链接
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-12
18.4 管理链接
– – – – 代码检查器 设置代码颜色、 设置代码颜色、样式及提示 清理多余的HTML代码及 代码及Word代码 清理多余的 代码及 代码 在视图页面中编辑HTML 在视图页面中编辑
• 制作一个网页
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-7
第18章 超链接 章
本章目标
• • • • • • 创建网页文件 绘制布局表格 插入文字 设置链接 保存网页 测试网页
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-6
本章总结: 本章总结:
• Dreamweaver的基本概述 • Dreamweaver的工作环境 • 使用Dreamweaver编辑HTML
第17章 网页设计概述 章
本章目标
• • • • 对Dreamweaver有基本了解 了解Dreamweaver的工作环境 使用Dreamweaver MX2004编辑HTML 学会制作一个网页
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-2
17.1 概述
• Dreamweaver MX 2004 是一款专业的 HTML 编辑器,用 于对 Web 站点、Web 页和 Web 应用程序进行设计、编码 和开发。无论您喜欢直接编写 HTML 代码的驾驭感还是 偏爱在可视化编辑环境中工作,Dreamweaver 都会为您提 供帮助良多的工具,丰富您的 Web 创作体验。 • 利用 Dreamweaver 中的可视化编辑功能,您可以快速地 创建页面而无需编写任何代码。不过,如果您更喜欢用 手工直接编码,Dreamweaver 还包括许多与编码相关的工 具和功能。并且,借助 Dreamweaver,您还可以使用服务 器语言(例如 ASP、、ColdFusion 标记语言 (CFML)、JSP 和 PHP)生成支持动态数据库的 Web 应用 程序。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
网页设计与制作(HTML+CSS)授课计划教案教学进度

引导教学法
学时 (分钟)
2
网页效果浏览
创建“北京大学”站点并浏览网页
项目教学法 任务驱动教学法
3
方法引导与操作示范
站点的创建与管理 网页的相关概念、术语与网页的主要构
成元素
案例教学法
4
模仿训练
Dreamweaver 的界面布局与工作环境 学生分组浏览指定的网站,分析网页的
结构、色彩和组成元素
计表的项目的制作,允许一定的自由发 挥 教师巡视答疑 教师指出学生模仿过程中可能出错和已 经出错的知识点,并进行重点评析,加 深印象,强化记忆
拓展训练
“绿色食品”销售情况统计表的制作
拓展训练训练考核评价
课堂小结 新课提示
组长:根据考核标准对本组学生完成的 项目进行评价
教师:抽评学生完成的项目,并对错误 操作给予及时纠正和提示
分组教学法 案例教学法
组长:根据考核标准对本组学生完成的项目
进行评价 教师:抽评学生完成的项目,并对错误操作
给予及时纠正和提示
分组教学法
归纳制作图文混排网页的相关知识 指出学生操作过程中容易出现的错误
讲授法
预习表格与表格布局网页制作的相关知识 讲授法
学时 (分钟)
教学单元 4 表格与表格布局网页Байду номын сангаас制作
的
● 培养网页设计与制作的整体思想; ● 培养网页布局的综合能力;
和
● 提高手写代码的能力;
要
● 培养独立学习、吸取他人的经验、探讨技术的习惯;
求
● 培养创意、团队协作能力。
教 教学重点:
学
网站首页的设计与制作
重
网站列表页的设计与制作
点
网站建设流程图

北京乐享互娱科技有限公司网站建设、优化流程方案、合同时间:2014-09—11网站建设流程图第一步:与客户沟通网站制作意向通过当面交谈、电话、电子邮件或在线订单方式了解客户的网站制作意向第二步:为客户制作网站规划方案根据企业业务与网站建设目的,分析确定网站形象、网站功能、网站结构、栏目设置、页面量、图片量、动画量等内容,形成完整的《网站建设方案书》双方确定建设方案具体细节及价格。
第三步:与客户洽谈设计细节双方就网站建设内容进行协商,修改、补充,以达成共识。
第四步:签定协议并交预付款双方以面谈、电话或电子邮件等方式,针对项目内容和具体需求进行协商,产生合同主体及细节.双方认可后,签署"网站建设合同"。
合同附件中包含"网站制作需求书”。
并根据合同协议,客户支付第一期网站建设费用。
第五步:客户提交网站相关资料客户收集和提供网站所需文字资料(电子稿)与图片素材。
第六步:设计主页方案我方按照需求书进行网站整体风格及布局设计,并出具设计稿。
制作首页及内容页的模板文件。
第七步:用户审核通过电话或其他方式与客户沟通交流。
审核确定设计稿及方案。
第八步:用户确认客户签字确定设计和策划方案。
第九步:整体制作我们根据客户确定的方案和策划进行开发和制作。
第十步:向客户提交完成搞将设计完成的整体网站提交客户验收。
验收项目包括链接的准确性和有效性、页面是否真实还原设计稿、浏览器的兼容性、文字内容的正确性(以客户提供的电子文档为依据)、功能模块的有效性等;第十一步:用户最终确认验收合格,由客户签发”网站建设验收确认书”.第十二步:上传网站及收尾款应客户委托将网站直接上传到指定服务器上。
客户验收后支付尾款。
我方在收到尾款后将所有网站文件及一份书面的《网站维护手册》一同递交给客户。
至此,网站建设过程结束。
网站制作需求书客户名称: 北京乐享互娱科技有限公司合同编号:说明:此需求调查表将是项目开始制作的依据。
《网页设计与制作》课程教学改革

式 。在人 才培 养 方 案 、 程 体 系 逐 渐 形成 之 后 , 课 课
程改革 作为培 养应 用性人 才 有效 的实施 手段 , 合 对
F e ok 等相 关 工 具 , 悉 各 种 页 面 制 作 技 术 , i w rs r 熟 能 够 熟练 制 作 网页 ; 对从 业人 员 要具 有 系 统化 的专 业
De c.2 o o6
V0 . N . u o 6 1加 o 4S m N .6
《 网页设 计与制作》 程教学 改革 课
王 晓红 ,Biblioteka 周 立 ( 北京联合 大学 管理学院 , 北京 100 ) 0 11
【 摘 要】 深化课程 改革是培养应用性人 才的有效 实施手段。为培养学生的 网页设计与带作能 】 力, 极大地激发学生的学习兴趣 , 专业教 师结合 多年的教 学经验 , 网页设计与制作》 对《 课程进行
新 知识 的 能力 、 团结协作 的能 力得 以提 高 。通 过 本 课程的学习, 使学 生 能 够 具 备 以下 四方 面 的能力 : 1 )We 点 的规划 、 b站 构建 与发 布 的能 力 ;)网页 与 2
图形 图 像创 意 、 设计 和制 作 的能 力 ; )Fah动画 创 3 l s
维普资讯
20 06年 1 2月 第 2 卷第 4期总 6 期 0 6
北京联合大学学报 ( 自然科学版 )
Ju a o Bin no nvrt( a rl c ne) or l f ei U i U i sy N t a Si cs n jg n ei u e
了大胆 的 改革 , 涉及 的 内容 包括 《 页设 计 与 制作 》 程 的教 育标 准 、 学设 计 及 课 程 考 核 标 准 网 课 教
《网页设计》项目课程课例开发实践

《网页设计》项目课程课例开发实践摘要:专业课项目课程课例的研制与实施是促进职业学校专业教师加强教学研究、提高中职专业课教学质量的有效举措。
结合组织和参与网页设计项目课程课例开发的实践体会,对该项目课程课例开发以及教学实施作全面的回顾与思考。
关键词:项目课程;课例开发;教学实施项目课例的开发有助于教师对教学客体——教学内容有更深刻的认识。
长期以来,职业学校的教师均是高校生一毕业马上进入职校,没有企业工作背景,虽然工作后有下企业实践的任务,但由于不能做到脱产且实践时间短暂,教师下企业实践往往流于形式,因此,他们所掌握的是学科性的专业知识和能力,与企业实际脱轨,教给学生的也是按照学科体系安排的知识和能力。
通过市场调研,可让教师知道企业需要什么、实际在做什么,而后进行项目课例开发,从而对教学内容有更深刻的认识。
项目课例的开发将使教学内容更加贴近学生未来的工作实际,这样培养出来的学生才是企业所需要的人才;项目课例的开发有助于教师教学,采用项目化、基于工作任务形式、以工作过程为导向的教学,能极大地提高学生学习的积极性,增强学生的各项能力。
《网页设计》是计算机网络技术专业核心课程,是学习网页设计与制作技能的主干课程,本课程侧重于学习静态网页的设计与制作,是后续动态网页设计课程的重要基础。
作为省课题《项目课程课例开发与实施研究》的子任务,网页设计项目课程开发从2010年6月正式启动,作为该门课程的任课老师,我参与了课程项目开发、课例开发以及教学实施反馈等环节,在即将结题之时,对网页设计项目课程课例开发实践作一些总结和思考。
一、项目开发在市场调研的基础上,我们首先进行了课程项目开发,分为以下项目:“奥运网站”的制作、“盛世北京”栏目的制作、“风俗北京”栏目的制作、“帝都北京”栏目的制作、“畅游北京”栏目的制作、“艺术北京”栏目的制作、“问卷北京”栏目的制作、“中秋网站”的制作、“计算机网站”的制作。
二、课例开发——“奥运网站”的制作在项目开发的基础上,我们又进行了课例设计,九个项目对应九个课例,完全按照江苏省职业学校专业项目课程课例框架要求进行:①确定学习项目;②介绍课例背景;③设定学习目标;④描述学习任务;⑤组织学习内容;⑥创设教学情境;⑦准备教学资源;⑧实施教学过程;⑨设计教学评价。
北京网站建设制作报价单

北京网站建设制作报价单一:企业建站基本型套餐说明:结构清晰,设计精美,主要适合企业进行小型的网上宣传。
套餐组成具体项目项目内容数量备注空间部分虚拟主机1个(总共100M)/年支持FTP上传下载域名部分国际域名或国内域名1个/年.com网页部分网页设计制作15页内精美网站设计制作功能模块公司介绍、产品介绍、客户留言、联系我们、人才招聘、流量统计网站推广登陆免费型搜索引擎(如:百度、Google、Yahoo等)网站维护包括域名、空间维护。
(现有页面内容的更新不超过整个网站的三分之一)价格客户套餐现优惠价格:1200元制作周期:3个工作日备注QQ 276433910 om二:企业建站标准型套餐套餐说明:结构完整,设计精美、内容充实。
简单动态效果。
套餐组成具体项目项目内容数量备注空间部分虚拟主机1个(总共200M)/年支持FTP上传下载域名部分国际或国内域名1个/年.com网页部分网页设计制作25页内精美网站设计制作功能模块公司介绍、产品介绍、客户留言、联系我们、人才招聘、流量统计、留言板、新闻或产品发布系统、一个FLASH引导页网站推广登陆免费型搜索引擎(如:百度、Google、Yahoo等)网站维护包括域名、空间维护。
(现有页面内容的更新不超过整个网站的三分之一)价格客户套餐现优惠价格:2000元制作周期:7个工作日备注二:企业建站豪华型套餐套餐说明:结构完整,设计精美、内容充实。
简单动态效果。
套餐组成具体项目项目内容数量备注空间部分虚拟主机1个(总共500M)/年支持FTP上传下载域名部分国际或国内域名1个/年.com网页部分网页设计制作50页内精美网站设计制作功能模块公司介绍、产品介绍、客户留言、联系我们、人才招聘、流量统计、留言板、新闻或产品发布系统、一个FLASH引导页网站推广登陆免费型搜索引擎(如:百度、Google、Yahoo等)网站维护包括域名、空间维护。
(现有页面内容的更新不超过整个网站的三分之一)价格客户套餐现优惠价格:300元制作周期:12个工作日备注QQ 276433910 om门户网站,行业网站,政府网站价格另议。
《网页设计与制作》课程说明书

计算机图像处理 专业核心课
学时 /学分 56 /3 授课范围
2010 级本科 1 班、2 班、3 班
授课时间 和地点
周三 1-2 节,11-A507 室(2 班、3 班) 周五 5-6 节,11-A507 室(1 班)
人数 限制 90
课 程 本课程全面讲授使用 HTML 和 CSS 进行网页设计和制作的方法和技巧,包括网页设计基础、网页 简 制作工具、XHTML 基础、CSS 基础、CSS 布局技术和 CSS 高级技术等内容。 介
实验、实习、作业、课外 阅读及参考文献等 内容及时间、地点
实验(一)网页基本元素 周三 3、4 节 计算机基础教学实验室 B-103
实验(二)XHTML 语言 周三 3、4 节 计算机基础教学实验室 B-103
实验(三)CSS 选择器 周三 3、4 节 计算机基础教学实验室 B-103
实验(四)CSS 盒模型 周三 3、4 节 计算机基础教学实验室 B-103
缺席 1/3 学时者,取消考试资格,重修;总成绩不及格者,补考;补考不及格者, 重修;补考或重修时,期末考试占 100%。
备注
1.开学一周内,班长或课代表将其姓名、联络电话、手机以 e-mail 传送给任课 老师。 2.若以 e-mail 与老师联络时,请于主题处注明您的班级、姓名及事由等。 3.修读本课程的同学均应准时到课,若无法准时前来,应有请假条。
第 14 章 表格布局(2 课时) 13.1 表格布局基础 13.2 表格布局实例
第 15 章 浏览器兼容问题(2 课时) 13.1 CSS 过滤器 13.2 IE 常见 bug 修复 网页制作综合训练(2 课时) 第 16 章 网页制作综合训练
实验(六)用 CSS 设置背景样 式 周三 3、4 节 计算机基础教学实验室 B-103
《网页设计与制作》项目化课程整体教学设计

发挥作用 ) ; 培养学生的创新思维能力 、 艺
术鉴赏能力和实际应变能力( 根 据用 户 需
先 导 课是 《 计算 机基 础 》 、 《 网 络 互 联 技
术》 , 平行 课有 《 多媒 体 技 术 与 应 用 》 、 《 数 据库 技术 》 , 后续 课程有 《 动 态 网站 设 计 》 ( ( WE B应 用 开 发 》 。本 课 程 作 为 计 算 机 应 用技 术专业的一门主干专业课程 , 一 般 在 2年 级 开 设 , 此时学生 已经具备一定 的计
后以是否通过验收来进行考核。
三、 课 程 口头 布 置 任 务 时 有 相 应记 录并 依 据 其进 行工 作 , 最 后 参 照任 务 要求进行 测试 ) 的工 作 态 度 ; 能够 养成认 真、 严谨 、 踏实的工作习惯( 根 据 用 户 需求 和任务要求进行方案制定和实施 , 能 够解 决 问 题 使 得 系 统 满 足需 求 , 编 写 网 站 策划
1 、 能 力 目标 。 通 过 完 成 项 目 , 使 得 学
生: 能 够 进 行 项 目需 求 分 析 , 了 解 项 目业 务 背 景 ;能 根 据 项 目业 务 背 景 的不 同 , 确 定 项 目需 要 实 现 的 功 能 ; 能 根 据 项 目需 求 对素材进 行收 集 、 整理与 处理 ; 能 根 据 项 目需 求 风 格 , 设计 网站页 面 ; 能 根 据 客 户
F t z t u r e a J e a ̄ t
燕 蔼 敦 璃
《 网页设计与制作》 项 目化课程整体教学设计
口 北 京市 应用 高级 技 工学 校
摘 要 : 本 文针 对中职计算机 应用技术专业的
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
BEWEB产品介绍

第三 学期
制作JS脚本特效 制作Flash动画 使用PHP+MySql开发 网站
1、掌握编程的基本概念和程序逻辑 2、能够使用JS编写常见的页面特效
1、掌握Flash的基本工具操作,可以绘制基本图形 2、会综合运用基本工具制作Flash短片和banner广告 1、掌握网络编程原理和PHP的基本语法 2、了解My SQL数据库的基本语法和查询语句 3、能够应用PHP+MySQL开发小型网站 1、掌握平面广告设计的基本类型,能够运用色彩和布 局知识设计常见平面广告,如海报,招贴,名片,封面 2、了解常见行业类型网页设计,能够设计出符合行业 规范,色彩和布局搭配合理的网页页面 1、掌握平面设计流程和规范,综合运用基本工具制作 平面设计毕业项目 2、掌握网页设计流程和规范,综合运用基本工具制作 网页设计毕业项目
23.2
55.4
100 中国 全球
100 中国 亚洲
中国创意产业的发展趋势
据悉,2010年的上海世博会需要大量的创意人 中国创意设计产业的发展趋势 才,尤其多媒体设计人才 全世界以电影,动画,平面设计,网页设计为代表 的创意产业每天创造的产值高达220亿美元,并以 缺口高达8万多名。
5%左右的速度递增。 中国创意产业发展的瓶颈是创意人才的极端匮乏。
BEWEB网站设计工程师课程介绍
院校教学服务一部
主要内容
开发背景 产品定位 培养目标 课程体系 产品特色 教学资源 支持服务 BEWEB VS ACCP启蒙星2.0
主要内容
开发背景 产品定位 培养目标 课程体系 产品特色 教学资源 支持服务 BEWEB VS ACCP启蒙星2.0
开发背景
中国互联网行业的发展现状 中国创意产业的高速发展 网站设计行业的发展趋势 北大青鸟APTECH产品研发的优势
《网页设计与制作》教学大纲

《网页设计与制作》教学大纲《网页设计与制作》教学大纲一、课程基本信息:1.课程编号:2.课程名称:网页设计与制作3.英文名称:Design and Making of Webpages4.课程简介:《网页设计与制作》是新闻学专科的一门专业课程。
本课程综合讲述了网页设计与网站建设的基本原理、关键技术及其开发和应用,本课程注重实用性和操作性。
综合介绍Dreamweacer、Fireworks、Flash 在设计网站及网页方面的应用。
主要内容包括:Dreamweacer简介;创建Web网站和Web页面,在页面中添回各种元素;网页超链接;表格、层、框架的灵活使用;css样式表,创建动态交互式网页: Fireworks概述;文本、图片的创建及特效;图像处理优化;动画制作;制作网页的交互性;flash基本界面和操作图形、文本处理编辑;动画制作;符号和图层的创建使用动画中添加声音;交互式动画制作等。
二、课程说明:1.教学目的和要求:通过本课程的学习,了解网页网站的基础知识;掌握网页三剑客的使用方法;学会综合使用多种工具,来创建和优化网站网页,为学生自学图形设计、多媒体制作及广告设计,今后进行网站的设计和开发打下良好的基础。
2.与相关课程衔接:大学计算机基础3.周课时、总学时:4课时;总学时:72课时,理论课36课时,实践实验课36课时。
4.开课学期:第四学期5.教学方法:讲授与实践相结合。
6.考试方法:平时占30%,期中考试占20%,期末考试占50%。
平时成绩中包括上机实训报告(30%)。
7.实验、实习、作业:5次实训,课堂讨论、作业8.教材:暂用《Dreamweacer+Photoshop+Flash+Fireworke8网站建设与网页设计详解(cs3版)》电子工业出版社孙东海编著9.教学参考资料:《Dreamweaver Photoshop Flash Fireworks JavaScript网页制作实例大讲堂》人民邮电出版社孙宇等编著2008年版《网页制作与网站建设从入门到精通》人民邮电出版社宇帆,王方,何翠平编著 2008年版《Flash基础教程》曾顺编著清华大学出版社 2008年版《中文Flash MX 教程》成昊编著北京科海电子出版社 2008年版《中文photoshop教程》图灵编浦东电子出版社 008年版《Flash基础教程》曾顺编著清华大学出版社008年版三、课程内容与教学要求第一章 Fireworks 基本操作一、教学要求:掌握Fireworks 的基础操作方法(新建、打开、导入、导出Fireworks 文档),以及“首选参数”对话框的设置方法。
《网页界面设计》课程标准

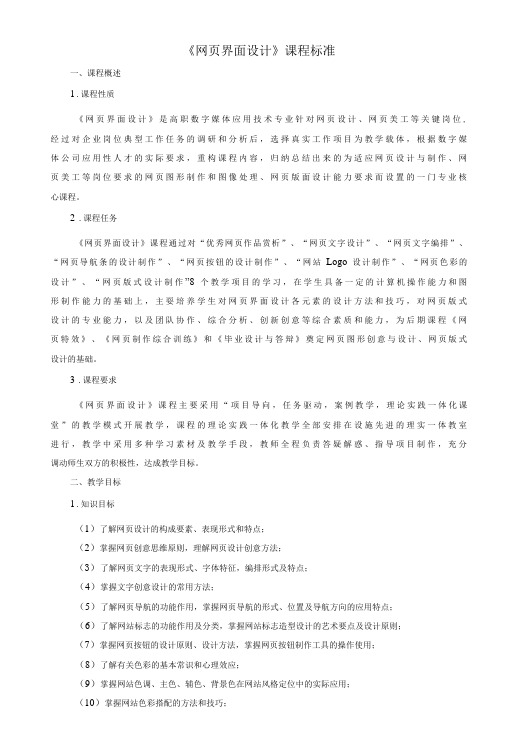
《网页界面设计》课程标准一、课程概述1.课程性质《网页界面设计》是高职数字媒体应用技术专业针对网页设计、网页美工等关键岗位, 经过对企业岗位典型工作任务的调研和分析后,选择真实工作项目为教学载体,根据数字媒体公司应用性人才的实际要求,重构课程内容,归纳总结出来的为适应网页设计与制作、网页美工等岗位要求的网页图形制作和图像处理、网页版面设计能力要求而设置的一门专业核心课程。
2.课程任务《网页界面设计》课程通过对“优秀网页作品赏析”、“网页文字设计”、“网页文字编排”、“网页导航条的设计制作”、“网页按钮的设计制作”、“网站Logo设计制作”、“网页色彩的设计”、“网页版式设计制作”8个教学项目的学习,在学生具备一定的计算机操作能力和图形制作能力的基础上,主耍培养学生对网页界面设计各元素的设计方法和技巧,对网页版式设计的专业能力,以及团队协作、综合分析、创新创意等综合素质和能力,为后期课程《网页特效》、《网页制作综合训练》和《毕业设计与答辩》奠定网页图形创意与设计、网页版式设计的基础。
3.课程要求《网页界面设计》课程主要采用“项目导向,任务驱动,案例教学,理论实践一体化课堂”的教学模式开展教学,课程的理论实践一体化教学全部安排在设施先进的理实一体教室进行,教学中采用多种学习素材及教学手段,教师全程负责答疑解惑、指导项目制作,充分调动师生双方的积极性,达成教学目标。
二、教学目标1.知识目标(1)了解网页设计的构成要素、表现形式和特点;(2)掌握网页创意思维原则,理解网页设计创意方法;(3)了解网页文字的表现形式、字体特征,编排形式及特点;(4)掌握文字创意设计的常用方法;(5)了解网页导航的功能作用,掌握网页导航的形式、位置及导航方向的应用特点;(6)了解网站标志的功能作用及分类,掌握网站标志造型设计的艺术要点及设计原则;(7)掌握网页按钮的设计原则、设计方法,掌握网页按钮制作工具的操作使用;(8)了解有关色彩的基本常识和心理效应;(9)掌握网站色调、主色、辅色、背景色在网站风格定位中的实际应用;(10)掌握网站色彩搭配的方法和技巧;(11)掌握网页版式设计的形式原理、视觉因素及网页版式构成的类型。
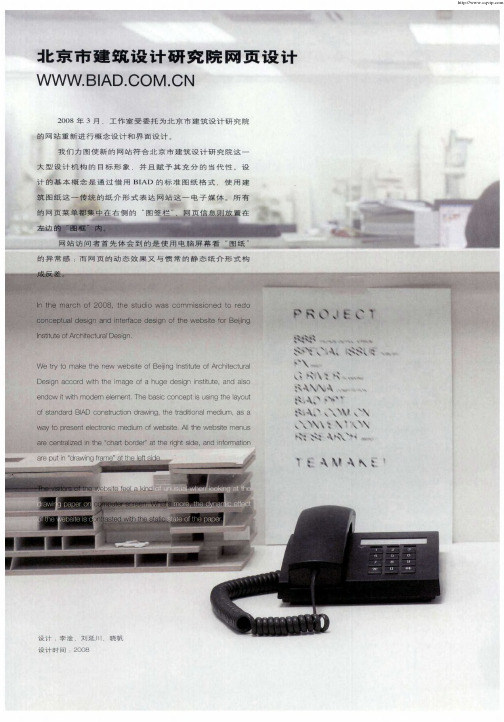
北京市建筑设计研究院网页设计

”
的异 常感
;
而 网 页 的动 态 效 果 又 与惯 常 的静 态 纸 介形 式 构
the
s
t u d io
w a s
c o m m
is
s
io
n e
d to
re
d
o
删
In s t it u t e
o
a c e
d e S ig n 0 f t h e
w e
b S ite f o r B e jjing
Ⅵ
?
、
。
do
s
it
w
it h
m o
de
e le m e n
t The ba
n
p t is
n a
u s in
g t h e la y o u t
d iu
m
.
S 0
。
’
,
k
。
“
o
f
ta
n
d a r d B IA D
s e n
c o n s
t r u c t io
n ic m e
d ra
m
w
in g
.
t h e t r a d it io
重庆维普
-
.
IB 京 市 建 筑 设 计 研 究 院 网 页 设 计
.
. .
W W W B lA D C O M C N
20 0 8
年
3 月
.
工
作室 受委托 为北 京市建筑设计研 究院
。
的网站重新进行概念设计和界面 设 计
我们 力图使新 的网站符合北 京市 建筑设 计研 究 院这
网页设计与制作教学大纲

《网页设计与制作》教学大纲第一部分大纲说明一、课程的性质和任务:《网页设计与制作》是一门操作性和实践性很强的课程,为网络专业和计算机相关专业的必修课。
本课程的主要内容包括了网页编辑与制作软件Dreamweaver MX建站的全过程。
教材体现网页制作技术的的特点,注重实用性和操作性,综合讲述了网页制作中的网页编辑、Web图像制作以及网页中动画设计的基本概念和基本操作技能。
书中文字叙述简单明了、通俗易懂。
按照Macromidia公司出品的网页制作系列软件的系统内容,由浅入深、循序渐进,符合学习者的认知规律。
书中列举了部分实例,各章都编排了适量的习题、思考题,以使学生更好地理解和掌握书中所讲述的内容。
二、培养目标:结业后能独立完成公司或个人主页的制作、维护、站点管理、设计制作精美的网页,能够更好地把企业通过互联网推向全球,并通过考试可获得网页设计师相关证书。
三、授课对象:高职高专类网络专业和计算机相关专业四、课程的特点和教学基本要求课程在重点介绍网页设计软件Dreamweaver MX的操作与应用的基础上,通过大量实例和光盘教学素材,详细地阐述了网页设计软件的应用技巧,使学生在学习过程中得以融会贯通,掌握网页设计软件的高级应用。
同时,授课过程中将始终遵循“用户界面感受第一”的基本原则,教导学生在策划、设计过程中设身处地为用户着想,让创意为用户服务,培养学生独立思考、独立创作的良好学习习惯,为学生成为一名优秀的网页设计师打下坚实的基础。
课程设置的根本思路是为使学生能够最大程度满足企业对于网页设计人员的需求,达到学以致用的目的,从而为企业培养优秀的网页设计实用人才。
五、课程教学要求的层次1、掌握:在网页文档中添加文本和文本的格式化方法、插入日期和时间、插入水平线、设置网页的属性等操作方法。
在Dreamweaver MX中使用的图像格式、在网页文档中插入图像、为页面背景添加图像、图像属性的设置、图像与文本的混合排版、设置图像的位置和边框、设置图像的缩略图的操作方法,会使用图像编辑器,会在网页中插入翻转图像和导航条的操作、表格的组成和基本操作方法及创建表格、表格操作、表格编辑的方法、表格和单元格的属性设置,会用表格组织网页的总体布局,掌握使用布局视图布局页面的总体布局。
北京奥林匹克运动会网页设计案例

北京奥林匹克运动会网页设计案例
奥林匹克运动会(Olympic Games),简称奥运会或奥运,是国际奥林匹克委员会主办的包含多种体育运动项目的国际性运动会,每四年举行一次。
随着信息时代的冲击,网络越来越凸显出它的重要地位,网络给人们带来了种种便利,给企业带来了新的商机,通过网络人们不仅更快的得到了所需要的最新资讯,为企业也带来了更广阔的市场。
近年来,Internet技术得到迅速的发展,已经成为计算机产业的
一个技术热点。
在Internet时代,传统的电视直播或转播的赛事已
无法满足体育爱好者,在网络上获知赛况或赛事信息成为了一种新的渠道。
促成Internet高速发展的因素之一就是Web技术。
Web技术的
发展使得那些具有交互动态页面、有条理的数据库查询、丰富信息内容的页面成为最吸引人的网页。
浏览Web有着执行Windows程序一样的感觉和操作性。
随着Internet技术的发展,它已经成为一种操作平台,为用户提
供强大的服务,例如网上购物,网上电子商务,社会信息数据库服务等。
那么体育事业也可以效仿这种方式,在专门的奥运专题网站上发布信息,进行广告合作,在网络这种更加方便快捷的交互平台上开拓广阔的客户渠道。
同时也为体育爱好者提供一个方便的平台。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
北京⽹页设计之流程简介
⼀、⽹页设计阶段
1.⽹页主题选择
设计⼀个⽹页,最重要的是选择好⽹页的主题内容,选择⾃⼰所需要的内容来进⾏设计。
对于⽹页开发公司来讲,当产品经理给出⼀个产品的需求,我们⾸先需要对这个产品进⾏⼀个⼤致的分析,分析这个产品的⽅向,定义产品的⽤户群体及特征;对已定义的⽬标⽤户群体及特征进⾏深层次的剖析,包括⽬标⽤户群体的年龄,性别及⽬标户群体的⼀些情感习惯,⼼理特征等,这样就可以有针对的对这个产品构想设计出⼀个⼤概的⾊系搭配及元素控件设计页⾯。
2.结构规划
在选择好⽹页主题后,就需要开始规划⽹页中的结构了。
需要清楚的是,根据⽹页主题明确规划⽬标,合理设置⽹页的结构。
这其中,还需要注意⽹页中内容的设置,要全⾯结合主题和页⾯具体内容规划结构。
3.素材收集
这是需要花时间多考虑的⼀步,前期的主题和结构规划好之后,就要根据需求来开始收集素材。
收集的素材⼤致包括:⽂字、图⽚、声⾳、动画、视频等,同时,可以通过书籍、报刊、杂志、⽹络等途径搜索到需要的素材。
⼆、⽹页制作阶段
制作⽹页的部分,主要需要设计⼈员运⽤Dreamweaver、PS等软件制作,设计⼈员可以根据⾃⼰的喜好,选择⼀款熟悉的制作⼯具。
同时,在制作过程中可能也有收集加⼯素材的部分,这就需要看制作过程中的需求,来合理安排。
1.初稿设计
把产品经理的原型需求和⾃⼰对产品的体验研究分析结合起来设计初稿。
(⼤概的⾊系搭配,框架布局,元素控件,图标ICON等设计都可以在这⼀步呈现出来)
2.视觉规范设计及细节优化设计
初稿设计完成了,产品⼤概的样⼦都出来了,接着我们就是要做好视觉规范设计及细节优化设计。
视觉规范设计就是要对整个产品的颜⾊,字体,字号,元素控件,图标ICON,间距及交互效果做个统⼀的规范,这样才可以做出⼀个成熟的产品,对前端制作也是有很⼤的好处的。
3.跟进前端⼯程师实现设计效果
设计稿完成了接下来就是前端⼯程师制作了,这时我们要继续跟进前端⼯程师,实现还原我们的设计效果,有必要我们可以设计出⼀份交互图出来,这样便于他们更好的更准确的更快捷的实现我们的设计。
三、后期检测阶段
⽹页设计与制作完成后,步骤基本完成。
后期,还需要设计者对于⽹页进⾏全⾯检测,包括所设计⽹页中内容的合理性、科学性,⽹页中链接的正确性以及根据实际情况做适当的调整。
1.产品体验
当前端制作好页⾯之后,我们就可以对整个产品做⼀个线上的体验,界⾯体验,交互体验,当遇到⼀些体验不好的地⽅我们可以直接和产品还有前端⼯程师进⾏沟通,共同来商讨解决这些问题。
2.产品的持续⽤户体验跟进研究与优化
产品上线之后,我们要持续关注与跟进它,进⾏⼀些⽤户体验数据的收集,对于界⾯上和交互体验上的⼀些不是很理想的地⽅做⼀个收集,⽤在下期的改版上。
在⽹页的设计与制作过程中,以上的环节缺⼀不可。
为了保证所设计⽹页的合理性与整体美观性,设计⼈员还需多多注意设计过程中的每⼀个细⼩环节,做好每⼀个步骤。
以上信息来⾃⽹络。
