客服管理系统把在线交谈嵌入网页的方法
在线客服设置规定

4.1 设置启用“启用公示牌”
4.2 将标准代码拷入
4.3 设置“客服表单”,拷入代码。
4.4 修改二个关闭连接,“网内链接”-“功能链接”-“关闭公示信息”
4.5 “公示信息”的显示,固定在右下角。
1.4 其他:底部可以增加或修改:
接入其他的IM如旺旺等
可增加对“淘宝店”等链接。
2.信使设置
2.1 将所有的互动信息,均设置
2.2 将用户注册信息中的邮件和手机,输入
3.短信签名设置:需要设置签名,才能收发短信。每个帐号有 5 元初始费。
签名使用企业简称
“编辑名片内容”:拷入标准代码
“招呼语”:您好,有什么可以帮您的吗?
“离线留言”:输入管理员(注册信息中的)邮件和手机,设置邮件和手机接收
回复签名:企业简称
“留言提示”:
对不起,我现在不在线。
请您留言,并留下联系方式,我们会及时联系您。
谢谢光临本站!
1.2 标准“在线客服表单”的编辑:
在编辑在线或离线图标时,选择“插入动态网页”-》“功能网页”-“用户表单”-“在线客服表单”,增加一个表单,输入“在线客服表单”,按确定。
选择“编辑表单”,拷入标准代码。
1.3 表单增加和编好后,再次编辑下一个图标时,选择“插入动态网页”-》“功能网页”-“用户表单”-“在线客服表单”,
关于标准在线客服的设置
1.关于在线客服设置:
1.1 标准设置:
“客服名称”:在线客服。
“编辑在线图标”:拷入标准代码
“编辑离线图标”:将拷入并编辑表单的代码,拷入。
聊天提示嵌入WEB页面的设计与实现

聊天提示嵌入WEB页面的设计与实现作者:廖景荣来源:《电脑知识与技术》2014年第36期摘要:网页中嵌入本网站外提供的服务,需要在网页文件中插入服务引擎代码,而其它的大量JAVASCRIPT要执行的代码都要在页面解析时通过JS插件或动态请求下载,要在解析器线程内执行属不同域的服务代码[1] 。
自动化代码插入保证使用站外服务方便可靠,避免插入代码引起网页文件破坏。
关键词:引擎代码;JS插件;代码插入;站外服务中图分类号:TP311 文献标识码:A 文章编号:1009-3044(2014)36-8650-03网页是当今企业的宣传的重要窗口,现很多公司通过网页“面对面”和客户直接聊天,提高了业务的成功率。
把本站外聊天系统和网页融合是大多数公司的首选,特别是中小型公司。
提供系统服务公司在保证客户现有网页原来功能和信息不会破坏的情况下,如何把聊天功能嵌入到客户各网页中,该文就此问题提供了一个现实可行的解决方案。
1 系统功能介绍系统涉及服务提供商、请求服务的客户、客户网页浏览者的三种角色。
客户向服务提供商申请网页聊天服务,首先要在服务商注册公司服务账号,登记账号管理员和业务咨询人员,并对咨询人员进行分类记,随后客户可使用工具把服务商提供的网页代码插入本公司页面。
当浏览者访问客户网页时服务商嵌入客户网页的聊天请求界面会增强呈现在浏览者的面前,浏览者点击后,客户的工作人员就可以使用桌面聊天程序和浏览者(在网页中)聊天,聊天的信息通过服务商传递到双方。
2 插入的页面代码功能设计2.1 代码插入的工作原理由于要执行的代码量比较大,在页面中插入的代码只是关键的引擎代码,否者对原页面维护会带来破坏和混乱,由此需要通过JS插件方式,大量的代码在网页解析时才下载到页面。
在执行插入的JAVASCRIPT代码时,可以生成新的DOM JS插件对象,当浏览器解释新JS插件对象时又下载执行另一JAVASCIPT代码。
通过这种方式把所有代码分次下载到浏览器中,最终聊天请求提示界面和的页面无缝融合在一起显示,成为页面整体中的一部分。
平台客服接入方案

平台客服接入方案1. 引言客服体验是企业与用户之间快速沟通的重要通道。
平台客服接入方案是企业为了提供更好的客户体验选择的一种客户服务方案。
该方案将用户开发的应用程序和企业的客服系统进行连接,将客户服务集成到应用程序中,为用户提供即时的在线服务,提高客户满意度。
2. 接入方式2.1 手机/PC网站嵌入客服SDK企业可以将客服SDK嵌入到其应用程序中,通过SDK提供的API 实现客服功能。
客户进入应用程序时会直接看到嵌入在应用程序内的客服功能入口,方便快捷。
SDK可支持多种客服方式,例如常见的在线客服和语音客服等。
2.2 对接成熟的客服系统API对于企业已经建立的客服系统,可以通过对接客服系统的API来实现在应用程序中展示与客服的即时对话。
这种方式需要开发者具备一定的技术能力,但其灵活性较高。
开发者可以自由选择客服系统,根据业务需要定制客服界面的样式和布局。
2.3 联合第三方客服平台如果企业没有自己的客服系统,可以选择接入第三方客服平台。
该方案需要企业选择可靠的第三方平台进行合作,用户可以通过第三方平台接入在线客服,实现与平台客服人员的沟通。
该方案需要开发人员根据第三方平台提供的SDK接入平台的API。
3. 方案优劣分析3.1 嵌入客服SDK方案这种方案的优点是集成简单,可以快速的将客服功能嵌入到应用程序中,用户使用起来也比较简单。
缺点是SDK功能较为单一,只提供了少数的客服方式。
3.2 对接成熟的客服系统API方案该方案的优点是较为灵活,可以根据企业的具体需求自定义客服系统的样式和布局。
缺点是需要开发者具备较强的技术能力,客服系统API的使用也需要一定的学习和了解。
3.3 联合第三方客服平台方案该方案的优点是便捷度高,企业直接通过第三方平台即可获取完整的客服系统功能。
缺点是需要企业选择可靠的合作伙伴,要考虑合作的平台稳定性、服务质量等问题。
4. 推荐方案通过对方案的优劣性分析,我们推荐企业选择第三方客服平台方案。
客服管理系统使用网页表单步骤

在客服管理系统中,网页表单作为客户服务请求渠道的一种,具有简单、灵活、高效、全面的特点。
可以随意地嵌入任意地方收集信息,不会受到工作时间的限制,使用起来超级简单,并且会自动转为工单,通知到相关客服人员。
那么如何使用网页表单这一便捷工具呢?完成嵌入网页和设置后,客户就可以填写提交了。
嵌入和设置并没有先后次序,下面是具体步骤。
网页表单嵌入网页,步骤如下:
1.进入易维帮助台客服界面,拷贝源代码。
点击图标,然后依次点击
“设置”-“网页表单”,来到设置页面。
可以新建,也可以使用系统自带的“网页表单(实例)”,点击进来,可以看到源代码,复制下来。
2.粘贴到网页。
在粘贴之后测试下URL,若成功,则出现网页表单的按钮
或窗口。
3.点击“更新”以保存。
设置网页表单,步骤如下:
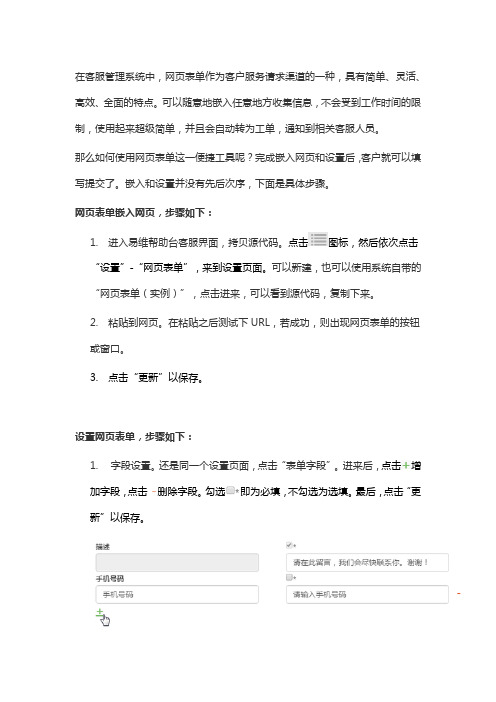
1.字段设置。
还是同一个设置页面,点击“表单字段”。
进来后,点击增
加字段,点击删除字段。
勾选即为必填,不勾选为选填。
最后,点击“更新”以保存。
2.设置投递规则,还是同一个设置页面,点击“创建和投递工单的规则”。
进来后,设置“工单投递到哪里”和“谁可以提交工单”。
然后,点击“更新”以保存。
3.为了美观或者整体形象,我们还可以设置外观样式。
还是同一个设置页
面,点击“界面外观”。
进来后,设置“按钮”、“窗口”的位置、样式、配色和“界面呈现的次序”。
最后,点击“更新”以保存。
这样,设置和嵌入完成后,就可以使用网页表单收集客户服务信息了。
客服管理系统网络接入方案

客服管理系统网络接入方案
一、 基本架构
为配合客服管理系统区域管理功能,加强业务网络管理,前端机房传输网通过市公司SDH 搭建,并按以下示意图进行连接:
二、网络拓扑图
———— ———————
↘
——————
数字电视有线(无线)服务器
其中,路由器WAN 地址分配: 路由器LAN IP 地址分配: 数字电视有线前端: 数字电视无线前端: 数字电视客户业务终端:
新视达可寻址LAN IP 地址分配: 城区营业部IP 地址分配: 榕山营业部IP 地址分配:
三、客户管理网络调整
城区营业部所在的新视达可寻址计算机(主机服务器)和命令指
市公司SDH
网络
适配器 路由器
令器相关设备移至前端数字机房,由主机服务器联接交换机通过命令指令器把模拟信号源开关查询分接到各客户端,对于客户端权限设置由运行维护部按照上级要求调配,设置相关权限,以保持网络命令和传输畅通。
四、申请采购网络设备列表
五、前端机房值机人员培训计划
按照公司要求安排,对于前端机房值机人员,发放自制书面资料辅助,设置前端机房专用账号权限,在30个工作日以内不影响值机工作前提下,学习和掌握以下业务工作:
1、新视达可寻址软件开关授权、注册续费等。
2、数字有线开关授权、置位程序和注册续费等。
3、数字无线开关授权、和注册续费等。
运行维护部
二0一一年六月十日。
在线客服系统使用手册-V101

当当商城在线客服系统沟通平台使用手册2013-6目录1、当当商城在线客服系统沟通平台简介 (4)2、“在线客服系统”访客端系统简介 (4)2.1、访客对话界面 (4)2.2、访客端系统主菜单 (4)2.3、表情 (4)2.4、发送按钮 (5)3、客服端登录界面 (5)4、客服系统主菜单 (6)4.1、系统 (6)4.1.1、我的状态 (6)4.1.2、退出系统 (7)4.2、查看 (8)4.2.1、工具栏 (8)4.2.2、状态栏 (8)4.2.3、显示队列 (8)4.2.4、访客排序 (9)4.2.5、配置信息显示列 (10)4.3、收藏 (10)4.3.1、添加到收藏夹 (11)4.3.2、整理收藏夹 (11)4.4、工具 (12)4.4.1、常用语与常用链接管理 (12)4.4.2、常用文件管理 (13)4.4.3、对话主题管理 (13)4.4.4、名片分类管理 (14)4.4.5、访客阻止设置 (15)4.4.6、自动应答设置 (15)4.5、帮助 (17)5、工具栏 (17)6、快捷导航栏 (21)7、控制面板 (21)7.1、访客对话 (22)7.1.1、访客队列 (22)7.1.2、对话栏 (23)7.1.2.1、常用语 (24)7.1.2.2、常用链接 (24)7.1.2.3、常用文件 (24)7.1.2.4、实时查看 (25)7.1.2.5、字体设置 (25)7.1.2.6、截屏 (25)7.1.2.7、对话评估 (25)7.1.2.8、信息发送快捷键设置 (26)7.1.3、历史对话栏 (26)7.2、对话记录 (27)7.2.1、对话记录普通查询和查询结果列表 (27)7.2.2、对话记录高级查询和查询结果列表 (27)7.3、系统设置 (28)7.3.1、对话窗口设置 (28)7.3.2、对话提示设置 (28)7.4、客服管理 (29)7.4.1、管理客服人员 (29)7.4.2、通知设置 (29)7.4.3、客服人员权限设置 (30)7.5、本人信息 (31)7.6、名片管理 (31)7.7、数据分析 (32)1、当当商城在线客服系统沟通平台简介当当商城在线客服系统沟通平台是成都金铠甲科技有限公司推出的基于互联网的网站实时交流系统,网站访客只需通过点击网页中特定的图片或链接,即可与网站后台的客服人员进行实时在线交流。
为网站添加在线客服和支持功能的实现方法

为网站添加在线客服和支持功能的实现方法一、引言随着互联网的快速发展,越来越多的企业意识到在网站上添加在线客服和支持功能的重要性。
这不仅能够提供更好的用户体验,还能够提高客户满意度和业务转化率。
本文将介绍几种实现在线客服和支持功能的方法,帮助企业提升网站效果和用户服务质量。
二、嵌入第三方在线客服平台一种最常见且简单的实现方法是通过嵌入第三方在线客服平台来实现在线客服和支持功能。
大多数在线客服平台都提供一段嵌入代码,将其添加到网站的页面中即可。
这种方法具有以下优势:1.简单快捷:只需复制粘贴嵌入代码,即可在网站上显示在线客服功能,无需进行复杂的开发和部署过程。
2.功能丰富:第三方在线客服平台通常会提供多种功能,如实时聊天、消息记录、访客跟踪等,能够满足不同企业的需求。
3.技术支持:嵌入第三方平台后,企业可以获得相应的技术支持和维护,减轻自身的工作负担。
三、自主开发在线客服系统除了使用第三方在线客服平台,企业还可以选择自主开发在线客服系统来实现在线客服和支持功能。
这种方法虽然需要更多的时间和资源,但具有以下优势:1.定制化:通过自主开发,企业可以根据自身需求定制在线客服系统的功能和界面,提供更加个性化的服务。
2.数据安全:自主开发的在线客服系统可以完全由企业掌控,提高数据安全性,减少信息泄露的风险。
3.扩展性:随着业务的扩大,企业可以根据需求灵活调整和扩展在线客服系统的功能和规模。
四、使用聊天机器人近年来,人工智能技术的快速发展使得聊天机器人成为了一种流行的在线客服解决方案。
企业可以利用自然语言处理和机器学习等技术,实现智能问答、自动回复等功能,提升客户的服务体验。
聊天机器人的优势包括:1.24小时在线:聊天机器人可以实现全天候的在线客服服务,无需人工干预,提高客户满意度。
2.快速响应:聊天机器人能够瞬间回复客户的问题,解决常见问题,提高客户的快速解决率。
3.节省成本:客服机器人可以替代部分人工客服的工作,节省人力资源和成本。
企业在线客服的技术与管理方案

企业在线客服的技术与管理方案随着互联网技术的发展,越来越多的企业开始将线上客服融入到客户服务体系中。
在线客服不仅提高了服务效率,也为企业节省了人力成本。
但是网上客服并不是简单的“小编在线答疑”,也需要相应的技术和管理方案。
一、技术方案1.客户端/APP集成现在的在线客服已经不再是单纯的Web页面,应该在企业App 或者客户端内集成在线服务功能。
首先用户可以在应用内随时询问问题,不需要打开浏览器;其次,用户使用APP的行为轨迹可以帮助客服了解客户需求,提高服务效率。
2. 智能化回答企业可以通过引入智能机器人作为客服代理,自动回答一些基础问题,减少客服代理的时间和人力成本。
同时,可以根据用户的提问场景,选择相应的回答方式,提高服务的智能化。
3.人工干预虽然智能化回答可以满足大部分用户需求,但是用户提出的问题需要根据具体情况进行回答。
因此,人工干预也是在线客服的重要一环。
在机器人无法解答的问题上,企业应该建立人工介入机制,确保客户的问题得到解决。
二、管理方案1.资源统筹企业应该鼓励多部门合作,为在线客服提供支持。
比如,需要在售后部门、营销部门、技术支持部门之间合理分配工作任务,保证客户问题得到及时解答。
同时,需要根据服务质量评价,调整各部门工作分工。
2.人员培养由于在线客服需要涉及多种知识和技能,企业应该对客服人员进行培训和考核。
通过制定技能标准、工作流程、问题集锦等方式,提升客服人员的服务质量,确保用户的体验。
3.服务监督为了提高客服工作效率,可以设置服务监督机制,对客服服务质量进行监督。
首先,可以建立监督流程,约束客服代理的行为;其次,可以使用监督工具和软件,对客服的问题解答进行评估。
三、总结通过上述的技术和管理方案,企业在线客服可以得到有效的提升,从而满足用户需求,提高服务质量。
不过,这需要企业始终关注客户需求、优化客服方案,才能在服务领域中赢得更多的用户和市场份额。
客户端嵌入页面说明

商讯客户端嵌入页面说明文档目录1 简介 (2)1.1文档读者 (2)1.2 统一约定 (2)2 文件目录结构 (2)3 配置方法 (3)4 嵌入页面详细说明 (3)1简介1.1文档读者客户端嵌入页面开发人员以及二次开发人员1.2 统一约定客户端嵌入页面与客户端程序的通讯JS方法约定cim=function(){};//cim.webwindow={};cim.webwindow.min=function(){}//最小化窗口cim.webwindow.max=function(){}//最大化窗口cim.webwindow.close=function(){}//关闭窗口cim.webwindow.ok=function(){}//执行完操作通知客户端刷新并关闭窗口cim.webwindow.apply=function(){}//执行完操作通知客户端刷新(无效)cim.webwindow.freshSelf=function(){}//执行完操作通知客户端刷新cim.webdata={};cim.webdata.openchat=function(userSession,friendId,friendType){}//打开客户端聊天friendType: 1,客户端用户聊天2,与访客聊天,外加参数(shopid)用户得到,访客的信息3,与访客聊天cim.webdata.getfrienddetail=function(userSession,friendId){}//用户详细信息cim.webdata.getshopdetail=function(userSession,shopId){}//店铺信息窗口2文件目录结构CsPage cssiconjstestflashHtml文件存放样式文件存放图片文件存放脚本文件存放视频文件3配置方法嵌入页面配置窗体标题,高度,宽度<script type="text/javascript">var pagewidth = 249;var pageheight = 137;var pageTitle = "访客摘要";</script>4嵌入页面详细说明序号文件名输入(参数)输出客户端触发方式编码1 contact.html(访客概要)sessionid,friendid,shopid 访客名称,地域,浏览历史鼠标悬停在访客头像上Utf-82 getfrienddetail.html(好友概要)userSession,friendid 好友详细信息右击好友名称,选择查看详细资料Utf-84 getgroupdigest.html(群概要)sessionid,groupid 群名称,类型,公告鼠标悬停在访群图标上Utf-85 getshopdigest.html(企业概要)sessionid,shopid 企业名称,地址,电话鼠标悬停在企业名称上Utf-86 getuserchatright.html(用户聊天窗口右侧)sessionid,friendid好友头像,手机打开好友聊天窗口Utf-87 getuserdigest.html(用户概要)sessionid,friendid 用户头像,昵称,签名鼠标悬停在好友头像上Utf-88 getwebuserchatright.html(web端用户聊天窗口右侧)sessionid,friendid好友头像,手机在WEB端打开好友聊天窗口Utf-89 groupchatright.html(群聊天窗口右侧)sessionid,groupid群名称,公告,群成员打开群聊天窗口Utf-810 searchUsers.html(高级搜索)sessionid 站点内的所有用户信息点击查找好友窗口中的高级选项Utf-811 setPassWord.html(修改密码)sessionid 无点击菜单--修改密码选项Utf-812 setShopInfo.html(设置企业信息)sessionid,shopId无点击菜单--企业设置Utf-813 setshopuser.html(新建人员)sessionid,无点击企业管Utf-8shopid, deptid 理--人员管理--新建人员14 setuserinfo.html(设置个人信息)sessionid 无点击个人信息设置Utf-8 15 getshopdetail.html(店铺详细)sessionid16 Statistics.html(站点统计)sessionId 站点访问统计信息点击站点统计按钮Utf-817 securityMeasure.html(安全验证码页面) SessionIdLogic验证码图片调用接口异常Utf-818 HistoryMsg.html(一对一聊天记录查询)Session,userid,touserid信息管理-查看服务器聊天记录Utf-8。
为网站添加在线聊天支持的工具和实现方法

为网站添加在线聊天支持的工具和实现方法随着互联网的发展,越来越多的网站开始意识到在线聊天支持的重要性。
通过在线聊天工具,网站可以提供实时的客服支持,解决用户的问题,增加用户满意度和忠诚度。
本文将介绍一些常用的在线聊天支持工具和实现方法,帮助网站实现在线聊天功能。
一、在线聊天工具1. LiveChatLiveChat 是一款功能强大且易于使用的在线聊天工具。
它提供实时聊天功能,支持多种设备和平台,包括电脑、手机和平板电脑等。
LiveChat 还提供丰富的功能,如预设回复、访客监控和自动消息等,帮助网站提供高效的客服支持。
2. Zendesk ChatZendesk Chat(之前的名称为Zopim)是另一款常用的在线聊天工具。
它拥有简洁的用户界面和强大的功能,可以集成到网站中,提供实时聊天支持。
Zendesk Chat 支持多种语言和自定义主题,还可以提供实时分析和报告,帮助网站了解用户行为和需求。
3. OlarkOlark 是一款专注于在线聊天的工具,被广泛应用于各类网站。
它提供实时聊天功能,支持多个客服同时接待访客。
Olark 还提供丰富的功能,如预设消息、访客监控和自动消息等,方便网站提供迅速且个性化的客服支持。
二、实现方法1. 嵌入代码要将在线聊天工具添加到网站中,一种常见的方法是通过嵌入代码来实现。
首先,注册并登录所选的在线聊天工具官方网站,按照其提供的指引和向导,获取嵌入代码。
然后,将获取到的嵌入代码添加到网站的HTML代码中,通常可以放在页面的头部或页脚部分。
保存并发布网站后,即可在网站上看到在线聊天工具的图标或聊天窗口,用户可以通过点击图标或打开窗口与客服进行聊天。
2. CMS插件对于使用内容管理系统(CMS)搭建的网站,还可以通过安装相应的插件来实现在线聊天功能。
例如,WordPress 网站可以安装并激活LiveChat、Zendesk Chat 或 Olark 的官方插件,然后根据插件的设置向导,配置在线聊天工具并将其显示在网站上。
智能客服在互联网设计中的嵌入

在互联网设计的浪潮中,智能客服的嵌入就像是一颗闪耀的明星,为用户提供个性化、高效的服务,成为提升用户体验的关键因素。
本文将深入探讨智能客服在互联网设计中的嵌入策略,分析其对用户体验和企业竞争力的重要影响,并展示智能客服的独特魅力。
智能客服的嵌入,就像是在互联网服务中添加了一把魔法钥匙,它能够开启用户与服务之间的大门,实现实时、个性化的互动。
这就像是一位神秘的巫师,通过魔法为用户提供定制化的服务,满足他们的需求和期望。
设计师需要像一位巫师学徒,掌握智能客服的嵌入技巧,为用户提供神奇的服务体验。
首先,智能客服的嵌入需要注重用户体验的个性化。
在互联网的世界里,每位用户都是独一无二的,他们的需求和问题也是多样化的。
设计师需要通过深入的用户研究和数据分析,了解用户的特点和偏好,为他们提供个性化的服务。
这就像是一位 tailor,为用户量身定制一件件精美的衣服,让他们在服务的海洋中找到属于自己的舒适区。
其次,智能客服的嵌入需要关注服务的高效性。
用户的需求往往是即时性的,他们希望能够在第一时间得到解答和帮助。
设计师需要通过智能算法和自动化技术,提高客服的响应速度和处理效率,为用户提供高效的服务。
这就像是一位速递员,将用户的包裹迅速送达,让他们在等待中感受到惊喜和满意。
此外,智能客服的嵌入还需要强调人性化的互动。
用户在寻求帮助时,往往希望得到理解和支持。
设计师需要通过自然语言处理和情感分析技术,让智能客服能够理解用户的需求,并提供温暖、贴心的服务。
这就像是一位倾听者,用耐心和关心,为用户提供情感的寄托和安慰。
在实际应用中,智能客服的嵌入可以应用于多种场景,如在线购物、金融服务、教育培训等。
设计师需要根据不同的场景和需求,设计出相应的智能客服嵌入方案。
例如,在在线购物中,设计师可以通过智能客服的嵌入,为用户提供商品咨询、购物建议和售后服务,提升用户的购物体验;在金融服务中,设计师可以通过智能客服的嵌入,为用户提供账户管理、投资咨询和风险提示,增强用户的信任感和满意度;在教育培训中,设计师可以通过智能客服的嵌入,为用户提供学习辅导、课程推荐和进度跟踪,提升用户的学习效果。
平台客服接入方案

平台客服接入方案在如今的互联网时代,客服服务越来越成为关键因素之一。
许多公司都在不懈努力提升客服服务质量,使其与产品服务同样重要。
平台客服是指基于互联网平台的客服服务,比如在线客服,电子邮件客服等。
平台客服的目的是为用户提供全天候、高效率、高质量、多种咨询手段的服务。
随着好客服的价值不断提高,许多企业都开始了平台客服的开发和实践。
针对不同平台的客服接入方案也得以实现。
今天,本文将介绍平台客服接入的方案及其实施过程。
一、客服接入方式及其特点1. 在线客服在线客服是指在网站上安装客服系统,用户可以通过网页实时咨询。
在线客服的特点是实时性和高效率,可以有效地解决用户的疑问和问题。
同时,用户还可以通过聊天记录方便地查看自己之前的咨询历史。
2. 电话客服电话客服是指通过电话号码提供的客服服务。
电话客服的特点是直接、一对一服务,可以及时处理用户问题和投诉。
电话客服通常需要长时间的训练,以保证服务水平和效率。
3. 邮件客服邮件客服是指通过电子邮件提供的客服服务,用户可以通过发送邮件来询问问题。
邮件客服的特点是用户可以随时发送邮件,而客服人员可以在空闲时回复邮件,灵活性比较高。
二、平台客服接入方案为了满足不同平台的客服服务需求,平台客服接入方案需要结合各种客服接入方式,定制适合平台的客服服务方案。
下面是平台客服接入方案的基本步骤:1. 定义平台客服接入方式根据平台客户的需求和使用情况,选择适合的客服服务方式,并考虑同级其它竞品的客服方式。
例如,如果同级平台都使用在线客服,那么当前平台也应该使用在线客服。
2. 选择客服平台选择适合平台的客服平台,并按照平台的要求进行设置和配置。
如果平台需要与第三方客服平台集成,就需要调用第三方接口。
3. 安装客服接入代码接下来,需要将客服接入代码嵌入到平台中。
客服接入代码通常包括一个 JavaScript 代码片段,用于向用户提供在线客服和留言功能4. 客服人员培训为了确保平台客服服务的质量和效率,需要对需提供客服服务的人员进行相应的培训。
平台客服接入方案

平台客服接入方案引言随着互联网的普及和发展,越来越多的企业在自己的网站或App 上嵌入客服接口,提供即时沟通服务,满足用户在线咨询、售后服务等需求。
随着在线客服的普及,平台方对接入客服接口的要求也越来越高。
本文将介绍平台客服接入的相关概念、需求以及解决方案。
定义平台客服接入是指平台方向客服提供商购买在线客服系统,并将其接入到平台的网站、App或微信公众号中。
客服提供商负责提供在线客服系统的功能,平台方负责将该系统与自己的平台进行整合,以提供一种在线沟通的便捷服务。
客服接入需求平台客服接入的需求主要有以下几个方面:多渠道支持客服接入需要支持平台的多个渠道,包括网站、App和微信公众号等,并且需要能够在平台上快速切换、调整。
定制化客服接入需要与平台的业务、风格保持一致,或者进行合适的调整。
在客服系统的界面设计、功能定制和接口对接等方面,平台方都需要有一定的定制化需求。
安全性客服接入需要保障用户信息的安全性。
平台方需要对客服提供商的在线客服系统进行审核,确保其符合平台法律法规要求,并且在客服服务过程中,用户的信息不被泄露或滥用。
数据分析客服接入需要提供一定的数据分析功能,以帮助平台方了解用户咨询情况、详情、响应时间及用户评价等相关信息,便于平台方进行运营和业务决策。
扩展性客服接入需要具备较强的扩展性和快速响应能力,以满足日益增长的客服需求。
平台客服接入方案根据客服接入将平台接入到在线客服系统的要求,平台客服接入方案主要包括以下几个方面:选择客服提供商选择合适的客服提供商是客服接入的第一步。
需求分析的过程中要充分考虑供应商的专业能力、产品质量、随时可用性和客户支持等因素。
确认接入类型平台方需要确认所购买的在线客服系统提供何种接入类型。
根据目前的接入类型,可分为页面嵌入、API 接口、插件等多种方式。
平台方根据自己的技术水平进行选择。
方案定制根据平台自身的业务需求和客服提供商的功能设定,平台方需要定制化提供合适的接口对接和数据交换方式,完成平台和在线客服系统的有机连接,确保客服服务数据的实时更新,同时保证客服信息的流转等要求。
平台客服接入方案

平台客服接入方案随着互联网行业的不断发展,越来越多的企业将目光转向了在线服务这个新的渠道。
其中,平台客服接入方案就成为了目前很多企业实现在线服务的首选方案。
什么是平台客服接入平台客服接入是指企业将其提供的客服服务嵌入各大平台,便于用户通过各大平台获得企业的客服服务。
例如,将企业的客服嵌入到淘宝平台,用户可以通过淘宝平台与企业客服进行在线交流。
平台客服接入的实现需要企业与各大平台进行合作,通过开发对接接口实现企业客服在平台上的展示。
同时,平台客服接入还需要根据不同平台的规范和要求进行调整。
平台客服接入的优点1.提高服务效率:平台客服接入可以让用户在平台上直接获得企业的客服服务,省去了用户通过其他渠道进行服务咨询的时间和成本。
2.增强品牌形象:通过平台客服接入,企业可以让自己的服务更加贴近用户,展现出更好的服务形象,提升品牌价值。
3.统一服务标准:平台客服接入需要符合各大平台的规范和要求,因此可以促进企业对服务流程的标准化管理。
平台客服接入的实现步骤1.联系各大平台:企业需要主动联系想要接入的各大平台,了解平台客服接入的规范和要求,确定合作方式。
2.开发对接接口:企业需要根据各大平台的接入规范,开发对接接口,确保企业能够适配平台的接入环境。
3.配置客服系统:企业需要在自己的客服系统中配置相应的接入信息,确保客服系统能够与各大平台进行顺畅的对接。
4.测试调试:企业需要在完成客服系统配置后,进行一定的测试和调试,确保平台客服接入功能能够正常使用。
5.上线发布:经过测试和调试后,企业可以正式将平台客服接入功能发布上线,让用户能够通过平台获得客服服务。
平台客服接入的注意事项1.接入时需遵循平台规范:企业在进行平台客服接入时,需要遵循各平台的规范和要求,确保接入功能符合平台的要求。
2.服务质量需有保障:企业需要确保平台客服接入提供的服务质量能够达到一定标准,避免因为服务质量问题而影响用户体验。
3.数据安全需有保障:企业需要确保平台客服接入过程中,用户与企业之间的聊天内容能够得到安全保障,避免敏感信息被泄露。
客服管理系统的帮助中心文章中插入网络视频方法

客服管理系统中的帮助中心文章支持富文本格式,也可以任意插入本地和网络视频。
本文将指导你如何在知识文章中上传视频,以及手机访问知识文章视频的注意事项。
在知识库文章中上传视频
1、进入易维帮助台帮助中心,添加知识文章,点击视频按钮,如图
2、你可以插入网络或者本地视频
∙插入本地视频,选择上传视频标签,如下图
∙插入网络视频,选择插入视频,并输入“视频网址”,如下图
视频网址如何获取?
我们以优酷视频为例,首先找到视频页面,在下方“分享给好友”栏点击小箭头,展开网络地址详细信息,flash地址就是他了。
手机播放知识文章中的视频,需要注意以下几点:
1、Android系统版本4.2及以上。
2、手机需要安装flash插件。
聊天提示嵌入WEB页面的设计与实现

聊天提示嵌入WEB页面的设计与实现廖景荣【期刊名称】《电脑知识与技术》【年(卷),期】2014(000)036【摘要】In the webpage embedding the service which outside this website provides, needs to insert the engine code of the ser⁃vice in the webpage file, but other massive JAVASCRIPT code all to run must downloads through the JS plug-in unit or the dy⁃namic request when the webpage parse, the different domains code must carry out in the parser thread. Automatic inserting of code ensures using service outside the website convenient and reliable, avoid damage caused by insertion of Webpage file code.%网页中嵌入本网站外提供的服务,需要在网页文件中插入服务引擎代码,而其它的大量JAVASCRIPT要执行的代码都要在页面解析时通过JS插件或动态请求下载,要在解析器线程内执行属不同域的服务代码[1]。
自动化代码插入保证使用站外服务方便可靠,避免插入代码引起网页文件破坏。
【总页数】3页(P8650-8652)【作者】廖景荣【作者单位】广州大学华软软件学院,广东广州510990【正文语种】中文【中图分类】TP311【相关文献】1.声音提示技术在WEB页中的设计与实现 [J], 侯飞2.声音提示技术在WEB页中的设计与实现 [J], 侯飞3.注塑机嵌入式控制系统图形界面的设计与实现 [J], 魏晓晴;吴旭光;白晓娟;郝方;张伟4.嵌入式系统中高级提示音的设计与实现 [J], 林鹏;尹绍杰5.通用嵌入式人机交互界面的设计与实现 [J], 李鹏飞;许金凯;韩文波;宋鸿飞因版权原因,仅展示原文概要,查看原文内容请购买。
客服管理系统中创建和编辑网页表单渠道的设置

在客服管理系统中,添加在线反馈需要把源代码嵌入到你的目标网页,可创建在线反馈服务请求渠道。
编辑网页表单包括定义界面的外观,客户必须填写的字段,以及由哪个客服组负责接收生成的工单。
将网页表单嵌入到所需要的任意地方,从而更广泛地收集客户意见或服务需求。
客户填写的网页表单,将创建为工单,并自动通知到相关客服人员。
说明:创建网页表单服务请求渠道非必选项。
创建和编辑网页表单渠道,具体步骤如下:
1.进入您的易维帮助台,打开您的客服页面。
2.点击“工单”-“设置”-“网页表单(feedback)”。
3.在渠道/网页表单(feedback)页面,点击右上角“添加网页表单”,跳转到“编辑网页表单”页面。
4.在前期准备中,填入“渠道名称”,复制“源代码”,并“测试你的网站”是否能运行脚本。
上述操作完成后,点击更新。
5.在界面外观中,有“按钮”和“窗口”的设置,并可以在设置中在页面右侧预览,设置完成后点击更新。
外观设置项如下表所示。
徽章按钮和旗帜按钮设置预览
旗帜按钮设置预览
窗口设置预览
6.设置表单字段,设置完成后点击更新。
7.高级设置,设置完成后点击更新。
8.创建和投递工单的规则,下拉框中选中服务台,设置完成后点击更新。
平台客服接入方案

平台客服接入方案一、概述作为现代生活中重要的服务支撑,客服系统的服务质量和效率直接影响到企业的声誉和用户的体验。
为了让企业更好地服务用户,维护自身的品牌形象,许多企业选择在自己的平台上集成客服系统。
本文将介绍一种平台客服接入方案,帮助企业快速搭建自己的客服系统,提高客户服务质量和效率。
二、方案实现1. 引入客服系统企业可以选择引入一款开源或者商业化的客服系统,也可以开发自己的客服系统。
在选择时,应综合考虑企业的实际需求、投入和产出等因素。
对于一些初创企业和中小企业来说,引入一款比较成熟的商业化客服系统是一个不错的选择。
2. 集成SDK在选择合适的客服系统后,企业需要根据具体的接入方案将客服系统的相关SDK集成到自己的平台上。
SDK代表软件开发工具包,集成SDK可以帮助企业快速地实现客服系统的功能。
在集成SDK的时候,需要注意确保SDK的稳定性和安全性。
3. 配置渠道规则客服系统一般都支持多种渠道接入方式,例如网站、移动应用、微信公众号等。
企业在接入客服系统时,需要根据实际情况配置相应的渠道规则,保证不同渠道的接入都能得到满足。
4. 定制化开发客服系统虽然提供了基础功能,但是对于一些企业来说,还需要根据自己的业务需求进行一定的定制化开发。
例如,企业可能需要在客服系统中嵌入自己的用户身份验证机制,以便更好地管理用户信息。
此时,需要对已集成的SDK进行相应的扩展和定制。
三、接入效果通过以上步骤的实现,企业可以快速地搭建自己的平台客服系统。
实际接入的效果有以下几个方面:1. 提高客户服务质量企业通过接入客服系统,可以更好地管理用户的咨询和反馈,及时解答用户的问题,提供更加精准和专业的服务。
这样可以提高客户满意度,加强企业的用户粘性和口碑。
2. 提高客户服务效率客服系统可以帮助企业自动分配问题,自动回复信息等,极大地提高处理效率和响应速度,节省了人力和物力。
3. 改善企业形象提供高质量的客户服务不仅可以提升客户的满意度,更可以反馈到企业的品牌形象上。
一步一步打造WebIM(5)——将WebIM嵌入到页面中

一步一步打造WebIM(5)——将WebIM嵌入到页面中在之前的文章中,已经开发了一个简单的WebIM,但是这个WebIM是在独立的页面中的,今天发布的WebIM是一个可以嵌入到自己网页中的版本,你只需添加少量的代码,就可以在页面中嵌入一个WebIM。
不过目前这个WebIM的功能比较简单,如果大家有什么需求可以在评论中提出,或通过WebIM与我联系。
以后可能还会将云翔在线软件平台中的网盘等在线应用集成进来。
源代码下载下载源代码后,按以下步骤操作就可以将WebIM嵌入到网页中。
1.将Release中的Bin,App_Data和YunXiang三个文件夹拷贝到网站的根目录下。
2.在将要嵌入WebIM的页面中添加一下引用:<link href="YunXiang/Themes/Default/skin.css" rel="stylesheet" type="text/css" /><script src="YunXiang/json2.js" type="text/javascript"></script><script src="YunXiang/Config.js" type="text/javascript"></script><script src="YunXiang/Core.js" type="text/javascript"></script>3.在Global.asax的Application_Start和Application_End中添加以下代码(如果没有Global.asax则拷贝Global.asax到网站根目录下)void Application_Start(object sender, EventArgs e){//在应用程序启动时运行的代码YunXiang.MessageManagement.Instance.Initialize(Context);}void Application_End(object sender, EventArgs e){//在应用程序关闭时运行的代码YunXiang.MessageManagement.Instance.Dispose();}4.在web.config的httpHandlers节点中添加以下配置:<httpHandlers><add path="Lesktop.aspx" verb="*" type="YunXiang.Lesktop"/><add path="recevie.aspx" verb="*" type="YunXiang.WebIM_ReceiveHandler"/><add path="send.aspx" verb="*" type="YunXiang.WebIM_SendHandler"/></httpHandlers>5.将WebIM嵌入到页面中以后,可以通过以下两种方式启动会话:System.StartChat("用户名", "对方的用户名");//不指定用户,启动时才输入System.StartChat();6.常见问题(1) 嵌入WebIM会影响页面的启动速度吗?由于嵌入WebIM必须引用Core.js文件,因此,嵌入WebIM后,需要多下载几个文件。
平台客服接入方案

平台客服接入方案随着电商平台和社交媒体的快速发展,消费者的购物方式和购物体验发生了重大变化。
在这种背景下,实现一个高效可靠的在线客服系统,成为了电商平台和社交媒体发展的重要一环,也是保障消费者购物体验的一项重要保障措施。
为了满足电商平台和社交媒体的在线客服系统需求,我们提供了以下平台客服接入方案。
方案概述我们提供基于WEB API、App API、SDK三种接口方式的客服接入方案,支持各种类型的客户端接入。
我们的平台客服接入方案,支持如下功能:1.在线客服咨询:允许消费者通过在线聊天的方式与客服人员进行对话交流。
2.消费者信息录入:收集消费者基本资料、联系方式和反馈信息等。
3.功能扩展:支持第三方平台扩展功能接口,如语言翻译等。
接入方式WEB API我们提供完整的WEB API文档,方便接入方快速接入在线客服系统,具体步骤如下:1.接入方注册开发者账户,并获取 APP ID 和 APP SECRET。
2.根据 WEB API 文档,初始化客户端和服务端的连接。
3.根据API文档,实现在线客服咨询和消费者信息录入功能。
4.实现第三方平台扩展功能接口。
App API我们支持Android和IOS App接入方式,App API 接口同样支持在线客服咨询、消费者信息录入和第三方平台扩展功能接口。
具体步骤如下:1.接入方注册开发者账户,并获取 APP ID 和 APP SECRET。
2.根据App API文档,将 SDK 集成到 App 中。
3.根据API 文档,实现在线客服咨询和消费者信息录入功能。
4.实现第三方平台扩展功能接口。
我们提供了丰富的 SDK ,支持多种语言和多个操作系统的接入方式。
SDK 支持在线客服咨询、消费者信息录入和第三方平台扩展功能接口。
具体步骤如下:1.接入方注册开发者账户,并获取 APP ID 和 APP SECRET。
2.根据 SDK 文档,将 SDK 集成到客户端中。
3.根据API 文档,实现在线客服咨询和消费者信息录入功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文主要讲述在客服管理系统中如何把在线交谈按钮嵌入到目标网页的方法。
复制在线交谈或网页表单的源代码,将它们嵌入到任意目标网页的源代码中。
以在线交谈为例,设置简单,具体步骤如下:
1. 进入您的易维帮助台,打开您的客服页面。
2. 点击“工单”-“设置”-“在线交谈”,点击已有的渠道名称或添加新的在线交谈,进入“前期准备”页面。
3. 可以看到在线交谈按钮的源代码,如下图所示。
复制该段源代码。
4. 来到目标网页,找到</head>标签。
粘贴源代码,插入到</head>标签之间。
5. 回到易维帮助台,在“前期准备”页面输入该目标网页的URL。
点击“测试”测试脚本是否能正常运行,如下图所示。
若成功,则嵌入网页显示在线交谈的按钮。
