网站需要图片
网站图片要求

第一种网站图片格式:
Logo:宽:300px
高:100px
网站首页图片:宽:950px
高:500px
其它页面图片:宽:950px
高:200px
图片像素不能更改,否则会有拉伸、压缩
第二种网站图片格式:http://192.168.2.105
Logo:宽:470px(可适当调整)
高:90px
网站页面统一banner:宽:972px
高:265px
导航页:宽:800px
高:400px
导航页图片用于制作flash,或者是轮播图片。
图片要求为公司风貌和产品,图片可以参照/
产品图片(两种网站格式统一):
宽:350px(建议)
高:350px(建议)(可根据视觉效果进行调整)
产品附图(可以跟包装上面的图一样):
宽:建议600px(只能小,不能大,图片太宽会影响整个页面布局)
高:不限制
产品图片可打上水印
第一种网站首页图片可以不是公司产品,但一定要有能吸引客户的视觉效果(至少4张) 其它页面的可以是产品图片,也可以是一两句话(标语和激励人的话都可以)(至少4张),这几张图片要求不像首页图片那么高,
第二种网站的图片至少2张。
以便随时可以替换图片
产品图片是向客户展示产品的主要图片,只要是产品的原型即可
产品附图是向客户展示产品相关信息的图片,有一些信息用图片表现出来会更直观一点
附图可参照/cn/News_shows.aspx?ID=113
(注:图片格式未注明可调整大小的不能随意调整)。
网站上传产品图像要求及注意事项

产品图像要求及注意事项您所展示的每款产品都附带一张产品图像。
一张清晰整洁的图像比模糊不清的图像更能显示产品质量并激发买家兴趣。
例如下面的两张图像,左边的图像中只有一个产品,细节突出、焦点清晰,而右边的图像则杂乱无章,没有细节体现。
为了加强产品的推广效果,同时也为了尽快将产品刷新上网,希望您的产品图像符合以下要求:1. 产品图像清晰,产品细节清晰可见。
图像规格要求:•尺寸:360 x 360 像素(12.7 x 12.7厘米)或以上•精度:100 dpi 或以上•色彩模式:RGB(系统不接受色彩模式为CMYK的图像)•格式:JPG(或JPEG)•大小:40KB - 2MB不建议的图像效果建议的图像效果返回上方2. 图片能够从正确的角度展示产品—避免产品倾斜、倒置等有问题的摆放。
不建议的图像效果建议的图像效果3. 产品表面不要有反光以及其他影响产品图像的因素。
不建议的图像效果建议的图像效果返回上方4. 产品不要带包装,除非包装是产品独特卖点的一部分(例如,产品是与包装成套出售的)。
即使需要展示,也须确保包装清晰,看起来质量好。
不建议的图像效果建议的图像效果(带有包装的产品图像可放置在附加产品图像中)返回上方5. 相同产品的不同展示方式不能出现在同一张产品图像中(例如同一产品的不同摆放角度或者位置)。
同样,产品示意图等不能用作产品主要图像。
不建议的图像效果建议的图像效果返回上方6. 建议产品图像使用纯白的背景,以下特例除外。
∙透明的产品(例如玻璃制品)(如果不会对产品产生影响的话,还是首选纯白背景。
)可以选择不会对其效果产生影响的背景建议统一背景颜色,会使产品更突出范例:∙产品本身带有小孔(例如:带链环的首饰,网球拍等。
)建议统一背景颜色,会使产品更突出范例:范例:7. 返回上方8. 产品占整个图像区域的50-80%大小,以突出视觉冲击效果。
不建议的图像效果建议的图像效果返回上方9. 一张图像一个产品最为理想;如果产品体积较小,建议最多放四个相同型号的产品。
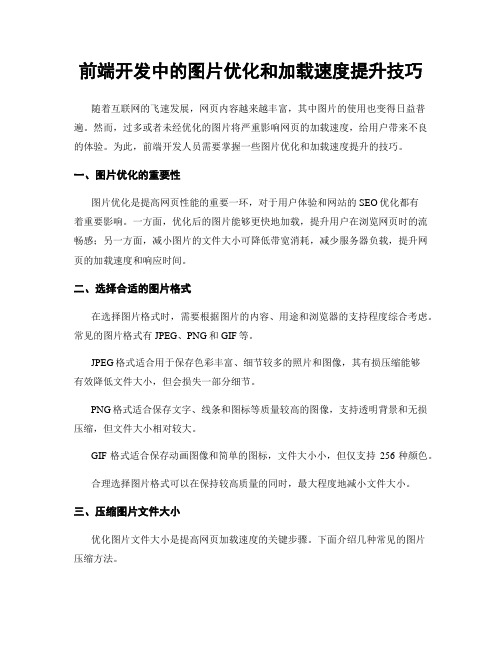
前端开发中的图片优化和加载速度提升技巧

前端开发中的图片优化和加载速度提升技巧随着互联网的飞速发展,网页内容越来越丰富,其中图片的使用也变得日益普遍。
然而,过多或者未经优化的图片将严重影响网页的加载速度,给用户带来不良的体验。
为此,前端开发人员需要掌握一些图片优化和加载速度提升的技巧。
一、图片优化的重要性图片优化是提高网页性能的重要一环,对于用户体验和网站的SEO优化都有着重要影响。
一方面,优化后的图片能够更快地加载,提升用户在浏览网页时的流畅感;另一方面,减小图片的文件大小可降低带宽消耗,减少服务器负载,提升网页的加载速度和响应时间。
二、选择合适的图片格式在选择图片格式时,需要根据图片的内容、用途和浏览器的支持程度综合考虑。
常见的图片格式有JPEG、PNG和GIF等。
JPEG格式适合用于保存色彩丰富、细节较多的照片和图像,其有损压缩能够有效降低文件大小,但会损失一部分细节。
PNG格式适合保存文字、线条和图标等质量较高的图像,支持透明背景和无损压缩,但文件大小相对较大。
GIF格式适合保存动画图像和简单的图标,文件大小小,但仅支持256种颜色。
合理选择图片格式可以在保持较高质量的同时,最大程度地减小文件大小。
三、压缩图片文件大小优化图片文件大小是提高网页加载速度的关键步骤。
下面介绍几种常见的图片压缩方法。
1. 使用图片编辑工具:使用Photoshop、Sketch等专业的图片编辑工具,可以手动将图片进行压缩和优化。
其中,可以调整图片的色彩模式、分辨率、压缩比等参数,以减小文件大小。
2. 使用在线压缩工具:例如Tinypng、Tinyjpg等在线工具,通过优化算法和压缩技术,可以在不损失太多质量的情况下,快速减小图片大小。
3. 使用CSS Sprites:将多个小图标或者按钮等合并成一张大图,然后通过CSS的background-position来显示不同的部分。
这样可以减少HTTP请求次数,提高图片加载速度。
四、懒加载技术懒加载是一种延迟加载图片的技术,可以在页面滚动时才加载图片,从而减少页面初始加载的资源,提高用户初次打开页面的加载速度。
如何在自己公司网站上传图片

如何在自己公司网站上传图片
一、如果想在发布信息时添加图片,操作如下:1、进入阿里助手首页:/domain/alibaba_manage.htm,用自己的会员名登陆。
2、供求信息-->发布供求信息-->产品信息3、填写产品名称、信息标题、行业4、在出现的产品页面的"上传图片"下,选择"上传"按钮,在跳出的小窗口中选择"浏览"按钮选择要上传的图片,图片格式jpg或gif,大小不超过200k。
最多可以上传三个图片二、如果是上传图片到公司相册,操作如下:第一步:进入阿里助手,在菜单栏中找到"网站管理"栏目,选择"公司相册"栏目。
或点击"我的旺铺",选择管理我的旺铺,进入旺铺管理后台,在菜单栏目中找到"信息管理"下的"公司相册"第二步:A情况1、如果您从未创建过相册,则直接点击"管理相册",选择"添加相册开始创建相册。
按照提示填写相册名称,点击提交按钮。
第二步:B情况1、如果您已经建立好相册,可直接点击"公司相册"中的"发布图片",开始上传图片。
2、给图片命名并从电脑里选择需要上传的图片,这里可以选择图片是否"公开",也就是通常说的是否加密。
同时可以选择要存在哪一本相册里。
完善答案通过审核后,。
亚马逊美国站产品图片要求及优化技巧

亚马逊产品图片(主图+副图+A+页面)平台要求一、主图要求1.主图片必须采用纯白色背景(RGB 色值为255、255、255)。
2.图片最长边的分辨率最好不小于1600 像素且不超过10000像素。
最低可接受的尺寸为不小于1000像素,否则图片将不支持缩放。
3.主图片必须是实际商品的专业照片(不得是图形、插图、实物模型或占位图片)。
不得展示无关配件或可能令买家产生困惑的道具。
4.主图片内的商品上方或背景中不得有文字、徽标、边框、色块、水印或其他图形。
5.主图片不得包含单个商品的多角度视图。
6.主图片必须完整展示待售商品。
图片不得紧贴图片框边缘或被图片框边缘遮挡,珠宝首饰(例如:项链)除外。
7.主图片展示的商品必须去除外包装。
包装箱、包装袋或包装盒不应显示在图片中,除非它们是重要的商品特征。
8.主图片不得展示处于坐姿、跪姿、靠姿或躺卧姿的人体模特;但建议使用辅助技术(轮椅、假体等)表达各种移动性。
9.多件装服装商品和配饰的主图片必须采用平面拍摄形式(非模特展示)。
10.无论人体模型是何种外观(透明、纯色、肉色、框架或衣架),服装配饰的主图片不得展示人体模型的任何部位。
11.主图片展示的女装和男装必须由真人模特穿着。
12.儿童和婴幼儿服装的所有图片必须采用平面拍摄形式(非模特展示)。
13.主图片展示的鞋靴必须是单只,呈45 度角朝左摆放。
二、所有产品图片要求1.图片必须准确展示待售商品。
2.图片必须与商品名称相符。
3.商品形象必须占据图片区域中85% 或以上的面积。
4.图片文件最长边的分辨率最好不小于1600 像素,图片最长边的分辨率不得超过10,000 像素。
如果您无法满足此要求,那么,可进行缩放的文件的最小尺寸为1,000 像素,而用于网站展示的文件的最小尺寸为500 像素。
5.图片必须采用JPEG(.jpg 或 .jpeg)、TIFF (.tif)、PNG (.png)。
6.图片必须清晰,未经过像素化处理且没有锯齿边缘。
收集的无版权图片网站(欢迎补充)

收集的⽆版权图⽚⽹站(欢迎补充)我存在github上了,欢迎收藏、star、补充、分享阿~~~正⽂:1. Unsplash 是⼀个坚持每天分享⾼清的摄影图⽚的站点,每天更新⼀张⾼质量的图⽚素材,全是⽣活中的景象作品,清新的⽣活⽓息图⽚可以作为桌⾯壁纸2. Pixabay 免费⾼质量图⽚素材分享⽹是⼀个提供⽆版权图⽚素材的图⽚提供商,不论数字或者印刷格式,个⼈或者商业⽤途3. Pexels 这家也有很多精美的图⽚,⽽且⽐较好的⼀点是会有「⼀周精选」4. Visual Hunt5. Librestock 是⼀个致⼒于⾼清、优质图⽚推荐和搜索的站点,该⽹站通过特定的算法机制整合了众多的优质素材站点,利⽤LibreStock 找到相⽚后,会连结到原始图库⽹站,点选下载链结就能取得相⽚原始图档,⼤部分图库都是免费、⾃由使⽤6. Everypixel 智能搜图⼯具,可以搜索各⼤图⽚⽹站的图⽚,并对齐进⾏精准化的分类。
颜⾊、类型、尺⼨、版权,⽽且可以九宫格单独设置7. 泼辣有图泼辣有图是摄影⼈发起的公开创源活动。
除了⾼质量照⽚之外,还提供滤镜下载&后期专业术语解释和教程8. free stock photos9. free images 图⽚数量庞⼤,素材丰富10. stokpic 有很多⼈物图⽚11. fancycrave 旅⾏照⽚居多12. kaboompics 这是⼀个充满⽣活⽓息的⽹站,⾥⾯的图⽚更加⽣活化,图⽚完全没有任何限制。
以⽣活化场景为主,⽐⽅说⼿机、⽇历之类的,也有⼀些 mockup13. Gratisography 这⾥的图⽚每周都会更新,很多时尚流⾏的照⽚在⾥⾯,并且适合⽤在设计项⽬上。
14. PicJumbo 提供免费个⼈和商业使⽤的图像,照⽚质量很不错,⾮常适合⽤在界⾯设计或其它项⽬上。
是⼀个集图像,照⽚和插图,可供个⼈或商业⽤途。
有⼤量的图⽚可供选择,许多还提供更优质⽂件或版本(收费)。
15个免费高清图库网站 你想要的全都有

15个免费高清图库网站你想要的全都有很多时候,我们都需要作图,找图片资源,尤其是高清图片,但是怎么找?在百度里面直接搜索吗?搜出来的不一定是高清,还有可能带版权,怎一个心塞了得。
好看又好用的高清图片哪里找,看到下面的高清图网站,想想怎么使用吧。
一、小而专业:Dreamstime高清微利素材网网址:https:///一个提供高质量低价格的数码影像素材库,同时提供免费图像合集,图像由专业摄影师提供,内容不多,但专业性很强哟!二、设计专用:Free Digital Photos网址:/ Free Digital Photos是一个图片下载站,里面提供的图片大多适用于设计领域,比如网页设计、平面设计等等。
图片皆可免费下载。
三、综合图片提供:Free Photos Bank 网址:https:/// 在Free Photos Bank,用户无需注册即可免费下载使用里面的所有图片(JPEG/ZIP 格式),图片类型包罗万象,包你满意。
四、看清授权再用哟:ImCreator 网址:https:/// 综合图片素材平台,所有类型的高清图片这儿都有,用户可以免费用于商业,但是这些图片来源于Flickr,用之前请先参考授权方式哟~五、轻松用:淘图网网址:/tuku/ 高清图片素材很多,类型多样,用户可以根据分类选择相应图片,直接免费用。
六、无版权图片素材:Pixabay 网址:https:/// 无版权图片素材提供商,不管个人或者商业用途,可以免费使用网站中的任何图形,无署名要求。
七、公共领域图片:Public Domain Pictures 网址:/ 公共领域图片是图片资源库,里面图片由各式各样的业余摄影爱好者所上传分享,用户需要注册使用,最高清的图片需要付费下载。
不过图片没有水印,用户可以直接截图啦~八、图片分享平台:Stockvault 网址:/ 这是一个图片分享平台,网站收藏了很多高清图片供用户使用,用户可以免费下载。
优质图片素材免费网站

图片网站1.Pexels是一个完全免费且能商用的图片网站,图片质量不仅高而且分类清晰,便于检索2.Pixabay大约有1.4 百万张图片和视频,同时还有其他的素材,图片质量也非常之高。
3.unsplash,这里面的图片艺术感比较强,也有很多不错的职场类图片,非常适合设计PPT。
4.Visualhunt最大的特色就是从许多在线资源中搜寻最好的免费图片,并将它们集中在一起,且大部分的照片都是CC0许可证。
5.stocksnap每周会添加数百张高质量的图片,同时这里面的分类也非常详细,图片类型繁多。
6.Wallhalla里面有很多非常好看的图片,像那些发布会的背景图片,有的PPTer都是在这里寻找,质量非常高,创意也非常不错。
图标类网站1.iconfont:Iconfont是最常用的图标网站,不仅种类繁多,下载格式也有好几种,很方便。
2.iconstore:Iconstore,看页面标题就知道,【一流设计师的免费图标】,这里面的图标设计非常棒,重点是成套,非常适合统一PPT的风格。
3.icons8:icons8,将近有7万多个免费图标,图标不仅种类多,风格也是多样化。
4.pictogram2:pictogram2最大的特色就是图标都是来源于生活的动作,非常形象化。
5.vectorhq:Vectorhq算是一个汇总的图标网站,各种类型都有,根据自己的需求进行下载使用。
纹理类网站1.Thepatternlibrary是一个非常有特色的纹理网站,大都是一些比较有创意的纹理图片。
当点击打开时,能看到纹理的大图和细节,质量非常高,点击保存即可使用。
2.鱼图:对于鱼图这个纹理网站,纹理就比较常见,不过这里有一些木材、金属等纹理还是很不错的。
3.低面多边形:大家经常能看到一些低面多边形PPT,都是经过一些网站处理之后设计出来的,推荐2个网站。
4.trianglify:Trianglify这个多边形网站非常实用,在页面左侧还能调整数值改变不同的参数调整不同的参数,最终可以下载到不同类型的多边形背景。
网站图片采集方法

网站图片采集方法浏览网页的时候,经常会发现很多有价值的图片,需要采集下来作为以后使用。
有没有一个软件能帮助我们批量采集到各大网站上面的图片数据呢?今天为大家讲解利用八爪鱼软件采集网站图片的方法。
图片数据怎么采集对于图片,八爪鱼是先采集网页图片的地址链接url,然后通过八爪鱼的图片批量下载工具进行下载。
具体方法请看我们整理的几个网站的详细采集教程,大家可以按图文描述来操作,字段提取根据自己的实际需求增减。
1、百度图片采集字段内容:图片地址,图片文件。
采集教程地址:/tutorialdetail-1/bdpiccj.html2、豆瓣图片采集采集内容:采集时间,采集网址,采集图片地址。
采集教程地址:/tutorialdetail-1/tpcj-7.html3、ebay商品图片采集采集内容:商品图片url,商品标题。
采集教程地址:/tutorialdetail-1/ljcj_7.html4、淘宝买家秀图片采集详细教程/tutorial/tbmjxpic5、淘宝图片采集并下载到本地的方法/tutorial/tbgoodspic6、瀑布流网站图片采集方法,以百度图片采集为例/tutorial/bdpiccj八爪鱼——70万用户选择的网络爬虫软件。
1、操作简单,任何人都可以用:无需技术背景,会上网就能采集。
完全可视化流程,点击鼠标完成操作,2分钟即可快速入门。
2、功能强大,任何网站都可以采:对于点击、登陆、翻页、识别验证码、瀑布流、Ajax脚本异步加载数据的网页,均可经过简单设置进行采集。
3、云采集,关机也可以。
配置好采集任务后可关机,任务可在云端执行。
庞大云采集集群24*7不间断运行,不用担心IP被封,网络中断。
4、功能免费+增值服务,可按需选择。
免费版具备所有功能,能够满足用户的基本采集需求。
同时设置了一些增值服务(如私有云),满足高端付费企业用户的需要。
9个常用的免费高清壁纸图库网站

9个常⽤的免费⾼清壁纸图库⽹站今天给⼤家推荐⼏个免费可商⽤的⽆版权⾼清壁纸图库,例如Unsplsh、Pexels等,是你找寻运营图⽚素材、桌⾯壁纸的好去处。
⾮常好⽤,特别是在做前端开发的时候,这些⽹站就特别好了,⽽且免费,所以推荐给⼤家。
1、Unsplash 是⼀个完全免费的、⽆版权的⾼清图⽚资源⽹站。
「⽆版权」是指这个⽹站上的图⽚由创作者⾃愿分享出来,完全免费提供给任何⼈作为任何⽤途使⽤。
Unsplash 的原话是「do whatever you want」,进⼀步说明是「你可以免费对图⽚进⾏复制、修改、分发,包括⽤作商业⽬的,⽆需经过允许即可使⽤」。
2、Pexels 提供海量⾼质量的免费⾼清图⽚下载,所有图⽚素材基于 CC0 协议,可以免费商⽤,Pexels 上的图⽚资源⼤多来⾃于⽤户的⾃主分享。
⾮常贴⼼的是,这些图⽚⼤多都被标记了关联的关键词,可以使你在搜索时更加快速的获取到想要的图⽚素材。
3、别样⽹是⼀个提供免费⽆版权且⽀持⼤尺⼨的图⽚共享平台,帮助设计师们收集整理互联⽹中优质的图⽚资源,所有的图⽚都是加⼊了CC0授权的⽆版权图⽚,⽤户可以放⼼使⽤,⽽⽆需担⼼版权问题。
该⽹站收录的素材皆为⾼画质相⽚,采⽤CC0授权,也意味着相⽚可做商业⽤途、⽆须标⽰出处。
4、Pixabay是⼀个在线的免费⾼清图⽚、插画、⽮量素材、视频下载⽹站,⽬前⽹站汇聚了超过 74 万张⾼清精美图⽚,⽀持中⽂等⼆⼗余种语⾔的检索服务。
5、Hippopx 是⼀个基于 CC0 协议的免版权图库,提供了各种⾼清,精美的图⽚供您免费下载,这些⾼清摄影图⽚包含⼈物、动物、风景、名胜、美⾷、旅游、建筑、时尚等,所有的图⽚均可免费下载使⽤,⽆任何版权限制。
6、FindA.Photo 是⼀个由 dvyio 创建的个⼈图⽚素材分享下载站点,⽬前汇集了上万张免费⽆版权的图⽚,⽀持按照颜⾊、关键词进⾏筛选,还⽀持关键词搜索下载。
7、根据⽹站内容来看,其所提供的壁纸版权尚不确定,因此最好不要商⽤。
网页制作素材清单

网页制作素材清单
网页制作是一个包含了多种元素的过程,需要用到各种素材。
素材的选择和使用对于网页的呈现和用户体验起着至关重要的作用。
以下是一个包含了多种常用素材的清单,以帮助您进行网页制作。
1.图像素材:
图像素材是网页设计中最常用的元素之一,可以用来装饰页面、展示产品或服务等。
您可以从以下途径获取图像素材:
-网站背景图:一些网站提供免费或付费的背景图,可以让您的网站更加丰富多样。
-自行拍摄:如果您有摄影技巧,可以自己拍摄独特的图像素材。
2.视频素材:
视频素材可以增加网页的动态感,为用户提供更生动的体验。
获取视频素材的方式包括:
3.字体素材:
字体素材对于网页的整体风格和视觉效果非常重要。
您可以通过以下方式获取字体素材:
4.图标素材:
图标是网页设计中常用的元素,可以用来表示不同的功能或目录。
获取图标素材的途径包括:
-自制图标:如果您有设计技巧,可以自己设计独特的图标素材,以符合您网站的风格。
5.音频素材:
音频素材可以为网页增添音乐、声效等元素,可以使用户体验更加丰富。
获取音频素材的方式有:
-自制音频:如果您有音乐制作技巧,可以自己制作相关音频素材,
以符合您的网页主题。
以上是一个包含了常用网页制作素材的清单。
当选择素材时,重要的
是要确保使用合适、高质量的素材,以提高网页的吸引力和专业性。
另外,也要确保所使用的素材符合相关的版权规定,避免侵权问题。
10个高清品质图片素材资源网站

10个高清品质图片素材资源网站对于设计师来说,图片素材是十分重要的,特别是无版权限制的素材。
收集整理了一下目前提供免费图片素材资源的网站,这些网站的图片大部分为高分辨率,最重要的是它是免费的!绝对是干货1.Life of Pix /Life of pix 大图体验无版权限制,图片多为欧洲景观。
2.gratisography /gratisography里面的图片每周都会更新,很多时尚流行的照片在里面,并且适合用在设计项目上。
3.superfamous /superfamous可以在不同的目录下进行搜索,都是高分辨率的免费大图。
4.freenaturestock /freenaturestock 如果你仅需要自然图像,这里是很好的选择。
5.New old stock http://nos.twnsnd.co/New old stock主打复古风格图片,如果你想找复古方面的素材,这里是最好的选择。
6.cupcake http://cupcake.nilssonlee.se/Cupcake图片全都出自Jonas Nilsson Lee之手,相比专业的图库选择可能少,网站以风景+动物为主。
7. Pixite http://source.pixite.co/pixite网站有大量的风景照片、自然季节图片,目录细分有很多,很容易选择。
8. unsplash https:///Unsplash 堪称免费图库的典范,都很nice。
完全免费,大概每10天更新一次。
/ 分类做得很好。
10.magdeleine http://magdeleine.co/browse/网站的特色是可以通过选择一个主色来搜索图片。
希望对大家有所帮助,以后也会继续搜集整理发给大家。
网页设计如何插入图片

网页设计如何插入图片网页〔制定〕如何插入图片网页制定如何插入图片?以下就是网页制定如何插入图片等等的介绍,希望为您带来帮助。
第一步,先打开我们的网页制作如见,目前比较常用的是Dreamweaver。
选择HTML。
第二步,打开这个软件之后,我们可以看到左上角有三个选项,我们选择其中的"制定'。
第三步,来到制定界面之后,把光标定位在自己要插入图片的位置。
这个操作是不用写代码的,所以可以选择工具栏上的"插入'命令。
接下来,我们在弹出的下拉菜单中选择插入图像命令。
选择完插入图像命令之后,会弹出这样一个小窗口,我们把要插入的图片的文件名输入进去之后再点击确定就可以了。
做完上面这一切步骤之后,图片就可以插入到网页中了,大家可以预览网页哦!如何使用Dreamweaver在网页中添加图片1、网页中使用图片的原则是:在确保画质的状况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。
2、网页中使用的图片格式有一下几种,如图:3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:如何使用Dreamweaver在网页中添加图片?5、PNG:融合了JPG和GIF的优点。
注意事项:图片的选择依据自己的网页必须求进行相关选择。
怎样制作网页首先,可以告诉想学网页制作的朋友。
学习制作网页和学习其它知识一样,是要有基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对〔电脑〕熟练操作,使用电脑最好在一年以上,对网页制定感兴趣,有较充足的学习时间,熟悉office 办公软件。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。
最好使拿本教程来学学,结合教程边学习边制作。
游戏网站的图片授权使用协议

游戏网站的图片授权使用协议随着游戏行业的不断发展,游戏网站成为了玩家们获取游戏信息、交流心得的重要平台。
而在游戏网站中,图片的使用更是不可或缺的一环。
然而,游戏网站在使用图片时,必须遵守图片授权使用协议,以确保合法合规。
本文将就游戏网站的图片授权使用协议进行探讨。
一、图片授权的重要性图片作为一种视觉媒介,能够直观地传递信息,提升网站的吸引力和用户体验。
然而,游戏网站在使用图片时,必须保证所使用的图片具有合法的版权授权。
否则,一旦侵犯了他人的版权,将会面临法律风险和经济赔偿责任。
因此,图片授权的重要性不言而喻。
二、图片授权的方式游戏网站可以通过以下几种方式获取图片授权:1. 自主创作:游戏网站可以自主创作图片,以确保拥有完全的版权控制权。
这种方式虽然需要投入更多的时间和精力,但可以避免版权纠纷的风险。
2. 购买授权:游戏网站可以通过购买图片授权来合法使用他人创作的图片。
购买授权时,需要仔细核实授权的范围和期限,并确保购买的授权与所使用的图片一致。
3. 与版权持有人签订协议:游戏网站可以与版权持有人签订协议,获得图片的授权使用权。
协议中应明确约定双方的权利和义务,以及图片的使用方式和期限等。
三、图片授权使用协议的内容图片授权使用协议是游戏网站与图片版权持有人之间的合同,需要明确约定双方的权利和义务。
协议的内容通常包括以下几个方面:1. 授权范围:协议中应明确约定游戏网站可以使用图片的范围,包括使用的地域、媒体、时间等。
2. 使用方式:协议中应明确约定游戏网站可以对图片进行的修改、复制、展示、传播等方式。
3. 使用期限:协议中应明确约定游戏网站可以使用图片的期限,以及是否可以续约。
4. 保证责任:协议中应明确约定游戏网站对图片的合法性负有保证责任,确保图片不侵犯他人的版权。
5. 违约责任:协议中应明确约定一方违约时应承担的责任,包括经济赔偿、违约金等。
四、图片授权使用协议的签订与履行游戏网站在与图片版权持有人签订授权使用协议时,应注意以下几个方面:1. 合同的书面形式:为了确保合同的有效性,协议应采用书面形式,并由双方签字或盖章确认。
网页图像及其属性

网页中的图像及其属性导入语:网页中有图像才显得生动,并且图像还具有直观、生动的特点。
图像还可以跨越语言的差异,但图像的增加会使网页的下载时间大大增加,所以设计网页要考虑图像的数量和大小。
网页中的图片格式有:GIF格式:一般用于标题或卡通,可以有效利用透明像素。
JPEG/JPG格式:全彩的影像压缩格式,可以选择不同的压缩比率。
PNG格式:Fireworks固有的格式,图片的透明度可以自由更改。
图像也和文本一样有自己的属性,如名称、对齐、边框等。
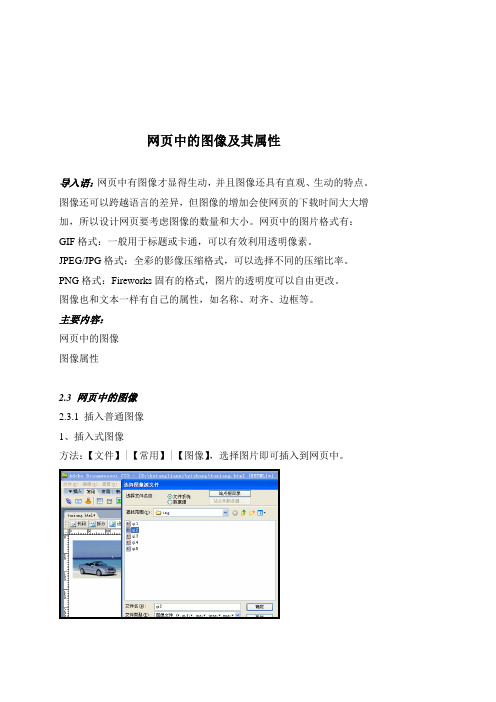
主要内容:网页中的图像图像属性2.3 网页中的图像2.3.1 插入普通图像1、插入式图像方法:【文件】|【常用】|【图像】,选择图片即可插入到网页中。
2、占位图像占位图像是在有了整体构图,但图像还没有准备好时使用,发布之前要用图像代替。
方法:【文件】|【常用】|【图像占位符】,会弹出以下对话框,以输入名称、大小、颜色和替换文本。
替换文本是用来简要说明图片的文字。
用图像替换占位符时应该确保图像与占位符同样大小。
2.3.2 插入背景图像该方式显示的图像不影响文本的输入及其他元素的创建。
方法:【属性】|【页面属性】|【背景图像】背景图像会覆盖背景颜色,但如果背景图像为透明,则显示背景颜色。
2.3.3 插入鼠标经过图像方法:【插入】|【常用】|【鼠标经过图像】,设置图像名称、原始图像、鼠标经过图像、替换文本及链接(链接可以不设置)。
2.3.4 插入导航条导航条的作用,显示网站主要栏目,并实现栏目的跳转。
方法:【插入】|【常用】|【导航条】,设置如图参数。
导航元件:添加的项目。
项目名称:可为栏目名称,也可以是默认名称。
状态图像:最初的图像。
鼠标经过图像:鼠标指针在上停留或滑过的图像。
按下图像:鼠标单击时的图像。
替换文本:鼠标停留时显示的简要说明。
按下时,前往的URL:链接文件的路径。
预载图像:下载网页时下载图片,否则会有延时。
插入:插入方式为垂直插入还是水平插入。
使用表格:用表格方式插入导航条项目。
网站图片的格式选择与压缩

网站图片的格式选择与压缩在网站设计和开发的过程中,选择合适的图片格式并进行压缩是非常重要的。
合理选择图片格式可以使网站加载速度更快,提升用户体验,而压缩图片则可以减少带宽的使用,降低流量消耗。
本文将介绍一些常见的网站图片格式,并探讨如何选择和压缩这些格式。
一、常见的网站图片格式1. JPEG(Joint Photographic Experts Group)JPEG 是一种广泛使用的图像格式,特点是可以压缩图像文件大小,同时保持较高的图像质量。
这使得 JPEG 成为网站中展示照片、艺术作品等需要保留细节和色彩的图像的理想选择。
2. PNG(Portable Network Graphics)PNG 是一种无损压缩的图像格式,支持透明背景。
与 JPEG 相比,PNG 的图像质量更高,但文件大小也更大。
PNG 主要用于网站中需要精确透明度和更复杂图形的设计元素,如图标、徽标、按钮等。
3. GIF(Graphics Interchange Format)GIF 是一种支持动画的图像格式,广泛应用于网站中的动态展示和表情包等。
GIF 的文件大小比 JPEG 和 PNG 更小,但图像质量相对较低,只能显示256种颜色。
因此,GIF 适用于简单的动画和图形元素,但不适合展示复杂的照片或图像。
二、选择网站图片格式的注意事项1. 根据图片的内容选择格式不同的图片内容适合不同的格式。
例如,对于照片和真实场景图像,JPEG 是首选,因为它可以保留更多的细节和色彩。
而对于图标和简单的图形元素,PNG 是更好的选择,因为它可以提供更清晰的线条和透明效果。
2. 考虑页面加载速度网站加载速度是用户体验的重要因素之一,选择合适的图片格式可以降低页面加载时间。
一般来说,JPEG 的文件大小较小,加载速度较快,适合用于大量的照片展示。
对于需要保持较高细节和透明效果的元素,可以选择使用PNG,尽管它的文件大小较大。
3. 兼容性和可用性在选择图片格式时,还需要考虑兼容性和可用性。
21岁青年为出名欲建中国最大黄色图片网站

21岁青年为出名欲建中国最大黄色图片网站今年7月,延边州公安局在打击互联淫秽色情专项集中统一行动中,发现延吉市21岁男青年刘旭在自设的站上大量传播淫秽图片,延边州公安局利用科技手段揪出了这个“泛黄”高手。
近日,延吉市中级人民法院作出判决,刘旭犯传播淫秽物品罪,被判处有期徒刑1年,缓刑2年。
记者从公安部门了解到,此案为我省首例上“泛黄案”。
每张图片点击率均达千次经审理查明:今年5月,刘旭在其开设的两个站上,将325张淫秽图片和502张色情图片,存放于重庆市某络技术有限公司托管的服务器内,并将这些图片存储在一个图片目录里,供客户点击观看。
经鉴定,每张图片的点击次数均在1000次以上。
现代科技揪出“泛黄”者今年7月5日,延边州公安局在打击互联淫秽色情专项集中统一行动中,通过线索查询到延吉市一用户开办淫秽色情站,并查到该用户的号码。
该号码是以刘旭父亲的名字登记的,但其父并不清楚站情况。
公安人员检查刘旭家时,发现他使用的台式电脑主机不见了,公安人员当即扣押刘旭的笔记本电脑、打印机、扫描仪等物品。
后刘旭将已转移的主机拿到某电脑公司,删除了自己站的内容。
公安机关通过技术手段监控了刘旭母亲及其家中的。
当日21时,公安人员将他抓获。
经讯问,刘旭承认了把站内容删除的事实,但不承认有淫秽色情内容。
7月12日,延边州公安局委托重庆市公安局对刘旭删除的内容进行了恢复,认定他自设站上的图片为淫秽色情图片。
证据面前,刘旭低下了头。
传播淫秽图片只为出名经审查,刘旭在上传播淫秽物品的真正目的并不是牟利,是为了出名,他想建立中国最大图片站。
刘旭供认,他从一些日本人那里得到这些淫秽图片。
他知道这样做是违法的,但他认为,只要能吸引更多的人看,点击率越高,站的知名度就越高,就离自己的理想不远了。
巷报·李嘉雪卓然。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一个是首页底部这个,随便想句你们觉得合适的话吧。
用GIF格式,背景透明。
随便设计也行。
大小是202×38
公司简介页面,中上部分这个大的横条flash
把这个替换一下或者不替也行,你觉得这个好看的话就不替。
尺寸是955×147
公司简介这里三个,纯粹是填充的。
换别的,随意。
每个的尺寸是170×50 格式不限
这个地方是商品页面,中部的flash可以替掉。
尺寸是955×147
再有的话就是首页最显眼的FLASH了,四幅图,不知道你想放些啥内容。
大图尺寸是878×213
缩略图尺寸是60×45
格式是JPG
中英俄三个可以不同,我设计的是分开调用,可以放不同的幻灯内容。
随意改。
