【姜丽华】《应用表格布局网页》教学设计
《应用表格布局网页》教学设计.doc

《应用表格布局网页》教案南京市六十六中学姜丽华20010 年 4 月课应用表格布局网页结构课型新授课题知识与技能:、1、认识表格网页中的作用;2、掌握网页中表格的制作方法;表格属性的属性设置方法;3、能根据网页内容设计应用表格布局网页的页面;教 4、尝试根据内容需要设计表格布局网页页面;学过程与方法:目1、利用对比,加深学生对表格布局网页的认识;标2、通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法;3、通过自主探究,使学生掌握软件的使用规则,培养学生自主学习的能力。
情感态度与价值观:1、通过实践创作的过程,形成主动学习和利用信息技术、参与信息作品创作的态度;2、培养学生注重吸取成功的经验,提高本身的信息素养;教学表格的制作及设置方法;重根据实际情况设计并应用表格布局网页;点教学 1、应用表格布局网页页面的意识;难2、合理制作表格,实现页面布局点教学教师讲解、演示、与学生任务驱动相结合;方法教学多媒体网络辅助教学;手段将“本课内容”文件夹发送到学生机桌面文件夹中;打开并预习本课内教容。
学课前过准备程目标教1、明确表格在网页制作时的作用:页面规划学( 1)、展示两个页面并进行比较:一、对总结:这些线就是表格线,在做网页时,可以利用表格布比,引入新课局网页结构。
⑵、引出本课内容:探索用表格来布局网页的页面。
⑶明确本课的第一个任务:使用表格制作同样的网页。
体会用表格布2、模仿用表格布局网页页面结构局网页⑴引导学生回忆 Word 中学过的表格内容,提示学生表格操作跟 Word 中具有很大的相通之处;⑵展示效果页,引导学生分析页面的结构,探索需要制作教表格的结构;学过⑶讲解演示表格的制作及调整;程⑷布置学生完成任务一:⑸展示成功学生的作品,引出表格属性的设置;3、独立制作表格布局网页⑴刚才我们一起体会用表格布局网页的网面结构:先分析确定所需表格的结构,然后根据实际制作设置表格布局网尝试用页页面结构。
《应用表格布局网页》教学设计

1.知识与技能:
(1)了解表格在网页设计中的应用;
(2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片;
(3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
2.过程与方法:利用对比学习,培养学生知识迁移能力;教学过程中4个环节为主线,配合教学课件;将情境与任务驱动相融合,引导学生自主探究学习,培养学生自主学习的能力;
3.情感态度与价值观:
(1)通过多媒体作品的赏析与评价培养学生鉴赏美的能力;
(2)通过唐装主题网页的制作,激发学生的民族自豪感和爱国热情。
重点难点
1.重点:
(1)了解表格在网页设计中的重要作用;
(2)掌握插入、编辑表格的方法及表格的属性设置方法;
(3)掌握单元格的修饰与属性的设置。
2.难点:
(1)合理规划网页中的表格布局;
(2)表格属性的设置;
(3)表格的嵌套在网页设计中的应用。
设计理念
(1)突出学生通过有效的过程与方法,掌握知识与技能,利用信息技术工具表达美好情感,让学生在信息技术应用情境下培养美好情感。
(2)创设情境,营造一个信息技术学习氛围,把信息技术基础知识、基本技能的学习融入其中,让学生更好地更有兴趣地掌握知识与技能,学会应用信息技术来锻炼思维、表达思想与情感,从而提升学生的信息素养。
音频
PPT
网页作品
创设愉快优美的情境,激发学生学习新知的兴趣。
通过作品对比,产生视觉冲击,让学生直观感受新知识带来的美,利用学生对美好事物向往的特点,激发学生找寻美的乐趣,使学习的方式由被动接受转为主动参与,教师适时的点明本节课的课题。
二、
自主探究
教案:使用表格布局网页

教学内容:项目五表格的应用
任务3、使用表格布局网页课程:网页设计与制作
专业:计算机
授课课时:1课时
教师:
授课班级:
单位:
授课时间:
教学设计说明:对于使用表格布局“个人写真”首页的任务,我在坚持以教师为主导,学生为主体的教学原则下,通过复习提问一一巩固旧知;创设情景一—导入新课,明确任务;提出问题一一分析任务,引发思考、课堂讨论、获取知识;讲授点拨一一任务实施,引出重点;师生互动,归纳提高一一攻破难点五个环节进行教学。
在任务实施中采取小组合作完成的方法,以小组为整体回答问题及完成操作性任务,小组评比采用星级制,小组得星数量从多到少评为优、良、合格、
提出本次课的任务。
学生明确本课的学习任务。
任务分析
请同学们观察首页的布局,分析首页的版面结构,得出首页表格布局图。
任务实施
向学生展示首页表格尺寸图首页效果图
三、进入新课
1、任务分析
2、任务实施
(一)、插入布局页面的表格并在表格、单
元格属性面板中设置表格
了门jra卜.
7
1-banner^
2
-
―enu--
1
Jftp
JI-1
4
<
5
UMLiy
■
9
:<■
•和「J.-fnrd
:<■
【操作步骤】
步骤1:单击菜单栏[插入记录]/[表格],
设
【学生讨论】学
生在教师的引导
下,分析、归纳该
页面布局规律。
小学信息技术五年级下册《用表格布局网页》教案

小学信息技术五年级下册《用表格布局网页》教案青岛版小学信息技术五年级下册《用表格布局网页》教案作为一位无私奉献的人民教师,通常会被要求编写教案,教案是实施教学的主要依据,有着至关重要的作用。
那么什么样的教案才是好的呢?下面是小编帮大家整理的青岛版小学信息技术五年级下册《用表格布局网页》教案,供大家参考借鉴,希望可以帮助到有需要的朋友。
教学目标知识目标了解表格的属性能力目标学会修改表格的属性;掌握运用表格布局网页的方法;学会在表格中嵌套表格。
情感目标通过研究并制作“粪金龟”、“埋葬虫”网页,培养对大自然每个生命及物种的尊重。
教学重难点用表格布局网页的方法。
教学准备网页背景图片、粪金龟图片。
教学过程情境创设激发兴趣1、对比chan.html和hu die biao ben.html,说出对这两个网页的感受。
2、总结表格的作用。
3、引出用表格布局整个网页。
自主探究交流分享一、修改表格属性1、打开hu die biao ben.html将表格的对齐方式改为“居中对齐”把表格的宽改为380像素。
2、学生操作。
3、学生汇报演示。
二、利用表格布局网页1、自学课本第23页,制作网页fen jin gui.html。
2、学生探究操作。
3、学生演示汇报。
4、继续完成网页制作。
合作学习释疑解难1、学生提出问题。
2、教师补充问题:(1)、如何选中表格?(2)、使用表格布局网页的优点有哪些?3、小组内合作解决问题。
4、评比最佳途径。
实践创作展示评价1、任务:使用表格布局网页chan.html,让它变的更美观。
2、学生创作。
3、小组推选优秀作品。
4、全班欣赏评价优秀作品。
梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
《应用表格布局网页结构》教学设计

《应用表格布局网页结构》教学设计一、教学目标知识与技能:1、了解表格在网页设计中的作用。
2、能够根据网页的内容,正确布局表格的结构。
3、掌握网页中表格的制作方法,能够在单元格中正确插入文字和图片,掌握表格属性的设置方法以及单元格的修饰与编辑方法.过程与方法:通过观看优秀网站表格布局,动手设计表格等环节,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力;通过学生自主地编辑和修饰表格等环节,培养学生自主探究学习的能力。
情感、态度与价值观:1、提高学生自学和探究的能力,培养学生应用表格布局网页结构的兴趣。
2、提高学生语言表达能力,学会客观的评价作品.二、教学重点与难点重点:了解表格在网页设计中的重要作用掌握插入、编辑表格以及表格,单元格的属性设置方法。
难点:表格的嵌套表格,单元格,网页属性的设置三、教学方法讲解演示教学法,小组合作学习法,自主探究学习法四、教学设计说明本节课是初中信息技术(下册)2007年7月第一版第11单元《设计主题网站》第二节的内容,教学面向的是初二年级的学生,该年龄段的学生已具备了一定的信息素养,掌握了基本的信息技术知识和技能。
初中的学生喜欢新、奇、特的事物,接受能力和理解能力比较快。
而直观、醒目的网站示例图片则可以培养学生对于本课题的兴趣,但是学生对于如何应用表格布局网页结构的操作是比较模糊的。
因此本节课充分地发挥学生了的积极性,让学生随着学案所设置的环节,探究完成一个又一个的应用表格过程.而学案则是在尊重学生解决问题的思维过程方式的基础上设置的,注重学生的学习体验和情感的体验。
整节课以学生为主体、教师为主导的架构下,搭建以生为本的情景学习平台,帮助学生自学、交流讨论、深入探究,以不断的完成应用表格布局网页结构的过程为手段,一步步完成学习任务.五、教学过程课前将素材和网站站点发送到桌面,指导学生解压缩。
并带领学生熟悉本节课所要制作的网页的素材。
用表格布局网页教学设计

用表格布局网页教学设计教学目标(一)知识与技能目标:1、理解用表格布局主页的作用。
2、掌握在网页中插入表格进行排版。
3、学生设置表格的属性。
(二)过程与方法目标:通过欣赏和借鉴别人布局的主页,取长补短,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。
(三)情感、态度与价值观目标:用表格排版网页解决了网页版面杂乱的问题,培养学生在遇到困难时灵活运用各种方法解决,促进其建站信心。
五、重点与难点教学重点:插入表格和更改表格属性。
教学难点:让学生灵活掌握排列表格和设置表格属性的方法。
六、教学策略与手段游戏竞赛法,对比教学法,任务驱动法,讲解演示法,自主探究学习法,网站教学法,小组合作法。
七、课前准备1、学生的准备带课本进教室2、老师的教学准备(1)精心准备课堂,做好教学设计(2)预先做好问题的设计及突发事件的应对3、教学环境的设计与布置4、教学用具的设计与布置准备好一些具有代表性的版面设计优美合理的网站主页面作为参考八、教学过程(一)、课堂导入教师:第一次给大家上课,老师想了解一下情况,不知我们班是男生信息技术水平高还是女生信息技术水平高?学生:………教师:自己说了都不算,这节课我们就来较量一下。
怎么样?先从第一个环节拼图游戏开始。
邀请两位同学(男生和女生)上来,分别选择其中一个,帮我把网页上图片的位置调整好。
一位没调整好,另一位调整好了。
先采访一下失败的原因,你觉得问题出在哪里,是不是按照Word中的方法在操作,那你觉得在Word中图片、文字可以怎么样,而在FrontPage中呢?采访另一个,发表一下你的成功感言,你觉得你为什么会成功,是网页中的什么帮了你的忙?网页里面有表格。
也说是说在网页中要给图片定位,就必须要用到表格,表格在网页中起到了一个怎么样的作用——可以定位对象,即可以为网页布局,那怎样操作大家想不想学,今天这节课我们一起来学习第十五课《用表格为网页布局》。
《应用表格布局网页》微教案设计与反思.doc

一、教学目标1、知识与技能(1)了解表格在网页布局中的作用。
(2)掌握网页规划中表格的设计方法、表格的修改、修饰方法。
(3)掌握应用表格嵌套的设计方法。
2、过程与方法(1)通过对重点部分的演示操作,培养学生知识获取、迁移的能力。
(2)通过演示表格的嵌套操作,使学生进一涉理解表格的作用、运用的多样性,培养学生的发散思维能力。
(3)通过自主探究,交流与合作,培养学生自主学习的能力。
3、情感态度与价值观在自主学习活动中,认识表格在网页规划中的应用价值,培养学生独立钻研的精神,以及团队协作的意识。
二、教学重点与难点重点:在网页结构的规划中表格的应用,以及表中表的嵌套应用。
难点:表中表的嵌套技巧。
三、教学方法与手段•对比教学法、演示教学法、探究学习法、模仿学习法。
•多媒体教学平台、校园网FTP服务、互联网、网络通讯工具(QQ)四、教学准备各自制作的站点文件夹,整理、归类相关素材并按要求摆放,校园网FTP下载常规素材及学习资源。
五、教学过程1、创设情境、阐述学习耳的和任务,导入新课(1)学生简单讨论、交流(主要通过QQ),回顾Word中学过的表格制作方法及应用意义。
(2)通过分析教材案例《体艺节》中的表格应用,领悟表格在FrontPage中的作用。
2、演示操作,突破重点难点的应用以教材案例《体艺节》主页的规划设计为例,演示表格的制作技巧,以及表屮表的嵌套方法和技巧。
3、任务驱动、自主探究学习以“2013届校运动会”为主题,规划主页的布局。
基础和对薄弱的学生仅要求读懂教材中的网页表格布局,模仿制作,根据表格的行数与列数,调整至最终样式;基础扎实、操作能力较强的学生可以跳出教材,自行设计表格网页布局,并将自己的表格设计抓图共享在“八年级信息技术学习群”上,供有需要的同学参考学习。
4、学生自由组合分组或独自为组,开展自主探究学习活动,开放式课堂,允许学生相互讨论、交流(在线QQ),通过校园网FTP 和互联网获取学习资源,但必须是自己独立完成。
应用表格布局网页教案设计与反思

应用表格布局网页教案设计与反思一、教学目标:1、知识与技能:(1)、了解表格在网页设计中的作用。
(2)、掌握网页中表格的制作方法、表格属性的设置方法以及单元格的修饰与编辑方法,能够在单元格中正确插入文字和图片。
(3)、能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
2、过程与方法:(1)、利用对比学习,培养学生知识迁移的能力。
(2)、通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法的多样性,培养学生的发散思维能力。
(3)、通过自主探究,使学生掌握软件的使用规则,培养学生自主学习的能力。
3、情感态度与价值观:(1)、通过对比学习使学生体验软件学习的一般方法及规律,提高学生自主学习的能力。
(2)、通过运用表格布局网页对象活动,进一步掌握各种不同对象属性的设置方法和规律,体验创造的快乐。
(3)、通过“动物——人类的朋友”网站的设计与制作,激发学生关爱动物、保护动物的责任感,从而进一步树立共同改善人类生存环境的意识。
二、教学重点难点:1、教学重点:(1)、了解表格在网页设计中的重要作用。
(2)、掌握插入、编辑表格的方法及表格的属性设置。
(3)、掌握单元格的修饰与属性的设置。
2、教学难点:(1)、表格的嵌套在网页设计中的应用。
三、教学过程:1、创设情境、导入新课(1)、展示两个页面并进行比较:一个使用表格布局,但表格边框隐藏(看不出表格痕迹),其页面工整,文本、图片摆放对称,具有一定的规律;另一个页面凌乱,图文混杂,摆放杂乱。
(2)、提问:你喜欢那个页面的布局?学生回答。
(3)、提出问题:有什么方法可以达到第一个页面的效果。
观察第三个页面,内容与第一个页面相同,显现页面中表格的边框。
(4)、学生讨论、交流,回顾Word中学习过的表格,领悟表格在FrontPage中的作用。
设计意图:通过对比学习,培养学生知识迁移的能力。
2、任务驱动、自主学习(1)、展示一些由表格布局的网页,引导学生分析其表格结构,自然过渡到分析教材中的例子,得出表格的布局。
《用表格为网页布局》教学设计说课稿

《用表格为网页布局》教学设计《用表格为网页布局》是浙江教育出版社信息技术教材八年级上册第三单元第十五课的内容。
本课是在学生学习建立网站站点后,开始尝试做第一张网页。
通过本课的学习,是对表格知识的巩固和深入,更重要的是为后面的网页制作打下基础,所以本课是本单元的重点,起到承上启下的作用。
前阶段学生已经学习了文本编辑、图片插入、网络基本知识、文件操作等内容,很多知识都可以迁移到本课来。
八年级学生对电脑基本操作已经不再陌生,已经能够独立完成一定要求的学习任务,但是学生对于特定任务进行分析,整体规划能力相对还是比较欠缺的。
本节课教学的作业设计中,我将注重培养学生这个方面的能力。
根据课程标准和教材内容,我将本课的教学目标设计成三个方面:知识与技能目标:1、了解主页布局的常见布局图,并明确主页设计的基本要素;2、理解用表格排版主页的作用;3、掌握在网页中插入表格进行排版的技能;4、学会设置表格属性,对表格进行编辑修改。
过程与方法目标:通过欣赏、借鉴他人的主页布局,取长补短,为自己的主页布局做铺垫。
情感、态度与价值观目标:1、通过作品欣赏,让学生意识到取长补短的可贵性,及在借鉴基础上的创新的重要性;2、用表格排版网页解决网页版面杂乱问题,培养在遇到困难时灵活运用各种方法解决,强化建站信心。
为了实现这个教学目标,我将教学重点确定尾插入表格进行排版和更改表格属性。
根据学生的思维障碍和学习情况的分析,我将难点定位于灵活掌握排列表格和设置表格属性。
只有正确设置了表格的属性,才能美化和完善网页的布局。
为了更好的突出教学重点,突破教学难点,圆满的完成教学任务,我在课前截取了典型的旅游网页图片素材并设置成框架形式让学生一目了然地看到表格所起的作用,并设置了几个学生需要突破的任务。
信息技术课是培养学生对信息技术的兴趣和意识,使学生养成良好的信息素养为宗旨,强调学生的自主学习和研究学习。
上新课前,我要求学生两两合作,通过传统手工绘制草图的学习方式,设计你需要建立网页的框架布局,同时学会和与他人合作。
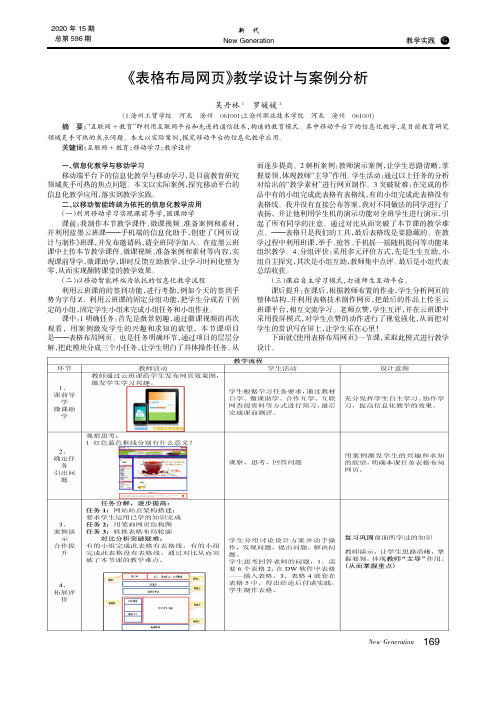
《表格布局网页》教学设计与案例分析

2020年15期New Generation《表格布局网页》教学设计与案例分析吴丹林1罗媛媛2(1.沧州工贸学校河北沧州061001;2.沧州职业技术学院河北沧州061001)摘要:“互联网+教育”即利用互联网平台和先进的通信技术,构造的教育模式。
其中移动平台下的信息化教学,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用。
关键词:互联网+教育;移动学习;教学设计一、信息化教学与移动学习移动端平台下的信息化教学与移动学习,是目前教育研究领域炙手可热的焦点问题。
本文以实际案例,探究移动平台的信息化教学应用,落实到教学实践。
二、以移动智能终端为依托的信息化教学应用(一)利用移动学习实现课前导学,微课助学课前:我制作本节教学课件、微课视频、准备案例和素材,并利用蓝墨云班课———手机端的信息化助手,创建了《网页设计与制作》班课,并发布邀请码,请全班同学加入。
在蓝墨云班课中上传本节教学课件、微课视频、准备案例和素材等内容,实现课前导学,微课助学,即时反馈互助教学,让学习时间化整为零,从而实现翻转课堂的教学效果。
(二)以移动智能终端为依托的信息化教学流程利用云班课的的签到功能,进行考勤,例如今天的签到手势为字母Z。
利用云班课的固定分组功能,把学生分成若干固定的小组,固定学生小组来完成小组任务和小组作业。
课中:1明确任务:首先是激景创趣,通过徽课视频的再次观看,用案例激发学生的兴趣和求知的欲望,本节课项目是———表格布局网页。
也是任务明确环节,通过项目的层层分解,把此模块分成三个小任务,让学生明白了具体操作任务。
从而逐步提高。
2解析案例:教师演示案例,让学生思路清晰,掌握要领,体现教师“主导”作用。
学生活动:通过以上任务的分析对给出的“教学素材”进行网页制作。
3突破疑难:在完成的作品中有的小组完成此表格有表格线,有的小组完成此表格没有表格线。
我并没有直接公布答案,我对不同做法的同学进行了表扬,并让他利用学生机的演示功能对全班学生进行演示,引起了所有同学的注意。
五年级下册信息技术第10课《表格布局网页》教案

版小学五年级下册信息技术第10课(表格布局网页)样板教案第10课表格布局网页教学目标1、掌握用表格进行网页布局的方法。
2、学会在网页中设置表格、单元格的属性。
课时安排1课时教学重点和难点掌握用表格进行网页布局的方法及设置属性。
教学过程一、导入在网页制作中,表格可以很好地组织和分隔网页中的内容,尤其是在处理多张图片时,表格的使用显得格外重要。
这节课我们一起学习应用表格设计“名菊荟萃〞网页。
二、表格的插入1、启动FrontPage2022,翻开网页“名菊荟萃〞:1〕单击“表格〞菜单,选择“插入〞——“表格〞2〕设定表格的行数和列数3〕设置表格边框的粗细4〕设置好表格的各项属性值,然后单击“确定〞三、表格的合并或拆分1、表格的合并1〕选择要合并的单元格,鼠标右键单击2〕选择“合并单元格〞2、表格的拆分1〕选择要拆分的单元格,鼠标右键单击2〕选择“拆分单元格〞3〕选择“拆分成列〞或者“拆分成行〞,输入列数或者行数4〕单击“确定〞四、练一练利用表格进行布局,在“名菊荟萃〞网页中进行插入图片及文字说明的操作。
五、设置单元格属性1、在单元格内单击鼠标右键,选择“单元格属性〞:1〕选择单元格的边框颜色2〕选择单元格的背景颜色3〕单击“确定〞2、试一试改变单元格属性,美化刚刚插入的表格。
3、想一想在单元格单击鼠标右键时弹出的快捷菜单中,“单元格属性〞与“表格属性〞有什么不同?六、练一练选择在其他网页中利用表格布局网页七、总结完成“评一评〞。
《应用表格布局网页》教学设计

一、教学内容分析《应用表格布局网页》是江苏省信息技术教科书初中第二册第十一章第二节第三块的内容。
本课是在学生已经学习了创建站点和网页的基础上安排的新授课,教学内容比较多,而且比较枯燥,学生兴趣可能不大,所以必须想办法提升学生学习的兴趣,此外,还要培养学生自主学习、协作学习的水平,培养学生在知识探索中发现问题、分析问题、解决问题的水平。
重点:编辑表格和美化表格。
难点:利用表格设计网页布局。
课型:新授课。
二、教学对象分析初二学生,已经学习过PowerPoint、 excel和word,对表格有一定的理解,会创建站点和制作简单的网页,操作水平较强。
三、教学目标1、知识与技能理解表格在网页中的作用;掌握创建表格、编辑表格的方法;掌握美化表格的方法;能利用表格设计网页布局。
2、过程与方法通过知识迁移,培养学生利用已学过的知识实行自主学习;通过表格使网页布局合理、美观,从而让学生对网页制作更有兴趣。
3、情感态度与价值观培养学生自主探索学习和小组协作学习的水平,培养学生分析、解决问题的水平,培养学生动手操作水平和创新水平。
4、发展目标培养知识迁移的学习方法;培养学生预习的习惯。
四、教学理念和教学方法1.以“任务驱动式”为主要教学模式。
教师通过任务把各教学目标和内容结合在一起,使学生置身于提出问题、分析问题、解决问题的学习过程中。
学生完成任务的同时,也完成了需要达到的学习目标的学习。
2.采用协作学习的教学模式。
学生在与他人实行交流与沟通的同时,互相取长补短,共同进步。
五、教学媒体教材、教案、多媒体课件、多媒体教学平台。
六年级上册信息技术《使用表格规划网页》教学设计

六年级上册信息技术《使用表格规划网页》教学设计教材简析本课是第四单元《动手做网页》的第四课,重点介绍学习插入表格、表格嵌套、设置表格属性等操作,表格操作是网站建设的重要部分。
从教材的结构和内容来看,通过前面Word、PowerPoint、网上冲浪及前一课ProntPage基础知识的学习,学生完全具备相对应的学习的接受水平和心理承受水平。
《使用表格规划网页》对培养学生信息表达的水平,增强学生的信息意识,提升信息处理的水平有着重要的作用;网页的设计也给学生提供了展示个性、自主创新的机会,促使他们主动地学、创造性地学;网页的页面布局及色彩搭配的风格等水平培养,能够提升他们的艺术修养和审美情趣。
教学目标1.知识目标学会在网页中插入表格;学会使用表格的嵌套功能;学会使用表格的拆分和合并规划设计网页。
2.水平目标让学生学会在网页中插入表格、学会使用表格的嵌套功能、学会使用表格的拆分和合并规划设计网页。
通过学生的操作和协作探讨,培养学生的自主学习、协作学习的水平;通过知识的再现培养学生的创新水平和创新意识。
3.情感目标通过作品展示和评价,让学生体验成功的喜悦,激发学生的创造热情;通过小组的协作,培养学生的合作精神和集体主义精神。
教学重点学会在网页中插入表格;学会使用表格的嵌套功能;学会使用表格的拆分和合并规划设计网页。
教学难点学会在网页中插入表格;学会使用表格的嵌套功能;学会使用表格的拆分和合并规划设计网页。
学情分析本课面向六年级学生,网站制作是学生感兴趣的内容,学生十分盼望自己也能拥有一个漂亮的网站,所以学习的积极性也非常高,教师应该抓住学生的这种热情逐步引导学生成功地制作自己的网站。
考虑到学生的基础有所差异,在网站制作教学中能够采用分层次教学法。
对于学习水准好的同学要求能单独实行表格制作,而基础较差的同学能够简单模仿教师完成书中示例制作,让他们也能体会制作网站的乐趣。
培养学生获取信息、处理信息、整合信息应用的水平,培养学生的信息素养和独立分析问题、解决问题的水平,提升学生创新水平、自学水平、理论联系实践水平,增强学生独立意识和团体协作精神。
初中信息技术应用表格布局网页说课稿

初中信息技术应用表格布局网页说课稿一、说教材本课内容是初中信息技术下册第10章《设计主题网站》中第二节制作网页中第二部分“应用表格布局网页”的内容,本部分是网页设计中的一个重点内容。
[教学目标]1、知识技能(1)了解表格在网页设计中的重要作用。
(2)掌握网页中表格的制作方法,表格属性的设置方法以及单元格的编辑与修饰方法,能够在单元格中正确插入文字和图片。
(3)能够根据网页设计内容,正确布局表格的结构。
2、过程与方法(1)通过剖析网页结构,使学生理解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。
(2)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培养学生自主探究学习的能力。
3、情感态度与价值观(1)提高学生探究、自主学习信息技术的能力。
(2)通过运用表格布局网页,进一步掌握各种不同对象的属性设置方法和规律,体验创造的快乐。
(3)通过“低碳生活,我能行”表格页的设计与制作,再次激发学生保护环境的责任感,从而进一步树立共同改善人类生存环境的意识。
[教学重难点]1、教学重点:(1)了解表格在网页设计中的重要作用。
(2)掌握插入、编辑表格的方法及表格的属性设置方法。
(3)掌握单元格的修饰与属性设置。
2、教学难点:掌握插入、编辑表格的方法及表格的属性设置方法。
二、说教法[教学方法]演示教学法、小组合作学习法、自主探究学习法。
[教学准备]站点文件夹,整理、归类相关素材,课件,学案三、说教学过程一、设置情境,引入课题以最近多发的地震、雾霾、雪灾等自然灾害为话题,通过ppt展播图片,引出制作网站来宣传环境保护,低碳生活的重要性。
师生欣赏网页,以首页为例,用还原法,引出表格的功能:定位元素,页面布局。
揭示课题:应用表格布局网页。
设计意图:以热门话题设置情境,选择优秀网页,师生共析页面,呈现本节课的课题,激发学生的学习兴趣。
二、根据图片,设计表格以表格页为例,提问:几行几列?学生自习观察页面,小组讨论分析其表格结构。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《应用表格布局网页》教案
南京市六十六中学姜丽华
20010年4月
课题
应用表格布局网页结构
课型
新授课
教学目标
知识与技能:、
认识表格网页中的作用;
掌握网页中表格的制作方法;表格属性的属性设置方法;
能根据网页内容设计应用表格布局网页的页面;
尝试根据内容需要设计表格布局网页页面;
过程与方法:
1、利用对比,加深学生对表格布局网页的认识;
2、通过用表格结构设计网页,使学生进一步理解表格的作用、功能及网页设计方法;通过自主探究,使学生掌握软件的使用规则,培养学生自主学习的能力。
情感态度与价值观:
通过实践创作的过程,形成主动学习和利用信息技术、参与信息作品创作的态度;2、培养学生注重吸取成功的经验,提高本身的信息素养;
教学重点
表格的制作及设置方法;
根据实际情况设计并应用表格布局网页;
教学难点
1、应用表格布局网页页面的意识;
2、合理制作表格,实现页面布局
教学方法
教师讲解、演示、与学生任务驱动相结合;
教学手段
多媒体网络辅助教学;
教学过程
课前
准备
将“本课内容”文件夹发送到学生机桌面文件夹中;
打开并预习本课内容。
目标教学
一、对比,引入新课
明确表格在网页制作时的作用:页面规划
(1)、展示两个页面并进行比较:
总结:这些线就是表格线,在做网页时,可以利用表格布局网页结构。
⑵、引出本课内容:探索用表格来布局网页的页面。
⑶明确本课的第一个任务:使用表格制作同样的网页。
对比加深印象,感受表格布局网页的作用
发现发现表格可以布局页面
明确本课内容
体会用表格布局网页
2、模仿用表格布局网页页面结构
⑴引导学生回忆Word中学过的表格内容,提示学生表格操作跟Word中具有很大的相通之处;
⑵展示效果页,引导学生分析页面的结构,探索需要制作表格的结构;
⑶讲解演示表格的制作及调整;
⑷布置学生完成任务一:
⑸展示成功学生的作品,引出表格属性的设置;
握根据网页内容来规划所需表格结构
了解网页中表格制作及设置的方法;
尝试用表格布局网页
3、独立制作表格布局网页
⑴刚才我们一起体会用表格布局网页的网面结构:先分析确定所需表格的结构,然后根据实际制作设置表格布局网页页面结构。
接下来我们就来尝试用表格布局我们的网页了;引入用表格布局“多彩的生物”网页;
⑵引导学生分析确定网页的表格结构;
⑶布置学生完成任务二:制作“多彩的生物”网页;可以根据自己的设计对网页进行适当的调整;
⑷展示成功学生的作品并点评;
掌握根据网页确定所需表格的结构
能根据网页规划表格
加强印象表格的布局作用
总结本课内容:本课我们尝试并使用了表格来规划布局网页,尝试设计个人网站的首页,自主设计版面,灵活使用表格进行网页制作。
掌握表格布局网页的常见技巧,加强表格布局网页的意识。
