用好的交互设计来管理复杂-“筛选器”
网站设计中的交互设计技巧

网站设计中的交互设计技巧在网站设计中,交互设计技巧是至关重要的。
良好的交互设计可以提升用户体验,增加用户留存率,提高网站的使用效果。
本文将介绍一些在网站设计中常用的交互设计技巧,帮助设计师更好地满足用户需求。
一、引导用户流程在网站设计中,引导用户流程是很重要的一环。
通过合理的布局、页面导航和按钮设计等,可以引导用户按照设计者预期的顺序浏览网站内容。
1. 清晰的导航栏:在网站的顶部或侧边提供明确的导航栏,可以帮助用户快速找到他们感兴趣的内容,并且清晰地展示网站的层级结构。
2. 面包屑导航:在页面的顶部或底部提供面包屑导航,可以让用户了解当前页面的位置,方便返回上一层级。
3. 引导式按钮:对于一些重要的操作或页面跳转,可以使用引导式按钮,如明确的“立即注册”、“查看更多”等,吸引用户点击。
二、减少用户操作用户在使用网站时,希望用最少的操作达到自己的目的。
通过简化用户操作,可以提高用户满意度和使用效果。
1. 自动填充信息:在用户需要填写表单等信息时,可以通过自动填充或默认值的方式,减少用户的输入工作。
2. 提供搜索功能:在网站的关键位置提供搜索框,用户可以通过关键词快速找到自己需要的内容。
3. 增加快捷操作:设计一些常用操作的快捷键或快速访问入口,帮助用户更便捷地完成操作。
三、反馈与提示用户在进行操作时,希望能够及时获得反馈和提示,以确认自己的操作是否成功或进行正确。
1. 即时反馈:当用户进行某项操作时,及时给予反馈,如按钮的变化、进度条的更新等,让用户感知到操作的结果。
2. 错误提示:当用户输入错误或进行不符合规定的操作时,及时给予明确的错误提示,并指导用户正确操作。
3. 引导提示:对于用户可能不熟悉的功能或新功能,提供引导提示,让用户快速掌握操作方法。
四、可访问性设计在网站设计中,要考虑到各类用户的需求,包括身体上的局限或能力差异。
因此,可访问性设计也是交互设计中的一项重要技巧。
1. 字体和颜色选择:保证网站的字体清晰可读,并选择符合视觉差异的颜色搭配,以便视力受限的用户能够正常使用。
软件工程 刘强 课后习题参考答案

软件在不使用其他组件的情况下很容易构造出来 商业组件在很多应用领域中可以得到 )说法是正确的。 (C) 软件危机在 20 世纪 70 年代末期全面爆发
5.
下面的( A.
B. C. D. 6.
当前先进的软件工程方法已经解决了软件危机的问题 软件危机是指在计算机软件的开发和维护过程中遇到的一系列严重问题 软件危机是指在软件产品中存在一系列的质量问题 ) 。 (B)
[选择题] 1. ( A. B. C. D. 2. 下面的( A. B. C. D. 3. )因素促使计算机系统越来越复杂。 (D) 计算机内存和存储容量上的巨大增长 外部输入/输出选项的更加多样性 计算机体系结构方面的深刻变化 以上所有选项 )不再是现代软件工程师关注的问题。 (A) 为什么计算机硬件的成本这么高? 为什么软件需要很长时间才能完成? 为什么开发一个软件的成本这么高? 为什么不能在产品发布前去除软件错误? ) 。 (C)
工作量影响因素f状态等级工作量系数软件可靠性对人身会造成威胁很高139数据库规模数据量比较少094产品复杂性与设备定时有关的操作极高165可重用性一般正常100要求文档量一般正常100执行时间限制将占用70的可用时间111存储限制使用16mb存储容量106平台变动基于商业微处理器硬件正常100分析员能力优秀的高级分析人员083程序员能力优秀的高级程序员087应用领域经验正常100平台经验110语言和工具经验12个月正常100人员连续性一般正常100软件工具的使用处于基本微型机工具层112多地点开发基本上集中在一个地点很高084开发进度限制12个月正常100工作量修正因子f190工作量e281012084人月开发时间d2584032某诊所需要开发一个软件系统来管理预约具体要求如下
适用于需求被清晰定义的情况 一种需要快速构造可运行程序的好方法 最适合于大规模团队开发的项目 已不能用于现代环境的过时模型 ) 。 (B)
Axure原型设计中的数据筛选与结果展示交互效果控制

Axure原型设计中的数据筛选与结果展示交互效果控制在用户界面设计中,数据筛选和结果展示是非常重要的环节。
通过合理的交互效果控制,可以提高用户体验和操作效率。
本文将介绍如何在Axure原型设计中实现数据筛选和结果展示的交互效果控制。
一、数据筛选的交互效果控制在数据筛选过程中,用户需要根据自己的需求来选择特定的数据进行展示。
为了提供更好的用户体验,可以通过以下几种方式来实现交互效果控制。
1.1 下拉选择框下拉选择框是最常见的数据筛选方式之一。
用户可以通过点击下拉箭头选择特定的选项,然后系统会根据用户的选择来展示相应的数据。
在Axure中,可以使用动态面板和交互事件来实现下拉选择框的交互效果控制。
1.2 滑块控件滑块控件可以用来筛选连续范围的数据,如价格、时间等。
用户可以通过拖动滑块来选择特定的数值范围。
在Axure中,可以使用滑块控件和变量来实现滑块的交互效果控制。
1.3 多选框多选框可以用来筛选多个选项的数据。
用户可以通过勾选或取消勾选多选框来选择特定的选项。
在Axure中,可以使用复选框和变量来实现多选框的交互效果控制。
二、结果展示的交互效果控制在数据筛选完成后,需要将筛选结果展示给用户。
为了提供更好的用户体验,可以通过以下几种方式来实现交互效果控制。
2.1 列表展示列表展示是最常见的结果展示方式之一。
用户可以通过滚动列表来查看更多的数据。
在Axure中,可以使用重复面板和数据集来实现列表展示的交互效果控制。
2.2 图表展示图表展示可以将数据以图形的方式呈现给用户,更直观地表达数据的含义。
在Axure中,可以使用图表插件来实现图表展示的交互效果控制。
2.3 筛选结果统计筛选结果统计可以将筛选后的数据进行统计分析,以便用户更好地了解数据的特点。
在Axure中,可以使用变量和交互事件来实现筛选结果统计的交互效果控制。
三、交互效果控制的注意事项在设计交互效果控制时,需要注意以下几点。
3.1 易用性交互效果控制应该简洁明了,用户能够轻松地理解和操作。
Tableau交互式仪表板设计与数据故事讲述技巧

Tableau交互式仪表板设计与数据故事讲述技巧Tableau是一种流行的数据可视化工具,可以帮助用户通过创建交互式仪表板和数据故事来揭示数据背后的故事。
在本文中,我们将重点介绍Tableau交互式仪表板的设计原则和数据故事讲述的技巧。
一、Tableau交互式仪表板设计原则1. 明确目标:在设计交互式仪表板之前,首先要明确所需传达的信息和观众的需求。
明确目标可以帮助我们选择合适的图表类型和构建仪表板的布局。
2. 简洁明了:保持仪表板简洁明了是非常重要的。
避免使用过多的图表和冗余的信息,只保留关键的数据和信息。
通过使用颜色、大小和形状等视觉元素,突出重要信息。
3. 运用色彩:色彩在交互式仪表板设计中起着重要的作用。
通过运用合适的色彩搭配,可以使数据更加醒目和易于理解。
在运用色彩时要注意保持色彩的一致性和避免使用过于刺眼的颜色。
4. 合适的图表选择:选择合适的图表类型可以更好地展示数据。
根据数据的性质和要传达的信息,选择合适的柱状图、折线图、散点图等。
同时,还可以运用交叉过滤、联动等交互功能,以增强数据的可视化效果。
5. 提供导航和过滤功能:为了增强用户的交互体验,可以提供导航和过滤功能。
比如添加下拉框、滑块和筛选器,让用户可以根据自己的需求和兴趣,对数据进行筛选和导航。
二、数据故事讲述技巧1. 设定情境:在讲述数据故事之前,首先要设定一个情境。
通过设定情境,可以帮助受众更好地理解数据的背景和意义。
2. 有序呈现:在数据故事的讲述中要保持有序。
按照时间顺序或逻辑顺序依次呈现数据和信息,使受众能够清晰地跟随故事的发展。
3. 使用合适的图表:在讲述数据故事时,选择合适的图表类型可以更好地展示数据的趋势和变化。
根据故事的内容和目的,选择合适的图表类型和配色方案。
4. 加入补充说明:除了图表和数据,还可以通过文字、说明和注释等方式,向受众提供更多的背景信息和解释。
这些补充说明可以帮助受众更好地理解数据的含义和故事的内涵。
人机交互设计如何设计易用的搜索与过滤功能(七)

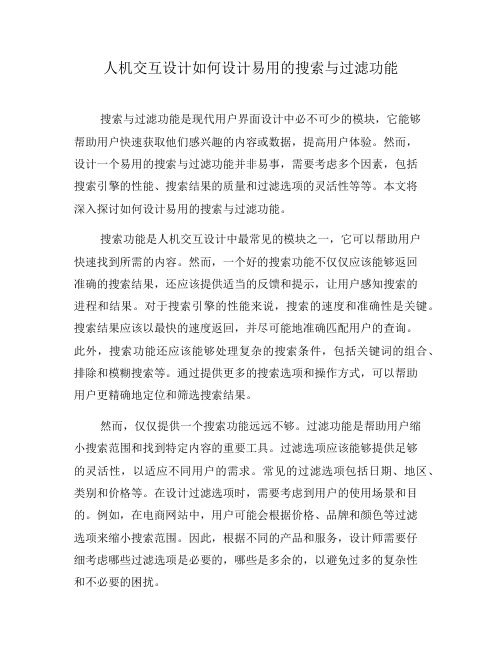
人机交互设计如何设计易用的搜索与过滤功能搜索与过滤功能是现代用户界面设计中必不可少的模块,它能够帮助用户快速获取他们感兴趣的内容或数据,提高用户体验。
然而,设计一个易用的搜索与过滤功能并非易事,需要考虑多个因素,包括搜索引擎的性能、搜索结果的质量和过滤选项的灵活性等等。
本文将深入探讨如何设计易用的搜索与过滤功能。
搜索功能是人机交互设计中最常见的模块之一,它可以帮助用户快速找到所需的内容。
然而,一个好的搜索功能不仅仅应该能够返回准确的搜索结果,还应该提供适当的反馈和提示,让用户感知搜索的进程和结果。
对于搜索引擎的性能来说,搜索的速度和准确性是关键。
搜索结果应该以最快的速度返回,并尽可能地准确匹配用户的查询。
此外,搜索功能还应该能够处理复杂的搜索条件,包括关键词的组合、排除和模糊搜索等。
通过提供更多的搜索选项和操作方式,可以帮助用户更精确地定位和筛选搜索结果。
然而,仅仅提供一个搜索功能远远不够。
过滤功能是帮助用户缩小搜索范围和找到特定内容的重要工具。
过滤选项应该能够提供足够的灵活性,以适应不同用户的需求。
常见的过滤选项包括日期、地区、类别和价格等。
在设计过滤选项时,需要考虑到用户的使用场景和目的。
例如,在电商网站中,用户可能会根据价格、品牌和颜色等过滤选项来缩小搜索范围。
因此,根据不同的产品和服务,设计师需要仔细考虑哪些过滤选项是必要的,哪些是多余的,以避免过多的复杂性和不必要的困扰。
除了基本的搜索和过滤功能外,设计师还应该考虑到用户的习惯和心理需求。
一个好的搜索与过滤功能应该能够预测用户的意图,并提供相应的建议和提示。
例如,当用户输入关键词时,搜索框可以自动补全可能的搜索词汇和短语,以提高用户的搜索效率。
此外,搜索和过滤功能还应该能够学习用户的偏好和行为,通过分析用户的搜索历史和点击模式,为其提供个性化的搜索结果和过滤选项。
另一个关键因素是界面的设计和交互方式。
一个好的搜索与过滤功能应该具有清晰、直观的界面,以减少用户的认知负荷和学习成本。
数据可视化工具GoogleDataStudio的数据报告与可视化技巧

数据可视化工具GoogleDataStudio的数据报告与可视化技巧数据可视化工具Google Data Studio的数据报告与可视化技巧数据可视化在现代信息时代扮演着重要角色,为了更好地展示与分析数据,Google推出了一款强大的数据可视化工具——Google Data Studio。
该工具使用户能够通过丰富的报告和可视化图表,直观地理解和展示数据。
本文将介绍Google Data Studio的特点及其使用中的一些技巧,帮助读者更好地利用该工具进行数据报告与可视化。
1. Google Data Studio简介Google Data Studio是一款免费的数据可视化工具,可以让用户通过可视化的方式展示来自各种数据源的数据。
它提供了丰富的报告模板和多样化的图表类型,用户可以根据自己的需求对报告进行自定义和美化。
与其他数据可视化工具相比,Google Data Studio具有以下优点:- 免费使用:用户无需支付额外费用即可免费使用Google Data Studio,并可享受其提供的大部分功能。
- 数据整合:Google Data Studio支持多种数据源的整合,如Google Analytics、Google Sheets、Google Ads等。
用户不必将数据手动导入,可以直接连接到数据源并提取所需数据。
- 多样化的图表类型:Google Data Studio提供了多样化的图表类型,如柱状图、折线图、饼图等,用户可以根据数据类型和展示需求选择最适合的图表类型。
- 实时协作:多人实时协作是Google Data Studio的一个显著特点。
用户可以邀请团队成员共同编辑和查看报告,提高工作效率。
2. 数据报告的设计原则在使用Google Data Studio进行数据报告设计时,有一些原则和技巧需要注意,以保证报告的效果和可读性:- 简洁明了:报告应该尽量简洁明了,突出重点数据,避免信息过载。
多个标签的组合筛选查询设计思路

标签是信息管理和分类的重要工具,它能够帮助用户更加快速、准确地找到他们需要的信息。
在许多互联网信息评台上,标签筛选查询成为用户进行信息搜索的常用方式。
然而,当用户需要多个标签的组合筛选查询时,如何设计更加高效、便捷的筛选查询界面,成为了一个重要的问题。
本文将从多个标签的组合筛选查询的设计思路出发,探讨如何为用户提供更好的用户体验。
一、需求分析在许多全球信息站和应用中,用户需要根据多个条件进行筛选查询,比如在电商全球信息站中用户可能需要同时筛选按价格、品牌、尺码、颜色等多个标签进行商品的搜索和筛选。
在新闻媒体评台上,用户也可能需要同时按照不同的标签进行新闻的搜索和筛选。
我们需要设计一种界面,使用户可以方便地进行多个标签的组合筛选查询。
二、界面设计1.单标签筛选区域界面中应该有一个单独的区域用于展示所有的筛选标签,用户可以在该区域中方便地选择单个标签进行筛选。
2.多标签组合筛选区域针对多标签组合筛选,可以设计一个独立的区域,使用户可以方便地选择多个标签进行组合筛选。
3.标签搜索功能为了方便用户更快速地找到需要的标签,可以设计一个标签搜索功能,让用户可以通过输入标签的关键词来快速定位到需要的标签。
4.组合筛选条件的显示在用户选择了多个筛选条件之后,需要清晰地展示给用户当前的筛选条件,可以设计一个区域来显示用户已经选择的筛选条件,方便用户随时查看。
5.筛选条件的清除在用户选择了多个筛选条件后,可能需要清除某些筛选条件,可以设计一个清除按钮,让用户可以方便地清除已选的筛选条件。
6.界面排版在设计多个标签的组合筛选查询的界面时,需要合理的排版,使得整个界面看起来清晰、简洁、美观,提升用户体验。
三、交互设计1.异步加载针对大量标签的情况,可以设计异步加载的方式,让用户在选择标签时不会因为加载时间过长而造成不好的用户体验。
2.筛选条件的实时更新在用户选择了多个筛选条件后,需要实时更新展示给用户当前的筛选条件,并在用户清除筛选条件时实时更新。
Axure设计中的搜索和筛选功能实现技巧解析

Axure设计中的搜索和筛选功能实现技巧解析在现代互联网时代,搜索和筛选功能已经成为了许多网站和应用的标配。
无论是电商平台还是社交媒体,用户都希望能够快速找到自己想要的信息或者筛选出符合自己需求的内容。
而在Axure设计中,如何实现一个高效、便捷的搜索和筛选功能也是一个非常重要的问题。
本文将从不同角度解析Axure设计中的搜索和筛选功能的实现技巧。
一、搜索功能的设计搜索功能是用户在网站或者应用中快速找到自己需要的内容的重要手段。
在Axure设计中,可以通过以下几种方式实现搜索功能:1. 搜索框的设计搜索框是用户输入关键词的地方,因此在设计时需要注意以下几点:- 明确的搜索提示:在搜索框中可以提供一些默认的搜索提示词,帮助用户快速输入关键词。
- 清晰的搜索按钮:搜索按钮需要明确,让用户一目了然。
- 自动补全功能:可以通过添加自动补全功能,帮助用户输入关键词时快速找到匹配的内容。
2. 搜索结果的展示在搜索结果的展示上,可以采用以下几种方式:- 列表展示:将搜索结果以列表的形式展示,每个结果包含标题、摘要和相关信息。
- 瀑布流展示:将搜索结果以瀑布流的形式展示,可以让用户一次性看到更多的结果。
- 标签展示:将搜索结果以标签的形式展示,用户可以通过点击标签快速筛选出相关内容。
二、筛选功能的设计筛选功能是让用户根据自己的需求快速找到符合条件的内容的重要工具。
在Axure设计中,可以通过以下几种方式实现筛选功能:1. 筛选条件的设计筛选条件是用户选择的依据,因此在设计时需要注意以下几点:- 明确的筛选条件:筛选条件需要清晰明确,用户一目了然。
- 多选和单选:根据实际需求,可以设计多选和单选的筛选条件,让用户更加灵活选择。
- 层级筛选:可以通过设计层级结构,将筛选条件按照不同的层级展示,让用户更加方便选择。
2. 筛选结果的展示在筛选结果的展示上,可以采用以下几种方式:- 列表展示:将筛选结果以列表的形式展示,每个结果包含标题、摘要和相关信息。
Axure实现数据筛选与排序的方法与技巧

Axure实现数据筛选与排序的方法与技巧在设计和开发过程中,数据筛选和排序是非常重要的功能。
通过数据筛选和排序,我们可以更好地组织和展示数据,提高用户体验。
而Axure作为一款强大的原型设计工具,也提供了丰富的功能来实现数据筛选和排序。
本文将介绍Axure中实现数据筛选和排序的方法与技巧,希望能对大家有所帮助。
一、数据筛选1. 使用筛选组件Axure中提供了多种筛选组件,例如下拉列表、复选框、单选框等。
我们可以将这些组件与数据源进行关联,通过选择不同的选项来筛选数据。
具体操作步骤如下:(1)创建一个筛选组件,例如下拉列表;(2)在组件的交互面板中,选择“设置值”;(3)在“设置值”对话框中,选择关联的数据源和字段;(4)保存设置,即可实现数据筛选。
2. 使用搜索框除了筛选组件,我们还可以使用搜索框来实现数据筛选。
通过输入关键词,系统会自动匹配相关的数据,并展示在页面上。
具体操作步骤如下:(1)创建一个搜索框组件;(2)在组件的交互面板中,选择“文本框输入”;(3)在“文本框输入”对话框中,选择关联的数据源和字段;(4)保存设置,即可实现数据筛选。
二、数据排序1. 使用排序组件Axure中提供了排序组件,可以根据特定的字段对数据进行排序。
具体操作步骤如下:(1)创建一个排序组件,例如升序按钮和降序按钮;(2)在组件的交互面板中,选择“设置值”;(3)在“设置值”对话框中,选择关联的数据源和字段;(4)保存设置,即可实现数据排序。
2. 使用表格排序如果我们需要对表格中的数据进行排序,可以使用Axure的表格排序功能。
具体操作步骤如下:(1)创建一个表格组件,并填充数据;(2)选中表格组件,点击右键,选择“排序”;(3)在“排序”对话框中,选择要排序的字段和排序方式;(4)保存设置,即可实现数据排序。
三、技巧与注意事项1. 数据源的设置在Axure中,我们需要先设置数据源,然后再将组件与数据源进行关联。
Axure实现条件筛选与过滤的技巧与方法

Axure实现条件筛选与过滤的技巧与方法在设计和开发过程中,条件筛选和过滤是非常重要的功能。
它们可以帮助用户快速找到他们想要的信息,并提供更好的用户体验。
而Axure作为一款强大的原型设计工具,提供了丰富的功能和工具,可以帮助我们实现条件筛选和过滤的功能。
本文将介绍一些Axure实现条件筛选与过滤的技巧与方法。
首先,我们需要明确筛选和过滤的概念。
筛选是根据特定的条件从一个数据集合中选择出符合条件的数据,而过滤则是根据特定的条件将不符合条件的数据从数据集合中剔除掉。
在Axure中,我们可以通过使用筛选和过滤功能来实现这两个操作。
一、使用筛选功能在Axure中,我们可以使用筛选功能来选择符合特定条件的部件。
首先,我们需要选中要筛选的部件,然后点击“筛选”按钮,即可打开筛选面板。
在筛选面板中,我们可以设置各种条件来筛选部件。
例如,我们可以根据部件的名称、类型、状态等属性来进行筛选。
此外,我们还可以使用逻辑运算符来组合多个条件,以实现更精确的筛选。
二、使用过滤功能在Axure中,我们可以使用过滤功能来剔除不符合特定条件的部件。
与筛选功能类似,我们首先需要选中要过滤的部件,然后点击“过滤”按钮,即可打开过滤面板。
在过滤面板中,我们可以设置各种条件来过滤部件。
例如,我们可以根据部件的名称、类型、状态等属性来进行过滤。
同样,我们也可以使用逻辑运算符来组合多个条件,以实现更精确的过滤。
三、使用变量和条件语句除了使用筛选和过滤功能,我们还可以使用变量和条件语句来实现条件筛选和过滤的功能。
在Axure中,我们可以使用全局变量或局部变量来存储和操作数据。
通过使用变量,我们可以在交互过程中动态地改变部件的属性或状态,从而实现条件筛选和过滤的功能。
例如,我们可以使用一个全局变量来存储用户选择的条件,然后使用条件语句来判断部件是否符合条件。
如果符合条件,则显示该部件;否则,隐藏该部件。
通过这种方式,我们可以根据用户的选择来动态地显示或隐藏符合条件的部件,从而实现条件筛选和过滤的功能。
信息筛选个筛选有效信息的设计技巧

信息筛选个筛选有效信息的设计技巧信息筛选和筛选有效信息的设计技巧在信息时代,我们每天都被大量的信息所包围。
然而,只有少部分信息是真正有用且有效的。
面对海量信息,我们需要学会筛选出那些对我们有价值的信息,以避免信息过载和浪费时间。
在这篇文章中,我将探讨一些筛选有效信息的设计技巧。
首先,一个有效的信息筛选设计需要根据用户的需求和兴趣来进行个性化定制。
不同的人有不同的兴趣和需求,因此,一个好的设计应该将用户的兴趣作为重点考虑。
通过了解用户的背景、爱好和偏好,系统可以自动过滤掉那些与用户不相关的信息,从而提供更加符合用户需求的结果。
其次,有效的信息筛选设计应该考虑信息的可信度和可靠性。
在互联网上,有很多信息来源是不可靠的,甚至存在虚假和误导性的内容。
因此,在信息筛选的过程中,我们需要引入可靠的来源和权威的机构,以确保所筛选出来的信息是真实可靠的。
例如,在搜索引擎中,将权威的来源和有高质量内容的网站排在前面,可以帮助用户更好地选择可信的信息。
另外,有效的信息筛选设计需要考虑信息的完整性和全面性。
有时候,我们只能看到信息的一小部分,无法获取全面的内容和背景信息。
在这种情况下,我们很难做出准确的判断和正确的决策。
因此,设计筛选系统时应该尽量提供完整的信息,以帮助用户全面了解所筛选出来的内容。
例如,在新闻报道中,报道的全文和相关数据应该都能够被查看,而非仅仅是一小段文字或图片。
此外,有效的信息筛选设计还应该考虑用户的阅读和浏览体验。
在当今快节奏的生活中,人们往往没有足够的时间和精力去仔细阅读每一篇文章。
因此,一个好的设计应该提供更加简洁明了的页面和摘要,以帮助用户更快地获取信息的核心内容。
同时,合理的排版和可视化呈现方式也可以提高用户的阅读效率和体验。
最后,一个有效的信息筛选设计应该不断学习和改进。
随着信息的不断更新和变化,我们需要及时调整和优化筛选系统,以保持其有效性和准确性。
可以通过用户反馈、数据分析和算法优化等方法来不断改进系统的效果,以提供更好的筛选结果。
人机交互设计中的信息架构与用户流程设计

人机交互设计中的信息架构与用户流程设计在当今数字化时代,人机交互设计成为了各类应用和产品的核心要素之一。
人机交互设计的目标是提供用户友好、高效、愉悦的使用体验。
其中,信息架构和用户流程设计是构建良好人机交互的重要组成部分。
本文将重点探讨人机交互设计中的信息架构与用户流程设计,并提供一些相关的案例和技巧。
一、信息架构设计信息架构是指根据用户需求和目标来组织和分类信息的过程。
一个良好的信息架构能够帮助用户快速找到所需信息,并且能够有效地理解和导航页面内容。
下面是一些关键的信息架构设计原则:1. 目标导向性:信息架构应该以用户的目标和需求为中心。
根据用户的使用场景和预期目标,设计师应该将最重要的信息和功能放置在用户最容易找到的位置。
2. 分层结构:将信息按照层级进行分类,并使用清晰明确的标签和导航,帮助用户理解和浏览网站或应用的内容。
例如,一个电子商务网站可以按照商品类型或者品牌进行分类。
3. 一致性:保持整个应用或网站的一致性,包括导航、标签、术语和操作方式等。
一致性可以减少用户的认知负担,提高用户学习和熟悉应用的效率。
4. 可扩展性:信息架构应该具备一定的可扩展性,即在不断添加新功能和内容时能够保持清晰和易于使用。
设计师应该考虑到未来的发展和变化,避免过度复杂和混乱的结构。
案例:一个电影订票应用的信息架构可以按照电影类型、地区和时间等进行分类。
主页上展示热门电影,用户可以通过筛选器选择自己感兴趣的电影类型或者地区,然后根据时间选择合适的放映时间。
二、用户流程设计用户流程设计是指用户在使用应用或者网站时所经历的整体流程。
一个良好的用户流程设计能够最大程度地优化用户的使用体验,并且提供明确的指导和反馈。
以下是一些用户流程设计的指导原则:1. 简化流程:尽量减少用户操作的步骤和复杂度。
通过剔除冗余和不必要的操作,帮助用户更快速地完成目标。
例如,在注册过程中,只需收集最基本的信息,而不是要求用户填写过多的个人资料。
人机交互技巧分享:提高系统易用性(六)

人机交互技巧分享:提高系统易用性介绍:在信息时代,人机交互技术的发展对于提高软件、应用程序和网站的易用性至关重要。
本文将分享一些人机交互技巧,以帮助设计人员和开发者提高系统的易用性,提供更好的用户体验。
1. 清晰简洁的用户界面设计一个清晰简洁的用户界面设计是提高系统易用性的关键。
设计人员应该尽量避免视觉上的混乱,保持界面的简洁性和一致性,以便用户可以快速地找到所需信息或功能。
2. 易于理解的导航良好的导航设计能够帮助用户快速浏览系统的不同功能和页面。
导航应该直观易懂,并提供清晰的标签或图标,使用户能够快速找到所需内容。
3. 合理的反馈机制当用户与系统进行交互时,给予合理的反馈是非常重要的。
例如,当用户点击按钮或提交表单时,系统应该给予适当的提示,以确保用户知道他们的操作是否成功。
4. 减少用户输入为了提高系统的易用性,应尽量减少用户的输入。
通过预填充表单或自动检测,可以降低用户在使用过程中的输入量,提高效率和易用性。
5. 提供上下文帮助和提示当用户在系统中遇到困惑或不确定时,提供上下文帮助和提示是非常重要的。
这可以通过提供清晰的用户指南、帮助文档或提示信息来实现。
6. 采用一致的设计风格在整个系统中保持一致的设计风格,可以提高用户的熟悉感和使用效率。
设计人员应该确保不同页面和功能之间的设计风格一致,以减少用户的学习负担。
7. 使用可视化效果增强交互通过使用合适的可视化效果,可以增强用户与系统的交互体验。
例如,使用动画、过渡效果或图表等可以使用户对系统的操作和结果有更直观的理解。
8. 考虑不同设备和平台随着移动设备的普及,设计人员应该考虑不同设备和平台上的系统易用性。
界面应该能够适应不同屏幕尺寸和分辨率,并确保在不同操作系统上的一致性。
9. 不断进行用户测试和反馈收集用户测试和反馈收集是改进系统易用性的重要手段。
设计人员应该定期进行用户测试,收集用户的反馈意见,并根据反馈进行相应的优化和改进。
结论:提高系统的易用性是一个持续的过程,需要设计人员和开发者不断努力。
自然月筛选样式

自然月筛选样式全文共四篇示例,供读者参考第一篇示例:自然月筛选样式是一种用于筛选数据的方法,它是根据自然月的时间范围来对数据进行筛选的。
自然月筛选样式可以应用于各种领域,如财务、市场营销、人力资源等,帮助用户更准确地分析数据、制定计划和决策。
自然月一般是指从一个月的第一天到最后一天的整个时间范围,例如1月1日到1月31日。
在进行数据筛选时,我们常常需要选择某个自然月或多个自然月的数据进行分析。
自然月筛选样式就是设计来帮助用户根据自然月的时间范围来筛选数据的一种工具。
在使用自然月筛选样式时,需要首先确定要筛选的数据范围,然后选择相应的筛选条件和样式。
常见的自然月筛选样式包括以下几种:1. 单月筛选样式:选择一个特定的自然月,例如选择2021年3月,筛选出该月份内的数据进行分析。
4. 动态月份筛选样式:根据用户设定的条件自动筛选出符合条件的自然月份数据,例如筛选出销售额最高的月份或成本最低的月份。
自然月筛选样式的好处在于可以帮助用户更快速、更准确地筛选数据,提高数据分析的效率。
通过对不同自然月份的数据进行比较和分析,用户可以发现数据的变化趋势、规律和异常情况,从而制定更合理的计划和决策。
除了以上几种常见的自然月筛选样式外,用户还可以根据自己的需求和实际情况设计更多样化的筛选样式。
可以按季度、年度或自定义时间范围来进行数据筛选,以满足不同的分析需求。
在选择自然月筛选样式时,需要根据具体情况和目的来确定合适的筛选条件和样式。
建议结合数据可视化工具和分析方法,将筛选出的数据以图表、报表等形式展示出来,更直观地呈现数据分析结果,帮助用户更好地理解和利用数据。
自然月筛选样式是一种简单而有效的数据筛选方法,可以帮助用户更快速、更方便地对数据进行分析和决策。
通过灵活运用自然月筛选样式,用户可以更好地利用数据资源,提升工作效率和决策水平,实现更好的业务成果。
希望以上内容能够帮助读者更好地理解和应用自然月筛选样式,取得更好的数据分析效果。
axure筛选规则

axure筛选规则摘要:1.Axure 筛选规则概述2.Axure 筛选规则的设置方法3.Axure 筛选规则的应用实例4.Axure 筛选规则的优点与局限性正文:一、Axure 筛选规则概述Axure 是一款专业的原型设计工具,广泛应用于网站、APP 等产品界面的设计与制作。
在Axure 中,筛选规则是一种条件判断功能,可以帮助设计师根据设定的条件,对页面元素进行筛选和排序。
通过使用筛选规则,可以提高原型设计的效率和准确性,使得产品界面更加符合用户需求。
二、Axure 筛选规则的设置方法在Axure 中设置筛选规则较为简单,以下是具体操作步骤:1.打开Axure 软件,导入或创建一个原型文件。
2.在工具箱中选择需要应用筛选规则的页面元素,如矩形、图片等。
3.在右侧属性面板中,找到“交互”选项卡,点击“添加交互”。
4.在弹出的交互列表中,选择“设置面板”。
5.在设置面板中,找到“筛选规则”选项,点击“添加筛选规则”。
6.在筛选规则设置面板中,分别设置筛选条件和筛选操作。
其中,筛选条件包括属性值、文本内容、函数计算等;筛选操作包括显示、隐藏、移动、缩放等。
设计师可以根据实际需求,灵活设置筛选条件和操作。
三、Axure 筛选规则的应用实例以下是一个Axure 筛选规则的应用实例:假设设计师需要根据用户性别,在页面上显示不同的广告内容。
首先,在Axure 中创建两个矩形,分别代表男性和女性的广告。
然后,在矩形上添加筛选规则,设置条件为“用户性别”属性值,筛选操作为“显示”。
当用户性别为男性时,显示男性广告;当用户性别为女性时,显示女性广告。
四、Axure 筛选规则的优点与局限性Axure 筛选规则具有以下优点:1.提高设计效率:通过设置筛选规则,可以快速地根据条件对页面元素进行筛选和排序,降低重复劳动。
2.提高设计准确性:筛选规则可以帮助设计师更精确地控制页面元素的显示和布局,提高原型的质量。
3.灵活性强:筛选规则支持多种条件和操作,可以满足不同设计需求。
产品经理交互设计之这4种筛选控件你一定要掌握!

编辑导语:如今随着互联网的不断发展,线上购物等平台变得越来越方便,我们可以用筛选功能准确地在平台上找到需要的商品,比如可以选择发货地、品牌、价格区间等等;本文作者分享了关于交互设计中的四种筛选控件,我们一起来了解一下。
本文分享一些交互设计中用得到的筛选控件类型,帮助设计师们更快找到合适的交互组件。
筛选控件在移动端用得非常高频,平时在交互设计中也经常用到,所以我整理了目前移动端APP常用的筛选控件。
为了方便记忆和理解,我根据自己的理解对其进行了分类,应该可以涵盖绝大多数筛选控件。
为什么要使用筛选控件?显而易见,当APP数据太多,不对数据进行组织和分类的话,用户就很难快速找到自己想要的东西。
筛选控件可以帮助重组信息:举个例子,如果电商APP中的用户无法快速找到自己想要的商品,那么结果就是损失这个用户的购买行为;内容型APP中用户无法快速找到自己想看的内容,那么结果就是损失这个用户的内容消费行为,造成用户流失。
所以归根结底产品的筛选功能是服务用户,最终目的是服务产品。
弹窗筛选下面会介绍三种:单维度筛选、多维度筛选、多级筛选。
单维度:一般无需确定按钮,点击条件后自动筛选。
多维度:一般有重置和确定按钮,点击重置后清空筛选条件,点击确定后进行筛选动作。
多级筛选:分单选和多选,移动端一个页面一般最多承载3个层级,再多就会造成信息放不下而影响用户操作了。
多级筛选中的单选:单维度的弹窗筛选控件使用得相当广泛,单维度的弹窗筛选几乎都是单选,用户点击条件后触发筛选并收起下拉框同时展示筛选结果。
我罗列了几种常见的展现方式,主要有:按钮、日历、图标【弹窗筛选/单维度】控件一般适合:筛选条件文字不多(一般不超过5个):文字过多的话可能展示不全而且用户识别起来也不容易,筛选图的就是个快么。
筛选条件简单,一个筛选维度就可以满足:比如高中学科的分类有语文、数学、英语等,只需要简单筛选即可满足需求,当然如果业务需要再进行细分到一年级、二年级等那就另说了。
b端后台列表页面交互设计要点

b端后台列表页面交互设计要点一、页面布局在b端后台列表页面的交互设计中,页面布局是十分重要的一环。
首先,应该将重要的功能和信息放置在显眼的位置,方便用户快速找到所需内容。
其次,要合理利用页面空间,避免信息过度堆砌,使页面看起来整洁舒适。
除此之外,还要考虑不同分辨率的屏幕适配,确保在不同设备上都能正常显示。
二、筛选与排序在b端后台列表页面中,筛选与排序功能的设计是十分重要的。
用户常常需要根据特定条件来筛选出所需数据,而排序功能可以让用户按照自己的需求对数据进行排序。
在交互设计中,应提供清晰的筛选和排序选项,同时为用户提供实时的反馈,方便用户准确快速地找到所需数据。
三、操作功能b端后台列表页面通常会涉及到各种操作功能,如新增、编辑、删除、导出等。
在交互设计中,应将这些操作功能放置在合适的位置,使用户可以方便地找到并使用。
同时,要对这些操作功能进行权限控制,确保只有有权限的用户才能进行相应操作,提高系统的安全性。
四、数据展示在b端后台列表页面的交互设计中,数据展示是核心要点之一。
要合理展示数据,将重要的信息以清晰易读的方式呈现给用户。
可以通过表格、图表等形式展示数据,同时提供搜索、分页等功能,方便用户查找和浏览数据。
此外,要注意对数据进行分类和归纳,使用户可以快速定位到所需数据。
五、用户体验用户体验是b端后台列表页面交互设计的重要考量因素之一。
要设计简洁明了的操作流程和界面,减少用户的操作步骤和复杂度。
同时,要关注页面的加载速度,避免用户长时间等待。
此外,还要考虑用户的反馈和建议,及时进行优化和改进,提升用户的满意度和使用体验。
b端后台列表页面交互设计要点包括页面布局、筛选与排序、操作功能、数据展示和用户体验。
在设计过程中,要注重页面的整洁布局,提供方便快捷的筛选和排序功能,合理安排操作功能的位置和权限控制,清晰易读地展示数据,并关注用户体验,简化操作流程和界面,提高系统的可用性和用户满意度。
通过合理的交互设计,可以提升后台管理系统的效率和用户体验,满足用户的需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
当筛选内容足够具体化,能高度的概括为耦合度较低的信息分类的情况下,建议使用本类筛选交互模式。
因为这类模式的信息展示足够直接明显,用户操作步骤较少而且清晰。
全新浮层,全屏展示:
这类筛选器,一般来讲会囊括关键词筛选,同类信息排序两种内容。
与其分散展现,不如聚合在一个整页做选择。
这类交互模式更偏向筛选的关键词足够简洁易懂,同时有一定的定制思维在里面。
通常情况下,关键词的覆盖内容更加贴合产品的核心表现,或者产品经理需要突出展示某类信息。
另外筛选的类型仅为一种,或者需要定制化。
譬如地理位置、定位城市、O2O的不同模式及优势,与此同时,展示的信息需要不断扩充,或者有计划增加、修改的情况。
如上的情况下选用新增一页的模式,扩展性更强,同时对版本交互稳定性会更高。
常见App类型:游记类、垂直电商类,如图所示:
第二类:综合性筛选
底部Bar,抽屉模式:
用户习惯性的浏览方式,一般来讲是 “F” 的形状,即自左向右,自上而下。
当这些关键区域被头条,副题,热点以及重要文章之类的核心入口占据时,
“筛选”这类重置页面内容的功能放置底部位置,就显得更加干净,且不喧兵夺主。
同时基于用户操作习惯的考虑,抽屉式的页面弹出,扩展性会更强,内容聚合度会更高。
常见App类型:旅行类
由于对内容筛选的要求较多,因此需要高度整合的筛选器,同时展示的区域普遍要求较大,信息承载较多,在选择筛选器设计交互形式的时候,通常会使用底部Bar,抽屉式的展示方式。
当需要筛选的内容为多种类型,且多层级,譬如:“国家-省份-城市”这类层层嵌套的模式,就建议使用底部Bar的展示方式。
相对于“大众点评”及其他O2O的应用,选择自上而下的抽屉模式筛选器来说,更建议使用底部Bar的模式,因为底部Bar的筛选,当刷新数据时会更直接的看到内容的展示,而自上而下的抽屉模式会遮盖底部的内容展示,相对而言,信息筛选的及时性就降低了。
新开界面,复合嵌套:
当品类多,且分类细的时候,通常需要把类别做第一层框架的分类,然后在第一层框架中再进行一次分类,表现形式可以是Tab或者抽屉收起。
《设计心理学2》中提到:“日常的生活通常是复杂的,但并非由于某个特定活动时复杂的,而是因为有那么多表面上简单的活动,每一个都有它自己的一套特定的需求,把大量的简单活动合在一起,结果就会是复杂和令人困惑的:整体大于它各部分的总和”。
所以对于大量内容及品类需要展示给用户的时候,产品设计不能过分简单,简单本身不一定是良性的,简单也不意味着更少的功能。
常见App类型:百货类
对于不同的App应用,选择合适的内容筛选模式。
对产品经理在交互设计及产品框架上的理解要求是比较高的,如何把零散且重要的信息聚合整理在一个小小的筛选器中,需要我们从产品功能的具体要求出发,考虑场景化及易用性的前提下,尽量做到合理。
作者:权莉,微信昵称:Mandy权。
一名快乐的产品经理!
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
