flash初步与矢量图
Flash入门教程

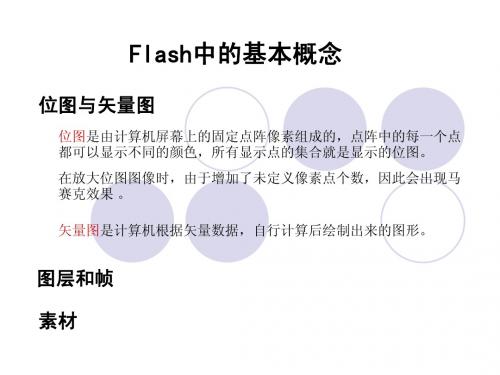
位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
第1节 FLASH CS4界面认识及矢量图形绘制 Flash高级商务动画设计(PPT全)(袁野版)

17
通过折叠按钮实现面板折叠与展开 通过“窗口”菜单实现面板打开与关闭 通过鼠标拖动实现面板移动及变形 可以切换工作界面的布局
“基本功能”菜单
1.2.10 动画的制作过程-1
创建新文件或打开文件 设置 文档属性
18
通过菜单“修改/文档”或“属性面板”设置
导入文件(素材)
1.2.4 Flash 面板_工具面板
8
1.2.5 Flash 面板_库面板
元件(Symbol)
9
元件也被称作符号或图符,是Flash动画的重要组成部分,元件对 象可以应用于当前动画或其他动画中。 元件的主要特性是可以被重复利用,且不会影响影片的大小。 Flash中包括三种元件类型,分别为图形元件、影片剪辑元件与按 钮元件,每一种元件都具有独特的属性 。
2.3 使用辅助工具
在Flash CS4中的辅助工具主要是用来辅助设计的,主要分为选择 工具和视图工具两大块。其中
选择工具包括【选择】工具、【部分选取】工具和【套索】工 具; 视图工具包括【手形】工具、【缩放】工具以及标尺和网格。
1.2 FLASH CS4工作界面
1.2.1 场景的操作
在菜单栏选择“插入/场景”命令,插入空白场景。 使用编辑栏上的“编辑场景”按钮,可以快速切换场景。
5
在菜单栏选择“窗口/其他面板/场景”命令,打开“场景”面
板,可以看到当前文件场景的列表。
编辑栏中的“编辑场景”按钮
场景面板
1.2.2 Flash 的工作环境之面板
:::::《计算机基础与实训教材系列》系列丛书官方网站
/edu :::::
2.2.2 线条绘图工具
flash第一节

位图图像放大后的马赛克效果
矢量图放大后的效果
图层和帧
Flash提供了图层操作模式,每一个图层具有自己的一系列 帧,因此各图层可以独立地进行编辑操作。这样就可以在 不同的图层上设置不同对象的动画效果。 由于每个图层的帧在时间上也是互相对应的,所以在播放 过程中,同时显示的各个图层可互相融合的协调播放。 Flash MX 2004中帧的概念与电影帧的概念相似,而且做了 提高和推广。在Flash MX 2004的时间轴上,每一帧都可以 包含需要显示的所有内容,包括图形、声音、各种素材和 其他多种对象。所以,帧是进行Flash MX 2004动画制作的 最基本的单位,每一个精彩的Flash动画都是由很多个精心 雕琢的帧画面构成的。
使用【铅笔工具】绘制图形和线条的方法,几乎与使用真实的铅笔相同。 Flash MX 2004中,铅笔工具有三种绘图模式 。
刷子工具
【刷子工具】习惯上也称为画笔工具,有5种绘画模式 : 标准绘画:普通绘画。 颜料填充:画笔的笔触可以自相覆盖,还可以覆盖其他图案的填充颜 色,但是不可以覆盖铅笔的笔触颜色和其他图案的边框线。 后面绘画:当两个笔触重叠时,后画的笔触显示在先画的笔触的后方 颜料选择:可以改变选中对象或选中区域的颜色;对于非选中对象或 区域,刷子工具不起作用。 内部绘画:只能在指定的区域内绘画。
2.移动对象
3.编辑对象
部分选取工具
【部分选取工具】通常和【钢笔工具】配合使用,它有以下两个用途: 1.移到或编辑直线和轮廓线上的单个锚点或切线 2.移动单个对象
ቤተ መጻሕፍቲ ባይዱ
直线工具
【直线工具】 用于绘制简单的直线,当按住Shift键时,可以绘制水平、 垂直和呈45°的平滑直线。
钢笔工具
使用【钢笔工具】 可以绘制直线和平滑、流畅的曲线,还可以调节线段 的曲率、长度和倾斜度。 使用钢笔工具时,如果只是单击,则会生成直线段的控制点也称锚点。 如果单击并拖拽,则会生成曲线段的控制点。调节线段上的控制点,便 可以调节直线段、曲线段,还可以将曲线和直线相互转换。
01-第一章Flash基本绘图讲解

第一章Flash基本绘图一.图像的基本概念:1.位图Photoshop编辑的图像是位图,也叫栅格图,它是由许多的小栅格(即像素)组成的,处理位图其实是编辑像素而不是编辑图像本身。
因此在表现图像色彩的细微变化时,使用位图是最佳选择。
但位图的清晰度与分辨率有关。
2.矢量图矢量图是由叫做矢量的数字对象所定义的直线和曲线组成的,矢量图用图形的几何属性来进行描述,它与分辨率无关。
任意缩放矢量图形和任意分辨率的设备打印图像,都不会影响图像的质量。
用Flash编辑出的图像即为矢量图。
例如:画一个圆球,如下图这里显示了位图和向量图形的的区别。
左边的圆是位图图形,是用有限的像素画出,将其放大时你可以看到一个个的像素(点);它是由所组成的像素点的位置和颜色来描述的;当我们对其进行修改时,修改的只是一个个像素(点),不能通过修改圆的轮廓曲线来更改圆的性质;位图图像的分辨率不是独立的。
这是因为描述图像的数据是对特定大小的栅格中的图像而言。
右边的图形是用向量程序制作的,即使你将其放大10倍,图像的质量也丝毫不受影响;它包括两个部分:一个是边缘的轮廓线,一个是轮廓内的点;当我们对其进行修改时,可以通过修改描述圆的轮廓的曲线来更改圆的性质,也可以移动、放缩、变形,或者在不改变图形显示质量的前提下,改变矢量的颜色;矢量图形是具有独立的分辨率的,即它可以在不损失任何质量的前提下,以各种各样的分辨率显示在输出设备中。
又如:二.绘图基本知识:01.绘制三角形图2.11 绘制三角形步骤:(1)[查看→网格→显示网格],打开网格,便于我们的绘图。
(2)使用工具栏的线条工具:,绘制三角形,如图2.12所示。
※按住Shift键,可以绘制垂直、水平的直线或450角的斜线。
(3)使用工具栏的箭头工具:,分别选择三角形的三条边,在工具栏调整笔触颜色:,效果如图2.13所示。
(4)使用工具栏的线条工具:,绘制三角形的中线;使用工具栏的箭头工具:,选择此中线;[窗口→属性],打开属性面板,在此面板上可修改所选中线条的颜色、粗细与线形(这里选择紫红色、粗细为3、虚线),如图2.14所示。
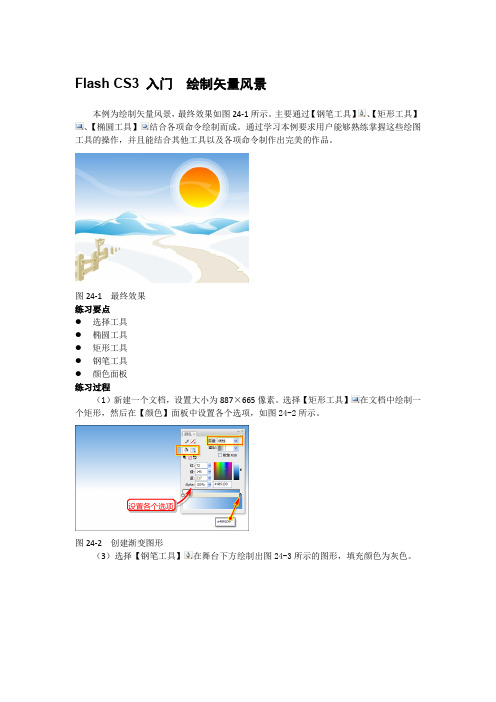
Flash CS3 入门 绘制矢量风景

Flash CS3 入门绘制矢量风景本例为绘制矢量风景,最终效果如图24-1所示。
主要通过【钢笔工具】、【矩形工具】、【椭圆工具】结合各项命令绘制而成。
通过学习本例要求用户能够熟练掌握这些绘图工具的操作,并且能结合其他工具以及各项命令制作出完美的作品。
图24-1 最终效果练习要点●选择工具●椭圆工具●矩形工具●钢笔工具●颜色面板练习过程(1)新建一个文档,设置大小为887×665像素。
选择【矩形工具】在文档中绘制一个矩形,然后在【颜色】面板中设置各个选项,如图24-2所示。
设置各个选项图24-2 创建渐变图形(3)选择【钢笔工具】在舞台下方绘制出图24-3所示的图形,填充颜色为灰色。
图24-3 绘制图形(4)继续使用【钢笔工具】在灰色图形上方绘制图形,设置填充颜色为白色。
调整舞台左边的灰色图形到白色图形上方,效果如图24-4所示。
如果所绘制的路径是未封闭的,进行颜色填充。
24-5所示。
设置填充颜色为土黄色,然后在【颜色】面板中设置轮廓线的填充方式。
图24-5 设置颜色面板(6)使用【钢笔工具】绘制出图24-5所示的图形,然后在【颜色】面板设置渐变颜色,使用【渐变变形工具】进行调整。
绘制图形绘制图形设置渐变图形时,变条以外拖动删除此图标,如果要添加色标,用户只需要在渐变条上单击鼠标即可。
(7)依据上面的绘制方法,绘制出其他山脉的轮廓,并进行渐变填充,效果如图24-6所示。
图24-6 绘制其他山脉(8)使用【钢笔工具】绘制山脉的过渡图形,设置填充颜色为白色。
然后在【颜色】面板中设置Alpha参数,效果如图24-7所示。
图24-7 绘制过渡图层(9)使用【钢笔工具】在山脉上面绘制出高光图形,设置填充颜色为白色,效果如图24-8所示。
图24-8 绘制山脉高光(10)选择【矩形工具】在舞台左下角绘制出两个矩形,然后在绘制一个矩形调整其上下位置,使用【选择工具】对齐进行调整,效果如图24-9所示。
Flash重点概念与操作

Flash重点概念与操作1、矢量图和位图1)矢量图是使用直线和曲线描述图像的,同时包括图形的颜色和位置属性。
在Flash中插入的文字都自动为矢量文字,将其打散后变为位图。
矢量图无法直接修改,只有将其打散后才可修改。
2)位图是用像素描述图像的,计算机必须精确计算每一组成位图的像素的位置、颜色等信息。
在Flash中用画图工具所画的图形匀为位图,只有将其"转换成组件",变成库中的符号后方为矢量图。
2、符号与库1)符号:符号是矢量图抽象映射,在Flash里所有的动画元素都补抽象为符号,所有符号都被存放在库里,可以被所有动画过程无限制重复调用。
2)库:库中包含所有符号、动画及导入的图形和动画。
库也可以象编辑动画一样编辑,包括帧的设置。
3、产生移动1)同一个矢量图形之间2)用绘图工具所画的图形必须先保存到库(生成符号才可设置移动,字符可不必生成库),增加关键帧,再建立Tweening运动。
3)在关键帧中也可以改变图形的形状,以达到移动过程中同时变形的效果。
4)可以选择移动时旋转效果(顺时针、逆时针),在Frame面板中的"Rotate"中设置(CW为顺时针,CCW为逆时针)。
5)引导层:有时物体要按某一设定好的路线移动,就必须用到引导层。
在引导层中画好运动路径,在被引导层(引导层的下一层)中使运动物体与路径相吸附在一起(用鼠标点中运动物体的中心移动)。
4、产生变形1)必须是位图图形。
2)变形的位图可以是用工具箱中工具绘制的,也可以是库中的符号,但必须将其打散,转换成位图。
3)插入空白关键帧(按F7),然后在空白关键帧中编辑变形的结束位图。
4)如果是文字,必须先打散转换成图形后方可作变形处理。
5)在两个关键帧之间任一帧中双击鼠标或打开【Windows】→【Panels】→【Frame】(也可直接按快捷键Ctrl+F),弹出"Frame"对话框,点"Tweening"标签,将Tweening项设为"Shape",点"确定"后关闭属性对话框。
Flash教程位图和矢量图的区别

Flash教程位图和矢量图的区别Flash教程位图和矢量图的区别首先我们需要知道计算机是以以矢量或位图格式来显示图形。
了解这两种格式的差别有助于您更有效地工作。
使用Flash 可以创建压缩矢量图形并将它们制作为动画。
Flash 还可以导入和处理在其它应用程序中创建的矢量图形或位图图形。
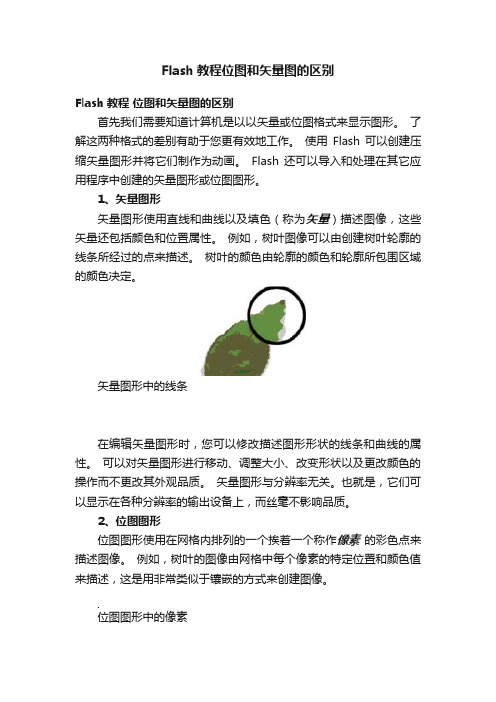
1、矢量图形矢量图形使用直线和曲线以及填色(称为矢量)描述图像,这些矢量还包括颜色和位置属性。
例如,树叶图像可以由创建树叶轮廓的线条所经过的点来描述。
树叶的颜色由轮廓的颜色和轮廓所包围区域的颜色决定。
矢量图形中的线条在编辑矢量图形时,您可以修改描述图形形状的线条和曲线的属性。
可以对矢量图形进行移动、调整大小、改变形状以及更改颜色的操作而不更改其外观品质。
矢量图形与分辨率无关。
也就是,它们可以显示在各种分辨率的输出设备上,而丝毫不影响品质。
2、位图图形位图图形使用在网格内排列的一个挨着一个称作像素的彩色点来描述图像。
例如,树叶的图像由网格中每个像素的特定位置和颜色值来描述,这是用非常类似于镶嵌的方式来创建图像。
位图图形中的像素在编辑位图图形时,您修改的是像素,而不是直线和曲线。
位图图形跟分辨率有关,因为描述图像的数据是固定到特定尺寸的网格上的。
编辑位图图形可以更改它的外观品质。
特别是调整位图图形的大小会使图像的边缘出现锯齿,因为网格内的像素重新进行了分布。
在比图像本身的分辨率低的输出设备上显示位图图形时也会降低它的品质。
在Flash中一般我们直接绘制的图形都是矢量图,导入的图片一般都是位图。
还有其他的一些情况我们今后后慢慢的了解。
第2章 Flash绘图基础

伸直图形
任务三 套索工具的使用
一、绘制不规则选区 二、绘制直边选区 三、使用魔术棒模式选取对象
若要选择某个图形的一部分不规则区域,使用选 择工具或部分选取工具就显得无能为力了,这时可以 使用套索工具进行选择。
部分选择工具主要用于修改和调整对象的路径, 它可以使对象以锚点的形式进行显示,然后通过移动 锚点或方向线来修改图形的形状。在“工具”面板中 单击“部分选择工具”按钮 或按【A】键,即可调用 该工具。
一、使用部分选取工具调整图形
打开素材文件
使用部分选择工具单击对象
一、使用部分选取工具调整图形
移动锚点
时间轴”面
查看图层
四、认识与编辑图层
当前图层பைடு நூலகம்
创建新图层
2.选择图层
在对图层进行各种操作之前,首先要选择图层。用户可以选择一个图 层,也可以同时选择多个图层。
选择图
选择多个图层
四、认识与编辑图层
3.重命名图层
用户可以为图层重新命名以便 于识别,从而提高动画制作的效率。 只需通过“图层属性”对话框重命 名图层(单击 图层图标即可打开); 或者在图层名称上双击。
移动对象
二、设置段落格式
3.修改对象
使用选择工具也可以修改图形的边框及填充:调用选择工具后,在 没有选中图形的情况下将鼠标指针移至图形的边缘,当指针变为 或 形 状时拖动鼠标,拖至目标位置后松开鼠标即可。
修改图形
三、使用选择工具功能按钮
1.贴紧至对象
单击“贴紧至对象”按钮 ,使其呈按下状态,在移动或修改对象 时可以进行自动捕捉,能起到辅助的作用。
flash初步与矢量图

F l a s h初步与矢量图Flash初步与矢量图 (1)目的: (1)重点: (2)难点: (2)一. 背景知识 (2)二. Flash的工作环境 (2)1.场景(舞台) (2)2.面板 (3)3.属性面板 (3)4.工具面板与工具栏 (4)5.库面板 (4)6.时间轴 (4)三. Flash 动画的制作过程 (4)1.创建新文件并设置属性 (4)2.使用元件与实例 (5)3.调整场景显示 (5)4.对象操作 (5)5.播放、测试和发布影片 (6)6.保存文件 (6)四.课堂示例 (6)1.树叶的制作 (6)2.花瓣的制作 (7)3.去掉图片背景 (8)4. 盆栽花(注意保留你的fla文件,下周上课带到课堂) (8)2.怎样让这朵花在花盆中绽放?你现在播放看看效果! (9)五.课堂练习(均导出为swf格式的文件) (9)1.完成课堂示例1-4 (9)2.车轮 (9)3. 惠氏奶粉广告 (10)六.课后练习 (11)1.闪闪的红星(导出为swf格式) (11)2.功夫熊猫(导出为swf格式) (11)目的:1.了解flash动画产生的基本原理2.初步熟悉Flash 的工作环境;3.了解Flash 动画的整个制作过程;4.掌握以下操作:(1)影片文档属性的设置(2)初步了解帧、关键帧的概念及如何插入关键帧(3)如何选择对象和移动对象;(4)工具面板和属性面板的使用(5)新建和保存文件(6)运用矢量绘图工具绘制简单的矢量图5.理解Flash的两种文件格式:fla 和 swf。
重点:1.影片文档属性的设置2.初步了解帧、关键帧的概念及如何插入关键帧3.如何选择对象和移动对象;4.工具面板和属性面板的使用;5.矢量绘图。
难点:1.帧、关键帧的概念及如何插入关键帧2.工具面板和属性面板的使用3.对称矢量图的绘制一. 背景知识Flash是Macromedia公司出品的软件。
Flash是以矢量图为基础的,矢量图的最大特点就是能在无限缩放中,保持图像的质量不变,而且用少量数据就能描述一个复杂的对象。
第一课Flash入门

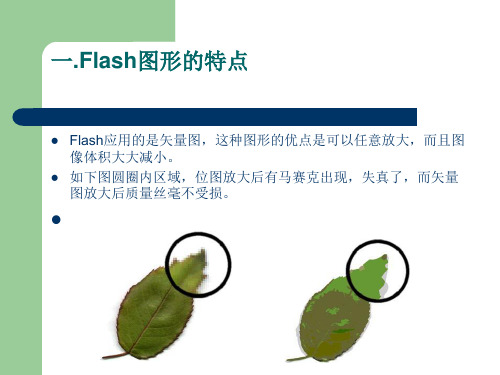
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
第2章Flash绘图基础

2.3.2 套索工具
▪ 【套索工具】用于选择图形中不规则形状 区域。
▪ 被选定的区域可以作为一个单独的对象进 行移动、旋转或变形。
▪ 选择【套索工具】后,在【选项】中出现 【魔术棒】、【魔术棒属性】和【多边形 模式】三种模式。
2.3.2 套索工具
例:用魔术棒选择
▪ 导入图像 ▪ 分离位图 ▪ 使用魔术棒选择
多角星形工具
1)样式:用于设置绘制图形的样式,有多边形和星形两种类型可供选择。 图1-31所示为选择不同样式类型的效果。
2)边数:用于设置绘制的多边形或星形的边数。 3)星形顶点大小:用于设置星形顶角的锐化程度,数值越大,星形顶角越 圆滑;反之,星形顶角越尖锐。
2.2.7 上机实训—绘制小屋
2.2.7 上机实训—绘制小屋
▪ 【填充变形工具】是应用渐变效果。 ▪ 渐变是由某种颜色过渡到另外一种颜色的
变化过程。 ▪ 它分为两种:
线性渐变,指颜色的变化是按照直线进行的; 放射状渐变,颜色是以圆形的方式,从圆心向周 围进行的变化。
2.3.1 填充变形工具
例:绘制按钮图形
▪ 绘制一个空心圆 ▪ 渐变填充 ▪ 设置高光 ▪ 修改填充变形
2.2.7 上机实训—绘制小屋
步骤四 ▪ 用【线条工具】画屋顶的侧面。 ▪ 注意,按住Shift键拖动可以将线条限制在
45°的倍数方向。
2.2.7 上机实训—绘制小屋
▪ 画出门的形状。
步骤五
2.2.7 上机实训—绘制小屋
▪ 绘制窗户
画一圆形,删除靠下的大半个圆。 紧接着弧线画一长方形。 可以使用【缩放工具】将画面放大。
2.2.4 刷子工具
锁定填充 ▪ 锁定填充只对渐变填充或位图填充起作用。 ▪ 当使用滴管工具从场景中获得填充物或渐
Flash第2章矢量图形绘制PPT课件

本章要点
1. 绘图和着色工具 2. 选择和调整工具 3. 实例
Flash CS5动画制作 案例教程
整体 概述
机械工业出版社
CHINA MACHINE PRESS
一 请在这里输入您的主要叙述内容
二
请在这里输入您的主要 叙述内容
三 请在这里输入您的主要叙述内容
地址:北京百万庄大街22号 邮编:100037 编辑热线: (010) 88379739
•内部绘画:绘制的结果取决于开始绘制的位置,它只能作用
于线条开始绘制的单一填充区域,如果画笔的起点是在轮廓 线以内,那么画笔的范围也只作用在轮廓线以内。
2.1绘图和着色工具
2.1.7滴管工具
滴管工具可以从各种存在的对象,如铅笔绘制的线条、笔刷绘制的 线条或各种填充的图形中获得颜色和类型的信息。当滴管经过线条或填 充区域时,它的指针会发生变化。
2.1绘图和着色工具
2.1.12渐变变形工具
“渐变变形工具”应用
2.2选择和调整工具
2.2.1选择工具 在使用单击选择对象时可以按住<Shift>键进行多选。若希望某个被选定的
2.1.8颜料桶工具
“颜料桶工具” 用来填充颜色、渐变色以及位图到封闭的区域。颜 料桶工具经常回合滴管工具配合使用。
颜料桶工具有两个修正选项,它们分别是“间隙大小”和“锁定填 充”。颜料桶的锁定填充和笔刷工具的“锁定填充”基本类似。只不过 笔刷工具需要一笔一笔的画满整个填充区域,而颜料桶工具可以一次性 填满。“间隙大小”带有4个命令,这些允许误差的设置使得图形在没有 完全封闭的情况下也可以填充轮廓线围着的区域。如果缺口太大,那只 能人工闭合后才能填上。
• 伸直模式:在伸直模式下画的线条,它可以将分离
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
F l a s h初步与矢量图Flash初步与矢量图 (1)目的: (1)重点: (2)难点: (2)一. 背景知识 (2)二. Flash的工作环境 (2)1.场景(舞台) (2)2.面板 (3)3.属性面板 (3)4.工具面板与工具栏 (4)5.库面板 (4)6.时间轴 (4)三. Flash 动画的制作过程 (4)1.创建新文件并设置属性 (4)2.使用元件与实例 (5)3.调整场景显示 (5)4.对象操作 (5)5.播放、测试和发布影片 (6)6.保存文件 (6)四.课堂示例 (6)1.树叶的制作 (6)2.花瓣的制作 (7)3.去掉图片背景 (8)4. 盆栽花(注意保留你的fla文件,下周上课带到课堂) (8)2.怎样让这朵花在花盆中绽放?你现在播放看看效果! (9)五.课堂练习(均导出为swf格式的文件) (9)1.完成课堂示例1-4 (9)2.车轮 (9)3. 惠氏奶粉广告 (10)六.课后练习 (11)1.闪闪的红星(导出为swf格式) (11)2.功夫熊猫(导出为swf格式) (11)目的:1.了解flash动画产生的基本原理2.初步熟悉Flash 的工作环境;3.了解Flash 动画的整个制作过程;4.掌握以下操作:(1)影片文档属性的设置(2)初步了解帧、关键帧的概念及如何插入关键帧(3)如何选择对象和移动对象;(4)工具面板和属性面板的使用(5)新建和保存文件(6)运用矢量绘图工具绘制简单的矢量图5.理解Flash的两种文件格式:fla 和 swf。
重点:1.影片文档属性的设置2.初步了解帧、关键帧的概念及如何插入关键帧3.如何选择对象和移动对象;4.工具面板和属性面板的使用;5.矢量绘图。
难点:1.帧、关键帧的概念及如何插入关键帧2.工具面板和属性面板的使用3.对称矢量图的绘制一. 背景知识Flash是Macromedia公司出品的软件。
Flash是以矢量图为基础的,矢量图的最大特点就是能在无限缩放中,保持图像的质量不变,而且用少量数据就能描述一个复杂的对象。
Flash的动画作品能与观众间产生互动,即能对观众的事件做出反应,因此Flash被认为是一种“交互性矢量多媒体制作软件”。
Flash与网络联系密切,其大量的特性是与网络相关的。
如其矢量图特性、交互特性以及SWF格式文件,在网络上看一个大型Flash动画可以边下载边播放。
二. Flash的工作环境1.场景(舞台)Flash中,制作影片的工作区域。
类似话剧、电影等的场景。
一个Flash 文件中可以包含多个场景,播放时依次逐个播放。
提示:对于帧数多的,又便于“分段”的动画,应该分场景制作场景管理-使用“场景”面板,场景面板-用于管理场景场景面板2.面板面板的作用类似于对话框,用于进行相关设置。
例如,在“信息”面板上,可以设定(编辑)对象的大小和位置。
显示/隐藏各种面板的方法是:“窗口/设计面板”或“窗口/开发面板”或“窗口/其他面板”提示:面板布局有三大类,即,“默认布局”、“开发者布局”和“设计者布局”。
用户可以在“窗口”·“面板设置”的次级菜单中选择(更改)。
Flash中面板共有4大类22种,常用的有“属性面板”、“库面板”、“对齐面板”等。
3.属性面板属性面板是一个综合性的面板。
可以设置图形、图像、元件,以及工具和文档的有关属性提示:属性面板中的内容随用户所选定的内容的不同而变化。
若未选中任何对象,属性面板将显示文档的属性-文档大小(尺寸)、背景颜色、帧频等。
选用“文本”工具时,就可以设置文本的字体、字号、颜色等属性用户未选中任何对象时属性面板的状态用户选用图形对象时属性面板的状态用户选用文字对象时属性面板的状态4.工具面板与工具栏工具面板-自上而下分为四个区工具区-绘图、填充、选取、变形、擦除工具 查看区-缩放、手形工具颜色区-设置线条(轮廓)和对象内部填充色 选项区-如,设置矩形工具的圆角半径 显示/隐藏-单击“窗口/工具”主工具栏-命令按钮编辑栏-场景编辑、元件编辑、显示比例 控制器-控制影片播放显示/隐藏-单击“窗口/工具栏”的次级菜单各种工具的具体使用方法,参考在线资源“Flash 视频教程”中“基本工具使用”5.库面板打开库面板:按下“CTRL+L ”组合键 按下“F11”功能键选择“窗口/库”菜单命令将库中的元件拖放到场景中,形成实例,即可使用6.时间轴主要用于组织和控制影片中图层和帧的内容,使这些内容随着时间的推移而发生相应变化。
设计者可以将不同的对象安排在时间轴内,让不同的对象或图层上的部件,有一个共同的时间标准。
只要对准了同一帧,就可保证所有的动作都会在同一时间发生。
显示/隐藏时间轴窗口的方法是:单击“查看/时间轴”。
时间轴最重要的组成部分是:帧、图层和播放头。
三. Flash 动画的制作过程1.创建新文件并设置属性创建新文件启动时创建、单击主要工具栏上“新建”按钮、单击“文件/新建”,或按“Ctrl+N”播放头时间轴图层帧文档属性-在“文档属性”对话框上设置打开方法:单击“修改/文档”,或在“时间轴”上“帧频率”框上,双击设置参数:尺寸-高度、宽度(单位见“标尺单位”框)匹配-根据内容选择与打印纸、内容相匹配的尺寸。
默认值为500×400像素(pt)背景色-整个动画的背景颜色。
若选用默认色白色,且以动画GIF导出,选择“透明”,则动画无背景色帧数-每秒钟播放的帧数2.使用元件与实例元件(Symbol)顾名思义,元件是用于组装动画的部件。
按在影片中的表现形式组件可分为三种类型:影片、图形和按钮。
优点:可重复使用。
元件可以嵌套。
实例(Instance)元件拖到场景中后,称为实例。
修改实例不影响元件库中的原元件。
修改元件库中的原元件,影响实例。
3.调整场景显示缩放场景(调整显示比例):使用缩放工具、查看菜单、场景显示比例框移动场景:滚动条、手形工具4.对象操作选取对象选择全部对象:用箭头工具选一个矩形,将所有对象包含在内即可;点击关键帧CTRL+A取消选取:“编辑/取消全选”增加选取:在选择一个对象后,若再增加选择另一个对象时,按住shift键移动对象用鼠标托拽对象:不太精确使用方向键移动对象:比较精确使用属性面板移动对象复制对象对象的缩放,旋转与倾斜工具面板中的“任意变形工具”菜单命令“修改/变形/…”菜单命令“窗口/设计面板/变形”5.播放、测试和发布影片播放在编辑环境中:控制器、按回车、“控制”菜单可以设置成循环播放测试在独立窗口中:相当于发布成SWF影片后,用播放器播放(按Ctrl+Enter)发布“发布”就是把Flash编辑成果以多种形式保存“发布设置”对话框上设置保存形式“发布预览”保存成设置形式,并在在独立窗口中播放6.保存文件保存保存Flash文件(扩展名fla):只能用于编辑-通常不发布给他人。
导出影片保存影片文件(扩展名SWF/GIF/AVI/Mov)。
发布四.课堂示例1.树叶的制作题目要求:利用flash中的矢量绘图工具绘制“树叶”,导出为“树叶.swf”。
知识点:箭头工具、墨水瓶工具、文字工具和形状工具的使用,为文字加边框和制作仅有边框没有填充色的文字关键步骤:利用“椭圆”工具画椭圆(注意填充色)利用“箭头”工具拉出树叶形状利用“铅笔”工具画线(注意颜色和宽度)利用“文字”工具写文字“LEAF”,并将文字分离利用“墨水瓶”工具给文字浇兰色实线边注意:边框和填充色有边框和填充色有边框和无填充色无边框和有填充色无边框和填充色思考题:(1)将文字填充为七彩颜色。
(2)书写无填充色有边框的文字。
2.花瓣的制作题目要求:绘制有规律矢量图形。
导出为“花瓣.swf”。
知识点:“变形”菜单的使用,填充渐变色,任意变形工具和填充变形工具的使用,制作具有对称效果的有规律的矢量图形指导步骤:利用“修改/文档”菜单,修改文档背景为“水绿”色;利用“颜料桶”和“填充变形”工具先绘制单片花瓣,如下图;利用“任意变形工具”将该花瓣的中心调整到花瓣底端;利用“窗口/变形”菜单(CTRL+T),旋转30度并复制该花瓣形成花朵。
3.去掉图片背景题目:去掉飞机的白色背景。
导出为“飞机.swf ”。
知识点:“套索”工具的使用,去掉导入图片的原始背景。
该技术可以令你充分利用导入的实物照片,在广告制作方面非常实用。
指导步骤:利用“修改/文档”菜单,修改文档背景为“天蓝”色;利用“文件/导入”菜单,将“飞机.jpg ”图片导入到舞台和库; 选中飞机,利用“修改/分离”菜单,将飞机打散;利用“套索”工具中的“魔术棒”点击飞机的白色背景,并用delete 删除。
4. 盆栽花(注意保留你的fla 文件,下周上课带到课堂)在第1层的第1个关键帧中绘制背景图片(注意:淡灰色格线作为绘图时定位的,不必绘制)花瓣中心在第2层的几个不同空白关键帧中分别绘制花朵盛开的步骤:结果保存为“盆栽花.fla”,并导出为“盆栽花.swf”。
思考:1.前4步发芽过程很相似,怎样节省绘制矢量图的时间?2.怎样让这朵花在花盆中绽放?你现在播放看看效果!关键步骤:利用“修改/文档”菜单,修改文档背景为“白色”,大小为250px×300 px;在图层1的第1个空白关键帧绘制背景图片花盆和边框等;新建图层2,在图层2的第1个空白关键帧绘制花朵的第1张图片;选择图层2,在第5帧处新建空白关键帧,绘制花朵的第2张图片;同上步,每隔5帧绘制花朵的下一张图片。
结果保存为“盆栽花.fla”,并导出为“盆栽花.swf”。
五.课堂练习(均导出为swf格式的文件)1.完成课堂示例1-42.车轮提示:利用“任意变形工具”调整线段的中心位置利用“窗口/变形”菜单,按一定角度旋转并复制线段复制“放射线”并粘贴到当前位置“修改/变形/水平翻转”放射线3. 惠氏奶粉广告题目:制作如样张所示的惠氏奶粉广告,要求去掉奶粉桶4周的白色背景,张学友右上角的灰色背景,广告语“惠氏金宝宝学得快又乐”中的“金”字比较大并有一定倾斜角度,填充为左上角为红右下角为黄的渐变颜色,并为广告添加黄色边框。
导出为“惠氏奶粉广告.swf”。
知识点:“套索”工具的使用,文字工具、填充变形工具、分离的综合运用指导步骤:利用“修改/文档”菜单,修改文档背景为“天蓝”色;利用“文件/导入”菜单,将“张学友.jpg”和“惠氏奶粉.jpg”图片导入到舞台和库;选中奶粉桶,利用“修改/分离”菜单,将图片打散;利用“套索”工具中的“魔术棒”点击的奶粉桶白色背景,并用delete删除。
选中张学友,利用“修改/分离”菜单,将图片打散;利用“套索”工具中的第 10 页共 12 页信息楼440室计算机教研“多边形模式”点选右上角的灰色背景区域,并用delete删除。
